FlyingPress Review: Este cel mai bun plugin de performanță WordPress? (2023)
Publicat: 2023-06-01Căutați cea mai bună performanță WordPress și plugin de cache pentru a vă accelera site-ul? În recenzia noastră practică FlyingPress, vă vom ajuta să decideți dacă acest plugin axat pe viteză este potrivit pentru site-ul dvs.
FlyingPress își propune să fie aproape o soluție all-in-one pentru performanța WordPress, cu memorare în cache, optimizare a codului și alte modificări pentru a vă accelera site-ul.
Dacă îl combinați cu serviciul FlyingCDN, acesta oferă, de asemenea, optimizarea imaginii în timp real, servită din rețeaua sa globală de peste 70 de PoP-uri.
În general, optimizările FlyingPress pot aduce îmbunătățiri uriașe site-ului dvs. atunci când vine vorba de accelerarea timpilor de încărcare și de a-l ajuta să funcționeze mai bine în situații cu trafic ridicat.
Din acest motiv, cred cu siguranță că este una dintre opțiunile de top de luat în considerare atunci când vine vorba de pluginuri premium de performanță WordPress.
Pentru a vă ajuta să decideți dacă este sau nu instrumentul potrivit pentru site-ul dvs., iată ce vom acoperi în recenzia noastră practică FlyingPress:
- Date reale de performanță FlyingPress colectate cu teste înainte/după folosind WebPageTest și Loader.io
- O privire practică asupra caracteristicilor și interfeței FlyingPress
- Detalii de preț FlyingPress
- FlyingPress vs WP Rocket vs Perfmatters (alte două plugin-uri populare de performanță)
- Avantaje și dezavantaje FlyingPress
- FAQ
- Gânduri și recomandări finale
Să pătrundem!
Teste de performanță FlyingPress
Dacă vă gândiți la FlyingPress, cea mai mare întrebare pe care o aveți este probabil dacă vă poate accelera sau nu site-ul.
Așadar, înainte de a ajunge la toate celelalte lucruri din recenzia noastră FlyingPress, să aruncăm o privire rapidă la câteva date de performanță pe care le-am colectat înainte și după adăugarea FlyingPress.
Pentru a crea un scenariu de testare realist, am importat un site demonstrativ complet folosind unul dintre site-urile de pornire alimentate de Elementor ale Temei Kadence.
Folosesc Elementor în loc de editorul de blocuri pentru că vreau să ofer FlyingPress mult cod și CSS pentru a-și lucra magia.
Apoi, am trecut prin două tipuri de teste:
- WebPageTest – aceasta arată performanța înainte/după într-un test unic.
- Loader.io – acesta arată performanța înainte/după într-un scenariu de trafic ridicat – de la 100-450 de vizite într-o perioadă de un minut.
WebPageTest Înainte/După
Pentru a începe, am folosit WebPageTest pentru a vedea cum a funcționat site-ul meu înainte și după adăugarea FlyingPress.
Puteți observa o îmbunătățire semnificativă în toate domeniile – iată valorile înainte/după:
| Înainte de FlyingPress 🐢 | După FlyingPress 🚀 | |
| Timp până la primul octet (TTFB) | 0,794 s | .280 s |
| Cea mai mare vopsea plină de conținut (LCP) | 1.494 s | 0,580 s |
| Timp complet încărcat | 2.751 s | 1.039 s |
| Solicitări HTTP | 60 | 20 |
| Mărime fișier | 1.518 MB | 0,637 MB |
Loader.io Înainte/După
Pe lângă accelerarea timpilor de încărcare pentru un singur vizitator, FlyingPress vă poate ajuta, de asemenea, site-ul dvs. să funcționeze mai bine în situații cu trafic ridicat, care provoacă stres.
Pentru a simula acest lucru, am folosit Loader.io pentru a rula un înainte/după pentru o simulare a trei niveluri diferite de vizitatori care accesează site-ul meu într-o perioadă de un minut:
- 100 de vizite
- 250 de vizite
- 450 de vizite
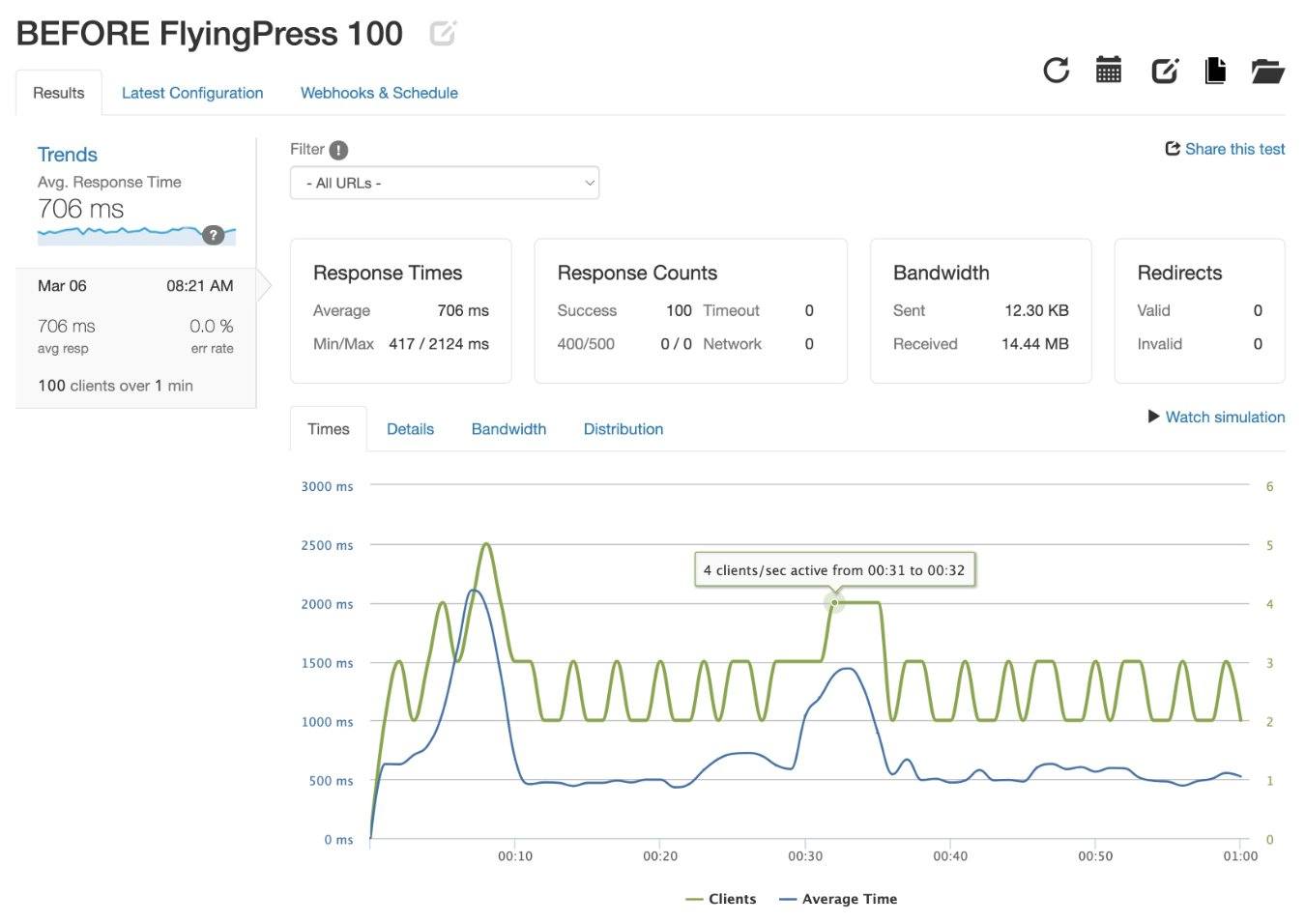
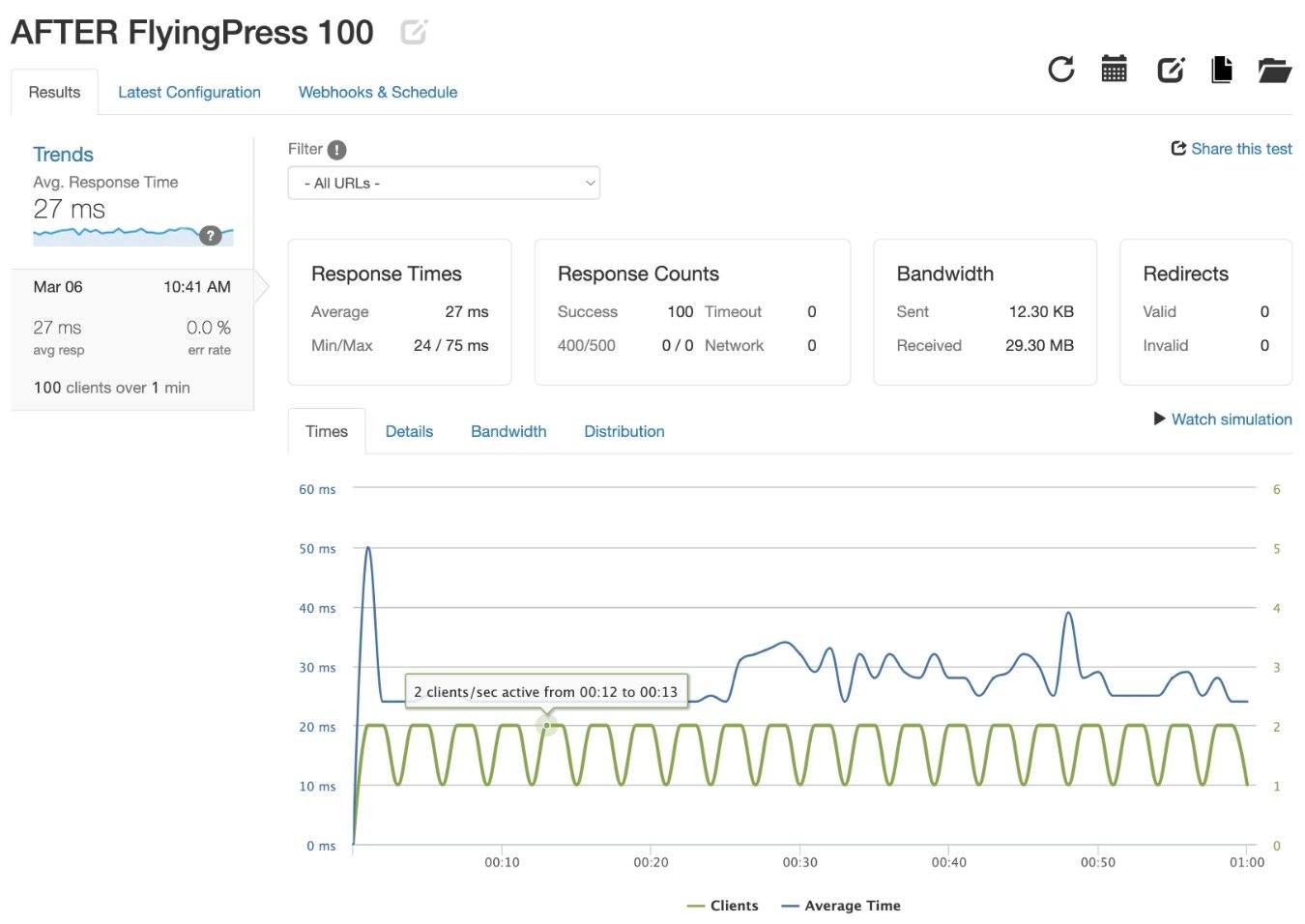
100 de vizite
Înainte de a adăuga FlyingPress, site-ul meu de testare a reușit să facă față testului de 100 de vizite fără erori, dar timpul de răspuns a fost foarte lent la o medie de 706 ms.

