Cum să filtrați produsele WooCommerce după atribut
Publicat: 2022-10-11Aveți produse WooCommerce cu mai multe atribute? Dacă da, permiteți clienților să filtreze produsele după atribut poate fi foarte util și poate îmbunătăți experiența utilizatorului magazinului dvs. Dacă sunteți în căutarea unui ghid pas cu pas, vă avem acoperit. În acest articol, vom arăta cum puteți adăuga un filtru de produs pentru a filtra produsele WooCommerce după atribut.
Dar mai întâi, să vedem care sunt atributele produsului și de ce avem nevoie de ele.
Care sunt atributele produsului?
Atributele produsului sunt valori atribuite fiecărui produs în funcție de caracteristicile acestuia. Un produs poate avea mai multe atribute. De exemplu, dacă conduceți un magazin online care vinde telefoane mobile, trebuie să adăugați marcă, sistem de operare, dimensiunea ecranului, software și versiunea Android la fiecare telefon mobil pe care îl vindeți.
Astfel, vei avea un magazin bine organizat și vei putea oferi o experiență mai bună vizitatorilor. Cele mai frecvente atribute pe care le folosesc magazinele online sunt:
- Marca
- Culoare
- mărimea
- Greutate
si asa mai departe.
Dar puteți crea cu ușurință atribute personalizate de produs din setările dvs. WooCommerce și le puteți atribui valori.
Acum știți despre atributele produsului. Apoi, să vedem de ce trebuie să adăugați un filtru de produs pentru a filtra produsele după atribute și cum poate fi util.
De ce trebuie să filtram produsele după atribut?
Unii clienți preferă anumite mărci sau stiluri pe baza calității, stilului sau gusturilor lor personale. Ei pot căuta, de asemenea, o anumită culoare, dimensiune, greutate etc. Pentru a-i ajuta să găsească ceea ce caută, trebuie să oferim mai multe filtre de produse, astfel încât să poată filtra cu ușurință rezultatele nedorite. Să vă explicăm acest lucru cu un exemplu bun.
Să presupunem că avem un magazin WooComemrce care vinde haine. Acum unii dintre clienții noștri ar căuta anumite tipuri de rochii. Ei pot căuta haine în funcție de culoare, mărime, stil sau chiar clasă.
Acolo pot fi utile atributele WooCommerce.
Adăugând atribute personalizate produselor în timp ce le listăm (sau le actualizăm), avem șanse mai mari de a face mai multe conversii și de a genera mai multe venituri. De exemplu, dacă un client caută haine mărimea Large (L) , el poate folosi cu ușurință atributul mărime. Odată ce selectează dimensiunea mare, toate celelalte dimensiuni vor fi omise din rezultatele căutării sau din pagina magazinului, iar WooCommerce va afișa numai toate produsele atribuite sub atributul Mare.
În acest fel, clientul va avea o experiență ușor de utilizat, deoarece își poate găsi produsele dorite destul de repede. După cum am menționat, acest lucru va duce la rate de conversie crescute și rate de respingere reduse.
Prin urmare, trebuie să utilizați funcția de filtrare a produselor după atribut din magazinul dvs. WooCommerce dacă doriți să profitați la maximum de afacerea dvs. online.
Cum să filtrați produsele WooCommerce după atribut
Avem două metode pentru a adăuga un filtru de produs care va filtra produsele WooCommerce după atribut.
- Filtru implicit
- Un plugin dedicat
Vă vom arăta ambele metode mai jos. Deci, puteți alege calea preferată în funcție de cerințe.
Fără alte prelungiri, să începem.
1) Metoda implicită
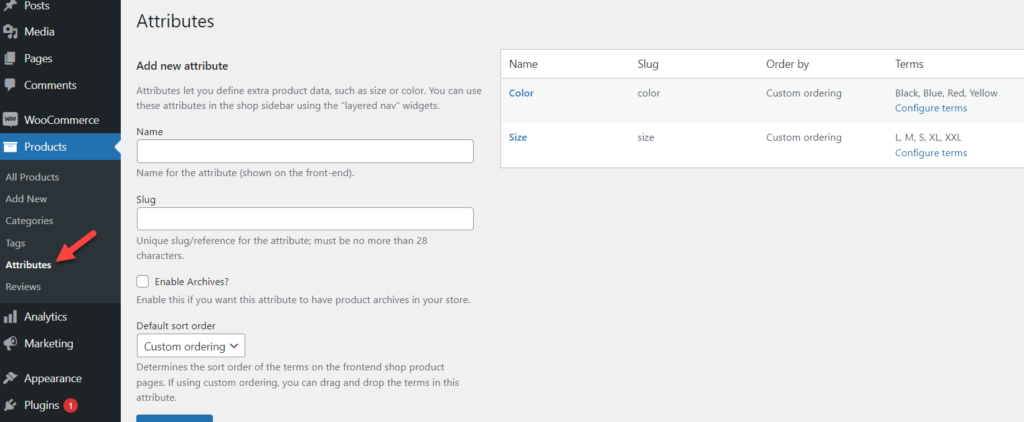
Aici, vă vom arăta cum să adăugați filtrul fără a utiliza pluginuri sau instrumente terțe. Mai întâi, conectați-vă la instalarea WordPress și asigurați-vă că ați creat suficiente atribute și le-ați atribuit produsului. Sub Produse > Atribute , puteți vedea toate opțiunile disponibile.

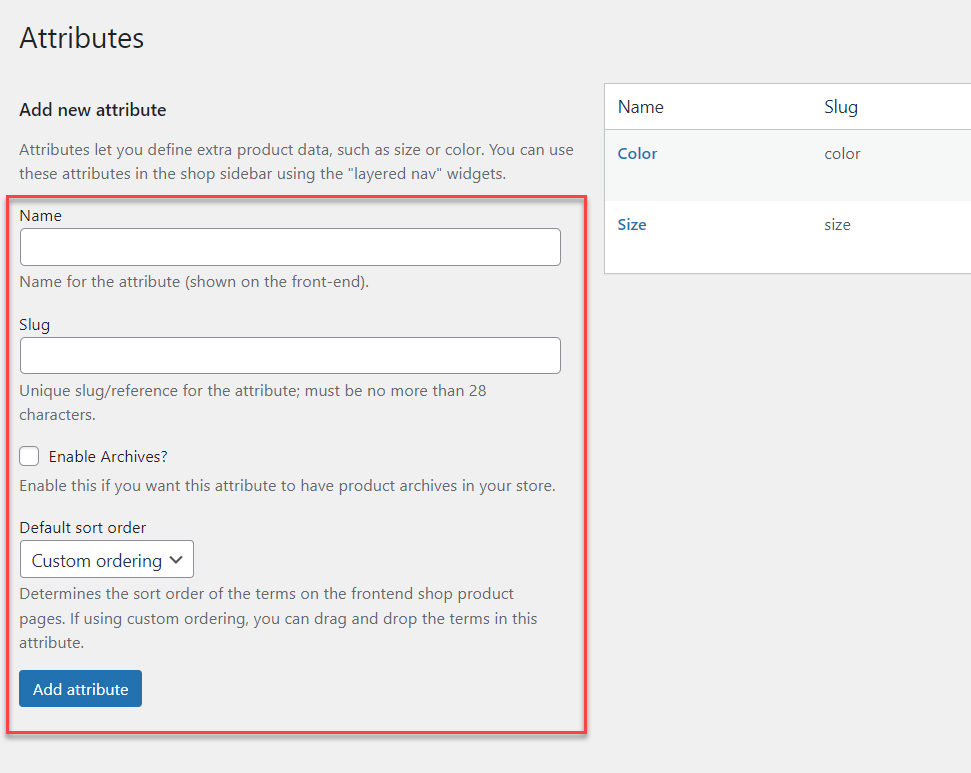
Adăugați un nou atribut
Dacă trebuie să creați unul, nu ezitați să utilizați secțiunea din stânga a paginii.

