Framer Review: caracteristici, beneficii, prețuri și multe altele (2024)
Publicat: 2024-01-23Designerii și dezvoltatorii se confruntă adesea cu o dilemă atunci când construiesc site-uri web, deoarece ar putea să le lipsească experiența în domeniile celuilalt. Indiferent dacă sunteți un designer care se aventurează în codificare sau un dezvoltator care explorează designul, Framer este un instrument ideal pentru crearea perfectă a design-urilor și a prototipurilor de site-uri web.
În această postare, ne vom aprofunda în gama extinsă de funcții ale Framer, vom explora opțiunile sale de preț și vom cântări argumentele pro și contra - toate cu un singur scop: să vă ajutăm să determinați dacă este potrivită pentru dvs.! Deci, să începem și să începem această recenzie!
- 1 Ce este Framer?
- 2 Caracteristici de cadru
- 2.1 Sistem de management al conținutului dedicat
- 2.2 Creator de site-uri bazat pe inteligență artificială
- 2.3 SEO și performanță
- 2.4 Efecte și animație
- 2.5 Colaborare în timp real
- 2.6 Setări de accesibilitate
- 3 Beneficii ale utilizării Framer
- 3.1 Ușurința în utilizare
- 3.2 Nu sunt necesare cunoștințe tehnice
- 3.3 Personalizare ușoară
- 3.4 Eficient în timp și cost
- 4 Cum se utilizează Framer
- 4.1 Navigarea interfeței cu utilizatorul Framer
- 4.2 Crearea unui site web de la zero
- 4.3 Cererea lui Framer să creeze un site web
- 4.4 Utilizarea șabloanelor
- 5 Argumente pro și contra
- 5.1 Avantajele utilizării Framer
- 5.2 Contra utilizării Framer
- 6 Prețuri pentru cadru
- 7 Pentru a încheia lucrurile
Ce este Framer?

Framer este un instrument de design care integrează perfect designul și codificarea pentru a vă permite să creați prototipuri interactive pentru site-uri web și aplicații. Are o interfață de design vizual intuitiv și manipulează fără efort componentele și codul pentru a-ți aduce ideile la viață.
Utilizați funcțiile robuste de prototipare ale Framer pentru a simula interacțiunile utilizatorului și pentru a obține previzualizări realiste ale produselor dvs. finale. În plus, Framer acceptă colaborarea în echipă, controlul versiunilor și partajarea fără probleme a prototipurilor cu clienții.
Mai mult, puteți utiliza Framer AI pentru a simplifica sarcina substanțială de proiectare, construire și găzduire a site-ului web, totul fără a fi nevoie de abilități de codare. Se adresează cu succes companiilor și persoanelor care doresc să creeze site-uri web profesionale fără problemele de codare.
Caracteristici Framer
Framer este un atu crucial atât pentru web designeri, cât și pentru dezvoltatori, simplificându-le rutinele de proiectare și prototipare. Acum, să ne aprofundăm în caracteristicile cheie care fac Framer benefic:
Sistem de management al conținutului dedicat
Sistemul de management al conținutului (CMS) de la Framer simplifică gestionarea conținutului site-ului dvs. Fie că este vorba de postări pe blog, liste de locuri de muncă sau pagini de marketing, le poți gestiona fără efort. Are funcții avansate, cum ar fi colecții, pagini, filtrare și condiționale, care simplifică crearea, editarea și organizarea conținutului dvs.

Creator de site-uri bazat pe inteligență artificială
Creatorul de site-uri bazat pe inteligență artificială de la Framer este un instrument sofisticat care permite utilizatorilor să creeze site-uri web fără efort, fără experiență de codare. Prin valorificarea puterii inteligenței artificiale, generează cod din instrucțiuni în text simplu, făcând crearea site-ului web accesibilă tuturor, indiferent de abilitățile sale tehnice.

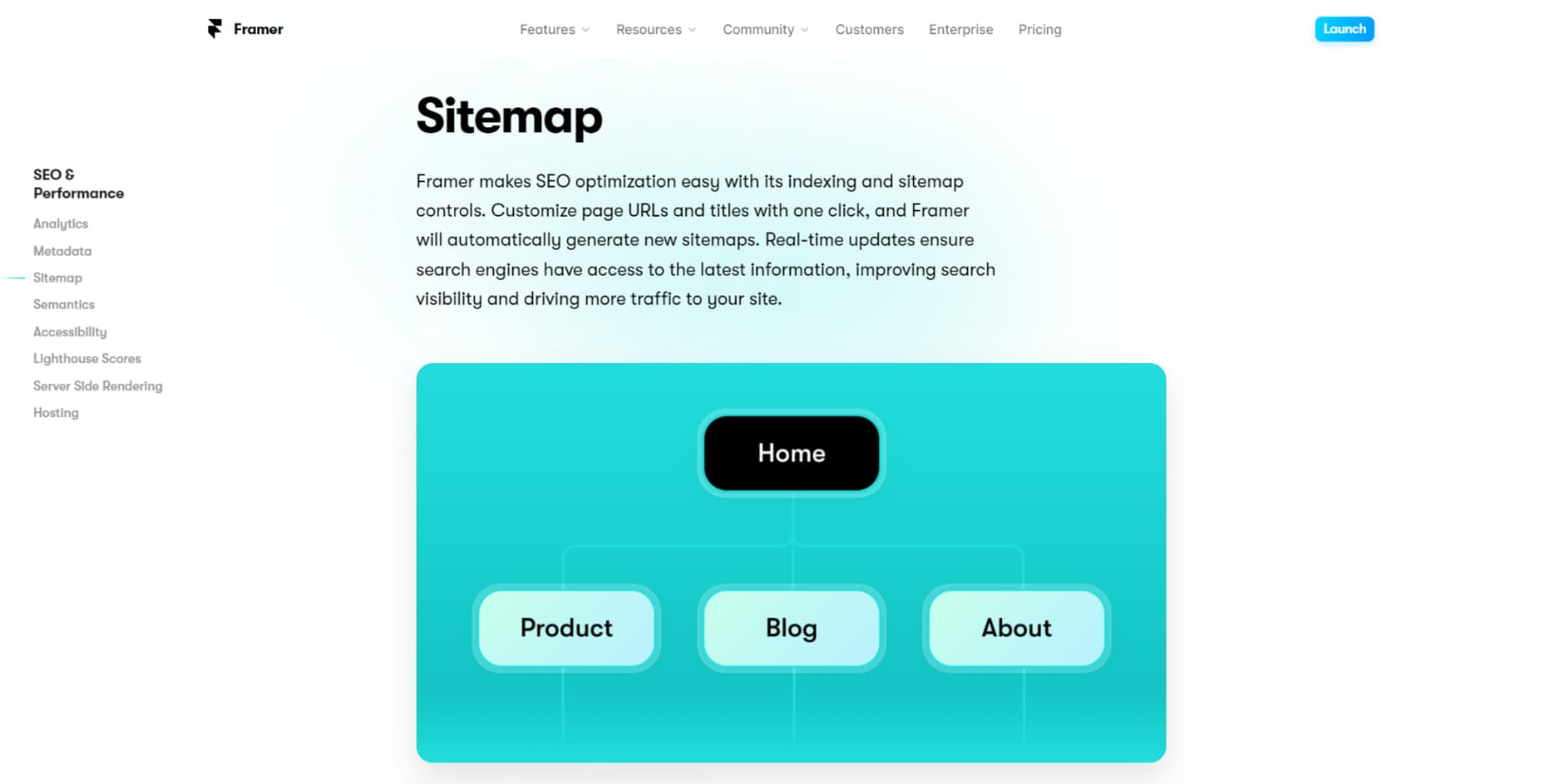
SEO și performanță
Capacitățile vitale de SEO și performanță ale Framer facilitează optimizarea site-urilor web pentru motoarele de căutare. Framer include funcții esențiale, cum ar fi hărți de site, fișiere robots.txt, metadate personalizate, cod comprimat și imagini, precum și stocarea în cache. Drept urmare, aceste funcții vor îmbunătăți viteza cu care site-ul dvs. se încarcă, făcându-l mai probabil să se claseze mai sus în rezultatele căutării și să obțină scoruri bune la evaluările de performanță, cum ar fi Google Lighthouse și PageSpeed Insights.

