Cum să remediați problemele comune AMP în WordPress?
Publicat: 2023-07-18Ați instalat AMP pe site-ul dvs. și vă confruntați cu unele probleme? Dacă sunteți, continuați să citiți acest articol. Aici, vă vom arăta cum să remediați problemele comune AMP în WordPress și să îmbunătățiți experiența utilizatorului.
Înainte de a merge mai departe, să vedem ce este AMP.
Ce este AMP?
Accelerated Mobile Pages (AMP) este o inițiativă open-source concepută pentru a îmbunătăți performanța paginilor web mobile. Twitter și Google au sponsorizat acest proiect. AMP folosește tehnologia pentru a încărca rapid pagini ușoare pentru smartphone-uri și tablete.
AMP folosește o versiune simplificată a HTML pentru a îmbunătăți performanța și funcționalitatea paginilor mobile. Unele etichete care funcționează pentru codul obișnuit al paginii web sunt incompatibile cu AMP. Este necesar să utilizați o versiune CSS ușoară; imaginile se încarcă numai atunci când utilizatorul derulează la poziția lor, iar formularele nu sunt acceptate. AMP vine cu o bibliotecă JavaScript restricționată.
Google memorează în cache majoritatea paginilor AMP, dar terțe părți și editorii le pot întreține. Potrivit Google, paginile AMP difuzate în căutările Google folosesc o zecime din datele paginilor obișnuite și, de obicei, se încarcă în mai puțin de o secundă.
Acum știi ce este AMP. Apoi, să vedem de ce folosirea AMP pe site-ul dvs. WordPress este bună.
De ce ar trebui să utilizați AMP
Există multe motive pentru a utiliza AMP. Unele dintre avantajele majore ale AMP sunt:
- Experiența utilizatorului: AMP oferă o experiență de utilizator fluidă și mai rapidă pe dispozitivele mobile. Deoarece reduce timpul de încărcare a paginii, utilizatorii vor rămâne implicați și mulțumiți de conținutul dvs. Acest lucru va duce la rate mai scăzute de respingere și la creșterea retenției utilizatorilor.
- Clasare și trafic mai bune: Google acordă prioritate AMP-urilor în motoarele sale de căutare, deoarece timpul necesar pentru ca o pagină să se încarce complet este o componentă importantă în determinarea rezultatelor. Acest lucru are un impact bun asupra clasamentului site-ului.
- Viteza paginii: AMP folosește versiuni reduse de HTML, CSS și JavaScript, împreună cu capabilitățile sale de stocare în cache. Aceste versiuni ajută site-urile web să se încarce mai rapid.
- Optimizarea dispozitivelor mobile: pe măsură ce gradul de utilizare a dispozitivelor mobile crește, este esențial să vă asigurați că site-ul dvs. este adaptat pentru dispozitive mobile. AMP vă optimizează paginile web pentru diferite dimensiuni de ecran și dispozitive. Și această optimizare oferă o experiență perfectă și receptivă pentru utilizatorii de telefonie mobilă.
- Integrarea analizelor: cu opțiunile de integrare a analizelor, AMP vă permite să urmăriți comportamentul utilizatorilor și să măsurați implicarea. De asemenea, vă ajută să adunați informații valoroase despre performanța site-ului dvs.
- Crește veniturile: HTML codificat în AMP îmbunătățește utilitatea generală a reclamelor și imaginilor. Datorită ratei crescute de vizibilitate a anunțurilor, editorii pot câștiga mai mulți bani de pe site.
Următoarea secțiune vă va arăta șase probleme populare AMP și cum să le remediați.
Cum să remediați problemele comune AMP în WordPress
Există diferite erori AMP cu care vă puteți confrunta atunci când vă construiți site-ul. Acum vom discuta despre diverse erori AMP și despre cum să remediați problemele comune AMP în WordPress. Problemele cu care se confruntă majoritatea oamenilor pe site-ul lor AMP activat sunt:
- Adresele URL care returnează eroarea 404
- Pagini goale
- Favicon lipsă
- Probleme cu atributele HTML
- Eroare JS
- Nepotrivire de conținut
Mai jos, vă vom explica cum să o remediați corect.
Așa că, fără alte prelungiri, haideți să rezolvăm fiecare problemă.
1) Eroare 404
Dacă totul merge bine după instalarea pluginului AMP, puteți vizita imediat postări/pagini adăugând extensia AMP la adresa URL a postării dvs. într-un browser mobil.
De exemplu, dacă adresa URL este ca https://example.com/sample-post, utilizați această adresă URL în browser: https://example.com/sample-post/amp/.
Uneori, URL-urile vor returna o eroare 404. Nu este o problemă mare și o puteți rezolva rapid. Tot ce trebuie să faceți este să vă salvați din nou permalinkurile.
Iată cum o poți face.
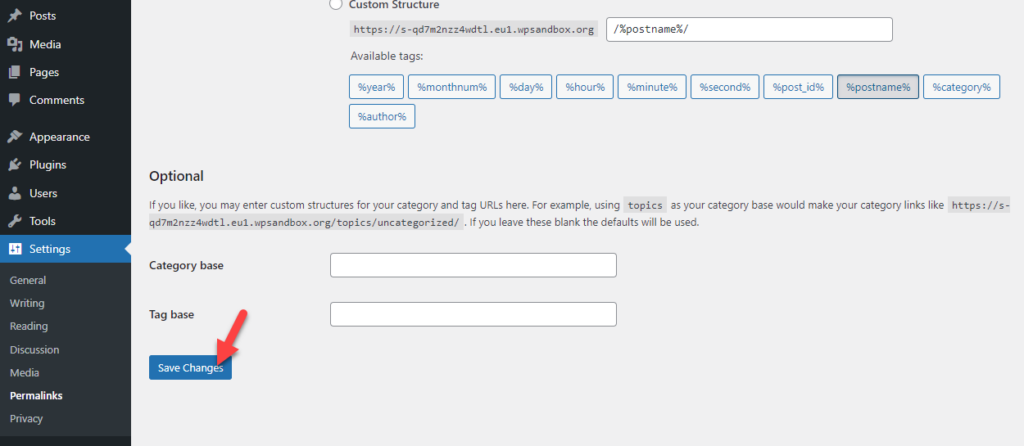
Mai întâi, accesați setările de permalinkuri . Îl puteți vedea în secțiunea de setări WordPress .

