Cum să personalizați Facebook Open Graph și Meta-etichetele cardului Twitter
Publicat: 2023-03-11Imaginează-ți asta: ești gata cu postarea perfectă pe blog și cu o imagine prezentată atrăgătoare care să-l însoțească. Dar în momentul în care o distribui pe Facebook sau Twitter, imaginea este tăiată în locurile greșite. Și mai rău, fie nu există nicio imagine, fie imaginea este atât de mică încât este ușor să derulați chiar pe lângă, pierzând astfel postarea cu totul. La un moment dat în călătoriile noastre de blogging, toți am fost acolo.
O imagine prost dimensionată nu numai că diluează mesajul pe care încercați să-l transmiteți urmăritorilor dvs., ci și reduce posibilitatea de partajare a postărilor. Chiar și cei mai înfocați fani ai tăi vor ezita să-ți distribuie conținutul (oricât de informativ ar fi acesta) dacă acesta nu este însoțit de o imagine relevantă, optimizată pentru platforma în cauză.
O imagine valorează mai mult decât o mie de cuvinte, fără îndoială, dar dacă nu căutați în mod activ să preluați controlul asupra imaginilor din rețelele sociale, acestea se pot dovedi a fi cuvintele greșite. Deci, cum poți evita această capcană și să-ți optimizezi imaginile blogului pentru distribuirea socială?
Open Graph și metaetichetele Twitter Card sunt soluțiile pentru aceasta.
Ce sunt metaetichetele Open Graph și Twitter Card?
Introduse de Facebook în 2010, etichetele Open Graph sunt un set de metaetichete utilizate pentru a facilita orice pagină web să devină un obiect bogat într-un grafic social, permițându-vă, editorului de conținut, să controlați elementele care sunt afișate atunci când partajați dvs. pagina de pe Facebook. De la introducerea sa, protocolul Open Graph a fost adoptat și de LinkedIn și Pinterest. Twitter folosește un protocol care utilizează carduri Twitter, care este similar în funcție de Open Graph al Facebook.
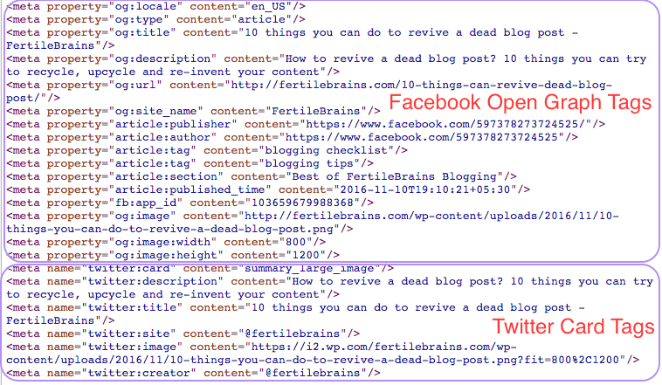
Dacă vizitați un site unde Open Graph și Cardurile Twitter sunt activate și faceți o sursă de vizualizare a conținutului, metaetichetele ar putea arăta ca exemplul de mai jos (cu informațiile „conținut” înlocuite corespunzător):

