21 Cele mai bune exemple de site-uri și bloguri Ghost 2024
Publicat: 2024-02-09Vrei să-ți stimulezi inspirația cu cele mai bune exemple de site-uri web și bloguri Ghost?
Bine ați venit la colecția noastră cuprinzătoare, care are ceva pentru toată lumea.
Ghost, cu designul său elegant, interfața intuitivă și funcțiile robuste, a devenit o platformă de preferat pentru creatorii care doresc să-și împărtășească poveștile, ideile și lucrările cu lumea.
În acest articol, vă vom prezenta câteva dintre cele mai bune exemple de site-uri și bloguri dezvoltate de Ghost.
(Multe platforme online mari folosesc Ghost, ceea ce vă poate surprinde.)
De la designuri vizuale uimitoare la conținut captivant, aceste site-uri prezintă versatilitatea și creativitatea pe care Ghost le permite utilizatorilor să le dezlănțuie.
Așa că stați pe loc și relaxați-vă – cu siguranță veți găsi ceva care vă atrage atenția printre aceste exemple stelare.
Să ne scufundăm!
Această postare acoperă:
- Cele mai bune exemple de site-uri și bloguri Ghost
- Actualizări Kickstarter
- SAVEE
- Hartie alba
- Stiri Tangle
- Quillette
- Yardeni QuickTakes
- Suprascrie media
- HNGRY
- Știința Creatorului
- Browserul
- Bun venit în Lumea Iadului
- Scanerul Berkeley
- Artarul
- Diff
- BLAG
- Stații Maker
- Blog tampon
- Revista DESK
- Pârghia
- 404 Media
- Platformer
- Cum să faci un site web sau un blog cu Ghost
- Întrebări frecvente despre site-urile și blogurile Ghost
- Este Ghost ușor de utilizat pentru începători?
- Pot personaliza designul site-ului meu Ghost?
- Ghost acceptă SEO?
- Pot migra site-ul meu existent pe Ghost?
- Ghost oferă servicii de găzduire?
- Ghost este potrivit pentru site-uri web și bloguri la scară largă?
Cele mai bune exemple de site-uri și bloguri Ghost
Aceste pietre prețioase alese cu atenție reprezintă apogeul a ceea ce se poate realiza cu platforma puternică Ghost, inspirând creatorii și cititorii deopotrivă.
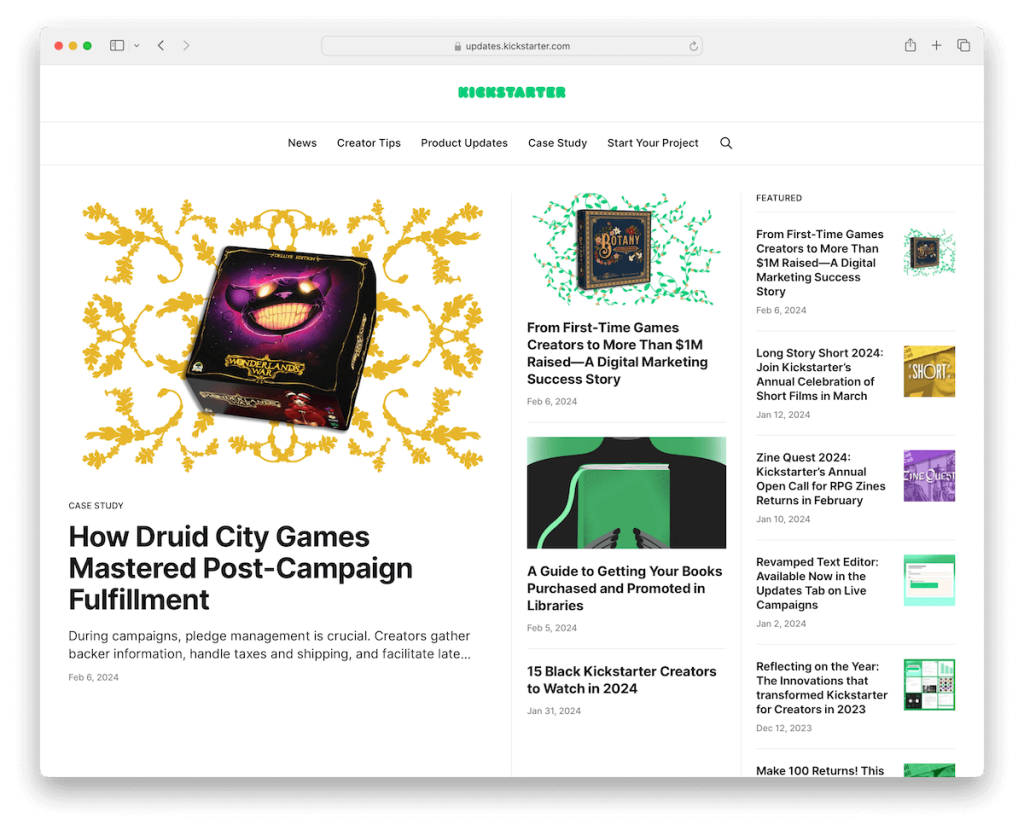
1. Actualizări Kickstarter

Deși platforma principală a Kicktarter nu este construită pe Ghost, secțiunea Actualizări/Știri este. Sunt sigur că nu l-ai văzut pe acesta venind, nu-i așa?
Pagina este foarte curată și minimală, cu un antet și un subsol simplu (vezi mai multe exemple de subsol de site), toate pe același fundal pentru a asigura netezime.
Are o secțiune prezentată și o grilă cu patru coloane cu miniaturi statice și animate pentru o implicare mai dinamică.
Notă : Una dintre cele mai bune abordări pentru a vă proiecta site-ul sau blogul este simplitatea/minimalismul. (Verificați aceste exemple fantastice de site-uri minimaliste pentru mai multe idei.)
De ce l-am ales : Ghost este o alegere excelentă atât pentru jucătorii mici, cât și pentru cei mari, datorită adaptării sale perfecte.
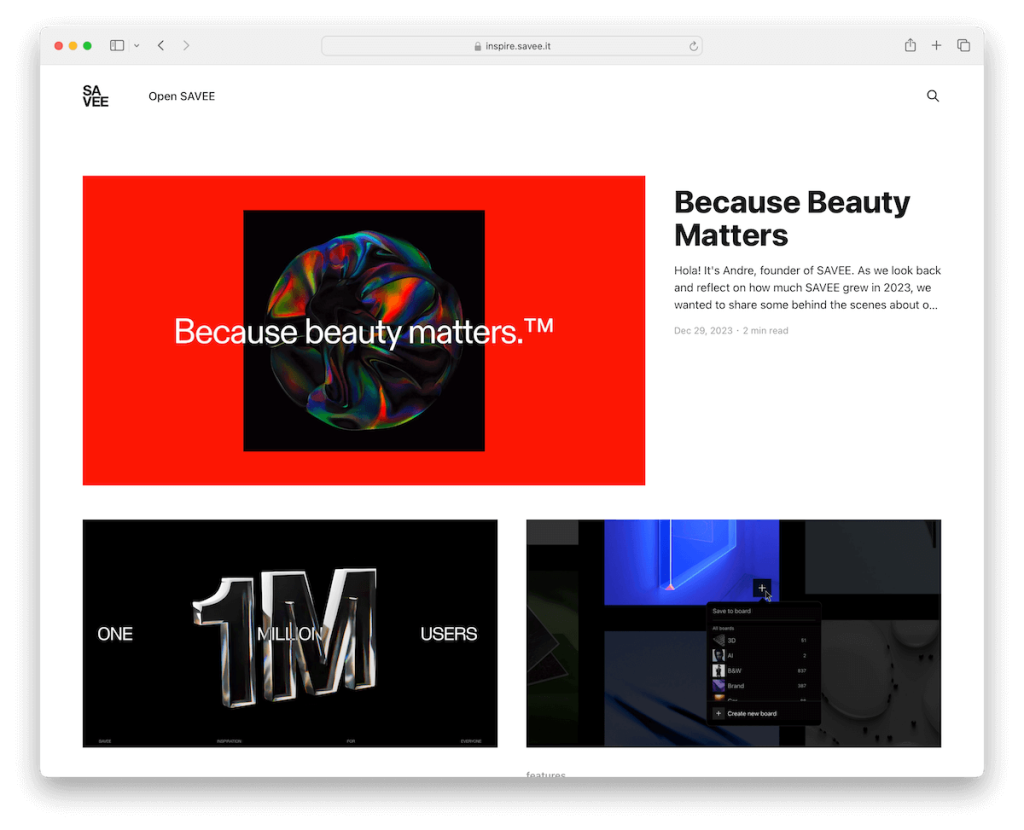
2. SALVAȚI

