Cum să adăugați cu ușurință font Awesome la tema dvs. WordPress
Publicat: 2023-03-16Doriți să adăugați pictograme Font Awesome pe site-ul dvs. WordPress?
Font Awesome este un set de instrumente popular pentru fonturi de pictograme care oferă o colecție vastă de pictograme vectoriale scalabile care se încarcă ca fonturi web. Adăugând Font Awesome la tema dvs. WordPress, îi puteți îmbunătăți aspectul și simțul, experiența utilizatorului și puteți îmbunătăți viteza site-ului dvs. WordPress.
În acest tutorial, vă vom arăta cum să adăugați pictograme Font Awesome la WordPress pas cu pas.
Ce este Font Awesome și de ce ar trebui să-l folosești?
Potrivit site-ului web Font Awesome, este „biblioteca de pictograme de pe Internet și setul de instrumente utilizate de milioane de designeri, dezvoltatori și creatori de conținut”. Mai simplu spus, sunt imagini mici pe care le poți adăuga pe site-ul tău în loc de cifre sau litere.
Biblioteca Font Awesome include peste 7.000 de pictograme care acoperă diferite categorii, inclusiv pictograme de rețele sociale, săgeți, pictograme de navigare și multe altele.

Unul dintre cele mai bune lucruri despre fonturile Font Awesome și pictograme, în general, este că sunt scalabile, ceea ce înseamnă că le puteți redimensiona fără a le pierde calitatea. Deoarece sunt bazate pe vectori, se încarcă rapid și eficient, făcând site-ul dvs. mai rapid.
În plus, pictogramele Font Awesome sunt compatibile cu majoritatea browserelor și dispozitivelor web moderne, asigurându-vă că site-ul dvs. arată bine și funcționează bine pe toate platformele.
În plus, aceste pictograme sunt foarte ușor de personalizat, permițându-vă să schimbați cu ușurință culoarea, dimensiunea și alte proprietăți pentru a se potrivi cu designul și brandingul site-ului dvs.
Acestea fiind spuse, haideți să vedem cum puteți adăuga Font Awesome la tema dvs. WordPress. Puteți folosi linkurile rapide de mai jos pentru a trece instantaneu la metoda dorită.
- Metodă personalizabilă: adăugarea fontului Awesome cu SeedProd
- Metodă alternativă: Utilizarea pluginului Font Awesome
Metodă personalizabilă: adăugarea fontului Awesome cu SeedProd
Vom folosi SeedProd pentru prima metodă, deoarece vă oferă mai multă libertate în ceea ce privește locul în care puteți utiliza pictogramele fonturilor pe site-ul dvs.

SeedProd este cel mai bun generator de pagini WordPress drag-and-drop de pe piață. Nu numai că are peste 1400 de pictograme Font Awesome încorporate, dar vine și cu o casetă de pictograme pe care o puteți adăuga la orice pagină fără a scrie cod HTML sau clase CSS.
Cu SeedProd, puteți crea teme WordPress personalizate, pagini de destinație, antete, subsoluri sau bare laterale și puteți utiliza pictograme Font Awesome oriunde în acele aspecte cu drag-and-drop.
Urmați pașii simpli de mai jos pentru a adăuga fonturi de pictograme la WordPress cu SeedProd.
Pasul 1. Instalați și activați SeedProd
Primul lucru pe care va trebui să-l faceți este să instalați și să activați SeedProd pe site-ul dvs. WordPress. Deși există o versiune gratuită de SeedProd, vom folosi versiunea pro pentru acest ghid, deoarece include caracteristica caseta cu pictograme.
Pentru mai multe detalii, puteți vedea acest ghid pentru începători despre cum să instalați un plugin WordPress.
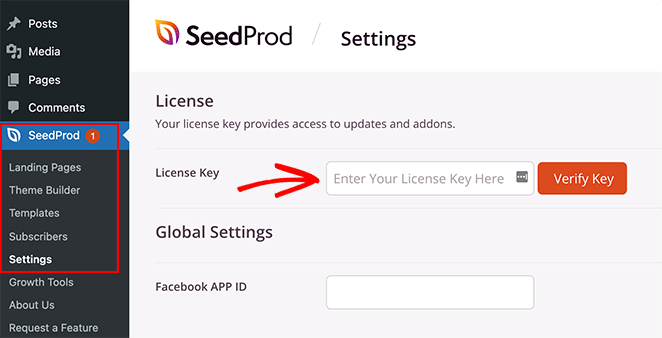
După instalarea pluginului, mergeți la SeedProd » Setări și introduceți cheia de licență a pluginului.

