Tipografia fluidelor: înțelegerea ce este, de ce și cum să o folosești
Publicat: 2022-10-26Tipografia receptivă a devenit din ce în ce mai importantă pe măsură ce variabilitatea dimensiunilor ecranului crește. Dar tehnicile tradiționale de design responsive au limitele lor, determinând mai mulți oameni să implementeze tipografie fluidă pe site-urile lor web.
În această postare, examinăm tipografia fluidă, cum funcționează și cum este implementată în WordPress.
Ce este tipografia fluidă?
Tipografia fluidă este o tehnică de tipografie receptivă în care textul se scalează automat în funcție de dimensiunea ecranului. Pe măsură ce dimensiunea ecranului crește, valorile tipografice, cum ar fi dimensiunea fontului, înălțimea liniei și spațierea literelor cresc. În mod similar, valorile scad atunci când dimensiunea ecranului devine mai mică.
Tipografia fluidă vs. Tipografia receptivă tradițională
În mod tradițional, designerii folosesc punctele de întrerupere pentru a determina dimensiunea fontului. De exemplu, un site web poate utiliza trei puncte de întrerupere: mobil, tabletă și desktop. Punctele de întrerupere nu sunt determinate de tipul de dispozitiv, ci de lățimea browserului.
Problema acestei abordări este că dimensiunile ecranului variază mult de la un dispozitiv la altul. Prin urmare, dimensiunile ecranului între sau aproape de punctele de întrerupere pot prezenta adesea provocări în proiectare. De exemplu, un ecran lat de tabletă, care are aproape lățimea desktopului, ar putea avea o tipografie care pare prea mică.
Pentru a aborda aceste provocări, designerii ar putea implementa mai multe puncte de întrerupere, dar asta duce doar la un cod mai complex, care este dificil de întreținut.
Cum funcționează tipografia fluidă
Tipografia fluidă începe cu o valoare minimă și o crește pe măsură ce lățimea ecranului devine mai mare, până când atinge o valoare maximă stabilită. Gândiți-vă la valori precum limitele de viteză pe o autostradă. Trebuie să mențineți o viteză minimă de 45 mph. Limita superioară este de 65 mph și alegeți viteza în funcție de fluxul de trafic.
Funcția de clemă CSS
Tipografia fluidă utilizează funcția de clemă CSS pentru a realiza scalarea automată. Funcția de clemă are nevoie de trei valori: un minim, un preferat și un maxim. Valoarea preferată este un număr calculat. Funcția decide care trebuie să fie valoarea preferată în raport cu dimensiunea ecranului, menținând-o între minim și maxim.
O declarație de clemă arată astfel:
clemă( Minimum , Preferat , Maximum );
Să vedem cum funcționează asta cu dimensiunea fontului:
clemă (1.5rem, 2vw + 1rem, 2.25rem);
Observați că folosim valori rem pentru valorile minime și maxime. Valorile Rem sunt mai accesibile. Dacă cineva își mărește browserul pentru a crește dimensiunea textului, tipografia fluidă ar trebui să se ajusteze în consecință și mai bine decât dacă ați fi specificat valorile în pixeli.
Valoarea preferată este un calcul. „Vw” înseamnă fereastra de vizualizare, deci 2vw reprezintă 2% din lățimea ferestrei de vizualizare.

Cu o dimensiune a fontului rădăcină de 16 px și o lățime a ferestrei de vizualizare de 800 px, dimensiunea preferată a textului este de 32 de pixeli sau 2 rem.
800px x .02 = 16 pixeli (sau 1 rem)
1 rem + 1 rem = 2 rem (sau 32 pixeli)
Nu vă faceți griji. Nu trebuie să faci calculul. Funcția CSS are grijă de asta pentru tine.