Când sunt incluse, etichetele Open Graph și Twitter Card nu au un impact direct asupra SEO a paginii, dar influențează modul în care pagina este afișată pe platformele sociale și, mai important, oferă editorului un nivel de control asupra elementelor de afișat atunci când paginile lor sunt distribuite. social media de oricine.
Cum să implementați Open Graph și etichete Twitter Card pe site-ul dvs. WordPress
Până acum, bine. Dar întrebarea care apare în continuare este cum să manipulați metaetichetele Open Graph și Twitter Card pentru a obține cele mai bune rezultate de afișare pentru postarea dvs. pe rețelele sociale. Vestea bună este că există mai multe plugin-uri din care să alegeți pentru a implementa aceste metaetichete. În acest articol, mă voi concentra în primul rând pe funcțiile de metaetichetă premium ale pluginului Yoast SEO, dar apoi voi vorbi despre alte câteva modalități în care puteți proceda.
Yoast SEO pentru WordPress
Dacă nu aveți deja instalată versiunea premium Yoast SEO pe site-ul dvs. WordPress, acesta este primul pas pentru optimizarea imaginilor de blog pentru rețele sociale. Acest plugin face adăugarea de metaetichete Facebook Open Graph și Twitter Card foarte ușor. Iată un ghid pas cu pas despre cum să activați metaetichetele sociale folosind pluginul Yoast SEO.
1. Configurați Yoast SEO
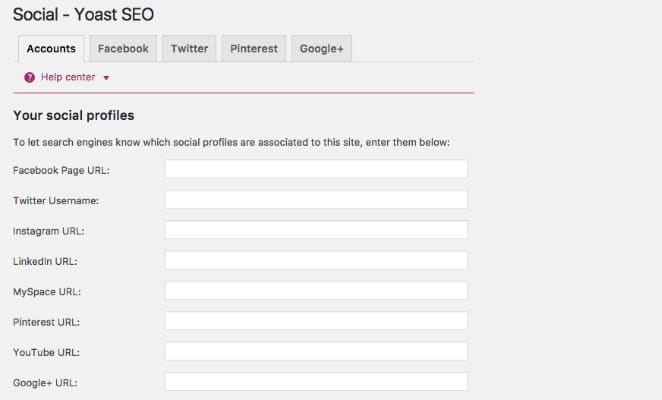
Navigați la fila „Social” a pluginului Yoast SEO din tabloul de bord al site-ului dvs. WordPress. Completați detaliile asociate cu platformele de socializare ale site-ului dvs. în fila „Conturi”.

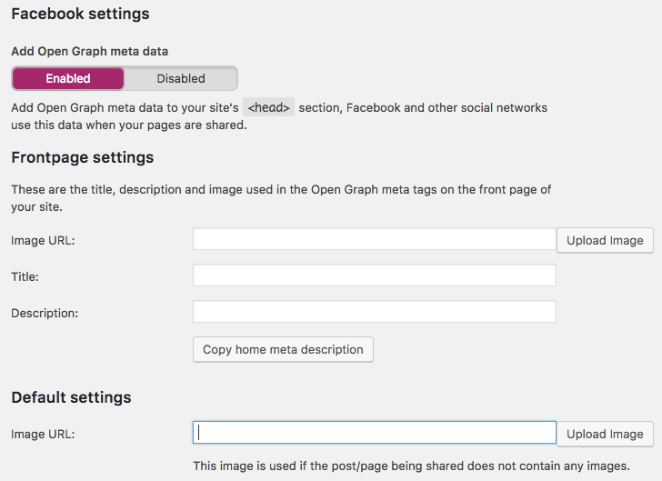
Activați metadatele Open Graph în fila „Facebook” și completați celelalte detalii relevante după cum este necesar pe pagină.

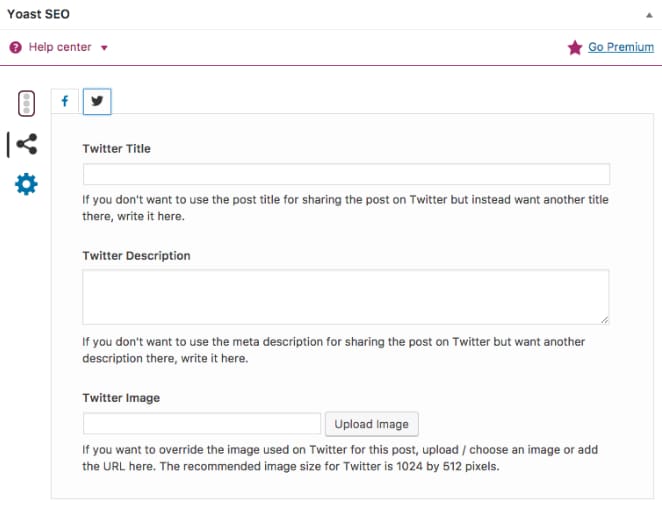
Activați metadatele cardului Twitter în fila „Twitter” și completați informațiile relevante după cum este necesar pe pagină.

