Cum să remediați problema Facebook și Instagram oEmbed
Publicat: 2022-06-09Afișarea postărilor Facebook și Instagram pe un site web WordPress este ceva ce fac majoritatea bloggerilor. Din păcate, dacă trebuie să faceți același lucru cu instalarea WordPress, este posibil să primiți unele erori. Dar suntem aici pentru a vă ajuta! Acest articol vă va învăța cum să remediați corect problemele Facebook și Instagram oEmbed .
Care sunt problemele oEmbed și cum funcționează în WordPress?
Să presupunem că trebuie să încorporați un videoclip, o postare pe Facebook sau o galerie Instagram. Apoi, ar putea fi necesar să vă bazați pe HTML pentru structură sau pe PHP pentru a adăuga mai multe funcții la secțiune și pe CSS pentru proiectarea zonei. Cu toate acestea, dacă nu sunteți un dezvoltator web și nu știți cum să utilizați coduri pentru a încorpora lucrurile în instalarea WordPress, oEmbed este o modalitate perfectă.
WordPress folosește această funcție pentru a importa conținut prin adresa URL a unui site web terță parte. În acest caz, nu este nevoie să scrieți o singură linie de cod pentru afișarea unei fotografii sau a unui videoclip de pe orice site de social media. Ca exemplu, să luăm exemplul unui încorporat Twitter.
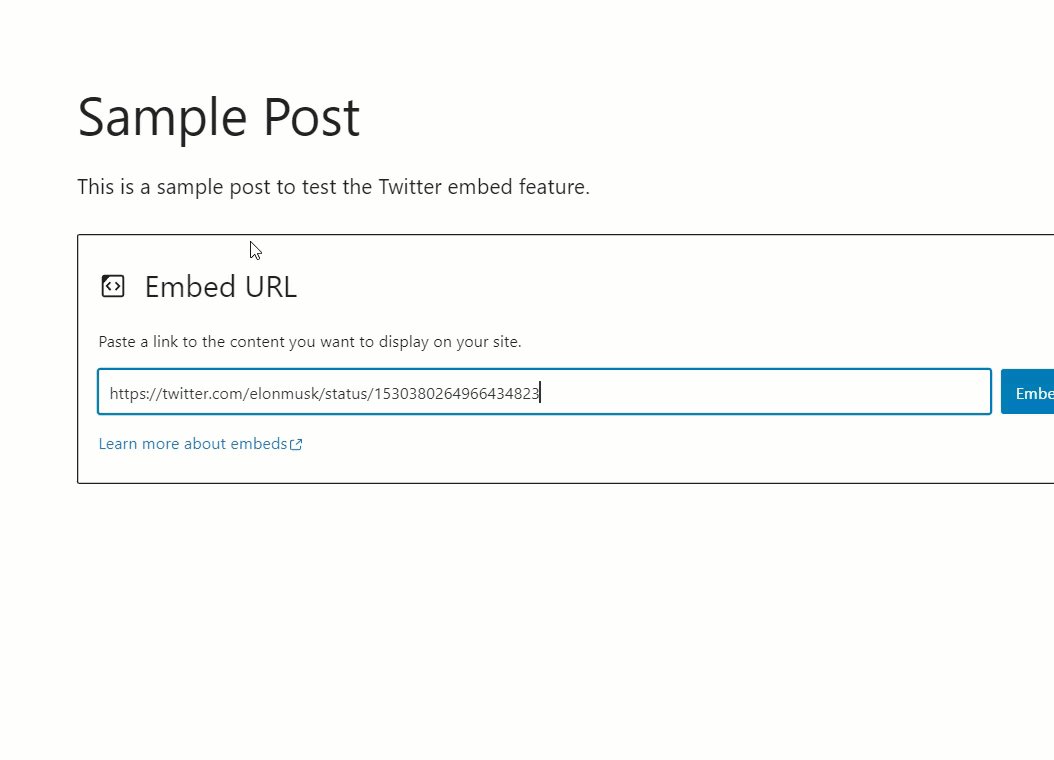
În interiorul editorului Gutenberg, veți vedea blocul Embed. Puteți folosi asta pentru a insera o adresă URL și pentru a încorpora o postare în editor.

În acest fel, puteți afișa conținut de pe site-uri web terțe în interiorul instalării dvs. WordPress. De asemenea, puteți prelua conținut de pe aceste site-uri și îl puteți afișa pe instalarea dvs. WordPress.
- YouTube
- Stare de nervozitate
- Giphy
- TIC-tac
- Depozitul de pluginuri WordPress
- SoundCloud
si asa mai departe.
Acum, știți despre oEmbeds. Apoi, să vedem de ce Facebook și Instagram oEmbed nu mai funcționează.
De ce au încetat să funcționeze Facebook și Instagram oEmbed?
Facebook a decis să-și închidă vechile puncte finale oEmbed cu câteva luni în urmă. În articolul lor de pe Facebook pentru dezvoltatori, ei au declarat acest lucru:
Până la 24 octombrie 2020, dezvoltatorii trebuie să folosească un simbol de utilizator, aplicație sau client atunci când interogează API-ul Graph pentru fotografiile de profil ale utilizatorului prin UID, FB OEmbeds și IG OEmbeds. Dezvoltatorii ar trebui să furnizeze un token de utilizator sau de aplicație atunci când solicită imagini de profil printr-un UID sau ASID, deși tokenurile client sunt acceptate. Vă rugăm să vizitați jurnalul nostru de modificări pentru User Picture , Facebook OEmbed și Instagram OE m bed pentru detalii despre cum să începeți să apelați aceste puncte finale Graph API astăzi.
În zilele noastre, dacă trebuie să afișați unele oEmbed-uri de pe Facebook sau Instagram în interiorul site-ului dvs. WordPress, sunt necesare mai multe sarcini. În primul rând, trebuie să utilizați un cont de dezvoltator Facebook. Apoi înregistrați o aplicație Facebook și generați un ID de aplicație.
După ce ați făcut asta, activați oEmbed în interiorul aplicației. După aceea, înregistrați jetonul client și jetonul aplicației. În cele din urmă, marcați aplicația Facebook ca live. Dacă ați efectuat aceste sarcini, puteți afișa în continuare înglobări prin Gutenberg sau Classic Editor.
Dar așa cum credeai, acest lucru nu este prietenos pentru începători și va dura ceva timp pentru a finaliza. Deci, cea mai bună modalitate de a remedia problema este utilizarea unui plugin. Și avem cele mai bune instrumente pentru a vă ajuta.
Cum să remediați problema Facebook și Instagram oEmbed?
Cea mai bună modalitate de a remedia problema Facebook și Instagram oEmbed este utilizarea unui plugin. Aici, avem patru plugin-uri diferite pe care le puteți folosi pentru a remedia problemele:
- oEmbed Plus
- Smash Balloon Facebook
- Smash Balloon Instagram
- Jetpack
Mai jos, vom acoperi fiecare metodă folosind toate aceste patru plugin-uri separat. Deci, puteți alege opțiunea preferată de acolo.
1. oEmbed Plus
Dacă sunteți în căutarea unei soluții simple pentru a remedia problemele Facebook și Instagram, avem pluginul oEmbed Plus . Este un plugin gratuit care este disponibil în depozitul oficial de pluginuri WordPress.
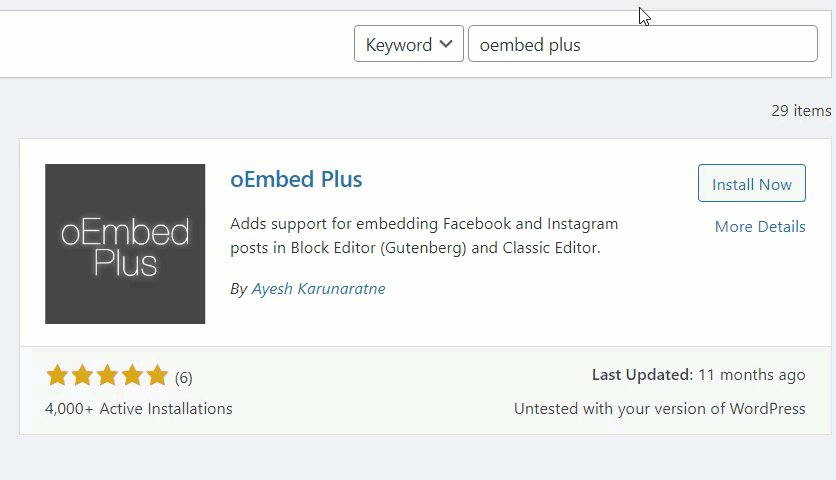
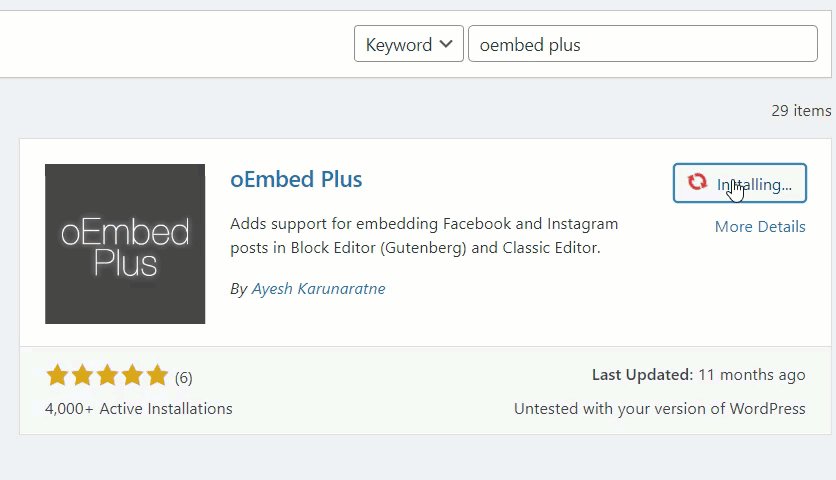
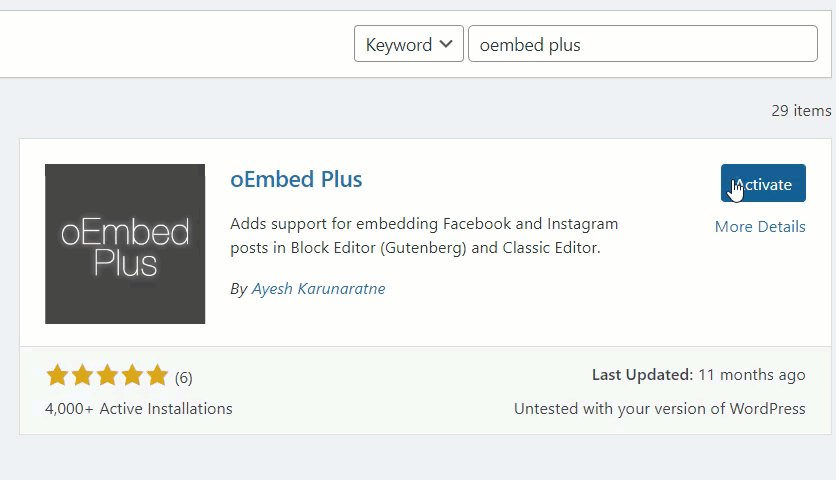
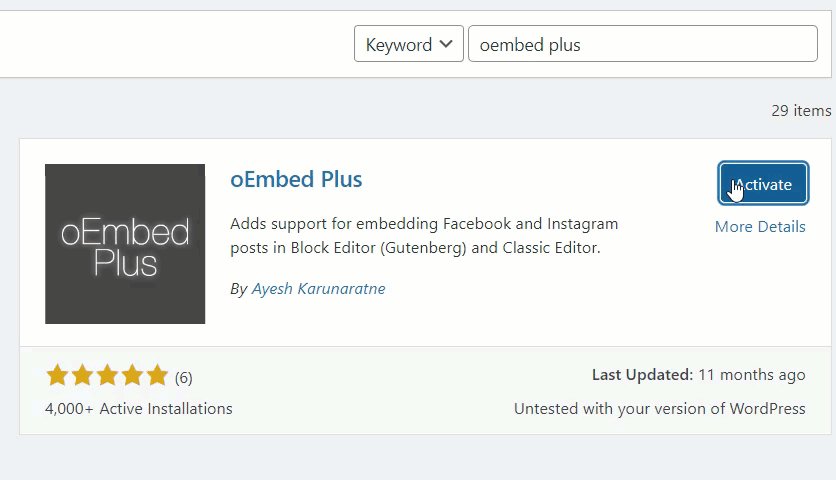
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul pe instalarea dvs. WordPress. Doar accesați Pluginuri > Adăugați nou din tabloul de bord WordPress și căutați pluginul. Apoi, faceți clic pe Instalați acum pentru a instala pluginul și Activați -l după finalizarea instalării.