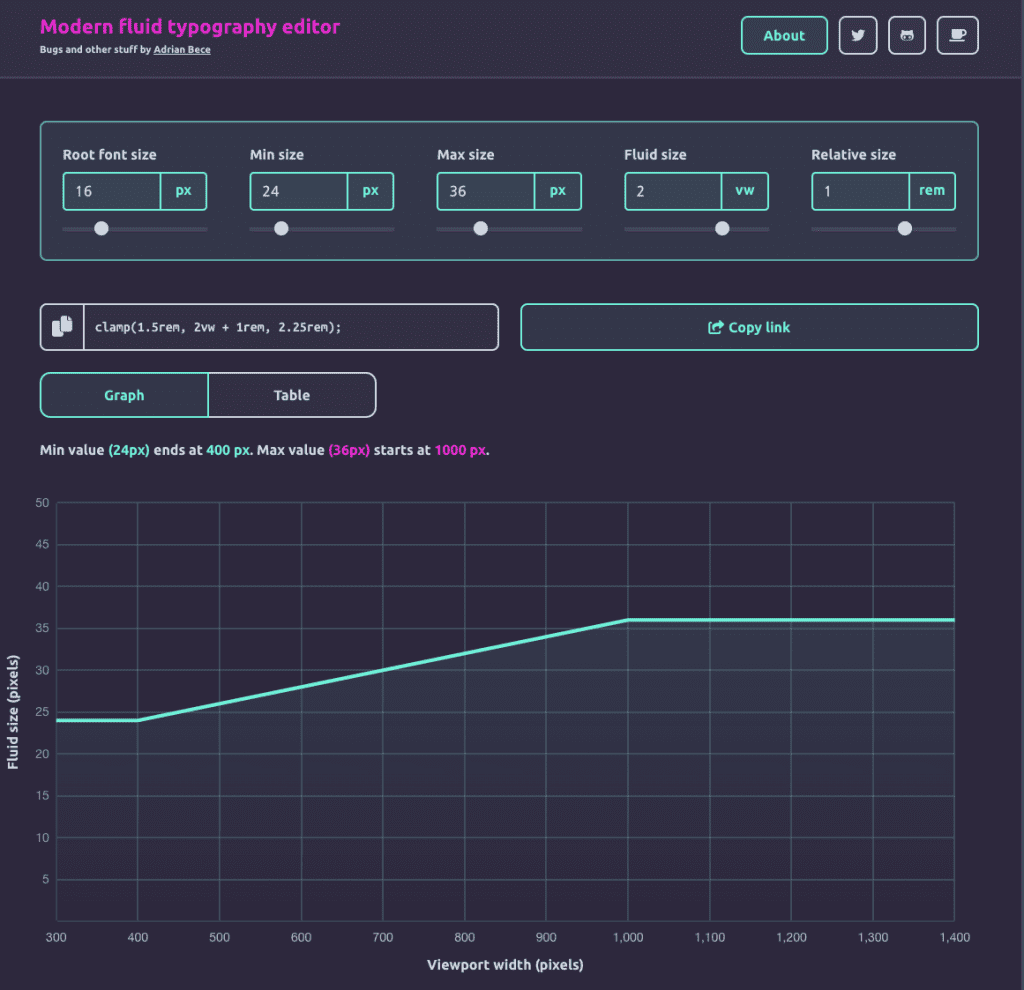
De asemenea, nu trebuie să vă dezvăluiți abilitățile de algebră atunci când vă scrieți foile de stil. Luați în considerare utilizarea unui instrument precum editorul de tipografie fluidă modernă pentru a crea declarația de clemă pentru dvs.

Graficul din instrument este o imagine excelentă pentru a vedea cum se schimbă valoarea preferată între valorile minime și maxime.
Considerații la utilizarea tipografiei fluide
Tipografia fluidă nu este lipsită de defecte. Unii designeri susțin că este mai multe probleme decât merită configurat, deoarece puteți obține rezultate similare cu metode mai tradiționale. Țineți cont de aceste considerente atunci când decideți dacă și cum să îl utilizați.
Când să folosiți tipografia fluidă
Tipografia fluidă este excelentă pentru titluri și pentru afișarea textului. Tratamentele de text uriașe, care sunt atât de mult un element de design, cât și o copie, sunt cazul perfect de utilizare pentru tipografia fluidă. Doriți ca dimensiunea și impactul vizual al textului să se potrivească cu dimensiunea ecranului.
Când să nu folosiți tipografia fluidă
Pe de altă parte, tipografia fluidă nu funcționează la fel de bine dacă diferența dintre valorile minime și maxime nu este atât de mare. Elementele de text cum ar fi corpul textului, etichetele, numele autorilor și datele postării sunt probabil destul de standard pe dimensiunile ecranului. Le puteți gestiona cu CSS tradițional în loc să implementați funcția clamp.
Setați întotdeauna o valoare de rezervă
Amintiți-vă, de fiecare dată când utilizați tipografia fluidă, includeți întotdeauna o valoare de rezervă în cazul în care browserul nu acceptă funcția de fixare. Toate browserele moderne acceptă funcția de fixare, dar o valoare de rezervă oferă un plus de securitate în cazul în care există încă o reținere încăpățânată în Internet Explorer.
Tipografie fluidă în WordPress
Suportul tipografiei fluide a fost adăugat în Gutenberg 13.8 și va fi inclus în WordPress 6.1 . Caracteristica de tipografie fluidă deblochează posibilitatea autorilor de teme de a defini dimensiuni de font scalabile în fișierul lor theme.json.
Deoarece caracteristica este încă în dezvoltare, va trebui să descărcați pluginul Gutenberg pentru a obține acces la versiunea beta. Puteți citi mai multe despre cum să testați și să implementați noile opțiuni de tipografie fluidă în această postare de la echipa Creați teme WordPress .
Implementarea tipografiei fluide pe WordPress este cea mai ușoară la nivel de temă. Dacă vă construiți propria temă, descărcați pluginul Gutenberg și începeți testarea. Dacă a crea propria temă sau a scrie o foaie de stil tipografie fluidă depășește puțin abilitățile tale tehnice, nu-ți face griji. Așa cum mai multe teme îmbrățișează blocuri și editarea completă a site-ului, vă puteți aștepta ca tipografia fluidă să facă parte din noile lansări de teme.
Creați și testați site-uri noi și stiluri de tipografie în WordPress
Designerii și dezvoltatorii web au nevoie de un spațiu pentru a testa idei și design noi, cum ar fi tipografia fluidă. La Pressable, înțelegem. De aceea oferim tuturor clienților noștri site-uri nelimitate de organizare . Creați câte aveți nevoie, astfel încât să puteți testa construirea unei noi teme sau să încercați cele mai recente funcții beta din WordPress. A începe este simplu. Alegeți-vă planul și apoi veți avea un site în doar câteva clicuri.