Evaluarea principală a elementelor vitale web a eșuat în WordPress: Cum să o remediați
Publicat: 2024-07-09Așadar, site-ul dvs. WordPress nu a eșuat evaluarea Core Web Vitals și vă întrebați cum să îl remediați. Dacă te simți îngrijorat, nu este o greșeală. Performanța slabă poate distruge cu adevărat experiența utilizatorilor, alunga cititorii și clienții și, în cele din urmă, vă poate deteriora pozițiile de căutare.
Din acest motiv, dacă site-ul dvs. nu a trecut de evaluare, este important să remediați problema cât mai curând posibil.
Din fericire, există o mulțime de strategii pentru a schimba lucrurile, iar acest ghid vă va ghida prin ele. Mai jos, vom aborda importanța promovării evaluării Core Web Vitals, cum să vă dați seama dacă site-ul dvs. a eșuat și pașii acționați pentru a schimba lucrurile. În cele din urmă, vom vorbi și despre măsuri eficiente pentru menținerea statutului Core Web Vitals, astfel încât să nu mai întâlniți această problemă.
De ce trebuie să acordați atenție elementelor vitale ale web de bază
Core Web Vitals sunt un set de valori definite de Google. Acestea măsoară diferite componente ale gradului de utilizare a site-ului dvs. Fiecare dintre ele cuantifică diferite aspecte ale modului în care utilizatorii percep performanța și receptivitatea site-ului dvs. Iată de ce contează:
- Impactul SEO – Google a precizat că experiența paginii, care este ceea ce măsoară Core Web Vitals, este un factor major de clasare. În consecință, site-urile care îndeplinesc aceste standarde au mai multe șanse să se claseze mai sus în rezultatele motoarelor de căutare decât cele care nu le îndeplinesc.
- O experiență de utilizator mai bună – Utilizatorii de astăzi se așteaptă la site-uri web rapide, receptive și stabile vizual. Când oamenii aterizează pe al tău, nu vor să petreacă zece secunde așteptând ca acesta să fie utilizabil. Dacă site-ul dvs. are performanțe bune, este mai probabil ca vizitatorii să rămână mai mult timp, să interacționeze cu conținutul dvs. și să revină în viitor.
