6 moduri de a repara WooCommerce Butonul Adaugă în coș nu este afișat
Publicat: 2023-01-05Cu 43% din site-urile web din lume care rulează folosind WordPress, este, fără îndoială, cel mai popular sistem de management al conținutului (CMS)! Popularitatea sa se datorează în totalitate ușurinței sale de utilizare. Chiar dacă nu știți nimic despre codificare sau design web, vă puteți lansa site-ul în doar câteva minute.
Puteți schimba în mod flexibil aspectul și funcția site-ului dvs. WordPress folosind plugin-uri. Dacă intenționați să conduceți un magazin de comerț electronic pentru a vinde produse sau servicii, WooCommerce este cea mai bună alegere.
Din păcate, deși popular și puternic, WooCommerce poate întâmpina probleme din când în când. O problemă pe care o întâmpină adesea utilizatorii este butonul WooCommerce Adaugă în coș care nu afișează eroare. Vă vom arăta cum să o remediați în acest ghid!
- Ce este WooCommerce?
- Înțelegerea butonului WooCommerce Adaugă în coș care nu afișează eroare
- # 1 Actualizați WooCommerce la cea mai recentă versiune
- #2 Introduceți informațiile despre produs WooCommerce
- # 3 Rezolvați conflictele de pluginuri
- # 4 Remediați problema de codificare
- # 5 Verificați teme incompatibile
- # 6 Scapa de problemele serverului
Ce este WooCommerce?
WooCommerce se referă la un plugin WordPress de comerț electronic. Pur și simplu, puteți instala și integra WooCommerce în site-ul dvs. WordPress pentru a-l transforma într-un magazin de comerț electronic. Vă oferă toate instrumentele de care aveți nevoie pentru a începe să vindeți produse, atât fizice, cât și digitale, pe site-ul dvs. WordPress!

Și partea cea mai bună? WooCommerce este open-source și este complet gratuit de utilizat. Acesta este motivul pentru care acest plugin este extrem de popular printre proprietarii de afaceri mici și mijlocii.
Înțelegerea butonului WooCommerce Adaugă în coș care nu afișează eroare
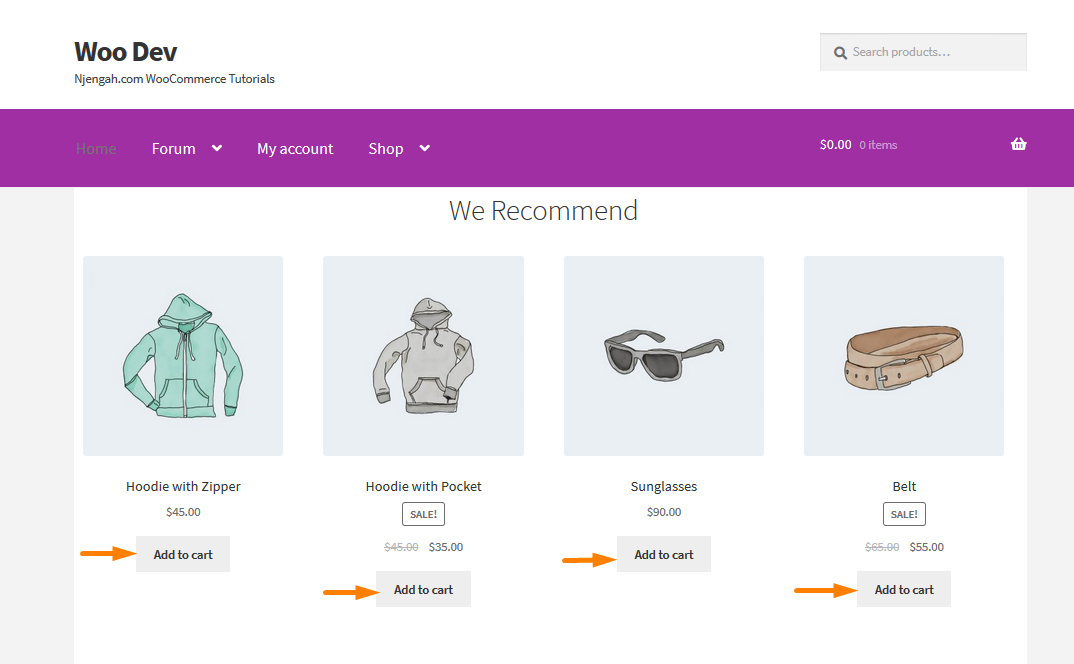
Una dintre funcțiile principale ale WooCommerce este să ofere site-ului dumneavoastră o funcție „Coș de cumpărături”. Clienții pot pune produsele pe care le doresc în coș, apoi pot verifica cu ușurință.