Nu modificați nimic în setarea permalink-urilor și faceți clic pe butonul Salvare modificări .

Odată ce reîmprospătați structura permalink, erorile 404 vor fi rezolvate. Pentru un tutorial detaliat, consultați ghidul nostru despre repararea permalink-urilor.
2) Eroare de pagini goale
Paginile bancare albe sunt o altă eroare pe care o puteți vedea după instalarea pluginului.
Această eroare înseamnă că pagina dvs. există, dar nu poate fi afișată. Puteți rezolva această eroare reîmprospătând permalinkurile. Verificați setările AMP dacă încă vă confruntați cu probleme după modificarea permalink-urilor.

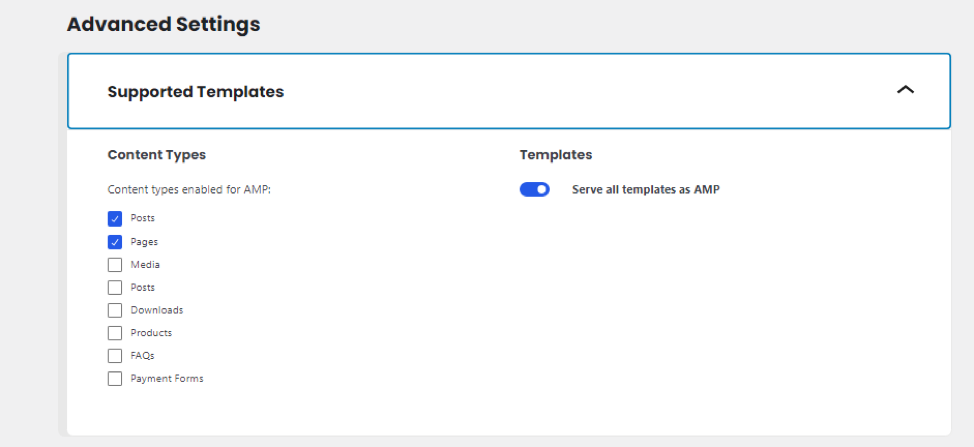
Acum accesați setările avansate și faceți clic pe șabloanele acceptate. Selectați Paginile și Serviți toate șabloanele ca AMP și apăsați butonul Salvare .

