Cum să eliminați resursele care blochează randarea pe WordPress (CSS + Javascript)
Publicat: 2022-04-22Dacă sunteți un utilizator WordPress, vă recomand cu tărie să faceți performanța site-ului o prioritate. Prin furnizarea de pagini cu încărcare rapidă vizitatorilor, vă veți îmbunătăți clasamentul în motoarele de căutare, veți crește traficul pe site și veți oferi cititorilor o experiență excelentă de utilizare.
O parte cheie a optimizării unui site web este analiza paginilor web folosind instrumente de evaluare comparativă a performanței, cum ar fi Google PageSpeed Insights, GTmetrix și Pingdom Website Speed Test. Aceste servicii vor evalua performanța unei adrese URL, vor confirma dimensiunea paginii și vor confirma cât timp durează pagina pentru a se încărca.

Instrumentele de evaluare comparativă a performanței nu doar analizează paginile dvs. web, ci arată și ceea ce trebuie abordat pentru a îmbunătăți timpul de încărcare a paginii. De exemplu, vi se poate sfătui să eliminați codul CSS neutilizat sau să reduceți greutatea imaginilor de pe site-ul dvs. web.
O recomandare pe care o veți vedea frecvent este să eliminați resursele care blochează randarea din WordPress . În acest articol, voi explica ce sunt resursele care blochează randarea în WordPress și voi arăta cum puteți îmbunătăți timpul de încărcare a paginii site-ului dvs. prin eliminarea acestora.
Ce sunt resursele de blocare a randării în WordPress?
Optimizarea site-ului se referă la livrarea paginilor site-ului dvs. către vizitatori în cel mai scurt timp posibil. O pagină tipică conține multe elemente diferite.
| Structură și design | Construit folosind HTML și CSS |
| Conţinut | Text și imagini |
| Conținut dinamic | Conținutul dinamic, cum ar fi videoclipurile și glisoarele, sunt afișate folosind Javascript |
Când cineva vizitează o pagină de pe site-ul dvs., browserul său va procesa codul paginii de sus în jos. Aceasta este denumită în mod obișnuit „ Redarea paginii ”.
Dacă browserul întâmpină apeluri către fișiere CSS sau Javascript externe, trebuie să oprească randarea paginii și să descarce aceste fișiere CSS și Javascript înainte de a putea fi procesate. Prin urmare, aceste resurse sunt considerate „ Blocarea randării”, deoarece opresc procesul de randare a paginii.
Resursele de blocare a randării măresc timpul necesar browserului pentru a arăta utilizatorului conținutul principal, care este o măsură importantă de performanță și de clasare a motorului de căutare pe care Google o numește First Meaningful Paint (FMP).
Rețineți că textul și imaginile nu blochează randarea și nici toate fișierele CSS și Javascript blochează randarea. Tind să fie fișiere CSS și Javascript mai mari care încetinesc redarea paginii.
Cum să identifici resursele care blochează randarea pe WordPress
Resursele de blocare a randării pe WordPress pot fi identificate cu ușurință folosind instrumente de evaluare comparativă a performanței. Tot ce trebuie să faceți este să introduceți adresa URL a paginii pe care doriți să o testați.
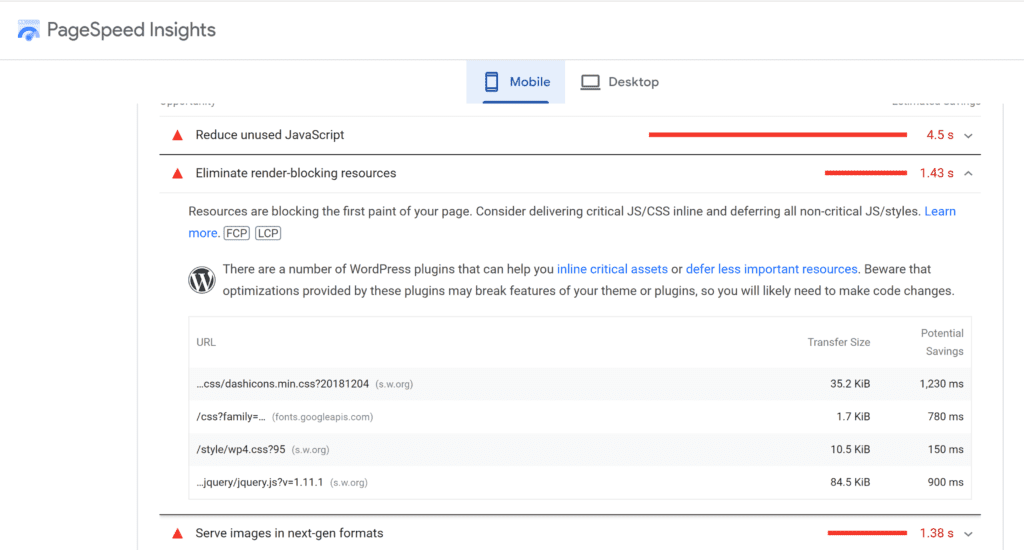
Google PageSpeed Insights evidențiază timpul total pe care resursele de blocare a redării îl adaugă primei imagini a paginii dvs. Dedesubt, veți vedea o defalcare care arată adresa URL a fiecărei resurse care blochează randarea și dimensiunea fișierului. De asemenea, arată cât de repede s-ar putea încărca pagina dvs. dacă resursa de blocare a randării este eliminată.

