Cum să obțineți un scor scăzut de vopsea pentru a îmbunătăți viteza site-ului
Publicat: 2023-08-13Sunteți dispus să așteptați dacă vreun site web durează mai mult de 2 secunde să se încarce? Probabil ca nu. De fapt, 42% dintre oameni au spus că ar părăsi un site web care funcționează prost (un studiu al Top Design Firms). Performanța site-ului este foarte importantă pentru orice site și First Contentful Paint (FCP) este unul dintre factorii pe care Google ia în considerare atunci când evaluează viteza de încărcare a paginii.
Viteza și timpul de încărcare variază de la un site la altul. Site-urile complexe necesită mai mult timp în comparație cu site-urile simple. Puteți folosi diverse valori pentru a măsura viteza și puteți utiliza datele pentru a îmbunătăți performanța site-ului și experiența utilizatorului.
Dar pentru a obține date mai precise, trebuie să luați în considerare First Contentful Paint (FCP) și, de asemenea, trebuie să știți despre cea mai mare vopsea Contentful Paint (LCP). Acești doi termeni reprezintă percepția utilizatorului asupra vitezei de încărcare a paginii tale. Și, cu siguranță, Google își subliniază prioritatea.
Deci, cum vă ajută FCP și LCP să înțelegeți cum funcționează site-ul dvs.? În acest blog, vom acoperi totul pas cu pas.
După ce ai citit blogul nostru, vei înțelege atât LCP, cât și FCP și cum le poți folosi pentru a îmbunătăți performanța site-ului tău. Iată ce vom acoperi -
- Ce este First Contentful Paint?
- Modalități de a măsura prima vopsea satisfăcătoare
- Ce cauzează un scor slab pentru prima vopsea satisfăcută?
- De ce ar trebui să luați în considerare prima vopsea satisfăcătoare ca o chestiune SEO?
- Cum să îmbunătățiți prima vopsea satisfăcătoare?
- Exemplu de prima vopsea satisfăcătoare
- Prima vopsea de conținut (FCP) vs cea mai mare vopsea de conținut (LCP) – De ce nu le puteți ignora în 2023
- Care este cea mai mare vopsea plină de conținut?
- Cum se măsoară cea mai mare vopsea plină de conținut?
- Ce cauzează un scor scăzut de vopsea cel mai mare satisfăcut?
- De ce ar trebui să luați în considerare cea mai mare vopsea plină de conținut ca o chestiune SEO?
- Cum să îmbunătățiți cea mai mare vopsea plină de conținut?
- Cum influențează imaginile cea mai mare vopsea plină de conținut?
- Exemplu de cea mai mare vopsea plină de conținut
- Întrebări frecvente
Să începem-
Ce este First Contentful Paint?