Verificați dacă problema a fost remediată vizitând blogurile sau paginile dvs.
3) Eroare „Este necesară o valoare pentru câmpul Logo”.
Aceasta este una dintre cele mai frecvente erori WordPress legate de AMP. Dacă primiți această eroare în raportul dvs. AMP, aceasta indică faptul că site-ul dvs. nu are o favicon.
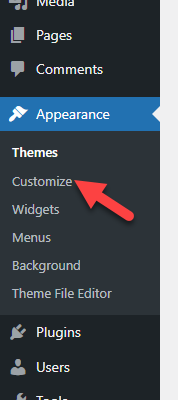
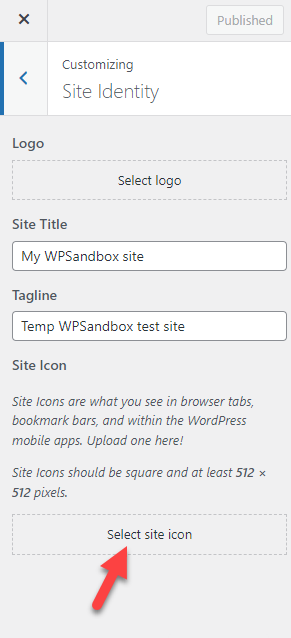
După ce ați creat favicon-ul folosind orice instrumente online sau Adobe Illustrator, accesați aspectul și faceți clic pe personalizați.

Căutați identitatea site-ului și faceți clic pe Selectați o imagine .

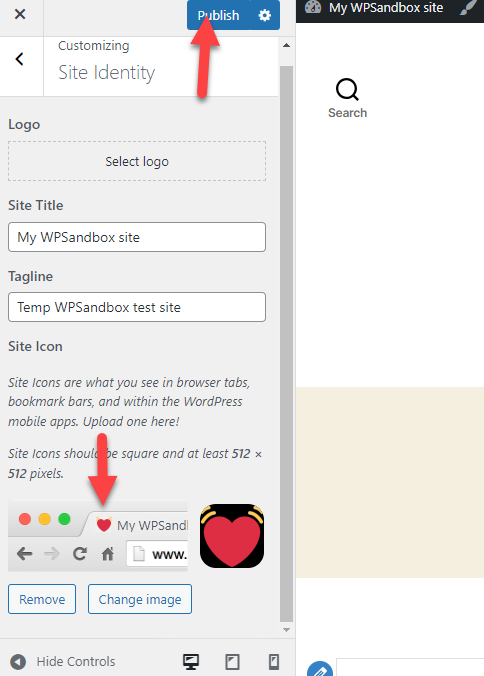
După ce ați selectat imaginea, faceți clic pe publicare .

De acum înainte, nu vă veți confrunta cu eroarea „Este necesară o valoare pentru câmpul de siglă””.
4) Adresă URL nevalidă pentru Atributul HTML „href” din Eticheta „A” Eroare
Când primiți un raport de eroare, cum ar fi o adresă URL nevalidă pentru atributul HTML „href” în elementul „<a>”, acesta indică faptul că site-ul dvs. web conține un link care indică o pagină web inexistentă.
Pentru a rezolva problema, verificați că adresa URL este în formatul corect și este scrisă corect. Un alt lucru notabil este să vă asigurați că utilizați protocolul corect (HTTP sau HTTPS). Puteți utiliza orice instrument online pentru a căuta link-uri rupte. Dacă utilizați WordPress ca CMS, utilizați un plugin precum Broken Link Checker.
După rezolvarea problemelor cu adresa URL, eroarea AMP va dispărea.
5) Eroare „Eticheta’ *********.js Script’ apare mai mult decât o dată în document”
Dacă ați adăugat aceleași fișiere JavaScrpt pe pagina web de două sau mai multe ori, pagina va genera această eroare. Cel mai bun mod de a remedia această problemă este prin eliminarea fișierelor duplicate. Când fișierele JS sunt executate de două ori, clasarea site-ului și experiența utilizatorului pot fi afectate. Puteți vizualiza pagina sursă și puteți scana pagina HTML.
Ești bine să pleci odată ce ai eliminat toate intrările duplicate.
6) Nepotrivirea conținutului în AMP
Când versiunea AMP a paginii web și versiunea canonică arată conținut diferit, veți obține o nepotrivire de conținut în AMP în raportul din consola de căutare Google. Pentru a remedia această problemă, mai întâi, trebuie să identificați ce cauzează această nepotrivire. Puteți compara ambele versiuni și puteți analiza textul, imaginile, alte medii și așa mai departe.

