Cum să creați un formular WordPress Freshdesk (modul ușor)
Publicat: 2020-08-07Trebuie să creați un formular WordPress Freshdesk? Este foarte ușor de utilizat informațiile din formularele WordPress pentru a crea bilete noi în Freshdesk.
În acest articol, vă vom arăta modalitatea ușoară de a crea un formular Freshdesk pentru site-ul dvs. WordPress.
Creați formularul dvs. Freshdesk WordPress acum
Ce este Freshdesk?
Freshdesk este o platformă de asistență pentru clienți. Vă ajută să gestionați bilete de asistență și să creați documentație utilă pentru utilizatorii dvs.
Puteți alege dintre 5 planuri de preț diferite, de la planul Sprout gratuit până la planul Forest. Pe Forest, puteți configura roboți pentru gestionarea anchetelor.
Freshdesk are propriile formulare de bilete, dar puteți utiliza WPForms pentru a crea formulare cu mai multe caracteristici. De exemplu, puteți:
- Utilizați logica condițională pentru a ascunde câmpurile până când vizitatorul dvs. are nevoie de ele
- Creați un formular offline, astfel încât să puteți accepta bilete pe o conexiune de internet neregulată
- Permiteți utilizatorilor să încarce fișiere CSV pe WordPress atunci când trimit un bilet.
Acum, că știți puțin mai multe despre Freshdesk, să săriți și să explorăm cum să creați un formular WordPress Freshdesk pentru biletele de asistență.
Cum să creați un formular WordPress Freshdesk
Vom parcurge procesul de configurare pas cu pas.
Iată un cuprins pentru a vă ajuta să urmați tutorialul:
- Instalați pluginul WPForms
- Creați formularul dvs. WordPress Freshdesk
- Adăugați formularul dvs. Freshdesk WordPress pe site-ul dvs. web
- Conectați WPForms la Zapier
- Conectați Zapier la Freshdesk
- Testați-vă integrarea WordPress Freshdesk
Să începem instalând un plugin ușor de creare a formularelor.
Pasul 1: Instalați pluginul WPForms
Primul lucru pe care trebuie să-l faceți este să instalați pluginul WPForms.
WPForms facilitează crearea oricărui tip de formular pentru site-ul dvs. web. Puteți încorpora formularele fără a scrie niciun cod.
Dacă aveți nevoie de ajutor pentru instalarea WPForms, consultați acest tutorial ușor despre cum să instalați un plugin în WordPress.
Nu uitați să activați pluginul pe site-ul dvs. WordPress.
Totul este gata? Acum sunteți gata să creați primul formular.
Pasul 2: Creați formularul dvs. Freshdesk WordPress
WPForms vine cu peste 100 de șabloane de formulare, care sunt foarte ușor de personalizat.
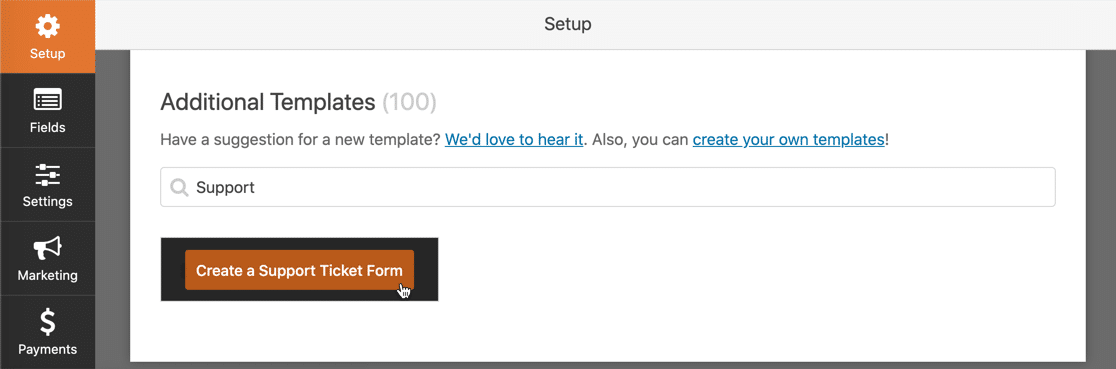
Să începem cu șablonul Formular de bilete de asistență.
În tabloul de bord WordPress, sub WPForms, faceți clic pe Adăugare nouă .
Căutați șabloane suplimentare , apoi căutați „asistență” pentru a găsi șablonul.
Faceți clic pe șablon pentru al deschide.