Pluginul vine cu setări foarte minime. Deci, nu trebuie să faceți alte modificări după ce activați pluginul. Instrumentul va transforma automat linkurile tale obișnuite de Facebook și Instagram în încorporare în cel mai scurt timp.
Deoarece cea mai mare parte a muncii este realizată de pluginul în sine, vă economisește mult timp. Aceasta este soluția perfectă pentru dvs. dacă doriți să rezolvați imediat problema oEmbod.
2. Smash Balloon Facebook
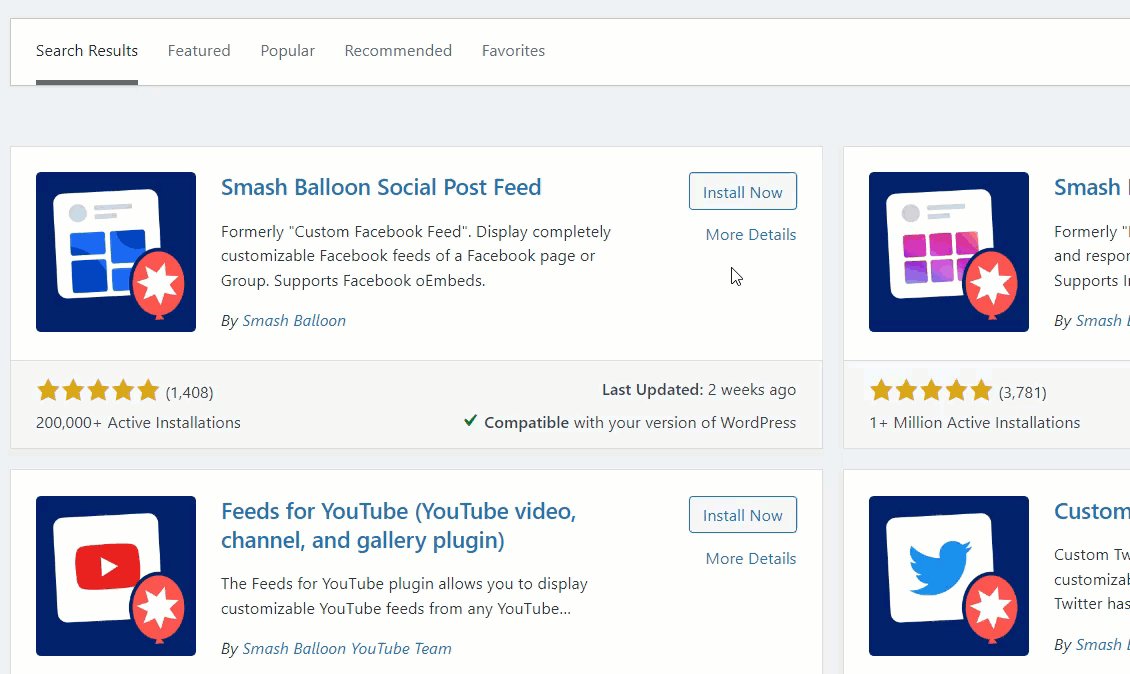
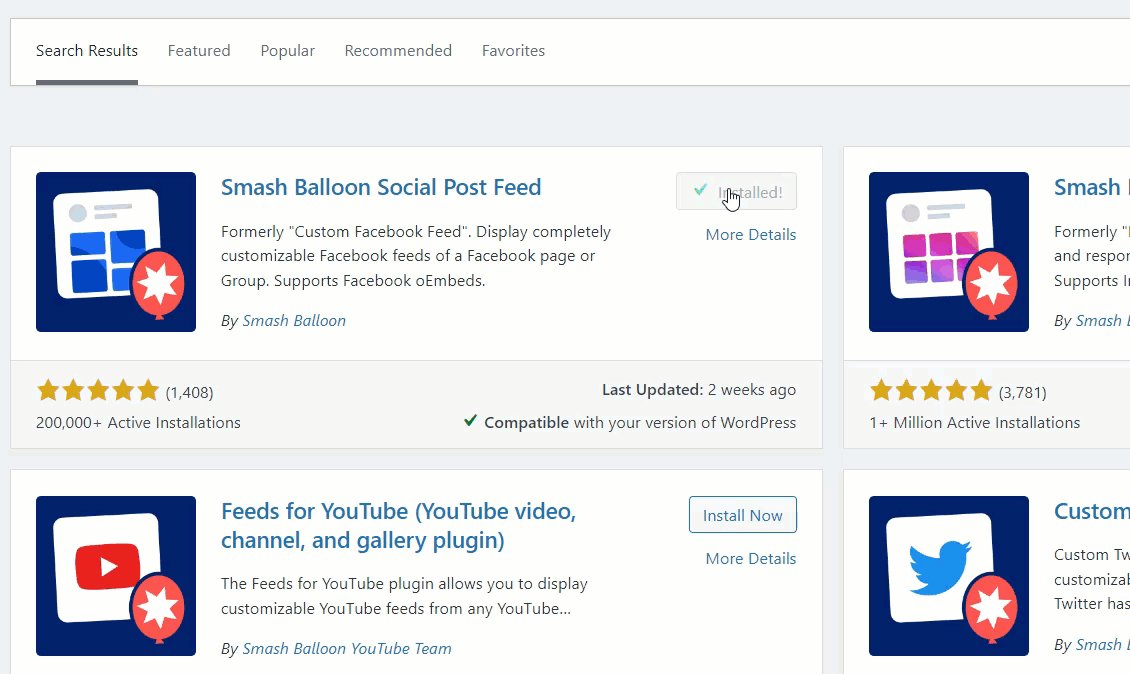
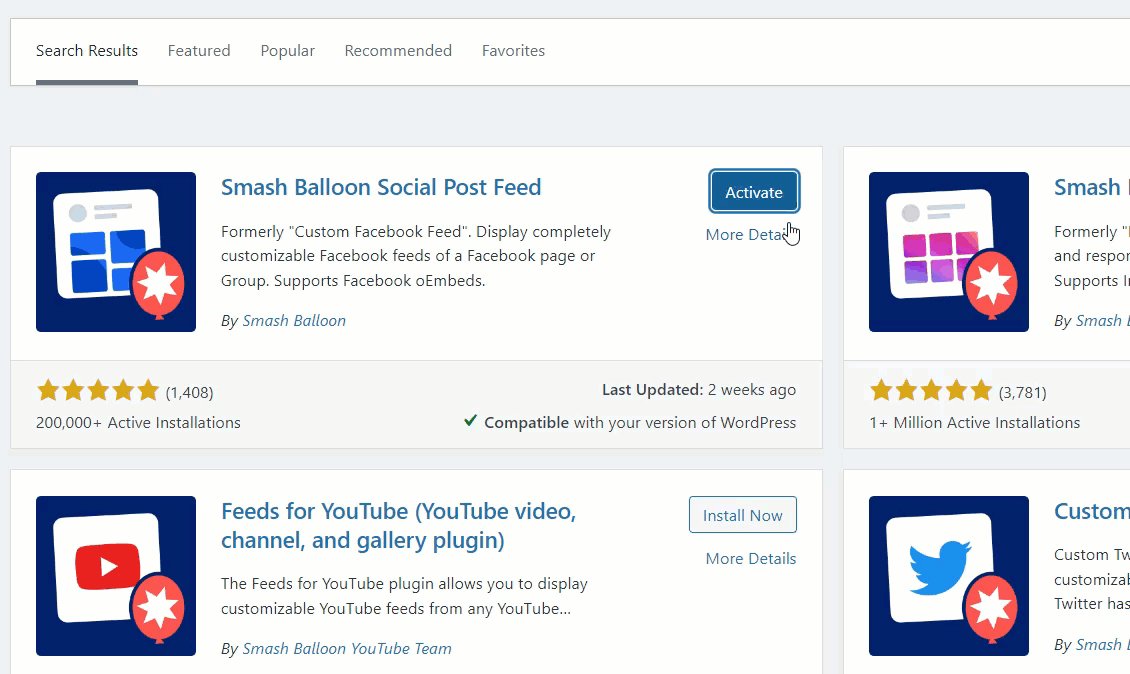
Există o serie de pluginuri dedicate dacă doriți să remediați în mod specific și problema Facebook oEmbed. Unul dintre astfel de plugin-uri este Smash Balloon Social Post Feed (cunoscut anterior ca Smash Balloon Facebook). Vă permite să vă integrați site-ul web cu Facebook și, de asemenea, ajută la rezolvarea diferitelor probleme legate de acesta.
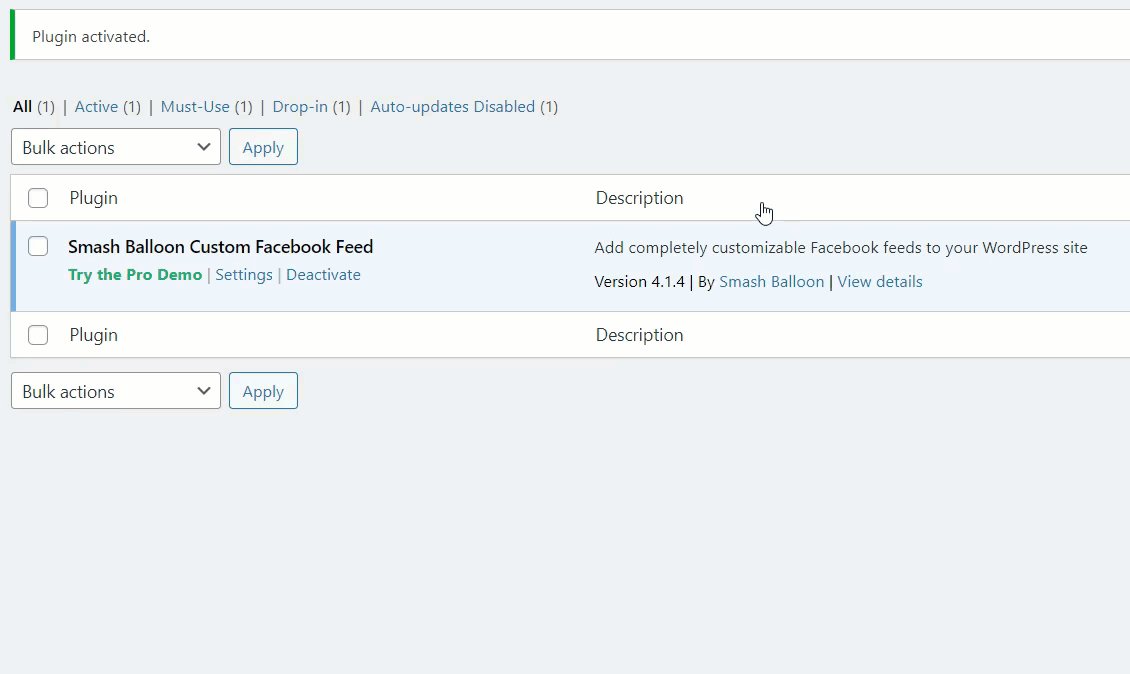
Dar pentru a începe să-l utilizați, mai întâi trebuie să instalați și să activați pluginul.

