Cum să obțineți și să afișați descrieri de produse în WooCommerce
Publicat: 2022-04-11Doriți să obțineți descrieri ale produselor în WooCommerce și să le afișați pe paginile magazinului și al produselor?
Acest lucru îi ajută pe clienți să știe ce este produsul și îi încurajează să învețe mai multe. De asemenea, este ușor pentru cumpărători să ia rapid decizii de cumpărare.
Acest articol vă va arăta cum să obțineți și să afișați descrieri de produse în WooCommerce pentru a îmbunătăți experiența utilizatorului și a crește vânzările.
De ce sunt importante descrierile produselor WooCommerce?
Cumpărătorii vă vizitează magazinul online din mai multe motive:
- Cercetând ce ai de oferit
- Caut un produs anume
- Comparându-te cu alternative
- Vitrina
Dacă vizitatorilor le este greu să obțină informațiile de care au nevoie, ei vor părăsi site-ul dvs. înainte de a cumpăra. Cu toate acestea, dacă oferiți cumpărătorilor descrieri unice și detaliate ale produselor, aceștia pot găsi rapid ceea ce caută.
Descrierile produselor WooCommerce îi atrag și pe potențialii clienți să facă clic și să afle mai multe despre produsele tale.
De exemplu, dacă utilizatorii văd o scurtă descriere a produsului pe pagina magazinului dvs., pot face clic pentru a citi descrierea completă. De acolo, ei pot:
- Aflați prețul
- Vizualizați imaginile produselor
- Explorați specificațiile produsului
- Citiți recenzii și evaluări
Aceste informații pot convinge utilizatorii să cumpere produsul acolo și apoi.
Următoarea ta întrebare este probabil „cum adaugi descrieri de produse în WooCommerce?”. Continuați să citiți pentru a afla.
Cum adaug o descriere a produsului în WordPress?
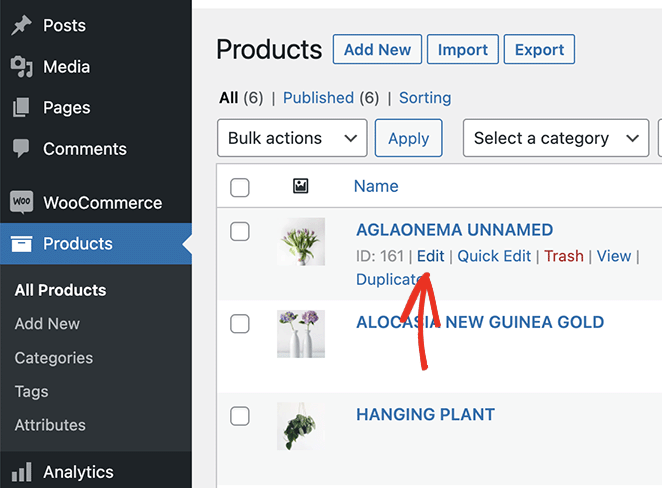
Pentru a adăuga descrieri de produse în WordPress cu WooCommerce, accesați WooCommerce » Produse din tabloul de bord WordPress.

Apoi, puteți fie să adăugați un produs nou, fie să editați o intrare de produs existentă.
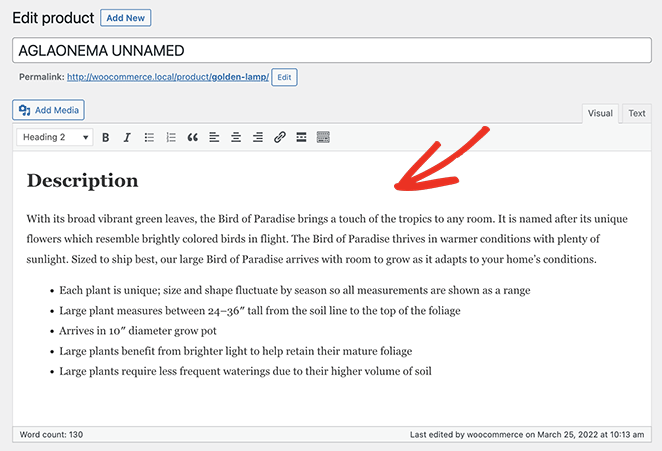
Puteți introduce o descriere a produsului în editorul principal WordPress. Aceasta se va afișa ca descriere completă a produsului în magazinul dvs.

