Elementor vs Divi: comparație caracteristici de design
Publicat: 2022-09-30Elementor și Divi sunt două instrumente excelente pentru a crea un site web cu WordPress, în special pentru cei care doresc să creeze un site web care se concentrează pe design. Fie că este Elementor sau Divi, vine cu un editor vizual pentru a vă facilita crearea paginilor pe site-ul dvs. WordPress.
În articolul precedent, am scris un articol care compară caracteristicile generale ale celor doi constructori de pagini. De data aceasta, vom compara caracteristicile detaliate de design oferite atât de Elementor, cât și de Divi.
Sa incepem cu inceputul. Atât Elementor, cât și Divi vin cu un editor vizual prin care vă puteți proiecta pagina. Editorii vin cu o capacitate de editare receptivă. Înseamnă că vă puteți optimiza designul pentru toate tipurile de dispozitive (desktop, tabletă și smartphone). Fie că este vorba despre Elementor sau Divi, vă permite să utilizați diferite setări (de exemplu, valorile marginilor) pentru fiecare tip de dispozitiv.
Capacitatea de editare receptivă oferită de Elementor și Divi vă permite să adoptați pe site-ul dvs. o abordare de design care să primească în primul rând mobilul.
Există zeci de caracteristici de design oferite de Elementor și Divi. Pentru a vă ajuta să învățați diferențele, vom împărți comparația în șase secțiuni.
Active și media
– Biblioteca de icoane
Pentru unii designeri, disponibilitatea colecției de icoane este aspectul pe care îl consideră cel mai mult atunci când aleg un generator de pagini. În designul web, pictograma are un rol vital, la fel ca și tipografia.
De la început, Elementor se bazează pe Font Awesome pentru a oferi utilizatorilor o colecție de pictograme. Deși numărul de icoane este suficient de mare, acestea nu îndeplinesc cu adevărat nevoile designerilor. Mai ales dacă doriți să adăugați pictograme subțiri. Trebuie să faceți upgrade la versiunea pro a Font Awesome pentru a accesa pictograme subțiri și alte seturi de pictograme premium.
Dacă aveți propriile seturi de pictograme descărcate din Fontello, IcoMoon sau Fontastic, Elementor vă permite să le utilizați.
Dar Divi?
Spre deosebire de Elementor, Divi are propria sa colecție de icoane. Sincer să fiu, nu avem idee despre numărul exact de pictograme oferite de Divi, dar puteți găsi cu ușurință pictograme subțiri, precum și pictograme generale, cum ar fi pictograme social media până la pictograme de marcă.
Recent, Divi s-a integrat și cu Font Awesome. Înseamnă că puteți adăuga și o pictogramă furnizată de Font Awesome la fel ca pe Elementor. Cu alte cuvinte, Divi are doi furnizori de pictograme: biblioteca nativă de pictograme a lui Divi și Font Awesome. Spre deosebire de Elementor, Divi nu vă permite să încărcați set de pictograme personalizate.