Acum trebuie să schimbăm formularul pentru a se potrivi cu Freshdesk. Zapier va căuta 5 câmpuri:
- Subiect
- Tip
- Descriere
- Prioritate .
Puteți adăuga toate acestea la formularul dvs. Dar s-ar putea să preferați să ignorați Tipul și Prioritatea și să le setați în Zapier, astfel încât utilizatorul să nu le vadă.
De asemenea, puteți adăuga câmpuri suplimentare la formularul dvs. De exemplu, puteți accepta încărcări de fișiere sau informații suplimentare. Rețineți că câmpurile suplimentare vor fi incluse în notificările prin e-mail, dar nu vor fi salvate în Freshdesk.
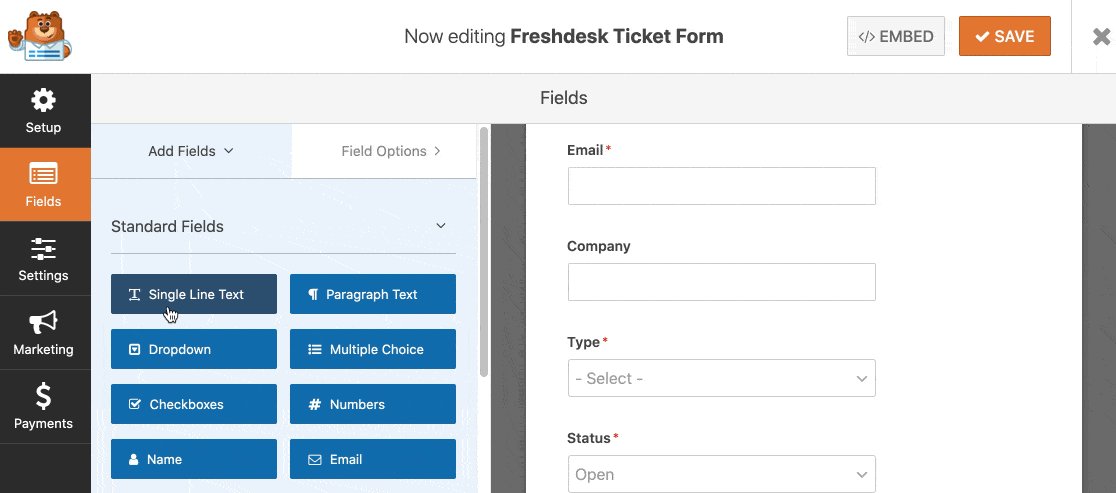
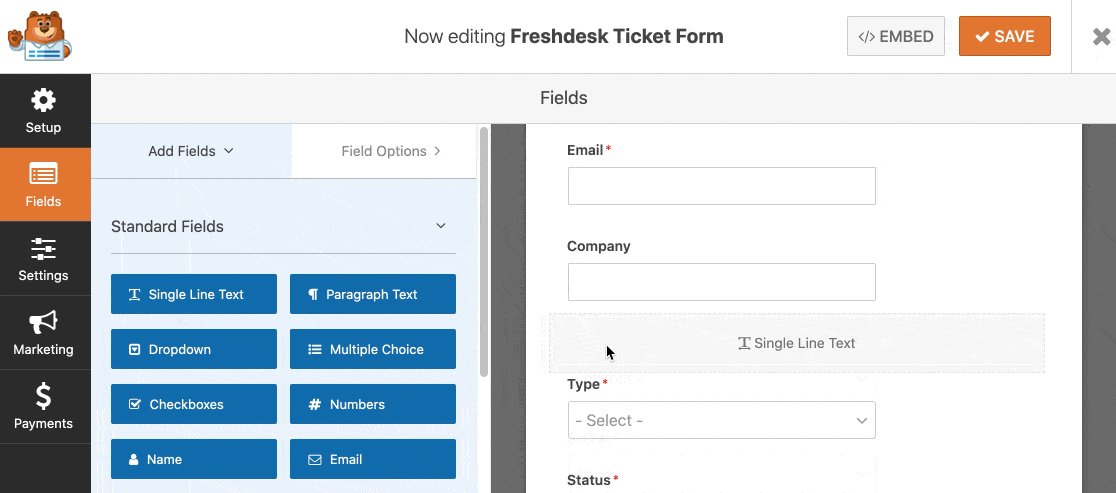
Acum să ne construim formularul. În Generatorul de formulare, trageți câmpurile de care aveți nevoie din Generatorul de formulare din stânga în panoul de previzualizare din partea dreaptă.