După adăugarea FlyingPress, timpul mediu de răspuns a scăzut până la 27 ms.

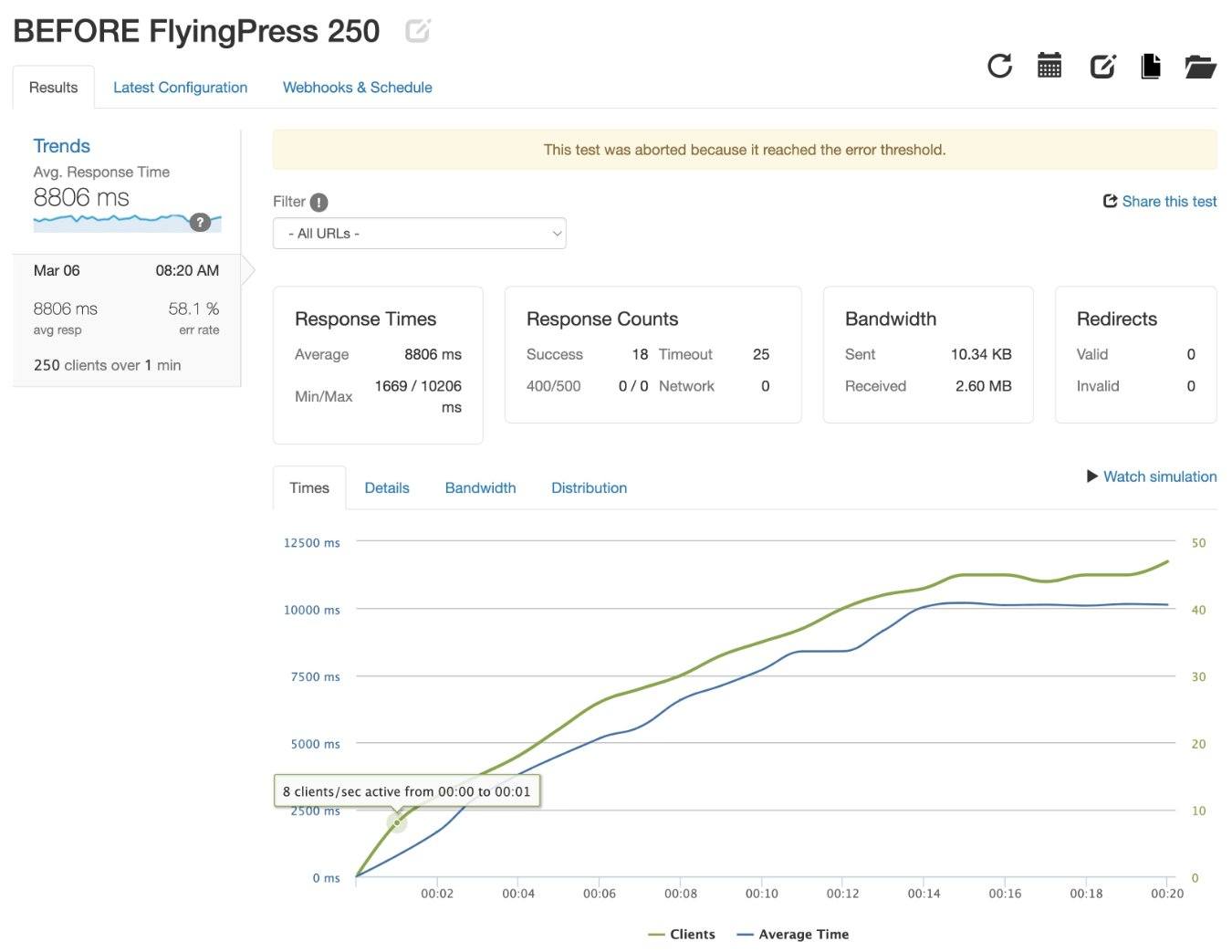
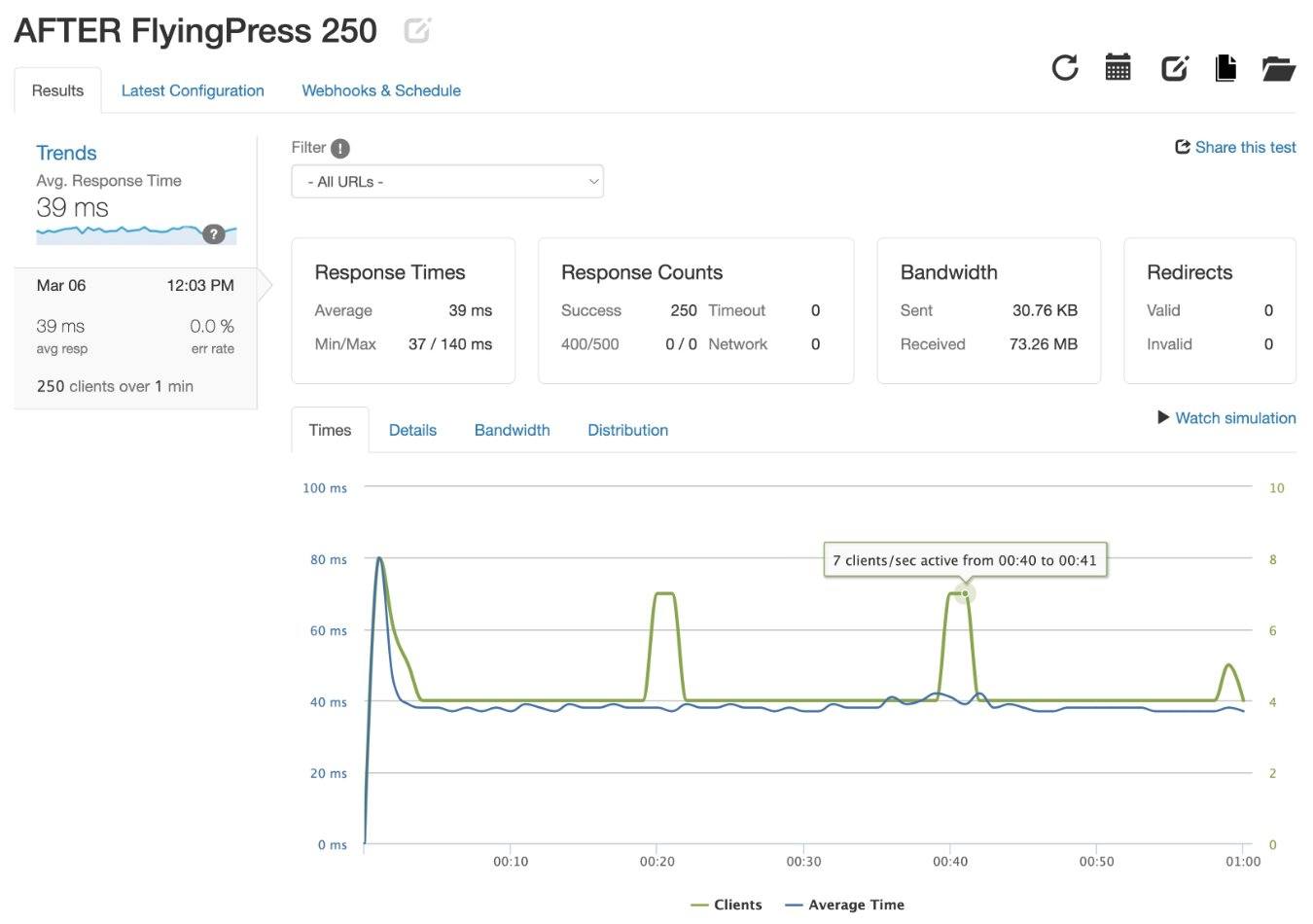
250 de vizite
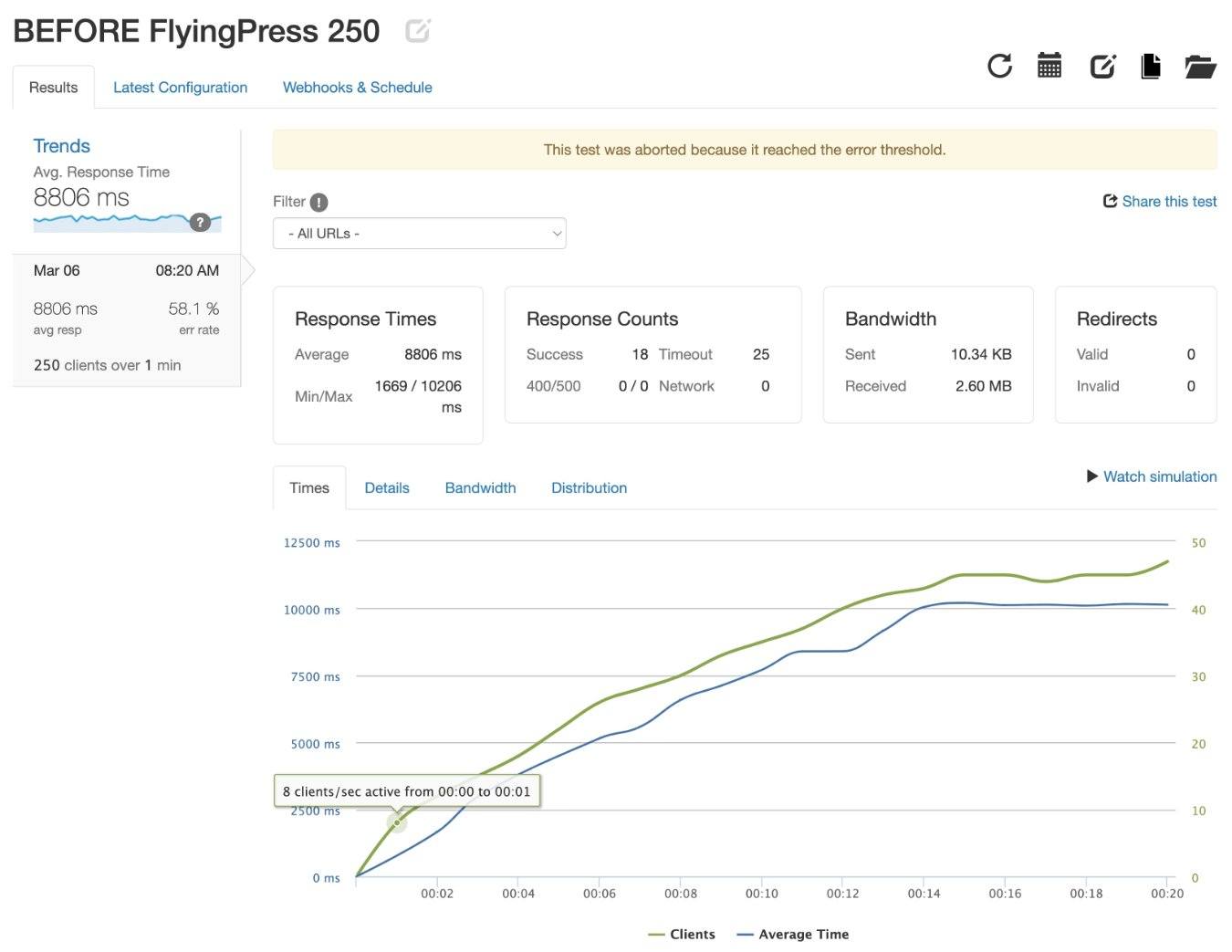
Fără FlyingPress, site-ul meu de testare s-a prăbușit la acest test foarte devreme.