Instalarea noastră locală WordPress are câteva atribute create și atribuite produselor. Deci, nu avem nevoie de atribute suplimentare și suntem bine să mergem mai departe. Dacă verificați magazinul nostru de mostre, puteți vedea toate produsele noastre listate.

În secțiunea următoare, vă vom arăta cum să afișați un widget care le permite clienților să filtreze prin atribute.
Configurați și afișați widgetul pentru filtru de produse
Mai întâi, accesați Tabloul de bord WP Admin și navigați la Aspect > Widgeturi. 
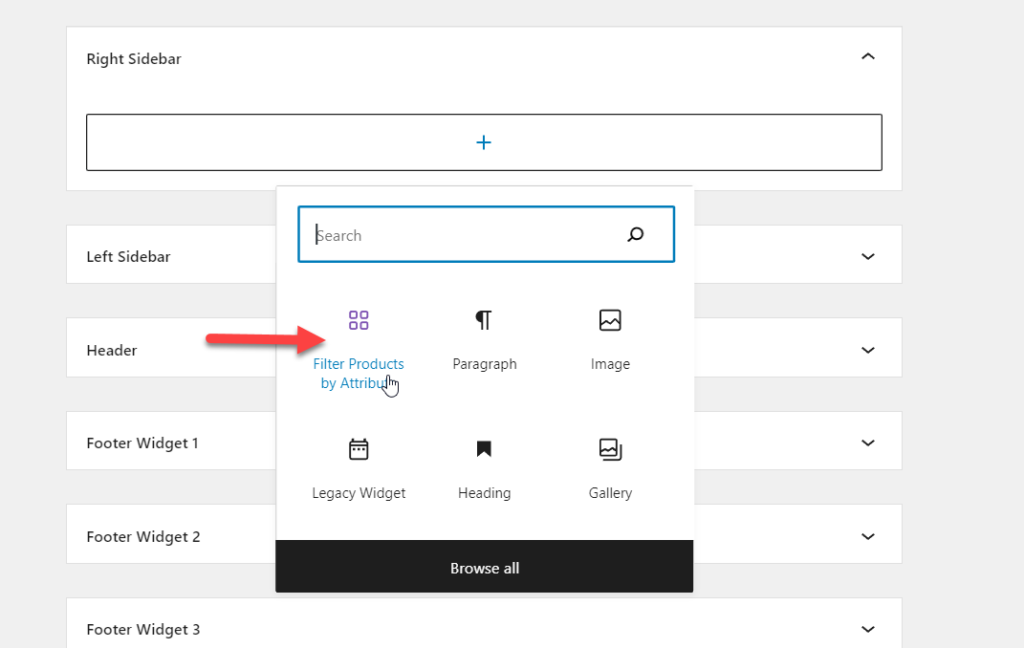
Vom adăuga widget-ul în zona de widget din bara laterală din dreapta. Așadar, în secțiunea widget, căutați Filtrare produs după atribut .

Adăugați widget-ul în zona de widget din bara laterală din dreapta.

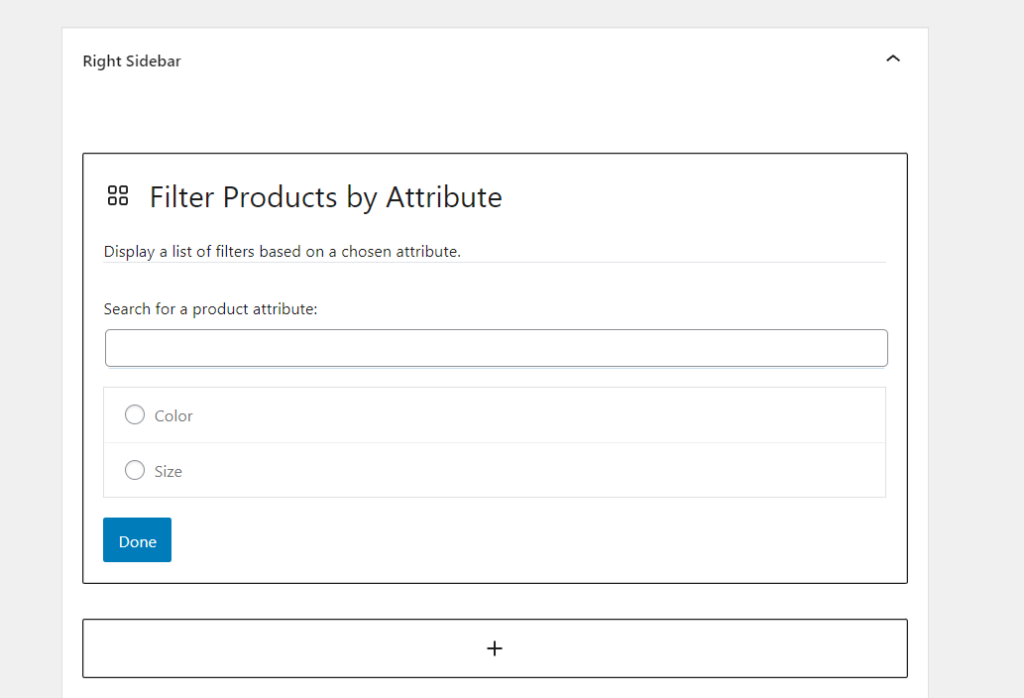
Widgetul necesită doar o configurație minimă. Trebuie să selectați un atribut al produsului de utilizat. Widgetul va afișa toate atributele disponibile în magazinul dvs. WooCommerce. În cazul nostru, cele două atribute disponibile sunt
- Culoare
- mărimea
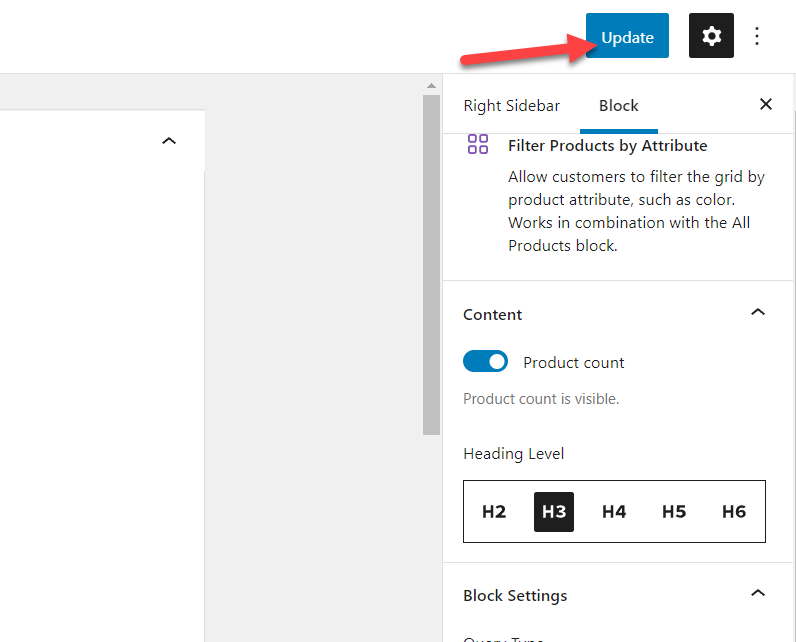
Selectați atributele și configurația finală a widget-ului va arăta cam așa.

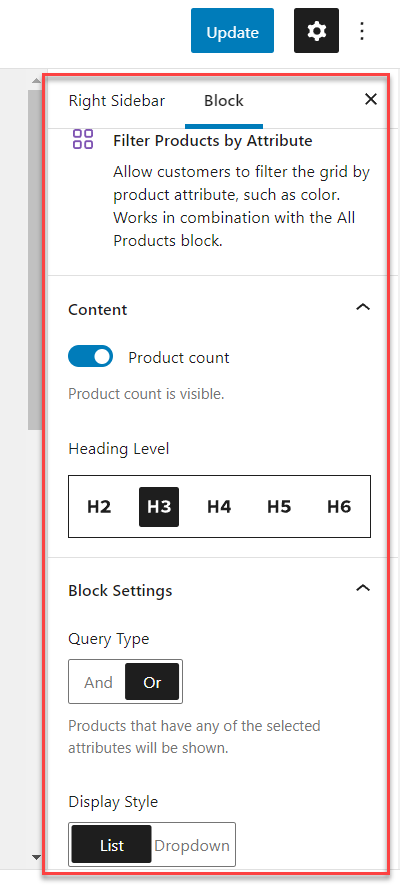
De asemenea, puteți vedea configurația blocurilor în partea dreaptă a paginii.

