Cum să activați modul de depanare WordPress: 2 metode
Publicat: 2021-10-21Căutați modalități de a depana conflictele de pe site-ul dvs.? Găsirea cauzei problemelor vă poate economisi mult timp, așa că, dacă este ceva care vă interesează, această postare este pentru dvs. În acest ghid, vă vom arăta 2 moduri de a activa modul de depanare WordPress și de a găsi conflicte pe site-ul dvs.
Indiferent de cât de atent ai fi, dacă ai un site web te vei confrunta mereu cu diverse probleme. Depanarea acestor erori nu este întotdeauna ușoară și îți poate dura ore pentru a găsi rădăcina conflictelor. De aceea, să știi cum să rezolvi aceste probleme și să le rezolvi este esențial pentru a evita durerile de cap. În acest articol, veți afla cum să activați modul de depanare în WordPress și să vă remediați problemele în cel mai scurt timp.
Înainte de a intra în asta, să înțelegem mai bine ce este modul de depanare.
Ce este modul de depanare?
Modul Debug este o tehnică pe care dezvoltatorii o folosesc pentru a identifica potențialele amenințări și avertismente cauzate de PHP sau alte limbaje de programare. După cum probabil știți, WordPress este construit cu PHP, JavaScript, HTML și CSS, așa că este posibil să vă confruntați cu unele erori cauzate de erori în cod. De exemplu, site-ul dvs. poate fi compromis atunci când:
- Actualizați versiunea PHP
- Adăugați cod personalizat
- Instalați o nouă temă/plugin
- Actualizați-vă tema/pluginurile
- Actualizați WordPress
De obicei, pluginurile dvs. provoacă conflicte din cauza unei actualizări sau a unei incompatibilități. Problemele variază foarte mult și variază de la un conflict inofensiv până la crearea de probleme pe pagina de finalizare a comenzii sau ecranul alb al morții, dacă ai ghinion. În mod implicit, WordPress nu vine cu o funcție încorporată pentru a monitoriza aceste conflicte, așa că poate fi dificil să știi ce se întâmplă. Vestea bună este că puteți face câteva lucruri pentru a putea vedea erorile și a le remedia înainte de a fi prea târziu. Acest lucru vă permite să depanați mai precis și să rezolvați problemele mult mai rapid.
