Optimizați performanța site-ului și conformitatea cu Google Fonts Checker: un ghid cuprinzător
Publicat: 2023-08-02În peisajul digital de astăzi, performanța site-ului web și experiența utilizatorului joacă un rol crucial în determinarea succesului online. Tipografia este un aspect esențial al designului web, influențând implicarea utilizatorilor și atractivitatea estetică generală. În acest articol, veți explora modul în care fonturile Google pot afecta performanța site-ului dvs. web și conformitatea cu reglementările privind protecția datelor. De asemenea, veți fi introdus în Google Fonts Checker, un instrument valoros care vă ajută să optimizați utilizarea fonturilor site-ului dvs. web, rezultând o experiență de utilizator fără întreruperi și captivantă vizual.
Cuprins
Ce sunt fonturile Google?
Din 2010, Google oferă fonturi gratuite, făcându-le accesibile oricui este interesat, inclusiv operatorilor de site-uri web. Această inițiativă permite proprietarilor de site-uri web să integreze aceste fonturi în site-urile lor web fără costuri, permițându-le să îmbunătățească designul și aspectul site-ului lor.
Această furnizare de fonturi gratuite de către Google a rezolvat o problemă comună cu care se confruntau site-urile web în trecut. Anterior, dacă un site web folosea un font care nu era disponibil pe fiecare computer, vizitatorii trebuiau fie să descarce fontul separat, fie site-ul trebuia să cumpere fontul la un preț ridicat.
În plus, Google a furnizat aceste fonturi pentru descărcare directă și integrare printr-o rețea de livrare a conținutului (CDN), permițând mulți operatori de site-uri web să renunțe la găzduirea fonturilor pe propriile servere. Această metodă, la acea vreme, chiar a contribuit la timpi de încărcare mai buni. Cu toate acestea, datorită progreselor din browserele moderne, acest avantaj a devenit irelevant și, în unele cazuri, chiar contraproductiv.

Ce este Google Fonts Checker?
Un Google Fonts Checker este un software care folosește Chrome fără cap pentru a vă accesa site-ul web sau magazinul online și pentru a determina dacă încărcați fonturi de pe un server Google. Acest proces vă ajută să identificați dacă există riscul de a primi un avertisment din cauza utilizării fonturilor Google pe site-ul dvs. web.
Google Fonts simplifică procesul de adăugare a personalității și de îmbunătățire a performanței site-urilor și produselor dvs. Cu o colecție diversă de fonturi și pictograme open-source, integrarea tipurilor și pictogramelor expresive devine perfectă, indiferent de locația dvs. în lume.
Google Fonts Checker: Analizați și optimizați fonturile pentru o performanță web mai bună
Google Fonts, care oferă o colecție extinsă de fonturi open-source, a câștigat popularitate pe scară largă în rândul designerilor și dezvoltatorilor web din întreaga lume. Cu toate acestea, utilizarea mai multor fonturi pe un site web poate afecta performanța, ceea ce poate duce la timpi de încărcare mai lenți și afectând negativ implicarea utilizatorilor.
Din fericire, Google Fonts Checker prezintă o soluție de neprețuit pentru optimizarea performanței site-ului, bucurându-vă în același timp de versatilitatea diferitelor fonturi. Acest instrument permite proprietarilor și dezvoltatorilor de site-uri web să evalueze modul în care fonturile Google sunt integrate în site-urile lor și să detecteze eventualele probleme de performanță. Utilizând Google Fonts Checker, vă puteți asigura că site-ul dvs. își menține atractivitatea vizuală fără a compromite viteza și satisfacția utilizatorilor.
Aderând la acest ghid cuprinzător și utilizând Google Fonts Checker, puteți obține o combinație armonioasă de atractivitate vizuală și performanță a site-ului web, rezultând o experiență online captivantă și captivantă pentru vizitatorii dvs.