- Videoclipuri de fundal
Fie că este Elementor sau Divi, vă permite să adăugați un videoclip ca fundal pe o secțiune. Diferența este că Divi nu vă permite să adăugați videoclipuri de fundal dintr-o sursă externă (de exemplu, YouTube). Puteți utiliza fundalul video numai prin încărcarea fișierului video într-un format MP4 sau Webm.
Între timp, Elementor vă permite să adăugați videoclipul de fundal dintr-o sursă terță parte (YouTube și Vimeo). Puteți chiar să adăugați un videoclip dinamic folosind un plugin cu câmpuri personalizate, cum ar fi ACF sau JetEngine.
- Prezentare de fundal
Pe lângă videoclipuri, Elementor vă permite și să utilizați prezentarea de diapozitive ca fundal al unei secțiuni. Aceeași funcție nu este disponibilă în Divi.
Când configurați prezentarea de diapozitive în fundal, puteți adăuga câte imagini doriți. Pentru a nu interfera cu viteza de încărcare a site-ului dvs., Elementor oferă opțiunea de încărcare leneră.
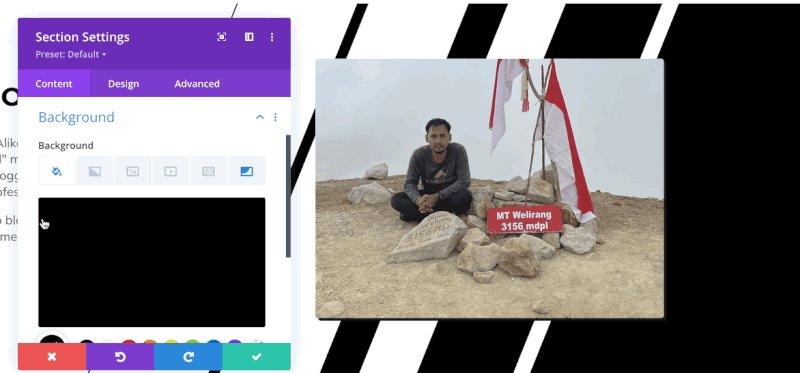
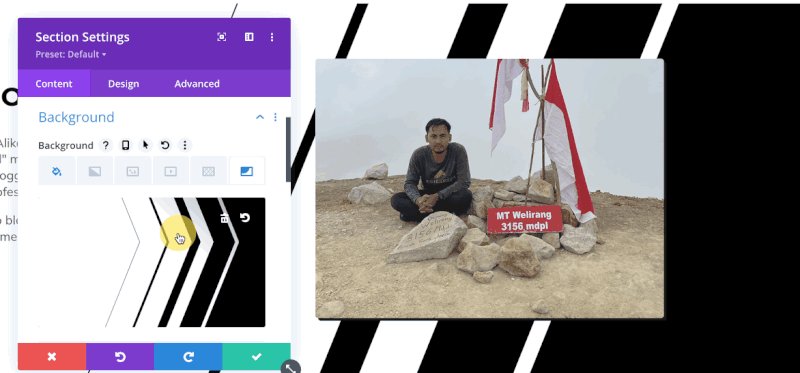
– Mască de fundal
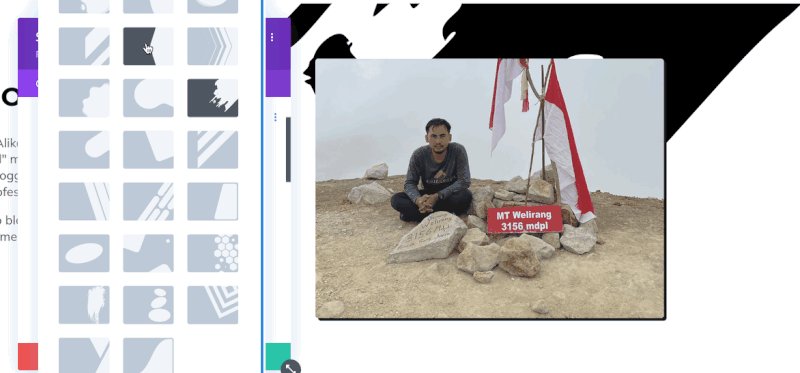
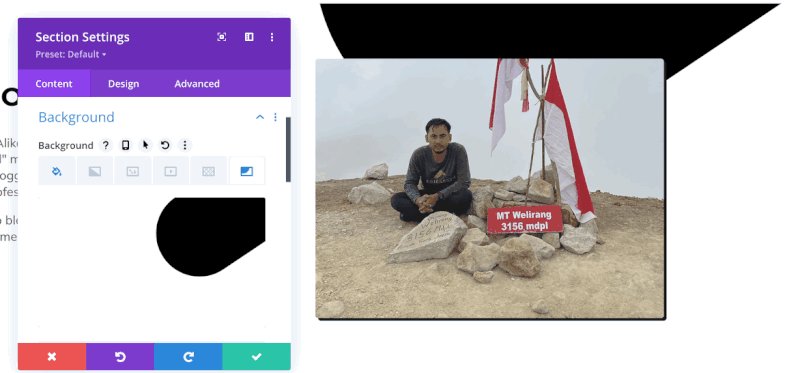
Divi are o caracteristică nativă pentru a adăuga o mască de fundal. Cu această funcție, puteți adăuga o anumită formă fundalului dvs. actual. Fiți un fundal de culoare solidă, un gradient, o imagine sau un videoclip. Datorită funcției, nu trebuie să încărcați o imagine PNG transparentă pentru a adăuga o formă la fundal. Există 23 de opțiuni de formă din care puteți alege.
Iată cum funcționează caracteristica:

Ce zici de Elementor?
De departe, Elementor nu are încă o funcție nativă de mască de fundal.
– Model de fundal
Pentru a decora în continuare fundalul unei secțiuni, Divi vă permite, de asemenea, să adăugați un model. La fel ca și masca, modelul funcționează și pe fundal de culoare solidă, gradient, imagine și videoclip. Divi oferă 24 de modele din care puteți alege.
Elementor nu are încă nicio funcție nativă pentru a adăuga un model la un fundal.
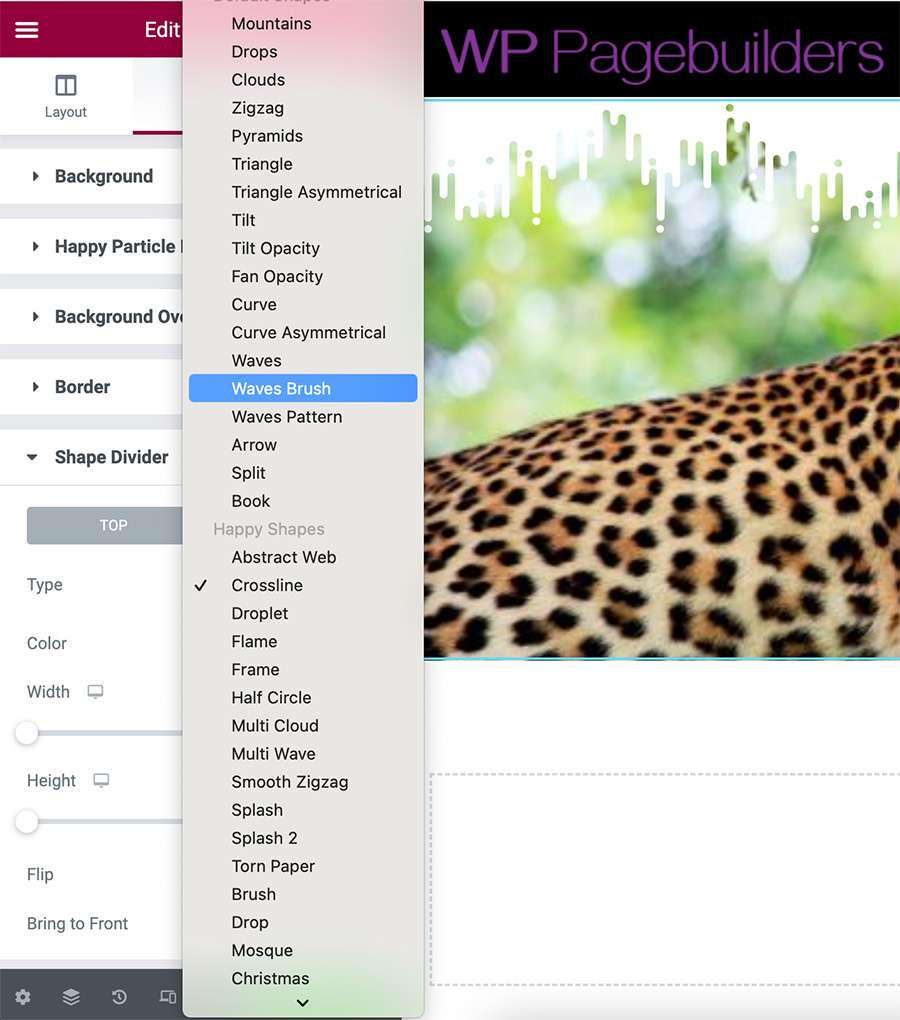
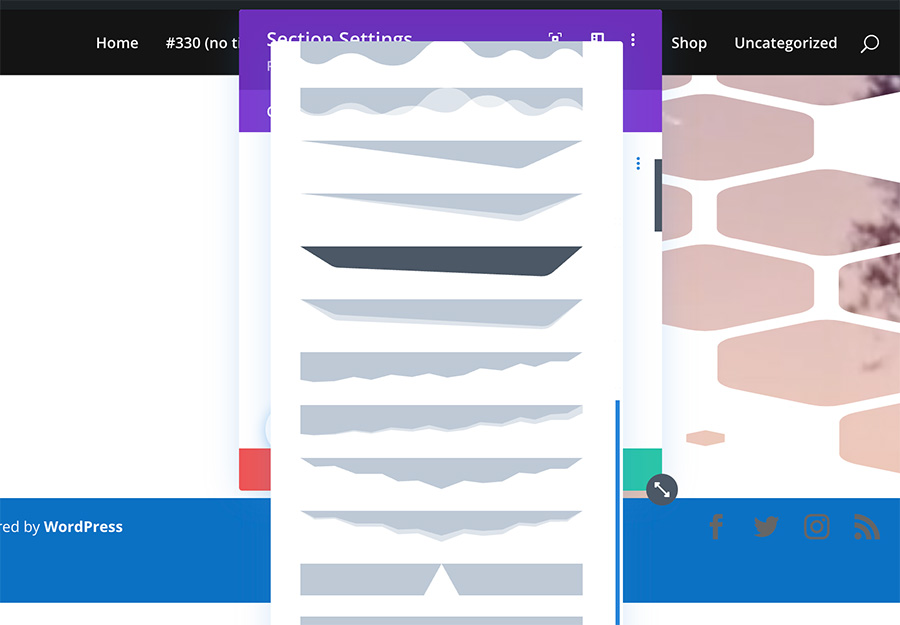
– Divizor de formă
Un separator de formă vă permite să decorați fie zona inferioară, fie partea superioară a unei secțiuni adăugând o anumită formă. Atât Divi, cât și Elementor vă permit să adăugați un divizor de formă la o secțiune.
Există peste 20 de opțiuni de separare a formei oferite de Elementor și Divi. Când adăugați un divizor de formă în Elementor, vi se furnizează numai lista cu numele divizorului. În timp ce sunteți în Divi, vi se oferă previzualizările divizoarelor.


– Mascarea imaginii