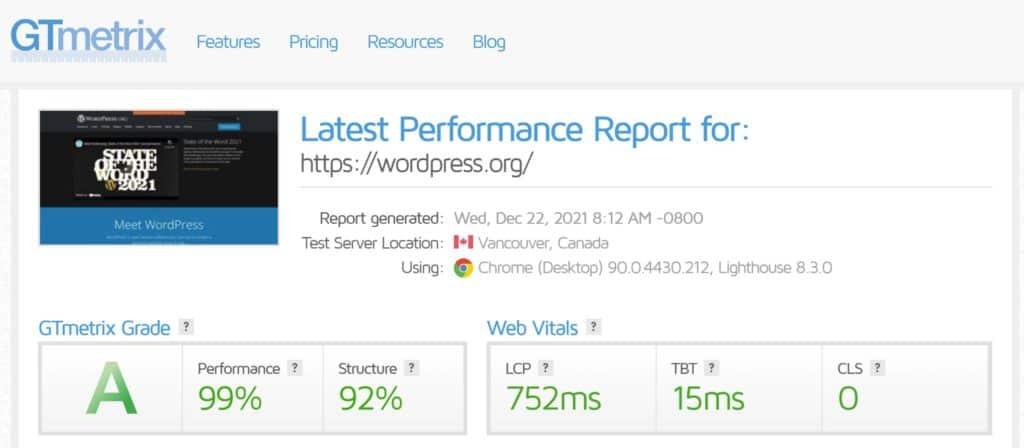
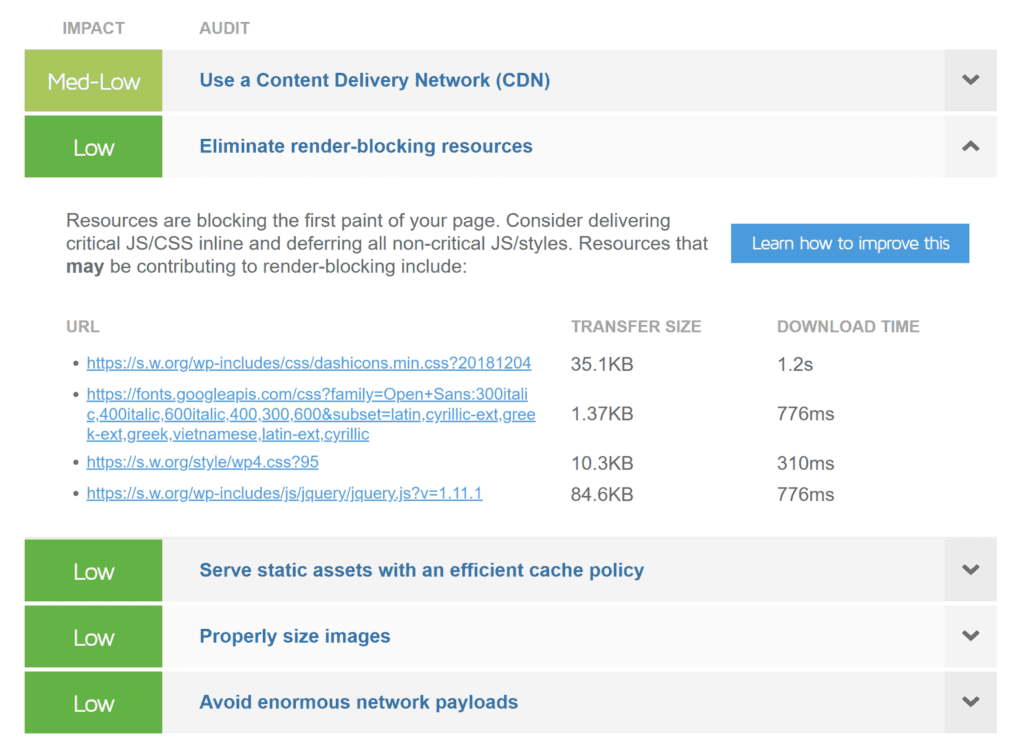
GTmetrix listează, de asemenea, fiecare resursă care blochează randarea, dimensiunea fișierului și timpul necesar pentru a descărca fișierul.

