Cum se creează un meniu pe ecran complet în Divi
Publicat: 2022-04-22Una dintre tendințele în creștere în designul site-ului web este aplicarea unui meniu pe ecran complet pe un site web. Datorită versatilității și capacității sale de a îmbunătăți, mai degrabă decât a ruina UX, meniul pe ecran complet este în majoritatea cazurilor ideal pentru aproape orice proiect. A avea un site web care atrage cu adevărat privirea utilizatorilor se poate dovedi a fi un avantaj cert în lumea marketingului și a reclamelor, făcându-le pe cele două mai interactive, oferind publicului o abordare mai practică a reclamelor.
În Divi, există multe opțiuni pentru a vă personaliza meniul site-ului datorită caracteristicii Divi theme builder, unde puteți crea un șablon de antet personalizat și puteți utiliza modulul Meniu pentru a adăuga un meniu sau un meniu personalizat pe care l-ați decis și apoi să-l personalizați după bunul plac. În acest tutorial, vă vom arăta cum să creați un meniu simplu și ușor pe ecran complet în Divi folosind generatorul de teme Divi.
Cum se creează un meniu pe ecran complet în Divi
Pasul 1: Adăugați și construiți un antet global
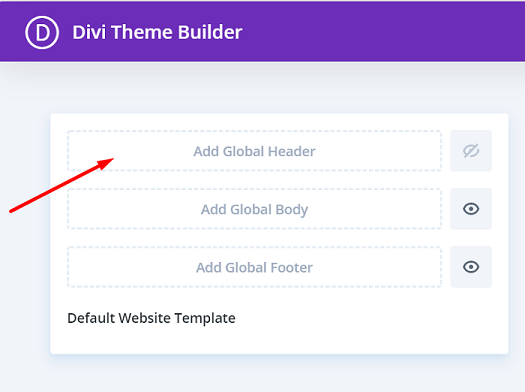
Mai întâi, să creăm un antet global pentru a face meniul disponibil pe site-ul dvs., din tabloul de bord WordPress, accesați Divi → Theme Builder . Faceți clic pe Adăugare antet global → Creare antet global .

Pasul 2: Editați setările primei secțiuni și adăugați un curs CSS
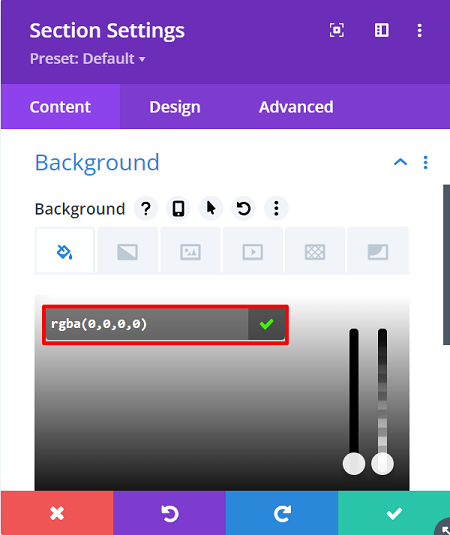
Veți fi dus la editorul Divi Builder și va exista o secțiune în editor. Deschideți panoul Setări secțiuni , în blocul Fundal , schimbați culoarea de fundal într-una complet transparentă = rgba(255,255,255,0) .

