Cum să creezi un antet lipicios uimitor folosind Elementor (tutorial Elementor)
Publicat: 2019-09-11Poate știți deja că Elementor este un generator de pagini uimitor. Deoarece elementor page builder permite unui designer non-coder să creeze pagini WordPress 100% unice. În acest tutorial Elementor, vă vom arăta cum să creați un antet folosind generatorul de pagini Elementor.
Creatorul de pagini Elementor câștigă încredere în rândul utilizatorilor WordPress pentru flexibilitatea, vizualitatea, ușor de plasat și glisat și facilitățile ușor de utilizat.
Cu alte cuvinte, peste 1.283.275 de site-uri web live folosesc Elementor.
Poate că nu vă place antetul actual al temei WordPress. În acest caz, puteți alege generatorul de pagini Elementor pentru a personaliza cu ușurință antetul sau partea de subsol a site-ului dvs. web.
Secțiunea antet și subsol este cea mai importantă parte a oricărui site web. Pentru că un vizitator sau un client va vedea mai întâi aceste secțiuni și apoi va naviga pe alte pagini web.
Deci trebuie să proiectați aceste două secțiuni cu atenție. Și trebuie să furnizați câteva informații, cum ar fi pictograme sociale, butoane de căutare, numere de contact și widget-uri de meniu.
De remarcat: acesta nu este tutorialul despre proiectarea unui subsol . Aflați cum să construiți un subsol cu Elementor.
De ce ar trebui să alegeți Elementor

Dacă nu aveți idee despre codificare, atunci generatorul de pagini Elementor va fi cea mai bună opțiune pentru dvs. Pentru că puteți crea modele uimitoare și eficiente cu Elementor.
În plus, majoritatea utilizatorilor WordPress preferă Elementor pentru a personaliza paginile web. Este unul dintre cele mai bune instrumente de editare, personalizare, proiectare și multe altele pe pagina web.
Din nou, Elementor include suplimente esențiale pentru a vă personaliza site-ul cu ușurință. Cu Elementor pro, veți primi mai mult de 30 de widget-uri pentru a vă îmbunătăți fluxul de lucru de proiectare. Deci, veți obține toate aceste facilități în general cu generatorul de pagini Elementor.
Puteți alege generatorul de pagini Elementor din următoarele motive:
- Ușor de folosit
- Puteți proiecta cu site-ul live
- Widgeturi esențiale pentru a personaliza pagina web, cum ar fi Happyaddons
- Facilitate de editare mobilă
- Anulați/refaceți și istoricul revizuirilor
- Constructor de forme vizuale și înnăscute
- Fonturi personalizate, widget-uri globale
- Și altele
De ce aveți nevoie pentru a crea un antet cu Elementor
Atât Elementor Free, cât și Pro sunt stivuite cu elemente deosebit de valoroase. Dacă rulați un site web WordPress și dezvoltați site-uri web tot timpul, atunci Elementor Pro va fi o extindere extraordinară a casetei dvs. de instrumente.

Înainte de a vă gândi să creați un antet, trebuie să păstrați următoarele două lucruri:
- Trebuie să instalați versiunea fără generator de pagini Elementor
- Și apoi faceți upgrade la Elementor pro
Crearea unui antet uimitor cu Elementor (7 pași simpli)
În această secțiune, vă vom arăta cum puteți proiecta sau crea un antet uimitor pentru site-ul dvs. pas cu pas.
Instalați versiunea gratuită și Pro Elementor
Procesul de instalare a Elementor free este același cu al altor plugin-uri:
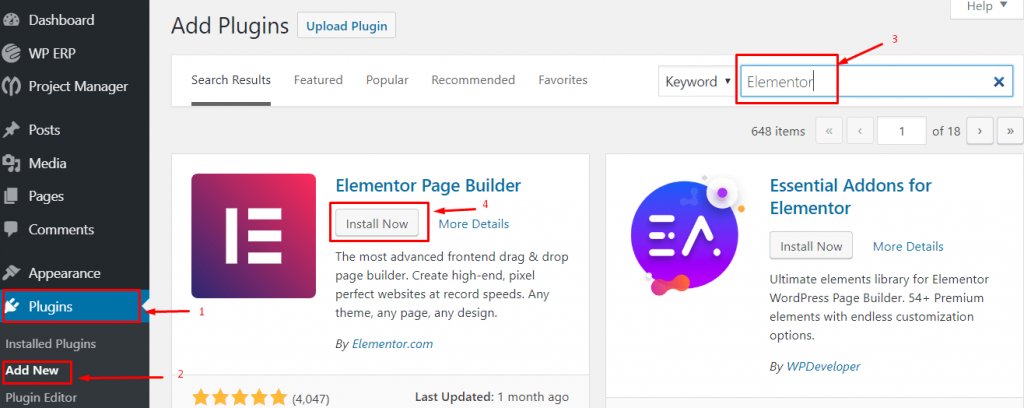
- Navigați wp-admin
- Faceți clic pe Plugins→Add New Plugins
- Tastați „ Elementor ” și faceți clic pe Instalați acum