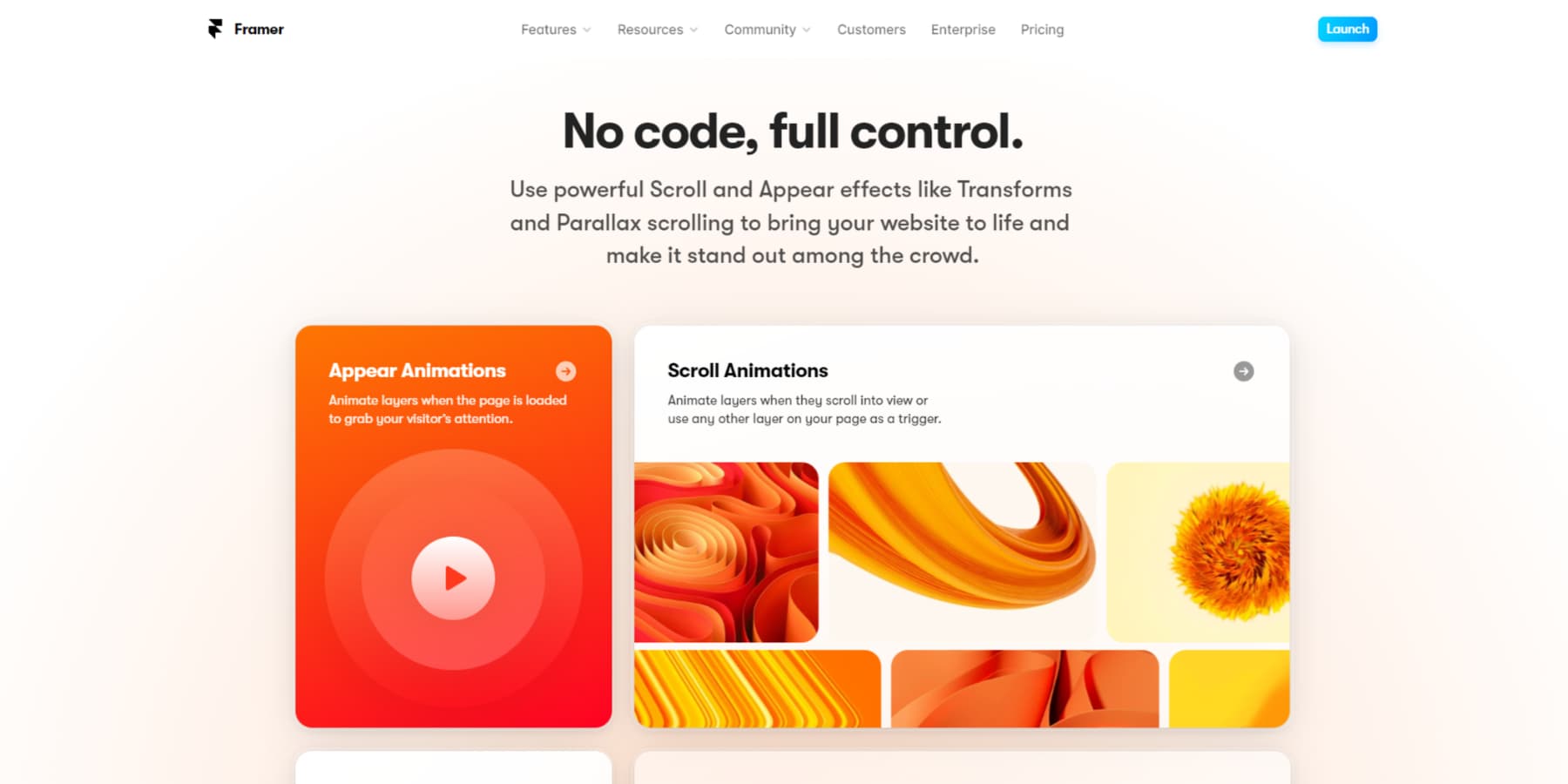
Efecte și animație
Framer Motion, integrat în Framer, este o bibliotecă puternică de animații și efecte. Simplifică animațiile și efectele complexe cu cod minim. Puteți crea animații de primăvară și interpolare, le puteți combina, puteți declanșa animații bazate pe evenimente și puteți utiliza variante pentru a trece între diferite stări ale elementelor. Unele cazuri de utilizare ale animațiilor Framer Motion includ modale animate, carusele, bare de progres, animații SVG și meniuri hamburger.

