Tutorial Elementor: Cum să utilizați pluginul popular Page-Builder
Publicat: 2024-02-14Te simți copleșit de gândul de a crea singur un site web cu aspect profesional? În acest tutorial, vă vom arăta cum pluginul Elementor pentru generarea de pagini vă poate ajuta să faceți acest lucru fără abilități tehnice sau un buget considerabil pentru un designer.
Elementor este puternic, dar ușor de utilizat. Are o interfață drag-and-drop, o bibliotecă extinsă de șabloane și widget-uri de design - toate instrumentele de care aveți nevoie pentru a crea cu ușurință un site web.
În acest articol, vom explora tot ce trebuie să știți despre această soluție de generare de pagini. Veți descoperi cum să instalați și să configurați Elementor, să vă creați prima pagină și să explorați funcțiile sale puternice.
Să începem.
Instalarea și configurarea Elementor

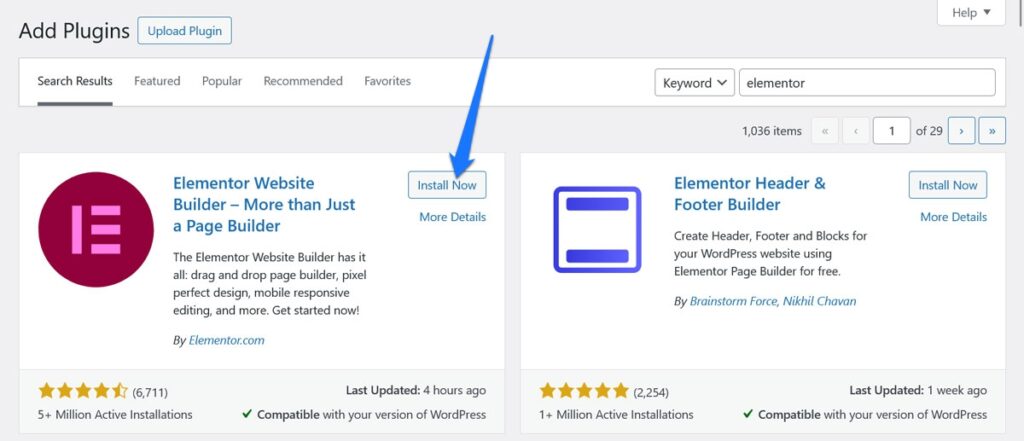
Înainte de a începe să vă jucați cu editorul de pagini, va trebui să îl instalați mai întâi. Pentru aceasta, găsiți secțiunea Plugin-uri din tabloul de bord și faceți clic pe Adăugați nou . În bara de căutare a ecranului care urmează, tastați „Elementor” și apăsați Enter. Ar trebui să vedeți pluginul în partea de sus a rezultatelor căutării.

Faceți clic pe butonul Instalați acum de lângă acesta. Odată ajuns pe site, faceți clic pe Activare . Terminat.
Crearea și editarea primei pagini cu Elementor
Cel mai bun mod de a învăța despre Elementor este să experimentezi efectiv cu el. Urmați acest tutorial pentru a înțelege mai bine Elementor și funcțiile sale.
Cu toate acestea, înainte de a începe, iată câteva caracteristici cu care să vă familiarizați în prealabil:
- Funcționalitate drag-and-drop – Miezul atractivității Elementor este generatorul său ușor de utilizat, drag-and-drop. Această caracteristică vă permite să adăugați, aranjați și personalizați cu ușurință elemente pe paginile dvs. fără a avea nevoie de cunoștințe de codare.
- Editare în timp real – Elementor oferă o experiență de editare live. Pe măsură ce faceți modificări în pagina dvs., vedeți că acestea se întâmplă în timp real, ceea ce simplifică procesul de proiectare și vă ajută să construiți site-uri mai eficient.
- Șabloane și blocuri – Elementor Free include o colecție de bază de șabloane și blocuri pre-proiectate. Aceste resurse vă permit să construiți rapid pagini cu aspect profesional. Desigur, versiunea plătită a Elementor se bazează pe aceasta în mod semnificativ.
- Opțiuni de stil – Pluginul oferă setări generale, cum ar fi opțiuni de stil, efecte de animație și aspecte cu mai multe coloane. Aceste opțiuni facilitează crearea unui aspect unic pentru site-ul dvs. și sunt suficient de flexibile pentru a satisface o varietate de nevoi de design.
- Integrare WooCommerce – Pentru cei care rulează site-uri de comerț electronic, Elementor se integrează cu WooCommerce. Această integrare vă permite să proiectați pagini de produse WooCommerce personalizate, îmbunătățind considerabil experiența de cumpărare.
Acum, să trecem la câteva aplicații practice pentru cele de mai sus.
1. Creați o pagină
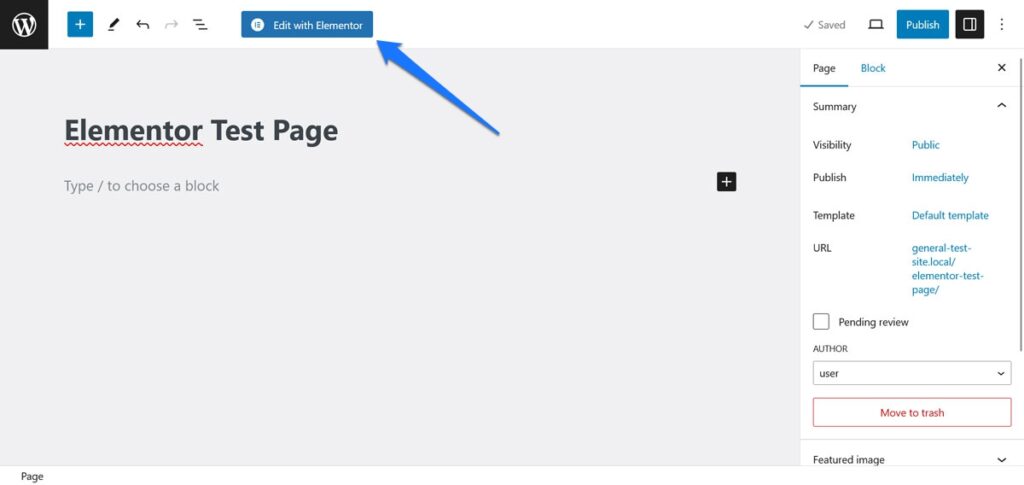
În WordPress, accesați Pagini și selectați Adăugați nou . Dați noii pagini un titlu care să reflecte conținutul sau scopul acestuia. După ce l-ați denumit, faceți clic pe butonul Editare cu Elementor . Aceasta vă face tranziția de la interfața WordPress la generatorul de pagini Elementor.

Familiarizați-vă cu Editorul de pagini Elementor
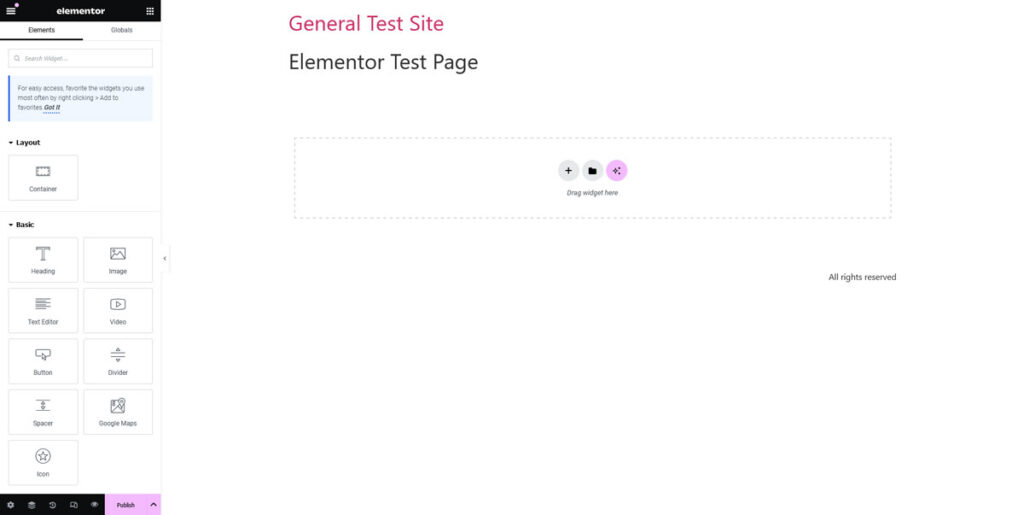
Elementor se deschide la o interfață din două părți: ecranul principal de editare și bara laterală.