Când activați modul de depanare, WordPress va afișa fiecare eroare în zona de administrare chiar sub bara de navigare de sus. În acest fel, puteți urmări rapid avertismentele și puteți repara orice este necesar. Chiar dacă nu orice eroare necesită o atenție urgentă, remedierea lor imediat ce apar vă va ajuta să vă asigurați că lucrurile nu se înrăutățesc și că oferiți o experiență excelentă pentru utilizator.
Acum să vedem diferite moduri de a activa modul de depanare .
Cum să activați modul de depanare WordPress
Puteți activa modul de depanare WordPress în două moduri:
- Manual
- Folosind un plugin
În această secțiune, vă vom arăta ambele metode, astfel încât să o puteți alege pe cea mai bună în funcție de nevoile dvs.
1) Activați manual modul de depanare
Dacă aveți abilități de codare și vă simțiți confortabil să editați fișierele de bază, această metodă este pentru dvs. Pentru a activa modul de depanare, va trebui să adăugați un fragment de cod în fișierul wp-config.php . Puteți folosi fie un client FTP, cum ar fi FileZilla, fie un plugin dedicat managerului de fișiere. Pentru această demonstrație, vom folosi pluginul File Manager.
NOTĂ : Modificările pe care le vom face sunt destul de simple, dar este întotdeauna recomandat să creați o copie de rezervă a site-ului dvs. înainte de a începe.
1.1) Instalați și activați Managerul de fișiere
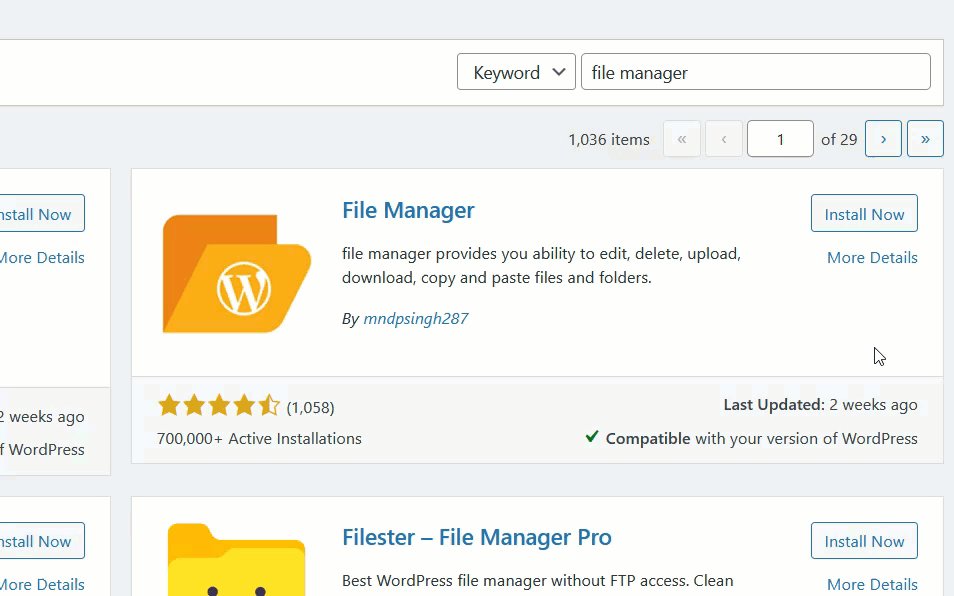
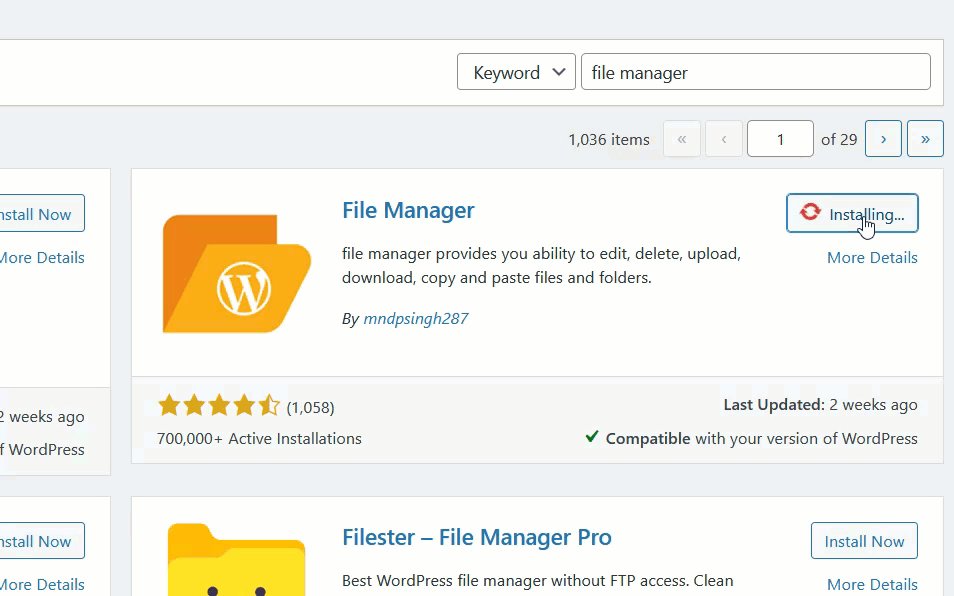
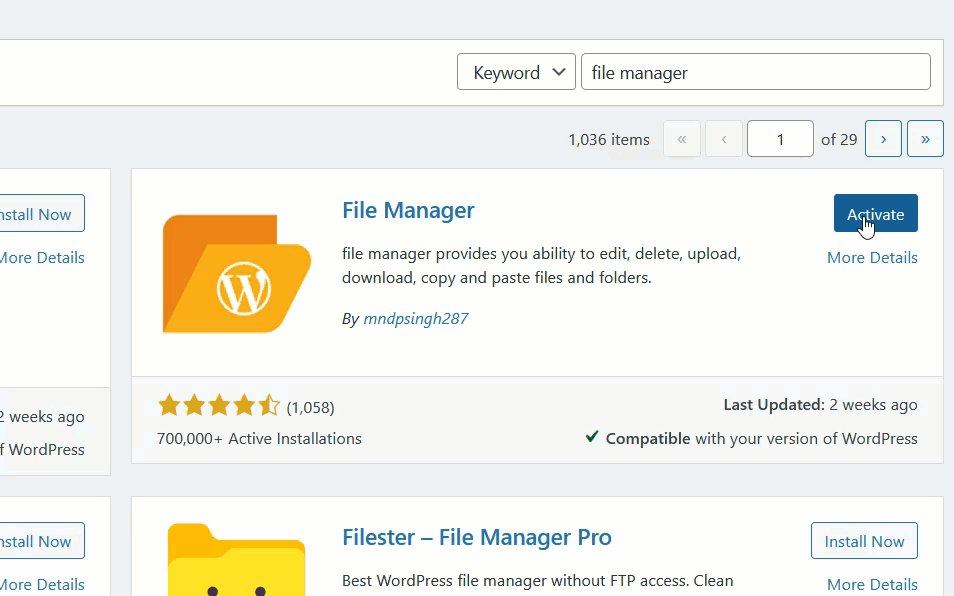
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul File Manager pe instalarea dvs. WordPress. Accesați Plugin-uri > Adăugați nou, căutați pluginul și instalați-l.

1.2) Configurare plugin
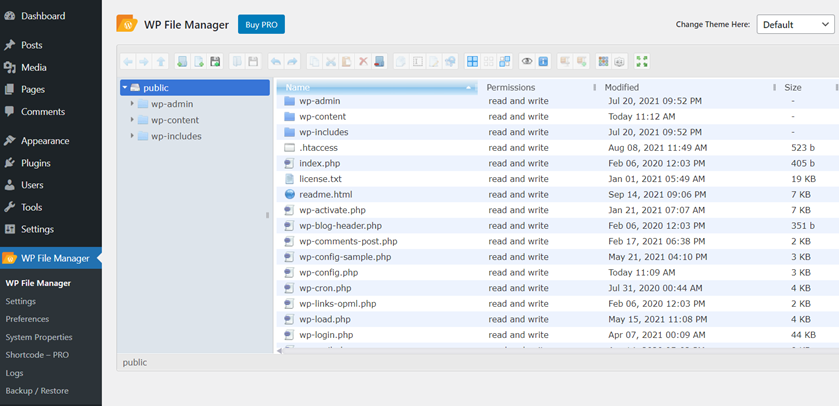
După activare, deschideți setările pluginului în WP File Manager . Acolo, veți vedea toate directoarele și fișierele găzduite pe serverul dvs.

