Tot ce trebuie să știți despre presetările grupului de opțiuni Divi 5
Publicat: 2025-03-21Presetări de grupuri de opțiuni în DIVI 5 Simplificați stilurile de gestionare, oferind o abordare de proiectare mai eficientă și mai scalabilă. Nu mai trebuie să aplicați aceleași stiluri la mai multe elemente. Cu presetări de grupuri de opțiuni, puteți crea și aplica presetări de grupuri de opțiuni - cum ar fi granițe, umbre și distanțare - pe mai multe elemente, amestecați -le și potriviți -le și faceți cu ușurință actualizări globale.
În această postare, ne vom scufunda mai adânc în modul în care presetările de grupuri de opțiuni schimbă modul în care proiectați în Divi 5, vom explora beneficiile acestei noi abordări și vă vom arăta cum să o utilizați. Dacă doriți să vă eficientizați fluxul de lucru și să construiți mai multe sisteme de proiectare mai întreținute, acesta este un schimbător de jocuri pe care nu veți dori să-l ratați.
Consultați următorul videoclip pentru a vedea noua caracteristică în acțiune.
- 1 Înțelegerea elementelor de bază ale presetărilor de grupuri de opțiuni
- 1.1 Presetări de grupuri de opțiuni explicate
- 1.2 și mai mult control global
- 1.3 Când ar trebui să creați presetări de grupuri de opțiuni?
- 1.4 Stiluri pentru care puteți utiliza presetări de grupuri de opțiuni pentru
- 2 Cum se implementează presetările de grupuri de opțiuni
- 2.1 Exemplu: Crearea unei presetări de frontieră
- 2.2 Aplicarea presetării de frontieră la alte elemente
- 2.3 Combinați presetările de grupuri de opțiuni cu presetări de elemente
- 2.4 Alocarea unui grup de opțiuni implicit ca implicit
- 2.5 Editarea globală a unei presetări
- 3 beneficii cheie ale utilizării presetărilor de grupuri de opțiuni
- 3.1 1. Flux de lucru mai rapid și mai eficient
- 3.2 2. Scalabilitate
- 3.3 3. Colaborare mai ușoară
- 3.4 4. Coerență pe elementele site -ului
- 3.5 5. Actualizări globale ușoare cu efort minim
- 4 Începeți cu Divi 5 astăzi
Înțelegerea elementelor de bază ale presetărilor de grupuri de opțiuni
Înainte de a ne scufunda în implementarea presetărilor de grupuri de opțiuni, să discutăm câteva elemente de bază pentru a vă ajuta să înțelegeți mai bine această nouă caracteristică avansată.
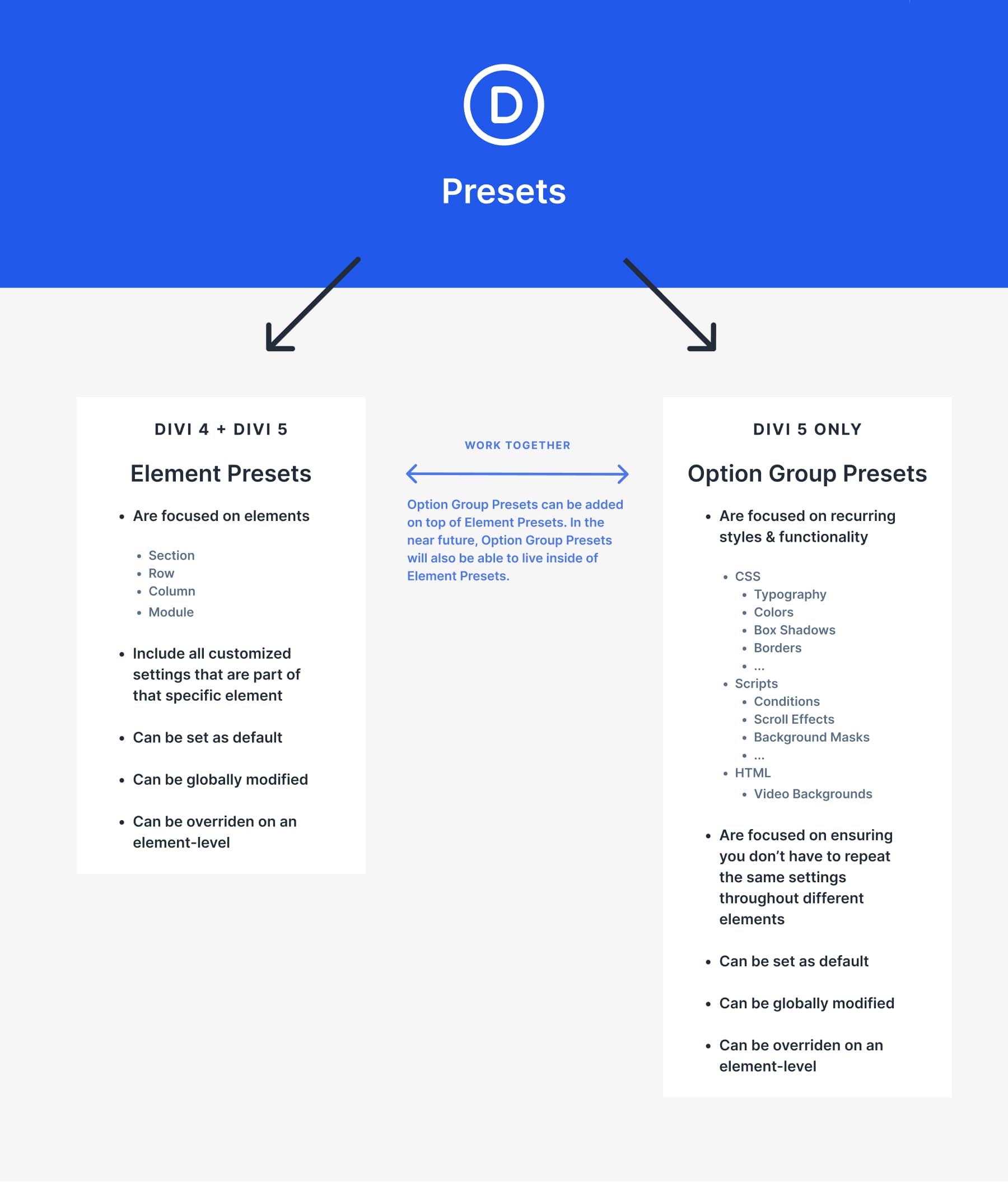
Presetări de grupuri de opțiuni explicate
Presetări de grupuri de opțiuni în DIVI 5 permit utilizatorilor să creeze stiluri de design reutilizabile care pot fi aplicate la mai multe elemente de pe un site web. Spre deosebire de presetările de elemente (care au fost în Divi de ceva vreme), aceste presetări funcționează pe toate elementele, permițând un stil constant pentru fundaluri, granițe, tipografie și multe altele.
Acestea pot fi stratificate, combinate și actualizate la nivel global, ceea ce face mai ușor menținerea unui sistem de proiectare coezivă, reducând în același timp lucrările de stil repetitive.
Chiar mai mult control global

Înainte de presetările grupului de opțiuni, elementele de coafură din DIVI au necesitat fie ajustări manuale, fie aplicarea unei presetări de elemente care controla toate setările de proiectare pentru un element specific (secțiune, rând, coloană, modul). În timp ce presetările de elemente sunt încă cruciale și ajută la menținerea consecvenței, ele se concentrează în principal pe întregul element în locul stilului în sine. Și acel stil poate fi aplicat la orice element. Nu mai trebuie să repetați stilul în fiecare element, deoarece îl puteți retrage dintr -o sursă specifică.
Cu presetările de grupuri de opțiuni, presetările de elemente devin și mai eficiente. Ele pot fi combinate pentru a produce cel mai eficient rezultat.
Când ar trebui să creați presetări de grupuri de opțiuni?
Există diferite modalități de a implementa presetări de grupuri de opțiuni, dar, în general, cu cât le creați mai repede, cu atât mai bine. Începerea devreme cu presetările de grupuri de opțiuni în construirea site -ului dvs. web vă ajută să economisiți timp la efectuarea modificărilor.
În curând, presetările de grupuri de opțiuni vor putea să trăiască și în interiorul presetării elementelor, așa că se va simți firesc să le creezi înainte de a -ți construi presetările de elemente. Acum, să spunem că construiți un nou site web de la zero; Modul în care veți putea aborda această construcție este următoarea:
- Proiectați -vă prima pagină
- Transformați stilurile în presetări de grupuri de opțiuni
- Includeți presetări de grupuri de opțiuni în presetările elementelor dvs.
Acest proces nu este liniar și, cel mai probabil, te vei descoperi înainte și înapoi între presetările de grupuri de opțiuni și presetările de elemente până când nu ești mulțumit de prima pagină.
Stiluri pentru care puteți utiliza presetări de grupuri de opțiuni pentru
Orice stil cu pictograma presetată a grupului de opțiuni din colțul din dreapta sus poate fi transformat într -unul.
Presetările de grupuri de opțiuni pot fi create și aplicate la diverse setări de design, inclusiv tipografie, culori, fundaluri, granițe, distanțare, umbre, efecte, dimensionare, aspect, poziționare și animații. Aceste presetări permit proiectanților să creeze un sistem de proiectare structurat și reutilizabil, fără a necesita ajustări manuale repetate.
Unul dintre lucrurile grozave despre presetările grupului de opțiuni ale Divi, care îl diferențiază puternic de concurenți, este că nu este concentrat doar pe CSS. De asemenea, include efecte construite folosind scripturi. Puteți observa acest lucru în caracteristicile mai interactive pe care Divi le oferă, cum ar fi opțiuni de condiție, videoclipuri de fundal HTML, efecte de defilare și multe altele.
Orice instanță de proiectare pe care o veți utiliza de mai multe ori merită transformată într -o presetare. Acest lucru va facilita actualizarea designului dvs.
Cum se implementează presetările de grupuri de opțiuni
Acum că am vorbit despre elementele de bază, să ne concentrăm pe implementarea presetărilor de grupuri de opțiuni. Pentru a menține totul cât mai simplu și simplu posibil, ne vom concentra pe crearea unei presetări simple de frontieră . Modul în care ați aborda crearea oricărei alte presetări este același cu acest caz de utilizare.
Exemplu: Crearea unei presetări de frontieră
Crearea unei presetări de grupuri de opțiuni este foarte simplă; Să parcurgem procesul de creare a unei presetări de frontieră pas cu pas. Folosim aspectul paginii de pornire care vine cu pachetul de aspect al portofoliului de proiectare, dar nu ezitați să folosiți orice alt aspect la alegere.
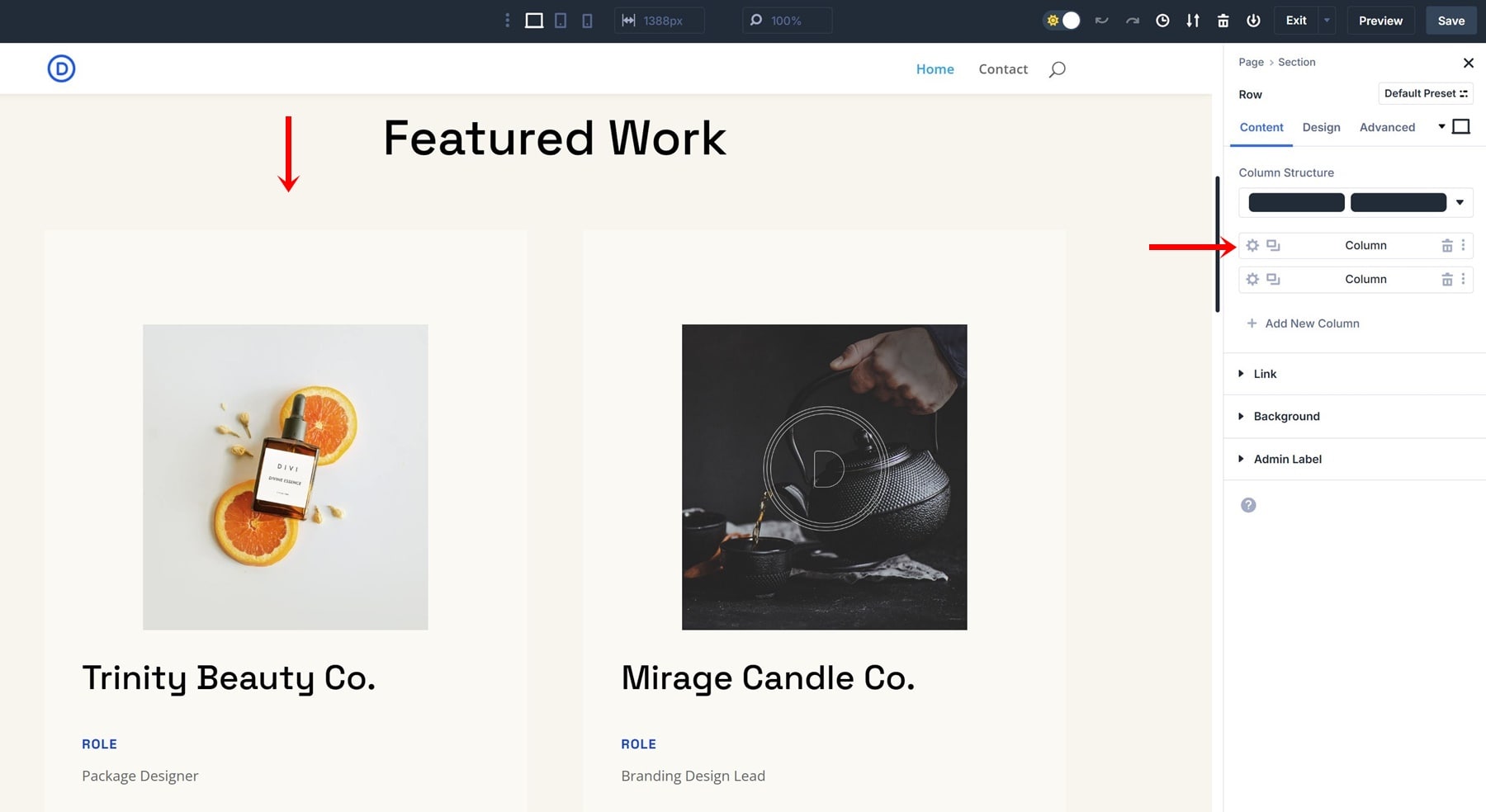
Pasul 1: Deschideți setările unui element (Setări coloană)
În Divi Builder, selectați orice modul pe care doriți să îl stilați (de exemplu, o coloană).

