Imaginea prezentată nu afișează WordPress: 12 moduri simple de a remedia
Publicat: 2022-11-20Imaginea prezentată în WordPress care nu este afișată este una dintre cele mai populare probleme pe care le puteți întâlni în calitate de proprietar de site. Aceasta nu este o problemă serioasă, deoarece nu afectează structura și funcțiile site-ului dvs. Cu toate acestea, dispariția imaginii prezentate poate avea un impact negativ asupra aspectului și interfeței site-ului dvs.
Cel mai comun scenariu este că imaginile prezentate WordPress nu apar deloc. Dar, în unele cazuri, imaginile prezentate pur și simplu nu funcționează corect. De exemplu, se afișează într-o poziție greșită, se reproduc sau nu apar pe rețelele sociale.
Astăzi, vom acoperi totul despre imaginea prezentată WordPress care nu este afișată și cum să scăpăm de această supărare.
Să intrăm în ea!
- Ce este o imagine recomandată WordPress?
- #1 Încărcați corect imaginile prezentate
- # 2 Utilizați imagini prezentate în loc de imagini de copertă
- # 3 Remediați eroarea de încărcare a imaginii HTTP
- # 4 Rezolvați conflictele legate de teme sau pluginuri
- # 5 Dezactivați încărcarea leneră
- # 6 Modificați setările tabloului de bord WordPress Admin
- # 7 Schimbați permisiunile utilizatorului pentru a vizualiza imaginile prezentate
- # 8 Eliminați imaginile prezentate duplicate
- # 9 Ajustați imaginile prezentate care nu arată corect
- # 10 Remediați imaginea recomandată care nu se afișează în paginile galeriei de articole de blog
- # 11 Remediați imaginea recomandată WordPress care nu este afișată pe rețelele sociale
- # 12 Instalați pluginuri pentru imagini recomandate
Ce este o imagine recomandată WordPress?
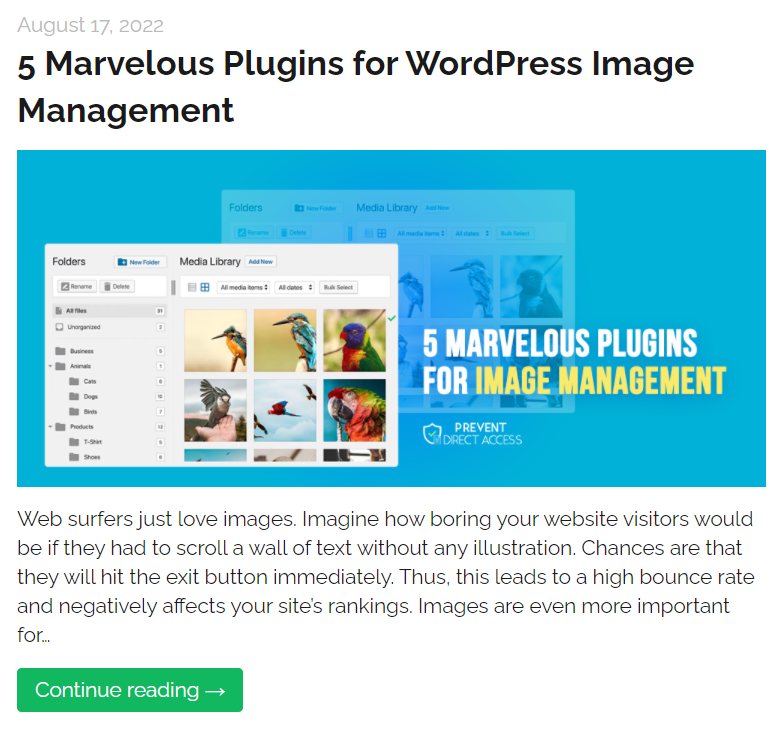
O imagine prezentată WordPress apare ca o miniatură pentru conținutul dvs. Cu alte cuvinte, acționează ca coperta postării sau paginii dvs., similar cu coperta unei cărți.
În mod normal, o imagine prezentată ar trebui să vizualizeze ideile principale ale conținutului dvs. Scopul său este de a atrage atenția vizitatorilor și de a face o primă impresie bună. De aceea, a avea imagini prezentate reprezentând postările tale avantajează eforturile tale SEO și aduce mai mult trafic pe site-ul tău.
În mod implicit, puteți adăuga o imagine prezentată la toate postările și paginile dvs. din WordPress. O imagine prezentată nu trebuie confundată cu prima imagine a postărilor dvs. de pe blog. De obicei, este dezvăluită ca imaginea principală în lista de postări de pe blog sau când este distribuită pe rețelele sociale.
Pentru a exemplifica, imaginea prezentată va apărea automat atunci când creați un feed al postărilor dvs. de blog. În acest fel, puteți prezenta un portofoliu vizual al postărilor dvs. în loc de o grămadă de link-uri doar text.

În plus, ori de câte ori distribuiți postarea dvs. pe rețelele sociale, imaginea prezentată a acestei postări va apărea automat. Nu trebuie să generați oa doua versiune a aceleiași imagini de fiecare dată când partajați. Acesta va fi extras din conținutul original.

Puteți afla mai multe despre imaginile prezentate WordPress și beneficiile acestora aici. Acum să trecem la cum să remediați imaginea prezentată care nu arată problema WordPress.
#1 Încărcați corect imaginile prezentate
În primul rând, ar trebui să încărcați corect imaginile prezentate pentru a evita eroarea. Puteți sări peste această secțiune dacă ați cunoscut deja procesul de încărcare.
În cazul în care sunteți nou în WordPress, urmați pașii următori pentru a vă asigura că procedați corect. Vă rugăm să rețineți că folosim editorul clasic.
- În tabloul de bord WordPress, navigați la Postări → Adăugați nou pentru a crea o nouă postare pe blog. Același lucru este valabil și cu Pagini . Puteți selecta opțiunea Toate postările pentru a adăuga imagini prezentate la postările generate.