Site-ul web SAVEE, exemplificând eleganța lui Ghost, are un antet minimalist cu o pictogramă de căutare subtilă, ceea ce duce la un aspect curat și ușor de navigat. În plus, veți găsi și un link care duce la pagina principală SAVEE.
Designul său în casetă și fundalul alb contrastant asigură lizibilitatea și focalizarea, în timp ce subsolul, cu fundalul întunecat, menține simplitatea.
Cu o interfață elegantă și atenție la detalii, SAVEE oferă o experiență perfectă pentru utilizator, făcându-l un exemplu remarcabil de design de site web Ghost.
Notă : Împingeți curățenia cu un antet și subsol simplu (dar vă recomandăm să creați atât practice cu linkurile necesare, cât și alt conținut obligatoriu).
De ce l-am ales : SAVEE se remarcă ca exemplu de site web Ghost pentru designul său minimalist, navigarea intuitivă și concentrarea pe experiența utilizatorului.
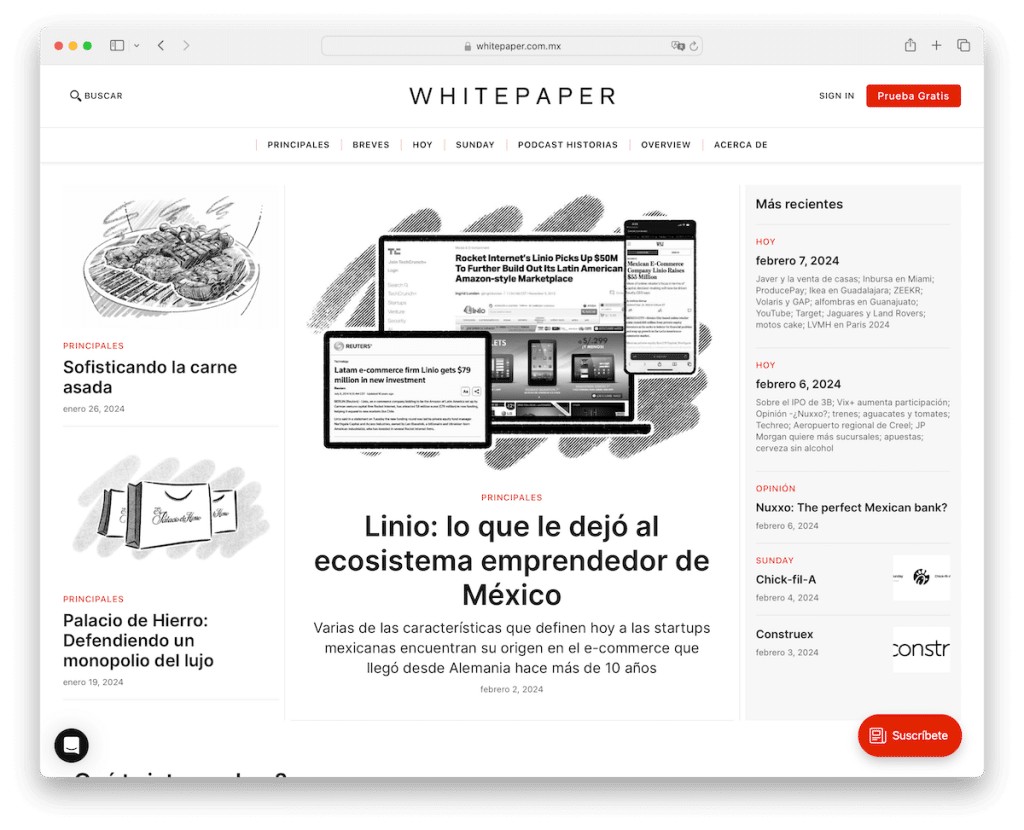
3. Carte albă

Caracterul distinctiv al Whitepaper constă în estetica sa captivantă alb-negru, completată de elemente de design elegant.
Cu un antet bogat în funcții care conține o bară de căutare, linkuri de meniu și un buton CTA proeminent, împreună cu un buton de abonament plutitor pentru implicarea utilizatorilor, Whitepaper oferă o experiență de navigare impecabilă.
Caruselele sale dinamice și pictogramele sociale din subsol îmbunătățesc și mai mult interactivitatea, făcându-l un exemplu excelent de design inovator al site-ului Ghost.
Ne place, de asemenea, modul în care secțiunile sunt separate cu linii subțiri, păstrând același fundal alb.
Notă : creați un antet practic cu linkuri, o bară de căutare și un buton de îndemn (opțional).
De ce am ales-o : Whitepaper atrage atenția cu designul alb-negru și caracteristicile centrate pe utilizator, stabilind un nou standard pentru aspect și funcționalitate.
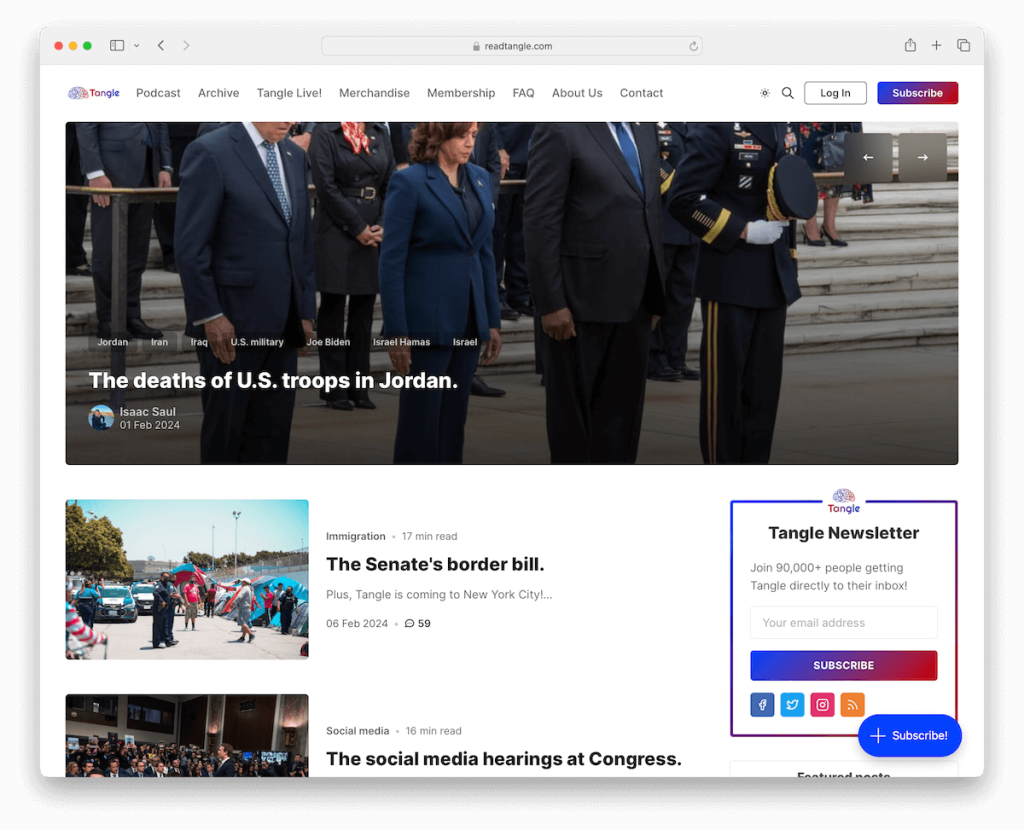
4. Stiri Tangle

Tangle News este un site Ghost cu un aspect elegant în casete, o bară de navigare ușor de utilizat și un comutator de mod zi/noapte pentru o lizibilitate îmbunătățită.
Prioritizează implicarea utilizatorilor, prezentând un glisor dinamic, o bară laterală convenabilă și un buton de abonare plutitor.
Tangle News exemplifică utilitatea în designul web modern, cu un subsol întunecat adăugând o notă de sofisticare. De asemenea, are un aspect simplu al postării de blog cu o singură coloană, asigurând concentrarea asupra conținutului.
Notă : aveți câteva știri importante pe care doriți să le transmiteți? Folosește un glisor!
De ce am ales-o : Tangle News integrează perfect elemente de design moderne, funcții de navigare intuitive și angajamentul de a îmbunătăți experiența utilizatorului.
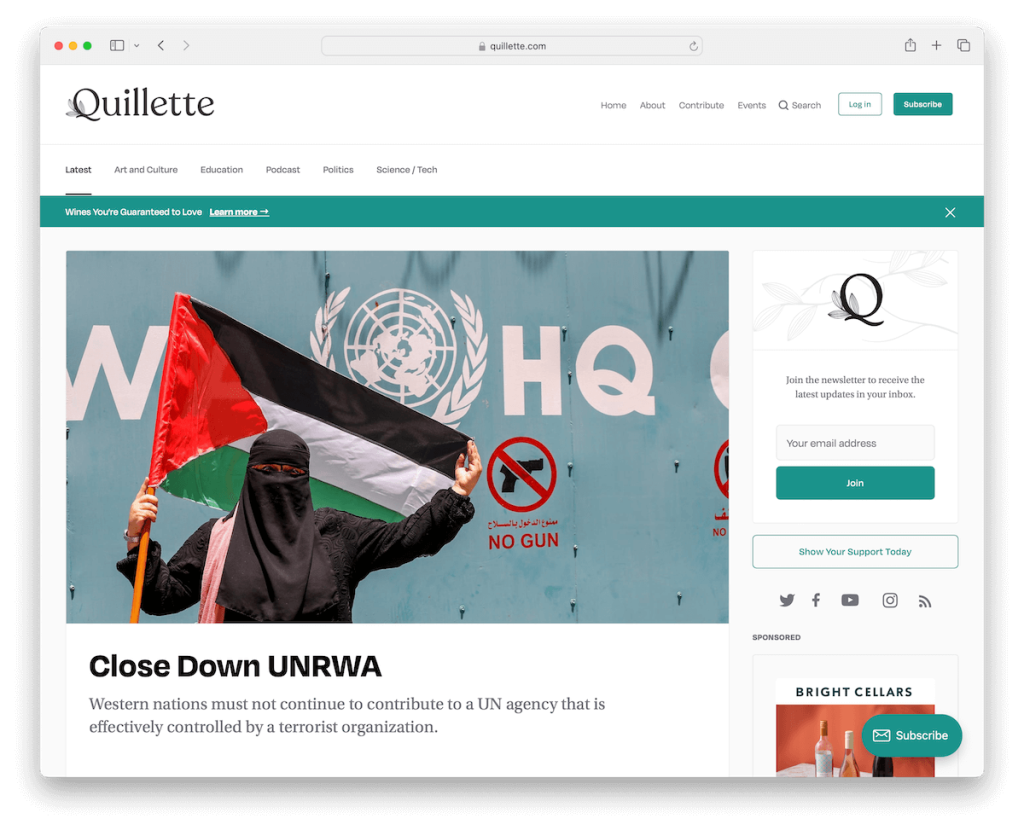
5. Quillette