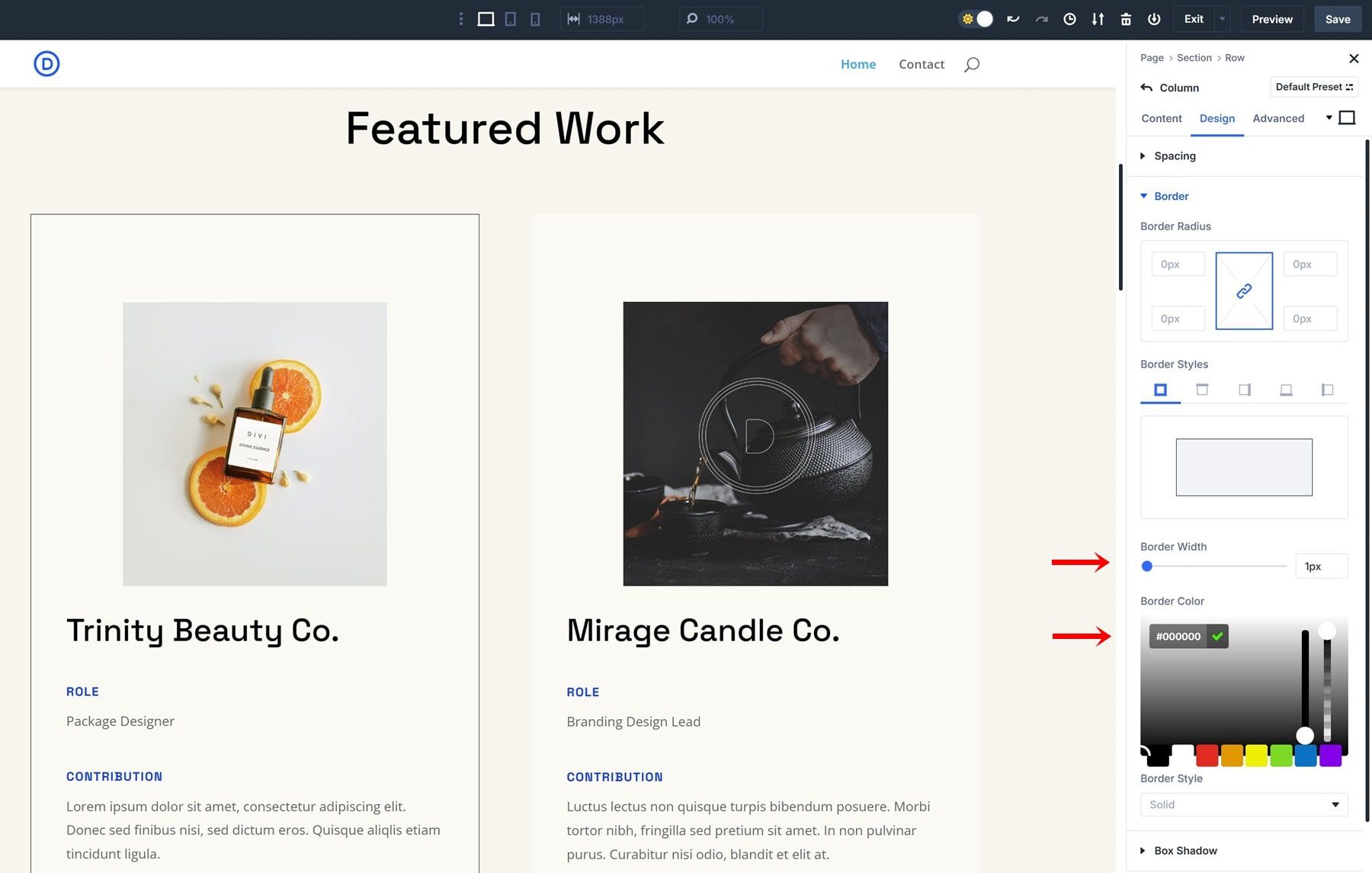
Pasul 2: Navigați la fila Design
În setările modulului, faceți clic pe fila Design. Derulați în jos și găsiți secțiunea de frontieră.

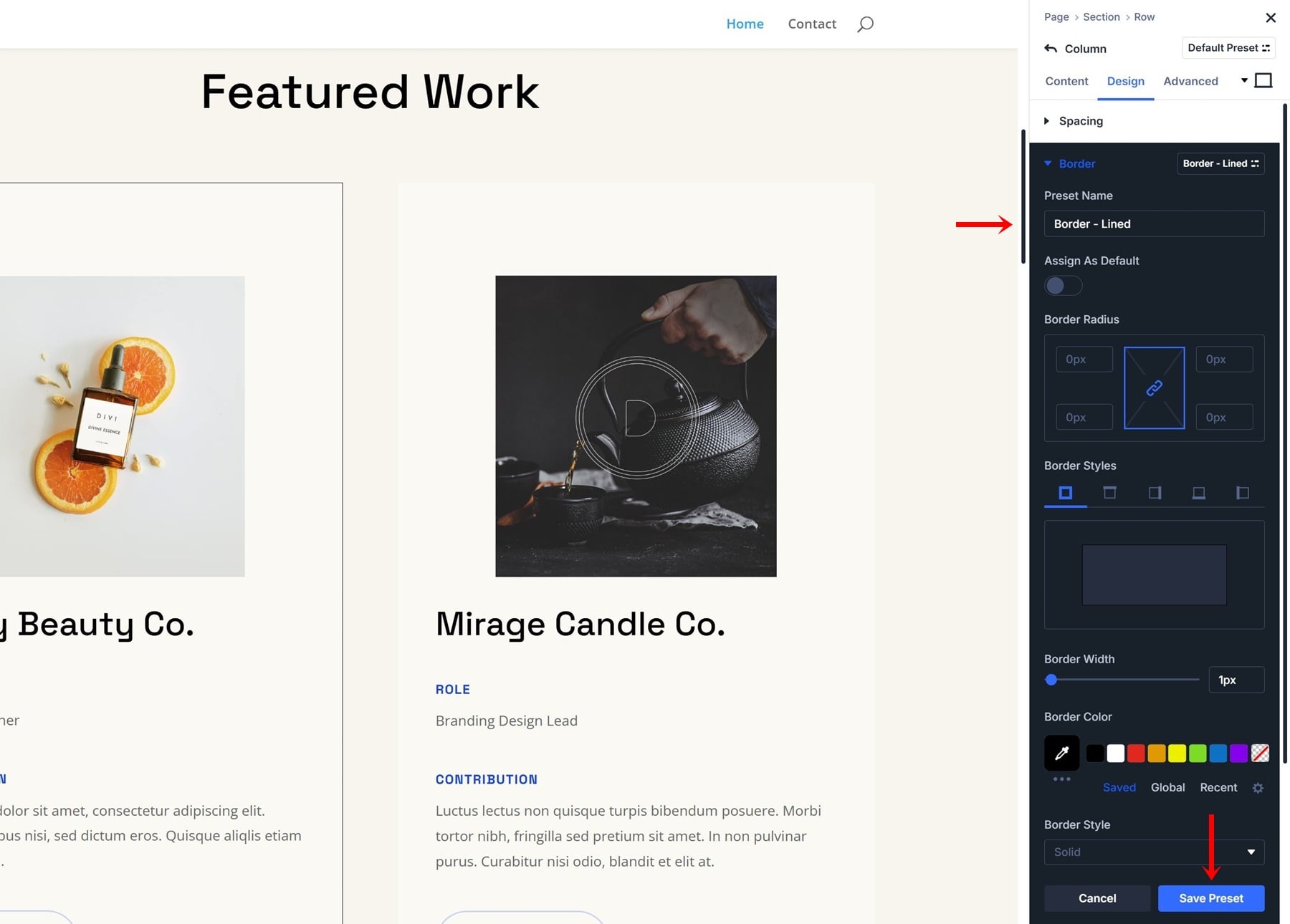
Pasul 3: Adăugați o bordură
Alegeți un stil de frontieră din opțiunile disponibile. Pentru a menține lucrurile simple, singurul lucru pe care îl vom face este să adăugăm o bordură de 1px în negru.