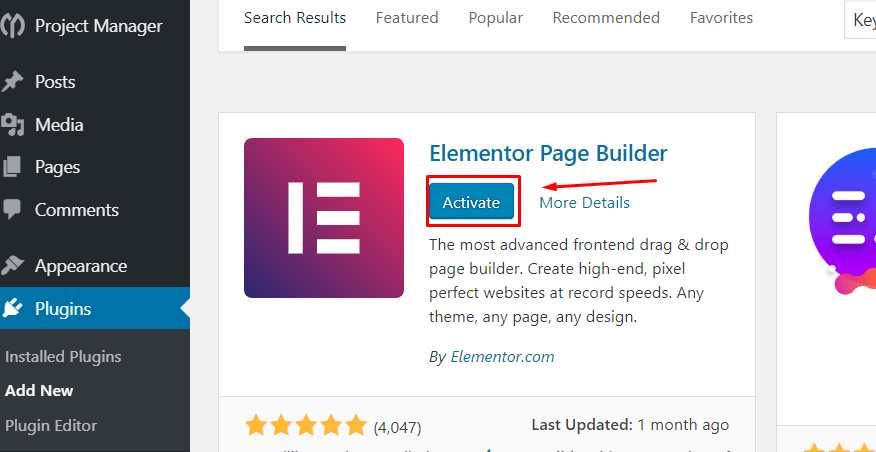
5. Acum „Activați” pluginul

Aflați cum să instalați elementor pro
Fapte pe care ar trebui să le luați în considerare înainte de a începe acest tutorial Elementor
- Mai întâi, creați un meniu
- Instalați pluginul Envato elements
Veți obține o mulțime de fotografii, blocuri și șabloane gratuite cu pluginul Envato elements. Așa că vă puteți bucura împreună de o experiență uimitoare cu Envato și pluginul Elementor page builder.
Pasul unu: creați un antet necompletat
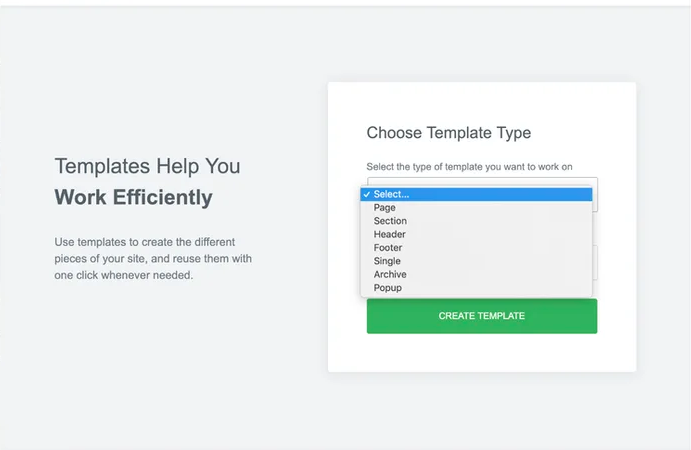
Accesați Template > Theme Builder > Selectați antet
- Va apărea o fereastră pop-up. Unde ai cerut să selectezi ceea ce vrei să obții.

- Apoi selectați antetul pe care doriți să îl creați. După ce faceți clic pe butonul „ Creați șablon ”.
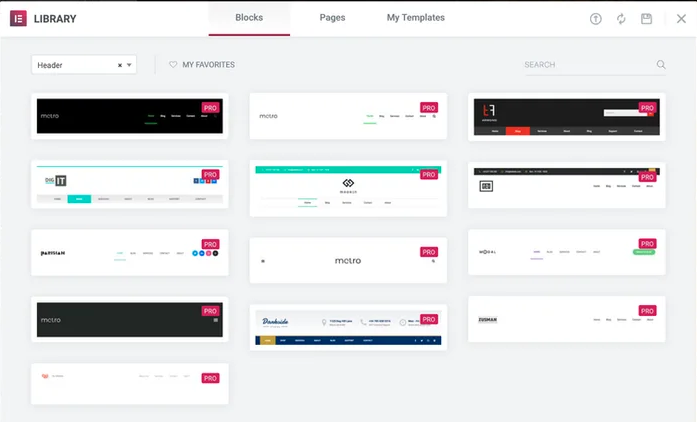
Elementor vă va arăta multe șabloane și blocuri gratuite. Și puteți salva, de asemenea, șablonul preferat.