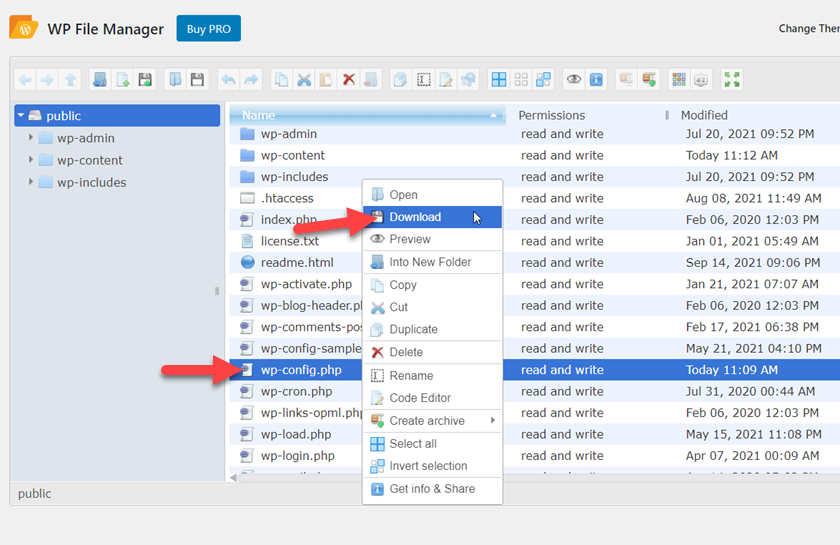
Înainte de a modifica fișierul wp-config.php , vă recomandăm să descărcați o copie a acestuia pe computerul local. În acest fel, dacă ceva nu merge bine, puteți elimina cu ușurință versiunea modificată și puteți încărca fișierul părinte. În acest fel, puteți adăuga o precauție suplimentară.

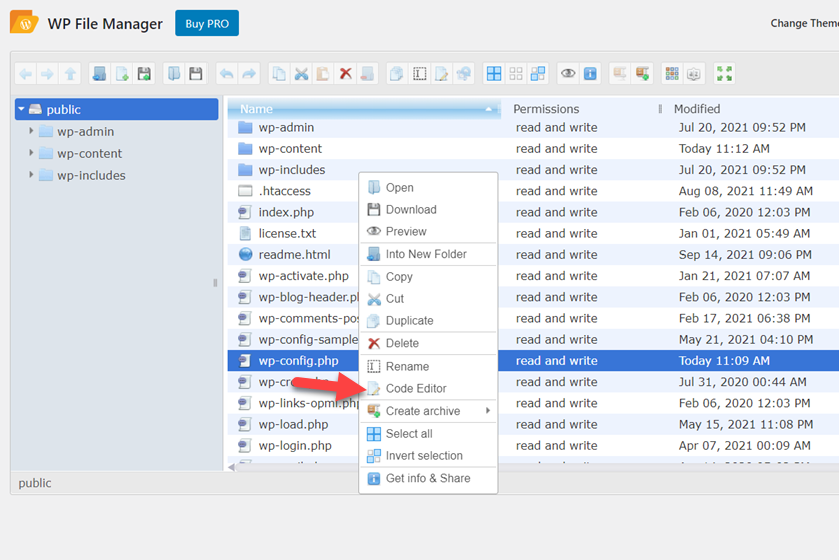
Odată ce ați descărcat fișierul, în File Manager faceți clic dreapta pe fișierul wp-config.php și utilizați opțiunea Code Editor pentru a-l modifica.

1.3) Fragmentul
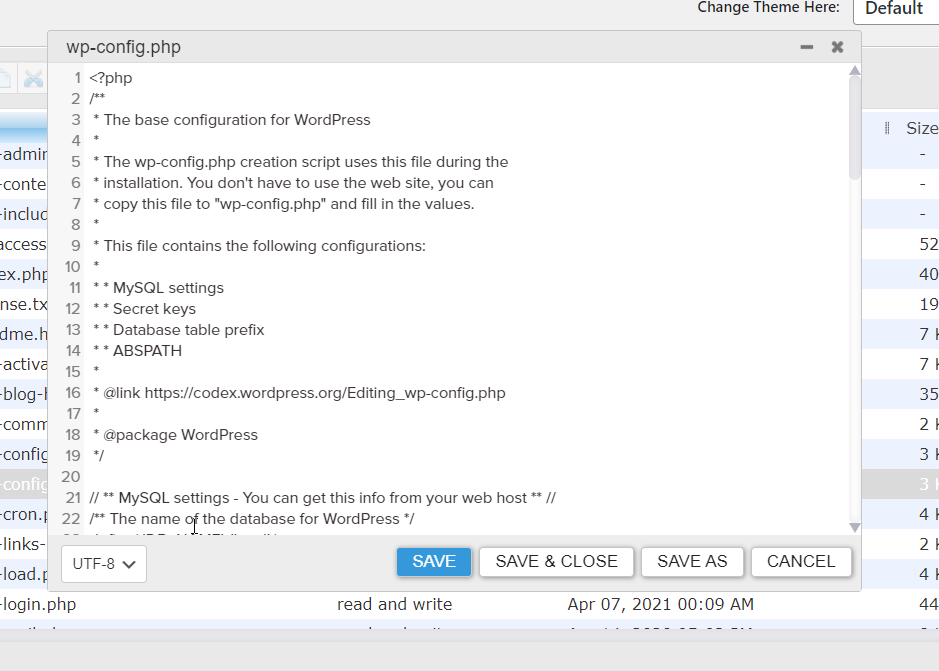
Odată ce îl deschideți, veți vedea editorul. De acolo, puteți adăuga sau elimina codul fișierului.

