Cum să creați un site web static elegant cu Eleventy (11ty)
Publicat: 2023-04-21Odată cu creșterea generatoarelor de site-uri statice (SSG) precum Eleventy, crearea unui site web static elegant și eficient nu a fost niciodată mai ușoară.
În acest articol, vom explora cum să folosim Eleventy pentru a crea un site web de portofoliu static uimitor și funcțional, fără a avea nevoie de un limbaj sau bază de date pe partea serverului.
Veți învăța, de asemenea, cum să vă implementați site-ul web static direct din depozitul dvs. GitHub pe platforma de găzduire a aplicațiilor Kinsta, asigurând site-ul dvs. să fie difuzat rapid pe un domeniu gratuit .kinsta.app .
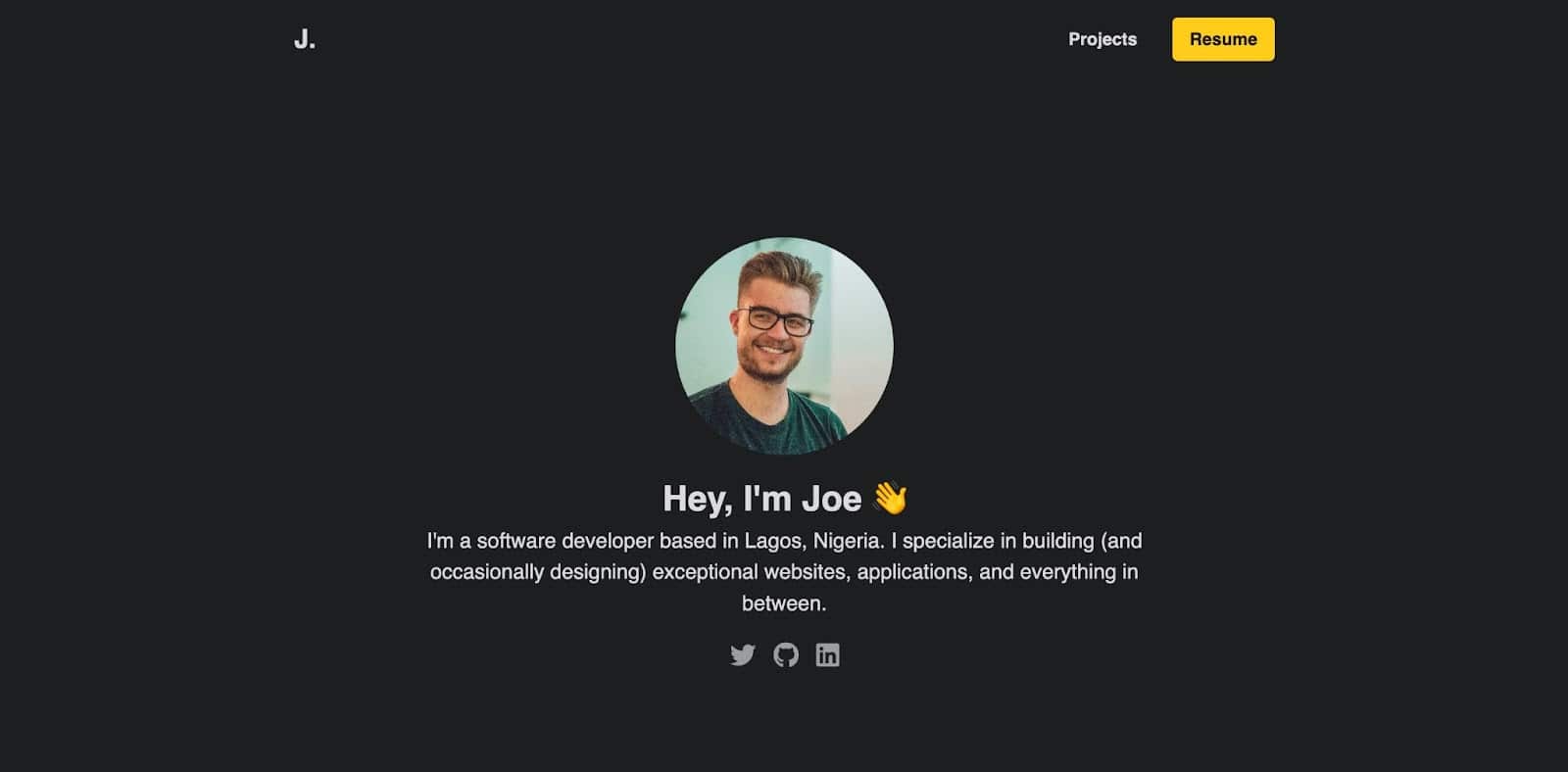
Iată o demonstrație live a site-ului portofoliu static pe care îl veți construi cu Eleventy.

Puteți accesa depozitul GitHub al acestui proiect dacă doriți să aruncați o privire mai atentă.
Ce este Eleventy?
Eleventy, cunoscut și sub numele de 11ty, este un generator de site-uri static care creează site-uri web bazate pe HTML, CSS și JavaScript fără a fi nevoie de baze de date și limbaje de programare backend.
