Cum să construiți un site web WooCommerce cu tema Elementor și Astra
Publicat: 2022-04-04Doriți să lansați un magazin WooCommerce și să începeți să vindeți produse pe internet? Deși puteți găsi o mulțime de informații online, întregul proces de creare a unui magazin care arată de fapt bine poate părea adesea puțin copleșitor.
Deci, ce se întâmplă dacă ți-am spune că te poți configura cu un magazin de comerț electronic cu aspect grozav în mai puțin de o oră... gratuit?
Știm – este o comandă grea. Dar cu combinația dintre Elementor, WooCommerce și tema Astra, o poți face . Și în această postare, vă vom arăta pașii exacti pe care trebuie să-i faceți pentru a vă pune în funcțiune propriul magazin în cel mai scurt timp.
- Ce să cauți într-o temă Elementor WooCommerce
- De ce aveți nevoie pentru a vă crea magazinul WooCommerce
- Cele mai bune teme Elementor WooCommerce
- Când să vă gândiți să deveniți profesionist cu Astra
- Elementor vs. Elementor Pro: Când să faceți upgrade
- WooCommerce, Astra și Elementor: mai bine împreună
Ce să cauți într-o temă Elementor WooCommerce
Oricât de interesant este să începi cu magazinul tău online utilizând WooCommerce și Elementor, este la fel de esențial să găsești o temă potrivită care să o însoțească.
Ultimul lucru pe care ți-l dorești este să sfârșești prin a stinge incendiul și a remedia problemele chiar înainte de a intra în direct!
Care sunt acele elemente cheie pe care trebuie să le luați în considerare atunci când restrângeți tema ideală pentru WordPress?
1. Viteza
Totul se rezumă la cât de repede se încarcă site-ul dvs. Este cu atât mai important atunci când aveți produse de vândut în magazinul dvs. WooCommerce.
Viteza de încărcare a paginii nu este doar o necesitate. Este ceea ce vă subliniază succesul.
Știați că 1 din 4 vizitatori vă vor abandona site-ul dacă se încarcă mai mult de patru secunde? Chiar și o a doua întârziere poate reduce satisfacția clienților cu 16%. (Sursa: Expert în crearea de site-uri web)
Cu un timp mai lung de încărcare a paginii, clienții tăi au mai multe șanse să plece fără să vadă ce are de oferit magazinul tău. Ceea ce înseamnă o rată de respingere mai mare.
Acest lucru nu merge bine cu motoarele de căutare și doar reduce clasamentul site-ului tău.
La sfârșitul zilei, se rezumă la experiența utilizatorului. Cu cât experiența utilizatorului este mai bună, cu atât conversiile în magazin sunt mai bune.
2. Personalizare
Doriți control complet asupra aspectului magazinului dvs. online? Apoi luați în considerare o temă pe care o puteți personaliza cu ușurință.
Atunci când creați un magazin online, ideea este să creați unul mai bun decât concurenții dvs. Logo-ul, fonturile, culorile trebuie să reflecte identitatea mărcii.
Deci, de ce să rămâneți la setările implicite ale temei?
Trebuie să puteți personaliza fiecare element al temei fie din personalizare, fie folosind Elementor. În timp ce majoritatea temelor vă oferă această flexibilitate, vă ajută să verificați acest lucru din timp.
3. Șabloane demo
De ce să începeți pe o pânză goală când puteți utiliza câteva șabloane de magazin gata făcute?
Recunoaste. Când începi, nu este mai ușor să creezi un magazin online văzând cum s-a făcut deja? Este ca și cum ai face referire la ceea ce funcționează înainte de a deveni un profesionist în crearea propriei tale.
Căutați teme care vă oferă flexibilitatea utilizării șabloanelor de magazin WooCommerce prefabricate care pot fi personalizate cu ușurință folosind Elementor.
4. Optimizat pentru vânzări mobile
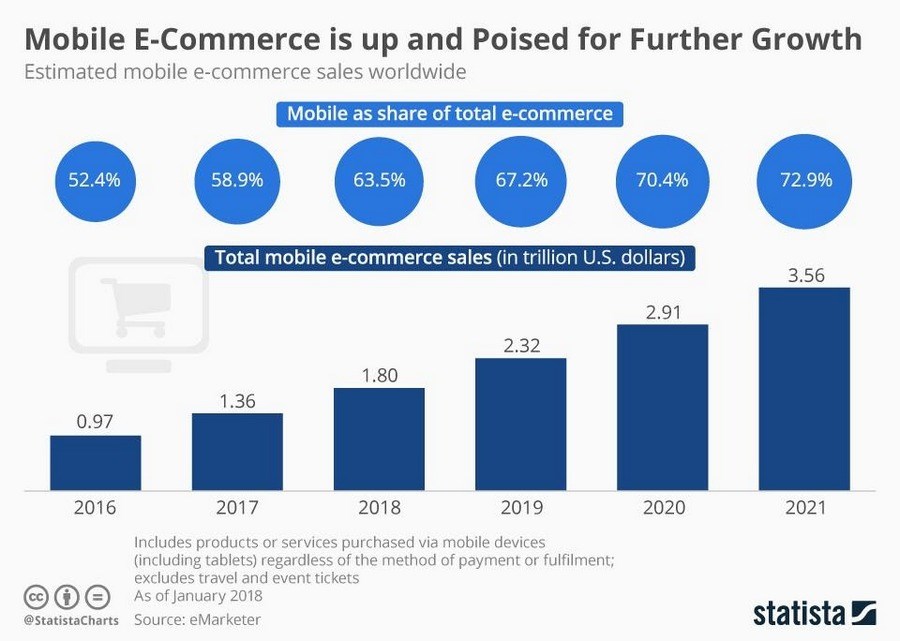
Vânzările de pe dispozitive mobile sunt în continuă creștere.
Rapoartele arată că vânzările de pe dispozitive mobile se estimează că vor ajunge la 3,56 trilioane de dolari în 2021, ceea ce este cu 22,3% mai mult decât a înregistrat în 2020.