În Elementor, puteți transforma o imagine pătrată sau dreptunghiulară într-o anumită formă datorită funcției native de mascare a imaginii. Există șase forme implicite din care puteți alege: cerc, floare, schiță, triunghi, blog, hexagon. De asemenea, puteți crea o formă personalizată creând o imagine SVG.
Divi nu are nicio funcție nativă de mascare a imaginii.
| Elementor | Divi | |
| Furnizor de pictograme | Font Awesome | Divi' pictograme native, Font Awesome |
| Videoclipuri de fundal | da | da |
| Prezentare de fundal | da | Nu |
| Mască de fundal | Nu | da |
| Model de fundal | Nu | da |
| Divizor de formă | da | da |
| Mascarea imaginii | da | Nu |
Culoare și efecte
– Culori globale
Culoarea globală este o caracteristică utilă, mai ales dacă creați adesea site-uri web formate din multe pagini. Folosind o culoare globală, puteți schimba culorile pe mai multe elemente - fie pe aceeași pagină sau pe pagini diferite - cu un singur clic.
Atât Elementor, cât și Divi vin cu o funcție globală. Puteți citi această postare pentru a afla cum să utilizați culoarea globală în Elementor. În timp ce pentru Divi, puteți citi această postare.
– Gradiente
Dacă vă place să vă jucați cu degrade, Divi ar putea fi o opțiune mai potrivită. Motivul este că Divi vă permite să adăugați mai multe culori (mai mult de două) două gradient. Funcția avansată de gradient a Divi poate fi utilizată pe orice element care acceptă gradient. De la fundalul secțiunii, fundalul rândului, fundalul coloanei până la buton.
Caracteristica gradient a Elementor acceptă doar două culori.
– Suprapunere de fundal
Când stilați o secțiune sau o coloană în Divi, puteți adăuga o imagine ca fundal. Pentru ca conținutul secțiunii sau coloanei să fie mai vizibil, este posibil să doriți să adăugați o suprapunere.
Elementor are un bloc de setări pe panoul de setări dedicat adăugării unei suprapuneri de fundal. Puteți utiliza o culoare solidă sau un gradient. Divi vă permite, de asemenea, să adăugați o suprapunere de fundal (solid și gradient) la fel ca Elementor.
- Moduri de amestecare
Dacă folosiți adesea Photoshop și alte instrumente de editare a imaginilor, trebuie să fiți deja familiarizați cu termenul „mod de amestecare”. Această caracteristică vă permite să amestecați două elemente pentru a le face amestecate în același ton de culoare.
Elementor și Divi vin cu acest tip de caracteristică, permițându-vă să amestecați două elemente în același ton de culoare. În Elementor, opțiunea de adăugare a modului de amestecare este disponibilă numai în widgetul Titlu. În timp ce sunteți în Divi, puteți adăuga modul de amestecare pe imaginea de fundal, modulul Imagine, modulul Text și alte module.
