Cum să remediați un magazin WooCommerce lent și să îl accelerați
Publicat: 2022-03-26Un site web lent este cel mai simplu mod de a-ți pierde clienții. Clienții tind să fie ușor dezamăgiți de site-urile web lente, timpii mari de încărcare și întârzierile. Acesta este motivul pentru care viteza site-ului ar trebui să fie o prioritate absolută și, de asemenea, ar trebui să remediați un site WooCommerce lent. păstrați-vă magazinul woo-commerce rapid și receptiv. Dar mai întâi, să aruncăm o privire la modul în care puteți urmări viteza site-ului dvs. și de ce ar trebui să luați în considerare acest lucru.
De ce site-ul dvs. WooCommerce este lent și de ce ar trebui să îl remediați?
De-a lungul timpului, pe măsură ce rulați magazinul WooCommerce, este posibil să observați încetiniri pe site-ul dvs. Aceasta înseamnă timpi mai mari de încărcare pentru paginile dvs., conținutul nu se încarcă corect sau imagini albe și conținut de pe site-ul dvs. Acestea sunt în mod evident teribile pentru afacerea dvs., deoarece vă pot face clienții foarte nerăbdători.
De fapt, studiile arată că marea majoritate a utilizatorilor consideră că valoarea încetinirii unei clipiri este prea mare. În mod similar, peste 53% dintre utilizatorii de telefonie mobilă tind să părăsească site-urile web dacă durează mai mult de 3 secunde până se încarcă. Acest lucru înseamnă că vă puteți pierde clienții potențiali într-o clipă dacă site-ul dvs. este lent și greu de utilizat.
În plus, SEO ia în considerare și viteza de încărcare a site-ului dvs. atunci când vine vorba de clasamentele în motoarele de căutare. Așadar, cu site-uri web lente, scorurile SEO sunt mai mici și mai puțină descoperire pentru afacerea dvs. Acesta este motivul pentru care viteza site-ului pentru afacerile WooCommerce este o preocupare absolută și ar trebui să țineți evidența timpului site-ului dvs. în mod constant. Nu numai asta, dar ar trebui să luați în considerare și traficul site-ului web și modul în care orele de vârf de trafic pot afecta și viteza site-ului dvs.
Acum, indiferent dacă sunteți doar îngrijorat de încetinirile WooCommerce sau dacă aveți deja probleme cu site-urile WooCommerce lente; Vă avem acoperit. Lista noastră pregătită de sfaturi pentru a vă ajuta să remediați site-urile WooCommerce lente vă va ajuta să urmăriți orice puncte de îngrijorare și cum puteți face față. Dar mai întâi, trebuie să verificăm cum puteți verifica viteza paginii dvs. WooCommerce și ce instrumente puteți utiliza pentru aceasta.
Cum să măsurați viteza paginii dvs. WooCommerce:
Există multe instrumente pe care le puteți folosi pentru a măsura viteza magazinului dvs. WooCommerce. Aceste instrumente vă permit să urmăriți cu ușurință diverse valori, cum ar fi:
- Timp de încărcare
- Receptivitatea
- Mărimea paginii
- Suma solicitărilor
- Timpul necesar pentru a răspunde la prima solicitare
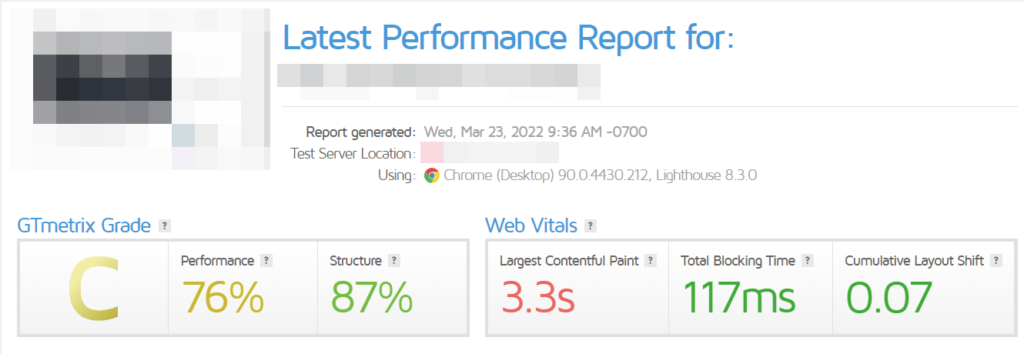
Multe dintre aceste site-uri web vă oferă, de asemenea, o notă aproximativă de performanță pe baza acestor valori. Unii vă pot oferi chiar sfaturi utile pentru îmbunătățirea performanței, dacă este necesar. Există o multitudine de instrumente gratuite și premium pe care le puteți folosi pentru aceasta și utilizarea majorității acestor instrumente este similară ca concept.
Iată câteva dintre cele pe care le recomandăm personal sunt:
- GTMetrics
- Pingdom
- Informații despre viteza paginii Google

Desigur, un lucru important de luat în considerare este că valorile nu sunt totul. Ar trebui să luați aceste rapoarte cu un grău de sare și să le folosiți ca măsură pentru a vă da seama unde vă lipsește în ceea ce privește performanța site-ului. Și nu trebuie să utilizați doar unul; Puteți alege să folosiți mai multe pentru a identifica anumite puncte de îngrijorare, dacă doriți.