După ce ați terminat de modificat widget-ul, actualizați setările.

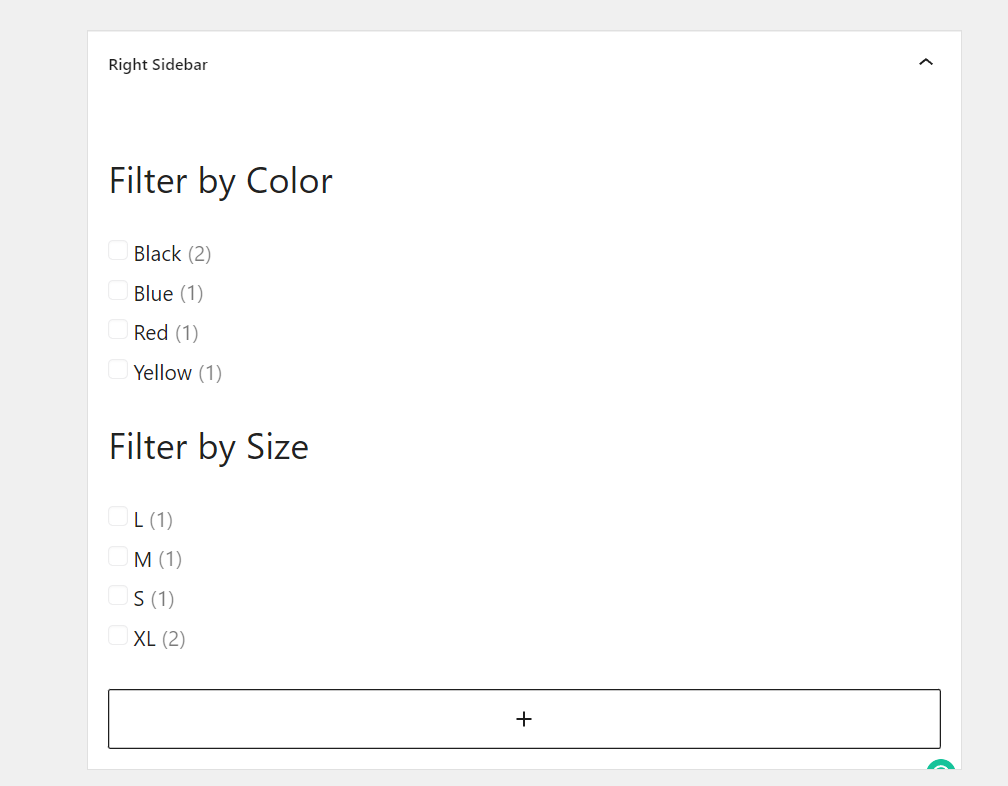
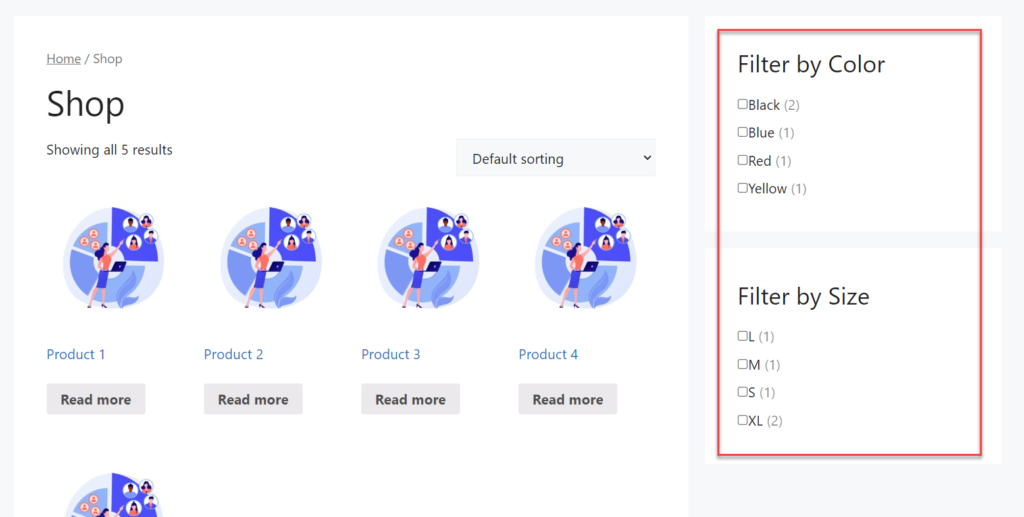
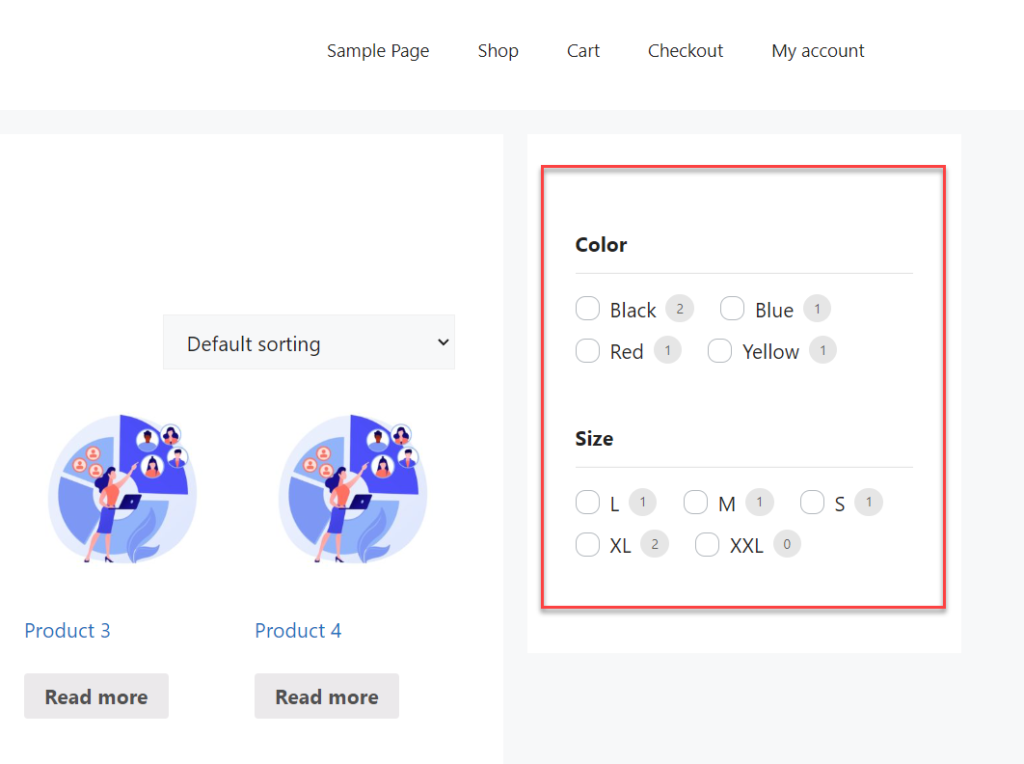
Acum, accesați partea din față a site-ului dvs. și verificați bara laterală din dreapta.

