Cum să adăugați un slider recomandat folosind pluginul PostX
Publicat: 2022-05-23Puteți folosi o grămadă de pluginuri de glisare WordPress pentru a îmbunătăți aspectul site-ului, folosind glisoarele pentru postări prezentate în loc de doar postări prezentate. Magazinul de pluginuri WordPress oferă o varietate de pluginuri pentru a crește funcționalitatea și adaptabilitatea site-ului dvs. web.
Indiferent dacă tocmai ați început sau sunteți un veteran și căutați un plugin ușor de utilizat și atrăgător din punct de vedere vizual, PostX este, fără îndoială, una dintre cele mai bune alegeri.
În plus, vizitatorii și cititorii site-ului web au mai multe șanse să viziteze și să rămână pe site-ul dvs. dacă utilizați un plugin de glisare cu caracteristici elegante pentru a le îmbunătăți experiența.
Ce este un Slider Featured?
Sliderul Featured este o îmbunătățire estetică uimitoare pe care o puteți adăuga la orice site web. Este foarte util pentru a îmbunătăți conținutul articolelor dvs. folosindu-l. Când doriți să oferiți unei postări de blog un efect vizual puternic, adăugarea unui glisor prezentat articolului este o metodă minunată de a face acest lucru. Acest glisor profită de stilul în casetă, astfel încât să poată fi afișat pe orice pagină sau postare WordPress.
Ce scop rezolvă?
Deci, dacă tocmai ați început sau ați încercat să vă faceți site-ul web sau blogurile mai atractive, trebuie să creați factorul oomph pentru cititori. Glisorul prezentat este unul dintre multele aspecte pe care oamenii le ignoră adesea.
Pentru fiecare site web, prezentarea materialului este unică. Glisoarele prezentate sunt o metodă excelentă de a face mesajul mărcii dvs. mai captivant.
Să presupunem că doriți să promovați cele mai importante știri, actualizări sau funcții în mod interactiv și explicit. În acest caz, veți avea nevoie de un cursor de postare recomandat, pe care îl puteți obține cu PostX.
Un glisor pentru postări recomandate este un element obligatoriu pentru orice site web care oferă diverse știri, actualizări sau alte informații. Potrivit unui studiu, glisoarele prezentate au de patru ori mai multe șanse de a atrage vizitatori decât un site web obișnuit sau standard.
Acestea fiind spuse, să ne concentrăm acum pe utilizarea glisoarelor prezentate pe site-ul dvs. cu PostX.
Cum să adăugați glisoarele recomandate în mod corespunzător utilizând PostX?
Instalarea PostX
În primul rând, va trebui să instalați pluginul PostX din directorul WordPress.