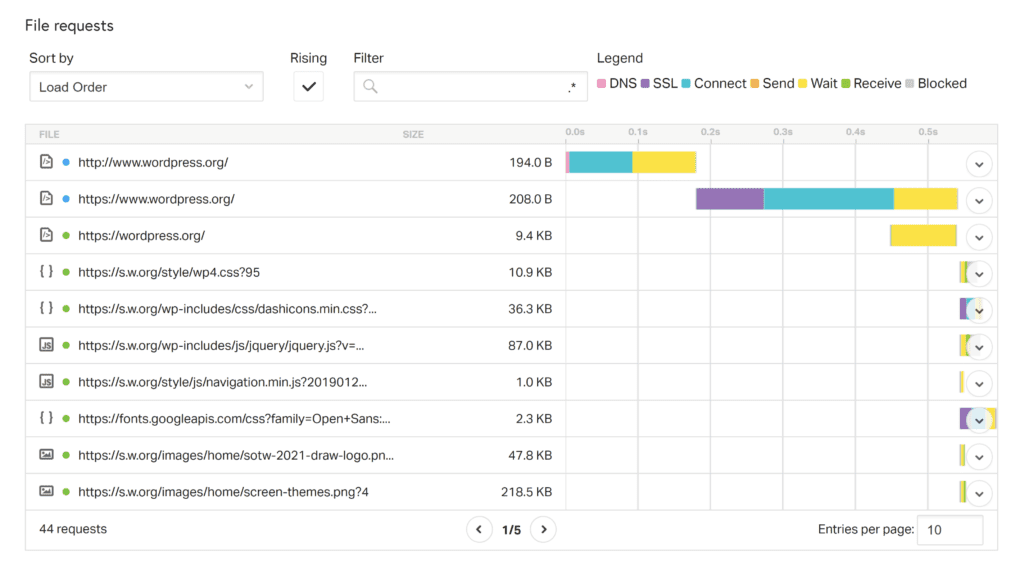
Deși testul de viteză a site-ului Pingdom nu are o secțiune specifică care evidențiază resursele care blochează randarea, puteți vedea ce cauzează încetinirea paginilor din zona „ Solicitări de fișiere ”.
Acesta va evidenția resursele care blochează randarea, cum ar fi pictogramele, fonturile și fișierele Javascript. Adresa URL a fișierului, dimensiunea fișierului și timpul de descărcare sunt afișate pentru fiecare resursă. Zona de cereri de fișiere este, de asemenea, utilă pentru a vedea ce imagini cresc timpul de încărcare a paginii.

Deoarece WordPress apelează diferite fișiere CSS și Javascript pe site-ul dvs. web, este important să rulați teste de performanță pentru mai multe pagini, astfel încât să fie detectate toate resursele care blochează randarea. De exemplu, puteți rula teste de performanță pentru zone cheie ale site-ului dvs. web, cum ar fi pagina dvs. de pornire, indexul blogului, postarea de blog, pagina despre și pagina de contact.
Identificarea resurselor critice
O resursă este considerată critică dacă este necesară afișarea primei imagini a unei pagini web. Toate celelalte resurse sunt considerate necritice.