Iată cum lucrează împreună:
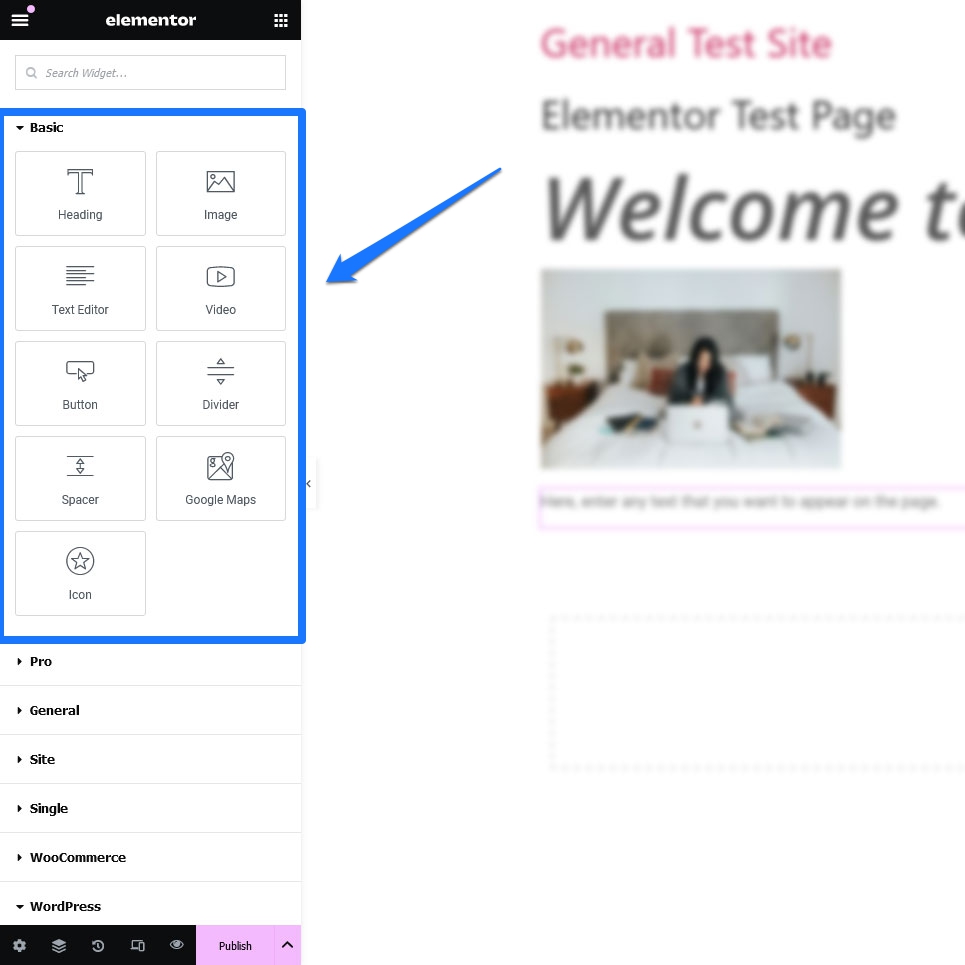
- Bara laterală – Acesta este centrul de control al Elementor. În acest loc, veți găsi o multitudine de funcții și widget-uri drag-and-drop pe care le puteți utiliza pentru a vă construi pagina web.
- Zona principală de editare – Aici va prinde contur pagina ta. Pe măsură ce trageți widget-uri din bara laterală, le puteți plasa în această zonă și puteți începe să modelați aspectul paginii. Mai multe despre asta într-o clipă.
- Navigatorul – Această caracteristică extrem de utilă acționează ca o foaie de parcurs a structurii paginii tale. Oferă o reprezentare vizuală a tuturor elementelor de pe pagina dvs., organizate ierarhic. Aceasta include secțiuni, coloane și widget-uri. Pentru a accesa vizualizarea Navigator, faceți clic dreapta pe orice widget, coloană sau secțiune din editorul Elementor și selectați Navigator din meniul contextual
- Finder – Această funcție vă permite să căutați și să accesați orice pagină, șablon sau setare din Elementor și WordPress. Aceasta include postări, pagini, setări, șabloane și chiar widget-uri Elementor specifice. Puteți deschide cu ușurință Finder apăsând CMD/CTRL+E .
Blocuri de bază de bază
Pe măsură ce vă jucați cu Elementor pe parcursul acestui tutorial, probabil veți observa că există trei elemente principale care alcătuiesc majoritatea paginilor:
- Secțiuni – Gândește-te la secțiuni ca la straturile de bază ale paginii tale. Acestea sunt cele mai mari blocuri de construcție în care veți începe să vă structurați pagina.
- Coloane – În cadrul fiecărei secțiuni, puteți insera coloane. Acestea servesc drept containere pentru widget-urile dvs. și vă ajută să vă organizați mai precis conținutul.
- Widgeturi - Widgeturile sunt elementele de conținut reale - cum ar fi text, imagini, butoane și multe altele. Veți găsi multe widget-uri în bara laterală, gata să fie trase și plasate în secțiunile și coloanele dvs.
Veți folosi toate cele trei pe măsură ce vă construiți paginile.
2. Adăugați elemente de pagină
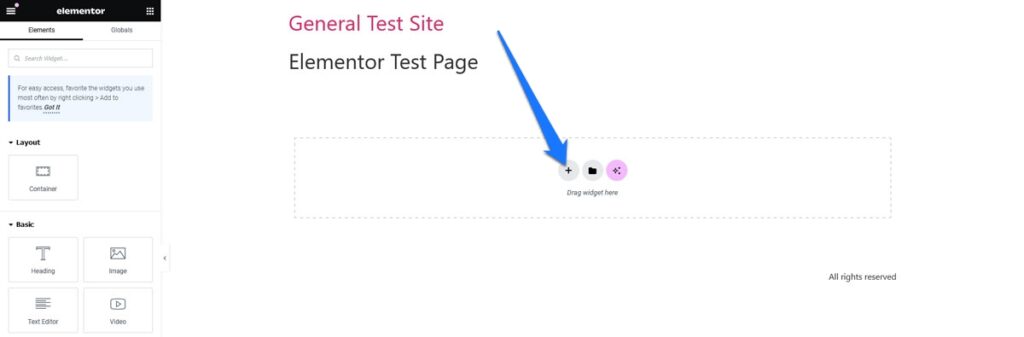
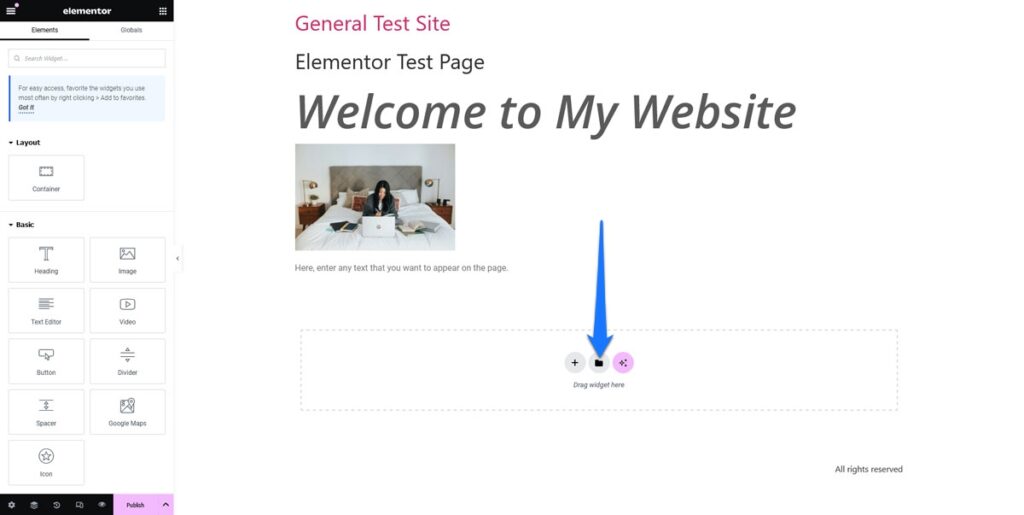
Pentru a începe, va trebui să faceți ajustări la aspectul paginii dvs. Utilizați butonul + pentru a adăuga secțiuni noi.