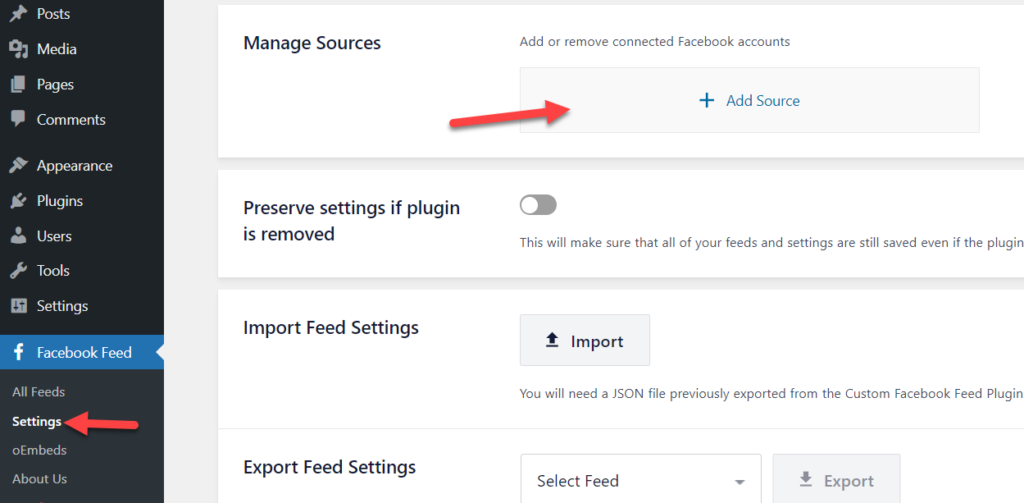
După ce pluginul este activat, trebuie să accesați Facebook Feed > Setări din tabloul de bord WordPress. Sub surse, puteți adăuga propria pagină sau grup de Facebook.