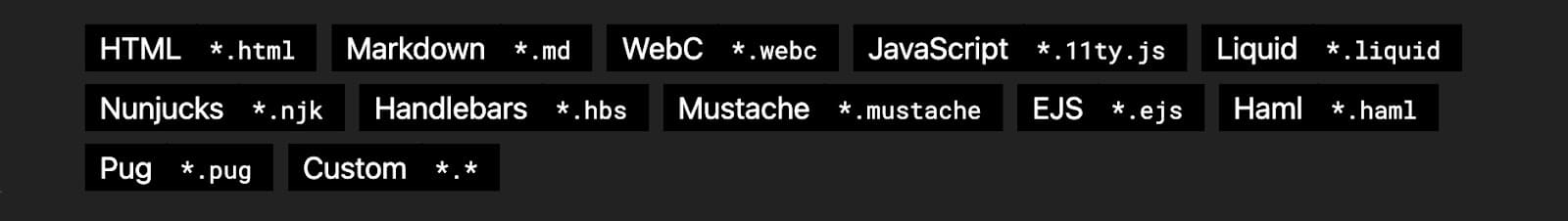
Eleventy este cunoscut pentru simplitatea și flexibilitatea sa, deoarece nu vă obligă să utilizați un singur limbaj sau cadru de șablon. Acceptă mai mult de 10 limbi de șablon și vă permite chiar să folosiți câte doriți într-un singur proiect:

Eleventy, la fel ca majoritatea SSG-urilor, vă permite să construiți conținutul site-ului dvs. static folosind componente reutilizabile, mai degrabă decât să creați documente HTML complete pentru fiecare pagină.
Cum se instalează Eleventy
Este ușor de instalat Eleventy. Iată cum:
- Asigurați-vă că aveți Node.js instalat pe computer. Puteți verifica rulând
node -vîn terminalul dvs. Nu este disponibil? Iată cum să instalați Node.js pe computer. - Creați un director nou pentru proiectul dvs.
- Deschideți terminalul și rulați comanda
npm init -yîn directorul proiectului pentru a inițializa un nou proiect Node.js, creând un fișier package.json cu setări implicite. - Rulați comanda
npm install @11ty/eleventy --save-devpentru a instala pachetul ca dependență de dezvoltare în proiectul dvs. - Asta este! Acum puteți rula Eleventy rulând comanda
npx @11ty/eleventyîn directorul de proiect. Acest lucru va genera fișierele site-ului dvs. și le va scoate într-un director _site (sau directorul dvs. configurat) în folderul proiectului.
Notă: Când rulați comanda npx @11ty/eleventy . Veți obține această ieșire:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)Aici sunt scrise 0 fișiere deoarece nu există șabloane în folderul proiectului.
Unsprezece comenzi și configurație
Acum ați creat proiectul Eleventy, dar asta nu este tot. Trebuie să creați câteva configurații și să fiți conștient de unele comenzi de bază pentru site-ul dvs. static, care pot fi oferite browserului.
Unsprezece Comenzi
Iată câteva dintre comenzile cheie Eleventy pe care ar trebui să le cunoașteți:
-
npx eleventy: Această comandă este folosită pentru a vă construi site-ul și a scoate rezultatul în folderul _site (sau orice folder pe care l-ați configurat ca director de ieșire). -
npx @11ty/eleventy --serve: Această comandă va porni un server local, astfel încât să vă puteți previzualiza site-ul în browser. Când faceți orice modificări site-ului dvs., proiectul dvs. va fi reconstruit și actualizat automat în browser. -
npx @11ty/eleventy --serve --port=8081: Această comandă pornește serverul Eleventy și specifică un port personalizat pe care serverul va asculta. -
npx @11ty/eleventy --watch: Această comandă va urmări fișierele de proiect pentru modificări și va reconstrui automat site-ul atunci când este necesar.
Nu trebuie să memorați aceste comenzi, deoarece le puteți adăuga la comenzile generale din obiectul de scripturi al fișierului package.json:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, Acum puteți folosi npm start pentru a vă servi aplicația în loc de npx @11ty/eleventy --serve și, de asemenea, puteți rula npm run build în loc de npx eleventy .
Cum să vă configurați site-ul static cu Eleventy
Eleventy este „zero-config” în mod implicit și are opțiuni de configurare flexibile. Iată câteva opțiuni cheie de configurare pe care ar trebui să le cunoașteți:
- intrare: această opțiune vă permite să specificați directorul fișierelor de proiect. Este cea mai bună practică să folosiți src .
- ieșire: această opțiune vă permite să specificați directorul în care ar trebui să fie scos site-ul dvs. construit. În mod implicit, Eleventy iese în folderul _site . (Mulți dezvoltatori folosesc public ).
- templateFormats: Această opțiune vă permite să specificați ce extensii de fișiere trebuie procesate ca șabloane. În mod implicit, Eleventy procesează fișierele .html , .njk și .md ca șabloane.
Acestea sunt doar câteva comenzi și opțiuni de configurare disponibile în Eleventy. Pentru a vă configura proiectul Eleventy, creați un fișier .eleventy.js în rădăcina proiectului. Apoi lipiți acest cod în fișier pentru a oferi proiectului dumneavoastră o structură care include directoare de intrare și de ieșire:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; Notă: eleventyConfig este transmis ca argument, oferind mai multe opțiuni de configurare care vor fi utilizate mai târziu în acest proiect.
Cum să previzualizați un site Eleventy
Acum cunoașteți câteva comenzi cheie care pot fi folosite pentru a previzualiza site-ul dvs. static Eleventy, dar când executați comanda, cum ar fi npx @11ty/eleventy , nu este servit nimic. Acest lucru se datorează faptului că nu aveți niciun fișier șablon.
