Figma to Beaver Builder: proiectează și construiește site-uri WordPress
Publicat: 2025-01-16 Șabloane gratuite pentru Beaver Builder! Începeți la Assistant.pro


Sunteți curios să convertiți modelele Figma în site-uri web WordPress? Un flux de lucru fluid de la proiectare la dezvoltare este esențial pentru a economisi timp și pentru a oferi rezultate de top. Cu Figma pentru design și Beaver Builder pentru crearea site-ului, aveți două instrumente puternice pregătite pentru a vă îmbunătăți procesul de proiectare web.
În acest ghid, vă vom ghida prin transformarea designurilor dvs. Figma în site-uri web WordPress complet funcționale cu Beaver Builder. Perfect pentru proiectele clienților sau site-urile personale, acest flux de lucru simplificat asigură de fiecare dată rezultate coezive vizuale și de înaltă performanță.
Figma este un instrument de design robust, favorizat de designeri pentru interfața intuitivă, funcțiile de colaborare în timp real și capacitatea de a crea modele perfecte:

Beaver Builder este un generator de pagini WordPress ușor de utilizat, care permite dezvoltatorilor și designerilor să creeze site-uri web receptive folosind o interfață de tip drag-and-drop, fără a fi nevoie să scrie cod extins:

Împreună, aceste instrumente vă ajută să:
Această combinație puternică face puntea dintre creativitate și funcționalitate, asigurându-vă că design-urile dvs. nu numai că arată uimitor, ci și funcționează perfect pe web. Ești gata să vezi cum să-ți aduci viziunea la viață? Să începem!
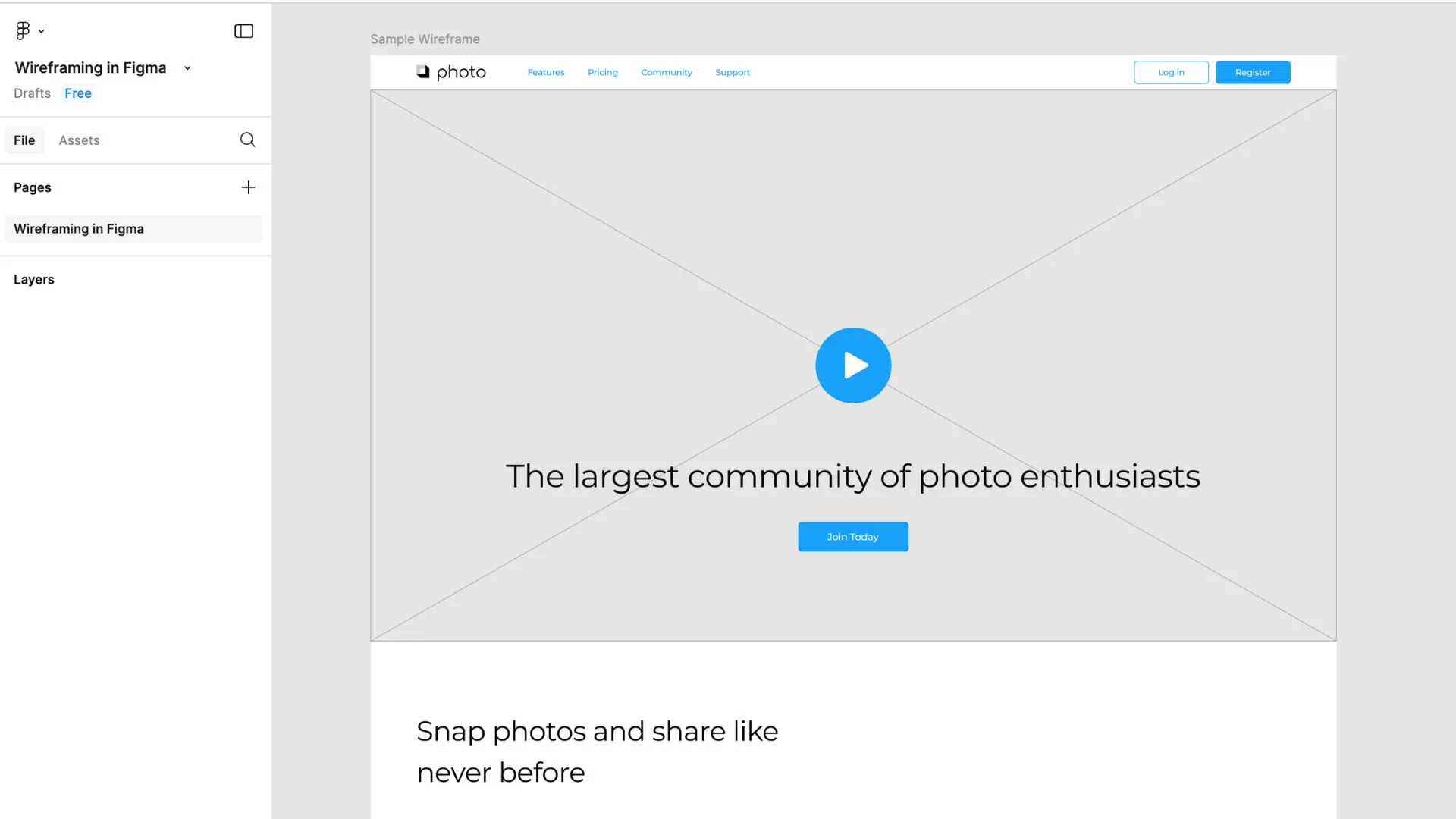
Înainte de a vă scufunda în designul de înaltă fidelitate, începeți prin a crea un cadru fir în Figma. Un wireframe este ca planul site-ului dvs. web, conturând structura și aspectul de bază fără a vă bloca în detalii vizuale. Acest pas crucial vă asigură că aveți o foaie de parcurs clară pentru unde vor merge elementele esențiale precum anteturile, navigarea, secțiunile și subsolurile:

