Cum să forțați conectarea vizitatorilor înainte de a accesa site-ul WordPress (fără cod..)
Publicat: 2023-01-09- Cum să forțați vizitatorii să se conecteze înainte de a intra pe site-ul WordPress
- Concluzie
Indiferent dacă lansați un curs, publicați conținut premium, creați un blog privat sau un portal exclusiv pentru clienți, doriți ca site-ul dvs. web să fie accesat numai de membrii site-ului dvs.
Forțarea vizitatorilor să se conecteze înainte de a vizualiza o pagină este o modalitate excelentă de a vă asigura că numai membrii autorizați au voie să vă acceseze site-ul.
WordPress nu are o funcție nativă care să forțeze vizitatorii să se conecteze, dar, din fericire, există un plugin care te ajută să faci exact asta. Vă vom arăta cum să utilizați pluginul pentru a implementa autentificarea forțată.
Dacă pluginul nu funcționează pe site-ul dvs., atunci încercați să utilizați un fragment de cod. Vă vom arăta cum să adăugați manual un fragment de cod pe site-ul dvs. WordPress pentru a ajuta la implementarea conectărilor forțate înainte de a vă accesa site-ul.
Să ne aprofundăm în tutorial.
Cum să forțați vizitatorii să se conecteze înainte de a intra pe site-ul WordPress
Există 2 moduri de a forța vizitatorii să se conecteze înainte de a accesa oricare dintre paginile tale. Poti
- Instalați un plugin numit Force Login sau
- Adăugați manual un fragment de cod la tema site-ului dvs
În acest tutorial, vă vom ghida prin ambele metode. Asigurați-vă că faceți o copie de rezervă a site-ului dvs. înainte de a vă scufunda în oricare dintre metodele prezentate mai jos.
Se știe că instalarea unui plugin nou sau adăugarea de fragmente de cod cauzează distrugerea site-urilor web. Dacă se întâmplă acest lucru, backup-ul va fi plasa ta de siguranță. Puteți folosi copia de rezervă pentru a vă pune site-ul în funcțiune în cel mai scurt timp. Obțineți o copie de rezervă a întregului site web înainte de a continua cu tutorialul.
Metoda 1: Forțați autentificarea în WordPress folosind un plugin
Nu există multe pluginuri dedicate pentru a implementa autentificarea forțată și singurul plugin funcțional disponibil la momentul scrierii acestui articol este Login forțat de Kevin Vess. Este un plugin gratuit și folosirea lui este super simplă.
Vă vom arăta pașii exacti pe care trebuie să îi urmați pentru a utiliza pluginul pe site-ul dvs.
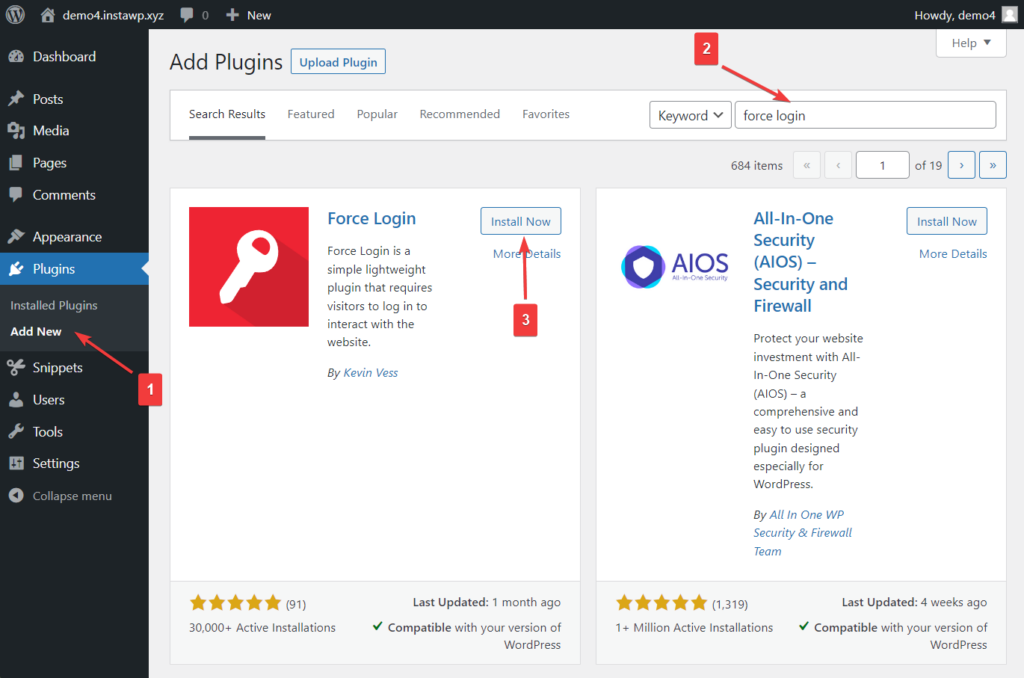
Deschideți tabloul de bord WordPress și, din meniul din stânga, accesați Plugin-uri > Adăugați nou .