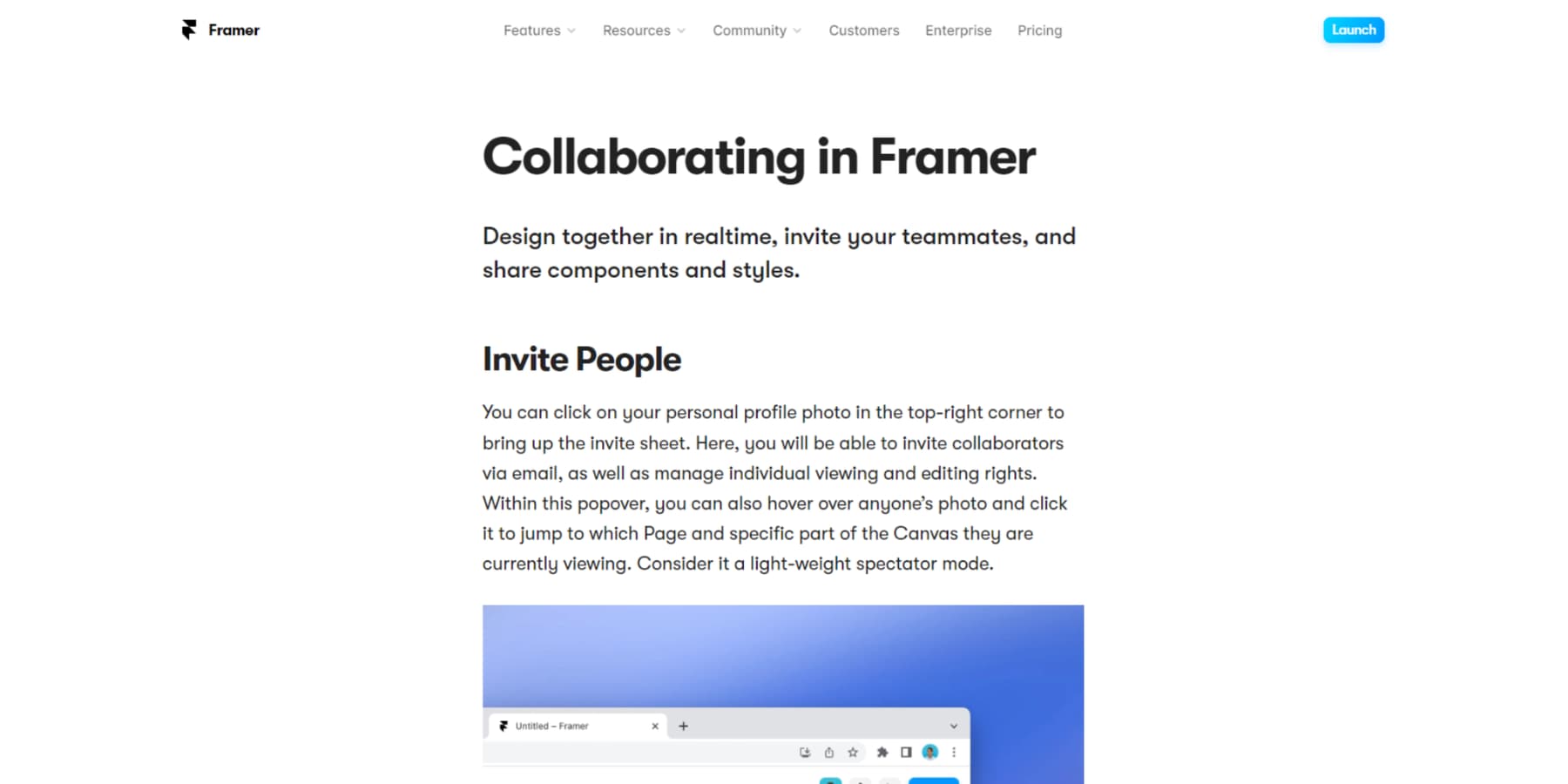
Colaborare în timp real
Funcția de colaborare în timp real a Framer este de neprețuit pentru lucrul în echipă fără întreruperi și asigurarea alinierii între membrii echipei. Cu această funcție, puteți proiecta împreună în timp real, invitând colegii de echipă să colaboreze fără efort. În plus, partajarea componentelor și stilurilor devine ușoară, asigurând un proces fără probleme de creare a site-urilor web uimitoare și receptive din punct de vedere vizual.

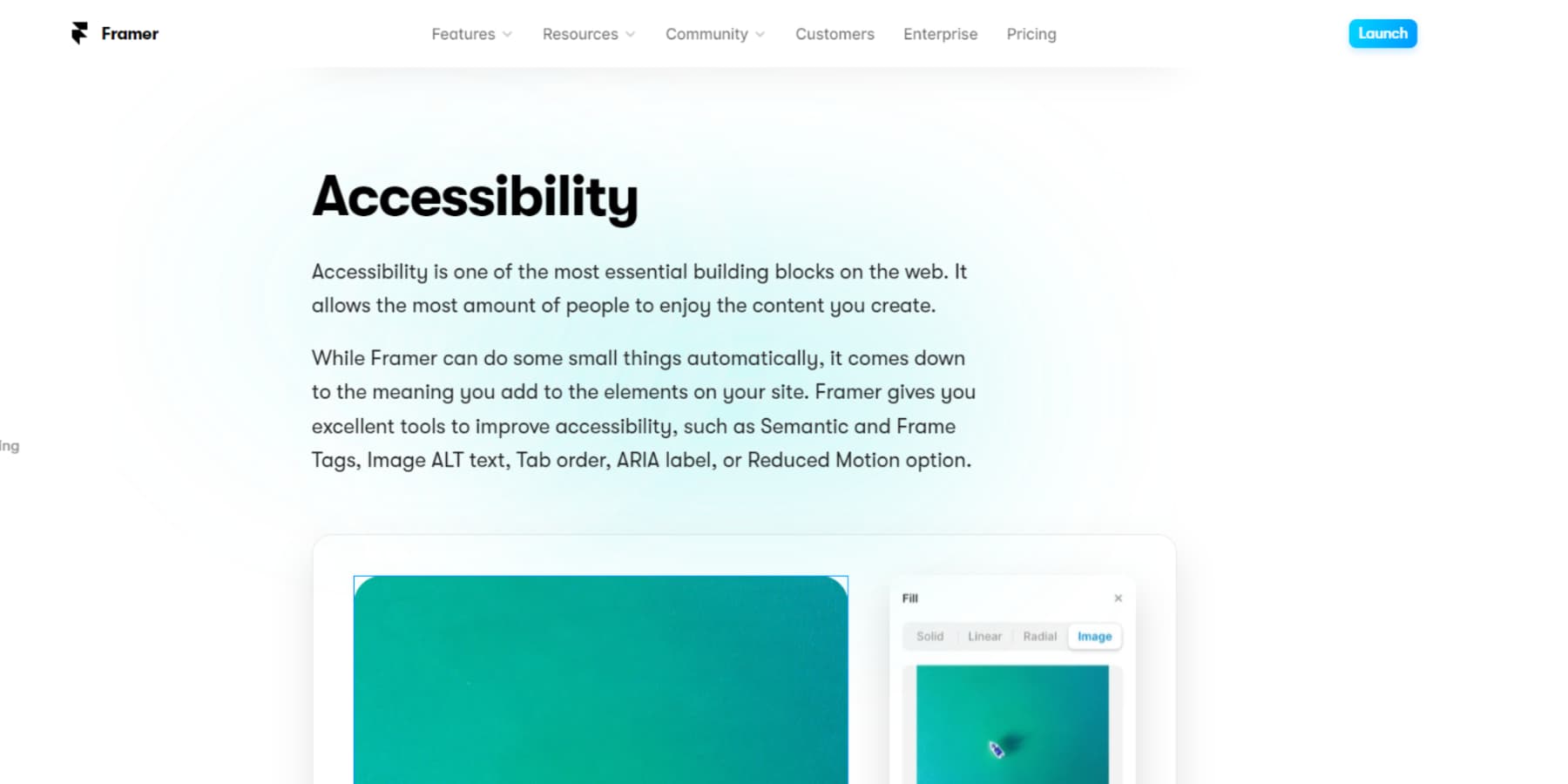
Setări de accesibilitate
Framer oferă funcții de accesibilitate pentru crearea de site-uri web care se adresează persoanelor cu dizabilități, inclusiv etichete semantice, text alternativ al imaginii, mișcare redusă, personalizare a ordinii filelor și un instrument de raport de contrast. Aceste caracteristici vă ajută să structurați conținutul, să adăugați text alternativ al imaginii, să dezactivați mișcarea și să personalizați ordinea filelor pentru navigarea cu tastatura pentru o accesibilitate ușoară. Framer oferă, de asemenea, resurse pentru a învăța despre accesibilitate și pentru a crea site-uri web accesibile.

