Top 5 alternative Figma în 2023 pentru prototipare
Publicat: 2023-01-21Există o mulțime de dezvoltatori care folosesc Figma ca instrument principal pentru realizarea de prototipuri software și wireframes. Mulți alți profesioniști, cum ar fi ingineri, artiști, analiști de afaceri, designeri vizuali și alții, îl consideră, de asemenea, indispensabil pentru lucrul cu grafica vectorială. Dintr-un motiv întemeiat, Figma este cea mai populară platformă de design UI. În acest articol, veți cunoaște primele 5 alternative Figma pentru prototipare.

Cuprins
Ce este Figma?
Figma este un instrument prototip de UI bazat pe web care facilitează munca în echipă în timpul proiectării, testării și lansării interfeței de utilizator a unui produs. Funcții precum controlul versiunilor, managementul proiectelor, forumurile de discuții, controlul accesului la nivel de utilizator, dezvoltarea pluginurilor și conectarea unică sunt toate disponibile (SSO).
Folosind rețelele vectoriale ale platformei, creionul și instrumentele arcului, designerii pot realiza desene fără a se îmbina sau a se conecta la originea căii, permițându-le să creeze diagrame circulare, ecrane de ceas sau ceasuri. Echipele pot folosi funcția de aranjare automată pentru a ajusta automat dimensiunea elementelor UI, cum ar fi butoanele și listele, pe baza unor parametri precum umplutură, direcție și spațiu.
Utilizatorii Figma pot încărca GIF-uri pentru componente video sau animații pe prototipurile lor și pot folosi interacțiunile de tip hover, on-click și buton-apăsare pentru a simula scenarii din lumea reală. Împreună, membrii echipei pot modifica design-urile, pot urmări revizuirile, pot face note, pot găsi fișiere trimise recent și pot distribui link-uri către acele modele.
Citește și: Cât timp durează de obicei construirea unui site web complet?
Top 5 alternative Figma
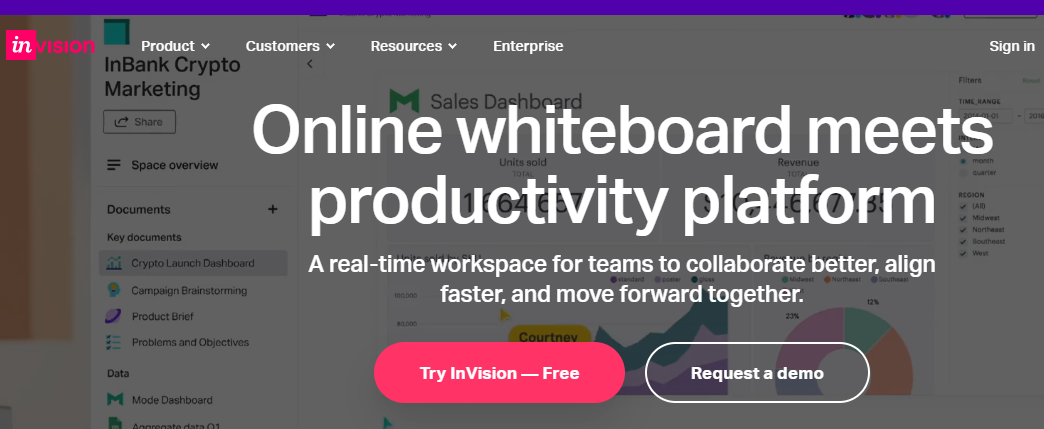
1. InVision

Pentru echipele de proiectare și dezvoltare care doresc să creeze prototipuri online și mobile de înaltă fidelitate, InVision este o platformă care poate facilita acest proces de la început până la sfârșit. Grafica vectorială și straturile modificabile ale InVision permit echipelor să traducă rapid concepte în design-uri de interfață cu utilizatorul. Fără a fi nevoie să scrie niciun cod, utilizatorii pot crea, întreține, revizui, rafina și testa prototipuri de produse digitale; pot lucra împreună în timp real și pot primi feedback pentru a-și îmbunătăți munca.
Utilizatorii își pot eficientiza întregul proces de proiectare a produsului cu ajutorul InVision. Tabla digitală permite grupurilor să facă un brainstorming schițând, desenând și creând idei și obținând contribuții de la toată lumea din echipă. Cu instrumentul de proiectare a ecranului de la InVision, puteți transforma ecranele statice în prototipuri funcționale, folosind capacitatea de desenare bazată pe vectori, stratificarea personalizabilă și tranzițiile și microinteracțiunile de animație încorporate.
De fiecare dată când se face o modificare a unui design, toată lumea din echipă este notificată instantaneu, iar datele sunt sincronizate. Designerii pot fie să facă upgrade la cea mai recentă versiune, fie să revină oricând toate actualizările la o versiune anterioară. În plus, utilizatorii pot împinge sau pot extrage actualizări în bibliotecile lor cu un singur clic din Sketch sau InVision.
Citește și: Cele mai bune instrumente Wireframe gratuite pentru designeri UX
2. AdobeXD
Folosind instrumente de animație în timp real, organizațiile de toate dimensiunile pot beneficia de Adobe XD, un program prototip on-premise. Designerii grafici pot crea wireframes sau machete și le pot verifica pe platforme mobile, desktop și tablete.
Deplasând elementele înainte și înapoi în timp, echipele pot transforma fotografiile 2D în imagini 3D pentru aplicații AR și VR. În Adobe XD, experții pot crea cu ușurință forme, modele și butoane personalizate, iar software-ul își va redimensiona sau repoziționa automat componentele după cum este necesar. În plus, administratorii pot construi grile cu conținut editabil duplicând elemente precum liste de contacte, galerii foto, meniuri și alte liste.
Platforma permite companiilor să partajeze design-uri cu membrii echipei sau cu clienții, să solicite recomandări și să răspundă la critici într-un singur fir. Folosind Adobe XD, administratorii pot reutiliza materialele sincronizându-le cu modele, animații, logo-uri, culori, fonturi și multe altele utilizate anterior.