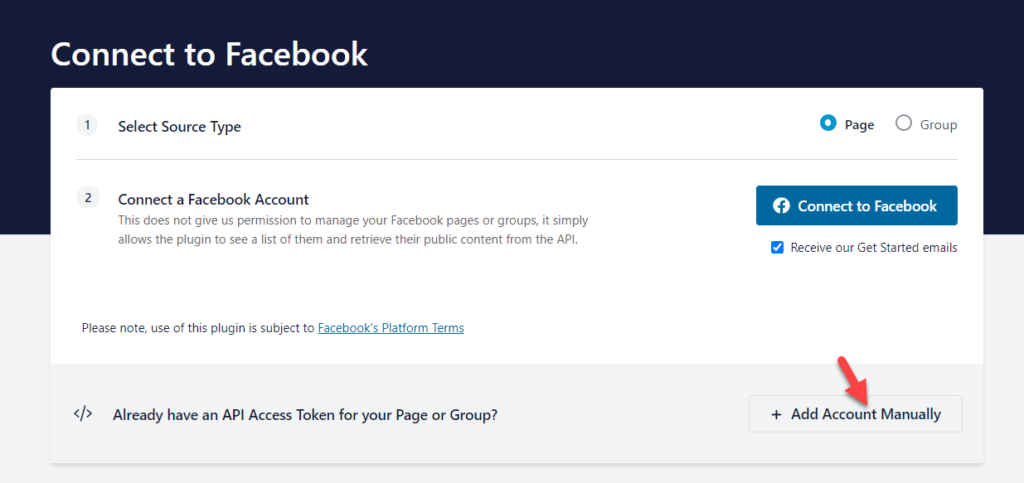
Dacă ați generat manual o cheie API, puteți alege să faceți acest lucru pentru a adăuga un cont pe site. Sau, vă puteți conecta direct la Facebook, conectându-vă prin Smash Balloon.

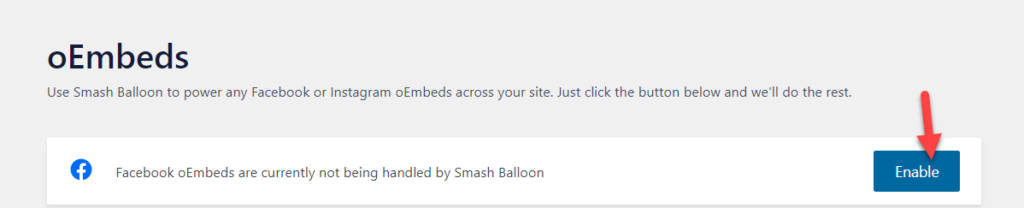
După conectarea paginii/grupului, trebuie să accesați Facebook Feed > oEmbeds și să îl activați.

În acest fel, puteți remedia problemele Facebook oEmbed folosind pluginul de la Smash Balloon.
3. Smash Balloon Instagram
Similar cu problemele Facebook oEmbed, puteți utiliza, de asemenea, un plugin specific pentru a rezolva aceste probleme pentru Instagram în mod specific. Dacă da, pluginul Smash Balloon Social Photo Feed poate fi instrumentul perfect pentru tine.

Este un alt plugin WordPress creat de același dezvoltator, dar pentru utilizatorii Instagram. Pluginul este gratuit și vine cu o configurare simplă. Deci, să vedem cum să folosiți pluginul Smash Balloon Instagram pentru a remedia problemele API-ului Instagram.
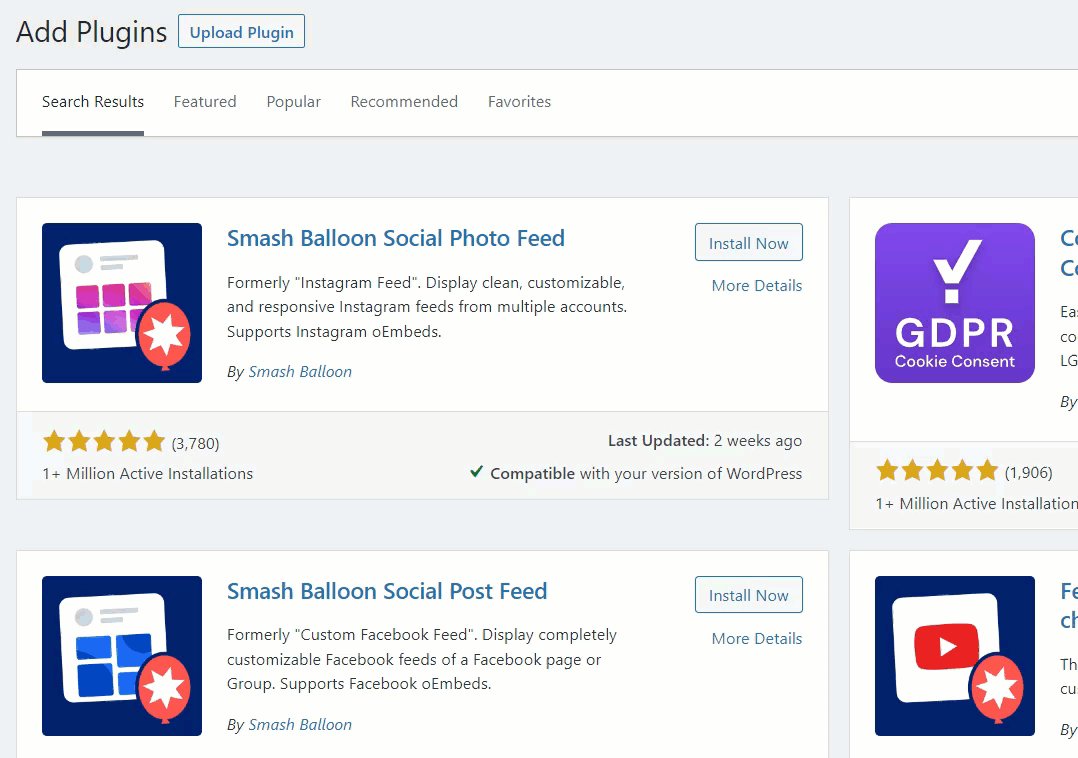
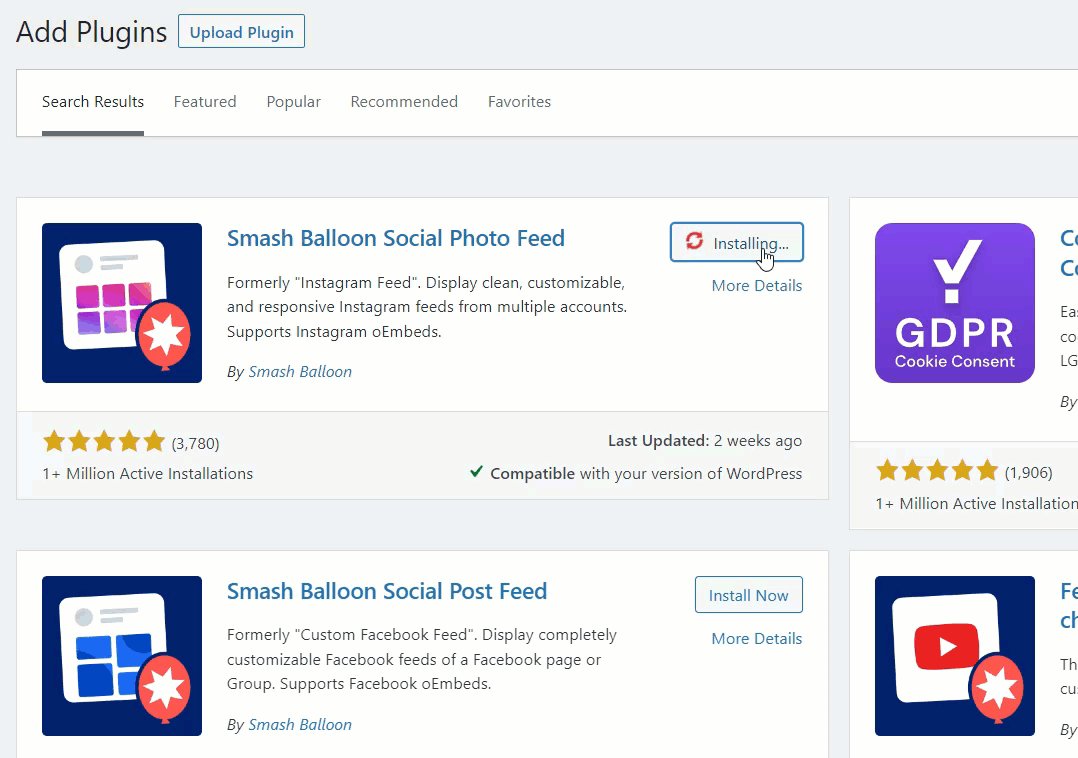
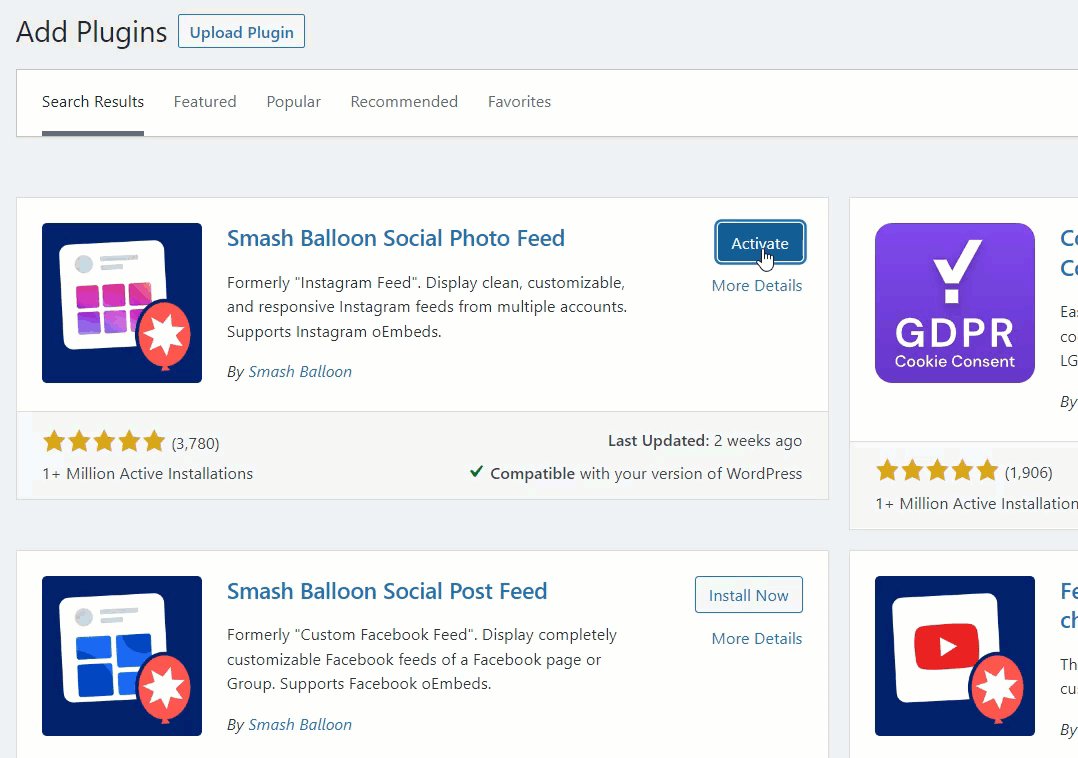
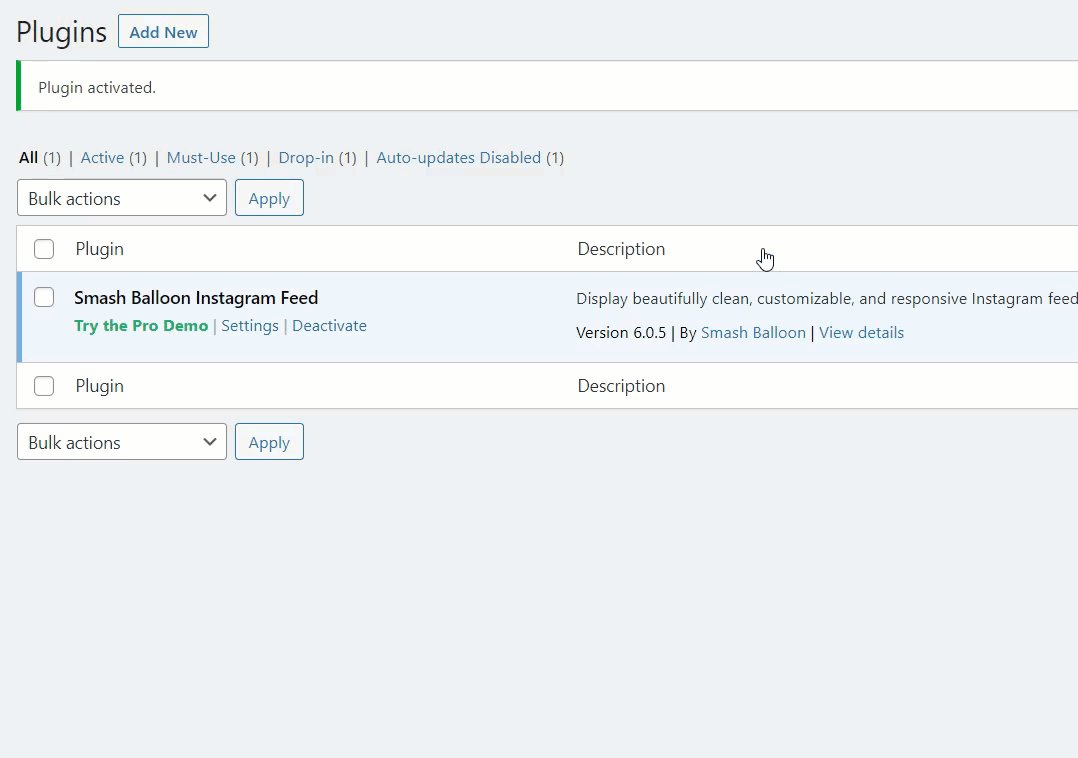
Primul lucru pe care trebuie să-l faceți este să instalați și să activați Smash Balloon pe instalarea dvs. WordPress.