Beneficiile utilizării Framer
Framer oferă mai multe avantaje pentru crearea site-ului web. Să explorăm aceste beneficii pentru a înțelege mai bine la ce vă puteți aștepta de la platformă:
Ușurință în utilizare
Framer este o platformă prietenoasă pentru începători, cu un editor vizual și o bibliotecă de componente pentru crearea rapidă a designului. Oferă tutoriale și resurse pentru o experiență de învățare îmbunătățită. Mai mult decât atât, sarcinile mai avansate pot fi văzute ca o oportunitate de a valorifica abilitățile de codare pentru o personalizare mai mare.
Nu sunt necesare cunoștințe tehnice
Vă permite să creați modele fără codare, folosind o experiență de glisare și plasare fără întreruperi. Această funcție de economisire a timpului este deosebit de benefică pentru persoanele care nu au abilități și cunoștințe de programare. În plus, Framer oferă o bibliotecă extinsă de componente pre-proiectate care pot fi utilizate cu ușurință pentru a crea elemente de design populare, cum ar fi butoane, meniuri și formulare.

Personalizare ușoară
Cu Framer, aveți la dispoziție o platformă extrem de personalizabilă. Acest lucru vă permite să creați modele unice, acoperind totul, de la aspect la tipografie, animații și interacțiuni. În plus, Framer oferă biblioteci personalizate, animații și tipografie, simplificând fluxul de lucru pentru designeri și dezvoltatori.
Timp și costuri eficiente
Framer este o platformă eficientă care oferă atât timp cât și economie de costuri în design și dezvoltare web. Framer simplifică procesul de dezvoltare web cu editorul său vizual intuitiv, componentele preinstalate și capacitatea de a genera costuri. Ea eficientizează sarcinile și reduce cheltuielile generale de dezvoltare, făcându-l o alegere profitabilă pentru utilizatori.