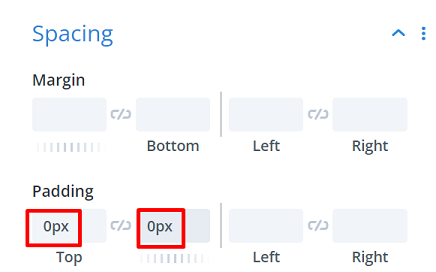
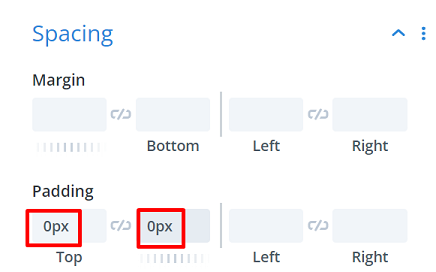
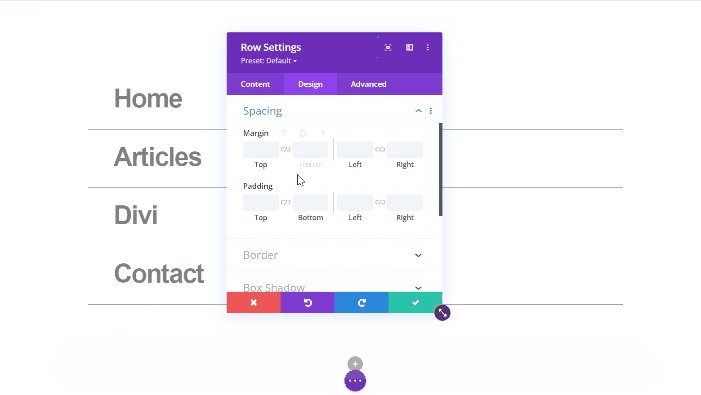
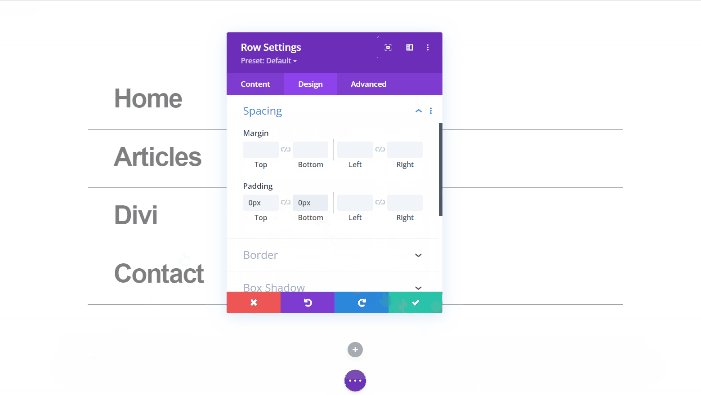
Apoi, eliminați umplutura implicită de sus și de jos a secțiunii, accesați fila Design → Spațiere , apoi setați umplutura de sus și de jos la 0px .

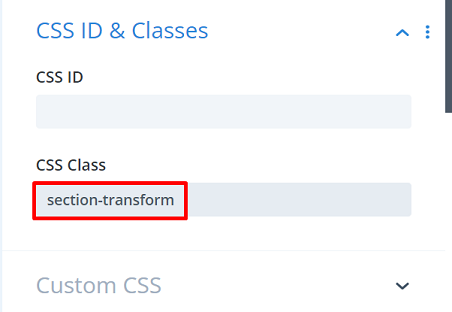
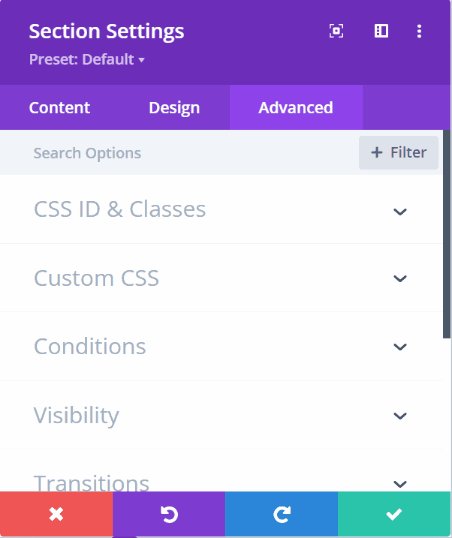
Continuați atribuind o clasă CSS secțiunii pentru a transforma această secțiune într-un meniu pe ecran complet pentru codul CSS mai târziu, accesați fila Avansat → ID și clase CSS și tastați: „section-transform” în Clasa CSS .

Apoi accesați blocul Vizibilitate și setați Depășirea orizontală și verticală la Ascuns , continuați blocul Poziționare , setați Indexul Z la 99999 , această setare va asigura că secțiunea este întotdeauna în partea de sus a tuturor paginilor și conținutului postărilor dvs. De asemenea, activați opțiunea de hover și asigurați-vă că aceeași valoare a indicelui Z este aplicată și acolo.