Dar mulți utilizatori WooCommerce au raportat o problemă uluitoare. Din anumite motive, butonul pe care oamenii îl pot folosi pentru a adăuga produse în coșul lor nu funcționează. Când se dă clic, fie nu face nimic, fie afișează un mesaj de eroare. În unele cazuri, butonul nici nu apare deloc!
Există multe motive pentru care se întâmplă acest lucru. Următoarea secțiune vă va arăta cele mai populare motive și vă va împărtăși soluțiile.
# 1 Actualizați WooCommerce la cea mai recentă versiune
Aceasta este o problemă foarte comună. Dezvoltatorii WooCommerce lansează continuu noi actualizări și corecții care rezolvă probleme de compatibilitate, erori sau erori. Dacă versiunea pe care ați instalat-o nu este actualizată, unele funcții, cum ar fi butonul Adăugați în coș , se pot defecta.
Remedierea este extrem de simplă și probabil că puteți deja ghici ce este. Actualizați WooCommerce la cea mai recentă versiune!
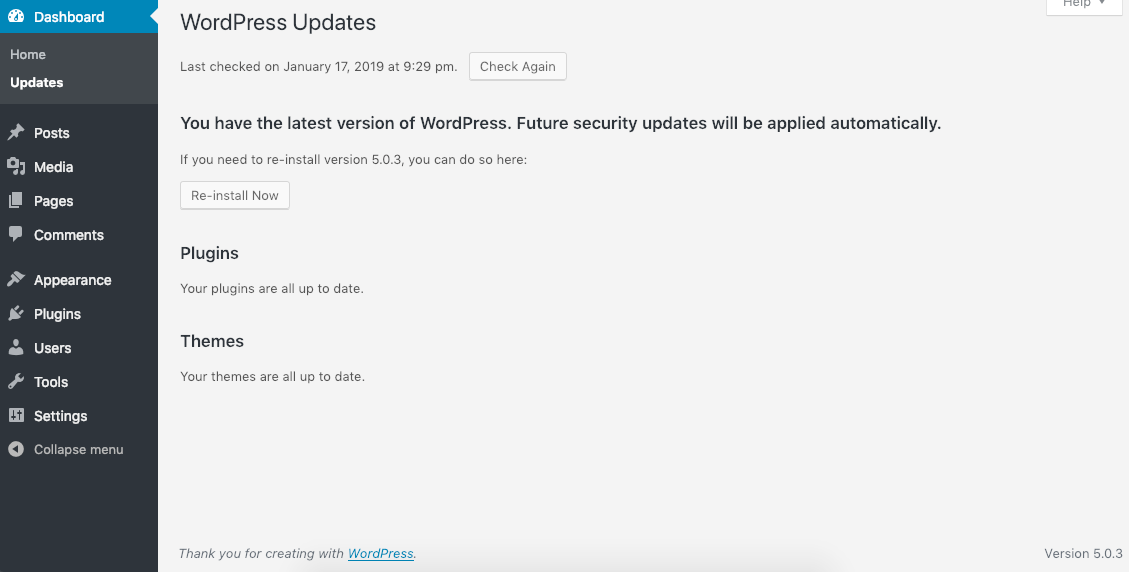
Conectați-vă la panoul de administrare WordPress. Găsiți fila Actualizări din bara de meniu din stânga. Puteți verifica și instala cele mai recente actualizări ale WooCommerce din fila Actualizări .

Dacă există vreo actualizare nouă, faceți clic pe solicitarea Actualizare acum pentru a o descărca și instala. Ultimul pas este să verificați dacă problema a fost rezolvată sau nu.
Nu există nicio actualizare nouă sau butonul WooCommerce adăugați în coș care nu arată eroarea persistă chiar și după actualizări? Treceți la următoarea secțiune.
#2 Introduceți informațiile despre produs WooCommerce
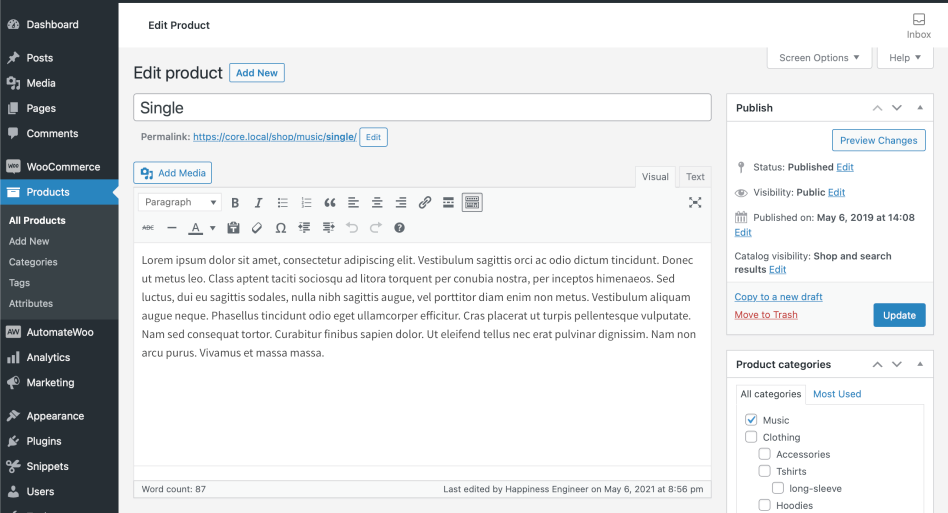
În WooCommerce, fiecare produs pe care îl listați pe site-ul dvs. trebuie să aibă atașate informațiile despre produs (nume, descriere, preț etc.) Dacă ați uitat să completați aceste câmpuri, butonul Adaugă în coș pentru acel anumit produs nu ar funcționa.
Pe lângă informațiile de bază, ar trebui să vă faceți timp pentru a completa câmpuri importante, cum ar fi disponibilitatea și ID-ul produsului. Unele dintre aceste informații sunt opționale, dar ar trebui să le completați, indiferent.