După adăugarea FlyingPress, site-ul de testare a navigat fără probleme, cu un timp mediu de răspuns de 39 ms.

450 de vizite
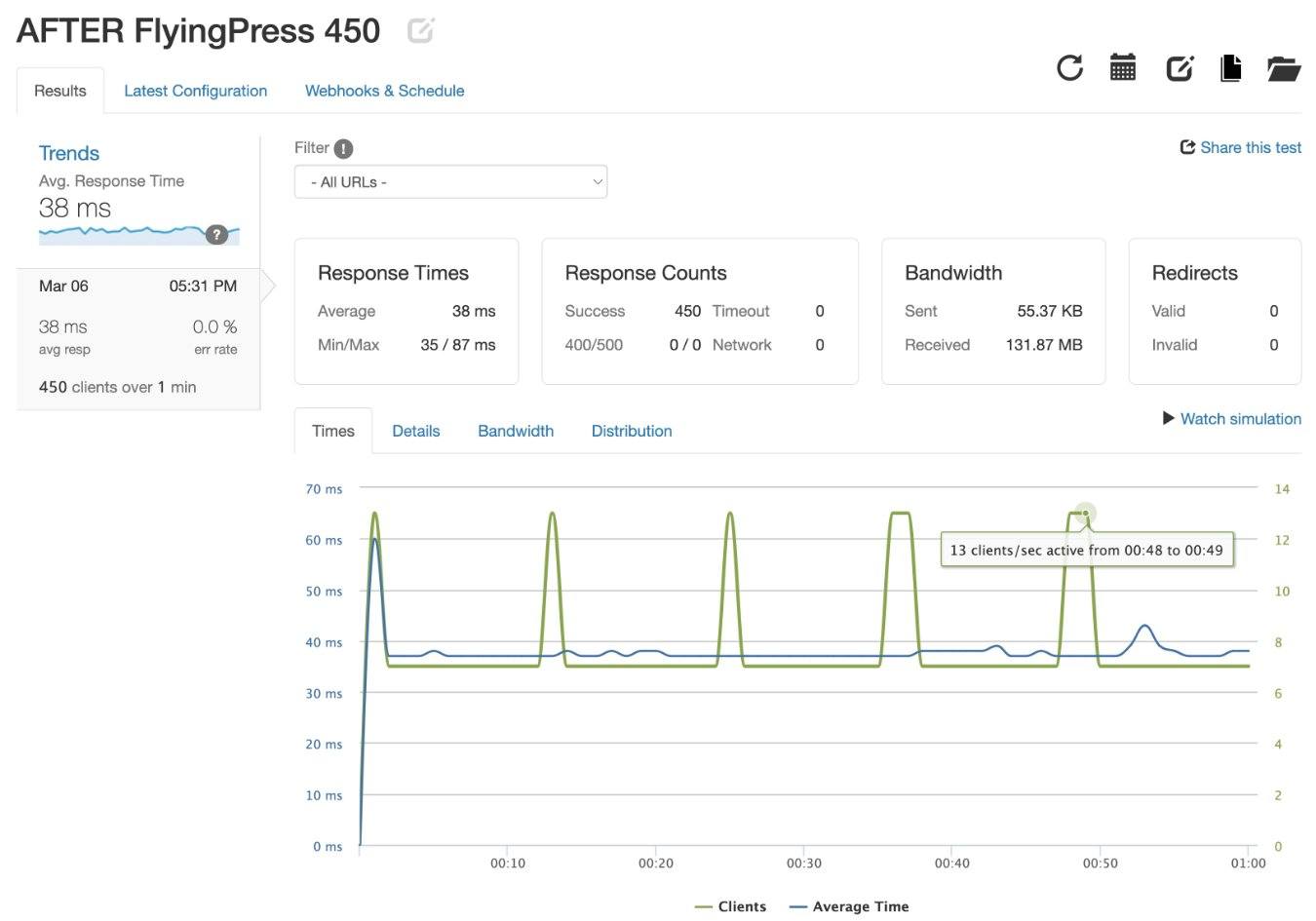
Fără FlyingPress, site-ul meu de testare s-a prăbușit și în cadrul acestui test foarte devreme în timpul testului.

După adăugarea FlyingPress, site-ul de testare a reușit să treacă prin test fără probleme, cu un timp mediu de răspuns de 38 ms (similar cu celelalte teste).

Cum să utilizați FlyingPress + O privire asupra caracteristicilor și interfeței
Unul dintre lucrurile care îmi plac foarte mult la FlyingPress este cât de bine conceput și ușor de utilizat este.
În timp ce face o mulțime de optimizări avansate de performanță, interfața menține lucrurile destul de simple.
În această secțiune, vreau să vă ghidez rapid prin diferitele funcții FlyingPress și cum puteți utiliza FlyingPress pentru a vă accelera site-ul WordPress.
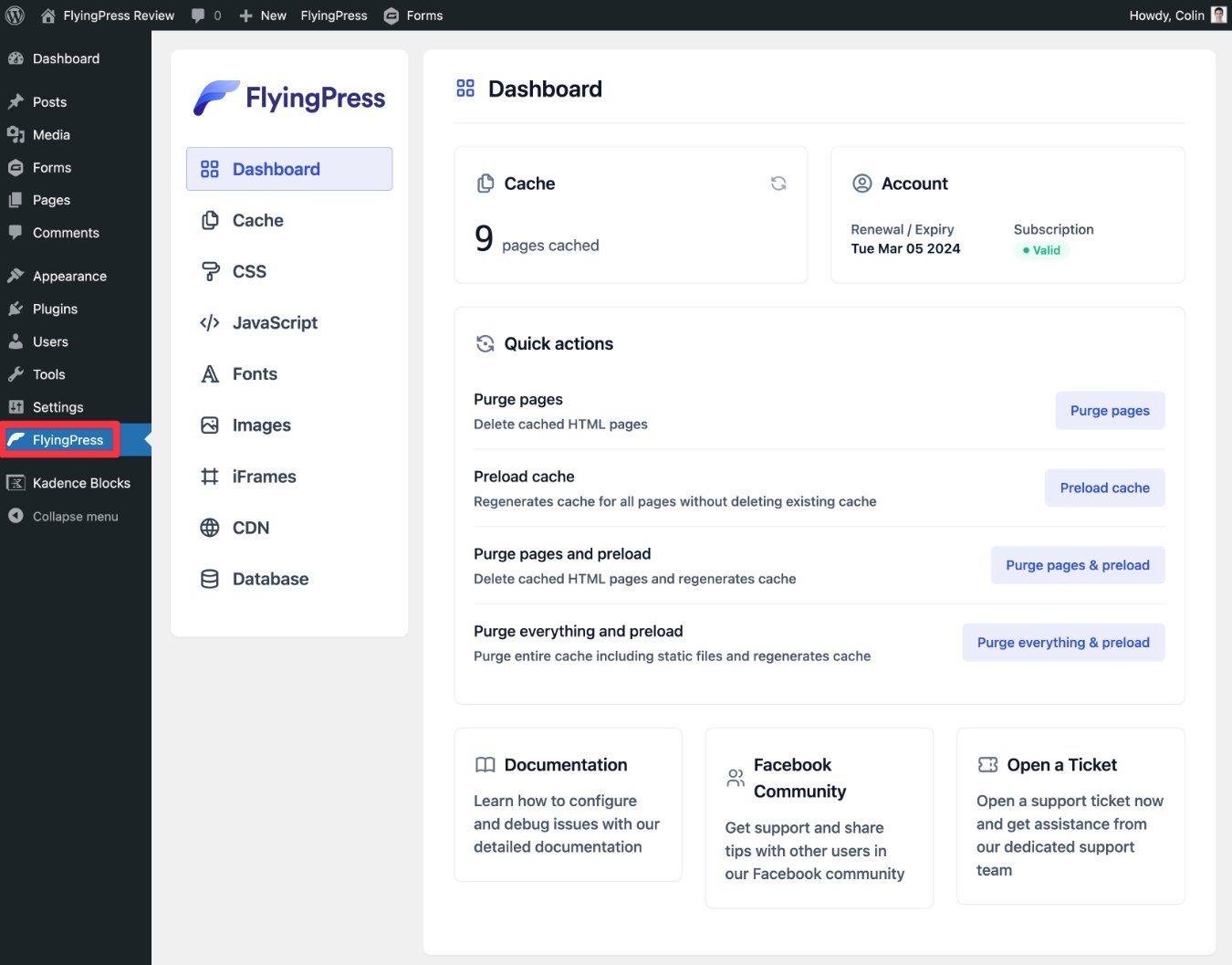
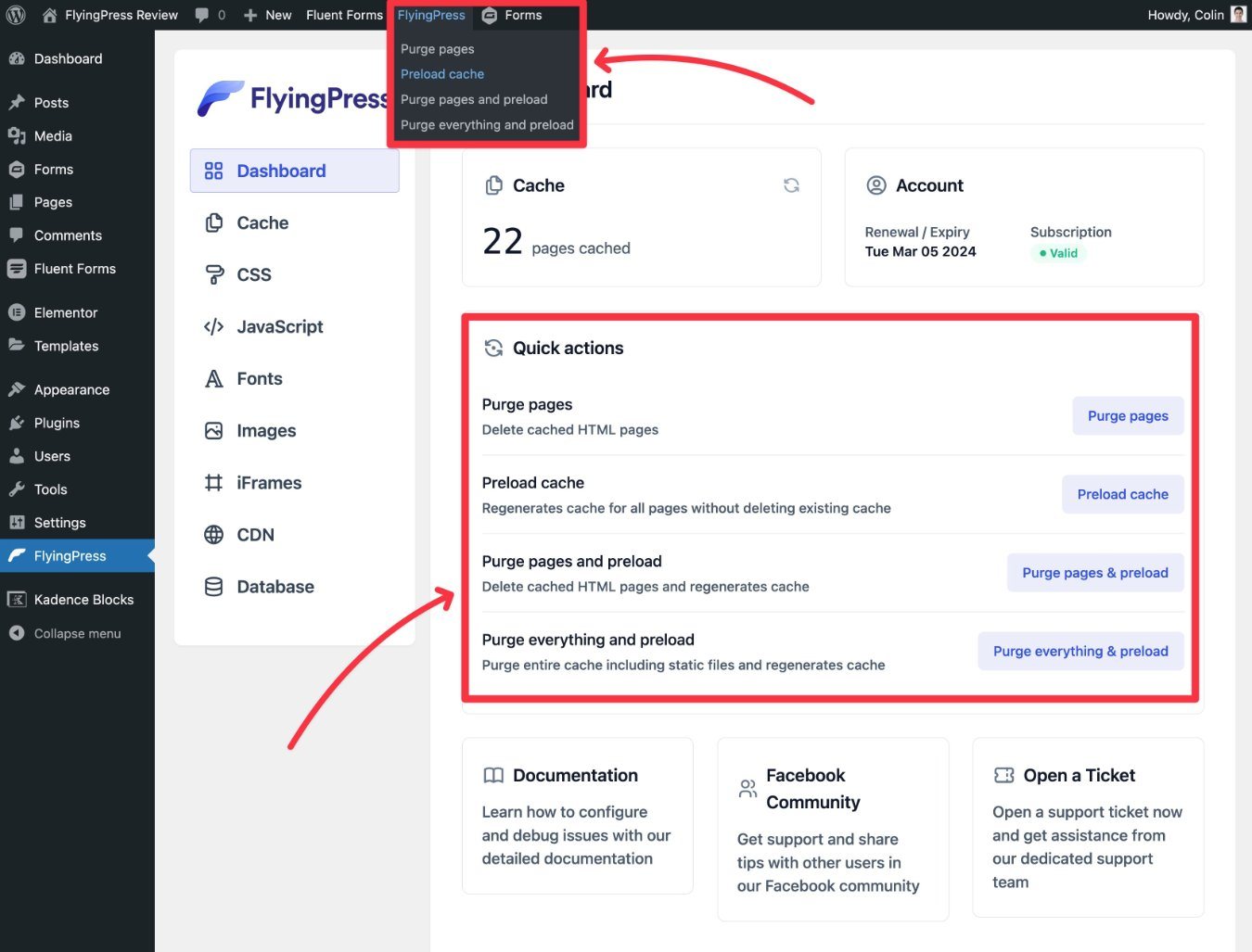
Tabloul de bord principal
Când accesați fila FlyingPress din tabloul de bord WordPress, tabloul de bord principal vă oferă câteva acțiuni rapide pentru a curăța și/sau a preîncărca memoria cache.
De asemenea, veți primi opt opțiuni în bara laterală pentru a accesa opțiunile de configurare a cheilor:
- Cache
- CSS
- JavaScript
- Fonturi
- Imagini
- iFrame
- CDN
- Bază de date