- Accesați instrumentul Google Fonts Checker:
Accesați instrumentul Google Fonts Checker printr-un browser web. Deși nu este un instrument oficial Google, există servicii de renume terțe disponibile cu funcționalități similare. Efectuați o căutare rapidă online pentru a găsi un Google Fonts Checker ușor de utilizat. - Analizând site-ul dvs.:
După ce ați găsit un Google Fonts Checker potrivit, introduceți adresa URL a site-ului dvs. web sau pagina specifică pe care doriți să o analizați. Faceți clic pe butonul „Verifică acum” sau pe butonul similar pentru a iniția analiza. - Examinați rezultatele:
După finalizarea analizei, Google Fonts Checker va genera un raport cuprinzător care prezintă fonturile utilizate pe site-ul dvs. web și impactul acestora asupra performanței. Raportul poate include detalii despre numărul de fonturi încărcate, dimensiunile fișierelor și timpii de încărcare. - Evaluați timpii de încărcare:
Acordați o atenție deosebită timpilor de încărcare asociati fonturilor utilizate pe site-ul dvs. Timpii de încărcare mai lungi pot afecta negativ experiența utilizatorului, ceea ce duce la rate de respingere mai mari și la un clasament mai scăzut în motoarele de căutare.
- Deschideți utilizarea fontului:
Pe baza raportului Google Fonts Checker, luați decizii informate pentru a optimiza utilizarea fonturilor pe site-ul dvs. Luați în considerare limitarea numărului de fonturi sau utilizarea subseturi cu doar caracterele de care aveți nevoie pentru a reduce dimensiunile fișierelor și timpii de încărcare. - Fonturi cache:
Utilizați memorarea în cache a browserului pentru a stoca fișierele cu fonturi la nivel local, permițând vizitatorilor care revin să experimenteze timpi de încărcare mai rapidi. - Îmbunătățirea compatibilității :
Alegeți formatele de fonturi web adecvate (de exemplu, WOFF, WOFF2) care sunt acceptate în diferite browsere, sporind compatibilitatea și eficiența încărcării. - Testare și monitorizare :
După implementarea optimizărilor, testați performanța site-ului dvs. folosind instrumente precum Google PageSpeed Insights sau Lighthouse pentru a vă asigura că timpii de încărcare s-au îmbunătățit. - Imbunatatire continua:
Optimizarea site-ului este un proces continuu. Examinați în mod regulat utilizarea fonturilor site-ului dvs. și valorile de performanță folosind Google Fonts Checker și alte instrumente de analiză a performanței pentru a menține un site web de înaltă performanță.
De ce este nevoie de Google Fonts Checker?
Google Fonts Checker este un instrument valoros care le permite proprietarilor și dezvoltatorilor de site-uri web să evalueze modul în care fonturile Google sunt implementate pe site-urile lor web și să identifice eventualele probleme de performanță. Iată de ce aveți nevoie de Google Fonts Checker ca parte a setului dvs. de instrumente de dezvoltare web:
Optimizarea performanței
Puteți identifica și evalua efectul Fonturilor Google asupra timpilor de încărcare a site-ului dvs. cu ajutorul Google Fonts Checker. Puteți lua pași direcționați pentru a optimiza utilizarea fonturilor și a îmbunătăți performanța site-ului, știind care fonturi cauzează timpi de încărcare mai lenți.
Îmbunătățirea experienței utilizatorului
Vizitatorii nerăbdători ar putea părăsi site-ul dvs. înainte de a avea șansa de a-i citi conținutul ca urmare a site-urilor care se încarcă lentă. Utilizarea Google Fonts Checker vă poate ajuta să vă asigurați că deciziile dvs. tipografice nu scad din experiența utilizatorului, menținând vizitatorii interesați și crescând posibilitatea de conversii.
Versatilitatea selectării fontului
Versatilitatea în selectarea fonturilor înseamnă accesul la un număr mare de fonturi care îndeplinesc o varietate de preferințe de design, identități de marcă și cerințe de lizibilitate. Capacitatea de a adapta și personaliza tipografia la diferite contexte și audiențe este posibilă printr-o varietate largă de fonturi pentru designeri și creatorii de conținut. Deși fonturile Google au o selecție mare de stiluri, nu toate sunt potrivite pentru toate site-urile web. Google Fonts Checker ajută la selecția atentă a fonturilor care sunt în concordanță cu tema și mesajul site-ului dvs., asigurând un aspect vizual unificat.