După cum puteți vedea în captură de ecran, filtrele vor fi vizibile în front-end în funcție de personalizarea dvs. Deci, dacă ați adăugat un nou atribut în magazin și doriți să-l adăugați în zona widget, va trebui să revedeți widgetul și să selectați noul atribut, așa cum sa explicat deja, pentru a actualiza widget-ul. Odată ce ați reconfigurat widget-ul, veți vedea noul filtru afișat pe partea frontală.
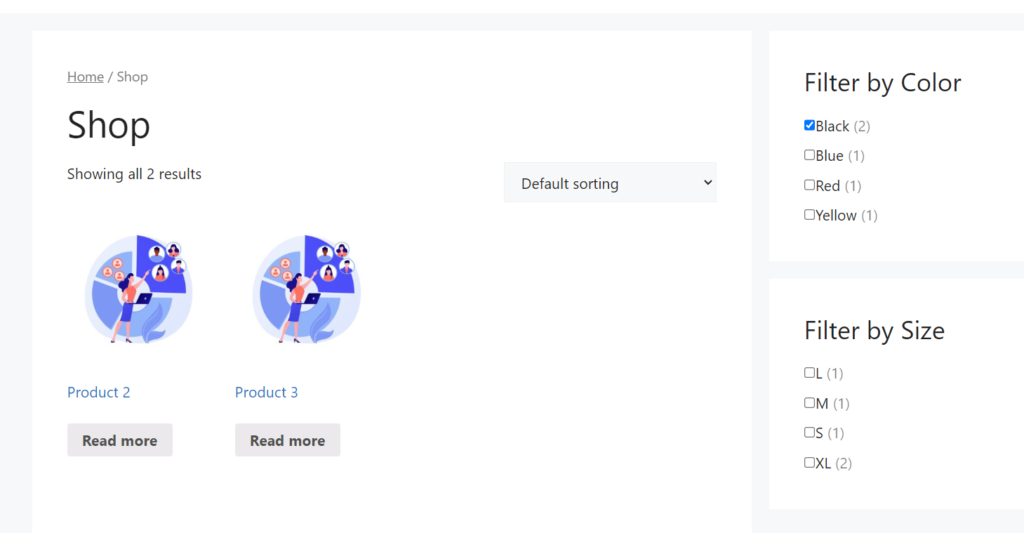
Dacă dvs. sau clientul dvs. selectați orice atribut, rezultatul magazinului va fi modificat în consecință. Aici, setăm atributul Culoare ca negru, care afișează două dintre produsele noastre care se potrivesc cu culoarea neagră.

Asta e!
Acesta este modul în care puteți filtra produsele WooCommerce după atribut fără a utiliza instrumente terțe sau coduri suplimentare.
2) Metoda pluginului
Dacă preferați să utilizați un plugin pentru a adăuga filtrul în magazinul dvs. WooCommerce, această secțiune este pentru dvs. Aici, vă vom arăta cum să utilizați un plugin pentru a gestiona sarcina menționată. Există mai multe plugin-uri disponibile pentru filtrarea produselor WooCommerce. Dacă sunteți în căutarea celui mai bun plugin de filtrare a produsului, avem o postare dedicată cu cele mai bune plugin-uri care să vă ajute cu treaba.
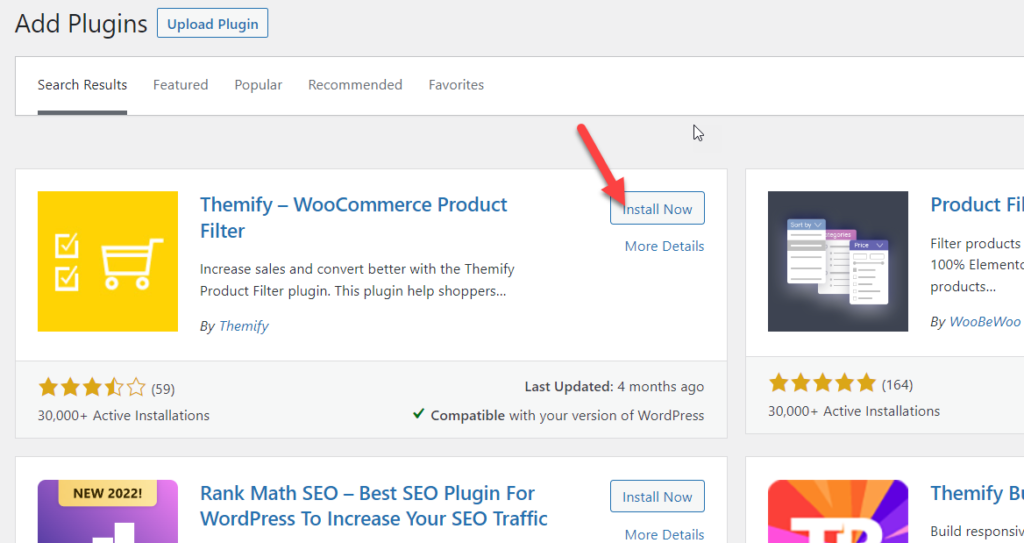
Pentru demonstrație, vom alege Themify – Product filter. Este un plugin WordPress gratuit și bogat în funcții, disponibil gratuit în depozitul WordPress.
Instalați și activați pluginul
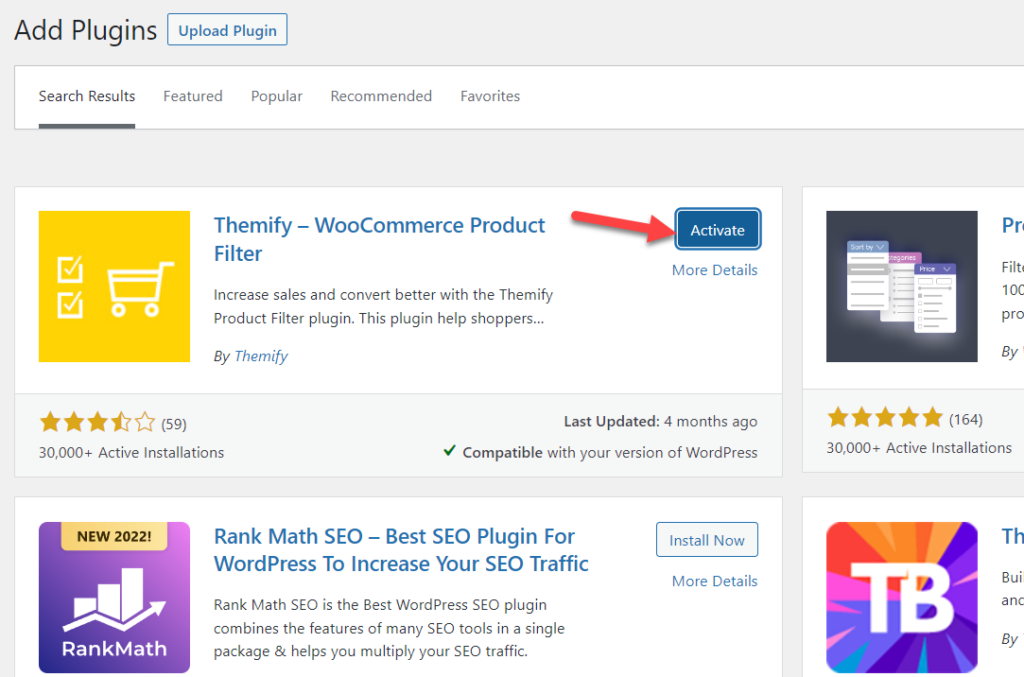
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Product Filter pe site-ul dvs. WordPress. Accesați Plugin-uri > Adăugați nou și căutați pluginul. După ce l-ați găsit pe cel potrivit, faceți clic pe butonul Instalați acum pentru a-l instala.

După ce ați instalat pluginul, apăsați pe Activare pentru a-l activa pe site-ul dvs.