– Filtre CSS
Filtrele CSS sunt o caracteristică care vă permite să aplicați anumite efecte unei imagini din designul dvs. Cu această funcție, nu trebuie să editați imaginea folosind Photoshop pentru a adăuga efecte precum estompare, sepia și așa mai departe. În schimb, trebuie doar să redimensionați imaginea și apoi să o încărcați imediat.
În Elementor, aveți cinci opțiuni de filtrare CSS. În timp ce sunteți în Divi, există 8 opțiuni de filtrare CSS din care puteți alege:
Filtre CSS în Elementor
- Estompa
- Luminozitate
- Contrast
- Saturare
- Nuanţă
Filtre CSS în Divi
- Nuanţă
- Saturare
- Luminozitate
- Contrast
- Inversa
- Sepia
- Opacitate
- Estompa
– Box Shadow

Imaginea de mai sus este un exemplu de umbră de casetă pe care o puteți seta pe Elementor și Divi. Box shadow în sine poate fi adăugat la toate elementele, fie că este vorba de Elementor sau Divi. De la secțiune, coloană, până la widget-uri (numite module în Divi).
| Elementor | Divi | |
| Culorile globale | da | da |
| Gradiente | Doar două culori | Mai mult de două culori |
| Suprapunere de fundal | da | da |
| Moduri de amestecare | da | da |
| Filtre CSS | 5 variante | 8 variante |
| Box Shadow | da | da |
Tipografie
– Tipografie globală
Tipografia globală este la fel de utilă ca și culoarea globală. Veți descoperi cât de util este atunci când creați un site web care constă dintr-un număr de pagini. Cu tipografia globală, puteți modifica setările tipografiei pe mai multe zone cu un singur clic.

Tipografia globală, precum și culoarea globală, așa cum am menționat mai sus, vă pot economisi mult timp în editarea site-ului dvs.
Elementor este un generator de pagini care are acest tip de caracteristică. Din păcate, Divi nu are nici pe departe o astfel de caracteristică.
– Controlul tipografiei
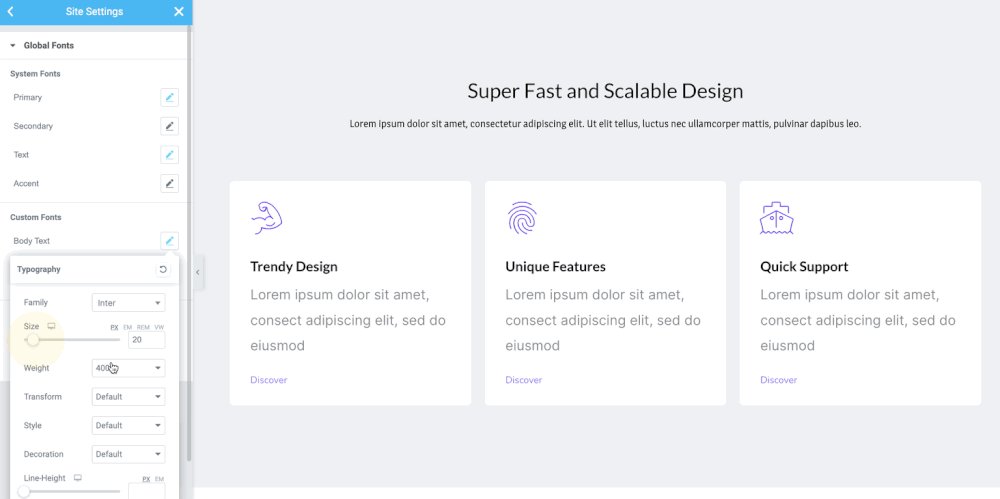
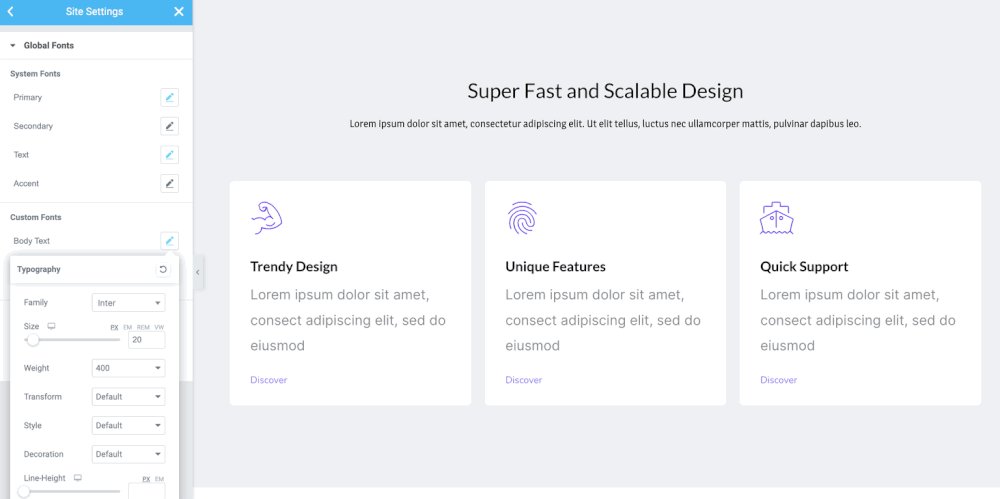
Capacitatea de a personaliza un font este caracteristica pe care o veți obține de la pluginuri de generator de pagini precum Elementor și Divi Builder. Funcția de editare live vă permite să vedeți modificările în timp real. În Elementor și Divi, puteți personaliza un font setând dimensiunea, greutatea și așa mai departe.