Pasul 3: Adăugați primul rând la secțiune
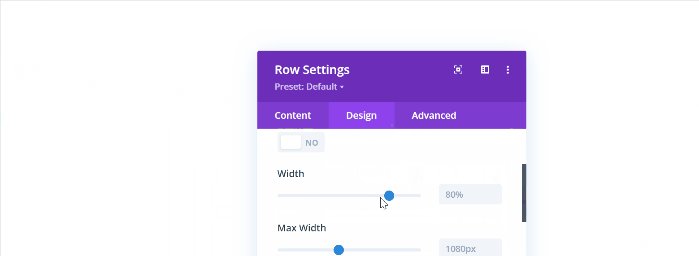
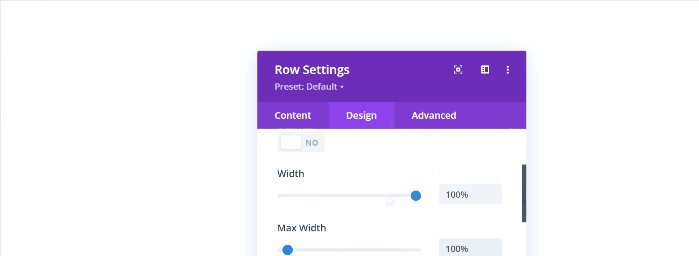
Să continuăm prin adăugarea unui rând la secțiune și acesta va fi primul rând în secțiune. Apoi, fără a adăuga încă vreun modul, deschideți Setări rând , accesați fila Design și deschideți blocul Dimensiune și faceți ca rândul să ocupe întreaga lățime a ecranului. Iată setarea necesară:
- Utilizați lățimea jgheab personalizată : da
- Lățimea jgheabului: 1
- Latime: 100%
- Latime maxima: 100%

Continuați prin eliminarea umpluturii implicite de sus și de jos din blocul Spațiere și setați umplutura de sus și de jos la 0px .

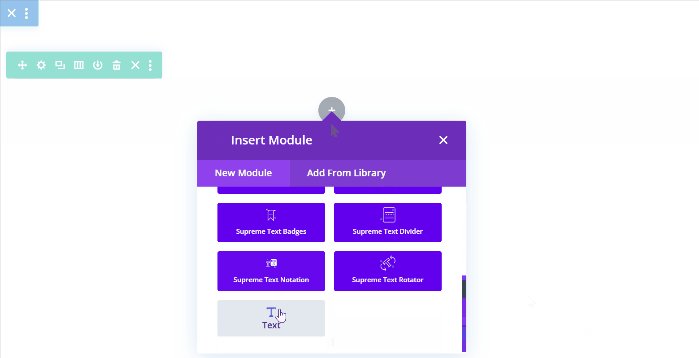
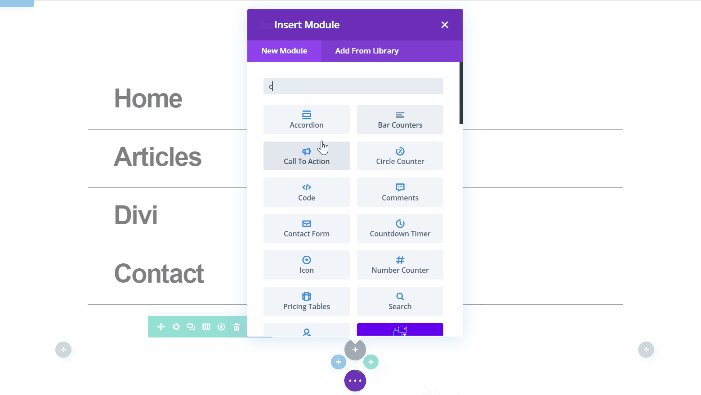
Pasul 4: Adăugați modulul de text pentru butonul de meniu
Avem nevoie doar de modulul de text din acest rând, iar conținutul acestui modul de text va fi butonul de meniu mai târziu, puteți adăuga un simbol de meniu la alegere. În acest articol, folosim simbolul hamburger „ ≡ ”.