Apoi, căutați Login forțat în bara de căutare . Când apare pluginul, apăsați butonul Instalați acum, urmat de butonul Activare .

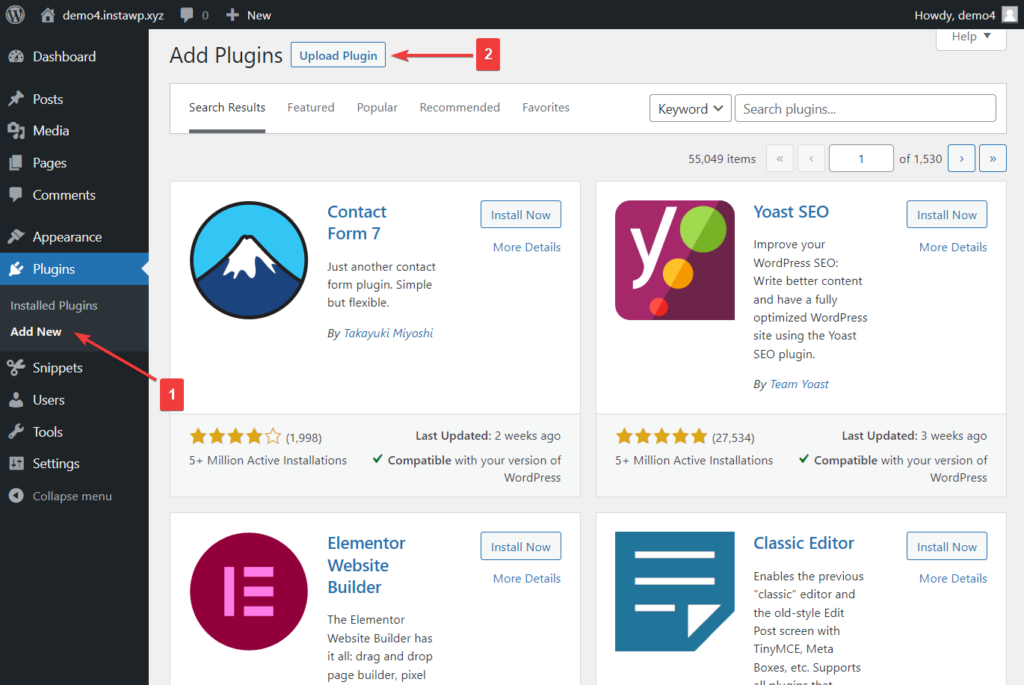
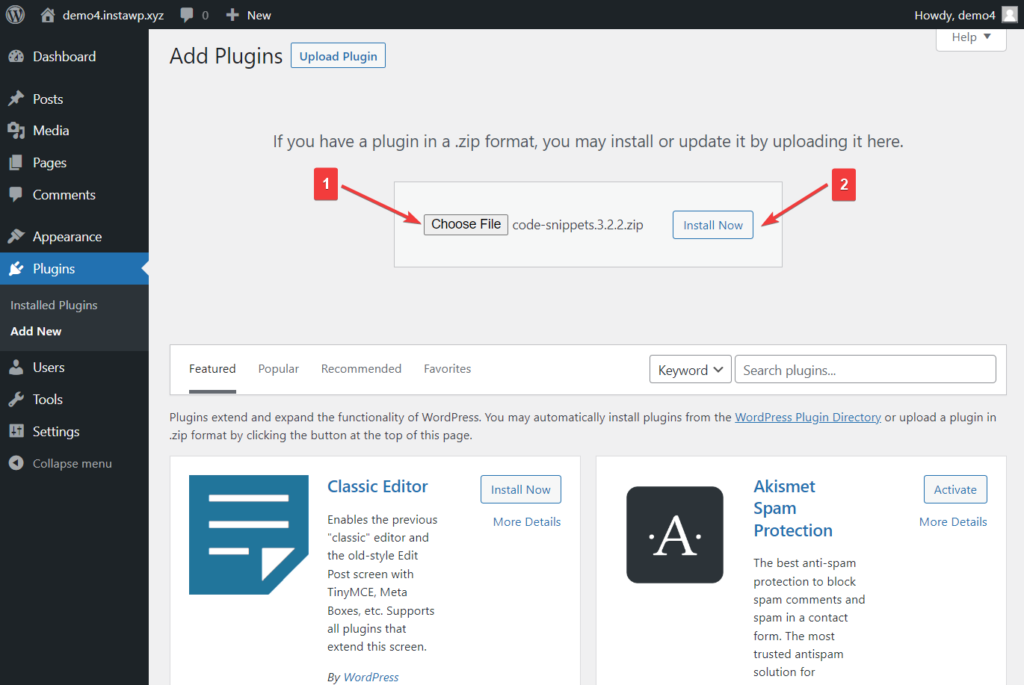
O altă modalitate de a instala pluginul este să descărcați mai întâi pluginul Force Login și apoi să accesați Plugins > Add New . În pagina Adăugați pluginuri, alegeți opțiunea Încărcați pluginuri .