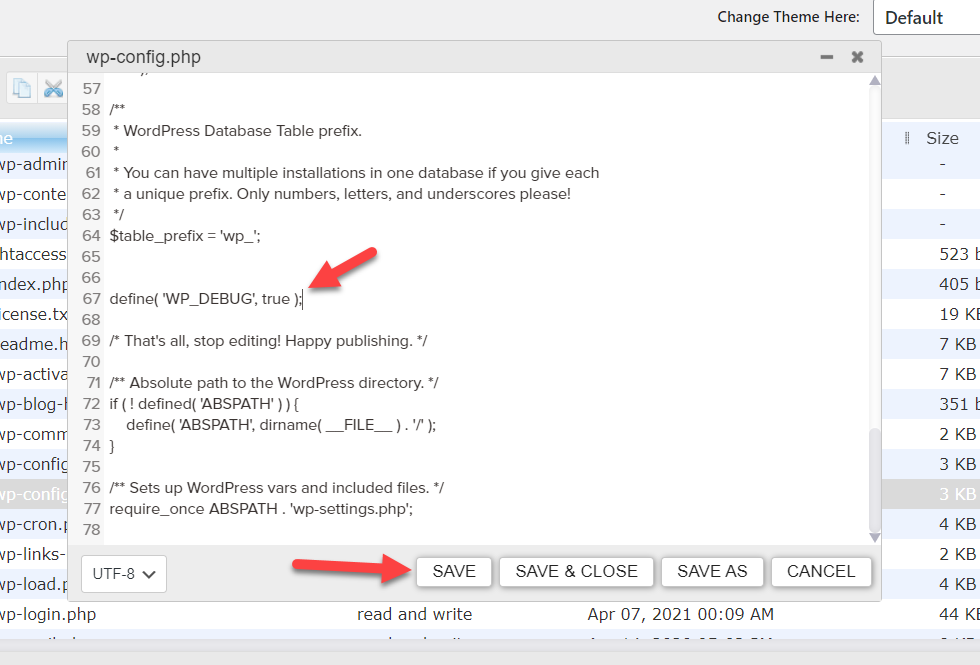
Dacă derulați în jos, veți vedea o linie care spune /* Asta-i tot, opriți editarea! Publicare fericită. */. Copiați următorul cod și inserați-l chiar înainte de acea linie.
define('WP_DEBUG', true);Codul îi spune pur și simplu WordPress să activeze modul de depanare.

Dacă fișierul wp-config.php are deja acest fragment, dar constanta este setată la false, nu trebuie să adăugați codul din nou. Tot ce trebuie să faci este să schimbi cuvântul false cu adevărat .
Asta nu e tot. Problema cu acest fragment este că va afișa toate conflictele site-ului dvs. (dacă aveți) pe front și backend. Aceasta înseamnă că, dacă site-ul dvs. este live, vizitatorii vor putea vedea alertele și le poate încurca. Nu există vreo modalitate de a le ascunde? Da este! În plus, păstrarea unui jurnal al tuturor problemelor poate fi utilă.

1.4) Fragment pentru a ascunde alertele din partea frontală
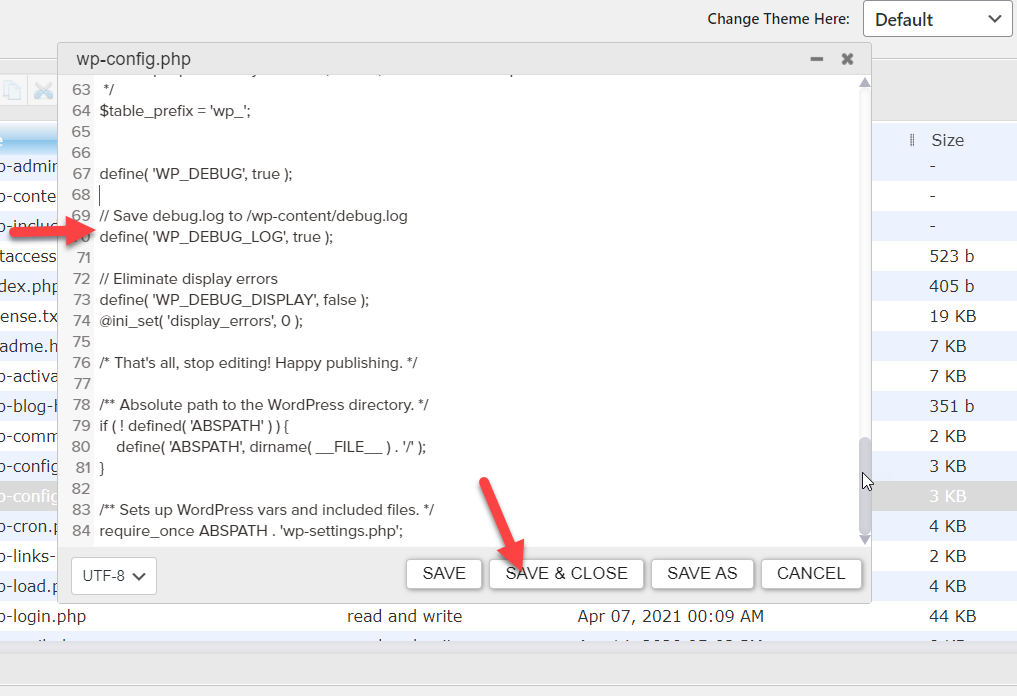
Pentru a ascunde alertele și a păstra jurnalul, utilizați fragmentul de mai jos și inserați-l sub codul de depanare pe care tocmai l-ați adăugat.