Pentru a adăuga un plugin nou:
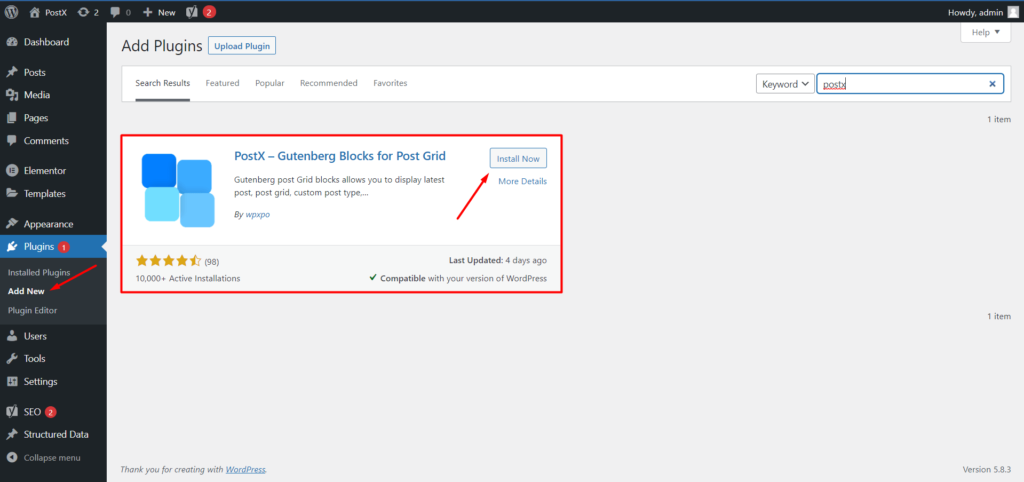
- Accesați secțiunea Pluginuri și faceți clic pe adăugare nou .
- Căutați PostX și faceți clic pe opțiunea Instalați acum .
- Faceți clic pe butonul de activare pentru a finaliza instalarea.
Importarea/Adăugarea blocurilor de glisare
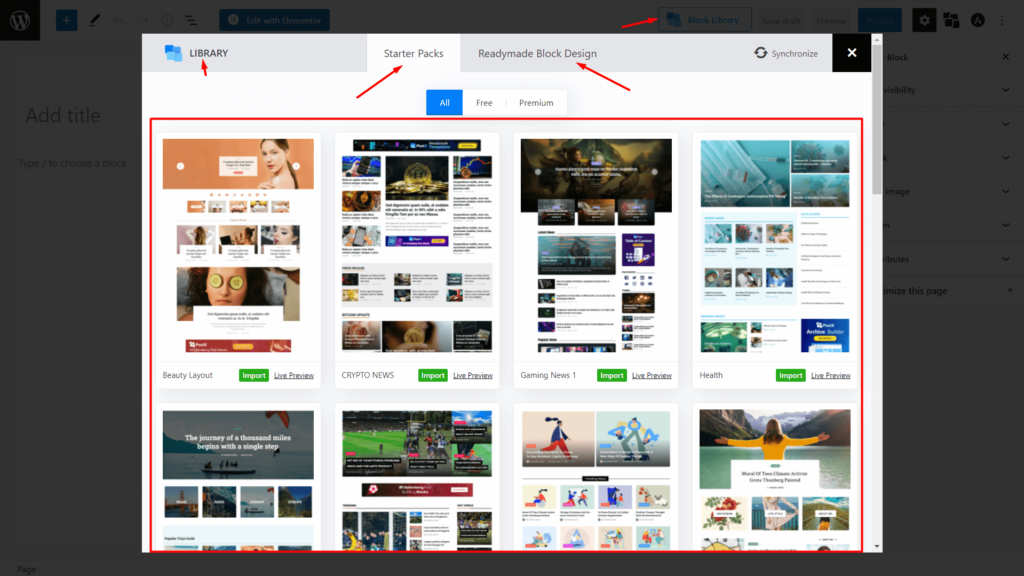
Acum accesați pagina în care doriți să adăugați glisorul. Pentru a importa blocul slider prezentat, faceți clic pe biblioteca de blocuri. Există două opțiuni disponibile în biblioteca de blocuri: pachete de început și modele de blocuri gata făcute .

Faceți clic pe designul blocului gata făcut și veți avea diverse opțiuni de a alege din Biblioteca de blocuri . Alegeți blocul post slider (cel care va merge cu nișa dvs.) și faceți clic pe butonul de import și veți avea glisorul pe pagina dvs.

