Elementor vs Breakdance: comparație caracteristici (nepărtinitoare)
Publicat: 2022-11-25Concurența în segmentul de plugin pentru constructor de pagini WordPress devine din ce în ce mai strânsă. În timp ce Elementor devine în continuare lider de piață, mulți concurenți încearcă să preia tronul. Breakdance este unul dintre acei concurenți. Acest articol va compara caracteristicile oferite de Elementor și Breakdance cu scopul principal de a vă ajuta să alegeți cea mai bună opțiune pentru următoarele proiecte.
Să începem mai întâi cu introducerea Breakdance, deoarece suntem destul de siguri că încă nu ești prea familiarizat cu el - spre deosebire de Elementor.
Breakdance este un nou plugin de creare de pagini de la Soflyy (dezvoltatorul Oxygen). Din perspectiva editorului, nu există o mare diferență între Breakdance și Oxygen (cu excepția aspectului implicit prin care Breakdance este disponibil într-un mod light, în timp ce Oxygen oferă modul întunecat în mod implicit). Dar experiența generală de editare nu este mult diferită.
Cea mai notabilă diferență dintre Breakdance și Oxygen este modul în care le obțineți. Pentru a obține Breakdance, trebuie să vă faceți un abonament anual. În timp ce pentru a obține oxigen, puteți plăti o dată.
Elementor vs Breakdance: Piața țintă
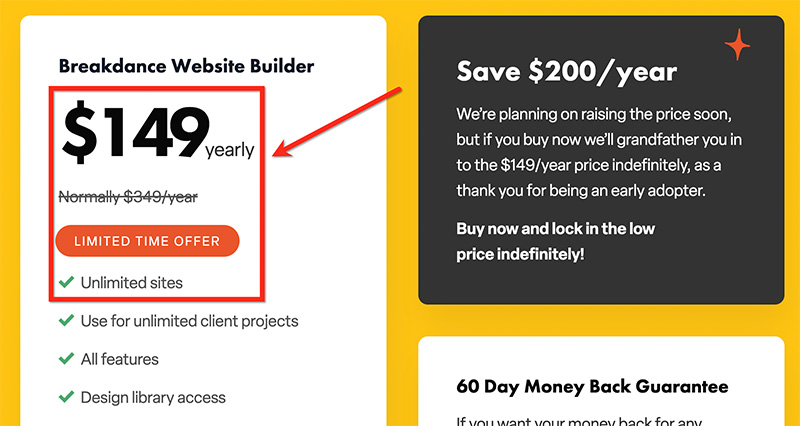
Puteți identifica cu ușurință piața țintă a unui plugin WordPress învățând planurile de prețuri. Când verifici pagina de prețuri a Breakdance, veți vedea un singur plan de prețuri opțiune care costă 349 USD pe an (preț normal). Acest plan vă permite să vă folosiți licența pe site-uri web nelimitate. De aici, puteți trage cu ușurință o concluzie că Breakdance se adresează agențiilor și freelancerilor care creează site-uri web pentru clienți.

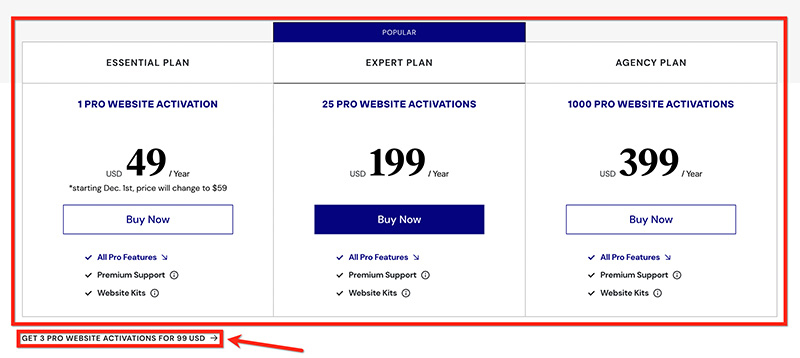
Între timp, Elementor se adresează tuturor straturilor de utilizatori WordPress. De la bloggeri, proprietari de afaceri online, freelanceri, până la agenții. Elementor oferă patru planuri de preț pe care le puteți alege în funcție de nevoile dvs. Dacă sunteți un blogger care se ocupă de un blog, de exemplu, vă puteți abona la planul Essential care costă doar 59 USD pe an.

Elementor vs Breakdance: Caracteristici generale
Sa incepem cu inceputul. Versiunea Elementor pe care o vom compara cu Breakdance aici este versiunea pro. Dacă nu ați folosit încă Elementor înainte, puteți citi diferențele dintre Elementor Free și Pro în această postare.
- Creator de teme
Atât Elementor (mai precis Elementor Pro), cât și Breakdance vin cu o funcție de creare a temei. Cu această funcție, puteți crea șabloane personalizate pentru părțile site-ului dvs., cum ar fi antet, subsol, postare unică, pagini de arhivă, pagină 404 și așa mai departe. Puteți crea un șablon personalizat într-un mod vizual folosind editorul generatorului de pagini pe care îl utilizați.
