Cum să convertiți Figma în WordPress 2023 (Ghid)
Publicat: 2023-05-05- Importanța conversiei modelelor Figma în site-uri web WordPress
- Introducere în Elementor WordPress Page Builder
- Înțelegerea Figma
- Configurarea WordPress și instalarea Elementor
- Exportarea activelor Figma
- Proiectarea site-ului web WordPress cu Elementor
- Îmbunătățiri și optimizare
- Concluzie
Convertirea Figma la WordPress este o tendință care a câștigat o popularitate imensă în ultimii ani. În acest articol, vom arunca o privire mai atentă asupra celor două platforme și de ce este esențială convertirea designurilor Figma în site-uri web WordPress.
Vom discuta și despre Elementor, un puternic generator de pagini pentru WordPress, care poate face procesul de conversie fără probleme și ușor de utilizat.
Figma este o platformă cuprinzătoare de proiectare care oferă instrumente pentru proiectarea, prototiparea și construirea de soluții pentru diverse industrii. Cu utilizatori noti precum Zoom, Spotify și Material Design, Figma a devenit o platformă de preferat pentru designerii UI și UX.
Pe de altă parte, WordPress este un sistem popular de gestionare a conținutului (CMS) folosit în întreaga lume pentru a crea site-uri web, bloguri și platforme de comerț electronic. Potrivit W3Techs, WordPress alimentează peste 40% din toate site-urile web de pe internet.
Dacă doriți să încercați și nu aveți un design pregătit, verificați articolul nostru aici cu șabloane Figma gratuite
Importanța conversiei modelelor Figma în site-uri web WordPress
Convertirea modelelor Figma în site-uri web WordPress este crucială din mai multe motive. În primul rând, le permite designerilor să mențină consistența și capacitatea de utilizare în toate modelele, asigurându-se că site-ul web se aliniază cu identitatea vizuală a mărcii.
În al doilea rând, eficientizează procesul de dezvoltare, deoarece dezvoltatorii pot traduce cu ușurință modelele Figma în teme funcționale WordPress.
În sfârșit, promovează colaborarea între designeri și dezvoltatori, prevenind comunicarea greșită și asigurându-se că produsul final corespunde așteptărilor clientului.
Introducere în Elementor WordPress Page Builder

Elementor este un constructor de site-uri web all-in-one pe care îl vom folosi în procesul de conversie a modelelor Figma în site-uri WordPress. Oferă o interfață drag-and-drop, ceea ce o face o metodă ideală pentru începători și cei care caută o soluție rapidă.
Cu Elementor, puteți crea teme personalizate, puteți crea pagini separate și puteți adăuga conținut la fiecare pagină fără efort.
De asemenea, permite construirea de designuri complexe prin opțiunile sale avansate.
Elementor este compatibil cu diverse teme WordPress, permițându-vă să combinați teme și constructori de pagini atunci când transferați cod HTML pe site-urile WordPress.
Această compatibilitate asigură o tranziție lină și minimizează problemele potențiale care pot apărea în timpul procesului de conversie.
În concluzie, conversia modelelor Figma în site-uri web WordPress este un pas vital pentru companiile care caută o prezență online coerentă.
Cu platforme precum Elementor, procesul a devenit mai accesibil și mai eficient, permițând designerilor și dezvoltatorilor să colaboreze eficient și să livreze produse mai bune mai rapid.
În cele din urmă, puteți utiliza și temele WordPress FSE în loc de Elementor.
Înțelegerea Figma

Figma este o platformă de design puternică care oferă o gamă largă de caracteristici și capabilități pentru designeri și echipe. Caracteristicile sale cheie de design includ instrumente de editare vectorială, prototipare, design receptiv și layout automat.
Aceste instrumente le permit designerilor să creeze eficient UI și UX design-uri, wireframes și machete perfecte pentru pixeli.
În plus, caracteristica de colaborare în timp real a Figma permite echipelor să lucreze împreună pe același fișier simultan, asigurând un proces de proiectare fără întreruperi.
Această caracteristică este deosebit de utilă pentru echipele de la distanță sau pentru cei care lucrează la proiecte complexe, deoarece elimină necesitatea versiunii fișierelor și simplifică transferul de proiectare.
Pregătirea modelelor Figma pentru conversia WordPress
Pregătirea modelelor tale Figma pentru conversia WordPress este crucială pentru a asigura o tranziție lină și pentru a menține integritatea designului tău.
Pregătirea adecvată ajută la minimizarea erorilor potențiale și reduce timpul petrecut cu ajustări în timpul procesului de conversie.
Prin optimizarea fișierelor de design Figma și organizarea lor eficientă, puteți facilita cu ușurință procesul de conversie și vă puteți asigura că site-ul dvs. WordPress reflectă cu acuratețe designul dumneavoastră original.