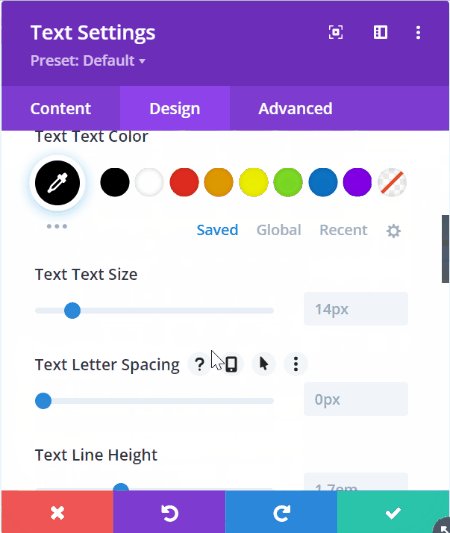
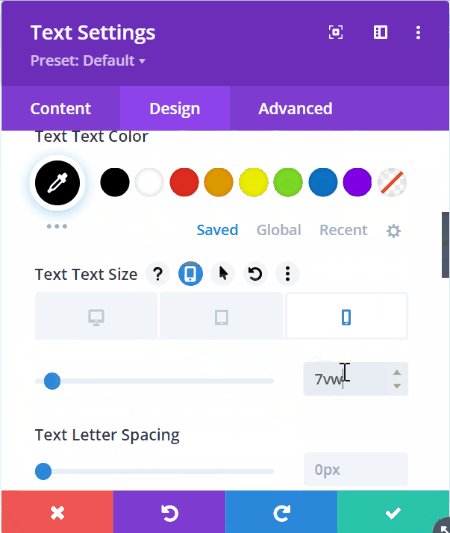
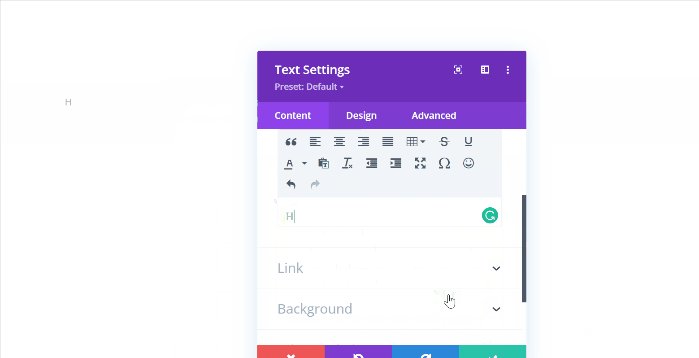
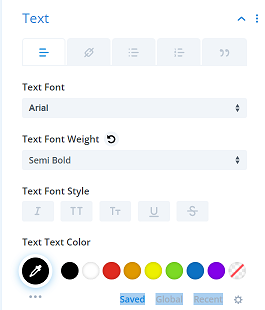
Continuați trecând la fila Design → Text, aici vom schimba setarea textului după cum urmează:
- Font text: Arial
- Culoare text: #0000000
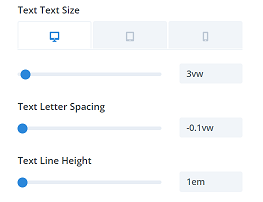
- Dimensiune text: 3vw (desktop), 5vw (tabletă), 7vw (telefon)
- Înălțimea liniei textului: 1 em

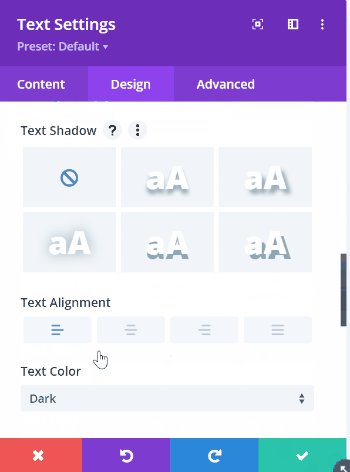
Continuați adăugând Text Shadow de culoare albă la pictograma hamburger pentru a-i oferi o mai bună claritate în secțiunea întunecată a site-ului web.

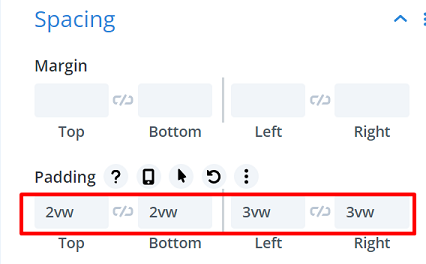
Apoi modificați valorile de spațiere din blocul Spațiere pentru a face butonul de meniu să plutească puțin în colțul din stânga, valorile sunt următoarele:
- Umplutură superioară : 2vw (desktop), 3.5vw (tabletă), 5vw (telefon)
- Căptușeală inferioară : 2vw (desktop), 3.5vw (tabletă), 5vw (telefon)
- Căptușeală din stânga : 3vw (desktop), 4vw (tabletă), 7vw (telefon)
- Căptușeală dreapta : 3vw (desktop), 4vw (tabletă), 7vw (telefon)

Pasul 5: Adăugați ID-ul CSS la butonul de meniu pentru a declanșa meniul pe ecran complet
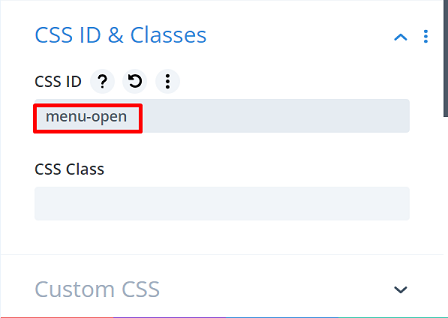
Pentru a declanșa meniul pe ecran complet atunci când se face clic pe pictograma hamburger, trebuie să atribuim un ID CSS modulului de text, vom apela acest ID CSS mai târziu în codul nostru. Accesați fila Advanced → CSS ID & Classes și tastați: „menu-open” în CSS ID .