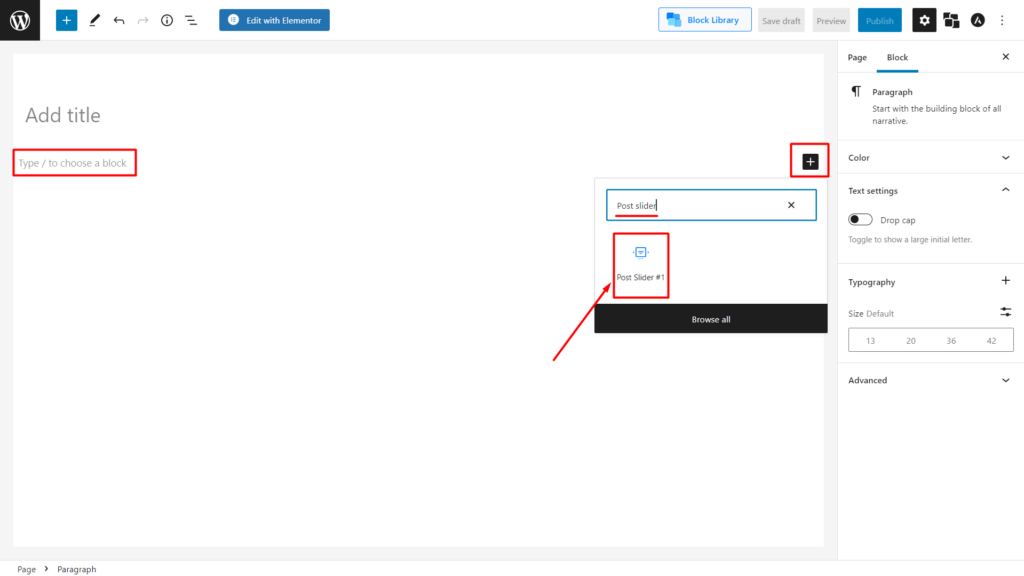
Dar ce să faci dacă creezi un site web de la zero și personalizi totul. Ei bine, PostX te are înapoi. De asemenea, puteți să tastați „/” , apoi să scrieți glisorul de postare pentru a-l obține sau să faceți clic pe blocul de adăugare (pictograma plus din stânga) pentru a-l adăuga pe pagina dvs.