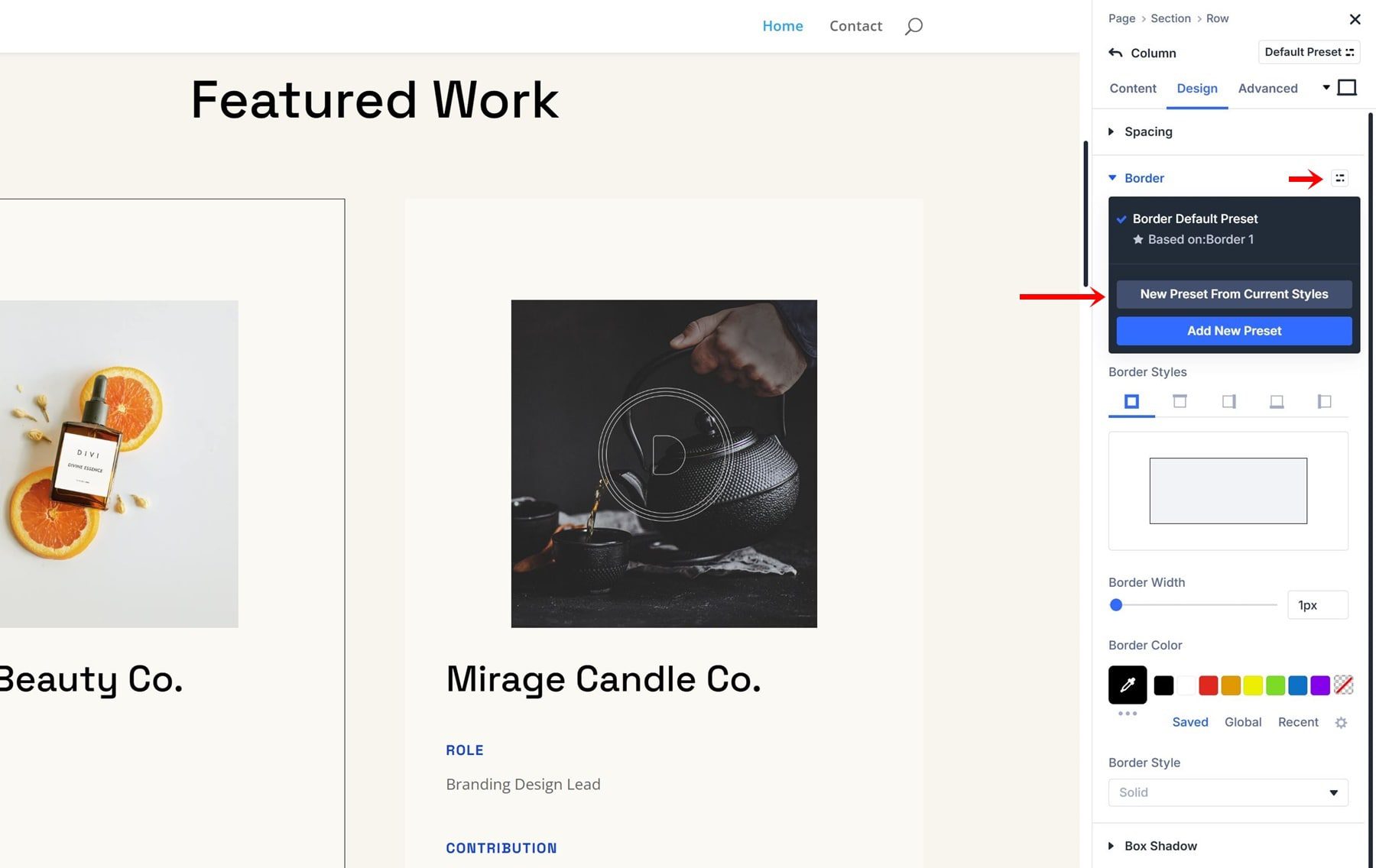
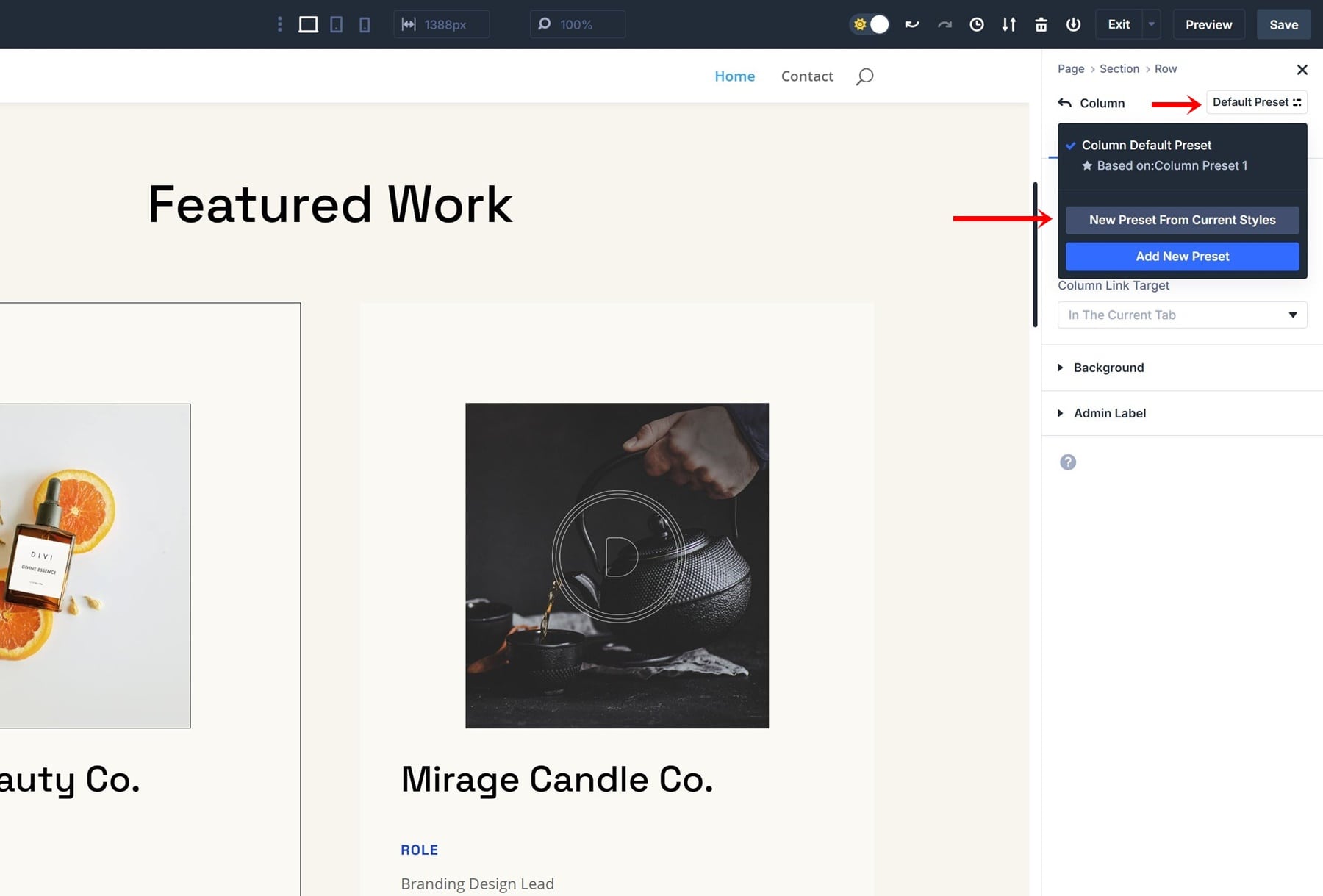
Pasul 4: Salvați ca presetare a grupului de opțiuni
Faceți clic pe pictograma din colțul din dreapta sus al setărilor de frontieră pentru a crea o nouă presetare. Dă -ți presetați un nume descriptiv (de exemplu, frontieră - căptușită). Faceți clic pe Salvați presetarea pentru a -l finaliza.


Aplicarea presetării de frontieră la alte elemente
Acum că ați creat o presetare a grupului de opțiuni, este timpul să îl aplicați la alte elemente. Indiferent dacă proiectați secțiuni, rânduri, coloane sau module, presetările vă permit să obțineți un design uniform cu efort minim. Urmați acești pași pentru a aplica presetarea de frontieră salvată:

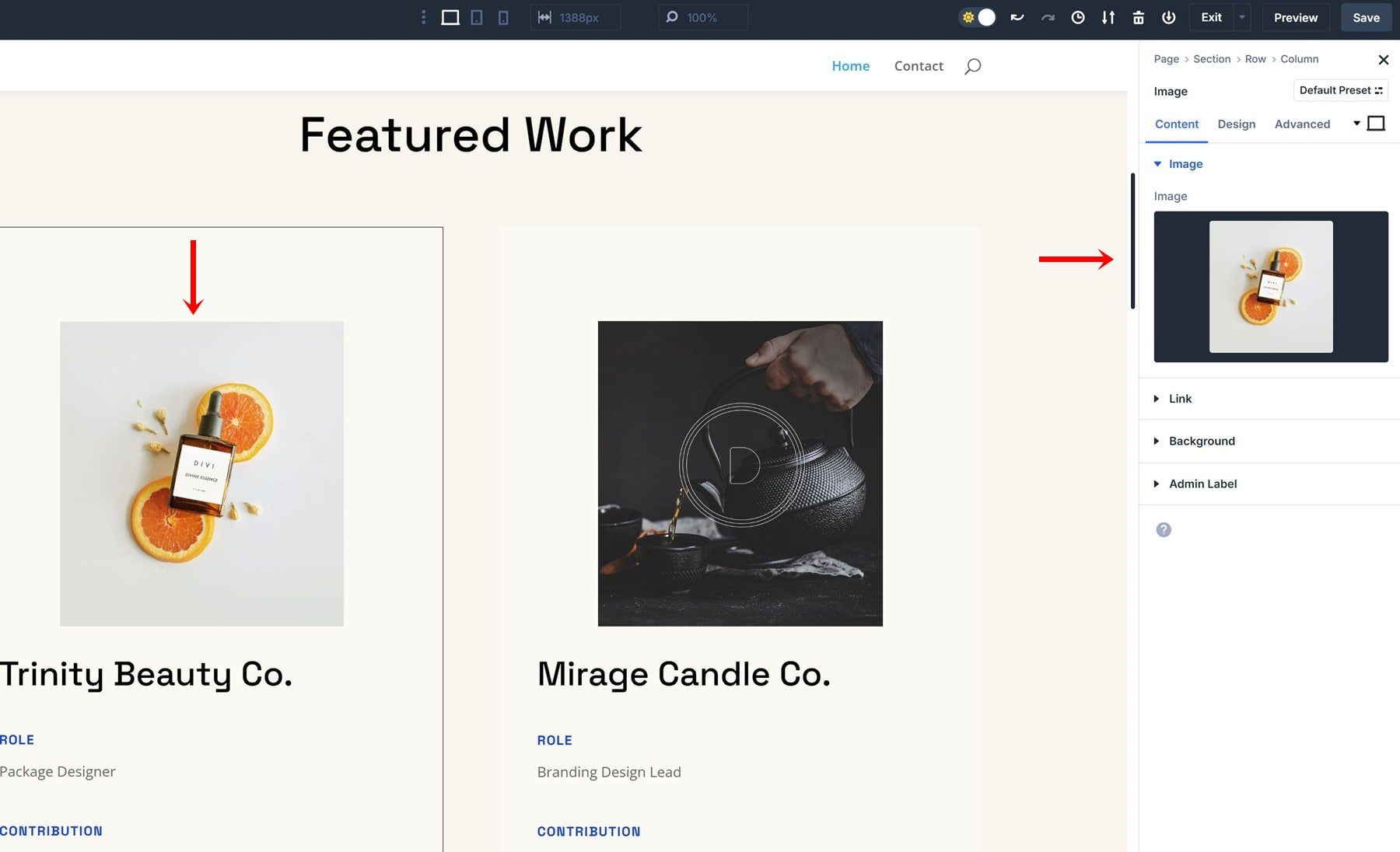
Pasul 1: Selectați orice alt element
Deschideți orice alt modul pe care doriți să îl stilați (de exemplu, un modul de imagine). În fila Design, navigați la setările de frontieră.

