Tot ce trebuie să știți variabile de proiectare în Divi 5
Publicat: 2025-04-15Variabilele de design este cea mai nouă lansare a caracteristicilor din cea mai recentă Alpha Divi 5. Acestea aduc o abordare eficientă a designului web în ecosistemul Divi. Mult mai mult decât un simplu instrument de economisire a timpului, acestea vă permit să definiți elemente de design reutilizabile, cum ar fi culori, fonturi și dimensiuni, care se actualizează instantaneu pe site-ul dvs. web. Variabilele de proiectare sunt deosebit de puternice pentru echipe și pentru munca clientului, centralizează controlul proiectării și simplifică schimbările la nivel de site fără cunoștințe tehnice.
În această postare, vom oferi toate informațiile de care aveți nevoie pentru a înțelege variabilele de proiectare, modul în care funcționează și cum să le aplicați în Divi 5. Fie că modificați o singură pagină sau gestionați un site web cu mai multe pagini, variabilele de proiectare pot eficientiza procesul de proiectare și vă poate ajuta să obțineți un design coerent rapid.
Divi 5 este gata să fie utilizat pe site -uri web noi, dar nu recomandăm să convertiți site -urile web existente în Divi 5 încă.
- 1 Care sunt variabilele de design în Divi 5?
- 2 Cum funcționează variabilele de proiectare?
- 2.1 1. Variabile de culoare
- 2.2 2. Variabile de font
- 2.3 3.. Variabile de număr
- 2.4 4. Variabile de imagine
- 2.5 5. Variabile de text
- 2.6 6. Variabile de legătură
- 3 Beneficiile utilizării variabilelor de proiectare
- 4 Exemple practice folosind variabile de proiectare în Divi 5
- 4.1 Exemplul 1: Tipografia receptivă
- 4.2 Exemplul 2: granițe consistente
- 4.3 Exemplul 3: Coerență de branding
- 4.4 Exemplul 4: Actualizări de conținut
- 5 Noțiuni introductive cu variabile de design
- 5.1 Aplicarea variabilelor de proiectare în Divi 5
- 5.2 Crearea de variabile pentru tipografie receptivă
- 6 Deblocați potențialul de proiectare cu variabile de design
Care sunt variabilele de design în Divi 5?
După cum am menționat pe scurt, variabilele de design vă permite să definiți elemente de design reutilizabile, personalizabile, care pot fi aplicate pe întregul site web cu câteva clicuri. Cu o singură modificare către o variabilă, fiecare instanță în care este utilizată actualizări instantaneu, salvându -vă de editări manuale obositoare.
Puteți integra variabilele de design cu unitățile CSS recent încorporate ale Divi, cum ar fi Clamp (), Calc () și altele. Aceste unități CSS vă permit să creați modele dinamice, receptive, care se adaptează la diferite dispozitive și dimensiuni ale ecranului. Variabilele de proiectare vă ajută să gestionați aceste valori recurente într -un singur loc și să le actualizați la nivel global atunci când este nevoie.

Dacă sunteți familiarizat cu Divi, puteți recunoaște ecourile sistemului de culori globale. Variabilele de proiectare iau și îmbunătățesc acest concept, extinzând dincolo de stabilirea culorilor globale pentru a cuprinde fonturi, numere, imagini și text. Cu variabile de design, puteți combina puterea unităților CSS pentru a seta dimensiuni dinamice de fonturi cu clemă () sau pentru a utiliza Calc () pentru a-și face o distanță fină.
Variabilele de proiectare sunt cu adevărat utile în sistemul de proiectare bazat pe presetare Divi 5. Acestea oferă un cadru simplificat pentru aplicarea stilurilor consistente pe elemente precum butoane, secțiuni sau anteturi. Variabilele acționează ca blocuri de construcție în cadrul acestui sistem, permițându -vă să vă gestionați în mod convenabil alegerile de proiectare. Indiferent dacă setați culori pentru consistența mărcii sau o variabilă de număr care ajustează tipografia din zbor, variabilele vă vor permite să construiți site -uri coezive și adaptabile.
Cum funcționează variabilele de proiectare?
Variabilele de proiectare în DIVI sunt utile pentru diverse aspecte ale site -ului dvs. web, inclusiv valori ale numărului, culori, text, link -uri, imagini și multe altele. Fiecare este conceput pentru a controla un aspect diferit al site -ului dvs. web. Marele lucru despre variabilele de design este că sunt globale, ceea ce înseamnă că veți avea o zonă mai centralizată pentru a gestiona și actualiza toate variabilele recurente pe site -ul dvs. web.

Să parcurgem tipurile de variabile de design pe care le puteți adăuga pe site -ul dvs. web.
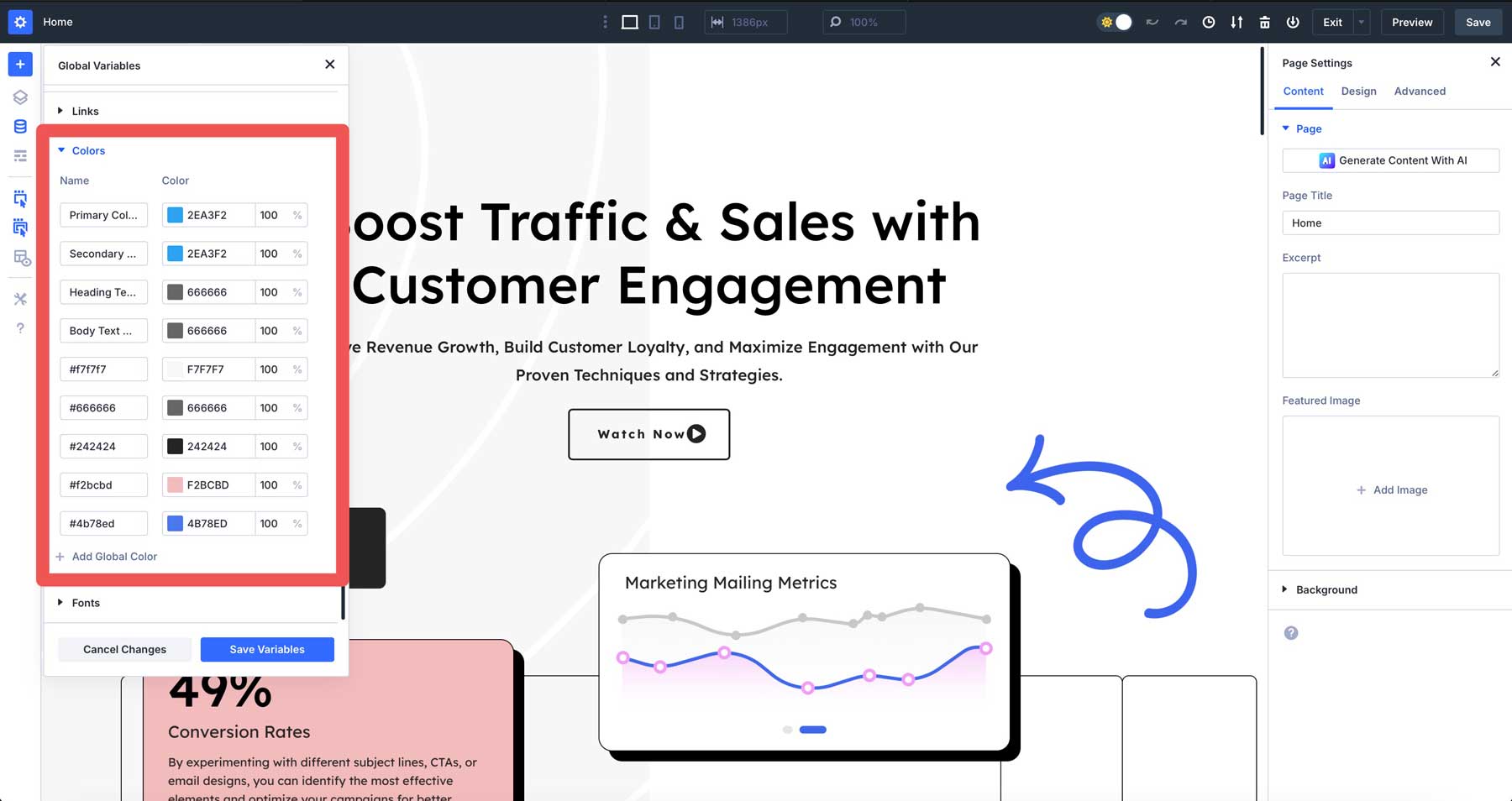
1. Variabile de culoare
Aceste culori reutilizabile, cum ar fi codurile hexagonale și gradienții, îți păstrează consistența brandingului. Acestea pot atribui culori primare sau secundare, rubrică și culori ale textului corpului și multe altele.

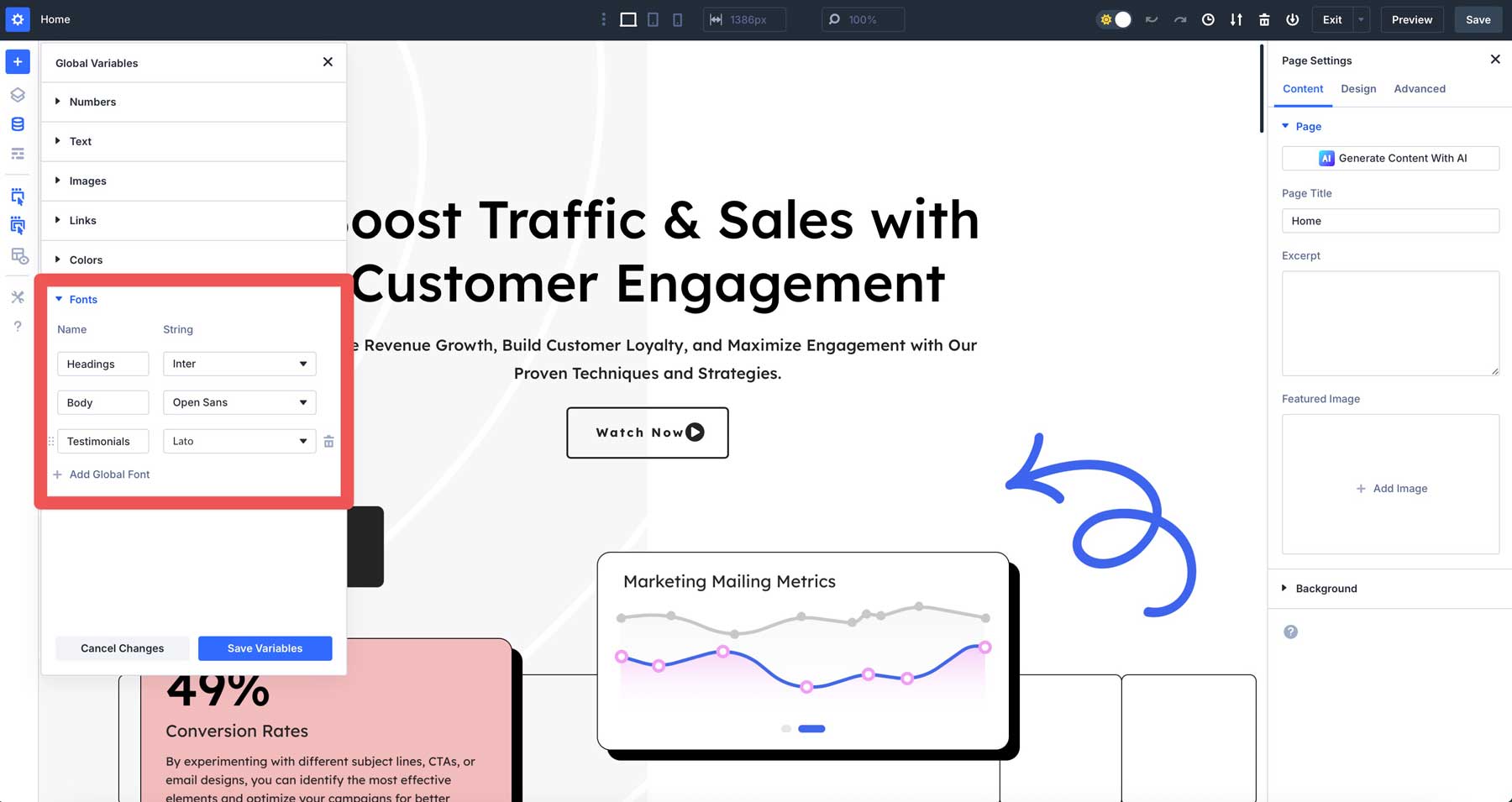
2. Variabilele fontului
Cu variabile de design, vă puteți deplasa dincolo de limitările personalizării temei WordPress. Variabilele de font vă permit să gestionați tipografia la nivel mondial, asigurând că fiecare titlu sau paragraf se potrivește cu o singură actualizare. Dincolo de doar titluri și textul corpului, puteți crea variabile de fonturi pentru alte zone ale site -ului dvs. - cum ar fi mărturii, citate sau orice altă zonă de text pe care doriți să o atribuiți un font.