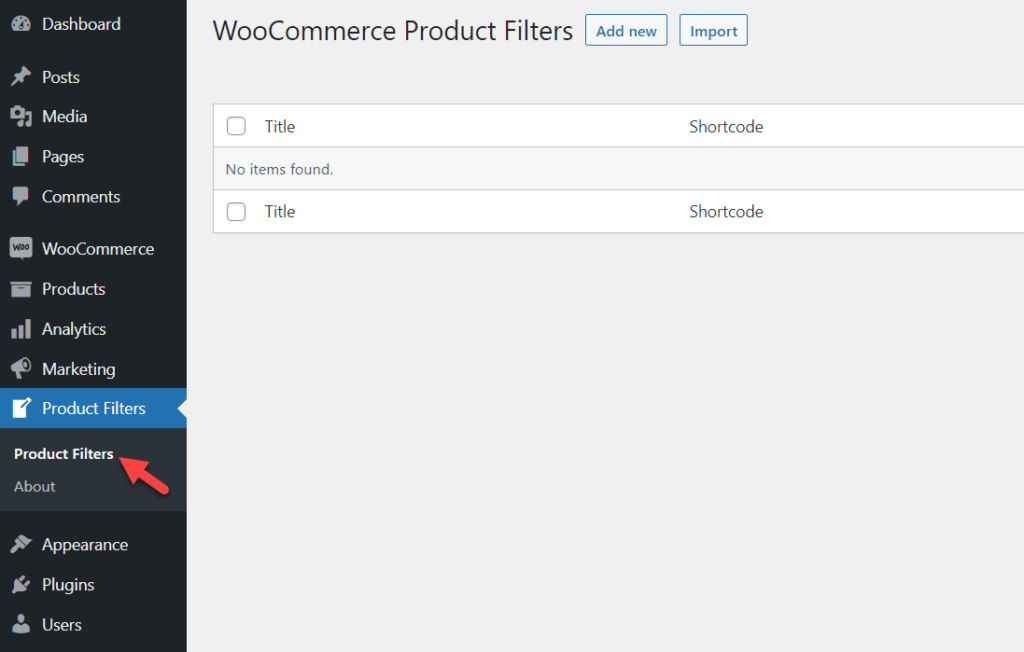
După activare, puteți vedea setările pluginului în partea stângă a tabloului de bord WordPress.

Adăugați un filtru nou utilizând pluginul
Puteți crea filtre noi de acolo sau, dacă aveți unele existente, le puteți importa cu ușurință. În acest caz, vom face câteva filtre.

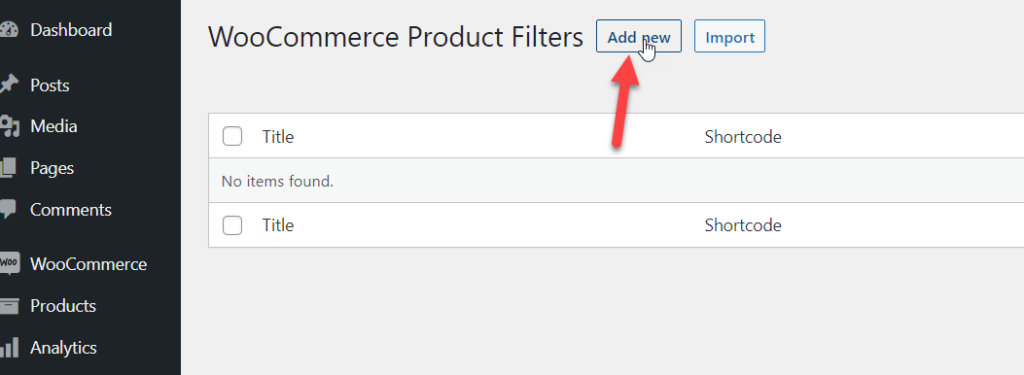
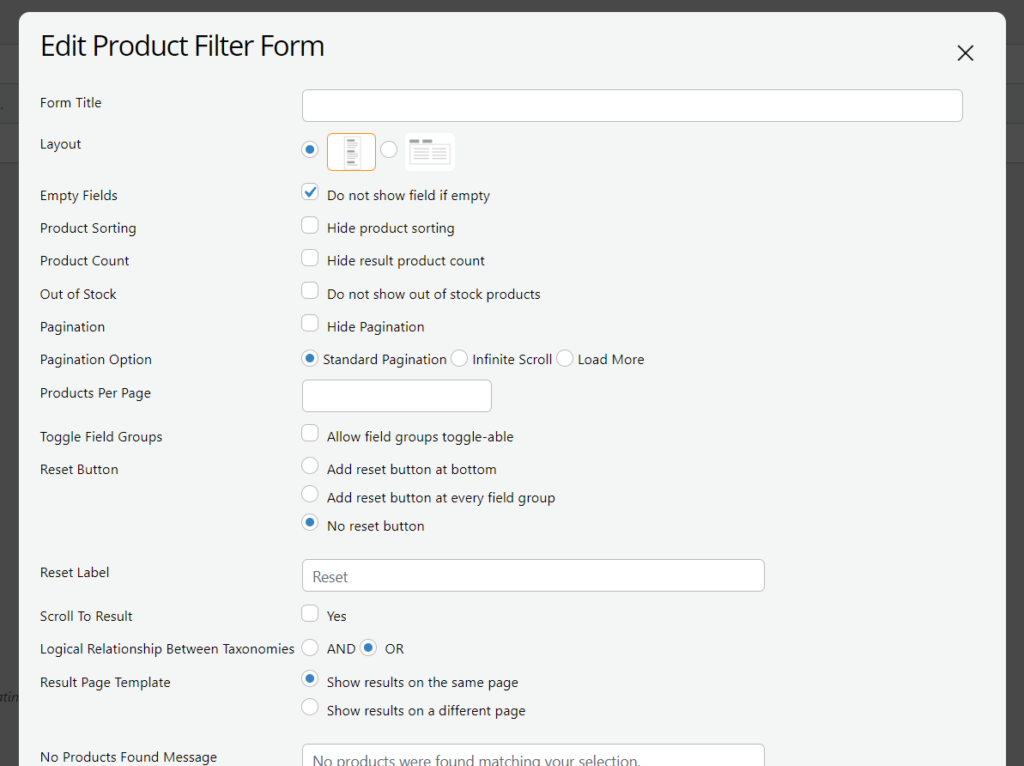
Faceți clic pe Add New și va apărea o casetă de lumină cu toți parametrii pe care trebuie să îi personalizați.

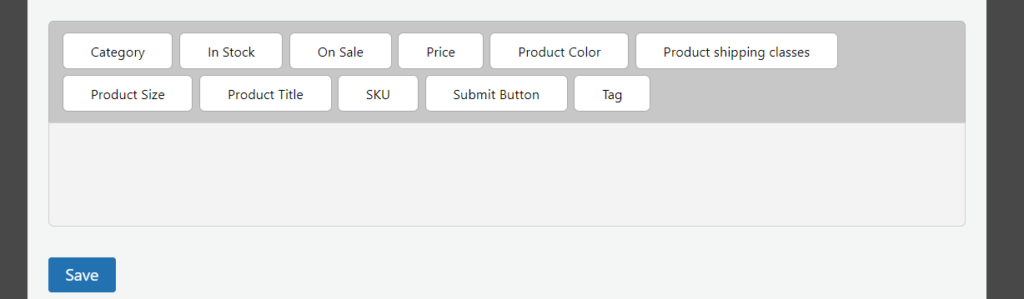
Le poți alege după preferințe. Dacă derulați în jos, veți vedea o casetă cu atribute personalizabile.

Acolo trebuie să modificați. În mod implicit, pluginul nu va afișa niciun atribut în front-end. Deci, în schimb, trebuie să trageți atributul pe care trebuie să îl afișați în partea de jos a casetei.
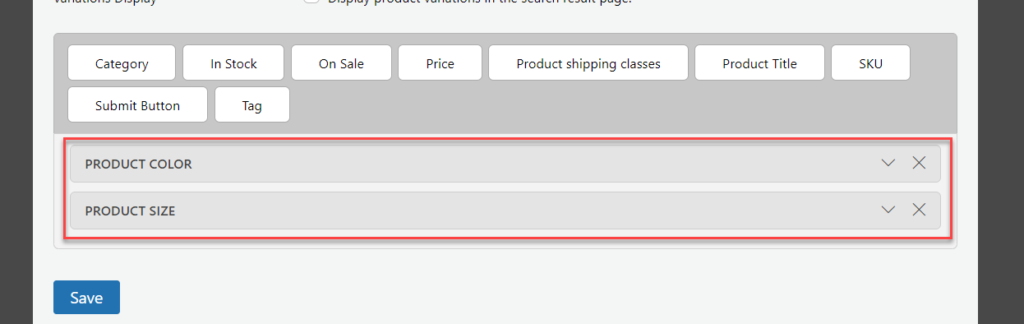
În acest caz, am creat atribute Culoare și Dimensiune și le-am atribuit unor produse. Deci, vom elimina acele atribute în zona activă.