Puteți găsi cheia de licență în contul dvs. pe site-ul web SeedProd în secțiunea Descărcări.
După ce lipiți cheia de licență, faceți clic pe butonul Verificare cheie .
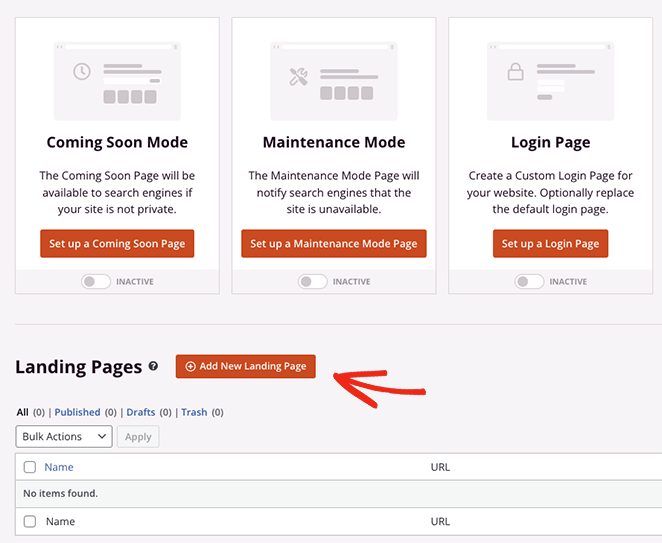
Apoi, accesați SeedProd » Pagini de la administratorul WordPress și faceți clic pe butonul Adăugați o nouă pagină de destinație .

Pasul 2. Alegeți un șablon prefabricat
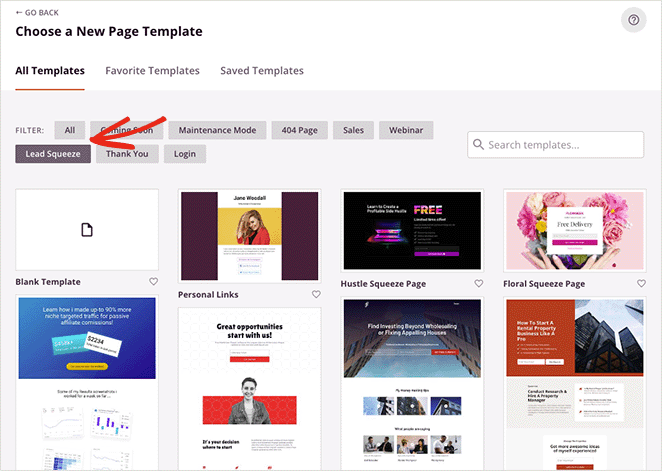
Pe ecranul următor, puteți alege un șablon pe care să-l utilizați ca punct de plecare pentru pagina dvs. Cu peste 180 de șabloane proiectate profesional, puteți personaliza orice design pentru a se potrivi nevoilor site-ului dvs.