3. Variabilele numărului
Utilizarea variabilelor pentru numere este benefică pentru specificarea căptușelii, marjele, granițele și multe altele. Acestea vă permit să controlați distanța pe întregul site dintr -un singur loc. Numerele pot fi utilizate pentru a specifica dimensiunile fonturilor și raza de frontieră și combinate cu unități avansate precum Calc () sau Clamp () pentru optimizarea valorilor pe diferite dimensiuni ale ecranului.

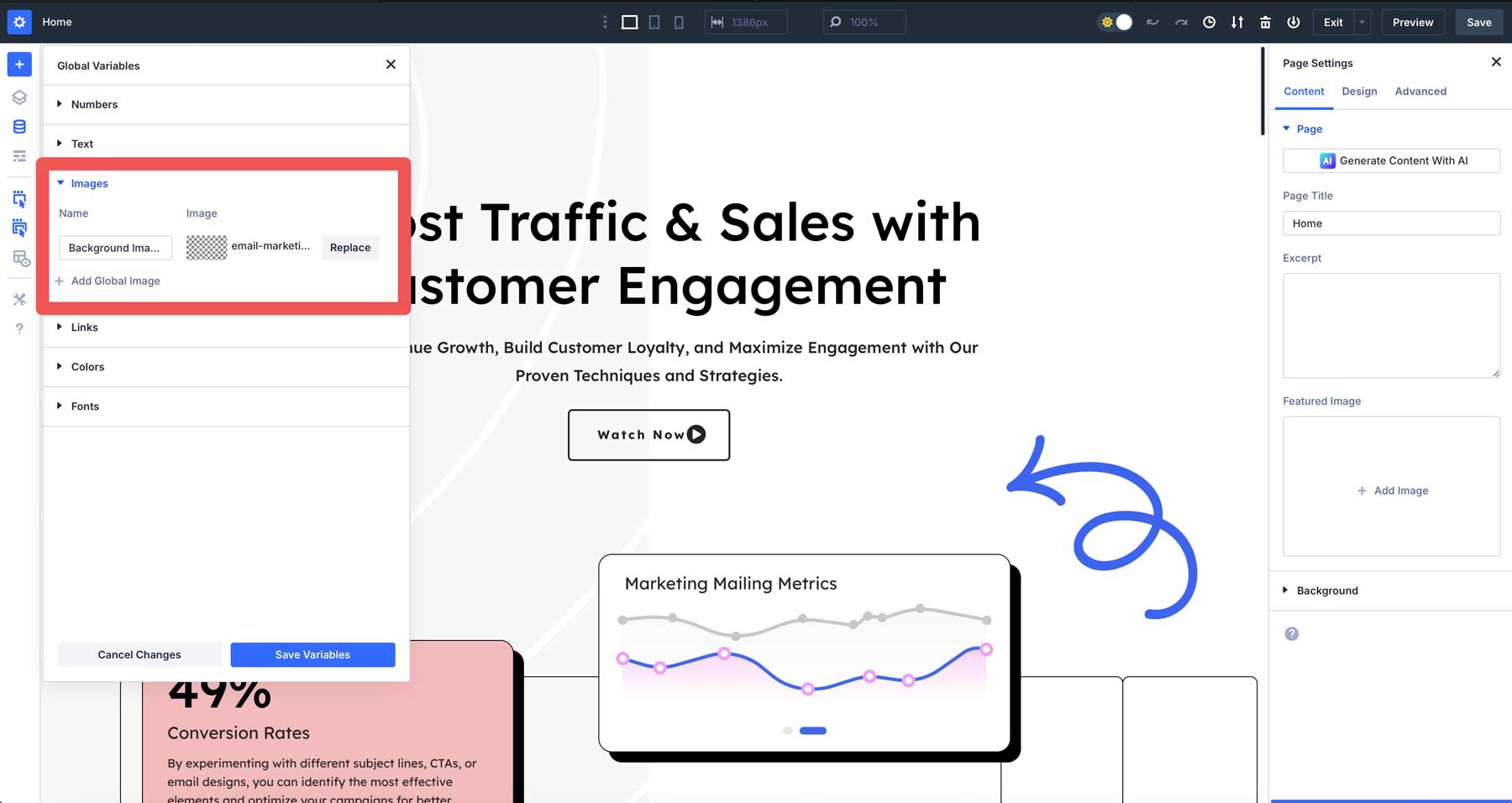
4. Variabile de imagine
Variabilele de imagine sunt bune pentru salvarea imaginilor pe care intenționați să le utilizați de mai multe ori, cum ar fi un logo, un model de fundal sau o imagine într -o secțiune Hero. Ca și alte variabile de design, specificați -le o dată și reutilizați -le oriunde doriți pe întregul site.

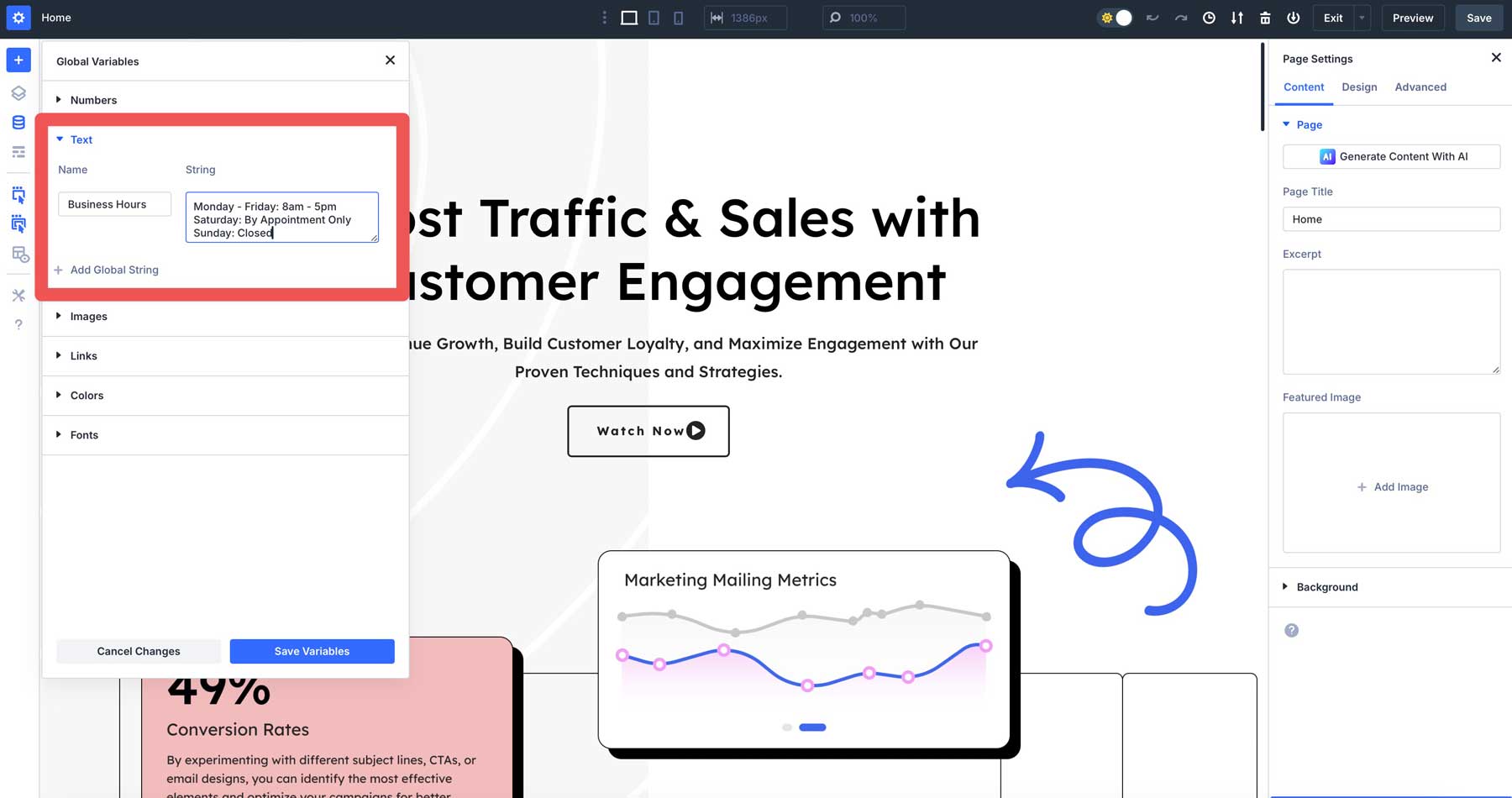
5. Variabile de text
Puteți utiliza variabile de text pentru a crea șiruri de text editabile, cum ar fi linii de etichete, numere de telefon sau adrese, și să le aplicați astfel încât actualizările să fie mai ușor de gestionat. De exemplu, puteți adăuga orele de lucru sau adresa dvs. o dată și fiecare zonă a site -ului dvs. care le folosește va reflecta schimbarea instantaneu.

