Comparația vitezei Elementor vs WPBakery: care este mai rapid? (2021)
Publicat: 2021-07-12Încercați să decideți între Elementor și WPBakery page builder? În acest ghid, răspundem la întrebarea crucială: care dintre ele vă va oferi un site WordPress mai rapid?
Ambele vin cu o interfață intuitivă de tip drag-and-drop care dă putere dezvoltatorilor și designerilor, permițându-le să construiască pagini WordPress în câteva minute. Dar unde se situează în ceea ce privește viteza și performanța?
Generatorul de pagini WPBakery ( mai bine cunoscut sub numele de Visual Composer ) are acum 10 ani! Succesul său se datorează parțial strategiei sale de grupare: multe teme populare premium au integrat WPBakery în demonstrațiile lor din 2011. Acesta a fost unul dintre primii creatori de pagini care au apărut pe piață.
Elementor a fost un succes masiv de la lansarea sa în 2016, cu peste 5 milioane de instalări active. Succesul a venit ceva mai târziu, dar acum a devenit primul generator de pagini folosit pe WordPress.
Elementor și WPBakery sunt ambele opțiuni foarte populare pentru design web și personalizare: nu veți greși niciunul dintre constructori. Totuși, putem spune același lucru despre performanța lor?
Să rulăm câteva teste pentru a vedea care generator de pagini este mai rapid. Acest lucru ar trebui să vă ajute cu următorul proiect.
| Lucruri de știut despre cele două produse WPBakery: WPBakery Page Builder (2011): controlați interiorul paginii dvs. Este noul nume dat generatorului de pagini – cunoscut anterior ca Visual Composer. ( Îl folosim pe acesta în auditul nostru de performanță. ) Visual Composer Website Builder (2017): aplicație bazată pe ReactJS care vă permite să proiectați un site web complet, inclusiv anteturi, subsoluri și bare laterale. Este mai mult ca un constructor de site-uri web pe care îl puteți compara cu Elementor Pro. |
Cum vom testa performanța Elementor și WPBakery Page Builder
Pentru a testa performanța Elementor vs WPBakery, vom rula trei teste de viteză separate pentru constructorii de pagini cu următoarele setări:
- Tema utilizată: Tema Douăzeci și unu
- Creatori de pagini testați: Elementor și WPBakery
- Instrumente de performanță: Google PageSpeed Insight și WebPageTest
Vor fi trei scenarii:
️ Scenariul #1: Vom testa doar viteza fără niciun conținut care provine din generatorul de pagini – tema, fără generator de pagini, fără WP Rocket.
️ Scenariul #2: Pe același site web, vom construi o pagină simplă cu fiecare constructor și vom compara rezultatele performanței. De dragul egalității, voi folosi modulul echivalent și widget-urile pentru fiecare constructor. Șabloanele de pagină de pornire provin din bibliotecile Elementor și WPBakery. Pentru a încerca să mențin lucrurile cât mai corecte posibil, iată ce voi adăuga:
- Un antet erou cu o imagine de fundal (imaginea Elementor are 150 KB)
- Un antet erou cu o imagine pentru WP Bakery (imaginea WP Bakery are 152 KB)
- 4 mărturii cu imagini mici cu Elementor (4 KB per imagine)
- 2 mărturii de imagini mici cu WPBakery Page Builder (4KB per imagine – sunt aceleași pentru ambii constructori )
- Un videoclip YouTube încorporat
- O secțiune de text și pictograme
- Buton / îndemn
- Mărturie de la clienți falși
- Întrebări frecvente Acordeon
- Un modul aleatoriu în funcție de ceea ce este disponibil în constructor
️ Scenariul #3: vom măsura performanța la activarea pluginului de cache WP Rocket. Acest lucru vă va oferi o idee despre ce fel de optimizare a performanței vă puteți aștepta dacă utilizați un plugin precum WP Rocket.
Pentru a oferi utilizatorilor o experiență excelentă pe termen lung, ar trebui să evaluați întotdeauna viteza site-ului dvs. Să vedem ce KPI vom măsura în auditul nostru de performanță:
- Notă generală de performanță
- Timpul complet încărcat al paginii de pornire
- Dimensiunea totală a paginii
- Măsurile de performanță Lighthouse, și anume:
- Scorurile Core Web Vitals (cea mai mare vopsea cu conținut, schimbare cumulativă a aspectului, întârziere la prima intrare)
- Indexul vitezei, timpul până la interactiv, timpul total de blocare, prima vopsea satisfăcătoare.
| Notă importantă privind întârzierea primei intrări : FID necesită un utilizator real și, prin urmare, nu poate fi măsurat în laborator. Pentru auditul nostru, folosim un site de testare nou-nouț care nu are încă date provenind de la utilizatori reali. În cazul nostru, nu vom putea măsura FID, dar timpul total de blocare (TBT), care este o măsurătoare măsurabilă în laborator, se corelează bine cu FID. Prin urmare, orice optimizări care îmbunătățesc TBT ar trebui să îmbunătățească și FID pentru utilizatorii dvs. |
Am făcut munca grea pentru dvs., dar dacă sunteți interesat să efectuați propriul audit, urmați ghidul nostru complet despre testarea site-ului dvs. WordPress și măsurarea rezultatelor vitezei.