Sfat profesionist: puteți utiliza, de asemenea, funcția de creare a temei de la SeedProd pentru a crea o temă WordPress personalizată de la zero, folosind aceeași funcționalitate de creare a paginii.
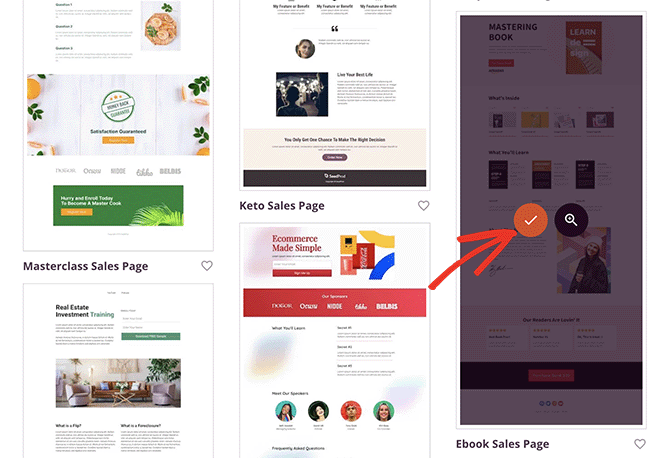
Pentru a alege un șablon, treceți mouse-ul peste miniatură și faceți clic pe pictograma „Bifă”.

Pentru acest tutorial, vom folosi șablonul Pagina de vânzări de cărți electronice, cu toate acestea, puteți utiliza orice design doriți.
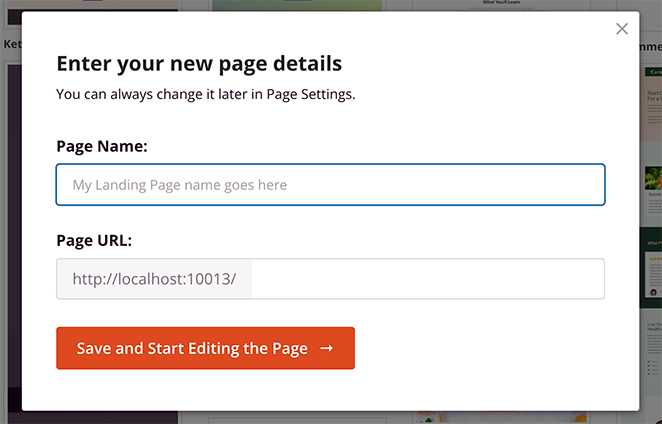
După ce ați ales șablonul, puteți da un nume paginii. Pluginul va genera automat o adresă URL pe baza titlului pe care îl introduceți, dar îl puteți modifica oricând în Pagina Setări.

Când sunteți mulțumit de numele paginii și adresa URL, faceți clic pe butonul Salvați și începeți editarea paginii .
După ce faceți clic pe butonul, vă veți îndrepta către generatorul de pagini SeedProd, unde vă puteți personaliza designul.
Pasul 3. Adăugați pictograme Font Awesome
Editorul drag-and-drop al SeedProd va afișa o previzualizare live a paginii dvs. în dreapta și mai multe blocuri și setări în stânga.

Din meniul din stânga, puteți trage noi blocuri de conținut pe designul dvs., cum ar fi cronometre, butoane de distribuire socială, formulare de contact și multe altele.

Pentru a personaliza un bloc pe care șablonul dvs. îl folosește deja, faceți clic pe el și veți vedea setările de personalizare ale acestuia în bara laterală din stânga.
De exemplu, puteți modifica conținutul și culorile unui bloc, puteți adăuga imagini de fundal sau puteți schimba schema de culori și fonturile pentru a se potrivi mai bine cu marca dvs.