Distincția Quillette constă în antetul său din două părți, care integrează linkuri și butoane CTA convingătoare.
Acesta asigură o navigare dinamică, oferind funcții ușor de utilizat, cum ar fi o bară de notificare care poate fi respinsă și un aspect cu mai multe secțiuni cu grile și carusele.
Cu bare laterale convenabile, un formular de abonare la buletin informativ proeminent și un subsol cuprinzător cu trei coloane, Quillette dă prioritate angajamentului utilizatorului și manevrabilitate.
Acest site Ghost este curat și simplu, dar cu tot ce este necesar pentru a asigura utilizarea.
Notă : utilizați o bară de notificări pentru a promova un anumit conținut, știri speciale, o actualizare etc.
De ce am ales-o : Quillette strălucește prin caracteristicile sale interesante, designul la îndemână și concentrarea pe implicare.
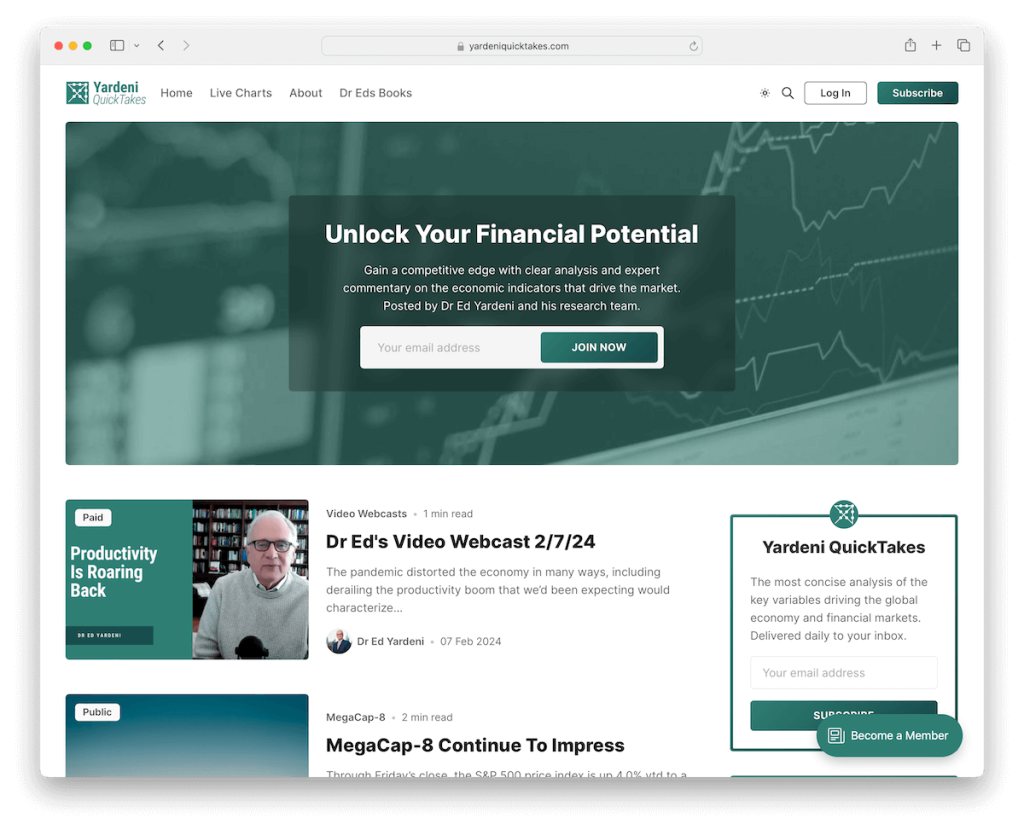
6. Yardeni QuickTakes

Yardeni QuickTakes pune un formular de înscriere deasupra pliului pentru a capta cât mai multe e-mailuri ale vizitatorilor.
Acest exemplu de blog Ghost este simplu și concis, cu navigare ușoară pentru găsiri rapide de conținut.
Mai mult, are un comutator de mod întunecat și luminos alături de CTA, o bară de căutare și link-uri de meniu în antet.
În plus, subsolul apare frumos, deoarece folosește un fundal întunecat contrastant.
Notă : permiteți vizitatorilor să schimbe între vizualizarea întunecată și cea deschisă pentru o experiență de lectură și mai bună.
De ce l-am ales : Yardeni QuickTakes este o demonstrație excelentă a modului în care puteți utiliza strategic secțiunea de deasupra paginii pentru un formular de înscriere.
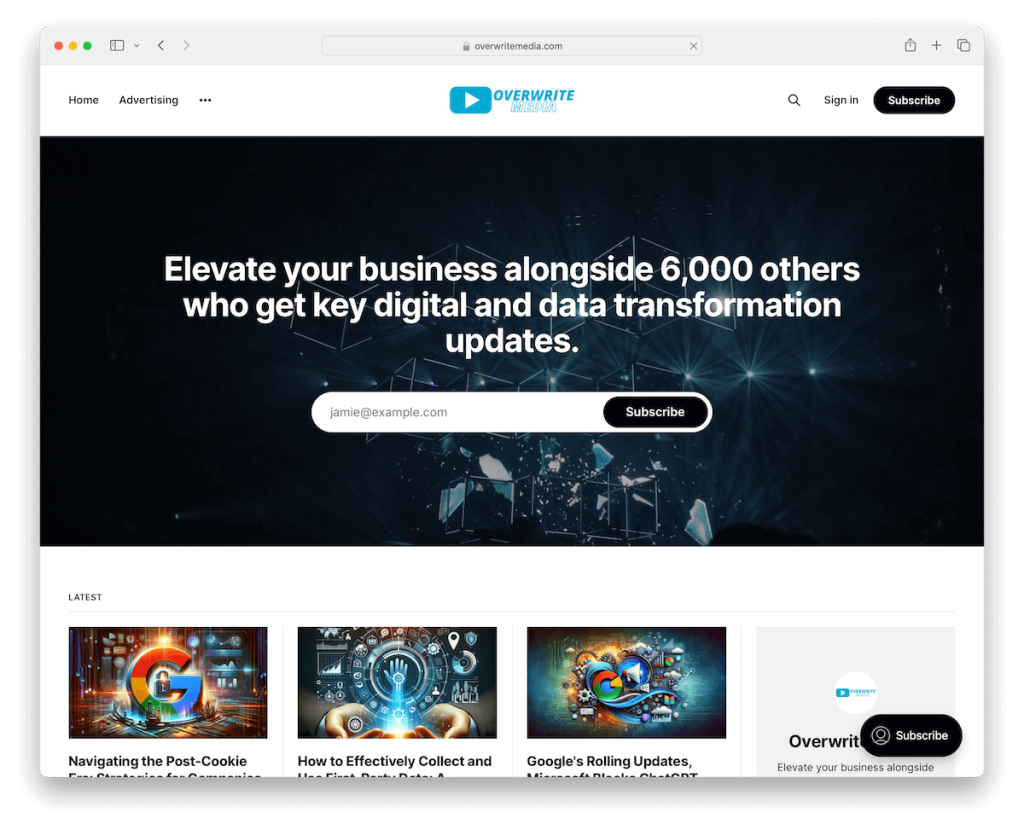
7. Suprascrieți Media

Overwrite Media aduce un antet și un subsol minimalist, în timp ce direcționează atenția către secțiunea sa proeminentă a formularului de abonare de deasupra pliului. (La fel cum face Yardeni QuickTakes.)
Prioritizează simplitatea și funcționalitatea, oferind un aspect elegant al grilei de postare cu trei coloane, o bară laterală lipicioasă și un buton de abonament plutitor pentru interactivitatea sonoră a utilizatorului.
În plus, un formular suplimentar de abonare la buletin informativ în subsol asigură acces facil utilizatorilor pentru a rămâne conectați.
Notă : utilizați un aspect de grilă pentru postări pentru a afișa o mulțime de conținut într-un mod organizat.
De ce l-am ales : Overwrite Media excelează în design minimalist, funcții ușor de utilizat și accent pe claritate și eficiență.
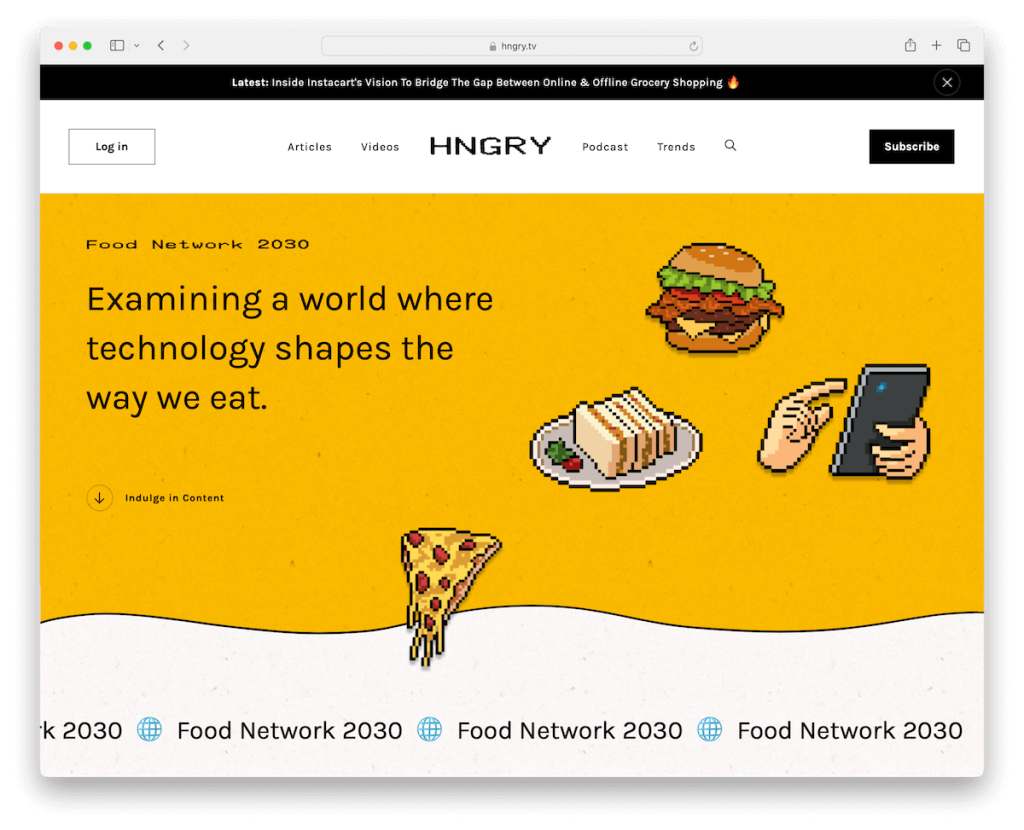
8. HNGRY