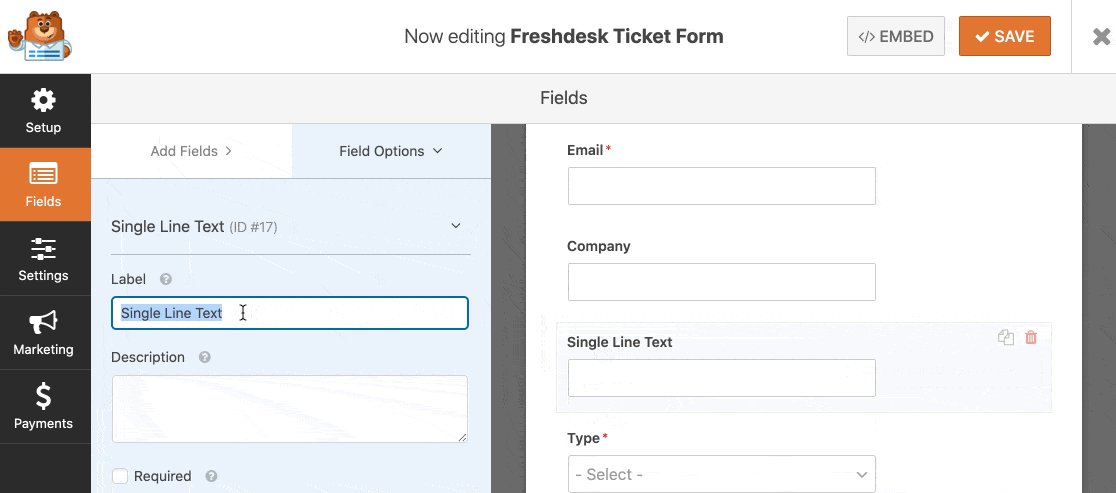
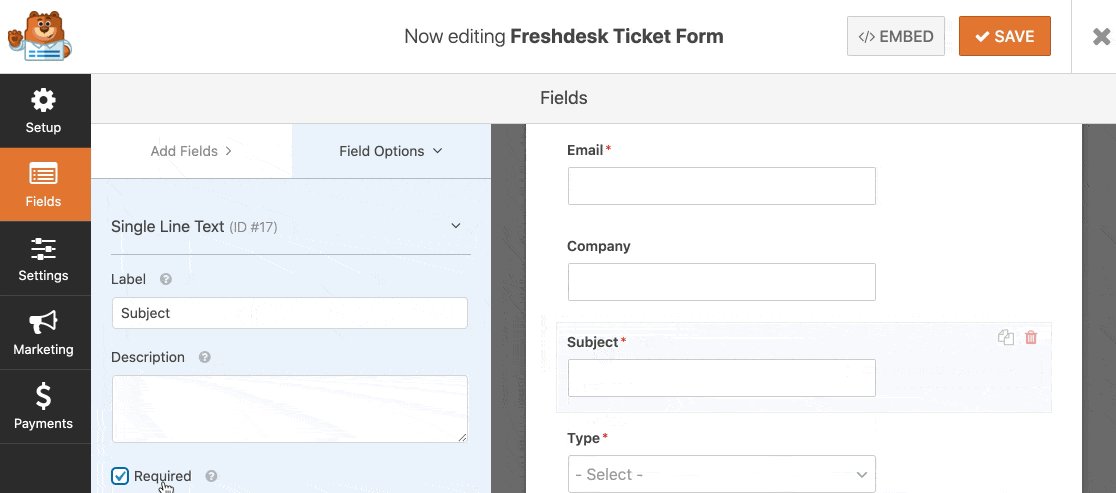
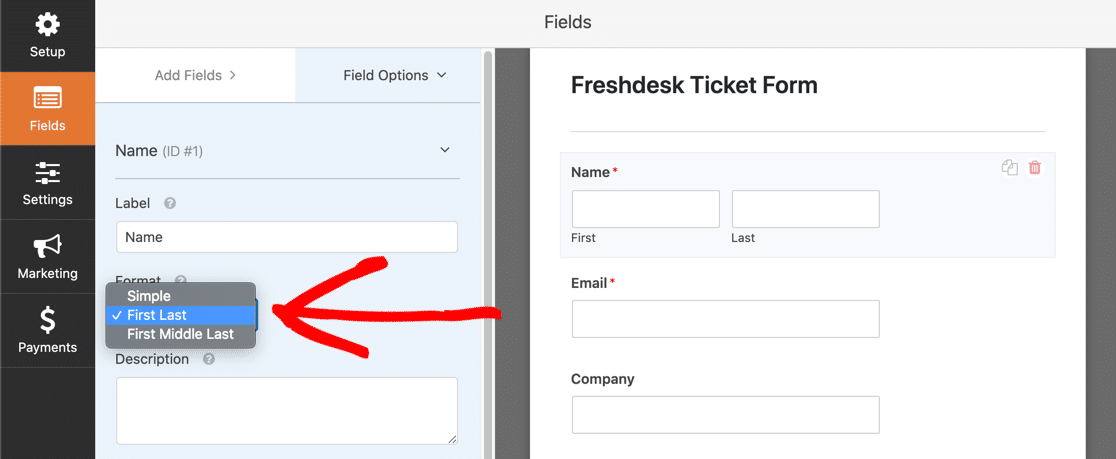
De asemenea, puteți personaliza câmpurile de formular făcând clic pe ele în editorul de formulare. Setările pentru câmp se deschid în stânga.
De exemplu, puteți schimba câmpul Nume pentru a captura numele vizitatorului dvs. în diferite moduri.

Când adăugați câmpuri drop-down, rețineți că acestea vor fi implicite la primul răspuns. Dacă preferați ca utilizatorul să facă o alegere activă, puteți utiliza textul substituent, astfel încât niciunul dintre răspunsuri să nu fie selectat în mod implicit.
Dacă doriți să vă împărțiți formularul în mai multe pagini, aflați cum să creați un formular cu mai multe părți în WordPress.
OK - se pare că am terminat editarea. Nu uitați să vă salvați formularul atunci când sunteți mulțumit de felul în care arată.
Pasul 3: Adăugați formularul dvs. Freshdesk pe site-ul dvs. web
Acum este timpul să vă adăugați formularul pe site-ul dvs. web.
Puteți adăuga formularul Freshdesk oriunde în WordPress, inclusiv:
- Într-o postare
- Pe o pagină
- În bara laterală.
În acest exemplu, vom crea o pagină pentru formular.
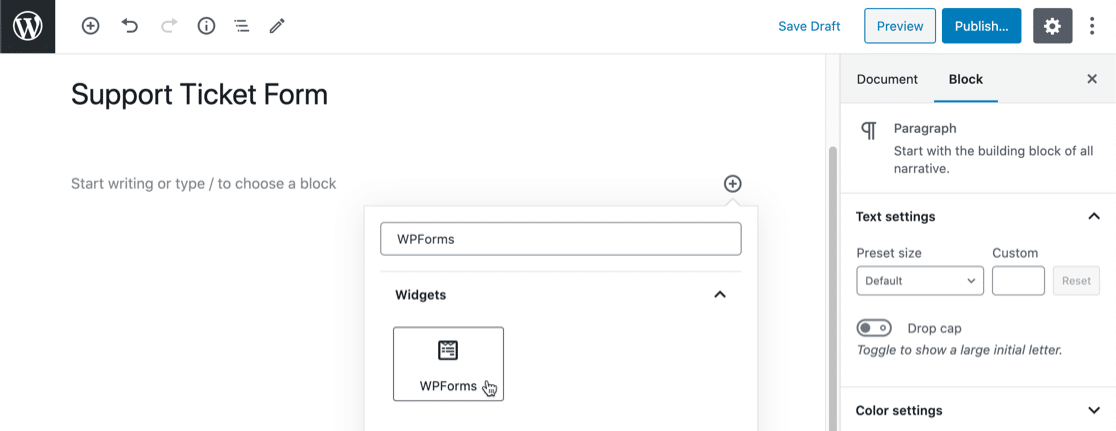
Creați o pagină nouă în WordPress, apoi faceți clic pe pictograma plus din editorul de blocuri.
Căutați widget-ul WPForms și faceți clic pe el.