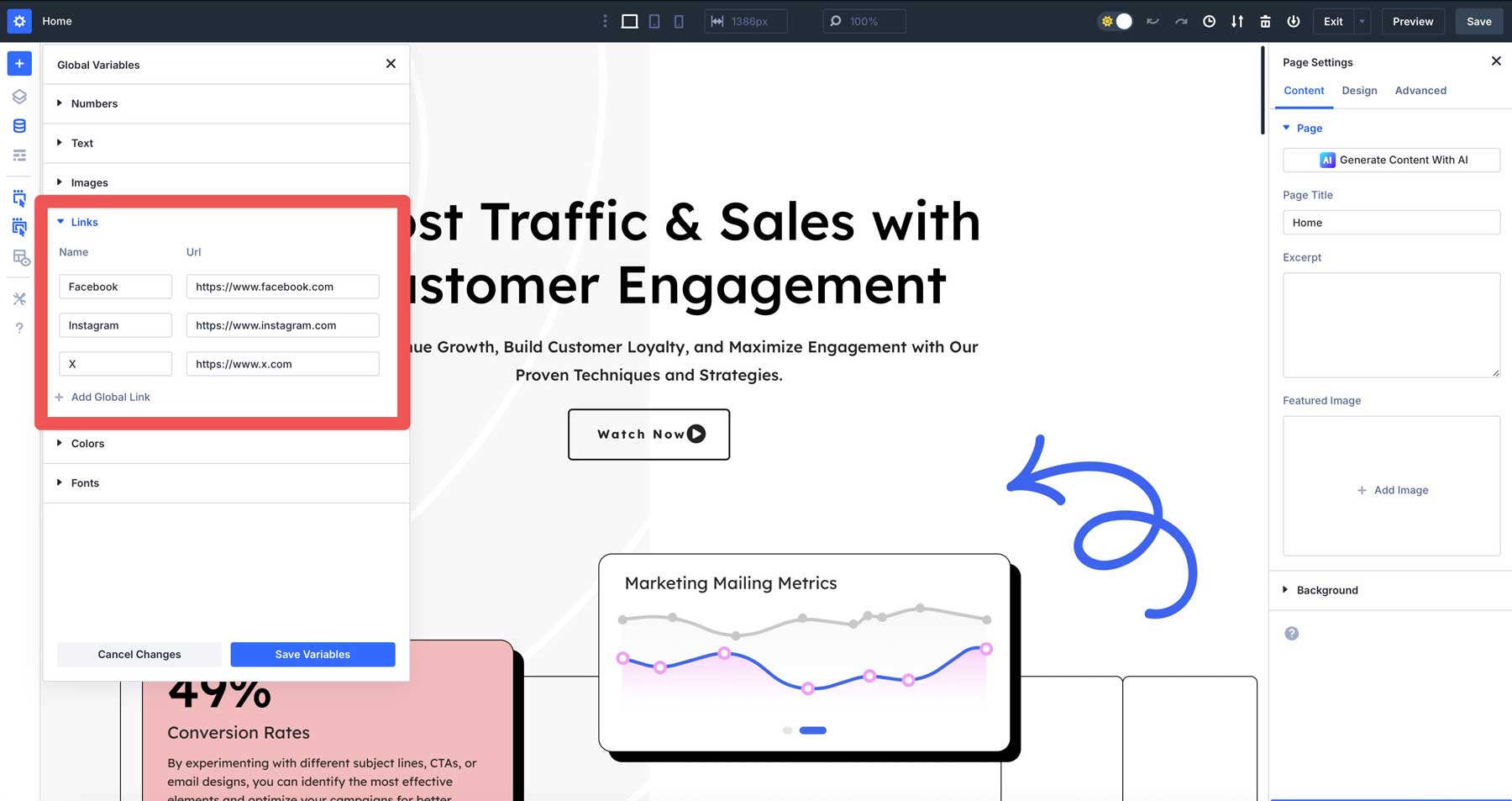
6. Variabile de legătură
Link Variables Store URL -uri pe care le puteți reutiliza pe site -ul dvs. Sunt excelente pentru gestionarea link -urilor utilizate frecvent, cum ar fi link -urile platformei de socializare, legăturile de afiliere sau un buton „Obțineți o ofertă”. Dacă aveți nevoie să schimbați un link, actualizați -l o dată și fiecare instanță se va actualiza automat, asigurând că nu există link -uri rupte sau corecții manuale.

Beneficiile utilizării variabilelor de proiectare
Variabilele de proiectare din Divi 5 nu sunt doar o caracteristică nouă - oferă avantaje reale atunci când construiți site -uri web cu Divi. Puteți actualiza o singură variabilă și urmăriți modificările răspândite pe site -ul dvs. instantaneu, economisindu -vă ore de modificări repetitive în timp ce stimulați eficiența. De asemenea, vă ajută să mențineți un aspect unificat, permițându -vă să reutilizați culorile, fonturile, distanțarea, granițele și multe altele, menținând designul dvs. în mod de sus în jos.
Utilizarea variabilelor CSS, cum ar fi Calc () și Clamp (), vă împuternicește să creați modele sensibile, adaptive, care arată excelent pe orice dispozitiv cu puțin efort. Indiferent de dimensiunea site -ului dvs., variabilele facilitează supravegherea alegerilor dvs. de proiectare, asigurându -vă că site -ul dvs. crește fără efort în timp ce rămâneți coezibili și șlefuiți.