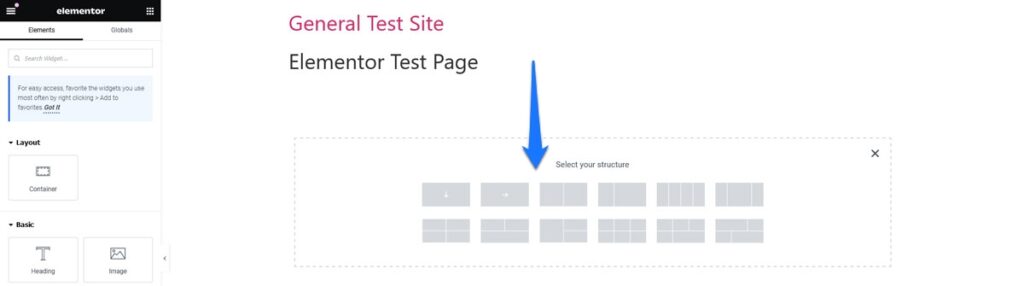
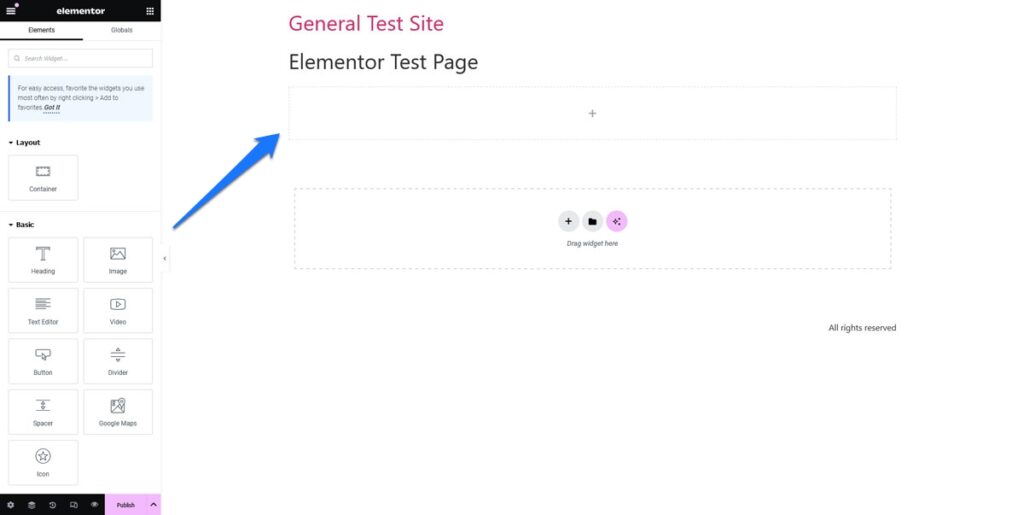
După aceea, puteți alege între diferite structuri de coloane.

După ce v-ați stabilit pe un aspect de bază, puteți adăuga widget-uri. De exemplu, puteți adăuga un titlu trăgând widgetul Titlu într-o secțiune sau coloană a paginii dvs.

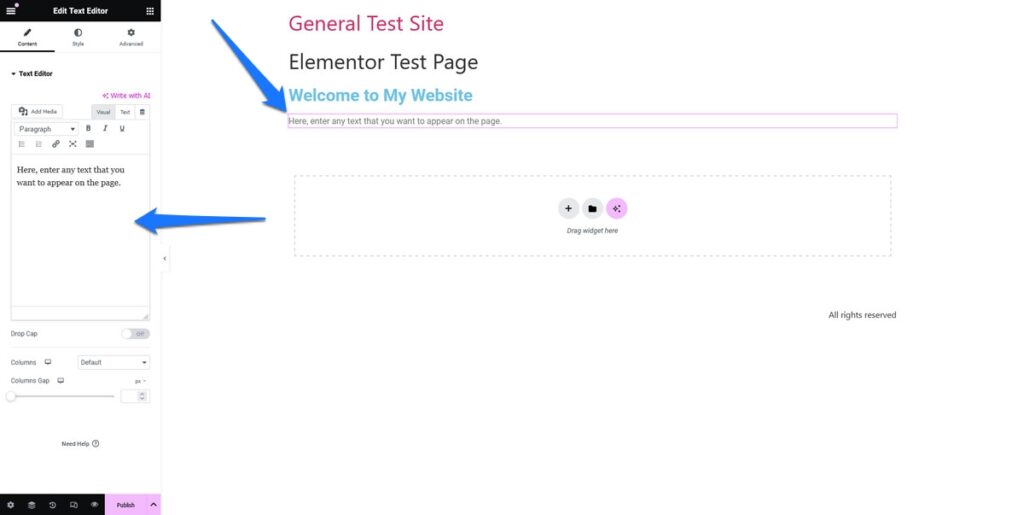
Pentru a adăuga ceva text, trageți widgetul Text din bara laterală Elementor în secțiunea dorită. Faceți clic pe caseta de text pentru a începe să tastați sau să inserați conținutul.

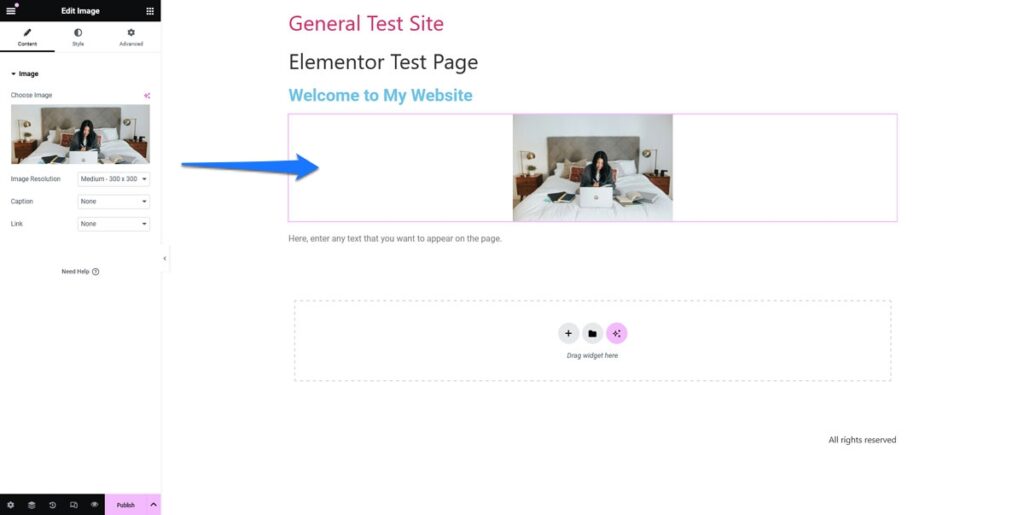
Desigur, pentru a adăuga o imagine, ați folosi widget-ul Imagine . Puteți încărca imagini din bibliotecă sau direct de pe computer.