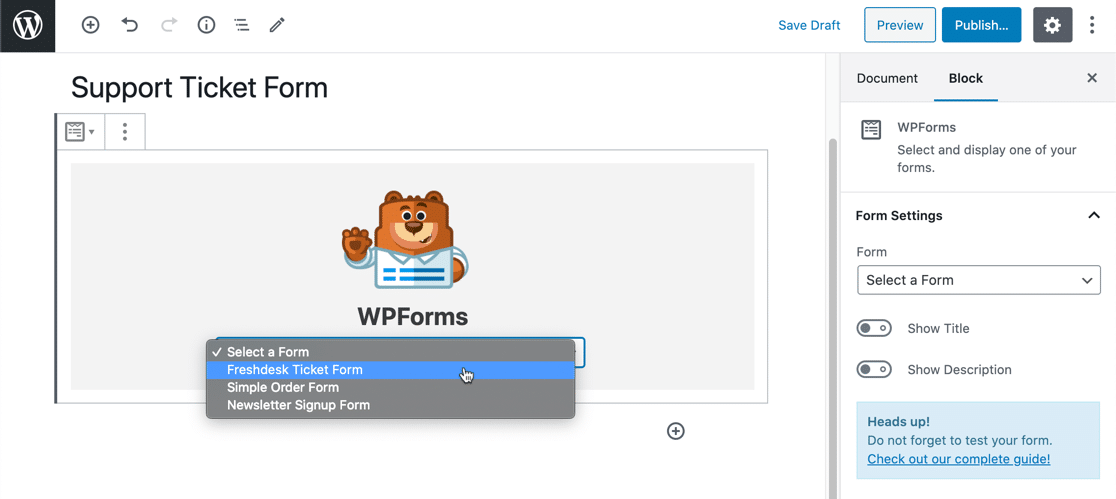
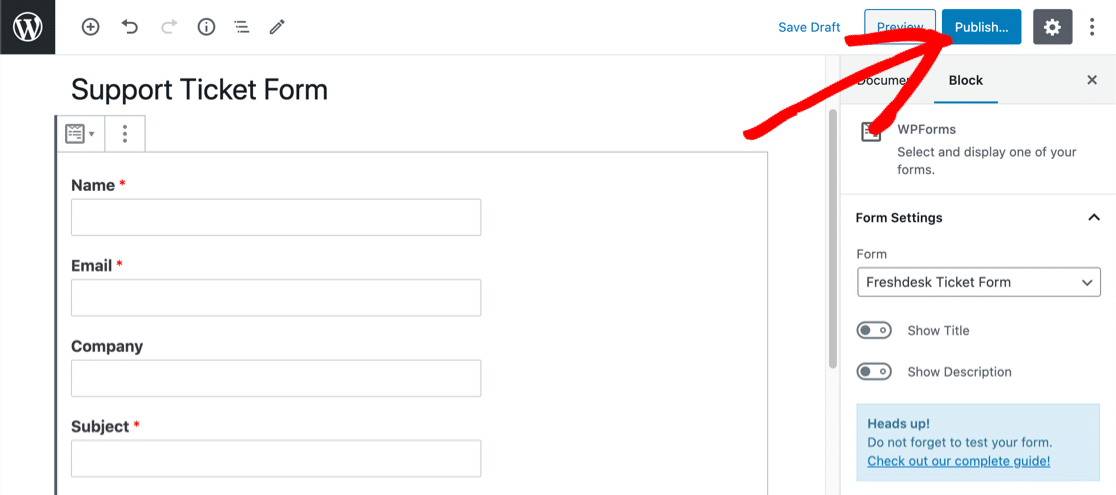
În meniul derulant, selectați formularul pe care l-ați creat la pasul 2.


Acum faceți clic pe butonul albastru Publicare sau Actualizare pentru a afișa formularul pe site-ul dvs. web.

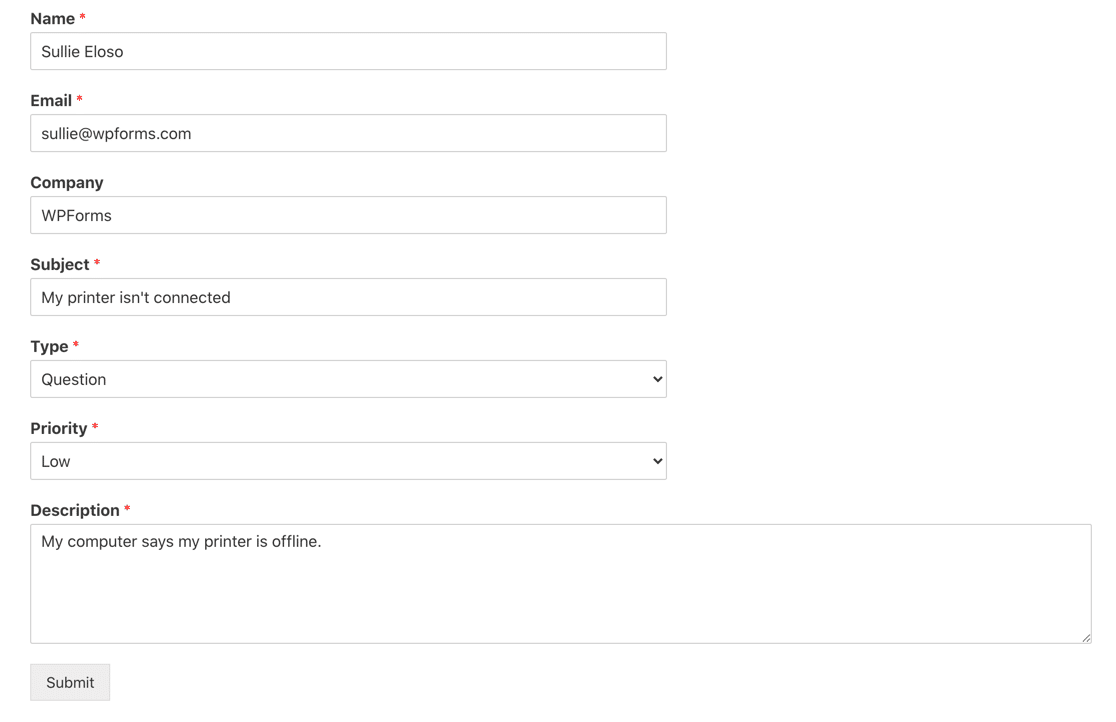
Nu uitați: trebuie să testați formularul cel puțin o dată, astfel încât Zapier să poată vedea o intrare validă.
Continuați și completați formularul și trimiteți-l.