Site-ul web Ghost al lui HNGRY are o notificare din bara de sus setat pe un fundal întunecat pentru o vizibilitate sporită.
Site-ul are un antet plutitor care centralizează cu atenție linkurile de meniu, oferind o experiență de navigare simplificată. Poziționați în mod unic, butonul de autentificare din stânga și butonul de abonare din dreapta oferă confortul utilizatorului.
Aspectul site-ului este îmbunătățit de detalii pixelate captivante și animații netede, adăugând un strat dinamic experienței de navigare.
În plus, un buton practic back-to-top asigură o navigare fără efort, făcând călătoria cititorului prin pagină ușor de utilizat.
Notă : elementele unice de design și animația pot îmbunătăți semnificativ UX-ul site-ului dvs. (Doar nu exagera!)
De ce l-am ales : HNGRY are un amestec unic de elemente de design izbitoare, navigare eficientă și funcții interactive.
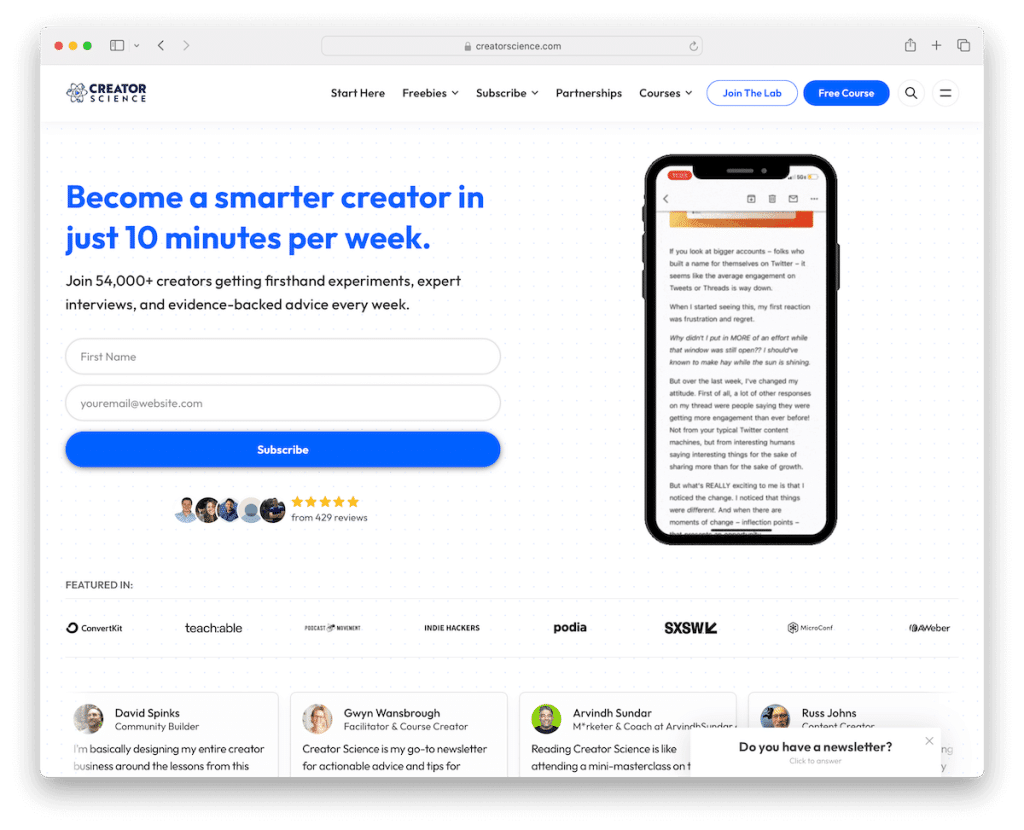
9. Știința Creatorului

Site-ul web al Creator Science are o navigare simplă, cu un meniu derulant și hamburger pentru acces ușor.
Bara de navigare este echipată cu butoane CTA convingătoare, iar antetul dispare inteligent la derularea în jos, reaparând la derularea în sus pentru o experiență perfectă.
Un formular de abonament plasat vizibil deasupra pliului, alături de animația de previzualizare a ecranului de derulare a smartphone-ului, îmbogățește implicarea utilizatorilor.
Site-ul își sporește credibilitatea cu o secțiune „Featured In”, o serie de recenzii cu cinci stele de aur și un carusel de mărturii glisante.
Mai mult, are și elemente lipicioase care îmbunătățesc funcționalitatea și păstrarea utilizatorilor și o fereastră pop-up care apare la ieșire.
Notă : doriți o bară/antet de navigare mai curată? Apoi folosește un meniu de hamburgeri.
De ce l-am ales : Creator Science conține o navigare perfectă, funcții interactive captivante și o prezentare credibilă.
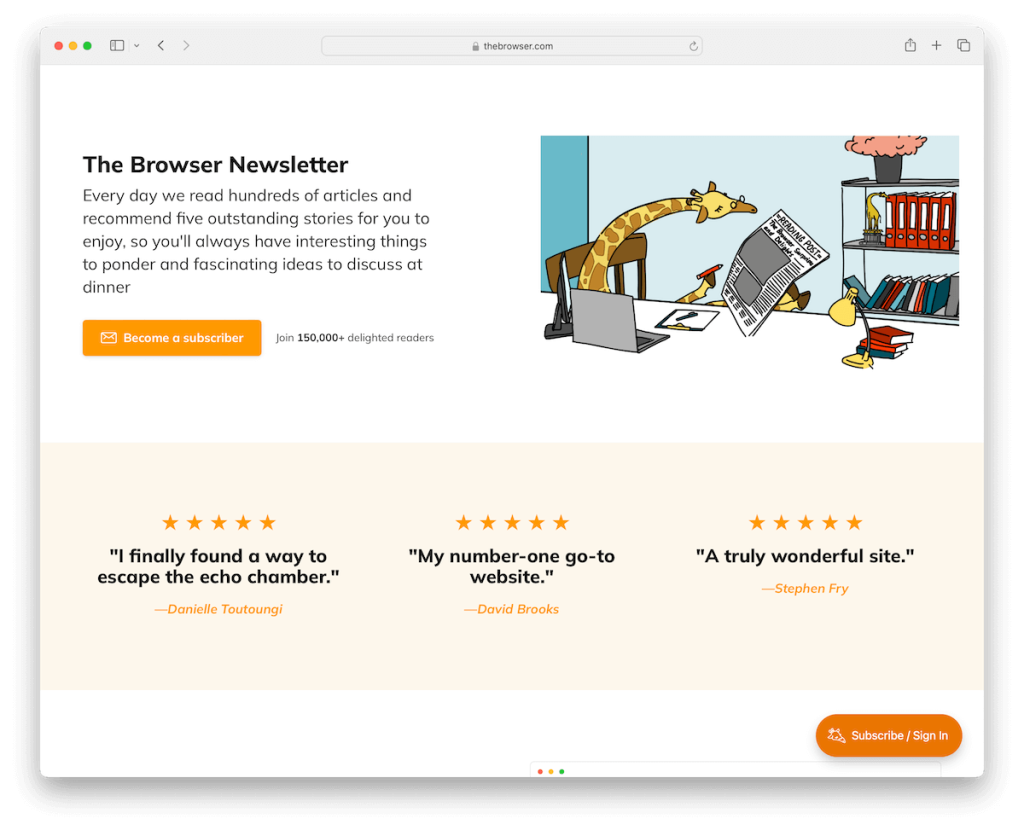
10. Browserul

Website-ul Browser Ghost reprezintă o eleganță netedă, fără antet, dând prioritate conținutului față de dezordine. (Nu vezi multe site-uri fără antet, asta e sigur.) În plus, un subsol de bază adăpostește link-uri esențiale, păstrând simplitatea.
De remarcat este butonul plutitor de abonare, care facilitează accesul ușor pentru abonare, împreună cu un formular de buletin informativ dedicat pentru o implicare fără probleme.
Mărturiile răspândite pe tot site-ul conferă credibilitate și autenticitate ofertelor sale, făcând din Browser un exemplu excelent de design rafinat și confort orientat spre utilizator.
Notă : nu ezitați să mergeți împotriva curentului și să creați un site web fără antet, promovând conținutul imediat.
De ce l-am ales : Browserul atrage atenția cu un design minimalist elegant, ușurință în utilizare și se concentrează pe livrarea conținutului.
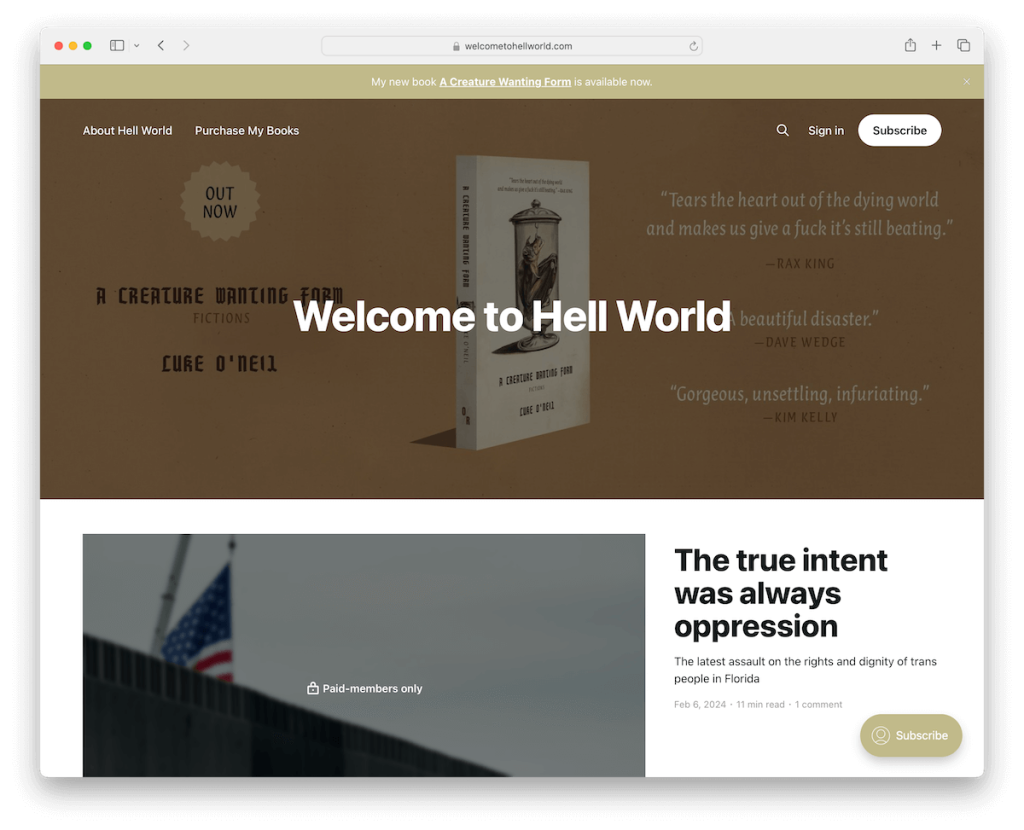
11. Bun venit în lumea iadului