Cum să vă remediați site-ul WooCommerce lent?
Odată ce îți dai seama de valorile de performanță, s-ar putea să ai o idee aproximativă a zonelor care ar putea lipsi site-ului tău. Indiferent dacă aveți sau nu ideea potrivită pentru a vă optimiza viteza paginii WooCommerce, puteți folosi următoarele sfaturi pentru a remedia site-urile WooCommerce lente și pentru a îmbunătăți viteza de încărcare a paginii.
Înainte de a începe, asigurați-vă că ați configurat corect WooCommerce pentru site-ul dvs. WordPress. După aceea, să începem cu cele mai importante preocupări atunci când încercăm să remediați paginile lente WooCommerce:
1) Alegeți un furnizor de găzduire bun creat pentru WooCommerce
Primul lucru de care ar trebui să vă preocupați este furnizorul dvs. de găzduire . Serviciul de găzduire adecvat poate fi un adevărat schimbător de joc când vine vorba de viteza site-ului, securitate și chiar prețuri. Diferite site-uri web acoperă diferite planuri de prețuri cu diferite caracteristici. Mai mult, utilizarea planurilor și a serviciilor de găzduire potrivite vă oferă caracteristici precum criptarea SSL, instrumente SEO dedicate, opțiuni de îmbunătățire a stocării în cache, CDN și multe altele.
Cel mai frecvent, un plan de găzduire prost este de obicei o cauză majoră din spatele paginilor lente WooCommerce. Site-urile web WooCommerce necesită mai multe resurse decât alte site-uri web datorită numărului mare de pagini și elemente WooCommerce. Deoarece au nevoie de funcționare fără probleme atât în backend, cât și în frontend, ar trebui să fiți atenți la anumite calități atunci când vine vorba de alegerea furnizorului dvs. de găzduire.
Aceasta include:
- Limită mai mare de memorie și infrastructură scalabilă.
- Opțiuni de stocare în cache la nivel de server și opțiuni pentru memorarea în cache specifică WooCommerce.
- O cantitate suficientă de resurse CPU și limite ridicate ale CPU.
- Opțiuni pentru integrarea Cloudflare pentru securitate.
- Backup-uri zilnice automate și garanție pentru întreruperi minime.
Păstrând acestea ca puncte importante, am compilat lista noastră cu cele mai bune servicii de găzduire WordPress pe care le puteți vizualiza aici. Unele dintre cele pe care le recomandăm cu căldură includ:
- HostPapa
- Bluehost
- Siteground
- Motor WP
2) Utilizați o temă WooCommerce rapidă și optimizată
O temă WooCommerce optimizată poate face lumea diferențelor când vine vorba de viteza site-ului. De asemenea, ajută la utilizarea site-ului dvs. web folosind elemente WooCommerce dedicate, cum ar fi mini cărucioare, pagini WooCommerce dedicate, pictograme plutitoare, bannere prezentate și multe altele. Dacă suferiți de încetinirile site-ului, schimbarea temelor WordPress este un răspuns rapid pentru a remedia paginile WooCommerce lente.
Temele specifice WooCommerce, cum ar fi Divi, Storefront etc., sunt proiectate complet pentru a perfecționa temele WooCommerce în ceea ce privește vitezele, precum și funcțiile de comerț electronic.
Cu toate acestea, diferite teme WooCommerce vin cu caracteristici diferite și există și alte preocupări atunci când vine vorba de alegerea site-urilor dvs. WooCommerce. Aceasta include:
- Design bun de comerț electronic și magazin online.
- Mobile-Friendly și receptiv.
- Compatibilitate cu alte plugin-uri WooCommerce.
- UX/UI general bun cu design de navigație construit special pentru site-urile de comerț electronic.
- Integrarea rețelelor sociale.
Dacă sunteți în căutarea temei WooCommerce perfecte de utilizat, care să asigure cea mai bună viteză de încărcare pentru site-ul dvs., vă recomandăm să parcurgeți lista noastră pregătită aici.
Ca o listă scurtă, vă recomandăm teme precum:
- Divi
- Vitrina
- Flatsome
3) Activați cache-urile utilizând pluginuri de cache
Memorarea în cache este o parte esențială a remedierii site-urilor WooCommerce lente. În termeni simpli, memorarea în cache vă permite doar să stocați resurse pentru a vă încărca site-ul mai repede data viitoare. Cu memoria cache a site-ului dvs. web, serverul folosește memoria cache a site-ului web pentru a încărca paginile site-ului dvs. în avans, ceea ce este o modalitate excelentă de a reduce timpii de încărcare și de a reduce încărcarea serverului de fiecare dată când un utilizator vă încarcă site-ul.
Cu toate acestea, există un pic de cap atunci când vine vorba de memorarea în cache a site-urilor web WooCommerce. În primul rând, ar trebui să vă asigurați că puteți exclude paginile dinamice WooCommerce din memoria cache. Aceasta include pagina de coș, pagina de plată și pagina Contul meu.