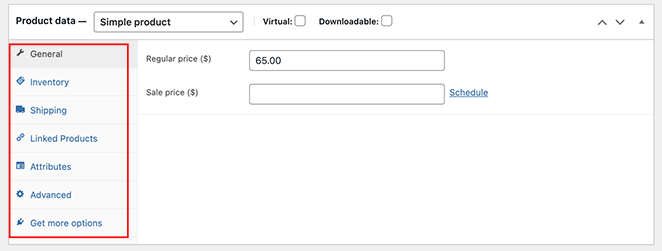
Apoi, derulați în jos și introduceți detaliile produsului în secțiunea Date despre produs , inclusiv:
- Tip produs
- Preț obișnuit și de vânzare
- Inventar
- livrare
- Produse legate
- Atribute
- Avansat

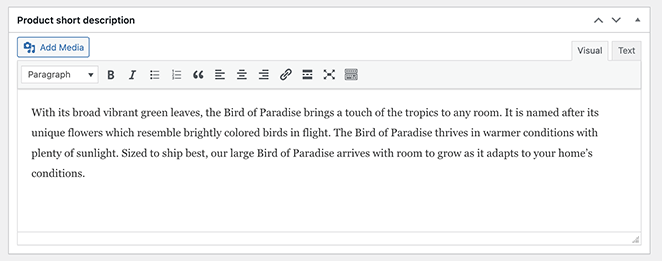
Sub acea secțiune se află descrierea scurtă a produsului . Aceasta este o versiune mai scurtă a descrierii complete a produsului pe care o puteți afișa pentru a atrage utilizatorii să facă clic.

Nu uitați să adăugați categoria de produse și să încărcați imagini pentru produsele dvs. Puteți apoi să faceți clic pe Actualizare sau Publicare pentru a realiza modificările live.
Există un cod scurt pentru descrierile produselor în WooCommerce?
Am menționat scurte descrieri de mai multe ori până acum. Dar ceea ce poate nu știți este că WooCommerce arată doar descrieri scurte pe paginile unui singur produs.
WooCommerce nu oferă în prezent o modalitate de a afișa descrieri lungi sau scurte pe pagina principală a magazinului, paginile categoriilor de produse sau oriunde altundeva pe site-ul dvs. Chiar dacă include blocuri WordPress și coduri scurte pentru listarea produselor, acestea arată cel mult imaginea produsului, prețul și categoria.
Veți avea nevoie de un plugin WordPress sau un cod personalizat pentru a vă personaliza descrierile produselor și pentru a le afișa în altă parte pe site-ul dvs.
Din fericire, avem o soluție pentru ambele, pe care o explicăm mai jos.
Cum să afișați descrierile produselor în WooCommerce cu SeedProd
Adăugarea de descrieri personalizate de produse la WooCommerce este foarte ușoară cu SeedProd.

SeedProd este cel mai bun constructor de site-uri web și plugin pentru paginile de destinație pentru WordPress. Vă permite să creați teme WordPress personalizate, site-uri WooCommerce și aspecte flexibile pentru site-uri web fără cod.
Este ușor să începeți cu peste 180 de șabloane de pagini de destinație și peste 25 de teme WordPress prefabricate. Puteți personaliza fiecare design în generatorul de pagini vizuale drag-and-drop al SeedProd.
Personalizarea magazinului dvs. online nu necesită timp cu blocurile și secțiunile personalizabile ale SeedProd. Puteți afișa cu ușurință produsele WooCommerce cu etichete șablon WooCommerce și le puteți personaliza prin arătarea și făcând clic.
Puteți chiar să utilizați SeedProd pentru a crea site-uri întregi de comerț electronic cu pagini unice de produse, coșuri de cumpărături, achiziții, arhive și pagini de magazin. Plugin-ul este fulgerător și fără umflare, asigurându-vă că site-ul dvs. rulează rapid pentru vizitatorii site-ului.
Urmați pașii de mai jos pentru a obține descrieri de produse în WooCommerce și pentru a le afișa cu SeedProd.
- Pasul 1. Instalați SeedProd Website Builder
- Pasul 2. Creați o temă WooCommerce personalizată
- Pasul 3. Editați șablonul de pagină de produs
- Pasul 4. Personalizați restul site-ului dvs. WooCommerce
- Pasul 5. Publicați site-ul dvs. WooCommerce
Pasul 1. Instalați SeedProd Website Builder
Mai întâi, descărcați fișierul plugin SeedProd pe computer.
Notă: Există o versiune gratuită de SeedProd, dar vom folosi planul SeedProd Elite pentru funcțiile WooCommerce.
Apoi, instalați și activați SeedProd pe site-ul dvs. WordPress. Puteți urma acest ghid despre instalarea unui plugin WordPress dacă aveți nevoie de ajutor.
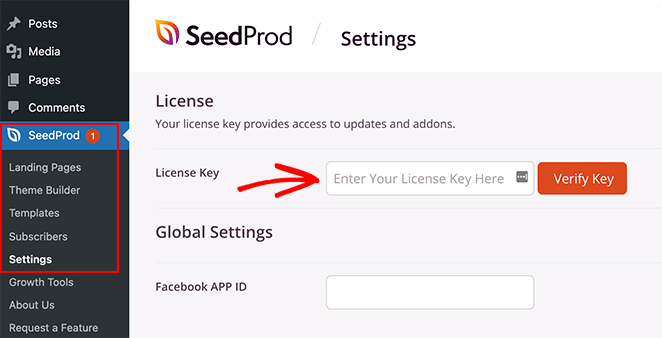
După instalarea SeedProd, accesați SeedProd » Setări și introduceți cheia de licență.

