Cum să obțineți imagini de produse care se încarcă rapid și cu aspect fantastic
Publicat: 2016-02-25După cum știe orice proprietar de magazin, fotografiile sunt o parte esențială a fiecărei pagini de produs. Pe cont propriu, fotografiile produselor pot convinge un cumpărător să facă următorul pas în procesul de cumpărare - oferiți fotografii frumoase și foarte detaliate ale produselor dvs. și sunteți cu atât mai aproape de a obține un clic pe butonul „adăugați în coș” .
Totuși, furnizarea cumpărătorilor dvs. cu toate aceste fotografii poate avea un preț. Cu fiecare fotografie mare sau fișier media pe care îl adăugați pe pagina produsului, timpul de încărcare crește. Iar cumpărătorii tăi, indiferent cât de interesați sunt, nu sunt dispuși să aștepte mai mult de câteva secunde.
Provocarea pentru proprietarii de magazine este următoarea: găsirea unei modalități de a furniza cumpărătorilor fotografiile de înaltă rezoluție pe care le doresc, păstrând în același timp încărcarea rapidă a paginilor de produse . S-ar putea să sune ca o provocare de netrecut, dar există de fapt câteva modalități de a echilibra rapid și fantastic, de la compresia imaginii la pluginuri WordPress.
Clienții tăi pot avea într-adevăr tortul și îl pot mânca și ei. Să aruncăm o privire la modul în care puteți accelera timpul de încărcare a fotografiilor produselor dvs., păstrând în același timp calitatea acestora.
De ce este importantă viteza magazinului dvs. (indiciu: nu este doar SEO)
Există câteva motive pentru care să ai fotografii ale produselor cu încărcare rapidă este la fel de important ca să ai fotografii atractive. Cea la care se gândesc mai întâi cei mai mulți proprietari de magazine implică motoarele de căutare.
Google a început să includă viteza site-ului ca factor de clasare pentru rezultatele căutării sale în 2010. De atunci, aproape fiecare sfat de optimizare a motoarelor de căutare pentru site-urile de comerț electronic include sfatul „accelerează-ți magazinul” sau „reduce timpul de încărcare”.
Este adevărat că site-urile mai rapide vor avea rezultate mai bune în clasamentele de căutare, toate celelalte lucruri fiind considerate egale. Dar SEO nu este singurul motiv pentru care viteza este atât de importantă . Google a făcut ca viteza să fie un factor de clasare în primul rând datorită experienței utilizatorului .
Iată ce înseamnă cu adevărat: cumpărătorii nu vor să aștepte . Ei nu vor să aștepte expedierile, nu vor să aștepte răspunsuri și cu siguranță nu vor să aștepte ca magazinul tău să se încarce. Deci, dacă oferiți unui potențial client o pagină de produs lentă și întârziată... ei bine, ce spune asta despre felul în care ar putea decurge restul experienței cu tine?

Deci, în timp ce dimensiunile mari ale fișierelor de imagine pot cauza încărcarea lentă a paginilor care vă pot afecta SEO, aceste pagini lente pot, de asemenea, – mai important – să vă irita cumpărătorii . Și de aceea este atât de important să găsim acel echilibru între rapid și frumos.
Având în vedere acest lucru, să trecem la metodele pe care le puteți folosi pentru a face fișierele de imagine mai mici, păstrându-le în același timp calitatea.
Încercați mai întâi acest lucru: salvați imaginile cu compresie specifică web-ului
Cumpărătorii doresc fotografii ale produselor care sunt mari, foarte detaliate și care pot fi mărite (dacă aveți o funcție de zoom activată în magazinul dvs., adică). Acest lucru ar putea părea imposibil dacă misiunea dvs. este să vă reduceți dimensiunile fișierelor.
Din fericire, nu este. Diverse aplicații și site-uri web oferă o compresie pregătită pentru web pentru fotografiile dvs., permițându-vă să vă condensați fișierele, păstrând în același timp calitatea acestora. Multe dintre aceste aplicații au devenit atât de eficiente încât un ochi neantrenat este incapabil să observe diferența dintre imaginile comprimate și cele necomprimate.

Iată cum puteți salva fotografiile originale ale produsului direct de pe camera dvs. cu compresie pregătită pentru web.