Funcția de generare a temei din Elementor vă permite să creați șabloane personalizate pentru părți precum antet, subsol și așa mai departe. La fel și Breakdance.
Fie că este vorba despre Elementor sau Breakdance, vă permite, de asemenea, să setați o condiție de afișare pentru a stabili locul în care să se aplice un șablon (întregul site, anumite pagini, anumite postări etc.).
| Elementor | Break dance | |
|---|---|---|
| Antet | da | da |
| Subsol | da | da |
| Postare unică | da | da |
| singură vârstă | da | da |
| Pagini de arhivare (categorie, etichetă, autor) | da | da |
| Pagina cu rezultatele căutării | da | da |
| 404 pagina | da | da |
| Tip personalizat de postare | da | da |
— WooCommerce Builder
WooCommerce este un plugin popular pentru a adăuga funcționalități de comerț electronic pe site-ul dvs. WordPress. După instalarea și activarea WooCommerce, veți găsi următoarele pagini și șabloane pe site-ul dvs. WordPress.
- Pagina magazinului
- Pagina de coș
- Pagina de checkout
- Pagina Conturile mele
- Șablon de produs unic
- Șablon de arhivă de produse
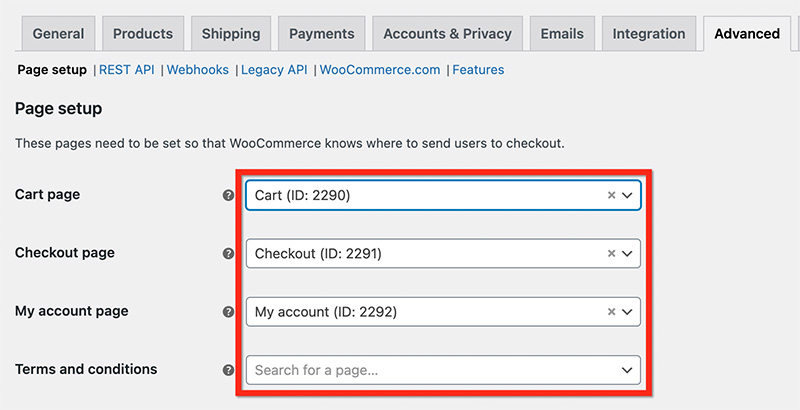
Puteți seta pagini personalizate pentru a înlocui paginile WooCommerce implicite (pagina magazinului, pagina coșului, pagina de finalizare a comenzii și pagina Conturile mele) din pagina de setări WooCommerce.

Elementor și Breakdance vin cu elemente utile concepute pentru paginile de mai sus. De exemplu, Breakdance oferă elementul Pagină de plată pe care îl puteți adăuga la pagina dvs. personalizată de plată creată cu Breakdance.
Dar șabloanele WooCommerce?
Pe lângă crearea șabloanelor personalizate pentru părțile implicite ale site-ului, funcția de generare a temei din Elementor și Breakdance vă permite, de asemenea, să creați șabloane personalizate pentru părțile WooCommerce, după cum urmează:
- Pagina cu un singur produs
- Pagini de arhivă de produse
| Elementor | Break dance | |
|---|---|---|
| Pagina magazinului | da | da |
| Pagina de coș | da | da |
| Pagina de checkout | da | da |
| Pagina Conturile mele | da | da |
| Șablon de produs unic | da | da |
| Șablon de arhivă de produse | da | da |
— Constructor de formulare
Atât Elementor, cât și Breakdance vin cu elemente dedicate creării de forme. Elementor are două elemente pentru a crea formulare: widget-ul Login pentru a crea un formular de conectare și widget-ul Form pentru a crea o gamă largă de tipuri de formulare.
Între timp, Breakdance are patru elemente dedicate creării de formulare: Formular Parola uitată, Formular Builder, Formular de autentificare și Formular de înregistrare.
# Elementor Form Builder
După cum am menționat mai sus, Elementor oferă două elemente (widgeturi) pentru a crea formulare. Puteți utiliza widgetul Conectare pentru a crea o pagină de conectare personalizată pe site-ul dvs. web. Pentru a crea alte tipuri de formulare, puteți utiliza widget-ul Formular.
Widgetul Formular al Elementor acceptă următoarele tipuri de câmp:
- Text
- Zona de text
- URL
- Telefon
- Radio
- Selectați
- Caseta de bifat
- Acceptare
- Număr
- Data
- Timp
- Fișier încărcat
- Parola
- HTML
- Ascuns
Pentru a vă proteja formularul de spammeri, vă puteți integra formularul cu Honeypot sau reCAPTCHA. În Elementor, puteți crea, de asemenea, un formular în mai mulți pași, dacă doriți.