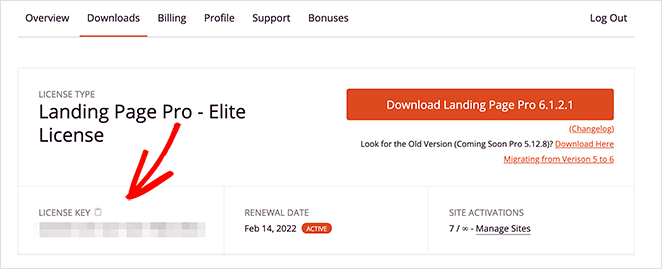
Puteți găsi cheia de licență conectându-vă la contul dvs. SeedProd și făcând clic pe fila Descărcări .

Acum, introduceți cheia în câmpul de text și faceți clic pe butonul Verificare cheie .
Pasul 2. Creați o temă WooCommerce personalizată
Pentru a utiliza funcțiile WooCommerce ale SeedProd, va trebui să creați o nouă temă WordPress cu SeedProd. Aceasta vă va înlocui tema existentă cu un design personalizat și este ușor de realizat, chiar și pentru începători.
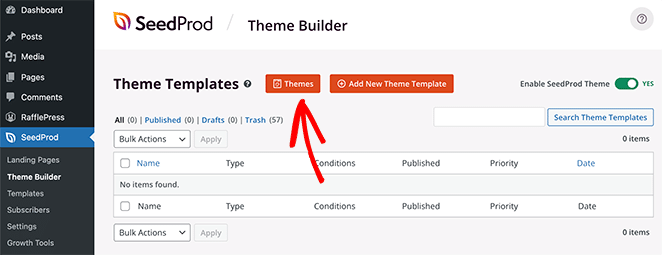
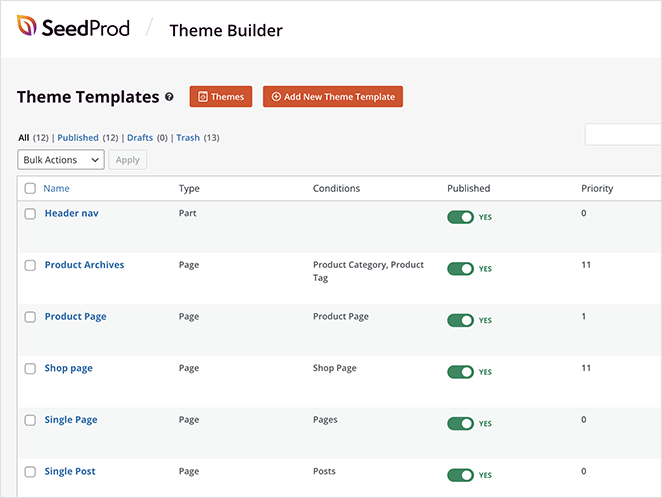
Pentru a face asta, accesați SeedProd » Theme Builder și faceți clic pe butonul Teme .


În continuare, veți vedea biblioteca SeedProd de șabloane de site-uri web prefabricate. Când găsiți un șablon care vă place, plasați cursorul peste el și faceți clic pe pictograma bifă.

După importarea temei, SeedProd va realiza toate părțile din demo-ul temei.