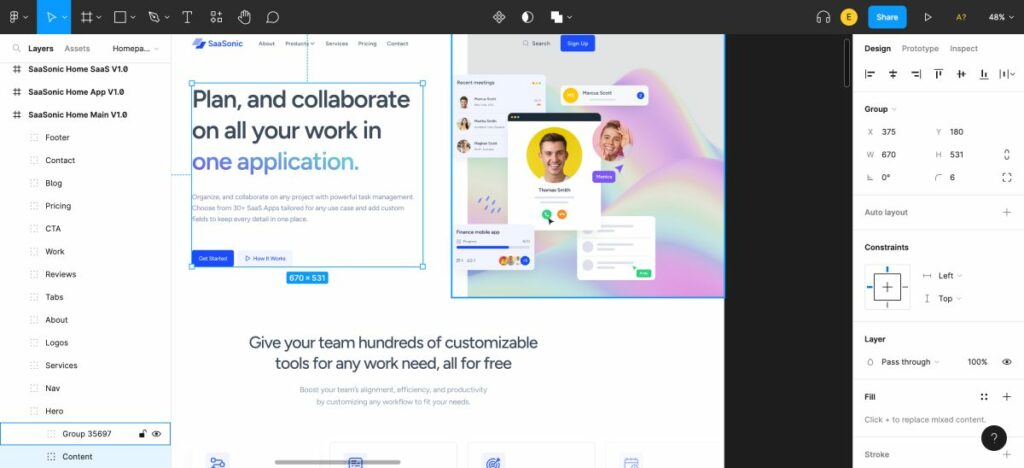
Sfaturi pentru organizarea și structurarea eficientă a fișierelor de design Figma

1. Folosiți convențiile de denumire: stabiliți o convenție de denumire consecventă pentru straturile, cadrele și componentele dvs. pentru a facilita pentru dezvoltatori să înțeleagă structura fișierului dvs. de design. Acest lucru ajută, de asemenea, la menținerea coerenței între diferite proiecte și membri ai echipei.
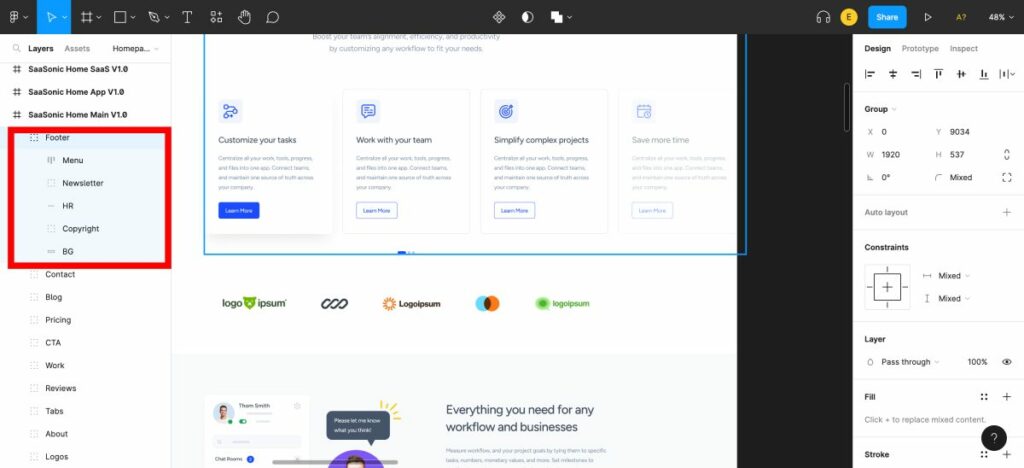
2. Elemente legate de grup: organizați-vă elementele de design în grupuri sau cadre, facilitând navigarea fișierului și localizarea anumitor elemente în timpul procesului de conversie.
3. Utilizați componente și stiluri: utilizați componentele și caracteristicile stilurilor Figma pentru a menține coerența elementelor dvs. de design. Acest lucru nu numai că simplifică procesul de proiectare, dar se asigură și că site-ul dvs. WordPress păstrează un aspect și un aspect consistent.
4. Optimizați imaginile și materialele: comprimați imaginile și alte elemente de design pentru a reduce dimensiunile fișierelor și pentru a îmbunătăți performanța site-ului dvs. WordPress. Acest lucru se poate face folosind instrumentele de optimizare încorporate de la Figma sau pluginuri terță parte, cum ar fi TinyImage.