Repetați acest proces pentru a adăuga butoane sau orice alte caracteristici pe care doriți să le includeți.
3. Personalizați widget-urile Elementor
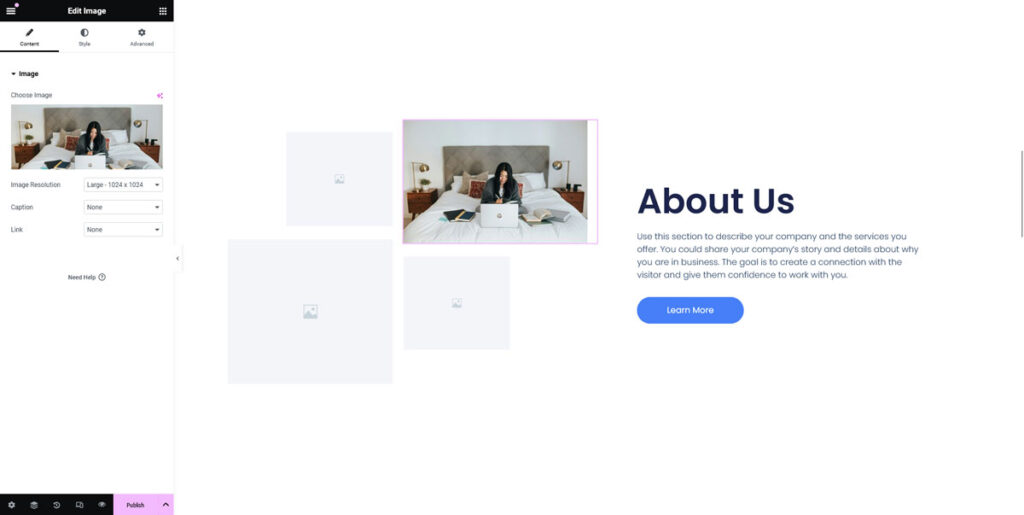
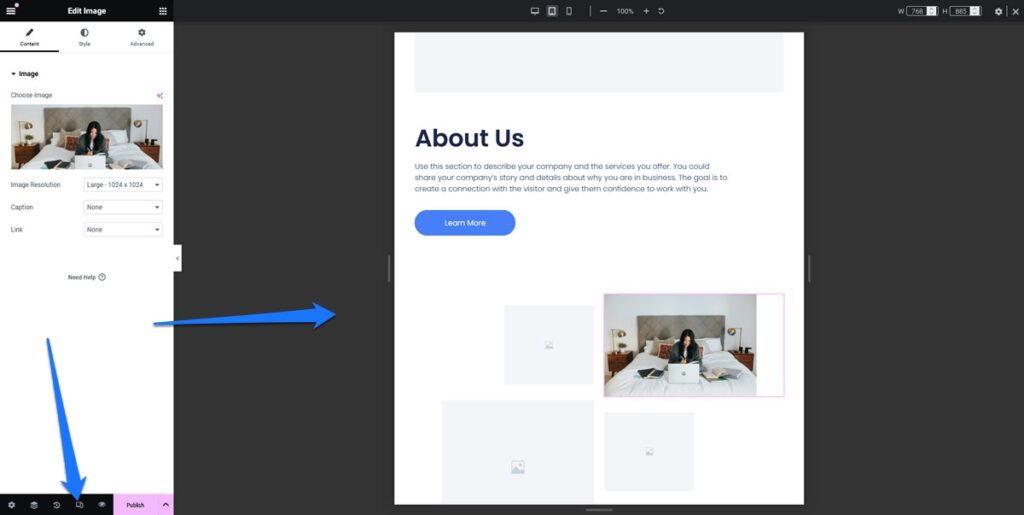
Odată plasat, fiecare widget poate fi personalizat. Pentru a edita secțiuni, coloane sau widget-uri, faceți clic pe ele. Acest lucru vă permite să accesați opțiuni suplimentare de personalizare, cum ar fi stilul, ajustările aspectului și multe altele, în bara laterală din stânga.

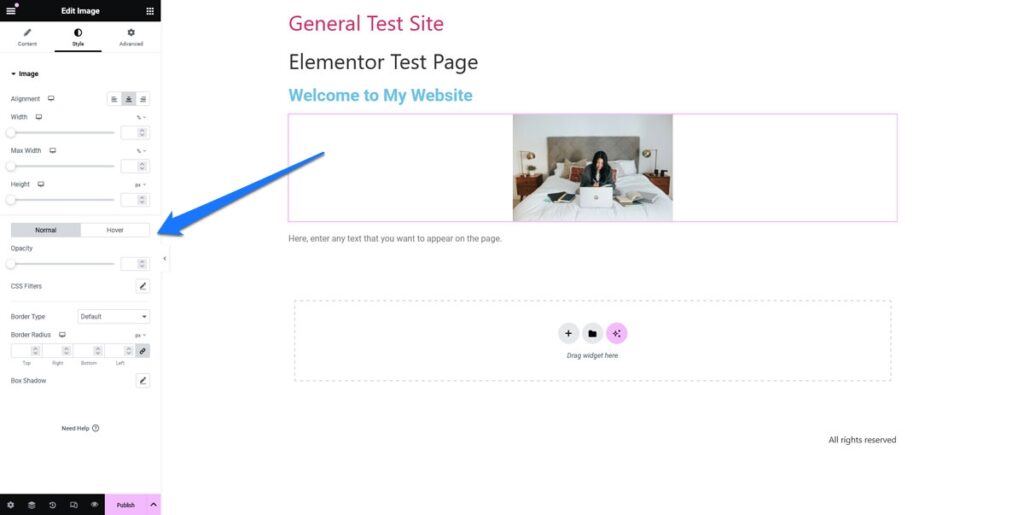
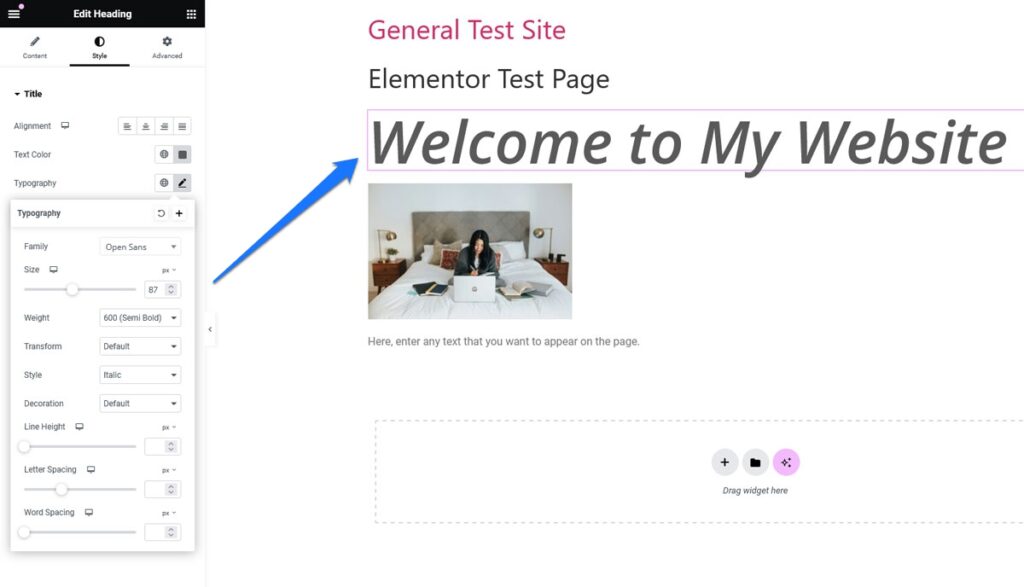
În primul rând, există fila Stil . Aici, puteți personaliza conținutul diferitelor elemente. De exemplu, pentru un widget Titlu , puteți ajusta fontul, dimensiunea, culoarea și alinierea.