- Eficiența costurilor – Îmbunătățirea Core Web Vitals nu aduce beneficii doar utilizatorilor și SEO. Vă poate economisi bani direct, mai ales dacă utilizați o gazdă web care taxează în funcție de utilizarea resurselor (de exemplu, găzduire în cloud). Site-urile web codificate eficient și bine optimizate consumă adesea mai puține resurse de server decât cele care eșuează evaluarea Core Web Vitals.
Cum să știți dacă ați eșuat la evaluarea principală a elementelor vitale web
Există o mulțime de informații de procesat atunci când vă verificați Core Web Vitals. În plus, există multe modalități de a le monitoriza. Unul dintre cele mai comune instrumente este Google PageSpeed Insights. Să trecem prin informațiile pe care le oferă pentru a înțelege starea dvs. Core Web Vitals.
Înțelegerea Raportului
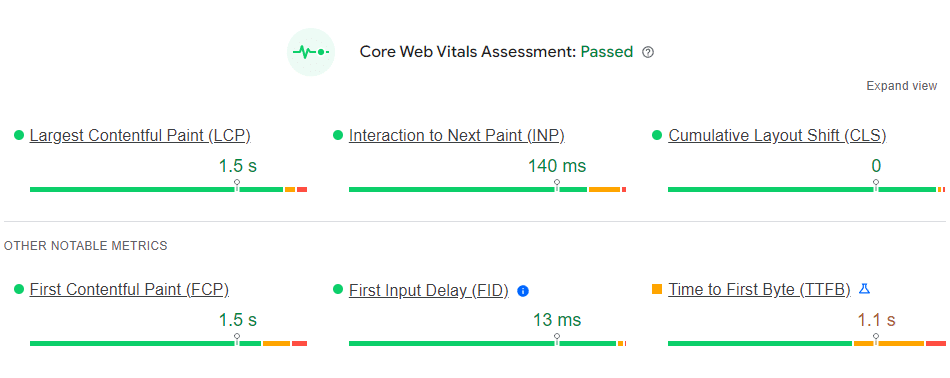
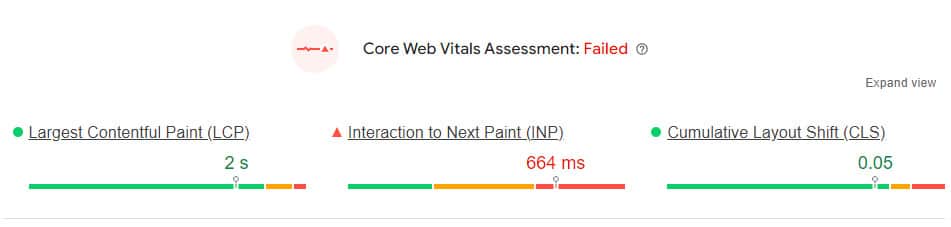
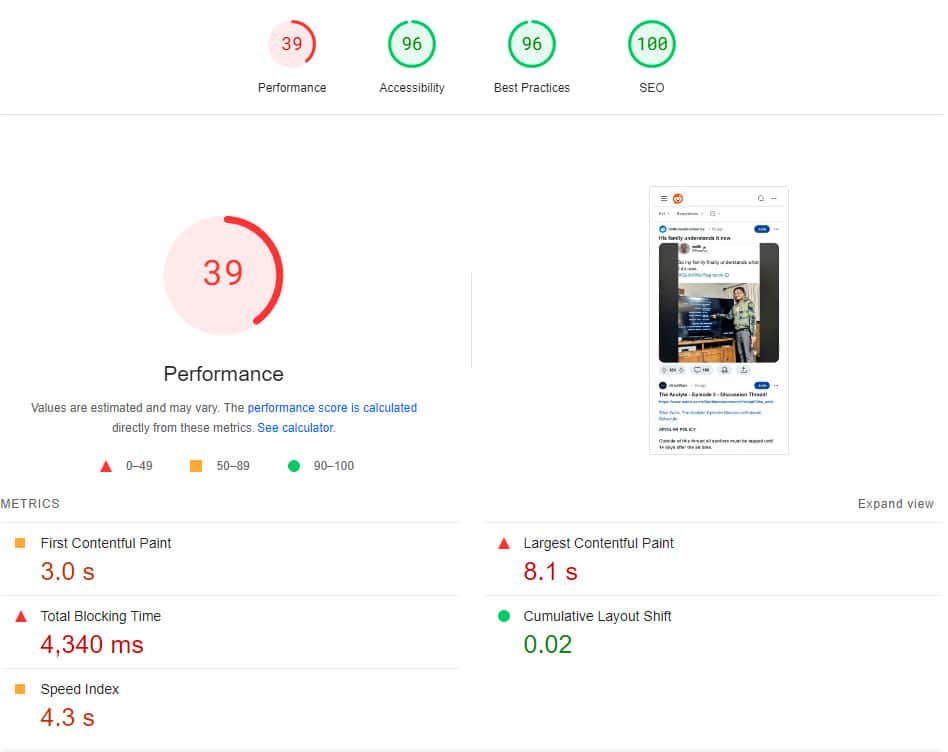
Când rulați site-ul dvs. prin PageSpeed Insights, evaluarea Core Web Vitals apare vizibil în partea de sus.

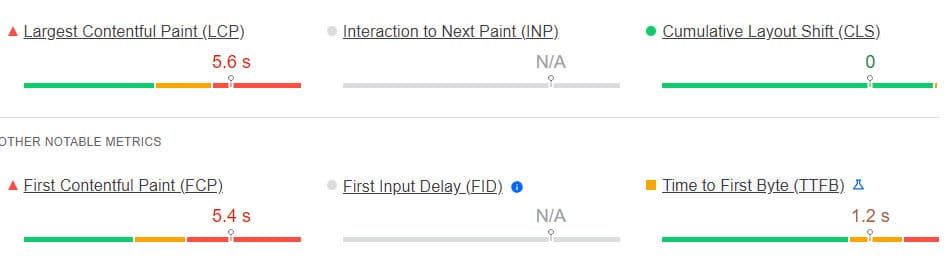
Acesta constă în principal din șase valori, dintre care trei sunt cele mai importante: cea mai mare vopsea de conținut (LCP), interacțiunea cu următoarea vopsea (INP) și Comulative Layout Shift (CLS). Fiecare valoare vine cu un scor de performanță codat în culori și îl puteți trece (verde) sau nu (galben sau roșu).
Ceea ce este important de reținut este că, dacă nu treceți niciuna dintre cele trei valori principale, aceasta va duce automat la o evaluare generală eșuată a Core Web Vitals.

Din acest motiv, acolo ar trebui să meargă majoritatea eforturilor de optimizare. Mai multe despre asta mai jos.
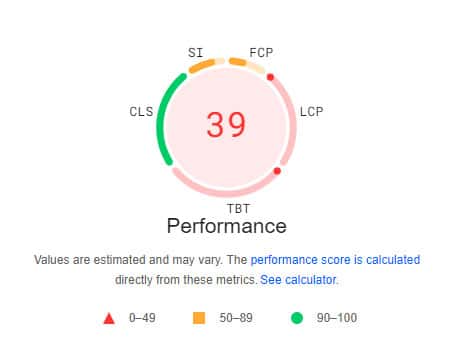
Celelalte trei valori, First Contentful Paint (FCP), First Input Delay (FID) și Time to First Byte (TTFB), nu afectează evaluarea Core Web Vitals. Cu toate acestea, ele vă afectează scorul de performanță și vă pot împiedica să obțineți râvnitul 100 perfect.