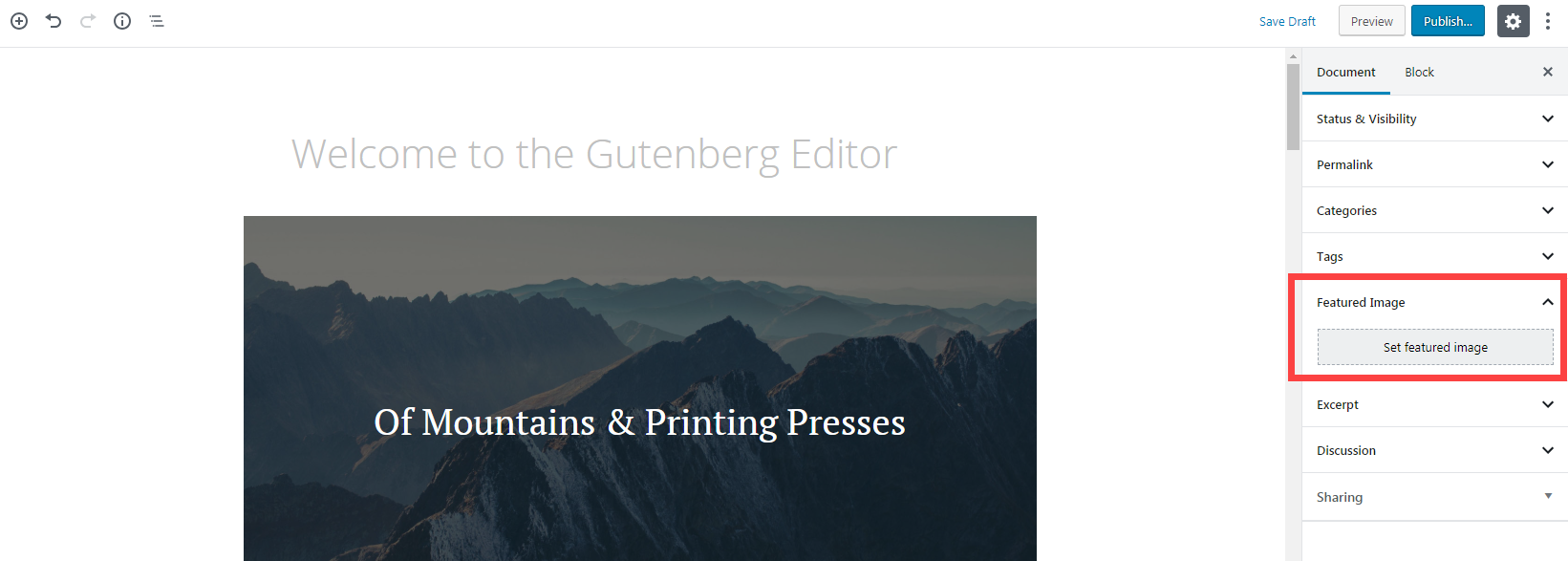
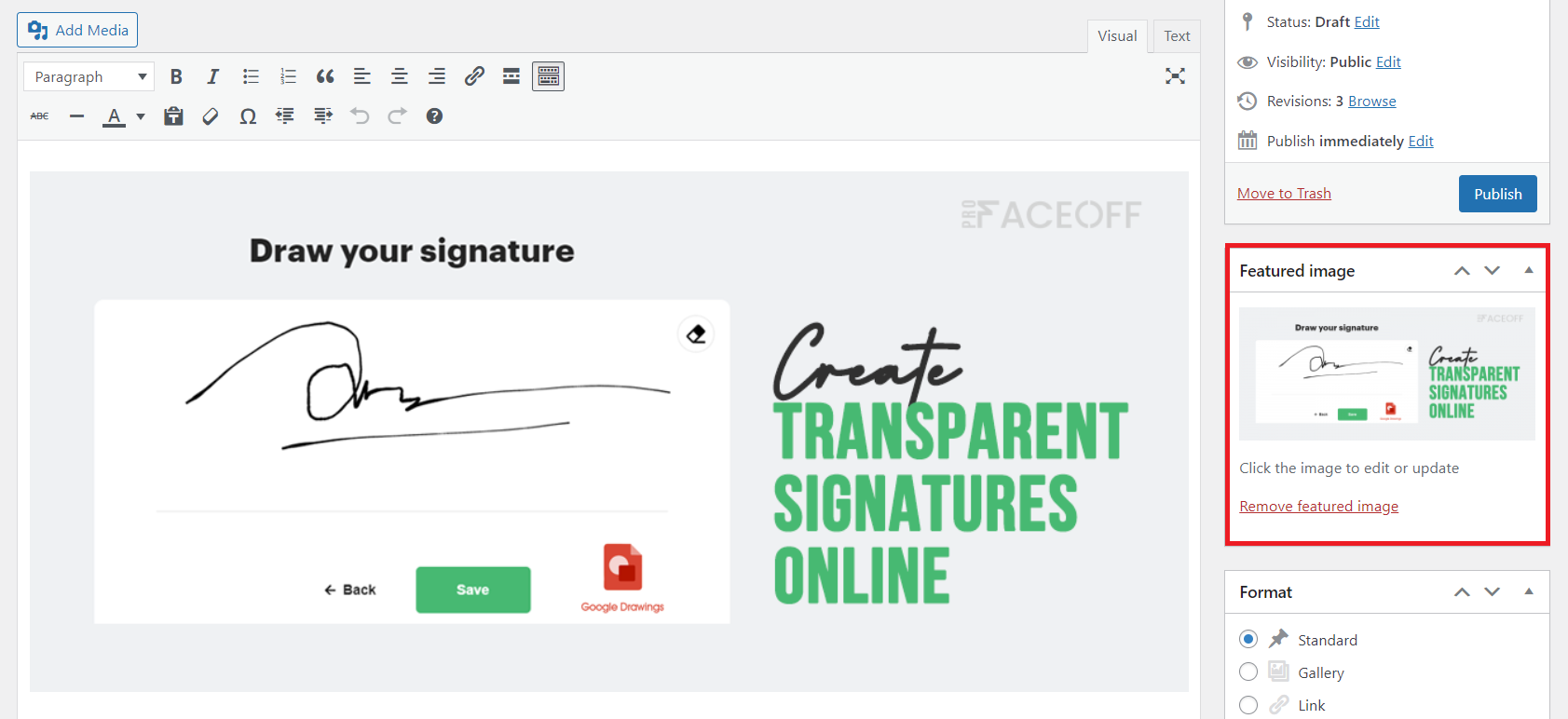
2. Derulați în jos la secțiunea Imagine recomandată din panoul din dreapta. Faceți clic pe Setați imaginea recomandată și încărcați imaginea dorită sau alegeți o imagine existentă în Biblioteca media .

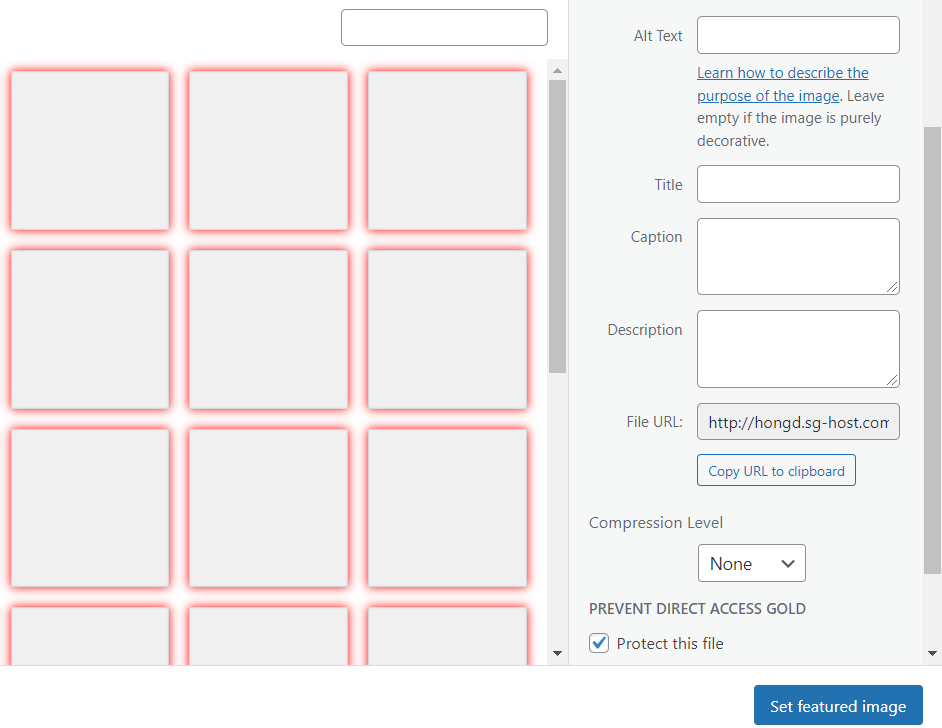
3. Setați textul și titlul alternativ ale imaginii dvs., subtitrarea , descrierea și nivelul de compresie , dacă este necesar.
4. Apăsați butonul Setați imaginea prezentată pentru a finaliza.

# 2 Utilizați imagini prezentate în loc de imagini de copertă
Pentru cei care folosesc editorul Gutenberg, problema apare uneori din cauza confuziei dintre imaginile de copertă și imaginile prezentate. Cea mai frecventă greșeală este să implementezi o imagine de copertă și să presupunem că funcționează ca o imagine prezentată.
Într-adevăr, atât imaginile de copertă, cât și cele prezentate funcționează în moduri similare, afișând imagini mari în partea de sus a postărilor. Cu toate acestea, au unele diferențe în esență.
O imagine de copertă se referă la o fotografie cu lățime completă plasată în zona de conținut al postării. Mai simplu spus, imaginile de copertă pot fi oriunde în postarea sau pagina ta, nu doar la început. În timp ce, o imagine prezentată este folosită ca imagine principală, care apare la începutul articolului.
După cum am menționat, imaginile prezentate apar în fluxul de postări sau în postările de distribuire socială. Între timp, imaginile de copertă sau orice imagini încorporate nu apar în altă parte decât în zona de conținut a postării.
Pentru a evita problema, asigurați-vă că utilizați imagini prezentate în loc de imagini de copertă. Secțiunea Imagine recomandată se află în panoul Setări din dreapta oricărei postări și pagini. Este separat de conținutul postării.