Odată ce ați activat pluginul, puteți vedea setările pluginului în partea stângă a panoului de administrare WordPress.

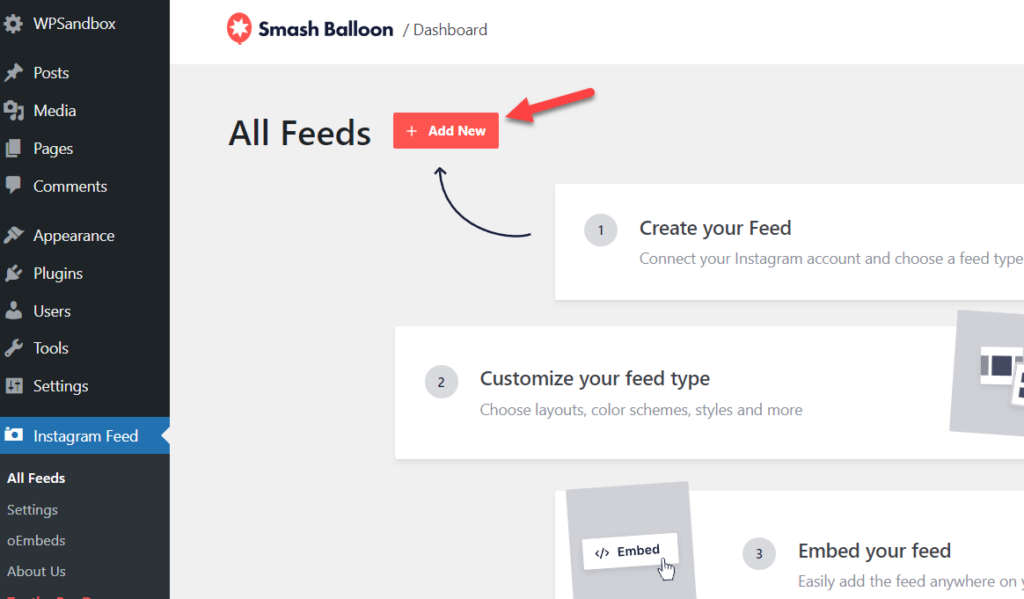
Dacă verificați setările, nu veți avea un feed în mod implicit. Deci, ceea ce trebuie să faceți este să creați unul nou.

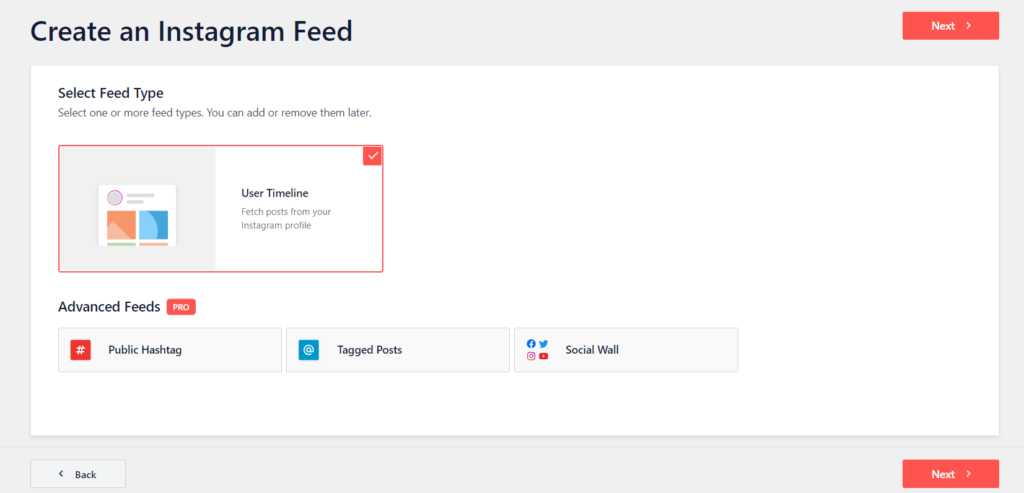
În continuare, trebuie să alegeți un tip de feed.
Începând de acum, pluginul pentru versiunea gratuită permite doar cronologia utilizatorului ca tip de feed. Pe de altă parte, dacă utilizați versiunea premium a pluginului de feed Instagram Smash Balloon la instalarea dvs. WordPress, veți primi tipuri de feed suplimentare, cum ar fi un hashtag public, postări etichetate și perete social. Deci, aici, vom alege Cronologia utilizatorului.