Notă : ne referim la părți individuale ale unei teme ca „șabloane”.
Făcând clic pe fiecare șablon, îl va deschide în editorul drag-and-drop al SeedProd, unde puteți personaliza conținutul și designul.
Primul șablon pe care îl vom edita în acest tutorial este Pagina de produs. Când vizitatorii fac clic pe un produs din magazinul dvs., ei vor vedea pagina produsului cu detaliile articolului respectiv.
Pasul 3. Editați șablonul de pagină de produs
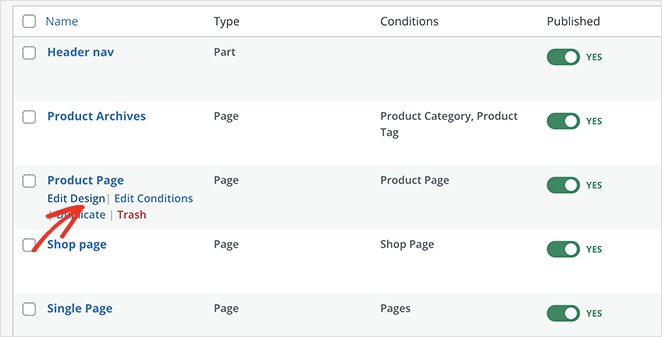
Pentru a personaliza pagina de produs, treceți mouse-ul peste șablonul Pagina de produs și faceți clic pe linkul Editați design .

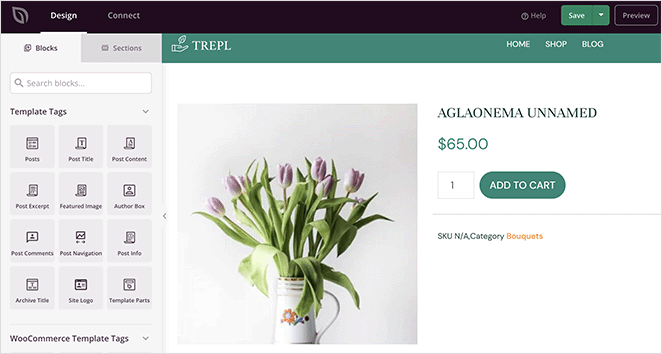
Șablonul se va deschide în editorul vizual drag-and-drop al SeedProd, unde puteți indica și faceți clic pentru a schimba designul și aspectul.

Mai întâi, să vedem cum să adăugați o scurtă descriere a produsului pe pagina dvs.
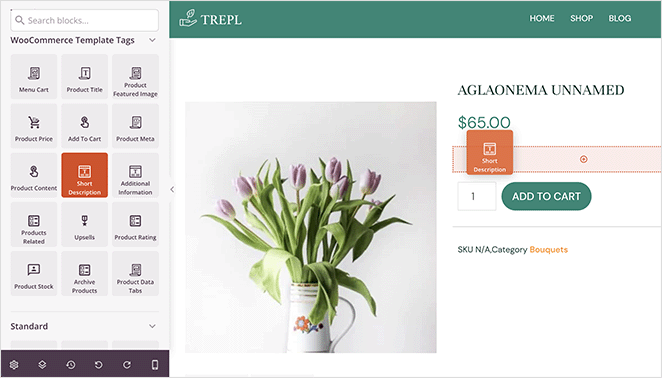
În partea stângă a ecranului, găsiți secțiunea Etichete de șablon WooCommerce și trageți blocul Descriere scurtă pe designul dvs.

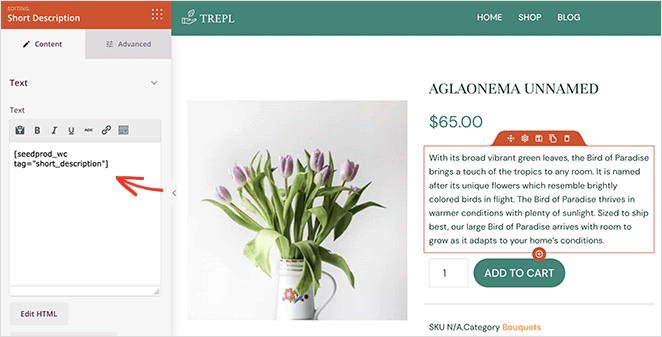
Ieșirea WooCommerce pentru acest bloc este implicit la eticheta de descriere scurtă, dar o puteți personaliza pentru a se potrivi nevoilor magazinului dvs. De asemenea, puteți personaliza modul în care arată descrierea în setările blocului.
De exemplu, puteți modifica alinierea descrierii, dimensiunea fontului și puteți introduce text dinamic.