Rezultatele testului de viteză Elementor vs WPBakery
Sunteți marketer, dezvoltator sau profesionist web și trebuie să luați decizii dificile din mers. Care este cel mai rapid generator de pagini? În care merită să investești? Ei bine, dacă doriți să știți care dintre aceste două plugin-uri vă va economisi timp și nu vă va încetini site-ul, rămâneți cu noi!
Să trecem la date!
Scenariul #1 – Fără generatori de pagini și fără WP Rocket

Iată datele folosind tema WordPress implicită 2021 (fără generator de pagini – fără WP Rocket).
| Scorul KPI | |
| Gradul general de performanță (PSI) | 99 |
| Mărimea paginii | 250 kb |
| Solicitări HTTP | 9 |
| Ora de încărcare completă a paginii de pornire | 737 ms |
| Cea mai mare vopsea plină de conținut | 0,7 s |
| Prima vopsea satisfăcătoare | 0,6 s |
| Schimbare cumulativă a aspectului | 0 ms |
| Indicele de viteză | 0,9 s |
| Timpul pentru interactiv | 0,6 ms |
| Timp total de blocare | 0 ms |
Site-ul meu este destul de rapid – ceea ce are sens, deoarece nu există aproape niciun conținut pe el. Acum să condimentăm lucrurile prin construirea unei pagini de pornire reale cu creatorii de pagini.
️ Scenariul #2: Conținut cu Creatori de pagini – Fără WP Rocket
Iată noile rezultate de performanță atunci când construim o pagină de pornire similară utilizând atât generatorii de pagini WordPress plus un șablon ales din bibliotecă.
| Pagina construită cu Elementor | Pagina construită cu WPBakery |
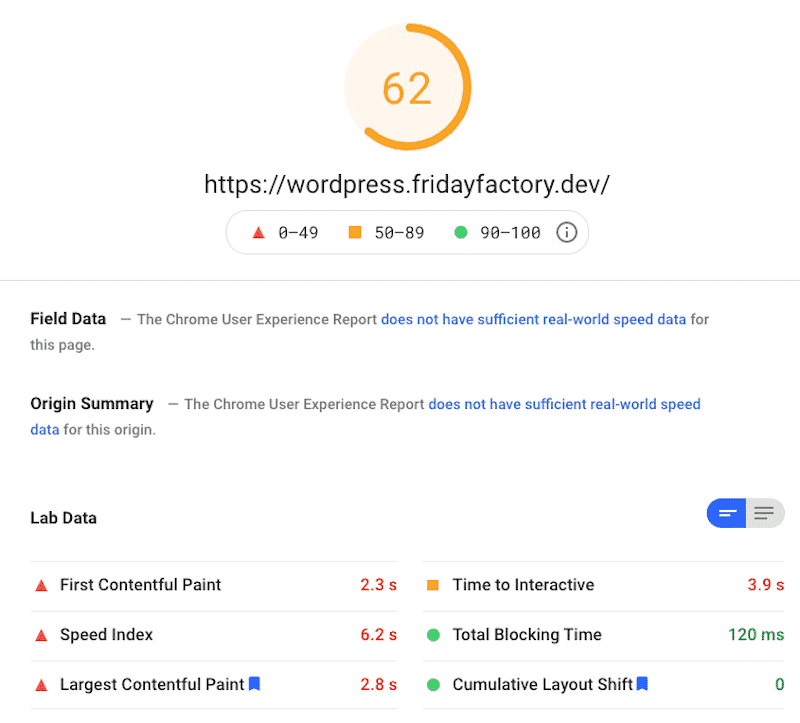
️ Rezultate de performanță Elementor:
| Scorul KPI | |
| Gradul general de performanță (PSI) | 62 |
| Mărimea paginii | 2.287 KB |
| Solicitări HTTP | 19 |
| Ora de încărcare completă a paginii de pornire | 3,2 s |
| Cea mai mare vopsea plină de conținut | 2,8 s |
| Prima vopsea satisfăcătoare | 2,3 s |
| Schimbare cumulativă a aspectului | 0 |
| Indicele de viteză | 6,2 s |
| Timpul pentru interactiv | 3,9 s |
| Timp total de blocare | 120 ms |
Site-ul meu a devenit puțin mai lent după publicarea paginii de pornire construită cu Elementor - acest lucru era previzibil, deoarece am adăugat conținut în pagină . Indicatorii mei sunt acum înclinați spre culorile portocaliu și roșu:

Creatorul de pagini Elementor a afectat performanța mea generală și a transformat valorile mele FCP, SI și LCP în zona roșie. Totuși, TBT și CLS rămân stabile, ceea ce este încurajator pentru finalizarea vizuală și stabilitate.