Puteți crea un folder src în folderul rădăcină al proiectului dvs., apoi puteți crea câteva fișiere șablon, cum ar fi index.html sau puteți utiliza limba preferată a șablonului pentru a reprezenta pagina de pornire:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> Dacă rulați acum comanda npx @11ty/eleventy , va fi creat un folder public cu fișierul static generat. Cu siguranță veți dori ca acest lucru să fie difuzat browserului dvs. și să activați câteva funcții de reîncărcare la cald. Acest lucru este posibil prin rularea următoarei comenzi:
npx @11ty/eleventy --serveAcest lucru va servi site-ul dvs. pe http://localhost:8080/.
Aceste comenzi sunt destul de greu de memorat și de folosit întotdeauna. Le-ați adăugat deja la sintaxa familiară în fișierul package.json , astfel încât să puteți utiliza npm start pentru a vă servi aplicația la http://localhost:8080/.
Cum să creezi un site web de portofoliu static cu Eleventy
Acum știți cum să creați un site static cu Eleventy. Să creăm proiectul de portofoliu.
Puteți crea un nou proiect Eleventy de la zero sau veți dori imagini, CSS și conținut real pentru proiectul dvs., așa că am creat un șablon de depozit GitHub pentru a vă ajuta să accelerați lucrurile. În GitHub, selectați Folosiți acest șablon > Creați un nou depozit pentru a copia aceste active și fișierele de configurare inițială într-un nou depozit propriu, apoi descărcați-le pe mașina dvs. locală.
Proiectul dumneavoastră va avea următoarea structură:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonCum să utilizați șabloanele în Eleventy
Când utilizați Eleventy, există trei tipuri majore de șabloane pe care trebuie să le înțelegeți. Aceste șabloane pot fi create cu Nunjucks, care vă permite să definiți variabile, bucle, condiționale și altă logică care poate fi folosită pentru a genera conținutul paginii în mod dinamic.
- Șabloane de pagină: definesc structura și conținutul paginilor individuale de pe site-ul dvs.
- Șabloane de aspect: definesc structura generală și designul paginilor site-ului dvs. Acestea includ, de obicei, elemente comune, cum ar fi anteturi, subsoluri, meniuri de navigare și bare laterale, care sunt partajate pe mai multe pagini.
- Șabloane parțiale: definesc secțiuni mici, reutilizabile, ale marcajului HTML al site-ului dvs. web. Ele sunt utilizate de obicei pentru a defini elemente comune, cum ar fi anteturi, subsoluri, meniuri de navigare și bare laterale, care pot fi incluse în șabloanele de aspect și de pagină.
Acum că înțelegeți fiecare dintre aceste tipuri de șabloane. Să creăm șabloane pentru site-ul web de portofoliu static.
Cum se creează layout-uri în Eleventy
În directorul src, creați un director _includes . Acesta va conține toate machetele și partialele noastre.
Puteți crea apoi un folder cu machete (pentru o organizare adecvată) pentru a vă păstra toate machetele. Aceste machete sunt șabloane și pot folosi limbajul de șabloane preferat, cum ar fi Nunjucks, pe care îl folosim aici.
Să creăm un fișier base.njk pentru a păstra aspectul general pentru toate paginile.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>În codul de mai sus, este creat un marcaj HTML general și Font Awesome este inclus dintr-un CDN, astfel încât să puteți avea acces la pictogramele acestuia. De asemenea, variabila de conținut este transmisă astfel încât să fie inclus tot conținutul din orice pagină care folosește acest aspect.
Dar asta nu este toată povestea aspectului. Aspectul dvs. va avea câteva secțiuni care vor apărea pe fiecare pagină, cum ar fi bara de navigare și subsolul. Să creăm parțiale pentru fiecare dintre aceste secțiuni.
Cum să utilizați parțiale în Eleventy
Toate parțialele sunt stocate în directorul _includes . Pentru o organizare corectă, le puteți stoca într-un folder. În acest caz, creați un folder de componente în directorul _includes și creați șabloane de bară de navigare și de subsol.
Iată parțialele Navbar din navbar.njk :
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>Iată parțialele de subsol în footer.njk :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> Adăugați aceste părți parțiale la pagina sau șablonul de aspect. Acest lucru se poate face folosind instrucțiunea {% include %} . Iată cum va arăta șablonul layouts/base.njk când includeți șabloanele de bara de navigare și de subsol:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> Când rulați comanda npm start , acest aspect nu va apărea deoarece nu a fost adăugat la un șablon de pagină. Creați un șablon de pagină și adăugați acest aspect.
Cum se creează șabloane de pagină în Eleventy
În folderul src , creați un fișier index.njk care să servească drept pagină de pornire a site-ului dvs. de portofoliu. Această pagină va folosi aspectul de bază:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> Când rulați comanda npm start acum, site-ul dvs. static se va încărca pe http://localhost:8080/ . Iată cum va arăta rezultatul:

Cum să utilizați CSS și imagini în Eleventy
Acum știți diferitele șabloane care există, cum funcționează și cum pot fi utilizate împreună. Dar veți observa că în fișierul layouts/base.njk , un fișier CSS este legat pentru a stila pagina portofoliului, dar când se încarcă site-ul, stilurile CSS nu sunt afectate deoarece fișierul CSS nu este adăugat în folderul public .