Widgetul Formular al Elementor acceptă următoarele acțiuni:
- Trimite pe e-mail
- Trimite la MailChimp
- Trimiteți la ActiveCampaign
- Trimite la GetResponse
- Trimiteți la ConvertKit
- Trimite la MailerLite
- Trimite la MailPoet
- Trimiteți la weMail
- Trimite la Slack
- Trimite la Discord
- Trimite la Drop
- Deschideți o fereastră pop-up
În plus, Elementor vine și cu un manager de trimitere încorporat în cazul în care doriți să salvați trimiterile formularelor în baza de date.
# Breakdance Form Builder
Breakdance vine cu mai multe widget-uri de formă decât Elementor. Are patru elemente pentru un anumit tip de formular:
- Formular de parolă uitată: Pentru a crea un formular de parolă uitată pierdută
- Formular de conectare: Pentru a crea un formular de conectare
- Formular de înregistrare: Pentru a crea un formular de înregistrare
- Form Builder: la alt formular de înscriere prin e-mail, formular de contact și așa mai departe.
Elementul Form Builder din Breakdance acceptă următoarele tipuri de câmp:
- Text
- Zona de text
- Număr de telefon
- Radio
- Caseta de bifat
- Selectați
- Număr
- Data
- Timp
- Parola
- Ascuns
- HTML
În timp ce pentru acțiune, acceptă:
- Trimiteți la ActiveCampaign
- Trimite la JavaScript
- Trimite la Drip
- Trimite la Discord
- Trimite la Slack
- Trimite pe e-mail
- Trimite la GetResponse
- Trimite la MailChimp
- Trimite la MalierLite
- Deschideți o fereastră pop-up
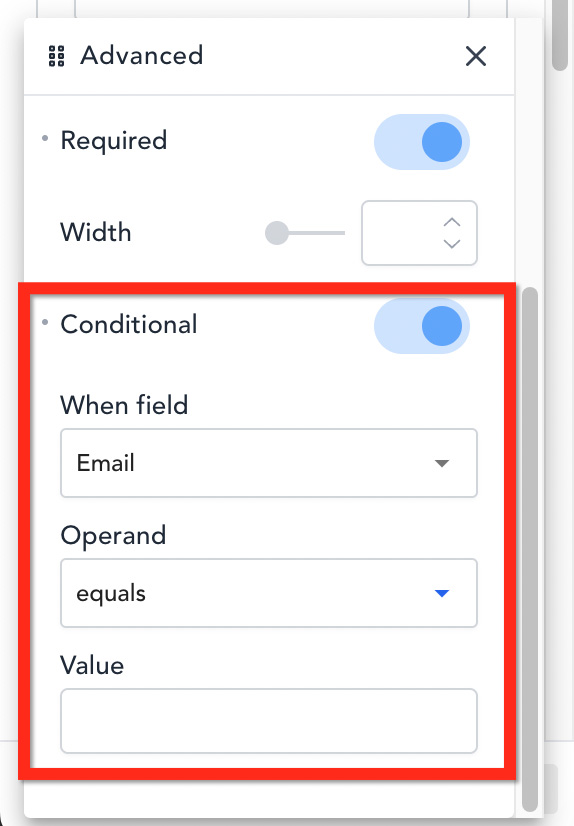
Breakdance vine și cu un manager de trimitere încorporat. În plus, acceptă logica condiționată pentru a vă permite să afișați un câmp bazat pe un anumit parametru. De exemplu, puteți seta un câmp să apară numai dacă câmpul anterior este completat.

| Elementor | Break dance | |
|---|---|---|
| Numărul de câmpuri acceptate | 16 | 13 |
| Integrare terță parte | da | da |
| Manager de depunere încorporat | da | da |
| Multi pasi | da | Nu |
| Logica condițională | Nu | da |
| Securitatea formularului | Honeypost, reCAPTCHA | Honeypost, reCAPTCHA |
| Formular de autentificare | da | da |
| Formular de înregistrare | Nu | da |
| Formular de parolă pierdută | Nu | da |
— Generator de pop-up
Un generator de pop-up are multe utilizări în WordPress. În timp ce majoritatea utilizatorilor WordPress folosesc un generator de pop-up pentru a crea o fereastră pop-up de înscriere pentru e-mail, îl puteți folosi și pentru a adăuga o anumită funcție pe site-ul dvs. De exemplu, puteți utiliza un generator de pop-up pentru a crea un meniu pe ecran complet.
Fie că este Elementor sau Breakdance, vine cu o caracteristică sofisticată de generare a pop-up-ului pe care o puteți folosi pentru a crea următoarele lucruri:
- Fereastra pop-in de înscriere prin e-mail
- Meniu pe ecran complet
- Bara de notificari
- Dulapul de conținut
Când creați un pop-up folosind Elementor sau Breakdance, aveți un control deplin asupra designului, deoarece procesul de creare a pop-up-ului se face în editorul respectiv. Deci, din punct de vedere tehnic, puteți adăuga orice element doriți.