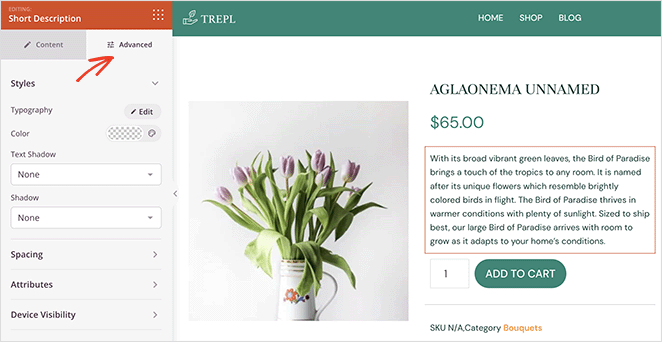
În fila Avansat, puteți personaliza stilurile de bloc, inclusiv culorile, fonturile, spațierea etc.

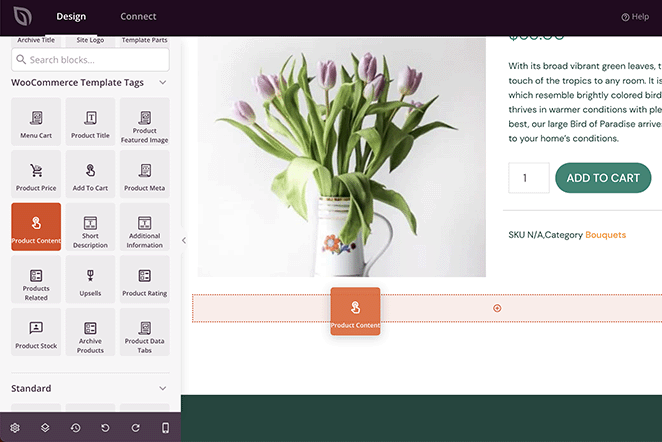
Puteți urma pași similari pentru a adăuga descrieri lungi la paginile produselor. Pur și simplu trageți blocul Conținut de produs din panoul din stânga și plasați-l la loc.

Ca și înainte, puteți personaliza conținutul, stilul și culorile cu câteva clicuri.
Notă: nu veți vedea o previzualizare a blocului Conținut produs în editorul live.
Pasul 4. Personalizați restul site-ului dvs. WooCommerce
După ce adăugați descrieri de produse pe pagina dvs., puteți continua să personalizați restul magazinului. Doar faceți clic pe linkul Editați design de pe orice șablon pentru a schimba conținutul pe care îl afișează și cum arată.
De exemplu, puteți:
- Personalizați paginile categoriei de produse
- Afișați produsele prezentate
- Adăugați o bară laterală personalizată WordPress
Veți avea un magazin WooCommerce complet personalizat, gata să transforme cumpărătorii în clienți când ați terminat.
Pasul 5. Publicați site-ul dvs. WooCommerce
Când ești mulțumit de noul tău design, este timpul să-l faci viu.
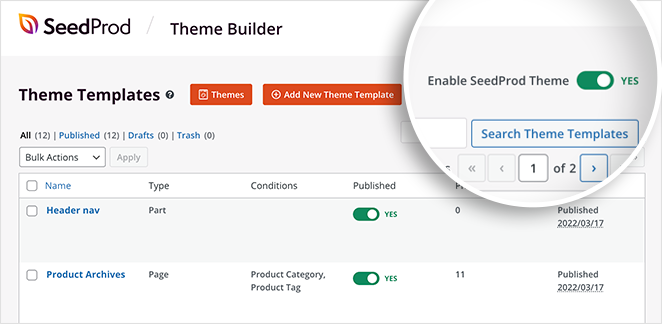
Pentru a face acest lucru, mergeți la pagina SeedProd » Theme Builder , iar în colțul din dreapta sus, faceți clic pe comutatorul Activați tema SeedProd până când este în poziția „pornit”.