Pentru a remedia acest lucru, trebuie să îl configurați în . eleventy.js folosind parametrul eleventyConfig . Acest lucru face posibil ca Eleventy să știe că fișierele CSS există și, de asemenea, să urmărească eventualele modificări ale fișierului CSS.
În folderul src , puteți crea un folder CSS pentru a stoca toate fișierele CSS pe care le veți folosi în proiectul dvs., dar pentru acest articol, puteți utiliza un fișier CSS - global.css. Puteți configura apoi folderul css , astfel încât să configureze toate fișierele din folder:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');Același lucru cu imaginile. Dacă adăugați vreo imagine pe pagina dvs., veți observa că nu apare. Pentru ca acesta să apară, trebuie să configurați folderul în care sunt stocate imaginile dvs. Să creăm un folder cu active pentru a stoca toate imaginile noastre și să configuram folderul cu active .
eleventyConfig.addPassthroughCopy('src/assets');Iată cum va arăta acum fișierul dvs. de configurare:
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; Când rulați npm start , stilul CSS va funcționa, iar pagina dvs. de pornire va arăta astfel:

Crearea parțialelor și adăugarea la pagina de pornire
Acum ați reușit să creați un aspect și să îl adăugați pe pagina dvs. de pornire ( index.njk ). Să personalizăm pagina de pornire pentru a păstra câteva informații despre tine, cum ar fi mai multe informații despre tine, abilitățile tale și informații de contact.
Puteți decide să adăugați codurile și marcajul direct la șablonul index.njk , dar haideți să creăm Parțiale individuale pentru Acasă, Despre, abilități și informații de contact.
Parțialele eroului
Aceasta este prima secțiune de sub Navbar, al cărei scop principal este de a oferi utilizatorilor o idee despre ce este vorba despre site-ul web.
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>Câteva detalii despre dvs. sunt incluse în codul de mai sus, împreună cu câteva pictograme sociale pentru a conecta link-uri la profilurile dvs. de social media.
Parțialele Hero ar trebui să arate astfel:

Puteți adăuga mai mult conținut la secțiunea Hero, puteți schimba stilurile din fișierul css/globals.css sau chiar puteți crea propria versiune a acestei secțiuni.
Despre parțiale
Secțiunea Despre le spune celor care vă vizitează portofoliul mai multe informații despre dvs. în câte paragrafe doriți. Aceasta poate fi o pagină separată dacă aveți mai multe informații de spus.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>Codul conține informații despre tine (o imagine și ceva text). Iată cum ar trebui să arate secțiunea Despre:


Parțialele de aptitudini
Această secțiune este folosită pentru a afișa tehnologiile pe care le utilizați sau pe care le iubiți.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>Codul de mai sus creează un card pentru a ține pictograma tehnologiei cu font minunat și numele pentru fiecare abilitate. De asemenea, puteți adăuga mai multe stiluri și modifica codul pentru a-l face mai atrăgător și distinct. Iată cum ar trebui să arate secțiunea de abilități:

Parțialele de contact
Deoarece acesta este un portofoliu, ar trebui să adăugați o modalitate prin care clienții potențiali să vă ajungă. O modalitate ar fi ca oamenii să vă trimită un e-mail.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> Înlocuiți adresa de e-mail din a a cu propria dvs., astfel încât butonul să lanseze o aplicație de e-mail pentru ca oamenii să vă trimită un mesaj.

Acum ați creat cu succes toate părțile pentru pagina dvs. de pornire. Apoi, trebuie să le includeți în fișierul index.njk , astfel încât să se poată afișa pe pagina de pornire:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}Când rulați comanda de pornire, pagina dvs. de pornire va afișa toate părțile adăugate în consecință.
Cum să utilizați colecțiile în Eleventy
În Eleventy, colecțiile sunt o modalitate de a grupa conținutul asociat, astfel încât să puteți genera pagini bazate pe acel conținut. De exemplu, dacă aveți fișiere markdown cu conținut similar (postări de blog) stocate într-un folder de blog al proiectului dvs., puteți utiliza colecții pentru a le prelua și pentru a afișa o listă a întregului conținut. De asemenea, puteți crea un aspect pentru a gestiona modul în care sunt afișate aceste conținuturi.
Colecțiile sunt definite în fișierul de configurare .eleventy.js și pot include date din diverse surse, cum ar fi fișierele markdown sau JSON.
Pentru acest site web de portofoliu, să creăm un director de proiecte în directorul src , pentru a stoca conținutul de reducere a fiecărui proiect. Acest conținut va include detalii despre proiect, problema rezolvată, tehnologiile utilizate, provocările întâlnite și lecțiile învățate.
Puteți crea un fișier markdown cu numele proiectului ( quotes-generator.md ) și lipiți codul de mai jos:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.Notă: Dacă ați folosit șablonul de pornire, ar trebui să le aveți deja, altfel le puteți copia din directorul de proiecte al șablonului nostru de pornire de pe GitHub.
Elementul frontal din partea de sus a acestor fișiere, cum ar fi șabloanele, face valorile disponibile pentru injectare în șabloane.
Deoarece aceste fișiere Markdown se află în directorul src, Eleventy le va trata ca șabloane și va genera o pagină HTML pentru fiecare. URL-ul lor va fi ceva de genul /projects/quotes-generator .

Unsprezece, totuși, nu vor ști ce aspect să folosească pentru aceste pagini, deoarece nu au încă o valoare de aspect în prima pagină.