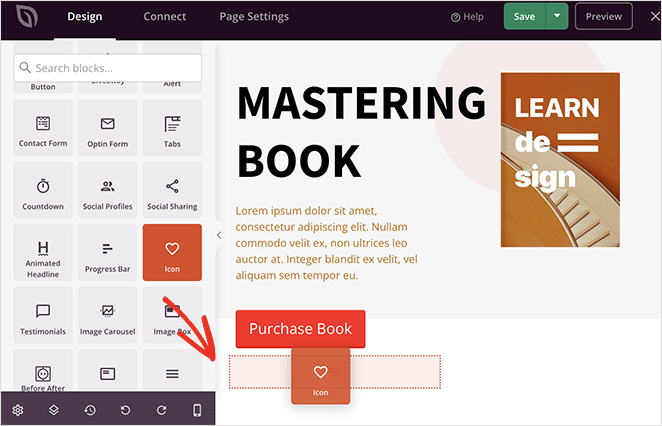
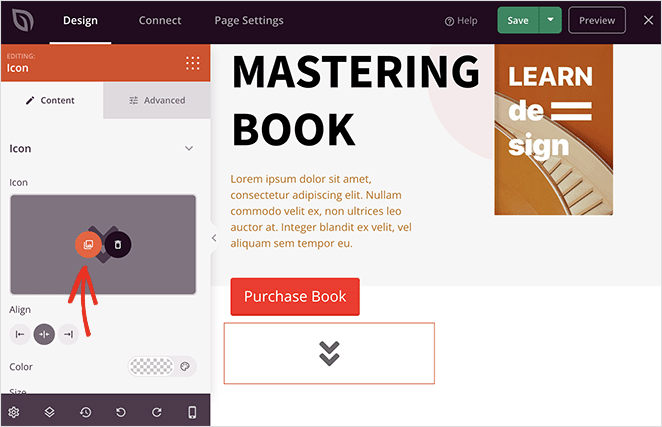
Pentru a adăuga fonturi pentru pictograme Font Awesome pe pagina dvs., găsiți blocul „pictogramă” în coloana din stânga și trageți-l pe designul dvs.

Veți vedea o pictogramă „Săgeată” în mod implicit, dar puteți face clic pe ea pentru a o schimba cu o pictogramă Font Awesome mai bună, care să corespundă nevoilor dvs.
Cu blocul de pictograme selectat, accesați panoul de setări, plasați cursorul peste butonul „Biblioteca de pictograme” și faceți clic pe acesta.

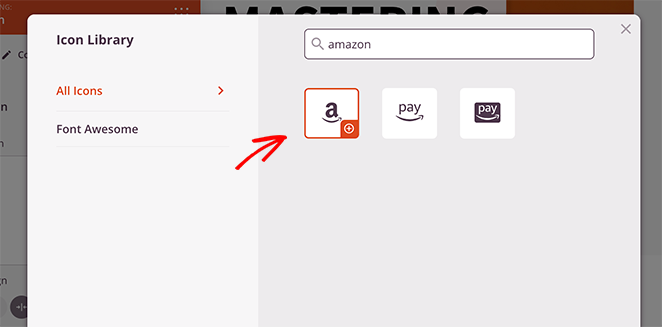
Acum veți vedea o bibliotecă de diferite pictograme Font Awesome pe care le puteți utiliza. Pur și simplu parcurgeți bibliotecă sau introduceți un anumit nume de pictogramă în caseta de căutare pentru a găsi pictograma fontului de care aveți nevoie.