Fiecare opțiune este personalizabilă. Puteți adăuga un titlu și modifica lucruri similare.

După ce ați terminat cu modificarea, salvați-o.

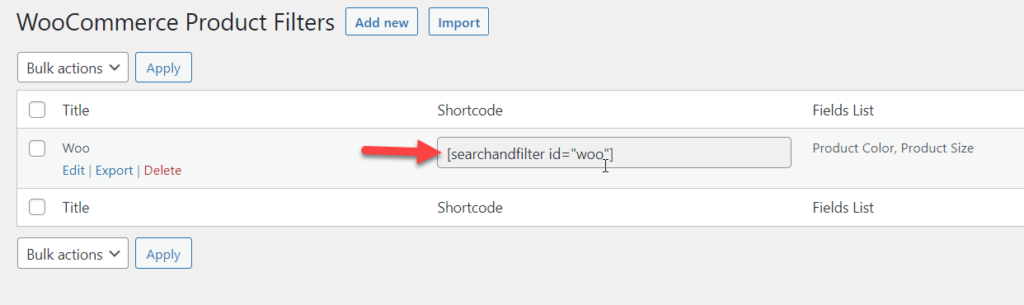
Afișați filtrul de produs
Pluginul va crea un nou shortcode pentru această configurație. Puteți vedea codul scurt unic din setările pluginului.

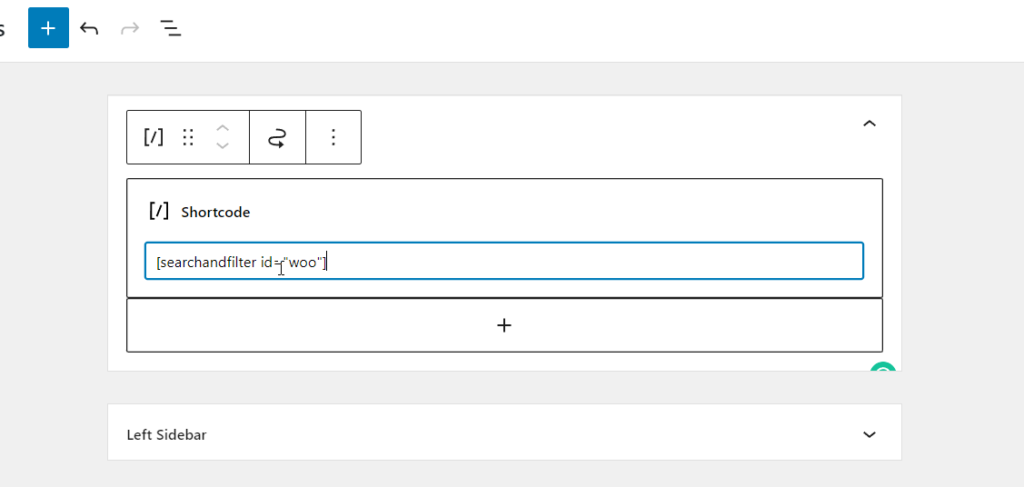
Copiați codul scurt de acolo și vizitați orice zonă de widget-uri. În acest caz, vom folosi opțiunea de filtrare din bara laterală din dreapta. Așadar, adăugați un nou bloc de coduri scurte în zona widget din bara laterală din dreapta și inserați codul scurt.

După actualizarea setărilor, verificați site-ul dvs. WordPress din partea frontală. Veți vedea filtrele în acțiune.

Cel mai bun lucru este că puteți modifica filtrul oricând doriți. Deci, în acest fel, puteți utiliza un plugin pentru a adăuga un filtru de produs pentru a permite clientului să filtreze produsele WooCommerce după atribut.
BONUS: Cum să adăugați filtre de produse WooCommerce AJAX
Reîmprospătarea paginii web ori de câte ori clienții își actualizează filtrul este destul de enervant și poate duce la abandonarea coșului. Acest lucru vă poate afecta negativ afacerea online.
Pentru a optimiza experiența, puteți utiliza o tehnică numită AJAX . AJAX este o practică comună pe care o folosesc dezvoltatorii web pentru a încărca datele necesare fără a provoca încărcări sau reîmprospătări suplimentare ale paginilor.
Acest lucru vă poate ajuta să îmbunătățiți conversiile, deoarece clientul nu se va simți iritat cu fiecare încărcare suplimentară a paginii.
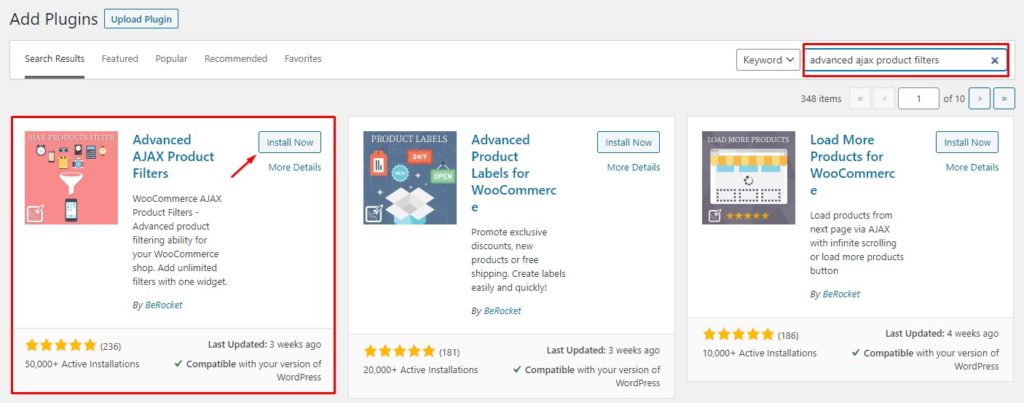
Pentru a face acest lucru, vom folosi pluginul Advanced AJAX Product Filters pentru a îndeplini această sarcină. Este unul dintre cele mai bune plugin-uri pe care le puteți obține pentru a adăuga filtre de produse WooCommerce AJAX în magazinul dvs.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul pe instalarea dvs. WooCommerce. Pentru a face acest lucru, trebuie să accesați Plugin-uri > Adăugare nou . După aceea, puteți căuta pluginul și îl puteți instala și activa.