Următoarele opțiuni de setare sunt disponibile pentru a personaliza un font în Elementor și Divi:
- Culoare
- mărimea
- Greutate
- Transformare (majuscule, minuscule, majuscule)
- Stil (normal, italic, oblic)
- Decorare (subliniere, supraliniere, linie prin linii)
- Inaltimea liniei
- Spațiul dintre litere
- Spațierea cuvintelor
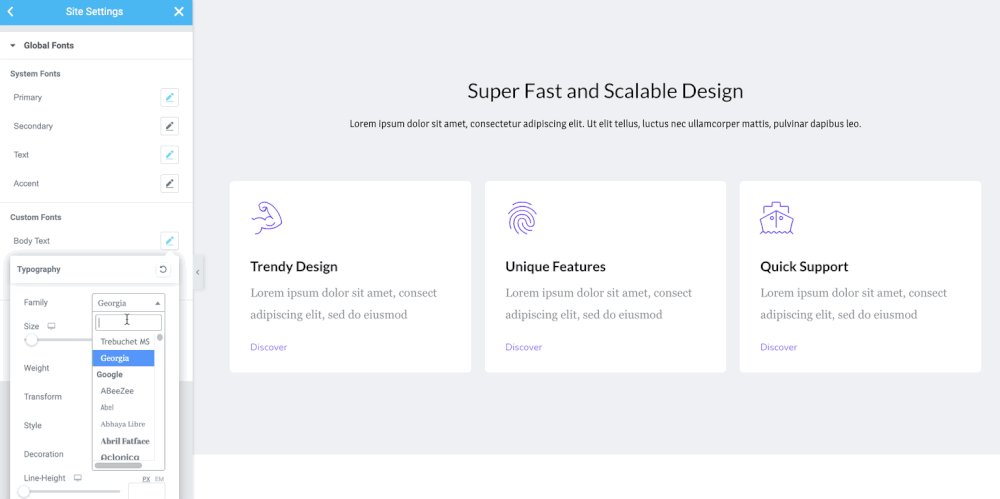
Fie că este vorba de Elementor sau Divi, previzualizarea fonturilor este disponibilă pentru a vă permite să previzualizați o familie de fonturi înainte de a o folosi.
- Fonturi personalizate
Marea majoritate a instrumentelor de design actuale folosesc Fonturile Google pentru a adăuga biblioteca de fonturi la editorul lor. Elementor și Divi nu fac excepție. În Divi, aveți o opțiune de a dezactiva fonturile Google pentru a simplifica opțiunile de font.
Pentru un anumit proiect de site web, este posibil să doriți să utilizați fonturi personalizate. Atât Elementor, cât și Divi fac acest lucru posibil dacă doriți să utilizați propriul font. În Divi, tipurile de fișiere permise pentru font personalizat sunt TTF și OTF. În Elementor, puteți încărca TTF și WOFF.
Dacă utilizați Adobe Fonts, Elementor acceptă integrarea cu Adobe Fonts pentru a vă permite să utilizați un font din Adobe Fonts fără a descărca mai întâi fișierul fontului. Divi nu acceptă integrarea cu Adobe Font. Deci, mai întâi trebuie să descărcați fișierul fontului pentru a utiliza un font din Adobe Fonts.

| Elementor | Divi | |
| Tipografie globală | da | Nu |
| Controlul tipografiei | da | da |
| Fonturi personalizate | da | da |
Aspect
- Aranjament în pagină
În Elementor, înainte de a începe să creați designul paginii dvs., puteți seta mai întâi aspectul paginii. Există patru opțiuni de aspect de pagină din care puteți alege:
- Implicit: aspectul implicit al paginii pe care îl setați din Setări site
- Elementor Canvas: aspectul paginii goale. Fără antet și subsol
- Elementor Full-width: Similar cu Elementor Canvas, dar cu antetul și subsolul
- Tema: șablonul de pagină implicit al temei dvs
Divi nu are opțiuni de setare pentru a seta aspectul paginii din editorul său. În Divi, containerul (secțiunea) este setat automat la lățime completă. Dacă doriți ca pagina dvs. să aibă o dimensiune specifică (de exemplu, 1200 px), puteți seta dimensiunea rândurilor (puteți seta lățimea implicită a rândului prin intermediul Personalizatorului de teme).
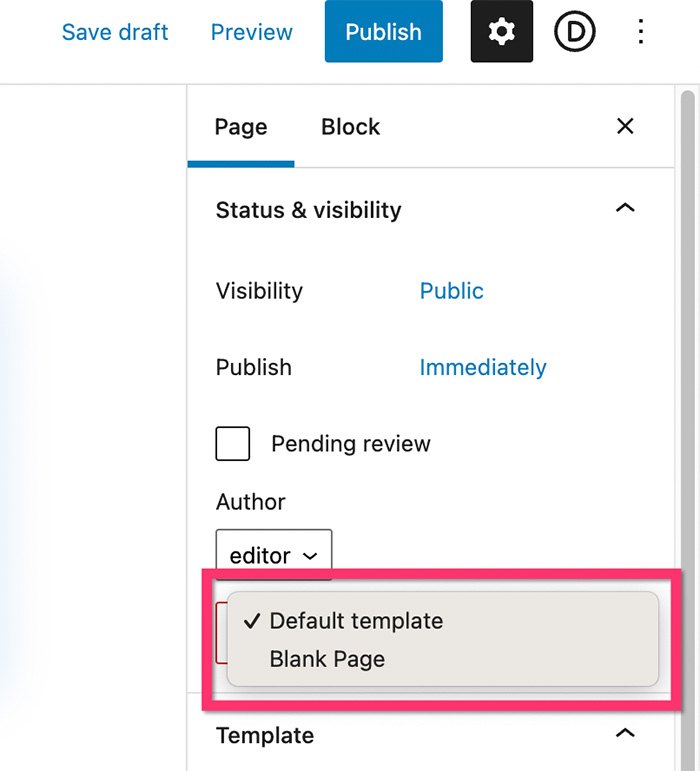
Divi vă permite, de asemenea, să creați o pagină goală (fără subsol și bară laterală). Cu toate acestea, trebuie să îl setați prin panoul de setări Gutenberg în loc de panoul de setări Divi Builder.