// Salvați debug.log în /wp-content/debug.log
define('WP_DEBUG_LOG', true);
// Ascunde erorile și avertismentele
define('WP_DEBUG_DISPLAY', false);
@ini_set( 'display_errors', 0 );

După ce ați terminat, amintiți-vă să salvați setările și gata! Acum ați activat manual modul de depanare în WordPress . De acum înainte, veți putea urmări alertele, dar vizitatorii site-ului dvs. nu le vor vedea pe front-end.
Dacă nu te simți confortabil cu această metodă, există o altă alternativă pentru tine.
2) Activați modul de depanare cu un plugin
Dacă nu doriți să editați fișierele de bază, puteți activa modul de depanare cu un plugin. În această secțiune, vă vom arăta cum să faceți acest lucru pas cu pas.
WP Debugging este un plugin dedicat pentru a activa modul de depanare pe orice instalare WordPress. În această secțiune, veți învăța cum să o faceți pas cu pas.
2.1) Instalarea și activarea WP Debugging
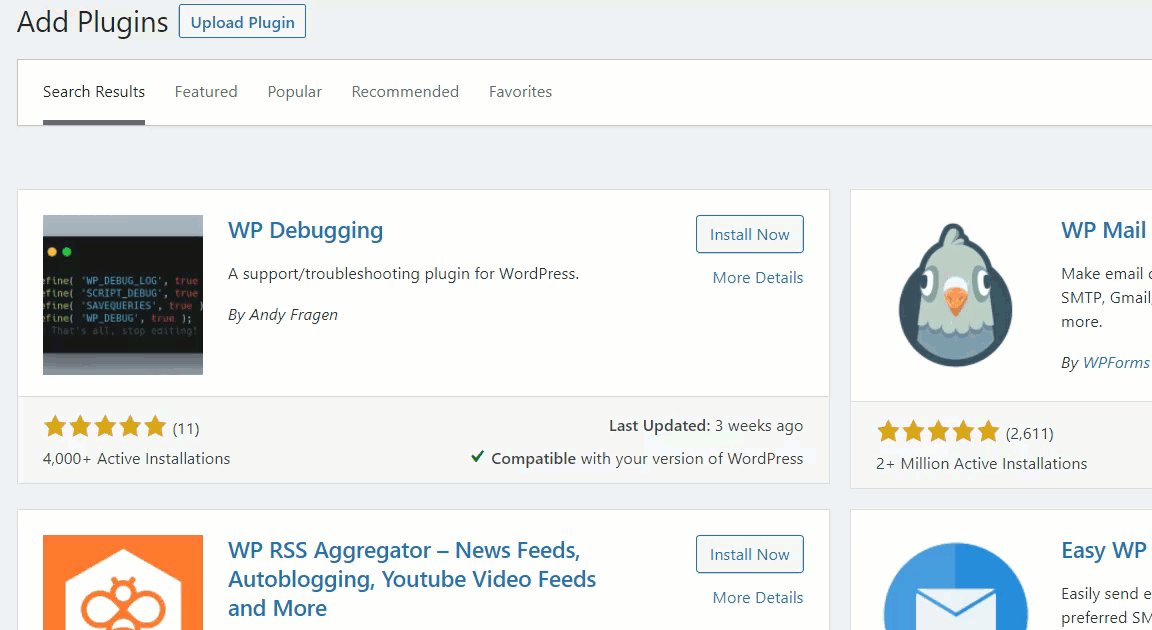
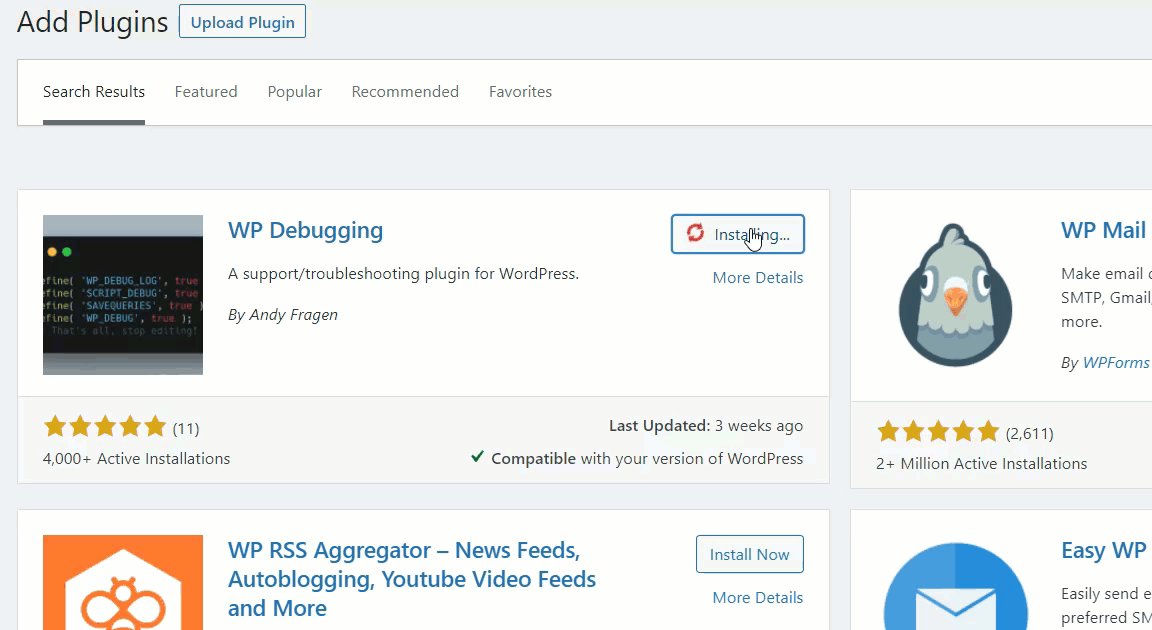
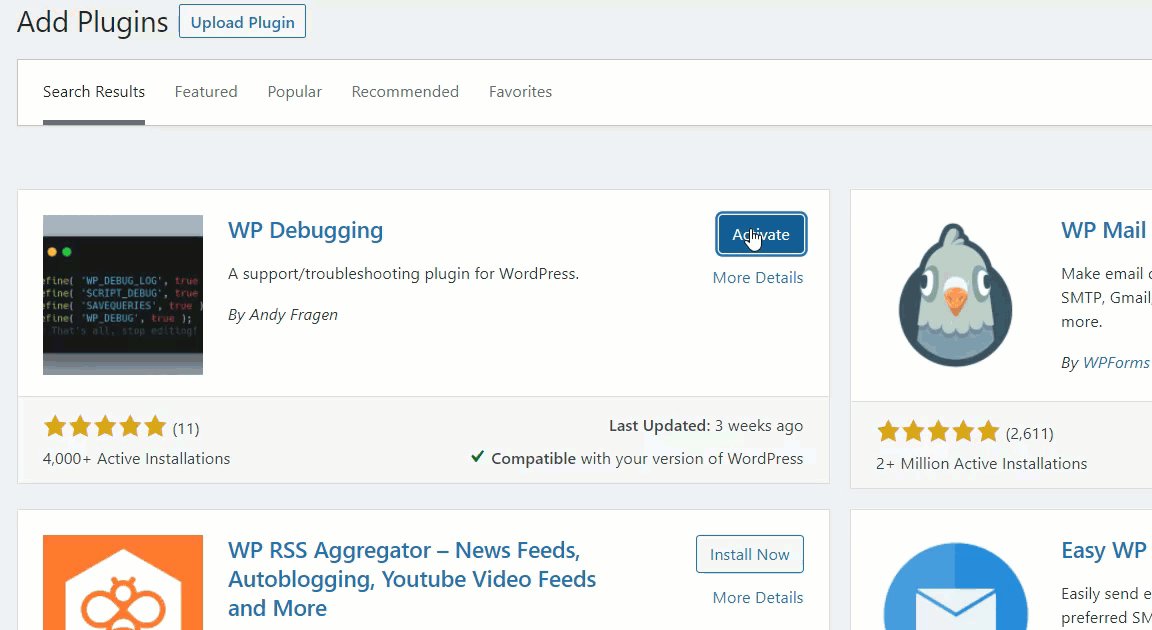
În primul rând, trebuie să instalați și să activați pluginul WP Debugging pe site-ul dvs. web. Acest plugin se află în depozit, așa că, în tabloul de bord administrativ, mergeți la Plugins > Adăugați nou , căutați pluginul și instalați-l.