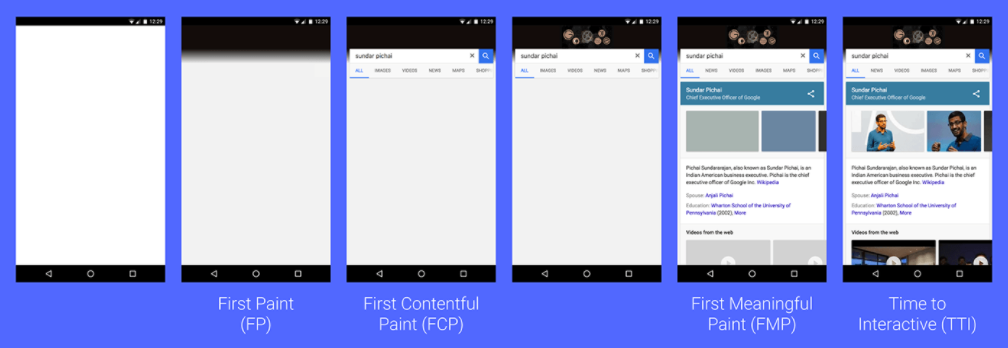
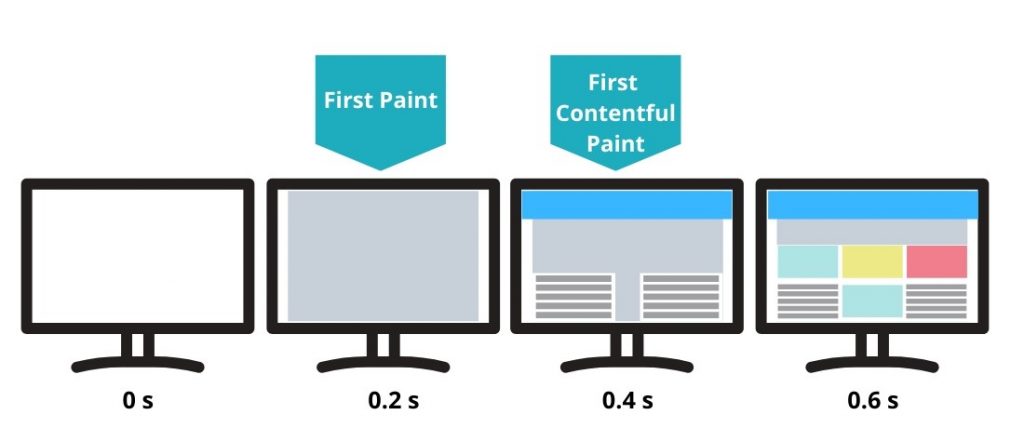
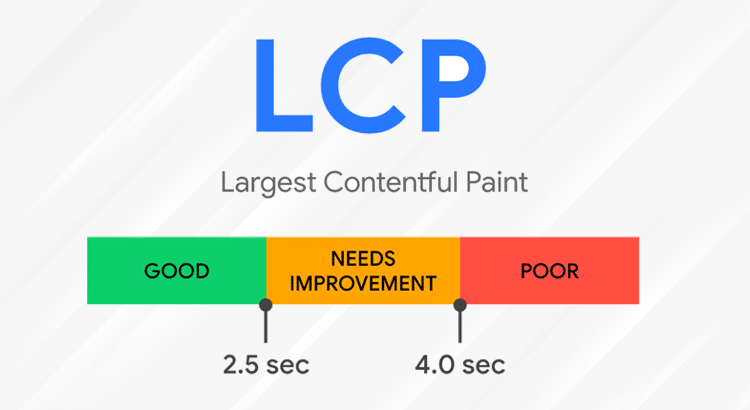
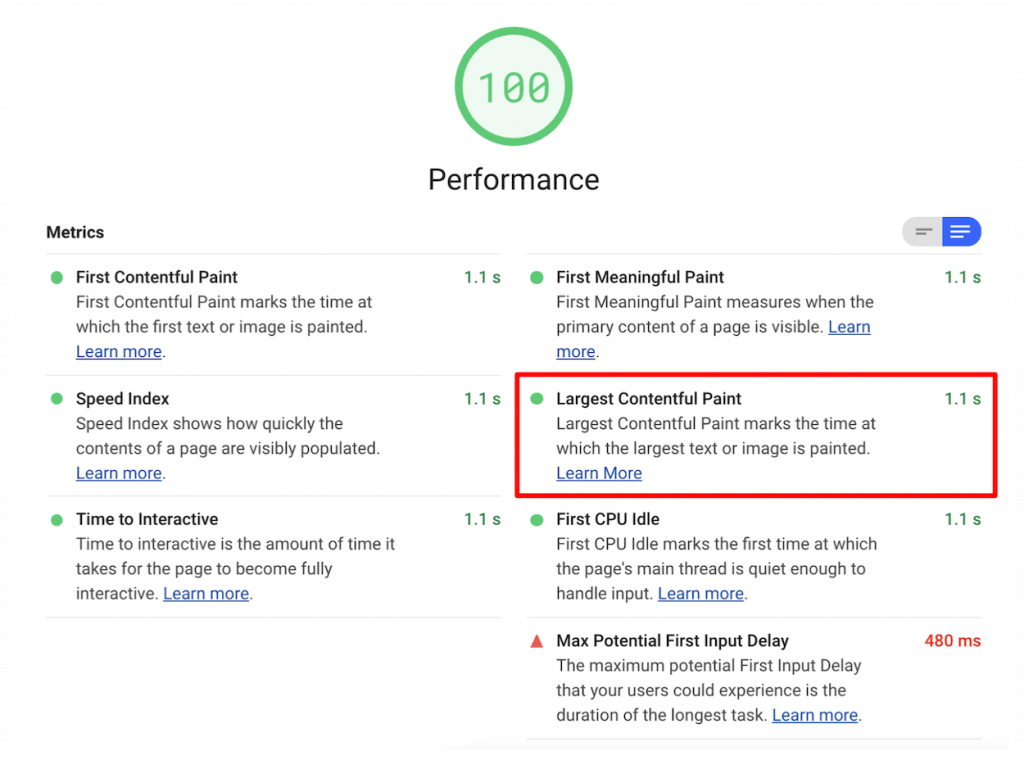
Prima vopsea de conținut este timpul total necesar unei pagini pentru a se încărca. Imaginea de mai sus definește termenul mai simplu. Este o valoare ușor de utilizat, care ajută la măsurarea vitezei de încărcare a paginii. Browserul va trebui să redea conținut pentru FCP.
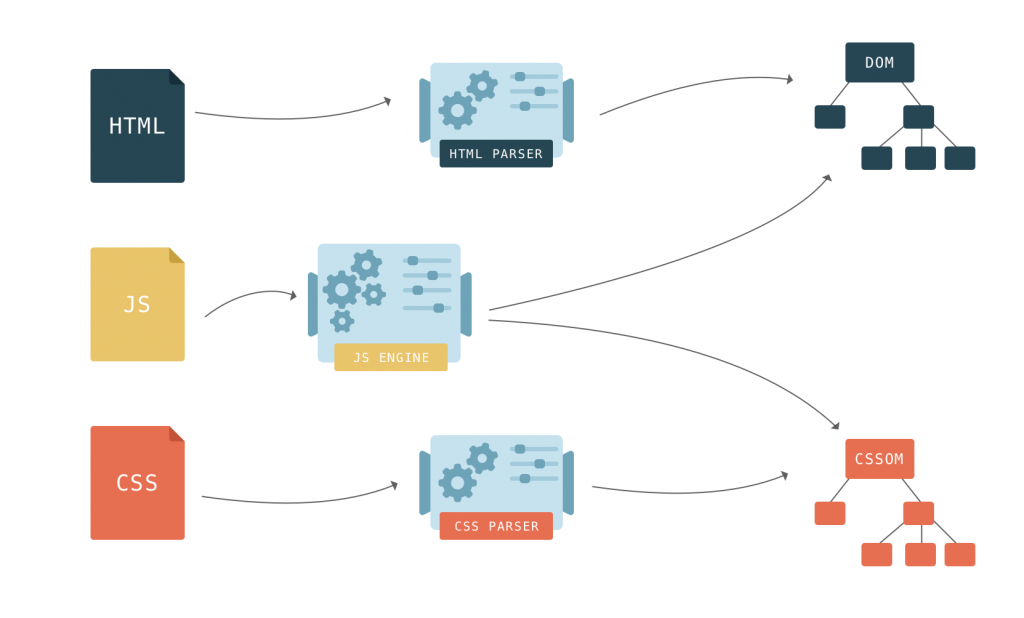
First Contentful Paint (FCP) este atunci când browserul redă primul bit de conținut din DOM (Document Object Model), oferind primul feedback utilizatorului că pagina se încarcă de fapt. Întrebarea „Se întâmplă?” este „da” când se finalizează prima vopsea plină de conținut.
Mozilla
Dar cu ce este diferit de instrumentele tradiționale?
Măsoară cât timp îi ia browserului să afișeze primul bit al conținutului Document Object Model (DOM), cum ar fi imagini, text, SVG și elemente non-albe, după ce utilizatorul navighează pe site-ul dvs.
Cu cât scorul FCP este mai mare, cu atât se încarcă mai încet conținutul.
Instrumente pentru a măsura prima vopsea de conținut pentru orice site web
Puteți măsura atât prin teste de laborator, cât și prin instrumente de teren. Există diverse instrumente pentru a ajuta la măsurarea primei vopsea satisfăcătoare. Unele dintre aceste instrumente sunt:
- Teste pagini web
- Far
- PageSpeed Insight
- Search Console
- Raport despre experiența utilizatorului Chrome
- Chrome DevTools.
În plus, puteți utiliza API-ul Paint-Timing pentru a măsura FCP în Javascript.
Ce cauzează un scor slab pentru prima vopsea satisfăcută?