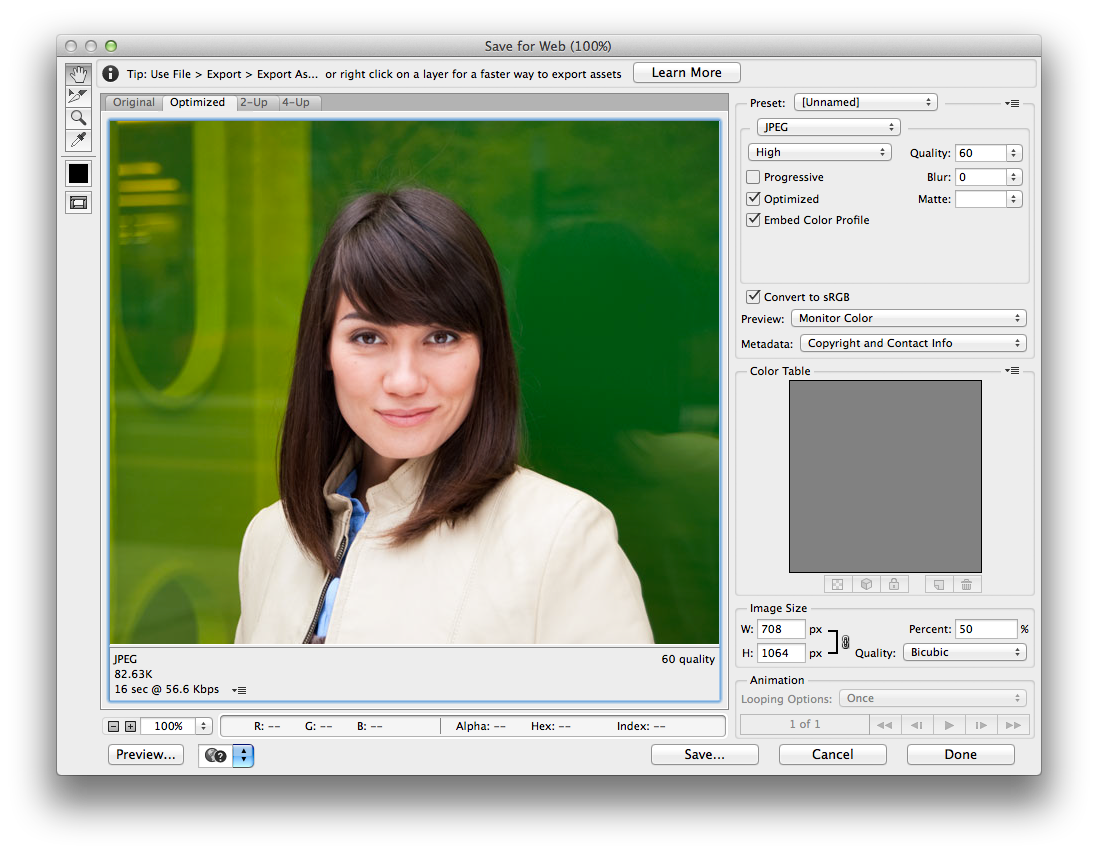
Dacă aveți acces la Adobe Photoshop, încercați opțiunea „salvare pentru web”.
Dacă utilizați orice versiune de Adobe Photoshop, opțiunea „salvare pentru web” este exact ceea ce aveți nevoie pentru a comprima fotografiile produselor pentru magazinul dvs. În Photoshop CC 2015, opțiunea poate fi găsită în Fișier > Export > Salvare pentru Web; în versiunile anterioare, opțiunea se află în Fișier > Salvare pentru Web.

Din noul meniu care apare, puteți ajusta dimensiunea, compresia și formatul imaginii rezultate. De asemenea, vi se va oferi un timp aproximativ de încărcare și dimensiunea fișierului - tot ce trebuie să știți dacă sunteți pe punctul cu fotografiile dvs. comprimate.
Fără Photoshop? Nicio problemă: încercați unul dintre aceste instrumente online gratuite
Nu toată lumea are acces la Photoshop, dar asta nu ar trebui să te împiedice. Există o mulțime de instrumente online gratuite concepute pentru a vă comprima fotografiile .