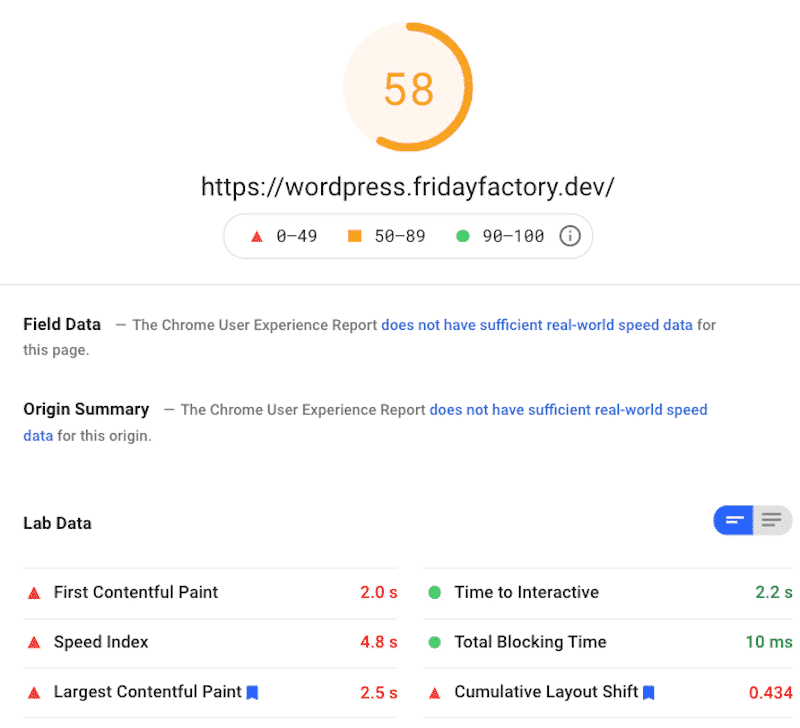
️ Rezultate de performanță WPBakery:
| Scorul KPI | |
| Gradul general de performanță (PSI) | 58 |
| Mărimea paginii | 2.040 KB |
| Solicitări HTTP | 20 |
| Ora de încărcare completă a paginii de pornire | 4,9 s |
| Cea mai mare vopsea plină de conținut | 2,5 s |
| Prima vopsea satisfăcătoare | 2 s |
| Schimbare cumulativă a aspectului | 0,434 |
| Indicele de viteză | 4,8 s |
| Timpul pentru interactiv | 2,2 s |
| Timp total de blocare | 10 ms |
La nivel global, site-ul meu a devenit mai lent după construirea paginii de pornire cu WPBakery și, din nou, sunt în zona portocalie (58/100). Deși KPI-urile nu sunt prea rele, timpul de încărcare a paginii mele de pornire rămâne destul de mare (4,9 s de la WebPageTest.org).
Pe partea bună, avem două scoruri verzi în PSI, dar, din păcate, celelalte patru valori ale Lighthouse sunt în roșu:

Să finalizăm în sfârșit comparația dintre Elementor și WPBakery.
️ Elementor vs WPBakery – Rezultate de performanță:
| Elementor | Brutăria WP | |
| Gradul general de performanță (PSI) | 62 | 58 |
| Mărimea paginii | 2.287 KB | 2.040 KB |
| Solicitări HTTP | 19 | 20 |
| Ora de încărcare completă a paginii de pornire | 3,2 s | 4.027 s |
| Cea mai mare vopsea plină de conținut | 2,8 s | 2,5 s |
| Prima vopsea satisfăcătoare | 2,3 s | 2 s |
| Schimbare cumulativă a aspectului | 0 | 0,434 |
| Indicele de viteză | 6,2 s | 4,8 s |
| Timpul pentru interactiv | 3,9 s | 2,2 s |
| Timp total de blocare | 120 ms | 10 ms |
Există câteva domenii în care WP Bakery are avantajul asupra Elementor, dar, în general, i-am oferi avantaj lui Elementor pentru gradul său de performanță superior.
Un lucru bun despre utilizarea unui creator de site-uri web automat, cum ar fi Elementor sau WPBakery este cât de mult timp și efort sunt reduse de la construirea a ceva singur - totul fără a sacrifica calitatea! Este adevărat, uneori nu avem energia, timpul sau experiența pentru a proiecta un site web de la zero și tocmai aici ne vin de folos...

Ideea este că, pentru a crea șabloane sau demonstrații atractive gata de utilizare, dezvoltatorii trebuie să folosească destul de multe CSS și JS. Toate aceste fișiere vă pot supraîncărca site-ul și pot crește timpul de încărcare, așa cum am văzut în analiza noastră anterioară.
Din fericire, WP Rocket vă optimizează site-ul web construit cu Elementor sau WPBakery, astfel încât nu durează ore înainte ca cineva să intre pe pagina dvs. web.
