Cum să îmbunătățiți întârzierea primei introduceri (FID) pe site-ul dvs. WordPress
Publicat: 2023-07-18Am început recent o nouă serie despre valorile Google Core Web Vitals cu o postare pe Largest Contentful Paint. Aici, vrem să continuăm cu următorul candidat în linie: First Input Delay sau FID pe scurt și cum să-l îmbunătățim în WordPress.
În cele ce urmează, vom analiza în profunzime ce este FID și cum să vă optimizați site-ul WordPress pentru acesta. Veți învăța să înțelegeți și să măsurați întârzierea primei intrări, ce valoare ar trebui să vizați și cum să o îmbunătățiți dacă este necesar.
Rețineți că această postare presupune că sunteți deja familiarizat cu Google Core Web Vitals și impactul acestora asupra experienței utilizatorului și a optimizării motoarelor de căutare. Dacă nu sunteți sigur despre toate acestea, verificați primul articol din această serie sau postarea noastră independentă pe Core Web Vitals .
Ce este întârzierea primei intrări? O Definiție
Așadar, așa cum am menționat deja, FID este una dintre cele trei valori de măsurare a experienței utilizatorului site-ului pe care Google le consideră valori de bază pentru a evalua cât de prietenos este un site web. De asemenea, face parte din algoritmul lor de căutare, așa că dacă obțineți un scor prost la acest lucru, clasarea dvs. de căutare va avea de suferit.
Cu toate acestea, ce este exact Întârzierea primei intrări?
Pe scurt, FID cuantifică întârzierea dintre momentul în care un utilizator interacționează cu o pagină web (cum ar fi făcând clic pe un buton) și momentul în care browserul este capabil să răspundă la acea interacțiune. Acest lucru reflectă capacitatea de răspuns a unei pagini web.

În timp ce Largest Contentful Paint calculează cât timp durează o pagină web pentru a deveni utilă unui vizitator, FID măsoară cât de bine rămâne utilă, efectuând orice acțiune dorește vizitatorul – chiar și în timpul încărcării. Desigur, dacă site-ul dvs. este mai receptiv, va oferi o experiență mai bună pentru utilizator.
Probabil știți acest lucru din propria dvs. utilizare a internetului. Ați fost vreodată pe un site care a durat prea mult să reacționeze la contribuția dvs.? Nu ți-a plăcut asta, nu-i așa? Ei bine, nici vizitatorii site-ului dvs.
Cum se calculează FID?
FID se măsoară în milisecunde (ms). Pentru a-l calcula, browserul urmărește momentul în care interacțiunea utilizatorului are loc pe o pagină și timpul necesar firului principal al browserului pentru a procesa acea interacțiune. Scorul FID reprezintă întârzierea dintre cele două evenimente. În consecință, un scor FID scăzut indică faptul că pagina este foarte interactivă și răspunde rapid la intrarea utilizatorului.
În acest moment, probabil că trebuie să vă întrebați: Care este „firul principal”? Și ce contează ca interacțiune?
Iată răspunsul.
Firul principal este practic canalul de lucru al browserului. Toate procesele care sunt necesare pentru redarea și rularea unui site web rulează prin acesta. Dacă este ocupat în mod constant, durează mai mult până când poate reacționa la o nouă intrare.

În ceea ce privește ceea ce contează ca o interacțiune, acesta poate fi un clic pe un link, o atingere pe un buton, folosind un meniu derulant, un câmp de text, casete de selectare sau butoane radio, precum și apăsarea unei taste de pe tastatură (de ex. Esc pentru a închide o fereastră pop-up).
Ce cauzează FID?
Întârzierea pentru prima introducere este adesea cea mai mare între First Contentful Paint (atunci când primul element de pagină apare în fereastra browserului) și Time to Interactive (când pagina devine mai întâi utilizabilă și receptivă la intrarea utilizatorului).
Practic, întârzierea introducerii provine din momentul în care browserul este ocupat cu altceva în timp ce utilizatorul încearcă să facă ceva. În acest caz, nu poate răspunde în timp util la intrare, ceea ce duce la timp de așteptare pentru vizitatorul site-ului.