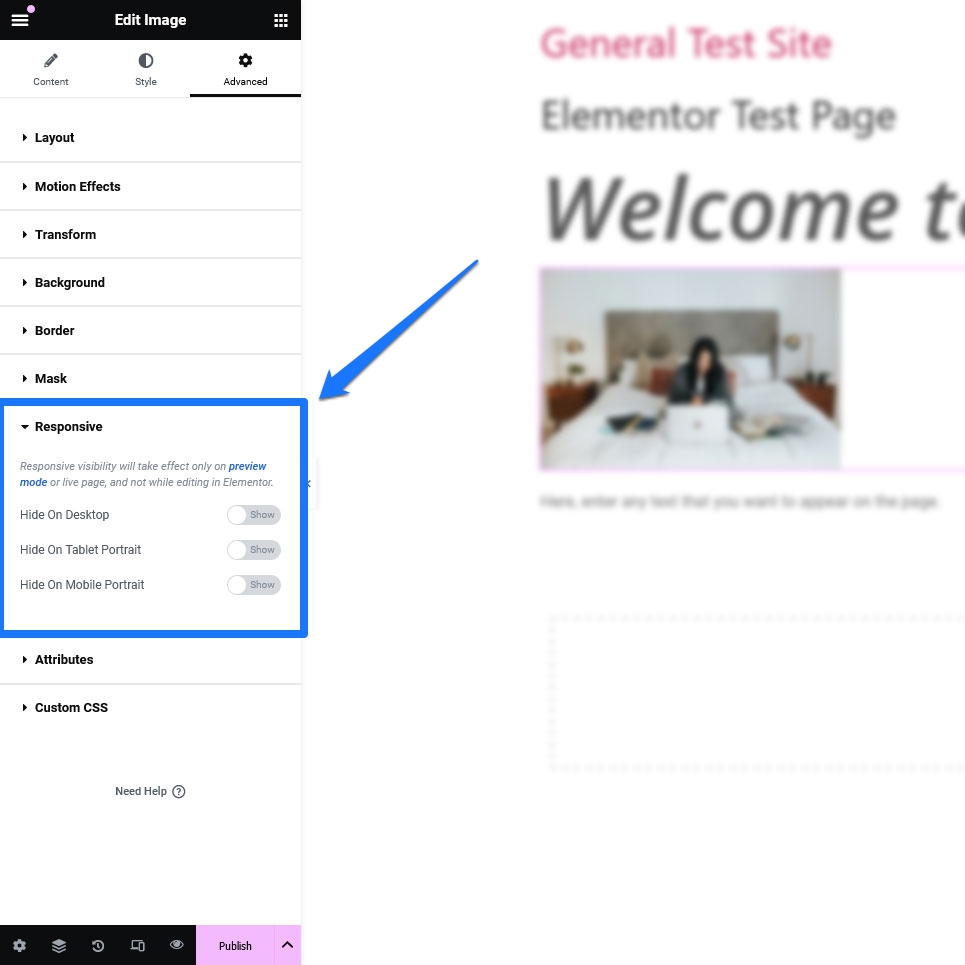
În plus, există fila Avansat . Aici, puteți face modificări la margini și umplutură, chenar, fundal și multe altele. Puteți chiar să ascundeți elemente pe anumite tipuri de dispozitive.

Experimentați cu diferite widget-uri și stiluri pentru a găsi aspectul perfect pentru pagina dvs. Rețineți, totuși, că versiunea gratuită vine doar cu câteva opțiuni de bază.
Practic, tot ce aveți acces aici sunt widget-uri pentru adăugarea de titluri, text, imagini, videoclipuri, butoane, divizoare și distanțiere, precum și Hărți Google și pictograme în paginile dvs.

De asemenea, puteți utiliza widget-uri WordPress încorporate, cum ar fi liste de categorii, postări recente, meniuri de navigare și altele asemenea. Cu toate acestea, dacă doriți cutia de instrumente completă, trebuie să obțineți versiunea plătită a constructorului de site-uri web.
4. Setați valorile implicite globale
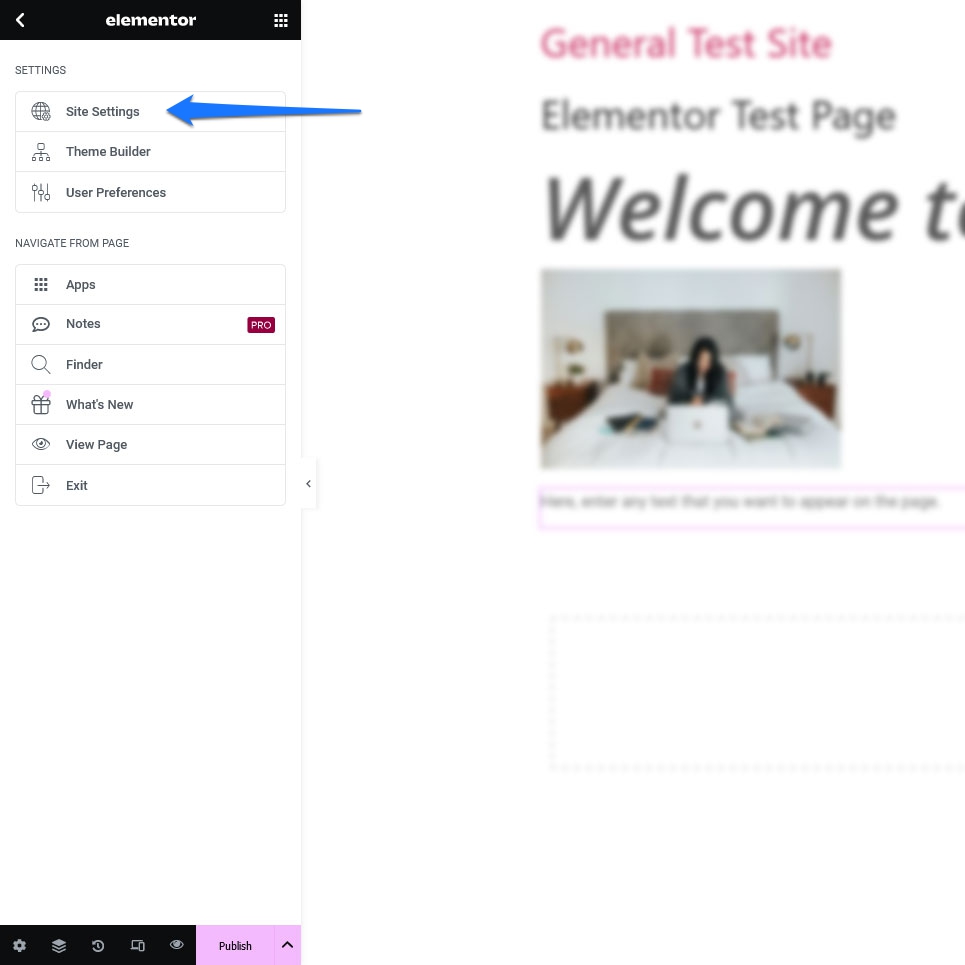
Un alt lucru pe care trebuie să îl acoperim în acest tutorial Elementor este cum să setați setările implicite pentru setările globale de pe site-ul dvs., cum ar fi fonturile și culorile. Pentru aceasta, faceți clic pe meniul hamburger din colțul din stânga sus al barei laterale Elementor și selectați Setări site .


