12 exemple frumoase de glisoare cu lățime completă
Publicat: 2020-04-05Un glisor cu lățime completă este o modalitate excelentă de a utiliza glisoare pe orice tip de pagină, arată bine și pe bloguri, magazine online sau site-uri web ale companiilor. Un glisor cu lățime completă umple zona orizontală a browserului și sunt populare pentru a fi folosite ca antete în design web. Folosirea unui glisor este o modalitate excelentă de a vă evidenția conținutul în partea de sus a paginii, ca un antet erou.
Să aruncăm o privire la câteva exemple frumoase de glisoare cu lățime completă, care pot fi inspirate atunci când vă construiți site-ul.
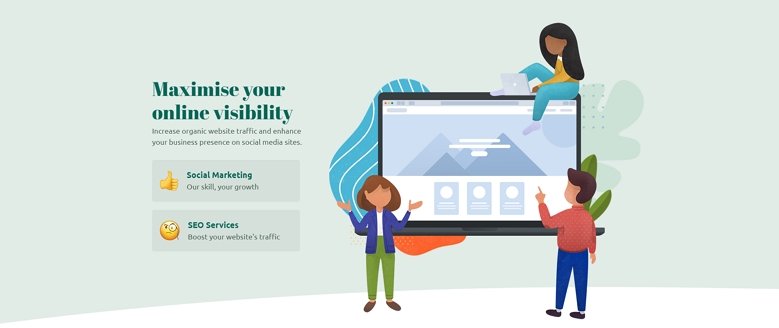
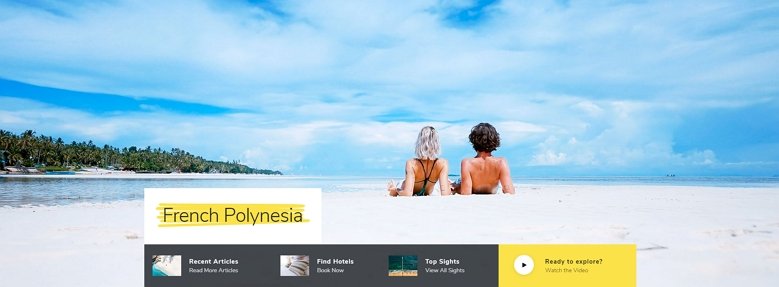
1. Ilustrație antet

🎓 Disponibil în Smart Slider 3 Pro – Ilustrație antet
Glisorul ilustrației antetului este un bun exemplu de antete eroi. Cu ilustrațiile puteți atrage atenția vizitatorilor , iar cu CTA-urile puteți obține ca vizitatorul să aibă control deplin asupra glisorului. Aici puteți întâlni o mulțime de funcții Pro ale Smart Slider 3, de la animații de straturi și evenimente până la divizoare de formă care fac acel șablon mai special.
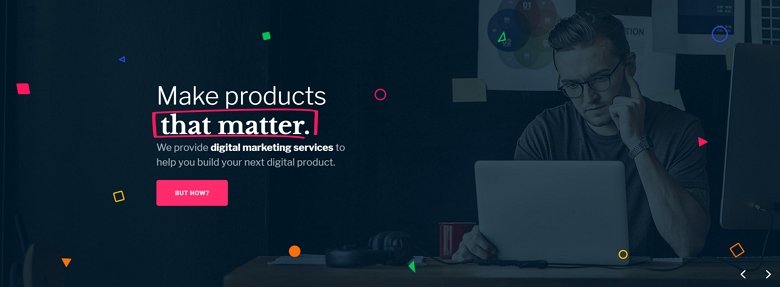
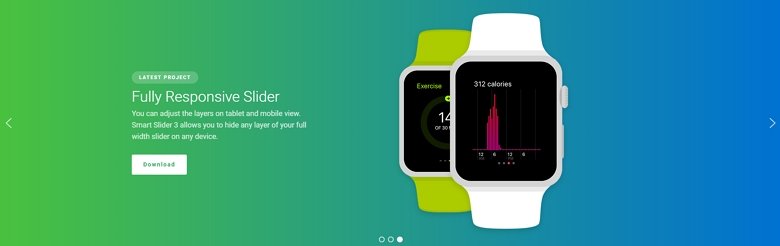
2. Glisor colorat de lățime completă