Am terminat de lucrat în WordPress pentru moment. Să trecem la Zapier.
Pasul 4: Conectați WPForms la Zapier
Conectați-vă la Zapier pentru a vă crea integrarea Freshdesk WordPress.
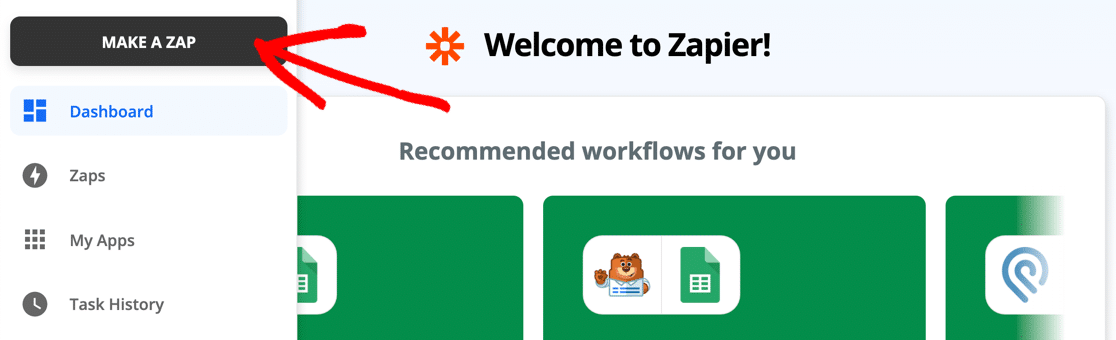
În partea stângă sus, dă clic pe Creează un Zap .

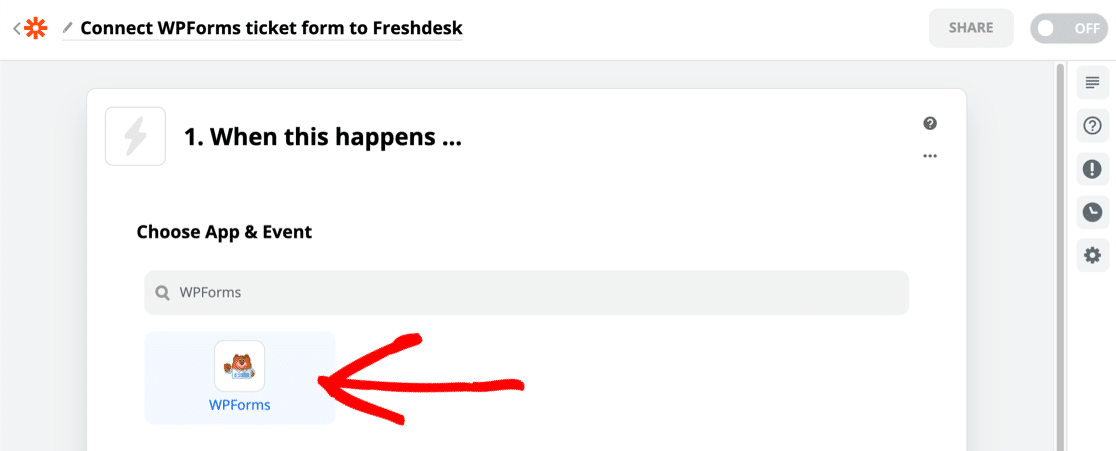
Sub Alegeți aplicația și evenimentul , căutați WPForms și faceți clic pe pictogramă.

Zapier va selecta automat declanșatorul New Form Entry . Acum faceți clic pe Continuați .
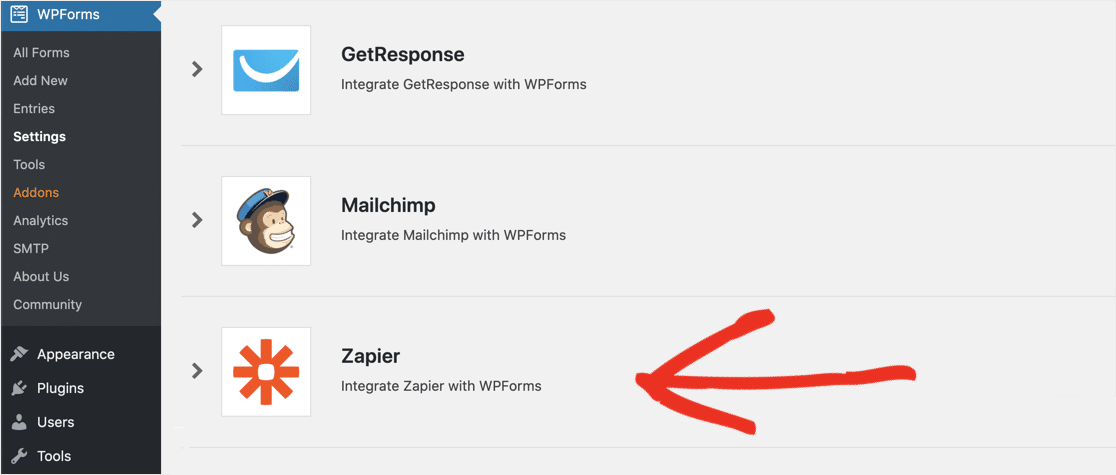
Sub Alegeți un cont , va trebui să vă conectați Zapier la WPForms utilizând cheia API. Pentru a obține acest lucru, reveniți la tabloul de bord WordPress și faceți clic pe WPForms »Integrări .
Va trebui să derulați până în jos pentru a găsi Zapier. Apoi faceți clic pe pictogramă pentru a vă afișa cheia.