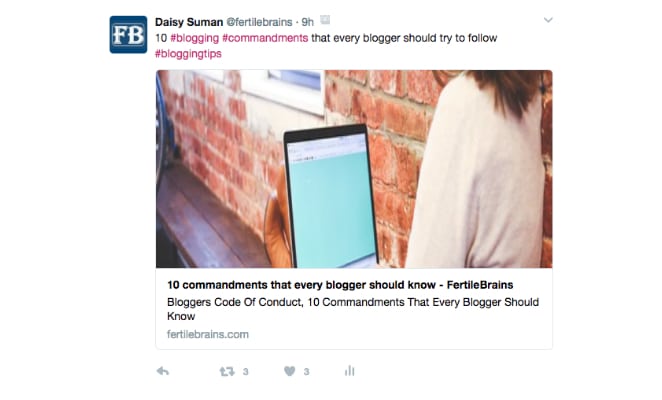
Notă: Este mai bine să folosiți „Rezumat cu imagine mare” pentru Twitter, deoarece tweet-urile cu imagini mari obțin mai multă implicare decât cele cu imagini mici sau fără imagini. Atunci tweet-urile tale vor arăta astfel:

După ce ați finalizat acești pași, metaetichetele Facebook Open Graph și Twitter Card vor fi activate pe toate postările dvs. (Aceasta este o configurare unică!)
Cu toate acestea, imaginile care vor fi alese pentru partajarea socială de către aceste etichete nu vor fi încă personalizate în mod unic pentru platformele în cauză. Pentru ca acest lucru să se întâmple, va trebui să faceți un pas suplimentar asupra postărilor individuale pe care doriți să le distribuiți. (Acesta este un pas pe care va trebui să-l repetați pentru fiecare nouă postare de blog).
2. Selectați Imagini specifice de partajat pe Facebook și Twitter
Când derulați în jos la secțiunea Yoast SEO a unei postări nou create (sau orice postare în modul de editare), a doua filă din secțiunea Yoast SEO vă permite să selectați detaliile de distribuire socială. Puteți folosi această filă pentru a edita atât imaginea, titlul, descrierea, Facebook și Twitter.

Si asta e! Doar câteva lucruri de reținut:
- Yoast sugerează o dimensiune a imaginii prezentate de 1200px pe 630px pentru Facebook și 1024px pe 512px pentru Twitter. Prin încercare și eroare, am descoperit că orice imagine orizontală cu un raport lățime-înălțime de 2:1 și o lățime mai mare de 450px funcționează bine atât pentru Facebook, cât și pentru Twitter. Pentru mai multe informații despre dimensiunile rețelelor sociale, consultați acest ghid de la Sprout Social și aceste instrucțiuni de la Buffer.
- Dacă modificați retroactiv imaginile prezentate pentru Facebook după ce ați partajat deja linkul postării cel puțin o dată înainte, trebuie să vă rulați URL-ul prin Facebook Sharing Debugger, astfel încât informațiile vechi din cache să poată fi reîmprospătate și să poată prelua noile imagine prezentată de atunci încolo.
Alte pluginuri WordPress pentru optimizarea imaginilor din rețelele sociale
Dacă nu utilizați pluginul Yoast SEO, atunci există și alte plugin-uri WordPress care vă pot ajuta să finalizați treaba. Iată câteva alte opțiuni de plugin din care puteți alege, în funcție de preferințele dvs. și de compatibilitatea site-ului:
- Pachet SEO All in One
- Etichete Facebook Open Graph, Google+ și Twitter Card
- Deschideți graficul
Cum să utilizați PHP pentru a adăuga manual Open Graph și metadate Twitter Card la tema dvs. WordPress
În cele din urmă, dacă sunteți în căutarea unei soluții avansate de tehnologie în loc de un plugin, puteți opta oricând să adăugați direct metaetichetele la tema dvs. WordPress, incluzând manual codul PHP necesar în fișierul function.php al temei. Iată câteva link-uri despre cum puteți face acest lucru cu instrucțiuni pas cu pas:
- Cum să adăugați metadate Facebook Open Graph în temele WordPress
- Cum să adăugați metaetichete Open Graph la WordPress
- codul functions.php pentru a include metaetichete Open Graph
Vă rugăm să rețineți: poate fi necesar să personalizați codul de referință furnizat mai sus pentru a se potrivi cu designul temei site-ului dvs.
Odată ce înțelegi metaetichetele care leagă postările pe rețelele sociale, le poți avea pe site-ul tău WordPress în cel mai scurt timp. Și rentabilitatea investiției? Ei bine, postările tale vor funcționa mult mai bine pe rețelele de socializare și vei avea un control mult mai bun asupra modului în care apar și a ceea ce transmit, făcându-le atât semnificative, cât și ușor de partajat.