5. Utilizați pluginuri: utilizați pluginuri Figma, cum ar fi Design Lint, Unsplash și Stark, pentru a vă îmbunătăți eficiența designului și pentru a automatiza sarcinile repetitive. Aceste plugin-uri vă pot ajuta să mențineți standardele de design, să vă simplificați fluxul de lucru și, în cele din urmă, să faceți procesul de conversie WordPress mai ușor.
Urmând aceste sfaturi și profitând de caracteristicile și capacitățile de design puternice ale Figma, vă puteți pregăti în mod eficient fișierele de design pentru conversia WordPress și puteți crea un site web perfect, de înaltă calitate.
Configurarea WordPress și instalarea Elementor
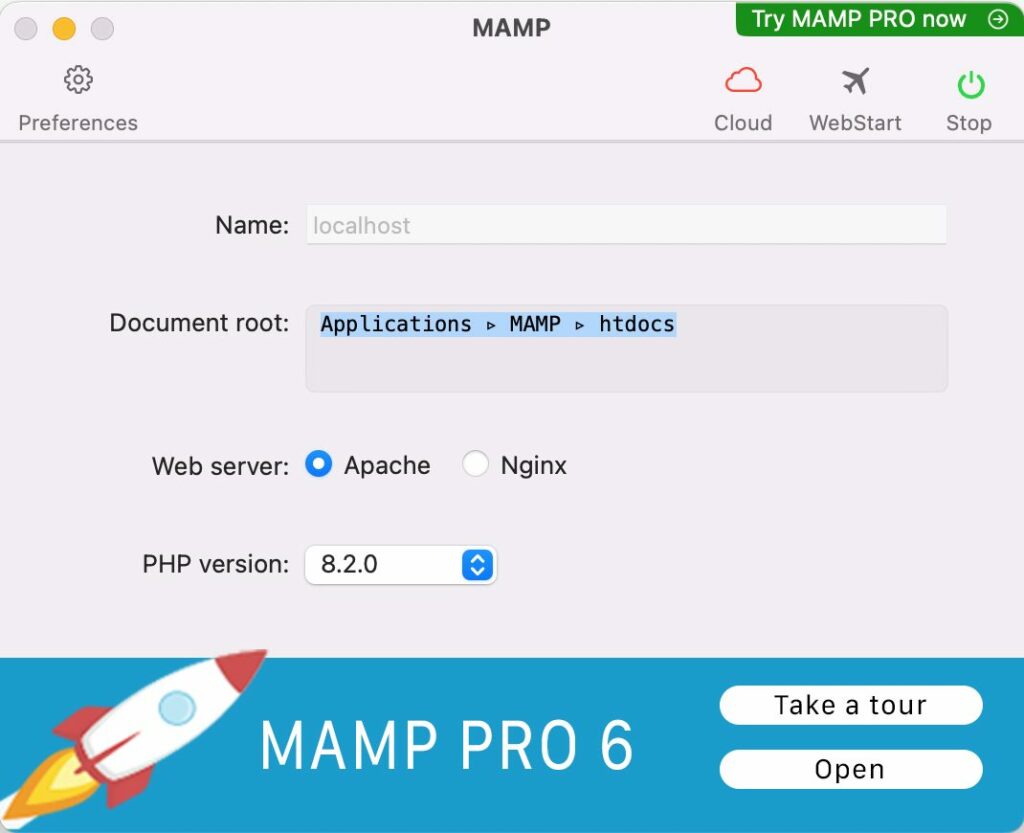
Înainte de a vă putea converti designul Figma în WordPress, va trebui să aveți o instalare WordPress în funcțiune.

Există două modalități principale de a face acest lucru: prin configurarea unui server local sau alegând un furnizor de găzduire web. Dacă sunteți nou în WordPress, un server local precum MAMP sau Local poate fi o alegere bună pentru experimentare și învățare. De asemenea, puteți consulta ghidul nostru aici despre Cum să instalați WordPress local
Pentru site-urile web live, va trebui să alegeți un furnizor de găzduire web de încredere. Unele opțiuni populare includ Bluehost, Hostinger și WP Engine. Acești furnizori oferă diferite planuri de prețuri și caracteristici pentru a se potrivi diferitelor nevoi.
Configurarea setărilor WordPress
Odată ce ați ales furnizorul dvs. de găzduire, va trebui să configurați setările WordPress și să creați o nouă instalare. Aceasta implică, de obicei, crearea unei baze de date, încărcarea fișierelor WordPress și urmarea instrucțiunilor de instalare. Majoritatea furnizorilor de găzduire oferă un proces de instalare cu un singur clic, făcându-l rapid și ușor.
Acesta este ghidul nostru complet despre cum să instalați WordPress și să-l configurați.
Odată instalat, va trebui să configurați setările de bază ale site-ului dvs., cum ar fi titlul site-ului, sloganul și structura permalinkului. Acest lucru va ajuta la experiența generală a utilizatorului site-ului dvs. și la SEO.