Odată ce toate informațiile necesare sunt scrise, va apărea butonul Adaugă în coș .

# 3 Rezolvați conflictele de pluginuri
Pluginurile WordPress refuză uneori să lucreze între ele. Când se întâmplă asta, se numește „conflict”. Dacă rulați WooCommerce împreună cu un plugin cu care nu este compatibil, vor apărea erori, erori și erori.
WooCommerce are o listă cu toate pluginurile incompatibile cunoscute. Verificați și vedeți dacă aveți instalat vreunul dintre ele. Dacă o faci, dezactivează-l și WooCommerce ar trebui să funcționeze din nou.
Când nu găsiți pluginul prost pe listă și încă sunteți convins că un conflict provoacă problema, iată ce trebuie să faceți.
În primul rând, asigurați-vă că toate pluginurile sunt actualizate la cele mai recente versiuni. Dezvoltatorii lansează adesea patch-uri pentru a remedia problemele de compatibilitate între pluginuri.
Dacă acest lucru nu funcționează, ștergeți memoria cache de pe site-ul dvs. WordPress. Acest lucru este similar cu apăsarea butonului „resetare” de pe site-ul dvs. și uneori ajută la rezolvarea anumitor probleme.
Fără zaruri? Parcurgeți pluginurile instalate și dezactivați-le unul câte unul pentru a găsi pluginul ofensator. Dezactivați pluginul aflat în conflict după ce l-ați găsit.
# 4 Remediați problema de codificare
Problemele de codare ar putea duce la dezactivarea butonului Adăugați în coș. De obicei, acest lucru se întâmplă din cauza problemelor de preț cu articolele dvs. variabile.
Puteți rezolva această problemă chiar și fără să știți prea multe despre codificare.
Pentru a remedia această problemă, deschideți fișierul functions.php al paginii dvs. web accesând Aspect > Editor de teme .
Adăugați această linie de cod până la sfârșitul fișierului.
add_filter('woocommerce_show_variation_price', function() { return TRUE;});Faceți clic pe Actualizare fișier . Asta ar trebui să fie! Testați din nou site-ul dvs. pentru a vedea dacă butonul Adăugați în coș a reapărut.
# 5 Verificați teme incompatibile
Pluginurile nu sunt singurul lucru care poate provoca un conflict cu WooCommerce. Temele pot rupe sistemul uneori.
Există multe modalități de a remedia această problemă, dintre care una este verificarea setărilor de configurare pentru temă.
Accesați Aspect > Personalizare > WooCommerce din panoul de administrare WordPress. Ar trebui să vedeți acum o linie numită Butoane Adaugă în coș . Verificați dacă este setat în Invizibil . Dacă este, faceți clic pe el pentru a-l transforma în Vizibil .
Butonul ar trebui să apară acum!
# 6 Scapa de problemele serverului
Uneori, nici măcar nu este vina ta sau a site-ului tău. Ocazional, site-ul dvs. poate să nu poată citi codul jQuery din cauza expirării fișierului mod_security . Este un sistem de protecție care protejează site-ul dvs. de atacuri rău intenționate.
Un fișier mod_security expirat poate duce la erori și erori. Pentru a vedea dacă fișierul a expirat, vă puteți inspecta site-ul web cu instrumentul de dezvoltare al browserului. Dacă apare eroarea JS „.jQuery.cookie.min.js not found” , aceasta este problema cu care vă confruntați.

Cu toate acestea, nu puteți rezolva singur această problemă. În schimb, apelați furnizorul dvs. de găzduire, iar acesta o va rezolva pentru dvs.
Faceți vizibil butonul WooCommerce Adaugă în coș
WooCommerce este un plugin excelent de comerț electronic pentru WordPress. Dar, ca orice alt instrument tehnologic, poate întâmpina multe probleme pe măsură ce lucrați cu el. Problemele pot varia de la o simplă linie de cod greșită până la o problemă proastă pe partea serverului.
Sperăm că acest ghid de diagnosticare v-a ajutat să înțelegeți de ce exact site-ul dvs. suferă din cauza butonului WooCommerce Adaugă în coș care nu afișează eroare și remediați-o.
Nu uitați să vă abonați la site-ul nostru pentru mai multe tutoriale utile!