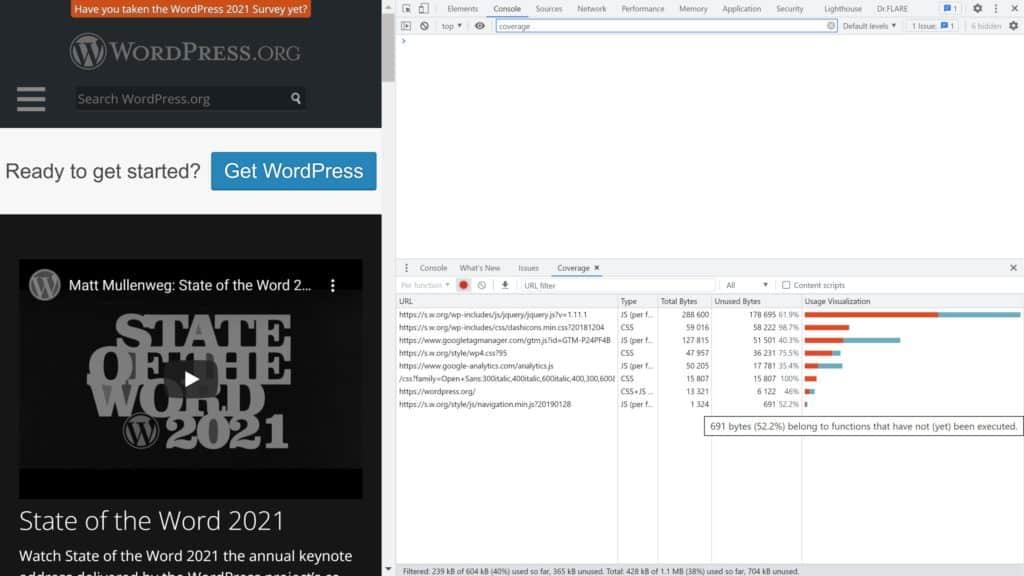
Una dintre cele mai simple moduri de a identifica resursele critice este să folosești fila Acoperire din Chrome DevTools. Evidențiază exact ce procent de fișiere au fost necesare pentru a afișa corect încărcarea paginii inițiale. Stilul critic este afișat în verde, în timp ce stilul necritic este afișat în roșu.
În captura de ecran de mai jos, puteți vedea că pe WordPress.org, un procent mare de cod din fișierele CSS și Javascript care blochează randarea nu este utilizat. Această situație este mai gravă pe multe site-uri WordPress, testul de acoperire evidențiind mai multe fișiere în care 100% din fiecare fișier este neutilizat.


Eliminarea CSS care blochează randarea în WordPress folosind apeluri inline
Google recomandă mutarea întregului cod esențial de la resursele care blochează randarea la un apel inline din pagina dvs. HTML. Stilul care este esențial pentru prima vopsea a unei pagini poate fi definit folosind un bloc de stil în secțiunea de cap a paginii dvs., în timp ce funcțiile Javascript esențiale pot fi numite inline în pagina dvs. folosind etichete Script .
Pe o platformă dinamică, cum ar fi WordPress, unde codul CSS și Javascript este adăugat la un site web prin teme și pluginuri, poate fi imposibil să mutați manual stilul critic. Ca atare, mulți utilizatori WordPress folosesc servicii precum NitroPack și Critical CSS, astfel încât foile de stil critice să fie extrase automat și afișate inline în secțiunea de cap .