– Poziționare personalizată
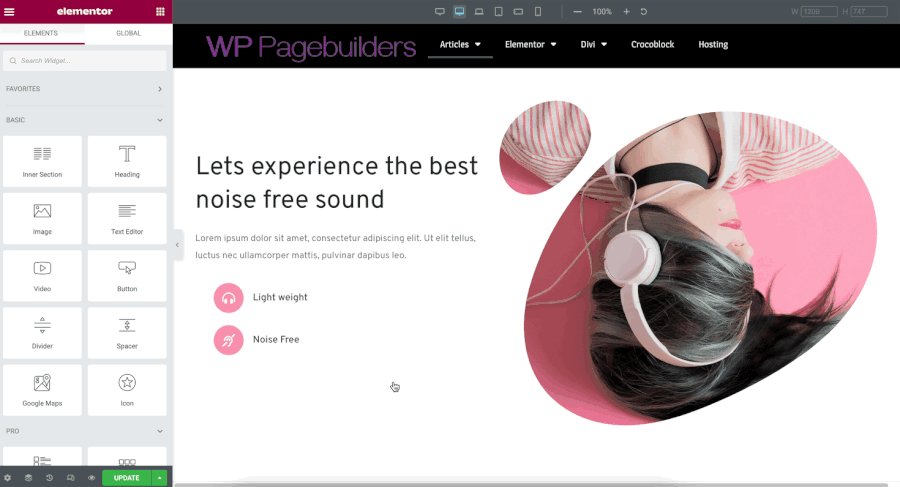
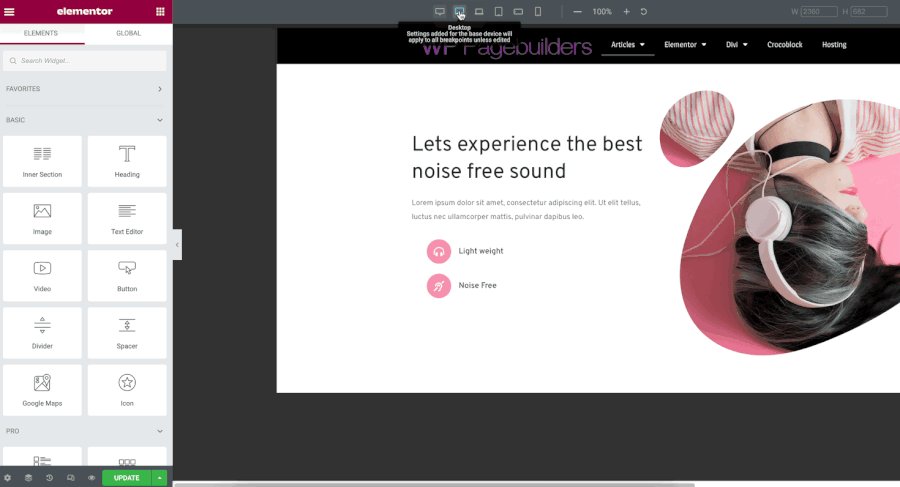
Poziționarea personalizată vă permite să plasați un element oriunde pe design. Cu această caracteristică, puteți obține un anumit aspect de design. Iată exemplul:

După cum puteți vedea în captura de ecran de mai sus. Există cinci elemente care înconjoară imaginea în zona centrală. Aspectul ca cel de mai sus poate fi realizat datorită poziționării personalizate.
Poziționarea personalizată funcționează prin plasarea unui element pe baza poziției verticale și orizontale a ecranului dispozitivului, nu a containerului. Fie că este vorba în Elementor sau Divi, puteți realiza un aspect de design ca cel de mai sus.
– Marjă și umplutură
Marja și umplutura sunt funcția de setări pe care o puteți utiliza pentru a seta spațiul dintre un anumit element și alte elemente din jurul acestuia. În Elementor și Divi, puteți seta marja și umplutura pentru toate elementele. De la secțiune, coloană, până la widget-uri (module).
– Z-Index
Z-index este o proprietate CSS care specifică ordinea stivei unui element. Un element cu o ordine de stivă mai mare este întotdeauna în fața unui element cu o ordine de stivă mai mică. Atât Elementor, cât și Divi vă permit să setați valoarea z-index a unui element.
– Alinierea Flexbox
Alinierea Flexbox vă permite să aliniați și să distribuiți elemente pe fiecare coloană dintr-o secțiune, fie pe verticală, fie pe orizontală.
În Elementor, puteți seta alinierea flexbox din coloana de setări. Există opțiuni de setare încorporate din care puteți alege, după cum se arată mai jos:

Divi acceptă și alinierea flexbox. Cu toate acestea, trebuie să adăugați un anumit cod CSS, care este supărător pentru începători. Mai ales pentru cei care nu au cunoștințe CSS.
– Poziționare în linie
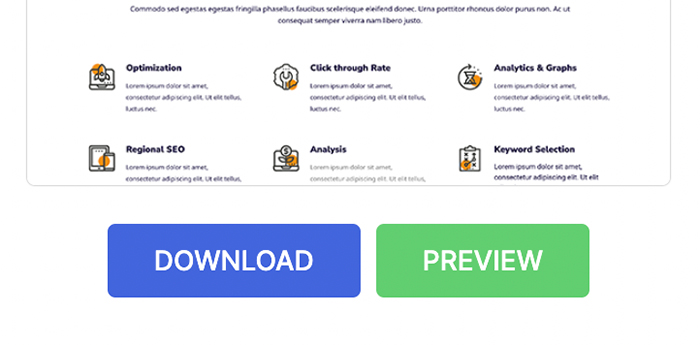
Poziționarea în linie vă permite să plasați două elemente în interiorul unei coloane unul lângă altul. Aruncă o privire la următoarea captură de ecran.