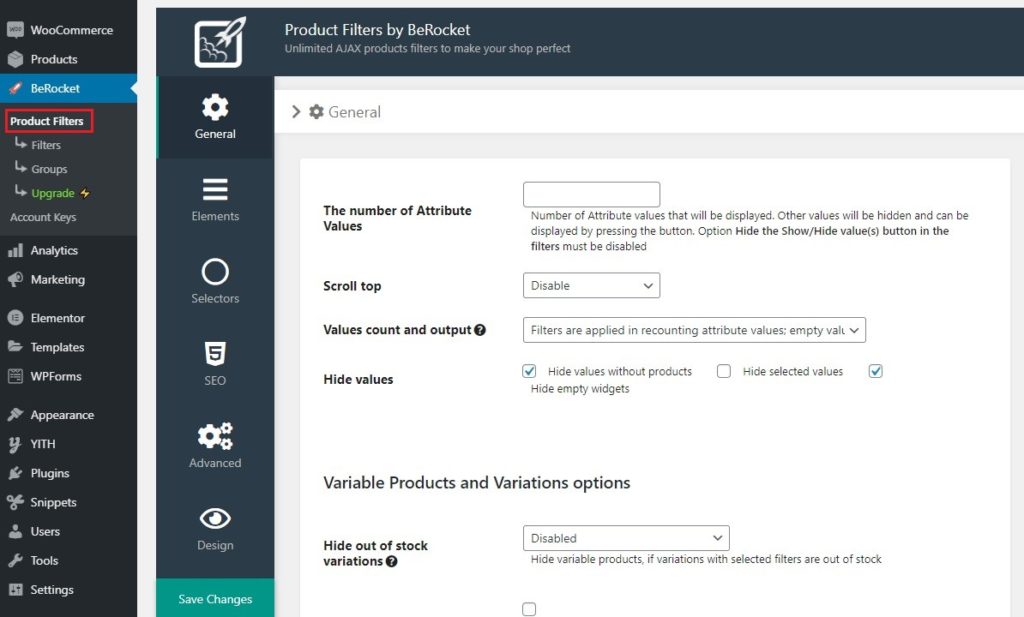
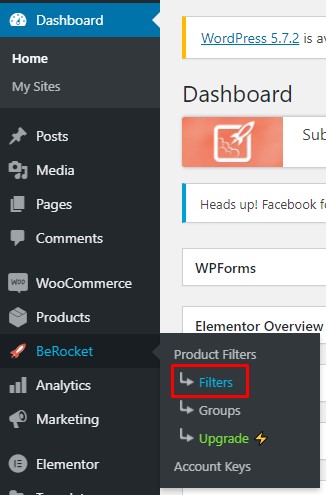
După activare, puteți vedea setările pluginului în partea stângă a tabloului de bord WordPress. Accesați opțiunea Filtre de produse de acolo.

Aceasta este zona de configurare generală a pluginului. De acolo, puteți modifica valorile și totul. De exemplu, alegeți opțiunea Filtre, așa cum se arată mai jos, dacă trebuie să creați un nou filtru.

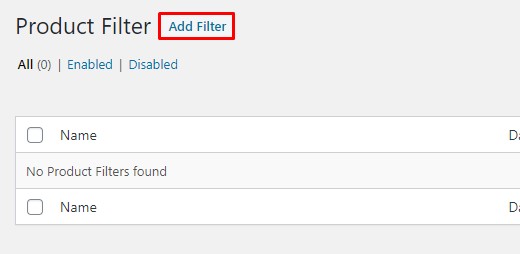
Adăugați un filtru nou
Faceți clic pe butonul Adăugați filtru pentru a crea filtre în magazinul dvs. WooCommerce.

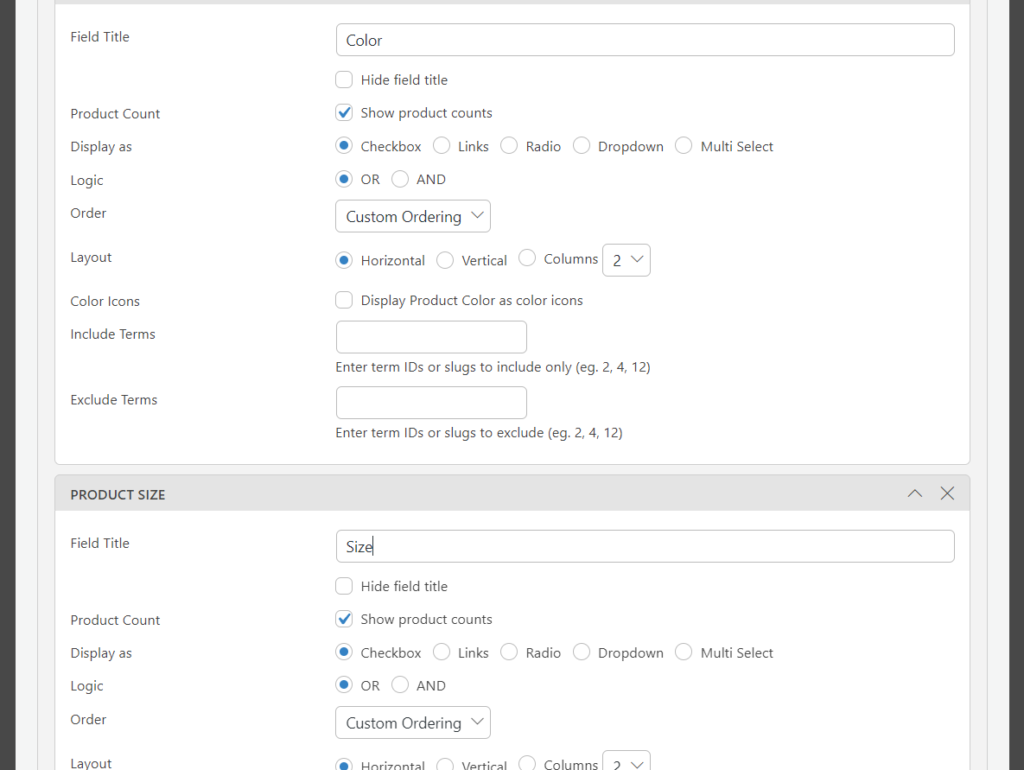
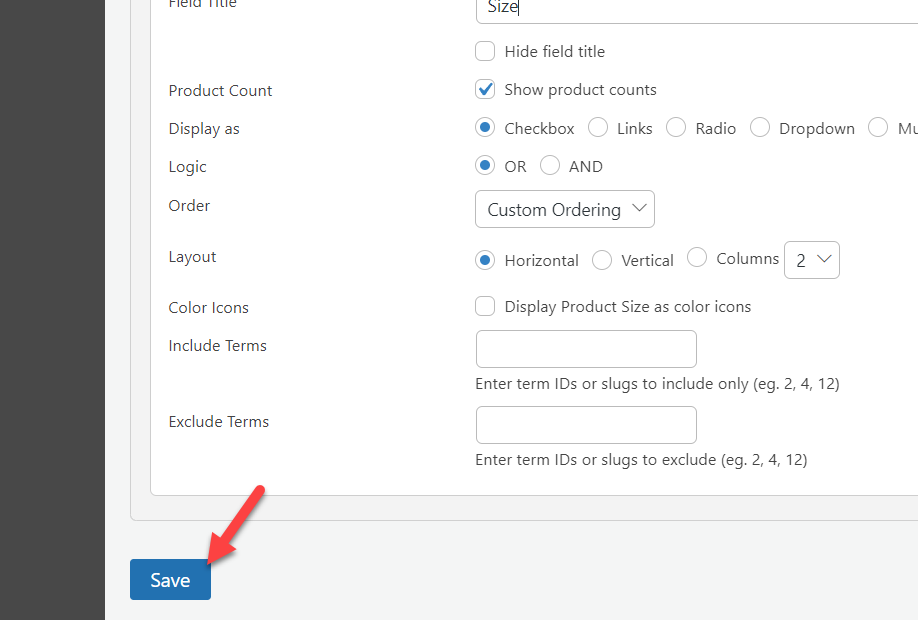
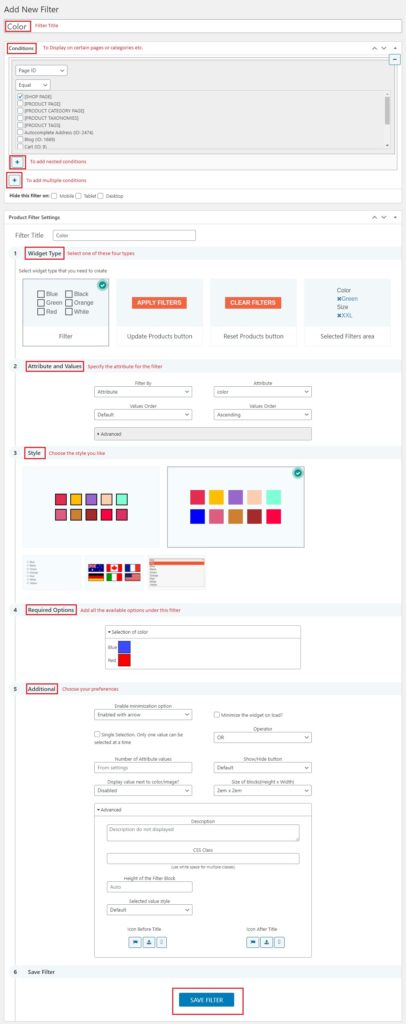
Pe pagina următoare, veți vedea fiecare opțiune de personalizare pe care o puteți face cu filtrul.