Să creăm mai întâi un aspect pentru acest conținut înainte de a crea o colecție și de a le adăuga ca listă la o pagină dedicată proiectelor.
Ca și înainte, creați un fișier de aspect ( project.njk ) în folderul layout-uri . Pentru a evita repetarea, deoarece acest fișier va folosi marcajul HTML implicit, ajustați aspectul base.njk creând un bloc pentru a indica secțiunea aspectului dvs. care se va schimba.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>Blocului i se dă un conținut de nume, deoarece puteți avea multe blocuri în șabloane. Acum puteți extinde acest lucru la aspectul proiect.njk , deci trebuie doar să specificați blocul de conținut:
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} În codul de mai sus, specificați cum va fi afișat fiecare proiect. Acesta va obține titlul , imaginea și gitHubURL din prima pagină și apoi va adăuga alt conținut folosind variabila de conținut ( {{ content | safe }} ).
Următorul pas ar fi să adăugați o cheie de aspect și o valoare la subiectul frontal al fiecărui proiect:
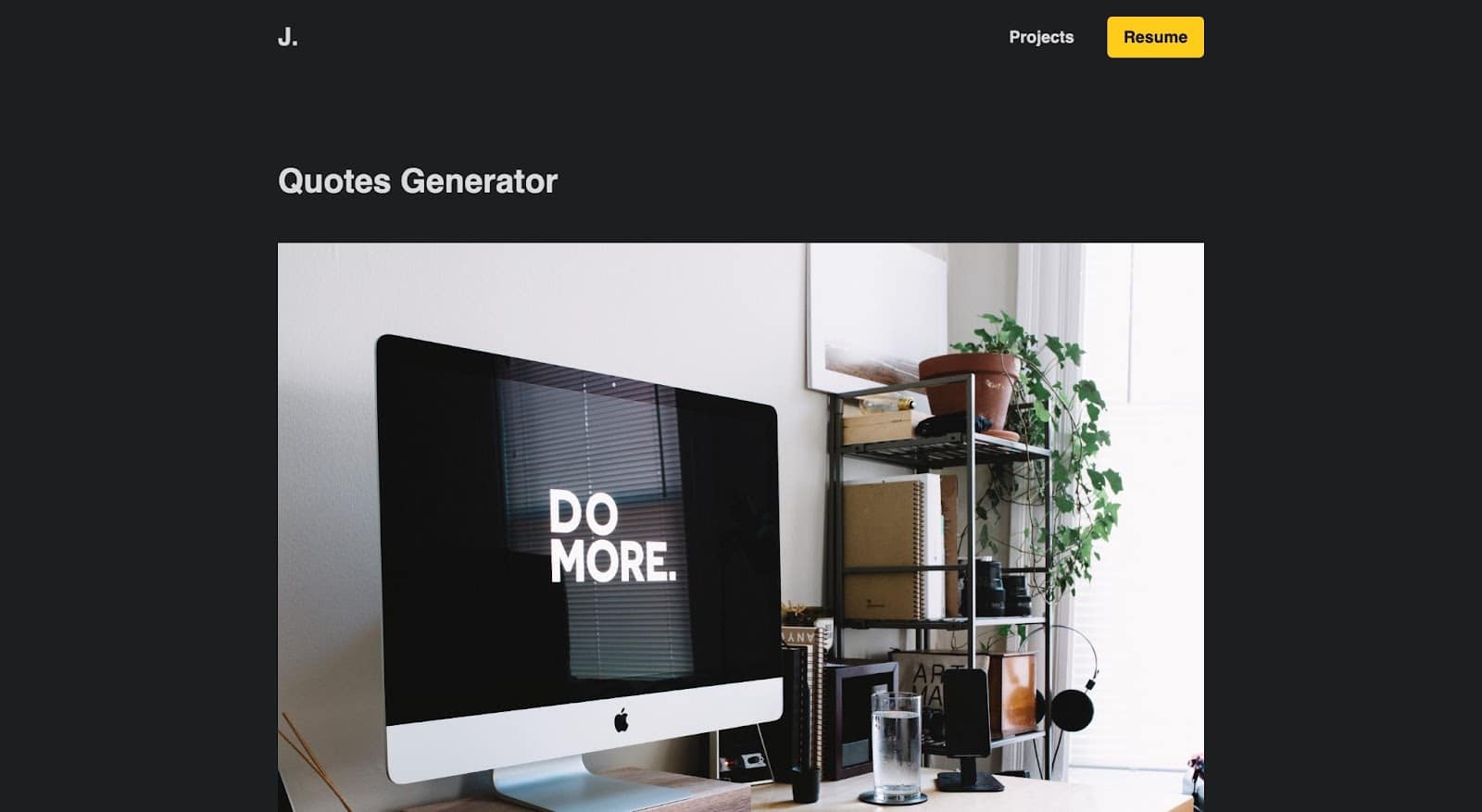
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …Când reîncărcați adresa URL a fiecărui proiect, de exemplu /projects/quotes-generator , veți observa că acum folosește aspectul creat:

Cum să utilizați colecțiile în șabloane
Fiecare dintre proiectele tale se afișează acum frumos cu aspectul specificat, dar cum pot oamenii să acceseze aceste proiecte? Trebuie să creați o listă pe care oamenii să poată face clic pentru a le duce la fiecare proiect. Aici intervin colecțiile.