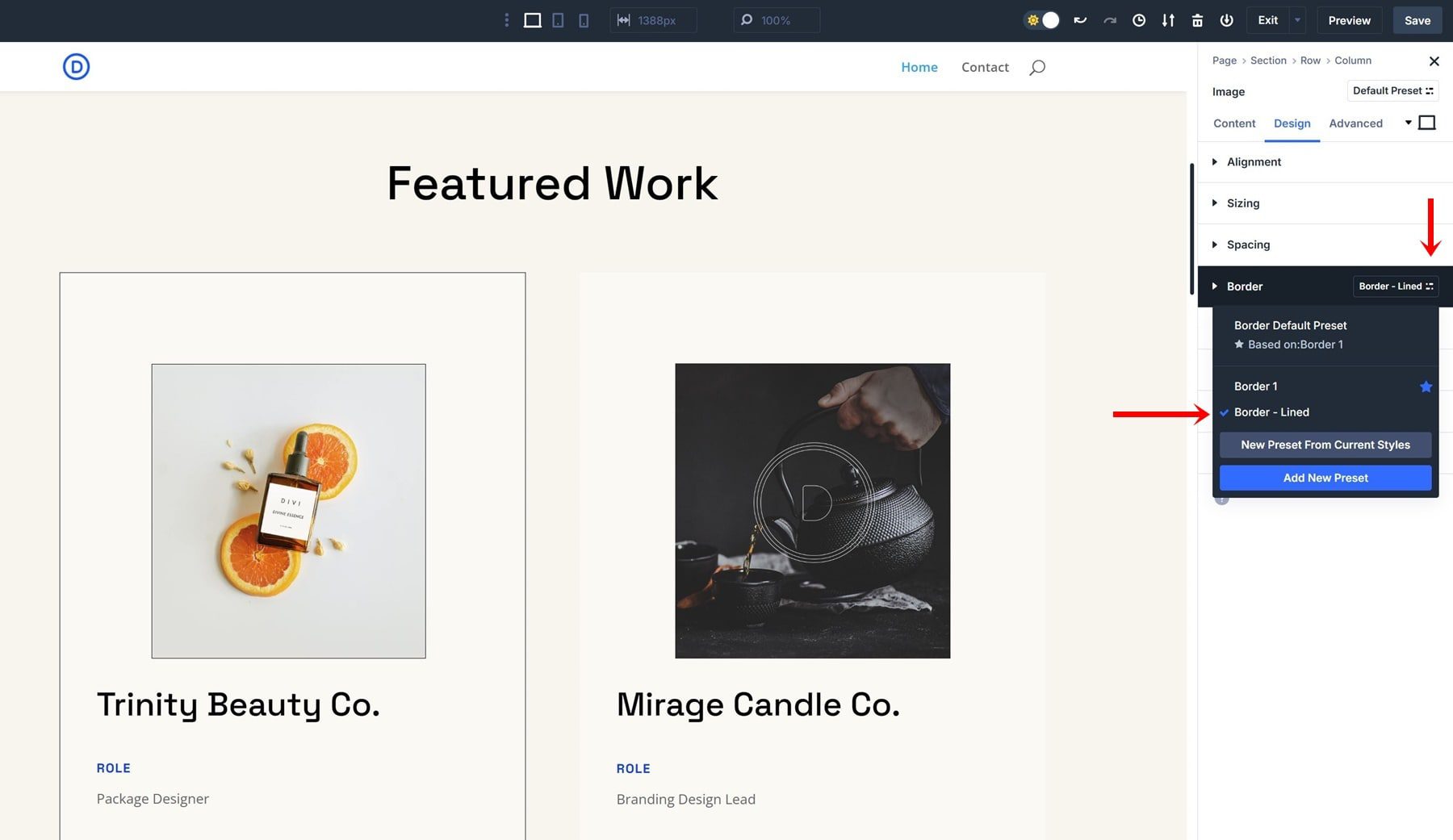
Pasul 2: Aplicați presetarea de frontieră
Localizați pictograma presetată a grupului de opțiuni și selectați presetarea pe care ați creat -o în partea anterioară a acestei postări.

Combinați presetările de grupuri de opțiuni cu presetările de elemente
În anumite cazuri, poate doriți să aplicați anumite setări numai la nivel de element. Să spunem că aveți 2 coloane unul lângă altul și doriți ca acestea să împărtășească toate aceleași setări, dar nu aceeași bordură. În acest caz, puteți utiliza o presetare de coloană partajată pentru ambele coloane, dar aplicați o presetare diferită de frontieră pentru fiecare.
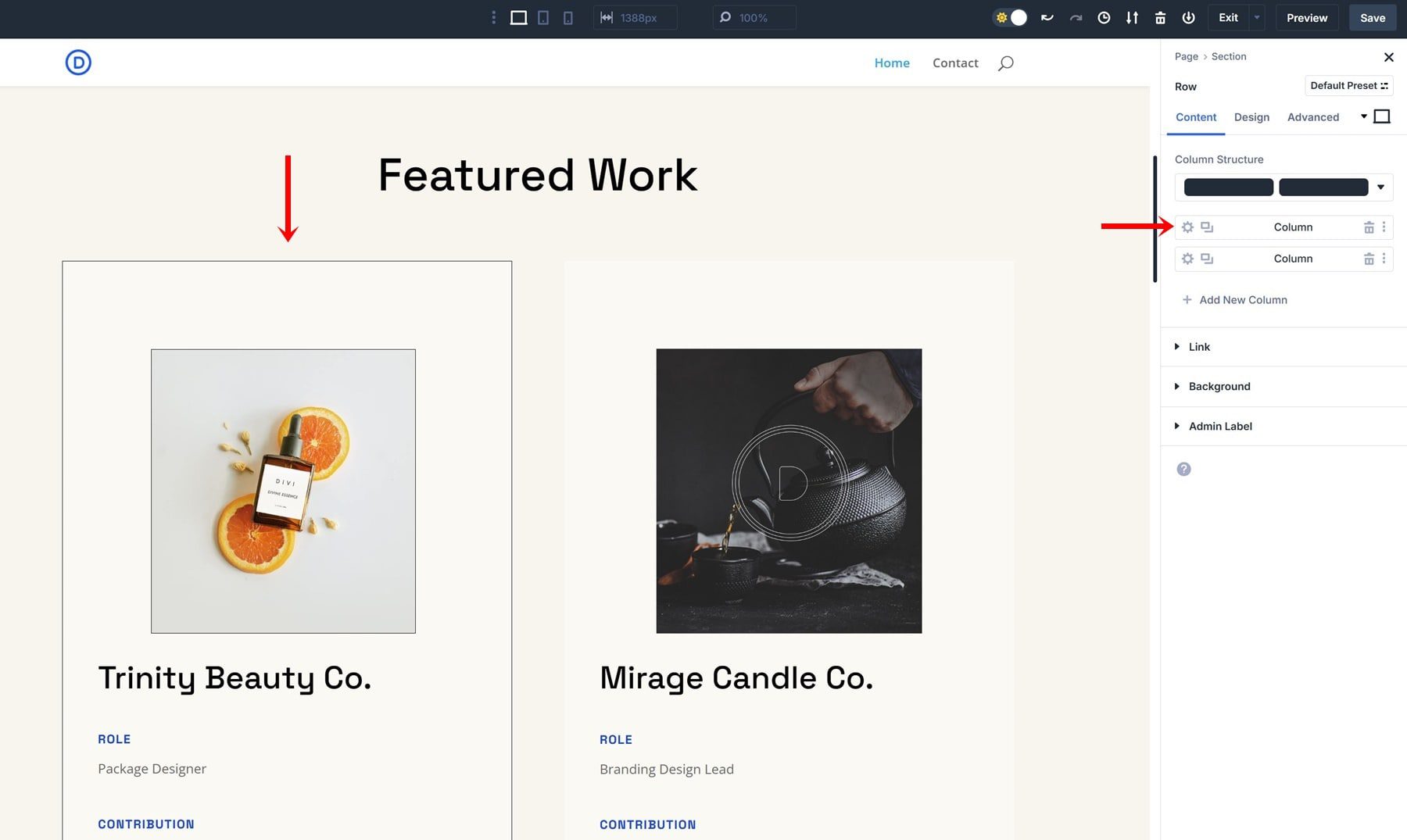
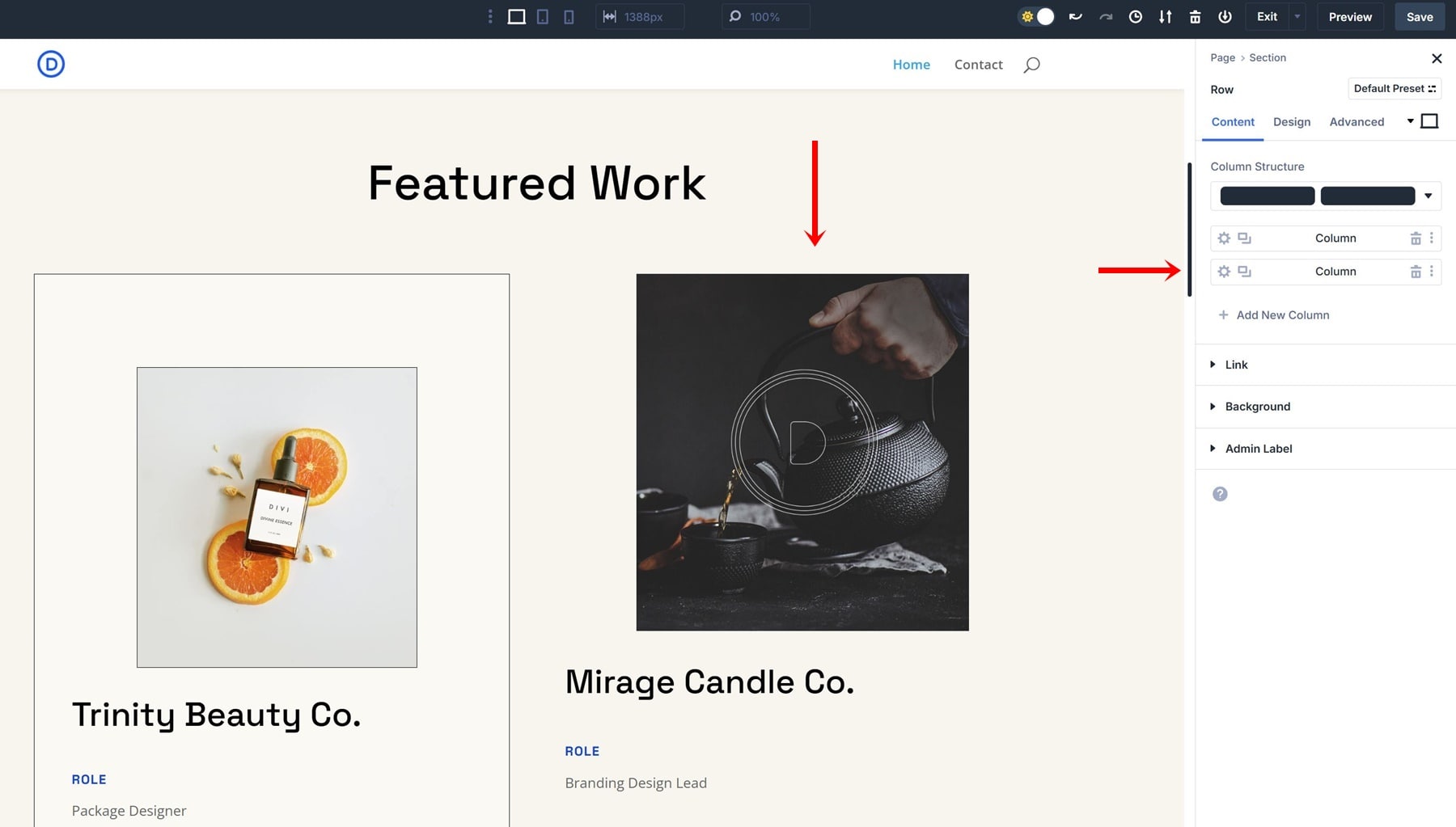
Pasul 1: Creați o nouă presetare a coloanelor
Deschideți prima coloană și creați o nouă presetare din stilurile actuale din colțul din dreapta sus. Dă -i un nume descriptiv și salvează setările.