Există o varietate de motive care pot afecta scorul FCP. Dacă știți cum vă afectează scorul, le puteți evita pentru a modifica performanța generală. Unele dintre aceste motive sunt enumerate mai jos.
1. Redați scripturile de blocare și foaia de stil externă
Blocarea randării este atunci când ceva cauzează o problemă în redarea modelului de obiecte document (DOM). Browserul trebuie să proceseze aceste anumite obstacole de cod înainte de a efectua orice operațiuni ulterioare. Chiar dacă multe dintre acestea sunt cruciale, le puteți amâna pentru a îmbunătăți scorul.
Pentru a îmbunătăți experiența utilizatorului, trebuie să mutați fișierele JavaScript din antetul site-ului web dacă aceste fișiere nu sunt necesare pentru a reda Modelul obiectului document (DOM). De asemenea, le puteți încărca ulterior. Sau, dacă doriți ca site-ul dvs. să dea tot ce e mai bun, puteți scăpa complet de resursele care blochează randarea.
2. Fișierele JavaScript pot cauza scoruri de vopsea scazute pentru primul conținut

JavaScript este unul dintre principalii vinovați care vă încetinește site-ul. Este nevoie de o mulțime de resurse atunci când procesează în comparație cu altele și, de asemenea, ajunge să ia mult timp în proces. De asemenea, fișierele JavaScript mari pot cauza mai multe probleme prin reducerea performanței.
3. Activele mari bazate pe text pot cauza scor scăzut
Nu puteți șterge complet fișierele importante bazate pe text, cum ar fi HTML și JavaScript. Tot ce puteți face este să le reduceți întotdeauna pentru a îmbunătăți performanța. Cel mai bun mod de a face acest lucru este să comprimați aceste fișiere.
O altă modalitate este de a elimina caracterele irelevante, împreună cu spațiile. Acesta va crea un fișier compact, care ocupă mult mai puțin spațiu decât fișierul original.
Alte motive pentru un scor FCP ridicat sunt:
- Timp lent de încărcare a fontului
- Timpi de răspuns lenți ai serverului (TTFB)
- Număr mare de cereri și dimensiuni mari de transfer
- CSS neutilizat sau ineficient
- Elemente bazate pe script deasupra pliului
- Încărcare leneșă deasupra pliului
- Imaginile nu sunt aliniate deasupra pliului
- Dimensiune DOM excesivă
- Redirecționări de mai multe pagini.
Dar rețineți, FCP reprezintă 10% din scorul total de performanță. Drept urmare, scorurile puternic ponderate vor avea un impact mai mare asupra punctajului general de performanță.
De ce ar trebui să luați în considerare prima vopsea satisfăcătoare ca o chestiune SEO?

Da ar trebui.
Pentru orice site web, o strategie SEO solidă este o necesitate. Fără el, clasamentul site-ului web va avea de suferit. Google folosește First Contentful Paint ca măsurătoare pentru a evalua performanța unui site.
Deci, cum afectează SEO?
Pentru roboții motoarelor de căutare, SEO este unul dintre aspectele când vine vorba de clasarea site-urilor. Când vine vorba de cele mai bune practici SEO, nu poți evita viteza de încărcare a paginii. Scorul FCP vă va ajuta să îmbunătățiți viteza de încărcare și să vă duceți site-ul cu un pas înainte spre o poziție mai ridicată în motorul de căutare.
Cum să îmbunătățiți prima vopsea satisfăcătoare?
Dintr-un motiv sau altul, site-ul dvs. poate obține un scor FCP scăzut. Îl puteți îmbunătăți în diferite moduri pentru a obține un scor și performanță ridicate. Acestea sunt după cum urmează:
- Utilizați memoria cache pentru site-ul dvs
- Scapa de CSS neutilizat
- Stați departe de încărcăturile utile din rețea mare
- Feriți-vă de încărcarea leneșă deasupra imaginilor pliate
- Optimizați dimensiunea Document Object Model (DOM) a site-ului dvs.
Sa vedem detaliile...
Utilizați memoria cache pentru site-ul dvs
O modalitate de a reduce TTFB (Time TO First Byte) este prin stocarea în cache. Cum? Ei bine, memorarea în cache ajută la reducerea timpului de procesare a serverului și vă ajută să vă îmbunătățiți viteza de încărcare a site-ului.
Scapa de CSS neutilizat