Welcome To Hell World începe cu o notificare din bara de sus care promovează o carte nouă. (Rețineți că puteți închide bara sau puteți face clic pe link pentru a afla mai multe.)
Apoi continuă într-o secțiune de antet destul de mare, cu linkuri, o bară de căutare, o conectare și un buton de abonare.
Derularea infinită, care încarcă automat conținutul, este unică pentru exemplul site-ului web Welcome To Hell World's Ghost.
În cele din urmă, site-ul are un subsol întunecat foarte simplu, cu text de drepturi de autor în stânga și „Powered by Ghost” în dreapta.
Notă : permiteți vizitatorilor să se bucure în continuare de site-ul dvs. web fără a face clic pe „următorul” prin integrarea funcției de defilare infinită.
De ce l-am ales : Welcome To Hell World asigură o lizibilitate fantastică și o derulare practică, astfel încât cititorii să profite la maximum de site fără a lucra prea mult, cu excepția – ei bine – a citirii.
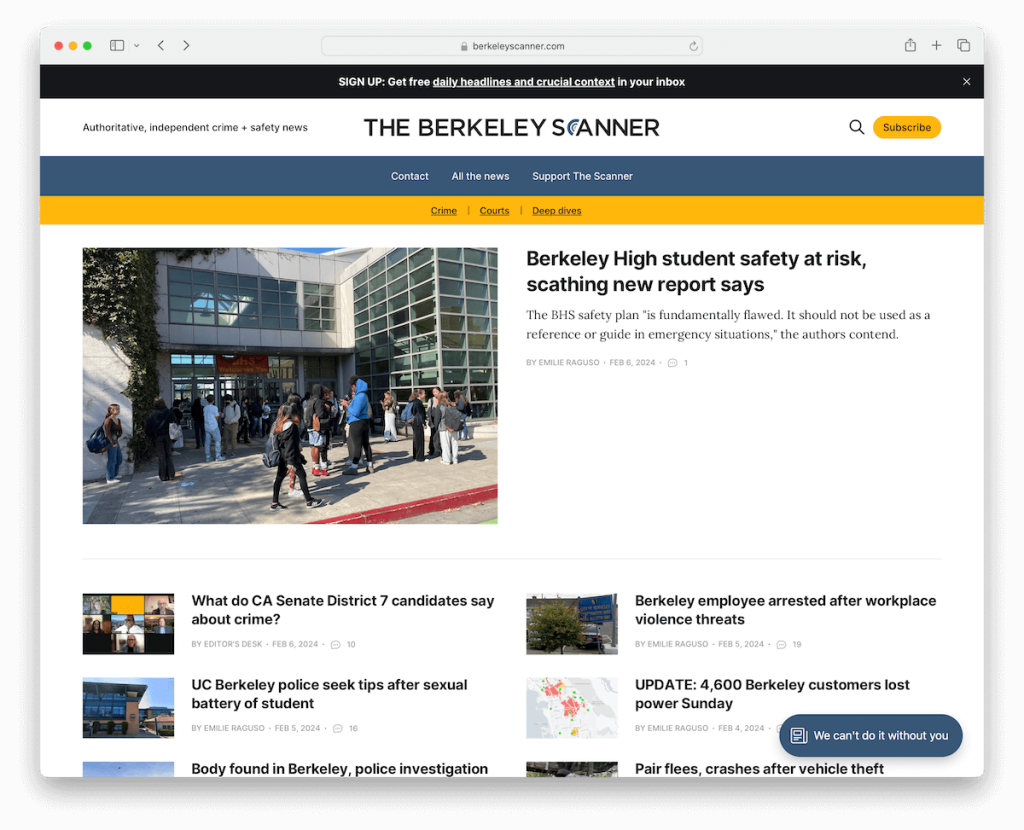
12. Scanerul Berkeley

Scanerul Berkeley este un exemplu excelent de site web Ghost, prezentând un antet din mai multe părți care include o secțiune principală alături de meniurile primare și secundare.

Aspectul său asemănător unei reviste este proiectat cu meticulozitate, oferind un spațiu alb amplu pentru a îmbunătăți lizibilitatea și pentru a oferi o experiență de utilizator fără dezordine.
Subsolul extins al site-ului este aranjat atent, oferind un buton de abonare proeminent, pictograme pentru rețelele sociale și link-uri convenabile de meniu, toate contribuind la interfața prietenoasă și plăcută din punct de vedere estetic.
Notă : duceți navigarea pe site-ul dvs. la nivelul următor cu meniuri primare și secundare.
De ce l-am ales : Scanerul Berkeley promovează designul elegant, navigarea perfectă și lizibilitatea excepțională, stabilind un standard ridicat pentru publicarea online.
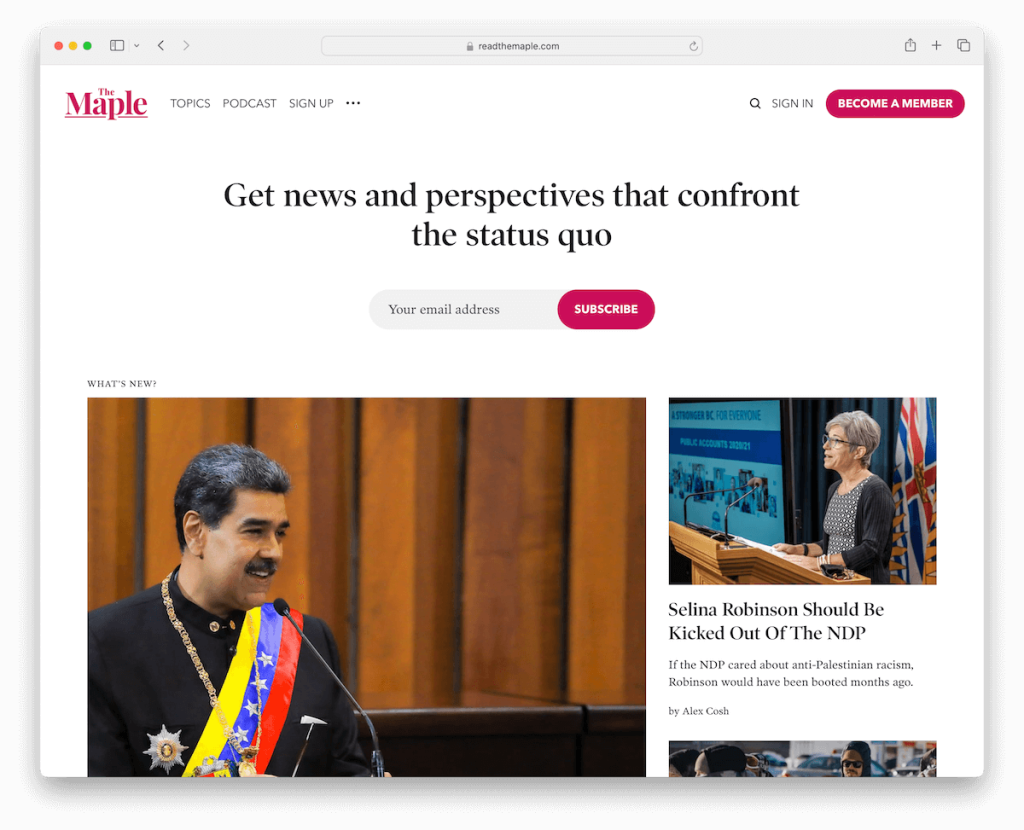
13. Arțarul

Site-ul Maple strălucește ca un site web Ghost exemplar, caracterizat prin fundal alb consistent pe întregul antet, bază și subsol, asigurând o experiență vizuală coerentă.
Interfața sa ușor de utilizat are un meniu derulant și un îndemn (CTA) în bara de navigare pentru implicare imediată.
Deasupra paginii, vizitatorii sunt întâmpinați cu un formular de abonare, încurajând interacțiunea promptă.
Aspectul grilei de postare a site-ului, miniaturile, titlurile și fragmentele bine distanțate și un subsol cuprinzător cu cinci coloane oferă o navigare ușoară și resurse abundente.
Notă : faceți butonul CTA ușor de accesat, plasându-l în bara de navigare/secțiunea antet.
De ce l-am ales : Maple este o alegere de top pentru designul său coeziv, aspectul intuitiv și caracteristicile acționabile.
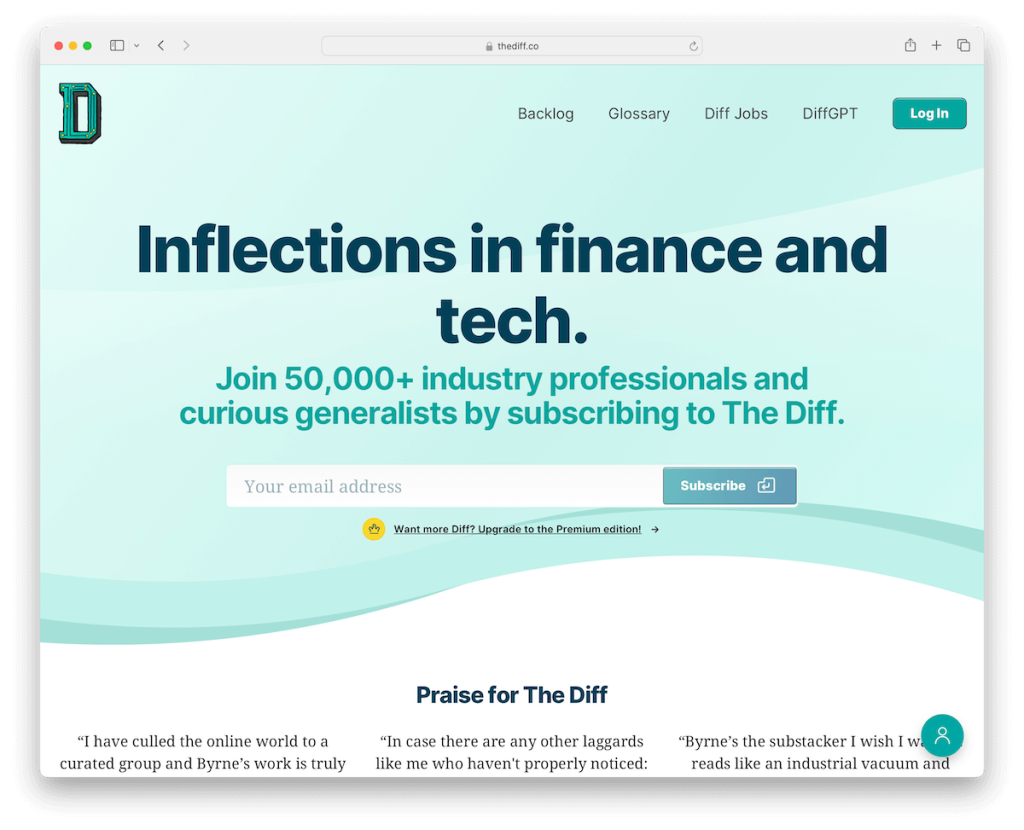
14. Diff