Cum se utilizează Framer
Pentru a utiliza Framer, creați mai întâi un cont, alegeți un șablon sau lăsați AI să vă creeze site-ul. Personalizați-l fără efort cu interfața de glisare și plasare folosind editorul de animație încorporat, puteți, de asemenea, să vă îmbunătățiți site-ul web cu animații și interacțiuni. Acum, să ne aruncăm în fiecare pas:
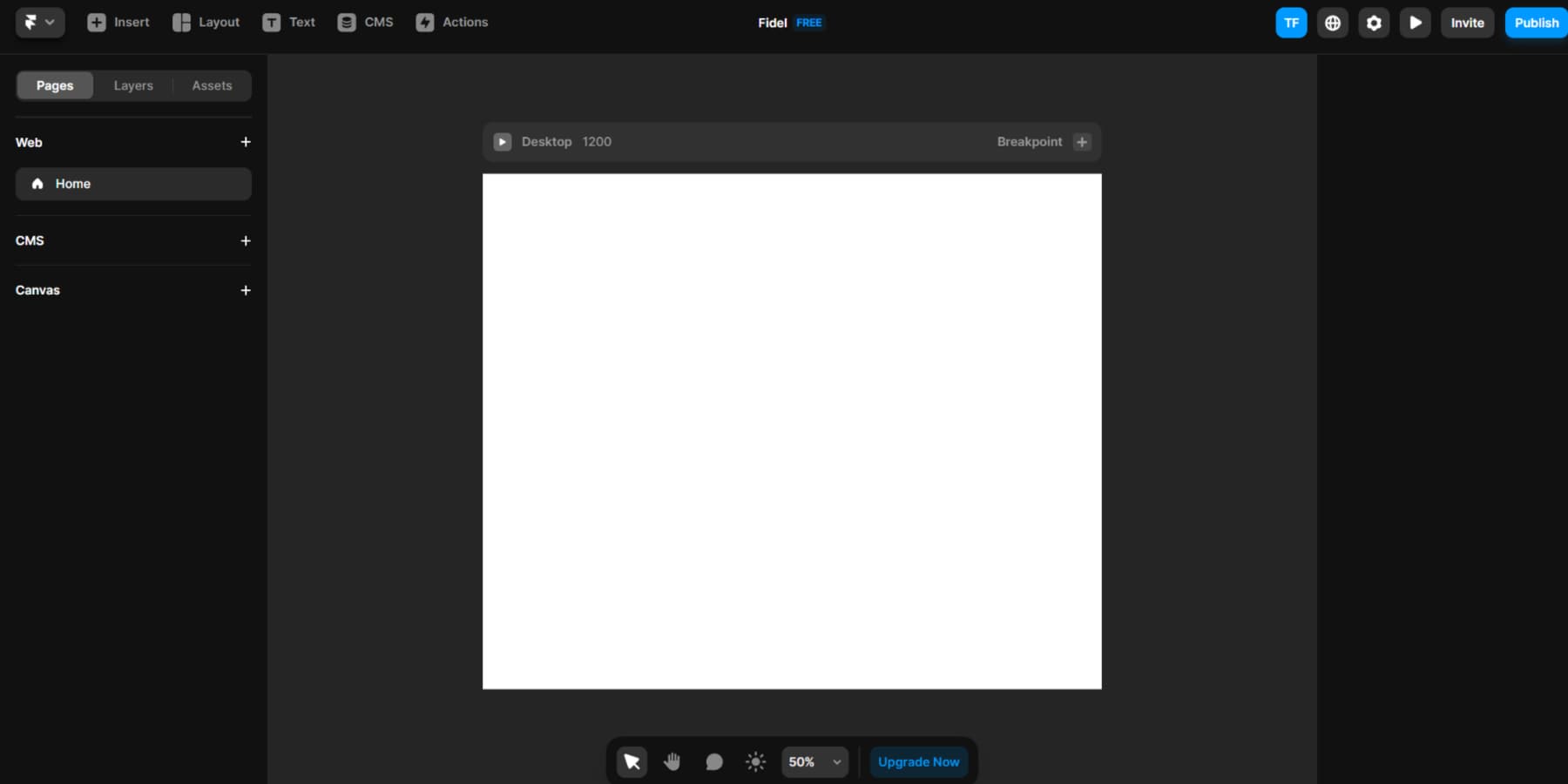
Navigarea în interfața utilizatorului Framer
În primul rând, interfața cu utilizatorul Framer este intuitivă și ar trebui să vă pară familiară dacă sunteți obișnuit cu editori precum Webflow și Figma. În stânga, sunt disponibile panouri pentru a gestiona paginile, conținutul și capacitatea de răspuns, printre altele.
Observați o bară de sus echipată cu pictograme la vârful interfeței. Sigla Framer, care servește ca primă pictogramă, oferă funcții rapide, cum ar fi editarea numelui proiectului și multe altele.
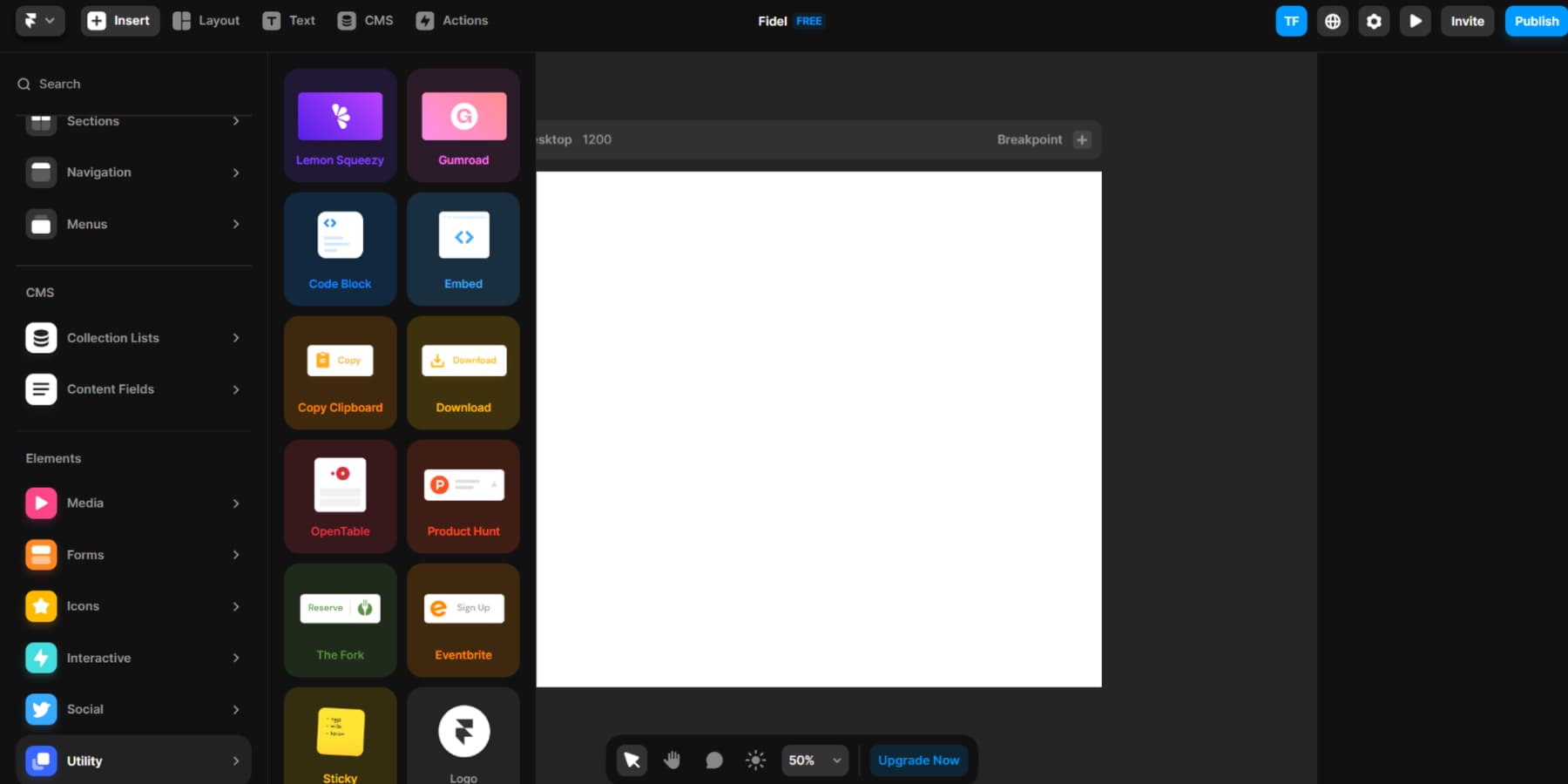
Veți vedea în continuare opțiunea „Inserare”, care vă permite să adăugați elemente, șabloane și instrumente pe pânză.
După aceasta, veți întâlni „Layout”. Aici, aveți capacitatea de a vă mări pânza folosind elemente precum imagini, rânduri, coloane și grile. Opțiunea „Text” urmează exemplul, permițându-vă să adăugați și să modificați text pe pânză.
Opțiunea „Sistem de management al conținutului (CMS)” este o zonă desemnată pentru lucrul la conținutul site-ului, acoperind aspecte precum postările de blog.
O opțiune finală, „Acțiuni”, vă permite să accesați funcții precum crearea paginilor web, publicarea, vizualizarea versiunilor și multe altele.
În cele din urmă, în extrema dreaptă, sunt disponibile comenzi rapide la îndemână. Acestea includ contul dvs., setările paginii, previzualizarea live, invitațiile de colaborare și funcția de publicare.