Exemple practice folosind variabile de proiectare în Divi 5
Acum că am acoperit elementele de bază ale variabilelor de design, să ne uităm la modul în care puteți integra variabilele pe care le creați pe site -ul dvs. web.
Exemplul 1: Tipografie receptivă
Unul dintre cele mai eficiente moduri de a utiliza variabile de proiectare în Divi 5 este Clamp () pentru a defini dimensiunile textului. Puteți seta o variabilă de proiectare pentru etichetele dvs. H1, cum ar fi 26px, 5VW, 90px. Funcția Clamp () stabilește o valoare într -un interval definit, ceea ce o face incredibil de utilă pentru tipografia receptivă. Este nevoie de trei argumente: o valoare minimă, o valoare preferată și o valoare maximă.
În acest caz, valoarea minimă este de 26px - asigurându -se că textul nu se va micșora sub această dimensiune, indiferent cât de mic este ecranul. Valoarea preferată este de 5VW (lățimea de vizionare), sau 5% din lățimea ecranului. În cele din urmă, 90px reprezintă dimensiunea maximă pe care o va fi vreodată textul, oricât de mare va fi Viewport.
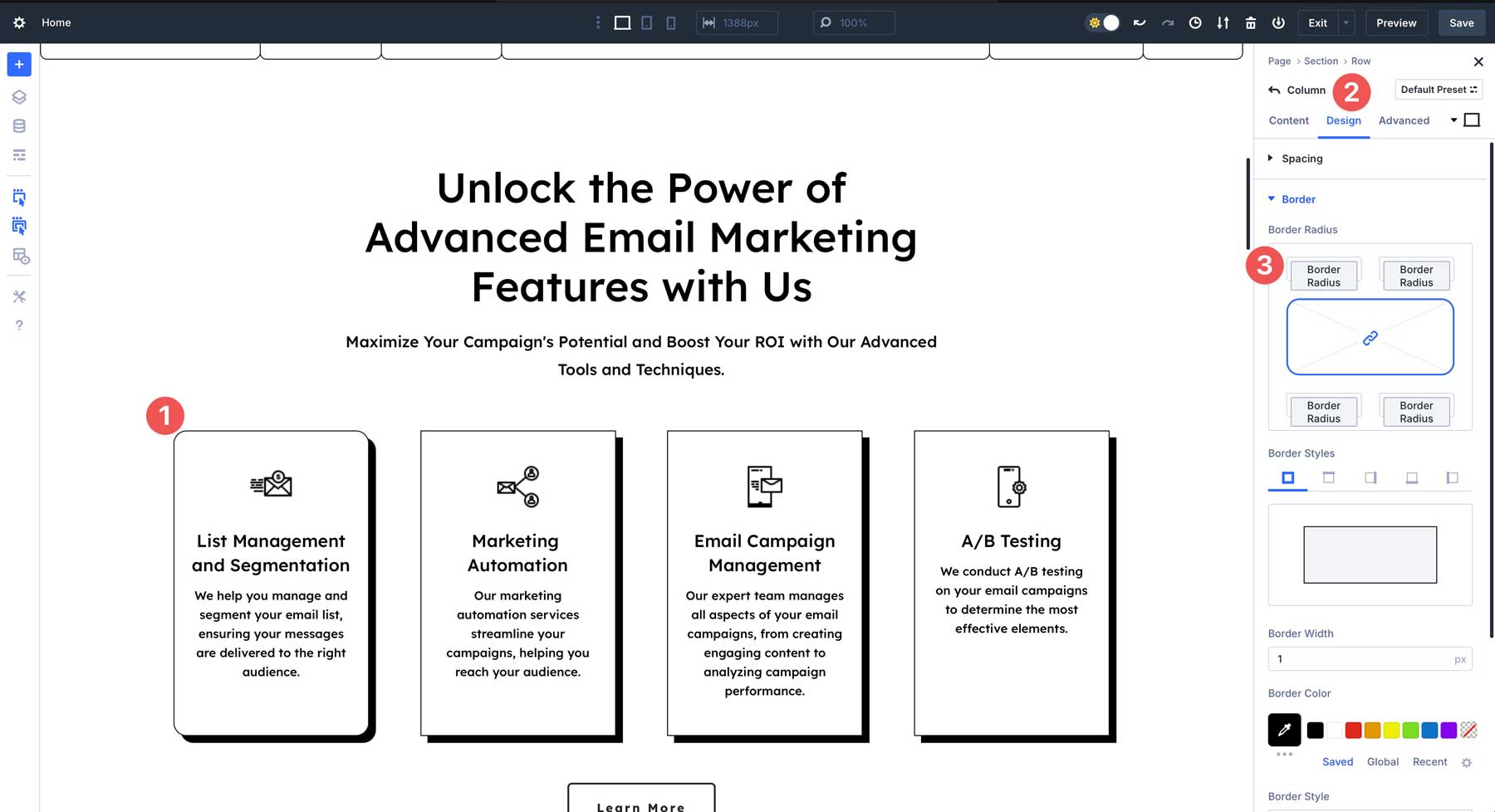
Exemplul 2: granițe consistente
Un alt mod eficient de a utiliza variabile de proiectare în Divi 5 este de a defini granițele între elemente de proiectare. Să zicem că doriți rânduri, coloane, imagini și alte elemente de design să aibă o rază de frontieră de 10px consistentă. Puteți defini cu ușurință acest lucru folosind variabile. Pur și simplu creați o variabilă de numere cu o valoare 10px. Îl puteți aplica pe orice modul, rând sau secțiune folosind pictograma conținutului dinamic Divi 5.
Exemplul 3: Coerență de branding
Variabilele de proiectare pot crea un sentiment de coeziune pentru site -ul dvs., permițându -vă să mențineți brandul strâns. De exemplu, puteți face o paletă globală cu culori primare și secundare, puteți seta fonturi pentru a se potrivi cu brandul dvs., apoi a le atribui anteturilor, butoanelor, paragrafelor și altor elemente ale site -ului dvs. pentru un aspect lustruit.
Exemplul 4: Actualizări de conținut
Un alt mod de a utiliza variabile de proiectare este de a crea variabile pentru text reutilizabil. De exemplu, puteți seta o variabilă de text pentru orele de lucru, cum ar fi de luni până vineri, 9:00 - 17:00 . De acolo, îl puteți aplica pe pagina de subsol și de contact . Când se schimbă orele de lucru, trebuie să actualizați variabila o singură dată.
În mod alternativ, puteți utiliza o variabilă de imagine pentru un fundal de erou sezonier, schimbând de la o scenă înzăpezită la o imagine cu temă de primăvară. Dacă doriți să utilizați această imagine pe anteturile paginii interioare sau într-un modul de apel la acțiune, trebuie să schimbați imaginea o singură dată.
Începerea cu variabile de design
Cu variabile de design, puteți crea stiluri globale pentru aproape fiecare parte a site -ului dvs. web. Pentru a explica conceptul, vom crea două variabile de număr: una pentru raza de frontieră și alta pentru dimensiunea textului de titlu, apoi vă vom arăta cum să le aplicați.
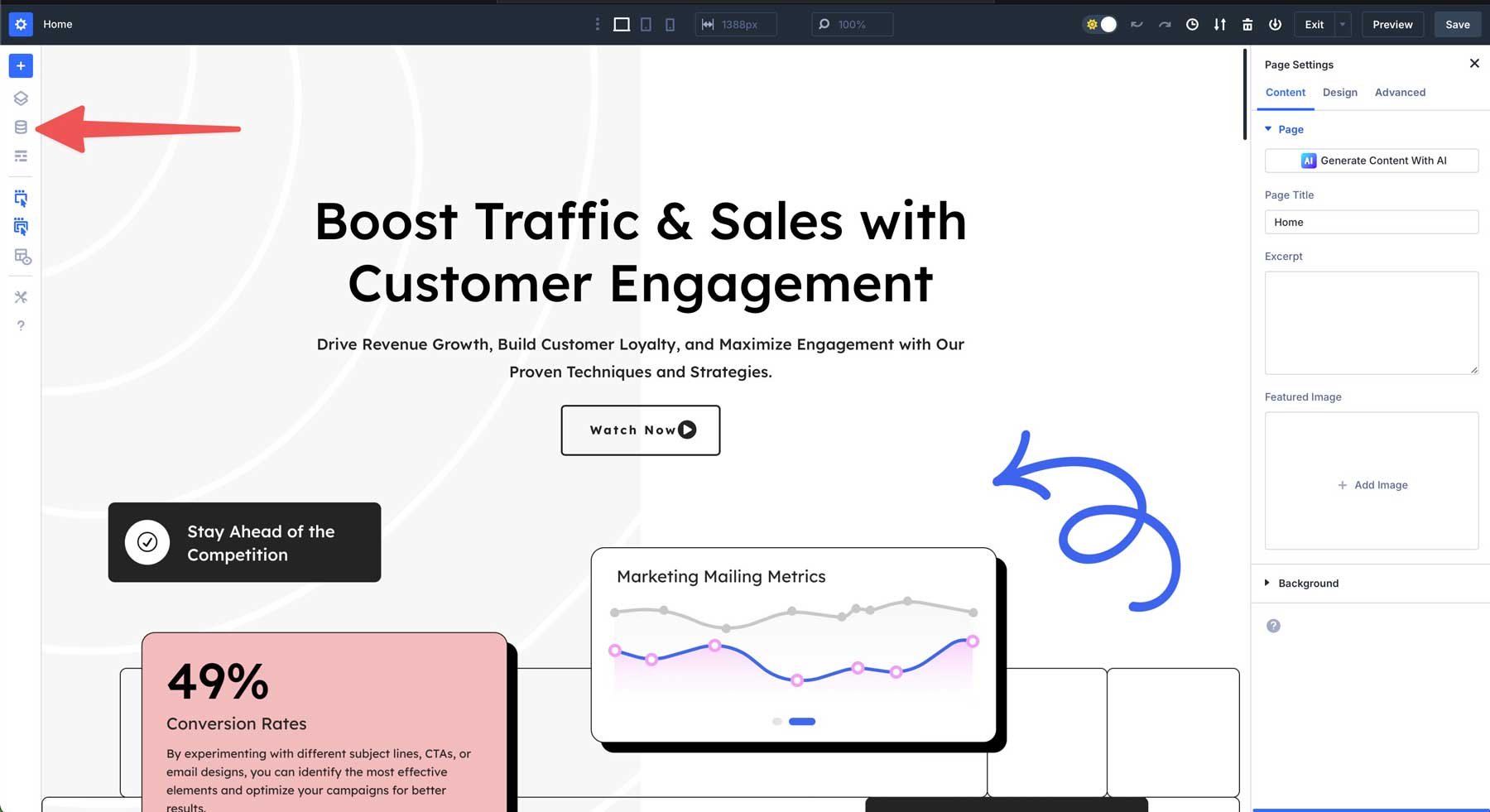
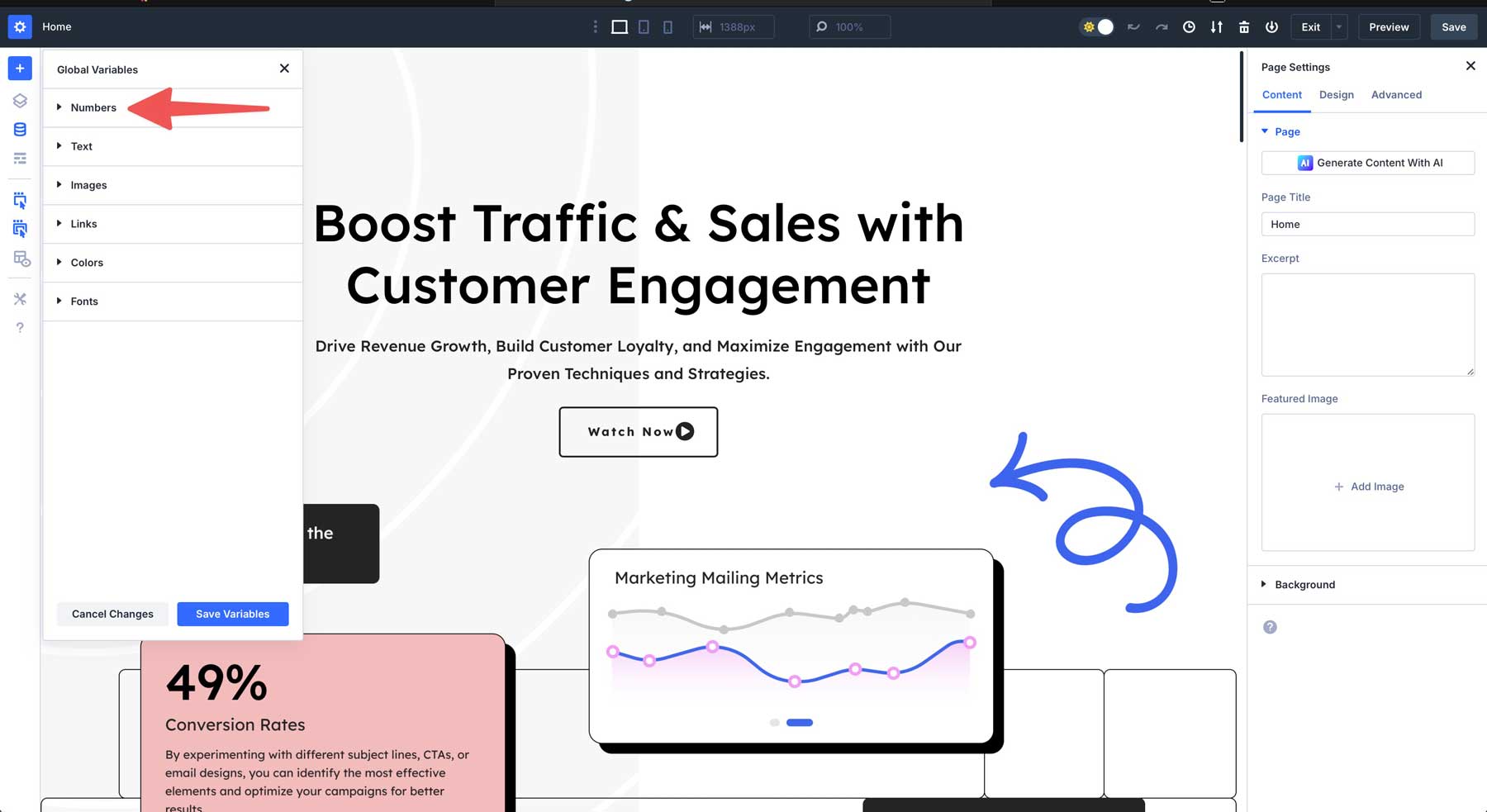
Începerea cu variabile de design este ușoară. Activați constructorul vizual și faceți clic pe pictograma Manager Variable .