Instalarea și activarea pluginului Elementor în WordPress
După configurarea WordPress, este timpul să instalați și să activați pluginul Elementor. Elementor este un generator de pagini puternic și ușor de utilizat, care facilitează convertirea designului dvs. Figma într-un site web WordPress complet funcțional.
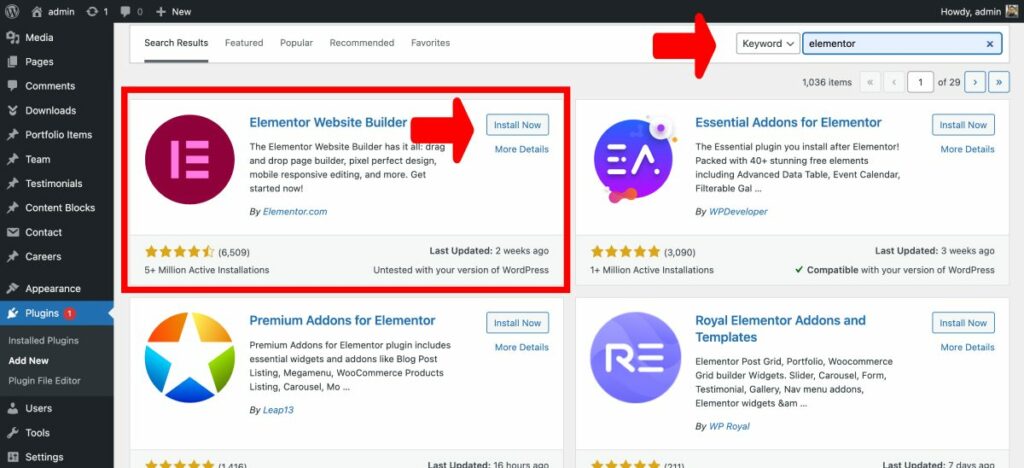
Pentru a instala Elementor, mergeți la tabloul de bord WordPress , navigați la „Plugin-uri” și apoi „Adăugați nou” . Căutați „Elementor” și faceți clic pe „Instalare acum” urmat de „Activare” .

Odată activat, veți avea acces la interfața de drag-and-drop a Elementor, permițându-vă să vă recreați cu ușurință designul Figma în WordPress.
Dacă doriți să citiți un ghid mai aprofundat, vă rugăm să citiți: Cum se instalează un plugin WordPress
Utilizarea unui generator de pagini precum Elementor este ideală atât pentru începători, cât și pentru utilizatorii experimentați, deoarece simplifică procesul de proiectare și permite finalizarea rapidă a proiectului.
Cu biblioteca sa extinsă de blocuri personalizabile, puteți proiecta teme unice și machete de pagină care se potrivesc perfect prototipului dumneavoastră Figma. În plus, integrarea perfectă a Elementor cu WordPress asigură un transfer fără probleme de conținut, făcând întregul proces de conversie ușor.
Conversia modelelor Figma la WordPress poate fi un proces fără probleme, mai ales atunci când utilizați generatori de pagini precum Elementor, care oferă o interfață de tip drag and drop ușor de utilizat.
Această metodă este perfectă pentru începători și pentru cei care doresc să-și facă treaba rapid. Este esențial să știți cum să exportați activele Figma și să le organizați corespunzător pentru un proces de conversie eficient. În această secțiune, vom discuta despre exportul elementelor de design din Figma și despre organizarea acestora pentru un acces ușor.
Exportarea activelor Figma
Exportul activelor din Figma este un pas crucial în procesul de conversie. Acestea includ imagini, pictograme și fonturi, care vor fi folosite mai târziu în tema WordPress sau în generatorul de pagini.
Figma simplifică exportul activelor și puteți chiar să utilizați câteva plugin-uri utile pentru a simplifica procesul. Să ne aprofundăm în pașii pentru exportul activelor de design din Figma.
Exportarea elementelor de design (imagini, pictograme, fonturi) din Figma
Pentru a exporta elemente de design din Figma, urmați acești pași:
- Selectați straturile sau obiectele pe care doriți să le exportați. Puteți folosi panoul Straturi sau faceți clic direct pe pânză.
- Deschideți panoul de export din bara laterală din dreapta.
- Alegeți formatul de fișier dorit (PNG, JPG, SVG etc.) și ajustați setările în consecință.
- Faceți clic pe butonul „Export” pentru a salva activele pe computer.
Pentru o explicație mai vizuală, puteți consulta acest tutorial YouTube despre exportul de active din Figma.