După cum puteți vedea, există două butoane plasate unul lângă altul. Aceste butoane - precum și imaginea de deasupra lor - sunt în aceeași coloană. Aspectul de design ca cel de mai sus poate fi realizat datorită funcției de poziționare în linie.
În Elementor, puteți seta fără efort o poziționare în linie a unui element, deoarece Elementor are o opțiune de setare încorporată pentru a face acest lucru. În Divi, trebuie să adăugați cod CSS pentru a seta poziționarea inline la un element.
| Elementor | Divi | |
| Personalizare aspect | da | Nu |
| Poziționare personalizată | da | da |
| Marjă și umplutură | da | da |
| Z-Index | da | da |
| Alinierea Flexbox | da | Necesită cod CSS |
| Poziționare în linie | da | Necesită cod CSS |
Design receptiv
– Puncte de întrerupere personalizate
Dispunerea unei pagini web este diferită pe fiecare dispozitiv. Urmează dimensiunea dispozitivelor de pe ecran.
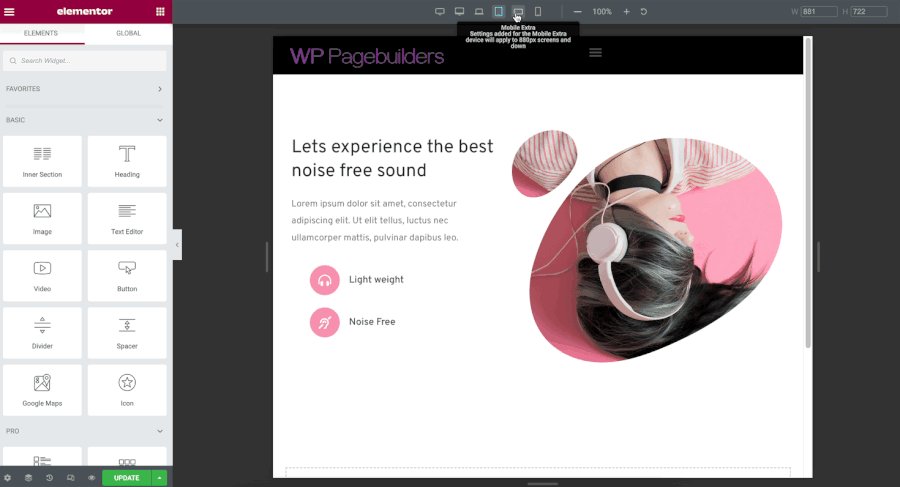
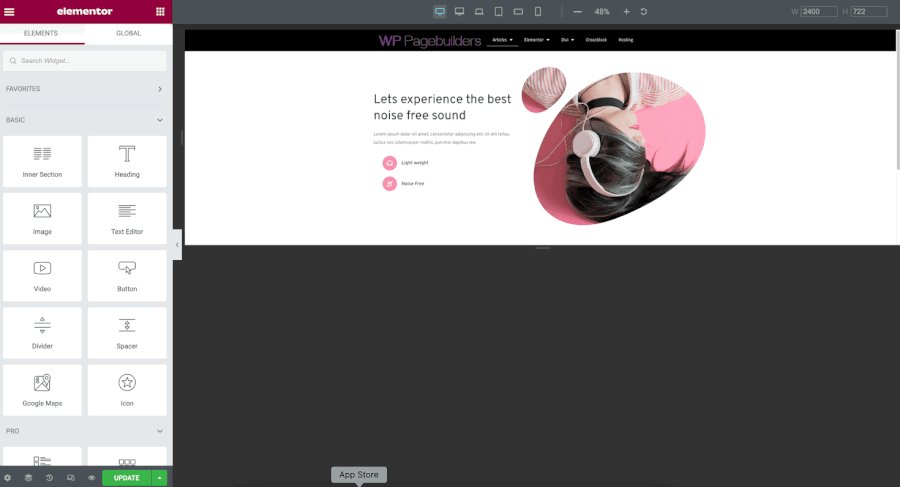
În Elementor și Divi, puteți optimiza aspectul designului dvs. pe trei tipuri de dispozitive (desktop, tabletă și dispozitiv). Ce se întâmplă dacă doriți să vă optimizați designul pentru dispozitive cu o anumită dimensiune a ecranului (de exemplu, un desktop cu ecran mare)?
În Elementor, puteți adăuga un punct de întrerupere personalizat, care este destul de util dacă trebuie să vă optimizați designul pentru un tip de dispozitiv care are o anumită dimensiune a ecranului. După ce adăugați un nou punct de întrerupere personalizat, veți avea o nouă opțiune de dispozitiv în editor pentru a vă optimiza designul.

Spre deosebire de Elementor, Divi nu are nicio funcție nativă pentru a adăuga un punct de întrerupere personalizat. Vă puteți optimiza designul numai pentru tipurile de dispozitive implicite disponibile în editor: desktop, tabletă și telefon inteligent.
Pentru informațiile dvs., iată dimensiunile de ecran ale tipurilor de dispozitive:
- Ecran lat: 2400px
- Desktop: 1209px
- Laptop: 1025px
- Tabletă: 881 px
- Mobil (smartphone): 360px
– Coloane inversate
Când aveți o secțiune care constă din două coloane (sau mai multe), prima coloană (cel mai din stânga) va fi plasată în partea de sus pe dispozitivul mobil. Aruncă o privire la următorul GIF animat.

Dintr-un anumit motiv, este posibil să doriți ca a doua coloană să fie plasată în partea de sus. În Elementor, îl puteți realiza fără efort datorită funcției încorporate de inversare a coloanei.