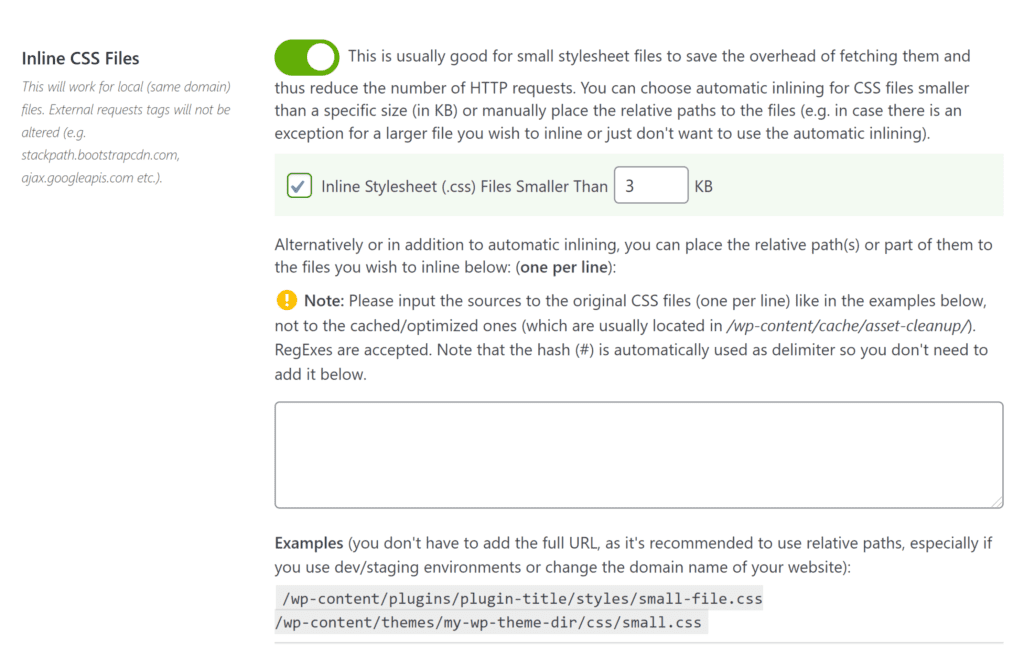
Dacă stilul site-ului este localizat în fișiere CSS mici, puteți utiliza pluginul WordPress de performanță Asset Cleanup pentru a integra automat stilul din foile de stil mici.

Eliminați Javascript care blochează randarea din WordPress folosind Async & Defer
Resursele Javascript care blochează randarea din WordPress pot fi eliminate folosind două tehnici numite Async și Defer. Ambele metode permit browserului să continue redarea paginii, în timp ce fișierele CSS și Javascript care blochează randarea din conținutul de deasupra paginii în wordpress sunt descărcate în fundal.
Poate fi de preferat să utilizați Async sau Defer pe o pagină, așa că este important să le testați pe ambele și să vedeți care tehnică oferă cele mai bune rezultate. Cu toate acestea, veți observa o reducere a timpilor de încărcare a paginii, indiferent de metoda pe care o utilizați.
| Async | Descărcați fișierele pe măsură ce pagina este redată și executați fișierele de îndată ce sunt disponibile |
| Amâna | Descărcați fișierele pe măsură ce pagina este redată și executați fișierele în ordine secvențială odată ce pagina s-a terminat de redare |
Async și Defer pot fi aplicate pe întregul site web folosind un plugin de performanță WordPress.
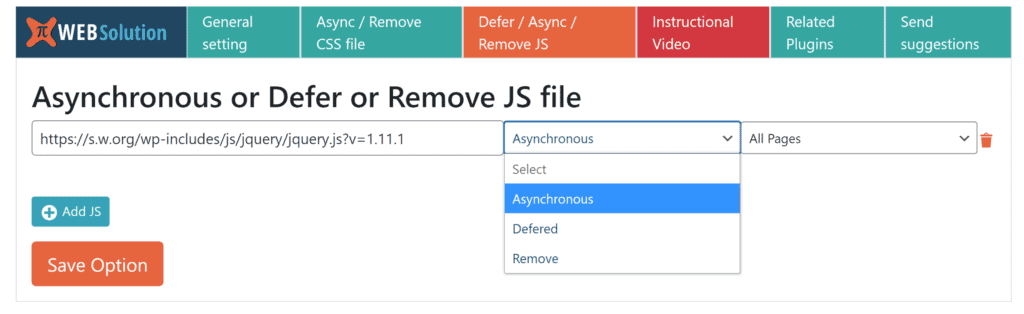
Pe blogul meu personal, folosesc pluginul Async JavaScript pentru a amâna Javascript pe pagini. Dezvoltat de creatorul Autoptimize Frank Goossens, Async Javascript vă permite să aplicați Async și Defer la fișierele Javascript necritice și vă oferă opțiunea de a aplica diferite setări fișierelor JQuery.