2.2) Configurare plugin
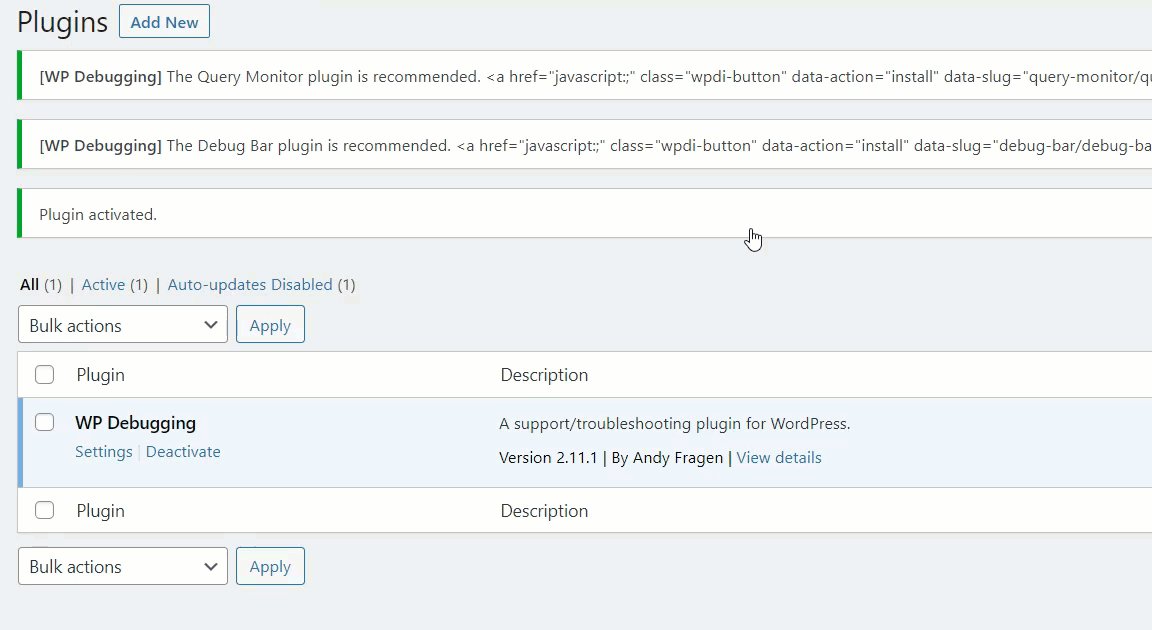
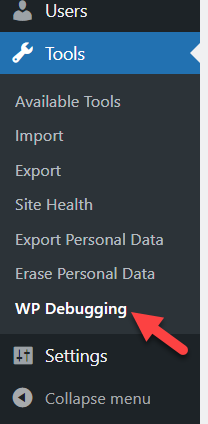
Odată ce ați instalat și activat pluginul, veți vedea configurația în secțiunea Instrumente .

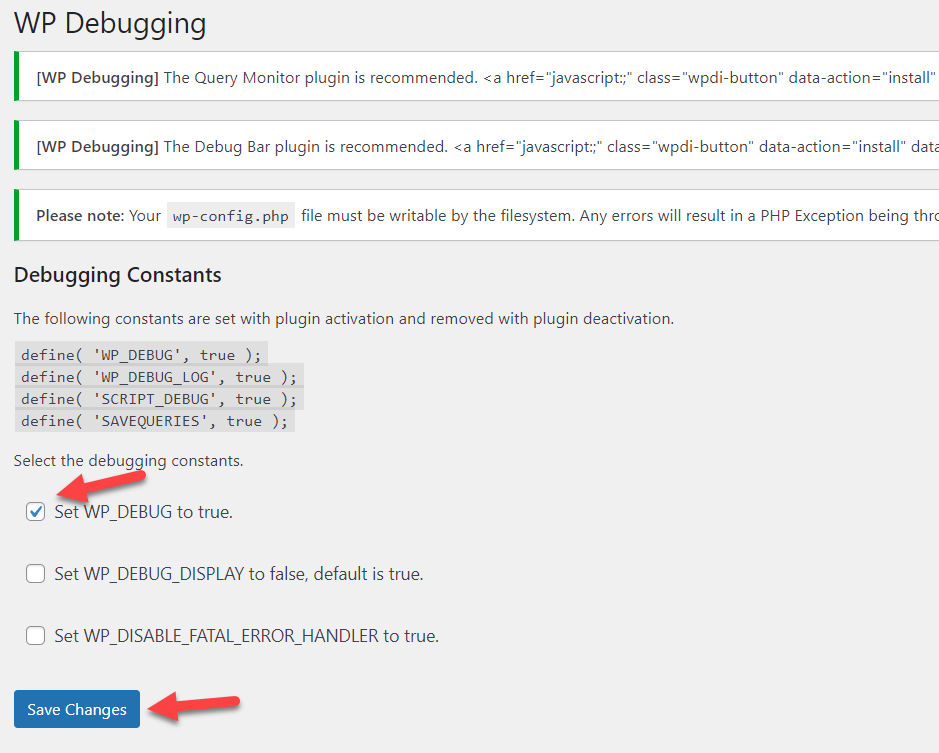
Pluginul va adăuga automat acest cod în fișierul tău wp-config.php :
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('SCRIPT_DEBUG', true);
define( 'SAVEQUERIES', true );Acest cod a activat modul de depanare. Pur și simplu bifați opțiunea „Setați WP-DEBUG la adevărat” și salvați modificările.

Aceasta va afișa și erorile pe front-end, așa că vă recomandăm să selectați și opțiunea „ Setați WP_DEBUG_DISPLAY la fals, implicit este adevărat” pentru a ascunde alertele.
După aceea, vizitați câteva pagini de site-uri web în care aveți probleme sau conflicte pentru a vă asigura că mesajele nu sunt acolo. În cele din urmă, puteți verifica și fișierul debug.log pentru mesaje de eroare.
Și așa poți activa modul de depanare în WordPress cu un plugin. Rețineți că, dacă dezinstalați WP Debugging, codul adăugat va fi eliminat.