CSS neutilizat poate consuma o mulțime de octeți. În plus, încetinește construcția arborelui de randare a browserului dvs. Browserul va trebui să confirme regulile CSS aplicabile pentru noduri atunci când construiește arborele. Cu cât este mai mult CSS neutilizat, cu atât mai mult timp va dura browserul. Puteți folosi fila de acoperire a Chrome DevTool pentru a le găsi.
Stați departe de încărcăturile utile din rețea mare
Pentru a vă accelera site-ul și pentru a crește scorul FCP, evitați încărcăturile mari, adică dimensiunea mare a fișierului cu orice preț. Nu numai că va face site-ul să piardă un rang ridicat în motorul de căutare, dar va costa și mulți bani.
În plus, cu cât sarcina utilă este mai mare, cu atât pagina este mai mare, ceea ce duce la creșterea vitezei de încărcare a paginii și a timpului de descărcare. Când reduceți dimensiunea totală a solicitărilor de rețea, aceasta va îmbunătăți experiența utilizatorului.

Feriți-vă de încărcarea leneșă deasupra imaginilor pliate
Dacă aveți un site web cu conținut bogat în imagini și doriți să creșteți scorul First Contentful Paint. Apoi evitați încărcarea leneșă a imaginilor. Deoarece se bazează pe JavaScript, browserul va dura mult timp pentru a reda imaginile, ceea ce afectează scorul.
Optimizați dimensiunea Document Object Model (DOM) a site-ului dvs

Un model de obiect de document (DOM) de dimensiuni mari poate afecta negativ scorul dvs. First Contentful Paint. În timpul etapelor primare de încărcare, un arbore neoptimizat va include noduri care sunt invizibile pentru utilizatori.
De asemenea, o dimensiune mare a modelului de obiecte de document necesită mai mult timp pentru a procesa stilul și a calcula nodurile, ceea ce poate afecta negativ randarea. În plus, poate copleși memoria oricărui dispozitiv.
Alte modalități de a îmbunătăți scorul FCP sunt:
- Preconectează-te la originile necesare
- Evitați redirecționările pe mai multe pagini
- Preîncărcați solicitările de cheie
- Serviți active statice cu o politică de cache eficientă
- Minimizați adâncimea solicitărilor critice
- Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului Web
- Păstrați numărul de solicitări scăzut și dimensiunile de transfer mici.
Exemplu de prima vopsea satisfăcătoare
Orice site ar trebui să obțină un timp de încărcare rapid și o rată de respingere scăzută printr-o optimizare adecvată.
Mai devreme sau mai târziu, site-ul tău neoptimizat va rămâne în urmă concurenței. Majoritatea utilizatorilor părăsesc un site dacă durează prea mult să se încarce. Prin urmare, optimizarea site-ului ar trebui să fie prioritatea principală pentru orice proprietar de site.
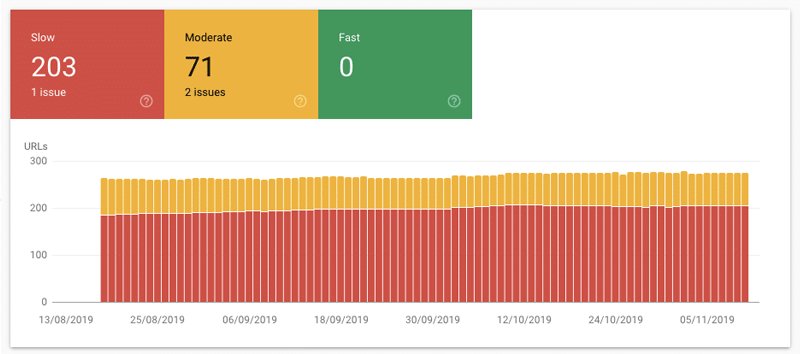
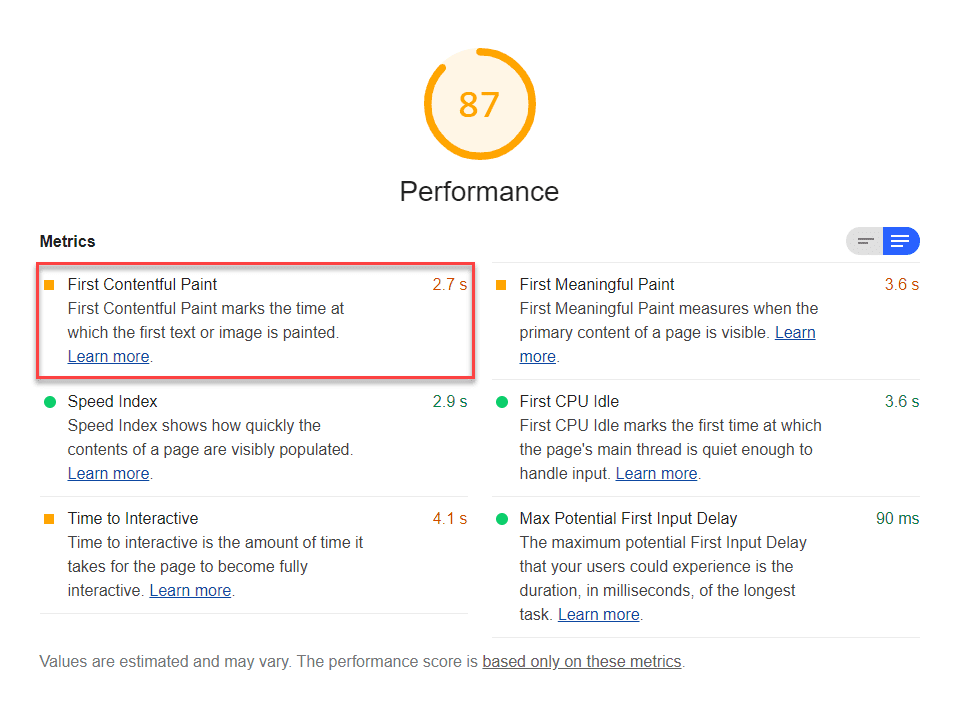
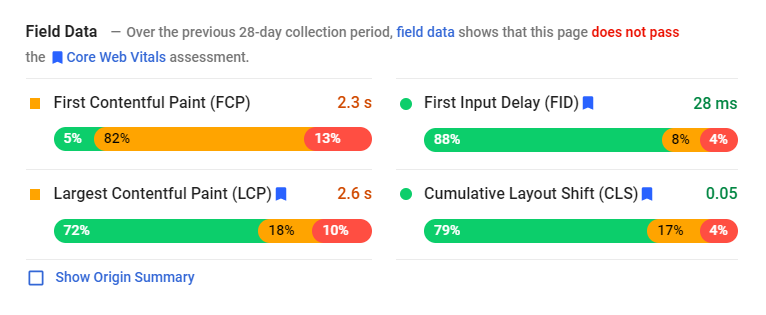
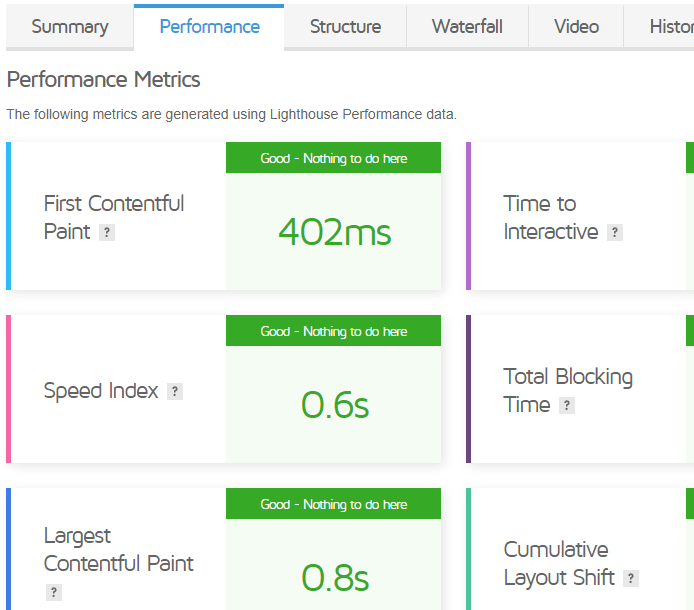
Acest exemplu arată rezultatele unui site web, după optimizare. Au fost folosite o varietate de instrumente, cum ar fi informații despre viteza paginii și hărți termice .