Personalizare
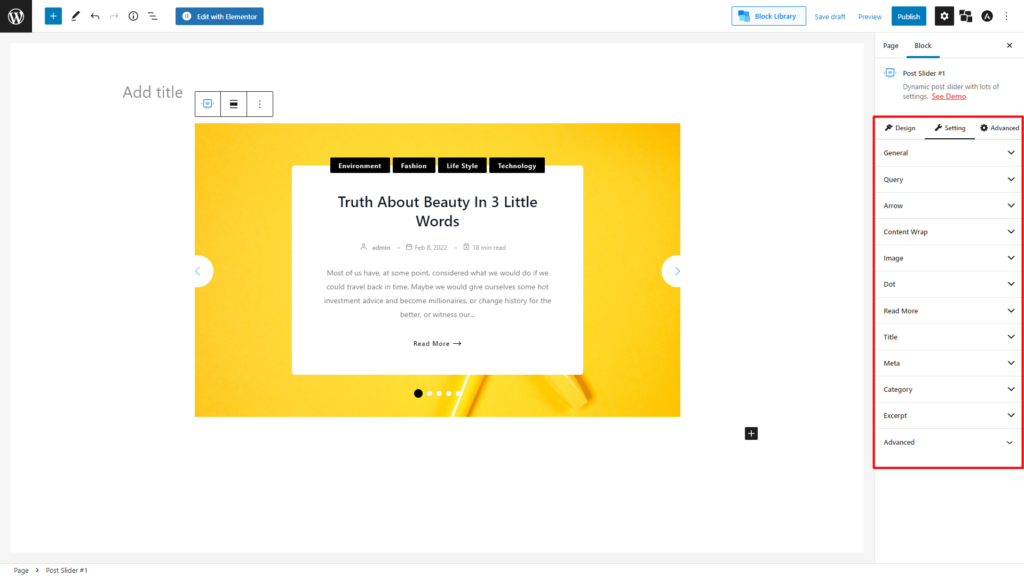
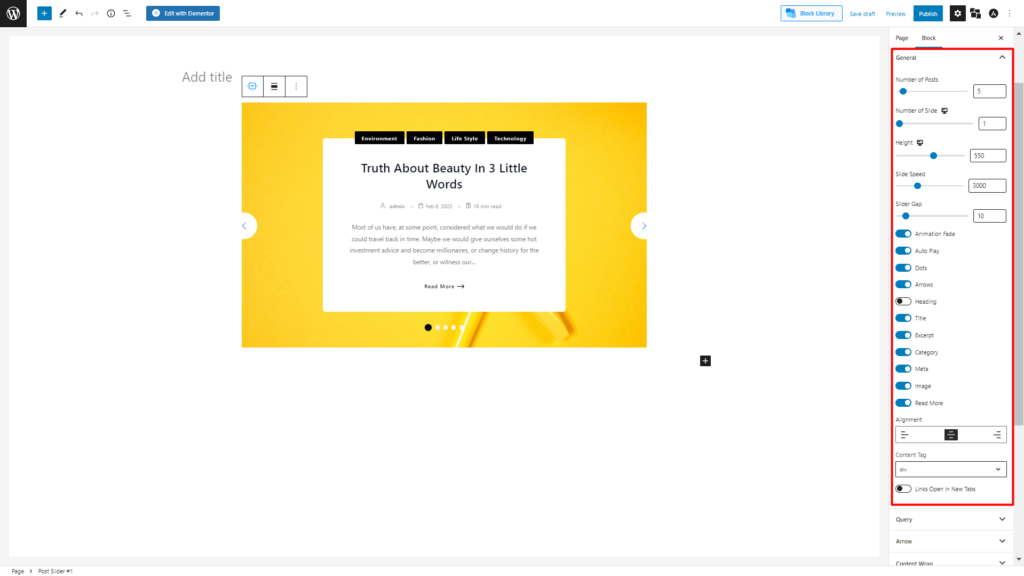
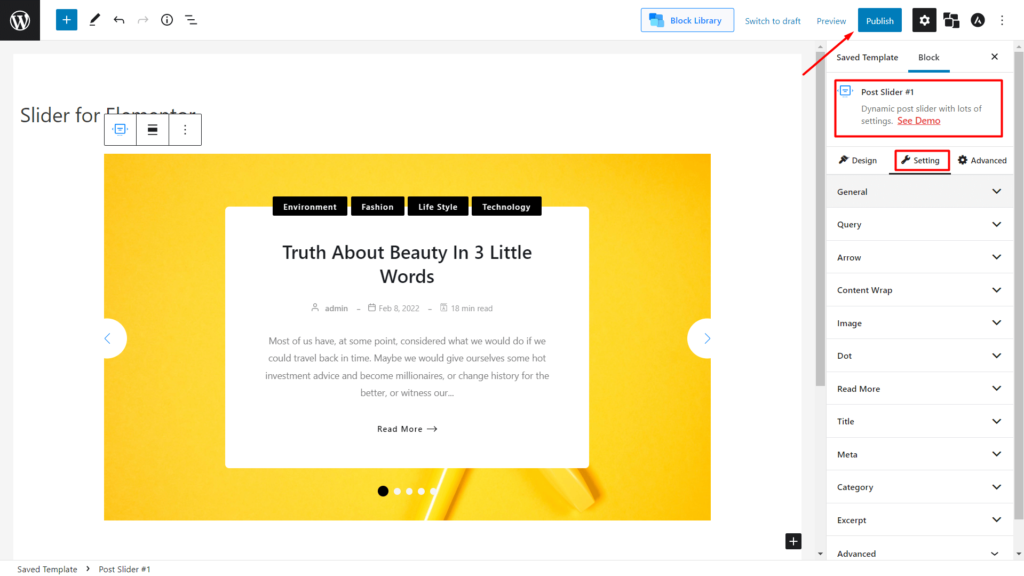
După ce importați sau adăugați glisoare de postare, veți vedea următoarele opțiuni de personalizare în bara laterală din dreapta.