Este timpul să vedem impactul pozitiv al WP Rocket asupra performanței.
Scenariul #3 Elementor vs WP Bakery cu WP Rocket
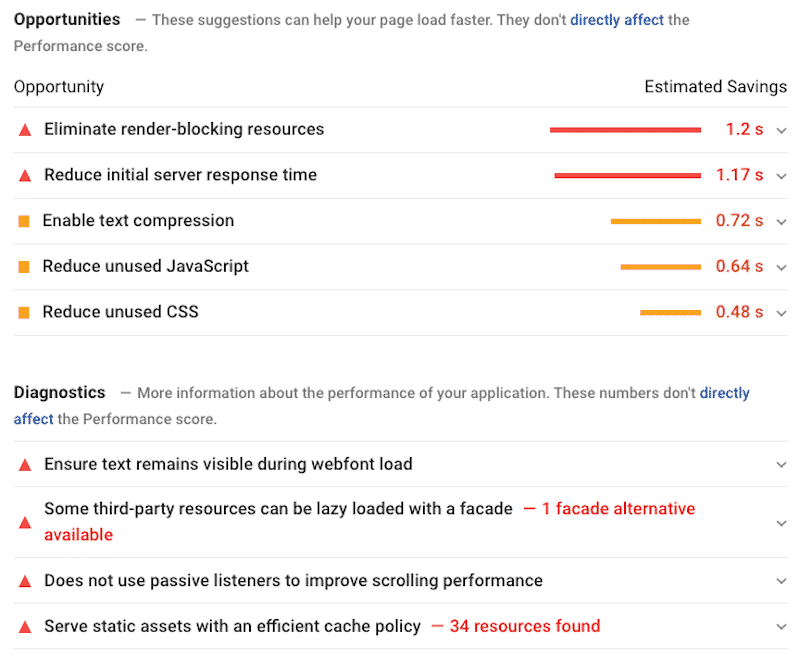
După construirea unei pagini cu ambii generatori de pagini, scorurile noastre de performanță sunt mutate în zona portocalie a PSI. În plus, o privire rapidă la secțiunile Oportunități/Diagnostice arată loc de îmbunătățire atunci când utilizați Elementor și WPBakery. Cifrele sunt diferite, dar în cele din urmă, PSI oferă aceleași recomandări pentru ambii creatori de pagini.

Nu vă panicați! Google PageSpeed Insights oferă câteva recomandări pe care le puteți folosi pentru a vă îmbunătăți scorul de performanță Lighthouse și pentru a vă face site-ul mai rapid.
Orice se îndreaptă spre optimizarea fișierelor, implementarea încărcării leneșe asupra imaginilor și eliminarea resurselor care blochează randarea va îmbunătăți performanța. (Sună asta? Sună exact ca caracteristicile WP Rocket!)
Pentru a obține o evaluare de performanță ecologică, Google vă recomandă să urmați tehnicile de mai jos:
- Utilizați o politică eficientă de stocare în cache: o durată lungă de viață a memoriei cache poate accelera vizitele repetate la pagina dvs.
- Luați în considerare livrarea inline JS/CSS critice și amânarea tuturor stilurilor/JS necritice (pentru a elimina resursele care blochează randarea)
- Reduceți regulile neutilizate din foile de stil și amânați CSS neutilizat pentru conținutul de deasupra paginii (reduceți JavaScript și CSS neutilizate)
- Resursele bazate pe text ar trebui să fie servite cu compresie (gzip, deflate sau brotli) pentru a minimiza totalul octeților de rețea.
- Preîncărcați fontul web pentru a vă asigura că textul rămâne vizibil în timpul încărcării fontului web
Aceste cinci soluții cheie sunt implementate (aproape) automat de WP Rocket . Tot ce trebuie să faceți este să modificați câteva opțiuni în tablourile de bord WordPress. Vă vom arăta cum se face puțin mai târziu.
Acum este timpul să activați WP Rocket pentru a vedea dacă toate problemele menționate mai sus au dispărut. Gata?