Aceste instrumente vor furniza informații esențiale necesare pentru evaluare, de exemplu, întârzierea primei intrări (FID), First Contentful Paint (FCP), clicurile magnetului de plumb și rata interacțiunilor.
Pentru a înțelege impactul optimizării, trebuie să verificați datele pre-optimizate ale site-ului. Scorul vă va informa unde site-ul are nevoie de îmbunătățiri.
După efectuarea optimizării, puteți găsi viteza medie de încărcare a paginii.
Cu toate acestea, o viteză mai mare poate fi un bonus pentru clasament. Dar, în realitate, acestea nu sunt altceva decât câteva cifre fără prea multă valoare în ele. Cu toate acestea, ajută site-ul să obțină o poziție în motorul de căutare.
Datele de laborator vor afișa următoarele valori:
- Prima vopsea satisfăcătoare
- Indicele de viteză
- Cea mai mare vopsea plină de conținut
- Timpul pentru interacțiune
- Timp total de blocare
- Schimbare cumulativă a aspectului
Este posibil ca datele de laborator să nu fie suficiente pentru a obține o mai bună înțelegere a scorului. De aceea, este ideal dacă utilizați atât date de laborator, cât și date de teren.
Diverse studii de caz au încercat să înțeleagă modul în care un scor bun de First Contentful Paint va aduce beneficii unui site web. Majoritatea rezultatelor au arătat că un site optimizat cu performanțe excelente a arătat un scor de First Contentful Paint crescut.
Dar, ce este un scor bun pentru First Contentful Paint? Prima vopsea satisfăcătoare ar trebui să aibă loc în decurs de 1 secundă și nu mai mult de atât.

Prima vopsea de conținut (FCP) vs cea mai mare vopsea de conținut (LCP) – De ce nu le puteți ignora în 2023

Google a anunțat recent că va evalua clasarea vitezei site-ului folosind FCP. Dar, de ce sunt considerate aceste valori mai bune decât testele convenționale de viteză?
Ei bine, FCP vă va oferi o idee solidă despre performanța site-ului dvs. Dacă doriți să îmbunătățiți performanța pentru a oferi utilizatorilor o experiență pozitivă, aceste valori sunt esențiale. Și, în cele din urmă, vor petrece mai mult timp navigând pe site-ul dvs.
Pe de altă parte, cel mai mare conținut de vopsea oferă informații despre cât de mult durează descărcarea conținutului principal al unei pagini. Și, fiți disponibil pentru a interacționa cu utilizatorul.
Care este cea mai mare vopsea plină de conținut?