- General
- Interogare
- Săgeată
- Încheierea conținutului
- Imagine
- Titlu
- Meta
- Categorie
- Avansat
Să intrăm în câteva detalii acum.
General
Puteți configura următoarele în funcție de prioritatea dvs. în setarea generală de personalizare.

- Număr de postări
- Numărul de diapozitive
- Înălţime
- Viteza de glisare
- Gap cursor
PostX are ambele defilare laterale pentru a crește variabilele împreună cu casetele numerice.
După aceea, veți găsi câteva opțiuni de comutare pe care se poate face clic. Care sunt:
- Fade animație
- Redare automata
- Puncte
- Săgeți
- Titlu
- Titlu
- Extras
- Categorie
- Meta
- Imagine
- Citeste mai mult
Și da, nu am uitat nici de aliniere. Veți găsi 3 opțiuni: alinierea la stânga, alinierea la centru și alinierea la dreapta.
De asemenea, am adăugat o opțiune de comutare pe care se poate face clic, astfel încât să puteți deschide linkurile într-o filă nouă.
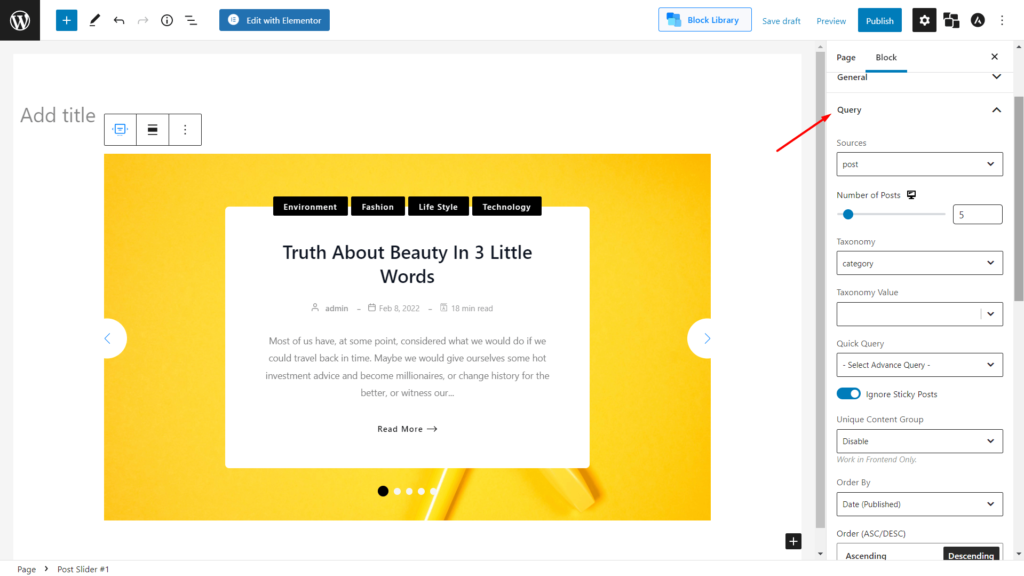
Interogare
Aici veți obține cele mai importante opțiuni de personalizare pentru glisoarele prezentate.

În primul rând, veți avea opțiunea de a vă alege postările. Următoarele opțiuni vă vor oferi libertate totală de a vă alege postările, pe care doriți să le afișați în glisoarele prezentate.
- Selecții personalizate
- Postări specifice
- Post
- Pagină
- Tipuri de postări personalizate
După aceea, veți avea opțiunea de a alege cantitatea de postări pe care doriți să le prezentați.
Și dacă doriți să sortați glisorul prezentat după postări, categorii sau altă taxonomie, îl găsiți aici. Am făcut câteva cercetări de piață și am descoperit că mulți oameni doresc să-și prezinte postările populare (cele mai vizionate); veți găsi acea setare aici. De asemenea, veți avea câteva opțiuni de sortare, cum ar fi sortarea numerică, alfabetică, numele autorului etc.
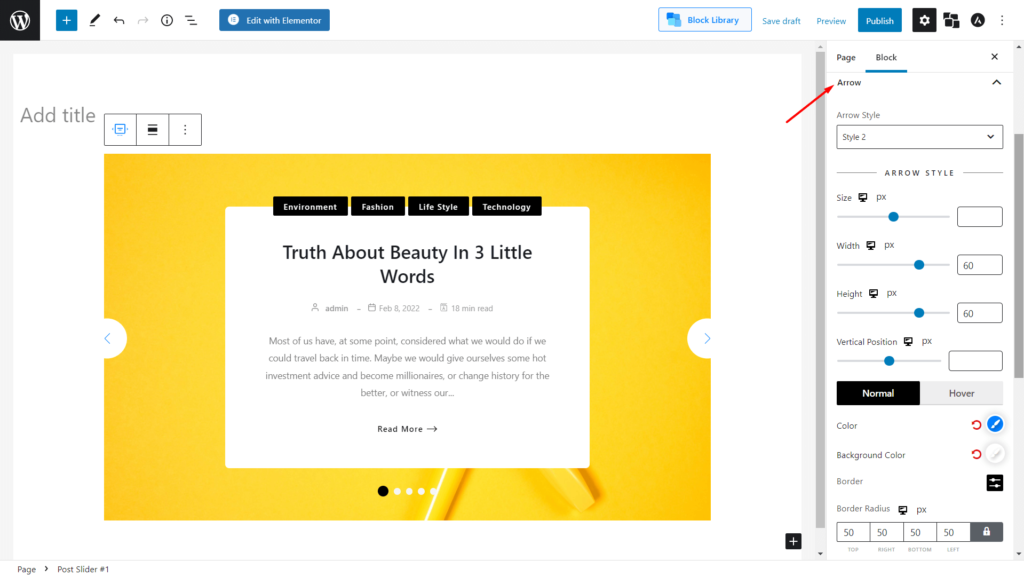
Săgeată