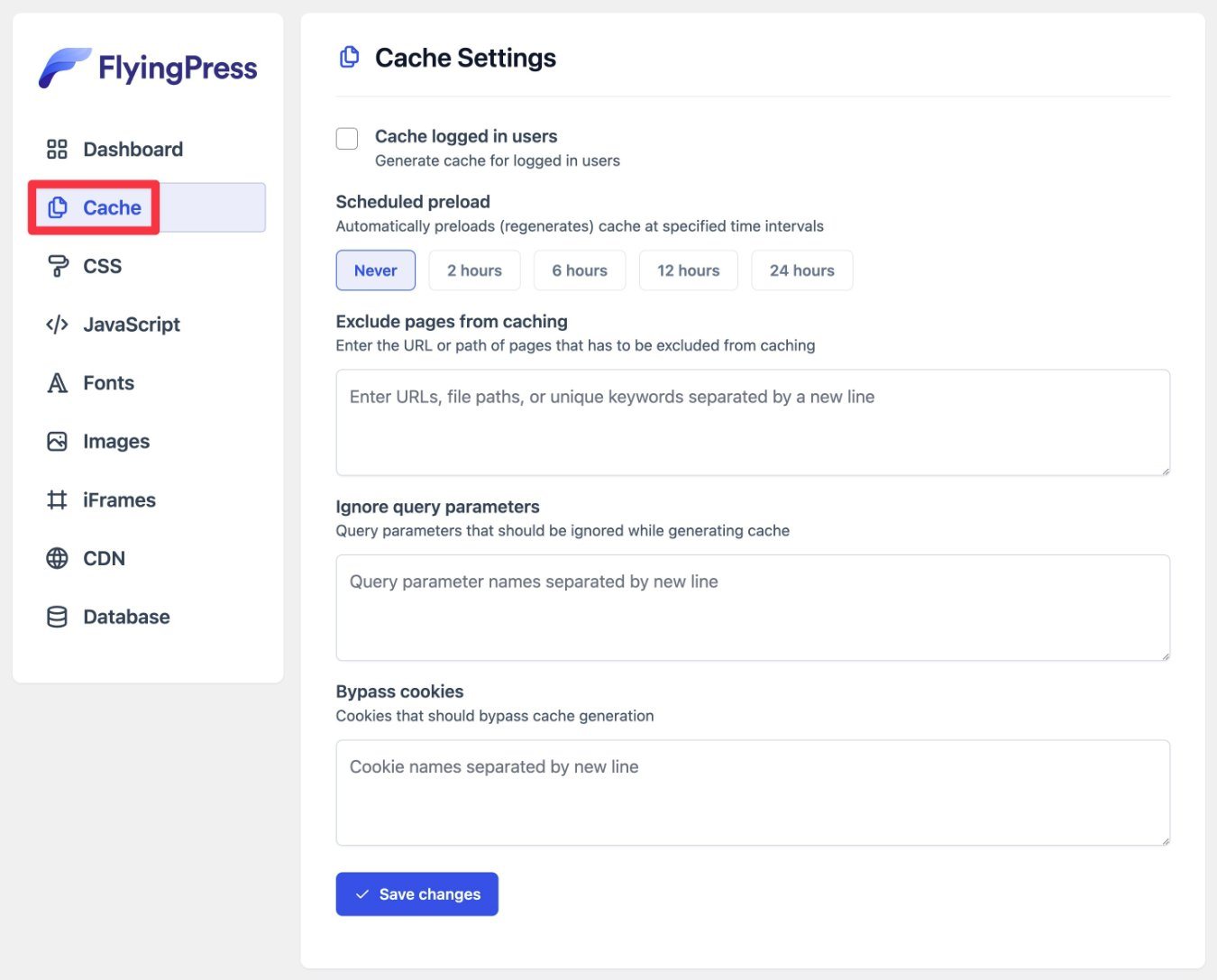
Fila Cache
Fila Cache vă permite să configurați stocarea în cache a paginii pe site-ul dvs. Puteți configura preîncărcarea automată a memoriei cache și puteți configura reguli pentru a exclude anumiți utilizatori/conținut din memoria cache a paginii.

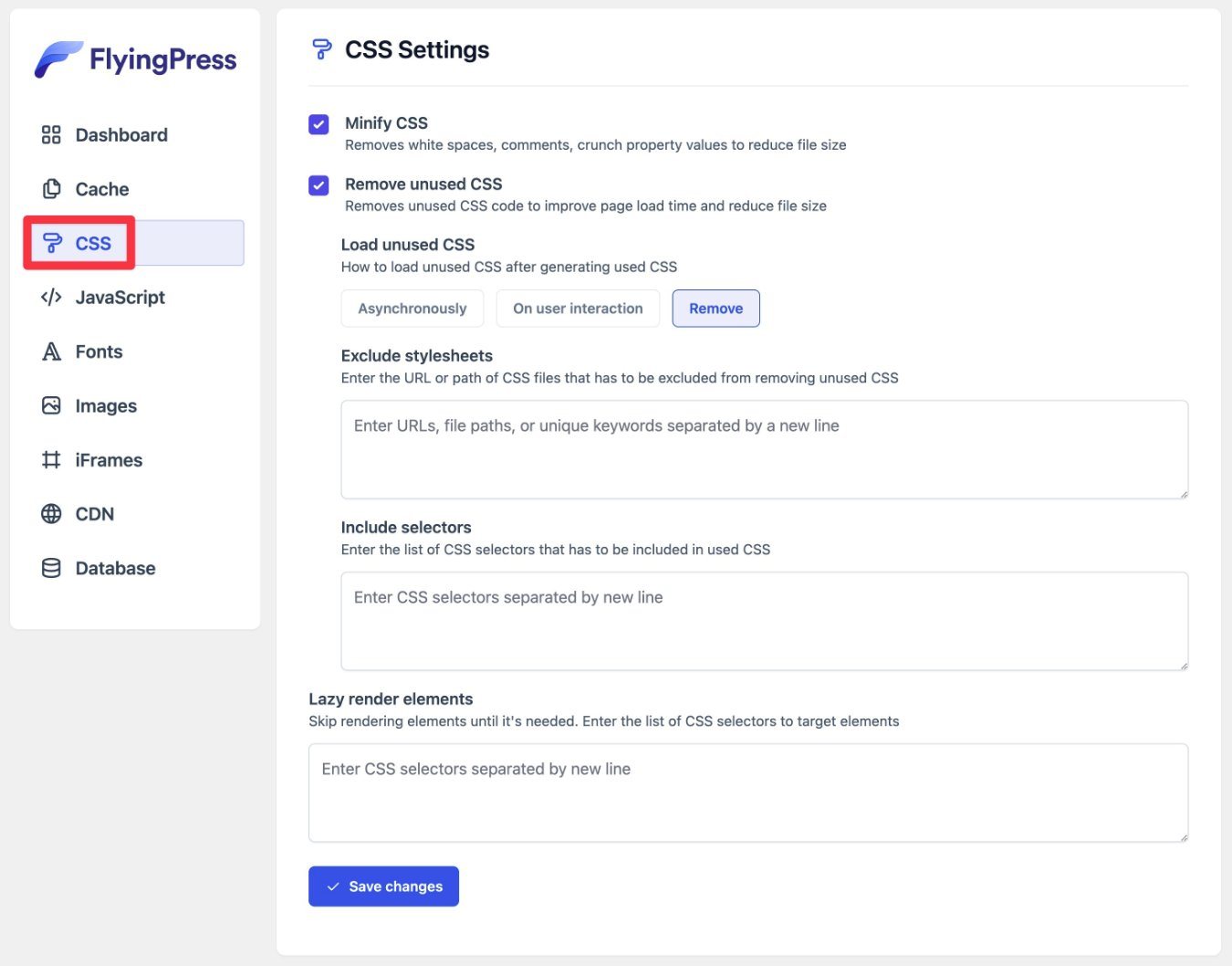
Fila CSS
Fila CSS vă ajută să optimizați CSS-ul site-ului dvs. Cea mai utilă caracteristică aici este opțiunea Eliminare CSS neutilizat , care vă permite să eliminați automat CSS neutilizat, pagină cu pagină, procesând fiecare pagină folosind serverele FlyingPress.
De asemenea, puteți alege între eliminarea completă a CSS-ului nefolosit sau încărcarea lui asincron/la interacțiunea utilizatorului.
Recomand să începeți cu Remove . Dar dacă observați probleme, îl puteți comuta la una dintre celelalte opțiuni.
De asemenea, puteți exclude manual anumite foi de stil sau selectoare din această funcție dacă nu doriți ca FlyingPress să atingă acel CSS.