Pasul doi: Configurarea aspectului general
Pentru a crea un antet personalizat, trebuie să decideți ce tipuri de aspect aveți nevoie.
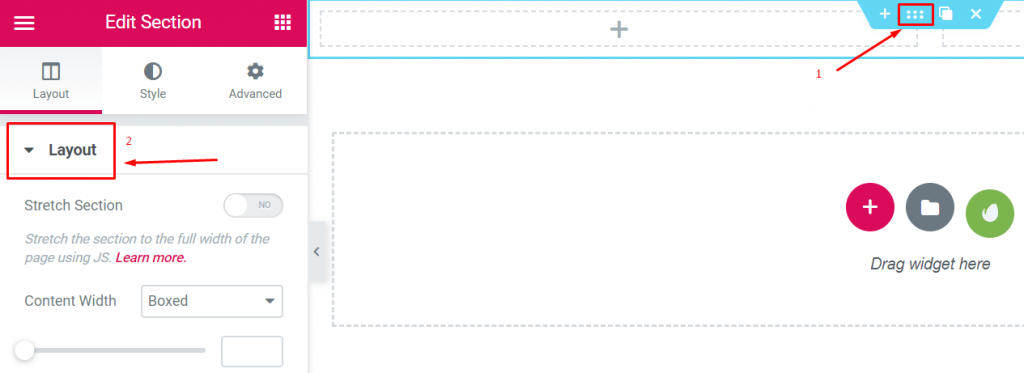
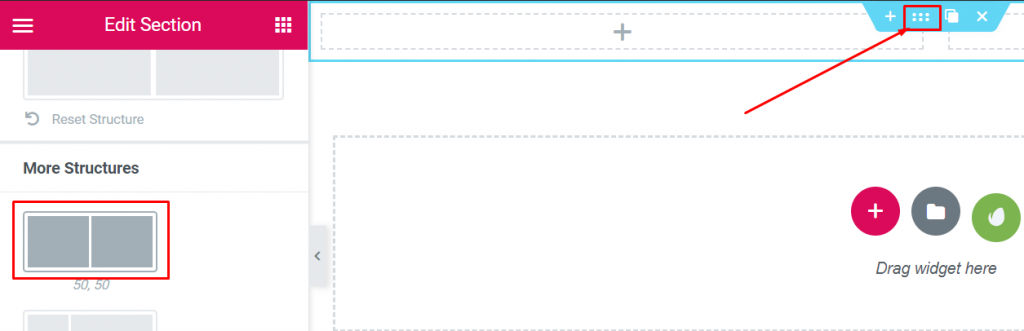
- Pentru început, faceți clic pe butonul principal de personalizare al părții antet pentru a edita secțiunea Aspect din bara laterală:

- Și apoi ridicați structura dorită

Notă: Am folosit aspectul marcat din imaginea de mai sus pentru a crea antetul.
Pasul trei: Adăugarea unui logo
Acesta este un pas foarte simplu. Puteți adăuga un logo foarte ușor. O poți face în două moduri.
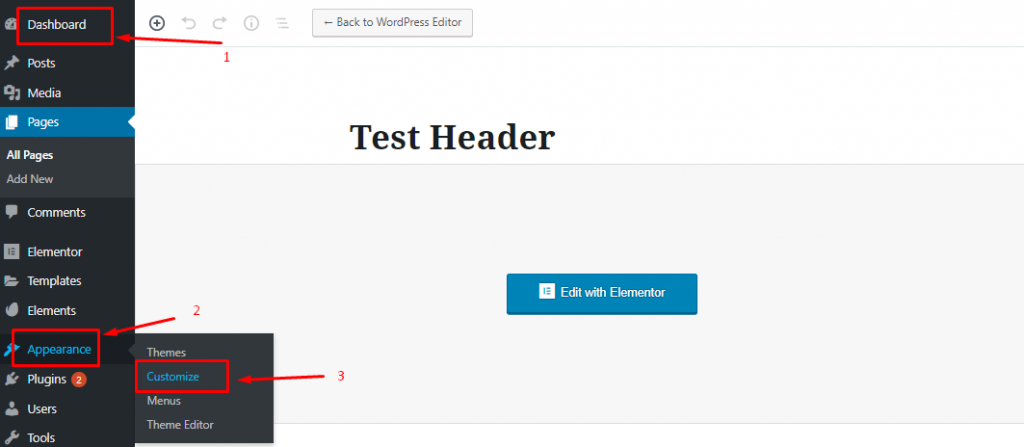
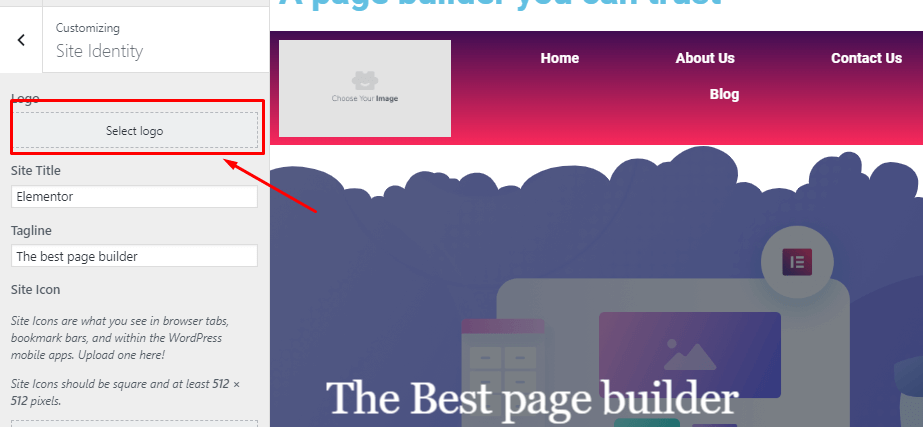
- Accesați Dasboard>Aspect>Personalizare>Identitatea site -ului