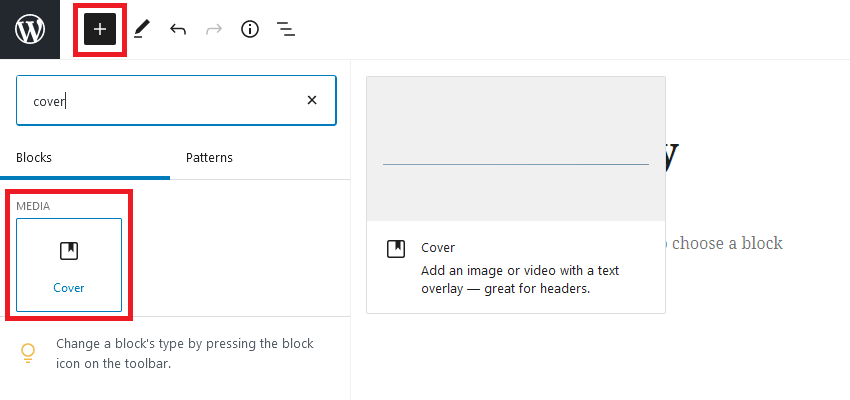
În schimb, un bloc Cover poate fi inserat direct în conținutul postării făcând clic pe butonul + .

# 3 Remediați eroarea de încărcare a imaginii HTTP
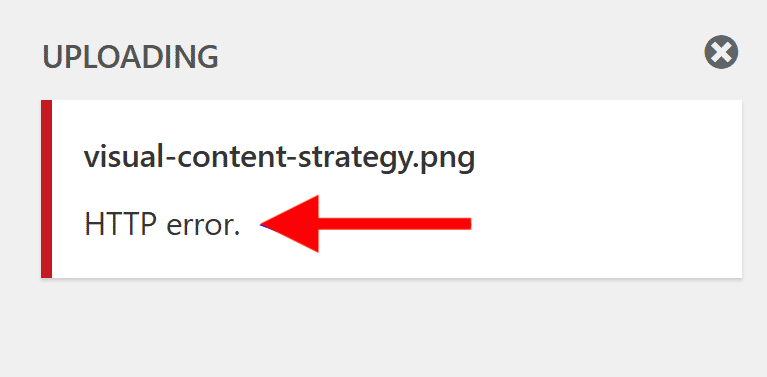
Eroarea HTTP apare adesea în timpul procesului de încărcare a fișierului. WordPress va afișa un mesaj „Eroare HTTP” chiar sub numele fișierului.

Există 2 cauze posibile pentru eroarea HTTP la încărcarea imaginilor prezentate în WordPress. Poate proveni din limita de memorie sau din formate de imagine.
Odată ce ați depășit limita de memorie PHP, WordPress va împiedica scripturile necesare să afișeze imaginile prezentate. Deoarece limita implicită de memorie PHP este de numai 32 MB, extinderea acesteia poate rezolva problema.
A doua posibilitate ar putea fi ca imaginile dvs. prezentate să fie în formate greșite. De exemplu, depășesc dimensiunea maximă de încărcare a fișierelor PHP sau au nume interzise.
Există mai multe moduri de a remedia problema HTTP. Am publicat un ghid pas cu pas pentru remedierea erorii de încărcare HTTP în WordPress. Verificați-l pentru mai multe detalii.
# 4 Rezolvați conflictele legate de teme sau pluginuri
Conflictele de teme sau de plugin sunt enumerate ca fiind cele mai comune motive pentru care imaginea prezentată nu afișează WordPress.
Diferite teme au diferite setări de imagine prezentate. Unele teme blochează automat aceste imagini și necesită o configurare manuală pentru a le afișa. Alte teme le pot prezenta într-un loc diferit de cel așteptat.
În aceste cazuri, vă recomandăm să verificați setările temei WordPress sau să contactați echipa de asistență a temei pentru asistență.
Pe de altă parte, conflictele de pluginuri apar de obicei din cauza codului învechit. În situații rare, pluginurile cu acces la biblioteca dvs. media pot duce, de asemenea, la ca imaginile prezentate WordPress să nu fie afișate.
Iată calea pentru a rezolva conflictele de plugin:
- Actualizați toate pluginurile instalate pe site-ul dvs. și verificați dacă imaginile prezentate sunt afișate. Dacă da, probabil că a fost o eroare care decurge dintr-un cod învechit.
- Dacă problema persistă, dezactivați toate pluginurile pentru a vedea dacă imaginile prezentate apar.
- În cazul în care problema dispare, unul dintre pluginurile dvs. este rădăcina. Reactivează-le unul câte unul. După fiecare reactivare a pluginului, verificați dacă imaginile prezentate funcționează corect. După ce ați detectat cauza, dezinstalați-o.
- Dacă dezactivarea pluginurilor nu rezolvă problema, reactivați-le pe toate și treceți la alte metode.
Puteți instala pluginul Health Check pentru a detecta erorile de configurare din teme și pluginuri și pentru a efectua depanare.

# 5 Dezactivați încărcarea leneră
Încărcarea lenevă vă ajută să optimizați imaginile pentru a îmbunătăți performanța site-ului și timpul de încărcare. Funcționează prin întârzierea încărcării fișierelor media. Cu alte cuvinte, o imagine nu se va încărca până când utilizatorii derulează în jos până la poziția ei exactă.
De aceea, uneori, un plugin de încărcare leneșă poate împiedica afișarea sau încărcarea rapidă a imaginilor prezentate.
Primul pas pentru a rezolva această problemă este găsirea și dezactivarea pluginurilor echipate cu funcții de încărcare leneșă. După aceea, goliți memoria cache și vedeți dacă imaginile dvs. prezentate WordPress sunt afișate.
Nu doriți să dezactivați această funcționalitate? Puteți dezactiva încărcarea leneră doar pentru prima imagine a postărilor dvs. Unele plugin-uri vă oferă posibilitatea de a exclude anumite fotografii de la încărcare leneșă. Prin urmare, examinați cu atenție funcțiile pluginului sau contactați echipa sa de asistență pentru asistență.
# 6 Modificați setările tabloului de bord WordPress Admin
Setările incorecte ale tabloului de bord WordPress pot cauza ca imaginile prezentate să nu fie afișate în listele de postări sau în editorul WordPress. Din fericire, nu este dificil să faci față acestei probleme.
Când imaginile prezentate sunt invizibile pe pagina dvs. și pe listele de postări, iată cum să remediați:
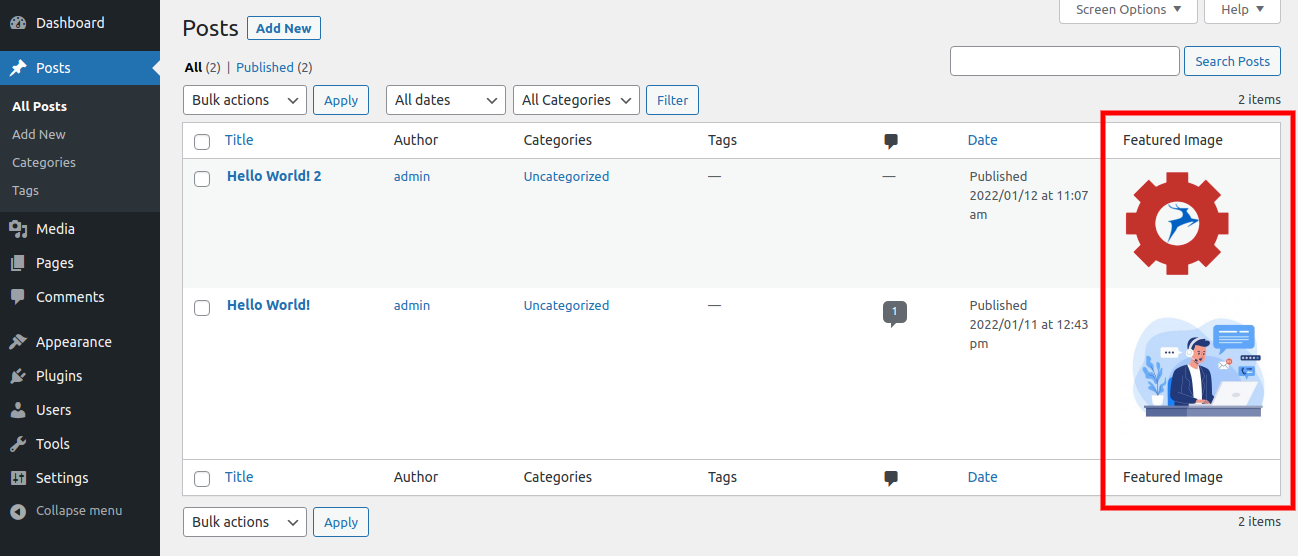
- În panoul de administrare WordPress, navigați la Postări → Toate postările . Acum, ar trebui să vedeți coloana Imagine prezentată lângă coloana Dată .

