Cum să creați o bară de subsol flotantă lipită WordPress
Publicat: 2022-07-16De zeci de ani, ferestrele pop-up au fost utilizate pe scară largă pentru prezentarea conținutului. Mulți proprietari de site-uri aplică ferestre pop-up pentru a reduce ratele de respingere și, în același timp, a genera mai multe clicuri către anumite pagini. În această eră digitală în răspândire, acest truc de marketing pare să nu fie optimizat așa cum era de așteptat, deoarece deranjează cumva experiența de lectură online a vizitatorilor.
Dacă sunteți în căutarea unei metode alternative care să poată afișa atât conținutul, cât și să omite natura enervantă a metodei convenționale, o bară lipicioasă plutitoare ar trebui să vă atragă privirea.
Dacă găsiți acest subiect necunoscut, vă vom prezenta definiția barei plutitoare, beneficiile acesteia și cum să creați o bară plutitoare lipicioasă pe site-ul dvs. WordPress.
Hai să-l zdrobim acum!
- Ce este un Sticky Floating Bar?
- De ce să folosiți o bară plutitoare lipicioasă?
- Metoda 1: Creați o bară plutitoare „lipioasă” folosind metoda de codare manuală
- Metoda 2: Creați o bară plutitoare „lipioasă” cu un plugin
Ce este un Sticky Floating Bar?
Mai simplu spus, o bară lipicioasă plutitoare este un alt tip de pop-up, dar mai inovator. În timp ce popup-ul superior reprezintă o mare parte a ecranului dvs., o bară plutitoare ocupă doar un spațiu mic și poate fi plasată oriunde. De asemenea, moștenește cea mai mare obligație de a prezenta utilizatorilor conținut important sau relevant și de a rămâne vizibil pe ecranele lor.
De ce să folosiți o bară plutitoare lipicioasă?
În primul rând, o bară lipicioasă plutitoare se lipește de linia de sus sau de jos, indiferent de derularea vizitatorilor. Având o bară plutitoare pe site-ul dvs., vizitatorii pot afla despre promoțiile și ofertele în curs. Acest lucru le-ar permite, de asemenea, să opteze pentru buletine informative de pe site.
De obicei, utilizatorii site-ului trebuie să deruleze în jos până în partea de jos a paginii pentru a găsi informațiile relevante. Cu ajutorul unei bare lipicioase, informațiile relevante sunt afișate întotdeauna, astfel încât utilizatorii să poată ajunge cu ușurință la conținutul dorit.
Nu în ultimul rând, deoarece această bară rămâne vizibilă pentru utilizatori la fiecare derulare, aceștia sunt mai înclinați să facă clic pe ea și să viziteze pagina țintă. Este ideal pentru creșterea vizionărilor și pentru a genera mai mult trafic către o anumită pagină, în special cea de bază.
În secțiunea următoare, să creăm o bară plutitoare lipicioasă pe site-ul dvs., urmând instrucțiunile noastre.
Cum să creați o bară plutitoare „lipioasă” în WordPress
Pentru confortul dvs., am folosit două metode în acest articol. În timp ce unul necesită anumite abilități de codare, cealaltă este o metodă de plugin.
Metoda 1: Creați o bară de subsol plutitoare „lipicioasă” folosind metoda de codare manuală
Această metodă face apel în special la o funcție implicită WordPress pentru a crea o bară plutitoare de subsol. Trebuie să aveți puține cunoștințe de codificare pentru a adăuga cod de fragment dintr-un web în WordPress.
Pentru a începe, conectați-vă site-ul WordPress folosind un client FTP sau un manager de fișiere în cPanel. Apoi, identificați un fișier footer.php în folderul cu tema WordPress și descărcați-l pe computer. Puteți găsi folderul într-o cale ca aceasta:
/wp-content/themes/dosarul-teme/
După ce găsiți folderul footer.php , deschideți-l într-un editor de text simplu și adăugați următorul cod înainte de eticheta </body> .
<div class="fixedbar"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">Linkul WPBeginner este primul articol</a></li> <li><a href="http://www.wordpress.org/">WordPress.org este al doilea articol</a></li> </ul> </div> </div>
În etapa următoare, inserați CSS în fișierul style.css al temei WordPress pentru a personaliza bara plutitoare de subsol.
1 /*Bară de subsol pentru începători WPB*/
2
3 .fixedbar {
4 fundal: #000;
5 jos: 0px;
6 culori:#fff;
7 font-family: Arial, Helvetica, sans-serif;
8 rămase:0;
9 umplutură: 0px 0;
10 pozitii:fix;
11 dimensiune font: 16px;
12 latime:100%;
13 z-index: 99999;
14 float:stânga;
15 vertical-align:mijloc;
16 marjă: 0px 0 0;
17 opacitate: 0,95;
18 font-weight: bold;
19}
20 .boxfloat {
21 text-align:center;
22 lățime: 920px;
23 margin:0 auto;
24}
25
26 #sfaturi, #sfaturi li {
27 marjă:0;
28 umplutură:0;
29 list-style:none
30}
31 #sfaturi {
32 lățime: 920px;
33 dimensiune font: 20px;
34 linii-înălțime: 120%;
35}
36 #sfaturi li {
37 umplutură: 15px 0;
38 afișare: niciunul;
39}
40 de #sfaturi li a{
41 culoare: #fff;
42}
43 #tips li a:hover {
44 text-decor: niciuna;
45}Nu vă faceți griji dacă nu există modificări pe site-ul dvs. ulterior. Acest lucru se întâmplă deoarece am setat elementele de afișare din lista noastră la niciunul.
Pentru a afișa aleatoriu articole din lista noastră la fiecare încărcare a paginii, trebuie doar să continuați cu jQuery .
Tot ce trebuie să faceți este să deschideți un editor de text simplu, de exemplu Notepad și să adăugați acest cod într-un fișier gol.
1 (funcție($) { 2 this.randomtip = function(){ 3 var lungime = $("#tips li").length; 4 var ran = Math.floor(Math.random()*lungime) + 1; 5 $("#tips li:nth-child(" + ran + ")").show(); 6}; 7 8 $(document).ready(function(){ 9 randomtip(); 10}); 11 })( jQuery );
Când codul este implementat cu succes, nu uitați să salvați fișierul ca floatingbar.js pe dispozitiv. Apoi, localizați-l în folderul dvs. de teme. Calea folderului ar putea arăta astfel:
/wp-content/themes/your-theme-folder/js