(Sursa: Statista)
Magazinul dvs. este optimizat pentru mobil? Tema dvs. este receptivă și funcționează bine pe toate dispozitivele? Dacă nu este, vă recomandăm să luați în considerare acest lucru serios.
5. Proces de plată mai rapid
Să începem cu câteva fapte.
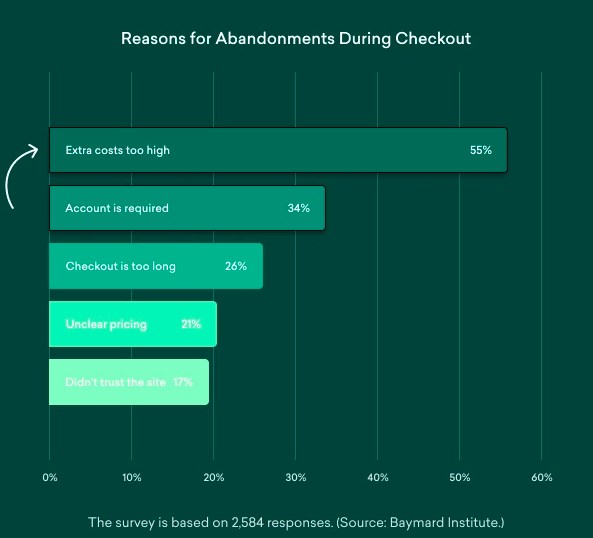
- Rata medie de abandonare a coșului de cumpărături este de aproape 70% (69,57 pentru a fi mai precis) și ajunge la 85,65% când vine vorba de utilizatorii de telefonie mobilă
- Din cauza abandonului coșului, mărcile de comerț electronic pierd până la 18 miliarde USD din venituri din vânzări în fiecare an
Vestea bună este că același raport indică, de asemenea, că, prin optimizarea experienței de plată, există o creștere cu 35,62% a conversiilor.
În timp ce motivul numărul unu este includerea de taxe suplimentare, 26% au menționat că procesul de finalizare a plății este prea lung în timpul plății.

(Sursa: Sleeknote)
Toate aceste date demonstrează importanța unei pagini de plată bine concepute.
Dacă nu doriți să observați o reducere semnificativă a veniturilor din vânzări, veți dori să vă asigurați că tema dvs. are un proces de plată optimizat pentru conversii.
6. Suport extraordinar
Nu te-ar ajuta ocazional puțin sprijin? Și ce modalitate mai bună decât să ai o echipă de suport, exact atunci când îți dorești.
În timp ce majoritatea temelor oferă suport prin documentare, este plăcut să optezi pentru o temă WordPress care oferă suport uman prietenos.
7. Securizat
Nu în ultimul rând, alegeți o temă care este stabilă și sigură. Unul care vă permite să instalați aproape orice plugin WooCommerce și Elementor fără teama de a vă sparge magazinul.
Pe scurt, căutați o temă creată pentru performanță, conversie și care funcționează ca un farmec.
O temă ca Astra!
De ce aveți nevoie pentru a vă crea magazinul WooCommerce
După cum sugerează titlul acestei postări, există două instrumente principale de care veți avea nevoie pentru a vă construi magazinul dincolo de pluginul de bază WooCommerce:
- Tema Astra – aceasta este o temă WordPress gratuită care include opțiuni de personalizare profundă, precum și o integrare WooCommerce și site-uri demonstrative încorporate.
- Elementor – acesta este un generator de pagini gratuit care vă va ajuta să personalizați diverse pagini din magazinul dvs., cum ar fi pagina de pornire și pagina despre.
Singurul lucru pe care îl vom presupune pentru acest tutorial este că aveți deja instalat WooCommerce - vom acoperi totul despre a face magazinul dvs. să arate și să funcționeze grozav.
Dacă aveți nevoie de o mână de ajutor la configurarea WooCommerce, consultați ghidul nostru complet.
Odată ce ați instalat WooCommerce, iată cum să vă faceți magazinul să arate minunat!
Partea 1: Construiește un site web WooCommerce în mai puțin de 10 minute
Dincolo de opțiunile generale de personalizare și design ușor, Astra vă ajută în mod special cu WooCommerce în două moduri principale.
Poti:
- Importați șabloane gratuite Elementor WooCommerce, precum și setările WordPress Customizer pentru a crea rapid un magazin WooCommerce cu aspect grozav.
- Utilizați integrarea WooCommerce dedicată de la Astra pentru a personaliza aspecte importante ale magazinului dvs. prin intermediul personalizării WordPress în timp real.
Iată cum să utilizați Astra pentru a configura nucleul magazinului dvs. WooCommerce:
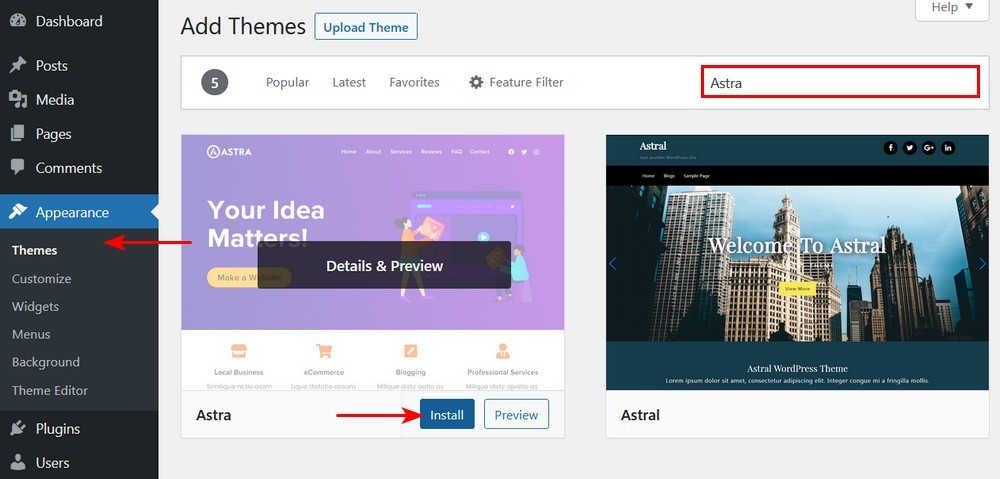
Pasul 1: Tema și pluginul
Pentru a începe, va trebui să instalați o temă și un plugin. Ambele sunt listate pe WordPress.org, ceea ce înseamnă că le puteți instala direct din tabloul de bord WordPress:
- Tema Astra
- Plugin pentru șabloane de pornire