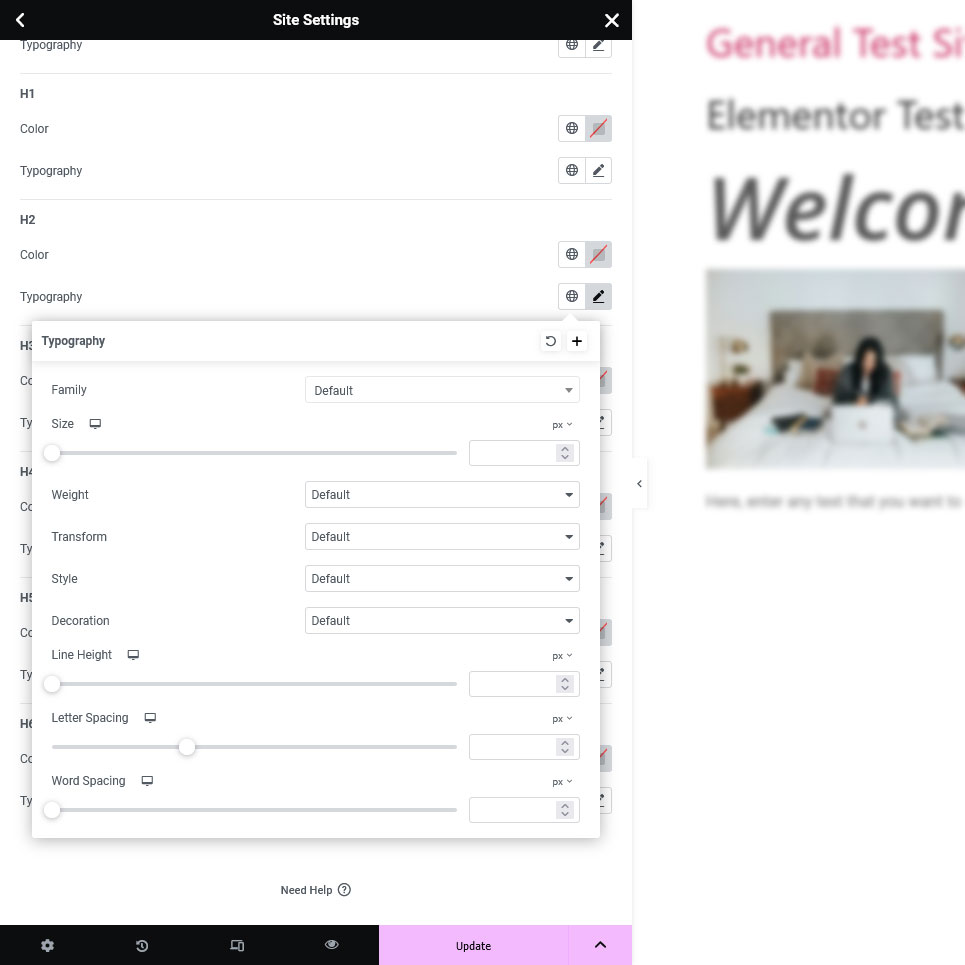
Utilizați opțiunile din Sistemul de proiectare și Stil temă pentru a face ajustări la culorile de pe site-ul dvs., pentru a configura aspectul titlurilor diferitelor comenzi, butoane de stil, imagini sau câmpuri de formular și pentru a configura setările pentru anteturi și subsoluri.

Puteți suprascrie cele mai multe dintre acestea pe bază de widget, cu toate acestea, stabilirea valorilor implicite este un drum lung pentru a face ca rezultatul final să pară congruent.
5. Accesați Istoricul revizuirilor
Dacă vă aflați vreodată într-o situație în care designul dvs. s-a dezvoltat într-o direcție de care nu sunteți convins, nu vă faceți griji. Istoricul revizuirilor Elementor vă permite să urmăriți și să anulați modificările cu câteva clicuri.
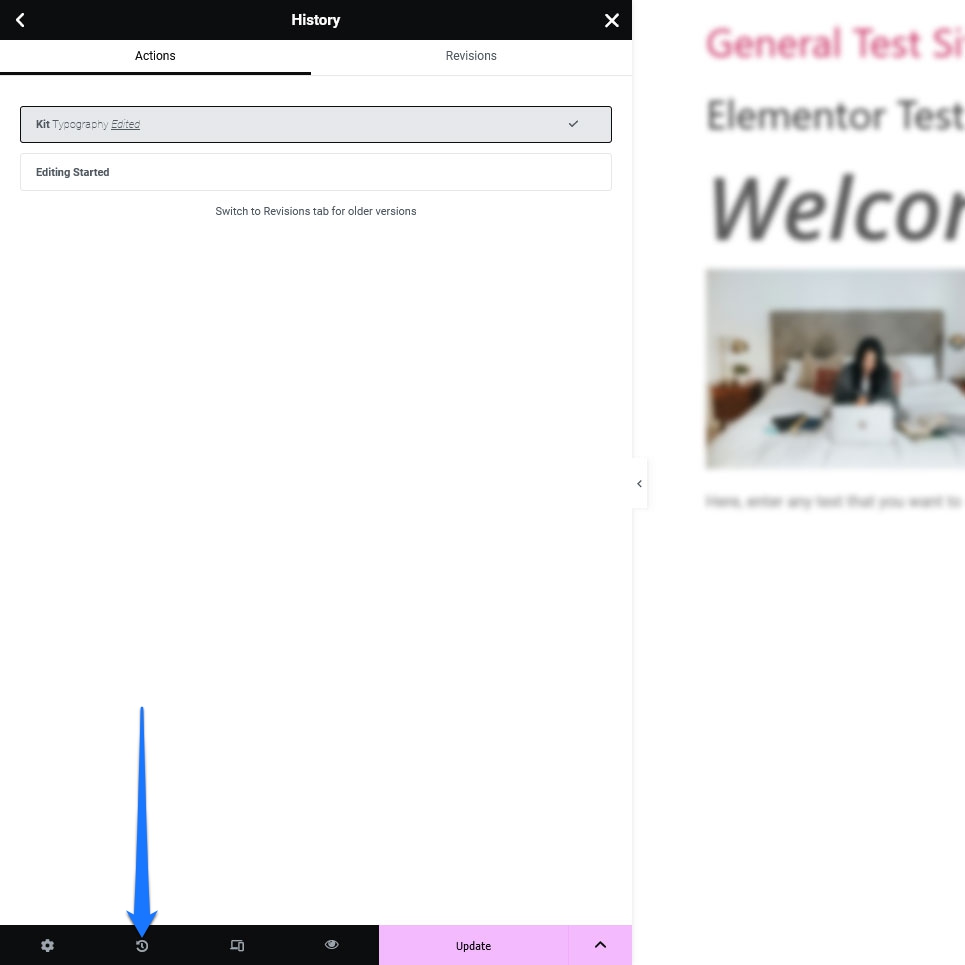
Situată în partea de jos a barei laterale, pictograma Istoric (pare o săgeată circulară cu două ace ale unui ceas în ea) vă permite să vedeți un jurnal al tuturor acțiunilor efectuate în timpul sesiunii de editare.