Decizii bazate pe performanță
Puteți lua decizii bazate pe date pentru a optimiza consumul de fonturi dacă aveți la dispoziție informațiile de la Google Fonts Checker. Puteți îmbina un design plăcut din punct de vedere estetic cu o performanță eficientă prin restricționarea numărului de fonturi, folosind subseturi de fonturi sau implementând strategii de preîncărcare a fonturilor.
Clasamentul motoarelor de căutare
Viteza cu care se încarcă un site web este un element cheie în algoritmii de clasare în motoarele de căutare. Puteți reduce numărul de fonturi utilizate pe site-ul dvs. web, puteți accelera timpul de încărcare și puteți crește expunerea motorului de căutare folosind Google Fonts Checker.
Monitorizare continuă
Optimizarea site-ului este o activitate continuă, deoarece internetul este în continuă schimbare. Site-ul dvs. web va continua să funcționeze cel mai bine de-a lungul timpului dacă analizați în mod obișnuit utilizarea fonturilor și indicatorii de performanță cu Google Fonts Checker.
De unde să utilizați Google Fonts Checker?
Plugin pentru fonturi
Pluginul Fonturi permite proprietarilor și designerilor de site-uri web să aibă mai mult control asupra tipografiei site-ului lor, asigurând o experiență atractivă vizual și ușor de utilizat pentru vizitatori. Iată un link către plugin: https://fontsplugin.com/google-fonts-checker/

Google Fonts Checker din 54 Grad Software
Cu „ Google Fonts Checker ”, puteți pur și simplu să introduceți adresa URL a site-ului dvs. web sau o anumită pagină și să inițiați procesul de verificare. Instrumentul analizează apoi fonturile încărcate pe site și generează un raport cuprinzător care include valori cheie, cum ar fi numărul de fonturi încărcate, dimensiunile fișierelor și timpii de încărcare. Iată linkul către instrument: https://google-fonts-checker.54gradsoftware.de/en-US

Cum funcționează verificatorul de fonturi Google?
Utilizatorii pot examina și verifica modul în care fonturile Google sunt utilizate pe un site web utilizând instrumentul sau serviciul Google Fonts Checker. Funcționează analizând codul sursă al site-ului web și descoperind care fonturi Google sunt utilizate și cum sunt acestea.
Google Fonts Checker funcționează în mod normal după cum urmează:

Scanarea codului sursă:
Google Fonts Checker începe prin a căuta prin fișierele HTML, CSS și JavaScript ale site-ului web. Acesta caută în cod referințe la surse externe, în special URL-uri Google Fonts.
Localizarea fonturilor Google:
Programul localizează URL-urile Fonturilor Google utilizate pe site-ul web și apoi extrage numele și stilurile fonturilor din adresele URL. Instrumentul poate recunoaște mai bine ce fonturi Google sunt utilizate cu aceste informații.
Verificarea metodei de încărcare:
Google Fonts Checker analizează și procesul de încărcare a fonturilor Google al site-ului web. Acesta determină dacă fonturile sunt încărcate folosind metode convenționale, cum ar fi CSS sau metode bazate pe JavaScript.
Evaluarea performanței:
Instrumentul poate evalua, de asemenea, efectele utilizării fonturilor Google asupra performanței site-ului web. Poate evalua modul în care fonturile influențează timpul de încărcare a paginii și performanța site-ului în general.
Furnizarea de recomandări:
Verificatorul poate oferi recomandări sau idei pentru a îmbunătăți performanța sau a optimiza procesul de încărcare a fonturilor după analizarea utilizării Fonturilor Google de către site-ul web. Pentru a preveni blocarea randării, ar putea recomanda, de exemplu, folosirea setărilor de afișare a fonturilor sau optimizarea abordării de încărcare a fonturilor.
Asistență la depanare :
Google Fonts Checker poate ajuta la identificarea posibilelor dificultăți pentru proprietarii de site-uri web sau dezvoltatorii care se confruntă cu probleme legate de fonturi. Poate atrage atenția asupra problemelor legate de implementarea incorectă a fonturilor Google sau a conflictelor între diferite tehnici de încărcare a fonturilor.
Compatibilitate și asistență pentru browser: pentru a asigura o experiență consecventă de redare a fonturilor pentru utilizatorii de pe toate platformele, verificatorul poate verifica și dacă fonturile Google alese sunt compatibile cu diferite browsere web și sisteme de operare.
Cum se integrează fonturile Google?