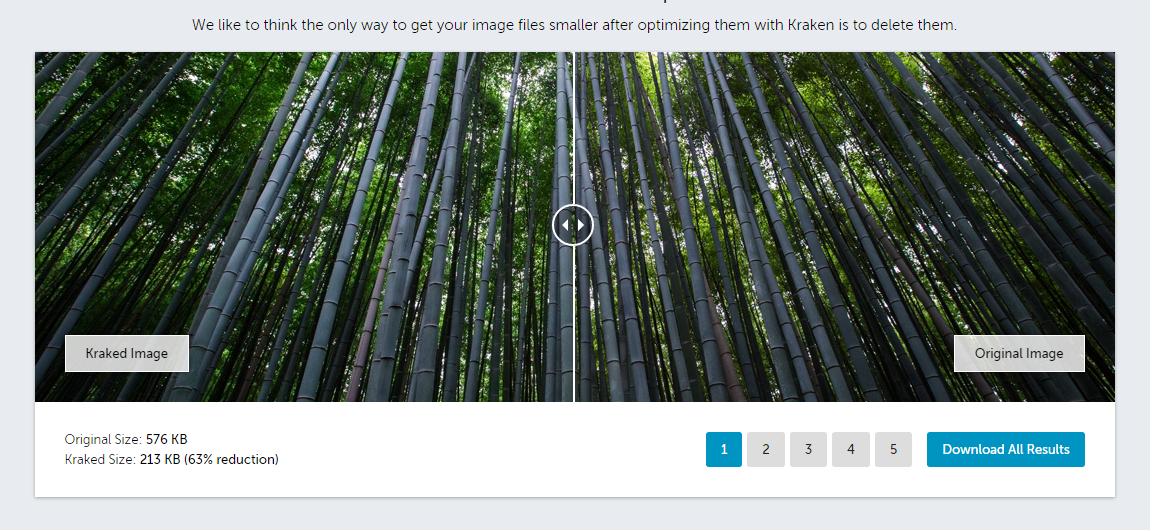
Două dintre cele mai bune sunt Kraken Image Optimizer și TinyPNG. Ambele instrumente vă micșorează imaginile la o dimensiune surprinzător de mică, păstrând în același timp calitatea.


Odată ce instrumentele sunt terminate cu imaginile încărcate, veți putea să le salvați și să le adăugați în magazin. Sigur, adaugă un pas suplimentar, dar gândiți-vă la tot timpul (de încărcare) în care vă va economisi cumpărătorii.
Folosești WooCommerce? Editați setările WordPress sau încercați un plugin
Este posibil să știți sau nu că compresia imaginii este integrată chiar în WordPress . Această compresie vă micșorează JPEG-urile la 90% din dimensiunea lor originală, dar acest lucru ar putea să nu fie suficient pentru magazinele care optează pentru fotografii uriașe, foarte detaliate sau galerii mari.
O opțiune pe care o aveți pentru a controla această compresie încorporată este să editați fișierul functions.php al WordPress. Acest lucru vă va permite să creșteți - sau să micșorați, dacă preferați - cantitatea de compresie automată care are loc înainte ca imaginile dvs. să ajungă în Biblioteca Media.
Vrei un traseu mai ușor? Puteți încerca oricând un plugin. TinyPNG are propriul lor, care funcționează atât pentru JPEG, cât și pentru PNG. Cu un cont gratuit, puteți micșora până la 100 de imagini pe lună.
Optați pentru JPEG, cu excepția cazului în care aveți nevoie de transparență
Un alt lucru de reținut: formatul fișierului. Sigur, vă puteți comprima imaginile cât doriți, dar unele formate sunt în mod natural mai mari decât altele.
În general, JPEG ar trebui să fie formatul ales de dvs., cu excepția cazului în care aveți nevoie de transparență dintr-un motiv oarecare . În cazul în care este necesară transparența, ar trebui să optați pentru un PNG transparent.
Alte formate sunt mai mari sau mai puțin convenabile pentru compresia online. Și deși ați putea fi tentat să utilizați un GIF animat hilar pe pagina produsului dvs.... probabil că ar trebui să vă reconsiderați. Compartimentul în timpul de încărcare nu merită chicotul scurt pe care l-ar putea avea cumpărătorii tăi.
Activați o rețea de livrare de conținut pentru magazinul dvs
Deși conexiunile moderne la internet și capacitățile de găzduire îmbunătățite au accelerat timpul necesar unui cumpărător pentru a vă încărca magazinul, pot exista întârzieri neprevăzute. Și, uneori, aceste întârzieri sunt inevitabile dacă un cumpărător se află pe tot globul de unde se află serverul tău.