Din punct de vedere tehnic, vinovații obișnuiți pentru aceasta sunt:
- Fișiere JavaScript mari pe care browserul trebuie să le analizeze și să le execute
- Resurse care blochează randarea pe care trebuie să le aștepte
- Calcule grele, manipulare DOM sau procese mari consumatoare de resurse
- Conexiuni lente la rețea sau latență mare care pot duce la întârzieri în preluarea fișierelor site-ului web și a altor resurse
- Activități care blochează firul principal, cum ar fi animațiile grele, tranzițiile CSS de lungă durată sau procesarea imaginilor mari
Un ultim lucru care este important de remarcat despre Întârzierea primei introduceri este că va fi înlocuit cu o altă măsurătoare numită Interacțiune cu Next Paint (INP) în martie 2024. Cu toate acestea, deocamdată FID este ceea ce lucrăm, deci încă contează că te familiarizezi cu el.
Cum se măsoară întârzierea primei intrări
Puteți testa FID-ul site-ului dvs. cu aproape aceleași instrumente ca și celelalte Core Web Vitals:
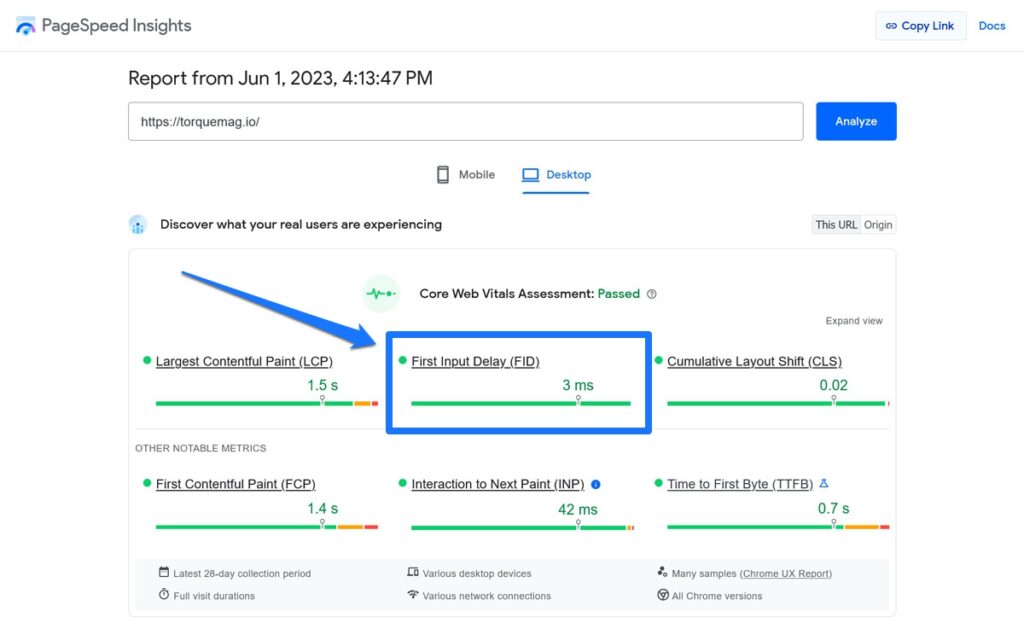
- PageSpeed Insights — Pur și simplu introduceți adresa URL a paginii și primiți un raport care include valoarea dvs. FID.
- Raport despre experiența utilizatorului Chrome — Google colectează și compilează date reale despre experiența utilizatorului de pe multe site-uri web prin intermediul browserului său. Puteți accesa aceste date prin diferite instrumente, inclusiv cele menționate aici.
- Search Console — Raportul Web Vitals din Google Search Console vă informează despre paginile cu citiri FID proaste.
- Biblioteca JavaScript web-vitals — Dacă sunteți mai înclinat din punct de vedere tehnic, puteți construi această bibliotecă JavaScript în site-ul dvs. și puteți obține informații despre Core Web Vitals de acolo.
Cele mai multe dintre aceste instrumente arată pur și simplu valoarea FID în rezultatele lor, astfel încât să știți cu ce aveți de-a face.