Va trebui să puneți săgeata perfectă pentru a face un glisor tentant, pe care îl puteți alege aici. Le puteți modifica dimensiunile, pozițiile, culorile și multe altele. Ca să nu mai vorbim că, cu pluginul PostX, veți obține toate acestea și multe altele. Puteți schimba culoarea obișnuită, culoarea hoverului, configurația chenarului etc.
Opțiuni suplimentare
Deși există mai multe opțiuni personalizabile, cum ar fi împachetarea conținutului, schimbarea și poziționarea titlurilor și meta, veți obține ceva mai mult decât celelalte. Am inclus schemele de culori, astfel încât să vă fie mai ușor să faceți glisoarele prezentate similare cu tema dvs.
Și cireasa este că l-am ținut deschis și pentru toți acei entuziaști CSS, așa că puteți adăuga și clase CSS în consecință.

Blocuri de glisare PostX (Gutenberg) cu Elementor
Da! Ne-ai auzit bine. Puteți utiliza pluginuri Gutenberg precum PostX cu Elementor. În general, oamenii folosesc editorul WordPress Gutenberg pentru Gutenberg Post Sliders, dar glisoarele noastre prezentate pot fi folosite atât în Gutenberg, cât și în Elementor, Oxygen și Divi builders!

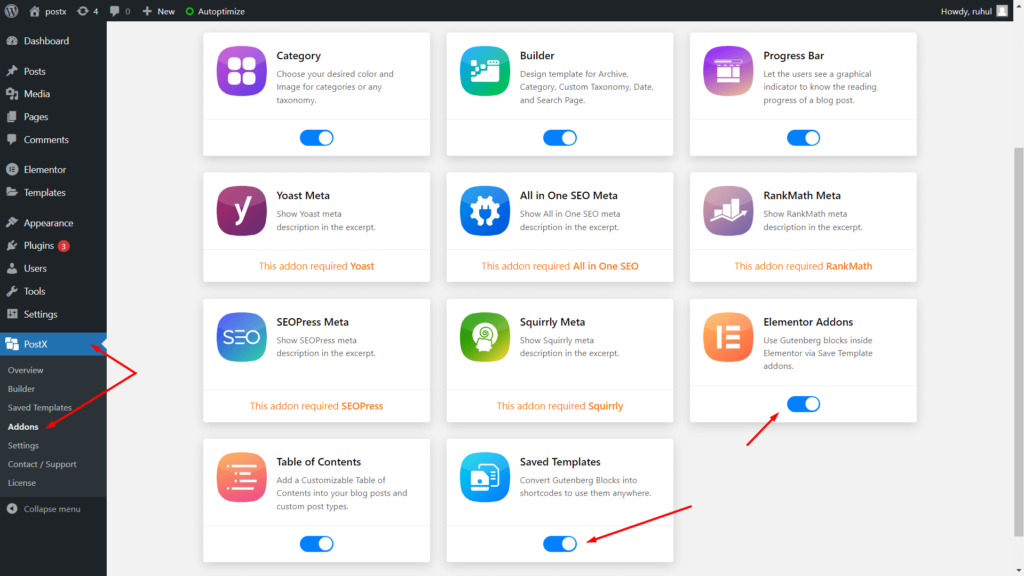
Pentru a face asta, mai întâi, faceți clic pe PostX din bara laterală din stânga a paginii de pornire WordPress și faceți clic pe Addons. Trebuie să activați suplimentele Elementor și șabloanele salvate.