Organizarea și salvarea exportului
Organizarea corectă a activelor dvs. exportate este crucială pentru un proces de conversie fără întreruperi. Iată câteva sfaturi pentru a vă organiza bunurile:
- Creați o structură de foldere care să reflecte ierarhia designului dvs. Figma. Acest lucru va face mai ușor să localizați anumite active pe măsură ce lucrați pe site-ul dvs. WordPress.
- Folosiți nume de fișiere descriptive pentru materialele dvs., inclusiv imagini, pictograme și fonturi. Acest lucru vă va ajuta să identificați rapid fișierele corecte în timpul procesului de conversie.
- Luați în considerare utilizarea serviciilor de stocare în cloud precum Google Drive, Dropbox sau OneDrive pentru a vă stoca activele. Acest lucru va face mai ușor să accesați fișierele dvs. de pe orice dispozitiv și să le partajați echipei dvs., dacă este necesar.
Urmând acești pași, veți avea o bibliotecă organizată și ușor accesibilă de elemente de design, gata de utilizare în timpul procesului de conversie Figma în WordPress.
În concluzie, exportul și organizarea elementelor de design din Figma este un pas vital în procesul de conversie.
Urmând pașii menționați mai sus și folosind resurse utile, cum ar fi tutoriale YouTube și pluginuri comunitare, veți fi pe drumul cel bun pentru a crea un site WordPress uimitor din design-urile dvs. Figma. Nu uitați să alegeți un generator de pagini de încredere, cum ar fi Elementor, pentru o experiență simplă și ușor de utilizat.
Când vine vorba de conversia unui design Figma într-un site web WordPress, alegerea unei teme WordPress adecvate joacă un rol crucial în a vă asigura că site-ul dvs. arată și funcționează așa cum este prevăzut.
În această secțiune, vom discuta despre cum să selectați o temă care este compatibilă cu Elementor, care se aliniază cu designul dvs. Figma și care îndeplinește cerințele site-ului dvs.
Explorând Elementor

Elementor este un creator popular de pagini WordPress care permite utilizatorilor să-și proiecteze site-urile web folosind o interfață simplă de tip drag-and-drop. Pentru a asigura o integrare perfectă cu Elementor, este esențial să alegeți o temă WordPress compatibilă cu acest generator de pagini.
Două teme generice foarte recomandate care funcționează bine cu Elementor sunt Specular , Astra și Hello Elementor . Astra este o temă ușoară, personalizabilă, care oferă performanțe și flexibilitate excelente, în timp ce Hello Elementor este tema oficială creată de echipa Elementor, asigurând compatibilitate optimă și funcționare fără probleme.
Alegeți o temă care se aliniază cu designul Figma
Atunci când alegeți o temă Elementor WordPress, este esențial să luați în considerare cât de bine se aliniază cu designul dvs. Figma și cerințele site-ului.
Pentru a face acest lucru, aruncați o privire atentă asupra elementelor de design și aspectului proiectului dvs. Figma și comparați-le cu temele disponibile.
Rețineți că unele teme pot necesita personalizare suplimentară pentru a se potrivi cu designul dvs., așa că este crucial să selectați o temă care să ofere flexibilitatea și opțiunile de personalizare necesare.
Mai mult, luați în considerare cerințele site-ului dvs., cum ar fi performanța, capacitatea de răspuns și accesibilitatea.
Instalarea și activarea temei WordPress alese
După ce ați selectat o temă WordPress potrivită, este timpul să o instalați și să o activați pe site-ul dvs. web. Pentru a face acest lucru, urmați acești pași simpli:

- Conectați-vă la tabloul de bord WordPress și navigați la Aspect > Teme.
- Faceți clic pe butonul „Adăugați nou” din partea de sus a paginii.
- Căutați tema dorită folosind bara de căutare sau încărcați o temă pe care ați descărcat-o dintr-o sursă terță parte.
- Faceți clic pe butonul „Instalare”, iar odată ce este instalat, faceți clic pe butonul „Activare” pentru a activa tema pe site-ul dvs.
Cu tema instalată și activată, acum puteți începe să personalizați tema site-ului dvs. folosind generatorul de pagini Elementor, asigurându-vă că se aliniază cu designul dvs. Figma și îndeplinește cerințele site-ului dvs.
În secțiunea următoare, vom discuta cum să convertiți un design Figma într-un site web WordPress folosind Elementor, un constructor de pagini popular. Elementor este un instrument ideal atât pentru începători, cât și pentru profesioniști, deoarece oferă o interfață ușor de utilizat, care simplifică procesul de proiectare.
În plus, utilizarea Elementor poate economisi timp atunci când convertiți modelele Figma în site-uri web WordPress. Să ne aprofundăm în pașii pe care va trebui să-i urmați:
Proiectarea site-ului web WordPress cu Elementor
Începeți prin a crea o pagină nouă în tabloul de bord WordPress. Această pagină va servi drept pânză pentru conversia dvs. de design Figma.