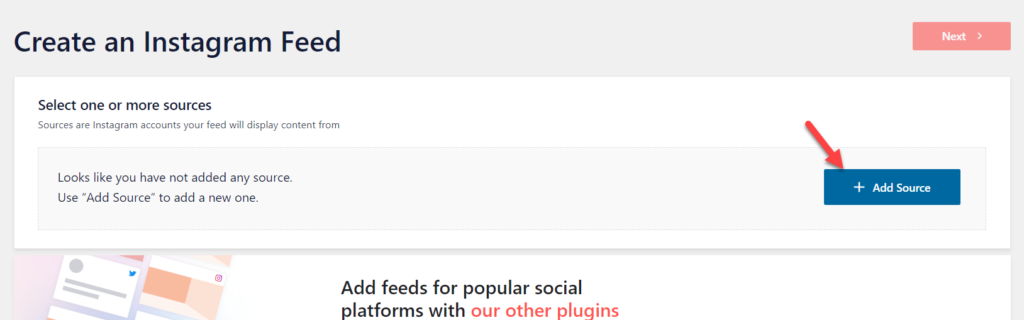
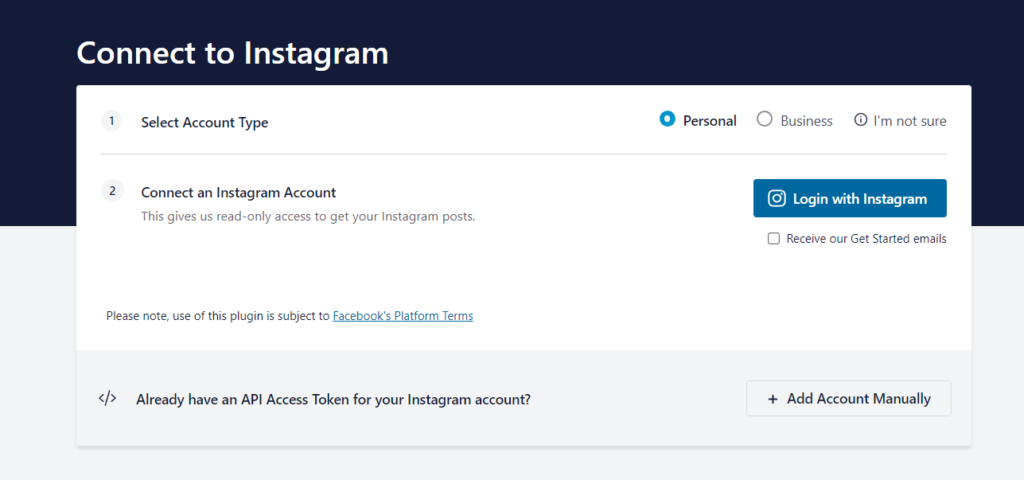
Pluginul vă va cere să conectați o sursă pe pagina următoare.

Acum, pluginul vă va redirecționa către site-ul web oficial. De acolo, vă puteți conecta contul de Instagram. Puteți alege tipul de cont (personal/de afaceri) și puteți stabili o conexiune. Pe de altă parte, îl puteți introduce dacă ați generat deja o cheie API.

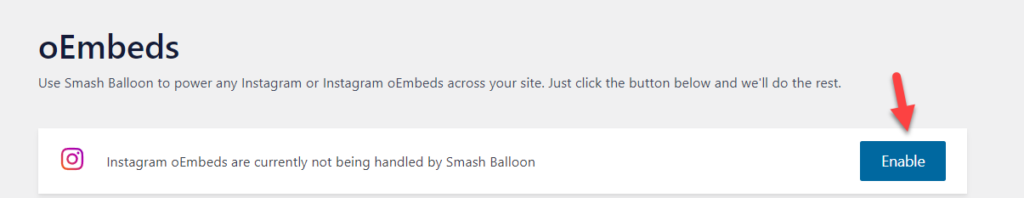
După ce vă conectați contul de Instagram, accesați secțiunea oEmbeds din setările pluginului.
Veți vedea o opțiune pentru a activa difuzarea oEmbeds prin Instagram Feed by Smash Balloon.

Puteți lipi direct linkurile Instagram în postările de pe blog, iar pluginul Smash Balloon se va ocupa de încorporare.
Asta e. În acest fel, vă puteți remedia problema API-ului Instagram. Apoi, puteți lăsa setările așa și aveți o conexiune Instagram-WordPress neîntreruptă.
4. Jetpack
Dacă lucrați cu WordPress de ceva vreme, probabil cunoașteți Jetpack. Jetpack este un instrument excelent pentru a îmbunătăți caracteristicile site-ului dvs. WordPress. Am acoperit chiar și o revizuire a instrumentului cu principalele caracteristici, prețuri și așa mai departe. În plus, Jetpack vine cu o funcție plug-and-play pentru oEmbeds. Aici, vă vom arăta cum să instalați și să activați Jetpack.
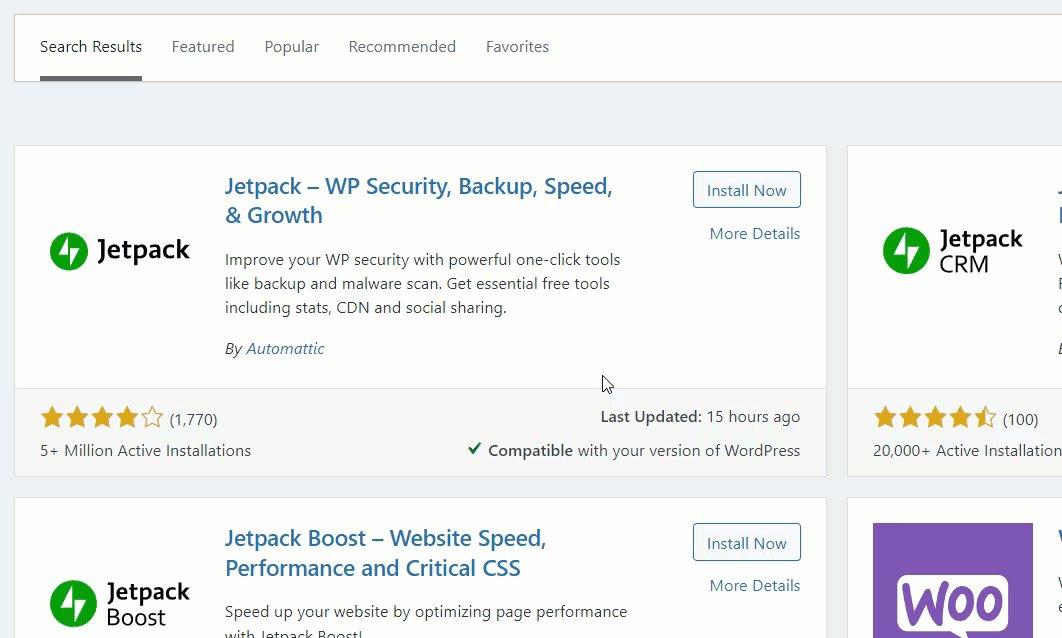
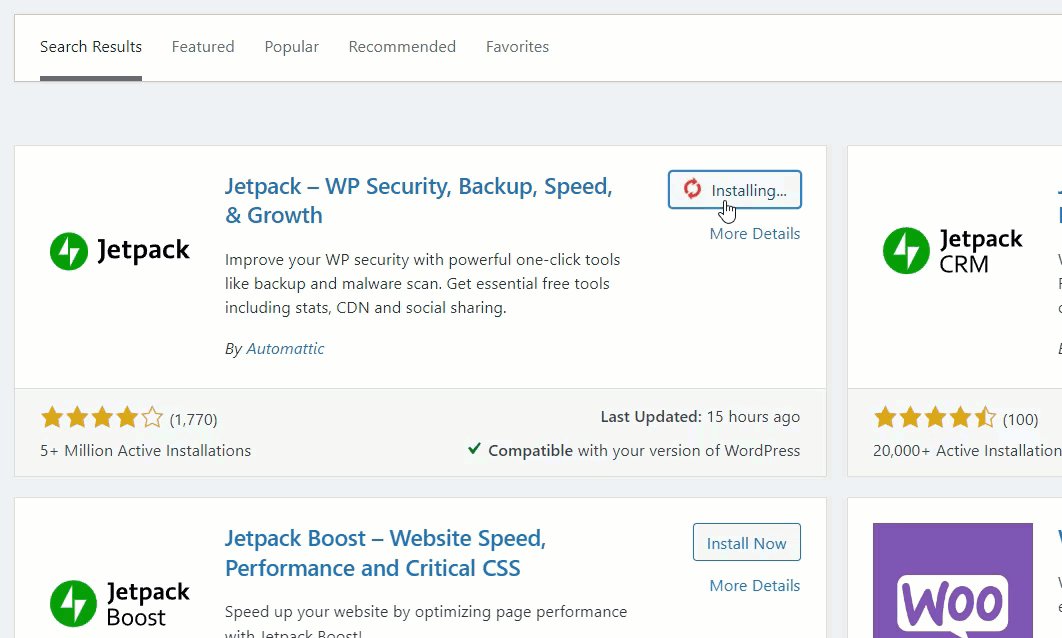
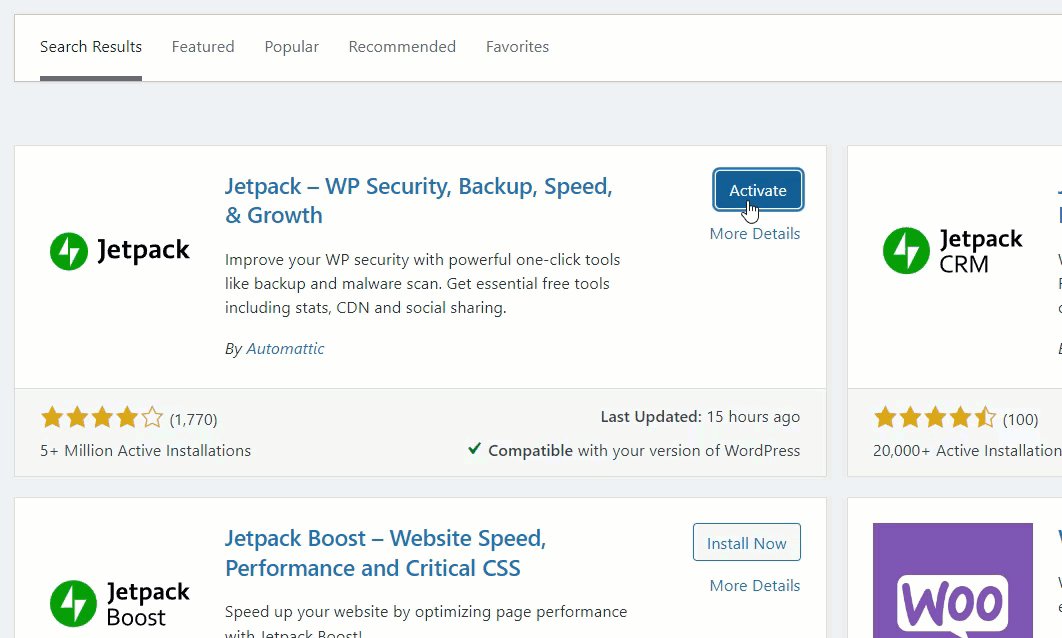
După ce v-ați autentificat la instalarea WordPress, accesați secțiunea Adăugați pluginuri noi. Acolo, căutați Jetpack, instalați și activați.

