Design plat vs design material: prin ce sunt diferite?
Publicat: 2022-08-23Vizitați acest articol pentru a înțelege diferența reală dintre designul plat și designul material și modul în care sunt diferite unul de celălalt.
Pe măsură ce tendințele în ceea ce privește designul site-urilor web continuă să se schimbe, cele două modele care guvernează internetul sunt designul plat și designul materialului.
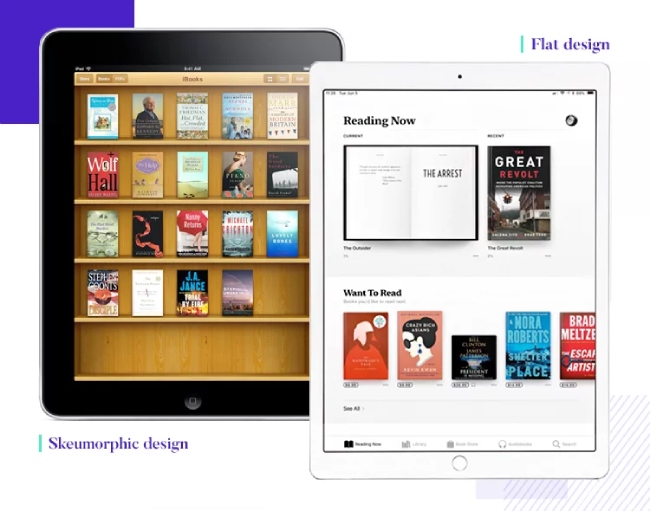
Ambele modele sunt destul de diferite de Skeuomorfismul care a fost în practică de mult timp.
Skeuomorfismul este un stil care a folosit detalii pentru a imita obiecte din viața reală.
De exemplu, pictograma folosită pentru „Coșul de reciclare” implică utilizarea acesteia pentru stocarea articolelor sau fișierelor aruncate.
Cu toate acestea, odată cu introducerea diferitelor tipuri de dispozitive mobile cu dimensiuni diferite ale ecranului, a fost necesară o schimbare în ceea ce privește designul site-ului web.
Atât designul plat, cât și designul materialului sunt aproape similare, cu câteva diferențe subtile.

Pentru a înțelege conceptul de design plat vs design material , să discutăm despre avantajele și dezavantajele oferite de aceste două tipuri de design.
Design plat

Flat Design este un design foarte de bază, care se concentrează pe utilizarea elementelor de stil minimale care oferă o iluzie de trei dimensiuni, cum ar fi umbre, texturi și degrade.
Pare simplu și este exprimat prin utilizarea culorilor plate, iconografie și tipografie. Se pune accent pe funcționalitatea brută mai degrabă decât pe aspect.
Avantajele designului plat
Următoarele sunt diferitele avantaje ale designului plat.
- Oferă un aspect consistent, indiferent de rezoluția ecranului și tipurile de
dispozitive. - Deoarece elimină elementele de proiectare inutile, ajută la proiectarea mai rapidă a site-ului.
- Datorită simplității sale, designerilor le este ușor să dezvolte site-uri receptive pentru mai multe dispozitive
- De asemenea, accelerează timpul de încărcare a aplicației sau a site-ului web și acordă atenție funcționalității.
- Absența stilului skeuomorf ajută cititorii să progreseze mai rapid prin conținutul site-ului.
Dezavantajele designului plat
Conceptul de design plat vs design material ar putea fi mai bine înțeles dacă dezavantajele designului plat sunt studii alături de avantajele sale.
Următoarele sunt dezavantajele utilizării Flat Design
- Alegerea iconografiei, culorii și tipografiei sunt limitate pentru designeri în timp ce proiectează cu acest stil
- Simplitatea designului poate face ca site-ul web să pară general și să îl îmbine cu altele, mai degrabă decât să-l scoată în evidență.
- Deoarece nu există indicii vizuale, cum ar fi adâncimea sau umbrele prezente, poate cauza probleme legate de utilizare. De exemplu, anumite aplicații sau site-uri web au nevoie de aceste indicii vizuale pentru a ghida cititorii prin diferite procese. Absența acestor funcții poate face dificilă pentru utilizatori să facă diferența între butoanele pe care se poate face clic și grafica vectorială statică.
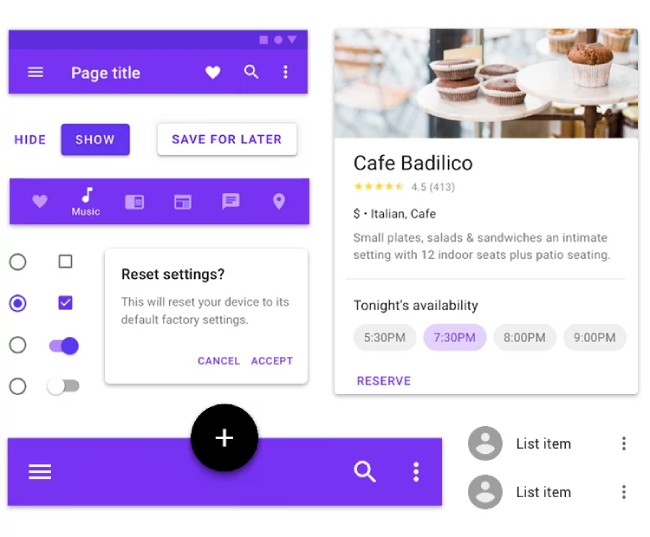
Design material