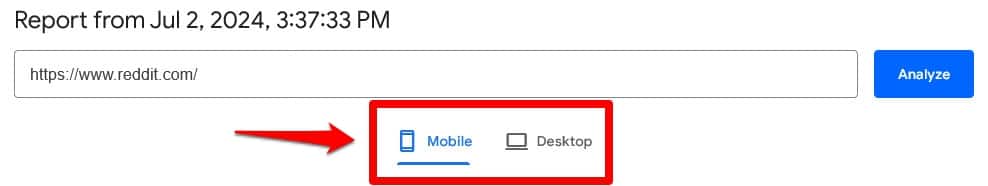
Pentru ambele evaluări, asigurați-vă că comutați între vizualizările Mobile și Desktop, deoarece performanța dvs. este calculată pentru fiecare versiune de site web separat.

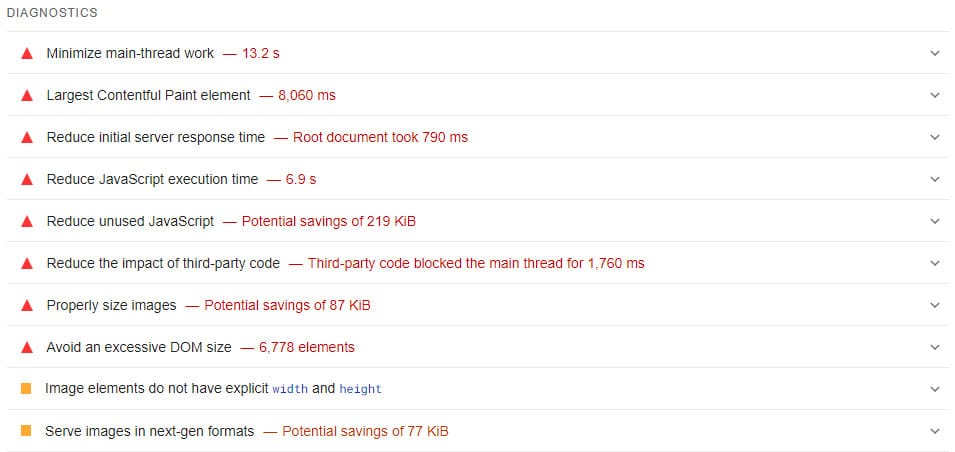
Pe lângă evaluarea generală a promovării/eșecului pentru aderarea dumneavoastră la Core Web Vitals, PageSpeed Insights vă oferă și o detaliere a problemelor site-ului dvs. în diferite domenii. Găsiți un rezumat la Diagnosticarea problemelor de performanță .

Mai jos, sub Diagnosticare , vă oferă sfaturi utile pentru a vă îmbunătăți scorul Core Web Vitals.

Faceți clic pe fiecare element din listă pentru o descriere detaliată a problemei și a modului de remediere.
Evaluare de bază Web Vitals: Nu se aplică
S-ar putea să întâmpinați problema că raportul Core Web Vitals spune ceva de genul „Nu se aplică”, „Date insuficiente”, „N/A” sau similar.

Înseamnă că PageSpeed Insights nu are încă suficiente date pentru a face o judecată asupra acestei valori specifice.
Pentru a înțelege acest lucru, este important să știți că raportul constă atât din date de teren, cât și din laborator. Primul este colectat din experiențele din lumea reală pe care vizitatorii le-au avut pe site-ul dvs. web, măsurate de browserul Google Chrome. Datele de laborator, pe de altă parte, sunt calculate într-un mediu cu condiții controlate.
Deci, dacă descoperiți că unele date din evaluarea Core Web Vitals pentru site-ul dvs. WordPress nu sunt disponibile, este adesea pentru că nu au existat încă suficiente interacțiuni reale cu site-ul dvs. pentru a genera un raport.