Dacă nu există niciun folder js în directorul dvs. de teme, pur și simplu creați unul.
Încărcați fișierul floatingbar.js în folderul js . Doar un ultim pas este să puneți în coadă fișierul JavaScript în tema dvs. WordPress.
Adăugați următorul cod în fișierul functions.php și puteți vedea cum funcționează bara plutitoare de subsol.
1 funcție wpb_floating_bar() { 2 wp_enqueue_script('wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array('jquery') ); 3} 4 add_action( 'wp_enqueue_scripts', 'wpb_floating_bar');
Un avantaj major al acestei metode este că poate roti aleatoriu mai multe link-uri în bara plutitoare conform configurației tale. Dar dezavantajul său este prea multe personalizări CSS pentru a fi efectuate în afară de o mulțime de coduri.
În cazul în care considerați că această metodă nu este potrivită pentru dvs., treceți peste ea cu o metodă de plugin în secțiunea următoare.
Metoda 2: Creați o bară de subsol plutitoare „lipicioasă” cu un plugin
Vom introduce un plugin foarte nou numit FireBox, care vă permite să plasați o bară plutitoare în antetul sau subsolul site-ului dvs. WordPress.
Primul pas este să descărcați și să instalați pluginul FireBox pentru a utiliza funcția sa excelentă. Pur și simplu căutați FireBox și apoi instalați FireBox Popup Builder de FirePlugins ca captură de ecran de mai jos.

După instalarea cu succes, nu uitați să faceți clic pe butonul Activare . În caz contrar, nu veți putea face următorii pași.
- După activare, navigați la tabloul de bord FireBox

2. Alegeți New Popup în partea de sus a paginii, o bibliotecă Popup FireBox va apărea pe ecran

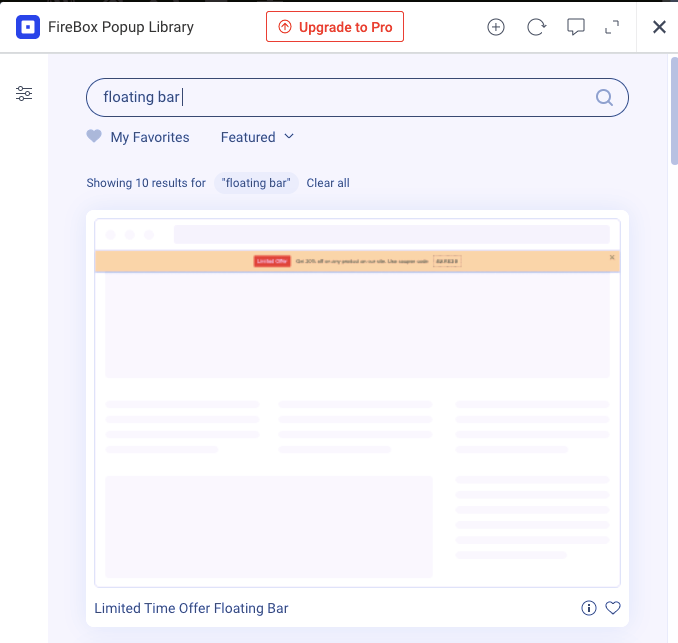
3. Introduceți „bară plutitoare” în Biblioteca Popup FireBox și selectați un șablon de bară plutitoare pe gustul dvs.

