Cum să vă creați propria pagină de magazin Elementor WooCommerce
Publicat: 2022-05-05În lumea online, poți deveni proprietar de magazin în cel mai scurt timp. Tot ce trebuie să începeți este o conexiune la internet, un laptop și o idee de afaceri profitabilă. Nici măcar nu trebuie să ai un produs tangibil – poți vinde idei! Glume deoparte – puteți crea un magazin web uimitor destul de ușor, chiar dacă nu aveți cunoștințe tehnice . Puteți începe prin a alege o temă WooCommerce de calitate, deoarece temele specifice de nișă includ de obicei o mulțime de funcții practice și utile de care magazinul dvs. va avea nevoie, apoi continuați să configurați un plan de afaceri!
Există multe elemente grozave pe care le puteți folosi pentru a face magazinul dvs. web mai de succes, iar a avea o pagină de magazin personalizată Elementor WooCommerce este esențială.
În acest articol, vă vom arăta cum să vă creați propria, frumoasă pagină de magazin Elementor WooCommerce fără efort. Rămâneți pe fază pentru a citi mai multe despre:
- Pagini de magazin WooCommerce
- Utilizarea widget-urilor Qi Addons pentru pagina dvs. de magazin WooCommerce
Știm foarte bine că crearea unui magazin online include elemente specifice care sunt necesare pentru ca utilizatorul să aibă toate informațiile relevante despre produs . Fiecare magazin va avea pagini care prezintă un produs sau un grup de produse într-un anumit fel, iar aceste pagini bine concepute vă conduc cu un pas mai aproape de un magazin online de succes. Alte pagini care sunt importante pentru magazin sunt cele cu informații despre livrare, plată, companie, pagini de coș și altele asemenea.
Aici ne vom ocupa de pagini care afiseaza liste de produse disponibile in magazin si te vom ajuta sa le creezi ca un profesionist .
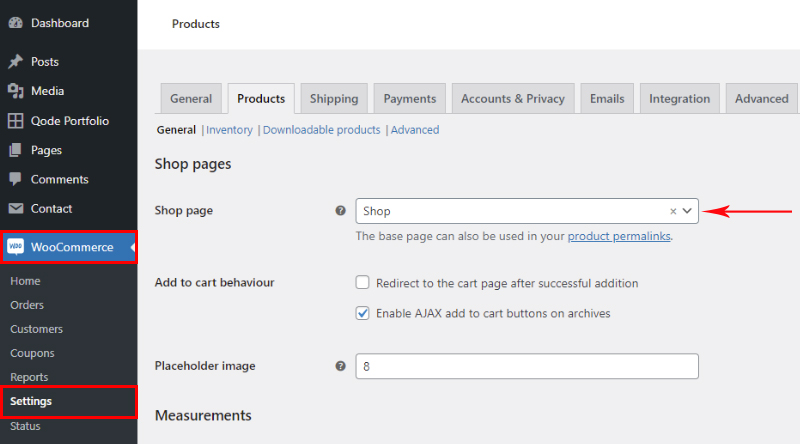
Pagina Elementor WooCommerce Shop este o pagină de arhivă în care sunt afișate toate produsele unui magazin. Puteți crea cu ușurință această pagină cu pluginul WooCommerce. După ce ați adăugat produse pe site-ul dvs., trebuie să deschideți pagina fără niciun conținut pe ea, iar în setările WooCommerce indicați că pagina este pagina dvs. Magazin.