După ce ați găsit problema, vă rugăm să o remediați. După aceea, puteți utiliza instrumentul de validare AMP pentru a verifica remedierea. Puteți monitoriza rapoartele consolei de căutare pentru mai multe informații.
După ce ați retrimis adresa URL în proprietatea consolei de căutare, poate dura 2 până la 4 zile pentru a accesa pagina din nou cu crawlere.
Cele mai bune teme WordPress gata pentru AMP
Iată cinci dintre cele mai bune teme WordPress pregătite pentru AMP pe care le puteți folosi:
- Jannah
- Suliţă
- Noor
- Soledad
- Cap
Mai jos, vom enumera ceea ce face ca fiecare temă să fie specială. În funcție de nevoile dvs., alegeți o opțiune.
1) Iana

Jannah este o temă AMP gata de retină și receptivă, care vă deschide o lume de oportunități. Această temă este populară pentru designul său versatil și bogat în funcții, potrivită pentru diverse site-uri web, inclusiv site-uri de știri, reviste, bloguri și publicații. Obțineți mai mult decât o temă WordPress concepută pentru bloguri și reviste online. Jannah te-a ajutat dacă vrei să lansezi o revistă la modă, un blog personal sau un portofoliu solid online.
Această temă are peste 20 de demo-uri gata de utilizare care determină procesul de creare a site-ului. Jannah este o temă AMP pe deplin compatibilă. Acest lucru asigură că paginile mobile ale site-ului dvs. se încarcă rapid și oferă o experiență optimă de utilizare. Cu integrarea AMP, editorii pot crea cu ușurință conținut pregătit pentru dispozitive mobile.
Caracteristici cheie
- Compatibilitate AMP
- Optimizat pentru viteza
- Extrem de personalizabil
- Utilizabil pentru generatorul de pagini
- Anunț optimizat
Prețuri
Jannah este o temă premium . Și costă 59 USD (taxă unică) . Produsul poate fi achiziționat de pe piața ThemeForest.
2) Jevelin

Această temă este una dintre cele mai bune teme WordPress disponibile pentru AMP și le va oferi utilizatorilor o experiență excelentă, indiferent de dispozitivul pe care îl folosesc. Puteți folosi oricare dintre demonstrațiile fantastice cu tema atunci când începeți să o utilizați. Acestea sunt ușor de personalizat și poți fi sigur că site-ul tău web va arăta bine și se va încărca rapid în doar câteva minute.
O altă caracteristică notabilă a temei este că este cea mai bună pentru SEO. Îți poți clasa conținutul mai sus cu tema. Deoarece Javelin este și gata de traducere,
Caracteristici cheie
- Compatibil AMP
- Optimizat pentru SEO
- Traducere gata
- Site-uri demo multiple
- Cod curat
Prețuri
Javelin este o temă premium WordPress . Tema poate fi descărcată de pe piața ThemeForest, costând 59 USD (o singură dată) .
3) Noor

Noor este o temă receptivă, versatilă și prietenoasă cu SEO, cu caracteristici excelente. Aceasta este o alegere bună pentru utilizatorii care doresc să folosească teme AMP cu 0 balonări. De asemenea, vă puteți face site-ul complet funcțional folosind plugin-uri premium precum BuddyPress, WooCommerce, bbPress și Event Calendar Pro. Toate aceste plugin-uri sunt compatibile cu tema Noor WordPress.
Puteți folosi generatorul de glisare și plasare pentru a adăuga elemente în pagina dvs. Echipa de suport este de asemenea grozavă. Dacă aveți nevoie de ajutor, puteți contacta departamentul de asistență al lui Noor. Ei vă vor ajuta cu fiecare problemă.
Caracteristici cheie
- Mai multe demonstrații excelente
- SEO optimizat
- AMP acceptat
- Gata de traducere și suportă limbi RTL
Prețuri
Este o temă premium . Noor costă 59 USD (pe viață) . Tema poate fi descărcată de pe piața ThemeForest.
4) Soledad