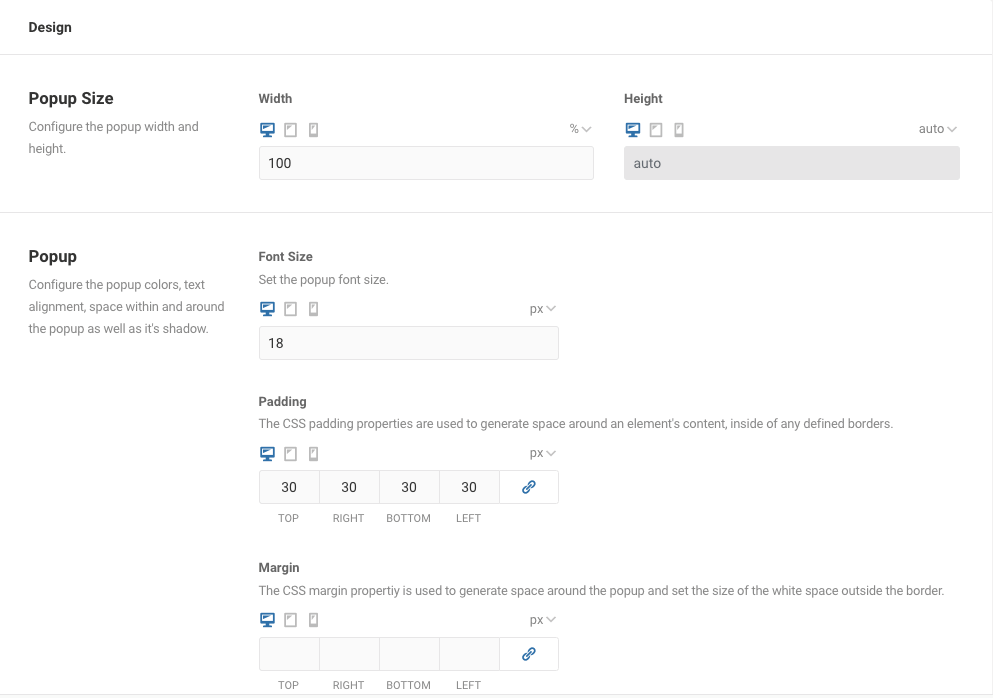
După aceea, veți fi redirecționat către o pagină de setări în care puteți personaliza și proiecta bara plutitoare.
Aici puteți modifica dimensiunile barei (lățime și înălțime), culoarea și poziția textului, culoarea de fundal și alte opțiuni de umbră. Dacă sunt necesare personalizări de chenar sau de suprapunere, puteți obține cu ușurință acest lucru cu pluginul FireBox.

Încă un lucru, animațiile pop-up, de exemplu animațiile de deschidere și închidere, sunt, de asemenea, disponibile din care puteți alege.
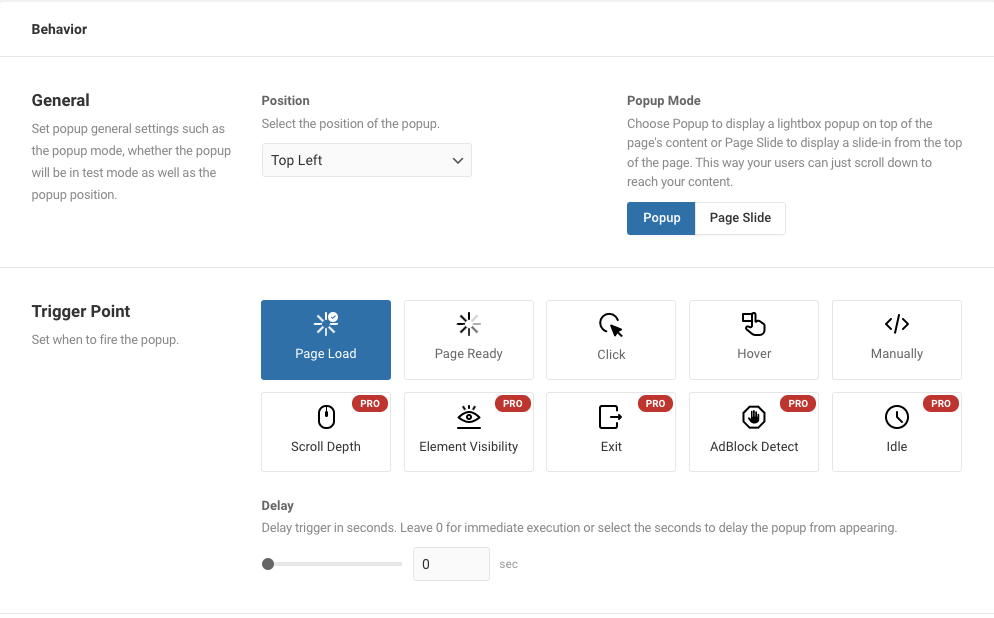
Ce zici să schimbi modul în care barele plutitoare apar pe site-ul tău? Doar continuați cu câteva modificări în fila Comportament . Mai exact, setările vă vor ajuta să definiți fluxul de lucru al barei.
Din setările punctului de declanșare , decideți cum să vă prezentați bara plutitoare. De exemplu, afișați-l automat vizitatorilor la încărcarea paginii sau când un vizitator face clic pe o secțiune. Bara flotantă poate fi declanșată manual și prin HTML sau JavaScript, care sunt disponibile în versiunea Lite.