Google a dezvoltat Material Design în anul 2014, care include caracteristici tridimensionale care sunt alcătuite din straturi de diferite elemente fizice, împreună cu efecte de adâncime, culori contrastante și animație.
Aceste materiale sunt stratificate sub conținut, cum ar fi imagini, butoane sau tipografii, pentru a oferi profunzime.
Acest design a stabilit, de asemenea, un set de linii directoare privind dezvoltarea aplicațiilor Android de către dezvoltatorul de aplicații.

În timp ce Google a extins utilizarea acestui design la diferite site-uri web, precum și la aplicații web, cum ar fi Gmail, Google Drive și YouTube, acest design a fost folosit și de alții pentru design web.
Avantajele designului materialului
Acum că au fost discutate diferitele avantaje și dezavantaje ale designului plat, să discutăm și despre avantajele și dezavantajele designului material. Acest lucru va ajuta în continuare la o înțelegere clară a conceptului de design plat vs design material . Avantajele acestui tip de design sunt următoarele:
- Designul tridimensional ajută la dezvoltarea unui site web ușor de utilizat, cu care ar putea fi interacționat ușor.
- Acest design a stabilit linii directoare specifice pentru designeri, care sunt destul de utile în timpul creării designului site-ului web.
- Dacă o marcă sau o afacere intenționează să dezvolte produse pentru mai multe platforme, cum ar fi site-uri web sau aplicații Android, acest design va oferi o experiență unificată pe toate tipurile de dispozitive. Acest lucru îl va face mai ușor de utilizat, contribuind astfel la branding.
- Dacă utilizatorii sunt interesați să includă animații, acest design le va permite să facă acest lucru. Include animații încorporate; nu trebuie să dezvolte manual caracteristicile.
Dezavantajele designului materialului
Diferitele dezavantaje ale designului material care vor explica, de asemenea, conceptul de design plat vs design material sunt următoarele
- Designul materialului este legat de Google. Prin urmare, dacă cineva preferă să se distanțeze de acesta și să încerce să creeze o identitate unică pentru site-ul sau aplicația sa, ar fi dificil, dacă urmează regulile Google pentru același lucru.
- Animațiile acestui design pot face ca site-ul să dureze mai mult timp pentru încărcare și, de asemenea, consumă mai repede bateriile mobile.
- Deoarece acest design stabilește linii directoare pentru dezvoltatori, ar putea restricționa creativitatea persoanelor, ceea ce ar putea încetini dezvoltarea diferitelor elemente decorative.
Diferența dintre designul plat și designul material
Pe baza discuției de mai sus despre designul plat și designul materialelor, inclusiv avantajele și dezavantajele acestora, ar fi mai ușor de înțeles cum diferă unul de celălalt. Conceptul de design plat vs design material, așa cum este evidențiat de diverși designeri de site-uri web, este următorul
- În timp ce Flat Design este ideal pentru utilizatorii care sunt obișnuiți cu interacțiunea digitală, Material Design este o formă de răspuns la acțiunile utilizatorilor. În plus, Material Design duce proiectarea cu un pas înainte cu capacitatea sa de comunicare.
- În comparație cu Flat Design, Material Design este multidimensional și ia în considerare și axa Z
- Deși ambele modele urmează o abordare minimală, designul Material se concentrează pe potrivirea lumii reale cu lumea digitală.
- În timp ce Flat Design nu include Skeuomorphism, Material Designs le folosește subtil.
- Design-urile plate sunt cele mai potrivite pentru utilizatorii cu cerințe simple, în timp ce Designul material răspunde nevoilor complexe
- În comparație cu Material Design, Flat Design este mai ușor de dezvoltat și se încarcă mai rapid.
- Material Design este interactiv și a introdus fizica
- Material Design este o evoluție a Flat Design care implică un sistem de culoare și o funcționalitate care dezvoltă un ecosistem de design cu care utilizatorii se pot familiariza cu diverse dispozitive și produse.
- Designul materialului este puternic decât designul plat
Astfel, din discuția de mai sus se poate înțelege diferența dintre Flat Design și Material Design, care i-ar ajuta să aleagă un design cel mai potrivit pentru cerințele lor.
Tema designului plat a fost creată și ar trebui să o verificați.