Ce avem noi așa? Am informat WooCommerce că am dedicat această pagină paginii de arhivă pentru toate produsele și WooCommerce le va afișa în consecință. În ceea ce privește stilul produsului de pe pagina respectivă, depinde în mare măsură de tema pe care o alegeți. Dacă tema este potrivită pentru magazine, vă puteți aștepta să arate bine imediat și poate să aibă câteva filtre . Dar, în cazul în care nu există, există modalități de a edita pagina magazinului WooCommerce cu Elementor gratuit.
Dar dacă nu totul este perfect și dacă ceva trebuie reparat? Acest lucru creează o problemă pentru cei care nu știu cum să editeze codul în sine . Desigur, avem o soluție. Dacă, din orice motiv, considerați că pagina implicită pare inadecvată mai jos, vă vom arăta cum să o personalizați.
Widgeturile magazinului Qi, ca parte a suplimentelor Qi pentru Elementor, sunt widget-uri elegante care se îmbină perfect cu stilul site-ului dvs., deoarece se adaptează la tema pe care o utilizați în mod implicit . Dar, oferă, de asemenea, o mulțime de opțiuni de personalizare, astfel încât să le puteți stila în continuare după dorința dvs.
Pentru a crea pagina de magazin dorită aveți nevoie de:
- Pentru a introduce produsele dorite (desigur categoriile și etichetele acestora dacă este necesar)
- Pentru a avea instalat gratuit Elementor page builder
- Pentru a avea instalate Qi Addons pentru Elementor (vă vom arăta ce puteți face gratuit și ce puteți obține cu widget-uri premium).
Acum, hai să explicăm asta. Desigur, nu poți face o pagină de magazin fără un produs, așa că acesta este primul pas. În ceea ce privește suplimentele Qi, îl alegem din mai multe motive. Primul este că are un widget pentru crearea listelor de produse , iar al doilea este că oferă și multe alte widget-uri utile pe care le poți folosi pe site-ul tău .
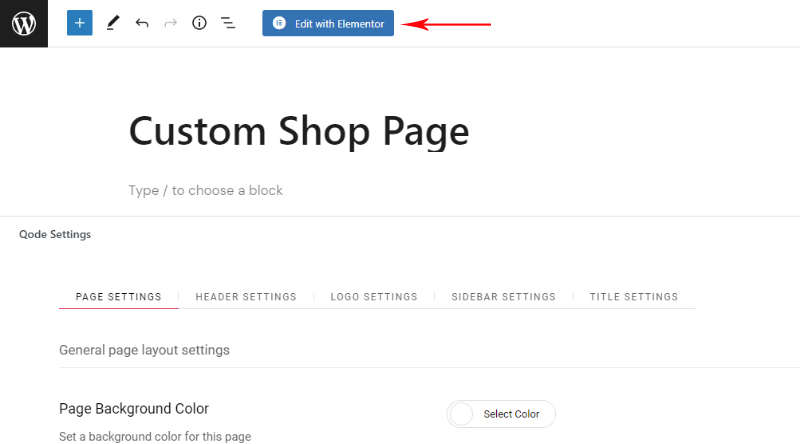
Mai întâi vom crea o pagină nouă. A mea se va numi o pagină de magazin personalizat doar de exemplu, dar o puteți numi pur și simplu un magazin .
Se adauga ca oricare altul. Introdu numele paginii, o salvez și merg la Editare cu Elementor . Desigur, în funcție de temă, înainte de a trece la Elementor din editorul Block, puteți face setări de bază pentru pagina în sine . În exemplu, folosesc tema Qi , care este adesea alegerea mea deoarece conține un număr mare de setări pentru diverse părți ale site-ului, ceea ce înseamnă foarte mult pentru mine pentru că nu trebuie să schimb codul și am multe opțiuni pentru stilizarea diferitelor părți ale site-ului.