Pentru a utiliza colecția, trebuie să o definiți în fișierul de configurare .eleventy.js folosind metoda addCollection() .
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; În codul de mai sus, metoda addCollection() este folosită pentru a defini o colecție numită proiecte. Funcția de apel invers transmisă la addCollection() returnează toate fișierele markdown din directorul de proiecte folosind metoda getFilteredByGlob() .
Odată ce ați definit o colecție, o puteți utiliza într-un șablon pentru a genera pagini bazate pe acel conținut. Să creăm un șablon de pagină projects.njk , care ar folosi aspectul base.njk , dar conținutul său va fi proiectele din colecția de proiecte:
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> În codul de mai sus, instrucțiunea {% for %} este folosită pentru a parcurge toate proiectele din colecția de proiecte și pentru a genera un card de proiect pentru fiecare.
Veți avea acces la toate variabilele folosind project.data.[key] . De exemplu, codul de mai sus va afișa titlul proiectului, descrierea și adresa URL GitHub. De asemenea, puteți accesa adresa URL a proiectului folosind project.url .
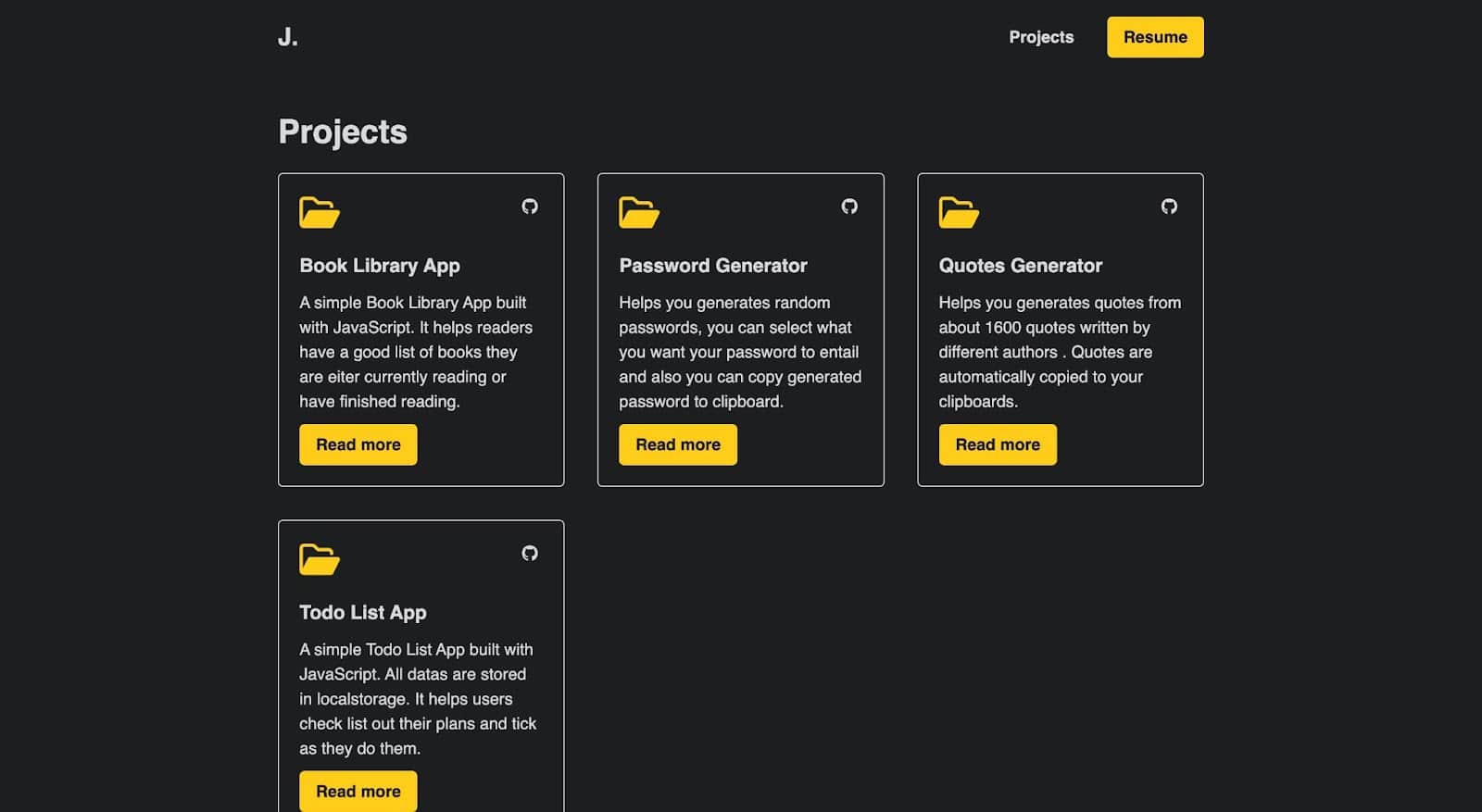
Când rulați comanda de pornire și navigați la pagina de proiecte, așa va arăta pagina dvs. când adăugați multe proiecte:

Cum să utilizați codurile scurte
Shortcode-urile sunt o modalitate de a defini etichete HTML personalizate sau valori dinamice JavaScript pe care le puteți reutiliza în șabloane. De exemplu, puteți defini un cod scurt pentru a genera anul curent și pentru a-l adăuga pe site-ul dvs. web.