De acolo, faceți clic pe el și SeedProd îl va adăuga la aspectul dvs.
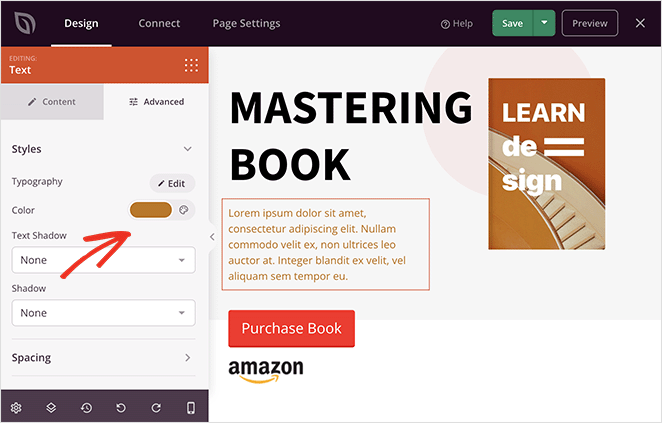
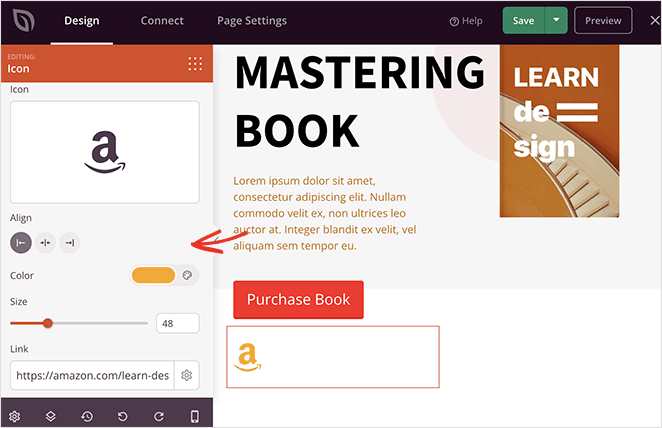
După ce selectați o pictogramă, puteți personaliza culoarea, dimensiunea, alinierea și legătura pictogramei.

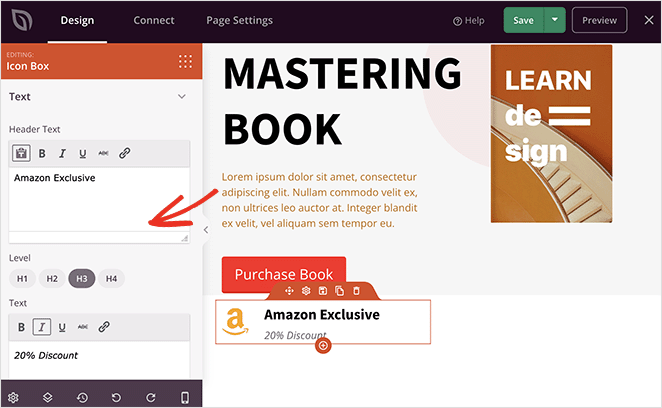
Alternativ, puteți utiliza Icon Box de la SeedProd pentru a adăuga pictograme de font cu un titlu și o descriere. Puteți personaliza blocul în același mod ca și blocul Pictogramă, dar puteți include și informații suplimentare pentru vizitatorii dvs.

Continuați să lucrați la pagina dvs. până când sunteți mulțumit de cum arată totul.
Iată câteva alte modalități de a utiliza SeedProd pentru a adăuga fonturi de pictograme în tema dvs. WordPress:
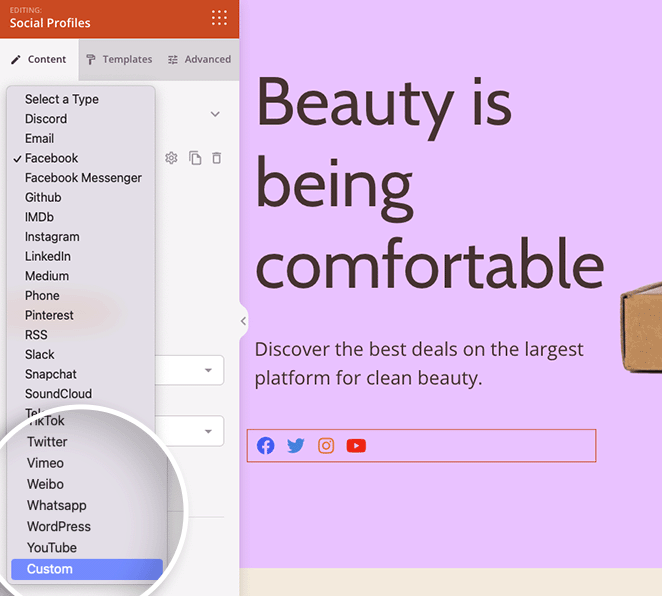
Utilizați blocul Profiluri sociale pentru a adăuga pictograme personalizate pentru rețelele sociale pe site-ul dvs. web.