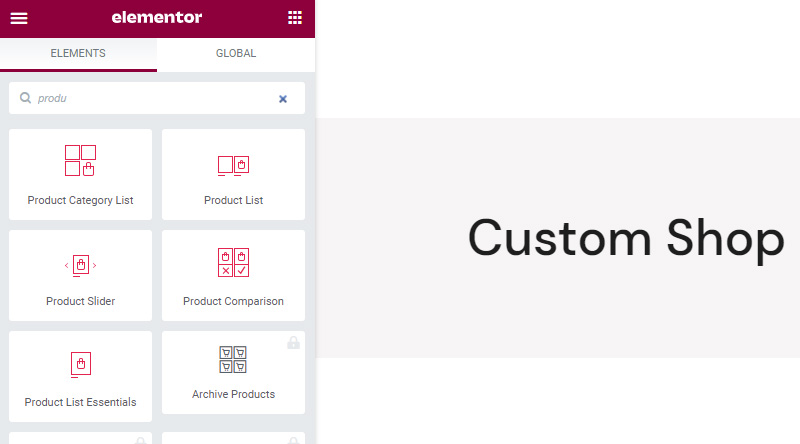
Când intri în Elementor, primul lucru pe care trebuie să-l faci este să găsești widget-uri pentru produse, tastând „căutare” în câmpul de căutare. Veți recunoaște widget-urile Qi după pictogramele lor roșii inerente .
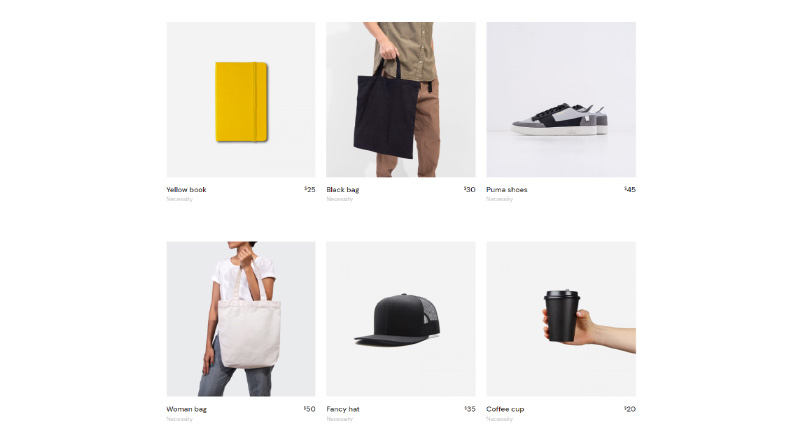
Poate cea mai importantă pentru noi este Lista de produse , care ne permite să afișăm o listă de produse – toate sau produse selectate pe baza unor criterii date . Acesta este un widget gratuit.
Și să nu-i uităm pe ceilalți. Lista de categorii de produse servește pentru a afișa categoriile magazinului nostru, este și gratuit. Widgetul Product Slider oferă o modalitate interesantă de a afișa produse folosind glisoare, este și gratuit. Compararea produselor ne ajută să afișăm produsele selectate și să comparăm caracteristicile acestora - acesta este un widget premium. În cazul în care utilizați tema Qi, veți avea, de asemenea, Product List Essentials , care oferă o modalitate de afișare a listelor de produse ale anumitor teme demo-uri, așa că nu ne vom concentra asupra ei.

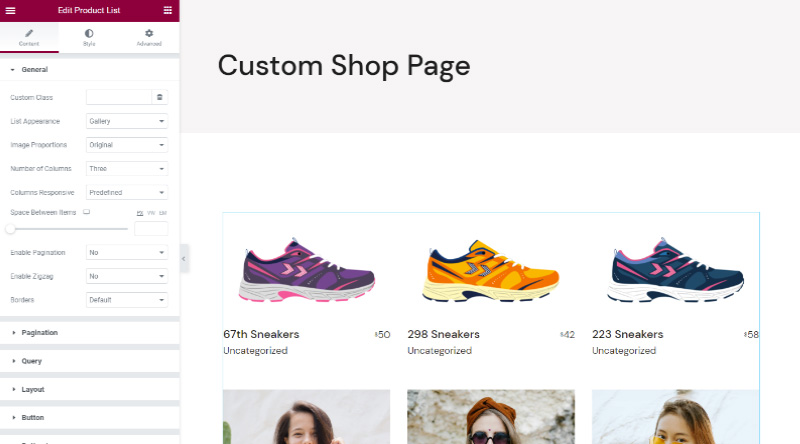
După cum am spus, Lista de produse este cel mai important widget pentru mine și îl adaug pe pagină.