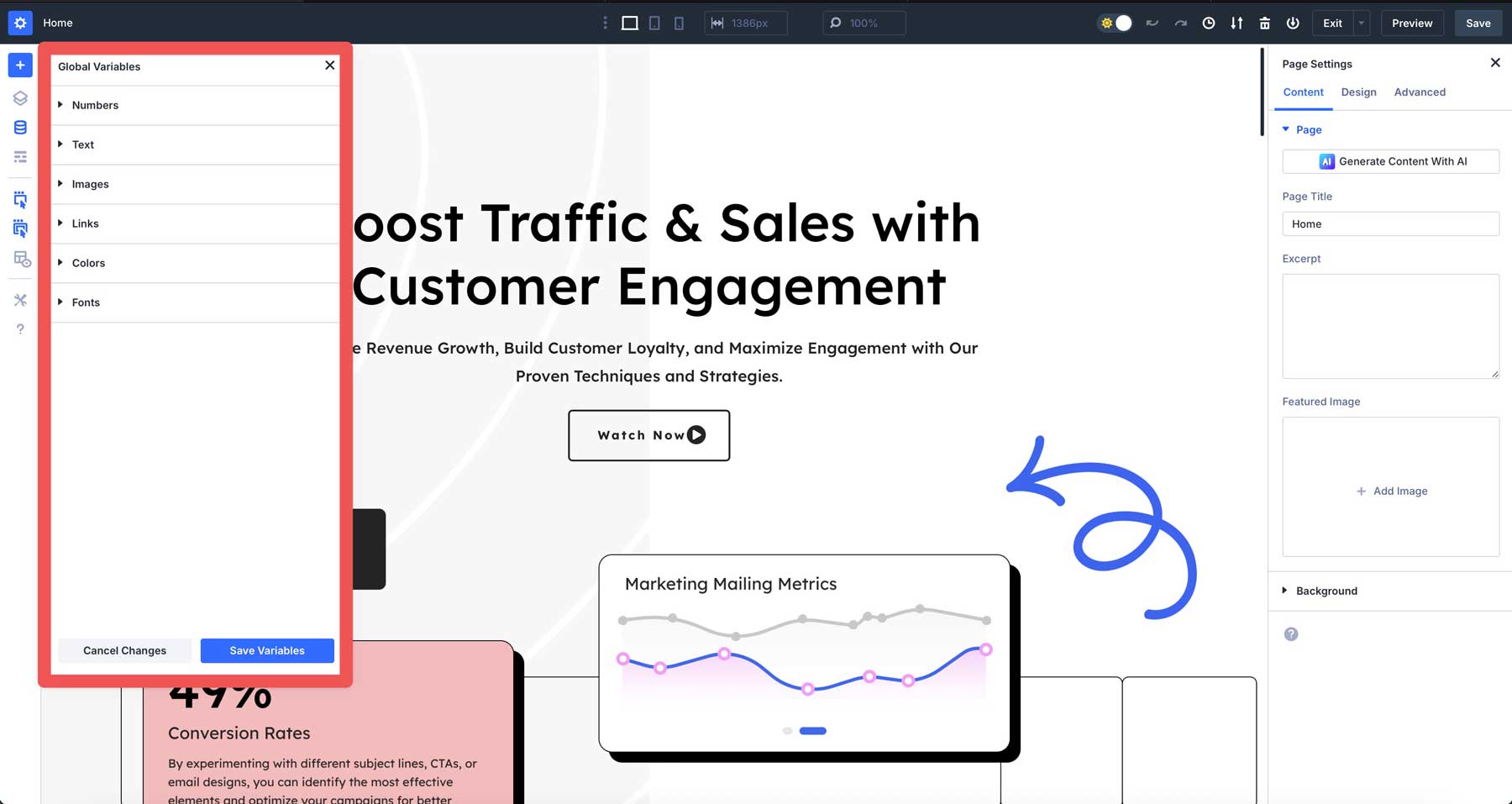
Cu setările de manager variabile deschise, faceți clic pe fila Numere pentru a o extinde.

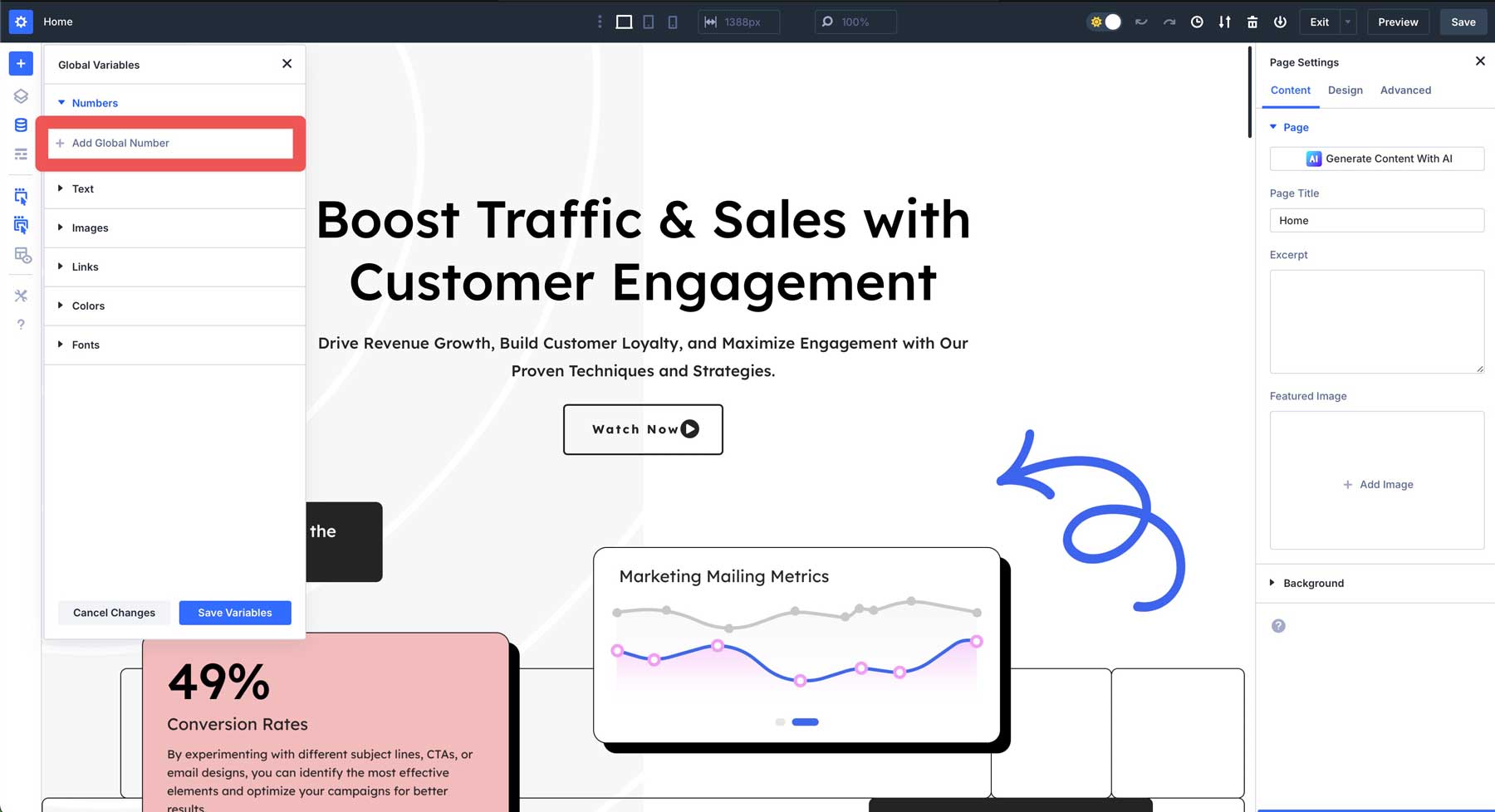
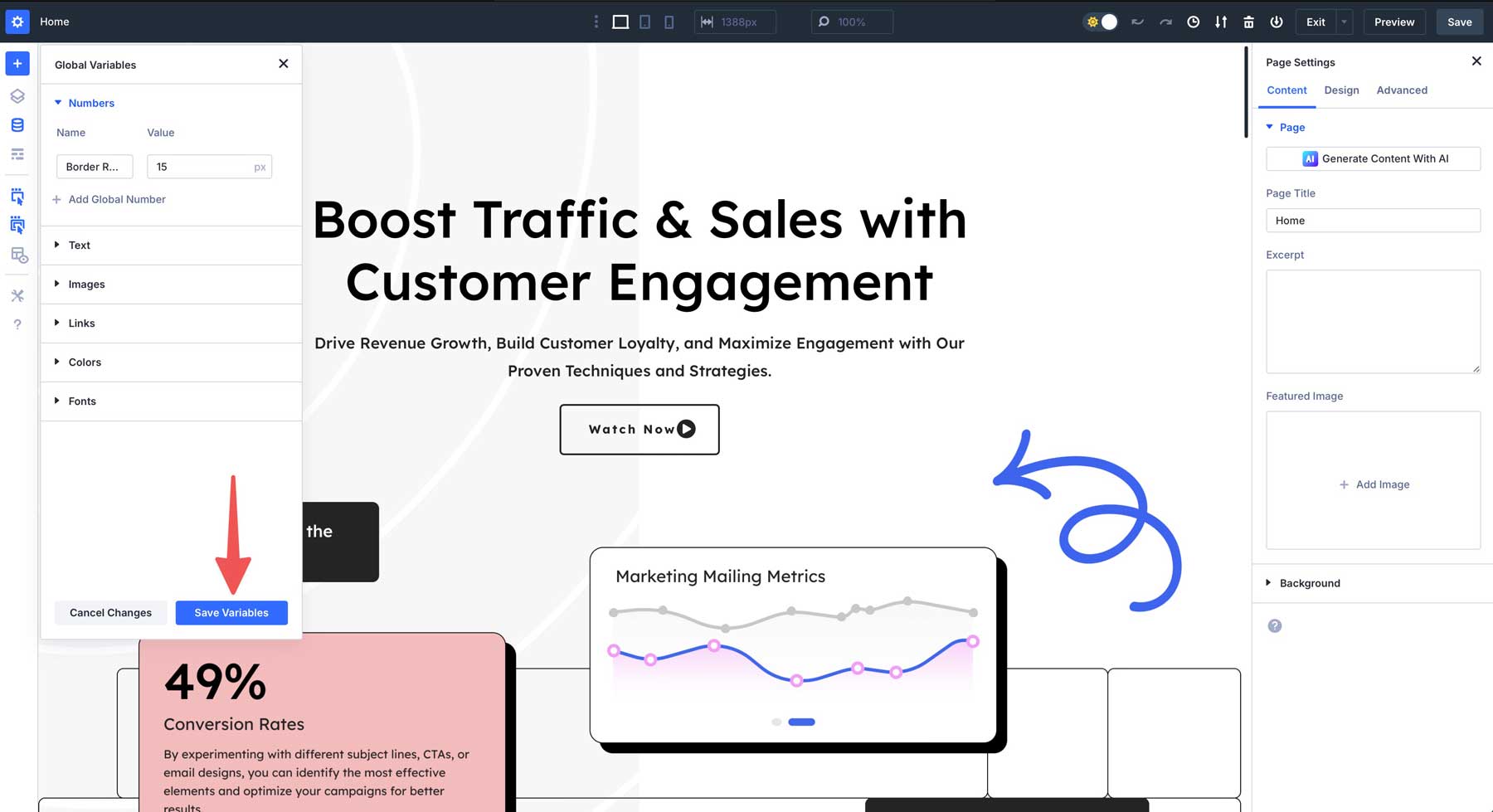
Faceți clic pe butonul + Adăugare număr global pentru a aduce setările variabile.