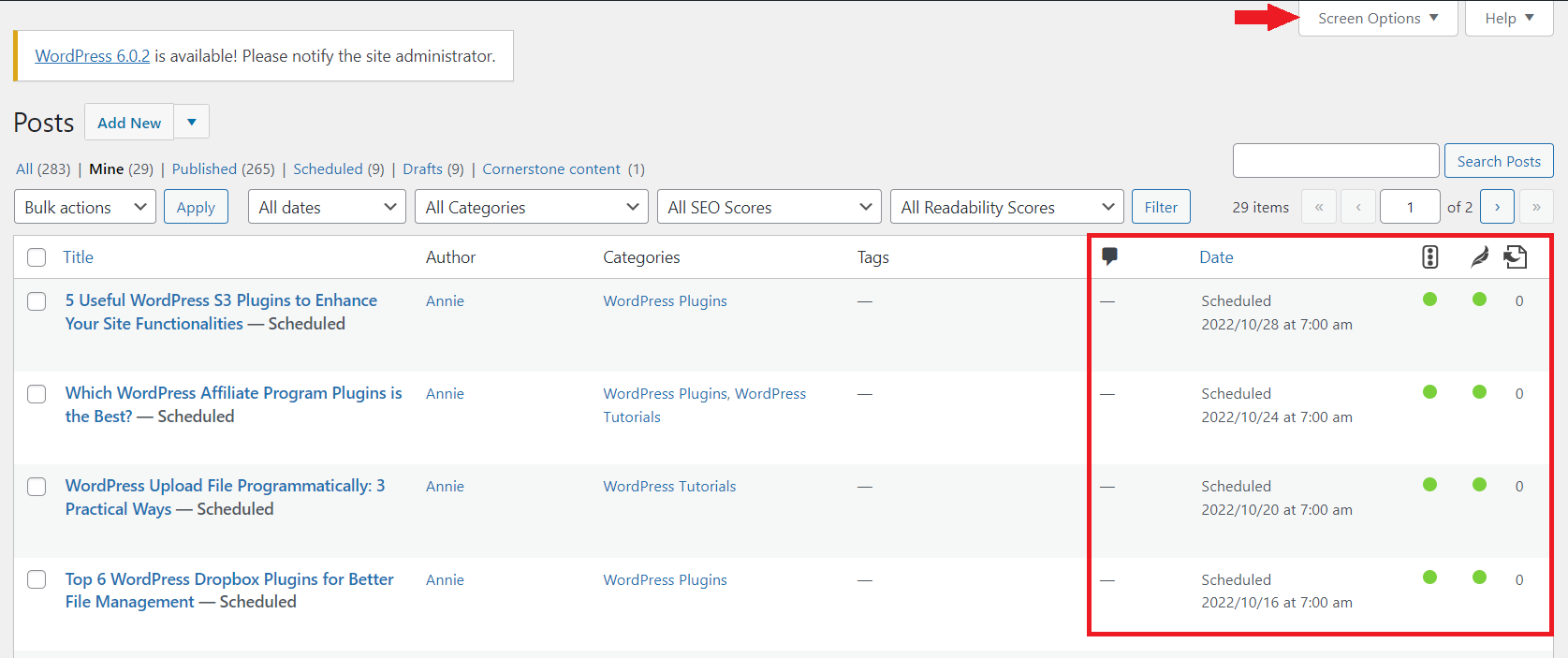
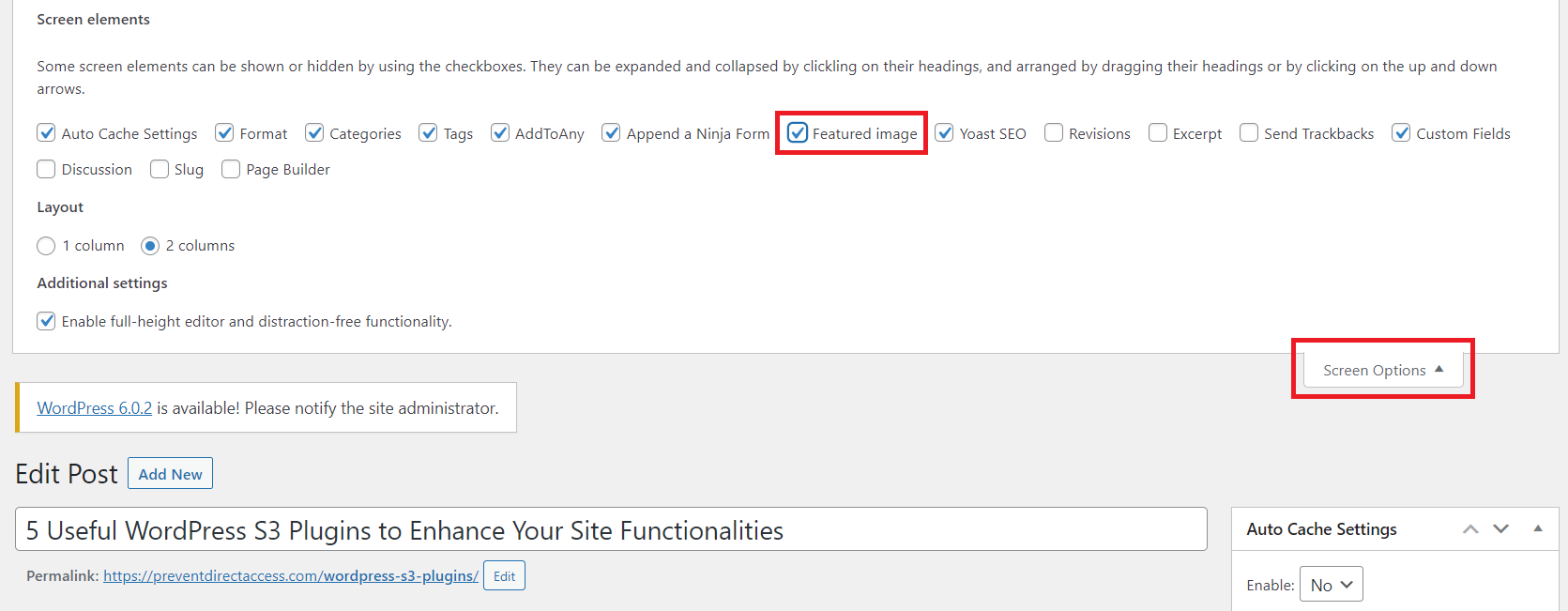
2. Dacă nu, sunt șanse să-l fi dezactivat. Pentru a-l activa, accesați fila Opțiuni ecran din colțul din dreapta sus.