Diff-ul are un antet transparent, care conferă designului o senzație aerisit și deschis.
Dominând zona de deasupra paginii, un formular de abonare plasat în mod vizibil îi implică imediat pe vizitatori, subliniat de mărturii persuasive.
Site-ul web îmbrățișează un aspect bogat în text, echilibrat cu o tipografie mare și lizibilă și un spațiu alb generos, îmbunătățind lizibilitatea generală.
Un buton plutitor pentru zona membrilor adaugă un element de navigare convenabil, în timp ce subsolul simplu menține estetica neaglomerată a site-ului, concentrându-se pe conținut și pe experiența utilizatorului.
Notă : nu ai chef să folosești conținut vizual pe site-ul tău? Este în regulă – mergeți numai cu text!
De ce l-am ales : Diff excelează prin concentrarea sa clară pe implicarea conținutului printr-un design curat al site-ului și integrarea strategică a abonaților.
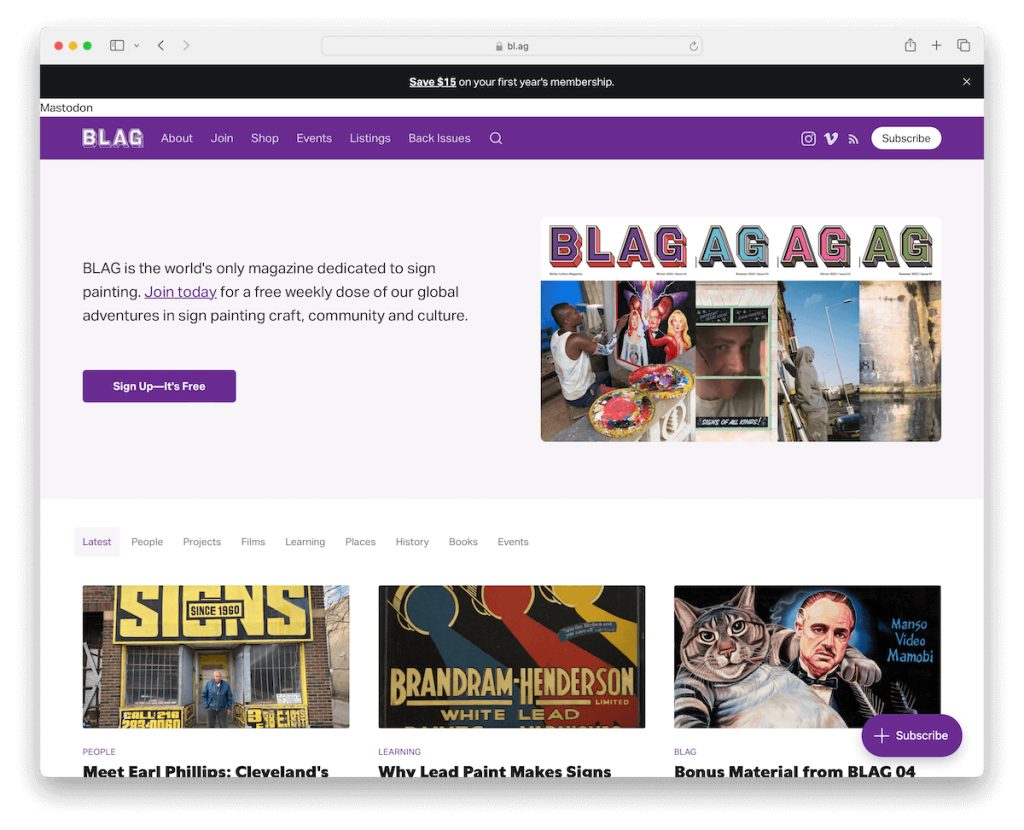
15. BLAG

BLAG are o bară superioară strategică care promovează calitatea de membru, sporind implicarea utilizatorilor chiar de la început.
Bara de navigare este proiectată atent, încorporând funcționalitate de căutare și pictograme de rețele sociale pentru o conectivitate ușoară.
Etichetele sunt utilizate inteligent pentru a simplifica descoperirea conținutului, făcând navigarea intuitivă. Site-ul web folosește un aspect grilă cu trei coloane pentru postări, oferind o prezentare de conținut structurată, dar atractivă din punct de vedere vizual. În plus, include un buton „încărcare mai mult” pentru explorarea continuă.
Subsolul întunecat încheie elegant pagina, prezentând informații despre drepturile de autor, link-uri utile și pictograme pentru rețelele sociale, încapsulând funcționalitatea și stilul.
Notă : Beneficiați de butonul „Încărcați mai mult”, astfel încât vizitatorii să continue să vă răsfoiască conținutul fără a sări de la o pagină la alta.
De ce l-am ales : BLAG încorporează caracteristici axate pe utilizator, design elegant și integrarea perfectă a elementelor sociale și de membru.
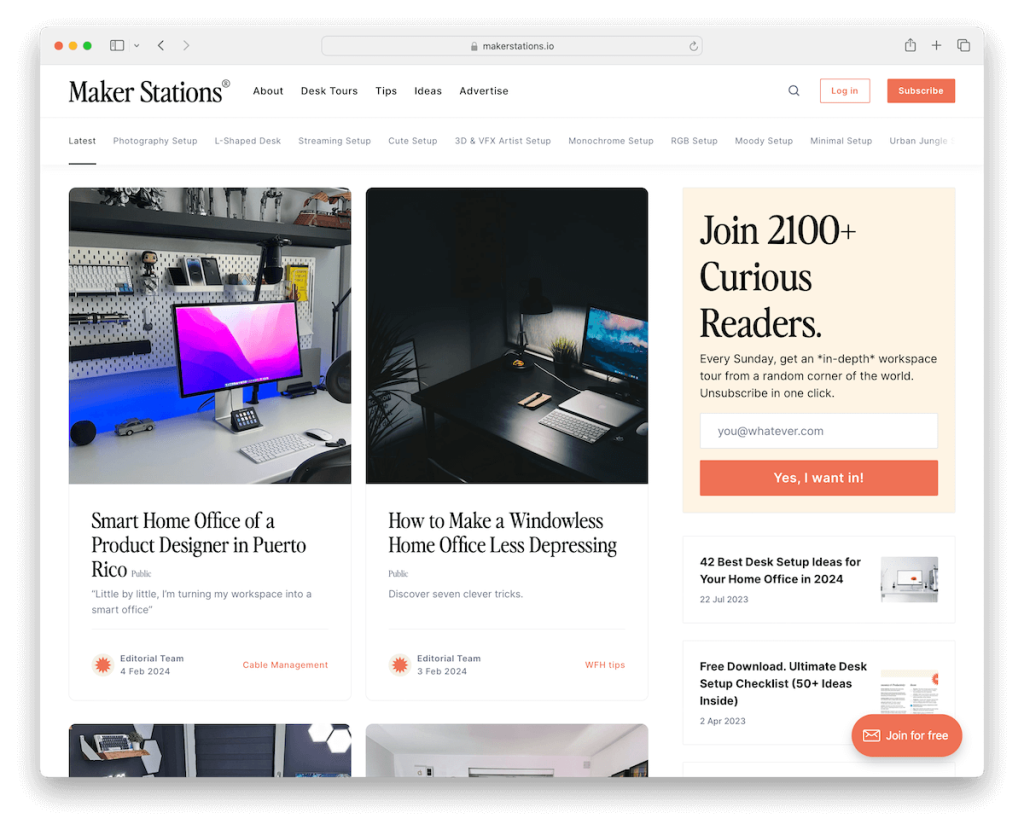
16. Stații Maker

Maker Stations este un exemplu de blog Ghost cu sistemul său cu meniu dublu, care oferă atât opțiuni de navigare primară, cât și secundare pentru o mai bună orientare a utilizatorului.
Designul alb și minimalist al site-ului vorbește despre sensibilitățile moderne, promovând claritatea și concentrarea.
O funcție de bară laterală adaugă un strat suplimentar de accesibilitate, în timp ce aspectul postării pe două coloane prezintă conținut organizat și captivant.
Butonul „mai multe postări” invită la o explorare extinsă, încurajând o implicare mai profundă.
Terminând designul, un subsol cu trei coloane oferă resurse și informații suplimentare.
Notă : utilizați o bară laterală pentru widget-uri suplimentare, conținut, rețele sociale etc.
De ce l-am ales : Maker Stations prezintă o combinație perfectă de design minimalist, aspect structurat de conținut și navigare simplă.
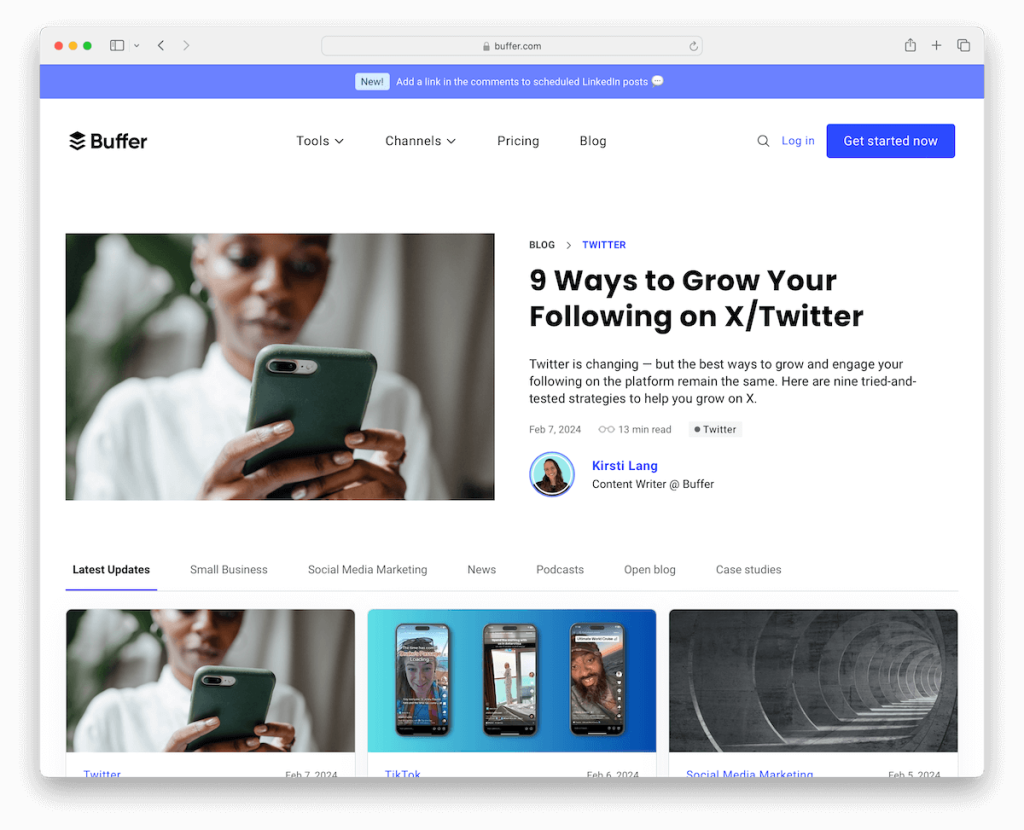
17. Buffer Blog