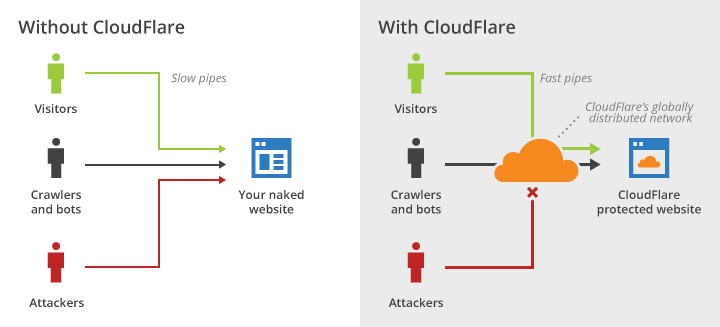
Din fericire, există o modalitate de a accelera lucrurile pentru ei (și nu doar pentru acele fișiere mai mari, cum ar fi fotografiile produselor). O rețea de livrare a conținutului (CDN) folosește memorarea în cache pentru a livra conținut stocat de pe serverele locale în loc de conținut la cerere dintr-o singură locație , accelerând experiența pentru toți cumpărătorii dvs.
Cu un CDN precum CloudFlare sau Amazon CloudFront, copiile stocate în cache (adică nu actuale până la secundă) ale magazinului dvs. vor fi afișate vizitatorilor. Vizitatorii vor primi, de asemenea, conținut de la serverul CDN care este cel mai apropiat de ei. Ambele lucruri accelerează dramatic timpul de încărcare, în special pentru fotografiile mari și fișierele media.

Alături de compresie, utilizarea unui CDN este o modalitate fantastică de a difuza fotografiile produselor foarte rapid , mai ales dacă nu vă actualizați magazinul în mod extrem de frecvent. (Și, desigur, dacă ceva necesită o actualizare urgentă, puteți dezactiva CDN-ul.)
Alte câteva moduri în care puteți echilibra rapid și fantastic
Ideile oferite mai sus sunt cele mai mari și mai semnificative lucruri pe care le puteți face pentru a găsi un echilibru între fotografiile produselor care arată bine și se încarcă rapid . Dar iată câteva sfaturi de care trebuie să ții cont:
- Optează pentru fundal alb . În general, cu cât o imagine conține mai puține culori, cu atât dimensiunea fișierului va fi mai mică. Acest lucru este și mai adevărat odată ce compresia intră în joc și paleta este și mai redusă.
- Eliminați injecțiile inutile de produs. Aveți fotografii cu pantofii pe care îi vindeți din zece unghiuri diferite? Probabil că puteți reduce la cinci și puteți reduce timpul de încărcare la jumătate.
- Încărcați mai întâi miniaturile și afișați dimensiunea completă doar la clic . În acest fel, cumpărătorii se vor aștepta să aștepte fotografiile mai mari.
- Dacă fotografiile nu funcționează, încercați videoclipul... găzduit în afara site-ului . Încărcarea videoclipurilor de pe YouTube sau Vimeo nu va încetini magazinul dvs. și este o răsturnare îngrijită a conceptului de fotografie a produsului.
Imaginile uimitoare ale produselor nu trebuie să vă încetinească site-ul (sau cumpărătorii)
S-ar putea părea că singura modalitate de a avea fotografii superbe ale produselor este să vă mulțumiți cu un magazin lent... sau că singura modalitate de a obține pagini de produse cu încărcare rapidă este să vă mulțumiți cu fotografii minuscule, foarte comprimate. Dar rugăm să diferem.
Cu doar câteva optimizări ale fotografiilor produselor dvs., puteți găsi echilibrul perfect între încărcarea rapidă și aspectul fantastic . Și nici site-ul dvs., nici cumpărătorii dvs. nu vor trebui să încetinească.
Aveți întrebări despre cum să obțineți fotografii uimitoare ale produselor în magazinul dvs. WooCommerce fără a încetini lucrurile? Sau mai bine zis, vreun sfat al tău pe care ai vrea să le împărtășești? Ne-ar plăcea să auzim de la tine în comentarii!