Ceea ce este important de reținut este că aveți nevoie de interacțiunea reală a utilizatorului pentru această valoare. Nu este ceva ce puteți simula într-un mediu de tip laborator. Prin urmare, cele mai bune surse pentru acest lucru sunt datele reale ale utilizatorilor, cum ar fi raportul CrUX.
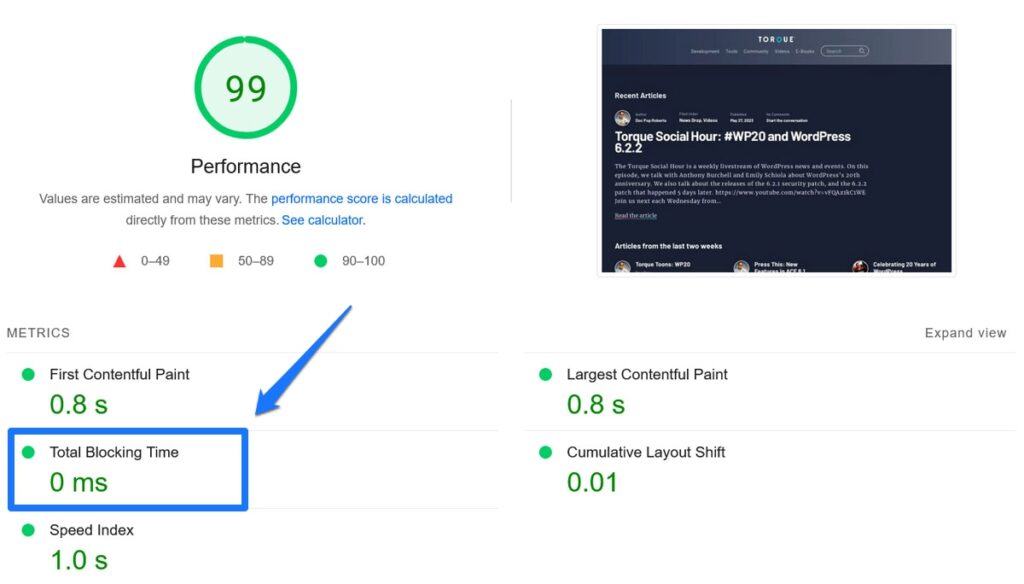
Dacă doriți să vă testați site-ul într-un mediu de laborator în prealabil, cea mai bună valoare proxy este Timpul total de blocare. Puteți găsi asta și în PageSpeed Insights, de exemplu.

În plus, concentrați-vă pe cele mai grave cazuri de FID de pe site-ul dvs., acesta vă va spune cel mai mult despre ce este în neregulă.
Ce este o întârziere bună la prima intrare?
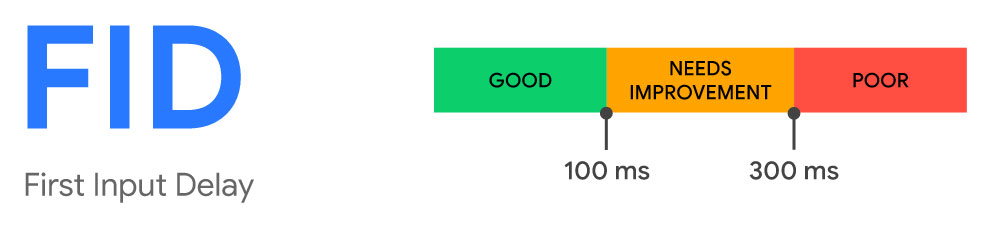
Asta lasă doar întrebarea, pentru ce număr ar trebui să tragi? Un scor FID bun este de obicei sub 100 de milisecunde. Se consideră că scorurile între 100 și 300 de milisecunde necesită îmbunătățiri. Tot ceea ce depășește 300 de milisecunde indică o experiență slabă a utilizatorului.

Deci, având în vedere aceste repere, să învățăm cum să îmbunătățim întârzierea primei introduceri pe site-ul dvs.
Cum să îmbunătățiți întârzierea primei introduceri pe site-ul dvs. WordPress
Îmbunătățirea FID implică în principal optimizarea performanței paginii web și reducerea oricăror sarcini de blocare care pot întârzia răspunsul browserului la introducerea utilizatorului. Cel mai comun vinovat pentru acesta din urmă este utilizarea grea sau incorectă a JavaScript. Din acest motiv, multe dintre măsurile de mai jos se vor concentra pe asta. Cu toate acestea, există și alte lucruri pe care le puteți face.