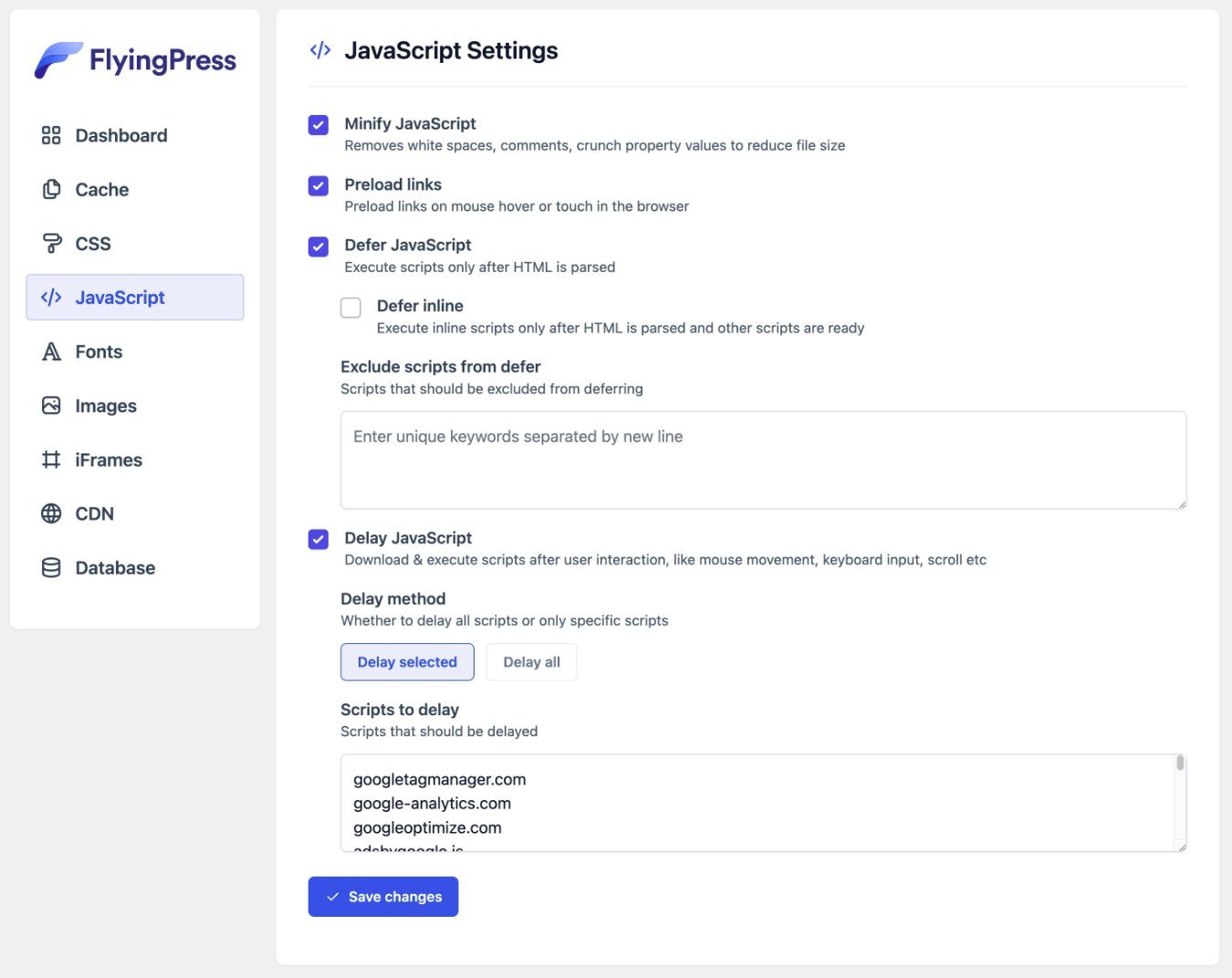
Fila JavaScript
Fila JavaScript vă ajută să optimizați codul JavaScript al site-ului dvs.
Există două caracteristici mari aici:
- Defer JavaScript – așteptați să încărcați scripturile până când browserul analizează HTML-ul, ceea ce evită blocarea încărcării altor elemente importante (cum ar fi imagini și text).
- Întârziere JavaScript – așteptați să încărcați unele/toate scripturile până când un utilizator interacționează cu pagina (de exemplu, derulare, clic de mouse etc.). Acest lucru poate aduce o îmbunătățire semnificativă a Core Web Vitals, dar probabil că veți dori să excludeți anumite scripturi pentru a evita întreruperea funcționalității cheie a site-ului dvs.
Pentru Delay JavaScript, puteți alege dintre două opțiuni diferite:
- Întârzie doar scripturile specifice pe care le introduceți
- Întârzieți toate fragmentele de scripturi pentru scripturile pe care le introduceți pentru a le exclude

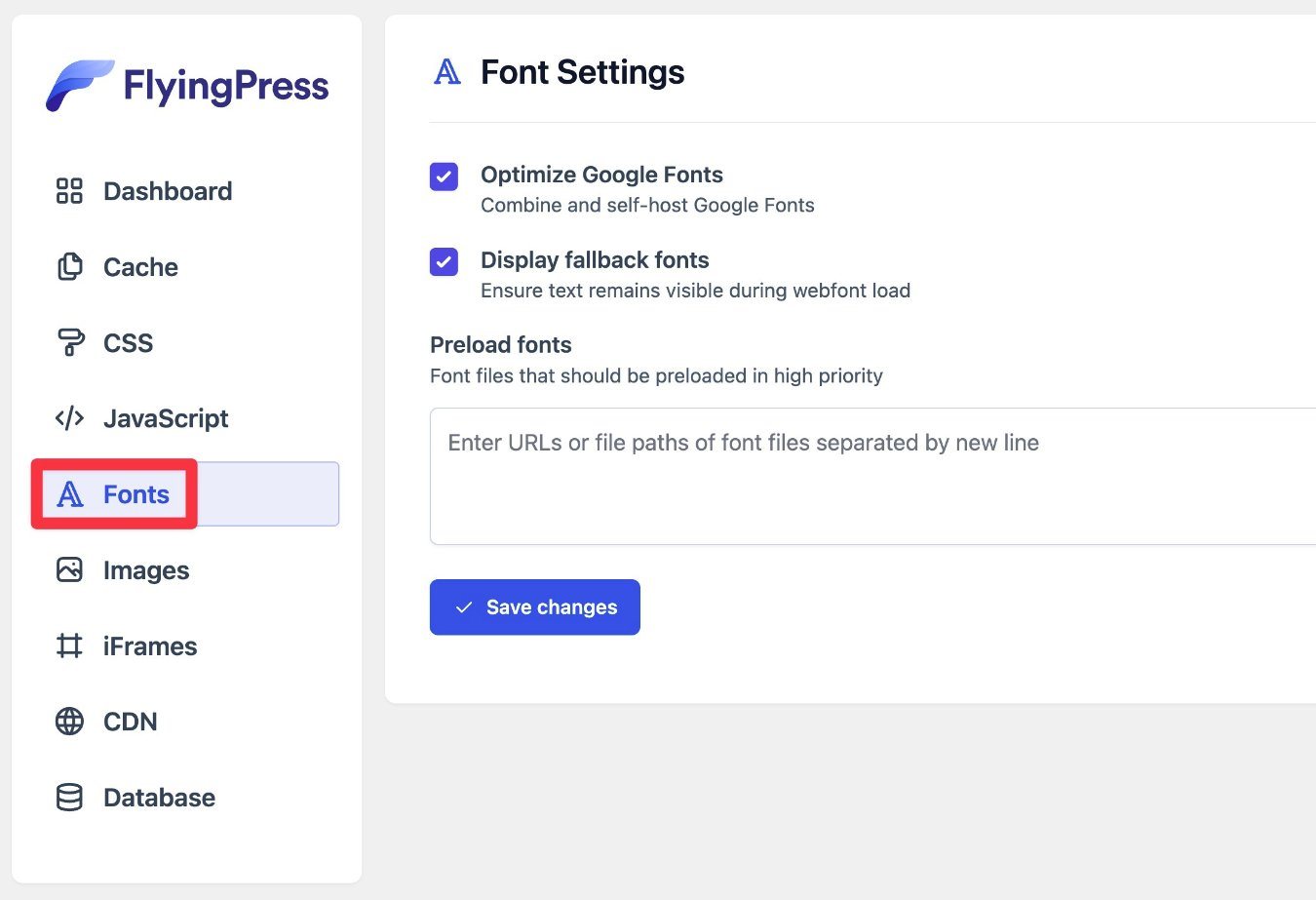
Fila Fonturi
Fila Fonturi vă permite să optimizați fonturile de pe site-ul dvs., inclusiv posibilitatea de a auto-găzdui Fonturi Google pe propriul server. Dincolo de a ajuta la performanță, acest lucru vă poate ajuta și să respectați GDPR.
De asemenea, puteți preîncărca fonturi, ceea ce vă poate ajuta să vă îmbunătățiți și mai mult timpii de vopsire cu cea mai mare cantitate de conținut și să evitați schimbările de aspect de la un text fără stil (FOUT) sau un text invizibil (FOIT).

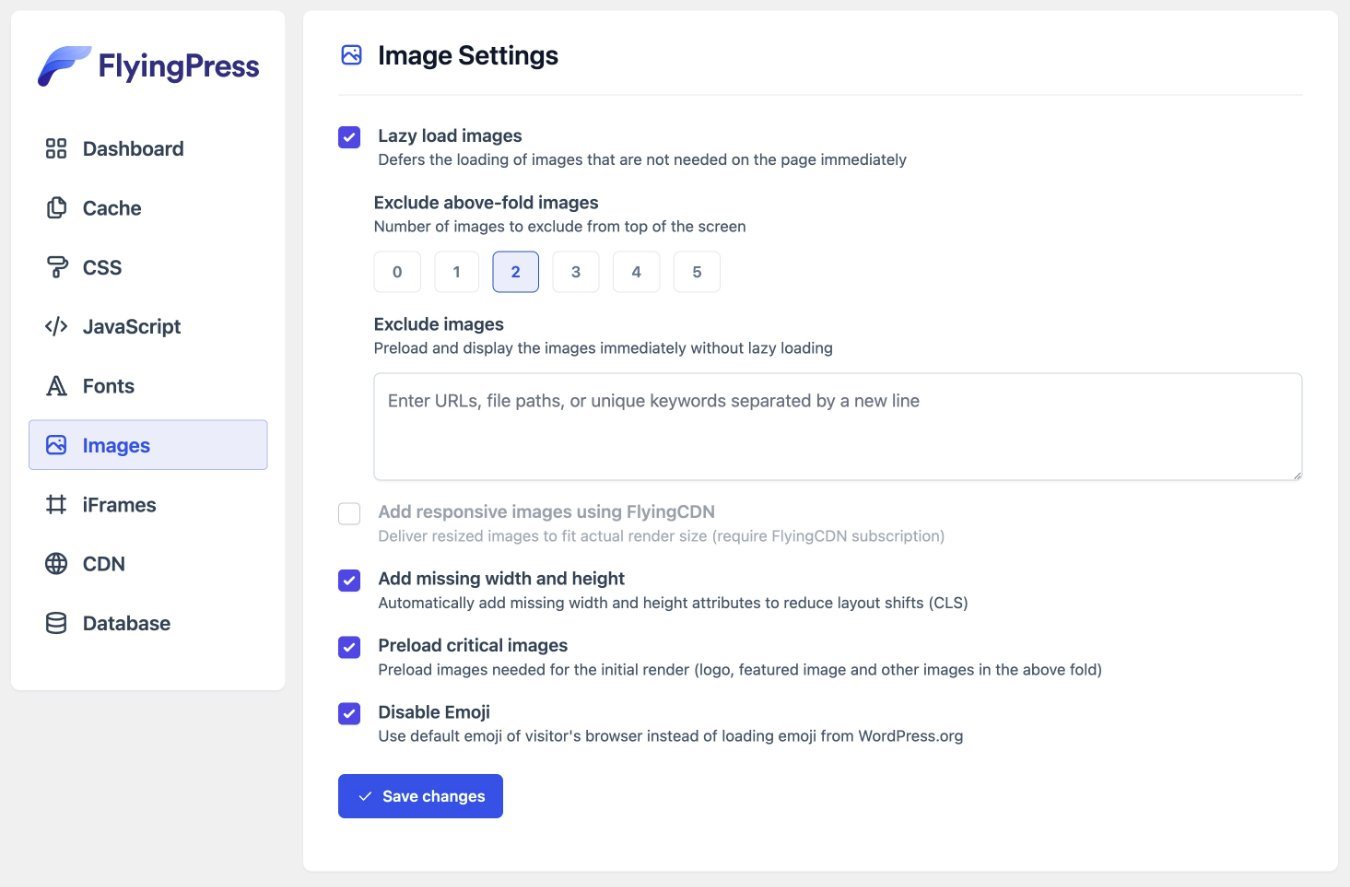
Fila Imagini
Fila Imagini vă permite să optimizați modul în care imaginile se încarcă pe site-ul dvs. FlyingPress nu include compresia/redimensionarea în pluginul de bază ( deși puteți optimiza imaginile cu suplimentul FlyingCDN ), dar include câteva caracteristici utile.
Cel mai important, are capacitatea de a exclude imaginile de deasupra paginii de la încărcare leneșă, ceea ce este important pentru optimizarea timpilor de vopsire cu cea mai mare cantitate a site-ului dvs. De fapt, „Cea mai mare imagine Contentful Paint a fost încărcată leneș” este un avertisment în PageSpeed Insights, dar multe alte plugin-uri nu vă oferă instrumente pentru a face acest lucru.
De asemenea, puteți adăuga atributele de înălțime și lățime care lipsesc, ceea ce vă ajută să evitați schimbările de aspect și să vă îmbunătățiți scorul Cumulative Layout Shift (CLS).