Salvați filtrul după ce ați modificat totul și sunteți gata.
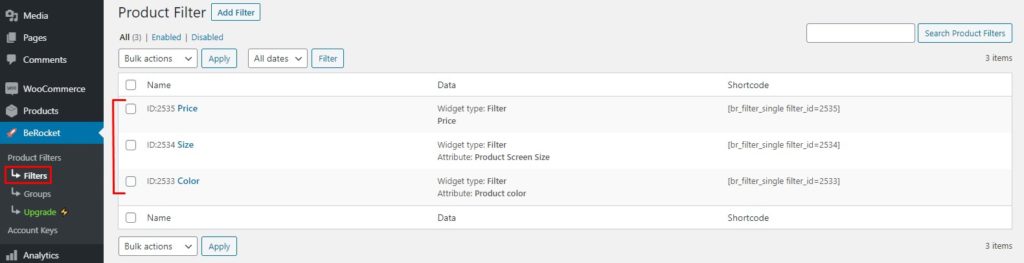
De acum înainte, puteți vedea toate filtrele sub BeRocket > Filtre .

Puteți crea câte filtre aveți nevoie sau le puteți modifica pe cele existente. Similar cu acesta, puteți crea și un grup de filtre. Deci, atunci când trebuie să atribuiți mai multe filtre într-un singur grup, această funcție poate fi utilă.
Afișați filtrul AJAX
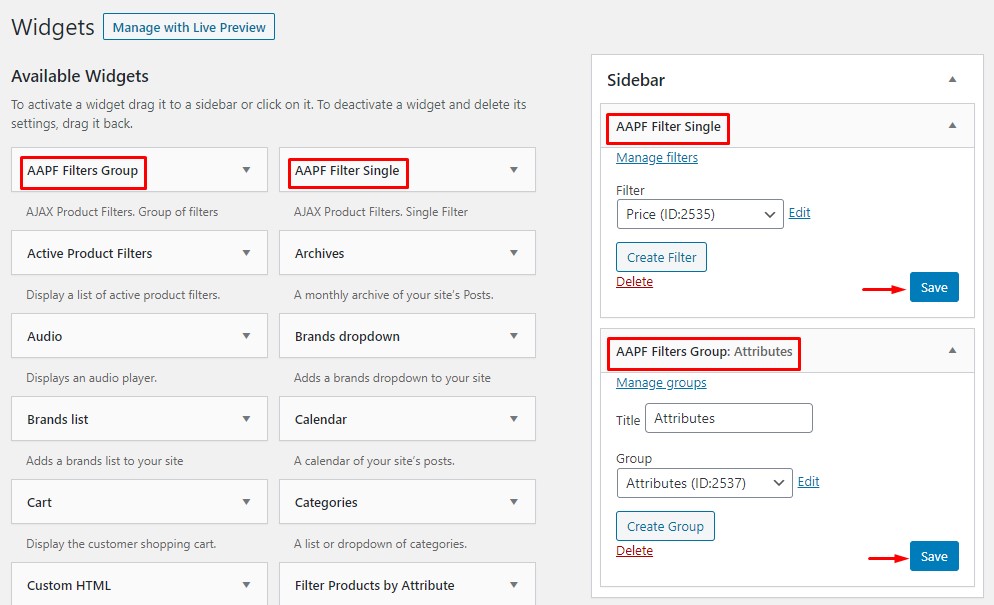
Următorul pas este să afișați filtrul pe partea frontală. Pentru a face acest lucru, puteți utiliza coduri scurte sau widget-ul dedicat care vine cu pluginul. Widgetul este cea mai ușoară opțiune pe care o puteți folosi. Tot ce trebuie să faceți este să accesați secțiunea de widget-uri și să utilizați widgetul de filtru AAPF .

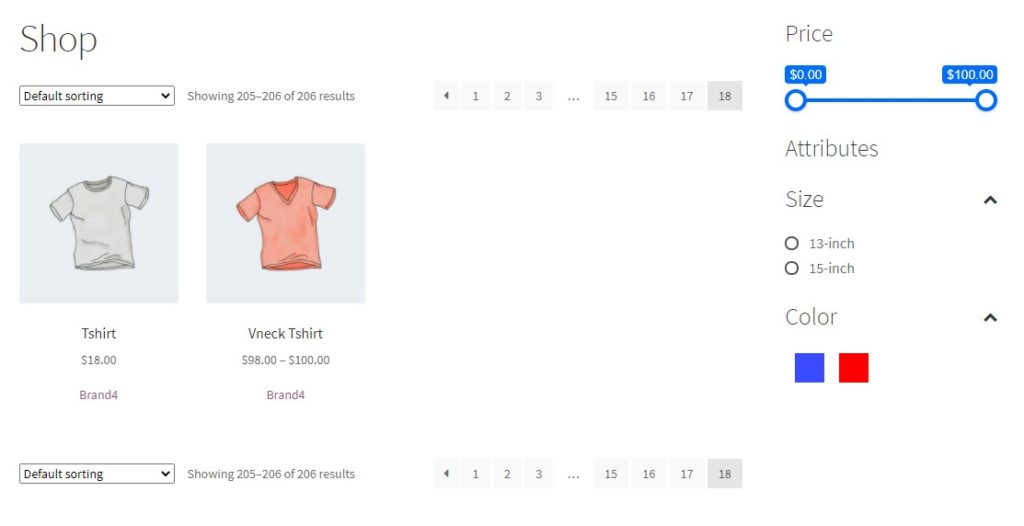
Puteți modifica filtrele și grupurile de filtre în funcție de preferințele dvs. Ca urmare, opțiunea de filtrare AJAX va fi prezentă în partea frontală a magazinului dvs. WooCommerce.

În acest fel, puteți utiliza pluginul Advanced AJAX Product Filters pentru a adăuga o opțiune de filtrare la instalarea dvs. WooComemrce.
Cu toate acestea, puteți obține mult mai multe cu acest plugin. Dacă sunteți interesat, consultați articolul nostru dedicat despre Cum să adăugați filtre de produse WooCommerce AJAX.
Concluzie
În acest articol, am acoperit două metode pentru adăugarea unui filtru de produs pentru a filtra produsele WooCommerce după atribut.
- Metoda implicită
- Metoda pluginului
Dacă aveți nevoie de o metodă ușor de utilizat, este preferată metoda implicită. Nu trebuie să utilizați coduri suplimentare sau alte personalizări. Odată ce ați atribuit un atribut produselor, puteți utiliza blocul dedicat Gutenberg pentru a afișa atributul pe partea frontală a instalării dvs. WooCommerce.
Pe de altă parte, puteți utiliza un plugin pentru a face același lucru. Dar îți va lua mai mult timp. Cu toate acestea, metoda pluginului poate fi potrivită dacă aveți nevoie de mai multe opțiuni de configurare/personalizare. Cea mai bună parte a metodei pluginului este că veți avea control total asupra widget-ului creat.
Deci, alegeți o metodă în funcție de utilizare și preferințe.
Sperăm că acest ghid vă va ajuta să adăugați filtrul necesar în magazinul dvs. WooCommerce. Deci, ce metodă vei folosi și de ce? Metoda implicită sau metoda pluginului?
Spune-ne în comentarii!
Dacă sunteți interesat de alte articole similare, puteți consulta arhiva blogului nostru sau puteți parcurge aceste postări alese cu atenție:
- Cele mai bune pluginuri WooCommerce Product Search (comparativ)
- Sfaturi WooCommerce pentru a vă optimiza magazinul online
- Cum să adăugați atribute ale produsului WooCommerce cu variații: 2 metode