Crearea unui site web de la zero
Când te înscrii pentru Framer, vei fi întâmpinat cu o pânză goală, un loc în care creativitatea ta poate fi dezlănțuită. Este ca și cum ai avea un teren gol pentru a-ți construi casa de vis folosind cărămizi Lego colorate.
Explorați o gamă largă de elemente pe care le avem la dispoziție în stânga după ce faceți clic pe butonul „Inserați” de sus. Aceste elemente, variind de la titluri și formulare la pictograme, imagini, butoane și media, pot fi glisate și plasate fără efort pe pânza dvs. Cu o asemenea flexibilitate, ajustarea componentelor și realizarea designului ideal devin o briză.
Cu toate acestea, a începe cu o pânză goală poate fi puțin intimidant și îți poate înăbuși temporar creativitatea. Dar, dacă îți place să construiești totul de la zero, Framer te găzduiește și el.

Cererea lui Framer să creeze un site web
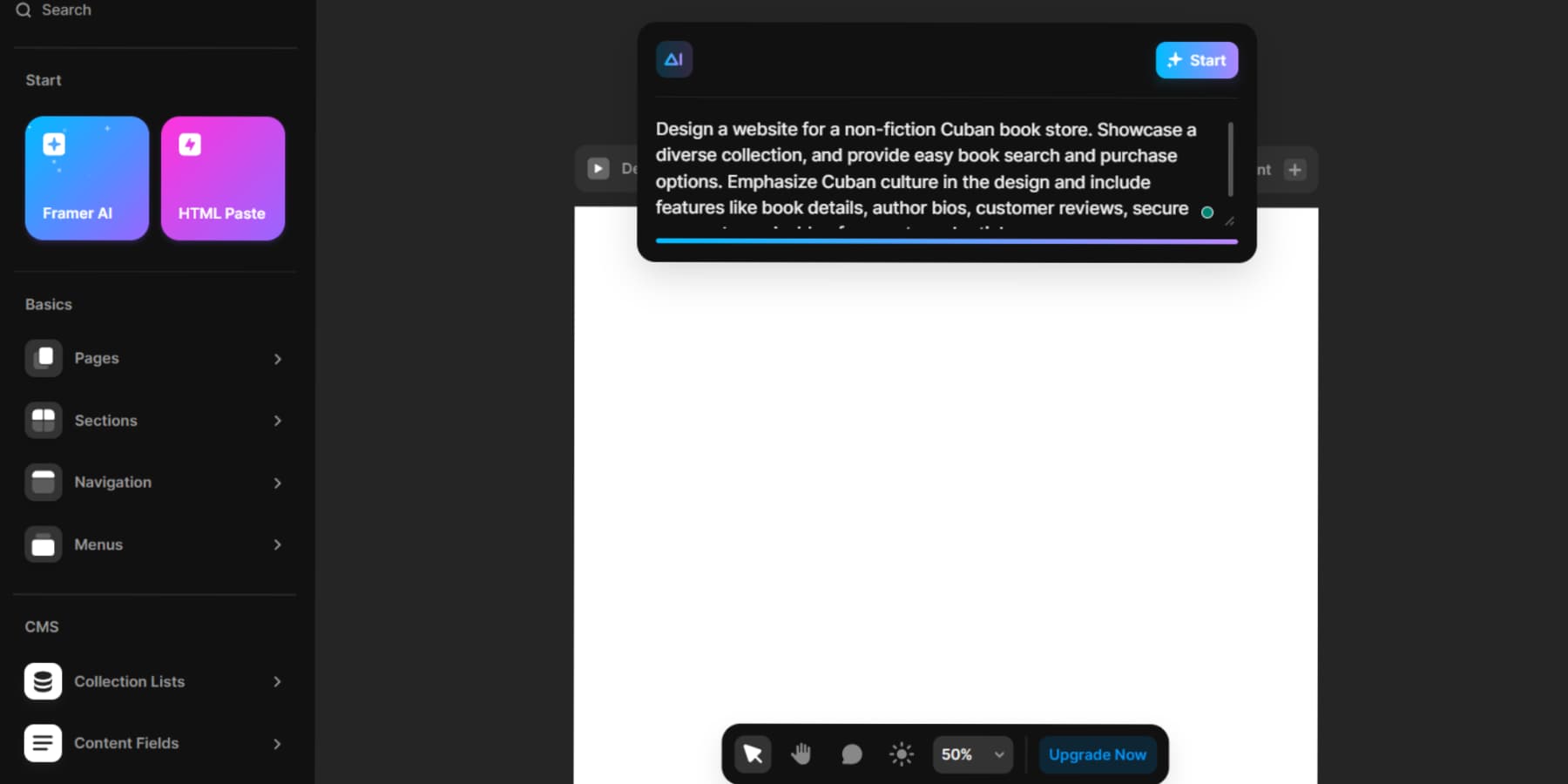
De asemenea, puteți utiliza Framer AI pentru a crea site-uri web întregi pentru dvs. Găsiți acest panou de opțiuni la îndemână în stânga după ce faceți clic pe butonul „Inserați” din partea de sus și, cu doar un simplu clic, va apărea o casetă pop-up pe ecran.
În această casetă, vă puteți exprima viziunea pentru site-ul dvs. web. Simțiți-vă liber să furnizați detalii precum numele companiei, numele produsului, locația, serviciile, publicul țintă, culorile mărcii și tonul pe care îl vizați. Aceste detalii vor face minuni în îmbunătățirea rezultatelor lui Framer.

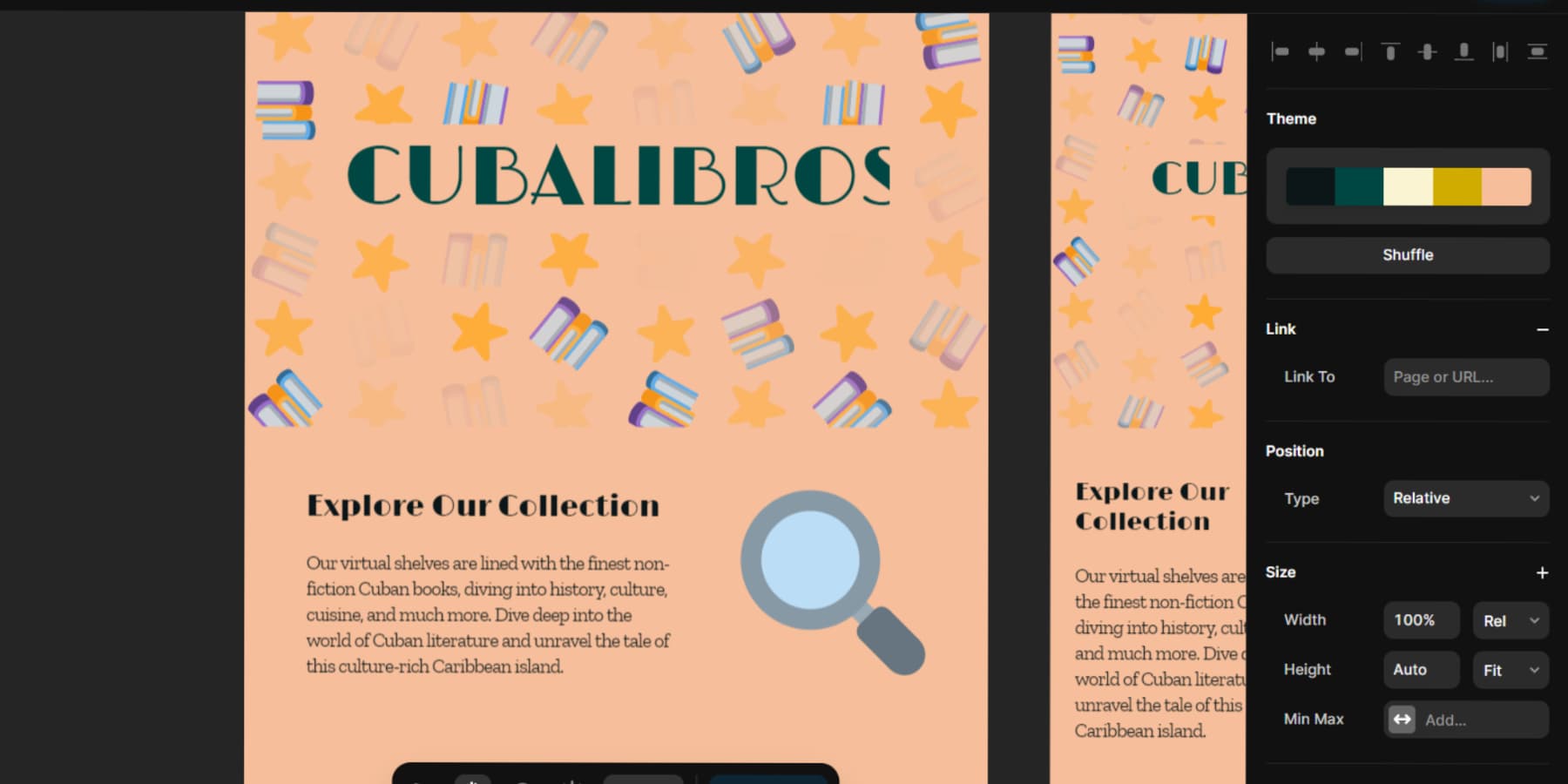
Faceți clic pe „Start” după definirea solicitării de creație și lăsați Framer să facă restul. Framer creează un site web adaptat nevoilor dumneavoastră. Odată finalizat, puteți modifica textul, imaginile și alte elemente pentru a se alinia cu identitatea mărcii dvs. Desigur, rezultatele generate s-ar putea să nu atingă întotdeauna perfect obiectivul și să necesite o retușare manuală. Dar cu siguranță bate lupta cu o pânză goală.