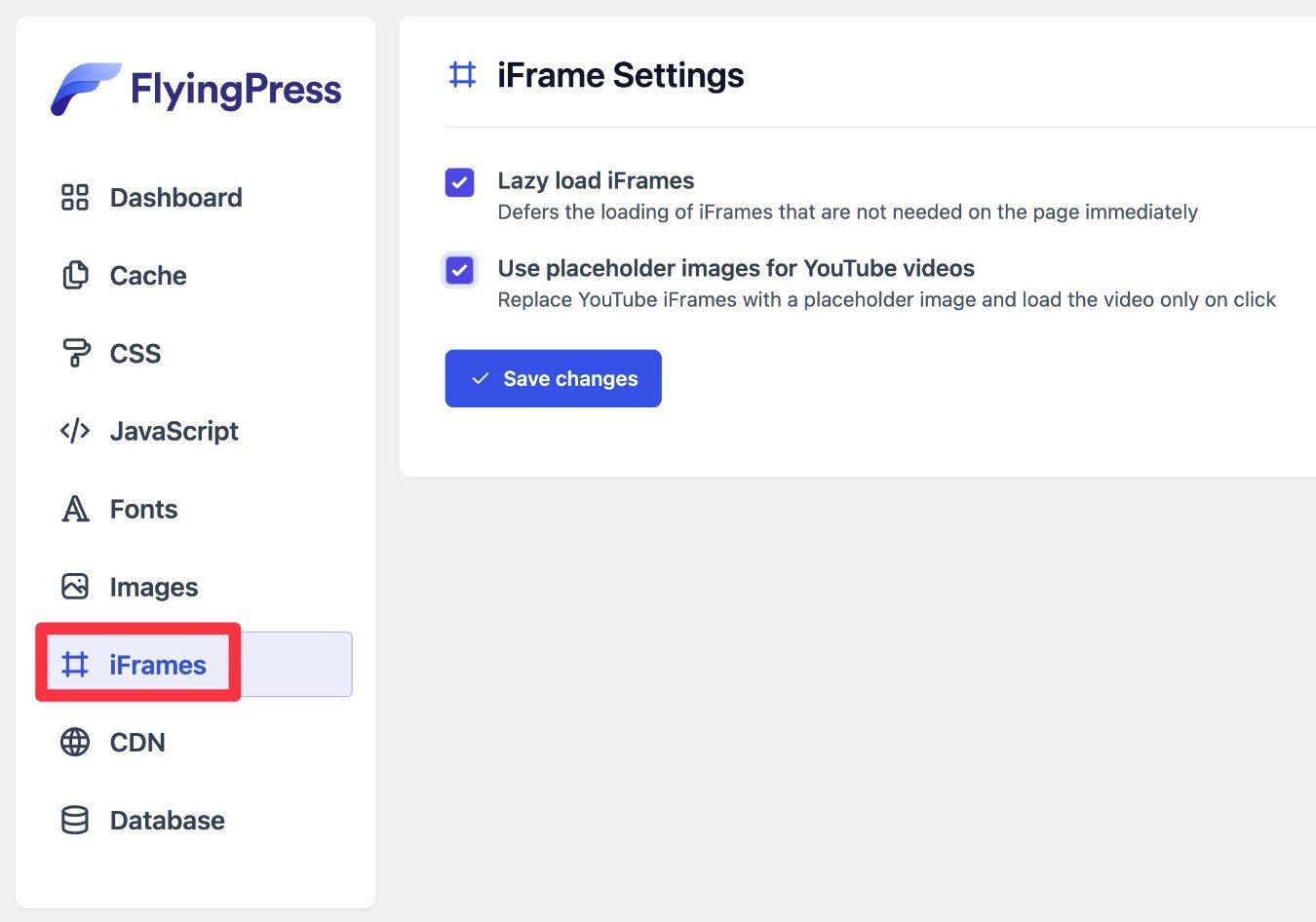
fila iFrames
Fila iFrames vă permite să încărcați lene iframe și, de asemenea, să înlocuiți videoclipurile YouTube cu imagini substituenți statice până când o persoană dă clic pentru a reda videoclipul.

Un detaliu unic este că FlyingPress va găzdui chiar și imaginea de substituent pentru dvs., ceea ce vă permite să evitați adăugarea unei alte căutări DNS, așa cum necesită alte plugin-uri cu această caracteristică.
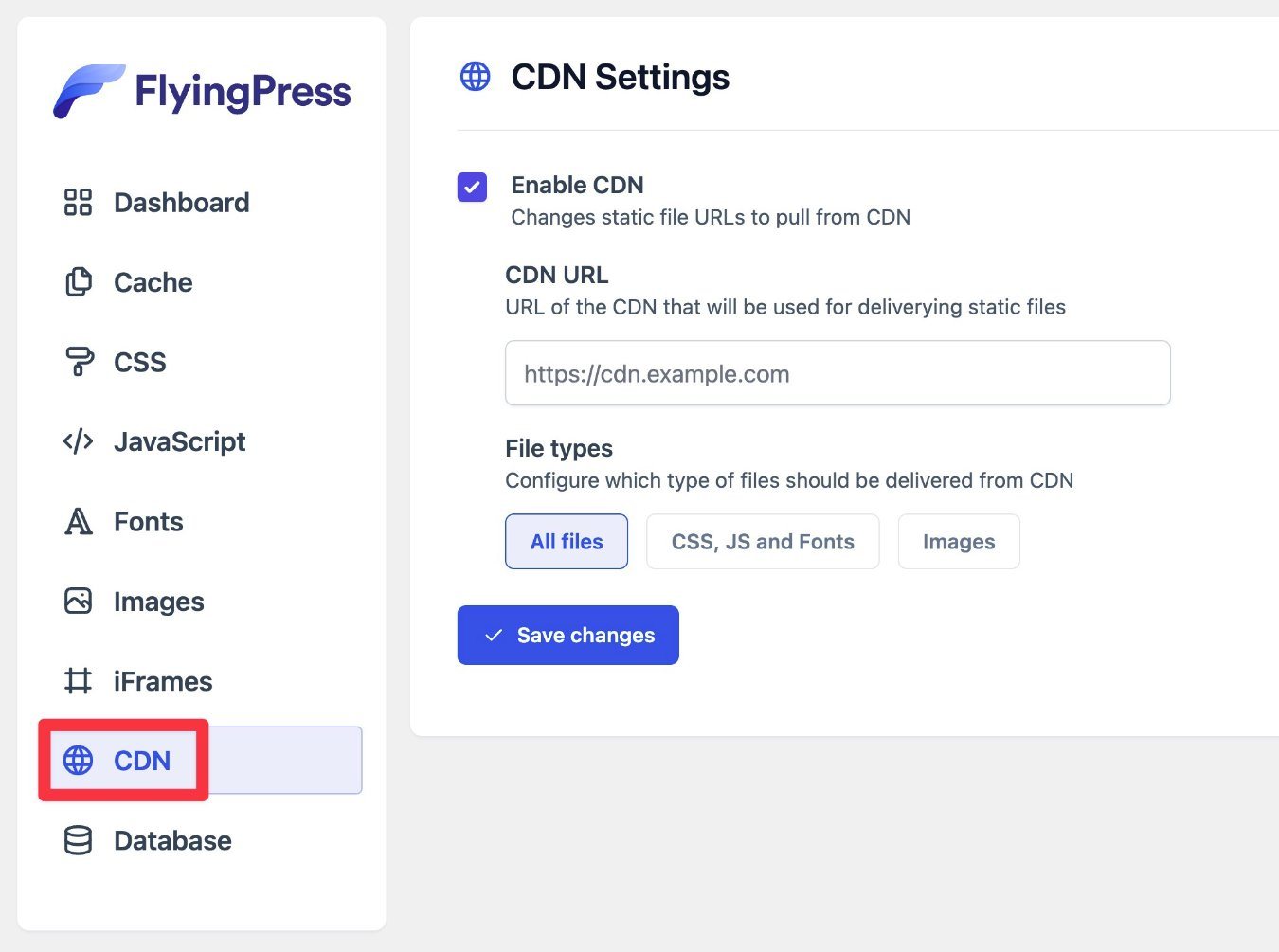
Fila CDN
Fila CDN vă permite să vă conectați site-ul la orice rețea de livrare de conținut – inclusiv FlyingCDN sau un alt CDN.
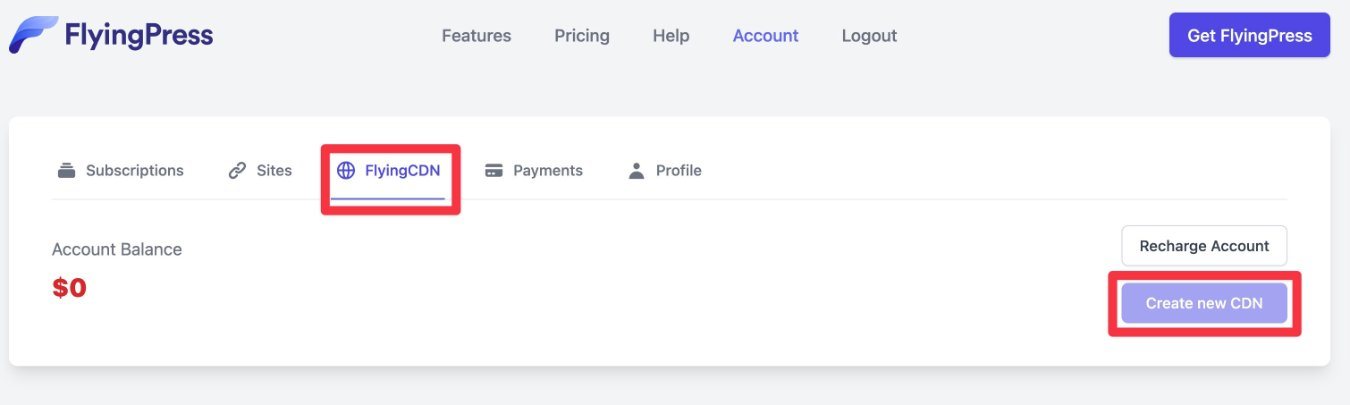
Dacă doriți să utilizați FlyingCDN, mai întâi ar trebui să creați un nou CDN de pe site-ul FlyingPress:

Apoi, puteți adăuga adresa URL CDN la setările pluginului și puteți alege ce active să încărcați prin intermediul CDN-ului.
Dacă utilizați un CDN terță parte (de exemplu, KeyCDN sau Bunny), trebuie doar să adăugați adresa URL pentru acel CDN.