Folosiți grila și instrumentele de aspect Figma pentru a menține totul ordonat și aliniat, ceea ce nu numai că va îmbunătăți echilibrul vizual, ci și va simplifica procesul de traducere a designului dvs. într-un site web funcțional mai târziu. Consecvența este esențială, așa că utilizați grile pentru a menține distanța proporțională și alinierea între diferite secțiuni.
Pe măsură ce construiți, acordați-vă timp pentru a denumi straturile în mod clar și descriptiv - gândiți-vă la „Navigarea antetului”, „Imaginea eroului” sau „Legăturile de subsol”. Straturile organizate facilitează modificarea designului sau predarea lucrărilor unei echipe de dezvoltare. Punând o bază solidă cu un cadru bine organizat, veți pregăti scena pentru un flux de lucru mai fluid de la proiectare la dezvoltare.
Odată ce wireframe este aprobată, este timpul să treceți la un design de înaltă fidelitate, care vă aduce viziunea la viață. Această fază este în cazul în care adăugați detaliile vizuale care fac site-ul dvs. nu numai funcțional, ci și captivant și plăcut din punct de vedere estetic. Concentrați-vă pe următoarele elemente:
Pe măsură ce vă construiți designul de înaltă fidelitate, testați-l prin previzualizarea modului în care arată și funcționează. Un prototip de înaltă fidelitate bine conceput va simplifica procesul de dezvoltare atunci când vă traduceți designul în Beaver Builder.
Un fișier Figma bine organizat este esențial pentru o tranziție lină de la proiectare la dezvoltare. Structurându-vă straturile și activele în mod eficient, faceți procesul de export fără întreruperi și pregătiți scena pentru implementarea eficientă în Beaver Builder.
Iată cum vă asigurați că totul este în ordine:
Prin organizarea atentă a designului, veți economisi timp în timpul procesului de export și veți minimiza confuzia la importul de active în Beaver Builder. Un fișier de design curat și bine structurat pregătește scena pentru un flux de lucru mai fluid și o mai bună colaborare între designeri și dezvoltatori.