- După aceea, puteți alege logo-ul și îl puteți seta pe antet.

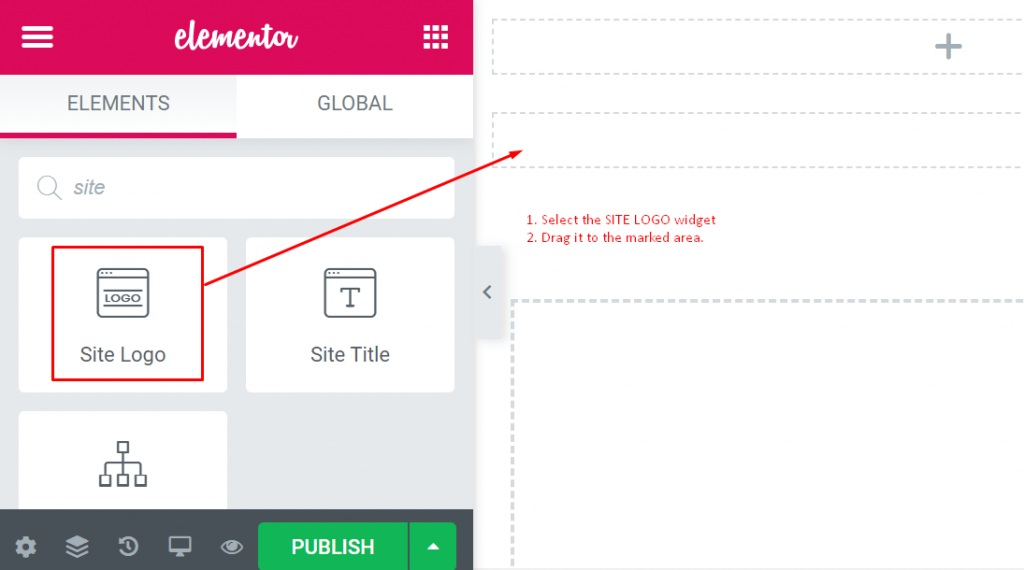
02. Selectați blocul Logo site din bara laterală. Trageți-l unde doriți să îl utilizați.

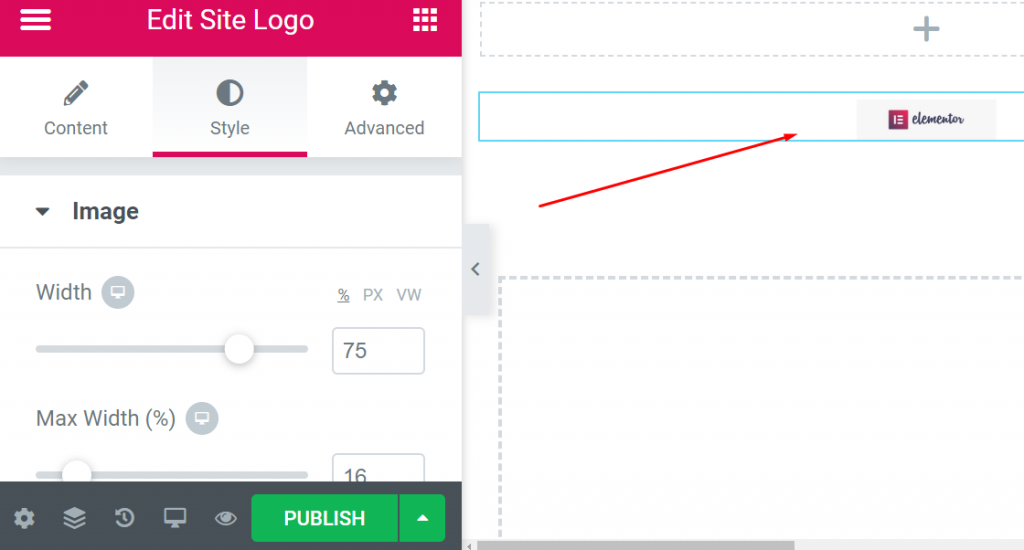
- În cele din urmă, acesta va prelua automat sigla dvs. reală după glisarea „ Sigla site -ului” în zona punctată.