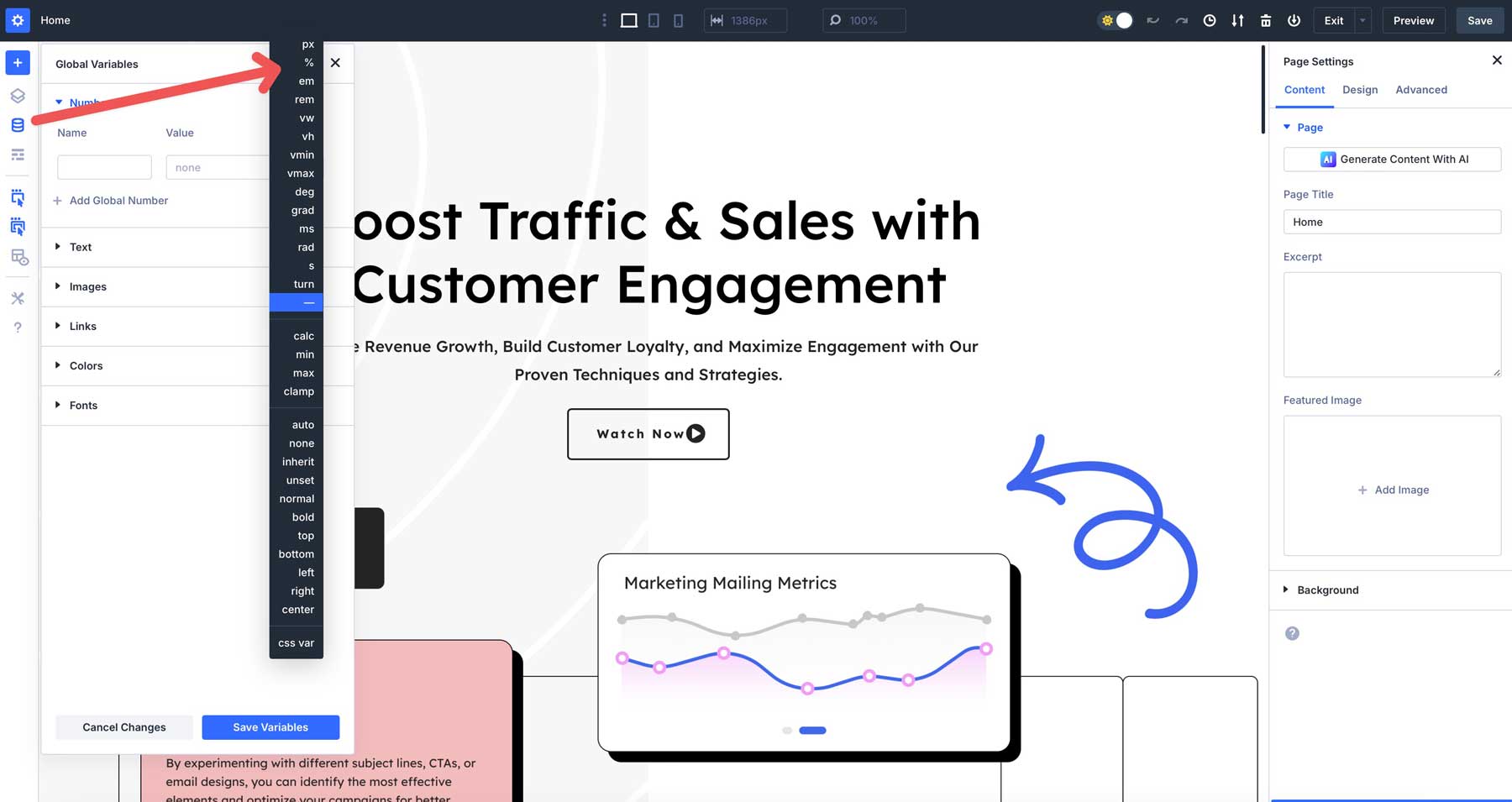
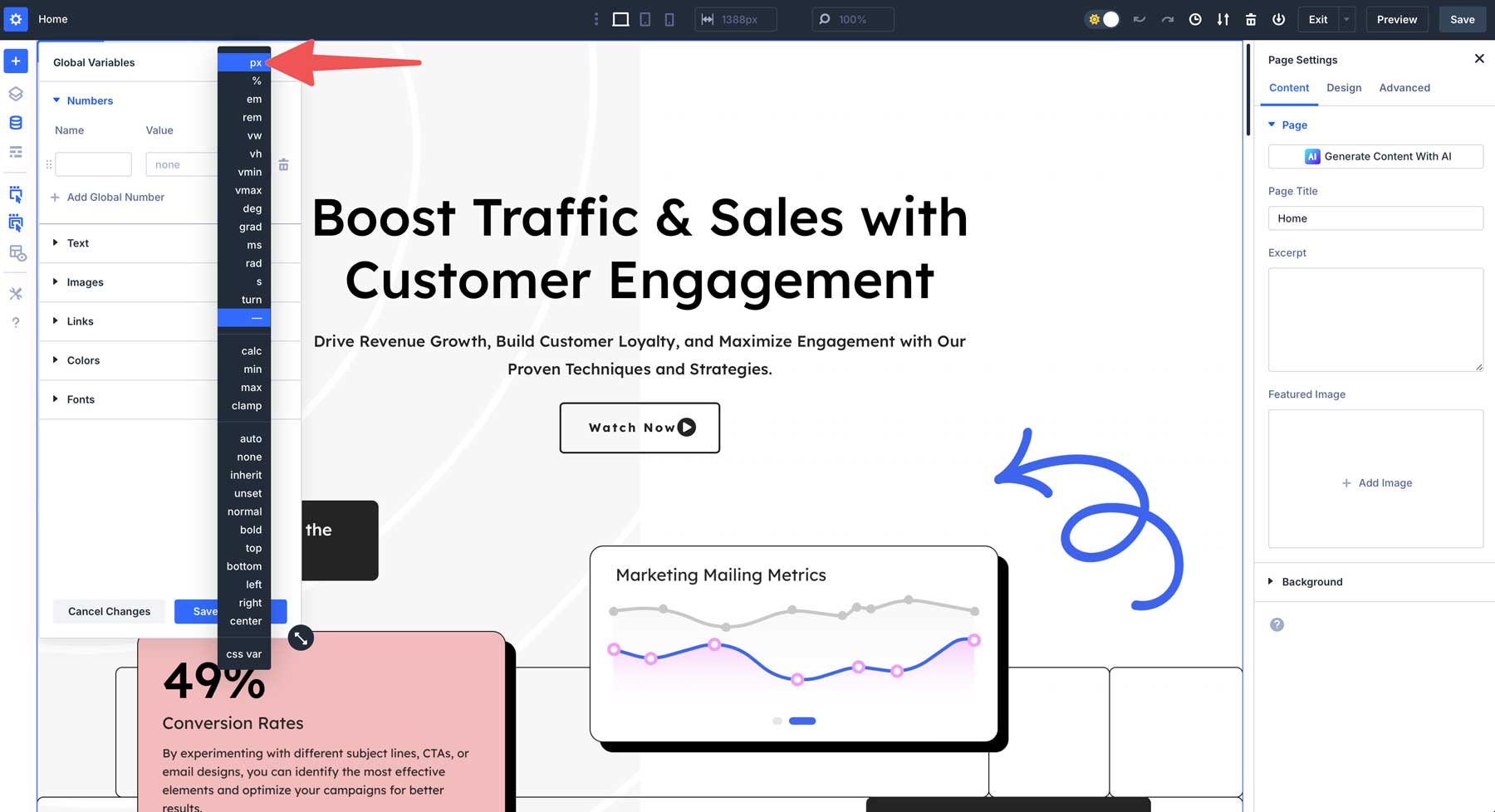
În primul rând, vom seta o valoare numărul pentru granițe pe care le puteți utiliza pe orice modul, coloană, rând sau secțiune. Selectați PX din meniul derulant Avansat Units.

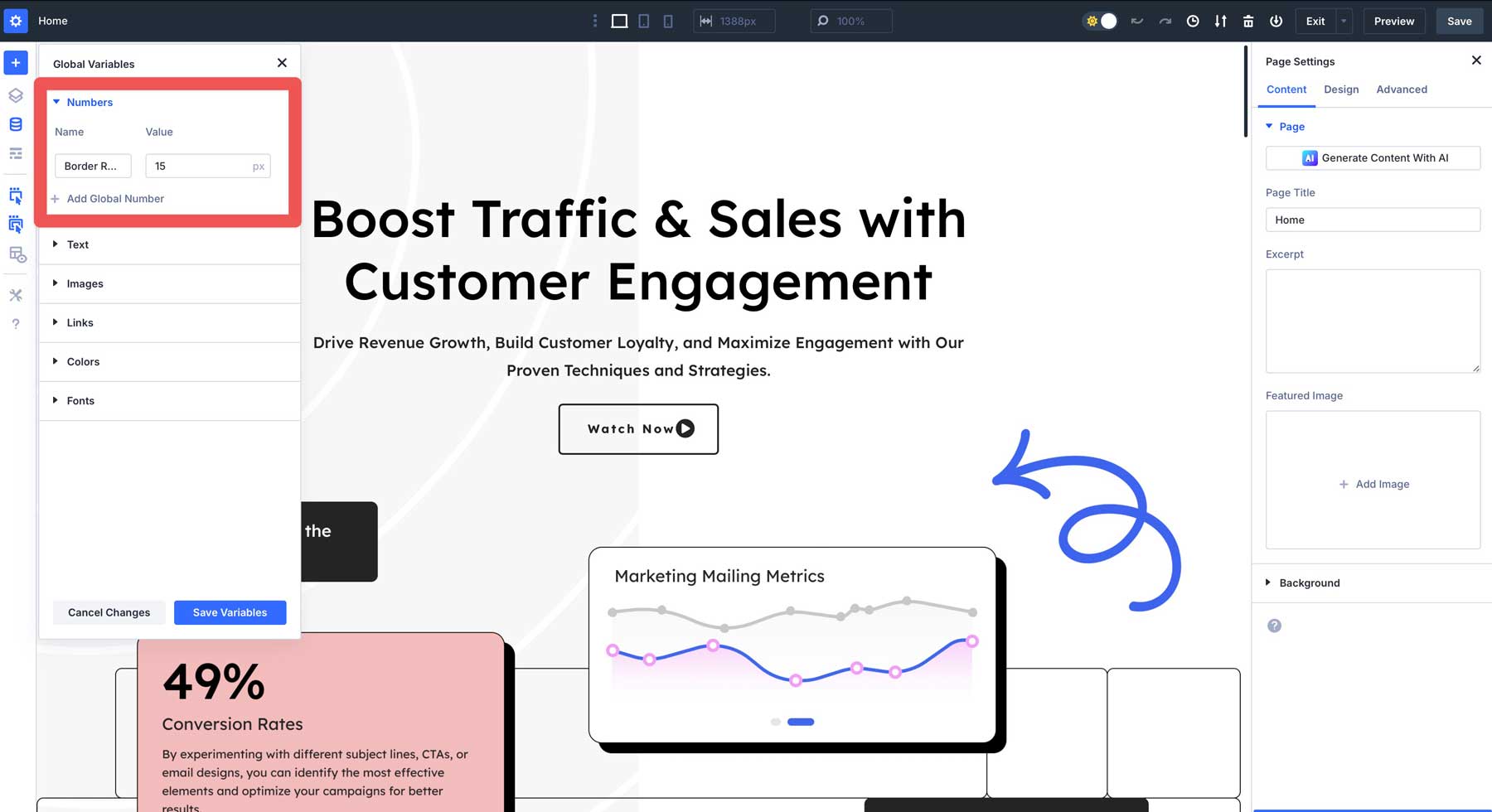
Alocați un nume - cum ar fi raza de frontieră - și alocați o valoare de 15 la variabilă.

În cele din urmă, salvați variabila făcând clic pe butonul Salvați Variabilele .