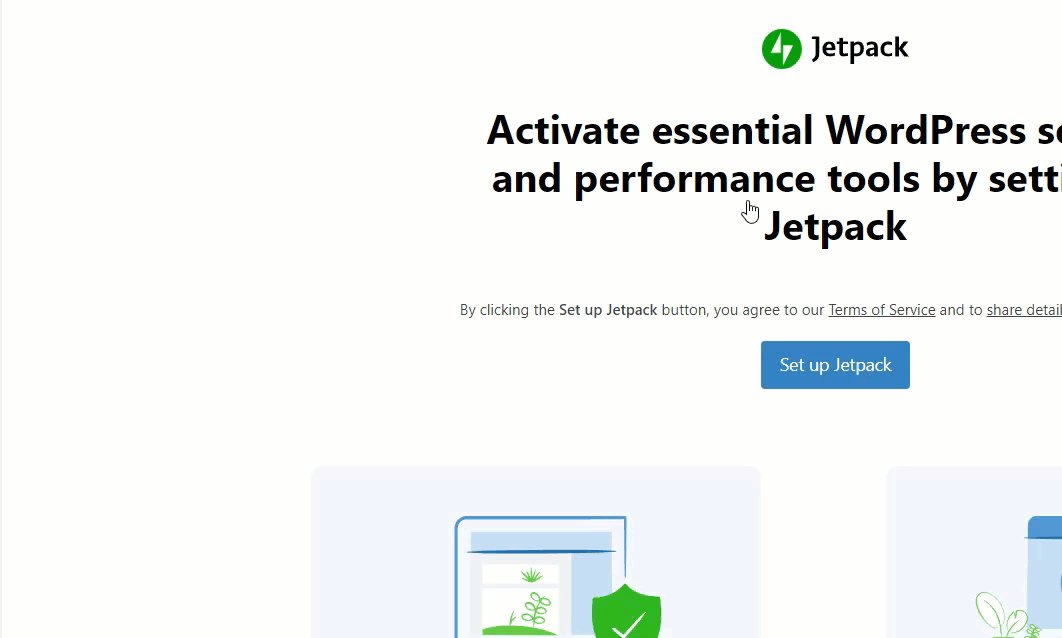
Odată ce ați activat pluginul, trebuie să finalizați autentificarea. Apoi, conectând contul dvs. WordPress.com cu pluginul, puteți începe să îl utilizați și să activați/dezactivați funcțiile.
De acum înainte, Jetpack se va ocupa de oEmbed. Deci, puteți utiliza acest lucru atât pe Gutenberg, cât și pe Classic Editor.
În acest fel, puteți folosi Jetpack pentru a vă gestiona oEmbed.
Cum să ștergeți memoria cache oEmbed în WordPress?
Când încorporați un videoclip YouTube, Twitter sau ceva similar, serverul dvs. web va genera o copie în cache a conținutului și le va stoca local. Acest lucru va ajuta vizitatorii site-ului dvs. să vadă conținutul aproape instantaneu după ce pagina se încarcă și vă va ajuta cu o viteză și performanță optimizate.
Dar stocarea prea multor oEmbed pe serverul web nu este potrivită pentru site. Un alt lucru de reținut este când videoclipul YouTube sau Tweetul primește o modificare/actualizare; datele din cache existente nu vor fi actualizate. Deci, trebuie să ștergem memoria cache oEmbed din WordPress pentru a remedia această problemă.
În prezent, nu există pluginuri de cache disponibile pentru a șterge memoria cache oEmbed. Deci, trebuie să folosim panoul de control al serverului web pentru a face sarcina. Aici, vă vom oferi un rezumat despre cum să goliți memoria cache.
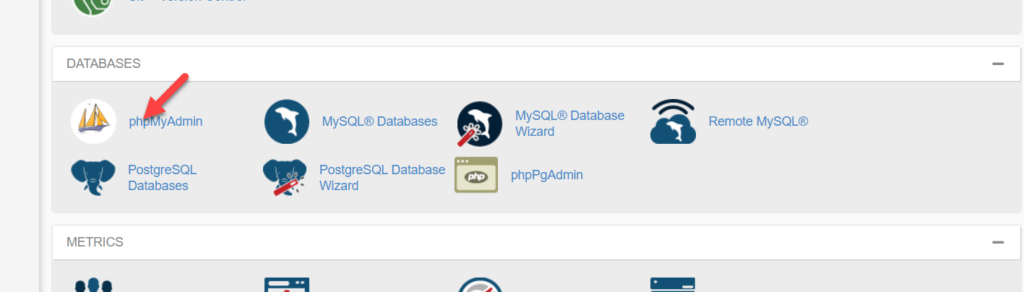
Primul lucru pe care trebuie să-l faceți este să deschideți cPanelul. De exemplu, când utilizați un furnizor de găzduire web bazat pe Linux, cum ar fi găzduirea partajată, veți vedea un cPanel similar cu acesta: deschideți PHPMyAdmin.