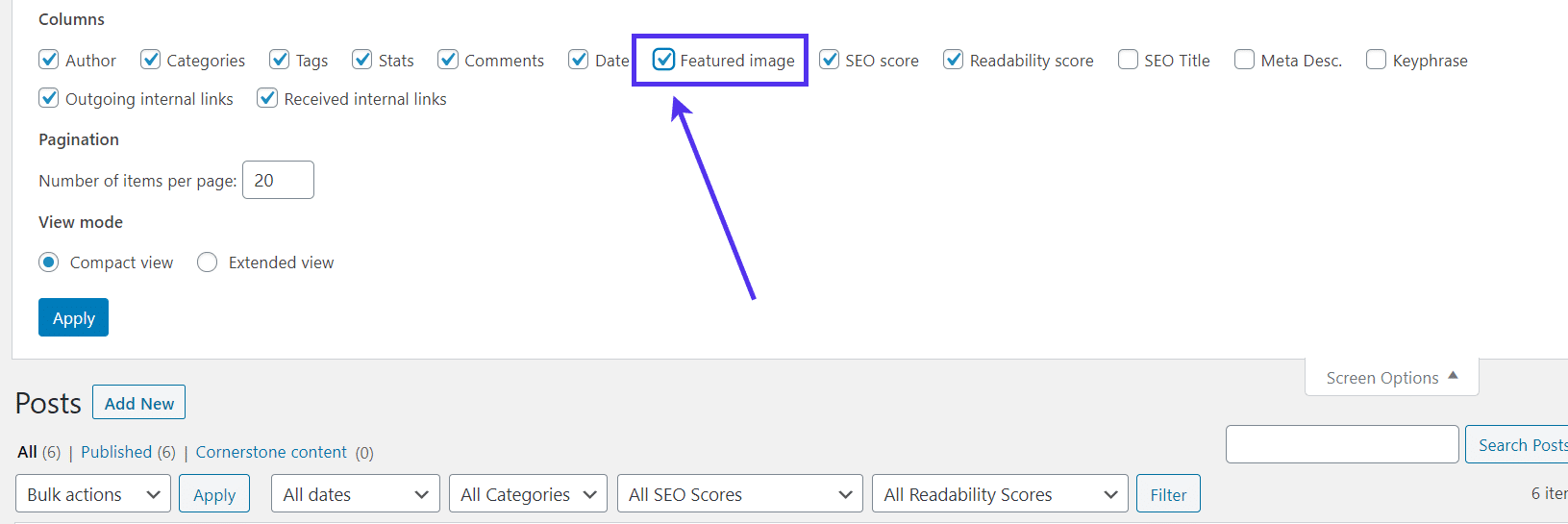
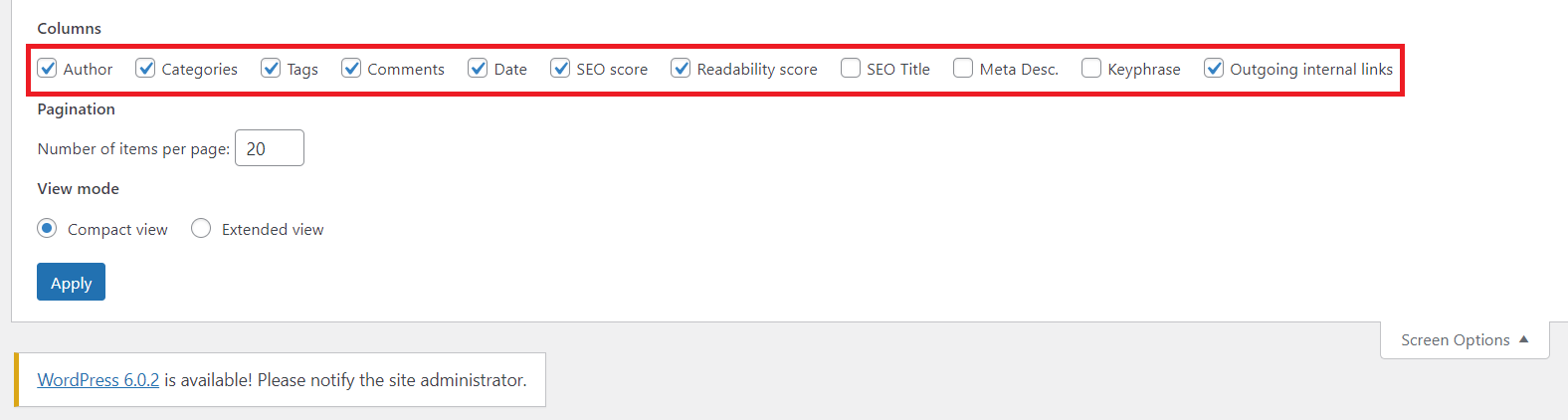
3. Bifați caseta Imagine recomandată pentru a o dezvălui în lista de postări.

Dacă nu găsiți caseta de selectare Imagine recomandată în Opțiuni ecran , este posibil ca tema dvs. actuală să nu accepte această funcționalitate.

Cel mai probabil, codul pentru a activa funcționalitatea imaginii prezentate lipsește. Pentru a rezolva acest lucru, introduceți următorul cod în fișierul functions.php al temei:
add_theme_support('post-miniaturi', matrice(
'post',
'pagină',
„nume-tip-post-personalizat”,
));Reîncărcați tabloul de bord și ștergeți memoria cache. Apoi, verificați dacă secțiunea Imagine recomandată apare acum în lista dvs.
O altă dilemă este atunci când găsiți că lipsește câmpul Imagine recomandată pentru încărcarea și inserarea unei imagini prezentate. Acest câmp se localizează pe orice postări WordPress și ecran de editare a paginilor.


Faceți clic pe Opțiuni ecran și bifați caseta de selectare Imagine recomandată pentru a o afișa în editorul de postări.

Pentru cei care folosesc cea mai nouă versiune WordPress, urmați ghidul de mai jos:
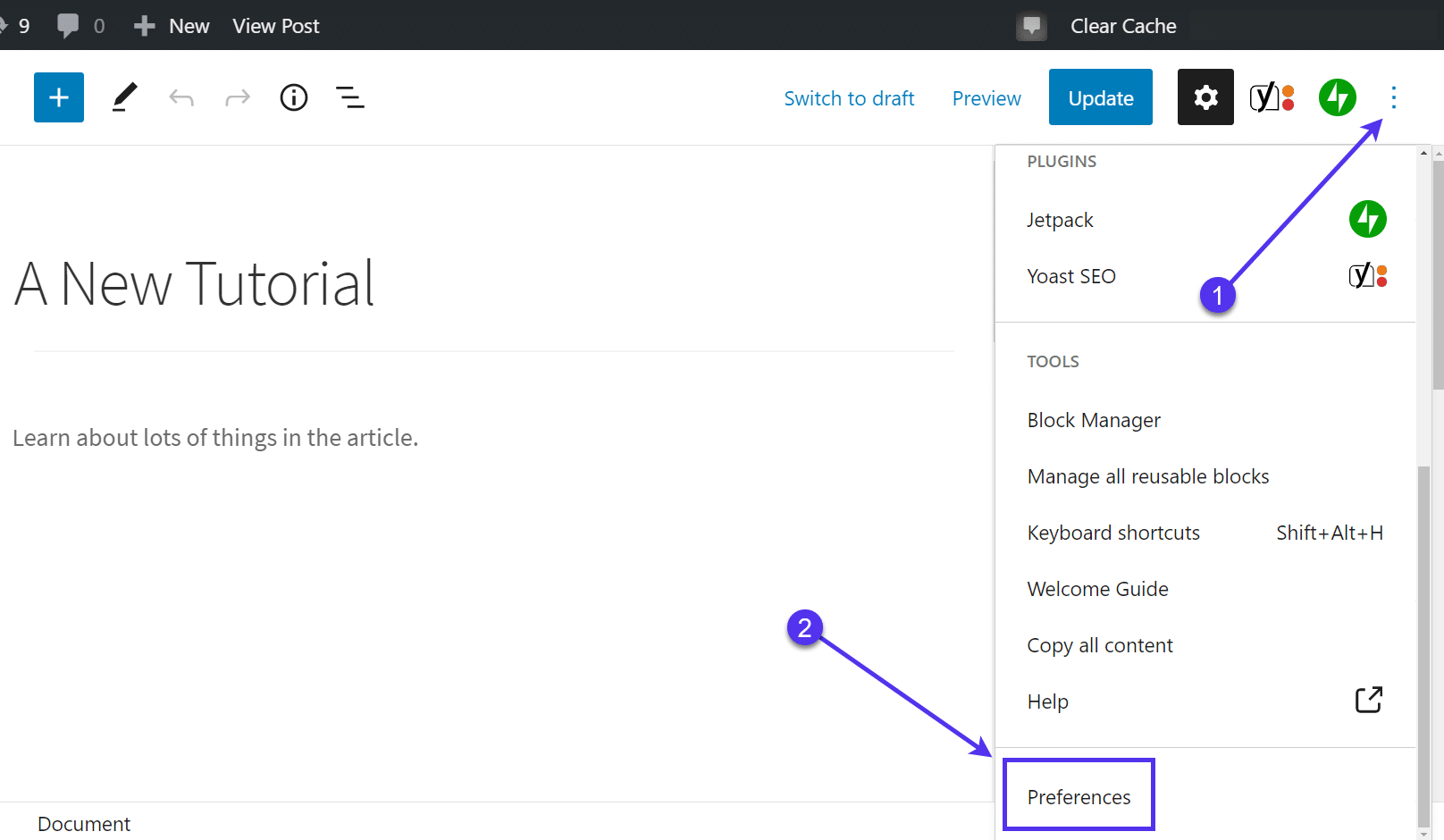
- Faceți clic pe simbolul trei puncte ⋮ din colțul din dreapta sus și derulați în jos pentru a localiza opțiunea Preferințe .