Măsuri generale de îmbunătățire a performanței
Multe dintre tehnicile pe care le-am acoperit deja pentru a îmbunătăți Largest Contentful Paint se aplică și atunci când doriți să vă îmbunătățiți FID, inclusiv:

- Optimizați mediul site-ului dvs. - Cu cât site-ul dvs. este mai rapid, în general, cu atât resursele pot fi livrate mai rapid, reducând timpul de interactivitate. Prin urmare, investiți în găzduire, teme și pluginuri de calitate. În plus, reduceți numărul de pluginuri de pe site-ul dvs. și mențineți-l actualizat. În plus, implementați memorarea în cache și compresia.
- Implementați un CDN — Rețelele de livrare de conținut vă permit să scurtați distanța dintre server și utilizator, rezultând și o livrare mai rapidă a fișierelor.
- Eliminați resursele care blochează redarea — Orice părți ale unui site web care blochează procesul de încărcare au un impact negativ asupra tuturor părților experienței utilizatorului și ale Core Web Vitals. Eliminarea acestora de pe site vă ajută să corectați această problemă. Mai multe detalii despre JavaScript de blocare a randării mai jos.
Pentru mai multe sfaturi, consultați articolul nostru despre cum să accelerați WordPress, cum să reduceți solicitările de server și despre testarea vitezei site-ului dvs.
Reduceți, amânați, asincronizați și reduceți JavaScript
După cum am menționat, JavaScript este de obicei principalul factor pentru rezultate proaste FID. Iată cum puteți optimiza marcajul pe site-ul dvs., astfel încât să nu devină o problemă.
Reduceți marcajul general
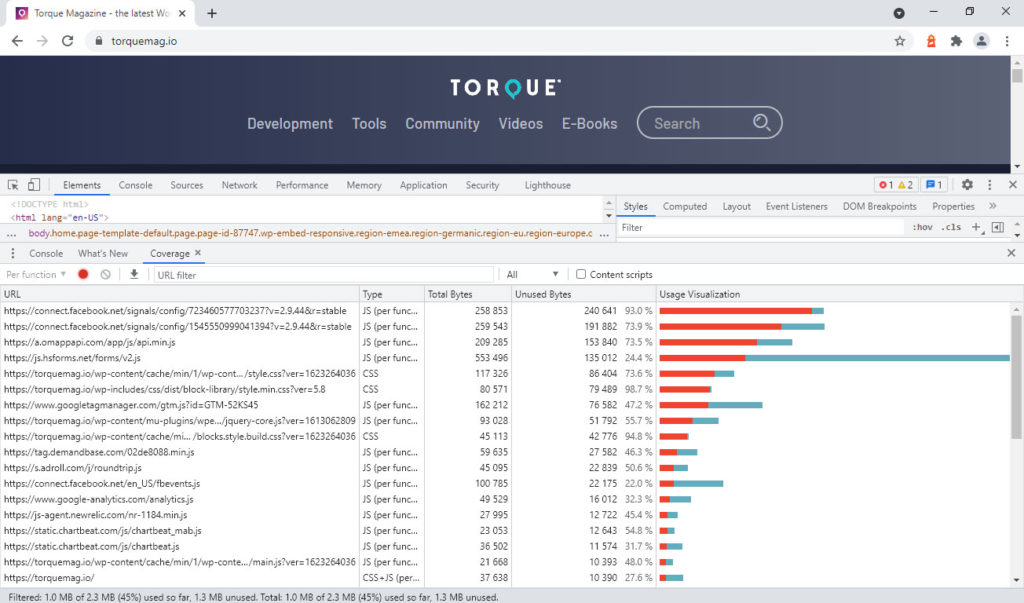
Desigur, cel mai bun lucru pe care îl puteți face este să reduceți JavaScript general de pe pagină. Verificați fila Acoperire din instrumentele de dezvoltare ale browserului pentru a găsi JavaScript neutilizat pe o pagină web.