🎓 Disponibil în Smart Slider 3 Pro – glisor pe toată lățimea
Pe acest glisor colorat puteți vedea o mulțime de lucruri minunate, cum ar fi o paralaxă a stratului și titlul evidențiat. Cu titlul evidențiat, vă puteți concentra pe cea mai importantă parte a glisorului , dar butonul CTA este și partea principală a glisoarelor. Făcând clic pe el, se afișează câteva straturi cu o animație de strat și oferă mai multe informații vizitatorului.
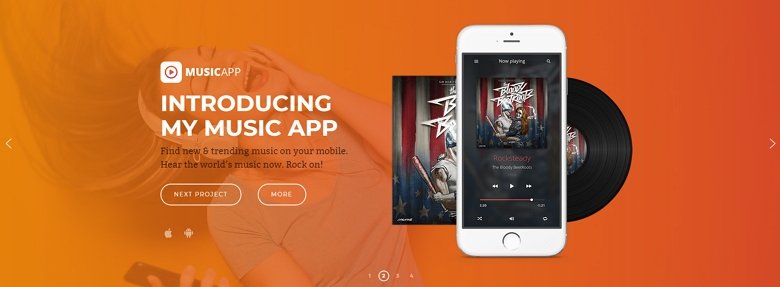
3. Glisor de straturi

🎓 Disponibil în Smart Slider 3 Pro – Glisor strat
Cu Smart Slider 3 puteți crea cu ușurință un glisor de strat, ca acest șablon. Puteți adăuga câte straturi doriți și, de asemenea, le puteți personaliza fără a utiliza niciun cod. Este important să existe o armonie vizuală între straturi și fundal, acest lucru face glisorul complet.
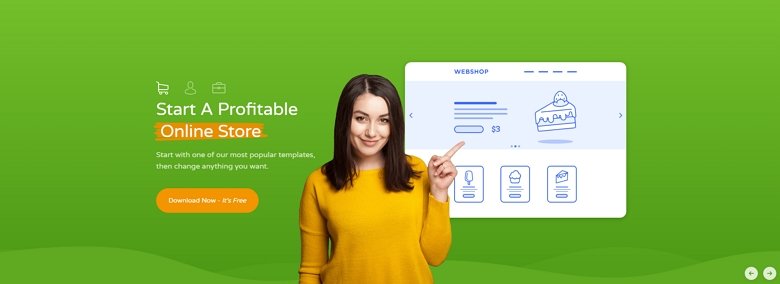
4. Exemplu de glisor rotativ

🎓 Disponibil în Smart Slider 3 Pro – Rotating Slider
Rotating Slider a fost conceput pentru companii de dezvoltare web și hosting și are un design curat și modern . În fundal există un efect de divizor în formă de undă netedă care completează designul și atrage privirea vizitatorilor. Există un buton portocaliu CTA prin care puteți naviga la alte părți ale paginii dvs.
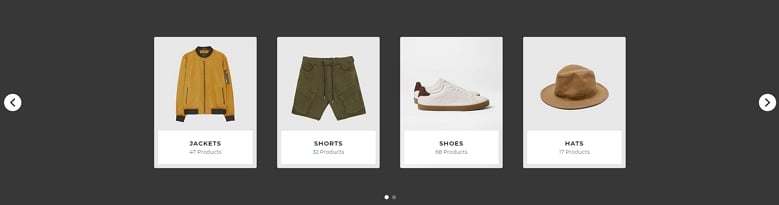
5. Categoria Carusel