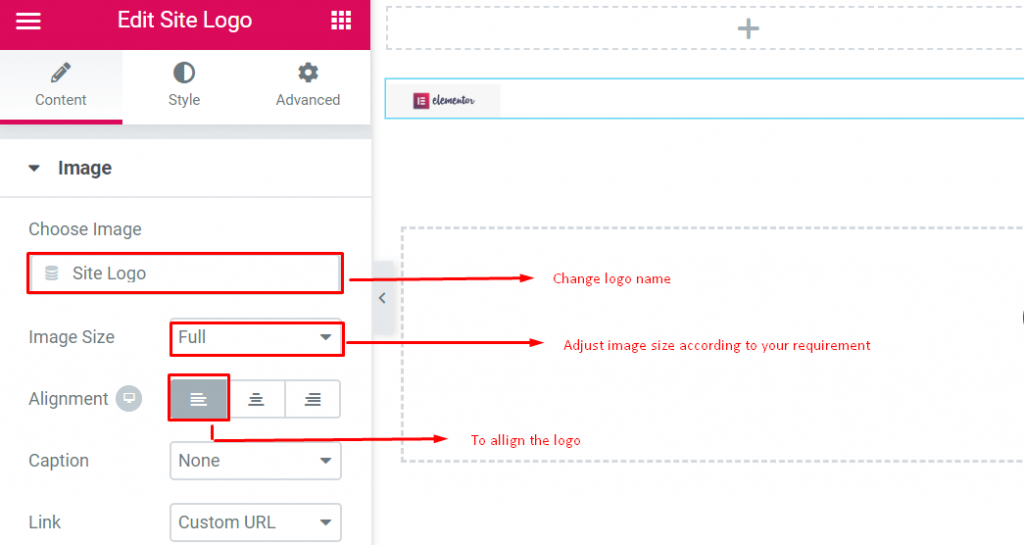
- În această setare, puteți alege cum ar trebui să arate logo-ul când faceți clic și, de asemenea, puteți ajusta dimensiunea și alinierea acestuia aici.
- Puteți face o mulțime de lucruri folosind Stil și opțiunea Avansată .

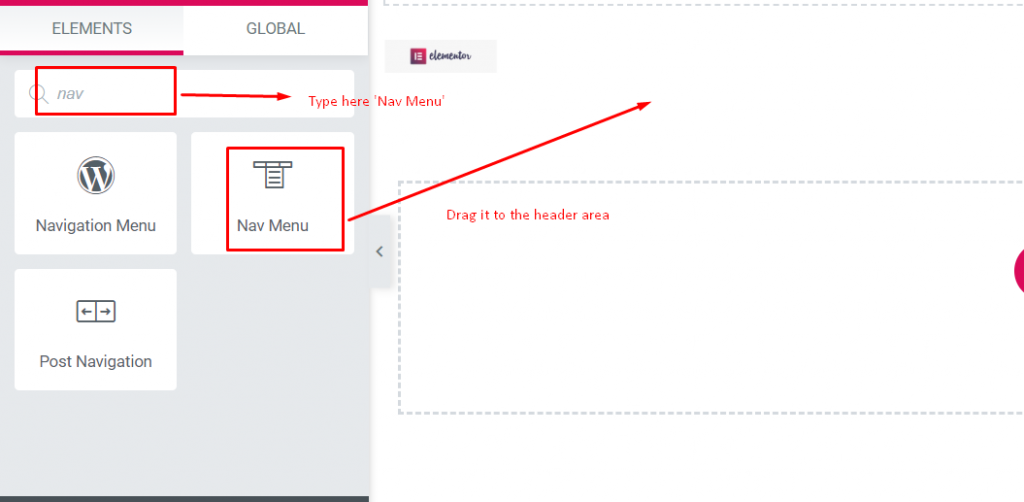
Pasul patru: Adăugarea unui meniu
- Selectați widgetul „ Nav Menu ” din bara laterală din stânga. Trageți-l în zona antetului la fel ca în pasul patru.