Vedeți dacă este necesar pentru site-ul dvs. ca întreg sau dacă puteți elimina complet JavaScript neutilizat.
În WordPress, JavaScript excesiv este adesea rezultatul prea multor plugin-uri sau teme care vin cu o mulțime de clopote și fluiere care provoacă întârzierea primei introduceri. Așadar, dacă vrei să scapi de el, verifică dacă există o modalitate prin care poți elimina unele dintre ele sau să treci la o versiune mai slabă.
Scripturi Async și Defer
După aceea, următorul pas este să optimizați livrarea JavaScript către browser. Principala problemă aici este că, dacă nu se specifică altfel, atunci când browserul întâlnește un script JavaScript în marcajul site-ului dvs., acesta nu mai redă HTML până când scriptul a fost descărcat și executat. Acest lucru este denumit și „resurse de blocare a randării” menționate mai sus.
Cu toate acestea, există modalități de ocolire și se bazează pe două cuvinte cheie:
-
async– Adăugarea acestui apel la scriptul permite browserului să-l descarce în fundal fără a întrerupe procesarea paginii. Se va executa doar odată descărcat, independent de restul paginii. -
defer– Foarte asemănător cuasync. Îi spune browserului să nu aștepte scriptul și să continue să construiască pagina. Cu toate acestea, în acest caz, va încărca scriptul ultimul, când restul paginii a fost complet construit.
Iată cum arată în practică utilizarea async și defer :
<script async src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> <script defer src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> După cum vă puteți imagina, ambele metode pot duce la o economie semnificativă de timp în timpul încărcării paginii. Principala lor diferență: defer păstrează ordinea relativă a scripturilor așa cum apar în document, în timp ce async folosește ordinea în care script-urile sunt descărcate.
Le puteți folosi pe ambele pentru a încărca mai târziu JavaScript neutilizat și necritic. Aceasta include scripturi terță parte, cum ar fi analitice.
Minimizează JavaScript pentru o descărcare mai rapidă
În cele din urmă, pentru JavaScript care se încarcă, asigurați-vă că îl minimizați. Minificare înseamnă eliminarea tuturor marcajelor și formatării codului care există doar pentru a face fișierele lizibile pentru oameni.

Reduce și mai mult dimensiunea fișierului și le face mai rapid de descărcat de browser. Există o mulțime de instrumente pentru a face acest lucru, inclusiv recomandările de plugin de mai jos.
Împărțiți sarcini lungi
Pe lângă reducerea JavaScript-ului general de pe site-ul dvs. și îmbunătățirea livrării, puteți optimiza întârzierea primei introduceri pe site-ul dvs. WordPress, împărțind ceea ce rămâne în bucăți mai mici. Acest lucru este potrivit în special dacă aveți o mulțime de „sarcini lungi” pe pagina dvs.
Ce sunt sarcinile lungi, te întrebi?
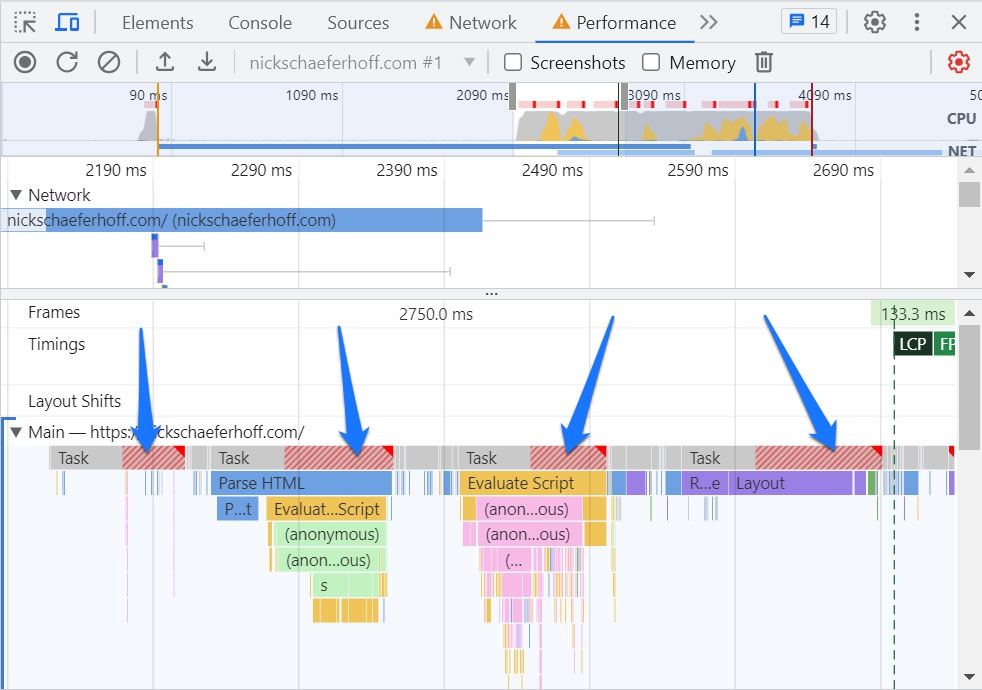
Orice blochează firul principal pentru mai mult de 50 ms. Acestea le puteți vedea în instrumentele pentru dezvoltatori Chrome marcate cu steaguri roșii.