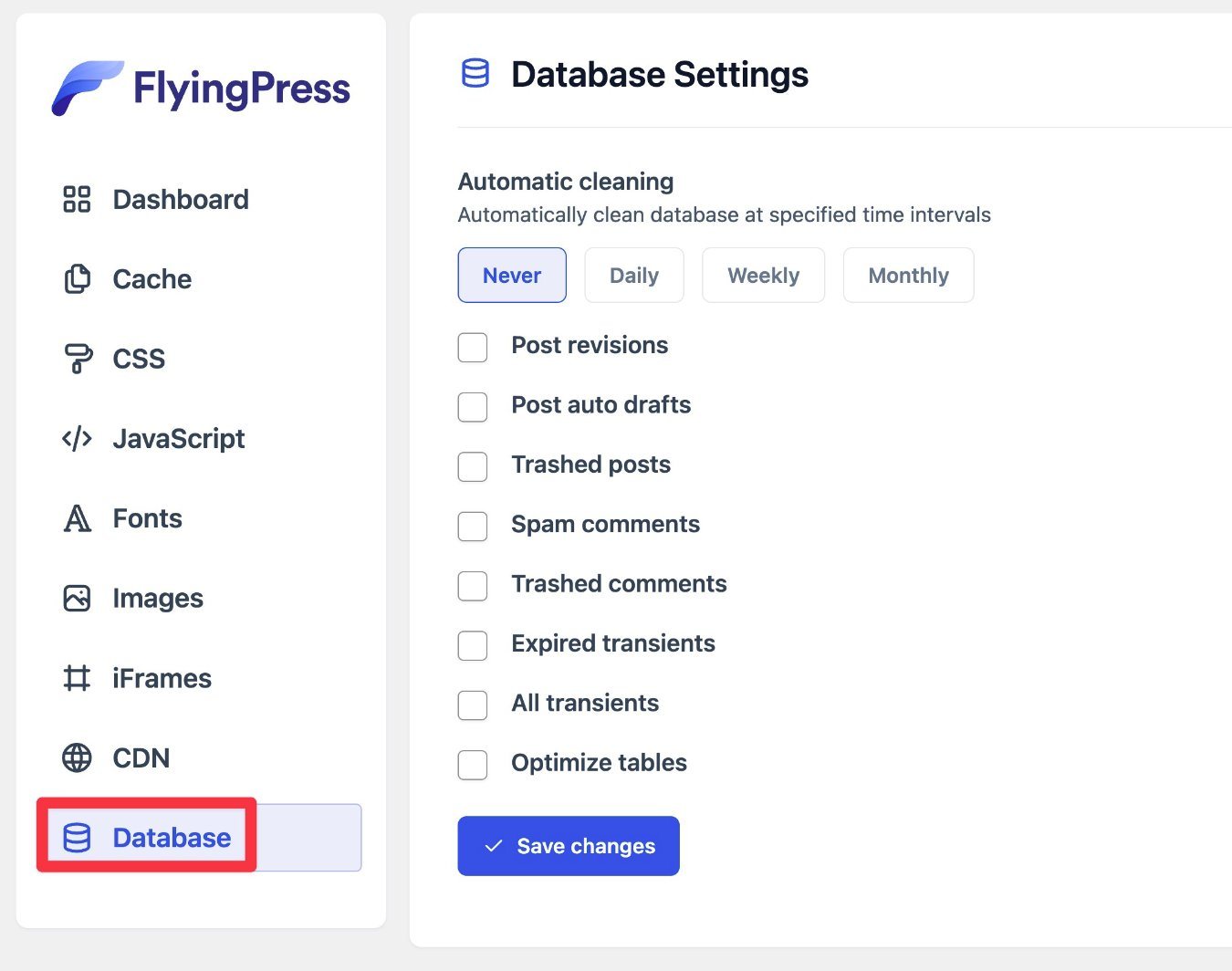
Fila Baza de date
Fila Bază de date vă permite să curățați baza de date a site-ului dvs. de nedorit, cum ar fi revizuiri ale postărilor, postări aruncate în gunoi, elemente tranzitorii expirate și așa mai departe.

De asemenea, vă permite să optimizați tabelele bazei de date.
Puteți rula manual aparatul de curățare sau îl puteți programa să ruleze automat la un anumit program.
Notă – deși soluția de curățare nu ar trebui să cauzeze probleme, recomand totuși să faceți o copie de rezervă a site-ului dvs. înainte de a-l rula. De fapt, vă recomand să faceți acest lucru ori de câte ori faceți modificări în baza de date a site-ului dvs. cu orice instrument.

Și atât pentru utilizarea FlyingPress! După cum am menționat, este destul de ușor de configurat. Și dacă întâmpinați vreodată probleme, toate funcțiile sunt documentate în FlyingPress Docs.
Cum să curățați și/sau să preîncărcați memoria cache FlyingPress
FlyingPress vă oferă mai multe moduri diferite de a curăța și/sau de a preîncărca memoria cache.
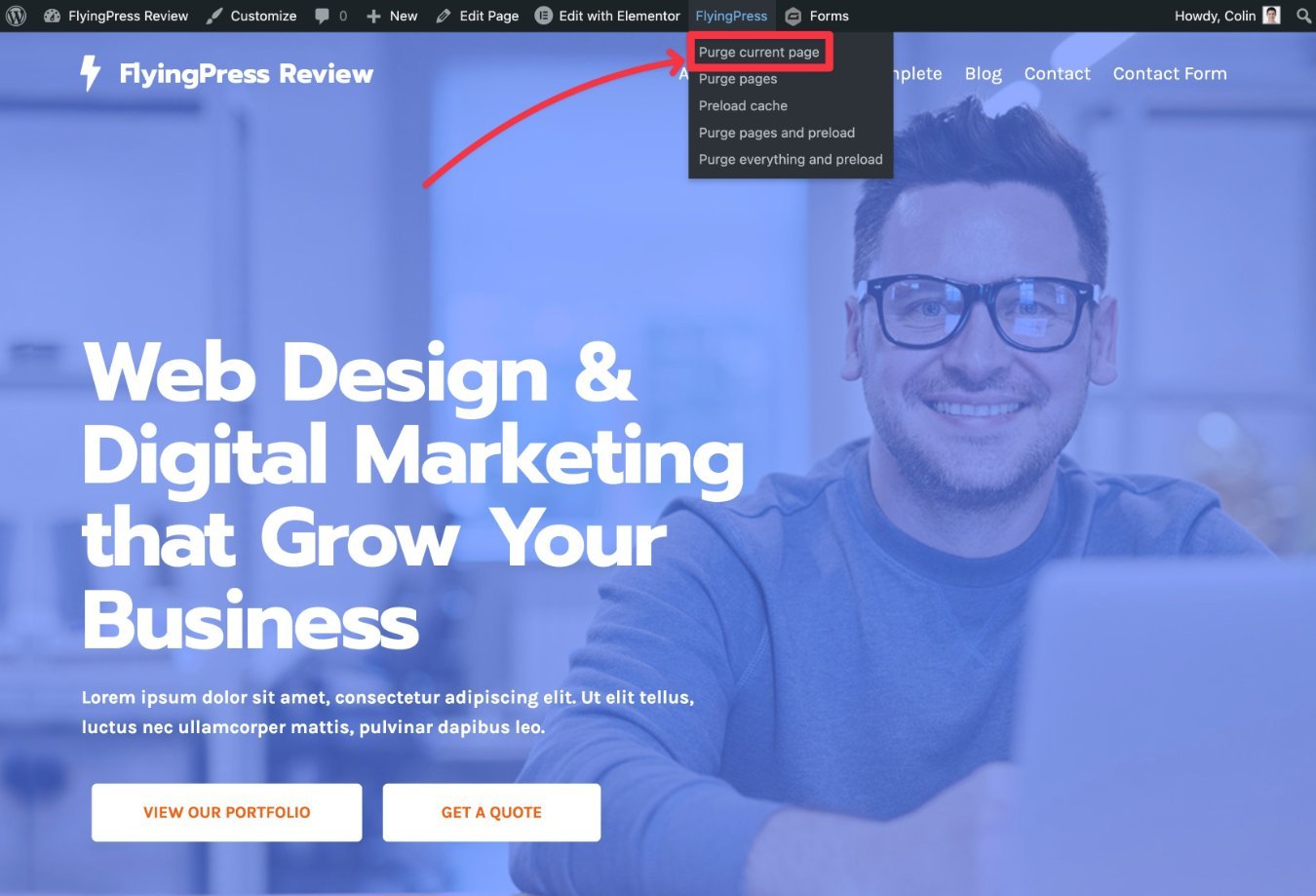
În primul rând, dacă doriți să curățați memoria cache la nivel de site, obțineți o opțiune în bara de instrumente WordPress, precum și o opțiune în pagina principală a tabloului de bord FlyingPress.

Dacă doriți să curățați memoria cache a unei piese individuale de conținut, puteți deschide acel conținut pe front-end-ul site-ului dvs. Când extindeți meniul FlyingPress din bara de instrumente WordPress, veți obține o nouă opțiune pentru a curăța memoria cache doar pentru pagina respectivă.

Prețuri FlyingPress
FlyingPress vine doar într-o versiune premium, deși dezvoltatorul FlyingPress oferă câteva plugin-uri gratuite de performanță.
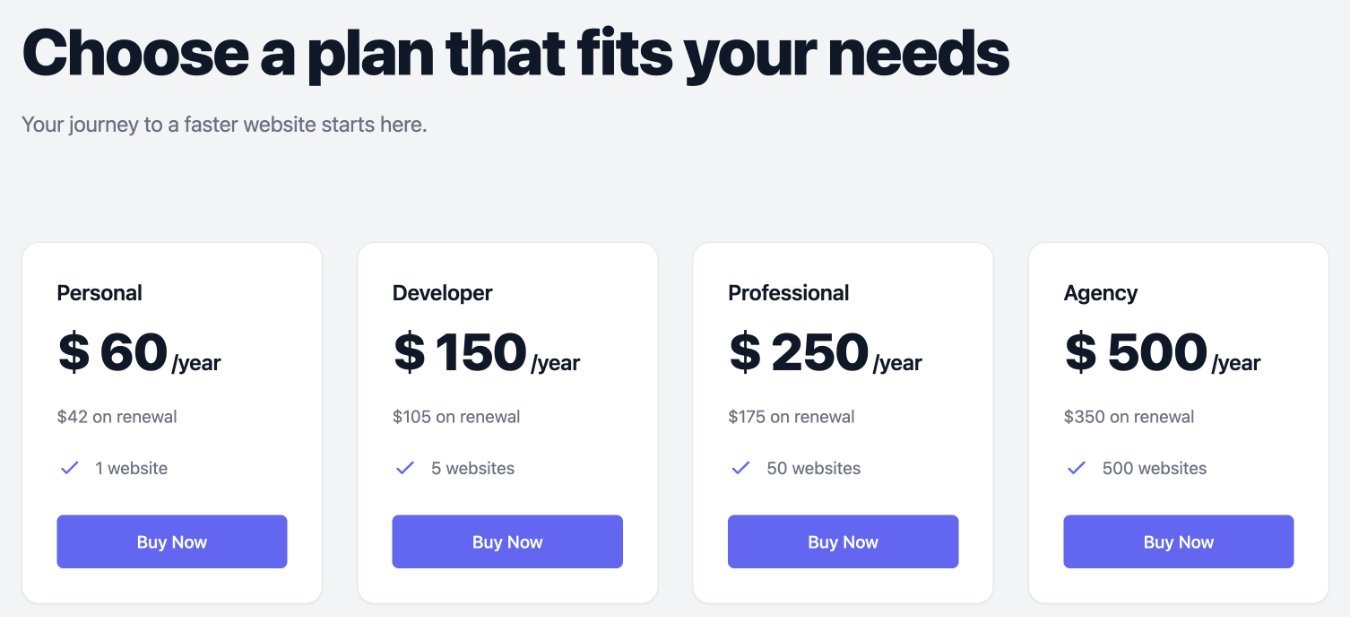
Există patru planuri de prețuri FlyingPress diferite – singura diferență este numărul de site-uri pe care puteți activa pluginul:
- Un site (personal) – 60 USD
- Cinci site-uri (dezvoltator) – 150 USD
- 50 de site-uri (profesionale) – 250 USD
- 500 de site-uri (Agenție) – 500 USD
Toate aceste prețuri sunt pentru un an de asistență și actualizări. Dacă doriți să continuați să primiți asistență și actualizări după primul an, va trebui să vă reînnoiți licența.