Activarea modului de depanare este primul pas. Acum trebuie să știți cum să verificați mesajele de eroare, astfel încât să le puteți remedia cât mai repede posibil. Să vedem cum să facem asta.
Cum să verificați mesajele de eroare
După activarea modului de depanare, WordPress va stoca un jurnal al fiecărei probleme de pe serverul dvs. Puteți găsi jurnalul în managerul dvs. de fișiere folosind un client FTP sau cu un plugin dedicat. În această secțiune, veți învăța cum să verificați corect mesajele de eroare.
Pentru această demonstrație, vom folosi pluginul File Manager, dar veți putea urma explicația indiferent de metoda pe care o alegeți.
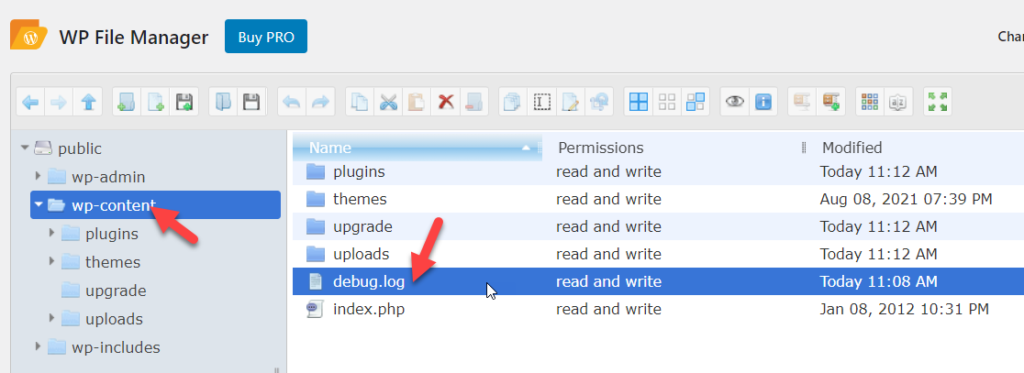
Mai întâi, deschideți folderul wp-content . Acolo, veți vedea un nou fișier numit debug.log care conține jurnalul tuturor erorilor.

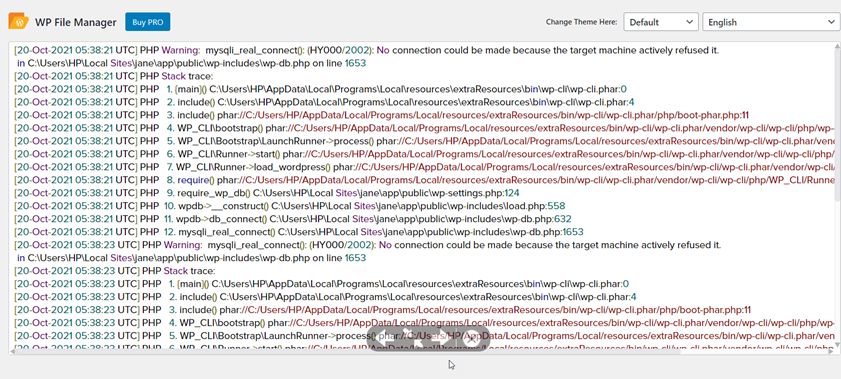
Deschideți fișierul și veți vedea toate erorile pe care trebuie să le remediați cu data și ora lor.

NOTĂ: Activarea modului de depanare și depanarea pe un site web live nu este o practică recomandată. În schimb, puteți crea un mediu de pregătire și puteți face toate testele necesare acolo. Odată ce ai soluția, o poți aplica pe site-ul tău live. Majoritatea companiilor de găzduire WordPress oferă medii gratuite pentru testare și dezvoltare, așa că acest lucru nu ar trebui să fie greu.
Concluzie
Una peste alta, în mod implicit, WordPress nu are o funcție încorporată pentru a monitoriza erorile și conflictele. Acest lucru face ca este dificil să știi care este problema și, prin urmare, să o rezolvi.
Modul de depanare vă permite să găsiți erori și erori și să le remediați rapid. În acest ghid, am văzut două moduri diferite de a activa modul de depanare în WordPress:
- Manual cu un pic de cod
- Cu un plugin
Dacă vă place să editați fișierele de bază, puteți activa manual modul de depanare cu câteva rânduri de cod. Această metodă este simplă și nu afectează viteza și performanța site-ului dvs. Pe de altă parte, puteți utiliza un plugin pentru a activa modul de depanare fără a fi nevoie să editați niciun fișier de bază. Această metodă este perfectă pentru începători, deoarece vă permite să aveți modul de depanare activ și să ruleze în câteva clicuri. Ambele metode sunt eficiente, așa că alege-o pe cea care se potrivește cel mai bine cerințelor și preferințelor tale.
În cele din urmă, dacă doriți să învățați să remediați unele dintre cele mai comune probleme WordPress, aruncați o privire la următoarele ghiduri:
- Autentificarea WordPress nu funcționează? Cum să o rezolvi
- Cum să remediați permalinkurile WordPress
- Remediați eroarea eșuată de actualizare WordPress
- Cum să rezolvați eroarea Link-ul pe care l-ați urmat a expirat în WordPress
Ați activat modul de depanare pe site-ul dvs.? Ce metoda ai folosit? Spune-ne în comentariile de mai jos!