Memorarea în cache funcționează excelent pentru conținutul static, cum ar fi paginile de produse sau paginile de magazin, dar poate crea probleme dacă memorați în cache conținut dinamic, cum ar fi coșul sau pagina de finalizare a achiziției. Memorarea în cache a paginilor dinamice WooCommerce creează probleme cum ar fi cărucioarele nu se actualizează corect, detaliile utilizatorului lipsesc din pagina contului și multe altele. Prin urmare, vă recomandăm să excludeți aceste pagini din memoria cache.
Acum, dacă sunteți în căutarea unei soluții ușoare pentru îmbunătățirea timpilor de încărcare a site-ului dvs., vă recomandăm să utilizați un plugin pentru cache WordPress. Există o mulțime de opțiuni când vine vorba de memorarea în cache a pluginurilor pentru WooCommerce, unele dintre recomandări includ:
- WP Rocket
- Cache total W3
- Cel mai rapid cache WP
4) Utilizați un serviciu CDN pentru site-ul dvs. web:
Utilizarea unui CDN sau a unei rețele de livrare de conținut este un alt pas pe care îl puteți face pentru a remedia site-urile WooCommerce lente. Un CDN funcționează într-un mod similar cu stocarea în cache, cu excepția faptului că acest conținut în cache este salvat pe mai multe servere dintr-o rețea din întreaga lume.
Cloudflare este unul dintre cele mai comune servere CDN care face ca site-ul dvs. să fie încărcat de pe serverele dvs. CDN. În acest fel, atunci când o vizualizare vă încarcă site-ul, site-ul dvs. este livrat către un server CDN care este aproape de el. Acest lucru permite o latență minimă și asigură că site-ul dvs. poate fi accesat cu ușurință de către vizitatorii site-ului dvs. cu cel mai mic număr de probleme.

Acest lucru vă permite, de asemenea, să vă asigurați că nu există o încetinire în timpul traficului ridicat, deoarece tot conținutul stocat în cache este servit de serverele CDN în loc de serverele proprii ale furnizorului dvs. de găzduire. Și datorită serverelor CDN care au rețele mari, vă puteți asigura că traficul ridicat este mai puțin o problemă atunci când vine vorba de menținerea vitezei site-ului dvs.
Deci, dacă sunteți în căutarea celor mai bune servicii CDN, vă recomandăm să utilizați:
- Cloudflare
- Sucuri
- StackPath
4) Optimizați și comprimați-vă imaginile
Dacă conduceți un magazin sau un blog, Imaginile sunt ceva ce ar trebui să luați în considerare optimizarea/comprimarea imaginii. Dacă pagina dvs. are o mulțime de imagini, ceea ce este foarte comun pentru magazinele WooCommerce și galeriile de produse, optimizarea imaginii dvs. este o necesitate. Optimizarea imaginii se face de obicei prin procesul de comprimare a imaginii care vă permite să vă păstrați calitatea imaginii într-o măsură semnificativă în timp ce reduceți dimensiunea imaginii. O dimensiune mai mică a imaginii înseamnă mai puține date de încărcat pentru paginile dvs. În acest fel, puteți îmbunătăți semnificativ viteza site-ului dvs. folosind imagini comprimate.
Puteți alege să vă comprimați imaginile folosind două moduri diferite:
- Cu pluginuri
- Manual
Folosind pluginuri de compresie a imaginii, cum ar fi Shortpixel Image Optimizer, vă puteți asigura că toate imaginile dvs. sunt optimizate automat pe site-ul dvs. web. Puteți configura pluginul dvs. de compresie a imaginii cu reguli specifice privind site-urile dvs. web, cum ar fi metoda de compresie și conținutul specific pentru a exclude de la compresie și multe altele.
Metoda manuală de comprimare a imaginilor utilizează pur și simplu instrumente de comprimare a imaginilor online, cum ar fi Tiny PNG, Instrumentul de comprimare online Shortpixel, EZgif etc., pentru a vă comprima imaginile. Folosind aceste instrumente, vă puteți comprima manual imaginile pe care apoi le puteți încărca pe site-ul dvs. web pentru cerințele dvs. media. Deși aceasta este o abordare mai obositoare, puteți alege ce imagini să comprimați manual pentru paginile dvs., astfel încât numai anumite imagini de pe site-ul dvs. să rămână comprimate. Dacă doriți să aflați mai multe despre cum să comprimați imaginile pentru WordPress, vă recomandăm să parcurgeți articolul nostru aici.

5) Comutați site-ul dvs. la HTTP/2
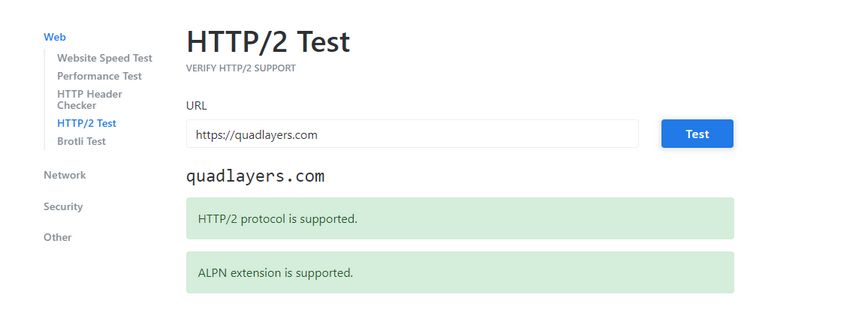
În 2015, lumea a fost introdusă în HTTP/2 , care promitea performanțe mai bune ale site-ului, clasamente SEO mai bune și latență redusă. Protocolul actualizat a adus, de asemenea, o securitate mai bună și abilitatea de a gestiona mai bine activele grele de resurse. Acesta este motivul pentru care vă recomandăm cu căldură actualizarea la HTTP/2 dacă furnizorul dvs. de găzduire permite acest lucru. Pentru a verifica dacă site-ul dvs. web poate fi actualizat la HTTP/2, puteți utiliza acest instrument de către KeyCDN. Acest instrument este o modalitate excelentă de a verifica dacă protocolul HTTP/2 este acceptat de site-ul dvs. web.