Pasul 6: Adăugați al doilea rând pentru a plasa meniul
Să continuăm adăugând un al doilea rând la secțiune pentru a plasa meniul nostru, apoi schimbăm setarea de Dimensiune și Spațiere . Mai întâi deschideți secțiunea Setări rând → fila Design → Bloc de dimensiuni și setările sunt Lățime : 100% și Lățime maximă : 100%.

Apoi, mergeți la blocul Spațiere pentru a-i modifica valoarea după cum urmează:
- Marja superioară : 2vw (desktop), 4vw (tabletă), 6vw (telefon)
- Marja inferioară : 2vw (desktop), 4vw (tabletă), 6vw (telefon)
- Captuseala din stanga : 19vw
- Captuseala dreapta : 19vw

Pasul 7: Adăugarea elementului de meniu
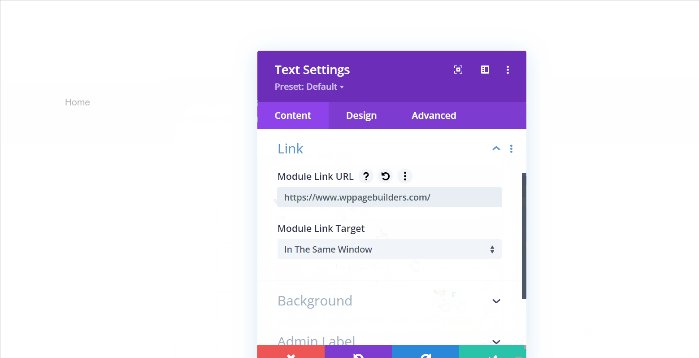
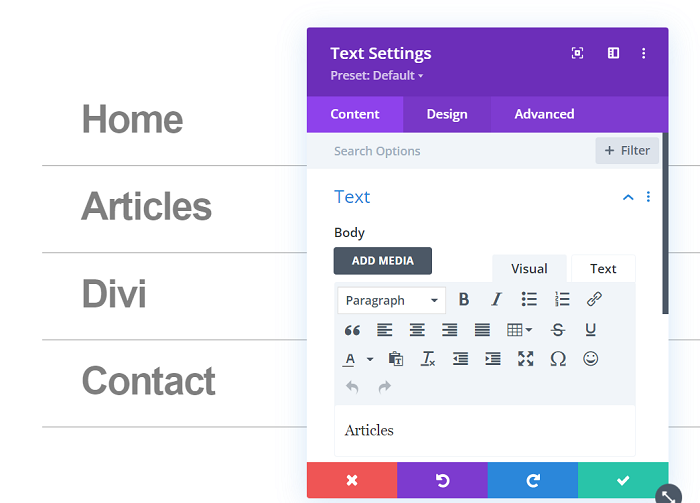
Să adăugăm elemente în meniul nostru și să începem prin a adăuga un modul de text la coloană. Apoi introduceți numele primului meniu și dați-i un link dacă doriți. Primul nostru meniu este meniul „Acasă”, iar linkul este pagina noastră de pornire „https://www.wppagebuilders.com/”.