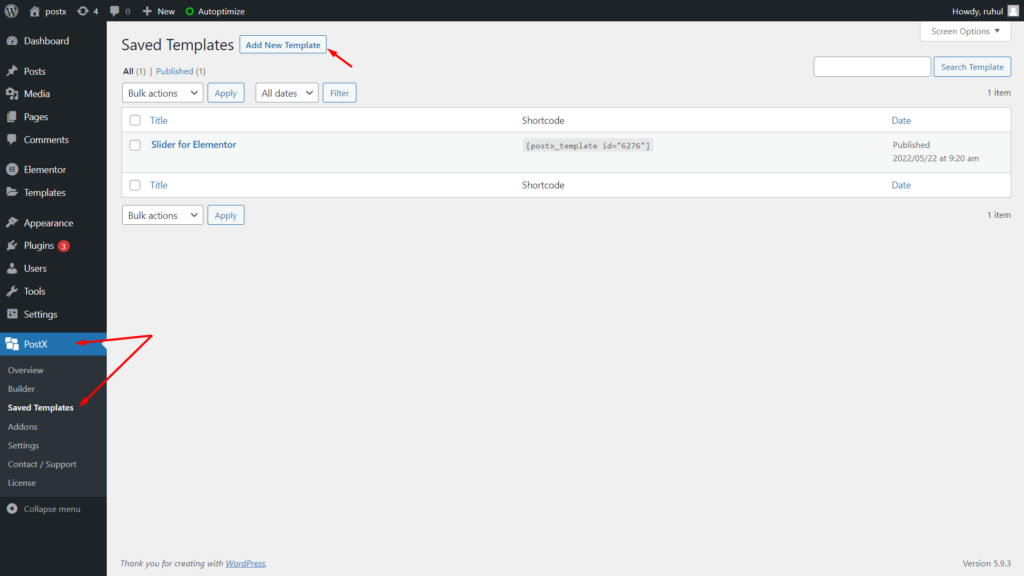
După aceea, accesați Șablon salvat din meniul derulant al PostX. Faceți clic pe Adăugați un șablon nou. Când se deschide noua pagină, denumiți șablonul conform alegerii dvs.

Apoi adăugați glisorul Post în pagină și personalizați-l corespunzător. Apoi faceți clic pe Publicare din colțul din dreapta sus și ați terminat cu șablonul salvat .