Dacă furnizorul dvs. de găzduire nu are opțiunea de a face acest lucru, atunci poate luați în considerare mutarea la un alt furnizor. Din nou, puteți consulta lista noastră cu cei mai buni furnizori de găzduire WooCommerce pregătiți pentru a găsi o nouă opțiune pentru dvs.
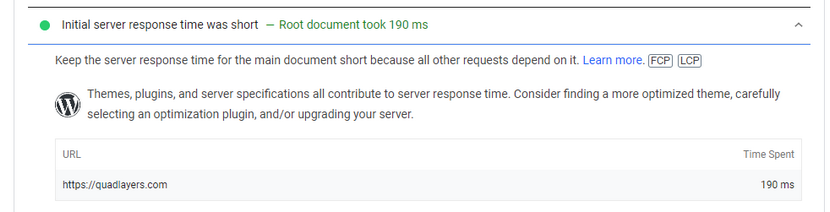
6) Reduceți timpul de execuție JS și timpul de răspuns al serverului
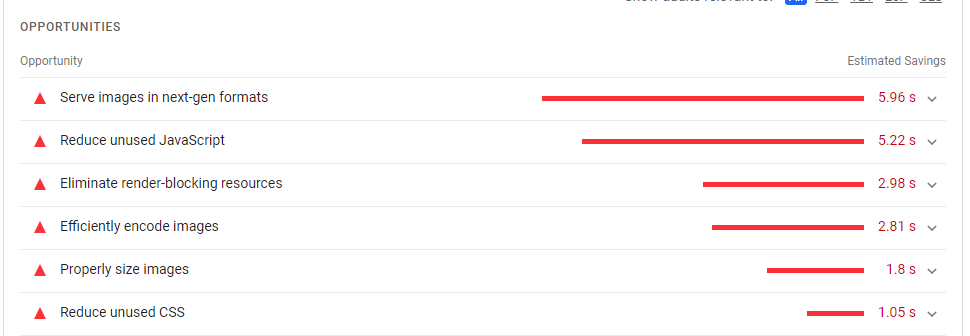
Încărcarea JavaScript tinde să dureze mai mult în comparație cu restul conținutului site-ului dvs. web. Prin urmare, optimizarea conținutului dvs. JS este o parte esențială a îmbunătățirii vitezei site-ului dvs. WooCommerce. Utilizați instrumente pentru a verifica viteza site-ului dvs., cum ar fi Pagespeed. Web-ul vă oferă sugestii grozave când vine vorba de reducerea timpului de execuție JS și a timpilor de răspuns ale serverului.
Principalele sfaturi atunci când vine vorba de îmbunătățirea timpului de execuție JS se rezumă la aceste puncte de bază:
- Comprimați-vă codul JS.
- Eliminați orice cod JS care nu este necesar.
- Asigurați-vă că toate scripturile dvs. rulează la sfârșit.
- Întârzieți execuția JavaScript.

De asemenea, luați în considerare reducerea timpilor de răspuns de la server dacă doriți să continuați să aveți viteze mai mari ale paginii. Aceasta înseamnă să vă asigurați că timpul de răspuns al serverului dvs. rămâne sub 200MS.

Pentru a menține timpul de răspuns scăzut al serverului, puteți lua în considerare adoptarea următoarelor sfaturi:
- Alegeți cu atenție planul de găzduire, astfel încât să știți că aveți suficiente resurse pentru site-ul dvs.
- Optimizează-ți periodic serverele web în timp.
- Luați în considerare să scăpați de balonarea de pe serverele dvs. și să utilizați compresia pentru conținutul serverului.
- Optimizați și actualizați baza de date a site-ului dvs.