Aplicarea variabilelor de proiectare în Divi 5
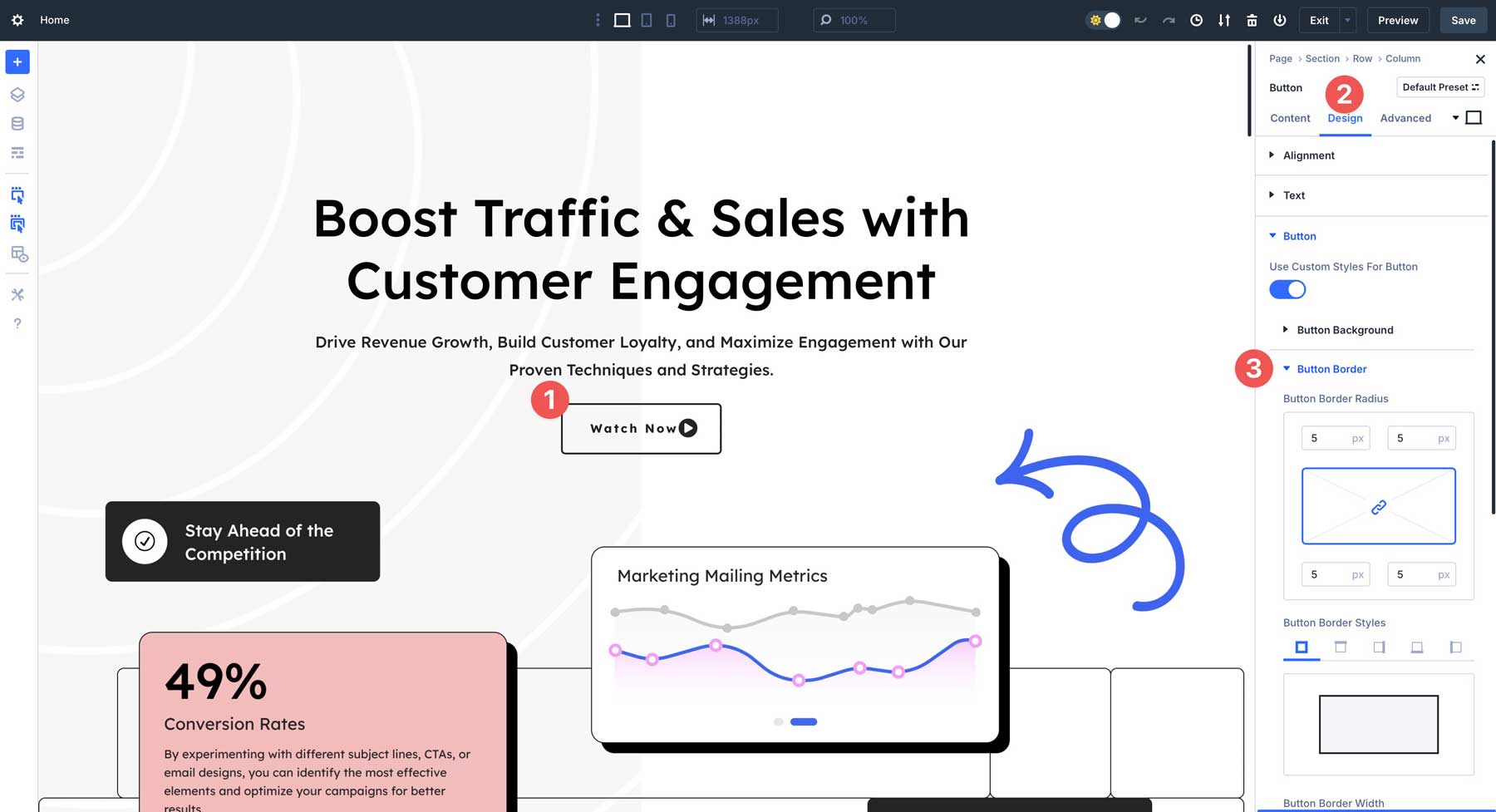
Odată ce variabilele sunt create, le puteți aplica oriunde pe site -ul dvs. web. De exemplu, selectați un modul de buton , navigați la fila Design și selectați setările de frontieră ale butonului.

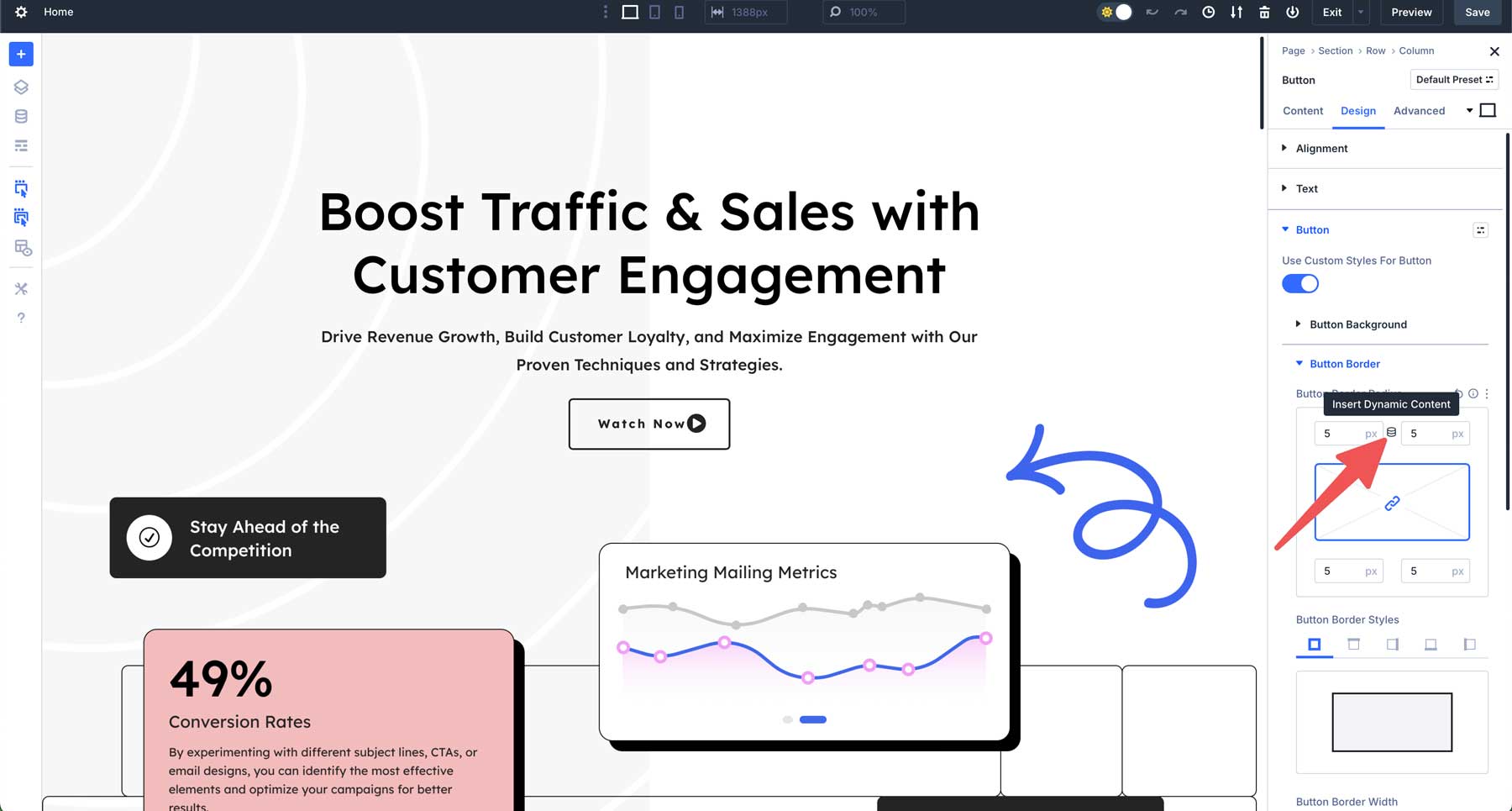
Se plimbă între câmpurile de rază de frontieră superioară și dreaptă din setările razei de frontieră pentru a dezvălui pictograma conținutului dinamic .

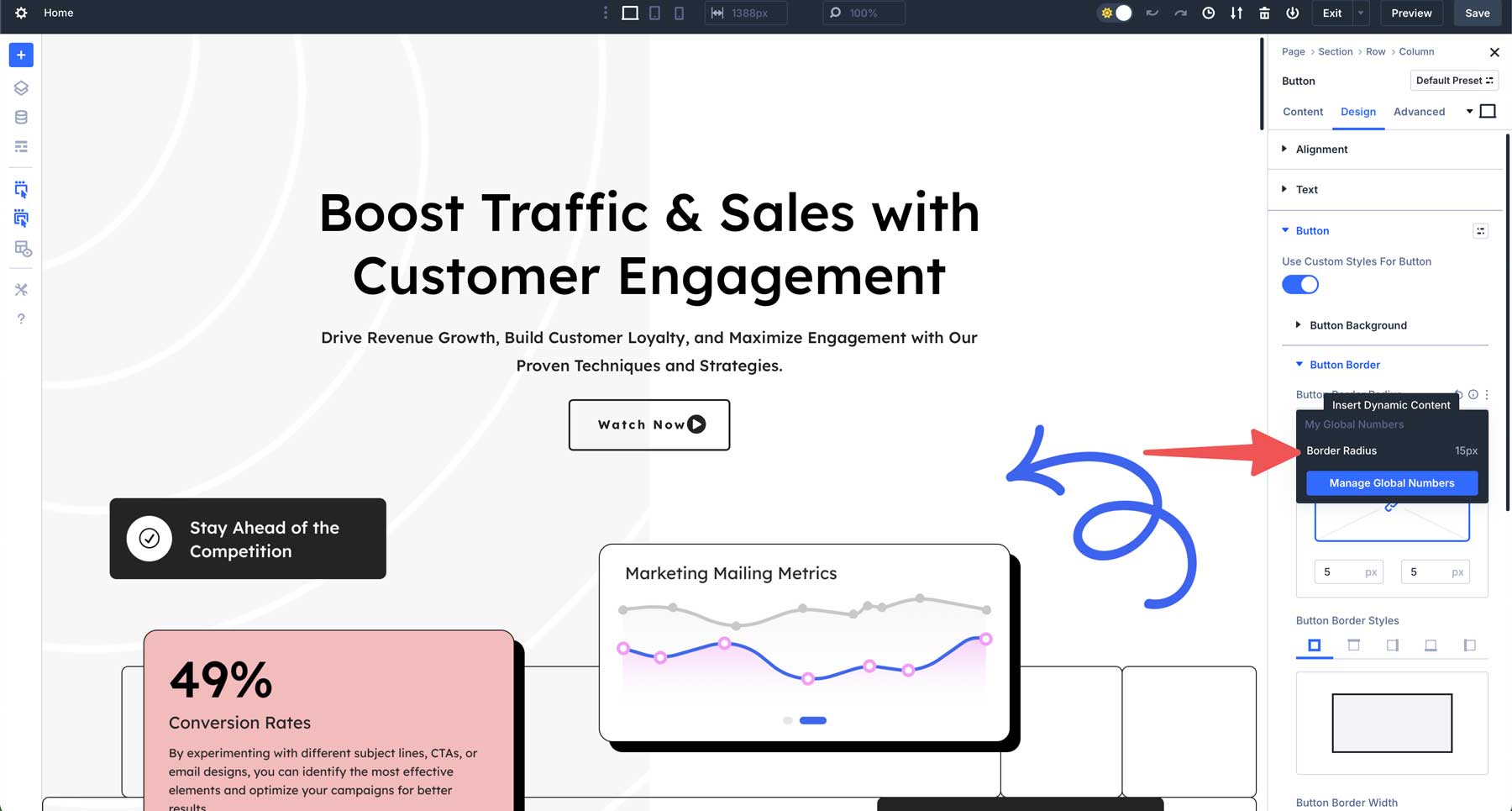
Va apărea o casetă de dialog, dezvăluind variabila de design pe care ați creat -o pentru raza de frontieră . Faceți clic pe ea pentru a aplica variabila la modulul butonului.