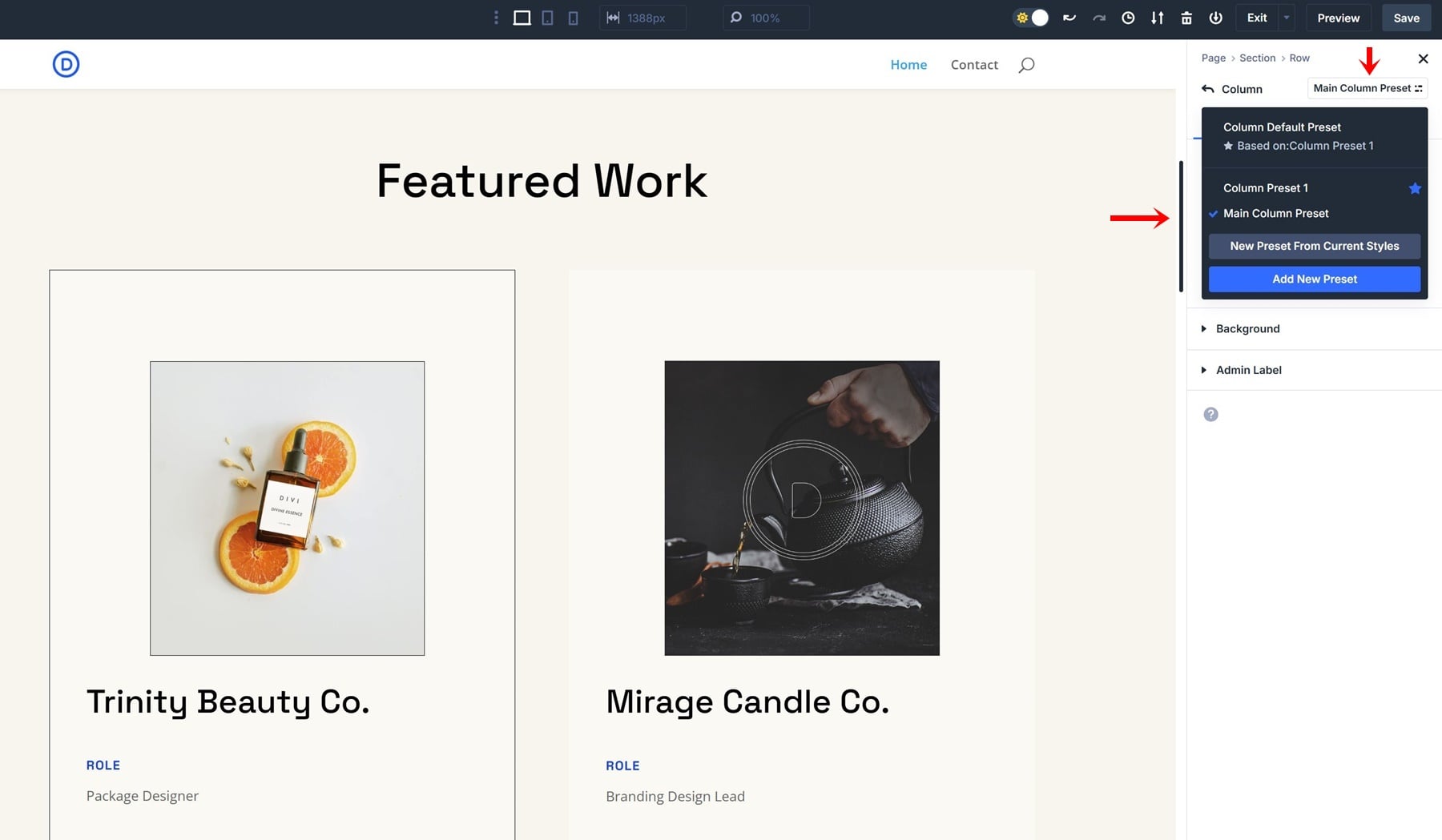
Pasul 2: Activați presetarea de frontieră alături de presetarea coloanei
Acum, navigați la a doua coloană a rândului dvs. M-am asigurat că coloana 2 nu are setări imperative la nivel de element. După ce sunteți acolo, activați presetarea pe care ați făcut -o în pasul anterior.


În acest moment, ambele coloane împărtășesc același element presetat, dar numai prima coloană conține o presetare suplimentară de frontieră (pe care intenționați să o utilizați și pe alte elemente în viitor).
Alocarea unui grup de opțiuni implicit ca implicit
O altă opțiune excelentă cu presetări de grupuri de opțiuni este capacitatea de a o face implicit. Asta înseamnă imediat ce adăugați un element care include acea capacitate de stil particulară, stilul implicit pe care l -ați ales va aplica. Acest lucru este deosebit de util pentru tipografie, culori și butoane.
Să luăm butoane, de exemplu. Stilurile de butoane fac parte din mai multe module, inclusiv modulul formularului de contact, modulul CTA, modulul de e -mail optin și multe altele. Dacă doriți ca un anumit stil să se aplice automat la toate aceste butoane, acest lucru este posibil cu presetările grupului de opțiuni. Să vedem cum.
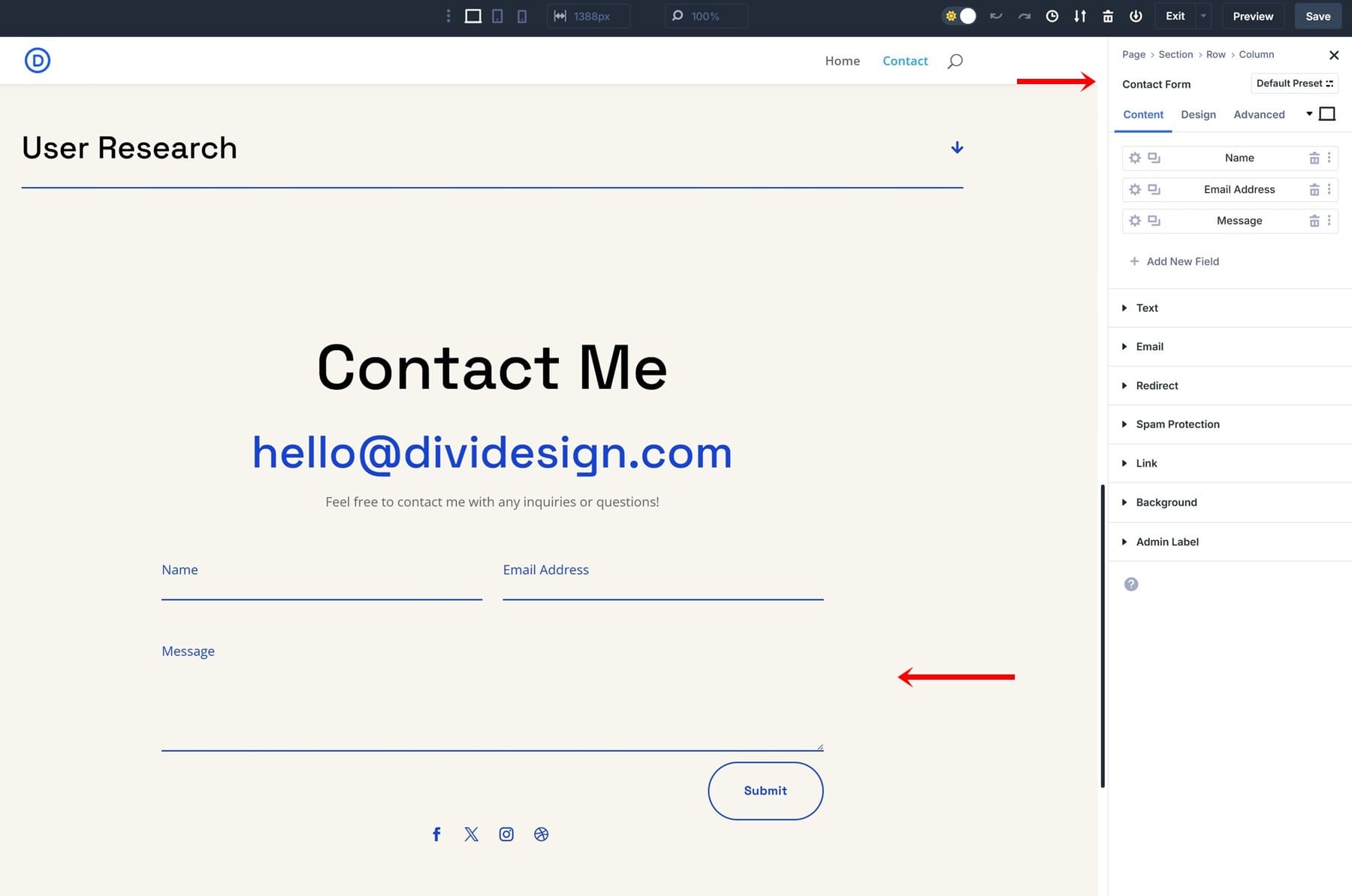
Pasul 1: Deschideți modulul de formular de contact din pagina dvs. de contact
Pentru acest exemplu particular, vom folosi pagina de contact inclusă în pachetul de aspect al portofoliului de proiectare. După ce creați o nouă pagină, încărcați acest aspect (sau orice alt aspect de contact). Apoi, deschideți setările modulului de formular de contact pe care îl veți găsi în interiorul aspectului respectiv.