Să aruncăm o privire la scenariul cu WP Rocket:
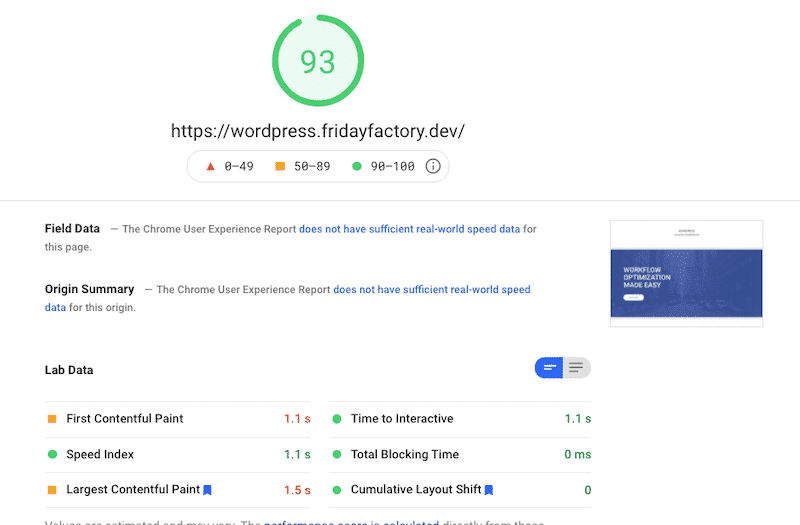
Elementor – Cu WP Rocket
| Elementor | Elementor + WP Rocket | |
| Gradul general de performanță (PSI) | 62 | 93 |
| Mărimea paginii | 2.287 KB | 859 KB |
| Solicitări HTTP | 19 | 14 |
| Ora de încărcare completă a paginii de pornire | 3,2 s | 1.792 s |
| Cea mai mare vopsea plină de conținut | 2,8 s | 1,5 s |
| Prima vopsea satisfăcătoare | 2,3 s | 1,1 s |
| Schimbare cumulativă a aspectului | 0 s | 0 s |
| Indicele de viteză | 6,2 s | 1,1 s |
| Timpul pentru interactiv | 3,9 s | 1,1 s |
| Timp total de blocare | 120 ms | 0 ms |
În general, site-ul nostru este mai rapid cu WP Rocket. Toți KPI-urile s-au îmbunătățit semnificativ, iar nota generală de performanță este acum în verde:

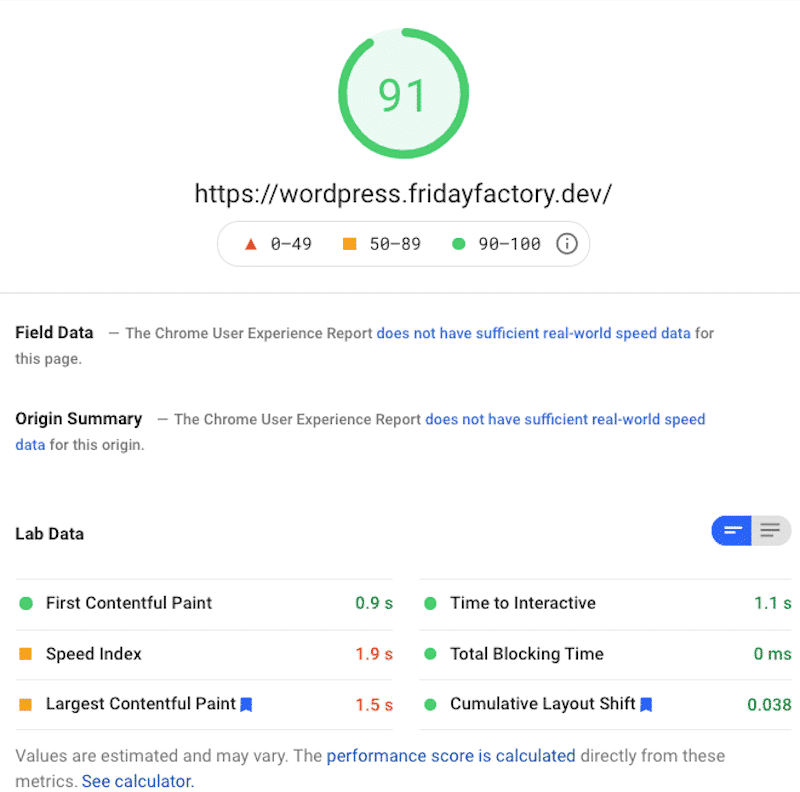
WPBakery – Cu WP Rocket
| WPBakery | WPBakery + WP Rocket | |
| Gradul general de performanță (PSI) | 58 | 91 |
| Mărimea paginii | 2.040 KB | 979 KB |
| Solicitări HTTP | 20 | 15 |
| Timp complet încărcat de Timpul complet încărcat al paginii de pornire | 4.027 s | 1,9 s |
| Cea mai mare vopsea plină de conținut | 2,5 s | 1,5 s |
| Prima vopsea satisfăcătoare | 2 s | 0,9 s |
| Schimbare cumulativă a aspectului | 0,434 | 0,038 s |
| Indicele de viteză | 4,8 s | 1,9 s |
| Timpul pentru interactiv | 2,2 s | 1,1 s |
| Timp total de blocare | 10 ms | 0 ms |
Aceeași concluzie aici: nota mea de performanță este acum în Verde! WP Rocket a făcut o treabă grozavă aici. Nu mai am KPI roșii. Sunt fie verzi, fie portocalii (SI și LCP), ceea ce este încurajator. Timpul de încărcare a paginii mele a trecut de la 4 s la 1,9 s, iar dimensiunea paginii mele a trecut de la 2.040 KB la 979 KB.

Elementor vs WP Bakery: care este mai bun pentru performanță?
După ce am comparat performanța acestor două plugin-uri WordPress, am constatat că Elementor a fost puțin mai rapid decât WPBakery .