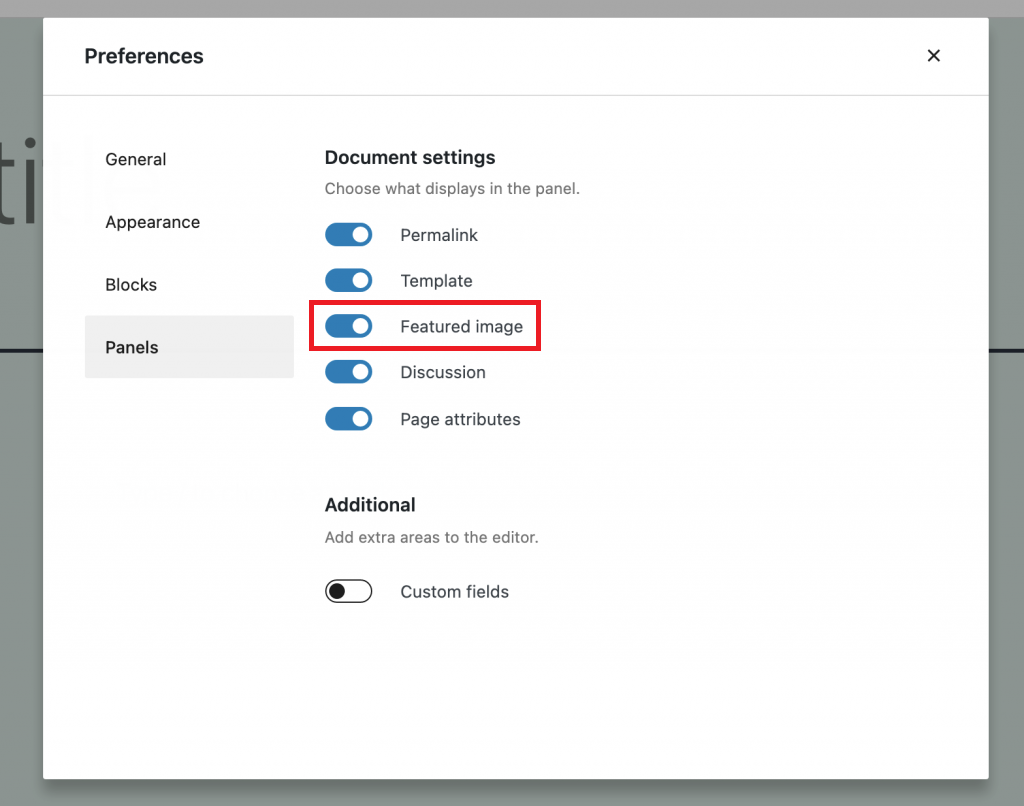
2. În submeniul Panouri , comutați opțiunea Imagine prezentată la activat.

# 7 Schimbați permisiunile utilizatorului pentru a vizualiza imaginile prezentate
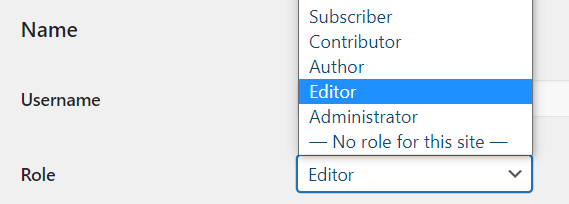
În mod implicit, există 6 roluri de utilizator în WordPress: super admin, administrator, editor, autor, colaborator și abonat. Fiecare rol are permisiuni diferite de a citi, scrie sau edita fișiere.
Nu puteți vizualiza imaginile prezentate dacă rolul dvs. atribuit nu are permisiunea de a accesa fișierele. Situația poate apărea în două forme:
- Nu puteți vizualiza imaginile prezentate în tabloul de bord back-end WordPress.
- Imaginile prezentate nu sunt afișate în interfața dvs. frontală.
În primul, trebuie să ceri administratorului sau superadministratorului permisiunile de acces. În cazul în care sunteți administrator, modificați permisiunile utilizatorului urmând acești pași:
- Accesați Utilizatori → Toți utilizatorii din panoul de administrare.
- Selectați utilizatorul pe care doriți să îl editați.
- Derulați în jos la meniul drop-down Rol și alegeți Editor . Utilizatorul pe care l-ați alocat acestui rol poate accesa acum biblioteca media. De asemenea, poate încărca, edita și vizualiza toate imaginile prezentate.

În al doilea scenariu, este pentru că ați activat un plugin de protecție a fișierelor, PDA Gold, de exemplu. Acest plugin vă protejează imaginile prezentate împotriva accesului și vizualizării neautorizate. De aceea, vizitatorii standard vor vedea o imagine neîncărcată în conținut.

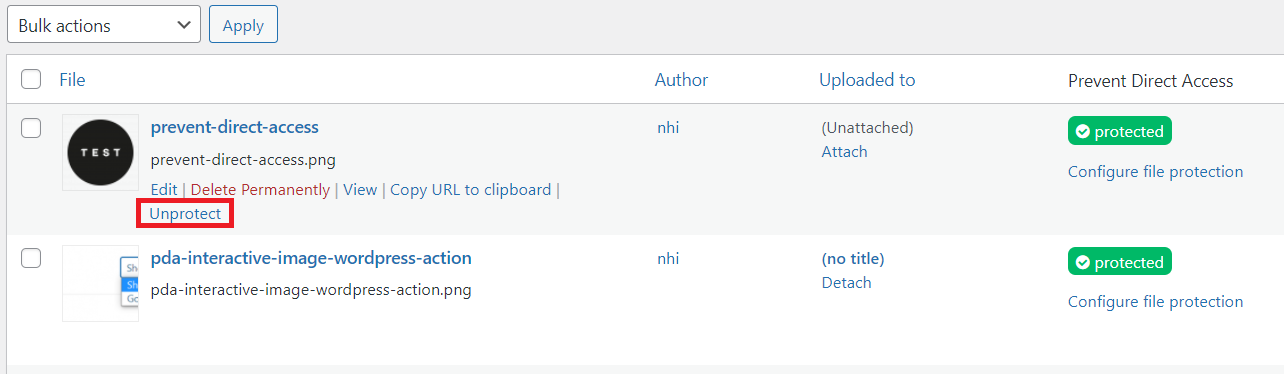
Pentru a scăpa de acest lucru, este esențial să deprotejați fișierele sau să acordați utilizatorilor dreptul de a le vizualiza.
- Deschideți Media Library în tabloul de bord de administrare WordPress.
- Apăsați butonul Deprotejare de sub imaginile dorite.