Apoi selectați butonul Alegeți fișierul și încărcați pluginul pe care l-ați descărcat la pasul anterior. Apăsați butonul Instalați acum pentru a iniția instalarea.
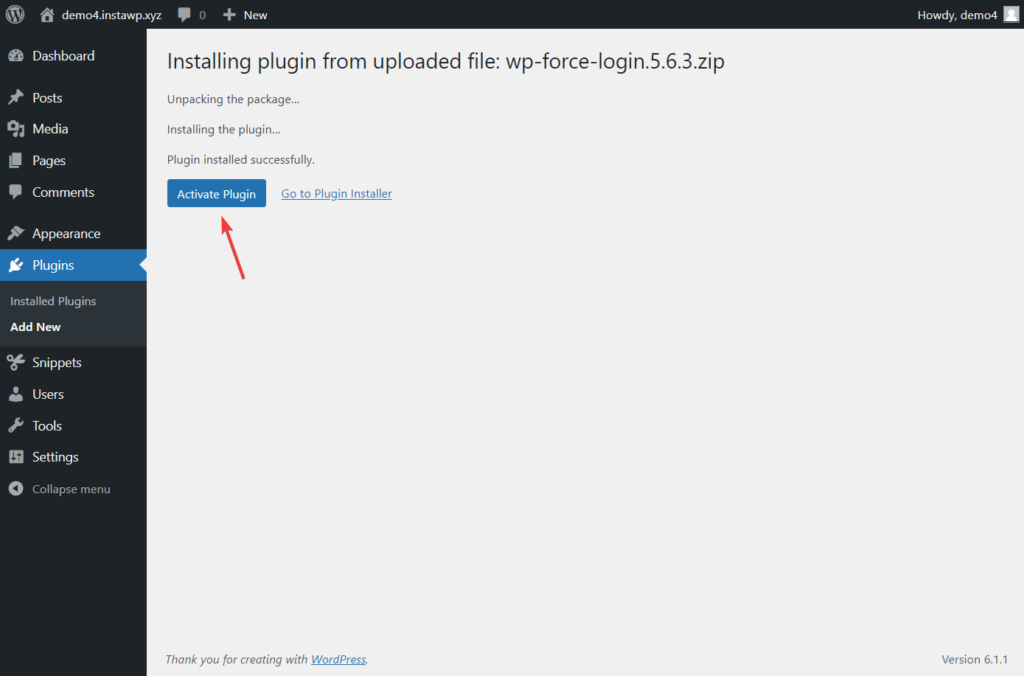
De îndată ce selectați butonul Instalați acum, veți fi direcționat pe o altă pagină și vi se va cere să activați pluginul. Tot ce trebuie să faceți este să apăsați butonul Activare plugin .