Am aflat, de asemenea, că WP Rocket poate face ceva magic pentru a vă accelera site-ul, pentru a vă îmbunătăți Core Web Vitals și chiar pentru a reduce timpul total de blocare la zero - indiferent de generatorul de pagini pe care îl utilizați!
Datele vorbesc de la sine. Aruncă o privire la tabelul nostru de mai jos:
| WPBakery | Elementor | WPBakery + WP Rocket | Elementor + WP Rocket | |
| Gradul general de performanță (PSI) | 58 | 62 | 91 | 93 |
| Mărimea paginii | 2.040 KB | 2.287 KB | 979 KB | 859 KB |
| Solicitări HTTP | 20 | 19 | 15 | 14 |
| Ora de încărcare completă a paginii de pornire | 4.027 s | 3,2 s | 1,9 s | 1.792 s |
| LCP | 2,5 s | 2,8 s | 1,5 s | 1,5 s |
| FCP | 2 s | 2,3 s | 0,9 s | 1,1 s |
| CLS | 0,434 | 0 s | 0,038 s | 0 s |
| SI | 4,8 s | 6,2 s | 1,9 s | 1,1 s |
| TTI | 2,2 s | 3,9 s | 1,1 s | 1,1 s |
| TBT | 10 ms | 120 ms | 0 ms | 0 ms |
Accelerarea Elementor și WPBakery cu WP Rocket
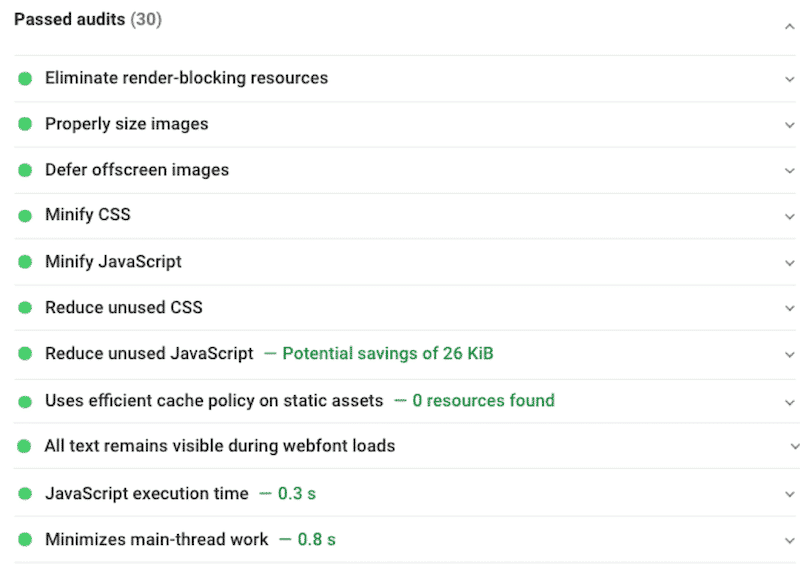
Bănuiesc că ești interesat să știi care dintre opțiunile WP Rocket am activat pentru a obține un scor verde și pentru a-mi extinde lista de „audituri promovate”.