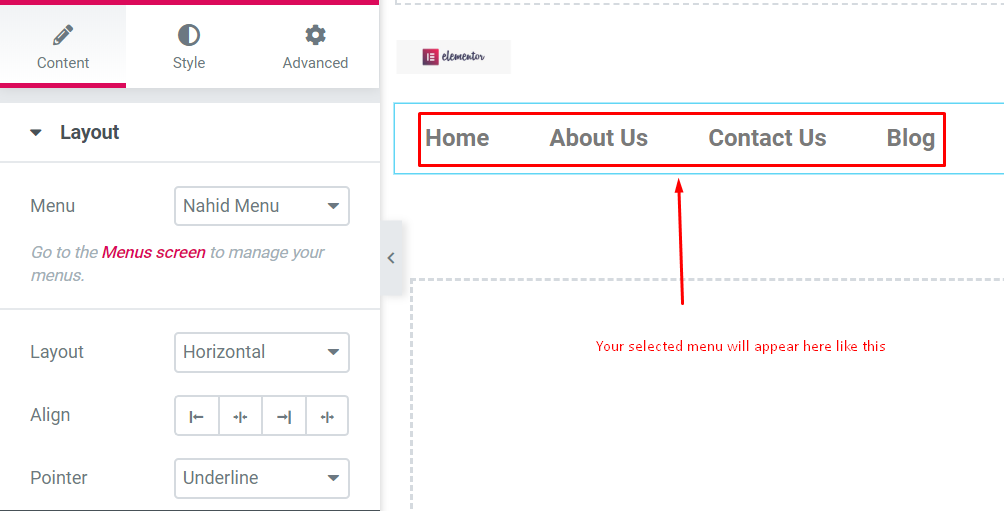
- Și va ajusta meniul pe care l-ați creat. Aflați cum să creați un meniu personalizat.

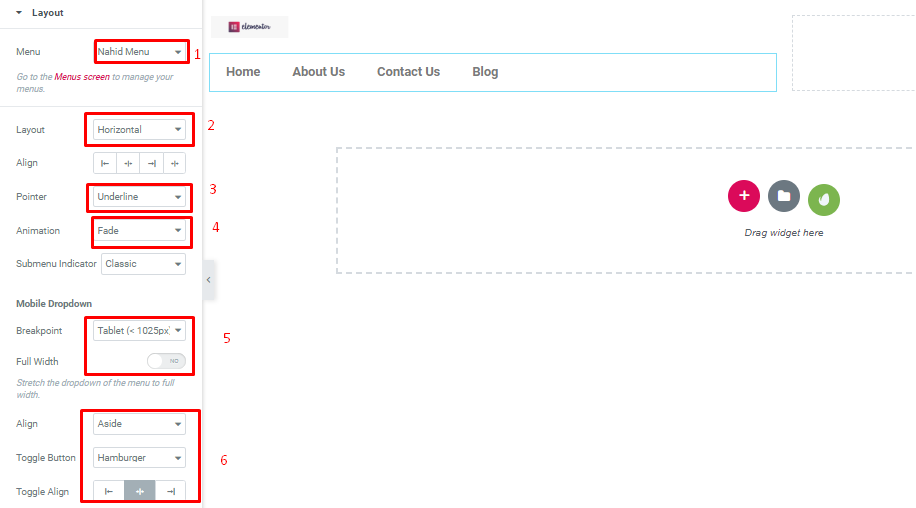
Iată lucrurile importante despre care ar trebui să știți.


- Meniu : Selectați meniul pe care doriți să îl prezentați. Puteți alege din Aspect → Meniuri
- Aspect : veți obține orizontală, verticală sau dropdown
- Aliniați : la stânga, la centru, la dreapta sau întindeți pentru a umple întreaga zonă disponibilă
- Pointer – Cum vă place să marcați legătura activă
- Animație – Cum îți place să arate indicatorul
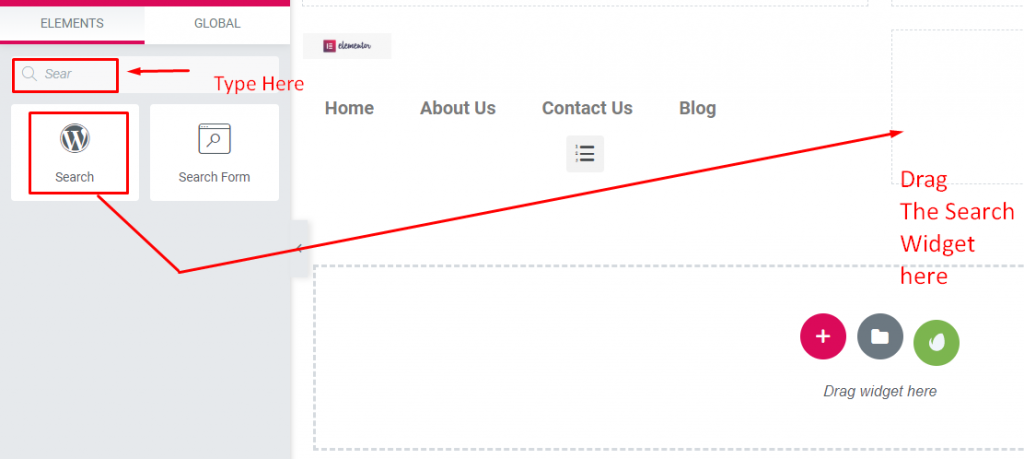
Pasul cinci: Adăugarea unui câmp de căutare
Pentru a adăuga câmpul de căutare în antet, trebuie doar să selectați widgetul de căutare și să trageți unde doriți să-l setați.