Dacă le tăiați în părți mai mici, le puteți încărca asincron, rezultând o muncă mai puțin neîntreruptă în firul principal.
Cum faci asta?
Prin utilizarea divizării codului. Vă permite să încărcați bucăți de JavaScript în mod condiționat, astfel încât doar codul important să fie încărcat de la început. Restul intră în joc doar atunci când este necesar. De asemenea, puteți împărți sarcinile în funcții separate mai mici. Ambele sunt moduri de a vă menține paginile receptive.
Pentru mai multe sfaturi foarte tehnice despre cum să gestionați sarcinile lungi, consultați această resursă.
Pluginuri WordPress utile pentru îmbunătățirea FID
Înțelegem că optimizarea fișierelor JavaScript nu este ceașca de ceai pentru toată lumea, mai ales dacă nu sunteți dezvoltator. Din acest motiv, am compilat câteva plugin-uri și instrumente WordPress care vă pot ajuta să vă îmbunătățiți valorile de întârziere a primei introduceri.
- Curățarea activelor – Acest plugin vă permite să dezactivați CSS și JavaScript neutilizat, să preîncărcați fonturi, să vă minimizați fișierele, să amânați JavaScript și multe altele.
- Flying Scripts — Vă permite să întârziați execuția JavaScript-ului necritic până în momentul în care nu există nicio activitate a utilizatorului.
- Organizator de pluginuri — Schimbați ordinea în care se încarcă pluginurile pe site-ul dvs. și dezactivați-le selectiv pe paginile sau tipurile de conținut alese.
- Autoptimize — Poate combina și reduce automat fișierele CSS și JS, precum și poate adăuga
asyncșideferla scripturi. De asemenea, este super ușor de utilizat. - WP Rocket — Un plugin de cache plătit care poate face multe din ceea ce am vorbit mai sus. În general, majoritatea pluginurilor de cache oferă funcționalități similare.
Gânduri finale: Prima întârziere de intrare în WordPress
FID este una dintre metricile care alcătuiesc triumviratul Core Web Vitals și măsoară interactivitatea paginilor web. Deoarece nimănui nu-i plac experiențele web lente, aceasta este o parte importantă a experienței utilizatorului. Concentrându-se pe îmbunătățirea întârzierii primei introduceri, proprietarii și dezvoltatorii de site-uri web pot oferi o experiență mai receptivă pentru utilizator și, în cele din urmă, pot îmbunătăți satisfacția și implicarea utilizatorilor.
Mai sus, am descris cum să măsurați, să testați și să îmbunătățiți FID pe site-ul dvs. WordPress. Deși optimizarea JavaScript ar putea părea puțin la îndemâna utilizatorilor mai puțin tehnic, există încă multe lucruri pe care le puteți face pentru a îmbunătăți performanța generală a site-ului dvs., inclusiv FID. Sper că te simți capabil să faci asta până acum.
Aveți alte sfaturi pentru a îmbunătăți First Input Delay pe site-urile WordPress? Împărtășiți-vă gândurile și recomandările mai jos!