Pluginul este acum activat pe site-ul dvs. WordPress și cea mai bună parte este că nu trebuie să faceți niciun pas suplimentar pentru a implementa autentificarea forțată pentru vizitatori. Pluginul a implementat automat autentificarea forțată.
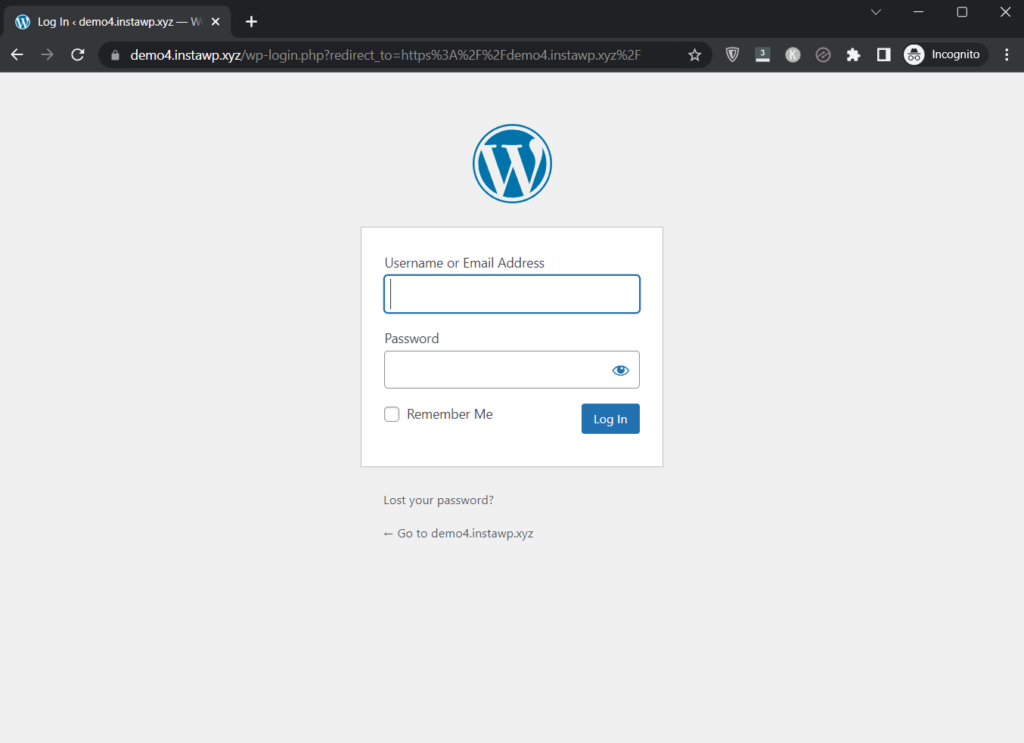
Încercați să vă accesați site-ul web prin incognito. Veți fi redirecționat către pagina de conectare.

Unii dintre voi ar putea întâmpina probleme de compatibilitate cu pluginul Force Login. În acest caz, vă rugăm să continuați cu următoarea metodă manuală.

Metoda 2: Forțați autentificarea WordPress folosind fragmentul de cod
Pentru a forța conectarea folosind un fragment de cod, va trebui să adăugați un cod la tema activă a site-ului dvs. Dar, deoarece modificarea temei este riscantă și poate duce la un site web deteriorat, vă recomandăm să utilizați un plugin pentru a adăuga un cod pe site.
O alta solutie este instalarea unei Teme Child in acest caz vei scrie doar fisierul functions.php tema child si nu pe cel original. În acest caz, vom descrie procesul cu utilizarea pluginului Code Snippets.
Există o mulțime de pluginuri de inserare de cod din care să alegeți. Cele mai populare și de încredere pluginuri sunt Code Snippets și WPCode.