Îl puteți folosi pentru a vă deplasa înainte și înapoi între acțiuni și pentru a reveni la versiunile anterioare dacă este necesar. În acest fel, nu trebuie să vă amintiți și să anulați cu minuțiozitate tot ceea ce v-a dus într-un cul-de-sac de design.
6. Explorați șabloanele Elementor
Șabloanele reprezintă o economie semnificativă de timp. Sunt pagini și secțiuni pre-proiectate pe care le puteți utiliza ca atare sau le puteți personaliza pentru a se potrivi nevoilor dvs. Elementor le oferă în multe forme diferite.
Pentru a accesa șabloane, faceți clic pe pictograma folderului din orice secțiune din editorul Elementor.

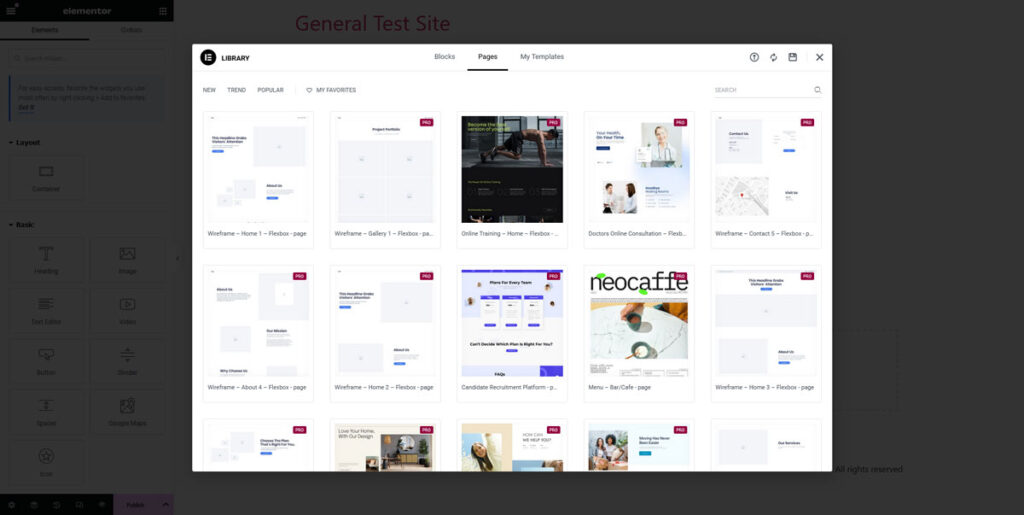
Aceasta deschide Biblioteca de șabloane.

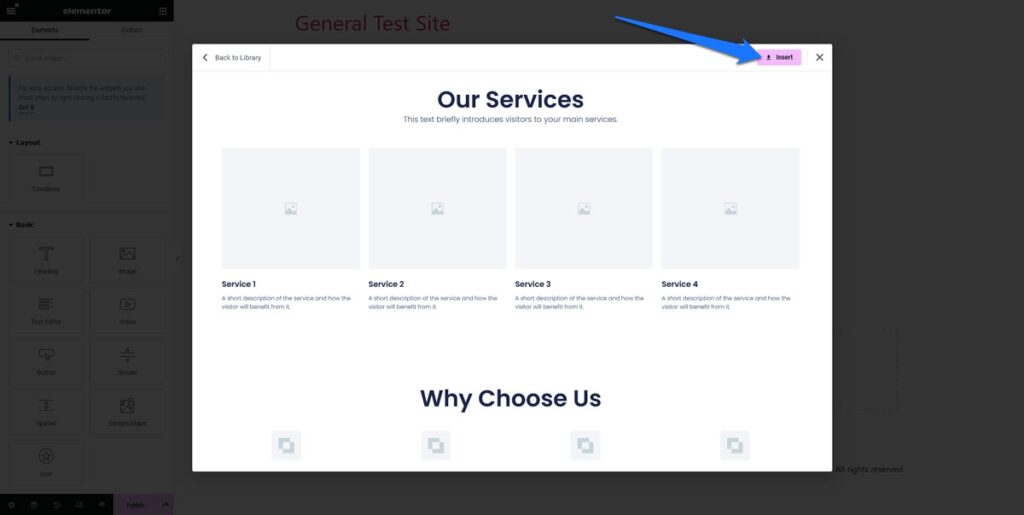
Conține șabloane atât pentru blocuri, cât și pentru aspectul întregii pagini. Folosiți funcția de căutare sau filtrele de categorii din partea de sus pentru a include ceea ce căutați. Puteți previzualiza șabloanele făcând clic pe ele. Dacă sunteți mulțumit de selecția dvs., faceți clic pe Inserare pentru a plasa șablonul în pagina dvs. (rețineți că va trebui să creați un cont Elementor gratuit pentru a utiliza Biblioteca de șabloane).

Odată ce șablonul este încărcat, puteți începe să-l personalizați ca înainte. Faceți clic pe orice element din șablon pentru a modifica conținutul, stilul și setările acestuia.

În versiunea gratuită, numărul de șabloane disponibile este foarte limitat. Există mult mai multe în versiunea Pro.
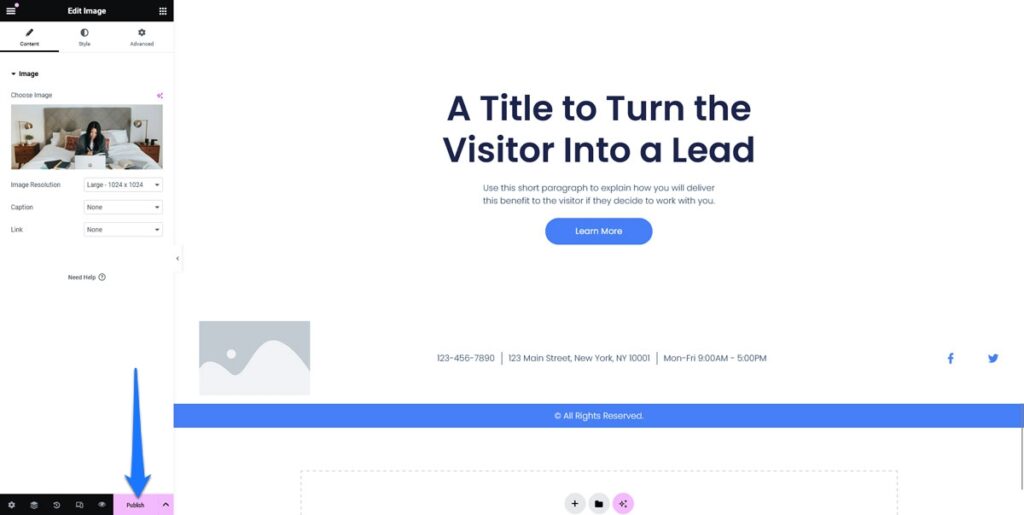
7. Publicați-vă pagina
Odată ce sunteți mulțumit de design, faceți clic pe Publicați pentru a vă activa pagina. Puteți oricând să reveniți și să editați pagina mai târziu.

Ce oferă Elementor Pro?
Am făcut deja aluzie la versiunea plătită a Elementor de mai multe ori în acest articol. Pe hârtie, pluginul este o ofertă freemium cu unele funcționalități de bază pe care le poți folosi fără să plătești și opțiuni suplimentare în oferta premium.
În adevăr, însă, versiunea de plugin gratuit nu te va duce prea departe. Oferă control de bază al designului și setări generale care includ stil, animație, efecte și posibilitatea de a adăuga coduri scurte și cod HTML. Include, de asemenea, funcții de editare mobilă și UI receptiv.