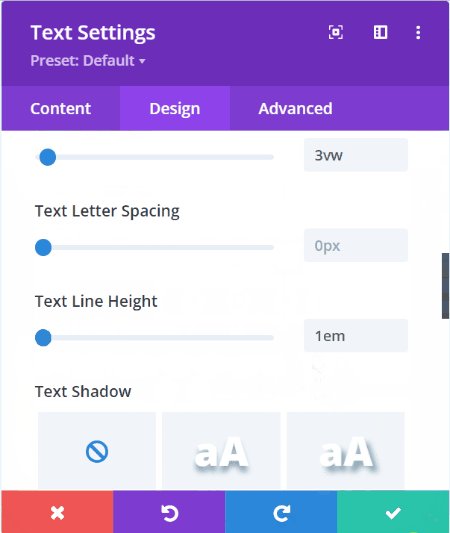
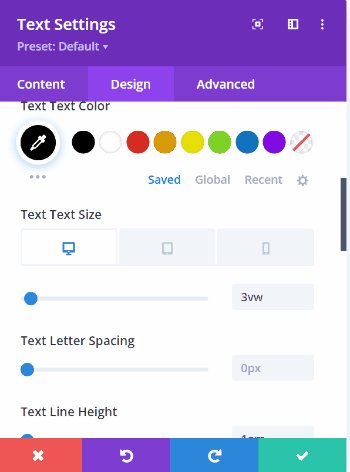
Continuați accesând fila Design pentru a personaliza stilul textului, setările noastre sunt după cum urmează:
- Font text : Arial
- Greutatea fontului textului: semi aldine
- Culoare text : #000000
- Dimensiune text : 3vw (desktop), 7vw (tabletă), 8vw (telefon)
- Spațiere dintre litere de text : -0,1 vw
- Înălțimea liniei textului : 1 em
 |  |
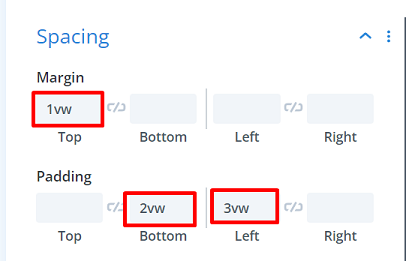
Urmează setările de spațiere . Setările sunt după cum urmează:
- Marja superioară : 1vw
- Căptușeală inferioară : 2vw
- Captuseala din stanga : 3vw

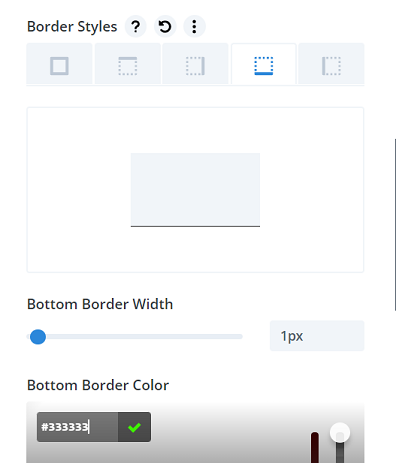
Să adăugăm un chenar de jos, care va deveni o linie de separare între fiecare meniu. Accesați Blocul chenar , pe Stiluri chenar și alegeți chenarul de jos. Pentru mai multe setări este după cum urmează:
- Lățimea chenarului inferioară: 1px
- Culoarea marginii inferioare: #333333

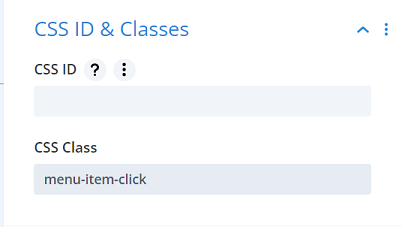
Să terminăm setarea modulului de text adăugând o clasă CSS personalizată. Și această clasă CSS trebuie adăugată la fiecare element de meniu pe care îl veți folosi. Accesați fila Advanced → CSS ID & Classes și tastați: „menu-item-click” în CSS Class .

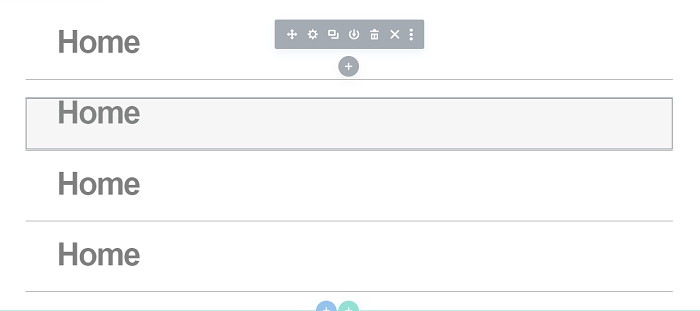
Continuați prin duplicarea modulului de text la numărul de meniuri dorit. Cu toate acestea, asigurați-vă că meniul nu depășește înălțimea ecranului. Vom merge cu 4 meniuri de data aceasta, așa că îl vom clona de trei ori. Pentru a realiza acest lucru, faceți clic pe modulul de text al meniului, apoi faceți clic pe pictograma duplicat ![]() de 3 ori.
de 3 ori.