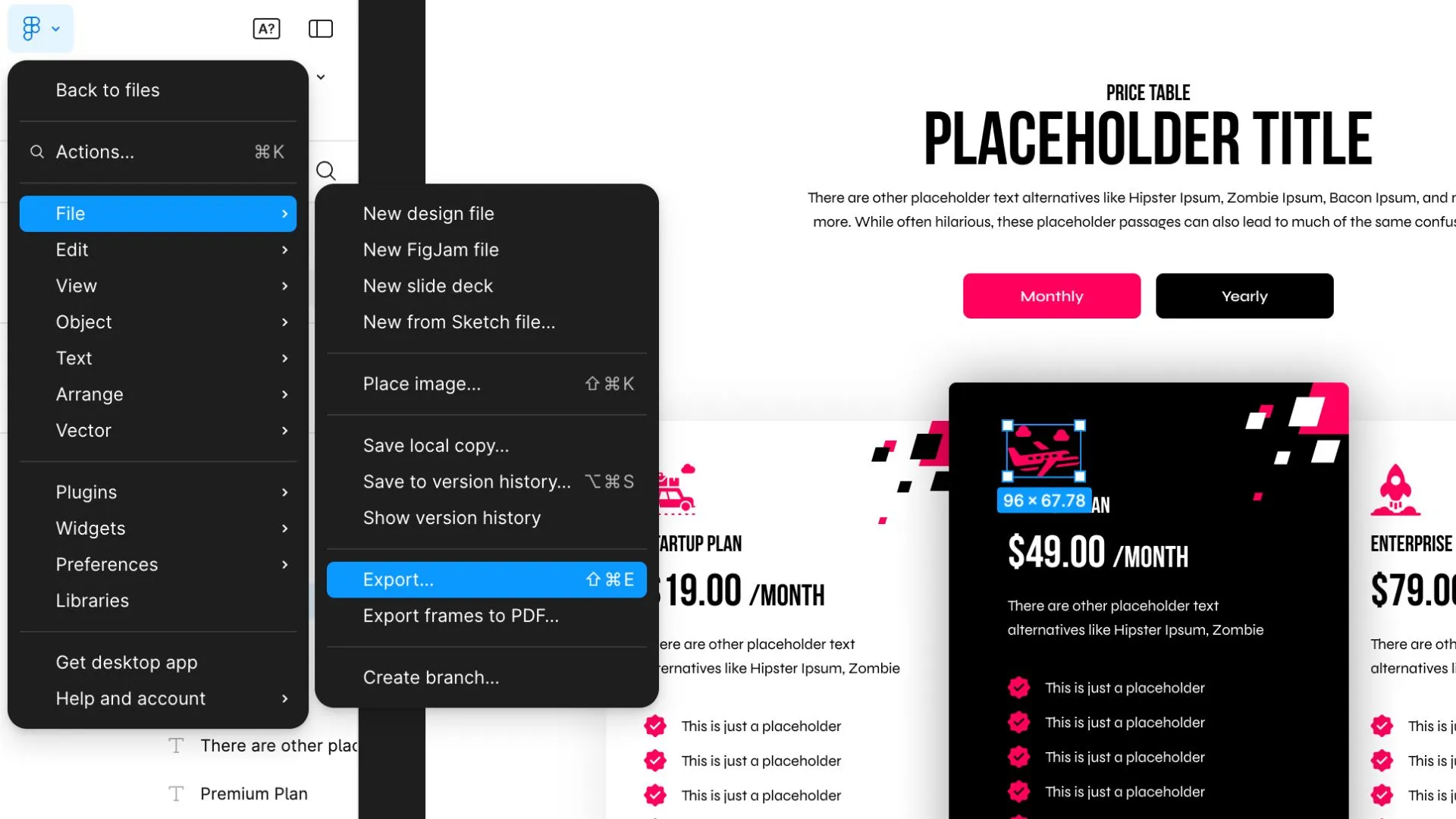
Exportarea elementelor de design din Figma este un pas crucial în transformarea designului dvs. vizual într-un site web complet funcțional. Instrumentele de export Figma sunt intuitive, permițându-vă să vă adaptați activele pentru a satisface nevoile specifice ale site-ului dvs.:

Iată cum să profitați la maximum de procesul de export:
Imagini : pentru fotografii și alte imagini raster, alegeți formatul potrivit în funcție de cazul dvs. de utilizare:

Pictograme și sigle : Exportați pictogramele și siglele ca fișiere SVG . Acest format asigură scalabilitate fără a pierde claritatea, ceea ce înseamnă că pictogramele și siglele dvs. vor arăta clar pe toate dispozitivele, de la ecrane mobile mici la ecrane desktop mari. Fișierele SVG sunt, de asemenea, ușoare, îmbunătățind timpul de încărcare a paginii.
Fundaluri : pentru fundaluri de secțiune sau de pagină completă, exportați ca fișiere JPG sau PNG de înaltă calitate. Utilizați JPG pentru fundaluri fotografice pentru a reduce dimensiunea fișierului fără a compromite prea mult calitatea. Dacă fundalul necesită transparență sau detalii fine, optați pentru PNG.