Citiți și: Cum să lansați un magazin Dropshipping: Ghid de configurare
3. Axure RP

Axure RP este un sistem de prototipare utilizat în cloud sau on-premises pentru a permite companiilor să producă prototipuri software funcționale și wireframe care pot fi apoi trimise dezvoltatorilor. Unele puncte importante sunt munca în echipă, luarea de note, istoricul versiunilor, analiza, animațiile, introducerea datelor și o bibliotecă de widget-uri.
Conexiunile încorporate și caracteristicile de creare a diagramelor de flux ale software-ului permit utilizatorilor să planifice călătoriile clienților și să creeze wireframes înainte de începerea producției. Axure RP este un instrument de prototipare care le permite designerilor să-și testeze și să își perfecționeze munca cu ajutorul elementelor interactive și a logicii condiționate. Membrii aceleiași echipe pot colabora la o bibliotecă comună de active și își pot trimite ideile pentru a fi utilizate de către alții. Specificațiile și liniile roșii pot fi adăugate de designerii UX, împreună cu documentația și exporturile de cod.
Echipele pot colabora în timp real prin postarea de comentarii și notificări cu interfața Axure RP cu platforme terțe precum Sketch, Microsoft Teams, Slack și multe altele. În plus, administratorii pot restricționa accesul la materialele de design în funcție de rol și le pot distribui în consecință.
Citiți și: Instrumentul Wireframe de dezvoltare web care vă îmbunătățește designul
4. Alternative Lucidchart- Figma
Cu Lucidchart, un instrument de diagramă bazat pe web, crearea diagramelor este rapidă și simplă. Creați diagrame precum organigrame, organigrame, wireframes, UML și hărți mentale în cel mai scurt timp! Lucidchart este instrumentul preferat de peste 3 milioane de oameni. Lucidchart este unul dintre cele mai populare instrumente de diagramă, plin cu accesorii utile. Aceasta nu este o listă exhaustivă, dar am acoperit unele dintre cele mai bune.
Setul extins de taste de comenzi rapide este una dintre cele mai notabile caracteristici ale Lucidchart. După cum sugerează și numele, acestea sunt menite să accelereze sarcinile în mod normal obositoare, așa că ar trebui să observați o creștere semnificativă a rezultatelor datorită utilizării lor. Când vine vorba de stratificare, Lucidchart are și un pumn. Acestea vă permit să dezvoltați o structură clară, intuitivă, ușor de înțeles prin imbricarea diagramelor în diagrame.
Cu Lucidchart, îi puteți defini scopul până la ultimul detaliu. Când faceți acest lucru, va apărea un tablou de bord simplificat, cu link-uri rapide către cele mai utile caracteristici. În funcție de preferințele dvs., puteți fie să începeți cu un document gol, fie să selectați un șablon prestabilit înainte de a construi prima diagramă. Restul este la fel de simplu ca tragerea și plasarea componentelor din bibliotecă la locul lor folosind editorul ușor de utilizat.
Citește și: 5 instrumente interactive care îți fac publicul încântat
Alternative Balsamiq- Figma

Software-ul de wireframing rapid, Balsamiq Wireframes, îmbină familiaritatea și ușurința desenului pe hârtie cu flexibilitatea unui instrument digital, făcându-vă munca mai accesibilă și mai susceptibilă la schimbare. În plus, facilitează crearea de desene digitale ale conceptului de produs, permițând o înțelegere mai rapidă și mai cuprinzătoare a conceptelor de produs. Modelele includ schema de culori și informațiile de tipare necesare pentru implementarea designului receptiv.
Orice interfață software poate fi încadrată cu acest instrument și poate fi inclusă în orice proces. Puteți simula un clic pe paginile PDF-ului inserând link-uri în interiorul acestora. Acest instrument de wireframing a interfeței cu utilizatorul include mai multe capacități suplimentare legate de wireframing, experiența utilizatorului și prototipare.
Efectele de interfață create de utilizarea de către artist a componentelor Balsamiq, asemănătoare unui graffiti, sunt izbitoare. Toate categoriile Big, Button, Common, Layout, Markup, Media, Text și iPhone pentru resursele componentei Balsamiq. Acesta este disponibil prin „Adăugare rapidă”. În plus, instrumentele de căutare optimizate sporesc eficiența pieselor selectate.
Citește și: Top nouă instrumente pentru experiența utilizatorului

Concluzia alternativelor Figma
Mai multe criterii vor influența produsele pe care le considerați a fi printre cele mai mari sau autentice opțiuni Figma. În ciuda pozițiilor lor unice, seturi de caracteristici și zone de specialitate, aceste cinci instrumente sunt printre cele mai bune alternative Figma. Află despre tine și despre preferințele tale astăzi pentru a alege instrumentul ideal pentru tine.
Lecturi interesante:
Ce sunt caseta „People Also Ask” și cum să se claseze în Google pentru aceasta?
Instrumente de productivitate ale programatorilor: Productivity Booster
Cele mai bune practici pentru automatizarea testelor: Cum să maximizați beneficiile automatizării?
Cele mai bune 5 sisteme de comandă online pentru restaurante pentru WordPress