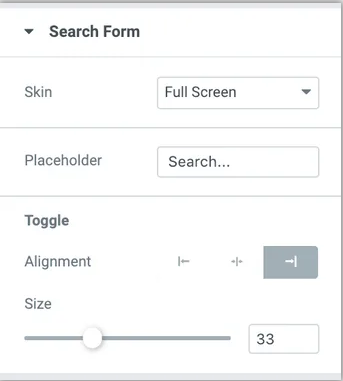
În această secțiune veți obține:
- Skin – Veți obține Clasic, Minimal, Full Screen pentru
- Substituent – Puteți părăsi această secțiune sau puteți păstra ceva de genul „căutare” acolo
- Aliniere , dimensiune – Aliniați caseta de căutare de aici

Pasul șase: Adăugați alte elemente suplimentare
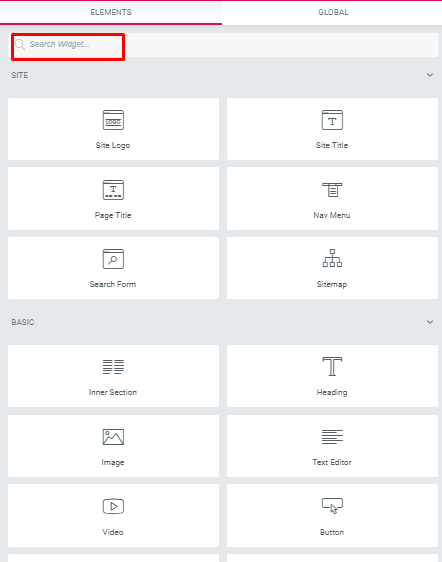
Pentru a face antetul profitabil, puteți adăuga un widget din partea stângă a ecranului. Puteți experimenta cu aceste widget-uri pentru a obține efectul uimitor care vă place.
Iată o captură de ecran a widget-urilor. Puteți căuta orice doriți.

Folosind widget-uri, puteți adăuga pictograme sociale , text pentru antetul paginii și multe altele.
Pasul șapte: publicați antetul
În plus, aceasta este partea cea mai importantă. După ce ai proiectat antetul, trebuie să fii foarte atent.
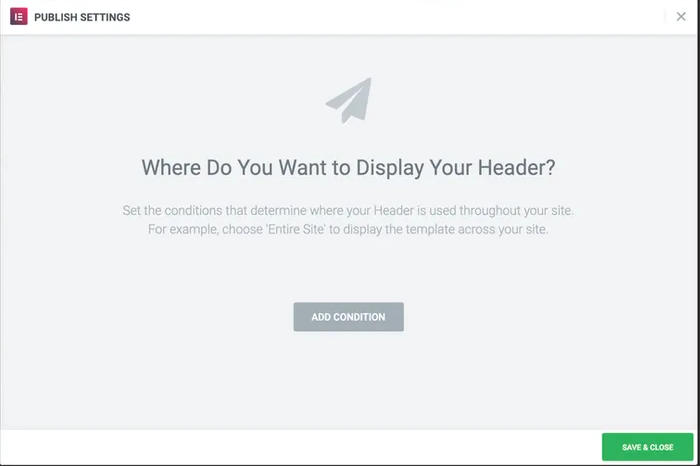
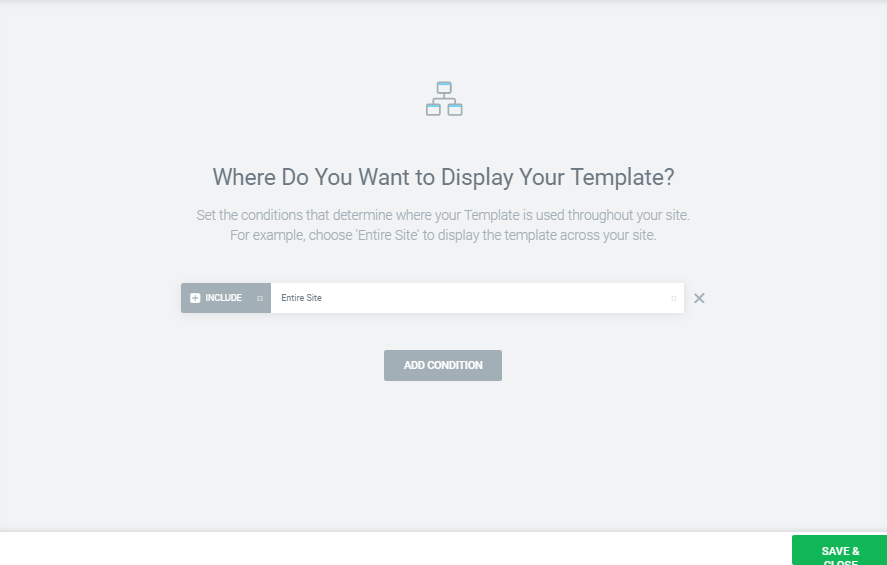
- Pentru a aplica acest lucru, faceți clic pe butonul PUBLICARE din partea stângă a subsolului. Veți vedea o fereastră pop-up care vă întreabă unde doriți să afișați noul antet.