Cu toate acestea, dacă scopul tău este să construiești altceva decât un site web cu adevărat de bază, va trebui să cumperi Elementor Pro. Extinde semnificativ capacitățile versiunii gratuite, oferind o suită de funcții avansate care răspund unei game largi de nevoi de design web și marketing.
Creator de teme puternic
Elementor Pro adaugă suport complet pentru crearea temei, permițându-vă să mergeți dincolo de proiectarea postărilor sau paginilor individuale, cum ar fi în acest tutorial. Puteți personaliza fișierele șablon de temă direct folosind Elementor, inclusiv proiectând șabloane pentru anteturi, subsoluri, postări unice, arhive și chiar 404 pagini.
Această caracteristică include, de asemenea, widget-uri speciale pentru inserarea dinamică a diferitelor elemente, cum ar fi titlurile postărilor și imaginile prezentate.
Biblioteca extinsă de șabloane
În timp ce versiunea gratuită a Elementor oferă o colecție de bază de șabloane de pagină, Elementor Pro oferă o selecție mai extinsă. Aceasta include peste 100 de kituri de site-uri web, care sunt colecții de șabloane care vă ajută să creați un site web complet, acoperind diferite nișe.

Aceste kituri pot fi deosebit de utile pentru construirea site-urilor clienților, deoarece puteți importa un kit și apoi îl personalizați în funcție de cerințele clientului
WooCommerce Builder
Pentru cei care creează un magazin online, WooCommerce Builder de la Elementor Pro vă permite să vă personalizați pe deplin magazinul, inclusiv pagini cu produse individuale, pagini cu lista de magazine și elemente cheie precum paginile Coș, Comandă și Contul meu.
Această caracteristică asigură o experiență de cumpărături consecventă și de marcă pe site-ul dvs.
Setări globale
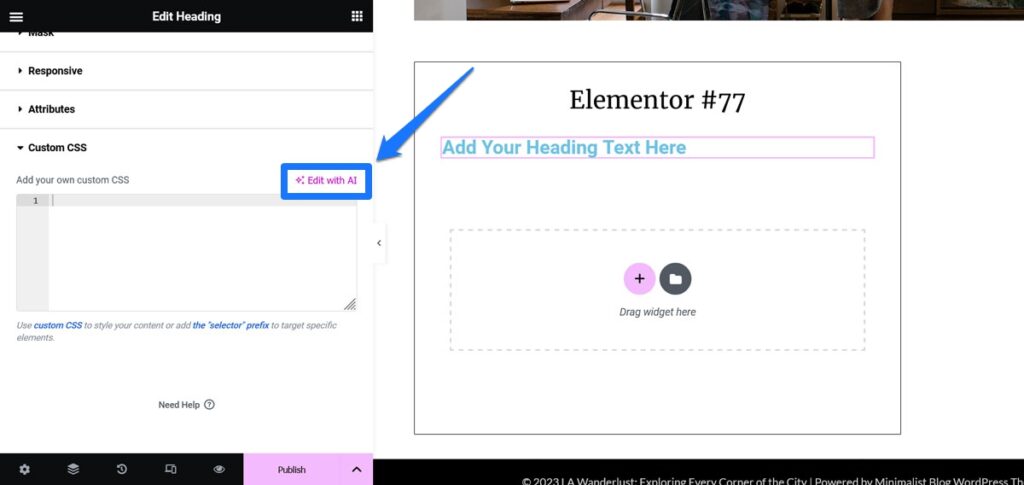
Cu Elementor Pro, obțineți mai mult control asupra setărilor globale ale site-ului dvs. web. Aceasta include opțiuni avansate de personalizare, cum ar fi adăugarea CSS personalizat direct la widget-uri, coloane și secțiuni și utilizarea efectelor de mișcare unice și a fonturilor personalizate în design-urile dvs.
Form Builder
Generatorul de formulare încorporat de la Elementor Pro simplifică crearea de formulare complexe și se integrează perfect cu CRM și instrumentele de marketing. Utilizați-l pentru generarea de clienți potențiali, oferind o varietate de tipuri de câmpuri, opțiuni de stil și posibilitatea de a seta acțiuni după trimiterea formularului. De exemplu, puteți afișa ferestre pop-up de confirmare sau puteți redirecționa vizitatorii către pagini de mulțumire.
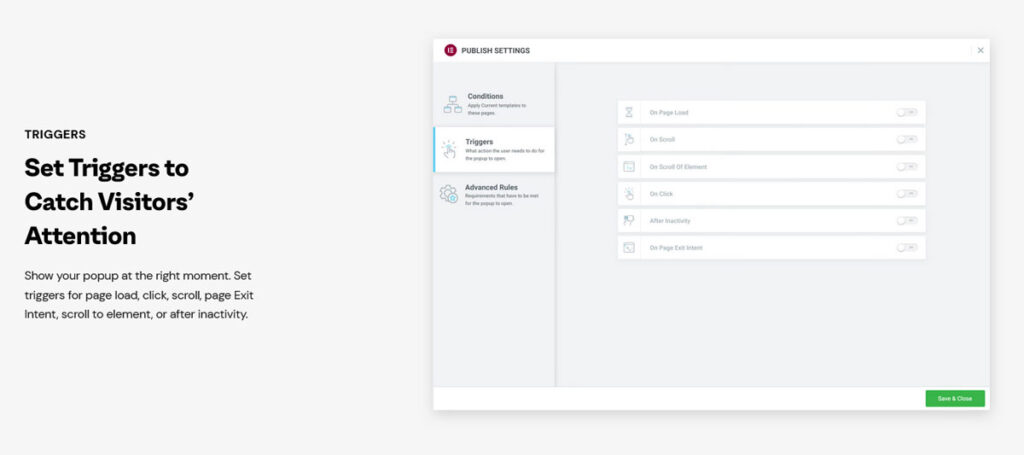
Popup Builder
Această caracteristică din Elementor Pro înlocuiește nevoia de pluginuri pop-up dedicate. Puteți proiecta diferite tipuri de ferestre pop-up (modale, bare de notificări, slide-in-uri, completare pe ecran complet etc.) cu reguli detaliate de direcționare și de declanșare. Acest generator este versatil pentru o gamă largă de utilizări, de la anunțuri și crearea de liste de e-mail până la formulare de contact și solicitări de distribuire socială.

Caracteristici AI
Elementor este una dintre companiile WordPress aflate în fruntea utilizării AI în WordPress. În consecință, pluginul lor vine cu o serie de caracteristici care vă ajută să creați site-uri web mai rapid cu ajutorul inteligenței artificiale.
Vă mulțumim pentru conexiunea la ChatGPT, puteți solicita pluginului să creeze atât text, cât și imagini pentru paginile dvs. web. În plus, suportul AI este disponibil pentru crearea de fragmente de cod și CSS personalizate.

Gânduri finale: Tutorial Elementor
Astăzi, am acoperit pașii esențiali ai utilizării Elementor, de la instalare până la crearea primei pagini, și am explorat capacitățile extinse ale Elementor Pro.
Elementor este un instrument foarte util pentru oricine încearcă să construiască site-uri web WordPress complexe, dar care nu are abilități tehnice. Este, de asemenea, un instrument excelent pentru designerii și dezvoltatorii profesioniști, pentru a crea site-uri web mai rapid.
Pluginul pentru generatorul de pagini oferă o platformă flexibilă și puternică pentru a da viață ideilor de site-uri web. Există un motiv pentru succesul său. Cu toate acestea, dacă doriți cu adevărat să profitați de ceea ce are de oferit, nu veți ocoli să plătiți pentru versiunea sa premium.
Ce părere aveți despre utilizarea Elementor pentru web design? O să încerci dacă nu ai făcut-o încă?