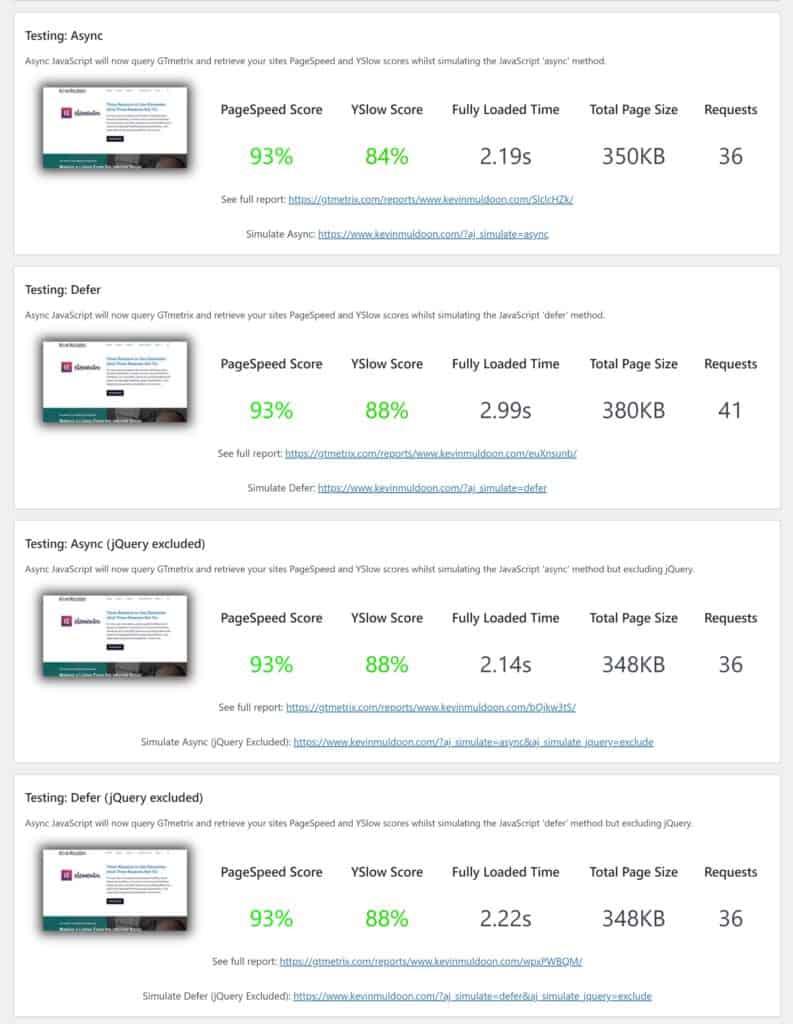
Expertul de configurare al pluginului va rula mai multe teste pe GTmetrix pentru a determina cele mai bune setări pentru site-ul dvs.

Am ales JavaScript Async, deoarece aplică automat Async sau Defer pe site-ul meu. Aceasta este, fără îndoială, cea mai simplă abordare pentru eliminarea resurselor care blochează randarea din WordPress, dar este posibil să vedeți rezultate mai bune cu pluginul WordPress HTTP/2 Push Preload.
Odată ce ați identificat resursele care blochează redarea pe site-ul dvs. WordPress folosind instrumentul de acoperire Chrome sau un serviciu de evaluare comparativă a performanței, cum ar fi GTmetrix sau Google PageSpeed Insights, puteți aplica Async și Defer folosind HTTP/2 Push Preload pe bază de fișier cu fișier.
Dacă sunteți dispus să testați performanța Async și Defer pentru fiecare fișier, veți putea găsi cea mai bună tehnică pentru fiecare resursă. Acest lucru poate duce la o reducere mai mare a timpilor de încărcare a paginii.

Indiferent de pluginul WordPress pe care îl utilizați pentru a aplica Async și Defer, asigurați-vă că vă verificați ulterior designul site-ului web pentru a vă asigura că nimic nu s-a stricat.
Pentru o imagine de ansamblu mai cuprinzătoare a acestui subiect, vă rugăm să citiți articolul meu „Cum să amânați analizarea Javascript în WordPress folosind Defer și Async“.
Gânduri finale
Resursele de blocare a randării din WordPress măresc mult timpii de încărcare a paginii. Acestea afectează, de asemenea, experiența utilizatorului site-ului dvs., deoarece vizitatorii vor vedea o pagină goală până când toate resursele de blocare a redării vor fi descărcate și executate.
Instrumentul de acoperire și serviciile Chrome, cum ar fi Google PageSpeed Insights și GTmetrix, facilitează identificarea resurselor de blocare a redării. Puteți elimina apoi resursele care blochează randarea folosind pluginuri WordPress, cum ar fi JavaScript Async și HTTP/2 Push Preload.
Multumesc pentru lectura.
Kevin