Cea mai mare vopsea de conținut este o altă măsură crucială și ajută la măsurarea când cel mai mare element devine vizibil și gata pentru interacțiunea utilizatorului.

LCP va număra timpul de încărcare pentru elementele relevante pentru a oferi utilizatorului o experiență de utilizator mai bună, cum ar fi etichete de imagine, imagine, imagini de fundal cu CSS și elemente de text.
Google Web Vital include, de asemenea, cea mai mare măsurătoare Contentful Paint pentru a măsura viteza de încărcare a site-ului web.
Pe scurt, este una dintre valorile fără probleme de înțeles. Trebuie doar să luați orice element cel mai mare (text, imagine sau animație LCP ) de pe site și să optimizați timpul de încărcare al acestuia.
Cum se măsoară cea mai mare vopsea plină de conținut?

Pentru a înțelege cea mai mare vopsea plină de conținut a site-ului dvs., trebuie să măsurați scorul. Două moduri în care puteți măsura LCP. Și ei sunt:
- Field Method pentru a vă ajuta să o măsurați direct de pe site.
- Utilizând modul Lab, puteți obține scorul. Pentru această metodă, puteți utiliza mai mult de un instrument de laborator pentru măsurători, cum ar fi Chrome DevTools și Lighthouse.
Alte instrumente pe care le puteți folosi sunt:
- GTMetrix
- Raport despre experiența Chrome
- Testul paginii web
- Informații despre viteza paginii.
Ce cauzează un scor scăzut de vopsea cel mai mare satisfăcut?

Diverse motive vă pot afecta cel mai mare scor de vopsea de conținut. Acestea pot varia de la un site la altul. Dacă le cunoașteți, vă puteți optimiza site-ul pentru a crește scorul. Câteva motive comune sunt următoarele:
Redarea la nivelul clientului vă poate afecta scorul
Multe site-uri folosesc logica JavaScript la nivelul clientului pentru redarea paginilor site-ului. Trebuie să fiți atenți când utilizați un pachet JavaScript mare, deoarece poate afecta scorul. Fără o optimizare adecvată, utilizatorii se vor confrunta cu o experiență negativă cu timpul de încărcare întârziat al conținutului site-ului.
Cu toate acestea, există diverse optimizări pe care le puteți lua în considerare, de exemplu, pre-randarea și redarea pe server.
Timpul lent de încărcare a resurselor poate afecta scorul LCP
Pe lângă creșterea timpului de blocare a JavaScript și CSS, există diferite tipuri de elemente care vă pot afecta negativ scorul Cel mai mare conținut de vopsea. Unele dintre aceste elemente sunt:
- elemente <video>
- elemente <img>
- Elemente la nivel de bloc
Redare Blocarea JavaScript și CSS
Marcajul HTML trebuie analizat într-un arbore Document Object Model (DOM) înainte ca browserul să continue să arate orice conținut. Dar, acest proces se va opri dacă întâlnește etichete JavaScript sincrone sau foi de stil externe. Acestea vor provoca o întârziere în cea mai mare vopsea de conținut.
Timp de răspuns lent al serverului

Browserul va trebui mai întâi să primească conținutul înainte de a putea afișa ceva pe ecran. Dacă serverul întârzie trimiterea conținutului, acesta va ajunge pe o pagină cu încărcare lentă. Un server rapid va asigura o viteză crescută de încărcare a paginii. În consecință, va îmbunătăți, de asemenea, scorul de cea mai mare vopsea de conținut.
Pentru a măsura răspunsul în timp al serverului, puteți utiliza Time To First Byte (TTFB).
De asemenea, ar trebui să luați în considerare cea mai mare vopsea plină de conținut CA O chestiune SEO?
Da ar trebui.
Pentru Google, cea mai mare vopsea plină de conținut joacă un rol vital atunci când vine vorba de clasarea SEO. Reprezintă douăzeci și cinci la sută (25%) din scorul de performanță Lighthouse 6.0. Și această reprezentare specială a făcut-o o măsură importantă care trebuie luată în considerare.
O experiență îmbunătățită a utilizatorului va avea ca rezultat o clasare mai bună. Dacă există o competiție dură de site-uri web care încearcă să-și asigure un loc în primele zece din prima pagină a motoarelor de căutare, atunci cea mai mare vopsea de conținut este crucială pentru a oferi site-ului un avans.
Cum să îmbunătățiți cea mai mare vopsea plină de conținut?

Deoarece această măsurătoare este importantă, trebuie să vă asigurați că cel mai mare punctaj de vopsea cu conținut conținut rămâne ridicat pentru a oferi site-ului dvs. un avantaj față de concurenții săi.
Similar cu First Contentful Paint, puteți, de asemenea, să vă modificați scorul Cel mai mare Contentful Paint urmând câteva metode. Unele dintre aceste cele mai mari metode de îmbunătățire a vopselei de conținut sunt următoarele:
- Abțineți-vă de la utilizarea JavaScript pentru încărcare leneră a imaginilor
- Optimizați serverul pentru a îmbunătăți scorul LCP
- Optimizați imaginile site-ului dvs. web
- Stocați activele paginii site-ului web utilizând memoria cache
- Folosiți sfaturi pentru browser
- Încercați să utilizați rețeaua de livrare de conținut pentru a îmbunătăți scorul
Abțineți-vă de la utilizarea JavaScript pentru încărcare leneră a imaginilor