Integrare standard
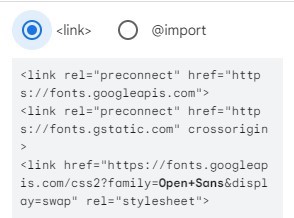
Google Fonts oferă un link sau o etichetă de script pe care utilizatorii o pot introduce în secțiunea <head> a codului HTML al site-ului lor web. Acest link face referire la fișierele cu fonturi găzduite pe serverele Google și indică browserului utilizatorului să descarce și să aplice fonturile specificate atunci când redă pagina web.
Pentru aceasta, accesați acest link https://fonts.google.com/ apoi selectați un stil de font și selectați oricare dintre opțiunile de stil.

Acum puteți selecta linkul sau opțiunea de importare pentru a obține linkul dorit și îl puteți lipi în codul HTML al site-ului dvs. web.

Odată ce codul fontului este adăugat la HTML, utilizatorii pot aplica fonturile selectate unor elemente specifice de pe site-ul lor folosind CSS. Aceasta implică utilizarea proprietății font-family în stiluri CSS pentru a face referire la fonturile Google alese.
Integrare auto-găzduită
Alternativ, utilizatorii pot descărca fișierele cu fonturi direct din Google Fonts și le pot găzdui pe propriile servere. Această metodă permite un control mai mare asupra încărcării și stocării în cache a fonturilor, dar necesită pași suplimentari pentru gestionarea fișierelor cu fonturi.
Integrare WordPress
Să trecem la adăugarea fonturilor Google la WordPress folosind un plugin. Pentru unii, integrarea manuală a WordPress și Google Fonts poate părea complicată sau consumatoare de timp. În astfel de cazuri, folosirea unui plugin este o alternativă mai simplă și mai eficientă. Pluginul se va ocupa de procesul de integrare pentru dvs., facilitând utilizarea fonturilor personalizate pe site-ul dvs. web.
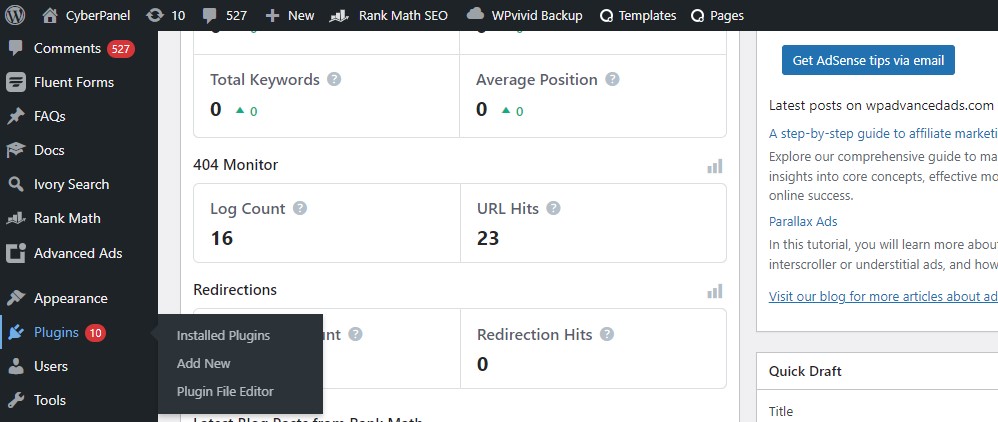
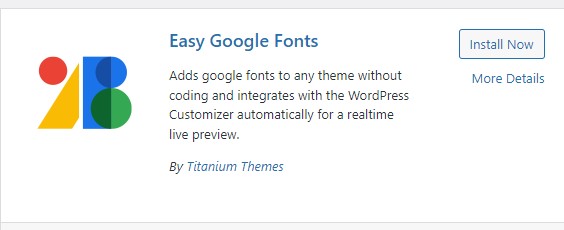
Pentru a instala și activa pluginul, mai întâi, conectați-vă la panoul de administrare WordPress. Apoi, navigați la „Plugins” > „Adăugați nou” și căutați „Easy Google Fonts”. Instalați pluginul pe site-ul dvs. Odată ce pluginul este instalat, faceți clic pe butonul de activare pentru a începe să îl utilizați.