Apoi continuați să schimbați numele fiecărui element de meniu duplicat și linkul dorit.

Pasul 8: Adăugarea codului pentru meniul ecran complet
Este timpul să adăugați un cod pentru meniul pe ecran complet, următorul cod va transforma secțiunea în ecran complet atunci când se face clic pe pictograma meniului.
<script>
jQuery(funcție($){
$('#menu-open').click(function() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-item-click').click(function() {
$('.section-transform').removeClass('section-transform-active');
});
});
</script>
<stil>
.section-transform{
cursor: pointer;
}
.section-transform-active {
inaltime: 100% !important;
latime: 100% !important;
z-index: 99999 !important;
culoare de fundal: #FFFFFF !important;
}
.section-transform {
-webkit-tranziție: toate 0.5s ease !important;
-moz-tranziție: toate 0.5s ease !important;
-o-tranziție: toate 0.5s ease !important;
-ms-transition: toate 0.5s ease !important;
tranziție: toate 0.5s ușurință !important;
}
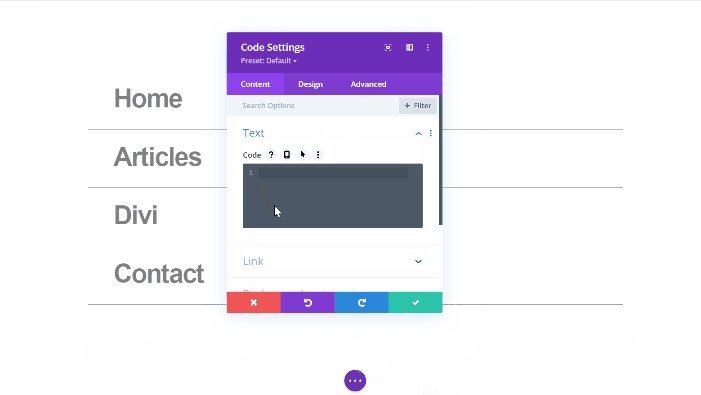
</stil>Pentru a adăuga codul, în primul rând vom crea un nou rând și vom adăuga modulul de cod în interior. Vom limita spațiul ocupat de acest rând eliminând toate umpluturile implicite de sus și de jos.

Continuați prin adăugarea Modulului de cod și inserați codul de mai sus în el.

Pasul 9: Dimensionarea finală pentru secțiune
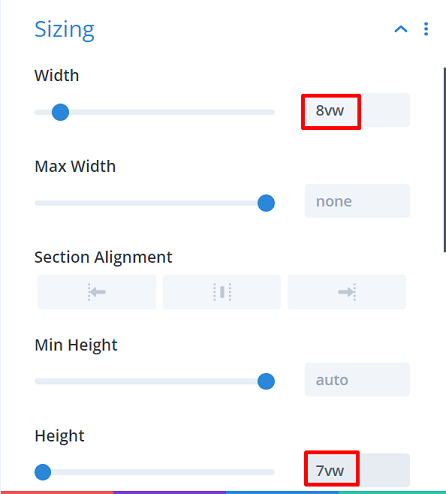
Odată ce ați terminat de adăugat toate modulele și conținutul acestora în secțiune, este timpul pentru dimensionarea finală. Deschideți secțiunea Setare → Proiectare → Dimensionare și aplicați următoarea dimensionare secțiunii:
- Lățime : 8vw (desktop), 11vw (tabletă), 18vw (telefon)
- Înălțime : 7vw (desktop), 11vw (tabletă), 18vw (telefon)