# 8 Eliminați imaginile prezentate duplicate
Folosirea unei imagini atât ca imagine prezentată, cât și ca imagine de conținut este o greșeală pe care o fac de obicei utilizatorii WordPress. În acest caz, două aceleași imagini sunt stivuite una peste alta, ceea ce duce la o experiență vizuală slabă.

Ar trebui să deschideți editorul de postări și să găsiți secțiunea Imagine recomandată . Apoi verificați dacă afișează aceeași imagine ca prima imagine din conținutul dvs.

Puteți elimina fie imaginea prezentată, fie imaginea de conținut pentru a rezolva problema. Vă sugerăm să eliminați imaginea de conținut pentru ca imaginea prezentată să fie afișată frumos în interfața front-end.
# 9 Ajustați imaginile prezentate care nu arată corect
V-ați dat seama cum să setați corect imaginile prezentate în WordPress. Acum, este timpul să revizuiți imaginea prezentată a postării dvs. și să vă asigurați că arată întotdeauna corect. Unele dintre cele mai frecvente probleme care afectează aspectul imaginii prezentate implică formate și poziții necorespunzătoare, cum ar fi:
- Imaginea prezentată nu apare la dimensiunea potrivită.
- Este nefocalizat, neclar sau întins.
- Este afișat într-o locație neașteptată.
Din fericire, acestea nu sunt situații dificile. WordPress include deja mai multe instrumente de editare a imaginilor pentru a se asigura că imaginile prezentate arată întotdeauna perfect. Iată cum se face:
Alegeți dimensiunea potrivită pentru imaginile prezentate
Nu există nicio dimensiune recomandată pentru imaginile prezentate. Vă sugerăm să utilizați imagini în 1200 x 628 pixeli sau 1000 x 450 pixeli. Acest lucru va ajuta imaginile dvs. prezentate să rămână frumoase, fără a fi neclare sau decupate.
Modificați dimensiunile implicite ale imaginilor prezentate
Unele teme WordPress au propriul standard de dimensiune a imaginii. Deci, este necesar să vă verificați mai întâi tema. Dacă nu utilizați nicio temă, urmați acești pași pentru a modifica dimensiunile imaginii prin setările WordPress:
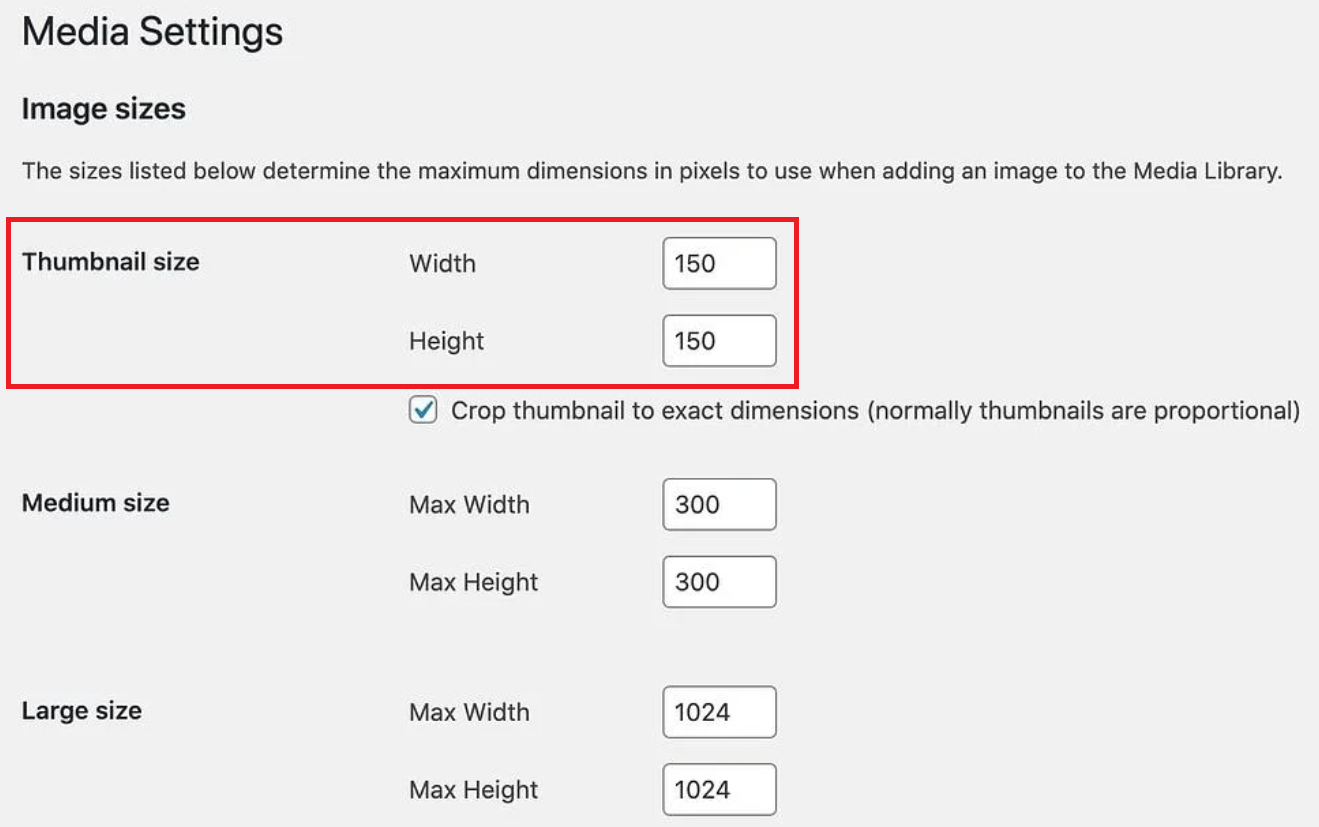
- Mergeți la Setări → Media în tabloul de bord WordPress.
- Determinați noile dimensiuni pentru imaginile prezentate în câmpurile pentru dimensiunea miniaturii .

3. Apăsați butonul Salvare modificări pentru a finaliza.
Editați imaginile prezentate în WordPress
WordPress vă oferă posibilitatea de a edita imaginile prezentate în postările sau paginile dvs.
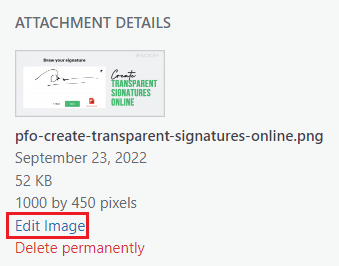
- Deschideți o postare și derulați la secțiunea Imagine recomandată .
- Selectați imaginea și faceți clic pe Editați imaginea .

3. Acum, vă puteți scala, decupa, roti și răsturna imaginea.
4. Apăsați butonul Salvare pentru a salva modificările.
Modificați locația imaginilor prezentate
Pentru a muta imaginea prezentată într-o altă locație:
- Accesați pagina sau postați fișierul șablon HTML pe care îl utilizați și căutați acest cod în fișier:
the_post_thumbnail();
2. Tăiați codul și inserați-l în locul dorit în șablonul de pagină/post.
Nu uitați să faceți o copie de rezervă a site-ului dvs. WordPress înainte de a face orice ajustări la cod. Mai bine faceți modificări temelor pentru copii în loc de fișierele de bază WordPress.
# 10 Remediați imaginea recomandată care nu se afișează în paginile galeriei de articole de blog
Uneori, imaginile prezentate ale blogurilor dvs. nu apar pe pagina galeriei de postări de pe site-ul dvs.