Generatorul de ferestre pop-up Elementor și Breakdance acceptă condiția de afișare pentru a vă permite să setați unde va apărea o fereastră pop-up pe site-ul dvs. Fie pe întregul site web, anumite pagini sau postări. De asemenea, puteți seta următoarele tipuri de declanșare pentru a seta modul în care să apară o fereastră pop-up:
| Elementor | Break dance | |
|---|---|---|
| La încărcarea paginii | da | da |
| Defilare pe pagină | da | da |
| La clic | Da. Buton și selector | Da. Selector |
| După inactivitate | da | da |
| Intenția de ieșire | da | da |
| Ascundeți pentru utilizatorii conectați | da | da |
| Afișați pe anumite browsere | da | da |
| Afișați pe anumite dispozitive | da | da |
| Venind de la motoarele de căutare | da | da |
— Conținut dinamic
Atât Elementor, cât și Breakdance vin cu o funcție de creare a temei, care vă permite să creați șabloane personalizate pentru părțile dvs. tematice (antet, subsol, pagini de arhivă și așa mai departe). Pe șabloanele dvs. personalizate, puteți adăuga conținut dinamic, cum ar fi titlul paginii, titlul arhivei, imaginea prezentată și așa mai departe.
Pe lângă conținutul dinamic implicit al WordPress (titlul paginii, titlul arhivei și așa mai departe), Elementor și Breakdance acceptă și conținut dinamic personalizat de la pluginuri precum CPT UI și ACF.
| Elementor | Break dance | |
|---|---|---|
| Titlul postării | da | da |
| Postare Extras | da | da |
| Postați conținut | da | da |
| Post Meta | da | da |
| Titlul arhivei | da | da |
| Descrierea arhivei | da | da |
| Imagine prezentată | da | da |
| Avatar utilizator | da | da |
| Biografia utilizatorului | da | da |
| Tip personalizat de postare | da | da |
| câmpuri customizate | da | da |
- Constructor de bucle
Loop Builder este o caracteristică utilă pentru a crea un site web complex și dinamic.
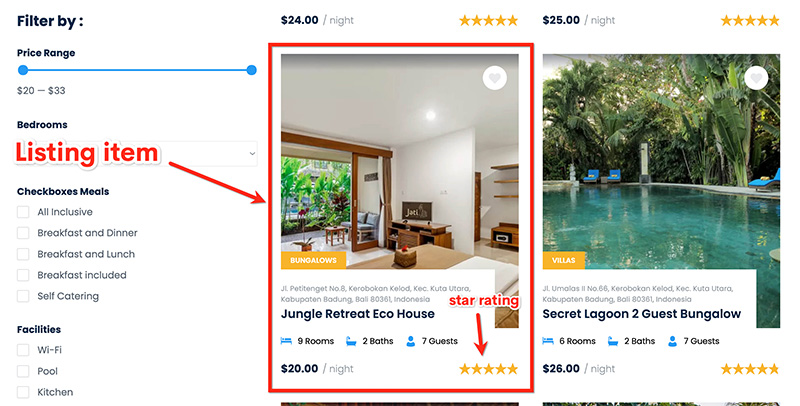
Să presupunem că doriți să creați un site web de înregistrare (de exemplu, un site web de înregistrare a proprietăților). Pentru a afișa articolele de listă, intenționați să creați o pagină de listă dedicată. În Elementor, puteți utiliza widget-ul Postări pentru o astfel de nevoie. În timp ce sunteți în Breakdance, puteți utiliza elementul Post List.
Cu toate acestea, aceste elemente nu vă oferă libertatea de a adăuga metadate personalizate la elementul de listă. Sunteți limitat la ceea ce vă oferă elementele.
Pentru a fi mai clar, să luăm un exemplu. Să presupunem că doriți să adăugați o evaluare cu stele articolelor din înregistrarea dvs., precum cea de mai jos:

Un generator de bucle vă permite să creați un șablon personalizat pentru articolul dvs. de înregistrare și să-l utilizați oriunde doriți. Desigur, puteți adăuga orice element (fie el static sau dinamic) la șablonul articolului dvs. de înregistrare, inclusiv evaluarea cu stele.
Atât Elementor, cât și Breakdance vin cu o funcție de construire a buclei.
La momentul redactării acestui articol (noiembrie 2022), caracteristica de generare a buclei a Elementor este încă într-o fază beta. Pe de altă parte, generatorul de bucle al Breakdance este deja într-o versiune stabilă, așa că este mai bine gata de utilizare. Puteți adăuga date de câmpuri personalizate la șablonul dvs. de buclă.
— Manager acces utilizator
Dacă sunteți o agenție sau un freelancer și creați adesea site-uri web pentru clienți, atunci managerul de acces al utilizatorilor este o funcție utilă pentru dvs. Cu această caracteristică, puteți oferi clienților dvs. acces la paginile pe care le-ați creat, dar fără posibilitatea de a modifica setările de design. În schimb, pot schimba doar conținutul.