7) Actualizați versiunea PHP:
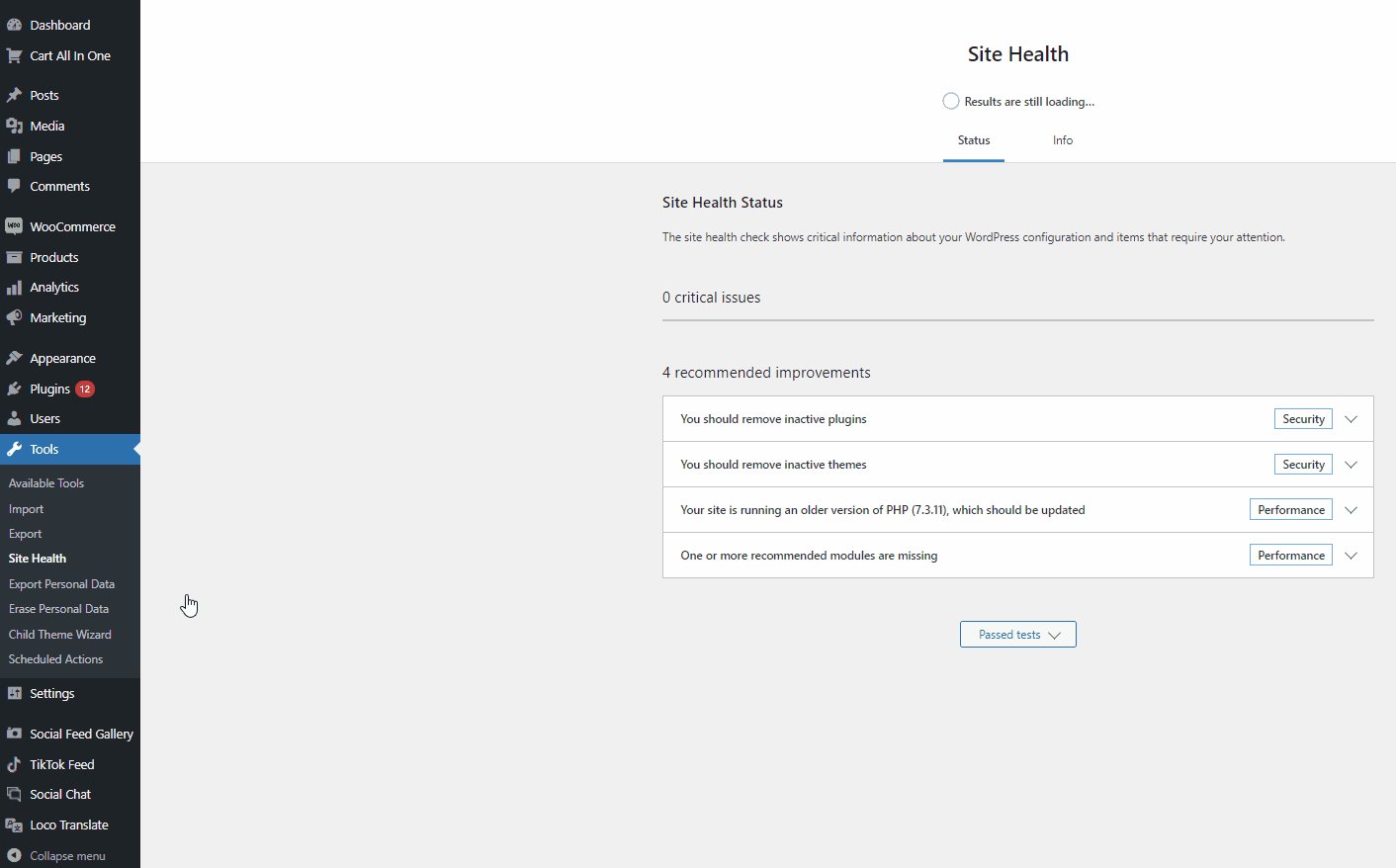
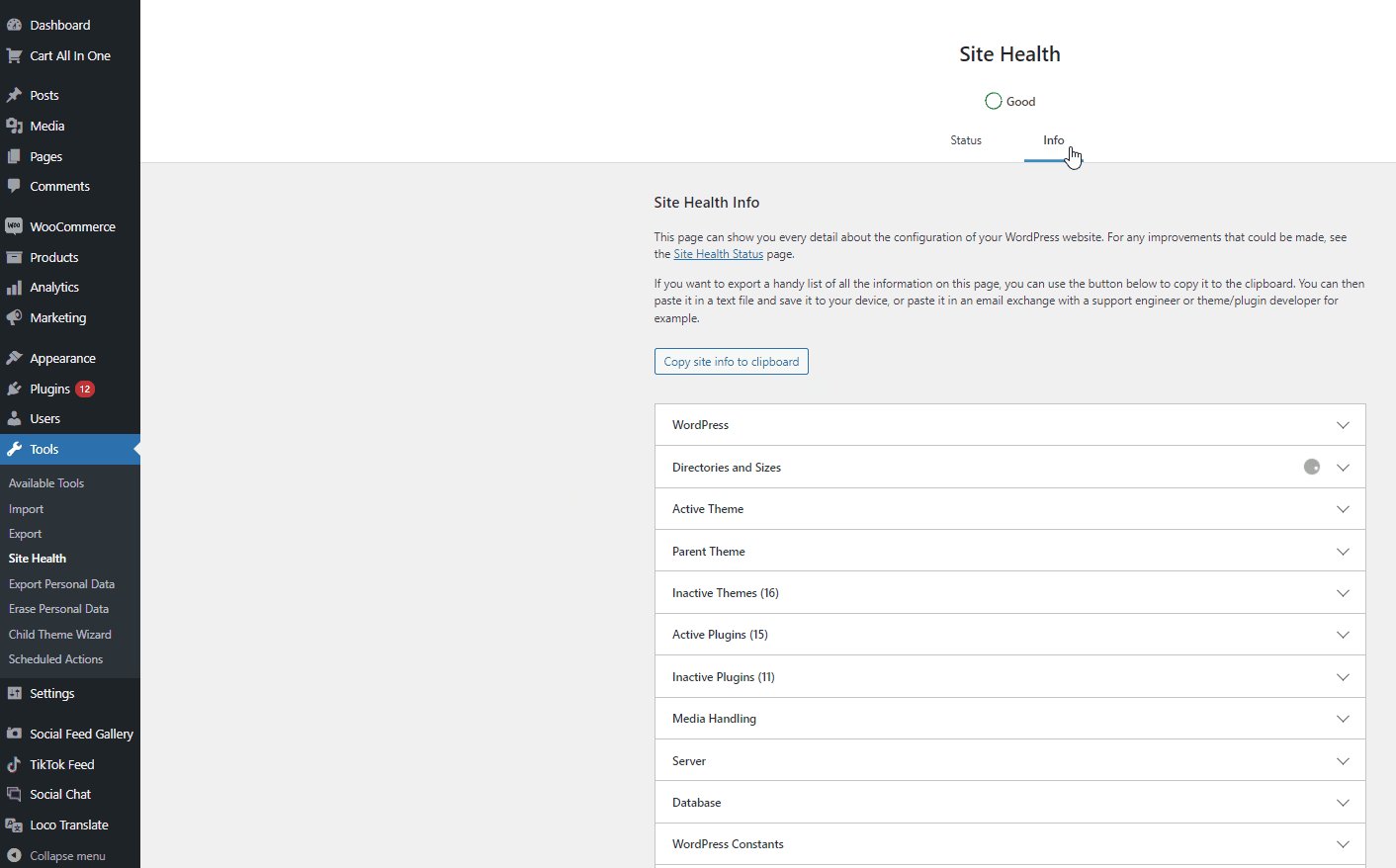
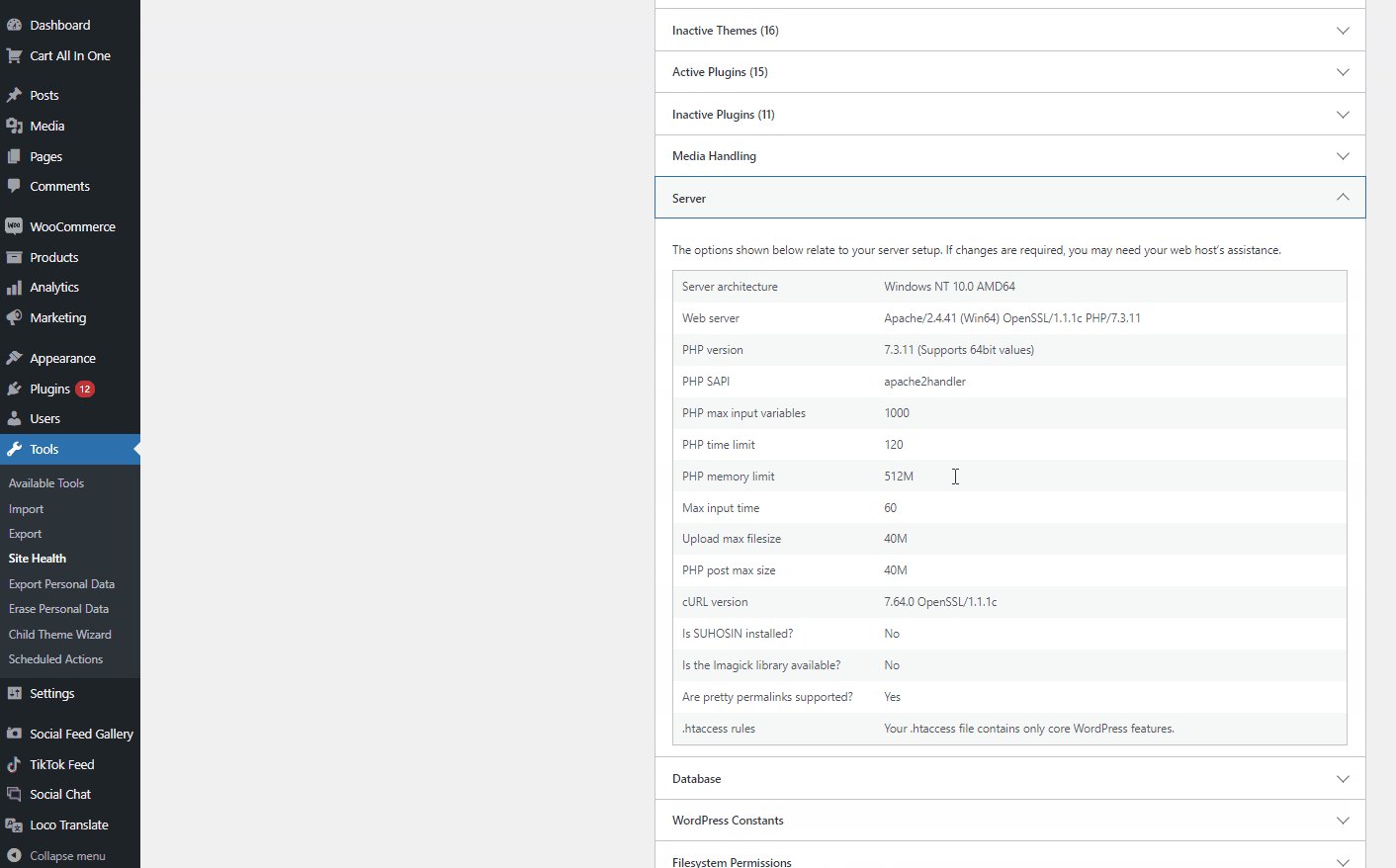
Odată cu versiunile PHP mai noi, vine optimizarea vitezei site-ului și a timpilor de solicitare-răspuns. În plus, WooCommerce în sine este optimizat pentru a se potrivi versiunilor PHP mai noi, pe măsură ce noi actualizări sunt expuse. Prin urmare, vă recomandăm să vă actualizați versiunea PHP la 8.0 și să continuați actualizarea ori de câte ori sunt lansate noi actualizări. Puteți verifica cu ușurință versiunea dvs. PHP actuală făcând clic pe Instrumente > Sănătatea site-ului. Apoi faceți clic pe fila Informații și faceți clic pe opțiunea derulantă Server . Versiunea dvs. PHP ar trebui să fie listată aici împreună cu alte detalii de server.