Ce e mai mult? În modul Popup, puteți opta pentru afișarea barei plutitoare ca un pop-up care va apărea deasupra tuturor celorlalte elemente și va localiza în funcție de opțiunea dvs. Pe de altă parte, prezentați bara plutitoare ca Slide Slide, care nu va fi poziționată în mod constant, ci va derula împreună cu vizitatorii.
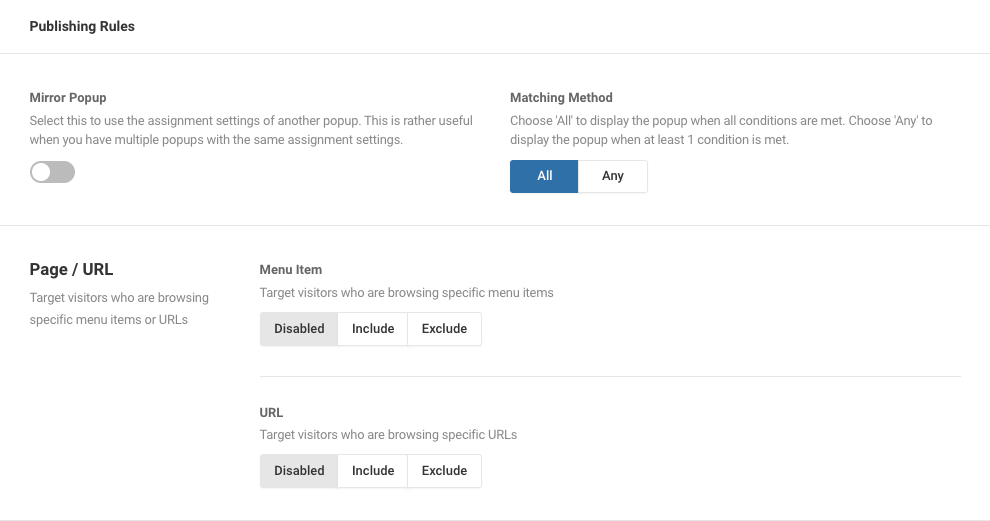
4. După ce ați terminat cu personalizarea și designul, singurul lucru de care trebuie să aveți grijă este Regulile de publicare .

În versiunea simplificată, puteți aplica o regulă pentru a vă dezvălui sau a ascunde bara plutitoare atunci când un vizitator răsfoiește un anumit meniu sau o anumită adresă URL.
Dacă doriți să setați o regulă pentru bara care prezintă o anumită dată, interval de timp sau utilizatori înregistrați după rolurile sau ID-ul lor, continuați cu versiunea Pro.
După ce setați regulile, terminați de creat o bară plutitoare lipicioasă pe site-ul dvs. WordPress.
Vedeți cum funcționează o bară plutitoare lipicioasă pe site-ul dvs
Nu este exagerat să spunem că o bară plutitoare este una dintre cele mai bune strategii de marketing în acest moment. Face o favoare prin creșterea traficului pentru paginile dvs. țintă și atragerea atenției vizitatorilor asupra promoțiilor sau ofertelor dvs. în curs.
O bară lipicioasă plutitoare acceptă și experiența utilizatorilor site-ului. Aceștia pot ajunge fără probleme la informații relevante fără a derula în jos până la partea de jos a paginii.
Există două moduri de a configura o bară de subsol plutitoare în WordPress. Prima vă necesită niște abilități de codare, iar cealaltă este o metodă de plugin care vă oferă funcția disponibilă a pluginului și are propria bară plutitoare a site-ului.
V-am instruit să creați o bară lipicioasă plutitoare. Ai putea să încerci și să ne spui cum funcționează pe site-ul tău?