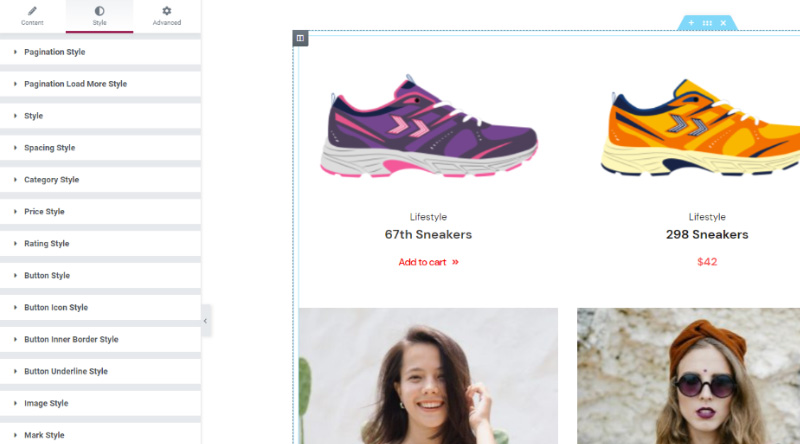
După cum știți deja, când adăugați widget-uri pe pagină, veți găsi setările acestuia în stânga, iar în dreapta, puteți vedea în direct cum va arăta widget-ul pe pagina dvs. .
Filele General și Stil sunt legate de widget-ul în sine, în timp ce fila Avansat se află în setările filei Elementor și vă este deja familiară dacă ați adăugat vreodată un widget la o pagină. În orice caz, Elementor este atât de ușor de utilizat încât nu vei avea nevoie de explicații speciale, mai ales pentru acest widget unde totul este intuitiv și ușor de navigat.
De ce ne place widgetul Qi Addons? Deoarece putem stabili singuri câte coloane dorim să aibă lista , putem gestiona singuri spațiul dintre articole . Putem determina dimensiunea imaginilor , putem alege câte produse vor fi pe pagina noastră , dacă vom folosi paginarea și ce fel, dacă avem mai multe pagini de produse. Qi intră în detalii chiar și cu opțiunile de font și setările de trecere cu mouse-ul . Există mai multe aspecte pentru liste. De asemenea, putem afișa numai produse dintr-o anumită categorie, sunt disponibile etichete, autor și diferite criterii de afișare . Cu Qi, adăugarea de widget-uri se transformă adesea într-un proces vesel și creativ și suntem siguri că veți fi curioși să explorați abundența de opțiuni cu care vine pe cont propriu.
La prima vedere la fila Stil, veți fi uimit de cât de detaliate sunt setările. Veți vedea că stilizarea este împărțită în categorii, facilitând navigarea .

Alte widget-uri sunt folosite aproape în același mod. Simțiți-vă liber să jucați și să experimentați, deoarece toate modificările pe care le faceți vor fi vizibile în timp real și puteți anula cu ușurință orice mișcare .
Puteți căuta oricând inspirație pe pagina de destinație a widget-ului cu autorul dacă vă întrebați cum să vă stilați lista, dar din nou, jucați.

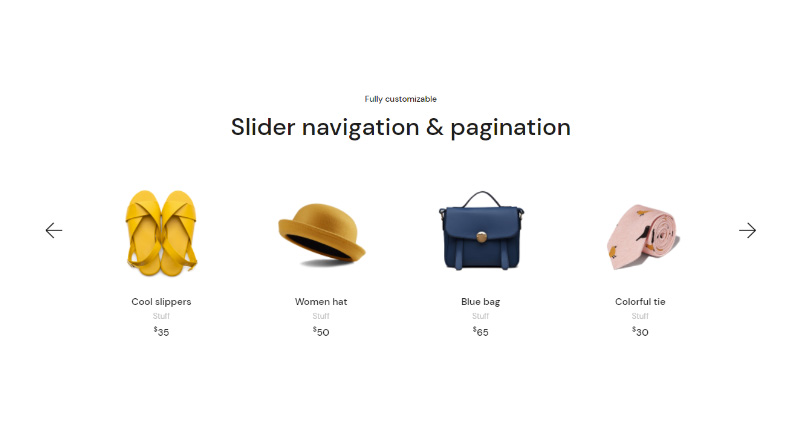
O completare excelentă la pagina magazinului dvs. poate fi și widgetul Slider . Poate face ca pagina să pară mai dinamică și mai interactivă , un element care se mișcă atrage întotdeauna atenția utilizatorului, mai ales atunci când acesta poate interacționa cu ea.