Acest lucru este diferit de a eșua. Este posibil ca site-ul dvs. web să găsească deja toate valorile, dar Google pur și simplu nu are încă cifrele pentru a realiza o imagine exactă. Trebuie doar să așteptați mai mulți vizitatori
Alte moduri de a măsura valorile vitale de bază ale web
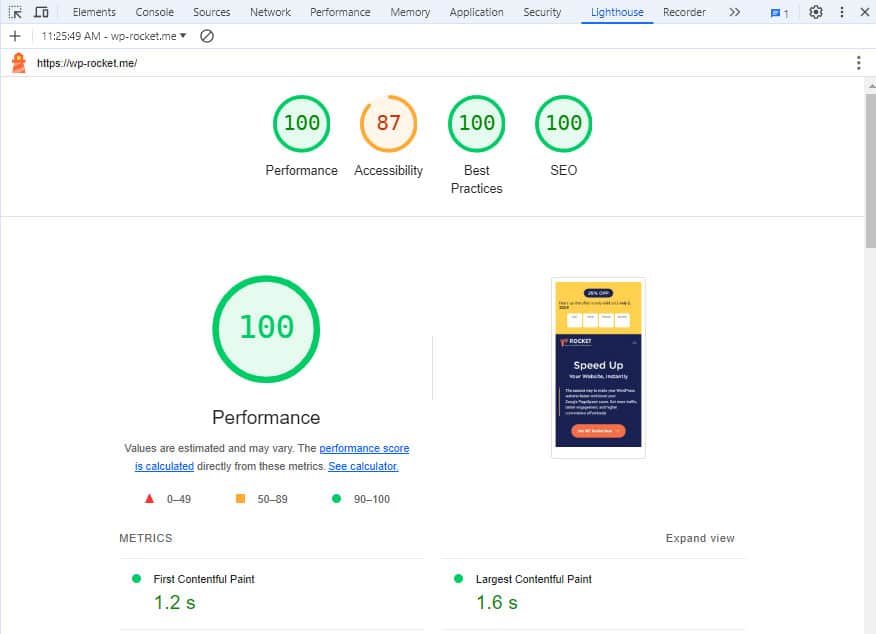
Pe lângă PageSpeed Insights, există și alte modalități de a vă verifica Core Web Vitals, inclusiv Google Search Console, Chrome DevTools (cu Lighthouse încorporat) și Chrome User Experience Report (CrUX).

Cu toate acestea, rețineți că există diferențe în utilizarea datelor de teren și de laborator de către aceste instrumente. PageSpeed Insights este de obicei cea mai simplă soluție.
Cum să remediați o evaluare eșuată a elementelor vitale web de bază în WordPress
După cum am menționat, Core Web Vitals implică trei valori cheie și trebuie să le optimizați pe fiecare pentru un scor de trecere. Prin urmare, să trecem peste fiecare în detaliu, de ce ați eșuat și cum să vă îmbunătățiți.
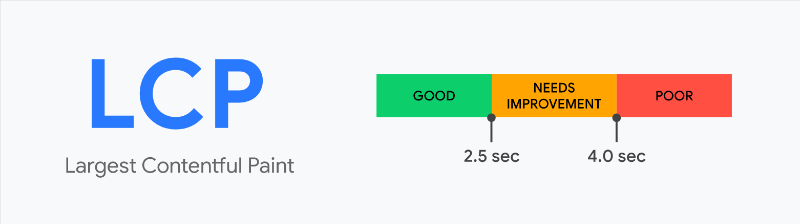
Cea mai mare vopsea plină de conținut (LCP)

LCP măsoară timpul necesar pentru ca cel mai mare element de conținut vizibil, cum ar fi o imagine, un videoclip sau un bloc mare de text, să apară pe ecran. Un LCP lung indică faptul că pagina dvs. este lentă, ceea ce poate frustra utilizatorii. Un LCP de trecere apare în 2,5 secunde de la prima încărcare a paginii. Peste 4 secunde indică o pagină foarte lentă.
Mai mulți factori pot avea un impact negativ asupra LCP, inclusiv:
- Timpi de răspuns lenți ai serverului – Dacă serverul dvs. răspunde lent, aceasta întârzie încărcarea paginii dvs. web.
- Teme și pluginuri umflate – WordPress oferă o gamă largă de teme și pluginuri, dar nu toate sunt create egale. Funcțiile excesive și codarea slabă pot încetini în mod semnificativ site-ul dvs., la fel ca pur și simplu instalarea prea multor plugin-uri.
- Resurse care blochează randarea – fișiere CSS și JavaScript care împiedică afișarea rapidă a paginii.
- Elemente neoptimizate – Elementele precum videoclipurile și imaginile care sunt prea mari sau nu sunt comprimate durează mult mai mult pentru a se încărca .
- Redare pe partea client – JavaScript excesiv care redă conținut pe partea client poate încetini LCP.
Deci, cum puteți remedia un LCP eșuat? Căutați aceste elemente în Diagnosticare (vezi exemplul de mai sus).
- Cel mai mare element Contentful Paint – Raportul va indica cel mai mare element de pe pagină și cât timp a durat să se încarce. Dacă este roșu, trebuie să o rezolvi. PageSpeed Insights vă poate sugera să îl preîncărcați.
- Reduceți timpul de răspuns al serverului – LCP slab este adesea cauzat de o gazdă web lentă. Dacă aveți un plan de găzduire partajată, luați în considerare trecerea la un plan mai bun sau trecerea la o gazdă mai rapidă. Aceste planuri pot fi accesibile, dar adesea nesigure și lente din cauza multor site-uri web care folosesc aceleași resurse de server.
- Evitați încărcăturile utile enorme de rețea – Dacă pagina dvs. este extrem de mare sau încarcă tone de scripturi, raportul dvs. va evidenția ce anume consumă rețeaua utilizatorilor
- Eliminați resursele care blochează redarea – Minimificați CSS și Javascript, amânați codul necritic astfel încât să se încarce după conținutul principal și numai CSS-ul în linie este necesar pentru conținutul de deasupra paginii. Dacă diagnosticul dvs. apare cu această eroare, raportul va indica exact ce scripturi cauzează problema.