În fișierul de configurare .eleventy.js , puteți defini un shortcode folosind metoda addShortcode() . De exemplu, următorul cod definește un shortcode numit year:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; Codul scurt al anului de mai sus va returna anul curent, pe care îl puteți adăuga la orice șablon din cadrul proiectului dvs. De exemplu, în loc să codificați anul în subsolul acestui site web, îl puteți adăuga dinamic folosind {% year %} , astfel încât să se actualizeze în fiecare an:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> Când pagina este redată, rezultatul va include anul curent în eticheta HTML p .
Cum să adăugați o temă la un site Eleventy
Adăugarea unei teme pe un site Eleventy poate fi o modalitate excelentă de a personaliza rapid aspectul site-ului dvs. Oficial, Eleventy se referă la teme ca starters, dar înțelegeți că acestea înseamnă același lucru. Multe site-uri web oferă teme Eleventy gratuite, cum ar fi starterele oficiale Eleventy și temele Jamstack.
Tot ce trebuie să faceți este să selectați tema sau starterul preferat, apoi să accesați depozitul său GitHub pentru a-l clona în mașina dvs. locală. Asigurați-vă că citiți documentația pentru pașii de configurare și personalizare a proiectelor.
Rulați npm install pentru a instala toate pachetele utilizate, apoi rulați npm start pentru a vă servi aplicația local la http://localhost:8080/ .
Cum să implementați un site Eleventy
Acum ați reușit să creați un site web static de portofoliu elegant cu Eleventy. Nu este suficient să ai acest tip de site web pe computerul tău local. Ați dori să-l găzduiți online pentru a-l partaja cu oricine.
Kinsta este o platformă cloud care vă permite să găzduiți site-uri web statice, inclusiv Eleventy. Acest lucru se poate face prin împingerea codurilor dvs. în GitHub și, în sfârșit, implementarea în Kinsta.
Împingeți site-ul dvs. Eleventy pe GitHub
Mai întâi, creați un depozit pe GitHub; aceasta vă va oferi acces la adresa URL a depozitului. Apoi puteți folosi comenzile git pentru a vă împinge codurile.
Înainte de a vă împinge fișierele în GitHub, cel mai bine este să creați un fișier .gitignore pentru a specifica unele fișiere și foldere pe care git ar trebui să le ignore atunci când vă împinge codurile. Creați un fișier .gitignore în folderul rădăcină și adăugați următoarele:
# dependencies /node_modules # run /publicAcum puteți inițializa depozitul local Git deschizând terminalul, navigând la directorul care conține proiectul și rulând următoarea comandă:
git initAcum adăugați codul în depozitul local Git folosind următoarea comandă:
git addAcum puteți efectua modificările folosind următoarea comandă:
git commit -m "my first commit"Notă: puteți înlocui „primul meu commit” cu un scurt mesaj care descrie modificările dvs.
În cele din urmă, împingeți codul în GitHub folosind următoarele comenzi:
git remote add origin [repository URL] git push -u origin masterNotă: Asigurați-vă că înlocuiți „[adresa URL a depozitului]” cu propria adresă URL a depozitului GitHub.
După ce ați finalizat acești pași, codul dvs. va fi trimis în GitHub și va fi accesibil prin adresa URL a depozitului dvs.
Acum puteți implementa în Kinsta!
Implementarea site-ului dvs. Eleventy în Kinsta
Implementarea în Kinsta are loc în doar câteva minute. Începeți de la tabloul de bord My Kinsta pentru a vă conecta sau pentru a vă crea contul. Apoi, veți autoriza Kinsta pe GitHub.
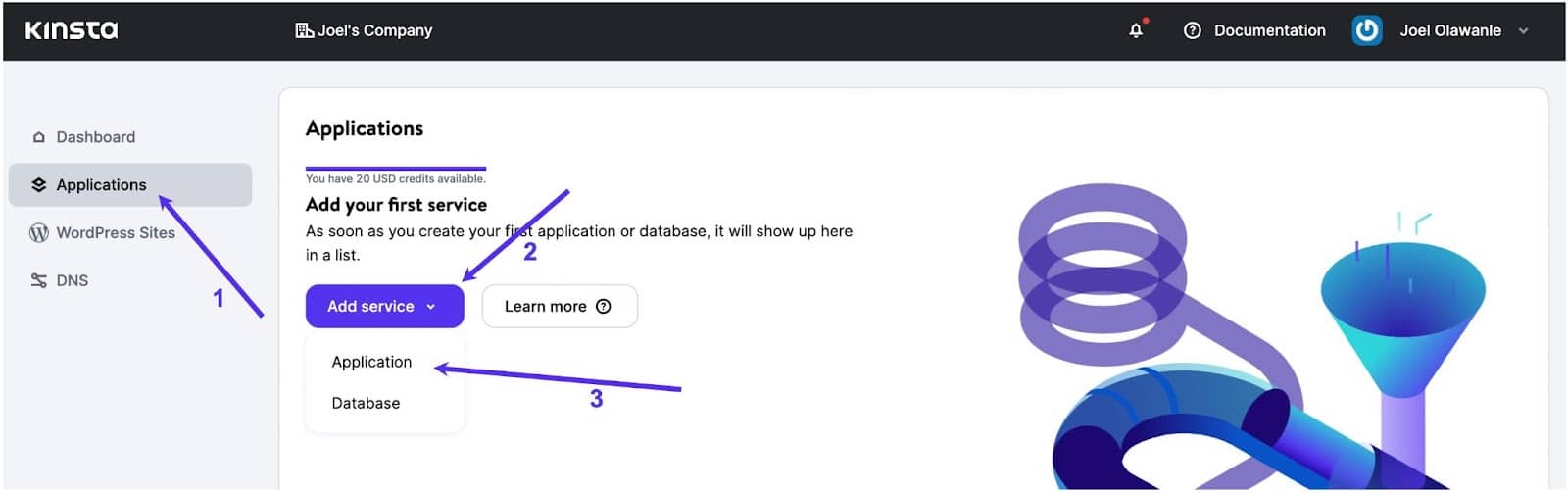
Puteți apoi să faceți clic pe Aplicații din bara laterală din stânga, apoi să faceți clic pe Adăugați serviciu și, în sfârșit, să faceți clic pe Aplicație din meniul drop-down:

Va apărea un mod prin care puteți selecta depozitul pe care doriți să îl implementați. Selectați o ramură pe care doriți să o implementați dacă aveți mai multe ramuri în depozit.