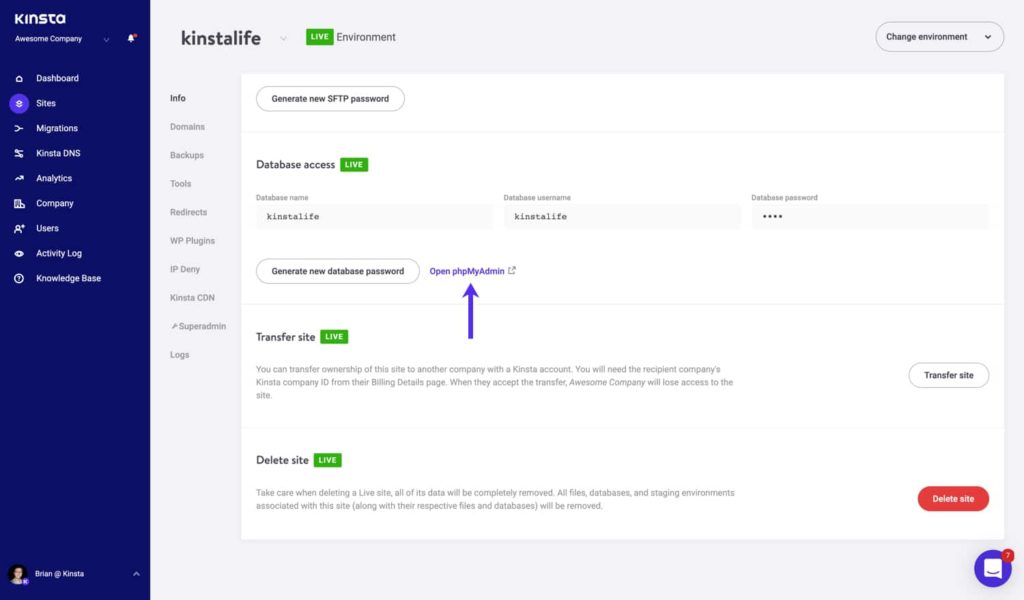
Pe de altă parte, dacă sunteți client al oricărui furnizor de găzduire WordPress gestionat premium, cum ar fi Kinsta sau WP Engine, veți vedea butonul PHPMyAdmin chiar în tabloul de bord al contului.

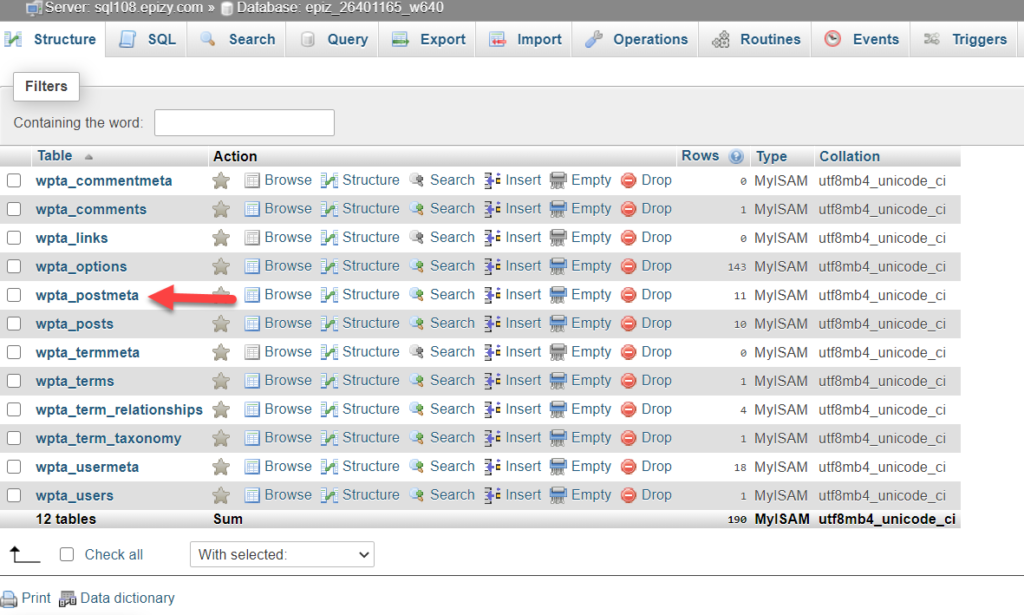
În secțiunea PHPMyAdmin, accesați postmeta.

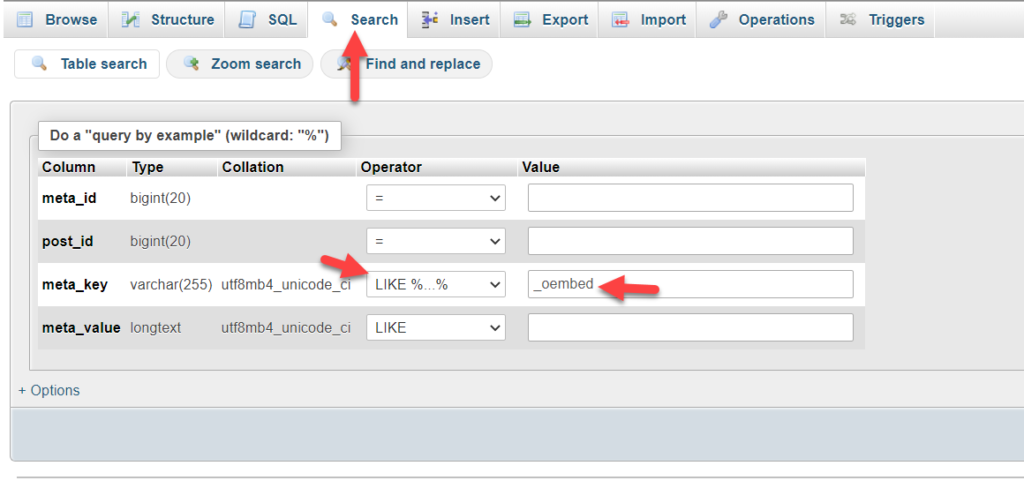
După aceea, deschideți funcția de căutare acolo. Ar trebui să setați meta_key ca LIKE %...% din meniul drop-down. Și în câmpul Valoare, setați valoarea ca _oembed . După aceea, faceți clic pe butonul Go .

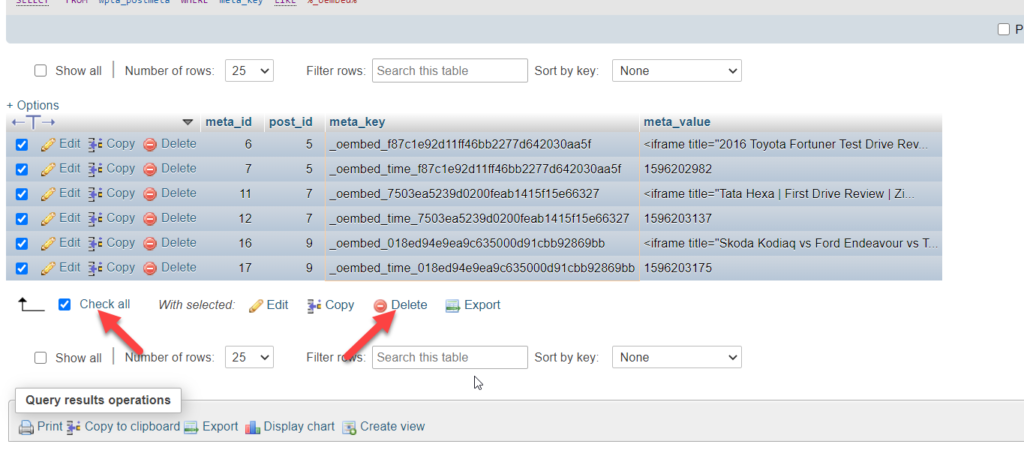
Veți vedea toată memoria cache oEmbed stocată în baza de date pe următorul ecran. Le puteți selecta pe toate și le puteți șterge din întreaga bază de date.

Asta e. În acest fel, puteți prelua conținutul cel mai actualizat din surse.
Dacă aveți nevoie de un articol dedicat, nu ezitați să îl verificați pe acesta.
Concluzie
Deci, acesta este modul în care puteți remedia problema Facebook și Instagram oEmbed. După cum puteți vedea mai sus, există în principal patru metode disponibile. Sunt:
- oEmbed Plus
- Smash Balloon Facebook
- Smash Balloon Instagram
- Jetpack
Când aveți nevoie de o soluție simplă pentru a remedia atât problemele Facebook, cât și cele Instagram, ar trebui să utilizați pluginul oEmbed plus WordPress. Nu vine fără configurații suplimentare și puteți rezolva problema imediat după activarea pluginului.
Apoi, puteți utiliza pluginurile Smash Balloon Facebook și Smash Balloon Instagram pentru a rezolva individual problema Facebook și problemele Instagram. Pe de altă parte, dacă utilizați deja JetPack pentru a vă proteja site-ul web de spam sau atacuri, nu este nevoie să utilizați pluginuri suplimentare. Jetpack te-a pus pe spate și poți activa/dezactiva funcțiile în funcție de interesul tău.
Puteți consulta arhiva blogului nostru pentru mai multe articole relevante. Între timp, iată câteva dintre articolele noastre pe care le-ar putea găsi interesante:
- Cum să postezi automat de pe WordPress pe Facebook
- Catalogul Instagram nu funcționează? Cum se remediază
- Cum să conectați WooCommerce la Instagram