Pasul 2: importați site-ul de pornire Astra WooCommerce
După ce ați instalat tema Astra și pluginul Șabloane de pornire, accesați Aspect → Șabloane de pornire din tabloul de bord WordPress pentru a vă importa site-ul demonstrativ (acest articol de ajutor conține mai multe informații, dacă este necesar).
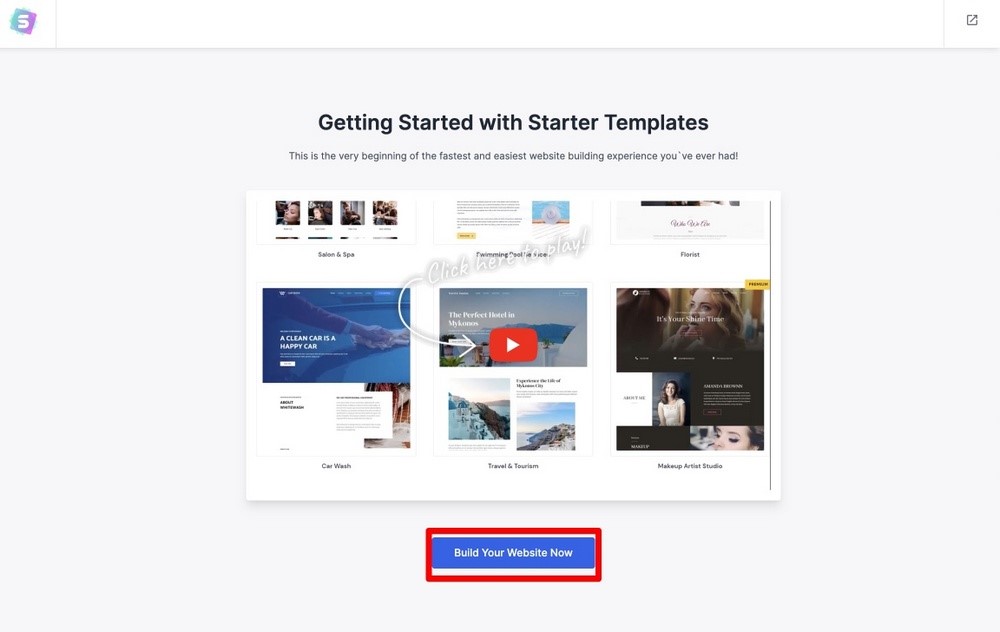
Aceasta va porni expertul pentru șablon de pornire pentru a instala șablonul predefinit pe site-ul dvs. web.
Faceți clic pe butonul „ Construiți-vă site-ul acum ”.

Apoi, selectați generatorul de pagini Elementor :

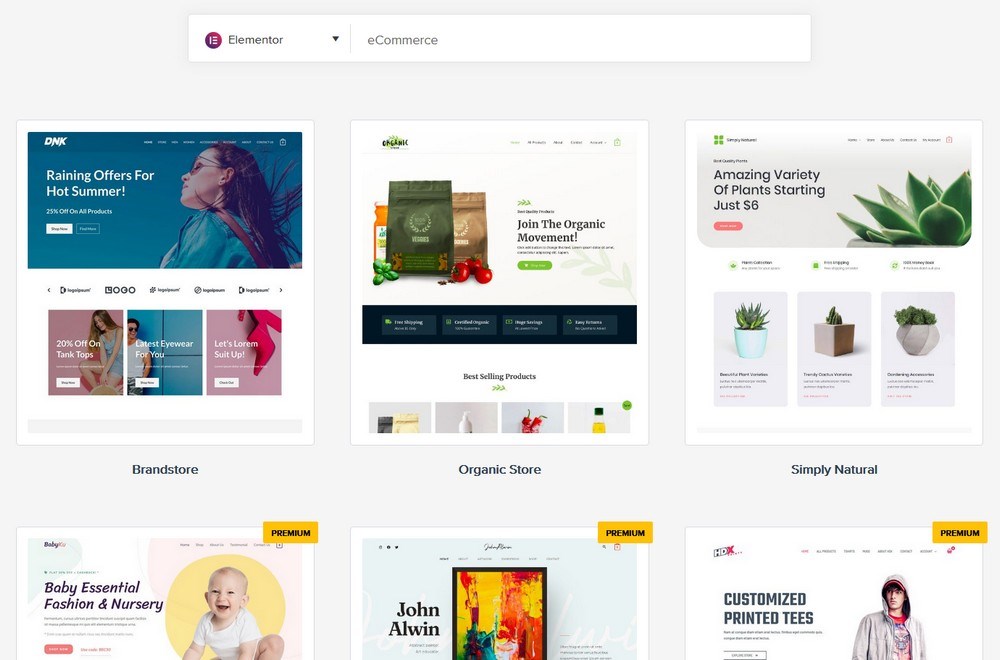
Puteți utiliza apoi opțiunile de filtrare pentru a găsi diferitele șabloane de eCommerce Elementor.
Unele dintre aceste șabloane sunt gratuite, în timp ce altele, marcate ca „Premium”, necesită pluginul Premium Starter Templates care face parte din pachetul Astra Essential și pachetul de creștere.
Simțiți-vă liber să alegeți orice site demo care vă atrage atenția. Dar pentru acest tutorial, vom folosi site-ul demo gratuit al Brand Store :