Acum puteți previzualiza orice produs de pe site-ul dvs. și puteți vedea descrierile scurte și lungi în acțiune.
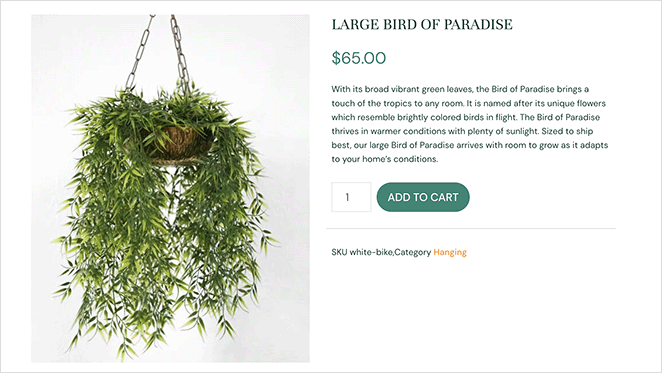
Iată cum va arăta scurta ta descriere:

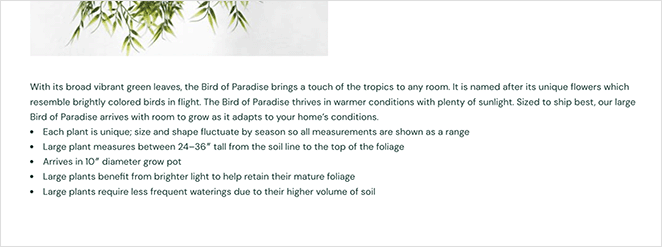
Și iată cum va arăta descrierea lungă, în funcție de aspectul dvs.:

Cum să adăugați o descriere scurtă WooCommerce la pagina de magazin
Unii proprietari de site-uri ar putea dori să-și personalizeze magazinul în continuare. De exemplu, poate doriți să adăugați descrieri la pagina magazinului dvs. în grila de produse.
Când scrieți această postare, SeedProd nu oferă în prezent această funcție, dar este ceva la care echipa lucrează. Deocamdată, am creat un fragment de cod care va adăuga o scurtă descriere WooCommerce pe pagina magazinului dvs.
Notă: această soluție implică editarea fișierelor site-ului dvs. Vă recomandăm să urmați aceste instrucțiuni numai dacă sunteți un utilizator avansat de WordPress.
În primul rând, familiarizați-vă cu cum să adăugați fragmente de cod la WordPress.
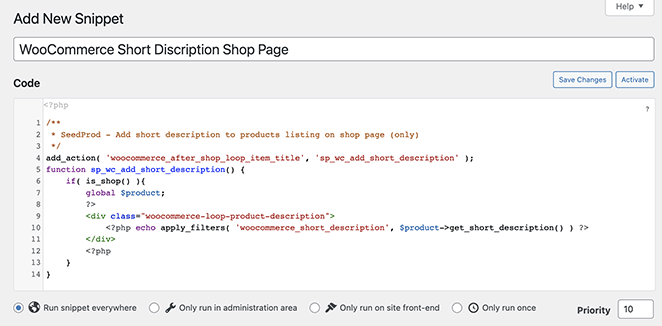
Acum, copiați acest fragment de cod și inserați-l în fișierul functions.php sau utilizând pluginul pentru fragmente de cod.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

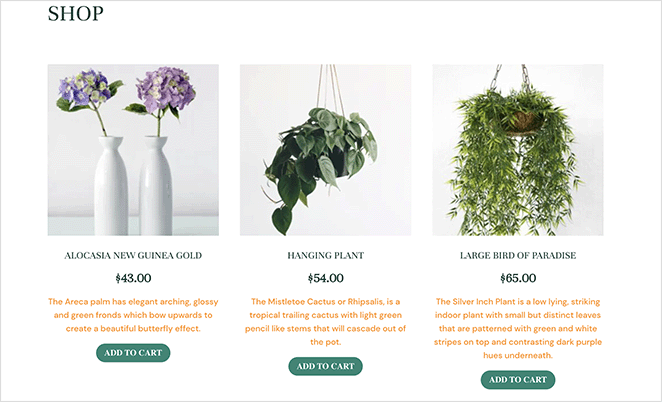
Când previzualizați pagina magazinului dvs. WooCommerce, veți vedea descrierile produselor deasupra butonului de adăugare în coș.

Iată-l!
Sperăm că acest articol te-a ajutat să înveți cum să obții descrieri de produse în WooCommerce și să le afișezi clienților tăi.
SeedProd include tot ce aveți nevoie pentru a personaliza orice parte a site-ului dvs. WordPress și a magazinului WooCommerce. Puteți chiar să utilizați SeedProd pentru a lansa site-uri web client, așa cum a făcut Mustard Seed în acest studiu de caz.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.