Pasul 2: Creați presetarea grupului de opțiuni din stil static
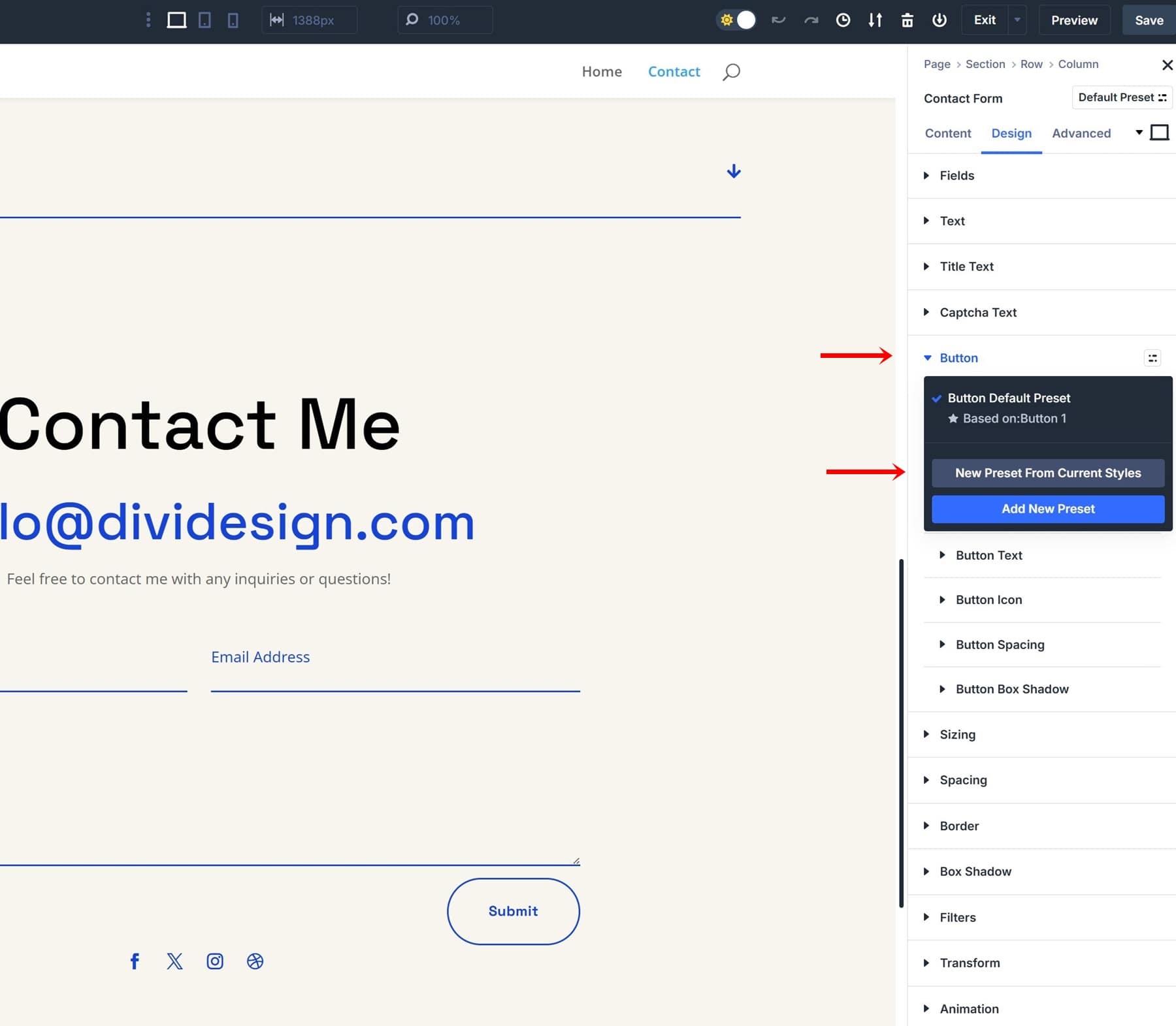
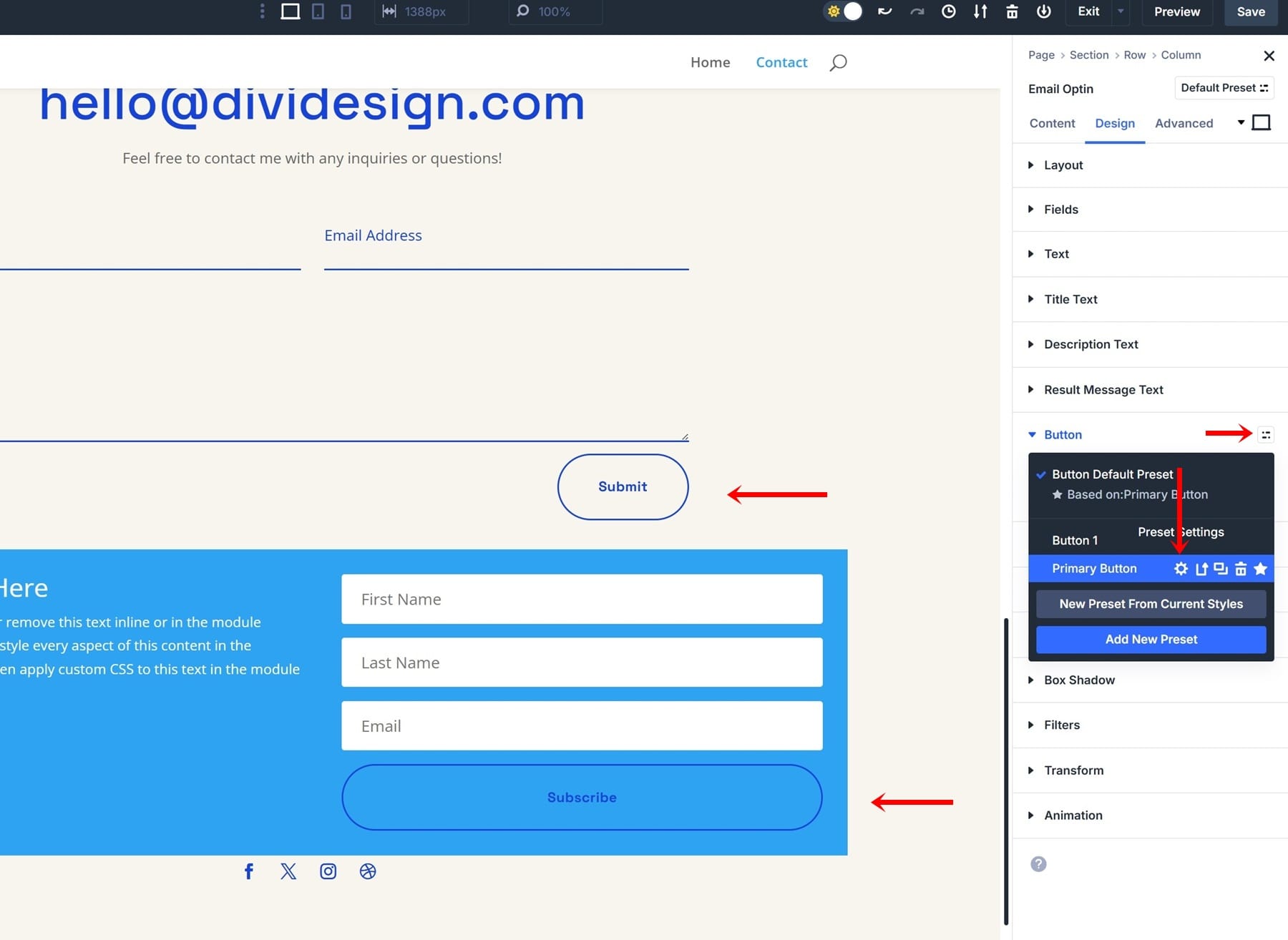
Crearea unei presetări de grupuri de opțiuni este ușoară. Aveți două opțiuni; Puteți crea unul de la zero sau puteți transforma un stil static existent într -o presetare a grupului de opțiuni. Deoarece avem un buton proiectat în modulul nostru de formular de contact, nu trebuie să -l modelez din nou și, în schimb, putem reutiliza aceste setări pentru presetarea grupului nostru de opțiuni. Navigați la fila Design și deschideți setările butonului.
Odată ce ați urcat colțul din dreapta sus al acestui grup de setări, veți vedea că apare o pictogramă. Faceți clic pe această pictogramă.