Odată ce faceți clic pe site-ul demonstrativ dorit, se va deschide o nouă pagină unde puteți încărca sigla și schema de culori a site-ului dvs. Acest lucru vă face viața mai ușoară, deoarece nu va trebui să adăugați sigla sau să alegeți culori a doua oară.
Cu toate acestea, dacă logo-ul și culorile dvs. nu sunt gata, puteți pur și simplu sări peste pasul. Pentru acest tutorial, faceți clic pe „ Săriți și continuați ”.

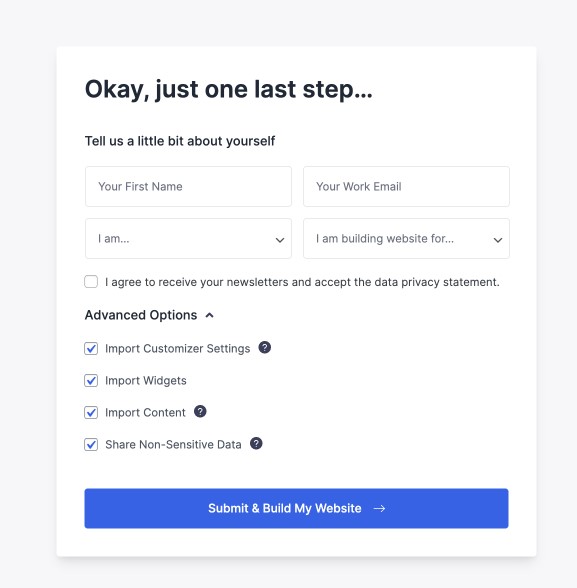
În continuare, veți întâlni o casetă care vă cere să completați detaliile (pe care le puteți alege să le lăsați necompletate) și să instalați datele personalizate care sunt adăugate pe site.
Deci, în acest pas, faceți clic pe Trimiteți și construiți site-ul meu .

După ce faceți clic pe butonul Trimiteți și construiți site-ul meu , va începe să importe site-ul.
Acum, ești gata să-ți faci lucrurile proprii!
Pasul 3: Utilizați Personalizatorul WordPress pentru a vă adapta lucrurile
Astra folosește personalizarea WordPress nativă pentru a vă ajuta să personalizați aspectul magazinului dvs. Acest instrument vă permite să faceți modificări fără cod la diferite aspecte ale magazinului dvs. și să vedeți rezultatele imediat pe o previzualizare în timp real.
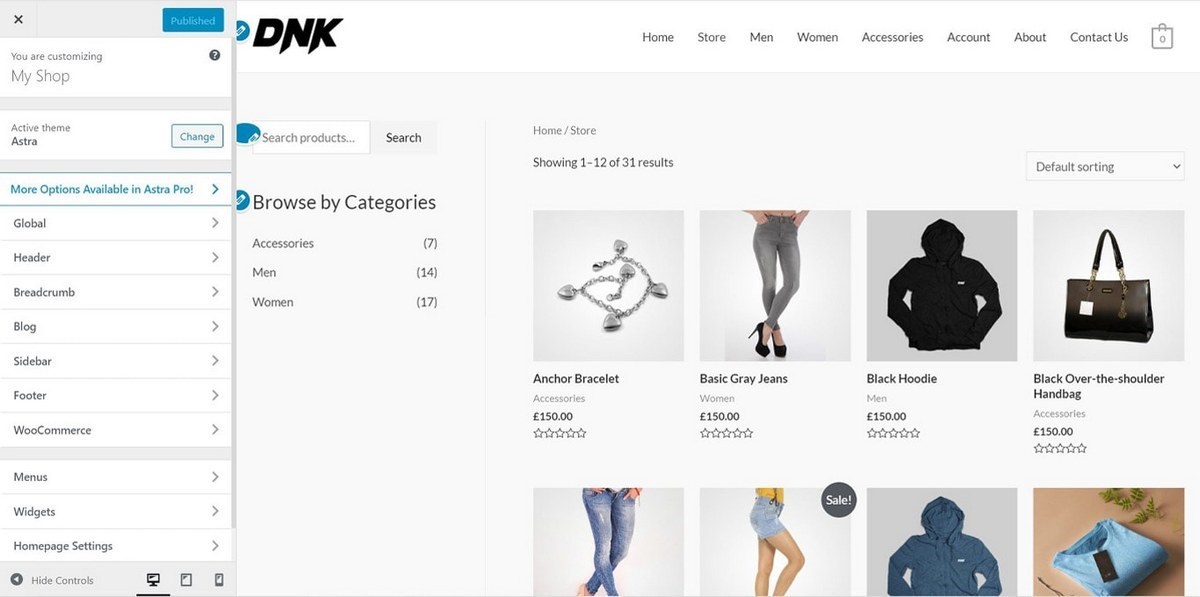
Pentru a accesa WordPress Customizer, accesați Aspect → Personalizare în tabloul de bord WordPress:

Pe lângă setările specifice WooCommerce de aici, Astra include și opțiuni pentru a vă ajuta să personalizați alte aspecte ale site-ului dvs., cum ar fi fonturile, culorile, siglele și multe altele.
Pentru o explicație completă a acestor setări, puteți citi articolele de asistență pentru setările Personalizatorului. Pentru acest tutorial, totuși, ne vom concentra în mod special pe integrările WooCommerce ale Astra.
Acestea vă permit să controlați aspecte ale magazinului dvs., cum ar fi:
- Cum funcționează paginile cu lista de produse
- Upsells pe pagina coșului de cumpărături
- Imaginile produselor dvs
- Alte setări mai mici
Majoritatea setărilor WooCommerce sunt situate în două zone principale.
Setări WooCommerce
Pentru a accesa setul de opțiuni, accesați WooCommerce din bara laterală WordPress Customizer. Aici veți vedea următoarele zone:
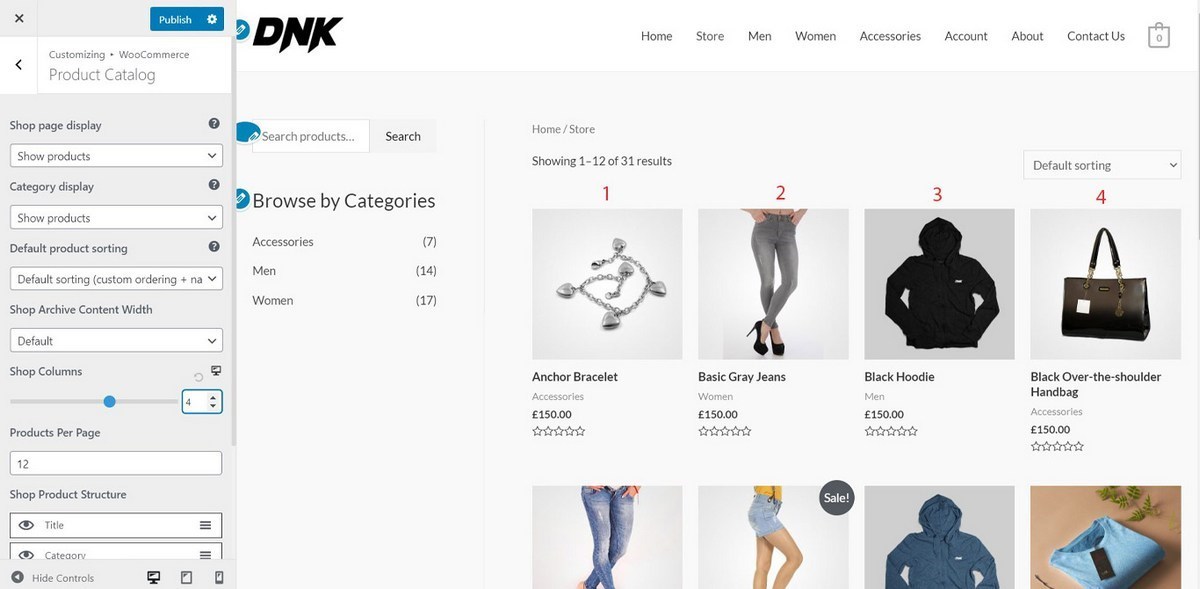
- Catalog de produse – vă permite să controlați câte produse să afișați pe pagina magazinului dvs., precum și ce informații să afișați și câte coloane de produse să afișați.
- Produs unic – vă permite să dezactivați pesmeturile.
- Coș – vă permite să activați vânzările suplimentare de produse pe pagina coșului. Vânzările în plus vă pot ajuta să vă creșteți vânzările afișând produse vizate legate de produsele care se află deja în coșul unui utilizator.
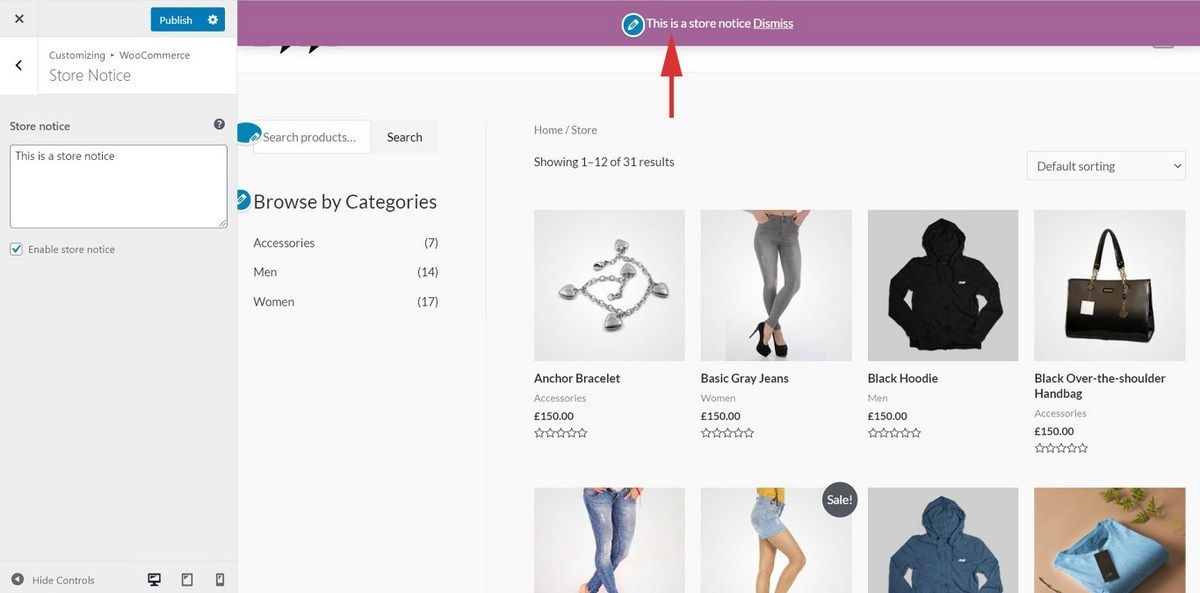
- Notificare magazin – vă permite să activați o notificare la nivelul întregului magazin și să personalizați textul acesteia.
De exemplu, dacă activați o notificare de magazin , veți primi acest banner frumos de notificare la nivel de site:

Această funcție este excelentă pentru promovarea unei reduceri sau a unei oferte speciale.
Schimbarea coloanelor Shop la 4 adaugă un alt produs pe fiecare rând:

Dincolo de partea WooCommerce , puteți găsi și setările WooCommerce în:
- Global → Container – vă permite să controlați lățimea zonei pe care o ocupă paginile dvs. WooCommerce.
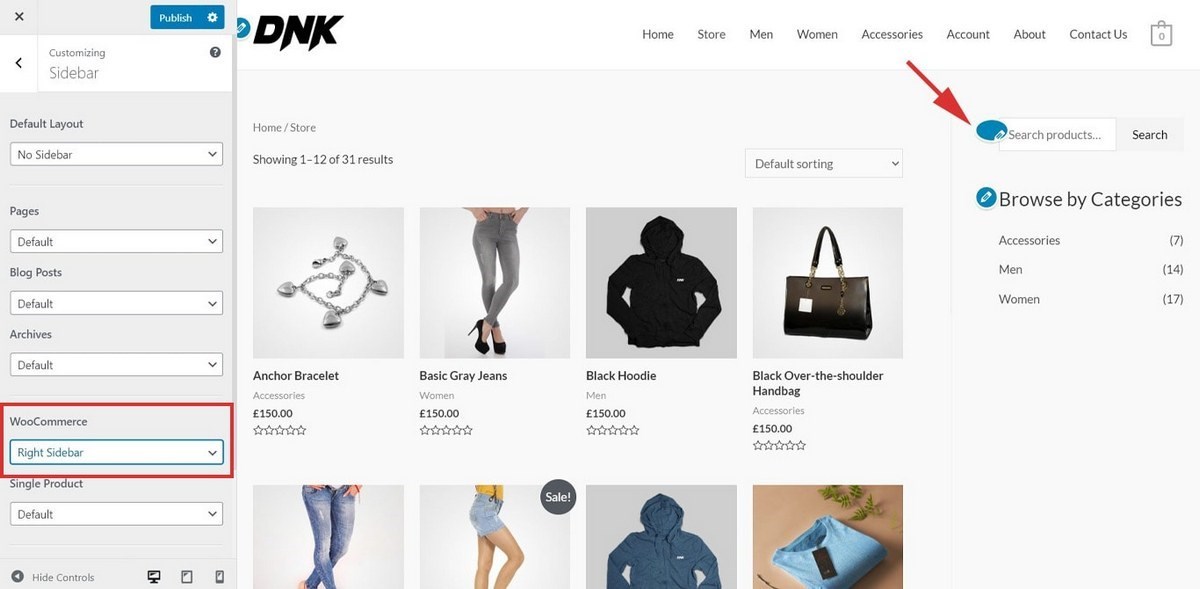
- Bara laterală – vă permite să controlați locația barei laterale pe paginile WooCommerce. De exemplu, schimbându-l de la stânga la dreapta , lista de categorii de produse s-ar muta în partea dreaptă

Pași pentru construirea unui site web WooCommerce cu tema Elementor și Astra.

Partea 2: Utilizați Elementor Page Builder pentru a vă personaliza paginile de magazin
Astra vă ajută să vă personalizați paginile de magazin și produse, precum și meniul de navigare și bara laterală.
Dar când vine vorba de modificarea paginii de pornire și a paginii Despre noi, aici intervine pluginul gratuit Elementor pentru generarea de pagini.
Pentru a vă edita pagina de pornire, faceți clic pe Editare cu Elementor . Elementor facilitează:
- Schimbați textul și imaginile
- Mutați elementele de design prin glisare și plasare
- Adăugați noi elemente de design
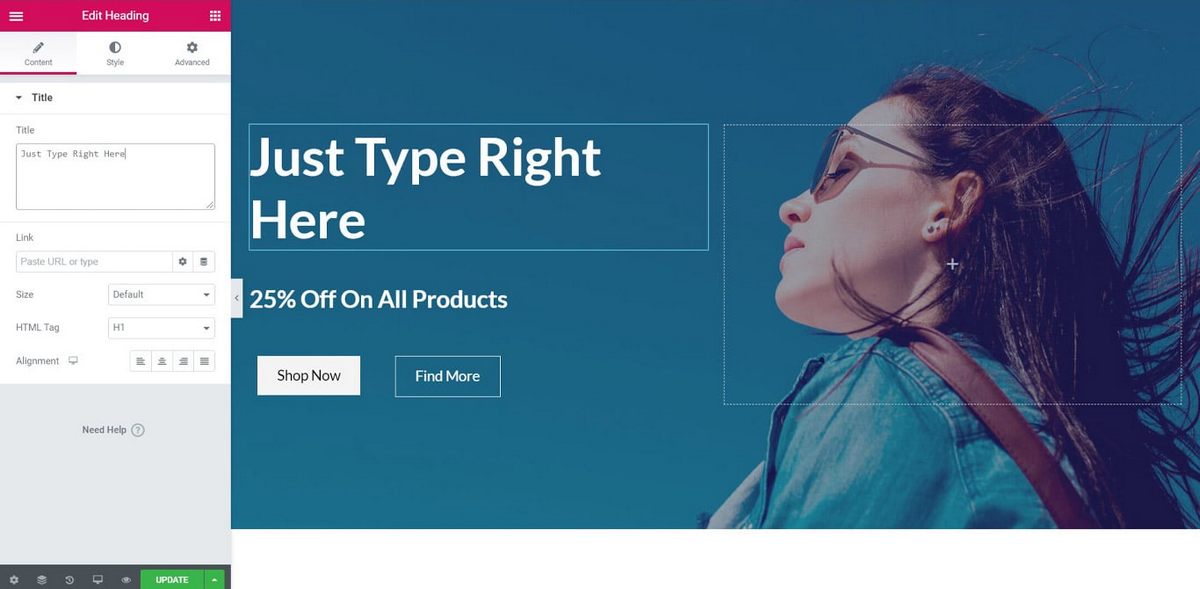
De exemplu, pentru a edita titlul de pe pagina de pornire, trebuie doar să faceți clic și să tastați:

Dacă aveți nevoie de ajutor cu ajutorul generatorului de pagini Elementor pentru a edita paginile principale ale magazinului dvs., videoclipurile oficiale Elementor 101 sunt un loc minunat pentru a afla despre Elementor. Dacă sunteți un începător total, atunci ar trebui să vă familiarizați mai întâi cu generatorul de pagini Elementor.
Știați că puteți crea un întreg coș de cumpărături, o pagină de plată, o pagină de cont de client și multe altele folosind doar un cod scurt?
Iată o listă întreagă de coduri scurte WooCommerce pe care le puteți explora.
Cele mai bune teme Elementor WooCommerce
Există o mulțime de teme WordPress în jur și multe dintre ele sunt compatibile cu Elementor și WooCommerce.
Deși nu le-am enumerat pe toate aici, am menționat câteva dintre temele de top Elementor WooCommerce. Selectarea uneia dintre acestea ar trebui să vă ofere experiența pe care o căutați.
1. Astra

Cu peste un milion de instalări și fiind singura temă WordPress care nu este implicită care atinge acest punct, știm câteva lucruri despre crearea unor teme optimizate, de înaltă performanță, care convertesc.
Astra este o temă WordPress ușoară care oferă integrări atât cu Elementor, cât și cu WooCommerce. În plus, Astra vine cu site-uri demonstrative WooCommerce gata făcute, care pot fi personalizate cu ușurință folosind Elementor.
Folosind Astra, obțineți:
- Magazine mult mai rapide, care ajută la creșterea ratei de conversie
- Un coș drop-down care permite utilizatorilor să își vadă coșul de pe aproape orice pagină
- Proces de plată optimizat pentru conversie, reducând astfel rata de abandon a coșului
- Atrageți atenția utilizatorilor cu bule de vânzări care ajută la creșterea vânzărilor
- Site-uri complet receptive, care funcționează excelent pe toate dispozitivele
- Magazine personalizabile fără a fi nevoie să scrieți o singură linie de cod
Doriți mai multe funcții?
Faceți upgrade la Astra Pro și obțineți funcții suplimentare WooCommerce, cum ar fi:
- Defilare infinită care vă încarcă dinamic produsele pe măsură ce utilizatorii continuă să deruleze
- Opțiuni suplimentare de plată pentru a îmbunătăți experiența utilizatorului, cum ar fi plățile în doi pași, plățile fără distracție și multe altele
- Mai multe opțiuni de afișare a produselor și galerie care pot fi ajustate cu ușurință. De asemenea, este disponibilă opțiunea de deschidere a imaginilor într-o casetă lightbox
- Caracteristica de vizualizare rapidă a produsului permite utilizatorilor să previzualizeze detaliile produsului fără a vizita pagina detaliată a produsului. Acest lucru ajută la creșterea ratei de conversie
- Bară laterală în afara pânzei pentru filtrele de produse
2. Bună ziua Elementor + Theme Builder

Elementor este un plugin foarte popular pentru crearea de pagini WordPress și are câteva teme proprii pe care poate doriți să le verificați.
Șabloanele funcționează excelent cu WooCommerce și pot fi personalizate cu ușurință folosind Elementor WooCommerce Builder.
Folosind widget-urile WooCommerce dedicate, cum ar fi prețurile, butoanele de adăugare în coș și funcțiile din Elementor Theme Builder, vă puteți proiecta paginile de magazin și de produse așa cum doriți.
3. GeneratePress

GeneratePress este o altă temă populară WordPress compatibilă cu WooCommerce.
Folosind personalizarea WordPress, setările GeneratePress WooCommerce vă permit să configurați aproape orice, cum ar fi coșul derulant, modul de plată fără distracție și multe altele.
În timp ce tema GeneratePress este disponibilă gratuit pe WordPress, pentru a accesa setările WooCommerce, veți avea nevoie de GeneratePress Premium.
4. Neve

Neve este o temă WordPress pregătită pentru WooCommerce, care vine cu mai multe site-uri web demonstrative gata făcute, alimentate de Elementor.
Versiunea gratuită de Neve oferă compatibilitate completă cu WooCommerce. Pentru mai multă integrare WooCommerce, poate doriți să luați în considerare versiunea Pro.
Versiunea Neve Pro este ambalată într-un modul de amplificare WooCommerce care vă permite să vă personalizați paginile de magazin, produse și achiziții.
5. OceanWP

