Exportarea jetoanelor de sistem de design de la Figma la WordPress
Publicat: 2022-12-09Una dintre provocările cheie ale rulării unui site sau a unei serii de site-uri la scară este asigurarea coerenței designului și conformității cu un sistem de proiectare. Adesea, definiția sistemului de proiectare se află în Figma, dar este implementată manual în cod. Dacă există modificări ale sistemului în timpul dezvoltării sau înlocuiri la scară largă în retheming, definiția și implementarea nu se sincronizează.
Pentru a rezolva această provocare, am creat un instrument pentru a menține sistemele de design din Figma sincronizate cu temele WordPress. L-am folosit pe propriul nostru site, wpvip.com, și am descoperit că simplifică foarte mult acest proces, asigurând în același timp coerența.
Scopul nostru este să avem o singură sursă de adevăr pentru sistemul de proiectare, astfel încât să nu existe o deconectare între proiectare și implementare. Utilizând pluginul Figma Tokens, creăm această sursă unică de adevăr, păstrăm toate jetoanele noastre de design într-un sistem de control al versiunilor și automatizăm actualizările sistemului de design în codul temei.
Procesul funcționează astfel:
- Sistemul de proiectare este definit într-un document Figma.
- Folosim pluginul Figma Tokens pentru a defini token-urile de design utilizate în Figma.
- Folosind stocarea GitHub a Figma Token, exportăm token-uri într-un depozit.
- Cu instrumentul vip-design-system-bridge, inserăm jetoane de design în WordPress prin secțiunea personalizată theme.json.
- În cod și CSS, folosim clasele –-wp–personalizate generate de WordPress pentru a face referire la jetoanele de design.
Acest lucru face ca modificările sistemului de proiectare și re-temele să fie ușor de introdus în cod. Când se fac modificări în Figma, acestea sunt sincronizate cu Figma Tokens și rulăm instrumentul vip-design-system-bridge. Tokenurile de design sunt apoi actualizate în configurația temei noastre fără a face alte modificări de cod sau CSS.
Am creat un exemplu de sistem de design și o temă pentru a demonstra procesul de la Figma la WordPress. În această postare, vom acoperi pașii pentru:
- Faceți o copie a unui exemplu de sistem de proiectare.
- Utilizați pluginul Figma Tokens pentru a adăuga jetoane de design.
- Schimbați un simbol de culoare în Figma și exportați noi jetoane de design.
- Rulați o copie locală a WordPress cu managerul de mediu local al VIP pentru a vedea exemplul de temă WordPress.
- Utilizați instrumentul vip-design-system-bridge pentru a actualiza tema WordPress cu noi jetoane de design.
Aceste resurse sunt, de asemenea, disponibile pentru a vă ajuta să începeți:
- Sistem de documente de design simplu în Figma, bazat pe șablonul Material 3 Design Kit.
- Set de jetoane de design utilizate pentru a se integra cu jetoanele Figma.
- Exemplu de temă WordPress configurată pentru a utiliza culorile și tipografia oferite de sistemul de design.
Configurați jetoane Figma
Vom începe cu fluxul de lucru al designerului utilizând un sistem de design în Figma și exportând jetoane de design.
Pentru a instala Figma Tokens, conectați-vă la Figma și vizitați pagina de plugin Figma Tokens. În colțul din dreapta sus, faceți clic pe butonul „Încercați”. Pe pagina următoare, faceți clic pe butonul „Run”. Odată instalat, pluginul va fi disponibil pentru utilizare în documentele Figma.
1. Obțineți o copie a sistemului de proiectare
Vom folosi un mic sistem de design în Figma bazat pe șablonul Material 3 Design Kit pentru exemplul nostru.
- Deschideți exemplul de sistem de proiectare Figma. Vom face o copie locală a acestui document pentru a o folosi cu pluginul Figma Tokens.
2. În partea dreaptă a titlului documentului, faceți clic pe săgeata în jos și selectați „Duplicați în schițele dvs.”:

3. În fereastra pop-up din partea de jos a paginii, faceți clic pe butonul „Deschide”:

2. Conectați jetoanele Figma la jetoanele de design
Am creat un set de jetoane de design care sunt gata să fie importate în documentul sistemului de proiectare folosind jetoane Figma. Aceste jetoane de design au fost create direct în Figma folosind plugin-ul Figma Tokens. Iată cum să conectați pluginul Figma Tokens la jetoanele de design existente:
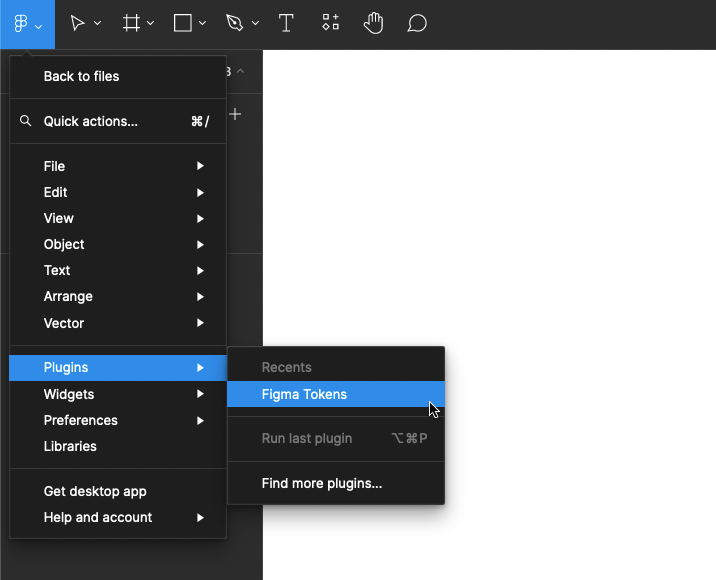
- Deschideți documentul Figma de la pasul anterior. În partea stângă sus a paginii, faceți clic pe butonul meniului principal și selectați Plugins -> Figma Tokens.

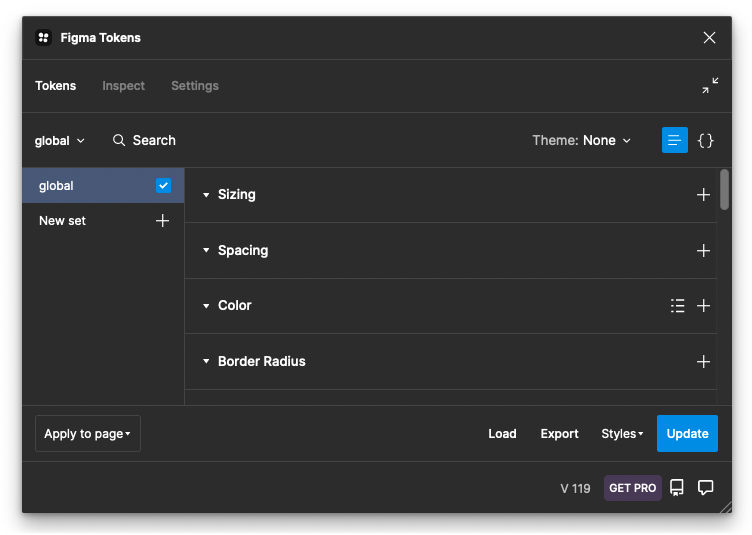
2. După lansarea Figma Tokens, selectați butonul „Începeți”. Ar trebui să vedeți un set gol de jetoane pe pagina următoare:

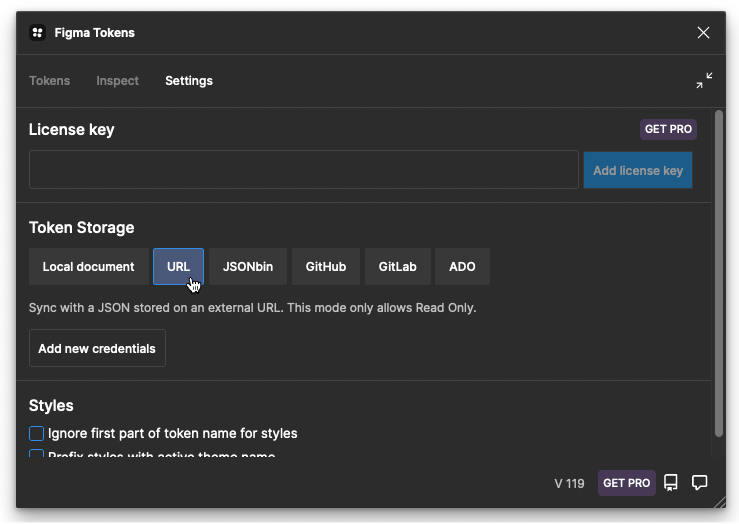
3. În partea de sus a pluginului, faceți clic pe fila „Setări”. În secțiunea „Token Storage”, faceți clic pe butonul „URL”:

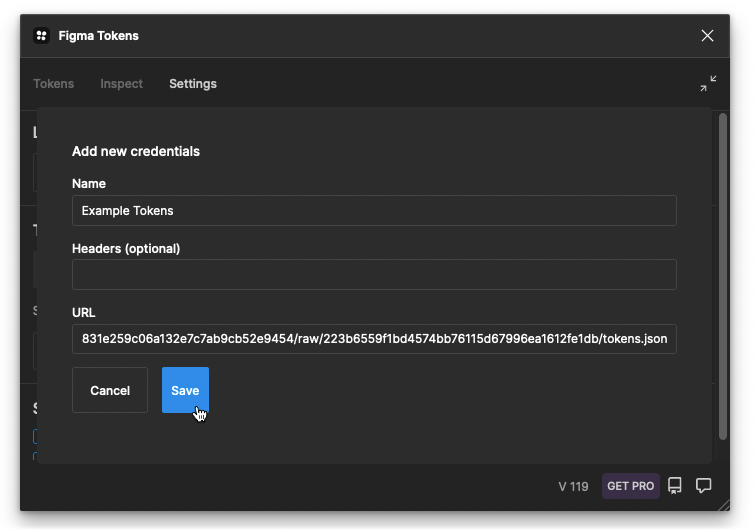
Faceți clic pe butonul „Adăugați noi acreditări”. În câmpul „Nume”, introduceți orice nume (de exemplu, Exemple de jetoane). În caseta URL, introduceți această adresă URL:
https://raw.githubusercontent.com/Automattic/vip-design-system-bridge/trunk/docs/design-tokens-example/tokens.json4. Rezultatul ar trebui să arate cam așa:

5. Sub „Token Storage”, faceți clic pe butonul „Local document”. În fereastra pop-up de confirmare, faceți clic pe „Da, setați la local”.
6. Din cauza unei mici erori în jetoanele Figma, pagina trebuie reîmprospătată pentru a permite modificări ale jetoanelor importate din URL. Rețineți că, într-un proces real de proiectare, jetoanele pot fi sincronizate prin opțiunea de stocare a jetoanelor GitHub - acest pas este necesar doar pentru acest exemplu de tutorial.
- După ce ați schimbat opțiunea de stocare a simbolurilor la „Document local”, reîncărcați pagina.
- Redeschideți jetoanele Figma prin meniul de pluginuri.
7. În Figma Tokens, accesați fila „Tokens” pentru a vedea toate jetoanele. Folosind casetele de selectare din stânga, selectați seturile de jetoane „global”, „material-3-culori” și „material-3-text”. Acum ar trebui să puteți vizualiza simboluri de tip și culoare în panoul principal:

Setul „global” reprezintă paleta completă de culori și opțiunile tipografice disponibile în sistemul de design. Setul „material-3-culori” conține culori numite simboluri de design utilizate de sistemul de design, de exemplu „temă/lumină/principală” și „temă/lumină/fond”. „Material-3-text” conține opțiuni de tipografie utilizate de sistemul de proiectare.
Notă: Acest tutorial folosește stocarea jetonelor URL pentru a simplifica configurarea. Într-un document de sistem de proiectare real, ar trebui utilizat în schimb un sistem de stocare token cu versiuni precum „GitHub” sau „GitLab”. Acestea permit ca token-urile să fie extrase direct și publicate într-un depozit de la Figma.
3. Schimbați un simbol de design și exportați
Această secțiune va acoperi schimbarea unui simbol de proiectare pentru fundal la o nouă valoare și exportul fișierului de simbol actualizat pentru utilizare într-un sistem de proiectare.
- În Figma Tokens, faceți clic pe setul de culori „material-3-culori”. Apoi, în documentul Figma din secțiunea „Temă luminoasă”, selectați blocul „Fondal” și vedeți că simbolul de design potrivit este selectat în Jetoane Figma:

2. În Figma Tokens, faceți clic dreapta pe simbolul de culoare de fundal și selectați „Edit Token”. Schimbați valoarea la {color.error.70} (sau alt simbol de culoare ale paletei la alegere) și faceți clic pe „Actualizare”:


După cum se arată mai sus, blocul de culoare de fundal selectat ar trebui să se schimbe pentru a se potrivi cu noul simbol de culoare.
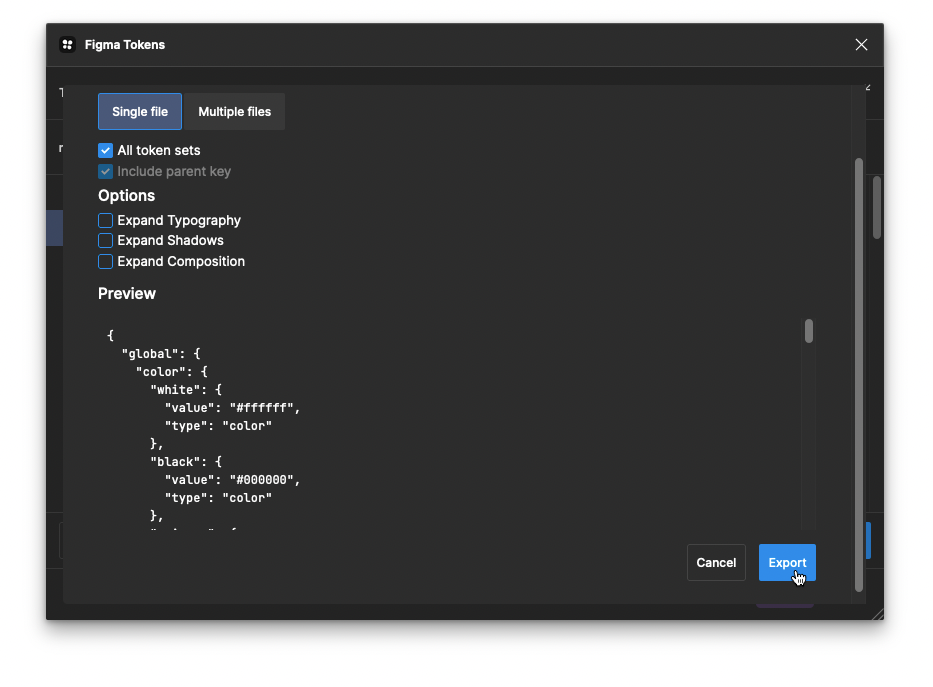
3. În partea dreaptă jos a pluginului Figma Tokens, faceți clic pe „Export”. Bifați „Toate seturile de jetoane”, apoi mergeți în partea de jos a casetei de dialog și faceți clic pe butonul „Exportați”.

Notă: atunci când utilizați un sistem de stocare a token-ului versionat, cum ar fi „GitHub”, modificările token-ului pot fi trimise direct într-o ramură a depozitului, în loc să fie descărcate prin browser.
Instrumente de configurare pentru WordPress
În următorii doi pași, vom folosi jetoanele de design exportate de la Figma pentru a actualiza o temă WordPress care rulează local. Utilizarea acestor instrumente necesită o anumită experiență cu GitHub, rularea comenzilor terminalului și npm. Urmăriți folosind următoarele instrumente:
Descărcați sau clonați o copie a depozitului vip-design-system-bridge. Clienții VIP WordPress pot, de asemenea, să folosească direct codul WordPress existent, cu o copie a temei cu tema simbolului inclusă.
- Instalați instrumentul de terminal vip dev-env, care este folosit pentru a rula o copie a WordPress și pentru a vedea modificările de simbol:
$ npm install -g @automattic/vipNotă: De asemenea, poate fi necesar să instalați Node.js și Docker Desktop ca cerințe preliminare pentru vip dev-env. Consultați secțiunea Cerințe preliminare de pe această pagină de documente pentru mai multe informații.
4. Rulați o copie locală a WordPress
Pentru a vedea actualizarea jetoanelor noastre de design, rulați o copie locală a WordPress folosind npm și vip dev-env. Asigurați-vă că VIP CLI este instalat și că o copie a depozitului vip-design-system-bridge este descărcată local.
- Cu folderul de depozit vip-design-system-bridge descărcat local, rulați aceste comenzi pentru a crea un site web WordPress local:
cd vip-design-system-bridge/docs/design-tokens-example vip dev-env create --multisite=false --php=8.0 --wordpress=6.1 --mu-plugins=demo --elasticsearch=false --phpmyadmin=false --xdebug=false --app-code=token-site/ --slug=token-site --title=Tokens2. După finalizarea instalării, rulați această comandă pentru a porni mediul
vip dev-env start --slug=token-siteRezultatul ar trebui să arate astfel:

3. Apoi, activați tema simbolului rulând:
vip dev-env exec --slug=token-site -- wp theme activate token-themeVersiunea locală de WordPress ar trebui să ruleze acum cu tema noastră token activată.
4. Vizitați instanța WordPress care rulează local la http://token-site.vipdev.lndo.site/. Ar trebui să vedeți o pagină WordPress folosind tema UI simplificată Material 3:

5. Folosiți jetoane pentru a actualiza tema WordPress
Acum că tema implicită este vizibilă, ne putem actualiza tema în loc și putem vedea rezultatele modificărilor simbolului.
Navigați la depozitul vip-design-system-bridge descărcat într-un terminal și instalați dependențe npm pentru scriptul de procesare a simbolurilor:
cd vip-design-system-bridge/ npm installApoi, executați următoarea comandă. Actualizați –tokenPath pentru a se potrivi cu calea tokens.json descărcată la pasul 3:
node ingest-tokens.js --tokenPath=~/Downloads/tokens.json --themePath=./docs/design-tokens-example/token-site/themes/token-theme --sourceSet=global --layerSets=material-3-color,material-3-text --overwriteIată o defalcare a steagurilor utilizate în această comandă:
–tokenPath=~/Downloads/tokens.json # The path to the tokens.json file downloaded from Figma Tokens. Change # this to match the path of the tokens.json file downloaded in step 3. --themePath=./docs/design-tokens-example/token-site/themes/token-theme # The path to the WordPress theme folder that'll receive the updated tokens --sourceSet=global # Use the tokens in the “global” set as a source. Source sets are excluded # from the output, but can still be referenced by other token sets. This # option is used to avoid including the whole color palette and typography # choices in the resulting tokens. --layerSets=material-3-color,material-3-text # Use the “material-3-color” and “material-3-text” token sets to produce the # final output. All tokens included in these sets will be available to # WordPress.Când comanda de mai sus este executată, ar trebui să producă această ieșire:
Using source and layer sets for tokens (source: global, layers: material-3-color, material-3-text) ︎ Processed with token-transformer wordpress-theme-json ︎ src/build/tokens.json ︎ Processed with Style Dictionary ︎ Wrote theme file: ~/vip-design-system-bridge/docs/design-tokens-example/token-theme/theme.jsonAcum că token-urile au fost actualizate în WordPress, vizitați http://token-site.vipdev.lndo.site/ sau reîmprospătați pagina. Ar trebui să vedeți că culoarea de fundal s-a schimbat la valoarea simbolului atribuită în Figma:

In concluzie
Am demonstrat procesul de la capăt la capăt pentru a crea o singură sursă de adevăr pentru un sistem de design și pentru a le împinge într-o temă WordPress. Cu toate acestea, există subiecte importante și complexe care nu au fost abordate în această postare, cum ar fi procesul de creare a jetoanelor pentru jetoanele Figma și proiectarea unei teme de bloc WordPress care poate profita de acele jetoane.
Acestea fiind spuse, sperăm că acesta oferă un proces util pentru cei care se luptă cu implementarea sistemului de proiectare în WordPress și că exemplul de cod poate fi folosit ca punct de plecare.
Pentru subiecte legate de sistemul de proiectare, consultați aceste resurse:
Pluginul Figma Tokens – Noțiuni introductive.
Autorii

Alec Geatches, Senior Software Developer la Automattic
Dezvoltator Enterprise WordPress și pasionat de sisteme de proiectare care locuiește în Taipei, Taiwan.

Gopal Krishnan, Senior Software Developer la Automattic
Gopal lucrează la oferta WordPress decuplată a WordPress VIP, cu un interes pentru sistemele de design și Gutenberg. Are sediul în Sydney, Australia și s-a mutat recent din Canada.