Pentru a face acest lucru, navigați la Pagini > Adăugați nou. Dați noii pagini un titlu care să reflecte scopul designului, apoi faceți clic pe „Publicați”.
Lansarea editorului live al Elementor

Odată ce noua ta pagină este publicată, este timpul să lansezi editorul live al Elementor. Faceți clic pe butonul „Editați cu Elementor”, care va deschide interfața de design vizual.
Editorul live al Elementor vă permite să vedeți modificări în timp real pe măsură ce vă personalizați designul, asigurându-vă că rezultatul final se potrivește îndeaproape cu designul dumneavoastră Figma.
Proiectarea aspectului paginii folosind Element sau
Cu editorul live al Elementor deschis, acum puteți începe să vă proiectați aspectul paginii. Utilizați interfața de glisare și plasare pentru a adăuga și personaliza diverse elemente, cum ar fi text, imagini și butoane, pentru a se potrivi cu designul dvs. Figma.
Elementor oferă o gamă largă de blocuri pre-construite pe care le puteți folosi pentru a vă construi tema personalizată. Pe măsură ce proiectați fiecare pagină, puteți adăuga cu ușurință conținut pentru a asigura o tranziție fără probleme de la Figma la WordPress.
Traducerea componentelor de design Figma în widget-uri și secțiuni Elementor
Când convertiți un design Figma în WordPress, mai întâi va trebui să traduceți componentele de design în widget-uri și secțiuni Elementor. Acesta este un proces simplu care implică:
- Exportați componentele dvs. de design Figma ca imagini sau fișiere SVG
- Importul componentelor exportate în Elementor
- Maparea componentelor Figma la widget-urile și secțiunile Elementor corespunzătoare
Pentru o referință vizuală, puteți viziona acest videoclip YouTube care demonstrează procesul de traducere a modelelor Figma în Elementor:
Adăugarea de elemente folosind widget-urile Elementor
Odată ce ați mapat componentele Figma la widget-urile și secțiunile Elementor, puteți începe să adăugați diverse elemente, cum ar fi imagini, text, titluri, butoane și multe altele pe site-ul dvs. WordPress.
Elementor oferă o gamă largă de widget-uri care facilitează crearea aspectului și designului dorit.
De exemplu, puteți utiliza widgetul Imagine pentru a adăuga imagini, widgetul Titlu pentru titluri și widgetul Buton pentru butoanele interactive.
Pur și simplu trageți și plasați widget-urile din panoul Elementor pe pagina dvs. și personalizați-le după cum este necesar.
Stilizarea elementelor
Ultimul pas în conversia designului Figma în WordPress este să stilați elementele de pe pagina dvs. pentru a se potrivi cu designul original Figma. Elementor oferă opțiuni extinse de personalizare care vă permit să reglați aspectul fiecărui element, asigurând o potrivire perfectă a pixelilor cu designul dumneavoastră Figma.
Unele dintre opțiunile de personalizare disponibile în Elementor includ:
- Tipografie: ajustați dimensiunea fontului, stilul și culoarea pentru a se potrivi cu designul dvs
- Spațiere: controlați marginea și umplutura în jurul elementelor pentru o poziționare precisă
- Culori: aplicați elementelor culori de fundal, degrade sau imagini
- Chenar și umbră: Adăugați chenare, rază de margine și umbră casetă elementelor
În cuvintele unui utilizator Elementor, „Folosirea creatorilor de pagini precum Elementor este cea mai ușoară dintre toate, deoarece totul este despre drag & drop, ceea ce o face o metodă ideală chiar și pentru începători”. Așa că dă-i drumul și încearcă și vei fi uimit de cât de repede poți da viață designurilor tale Figma în WordPress!
Când vine vorba de convertirea modelelor Figma într-un site web WordPress complet funcțional, integrarea conținutului dinamic și a funcționalității este crucială pentru o experiență de utilizator fără întreruperi și captivantă.
Încorporarea conținutului dinamic WordPress
WordPress oferă o varietate de opțiuni de conținut dinamic, cum ar fi postări, pagini și tipuri de postări personalizate, pentru a vă ajuta să dați viață modelelor dvs. Figma. Folosind aceste opțiuni, vă puteți asigura că site-ul dvs. web rămâne proaspăt și actualizat, deoarece conținutul se va actualiza automat atunci când sunt adăugate informații noi.
Pentru a încorpora conținut dinamic în conversia dvs. de la Figma la WordPress, va trebui să creați șabloane personalizate și să le atribuiți tipurilor de conținut corespunzătoare, cum ar fi articole de blog sau pagini de produse.