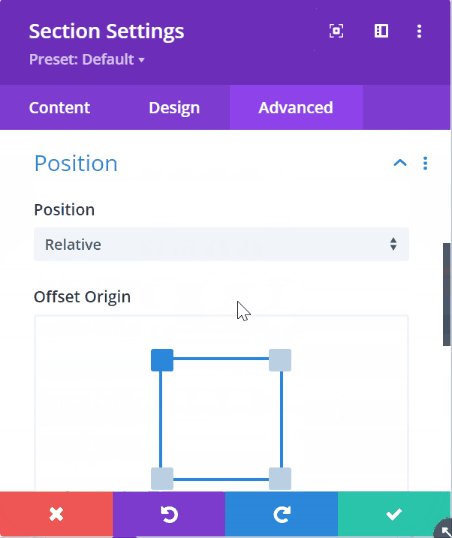
Continuați accesând fila Avansat → CSS personalizat → Element principal și adăugați următorul fragment CSS:
poziție: fixă; sus: 0;
Asigurați-vă că același fragment CSS se aplică și la trecerea cu mouse-ul.
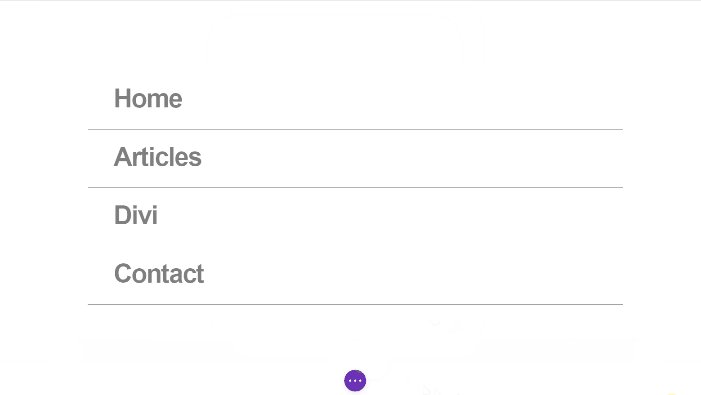
Pasul 10: Salvați proiectul și urmăriți-l live
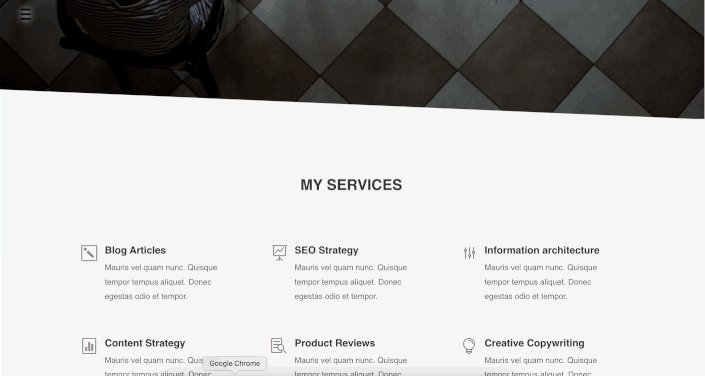
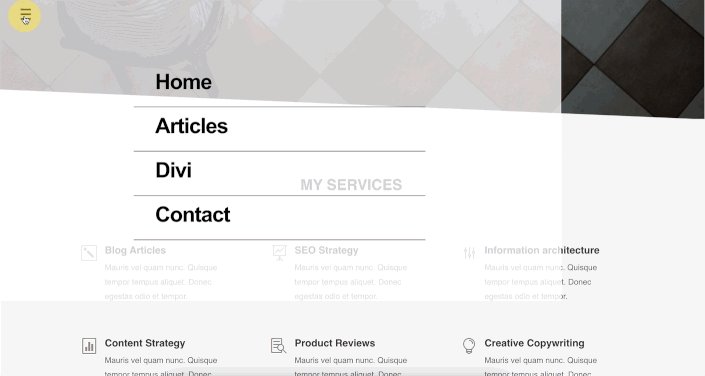
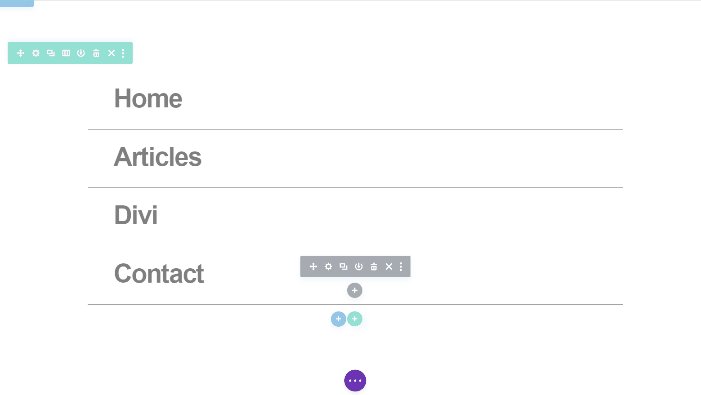
Și meniul nostru simplu pe tot ecranul este gata de acțiune, salvați meniul făcând clic pe butonul de salvare, închideți editorul și faceți clic pe Salvați modificările din pagina Creator de teme. Încercați să deschideți una dintre paginile sau postările dvs., haideți și încercați să faceți clic pe meniul nou creat. Mai jos este cum apare meniul nostru pe una dintre paginile noastre.