De asemenea, Divi vă permite să setați inversarea coloanei pe o secțiune. Cu toate acestea, trebuie să vă ocupați de codul CSS.
– Afișare/Ascunde elemente
Când creați un design receptiv cu Elementor sau Divi, nu toate elementele trebuie să fie afișate pe dispozitivul mobil din cauza zonei limitate de pe ecran. Fie că este Elementor sau Divi, vă permite să ascundeți un anumit element (secțiune, coloană sau widget/modul) pe anumite tipuri de dispozitive.
| Elementor | Divi | |
| Puncte de întrerupere personalizate | da | Nu |
| Coloane inversate | da | Nu |
| Afișare/Ascunde elemente | da | da |
Mișcări și interacțiuni
– Efecte de defilare
Efectul de defilare vă permite să adăugați un efect sau mai multe unui element pe baza derulării paginii. Înseamnă că efectul va avea loc numai atunci când pagina este derulată în jos sau în sus. Atât Elementor, cât și Divi vin cu această caracteristică. Puteți aplica următoarele efecte de defilare pentru designul dvs.:
Elementor:
- Mișcare verticală
- Mișcare orizontală
- Transparenţă
- Creștere/Jos
- Rotire
- Estompa
Divi:
- Mișcare verticală
- Mișcare orizontală
- Fading In/Out
- Creștere/Jos
- Rotire
- Estompa
Efectele de defilare pot fi aplicate secțiunii, coloanei și widget-ului/modului.
– Efecte mouse
Efectele mouse-ului vă permit să adăugați un efect suplimentar unui anumit element din designul dvs., prin care efectul are loc pe baza mișcării cursorului. Elementor vine cu această caracteristică, în timp ce Divi nu are una.
Există două efecte de mouse pe care le puteți aplica în Elementor: Mouse Track și 3D Tilt
– Hover Animation și CSS Transform
Doriți să adăugați un efect care are loc numai la trecerea mouse-ului?
Elementor și Divi vin cu efecte de hover încorporate pe care le puteți folosi pentru a aplica efectul de hover unei secțiuni, coloane și widget/modul. Puteți, de exemplu, să aplicați diferite niveluri de opacitate unei imagini în starea normală și starea hover. De asemenea, puteți adăuga fără efort efecte de hover, cum ar fi micșorare, puls și așa mai departe.
În plus, Elementor și Divi vin și cu CSS Transform pe care îl puteți aplica în ambele stări (normal și hover).
Elementor:
- Roti
- Decalaj
- Scară
- Flip orizontal
- Întoarceți pe verticală
Divi:
- Scară
- Traduceți
- Roti
- Oblic
- Origine
– Animații de intrare și ieșire
Animațiile de intrare și ieșire sunt caracteristici standard disponibile pe un generator de pagini. În Elementor, aveți peste zece animații de intrare și ieșire din care să alegeți. În timp ce sunteți în Divi, aveți doar șapte opțiuni (fade, slide, bounce, zoom, flip, fold și roll). Fie că este Elementor sau Divi, vă permite să setați viteza animației.
Elementor:
- Decolorare
- Zoom
- Sări
- Slide
- Roti
- Puls
- Bandă de cauciuc
- Scutura
- Scutura din cap
- Leagăn
- Tada Wooble
- Jello
Divi:
- Decolorare
- Slide
- Sări
- Zoom
- Flip
- Îndoiți
- Roll
– Paralaxa
Paralaxa se referă la un comportament de fundal care se mișcă într-un ritm mai lent decât primul plan. Puteți aplica paralaxa unei secțiuni și unei coloane.
Divi oferă un singur efect de paralaxă, în timp ce Elementor oferă șase efecte de paralaxă, după cum urmează:
- Defilare verticală
- Defilare orizontală
- Transparenţă
- Estompa
- Roti
- Scară
- Efecte lipicioase
Cu efecte lipicioase, puteți seta un element să fie întotdeauna vizibil atunci când pagina este derulată în jos. Caracteristica este utilă în special atunci când se creează un antet personalizat folosind generatorul de teme.
Atât Elementor, cât și Divi vă permit să adăugați un efect lipicios unui element. Puteți seta un element să se lipească de jos sau de sus. De asemenea, puteți seta valoarea offset pentru aplicarea efectului lipicios.
| Elementor | Divi | |
| Efecte de defilare | da | da |
| Efecte mouse | da | Nu |
| Hover Animation și CSS Transform | da | da |
| Animații de intrare și ieșire | da | da |
| Paralaxă | da | da |
| Efecte lipicioase | da | da |
Concluzia
Elementor și Divi sunt instrumente grozave pentru a vă crea proiecte de site-uri WordPress. Vă permit să creați site-uri web frumoase cu mai puțin efort datorită caracteristicilor extinse de design. Fie că este vorba în Elementor sau Divi, puteți seta fără efort umplutura și marginea dintre elemente, puteți seta dimensiunea, puteți aplica efecte de animație și așa mai departe. Toate modificările sunt aplicate în timp real pe editor. În plus, vă puteți optimiza designul pe orice tip de dispozitiv datorită funcției de editare receptivă oferită de cei doi.
Înainte de a alege ce generator de pagini doriți să utilizați pentru proiectele dvs., poate doriți să aflați mai întâi caracteristicile detaliate oferite de cei doi.
După cum ați citit mai sus, atât Elementor, cât și Divi au caracteristici de design similare - cu unele diferențe în unele detalii. De exemplu, Elementor vă permite să setați setarea globală de tipografie, în timp ce Divi nu o face. În schimb, Divi vă permite să creați un gradient multicolor, în timp ce Elementor vă permite doar să creați un gradient cu maximum două culori. Indiferent de opțiunea pe care o alegeți în cele din urmă, asigurați-vă că vă pot îndeplini nevoile pentru a vă duce proiectele la bun sfârșit.