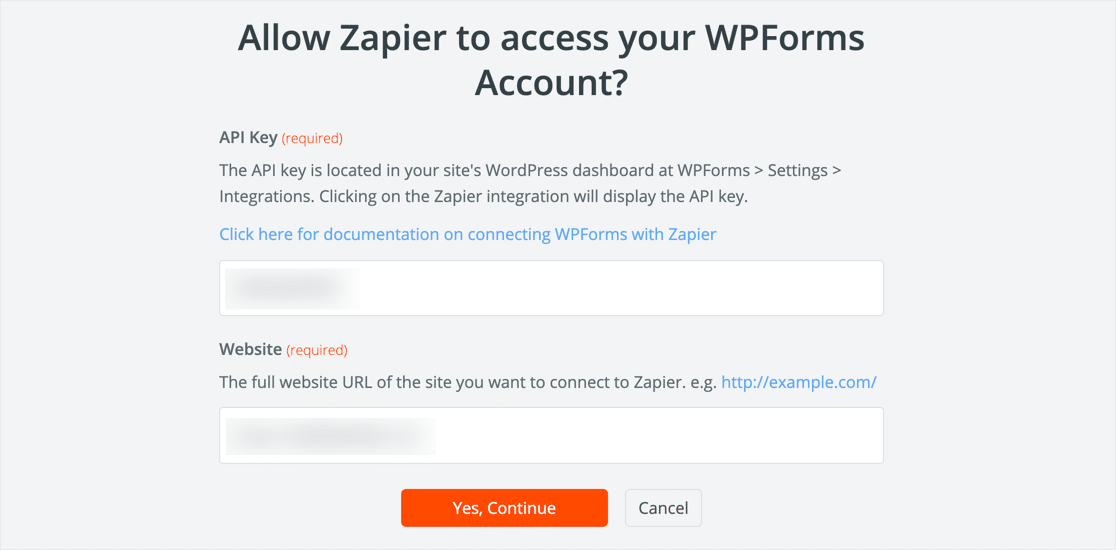
Reveniți la Zapier și lipiți cheia în fereastra de conectare.

Când faceți clic pe Da, Continuați , Zapier va închide fereastra. Faceți clic din nou pe Continuare .
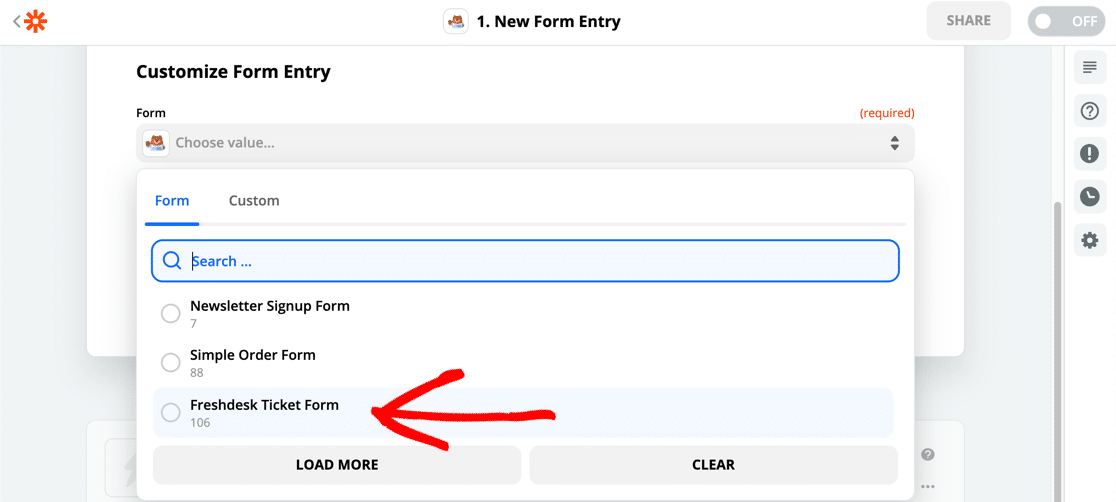
Iată partea importantă. Asigurați-vă că selectați formularul corect din lista derulantă aici:

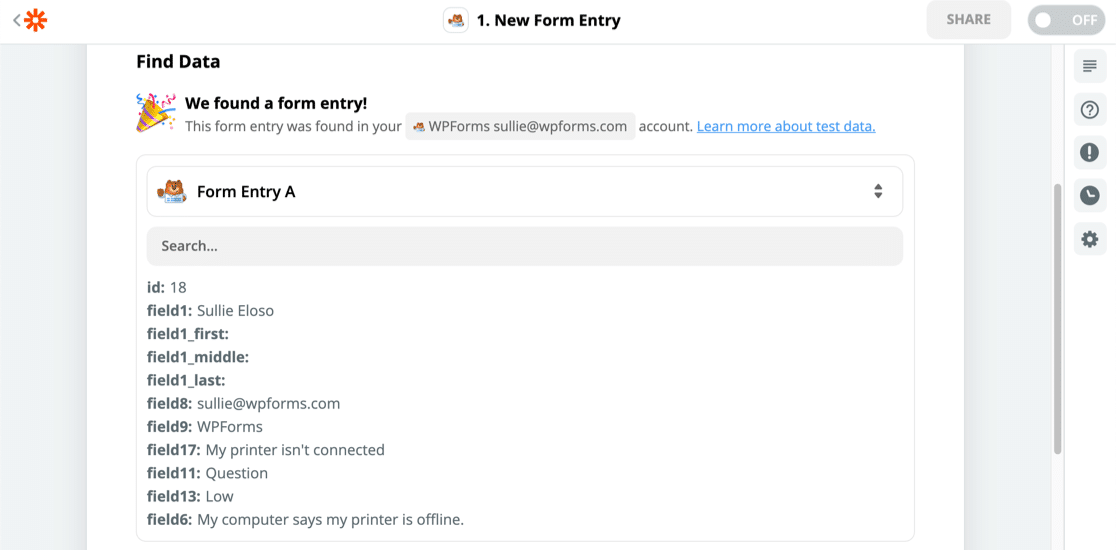
Când faceți clic pe Test Trigger , Zapier se va conecta la WPForms și va prelua intrarea de testare. Puteți verifica rezultatele în Zapier pentru a vă asigura că totul a funcționat.

Următorul lucru pe care trebuie să-l facem este să trimitem toate aceste date către Freshdesk.
Pasul 5: Conectați Freshdesk la Zapier
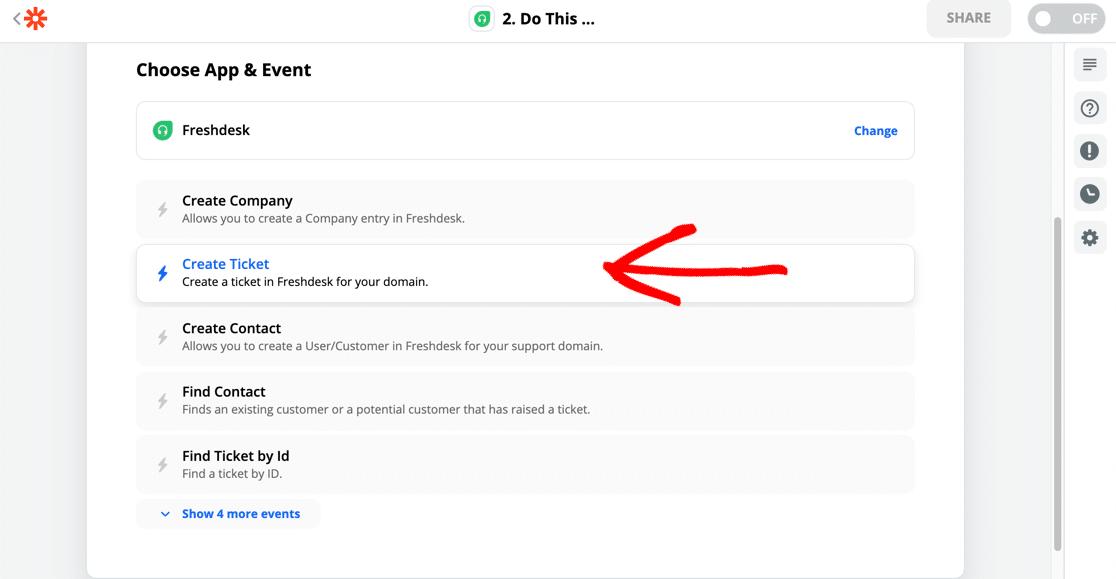
Pentru a conecta Freshdesk la Zapier, selectați aplicația Freshdesk și apoi faceți clic pe acțiunea Create Ticket .

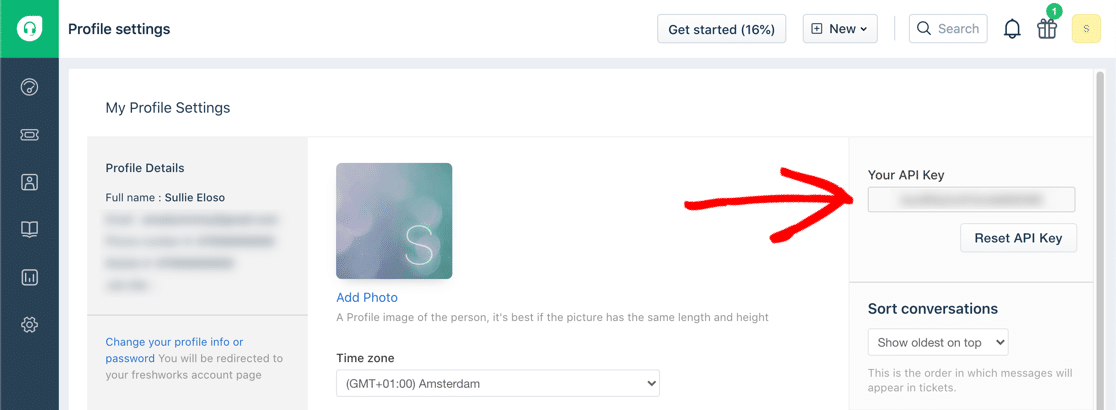
Va trebui să luați cheia API în continuare. O veți găsi în ecranul Setări profil în Freshdesk.