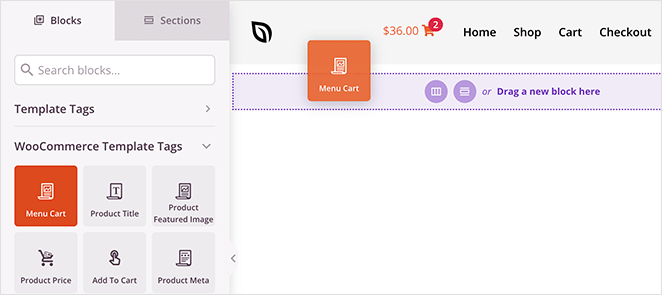
Personalizați-vă antetul și utilizați blocul Coș de meniu pentru a adăuga un articol de meniu din coșul de cumpărături în magazinul dvs. online.

Pasul 4. Publicați modificările
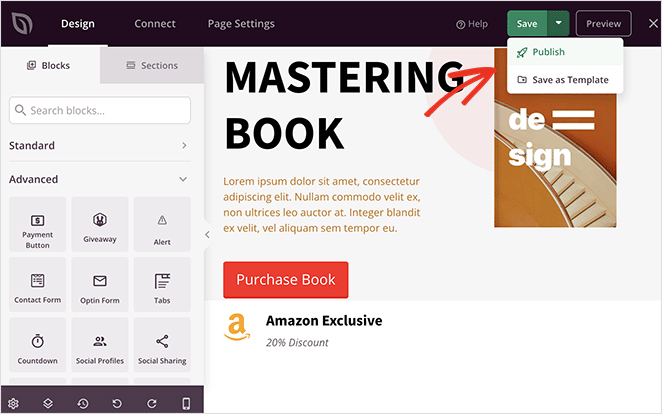
Când sunteți mulțumit de pagina dvs., faceți clic pe butonul Salvați din generatorul de pagini, apoi continuați și selectați „Publicați” pentru a vă afișa pagina pe site-ul dvs. WordPress.

De acolo, puteți vizita noua pagină pentru a vedea cum arată.

Metodă alternativă: Utilizarea pluginului Font Awesome
O altă modalitate de a adăuga fonturi de pictograme pe site-ul dvs. este cu pluginul Font Awesome WordPress. Cu această metodă, puteți folosi fonturi de pictograme în postările și paginile dvs., dar nu veți avea același nivel de control și personalizare ca și cu prima metodă.
Acestea fiind spuse, este o soluție grozavă dacă doriți să utilizați altceva decât un plugin de generare de pagini.
Pentru a începe, descărcați cea mai recentă versiune a Font Awesome din depozitul de pluginuri WordPress și activați-o pe site-ul dvs. web.
După activarea pluginului, puteți crea sau edita orice postare sau pagină și puteți utiliza blocul WordPress Shortcode pentru a adăuga pictograma Font Awesome shortcode.
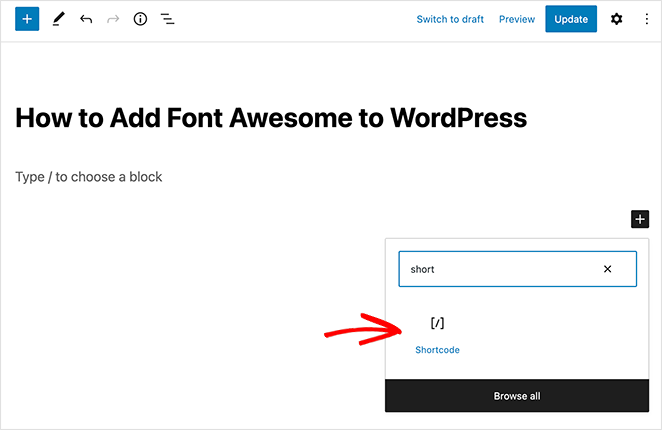
Pur și simplu faceți clic pe pictograma „+” și căutați „Shortcode”, apoi faceți clic pe el când apare blocul.