Începeți să utilizați Google Fonts imediat după activarea pluginului pe site-ul dvs. web. Odată activat, va pune automat în coadă foile de stil pentru fonturile Google pe care ați selectat să le utilizați.
După activarea pluginului pe site-ul dvs. web, acesta pune automat în coadă foile de stil pentru fonturile Google pe care ați selectat să le utilizați. Pentru a începe personalizarea setărilor de tipografie, navigați la „Aspect” și apoi faceți clic pe „Personalizare” în panoul de administrare WordPress.

Veți observa că un nou element de meniu numit „Tipografie” a fost adăugat la personalizarea WordPress. Vă permite să controlați setările de tipografie ale paragrafelor și ale diferitelor titluri

De exemplu, dacă doriți să editați fontul pentru paragrafele de pe site-ul dvs., pluginul Easy Google Fonts vă permite să personalizați stilurile, aspectul și poziția acestuia.
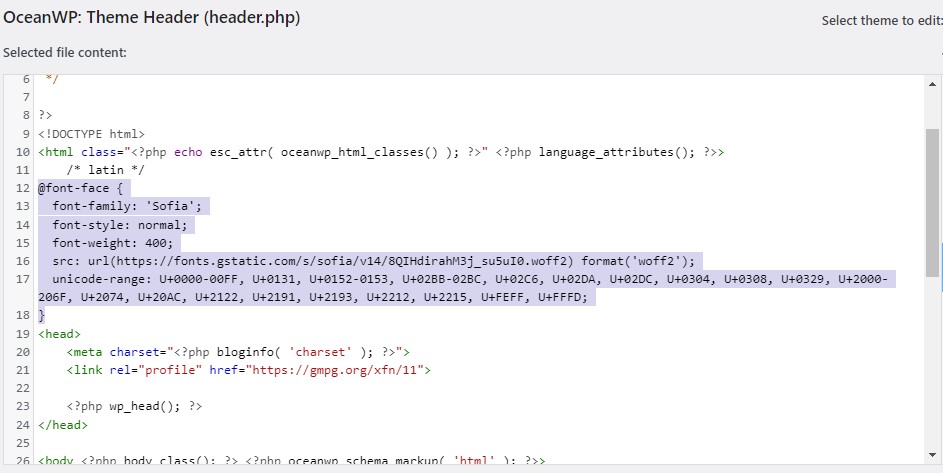
Navigați la secțiunea „Editor” din „Aspect” din tabloul de bord WordPress. Accesați fișierul „functions.php” al temei dvs. active folosind un client FTP și apoi introduceți codul furnizat în fișier.
Iată linkul pentru adăugarea antetului temei: https://fonts.googleapis.com/css?family=Sofia

Integrare locală prin CMS
Conexiunea locală Google Fonts Checker prin CMS permite proprietarilor de site-uri web sau administratorilor să integreze cu ușurință instrumentul Google Fonts Checker direct în sistemul lor de gestionare a conținutului, simplificând gestionarea și verificarea fonturilor Google în mediul CMS.
Avantajele integrării locale Google Fonts Checker printr-un CMS sunt enumerate mai jos:
Fonturi ușor de gestionat :
Managerii de site-uri web pot gestiona și inspecta în mod eficient fonturile Google utilizate pe întregul site fără a părăsi CMS-ul datorită integrării locale a Google Fonts Checker.
Informații despre fonturi în timp real:
Proprietarii de site-uri web pot obține informații în timp real despre starea și redarea Fonturilor Google, permițându-le să identifice cu promptitudine orice potențiale probleme legate de fonturi.
Performanță îmbunătățită a site-ului web:
O experiență de utilizator mai bună poate fi obținută prin utilizarea Google Fonts Checker pentru a vă asigura că fonturile utilizate pentru site-ul web sunt optimizate pentru performanță și randare.
Flux de lucru fără întreruperi și economie de timp :
Integrarea locală simplifică sarcinile de gestionare a fonturilor, economisind timp și energie proprietarilor de site-uri web și promovând un flux de lucru mai eficient în cadrul CMS.
Cum să identifici fonturile Google?