Pentru a vă actualiza versiunea PHP, vă puteți conecta la contul furnizorului dvs. de găzduire și puteți utiliza instrumentele de gestionare a versiunilor PHP pentru a actualiza versiunea PHP a domeniului dvs. Acest proces este diferit pentru diferiții furnizori de găzduire, așa că vă recomandăm să consultați documentația lor pentru a afla mai multe despre acest proces.
8) Încărcare leneșă pentru imagini și videoclipuri:
De asemenea, puteți lua în considerare activarea încărcării leneșe pentru conținutul media site-ului dvs. Lazy Loading vă permite pur și simplu să amânați încărcarea conținutului media până când spectatorii dau clic pe el. În acest fel, resursele mai grele nu sunt încărcate pe pagina dvs. până când sunt necesare. Cu încărcarea leneșă și tehnicile sale de optimizare, puteți alege să amânați încărcarea imaginilor și videoclipurilor offscreen.
Aceasta înseamnă că până când derulați în jos la conținutul încărcat leneș, acestea nu vor fi încărcate. Chiar și pluginurile precum Instagram Feed Gallery au opțiunea de încărcare leneșă disponibilă pentru utilizatori. În acest fel, dacă aveți un feed cu un număr mare de imagini, feedul va întârzia încărcarea lor pe toate până când spectatorii dvs. derulează în jos la imagini.
Această tehnică de optimizare este excelentă pentru cataloagele de produse, arhivele magazinelor și galeriile mari de produse. Cu încărcarea leneră, vă puteți asigura că sunt încărcate numai imaginile vizualizate. Activarea încărcării leneșe este, de asemenea, destul de ușoară. Puteți folosi fie pluginuri dedicate Lazy Loading, cum ar fi:
- Lazy Load de WpRocket
- Native Lazy Load
- Pluginul Smush Image Compression
Sau puteți activa manual încărcarea leneră adăugând atributul „încărcare = „leneș”” la imaginea sau codul iframe. De exemplu:
<img src=”demo_image.jpg” alt=”…” loading=”leneș”> <iframe src="youtube.com/?watch=democode” title="…” loading="lazy”></iframe>
9) Optimizați-vă baza de date WordPress:
Pe măsură ce timpul trece și mai mulți clienți folosesc site-ul dvs., baza dvs. de date WooCommerce va acumula o mulțime de intrări inutile și va umfla. Dar, având suficient timp, dimensiunea bazei de date va deveni suficient de semnificativă pentru a afecta viteza site-ului. Prin urmare, vă recomandăm să efectuați optimizări de rutină ale bazei de date a site-ului dvs. În timp ce vă puteți optimiza manual baza de date WooCommerce și șterge intrările, precum și îmbunătăți schema bazei de date și indexurile, puteți lua în considerare și utilizarea pluginurilor WordPress pentru a vă optimiza baza de date. De asemenea, puteți utiliza aceste instrumente pentru a automatiza procesul de optimizare, dacă doriți.
Deci, dacă vă gândiți să utilizați un plugin WP pentru optimizarea bazei de date, vă recomandăm:
- WP-Optimize
- Wp Sweep
Desigur, vă recomandăm cu căldură să faceți o copie de rezervă a site-ului dvs. înainte de a continua cu procesul de optimizare a bazei de date. Acest lucru nu numai că vă protejează de blocările site-ului, dar vă asigură și că înregistrările mai vechi sunt copiate pentru orice eventualitate.
10) Gestionați teme, pluginuri și extensii
Pluginurile și scripturile de teme WordPress ar putea cauza încetiniri și pentru site-ul dvs. Unele plugin-uri tind să consume mult mai multe resurse decât altele și vă recomandăm să evitați aceste pluginuri dacă doriți să asigurați cea mai bună viteză a site-ului. Prin urmare, dacă doriți să remediați viteza lentă a magazinului WooCommerce, ar trebui să urmăriți pluginurile și scripturile care ar putea fi defectuoase.