Acest lucru va permite conținutului dinamic să fie afișat perfect în designul dumneavoastră Figma.
Adăugarea de elemente interactive, formulare și alte funcționalități dorite
Widgeturile și pluginurile Elementor oferă o multitudine de opțiuni pentru adăugarea de elemente interactive, formulare și alte funcționalități dorite la conversia dvs. Figma-to-WordPress. Cu peste 80 de elemente de design disponibile, puteți adăuga cu ușurință funcții captivante precum glisoare, galerii și pictograme pentru rețelele sociale pe site-ul dvs.
În plus, biblioteca vastă de plugin-uri a Elementor permite personalizarea și funcționalitatea suplimentară, cum ar fi adăugarea de formulare de contact sau capabilități de comerț electronic.
Îmbunătățiri și optimizare
Când vă convertiți designul Figma într-un site WordPress, este esențial să implementați principiile de design receptiv.
Acest lucru vă asigură că site-ul dvs. web arată și funcționează optim pe diferite dispozitive, cum ar fi smartphone-uri, tablete și desktop-uri.
O modalitate eficientă de a obține receptivitatea este să utilizați grile și machete flexibile, precum și imagini scalabile și interogări media.
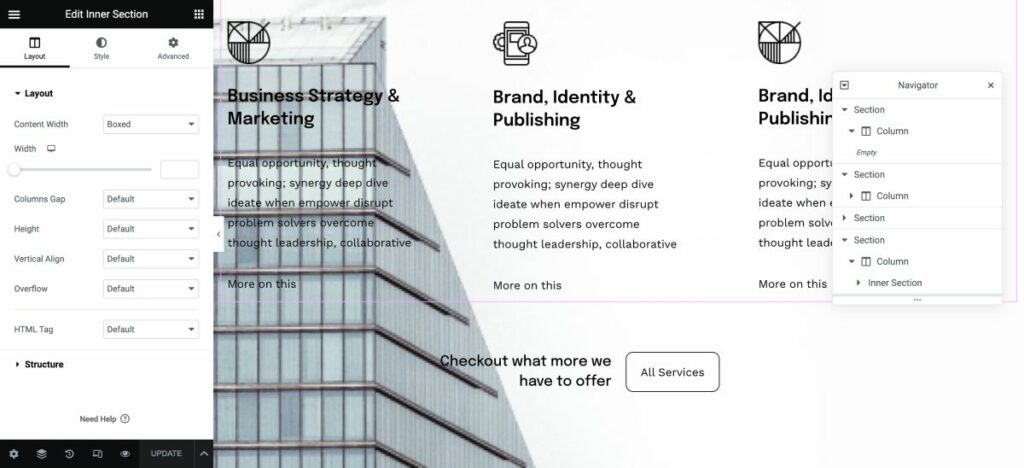
Vă recomand să utilizați containere Flex Box:
Testarea designului responsive al site-ului
Odată ce ați implementat principiile de design responsive, este esențial să testați capacitatea de răspuns și compatibilitatea site-ului dvs. pe diferite browsere și dispozitive. 3
Acest lucru asigură o experiență de utilizator perfectă pentru vizitatori, indiferent de dispozitivul sau browserul preferat.
Pentru a vă testa site-ul web, puteți utiliza diverse instrumente precum BrowserStack, LambdaTest sau Responsinator. Aceste platforme simulează modul în care site-ul dvs. web apare pe diferite dispozitive și browsere, permițându-vă să identificați și să remediați orice probleme care pot apărea.

În plus, este important să efectuați teste manuale pe dispozitive reale, deoarece acest lucru vă poate ajuta să descoperiți probleme care ar putea să nu fie evidente în mediile simulate.
Încorporând principiile de design responsive și testând temeinic site-ul dvs. web, veți asigura o experiență de navigare perfectă pentru vizitatorii dvs.
Acest lucru nu numai că mărește satisfacția utilizatorilor, dar ajută și la creșterea clasamentului site-ului dvs. în motoarele de căutare, deoarece Google și alte motoare de căutare acordă prioritate site-urilor adaptate pentru dispozitive mobile în rezultatele căutării lor.
Când convertiți modelele Figma în WordPress, optimizarea performanței și a vitezei este crucială pentru a oferi o experiență satisfăcătoare a utilizatorului.
Optimizați imaginile
Un aspect pe care trebuie să vă concentrați este optimizarea imaginilor și a fișierelor media pentru timpi mai rapidi de încărcare. Imaginile mari pot încetini semnificativ un site web, așa că este esențial să comprimați imaginile fără a sacrifica calitatea.