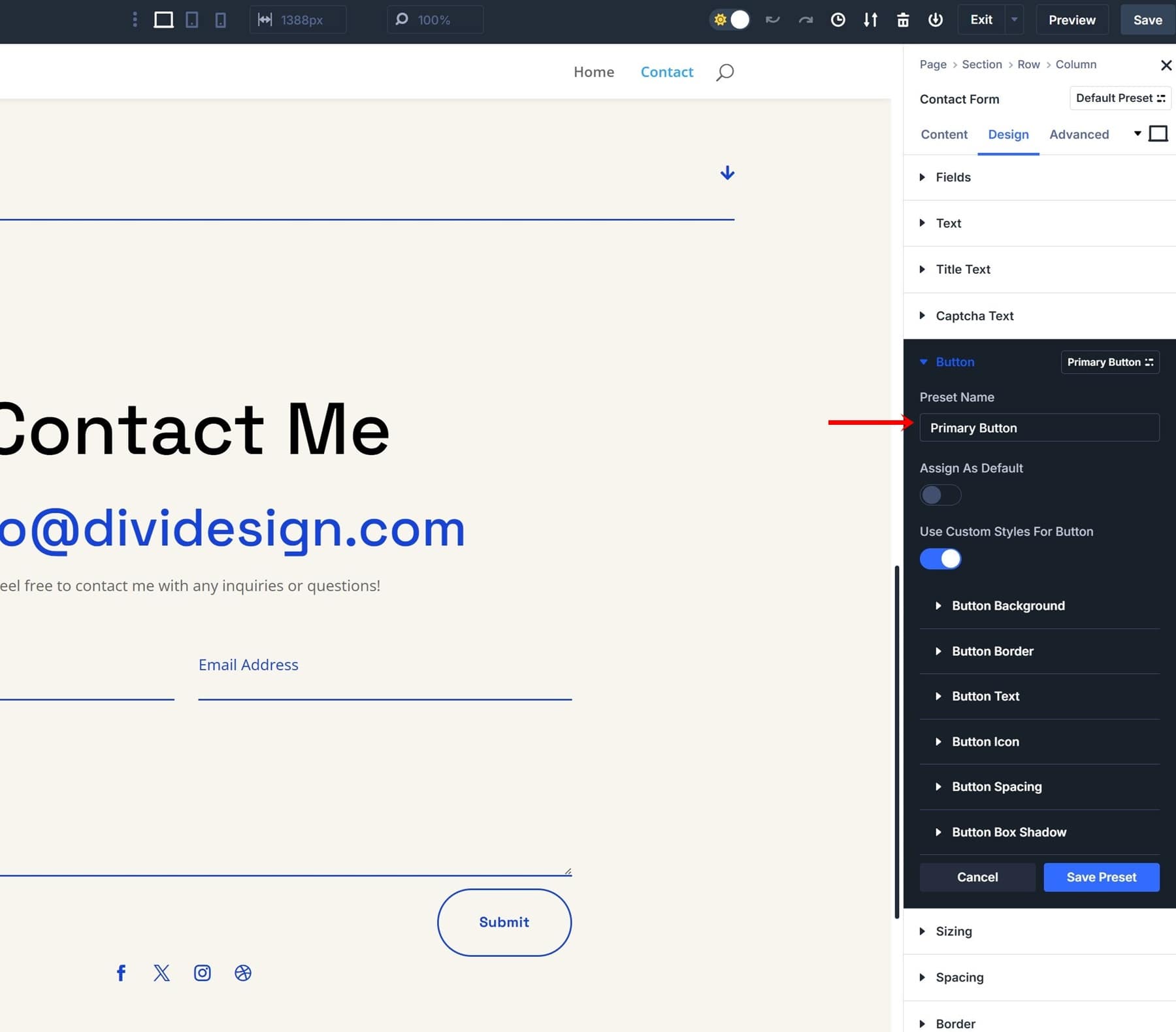
Continuați selectarea „Presetare nouă din stilurile curente” și oferind butonului dvs. un nume descriptiv, cum ar fi „Butonul primar”.

Pasul 3: Alocați stilul butonului ca implicit
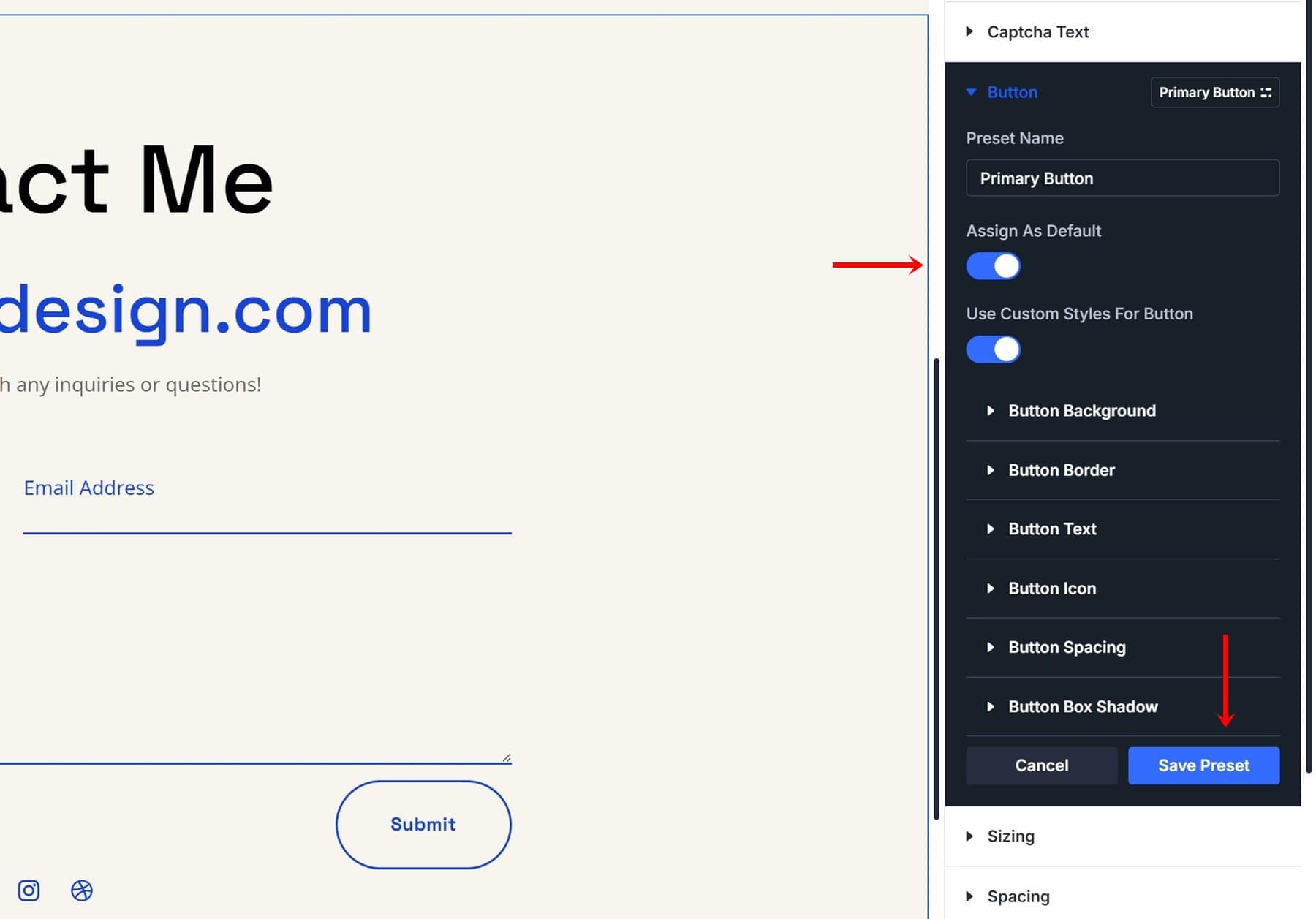
Pentru a face acest stil de buton implicit pentru toate butoanele de pe site -ul dvs. web, comutați opțiunea „Alocați ca implicit” și salvați setările prestabilite.

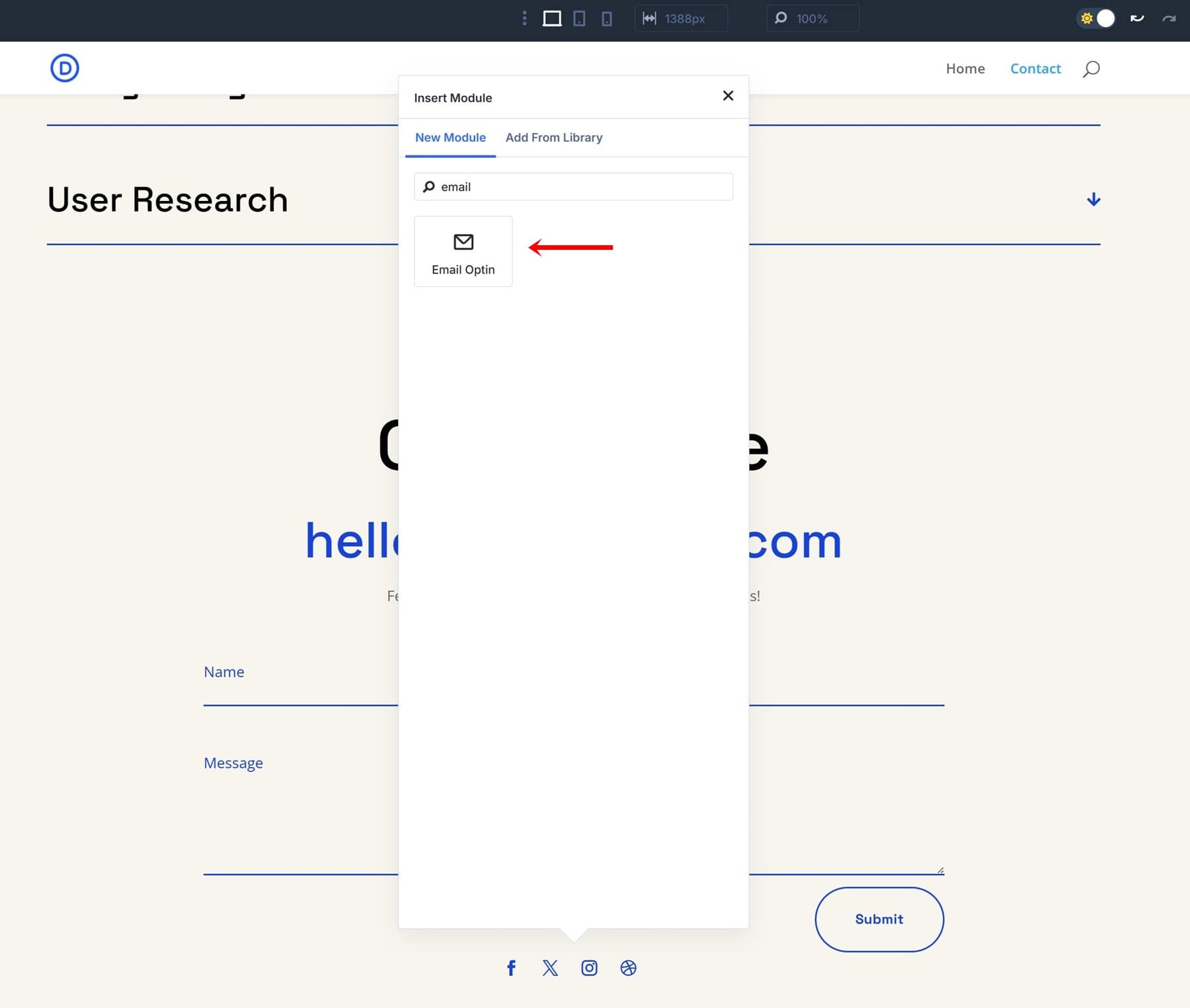
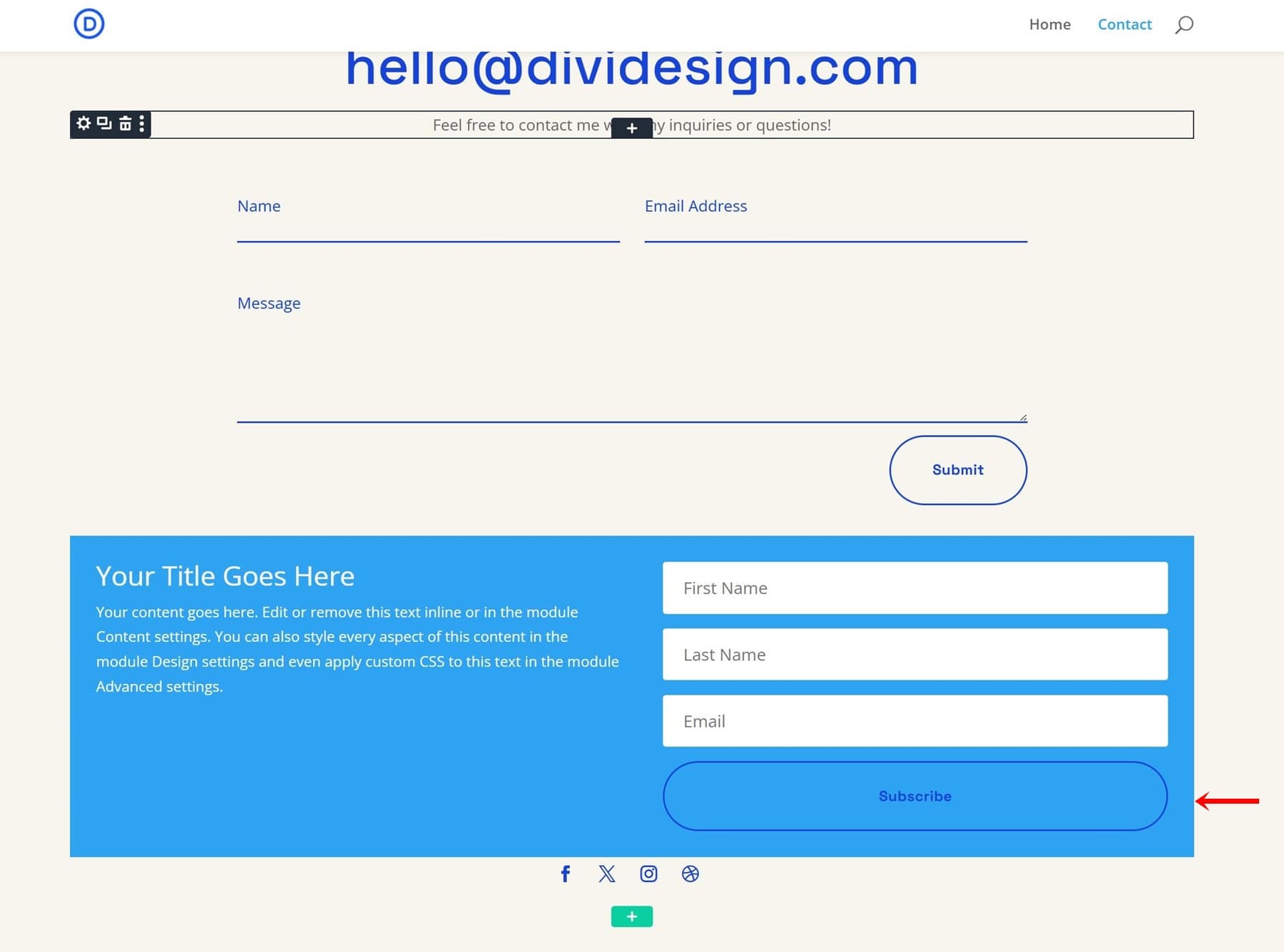
Pasul 4: Adăugați un nou modul de e -mail ne -e -mail pentru a vedea rezultatele
De îndată ce adăugați orice modul cu setări buton, se va aplica noua implicită. Acest lucru nu se limitează doar la modulele de formular de contact, unde am creat presetarea inițială a grupului de opțiuni, dar se extinde la toate elementele cu setările butonului. Unul dintre modulele care include setările butonului este modulul Call to Action.
Pentru a vedea noua dvs. prestație în acțiune, adăugați un modul de e-mail nou-ne-e-mail nestăpânit chiar sub modulul formularului de contact.