Aceeași variabilă de proiectare a razei de frontieră poate fi aplicată în alte zone de conținut ale site -ului dvs., cum ar fi granițele coloanelor.

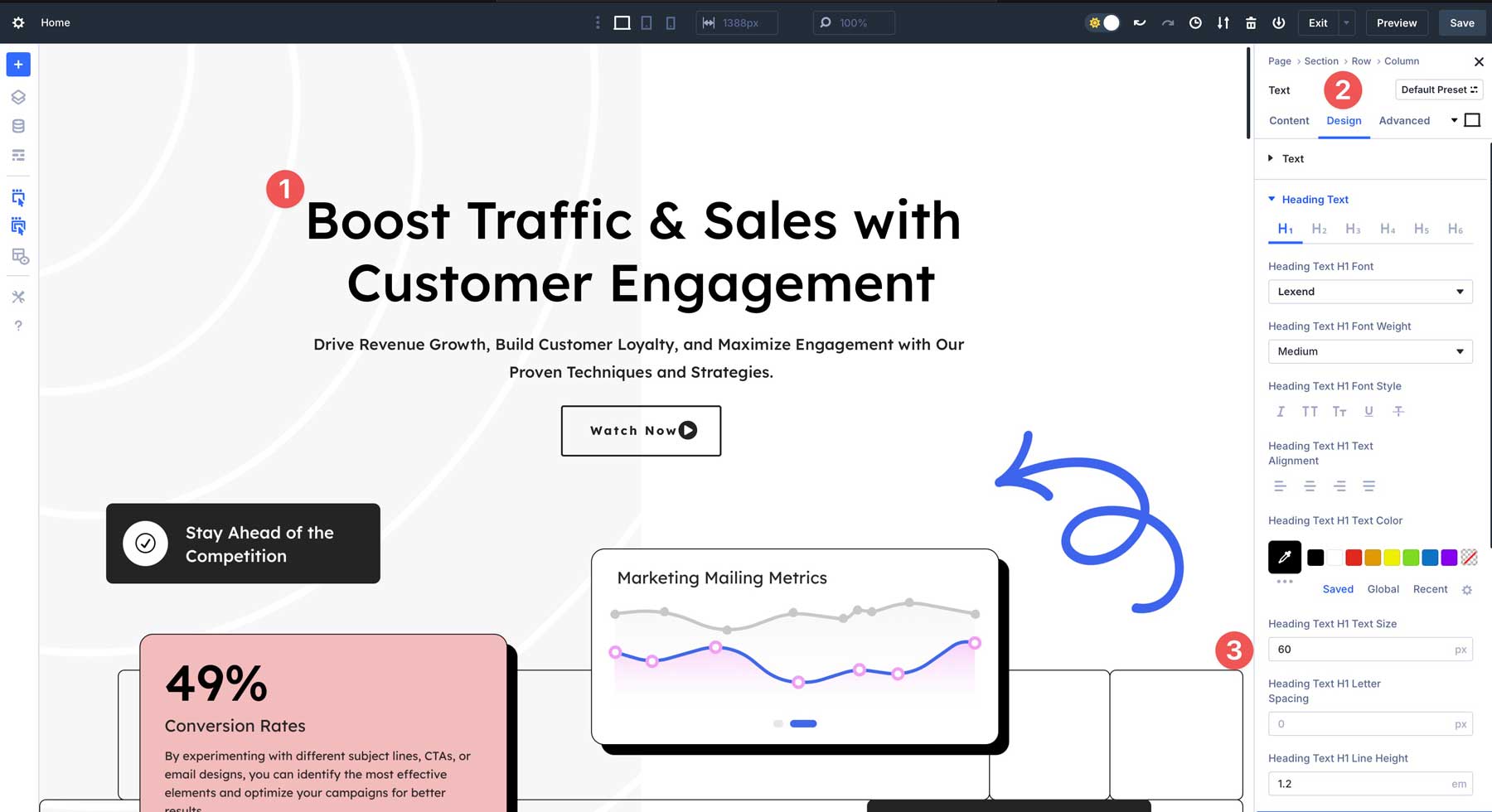
Crearea de variabile pentru tipografie receptivă
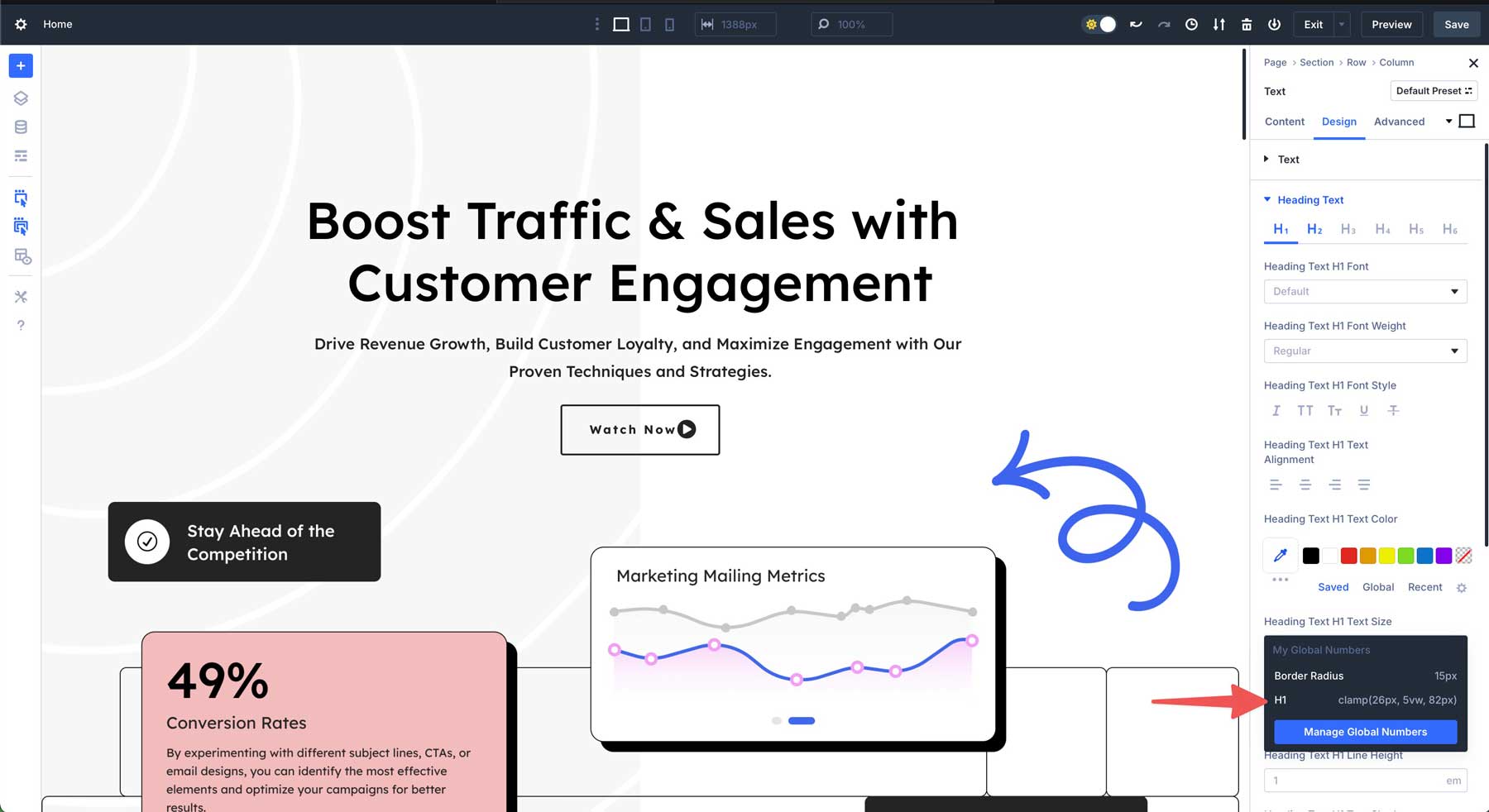
După cum s -a menționat, puteți crea variabile de design pentru tipografie receptivă folosind funcția Clamp (). Utilizați aceeași filă de numere pentru a crea un nou număr global pentru rubricile H1. Selectați Clamp din lista derulantă, adăugați H1 ca titlu și introduceți 26px, 5VW, 82px pentru valoare. Salvați modificările.

Pentru a aplica variabila, faceți clic pe primul modul de titlu H1 din aspectul dvs., navigați la fila Design și localizați câmpul de mărime a textului textului H1 .

Trece ușor deasupra câmpului pentru a dezvălui pictograma conținutului dinamic. Când apare caseta de dialog, selectați variabila H1 pe care ați creat -o pentru a o aplica.

Textul dvs. se va actualiza cu noua dimensiune a fontului specificată în variabilă. Dacă aveți nevoie să reglați dimensiunile, pur și simplu reveniți la pictograma Variabilelor globale, revizuiți variabila după bunul plac și aplicați modificările. Fiecare rubrică cu variabila de design H1 aplicată se va actualiza automat, făcând modificările la nivel de site mai ușor și mai rapid.
Deblocați potențialul de proiectare cu variabile de design
Variabilele de proiectare din Divi 5 Îmbunătățesc modul în care construiți site -uri web, eficiența amestecată, consecvența și libertatea creativă într -o singură caracteristică. Acestea eficientizează fluxul de lucru cu tipografie receptivă, actualizări instantanee și sisteme de proiectare scalabile - permițându -vă să creați site -uri web mai inteligente în mai puțin timp. Indiferent dacă ați fost utilizator Divi de ani buni sau îl descoperiți pentru prima dată, variabilele de proiectare vă pot ridica proiectele la noi înălțimi cu efort minim.
Descărcați cel mai recent Divi 5 Alpha și explorați ce este posibil. Experimentați cu variabile de proiectare și vedeți cum transformă modul în care lucrați. Ai gânduri de împărtășit? Aruncați -le în comentariile de mai jos!
Divi 5 este gata să fie utilizat pe site -uri web noi, dar nu recomandăm să convertiți site -urile web existente în Divi 5 încă.