🎓 Disponibil în Smart Slider 3 Pro – Categorie Carusel
În Smart Slider 3 există o mulțime de tipuri de glisoare disponibile, precum și carusele, pe care le puteți folosi împreună cu modul de răspuns la lățime completă. Cu un carusel de categorii, puteți prezenta categoriile de produse în magazinul dvs. web și puteți afișa mai multe produse în același timp.
6. Slider Gradient gratuit

🎓 Disponibil în Smart Slider 3 Free – Free Gradient Slider
Glisorul cu gradient gratuit este complet gratuit pentru a descărca din biblioteca Slider și îl puteți personaliza complet. Exemplul de glisor cu gradient are imagini pe fiecare diapozitiv și fiecare diapozitiv are un gradient liniar ca fundal. Culoarea de pornire a slide-ului este culoarea finală a celei precedente, iar acest efect îi conferă sliderului un aspect modern.
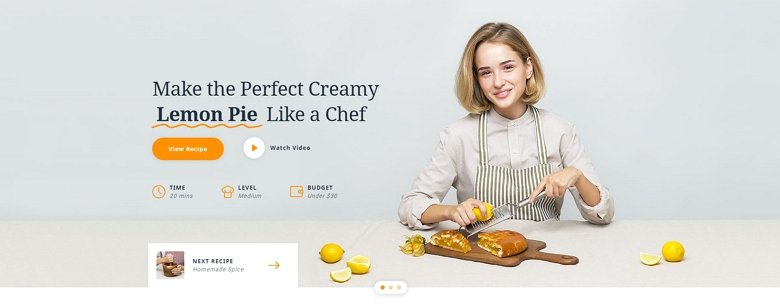
7. Cooking Slider

🎓 Disponibil în Smart Slider 3 Pro – Cooking Slider
Demo Cooking vă ajută să creați un antet de erou frumos pentru blogul dvs. gastro. Stratul de titlu evidențiat este folosit aici, pe care îl puteți folosi pentru a centra atenția vizitatorilor. Pe fiecare diapozitiv există un buton de redare care poate deschide un videoclip într-o casetă de lumină, iar cu caseta din partea de jos puteți naviga la următorul diapozitiv.
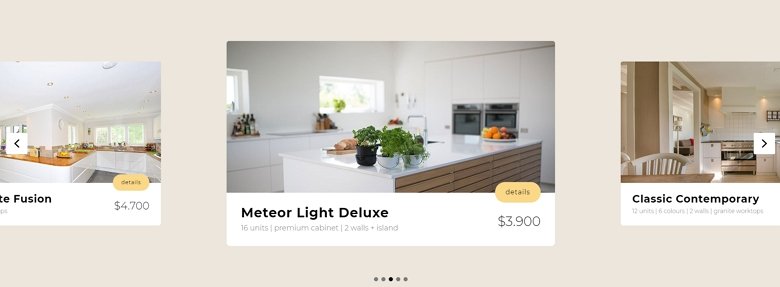
8. Șablon de prezentare

🎓 Disponibil în șablonul Smart Slider 3 Pro – Showcase
Cu un glisor de prezentare puteți afișa mai multe diapozitive împreună, ca în cazul caruselelor. Există doar un singur diapozitiv activ în mijloc, astfel încât vizitatorii se pot concentra pe asta, dar pot vedea și o parte din diapozitivul anterior și următorul. Puteți naviga între diapozitive cu săgețile sau butoanele, cu o simplă glisare a mouse-ului și făcând clic și pe diapozitivul următor sau anterior.