Puteți utiliza pluginuri de galerie de postări terță parte pentru a crea un flux de postări pentru site-ul dvs. Consultați dezvoltatorul pluginului dacă imaginile prezentate nu sunt afișate. În acest tutorial, vom trata doar cum să remediați imaginile prezentate folosind editorul Gutenberg încorporat.
- Navigați la Pagini → Adăugați nou pentru a crea o pagină de galerie de blog.
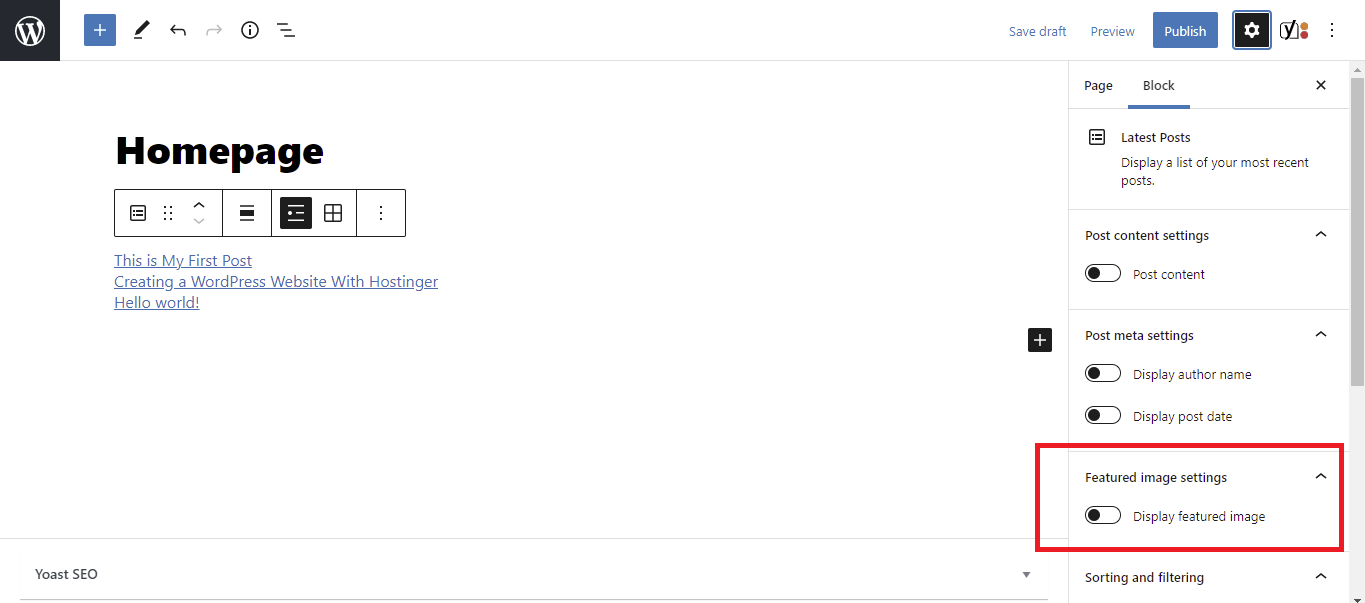
- În fila Blocare , activați opțiunea Afișare imaginea prezentată .

3. Ajustați setările imaginii prezentate, cum ar fi dimensiunea, alinierea și postarea meta, dacă este necesar. După ce ați terminat, faceți clic pe Publicați .
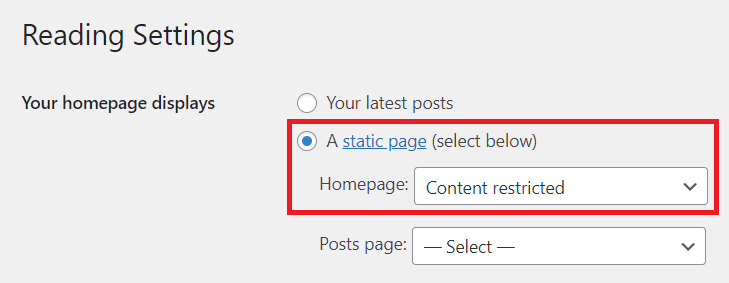
4. În tabloul de bord WordPress, accesați Setări → Citire .
5. Selectați O pagină statică în secțiunea Afișează pagina dvs. de pornire și alegeți pagina pe care ați creat-o în meniul derulant Pagina de pornire.

6. Apăsați pe Salvare modificări .
După ce ați activat opțiunea Afișare imaginea prezentată , WordPress va prelua automat imaginile prezentate din cele mai recente postări. Va lăsa un spațiu liber dacă nu ați atribuit o imagine recomandată postării.
Puteți configura o imagine prezentată implicită pentru toate postările, pe care o vom introduce în secțiunile următoare.
# 11 Remediați imaginea recomandată WordPress care nu este afișată pe rețelele sociale
Pe lângă pagina galeriei de postări, imaginile prezentate apar și atunci când distribuiți postările pe platformele de socializare.
Facebook și Twitter
În ceea ce privește imaginea prezentată care nu este afișată pe Facebook și Twitter, întâmpinați adesea următoarele probleme:
- Nu apare nicio imagine prezentată.
- Postarea dvs. de partajare pe Facebook afișează imaginea prezentată greșită.
- Trebuie să alegi una dintre mai multe imagini extrase din postare.
Aceste preocupări provin din motive similare. S-ar putea să fie pentru că Facebook întâmpină probleme la accesarea datelor grafice deschise de pe site-ul tău. Sau, nu există deloc date grafice deschise. Cel mai simplu mod de a o remedia este să instalați un plugin pentru graf deschis.
Când lipiți o adresă URL de postare în chatul WhatsApp, acesta preia doar titlul fără o imagine prezentată. Acest lucru este cauzat, de obicei, de o încercare incompletă de a elimina HTML inutil. Dacă utilizați orice plugin HTML pentru minify, dezactivați-l și verificați dacă imaginile prezentate funcționează.
# 12 Instalați pluginuri pentru imagini recomandate
Pentru a vă asigura că imaginea prezentată nu arată eroarea WordPress nu apare niciodată pe site-ul dvs., cel mai bine este să instalați pluginuri. Sunt disponibile numeroase pluginuri WordPress pentru a vă ajuta să editați și să optimizați imaginile prezentate. Să aruncăm o privire printr-o listă cu cele mai bune:
Imagine recomandată din URL – Folosiți o imagine externă, un videoclip sau un sunet ca media recomandate pentru o postare sau un produs WooCommerce.
Imagine prezentată implicită – Creați o imagine prezentată implicită pentru toate postările sau paginile dvs.
Imagine recomandată automată – Generați automat imagini prezentate de la primele imagini din postări sau pagini.
Imagini prezentate rapid – Setați, înlocuiți și ștergeți imaginile prezentate în bloc.
Imagini prezentate în RSS pentru Mailchimp – Trimiteți imagini în RSS instantaneu pentru campaniile de e-mail RSS Mailchimp, ActiveCampaign, Infusionsoft, Hubspot etc.
Imaginea recomandată Admin Thumb – Adăugați coloana de imagine prezentată în coloanele de administrare din vizualizarea listei de postări.
Ascunde imaginea recomandată pe toate paginile/postările individuale – Ascunde toate imaginile prezentate ale paginilor și postărilor atunci când sunt vizualizate în fila lor.
Remediați cu ușurință imaginea recomandată care nu afișează WordPress!
Construirea unui site web uimitor pentru a descoperi că imaginile prezentate nu sunt afișate corect este frustrantă. Acest lucru vă poate afecta și marca.
Am introdus 12 moduri de a remedia imaginea prezentată care nu arată eroarea WordPress. Cu ghidul nostru la îndemână, depanarea erorii și asigurarea celei mai bune experiențe vizuale nu va mai fi complicată.
Deci, hai să punem acest spectacol pe drum!
Este posibil să vă confruntați cu probleme similare, cum ar fi imaginile WordPress care nu sunt afișate sau biblioteca media nu afișează imagini. Consultați tutorialele noastre pentru mai multe detalii.
În sfârșit, nu uitați să vă abonați la site-ul nostru pentru a fi mereu la curent!