Iată: permiteți-mi să vă împărtășesc cele patru opțiuni pe care le-am folosit în WP Rocket pentru a-mi face site-ul mai rapid (atât pentru Elementor, cât și pentru WPBakery):
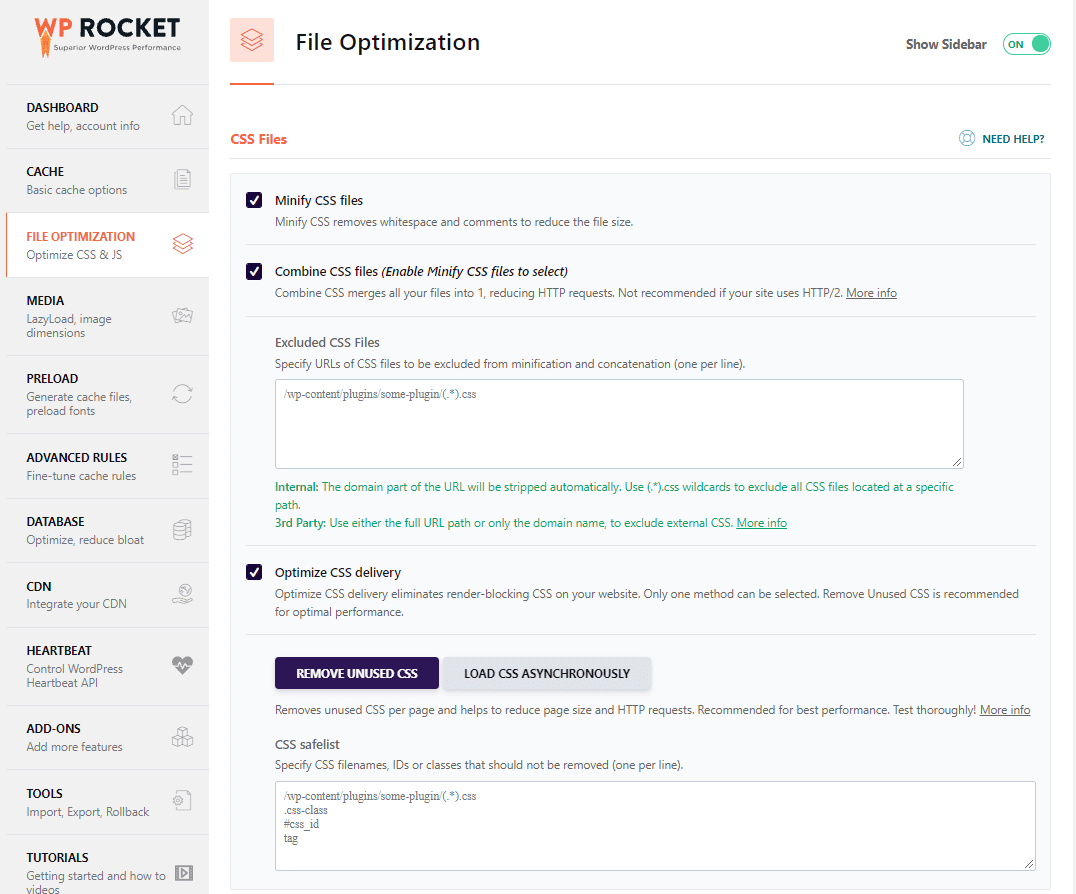
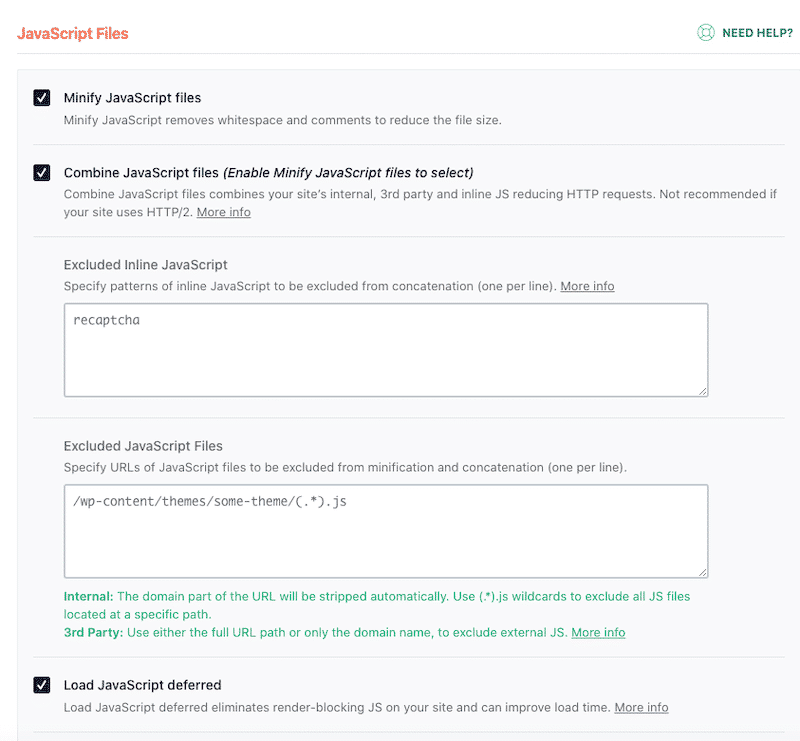
- Fila Optimizare fișier – Minimizează CSS, Combină CSS și Optimizează livrarea CSS - aceasta este caracteristica Eliminare CSS neutilizat (sau, dacă nu funcționează pentru tine, opțiunea Încarcă CSS asincron):

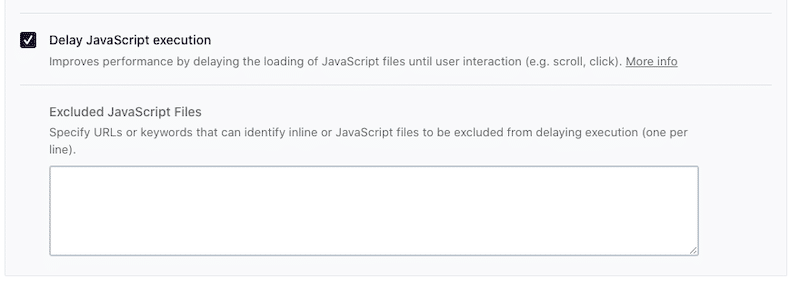
- Fila Optimizare fișier – Minimizează JS, Combină fișiere JS, Încărcare JS amânat și Întârziere JS (care mi-a permis și să elimin/reduc JS neutilizat):


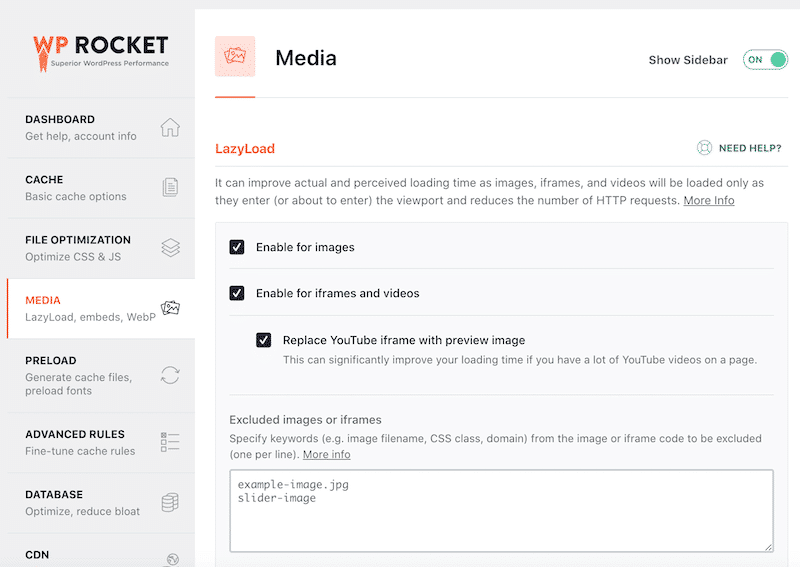
- Fila Media – Activați LazyLoad pe imagini și videoclipuri; care a fost util pentru videoclipul YouTube situat în antet:

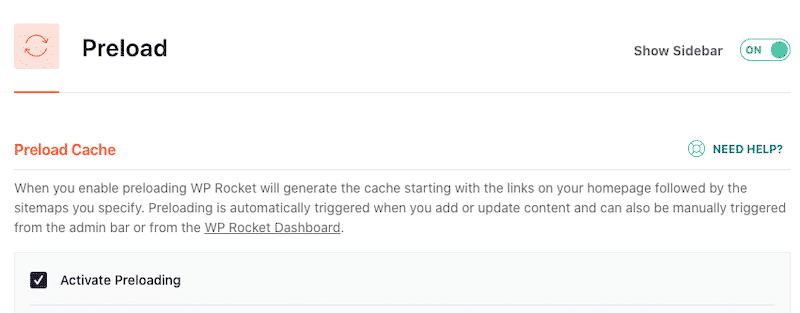
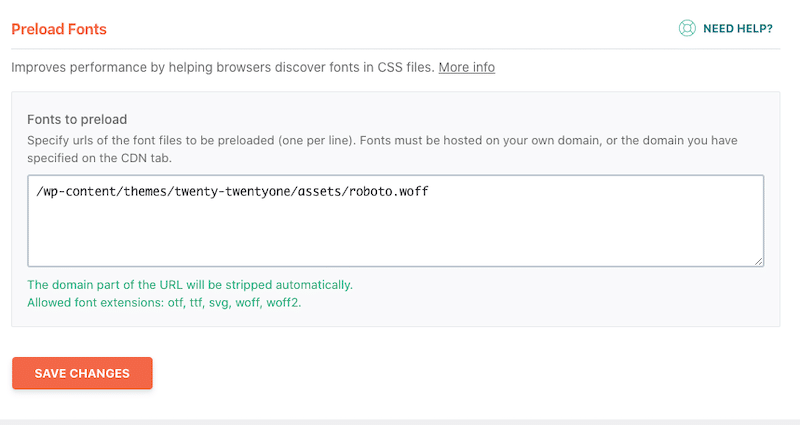
- Fila Preîncărcare – Activați preîncărcarea cache și preîncărcarea fonturilor:


Încheiere și concluzie privind comparația performanței
În concluzie, nota generală de performanță a lui Elementor este puțin mai bună decât WPBakery. Ambele vin cu opțiuni de design puternice care vă permit să construiți un site web în câteva ore. În ceea ce privește ușurința în utilizare, înclin spre Elementor. Mi s-a părut mai ușor să-mi construiesc structura și să stilizez fiecare element al paginii folosind Elementor, dar acesta este un sentiment personal. Vă încurajez să le testați pe ambele, astfel încât să vă puteți obține propria părere.
Pentru a menține un scor de performanță bun în timp ce utilizați un generator de pagini, asigurați-vă că utilizați una dintre temele ușoare WordPress din lista noastră.
În cele din urmă, indiferent dacă utilizați Elementor sau WP Bakery, asigurați-vă că vă îmbunătățiți performanța site-ului cu WP Rocket. După cum ați văzut în auditul de mai sus, WP Rocket poate face o îmbunătățire uriașă și vă poate ajuta să obțineți scoruri de peste 90% în Lighthouse.
Dacă aveți întrebări despre modul în care funcționează auditul de performanță sau la ce tip de îmbunătățiri vă puteți aștepta de la utilizarea WPRocket, întrebați-ne!