Pentru a verifica dacă există probleme cu pluginurile și temele dvs., vă recomandăm să urmați acești pași rapidi:
- Comutați la tema Storefront.
- Dezactivați orice scripturi personalizate pe care le puteți rula.
- Dezactivează-ți pluginurile WordPress pe lângă pluginurile de bază și WooCommerce.
După aceasta, vă recomandăm să activați fiecare plugin individual pentru a izola principalii vinovați pentru încetinirile. Ca alternativă, puteți utiliza și pluginuri precum Query Monitor pentru a urmări pluginurile cu resurse grele. Apoi, odată ce găsiți vinovații, puteți alege să-i dezactivați sau să utilizați o alternativă, dacă este necesar.
Bonus: Optimizează finalizarea plății WooCommerce:
Acum, paginile dvs. WooCommerce nu sunt singurele lucruri pe care ar trebui să le optimizați pentru profituri maxime. Experiența dvs. WooCommerce de la magazinul dvs. până la pagina de finalizare a achiziției în sine ar trebui să fie personalizată pentru a vă asigura că vă păstrați clienții și că nu pierdeți niciun potențial posibil. Acesta este motivul pentru care ar trebui să vă optimizați conținutul WooCommerce în sine. Aceasta include totul, cum ar fi:
- Pagini de produse
- Pagini de magazin
- Pagina de coș
- Pagina de plată
- Pagina Contul meu.
În plus, puteți lua în considerare și utilizarea pluginurilor, cum ar fi WooCommerce Checkout Manager, pentru a vă optimiza procesul de finalizare a plății WooCommerce.
Pagina de finalizare a achiziției poate defini cu ușurință dacă clienții potențiali sunt sau nu convertiți. De fapt, 70% dintre cumpărători își abandonează coșul în timpul plății. Acest lucru ar trebui să sublinieze cu ușurință cât de importantă este pagina dvs. de plată și cât de importantă este optimizarea acesteia. Aceasta include eliminarea câmpurilor de plată inutile și adăugarea de câmpuri personalizate concepute perfect pentru site-ul dvs. web.
Acesta este motivul pentru care am pregătit câteva sfaturi pentru a vă ajuta să vă personalizați experiența de plată. Să vedem câteva dintre ele mai jos.
Sfaturi de optimizare a plății WooCommerce:
- Personalizați-vă procesul de plată adăugând câmpuri personalizate pentru afacerea dvs. și setând anumite câmpuri să fie opționale.
- De asemenea, puteți lua în considerare scurtarea procesului general de finalizare a comenzii prin eliminarea secțiunii câmpului de expediere, setând valori implicite pentru câmpul dvs. și eliminând formularul pentru câmpurile de expediere opționale.
- Adăugați un buton de cumpărare directă pe produsele dvs. WooCommerce, astfel încât clienții să se poată muta direct la pagina dvs. de finalizare a achiziției.
- Oferiți opțiuni de tranzacție și plată sigure și de încredere (Paypal, Stripe etc.)
- Activați Comenzile de completare automată pentru produse virtuale și descărcabile, astfel încât comenzile dvs. să fie finalizate instantaneu.
- Puteți afla despre acestea și despre diferitele moduri în care le puteți integra pe site-ul dvs. web folosind ghidul nostru dedicat aici.
Concluzie:
Și asta se încheie ghidul nostru despre Cum să remediați Slow WooCommerce . Amintiți-vă că viteza bună a site-ului WooCommerce este egală cu conversii mai bune, precum și cu fericirea clienților. Confortul utilizatorului și viteza site-ului vă pot recompensa cu ușurință în ceea ce privește SEO, profituri crescute și multe altele. Să rezumam rapid principalele puncte pe care ar trebui să le aveți în vedere atunci când vă gândiți cum să remediați site-urile WooCommerce lente:
- Măsurați în mod obișnuit viteza site-ului dvs. și urmăriți rezultatele.
- Luați în considerare utilizarea furnizorilor de găzduire pregătiți pentru WooCommerce și folosiți un plan de găzduire care este perfect capabil să gestioneze traficul site-ului dvs. la orele de vârf.
- Activați opțiunile de cache și CDN pentru a îmbunătăți viteza de încărcare a site-ului web.
- Țineți evidența pluginurilor cu resurse grele de pe site-ul dvs. și evitați să utilizați multe pluginuri, dacă este posibil.
- Luați în considerare alegerea unei teme WooCommerce optimizate cu viteza site-ului ca prioritate.
Acum, lista de mai sus cu siguranță nu este completă și ne-ar plăcea să o adăugăm la lista noastră dacă aveți recomandări. Ne place să auzim părerile dvs. și cum ați putea avea soluții pentru a remedia site-urile WooCommerce lente. Te rugăm să ne spui ideile tale și dacă sfaturile noastre te-au ajutat în secțiunea de comentarii. Ne place să auzim de la tine!
În plus, dacă sunteți în căutarea altor modalități de a vă optimiza experiența magazinului WooCommerce, de ce să nu consultați câteva dintre celelalte ghiduri ale noastre, cum ar fi:
- Cum să creați produse rezervabile în WooCommerce
- Cum să creați o pagină WooCommerce Coming Soon
- Ghidul QuadLayers despre Cum să adăugați produse virtuale la WooCommerce