În acest context, User Access Manager funcționează prin dezactivarea filei de stil din panoul de setări pentru un anumit rol de utilizator. De exemplu, dacă activați User Access Manager pentru rolul Editor, toți utilizatorii cu rol Editor nu vor putea accesa fila de stil.



User Access Manager este o caracteristică utilă dacă creați adesea site-uri web pentru clienți, deoarece nu toți clienții au o abilitate de proiectare. Îți pot rupe designul dacă oferi un control deplin asupra designului.
User Access Manager este disponibil atât pe Elementor, cât și pe Breakdance.
- Alte caracteristici
Pe lângă caracteristicile cheie de mai sus, Elementor și Breakdance oferă și câteva funcții suplimentare pentru a vă ușura munca. Cum ar fi dispozitivul de inserare a codului pe care îl puteți utiliza pentru a insera un cod personalizat pe site-ul dvs. web (de exemplu, codul de urmărire Google Analytics), link-uri de acțiune și în curând și modul de întreținere.
Elementor vs Breakdance: Caracteristici de design
— Editare receptivă
Editarea receptivă este una dintre caracteristicile esențiale pe care trebuie să le observați atunci când alegeți un plugin pentru constructor de pagini. Cu această funcție, puteți optimiza designul paginii dvs. (sau șabloane personalizate) pentru toate dimensiunile de ecran ale dispozitivului.
În general, există trei dimensiuni de ecran în contextul designului web: desktop, tabletă și smartphone. Vă puteți personaliza designul în funcție de dimensiunea ecranului fiecărui dispozitiv. Atât Elementor, cât și Breakdance vă permit să faceți acest lucru datorită funcției lor de editare receptivă.
Pentru a începe să vă optimizați designul pentru o anumită dimensiune a ecranului dispozitivului, puteți schimba modul de editare (modul implicit este desktop). În Elementor, puteți face clic pe pictograma dispozitivului din partea de jos a panoului de setări pentru a comuta între modurile dispozitivului:

Există trei tipuri de dispozitive din care puteți alege: desktop, tabletă și smartphone. Dacă doriți să vă optimizați designul pentru o anumită dimensiune a ecranului, puteți seta și un punct de întrerupere personalizat (punctul de întrerupere este punctul în care conținutul site-ului web răspunde în funcție de lățimea dispozitivului - în pixeli).
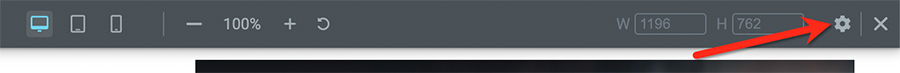
Pentru a seta un punct de întrerupere personalizat, puteți face clic pe pictograma roată din zona barei de sus, apoi accesați panoul de setări.

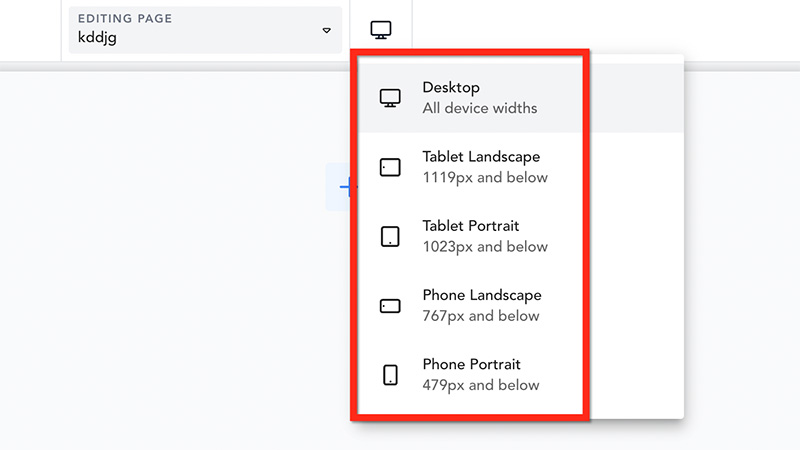
În Breakdance, puteți comuta între modurile dispozitivului făcând clic pe pictograma dispozitivului din bara de sus din editor. Aveți deja 5 opțiuni pentru dimensiunea ecranului dispozitivului din care să alegeți. De asemenea, puteți seta puncte de întrerupere personalizate dacă doriți.

Pentru a vă optimiza designul pentru un ecran de dispozitiv mai mic (smartphone, de exemplu), puteți dezactiva și un element. Dacă este necesar, inversați și coloanele dintr-o secțiune.
| Elementor | Break dance | |
|---|---|---|
| Puncte de întrerupere personalizate | da | da |
| Coloane inversate | da | da |
| Afișare/Ascunde elemente | da | da |
— Aspect
# Aranjament în pagină
Una dintre caracteristicile utile oferite de Elementor este abilitatea de a seta aspectul paginii din editor. Înainte de a începe editarea paginii, puteți face clic pe pictograma roată din partea de jos a panoului de setări pentru a seta aspectul paginii. Aveți următoarele opțiuni de aspect de pagină:
- Implicit: aspectul implicit al paginii pe care îl setați din Setări site
- Elementor Canvas: aspectul paginii goale. Fără antet și subsol
- Elementor Full-width: Similar cu Elementor Canvas, dar cu antetul și subsolul
- Tema: șablonul de pagină implicit al temei dvs
În Breakdance, aveți doar două opțiuni de aspect al paginii: gol și implicit. Și asta, trebuie să setați aspectul paginii din editorul Gutenberg. Breakdance nu oferă nicio opțiune de a seta aspectul paginii din editor.