- Codați eficient imaginile și imaginile cu dimensiunea corectă – Comprimați și redimensionați imaginile și alte medii pentru a evita încărcarea fișierelor mari. Pluginul nostru soră de optimizare a imaginii, Imagify, se poate ocupa de acest lucru. Când este instalat pe site-ul dvs. WordPress, comprimă și redimensionează automat orice imagine pe care o încărcați. De asemenea, poate optimiza imaginile în vrac, le poate converti în formate de imagine de nouă generație și este foarte ușor de utilizat. Raportul Core Web Vitals vă va arăta chiar exact ce imagini cauzează probleme.
- Serviți materiale statice cu o politică de cache eficientă – Activați stocarea în cache, astfel încât browserele vizitatorilor să păstreze fișierele site-ului web care nu se modifică foarte des pentru a accelera vizitele ulterioare. Mai jos, vă vom explica, de asemenea, cum puteți utiliza propriul nostru plugin WP Rocket pentru a vă stoca site-ul în cache și multe altele.
- Amână imaginile în afara ecranului – Întârzie încărcarea imaginilor și videoclipurilor până când utilizatorul derulează spre ele. Verificați-vă raportul pentru a vedea ce active sunt vinovate.
Interacțiune cu Next Paint (INP)
INP măsoară timpul de la momentul în care un utilizator interacționează pentru prima dată cu site-ul dvs. (cum ar fi făcând clic pe un buton sau pe un link) până la momentul în care pagina răspunde la acea interacțiune. Pentru a trece, va trebui să obțineți un scor sub 200 ms, în timp ce peste 500 ms înseamnă că site-ul dvs. se actualizează lent.

Acești factori contribuie la un INP prea mare:
- Fișiere Javascript mari – Fișierele Javascript excesive sau codul ineficient pot întârzia timpii de răspuns.
- Blocarea firului principal – Sarcinile care blochează firul principal pentru prea mult timp împiedică browserul să proceseze rapid interacțiunile.
- Scripturi terță parte – Încărcarea scripturilor externe este o modalitate ușoară de a adăuga funcționalități site-ului dvs. Cu toate acestea, fonturile, reclamele, widget-urile rețelelor sociale și analizele vă împovăresc site-ul și nu toate sunt esențiale.
Și iată cum puteți remedia un scor INP eșuat folosind diagnosticul Core Web Vitals:
- Minimizarea CSS și Minimizarea Javascript - WP Rocket vă poate ajuta să reduceți dimensiunea fișierelor JavaScript și CSS prin minimizare și compresie.
- Reduceți CSS neutilizat și Reduceți JavaScript neutilizat – Folosiți atribute defer sau asincron pentru a încărca JavaScript neesențial după conținutul principal. Google va indica scripturile neutilizate de pe site-ul dvs.
- Evitați sarcinile lungi de fir principal – Împărțiți sarcinile Javascript lungi și descărcați-le lucrătorilor web pentru a reduce întârzierea de intrare.
- Reduceți impactul codului terță parte și minimizați utilizarea terțelor părți – Încărcați scripturi terță parte numai atunci când este necesar și încărcați-le asincron, astfel încât să nu blocheze firul principal.
- „Nu are o etichetă <meta name="viewport”> cu lățime sau scară inițială” – Neincluderea acesteia poate duce la o întârziere mare de intrare pentru unele dispozitive.
Schimbare cumulativă a aspectului (CLS)

CLS măsoară stabilitatea vizuală a site-ului dvs. prin cuantificarea frecvenței cu care utilizatorii se confruntă cu schimbări neașteptate de aspect. Se calculează prin înmulțirea distanței cu care elementele se deplasează cu ponderea ecranului care este afectată de mișcarea lor. Un scor de trecere CLS este 0,1 sau mai mic, în timp ce mai mult de 0,25 înseamnă că elementele sunt susceptibile să se miște în mod neașteptat și să conducă la clicuri nedorite.
Iată de ce se întâmplă CLS:
- Dimensiuni nespecificate ale imaginii – Imaginile, anunțurile și alte înglobări fără dimensiuni definite provoacă cu ușurință schimbări de aspect atunci când ajung să utilizeze mai puțin sau mai mult spațiu decât browserul rezervat inițial pentru ei.
- Fonturi cu încărcare lentă – Fonturile web care apar cu întârziere pot determina deplasarea textului.
- Conținut injectat – Conținutul care este adăugat în pagină după încărcarea inițială, cum ar fi reclamele sau ferestrele pop-up, poate muta alte elemente.
Cum să îmbunătățiți CLS urmând sfaturile de diagnosticare Google:
- Evitați schimbările mari de aspect – Raportul dvs. va evidenția în mod specific elementele cu schimbări de aspect foarte mari, astfel încât să puteți corecta cauza.