Prin stăpânirea instrumentelor de export Figma și adaptarea setărilor la nevoile site-ului dvs., veți asigura o tranziție lină de la design la dezvoltare, menținând în același timp un aspect elegant și profesional pentru site-ul dvs.
Specificațiile precise de proiectare reprezintă puntea dintre designul dvs. vizual în Figma și implementarea acestuia în Beaver Builder. Figma facilitează extragerea acestor detalii, astfel încât dezvoltatorii să vă poată recrea designul cu precizie.
Iată cum să colectați și să organizați eficient specificațiile necesare:
Tipografie :
Spațiere :
Culori :
Prin documentarea amănunțită a acestor specificații, vă asigurați că implementarea finală rămâne fidelă designului dvs., minimizând în același timp presupunerile și revizuirile. Păstrați aceste detalii într-un ghid de stil organizat sau într-un document partajat pentru a eficientiza colaborarea cu echipa dvs.
Aducerea la viață a designului tău Figma începe cu instalarea și configurarea Beaver Builder pe site-ul tău WordPress. Nou în Beaver Builder? Ați putea fi interesat de Unde să începeți? video: mai jos:
Configurați stilurile globale. Aici veți defini elementele de design fundamentale care vor fi aplicate pe site-ul dvs., cum ar fi:
Beaver Builder funcționează bine cu diverse teme WordPress. Pentru rezultate optime, utilizați o temă ușoară, cum ar fi Beaver Builder Theme sau alte teme compatibile, cum ar fi Astra sau GeneratePress. Personalizați setările temei pentru a se alinia cu designul dvs. Aceasta include ajustarea configurațiilor pentru antet, subsol și aspect pentru a se potrivi cu structura prezentată în Figma.
Beaver Themer vă permite să creați machete personalizate pentru anteturi, subsoluri, arhive și chiar zone de conținut dinamic, cum ar fi articole de blog sau pagini de produse. De exemplu, dacă designul dvs. Figma include un șablon unic de postare de blog cu tipografie specifică, plasarea imaginilor prezentate și stilul metadatelor, puteți crea cu ușurință acest aspect în Beaver Themer și îl puteți aplica la nivelul întregului site. Acest plugin asigură ca site-ul dvs. să mențină un aspect coerent, economisind în același timp timp pentru sarcini repetitive de proiectare.
Cu instrumentele Beaver Builder instalate și configurate, sunteți gata să începeți să vă traduceți designul Figma într-un site WordPress complet funcțional, uimitor vizual.
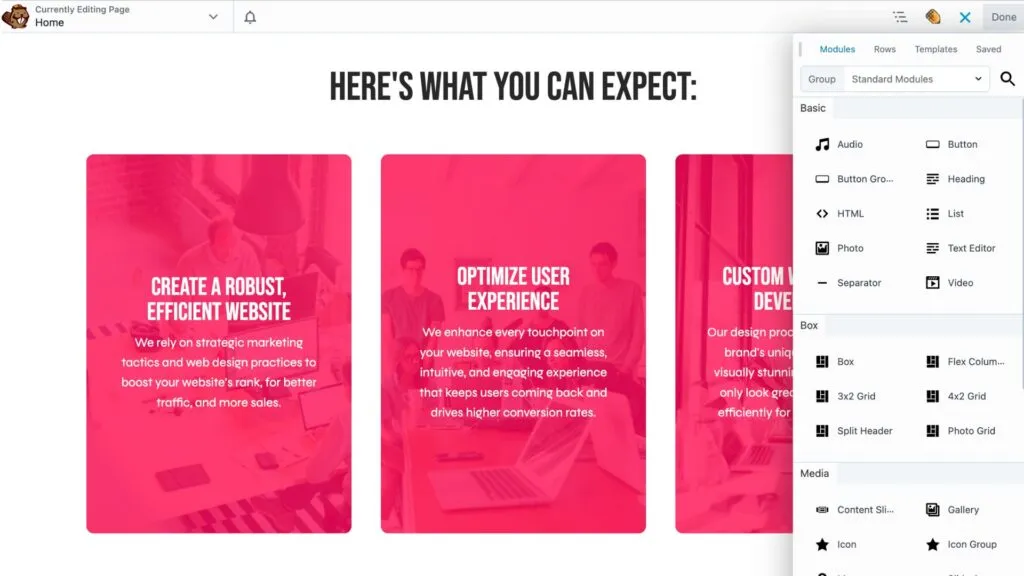
Începeți prin a crea o pagină nouă în WordPress și selectați editorul Beaver Builder pentru a începe cu o tablă goală. Această abordare asigură că pagina dvs. nu este aglomerată cu elemente inutile, oferindu-vă control deplin asupra reproducerii designului dvs. Figma. Odată ajuns în editorul front-end, puteți trage și plasa cu ușurință elemente precum rânduri, coloane și module direct pe pagină. Această interfață intuitivă vă permite să vedeți modificările în timp real, făcând simplă ajustarea machetelor și a modelelor din mers.