— Aspect de proiectare
În general, elementele dintr-un generator de pagini se împart în trei tipuri: secțiune, coloană și elementele de design reale (numite widget-uri în Elementor). De fiecare dată când adăugați un element nou, îi puteți seta plasarea. De asemenea, îi puteți seta marginea cu alte elemente din jurul său.
Una dintre caracteristicile de design oferite de Elementor și Breakdance este flexbox. Această caracteristică vă permite să aliniați și să distribuiți elemente pe fiecare coloană dintr-o secțiune. Fie pe verticală sau pe orizontală.
Atât Elementor, cât și Breakdance au deja opțiuni flexbox. Elementor are chiar și o nouă funcție de container flexbox pentru a oferi mai multă flexibilitate în aspectul designului.
Pe lângă flexbox, puteți utiliza și alte opțiuni de aspect de design, cum ar fi poziționarea în linie, poziționarea personalizată și Z-Index.
| Elementor | Break dance | |
|---|---|---|
| Poziționare personalizată | da | da |
| Z-Index | da | da |
| Alinierea Flexbox | da | da |
| Poziționare în linie | da | da |
| Marjă și umplutură | da | da |
— Media și active
Un design fără element media va fi lipsit de gust. Elementul media poate fi imagine, imagine și pictogramă. Puteți adăuga aceste tipuri de elemente media fără efort pe designul dvs. Elementor sau Breakdance.
# Pictogramă
Elementor se bazează pe Font Awesome (versiunea gratuită) pentru a oferi biblioteca de pictograme utilizatorilor. Dacă doriți să utilizați propria pictogramă, le puteți încărca prin pagina de setări Elementor.
Între timp, Breakdance oferă mai multe colecții de pictograme, deoarece utilizează doi furnizori de pictograme: Font Awesome (versiune gratuită) și IconMoon (versiune gratuită). De asemenea, puteți încărca propriul set de pictograme în cazul în care doriți să utilizați pictograme personalizate.
# Imagine
Toți generatorii de pagini au un lucru în comun. Acestea vă permit să adăugați imagini la designul dvs. Ceea ce este diferit sunt stilurile pe care le poți aplica imaginilor tale.
În Elementor și Breakdance, puteți aplica setări de bază, cum ar fi raza graniței, dimensiunea și alinierea. Pe lângă aceste setări de bază, puteți aplica și stiluri mai avansate, cum ar fi mascarea imaginilor și filtrele CSS.
Fie că este Elementor sau Breakdance, vine și cu o setare de încărcare leneșă încorporată pentru a menține sau chiar a îmbunătăți viteza site-ului dvs.
# Video
Videoclipul este un alt element media pe care îl puteți adăuga designului dvs. în Elementor și Breakdance. Puteți adăuga un videoclip de la servicii precum YouTube, Vimeo și DailyMotion. Sigur, puteți încărca și propriul videoclip.
Fie că este Elementor sau Breakdance, vă permite să controlați comportamentul videoclipurilor dvs. De exemplu, puteți activa opțiunea buclă pentru a seta redarea continuă a unui videoclip. Sau îl puteți dezactiva dacă doriți ca un videoclip să fie redat fără sunet. De dragul vitezei site-ului, puteți activa și încărcarea leneșă a unui videoclip.
| Elementor | Break dance | |
|---|---|---|
| Biblioteca de icoane | Font Awesome | Font Awesome, IconMoon |
| Videoclipuri de fundal | da | da |
| Prezentare de fundal | da | da |
| Mascarea imaginii | da | da |
| Lazyload | da | da |
— Culoare și efecte
Elementor și Breakdance vă permit să vă jucați cu culorile pe design. De asemenea, puteți adăuga efecte precum umbra casetei și filtrul CSS.