9. Glisor de text static

🎓 Disponibil în Smart Slider 3 Pro – Static Text Slider
Glisorul de text static introduce o nouă abordare pentru crearea unui glisor frumos pe toată lățimea. Conținutul textual este pe o suprapunere statică, astfel încât acesta este întotdeauna vizibil pentru vizitator în timp ce diapozitivul se schimbă automat. Stratul de titlu evidențiat atrage privirea și atrage atenția utilizatorului. Există, de asemenea, o casetă de lumină în care puteți afișa videoclipuri frumoase sau alte imagini făcând clic pe pictograma de redare.
10. Pagina de nunta

🎓 Disponibil în Smart Slider 3 Pro – Pagina de nuntă
Pagina de nuntă este un exemplu grozav prin care puteți vedea că puteți crea chiar și o pagină de destinație întreagă cu Smart Slider 3. În antet este folosit un glisor cu lățime completă, unde există o navigare prin care puteți derula la alte glisoare și arata alt continut. În fundal puteți vedea un efect Ken Burns și straturile apar cu o animație frumoasă pe fiecare diapozitiv.
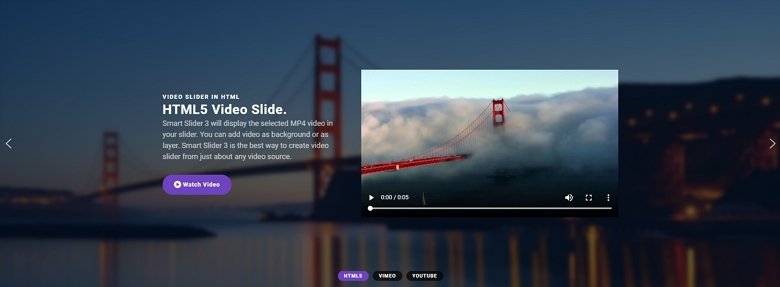
11. Slider video cu lățime completă

🎓 Disponibil în Smart Slider 3 Pro – Slider video cu lățime completă
Glisorul video cu lățime completă este unic deoarece conține atât diapozitive YouTube, Vimeo, cât și video. Pe fiecare diapozitiv există un videoclip, un strat de titlu, o mică descriere și un buton prin care puteți deschide alt videoclip sau imagini într-o casetă de lumină sau puteți pune un link pe acesta. Smart Slider 3 este un plugin grozav pentru a crea un slider video uimitor fără abilități de programare . Glisoarele sunt complet receptive și funcționează pe orice dispozitiv.
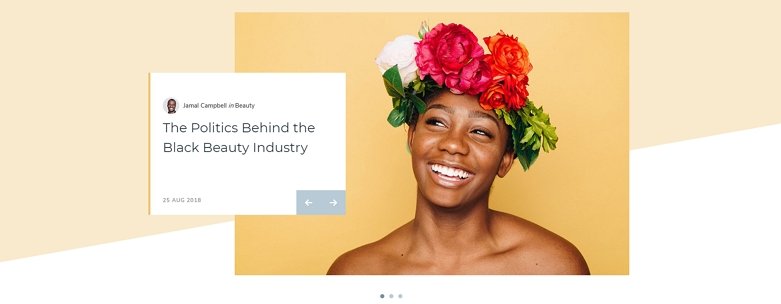
12. Slider Grid spart

🎓 Disponibil în Smart Slider 3 Pro – Broken Grid Slider
Un glisor cu grilă ruptă este o modalitate modernă de a vă proiecta conținutul sliderului. Aceste amenajări sunt la modă și elegante și atrag atenția vizitatorilor. Îl puteți folosi ca glisor pentru pagina de pornire și puteți chiar să puneți un conținut dinamic pe acesta și să-l utilizați ca slider de postare.
Cum se creează un glisor cu lățime completă în WordPress?
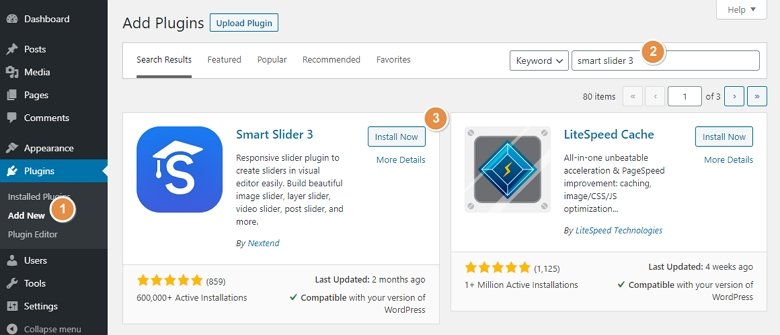
1. Instalați Smart Slider 3
Smart Slider 3 este cel mai bine evaluat plugin gratuit cu glisare pe toată lățimea din WordPress și îl puteți instala cu ușurință pe site-ul dvs. web. Mai întâi, ar trebui să faceți clic pe Adăugare nou la Pluginuri din meniul WordPress, să căutați Smart Slider 3 și să faceți clic pe butonul Instalați acum .