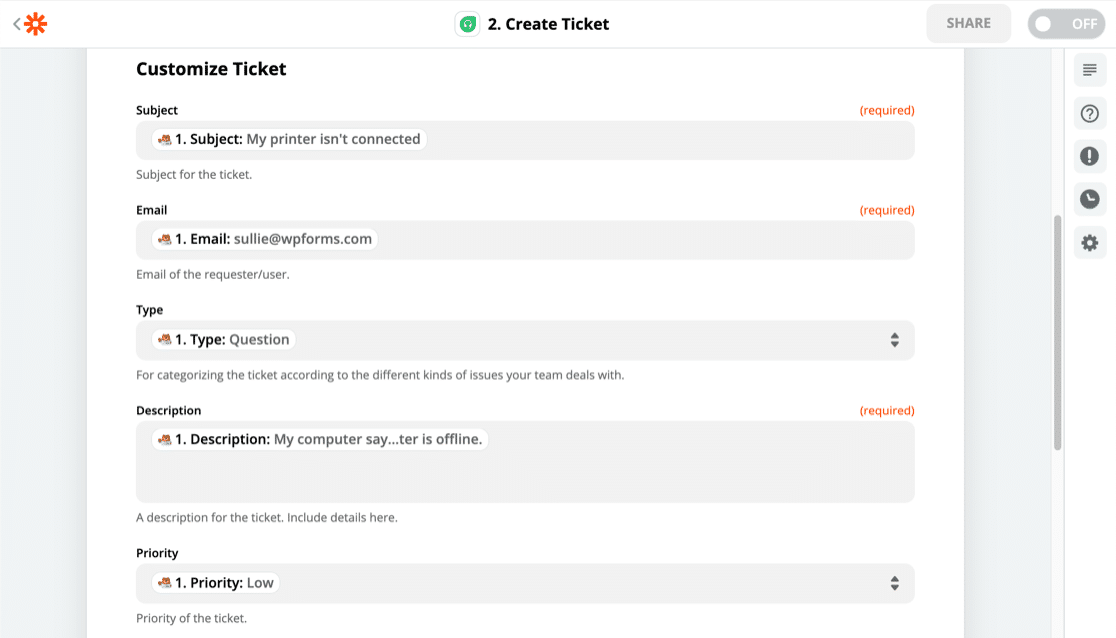
După ce v-ați conectat contul, continuați și mapați câmpurile din formularul dvs. WordPress în contul Freshdesk astfel:

Ați observat că Zapier vă afișează intrările din formularul de test lângă numele câmpurilor? Acest lucru face foarte ușor de asortat câmpurile.
Pasul 6: Testați-vă integrarea WordPress Zapier
Ultimul lucru pe care trebuie să-l facem este să trimitem intrarea de test la Freshdesk.
Când faceți clic pe Testați și continuați , Zapier va trimite toate datele din formularul dvs. WordPress către un nou bilet de asistență.
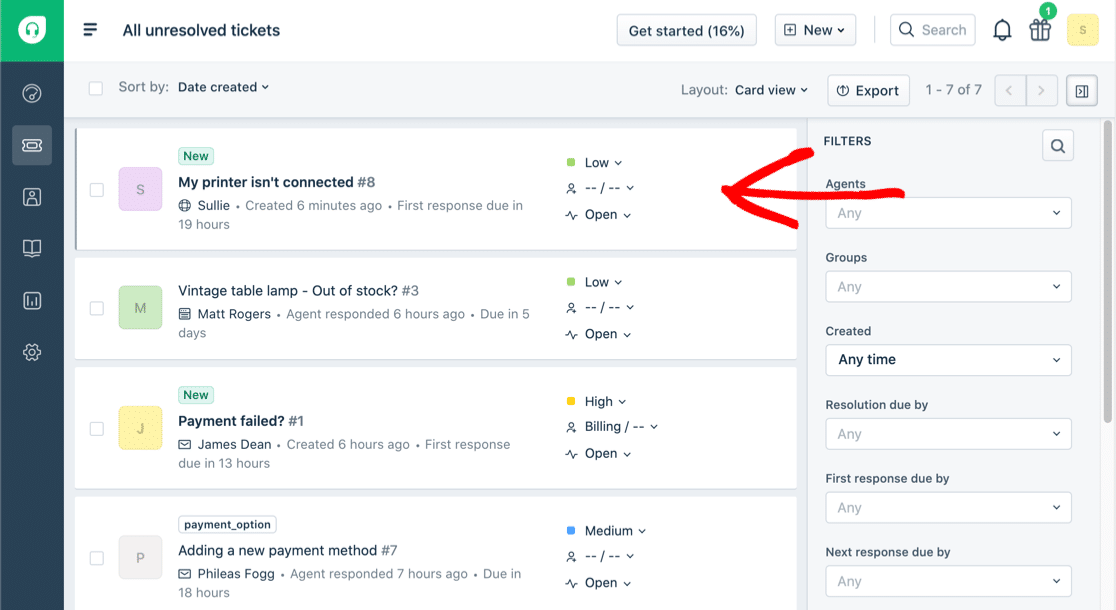
Și am terminat! Iată biletul nostru Freshdesk WordPress gata pentru a răspunde echipei de asistență:

Nu uita! Va trebui să porniți Zap în Zapier pentru a intra în direct.
Creați formularul dvs. Freshdesk WordPress acum
Gânduri finale despre realizarea unui formular WordPress Freshdesk
Acum știi cum să folosești WPForms pentru bilete de asistență. Doriți să explorați alte modalități de a obține date de pe site-ul dvs. către echipa de service service?
Puteți utiliza WPForms pentru a crea un formular de solicitare de modificare pentru site-ul dvs. web și pentru a trimite intrările echipei dvs. de asistență pentru a le acorda prioritate.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin WordPress pentru generatorul de formulare. WPForms Pro include un șablon pentru bilete de asistență și oferă o garanție de returnare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