Veți vedea că butonul din acest modul nou adăugat conține noul stil implicit pe care l -am aplicat în partea anterioară a acestui tutorial.

Editarea globală a unei presetări
Să continuăm cu exemplul nostru de presetare a butonului. Întrucât aceasta este implicită pentru toate butoanele de pe întregul nostru site web, actualizarea stilului de pe acest buton ne poate ajuta să economisim o perioadă enormă de timp. Trebuie să o edităm o singură dată, iar modificările se vor aplica pe întregul nostru site.
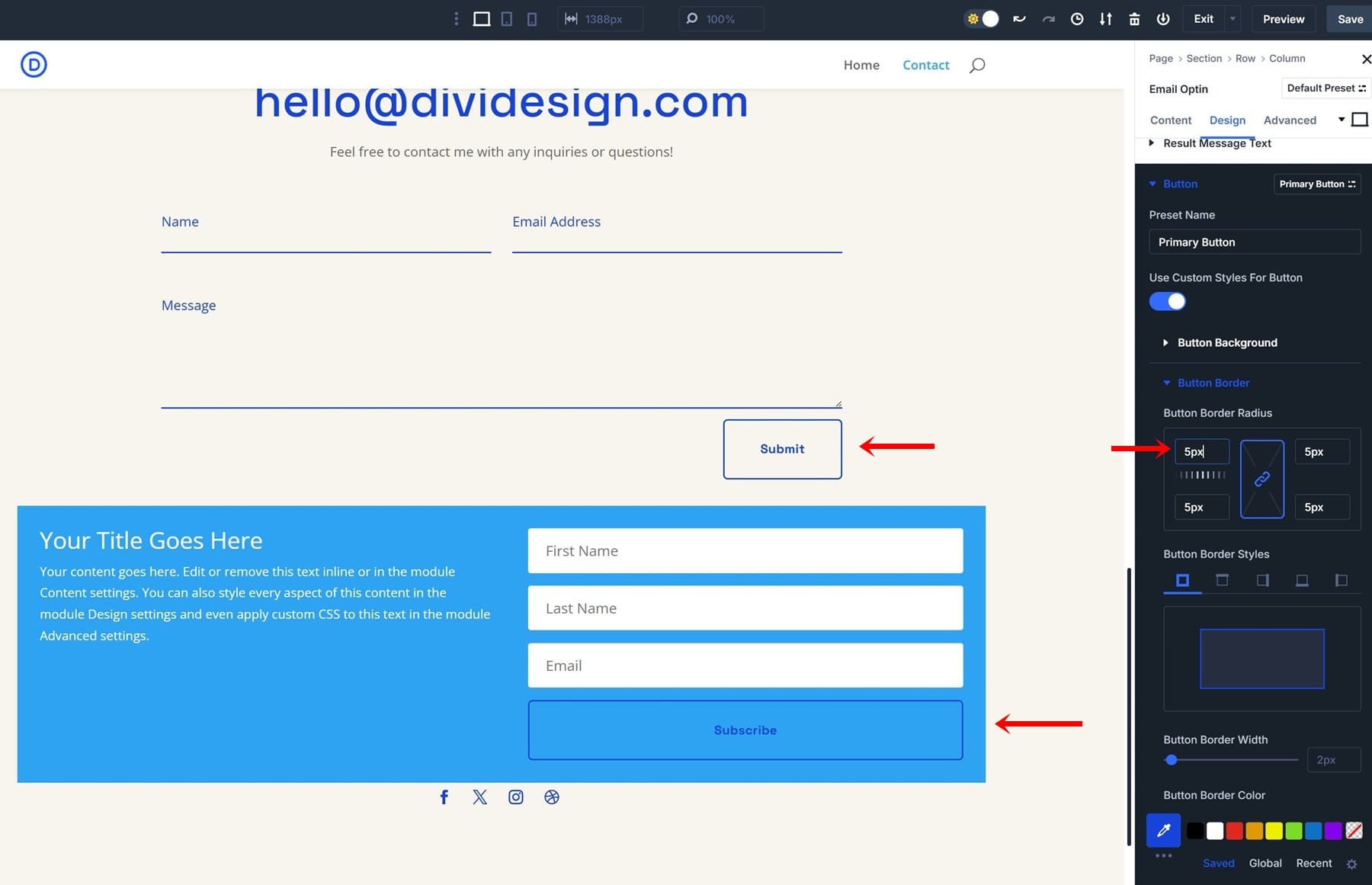
Pentru a edita o presetare existentă, localizați -o în unul dintre modulele dvs.

Plimbați butonul presetat și faceți clic pe pictograma Gear. Acest lucru va deschide un ecran unde pot avea loc toate modificările. Să schimbăm raza de frontieră la 5px, de exemplu. Puteți observa cum intră imediat în vigoare în toate cazurile în care a fost utilizat acest buton presetat.

Asigurați -vă întotdeauna să faceți clic pe „Salvați presetarea” și vă va oferi un avertisment menționând că va efectua toate cazurile în care ați folosit această presetare.
Beneficiile cheie ale utilizării presetărilor de grupuri de opțiuni
După ce începeți să utilizați presetări de grupuri de opțiuni, este greu de imaginat cum nu le -ați folosit niciodată în trecut. Să discutăm de ce ar trebui să explorați Divi 5 cu noile presetări ale grupului de opțiuni astăzi.
1.. Flux de lucru de proiectare mai rapid și mai eficient
Cu presetări de grupuri de opțiuni, nu mai trebuie să repetați modificările de proiectare manual pe diferite elemente. Odată ce creați o presetare, acesta poate fi aplicat în mod universal. Dacă este necesară o actualizare de proiectare, modificarea presetării actualizează automat toate elementele care îl folosesc, economisind timp și efort.
2. Scalabilitate
Pe măsură ce site -urile web cresc, menținerea designului consistent poate deveni o provocare. Presetările de grupuri de opțiuni vă permit să vă extindeți proiectele în mod eficient, asigurându -vă că toate elementele urmează un stil unificat. Indiferent dacă gestionați un site web pentru întreprinderi mici sau un proiect mare de întreprindere, presetările ajută la menținerea unui sistem de proiectare curat și structurat.
3. Colaborare mai ușoară
Presetările de grupuri de opțiuni fac colaborarea mai ușoară între proiectanții care lucrează la același proiect. În loc să actualizeze manual mai multe elemente, membrii echipei pot utiliza presetări pentru a aplica rapid stiluri standardizate. În plus, clienții care solicită modificări vor beneficia de un proces mai eficient, deoarece modificările pot fi făcute la nivel presetat, fără a fi nevoie să modifice individual elementele individuale.
4. Coerență pe elementele site -ului
Coerența proiectării este crucială pentru un site web profesionist. Folosind presetări de grupuri de opțiuni, vă puteți asigura că fiecare buton, rubrică și fundal respectă aceleași reguli de proiectare. Acest lucru elimină inconsecvența și ajută la menținerea identității de marcă pe toate paginile.
5. Actualizări globale ușoare cu efort minim
În loc să actualizați manual stilurile pentru fiecare element, presetările de grupuri de opțiuni vă permit să faceți schimbări globale fără efort. O singură ajustare la o presetare actualizează instantaneu toate elementele care îl folosesc, reducând timpul petrecut în revizii și asigurând uniformitatea pe întregul site web.
Începeți cu Divi 5 astăzi
Presetările de grupuri de opțiuni sunt un plus puternic la Divi 5, oferind o modalitate flexibilă și eficientă de a gestiona designul site -ului dvs. web. Utilizând aceste presetări, vă puteți eficientiza fluxul de lucru, puteți menține consecvența proiectării și puteți face fără efort actualizări globale. Începeți să utilizați astăzi presetări de grupuri de opțiuni și experimentați un nou nivel de control și eficiență în proiectele dvs. de proiectare web.