Soledad este o temă multifuncțională ideală pentru rularea oricărui site web pentru utilizatorii de telefonie mobilă. Include modulul de generare a paginii Visual Composer, care simplifică personalizarea unui site web sau blog. Dacă doriți să vă puneți site-ul în funcțiune rapid, există multe șabloane demonstrative de înaltă calitate (mai mult de 2000) pe care le puteți folosi ca punct de plecare.
Această temă este compatibilă cu WooCommerce, așa că rularea unui magazin online nu va fi o problemă. Tema este concepută în întregime pentru motoarele de căutare. Și dacă folosești alte plugin-uri SEO și tehnologia AMP, îți poți clasa rapid conținutul pe Google și pe alte motoare de căutare.
Această temă oferă, de asemenea, 11 widget-uri unice, o bară laterală și un meniu extraordinar și lipici și alte funcții care facilitează manevrarea utilizatorilor pe site-ul dvs. De asemenea, puteți utiliza diferite stiluri de arhivă pe site-ul dvs. web.
Caracteristici cheie
- Peste 2000 de site-uri demonstrative
- AMP acceptat
- Optimizat pentru desktop-uri și dispozitive mobile
- Pregătit pentru traducere și suport RTL
Prețuri
Soledad este o temă premium WordPress . Îl puteți descărca de pe piața ThemeForest, care costă 59 USD (taxă unică) .
5) Cap

Chap este o temă WordPress minunată și foarte personalizabilă, pregătită pentru AMP. Este optim pentru diferite tipuri de site-uri web, inclusiv bloguri, portofolii, pagini de destinație, magazine de comerț electronic și companii. Puteți utiliza panoul tematic pentru a vă lansa site-ul rapid. Chap vă oferă, de asemenea, multe demonstrații pentru a vă face site-ul operațional.
Tema este, de asemenea, foarte personalizabilă. Puteți schimba fiecare centimetru din acesta prin personalizarea WordPress.
Una dintre caracteristicile notabile ale temei sunt cele zece stiluri unice de meniu. Chap îți va îmbunătăți semnificativ procesul de finalizare a plății WooCommerce cu o experiență extrem de rapidă. Designul temei este cel mai bun pentru AMP; în acest fel, puteți obține rezultate de căutare îmbunătățite, trafic mai bun și implicare mai bună pe site.
Caracteristici cheie
- Opțiuni demo multiple
- Optimizat pentru WooCommerce
- Utilizabil pentru generatorul de pagini
- AMP optimizat
- Extrem de personalizabil
Prețuri
Chap este o temă premium . Licența obișnuită costă 59 USD (taxă unică) . Îl puteți descărca de pe piața ThemeForest.
Concluzie
Vă puteți confrunta cu mai multe probleme atunci când activați AMP pe site-ul dvs. WordPress. Cele mai frecvente probleme sunt paginile care returnează erori 404, nepotrivirea conținutului, adrese URL nevalide pentru atributele HTML etc. Acest articol a arătat șase probleme populare pe care le puteți avea pe un site AMP și remedierea acestora.
Toate remediile nu necesită cunoștințe tehnice și puteți rezolva problemele cu câteva clicuri de mouse.
Sperăm că ați găsit acest articol util și că ți-a plăcut să-l citești. Dacă ați făcut-o, vă rugăm să vă gândiți să distribuiți această postare prietenilor și colegilor dvs. de blog pe rețelele sociale.
Vă confruntați cu probleme după implementarea AMP?
Spune-ne în comentarii.
În plus, iată câteva articole pe care le veți găsi utile:
- Cum să optimizați WordPress pentru dispozitive mobile
- Cele mai bune teme WordPress pentru mobil
- Cum să dezactivați clic dreapta pe imaginile WordPress