Potriviți structura paginii dvs. cu wireframes-urile și modelele de înaltă fidelitate de la Figma. Utilizați rânduri și coloane în Beaver Builder pentru a reproduce aspecte bazate pe grilă și pentru a ajusta spațierea pentru a oglindi specificațiile de proiectare. Adăugați module precum text, imagini sau butoane și personalizați proprietățile acestora pentru a se alinia cu tipografia, culorile și stilurile dvs. Figma. De exemplu, dacă designul dvs. Figma include o secțiune de caracteristici cu trei coloane cu anteturi și text, puteți utiliza modulele Box, Heading și Text ale Beaver Builder pentru a recrea acest lucru fără probleme:

Utilizați setările de marjă și de umplutură ale Beaver Builder pentru a reproduce exact spațierea Figma. Ajustați setările de aliniere pentru a vă asigura că elementele sunt perfecte pentru pixeli.
Dacă designul dvs. include elemente care se repetă, cum ar fi bannere cu îndemn sau mărturii, economisiți timp utilizând funcția de rânduri, coloane și module salvate din Beaver Builder. Puteți crea aceste componente o dată, le puteți salva și reutiliza pe mai multe pagini, asigurând coerența și eficiența.
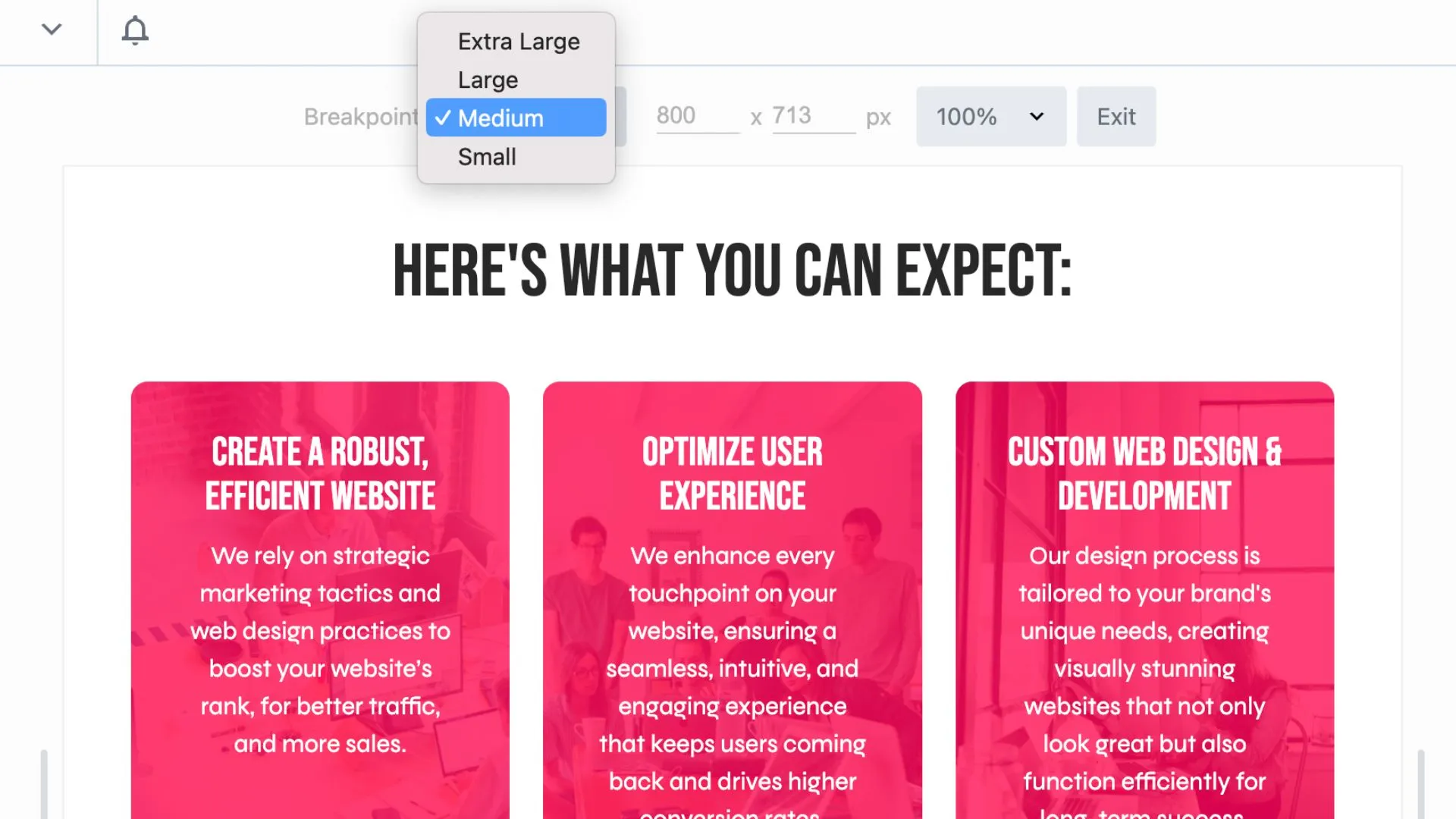
Un site web grozav nu este doar atrăgător din punct de vedere vizual, ci trebuie să funcționeze perfect pe toate dispozitivele. Cu instrumentele de editare receptive ale Beaver Builder, puteți ajusta cu ușurință aspectele pentru vizualizările de pe mobil, tabletă și desktop. Comutați între previzualizările dispozitivului direct în editor pentru a identifica orice elemente care necesită redimensionare sau repoziționare. Reglați fin dimensiunile fonturilor, marginile și umplutura pentru a vă asigura că designul dvs. își menține integritatea pe ecranele mai mici:

Viteza și performanța sunt esențiale pentru satisfacția utilizatorilor și pentru SEO. Rulați site-ul printr-un instrument precum GTmetrix pentru a evalua timpii de încărcare și pentru a identifica zonele de optimizare. Optimizați imaginile comprimându-le fără a sacrifica calitatea, folosind instrumente precum TinyPNG sau ImageOptim. Reduceți fișierele CSS și JavaScript pentru a le reduce dimensiunea și luați în considerare utilizarea unui plugin de stocare în cache pentru a îmbunătăți viteza generală de încărcare a paginii. Asigurați-vă că site-ul dvs. rulează eficient în diferite browsere și viteze de conectare.
Colaborarea este esențială pentru livrarea unui produs final lustruit. Partajați un link de punere în scenă cu membrii echipei, clienții sau părțile interesate pentru a colecta feedback. Utilizați instrumentele disponibile concepute special pentru gestionarea clienților de design web, cum ar fi Atarim, pentru a organiza comentariile și a aborda în mod sistematic orice modificări. Această fază de feedback este o oportunitate de a rafina experiența utilizatorului și de a surprinde detalii trecute cu vederea, cum ar fi greșeli de scriere, link-uri rupte sau inconsecvențe în design.
Testând și perfecționând amănunțit site-ul dvs., puteți lansa cu încredere un produs șlefuit, profesional, care nu numai că îndeplinește așteptările de design, ci și funcționează impecabil pe toate platformele și dispozitivele.
Urmărirea acestui flux de lucru simplificat vă transformă procesul de design web, reducând decalajul dintre creativitate și funcționalitate, oferind în același timp rezultate excepționale:
Prin valorificarea acestor beneficii, nu numai că îți vei spori productivitatea, dar vei crea și o experiență perfectă atât pentru echipa ta, cât și pentru clienți.
Trecerea design-urilor dvs. de la Figma la Beaver Builder este o schimbare de joc pentru fluxurile de lucru de design web WordPress. Prin valorificarea punctelor forte ale ambelor instrumente, puteți crea site-uri web uimitoare, receptive, care vă dau viață designurilor cu precizie și ușurință.
Sunteți gata să vă duceți fluxul de lucru la următorul nivel? Încercați demo-ul nostru Beaver Builder astăzi și experimentați singur diferența!
Lasă un comentariu Anulează răspunsul