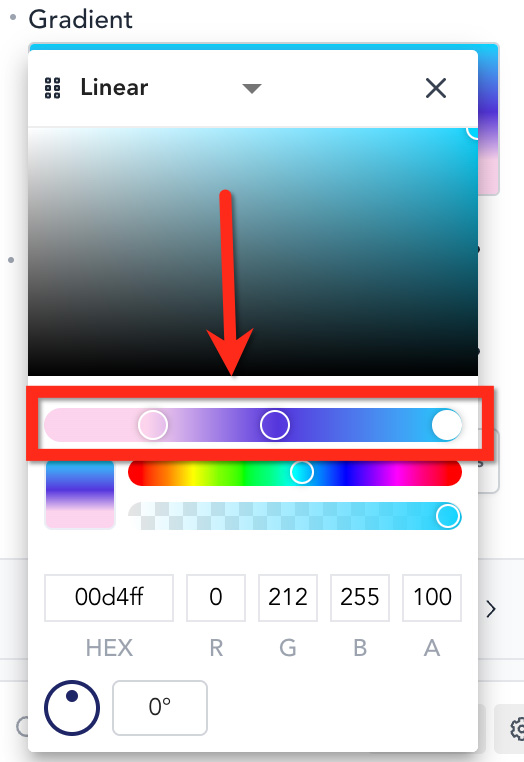
O caracteristică Breakdance care nu este disponibilă în Elementor este un generator avansat de gradient. În Breakdance, puteți crea un gradient care constă din mai multe culori (mai mult de două).

Puteți aplica gradientul unui buton, text și fundal de secțiune și coloană. Puteți chiar transforma fundalul gradient într-o animație cool prin care puteți controla viteza și scara.
În Elementor, puteți adăuga maximum două culori la un gradient. De asemenea, nu există nicio opțiune de a vă transforma gradientul într-o animație ca cea de mai sus.
Dar, Elementor are o caracteristică de culoare dinamică, care este utilă dacă doriți să adăugați culoare dinamică site-ului dvs. (necesită integrarea cu ACF). Puteți utiliza funcția, de exemplu, pentru a crea un fundal dinamic pe pagini. Un alt exemplu, îl folosiți pentru a crea o culoare personalizată pentru titlurile postărilor de blog.
O altă caracteristică legată de culoare oferită de Elementor și Breakdance este culoarea globală. Această caracteristică este extrem de utilă mai ales dacă aveți un site web format din mai multe pagini și elemente. Cu o culoare globală, puteți schimba culoarea mai multor elemente simultan cu un singur clic. Fie pe aceeași pagină sau pe pagini diferite.
| Elementor | Break dance | |
|---|---|---|
| Culorile globale | da | da |
| Culoare dinamică | da | Nu |
| Gradient | 2 culori max | Mai mult de două culori |
| Suprapunere de fundal | da | da |
| Filtre CSS | da | da |
| Box Shadow | da | da |
— Tipografie
Elementor și Breakdance vin cu câteva elemente dedicate adăugării elementelor de text în designul tău. De exemplu, puteți utiliza elementul Titlu pentru a adăuga un element de titlu la o pagină. Desigur, puteți personaliza și textul, cum ar fi setarea culorii, a familiei de fonturi, a mărimii fontului și așa mai departe.
Atât Elementor, cât și Breakdance sunt integrate cu Google Fonts pentru a oferi o mulțime de familii de fonturi. Adăugarea unui font personalizat este posibilă și în Elementor și Breakdance. Elementor acceptă formatele woff, woff2 și ttf. În timp ce Breakdance acceptă numai woff și woff2.
Fie că este Elementor sau Breakdance, vă permite să adăugați un font global. La fel ca și culoarea globală, fontul global este util și dacă aveți un site web format din mai multe pagini. Puteți modifica setarea fontului pentru mai multe texte simultan, cu un singur clic.
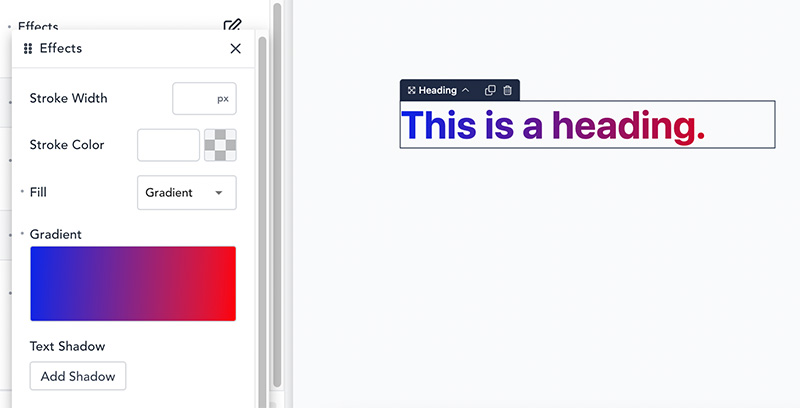
O caracteristică disponibilă pe Breakdance care nu este disponibilă pe Elementor este abilitatea de a aplica gradient unui text.

Trebuie să vă ocupați de codul CSS pentru a crea un text gradient în Elementor.
| Elementor | Break dance | |
|---|---|---|
| Tipografie globală | da | da |
| Controlul tipografiei | da | da |
| Fonturi personalizate | da | da |
| Efect de contur text | da | da |
| Efect de gradient | Nu | da |
— Mișcări și interacțiuni
După cum am dezvăluit mai sus, Breakdance vă permite să creați un gradient de fundal și să îl transformați într-un fundal animat. Este doar una dintre funcțiile de animație pe care le puteți debloca. Există câteva alte funcții legate de animație pe care le puteți utiliza. Cum ar fi efectul de hover, efectul mouse-ului, efectul de paralaxă și așa mai departe.