Utilizarea șabloanelor
Dacă preferați să nu utilizați inteligența artificială, ci preferați să evitați să începeți complet de la zero, Framer oferă câteva opțiuni sofisticate pentru a începe călătoria dvs. de dezvoltare a site-ului web.
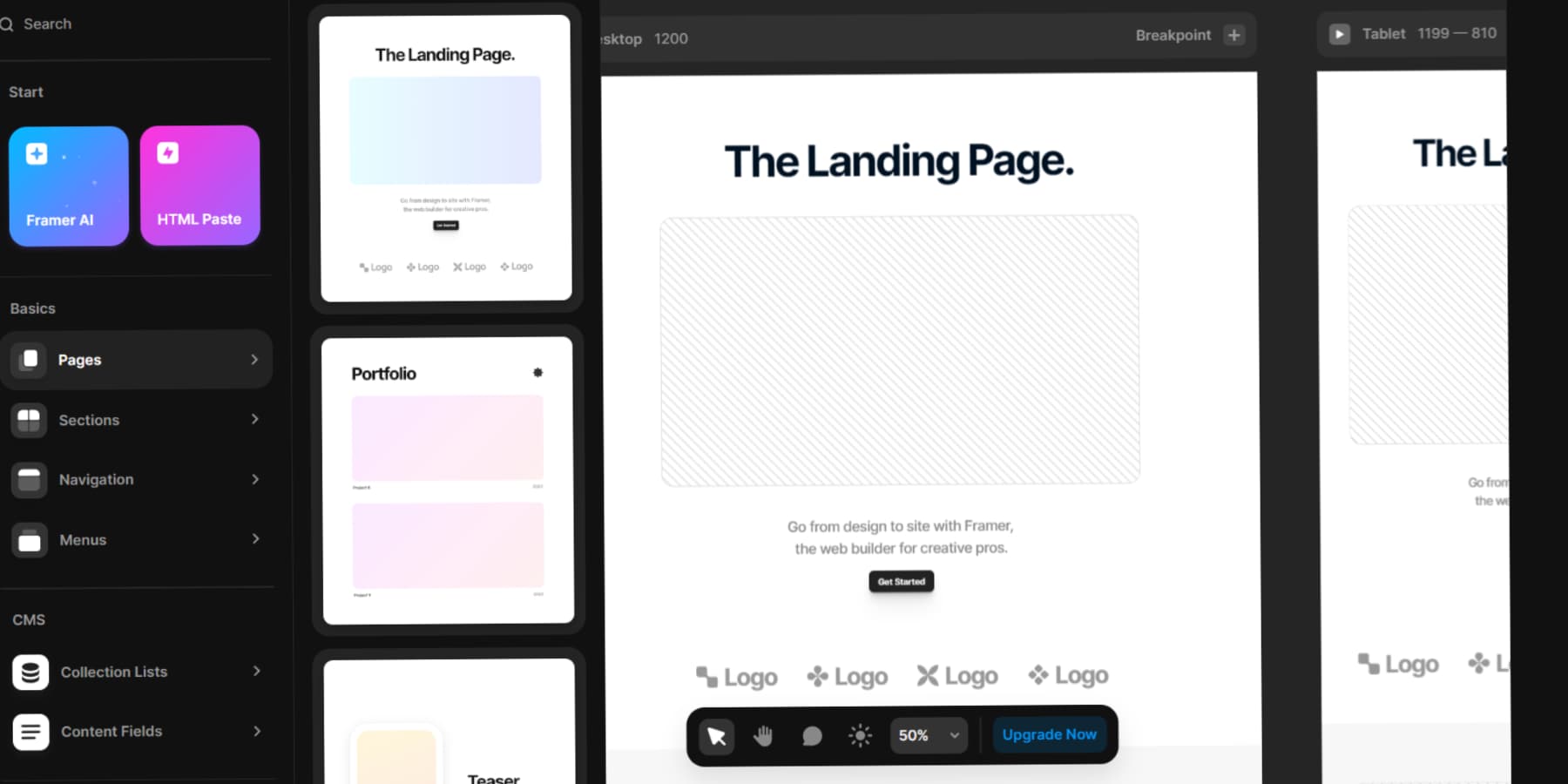
În primul rând, explorați șabloanele Framer, care sunt accesibile în stânga după ce faceți clic pe butonul „Inserați” din partea de sus. Aceste șabloane oferă pagini de bază, prefabricate, pe care le puteți importa și adapta fără probleme cerințelor dvs.

În plus, puteți parcurge piața Framer, unde designeri terți talentați oferă șabloane prefabricate pentru cumpărare.