- Elementele de imagine nu au lățime și înălțime explicite – specificați întotdeauna atributele de dimensiune pentru imagini, videoclipuri și alte încorporare. Raportul tău îi adună pe infractori.
- Încărcare leneră resurse terță parte cu fațade – Furnizați substituenți de aceleași dimensiuni pentru elementele dvs. încărcate leneș și rezervați spațiu pentru anunțuri, cadre iframe și alte încorporare dinamice.
- Asigurați-vă că textul rămâne vizibil în timpul încărcării fonturilor web – Preîncărcați resurse cheie, cum ar fi fonturile, pentru a le face imediat disponibile pentru browsere.
- Evitați o dimensiune excesivă a DOM - Pe lângă faptul că ocupă multă memorie, acest lucru poate face ca pagina să se miște.
Utilizați un plugin de performanță
Dacă măsurile de mai sus sună ca și cum ar fi în afara nivelului dvs. de calificare, o modalitate ușoară de a vă ajuta site-ul WordPress să treacă de evaluarea Core Web Vitals eșuată este să utilizați un plugin de performanță precum WP Rocket. Am făcut deja aluzie la el în secțiunea anterioară când am vorbit despre stocarea în cache pentru a îmbunătăți LCP.

Îmbunătățiri automate
Odată activat, WP Rocket implementează automat o serie de îmbunătățiri ale performanței, inclusiv:
- Memorarea în cache a paginilor – Aceasta înseamnă crearea de versiuni HTML statice ale paginilor dvs., astfel încât vizitatorii să nu fie nevoiți să le solicite de la serverul dvs. de fiecare dată. WP Rocket aplică acest lucru și dispozitivelor mobile. Cache-ul browser-ului menționat mai sus devine, de asemenea, activ în mod implicit.
- Comprimarea GZIP - Ca și în fișierele zip, aceasta reduce fișierele site-ului dvs. pentru a le face mai rapid de descărcat și procesat.
- Optimizarea imaginii deasupra pliului – Deoarece imaginile sus pe pagină ajung de obicei ca element LCP, WP Rocket le optimizează acum în mod implicit pentru a spori această măsurătoare Core Web Vitals.
- Diverse alte îmbunătățiri – WP Rocket analizează, de asemenea, configurația site-ului dvs. și face o serie de alte optimizări, cum ar fi procesarea mai bună a fonturilor web Google sau dezactivarea emoji-urilor WordPress.
Opțiuni manuale
Toate cele de mai sus se întâmplă fără să fii nevoit să ridici un deget, ceea ce înseamnă că prezentarea WP Rocket pe site-ul tău îmbunătățește automat evaluarea Core Web Vitals. În plus, puteți aplica manual mai mult din ceea ce am discutat mai sus, inclusiv:
- Preîncărcare – aveți opțiunea de a preîncărca memoria cache, link-urile, fișierele externe și fonturile pentru a îmbunătăți vizitele pentru prima dată pe site-ul dvs.
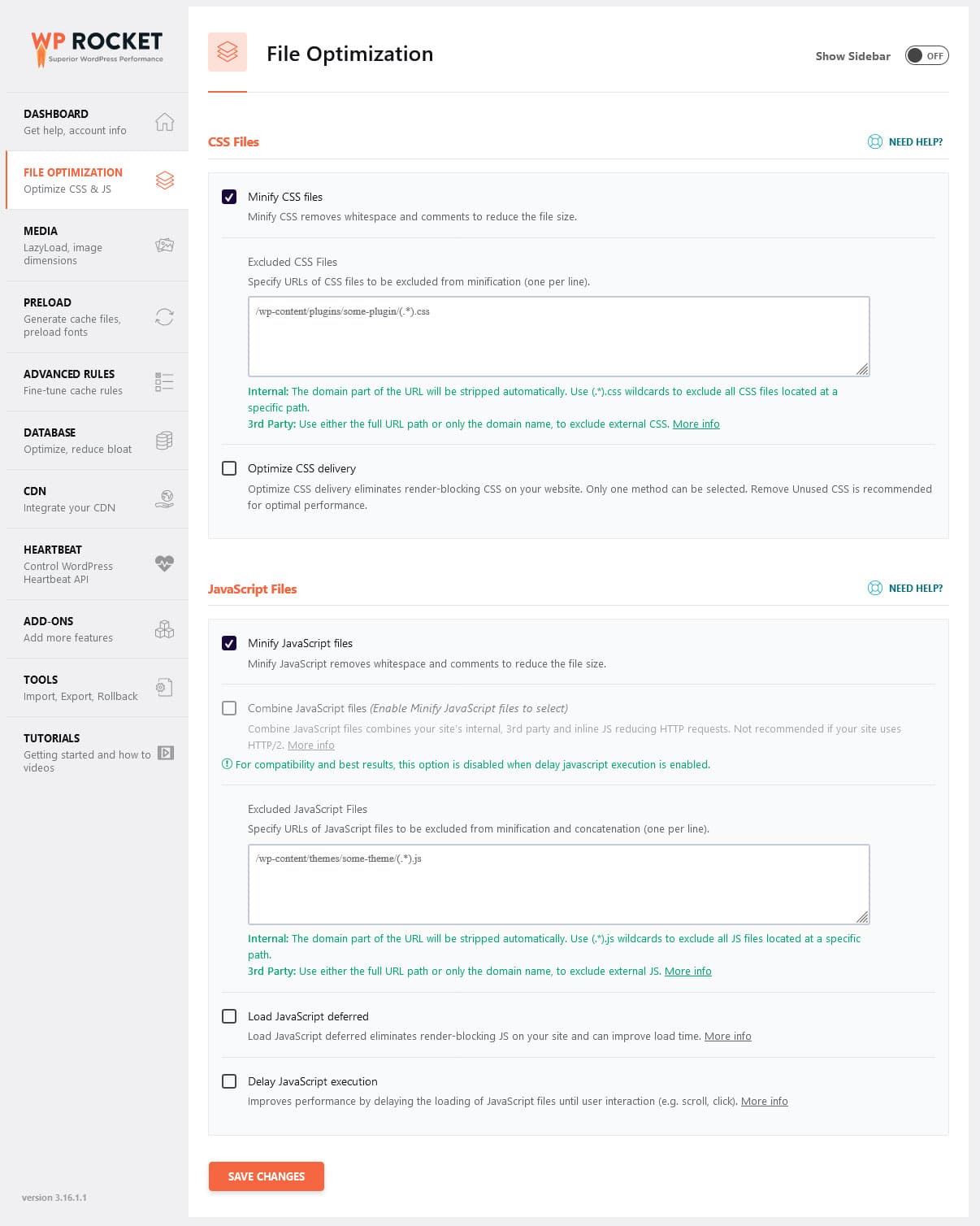
- Optimizarea fișierelor – Pluginul vă permite să minimizați fișierele CSS și Javascript, să le încărcați amânat, întârziat sau asincron și să eliminați automat codul neutilizat.
- Opțiuni media – Încarcă leneș imaginile, videoclipurile și încorporațiile. Adăugați automat declarații de înălțime și lățime imaginilor fără acestea. Utilizați Imagify pentru a comprima și a optimiza în continuare imaginile.
- Optimizarea bazei de date – WP Rocket vă poate curăța baza de date, eliminând datele inutile care vă pot încetini site-ul.
Partea cea mai bună: puteți face toate acestea într-o interfață ușor de utilizat, cu doar câteva clicuri de mouse, oferind îmbunătățiri rapide ale performanței site-ului dvs. și ale marcatorilor Core Web Vitals.
Cele mai bune practici pentru menținerea elementelor vitale web de bază
Urmați cele de mai sus pentru a obține evaluarea Core Web Vitals acolo unde ar trebui să fie. Cu toate acestea, obținerea unui scor de trecere este doar începutul. De asemenea, trebuie să investiți pentru a menține așa. Iată cum.
Monitorizați și testați în mod regulat
Este important să monitorizați în mod constant performanța site-ului dvs. Utilizați instrumente precum Google Search Console și PageSpeed Insights pentru a verifica în continuare performanța celor mai importante pagini ale dvs. Testați-vă site-ul în mod obișnuit după ce faceți actualizări sau modificări pentru a vă asigura că acestea nu vă afectează în mod negativ valorile.
Păstrați WordPress actualizat
Dacă utilizați o versiune învechită de WordPress, ar trebui să vă gândiți cu tărie să faceți upgrade. Cu fiecare actualizare de bază WordPress vin mai multe îmbunătățiri de performanță și alte îmbunătățiri care vă vor face site-ul mai rapid și mai stabil.
Același lucru este valabil și pentru pluginuri și teme. Dacă sunt depășite, este posibil să ratați îmbunătățiri majore de performanță. Eliminați în mod regulat orice plugin și teme inutile care ar putea încetini și site-ul dvs.