O altă opțiune este că poți descărca direct versiunea gratuită de pe site-ul Smart Slider 3 – sau dacă ai achiziționat Pro, din zona Download – și apoi o poți încărca prin FTP.
2. Activați pluginul
După ce ați instalat Smart Slider 3, ar trebui să îl activați făcând clic pe butonul Activare .

3. Creați-vă glisorul
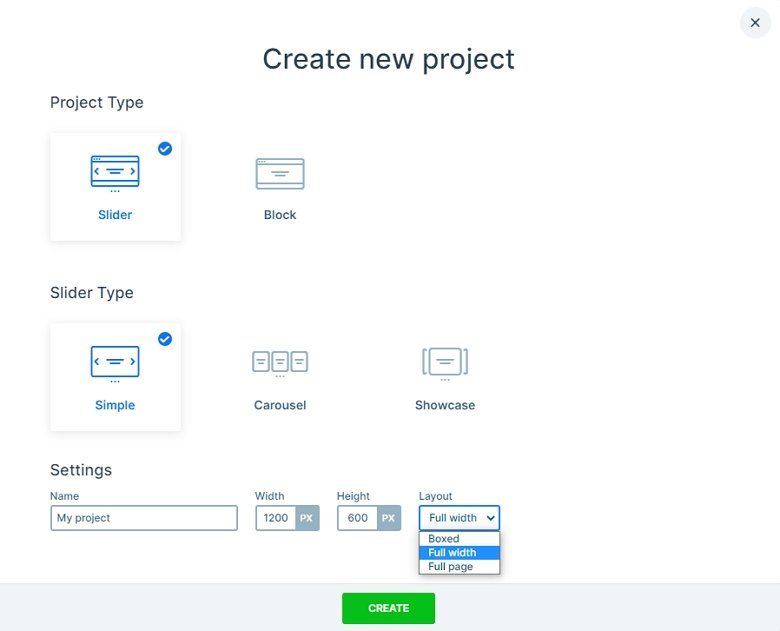
Pentru a crea un nou glisor cu lățime completă, tot ce aveți nevoie este să faceți clic pe pictograma verde Proiect nou, apoi să selectați opțiunea „Creați un proiect nou”, apoi alegeți aspectul cu lățime completă din lista derulantă.

Sau puteți importa un șablon de glisant cu lățime completă din biblioteca Slider, unde puteți găsi o mulțime de glisoare gratuite și premium.
În Smart Slider 3 puteți personaliza fiecare glisor, puteți seta o culoare de fundal, puteți schimba dimensiunea fontului sau familia, puteți utiliza straturi și puteți crea un glisor de imagine, un glisor pentru miniaturi sau un carusel WordPress. Depinde doar de tine ceea ce construiești. Trebuie doar să glisați și să plasați straturile, să utilizați o animație simplă și glisorul este gata.
4. Publicați glisorul
Cu Smart Slider 3 vă puteți publica slider-ul în mai multe moduri pe site-ul dvs. WordPress.
- Puteți folosi Shortcode
- Sau utilizați blocul Smart Slider 3 Gutenberg
- Puteți utiliza widget-ul glisor
- Și puteți publica glisorul și cu cod PHP.
Folosiți un generator de pagini? Nici aceasta nu este o problemă, Smart Slider 3 funcționează bine și cu Elementor, Divi, Beaver Builder și Page Builder de SiteOrigin.