Există diverse instrumente disponibile, cum ar fi TinyPNG și Smush, care vă pot ajuta să realizați acest lucru. În plus, utilizarea imaginilor receptive și difuzarea acestora în format WebP poate îmbunătăți și mai mult performanța site-ului dvs.
Pluginul WebP Images de la Figma poate fi util în acest sens.
De asemenea, am scris un ghid despre cum să redimensionați și să optimizați imaginile în WordPress.
Utilizați Cache și Minimizare
Memorarea în cache și minimizarea activelor este o altă strategie eficientă pentru a îmbunătăți performanța site-ului. Memorarea în cache implică stocarea temporară a datelor accesate frecvent pentru a reduce încărcarea serverului, în timp ce minimizarea se referă la procesul de eliminare a caracterelor inutile din fișierele de cod fără a afecta funcționalitatea acestora.
Ambele tehnici pot fi realizate prin pluginuri de optimizare a performanței precum W3 Total Cache și WP Super Cache. Aceste plugin-uri pot îmbunătăți semnificativ viteza de încărcare a site-ului dvs. și performanța generală.
Remediați probleme și erori
Pe măsură ce testați site-ul dvs. WordPress convertit, este posibil să întâlniți probleme sau erori care trebuie rezolvate. Este esențial să identificați și să remediați prompt aceste probleme pentru a asigura o experiență perfectă pentru utilizator.
De exemplu, poate fi necesar să ajustați proprietățile CSS sau să modificați structura HTML pentru a remedia problemele de aspect sau poate fi necesar să optimizați imaginile pentru a îmbunătăți performanța site-ului dvs.
De asemenea, este esențial să verificați dacă există link-uri întrerupte, să vă asigurați că site-ul dvs. este prietenos cu SEO și să vă validați codul folosind instrumente precum Serviciul de validare a marcajului W3C.
În plus, este esențial să testați timpii de încărcare a site-ului dvs. și să-i optimizați pentru a asigura o experiență excelentă pentru utilizator. Instrumente precum GTmetrix și Google PageSpeed Insights vă pot ajuta să analizați și să îmbunătățiți performanța site-ului dvs.
Concluzie
În general, convertirea unui design Figma într-un site WordPress necesită o planificare și o execuție atentă pentru a asigura o lansare de succes. Pregătindu-vă cu sârguință site-ul WordPress, transferând designul dvs. Figma în mediul live și efectuând verificări și teste amănunțite, veți fi pe drumul cel bun pentru a dezvălui un site web rafinat și profesionist care vă prezintă abilitățile de design și satisface nevoile utilizatorilor dvs.
În calitate de expert în domeniu, am văzut direct cum utilizarea platformelor precum Figma și Elementor poate produce rezultate uimitoare pentru clienți.
Cu capabilitățile de design robuste ale Figma și construirea de pagini ușor de utilizat de la Elementor, crearea unui site perfect Figma pe WordPress nu a fost niciodată mai ușoară.
Nu ezitați să explorați aceste instrumente și resurse pentru a vă ajuta să creați un site web remarcabil, care să vă deosebească de concurență.
După cum am explorat în acest articol, conversia modelelor Figma în WordPress este un proces simplu, mai ales atunci când utilizați Elementor ca generator de pagini preferat.
Combinația dintre platforma de design all-in-one Figma și caracteristicile puternice ale Elementor permite crearea de site-uri web fără întreruperi și eficientă. Să recapitulăm procesul și să discutăm de ce Elementor este un schimbător de jocuri pentru utilizatorii WordPress.
Cu combinația puternică dintre Figma și Elementor, crearea de site-uri web WordPress funcționale și uimitoare din punct de vedere vizual nu a fost niciodată mai ușoară.
Vă încurajăm să vă aprofundați în funcțiile și opțiunile de personalizare ale Elementor și să explorați multitudinea de resurse disponibile prin intermediul comunității Figma. Când vine vorba de conversia Figma în WordPress, aceste două instrumente se potrivesc în raiul designului.
Ca unul dintre co-fondatorii Codeless, aduc la masă expertiza în dezvoltarea WordPress și aplicații web, precum și o experiență în gestionarea eficientă a găzduirii și a serverelor. Pasiunea mea pentru dobândirea de cunoștințe și entuziasmul meu pentru construirea și testarea tehnologiilor noi mă determină să inovez și să mă perfecționez în mod constant.
Expertiză:
Dezvoltare web,
Web design,
Administrare sistem Linux,
SEO
Experienţă:
15 ani de experiență în dezvoltare web prin dezvoltarea și proiectarea unora dintre cele mai populare teme WordPress precum Specular, Tower și Folie.
Educaţie:
Am o diplomă în Inginerie Fizică și MSC în Știința Materialelor și Opto Electronică.
Twitter, Linkedin