Puteți efectua următoarele acțiuni pentru a determina dacă un site web utilizează Fonturi Google:
Element de inspectat:
Dacă credeți că orice text de pe pagină folosește un font personalizat, deschideți site-ul web în browserul dvs. web și faceți clic dreapta pe orice font personalizat suspectat. Accesați meniul contextual și alegeți fie „Inspectați”, fie „Inspectați elementul”. Aceasta va lansa consola pentru dezvoltatori a browserului sau instrumentele pentru dezvoltatori.
Examinați stilurile CSS:
Accesați fila „Elemente” sau „Elemente” din instrumentele pentru dezvoltatori pentru a vedea structura HTML a paginii. Găsiți elementul în care se află textul din elementul pe care ați făcut clic dreapta. Puteți vedea stilurile CSS care au fost aplicate elementului respectiv în partea dreaptă.
Găsiți „font-family” în stilurile CSS :
Căutați proprietatea „font-family”. Dacă pe pagină este utilizat un font Google, numele fontului va fi adesea urmat de „sans-serif” sau „serif”. De exemplu, ar putea părea după cum urmează: „Familia de fonturi sans-serif a lui Roboto;”
Verificați cu Google Fonts Directory :
Puteți compara un nume de font găsit în atributul „font-family” cu cele găsite în directorul Fonturi Google (fonts.google.com). Un font Google este utilizat de site-ul web dacă numele fontului se potrivește cu unul care este listat pe Fonturi Google.
Utilizați instrumente online:
Puteți utiliza suplimente de browser și instrumente online pentru a afla ce fonturi sunt utilizate pe un site web. Aceste instrumente pot oferi o listă a fonturilor utilizate, inclusiv orice tip Google.
Fonturile Google pot fi blocate de un banner de consimțământ?
Un banner de consimțământ poate interzice într-adevăr utilizarea Fonturilor Google. Un anunț care apare pe un site web pentru a alerta vizitatorii cu privire la utilizarea cookie-urilor sau a altor tehnologii de urmărire este cunoscut ca banner de consimțământ, banner de consimțământ pentru cookie-uri sau pop-up de consimțământ pentru cookie-uri. Înainte ca aceste module cookie sau scripturi să fie pornite și salvate pe dispozitivul utilizatorului, acesta solicită permisiunea acestuia.
Deoarece fonturile Google sunt încărcate frecvent de pe serverele externe pe care le găzduiește Google, în funcție de implementare, acestea pot fi considerate cookie-uri sau scripturi terță parte. Drept urmare, li se aplică Regulamentul general privind protecția datelor (GDPR) în Uniunea Europeană și alte reguli de confidențialitate de natură similară și sunt supuse legislației privind cookie-urile acolo.
Când un utilizator accesează un site web care conține un banner de permisiune, încărcarea fonturilor Google poate fi împiedicată sau împiedicată, cu excepția cazului în care utilizatorul își dă acordul explicit prin intermediul bannerului. Acest lucru poate ajuta la păstrarea confidențialității utilizatorului și la respectarea regulilor aplicabile de protecție a datelor, deoarece site-ul web nu va încărca fonturi Google până când utilizatorul acordă permisiunea.
În mod normal, utilizatorii au posibilitatea de a accepta sau refuza utilizarea cookie-urilor sau a tehnologiei de urmărire atunci când văd bannerul de permisiune. Site-ul web poate utiliza fonturi de sistem implicite sau fonturi alternative în locul Fonturilor Google dacă utilizatorul refuză sau nu oferă autorizație, asigurându-se că experiența utilizatorului nu este afectată negativ. Pentru a asigura gestionarea corectă a cookie-urilor și consimțământul utilizatorului, proprietarii site-urilor web trebuie să cerceteze cu atenție și să adere la legile și reglementările locale din zona lor.
Întrebări frecvente
Cum știu dacă site-ul meu folosește Fonturi Google?
1. Verificați stilurile CSS:
În instrumentele pentru dezvoltatori, navigați la fila „Elemente” sau „Inspector”.
Căutați elementul HTML care reprezintă textul pe care ați făcut clic dreapta.
În panoul din dreapta, sub fila „Stiluri” sau „Calculat”, găsiți proprietatea „familie de fonturi”.
Verificați valoarea proprietății „font-family”. Dacă menționează orice font din Google Fonts (de exemplu, „Roboto”, „Open Sans”, „Lato” etc.), site-ul dvs. folosește Google Fonts.