În acest tutorial, folosim fragmente de cod, dar dacă alegeți să utilizați WPCode, următorii pași ar trebui să vă ofere totuși o idee despre cum să utilizați pluginul.
Acum, să începem!
Descărcați fragmente de cod, apoi încărcați, instalați și activați pluginul pe site-ul dvs. WordPress. Sau pur și simplu deschideți tabloul de bord WordPress, accesați Plugin-uri > Adăugați nou > Încărcați pluginuri și continuați să încărcați, instalați și activați pluginul.

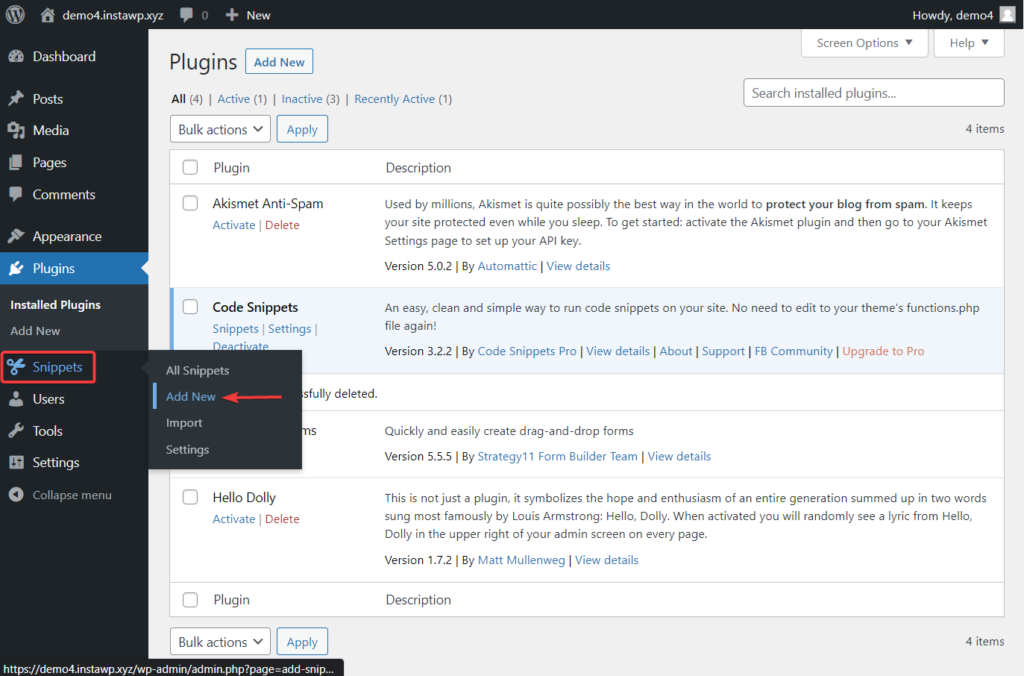
După activare, veți vedea o opțiune Fragmente care va apărea în meniul din stânga. Treceți la acea opțiune și alegeți Adăugați nou . Veți fi direcționat către o pagină, unde puteți adăuga un fragment de cod pentru a implementa autentificarea forțată.