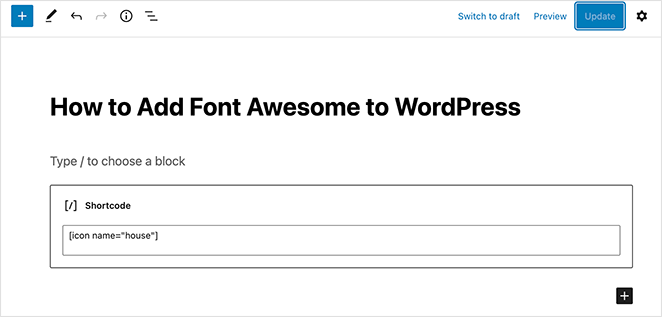
După ce ați făcut asta, puteți adăuga orice pictogramă prin copierea și lipirea următorului fragment de cod scurt:
[icon name= "rocket"]
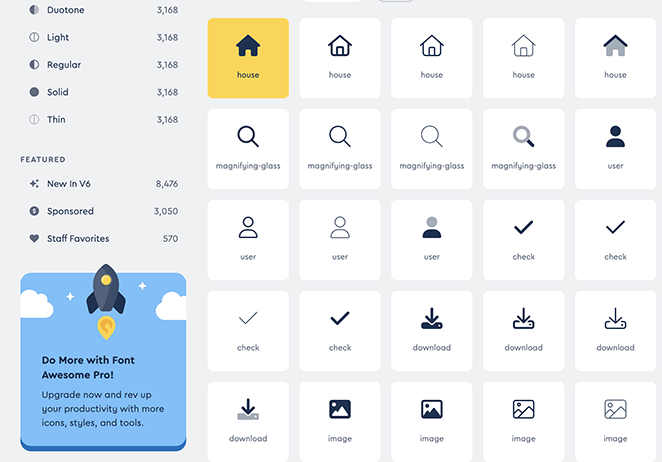
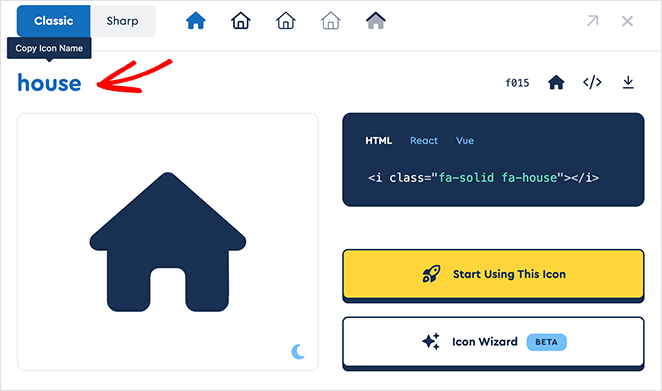
Tot ce trebuie să faceți este să înlocuiți „racheta” cu numele pictogramei pe care doriți să o afișați. Pentru a obține numele pictogramei, vizitați CDN-ul site-ului web Font Awesome: fontawesome.com/icons și faceți clic pe pictograma gratuită pe care doriți să o utilizați.

De acolo, copiați numele pictogramei pentru a o salva în clipboard.

Acum puteți să lipiți numele în blocul de coduri scurte și să faceți clic pe Publicare pentru a face modificările live.

Acum poți să-ți vizitezi postarea pentru a vedea pictograma în acțiune.

Iată-l!
Sperăm că acest ghid te-a ajutat să înveți cum să adaugi Font Awesome în WordPress rapid și ușor. Înainte de a merge, vă puteți bucura și de acest ghid despre cum să editați un meniu în WordPress pentru a vă personaliza elementele din meniu.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.