Apoi, puteți atribui un nume acestei aplicații. Selectați o locație de centru de date dintre cele 25 disponibile, iar apoi Kinsta va detecta automat comanda de pornire.

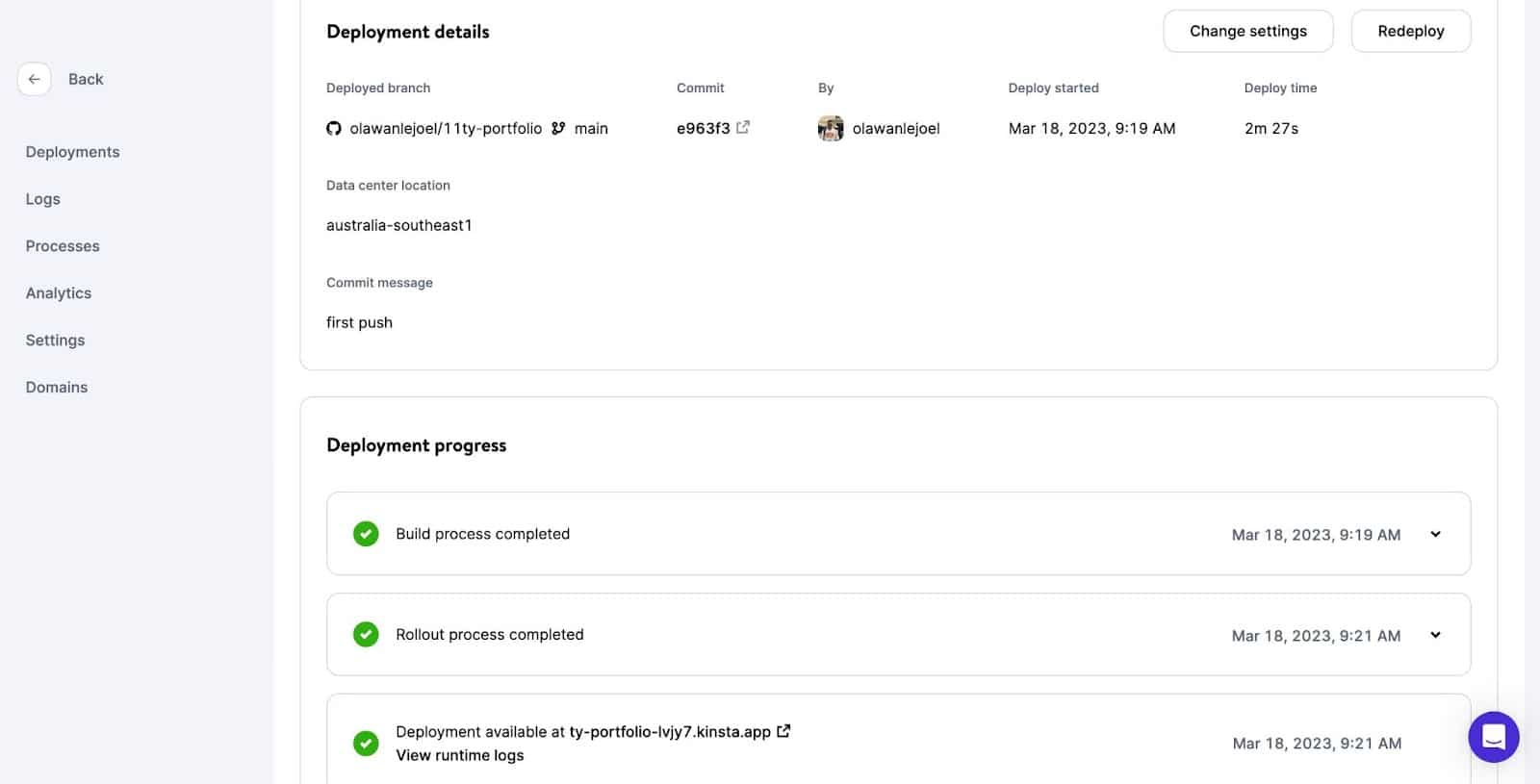
Aplicația dvs. va începe implementarea. În câteva minute, va fi furnizat un link pentru a accesa versiunea implementată a site-ului dvs. web. În acest caz, este https://ty-portfolio-lvjy7.kinsta.app/
rezumat
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