- Condiția de bază pentru această secțiune este să selectați „ Întregul site ”, apoi apăsați butonul Salvare și închidere.

În cele din urmă, partea ta antet este gata. Ura!!!

Deci, urmând acești pași, vă puteți crea cu ușurință propriul antet pentru site-ul dvs. web.
Verificați videoclipul de mai jos pentru a crea un antet de site web în WordPress:
Top 5 site-uri create cu elementor
În exteriorul creării, Elementor s-a transformat într-un producător de pagini WordPress de vârf și într-un activ util, oferind o soluție compactă pentru dezvoltatorii de site-uri web.
Drept urmare, mulți designeri folosesc Elementor și are ca rezultat adăugarea de noi utilizatori în fiecare lună. Aici vom împărtăși despre primele 5 site-uri web care și-au proiectat și dezvoltat site-ul prin intermediul generatorului de pagini Elementor.
Elementor a atins aproximativ 2 milioane de instalări active
Aducerea web-ului

Bringing The Web este o cooperativă specializată pentru o gamă largă de aranjamente online. Prezintă un limbaj structural bine combinat, la fel ca o umbrire delicată a subiectului verde mare/albastru.
MO SCHALKX

MO SCHALKX este un site comercial de fotografie și film. Proprietarul acestui site este olandez. Și își dezvoltă site-ul cu Elementor. Acesta este un site web de portofoliu. Pe acest site, el încarcă toate proiectele sale curente.
CASA DA COMIDA

CASA Da Comida este un local cu sediul la Lisabona care prezintă tot ce trebuie să includă un loc de gătit. Site-ul își dă seama cum să transmită calitatea înaltă a restaurantului.
Cel mai important, include videoclipuri și imagini HD pe ecran complet. Veți găsi, de asemenea, o secțiune impresionantă de recenzii pentru scorurile Google, Facebook și Tripadvisor.
CREATOR

CREATER este un furnizor de servicii de soluții web din Malaezia. Vizitatorii vor surprinde să vadă la prima vedere fundalul amestecului negru și verde.
Fundalul previzibil întunecat și verde care apare pe toate paginile și este, de asemenea, dominant în diversele ilustrații personalizate de pe site.
WEB HEXAGON

HEXAGON WEB este un site de dezvoltare francez. Site-ul lor este plin de culoare, cu ilustrații la modă și design fin al stupului în fundal.
În plus, au folosit separatoare de formă și ilustrații de curbe pe site-ul lor web, ca urmare, au obținut un efect de layout fluid.
Aștept cu nerăbdare cu Elementor
Mai presus de toate, puteți presupune că generatorul de pagini Elementor devine prima alegere pentru dezvoltatorul web. Oamenii din toată lumea folosesc generatorul de pagini Elementor pentru a-și proiecta site-ul web.
În fiecare lună, echipa Elementor lansează prezentare. În această vitrină, veți obține primele 10 site-uri web care folosesc generatorul de pagini Elementor. Prin urmare, lista noastră este conform vitrinei lunii de pe site-ul Elementor.
Pentru a vă alimenta site-ul creat cu Elementor sau pentru a vă personaliza paginile web, am dezvoltat HappyAddons și aproape toate widget-urile noastre sunt complet gratuite pentru dvs. Nu uitați să încercați HappyAddons - colecția supremă de widget-uri pentru Elementor.
Sunteți gata să vă creați antetul uimitor cu Elementor?
Credem că în acest blog tutorial Elementor și, de asemenea, ați învățat ceva util. Și veți putea să creați orice antet pentru site-ul dvs. web, blog sau site-ul web de afaceri.
Cu toate acestea, dacă aveți ceva de spus sau aveți întrebări, nu ezitați să întrebați în secțiunea de comentarii. Vom fi bucuroși să vă răspundem.