Dar de ce? Browserul trebuie să facă treaba obositoare de a încărca JavaScript. După aceea, trebuie să îl analizeze și apoi să aștepte din nou execuția, înainte de a putea reda imaginile. Deci, asta necesită mult timp! O bună practică este să lăsați această sarcină pentru browser.
Optimizați serverul pentru a îmbunătăți scorul LCP
Timpul de încărcare a site-ului dvs. depinde foarte mult de server. Și acesta este motivul pentru care trebuie să găsiți un server bine reputat care să ofere o infrastructură mai bună pentru a ajuta site-ul să-și îmbunătățească performanța. Dacă serverul nu este suficient de rapid, utilizatorii site-ului dvs. vor vedea o pagină goală, până când serverul răspunde complet.
Optimizați imaginile site-ului dvs. web
Utilizarea unei dimensiuni incorecte a imaginii va afecta cel mai mare scor de vopsea cu conținut maxim. Dacă browserul durează mult timp pentru a încărca imaginea, viteza de încărcare a site-ului web va încetini. Verificați întotdeauna dacă există o dimensiune specifică recomandată de serviciul dvs. de găzduire.
Stocați activele paginii site-ului web utilizând memoria cache
Prin memorarea în cache a paginilor HTML în sistemul de stocare în cache pe partea de server, puteți reduce efectiv timpul de răspuns general. Puteți utiliza proxy inverse pentru a acționa ca servere cache. Puteți utiliza sisteme cloud (Azure și Firebase) deoarece au sistemele lor cache.
Folosiți sfaturi pentru browser
Există o gamă largă de sugestii de browser pe care le puteți folosi, cum ar fi amânarea, pre-rendarea, preîncărcarea și preîncărcarea pentru a vă îmbunătăți scorul cel mai mare cu conținut conținut. Sfaturi specifice de browser sunt aplicabile pentru anumite acțiuni. De exemplu, utilizați indicația de amânare a browserului pentru fișiere care nu au legătură cu cel mai mare conținut de pictură cu conținut.
Încercați să utilizați rețeaua de livrare de conținut pentru a îmbunătăți scorul
Un serviciu CDN vă ajută să vă faceți browserul suficient de rapid pentru utilizatorii aflați în afara zonei dvs. geografice. Cu cât utilizatorii sunt mai departe de locația dvs., cu atât va dura mai mult timp, deoarece solicitarea browserului va trebui să se deplaseze pentru a încărca site-ul. Pentru ca imaginea să se încarce rapid, puteți utiliza și un serviciu de rețea de livrare de conținut.
Aceste sfaturi vă vor ajuta să ajustați cu ușurință cea mai mare vopsea de conținut de pe site-ul dvs. WordPress .
Puteți trece prin 10 factori cheie pentru blogging cu WordPress.
Cum influențează imaginile cea mai mare vopsea plină de conținut?

Una dintre cele mai comune piese de conținut de pe web este o imagine. Și din motive întemeiate! Sunt interactive și pot atrage atenția fără efort. Orice site web vine cu o gamă de imagini sub formă de banner, reclamă, imagini de produse etc.
Trebuie să ne asigurăm că folosim imagini care nu vor afecta cea mai mare vopsea de conținut. După cum am văzut mai devreme, utilizarea unei dimensiuni greșite va crește timpul de încărcare a site-ului web, în cele din urmă, va da peste cap scorul.
De asemenea, asigurați-vă că decodați imaginile în mod asincron, o modalitate nu atât de comună de optimizare. Alegeți formate moderne de imagine. Chiar dacă reducerea dimensiunii imaginii afectează calitatea, această metodă va păstra calitatea originală a imaginii în timp ce scade dimensiunea. În schimb, va îmbunătăți scorul de cea mai mare vopsea de conținut. În plus, puteți consulta cel mai mare conținut de vopsea StackOverflow pentru mai multe sfaturi.
Exemplu de cea mai mare vopsea plină de conținut

Exemplul pentru Largest Contentful Paint este similar cu First Contentful Paint. Aveți nevoie de instrumente specifice pentru a afla scorul. Trebuie să înregistrați datele pre-optimizate ale site-ului. Pentru asta, veți avea nevoie de cel mai mare scor de vopsea de conținut.
Pentru a obține valorile vitale web, trebuie să utilizați versiunea 6 a Lighthouse . Utilizatorul a optat pentru Chrome Dev Tools Tab pentru a obține auditul de performanță. De îndată ce imaginea este afișată, cea mai mare vopsea plină de conținut intră în acțiune.
Imaginea contează foarte mult atunci când vine vorba de un scor bun de cel mai mare conținut de vopsea. Cu toate acestea, există și excepții.
Un studiu de caz a constatat că Largest Contentful Paint ia în considerare și alte elemente decât imagini, cum ar fi titlul H1, care a fost descoperit folosind Chrome DevTools.
Pe scurt, parcurgând studiile de caz, trebuie să optimizați întregul site și nu numai imaginile pentru a obține scorul cel mai mare de vopsea de conținut dorit.
Răspunsuri la unele întrebări ale utilizatorilor despre First Contentful Paint