În cele din urmă, dacă v-ați proiectat deja site-ul web pe o platformă precum Figma, importarea designului dvs. pe pânza Framer este simplă.
Argumente pro și contra
Pe măsură ce încheiem revizuirea noastră amănunțită a Framer, este, de asemenea, esențial să cântărim avantajele și dezavantajele acestui instrument puternic. Pentru că, în ciuda numeroaselor sale caracteristici și capabilități, nicio tehnologie nu este perfectă.
Avantajele utilizării Framer
Să explorăm caracteristicile care stabilesc Framer ca un instrument remarcabil pentru îmbunătățirea prezenței online a afacerii dvs.:
- Generați site-uri web folosind solicitări, la fel cum ați face cu AI Art sau Conținut.
- Personalizați site-urile web cu o interfață de utilizator familiară, mai ales dacă ați folosit Figma.
- Se integrează cu Figma. Puteți economisi timp prin copierea și lipirea straturilor g, cadrele și aspectul automat al portofoliului Figma.
- Libertatea locației în timpul designului oferă versatilitate, eliberându-se de modelul tradițional „cutie”.
- Ghidurile video online abundente simplifică învățarea Framer.
- Puteți utiliza gratuit un domeniu framer.website, ceea ce face ușor să începeți fără a vă decide asupra unui nume de domeniu.
Contra utilizării Framer
Acum, să luăm un moment pentru a discuta câteva provocări cu care te-ai putea confrunta când folosești Framer, care ar putea afecta procesul de proiectare a site-ului tău web:
- Are o interfață ușor de utilizat, dar poate avea totuși o curbă de învățare pentru utilizatorii noi.
- În timp ce CMS-ul nu se potrivește cu puterea WordPress sau Webflow la puncte de preț comparabile.
- Mai mulți utilizatori au indicat că platforma poate avea întârziere sau nu funcționează bine pe dispozitive mai vechi sau mai puțin puternice.
- Site-urile web cu plan gratuit includ un banner Framer pe site-urile publicate și niciun domeniu personalizat.
- Spre deosebire de WordPress și Wix, care oferă caracteristici native de comerț electronic la acest preț, Framer nu are nicio caracteristică de comerț electronic.
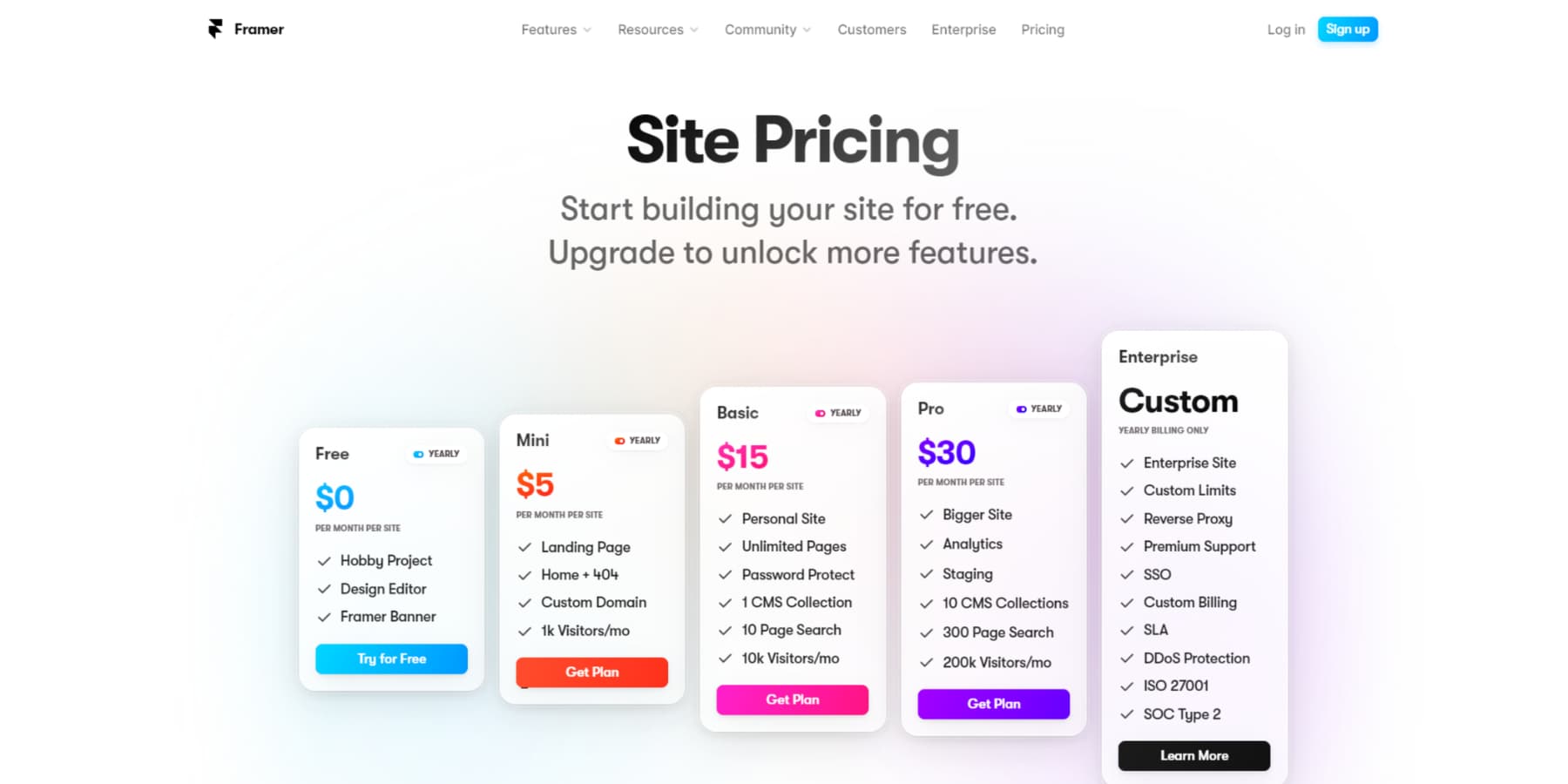
Prețul Framer
Framer oferă o gamă de niveluri de prețuri, fiecare cu informații detaliate furnizate mai jos. Cu toate acestea, vă rugăm să rețineți că toate prețurile menționate sunt bazate pe site.
Planul Starter este gratuit și oferă utilizatorilor instrumentele pentru a experimenta cu Framer și pentru a-și începe călătoria de proiectare. Pentru funcțiile planului de pornire și funcții mai avansate, cum ar fi domeniul personalizat și până la 1.000 vizitatori/lună, planul Mini începe de la 5 USD/lună.
Dacă aveți nevoie de opțiuni și instrumente de ultimă generație pentru proiecte obișnuite de design, planul de bază s-ar putea să vi se potrivească. Începând de la 15 USD/lună, oferă acces la Pagini Nelimitate și permite până la 10.000 Vizitatori/lună.
Pe de altă parte, abonamentul Pro are un preț de 30 USD/lună. Acest plan deblochează toate funcțiile, inclusiv funcțiile de organizare, statistici de analiză și suport pentru până la 200.000 de vizitatori/lună.

Pentru a încheia lucrurile
Framer este un instrument de design extraordinar care dă putere designerilor să realizeze fapte remarcabile cu ajutorul AI. Acesta servește ca o punte, conectând tărâmurile designului și dezvoltării, promovând în același timp colaborarea și înțelegerea între factorii de decizie critici în cadrul proiectelor.
În ciuda deficiențelor sale, esența inovatoare a lui Framer îl face indispensabil oricărui designer web.
Descoperiți Framer astăzi
Un aspect al Framer este valorificarea AI pentru dezvoltarea site-ului web. Consultați această postare pentru a afla despre alte platforme similare. Mai mult, instrumente precum Jasper și Writesonic urmăresc să simplifice și mai mult procesul de creare a site-ului dvs. Acestea ajută la generarea de conținut valoros și imagini estetice pentru site-ul dvs.
Cu toate acestea, dacă sunteți înclinat să utilizați WordPress, tema Divi și Divi AI vă pot reduce substanțial volumul de muncă. Află aici cum!
Ce părere aveți despre viitorul instrumentelor de prototipare, cum ar fi Framer, odată cu ascensiunea AI? Cu toții suntem urechi! Vă rugăm să le împărtășiți în comentariile de mai jos.