La fel ca Breakdance, Elementor vine și cu câteva funcții încorporate pentru a face pagina dvs. să pară mai vie. Iată câteva caracteristici legate de animație oferite de Elementor și Breakdance.
| Elementor | Break dance | |
|---|---|---|
| Efecte de defilare | da | da |
| Efecte mouse | da | Nu |
| Hover Animation și CSS Transform | da | da |
| Animații de intrare | da | da |
| Fundal Paralax | da | Nu |
| Efecte lipicioase | da | da |
| Fundal animat cu gradient | Nu | da |
- CSS personalizat
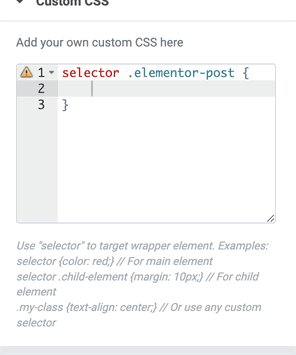
Dacă nu găsiți setări încorporate pe Elementor sau Breakdance pentru o anumită nevoie, puteți adăuga CSS personalizat. Atât Elementor, cât și Breakdance vă permit să adăugați CSS personalizat la design.
Metoda de adăugare a CSS personalizate este aceeași pe Elementor și Breakdance. Puteți începe cu un selector pentru a viza elementul căruia doriți să aplicați codul CSS. Cu toate acestea, deoarece există o pagină oficială pentru selectoarele de elemente furnizate de Elementor sau Breakdance, trebuie să inspectați singur elementul, ceea ce necesită destul de mult timp. Am creat lista de selectoare de widget-uri Elementor pentru a vă ușura munca în adăugarea CSS personalizat în Elementor.
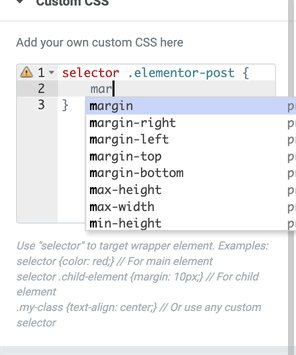
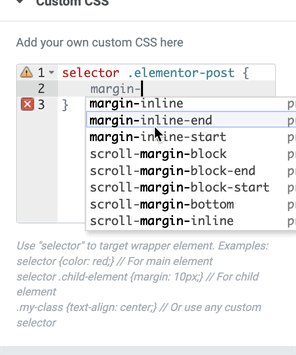
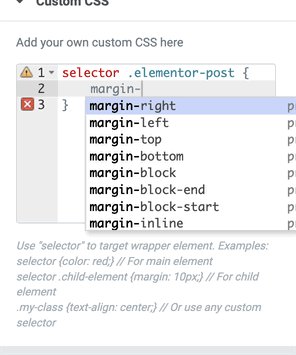
Un lucru drăguț despre Elementor când vine vorba de CSS personalizat este caracteristica de completare automată pentru proprietățile CSS pentru a evita greșelile, precum și pentru a economisi timp. Breakdance nu are o caracteristică similară.

În plus față de adăugarea CSS personalizat la un element prin selectoarele predefinite, puteți adăuga și CSS personalizat prin bloc CSS suplimentar pe personalizarea temei sau un fișier CSS dedicat pe tema dvs. Puteți adăuga pur și simplu clasa CSS sau ID-ul CSS al unei anumite declarații la elementul căruia doriți să aplicați declarația. Atât Elementor, cât și Breakdance vă permit să adăugați clasă CSS sau ID unui element.

Verdictul
Elementor și Breakdance sunt pluginuri grozave pentru crearea de pagini pentru a vă facilita crearea unui site web în WordPress. Cei doi au un editor modern, asemănător. Faptul este că atât Elementor, cât și Breakdance sunt construite cu cele mai populare cadre JavaScript. Elementor este construit cu React.js, în timp ce Breakdance este construit cu Vue.js.
Atât Elementor, cât și Breakdance oferă, de asemenea, funcții similare utilizatorilor. De la generatorul de teme, generatorul WooCommerce, generatorul de pop-up, generatorul de formulare, până la generatorul de bucle.
Din punct de vedere al prețurilor, Breakdance nu vizează în mod clar toți utilizatorii WordPress. În schimb, se concentrează pe agenții și freelanceri care creează site-uri web pentru clienți. Între timp, Elementor este destinat tuturor. De la un blogger solo, proprietari de afaceri mici, agenții și așa mai departe. Are planuri diferite pentru fiecare tip de utilizator. Dar din perspectiva caracteristicilor, Elementor și Breakdance nu sunt prea diferite. Există mici diferențe, dar nu prea semnificative.