2. Vizualizați sursa paginii:
Deschideți site-ul dvs. într-un browser web.
Faceți clic dreapta oriunde pe pagină și selectați „Vedeți sursa paginii” sau „Vizualizați sursa”.
Aceasta va deschide codul sursă HTML al site-ului dvs. într-o filă nouă.
Căutați termenul „fonts.googleapis.com” în codul sursă. Dacă găsiți această adresă URL, înseamnă că site-ul dvs. preia fonturi de la Fonturi Google.
3. Utilizați Google Fonts Checker:
Alternativ, puteți utiliza instrumente online precum „Google Fonts Checker” pentru a vă analiza site-ul web și a detecta dacă folosește Google Fonts. Multe astfel de instrumente sunt disponibile online și le puteți găsi printr-o căutare rapidă.
Care este semnificația versatilității selectării fonturilor cu Google Fonts?
Google Fonts oferă o gamă largă de fonturi cu diferite stiluri, greutăți și seturi de caractere. Această versatilitate permite proprietarilor de site-uri web să aleagă fonturile care se potrivesc cel mai bine cu tema și designul site-ului lor, oferind flexibilitatea de a crea o experiență de utilizator unică și atractivă din punct de vedere vizual.
Cu diversele stiluri ale Fonturilor Google, proprietarii de site-uri web pot găsi fără efort fonturi care se îmbină armonios cu tema și limbajul de design al site-ului lor. Fie că dorești un aspect modern și elegant, o senzație clasică și elegantă sau o atmosferă distractivă și jucăușă, Google Fonts oferă un font pentru fiecare viziune creativă.
Disponibilitatea diferitelor greutăți de font îmbogățește și mai mult opțiunile de tipografie, permițând echilibrul perfect între lizibilitate și expresie artistică. De la fonturi subțiri și delicate la cele îndrăznețe și de impact, fiecare greutate conferă o personalitate distinctă conținutului text al site-ului web.
În plus, Google Fonts cuprinde o gamă largă de seturi de caractere, inclusiv suport pentru mai multe limbi și caractere speciale. Această incluziune asigură că site-urile web pot satisface diverse audiențe de pe tot globul, îmbrățișând diversitatea lingvistică și facilitând comunicarea clară în diferite limbi.
Cum pot Google Fonts să afecteze conformitatea cu GDPR?
Dacă site-ul dvs. încarcă fonturi direct de pe serverele Google fără a obține consimțământul explicit al vizitatorilor, este posibil să încalce reglementările GDPR. Transferul de date personale, cum ar fi adresele IP, către Google fără consimțământ este o potențială încălcare a drepturilor de confidențialitate. Google Fonts Checker vă ajută să identificați astfel de probleme și să luați măsurile adecvate pentru a asigura conformitatea cu GDPR.
Cum poate afecta utilizarea fonturilor Google respectarea GDPR?
Utilizarea fonturilor direct de pe serverele Google de pe site-ul dvs. web fără a obține consimțământul explicit al vizitatorilor ar putea duce la potențiale încălcări ale reglementărilor GDPR. Acest lucru se datorează faptului că transferul de date personale, cum ar fi adresele IP, către Google fără consimțământul corespunzător poate încălca drepturile de confidențialitate. Utilizând Google Fonts Checker, puteți detecta astfel de preocupări și puteți implementa măsurile necesare pentru a asigura conformitatea cu reglementările GDPR.
Utilizarea fonturilor Google implică cheltuieli semnificative pentru încălcarea confidențialității?
Deși fonturile Google sunt disponibile gratuit pentru utilizare, încălcările confidențialității pot duce la diverse costuri, inclusiv taxe legale și gestionarea scrisorilor de avertizare. În timp ce valabilitatea juridică a acestor cereri este un subiect de dezbatere, rezolvarea problemei poate fi atât consumatoare de timp, cât și împovărătoare din punct de vedere financiar. Utilizarea Google Fonts Checker vă poate ajuta să preveniți potențialele probleme legate de confidențialitate și cheltuielile aferente.
Continut Asemanator
8 moduri simple de a vă optimiza site-ul web pentru generarea de clienți potențiali
Care raport indică cum a ajuns traficul pe un site web?