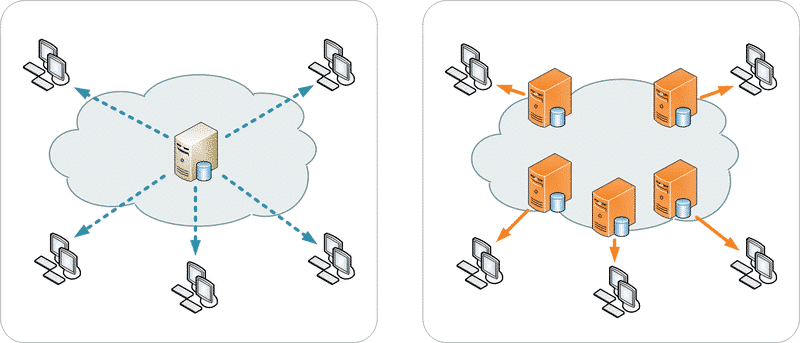
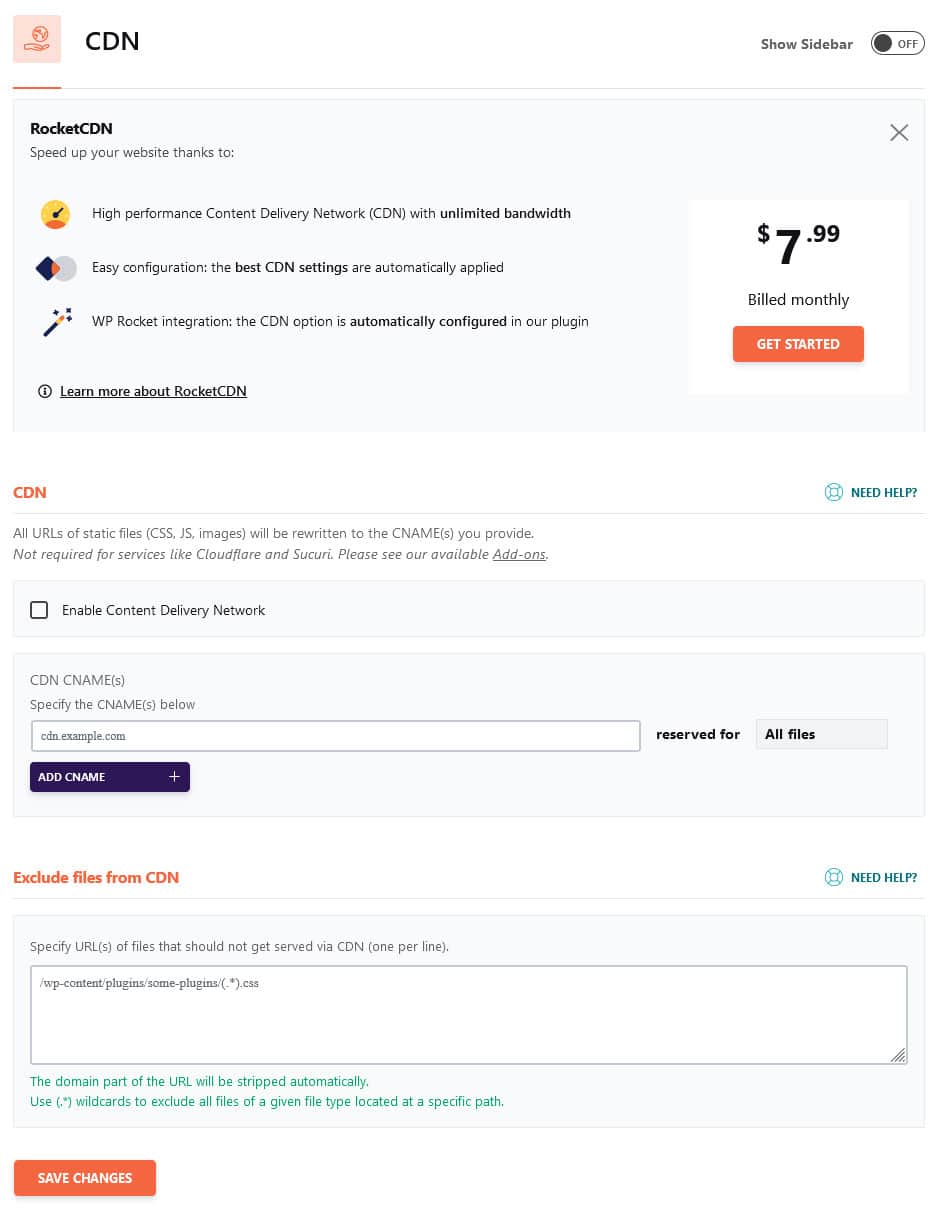
Instalați un CDN
Un CDN poate îmbunătăți semnificativ timpul de încărcare a site-ului dvs. prin distribuirea conținutului dvs. pe mai multe servere de pe tot globul. Acesta permite vizitatorilor să primească datele site-ului dvs. din locația cea mai apropiată de ei.

RocketCDN este un exemplu excelent de CDN accesibil și puternic. Configurarea în WP Rocket este automată, așa că nu trebuie să vă ocupați de o configurare confuză.

Treceți astăzi Evaluarea Core Web Vitals
Dacă ați picat evaluarea Core Web Vitals și nu știți cum să o remediați, nu disperați. Înțelegând problemele de bază și luând măsuri directe pentru a le remedia, puteți aduce îmbunătățiri semnificative. Un instrument precum PageSpeed Insights vă va spune exact ce trebuie să faceți pentru a vă readuce site-ul WordPress pe drumul cel bun.
Și dacă aveți nevoie de puțin ajutor, apelați la WP Rocket. Pluginul nostru puternic de performanță este creat pentru a aborda problemele care duc la un raport Core Web Vitals eșuat, eficient, confortabil și la scară, indiferent de abilitățile dumneavoastră tehnice.