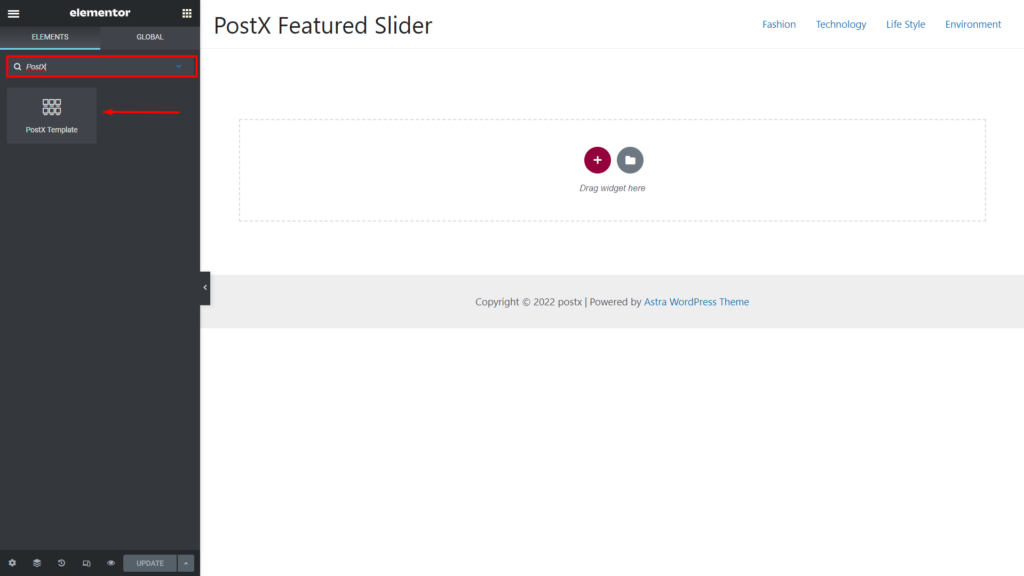
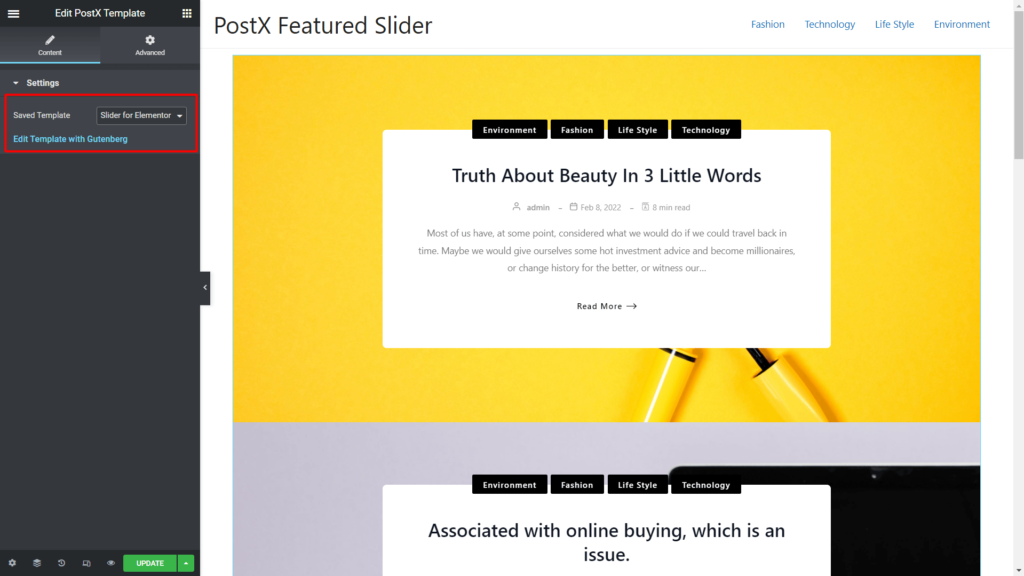
După aceea, când utilizați Elementor, căutați șablonul PostX. Apoi trageți și plasați ca de obicei. Apoi veți vedea opțiunea de șablon salvat cu un meniu drop-down. Selectați șablonul salvat după numele pe care l-ați salvat glisorul recomandat .

Și voila! Ați terminat și veți vedea glisorul recomandat prinde viață. Veți vedea, de asemenea, o opțiune de editare cu Gutenberg chiar sub meniul drop-down.
Concluzie
Aceasta încheie prezentarea noastră de ansamblu asupra Sliderului recomandat. Sperăm că acum puteți adăuga glisorul pe site-ul dvs. web. Pur și simplu lăsați un comentariu mai jos dacă aveți întrebări și vă vom răspunde cât mai curând posibil.
![Reduceri WordPress: oferte de Black Friday și Cyber Monday[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
Reduceri WordPress: oferte de Black Friday și Cyber Monday[2021]

Cum se editează bara laterală WordPress în tema Twenty Twenty-two?

Cum să adăugați WooCommerce Filtrul după categorie

Cele mai bune vânzări și reduceri WordPress de Halloween