Blogul Buffer stabilește un standard înalt ca site web Ghost cu antetul său flotant dinamic, care dispare sau reapare elegant în funcție de direcția de defilare a utilizatorului.
Meniul său derulant intuitiv și CTA plasat strategic în bara de navigare facilitează navigarea și implicarea fără efort.
Site-ul organizează conținutul în categorii distincte pentru acces rapid, în timp ce un formular de abonare la newsletter poziționat în mod vizibil încurajează conexiunea continuă.
Subsolul este o comoară de resurse, oferind link-uri suplimentare, rețele sociale și CTA pentru descărcarea aplicațiilor.
Notă : asigurați-vă clasificarea conținutului, astfel încât vizitatorii să poată găsi mult mai rapid ceea ce îi interesează.
De ce l-am ales : Buffer Blog își arată uimirea prin navigarea adaptivă, punctele strategice de implicare și integrarea cuprinzătoare a resurselor.
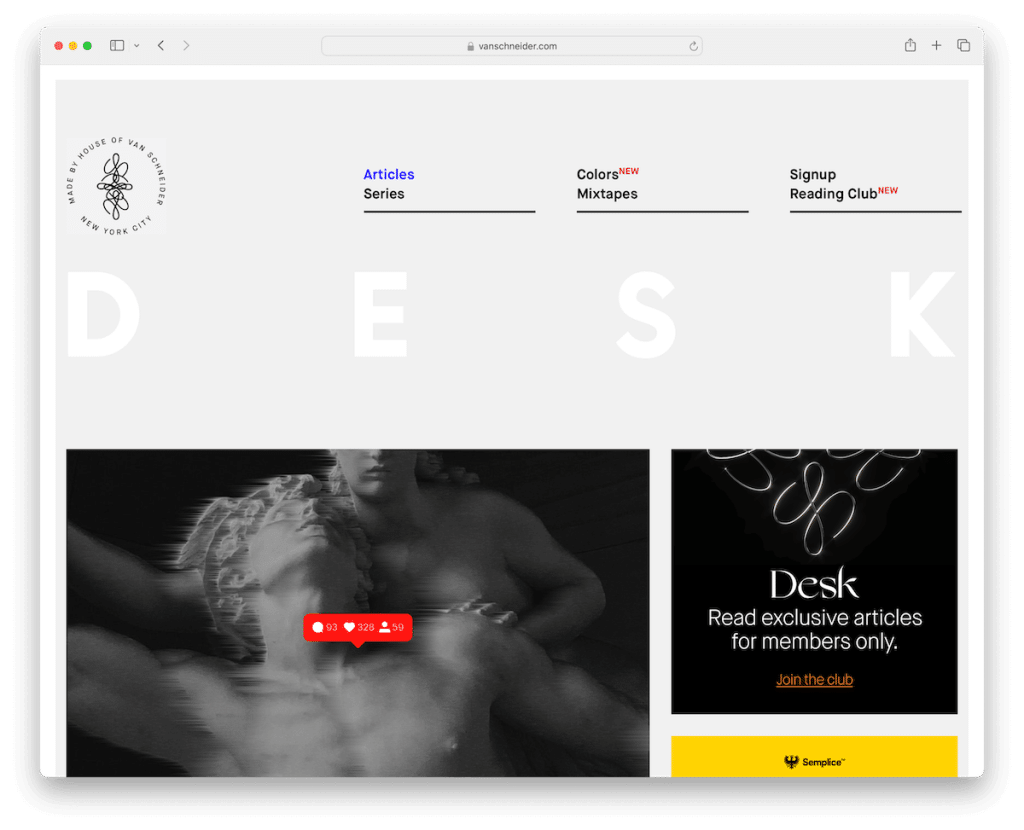
18. Revista DESK

Ceea ce face ca site-ul The DESK Magazine să fie unic este designul său distinct încadrat, conținutul de box într-o limită captivantă din punct de vedere vizual care îl deosebește.
Antetul său modern și minimal este conceput pentru a minimiza și a pluti la derulare, menținând accesibilitatea fără a sacrifica stilul.
Aspectul este organizat atent cu o secțiune principală de postare pe blog flancată de o bară laterală împodobită cu diverse widget-uri, îmbunătățind interacțiunea utilizatorului.
Ancorarea designului este un subsol mare, negru, îndrăzneț, care oferă o declarație vizuală puternică, oferind în același timp ajutoare suplimentare pentru navigare.
Notă : asigurați-vă că navigarea este întotdeauna disponibilă, lipindu-l în partea de sus a ecranului.
De ce am ales-o : Revista DESK impresionează prin aspectul încadrat, antetul dinamic și subsolul impresionant.
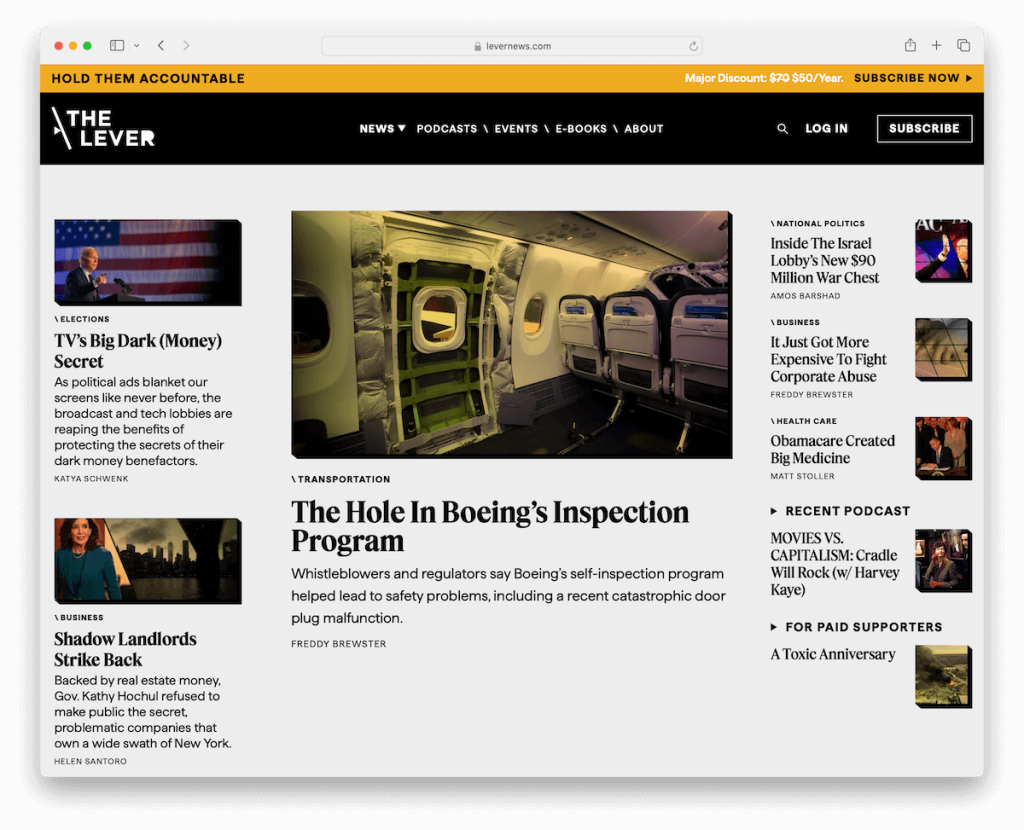
19. Pârghia