Cu toate acestea, unul dintre lucrurile frumoase despre FlyingPress este că obțineți o reducere de 30% la reînnoirea licenței . Iată prețurile la reînnoire ( după primul an ):
- Un site (personal) – 42 USD
- Cinci site-uri (dezvoltator) – 105 USD
- 50 de site-uri (profesionale) – 175 USD
- 500 de site-uri (Agenție) – 350 USD
Vă recomand să începeți cu cel mai mic plan de care credeți că veți avea nevoie. Dacă aveți nevoie de o licență mai mare în viitor, puteți face upgrade și puteți plăti doar diferența dintre cele două planuri.
Nu există o opțiune de încercare gratuită, dar dezvoltatorul oferă o garanție de rambursare a banilor de 14 zile.
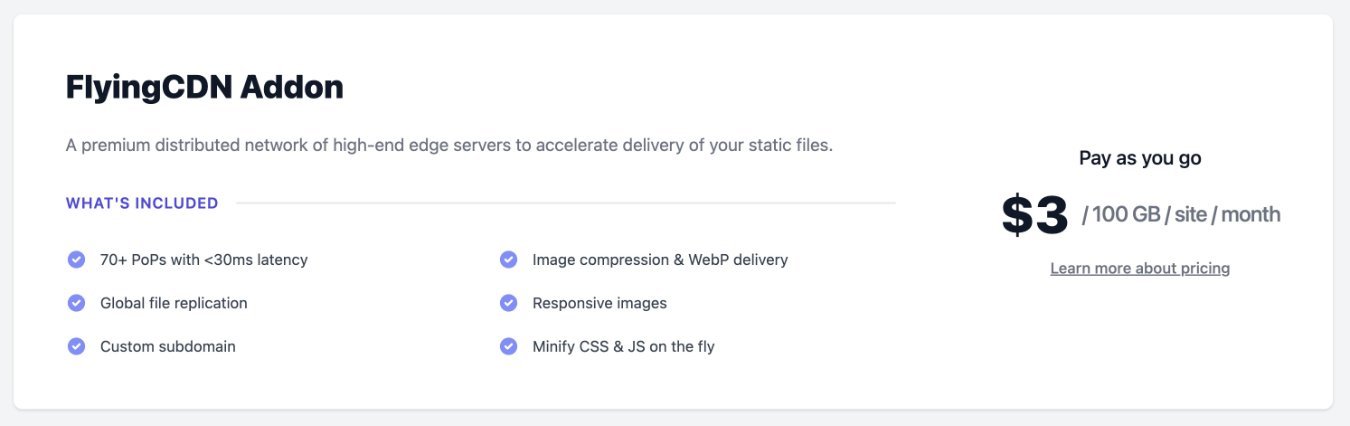
Addon FlyingCDN
Prețurile de mai sus sunt pentru pluginul FlyingPress.
Dacă doriți să utilizați addonul FlyingCDN pentru a accelera timpii de încărcare la nivel global, aceasta este o taxă suplimentară.
Veți plăti 3 USD pe 100 GB pe site pe lună. Deci, dacă site-ul dvs. folosește 300 GB de lățime de bandă pentru acele fișiere statice, ați plăti 9 USD.

Din nou – utilizarea CDN-ului este 100% opțională – nu sunteți obligat să plătiți pentru el dacă nu doriți.
FlyingPress vs WP Rocket vs Perfmatters
Pentru a oferi un anumit context recenziei noastre FlyingPress, să comparăm FlyingPress cu alte plugin-uri populare de performanță WordPress.
FlyingPress vs WP Rocket

FlyingPress și WP Rocket sunt similare prin aceea că ambele își propun să fie instrumente de performanță cu servicii complete.
WP Rocket este, de asemenea, un plugin de performanță excelentă, care oferă multe dintre aceleași caracteristici ca FlyingPress. WP Rocket oferă, de asemenea, o interfață foarte prietenoasă pentru începători. Din nou, este exact ca FlyingPress.
Există unele diferențe mai mici de caracteristici între cele două, totuși...
Avantajele FlyingPress/caracteristicile unice :
- Mai multă flexibilitate pentru gestionarea CSS neutilizate, cum ar fi încărcarea asincronă sau în interacțiunea cu utilizatorul.
- Optimizarea imaginii din mers dacă utilizați FlyingCDN. Serviciul CDN al WP Rocket servește doar imagini statice – nu oferă optimizare în timp real.
- Opțiune de auto-găzduire Google Fonts. WP Rocket poate combina solicitările Google Fonts, dar nu le găzduiește singur.
- Opțiune de a reda lene elemente personalizate folosind selectoare CSS.
- Opțiune de a exclude un anumit număr de imagini de deasupra paginii de la încărcare leneră.
Avantajele WP Rocket/caracteristicile unice:
- CDN-ul WP Rocket oferă lățime de bandă nelimitată la un preț fix, în timp ce FlyingCDN taxează pe GB ( deși există o limită de „utilizare rezonabilă” ).
- Control API Heartbeat.
În ceea ce privește prețurile WP Rocket vs FlyingPress, cele două au prețuri foarte similare pentru un număr mic de site-uri. De exemplu, ambele costă 60 USD pentru utilizare pe un singur site.
Cu toate acestea, WP Rocket este mai ieftin pentru utilizare în volum mare (50+ site-uri) și oferă un plan de licență nelimitat, în timp ce FlyingPress nu.
Cu excepția prețurilor, dau un ușor avantaj FlyingPress, deși sunt bucuros să le recomand pe amândouă.
FlyingPress vs Perfmatters

Perfmatters este un alt plugin de performanță de foarte mare calitate, dar este puțin diferit de FlyingPress și cele două oferă seturi de caracteristici ușor diferite.
De exemplu, FlyingPress include stocarea în cache, în timp ce Perfmatters nu.
Perfmatters include, de asemenea, o mulțime de modificări mai mici de performanță pe care FlyingPress nu le acoperă, cum ar fi un manager de scripturi pentru a încărca/descărca scripturi pe pagini individuale, opțiuni de auto-găzduire Google Analytics și multe altele.
Cu siguranță există o suprapunere de caracteristici între cele două. Dar, de fapt, cred că ați putea beneficia de utilizarea atât a FlyingPress, cât și a Perfmatters în același timp, așa că cu siguranță nu ar trebui să fie o decizie.
FlyingPress Avantaje și dezavantaje
Pentru a recapitula ceea ce am tratat în recenzia noastră FlyingPress, să trecem peste câteva argumente pro și contra...
FlyingPress Pro
- Foarte eficient în îmbunătățirea performanței – cel mai important, FlyingPress este foarte eficient în a vă accelera site-ul și pentru a-l ajuta să funcționeze mai bine la scară.
- Set de funcții all-in-one – în cea mai mare parte, cred că FlyingPress este singurul instrument de care aveți nevoie pentru a vă accelera site-ul, mai ales dacă îl asociați cu FlyingCDN.
- Foarte ușor de utilizat – în ciuda faptului că face o mulțime de lucruri avansate de optimizare a performanței, interfața FlyingPress este încă foarte simplă și ușor de utilizat.
- Bine documentat + suport – toate caracteristicile sunt bine documentate și FlyingPress vă oferă, de asemenea, sprijin uman dacă aveți nevoie de el.
FlyingPress Contra
- Mai scumpe decât alternative dacă aveți o mulțime de site-uri – prețurile FlyingPress sunt competitive pentru primele trei licențe. Cu toate acestea, dacă sunteți o agenție care are nevoie de un instrument pentru peste 50 de site-uri, WP Rocket este mai ieftin la 299 USD pentru site-uri nelimitate față de FlyingPress la 500 USD pentru 500 de site-uri.
- Fără optimizare a imaginii în plugin – dacă nu veți folosi serviciul FlyingCDN (care oferă optimizare în timp real atunci când difuzați imaginile site-ului dvs.), FlyingPress nu include nicio caracteristică pentru a vă redimensiona/comprima imaginile. În acest caz, veți avea nevoie de un plugin separat de optimizare a imaginii.
Întrebări frecvente despre FlyingPress Review
Pentru a finaliza recenzia noastră FlyingPress, să trecem peste câteva întrebări frecvente.
FlyingPress oferă o mulțime de funcții care vor îmbunătăți elementele vitale de bază ale site-ului dvs., în special cea mai mare vopsea de conținut și schimbarea cumulativă a aspectului. Aceasta include o mulțime de instrumente pentru a optimiza livrarea CSS și JavaScript pe site-ul dvs.
FlyingPress oferă stocarea în cache a paginii împreună cu toate celelalte caracteristici de optimizare ale sale, ceea ce elimină necesitatea de a utiliza un plugin separat de stocare în cache.
Nu există o versiune gratuită a pluginului FlyingPress, dar dezvoltatorul FlyingPress oferă mai multe plugin-uri gratuite de performanță pe WordPress.org. Deși aceste plugin-uri gratuite nu pot înlocui FlyingPress, ele sunt totuși instrumente valoroase pentru a vă accelera site-ul.
FlyingPress oferă o reducere de reînnoire de 30% la toate licențele, ceea ce reduce foarte mult costul după primul an.
Toate planurile FlyingPress oferă o garanție de rambursare a banilor de 14 zile, astfel încât să nu riști nimic încercând pluginul de pe site-ul tău.
FlyingPress Review Gânduri finale: Ar trebui să-l folosiți?
În general, cred că FlyingPress este foarte eficient în a vă oferi o modalitate simplă de a aduce îmbunătățiri masive timpilor de încărcare și scalabilității site-ului dvs.
Interfața este bine concepută și ușor de utilizat, iar funcțiile sunt bine realizate și toate aduc îmbunătățiri semnificative performanței site-ului dvs.
Vizitați FlyingPress
Cu toate acestea, părerea mea despre pluginurile de performanță premium a fost întotdeauna următoarea:
Nu aveți nevoie de un instrument premium pentru a crea un site WordPress rapid – există o mulțime de plugin-uri gratuite grozave care pot face treaba.
Există însă câteva dezavantaje ale abordării gratuite:
- Nu la fel de ușor de utilizat – majoritatea pluginurilor gratuite sunt mult mai complexe decât FlyingPress. Asta înseamnă că vei avea o curbă de învățare mai mare, mai ales dacă nu ești o persoană foarte tehnică.
- De obicei, aveți nevoie de mai multe plugin-uri (probleme complexe și de compatibilitate) - în timp ce FlyingPress vă oferă toate funcțiile de care aveți nevoie într-un singur pachet, de obicei va trebui să asociați mai multe plugin-uri gratuite împreună pentru a obține ceva similar. Acest lucru adaugă complexitate și introduce, de asemenea, potențiale probleme de compatibilitate.
- Nu există asistență individuală – dacă asistența există chiar și în primul rând, de obicei se face printr-un forum de asistență comunitară. În schimb, FlyingPress oferă suport direct pentru bilete.
Practic, atunci când plătiți pentru FlyingPress, vă puteți accelera site-ul într-un mod mult mai simplu, pentru începători. În plus, primiți asistență direct de la dezvoltator dacă întâmpinați probleme.
Asta valorează 60 de dolari? Este pentru mine. Și dacă ești serios în privința site-ului tău web și plănuiești să câștigi un venit din el, cred că probabil ar trebui să fie pentru tine.
Dar, în general, se reduce cu adevărat la ceea ce prețuiești cel mai mult.
Mai aveți întrebări despre FlyingPress sau despre recenzia noastră FlyingPress? Spune-ne în comentarii!