Întrebarea 1: Cum definește Google cea mai mare vopsea de conținut în SEO?
Răspuns: Google definește cea mai mare vopsea de conținut ca fiind timpul de randare pentru „cel mai mare element de conținut” dintr-un site pentru a obține vizibilitate în fereastra de vizualizare a utilizatorului.
Întrebarea 2: Ce înseamnă cea mai mare problemă de vopsea satisfăcătoare?
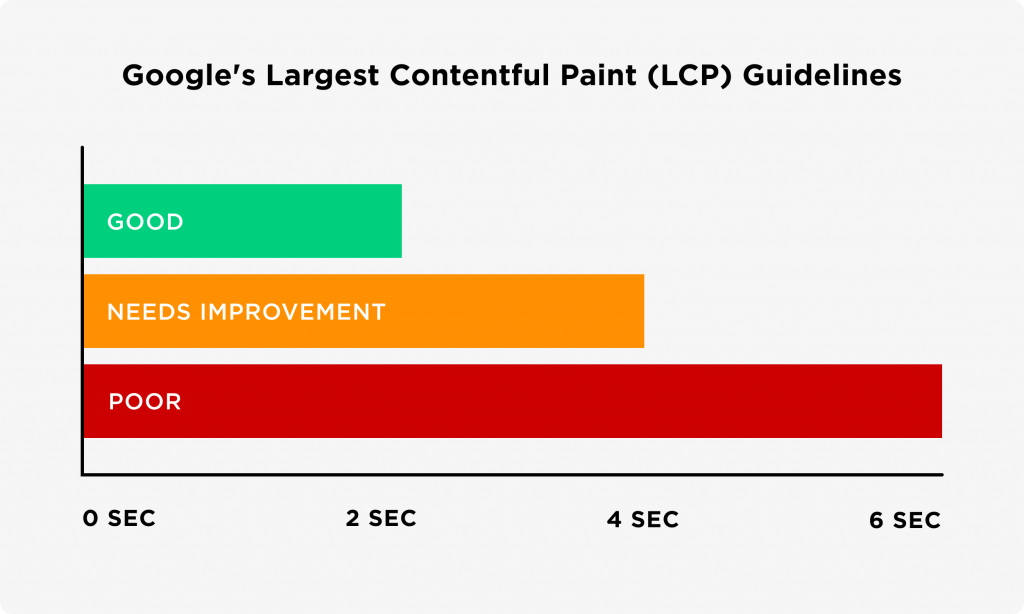
Răspuns: Dacă vedeți mai mult de 4 secunde în eroarea de pe desktop sau mobil în consola de căutare, înseamnă că serverul are nevoie de mai mult de 4 secunde pentru a reda cel mai mare element vizibil din fereastra dvs. de vizualizare. Dacă scorul este mai mare de 4 secunde este unul slab pentru Google.
Întrebarea 3: Cum să reduceți cea mai mare vopsea de conținut pentru un site WordPress?
Răspuns: Câteva modalități prin care puteți îmbunătăți scorul Cel mai mare conținut de vopsea pentru site-ul dvs. WordPress sunt prin selectarea unei gazde mai bune, folosind CDN, optimizarea imaginilor și folosirea memoriei cache.
Întrebarea 4: Cum puteți crește First Contentful Paint în final cut pro?
Răspuns: Pentru a crește First Contentful Paint, puteți implementa diferite metode, cum ar fi reducerea timpului de răspuns al serverului, evitarea încărcării lenețe a imaginilor, optimizarea dimensiunii Document Object Model (DOM) și eliminarea resurselor care blochează randarea.
Întrebarea 5: Cum puteți scăpa de resursele care blochează randarea în WordPress?
Răspuns: Pentru a scăpa de resursele care blochează randarea, trebuie să optați pentru pluginuri off-the rack. Pentru o soluție gratuită, puteți combina Async JavaScript și Autoptimize, care sunt două pluginuri dezvoltate de același dezvoltator.
Întrebarea 6: Cum pot găsi scripturile de blocare a randării?
Răspuns: Utilizați instrumentul Google PageSpeed Insight pentru a obține acces la anumite fișiere, care blochează randarea. Scorul PageSpeed Largest Contentful Paint vă va informa despre fișierele exacte care blochează pagina pe care le puteți elimina.
Întrebarea 7: Imaginile sunt considerate ca blocând randarea?
Răspuns: Nu, imaginile nu blochează randarea. Le puteți ignora dacă se află pe linia albastră a modelului de obiecte document (DOM). Cu toate acestea, pentru a fi în siguranță, o bună practică este să optimizați imaginile, dacă apare vreo problemă.
Întrebarea 8: Cum pot găsi cea mai mare vopsea plină de conținut?
Răspuns: Pentru a calcula cea mai mare vopsea de conținut, aveți nevoie de elemente la nivel de bloc, care pot fi elementele <principal> și <section>. Puteți lua în considerare orice elemente la nivel de bloc care conțin cele mai mari elemente de text Contentful Paint pentru calcul, dar trebuie să fie cel mai mare element.
Obțineți un scor scăzut la prima vopsea plină de conținut și îmbunătățiți performanța site-ului dvs.!

Pentru orice site web, viteza de încărcare este crucială dacă doriți să vă poziționați în fruntea rezultatelor motorului de căutare pentru a obține o vizibilitate mai bună. Mulți proprietari de site-uri web nu reușesc să înțeleagă necesitatea optimizării vitezei, ceea ce dăunează site-urilor lor.
Trebuie să luați în considerare atât First Contentful Paint, cât și Cel mai mare Scor de Contentful Paint. Aceste scoruri vă vor ajuta să înțelegeți cât de repede se încarcă conținutul principal al site-ului dvs. și dacă este pregătit pentru interacțiunea utilizatorului.
Tacticile discutate aici vă vor ajuta să îmbunătățiți scorul menționat. Atât scorurile FCP, cât și LCP sunt valori esențiale, deoarece corespund cu ceea ce va vedea utilizatorul pe ecran.
Dacă mai aveți întrebări despre FCP și LCP, vă rugăm să ne dați o lovitură în secțiunea de comentarii de mai jos.
O zi bună!