Pârghia pune lucrurile în mișcare cu o bară superioară contrastantă atrăgătoare, atrăgând instantaneu atenția.
Antetul său lipicios cu un meniu derulant asigură o navigare perfectă prin conținutul site-ului. Nu mai derulați înapoi în partea de sus!
Site-ul web este organizat în mai multe secțiuni, fiecare structurată pentru implicarea intuitivă a utilizatorilor, inclusiv o secțiune de echipă vizibilă.
Subsolul său întunecat, simplu, dar funcțional, completează site-ul, oferind link-uri esențiale și un formular de abonare, facilitând conectarea vizitatorilor și să rămână la curent.
Notă : utilizați o bară de sus pentru un anunț special, promovare a unui produs etc.
De ce l-am ales : The Lever este un exemplu de top pentru designul său captivant, organizarea clară a conținutului și caracteristicile practice.
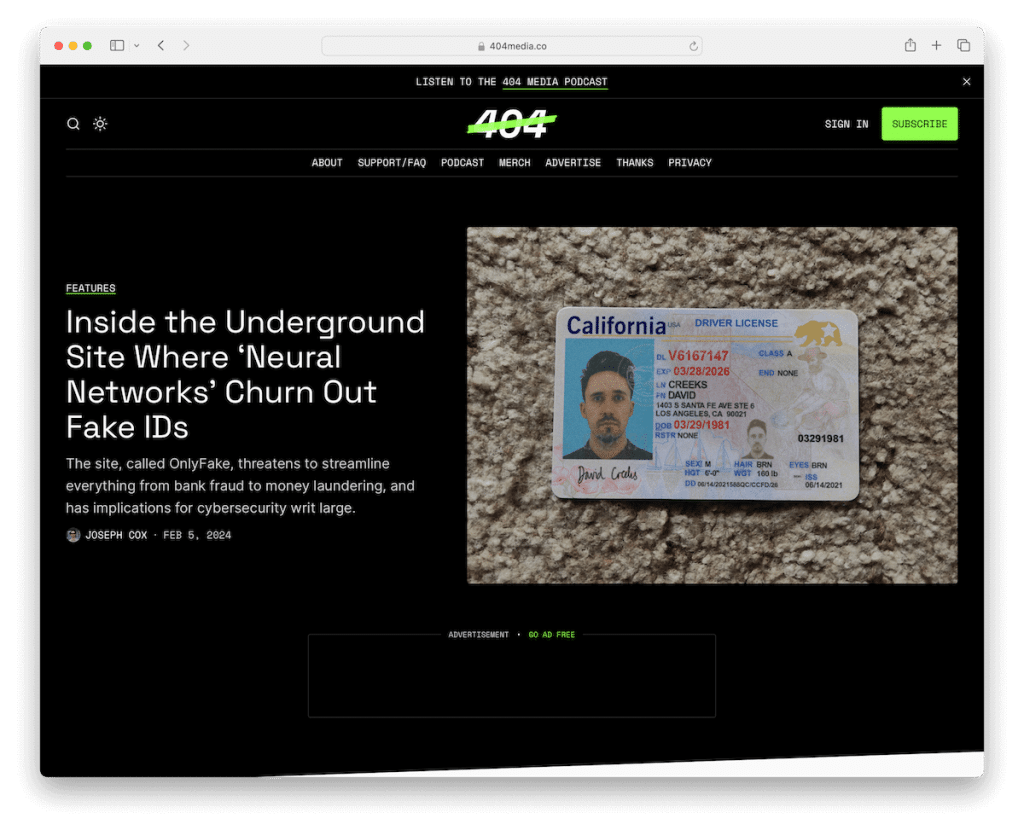
20. 404 Media

404 Media captivează ca un site web Ghost cu designul său negru îndrăzneț, punctat de secțiuni luminoase contrastante pentru interes vizual.
Comutatorul modului de lumină este o caracteristică unică care permite utilizatorilor să își personalizeze experiența de vizionare.
Site-ul folosește un antet lipicios, în mod distinctiv fără bară de navigare, simplificând interfața.
Conținutul este prezentat într-un aspect de postare de blog cu trei coloane, completat de un buton „încărcați mai multe postări” pentru o experiență de lectură continuă.
Subsolul este proiectat eficient (cu un fundal deschis), încorporând informații despre afaceri, link-uri utile și un formular de abonare.
Notă : Ieșiți în evidență în rândul maselor prin crearea unui site web negru și creați o primă impresie puternică.
De ce l-am ales : 404 Media uimește prin designul său de contrast izbitor, opțiunile de personalizare pentru utilizator și prezentarea simplificată a conținutului.
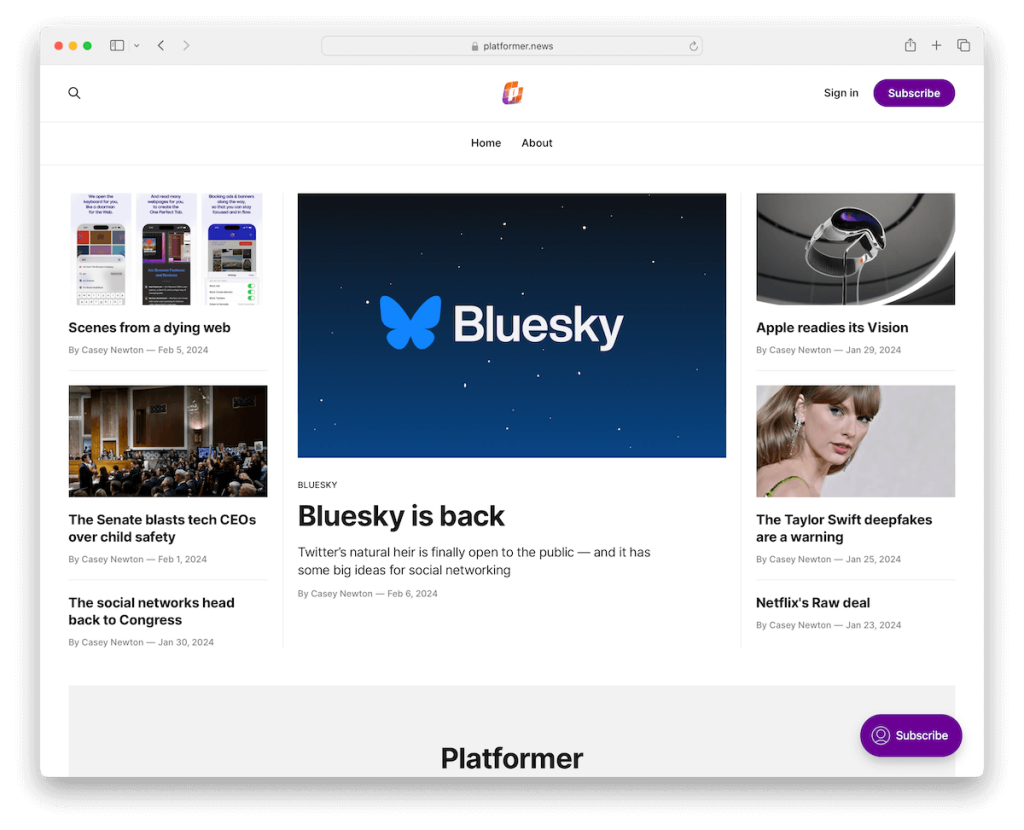
21. Platformer

Platformer se deosebește ca un site web Ghost cu antetul său simplu. Acesta din urmă oferă linkuri esențiale „acasă” și „despre”, o pictogramă de căutare, un link clar de „conectare” și un buton de „abonare” pentru implicarea imediată a utilizatorului.
Site-ul adoptă un format cu o singură coloană pentru prezentarea știrilor, asigurându-se că conținutul este punctul focal și este ușor de digerat.
O secțiune dedicată afișează în mod vizibil formularul de abonare, încurajând interacțiunea utilizatorului.
În cele din urmă, subsolul său minimalist completează designul, întruchipând etosul simplității și concentrării site-ului.
Notă : utilizați un design alb/deschis pentru a face conținutul să apară mai mult.
De ce l-am ales : Platformer inspiră prin designul său curat, livrarea de conținut concentrată și mecanismele simple de implicare a utilizatorilor.
Cum să faci un site web sau un blog cu Ghost
Iată un proces simplu în șapte pași despre cum să începeți cu Ghost:
- Înscrieți-vă pentru Ghost: Vizitați site-ul web Ghost și creați un cont. Puteți alege dintre planurile lor de găzduire sau puteți opta pentru auto-găzduire, dacă preferați.
- Alegeți un nume de domeniu: selectați un nume de domeniu pentru site-ul dvs. Asigurați-vă că reflectă marca dvs. sau conținutul pe care îl veți distribui. Apoi va trebui să-l conectați la configurația dvs. Ghost.
- Instalați Ghost: Instalați platforma Ghost pe furnizorul de găzduire ales sau configurați auto-găzduirea urmând instrucțiunile furnizate. (Ghost recomandă oficial un server Ubuntu dacă se auto-găzduiește cu cel puțin 1 GB de memorie. Dar am ales manual câteva servicii de găzduire Ghost pentru tine.)
- Personalizați-vă tema: explorați temele disponibile pe piața Ghost sau creați-vă propriile dvs. folosind HTML, CSS și JavaScript pentru a adapta designul la preferințele dvs. (Nu ratați aceste teme fantastice Ghost!)
- Creați conținut: începeți să creați conținut pentru site-ul dvs. folosind editorul intuitiv Ghost. Scrieți articole, încărcați imagini și organizați-vă conținutul în categorii sau etichete.
- Optimizați pentru SEO: utilizați funcțiile SEO încorporate ale Ghost pentru a vă optimiza site-ul web pentru motoarele de căutare. Aceasta include adăugarea de meta descrieri, optimizarea imaginilor și crearea de adrese URL prietenoase cu SEO.
- Lansați site-ul dvs.: după ce sunteți mulțumit de designul și conținutul site-ului dvs., este timpul să vă lansați. Partajați site-ul dvs. cu lumea și promovați-l prin rețelele sociale, buletine informative prin e-mail și alte canale de marketing.
Întrebări frecvente despre site-urile și blogurile Ghost
Este Ghost ușor de utilizat pentru începători?
Da, interfața ușor de utilizat și editorul intuitiv al lui Ghost îl fac accesibil pentru începători să creeze și să gestioneze site-uri web și bloguri fără efort.
Pot personaliza designul site-ului meu Ghost?
Da, Ghost oferă o varietate de teme personalizabile și, de asemenea, vă puteți crea propriile teme folosind HTML, CSS și JavaScript pentru a obține aspectul dorit.
Ghost acceptă SEO?
Da, Ghost include funcții SEO încorporate, cum ar fi meta descrieri personalizabile, adrese URL optimizate și generarea de hărți de site pentru a ajuta la îmbunătățirea vizibilității site-ului dvs. în rezultatele motoarelor de căutare.
Pot migra site-ul meu existent pe Ghost?
Da, Ghost oferă instrumente de migrare și documentație pentru a facilita tranziția fără probleme a conținutului de la alte platforme precum WordPress, Blogger sau Tumblr la Ghost.
Ghost oferă servicii de găzduire?
Da, Ghost oferă planuri de găzduire pentru utilizatorii care preferă o experiență fără probleme. Alternativ, puteți să vă autogăzduiți Ghost pe propriul server sau să optați pentru furnizori de găzduire terți.
Ghost este potrivit pentru site-uri web și bloguri la scară largă?
Da, Ghost este conceput pentru a gestiona site-uri web și bloguri de toate dimensiunile, oferind funcții de scalabilitate și optimizare a performanței pentru a asigura o funcționare bună, chiar dacă publicul dvs. crește.