Combinația dintre widgetul Listă de produse și widgetul Product Slider poate fi foarte interesantă .
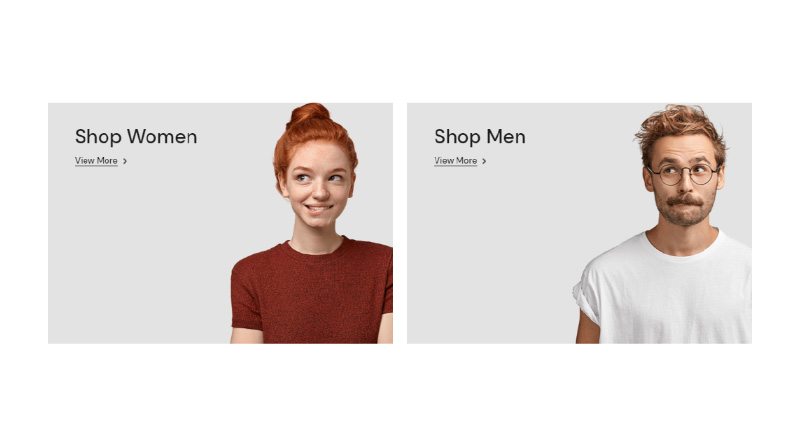
De asemenea, un alt widget pe care îmi place să îl folosesc pe pagina magazinului și pe altele este Lista de categorii de produse . Servește pentru a afișa anumite categorii într-un mod interesant și pentru a ajuta utilizatorii să ajungă la un grup de produse care îi interesează .

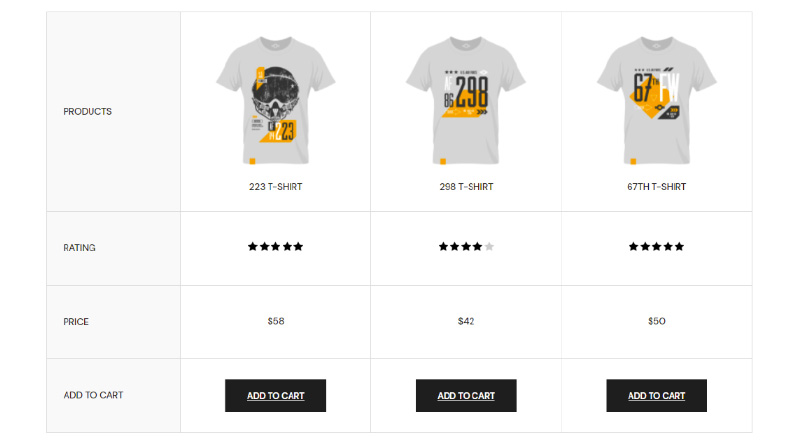
Widgetul de comparare a produselor este, de asemenea, foarte interesant și util, mai ales că cumpărătorilor din zilele noastre le place să ia decizii informate cu privire la cumpărături și le place să compare produsele pentru a se asigura că fac cea mai bună alegere. Adăugarea unei comparații de produse WooCommerce este, de asemenea, foarte ușoară și se poate face fără cunoștințe tehnice sau de codare speciale.

In concluzie
După cum puteți vedea, crearea paginii de magazin Elementor WooCommerce nu este o știință rachetă și puteți face totul singur. De asemenea, puteți învăța cu ușurință cum să editați pagina magazinului WooCommerce și să o ajustați pentru a se potrivi perfect nevoilor dvs. Dacă aveți întrebări legate de subiectul acestui articol, nu ezitați să ne contactați în secțiunea de comentarii. Așteptăm cu nerăbdare să aflăm despre experiențele dumneavoastră cu Qi Addons pentru Elementor!
Sperăm că acest articol a fost de ajutor. Dacă v-a plăcut, nu ezitați să consultați și câteva dintre aceste articole!
- Cele mai multe teme prietenoase pentru clienți Elementor WooCommerce
- Teme WordPress pentru cărți electronice pentru a crește vânzările online
- Care sunt cele mai bune practici SEO Woocommerce?