Cu peste 700.000 de instalări active, OceanWP este o temă populară WordPress care vine cu multe funcții încorporate pentru magazinele WooCommerce.
Aveți site-uri demonstrative WooCommerce gata făcute, care sunt toate alimentate de Elementor.
Unele caracteristici suplimentare pentru WooCommerce includ:
- Vizualizare rapidă a produsului
- Coș de cumpărături drop-down
- Buton plutitor pentru adăugare în coș
- Proces de plată fără distracție
OceanWP vă oferă o mulțime de opțiuni de personalizare și este compatibil cu Elementor.
Când să vă gândiți să deveniți profesionist cu Astra
Atât Astra, cât și Elementor oferă versiuni pro care pot adăuga funcționalități magazinului tău WooCommerce.
Această funcționalitate nu este doar spectaculoasă, ci adaugă funcții care pot avea un efect real asupra profitului magazinului dvs., făcând mai ușor pentru vizitatori să vă cumpere produsele, precum și oferindu-vă opțiuni pentru a controla pagina de finalizare a achiziției magazinului dvs.:
- Derulare infinită pentru produse: mai multe produse se încarcă automat pe măsură ce un vizitator defilează în jos pe pagină. Cercetările de la Institutul Baymard sugerează că cumpărătorii de comerț electronic tind să vadă mai multe produse cu defilare infinită, ceea ce este grozav dacă magazinul dvs. are un catalog profund.
- Bara laterală în afara pânzei: aceasta vă permite să adăugați filtre utile fără a împiedica navigarea cumpărătorilor. Filtrarea calității este un aspect esențial al oricărui magazin de comerț electronic. Efectuat corect, le permite clienților să găsească rapid produsul potrivit, astfel încât să își poată face achiziția.
- Vizualizare rapidă a produsului: cumpărătorii pot face clic pe un buton Vizualizare rapidă când trec cu mouse-ul peste un produs pentru a vedea mai multe informații despre acel produs. Acest lucru le permite să vadă detaliile importante fără a le solicita să încarce o pagină nouă, ceea ce poate facilita o experiență de cumpărături.
- Mai multe opțiuni de plată: puteți adăuga o finalizare fără distracție sau puteți activa un proces de plată în doi pași. De asemenea, puteți alege dacă activați sau nu câmpul cuponului, precum și alte câteva setări mai mici. Toate aceste opțiuni vă ajută să vă modificați procesul de finalizare a comenzii pentru a vă asigura că rata de abandon a coșului este cât mai mică posibil.
- Etichetă albă: dacă construiți un magazin pentru un client, această funcție vă permite să eliminați toate mărcile Astra din tabloul de bord WordPress pentru a oferi un produs final mai personalizat.
În cazul în care Astra Pro vă oferă acces la funcții și funcționalități extinse și unice de comerț electronic, pachetul Astra Essential și Growth Bundle vă permit să utilizați site-uri web premium gata de utilizare care au etichete „Premium” din biblioteca de site-uri web de început.

Elementor vs. Elementor Pro: când să faceți upgrade
Versiunea gratuită a lui Elementor funcționează foarte bine. Indiferent dacă sunteți abia la început sau un dezvoltator experimentat de site-uri WordPress, Elementor oferă o gamă întreagă de posibilități de design.
Cu toate acestea, dacă sunteți în căutarea mai multor instrumente și funcții pentru a îmbunătăți conversiile și vânzările, există întotdeauna Elementor Pro.
Deși ne-am concentrat mai mult pe aspectele WooCommerce și Elementor într-un tabel de comparație de mai jos, iată o privire la unele dintre diferențele semnificative dintre Elementor și Elementor Pro.
- În timp ce generatorul de teme vă permite să personalizați fiecare parte din tema dvs., generatorul de teme al Elementor Pro vă permite să depășiți restricțiile temei. Folosind Elementor, puteți proiecta vizual diferitele elemente ale site-ului dvs., cum ar fi antetul, subsolul, pagina de arhivă, postările individuale și multe altele. Aceasta implică codificare? Deloc! Și funcționează pe aproape orice temă WordPress.
- Cum creezi formulare de contact? Bănuim că este prin instalarea unui plugin de formular de contact, cum ar fi WP Forms, Ninja Forms, Contact Form 7 și multe altele. Deși toate acestea sunt opțiuni grozave, widgetul de formulare al Elementor Pro vă oferă aceeași flexibilitate. Proiectați-vă formularele din mers și setați alerte și notificări personalizate. Doriți să integrați unele instrumente de automatizare sau CRM? Widgeturile Formular ale Elementor Pro vă permit să faceți acest lucru cu doar câteva clicuri.
- Ați folosit șabloanele și blocurile profesionale din biblioteca Elementor? Dacă aveți, ați ști că există multe mai multe opțiuni disponibile în versiunea Pro. Folosind aceste șabloane și blocuri proiectate profesional, le puteți personaliza cu ușurință pentru a crea pagini de destinație uimitoare, pagini web, titluri animate, formulare și multe altele.
Pe lângă cele de mai sus, iată de ce ai putea lua în considerare să mergi cu versiunea Elementor Pro, mai ales dacă deții un magazin online.
| Caracteristici WooCommerce | Elementor Free | Elementor Pro |
| Widget pentru Tabelul de prețuri | ||
| Widget Lista de prețuri | ||
| Șablon de arhivă de produse | ||
| Șablon de produs unic | ||
| Widget Woo Products | ||
| Widget pentru categorii Woo | ||
| Șabloane și blocuri WooCommerce | ||
| Peste 20 de widget-uri WooCommerce |
WooCommerce, Astra și Elementor: mai bine împreună
Pune-le pe toate împreună și WooCommerce, Astra și Elementor reprezintă o triplă amenințare care vă permite să construiți un magazin de comerț electronic complet personalizat în cel mai scurt timp, fără a scrie o singură linie de cod.
Amintiți-vă, tot ce trebuie să faceți este:
- Instalați și configurați WooCommerce
- Importați un site demonstrativ Astra
- Personalizați-vă magazinul prin setările de personalizare în timp real ale Astra
- Editați-vă pagina de pornire și alte pagini de bază cu generatorul de pagini Elementor
Acum ieșiți acolo și începeți să vă vindeți produsele!