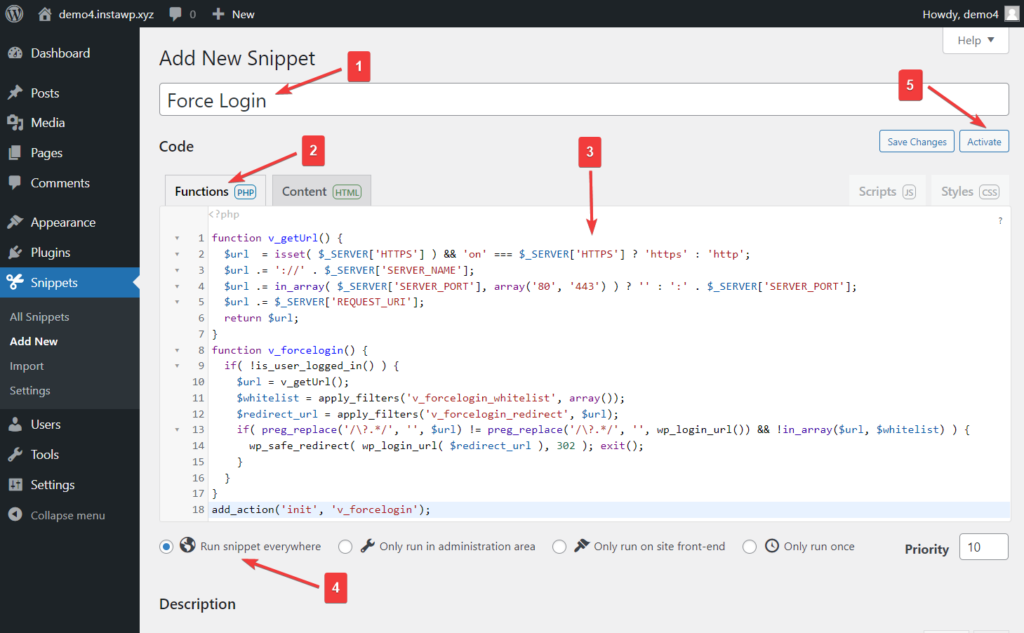
Adăugați un titlu și introduceți următorul fragment de cod în fila Funcții :
function v_getUrl() { $url = isset( $_SERVER['HTTPS'] ) && 'on' === $_SERVER['HTTPS'] ? 'https' : 'http'; $url .= '://' . $_SERVER['SERVER_NAME']; $url .= in_array( $_SERVER['SERVER_PORT'], array('80', '443') ) ? '' : ':' . $_SERVER['SERVER_PORT']; $url .= $_SERVER['REQUEST_URI']; return $url; } function v_forcelogin() { if( !is_user_logged_in() ) { $url = v_getUrl(); $whitelist = apply_filters('v_forcelogin_whitelist', array()); $redirect_url = apply_filters('v_forcelogin_redirect', $url); if( preg_replace('/\?.*/', '', $url) != preg_replace('/\?.*/', '', wp_login_url()) && !in_array($url, $whitelist) ) { wp_safe_redirect( wp_login_url( $redirect_url ), 302 ); exit(); } } } add_action('init', 'v_forcelogin');După ce ați introdus codul, derulați în jos până la sfârșitul editorului și asigurați-vă că este selectată opțiunea „Run snippet everywhere” , aflată sub editor.

Apoi, apăsați butonul Activare care apare în partea dreaptă sus a ecranului.
Asta e, oameni buni! Ați implementat funcția de conectare forțată pe site-ul dvs. WordPress.
Vă recomandăm să testați site-ul dvs. pentru a vă asigura că funcția funcționează pe site. Deschideți incognito și accesați pagina dvs. de pornire. Site-ul dvs. ar trebui să vă redirecționeze către pagina de conectare.
De asemenea, puteți citi mai multe despre:
Adăugați SSL și mutați de la HTTP la HTTPS
Securitate WooCommerce
Cum adaug butonul „Continuați citirea” în postările de pe blog?
Concluzie
Forțarea vizitatorilor să se conecteze pentru a accesa conținutul site-ului dvs. este o modalitate excelentă de a vă asigura că numai membrii autorizați pot intra pe site-ul dvs.
Deoarece WordPress nu are o funcție nativă care să permită autentificarea forțată, aveți nevoie de un instrument terță parte.
Puteți utiliza un plugin numit Conectare forțată sau puteți introduce manual un fragment de cod în tema dvs. activă pentru a adăuga o funcție de conectare forțată pe site-ul dvs. Vă recomandăm insistent să nu faceți nicio modificare a temei și vă sugerăm să utilizați un plugin de inserare de cod, cum ar fi Code Snippets sau WPCode, pentru a adăuga fragmentul de cod pe site.
După cum puteți vedea, implementarea conectării forțate pe site-ul dvs. WordPress nu este o procedură complicată, dar cu siguranță faceți modificări site-ului și asta este riscant. Asigurați-vă că faceți o copie de rezervă a întregului site web înainte de a continua cu pașii.
Dacă aveți întrebări despre forțarea autentificarii înainte ca vizitatorii să acceseze site-ul WordPress, anunțați-ne în secțiunea de comentarii de mai jos.
