Cum să utilizați Google PageSpeed Insights
Publicat: 2021-10-06
Cât de repede se încarcă un site web este un parametru important al experienței utilizatorului. În calitate de proprietar de site, veți urmări constant performanța site-ului dvs. și veți încerca să găsiți eventualele probleme care îl afectează. Google PageSpeed Insights este un instrument excelent pentru a vă ajuta să identificați orice probleme care ar putea împiedica performanța site-ului dvs. În acest articol, vom discuta despre cum puteți utiliza Google PageSpeed Insights pentru a asigura performanțe superioare constant pe site-ul dvs.
Google PageSpeed Insights – O prezentare generală
Google PageSpeed Insights este un instrument care oferă rapoarte detaliate despre performanța site-ului dvs. pe dispozitive mobile și desktop. Oferă date din medii controlate, precum și din scenarii din lumea reală. Acest lucru vă va oferi o perspectivă mai bună asupra indicatorilor efectivi de performanță ai site-ului dvs. web. Pentru a vă face o idee cu ușurință după un test de viteză, vă puteți baza pe scorul de performanță care va fi vizibil pe pagina de rapoarte. Un scor de performanță peste 90 este ideal, în timp ce 50-90 este un scor care trebuie îmbunătățit, iar sub 50 este considerat a fi un scor slab.

Cum să utilizați Google PageSpeed Insights?
Este destul de simplu să obțineți informații. Accesați site-ul web și introduceți adresa URL pe care doriți să o analizați și faceți clic pe butonul Analizați.

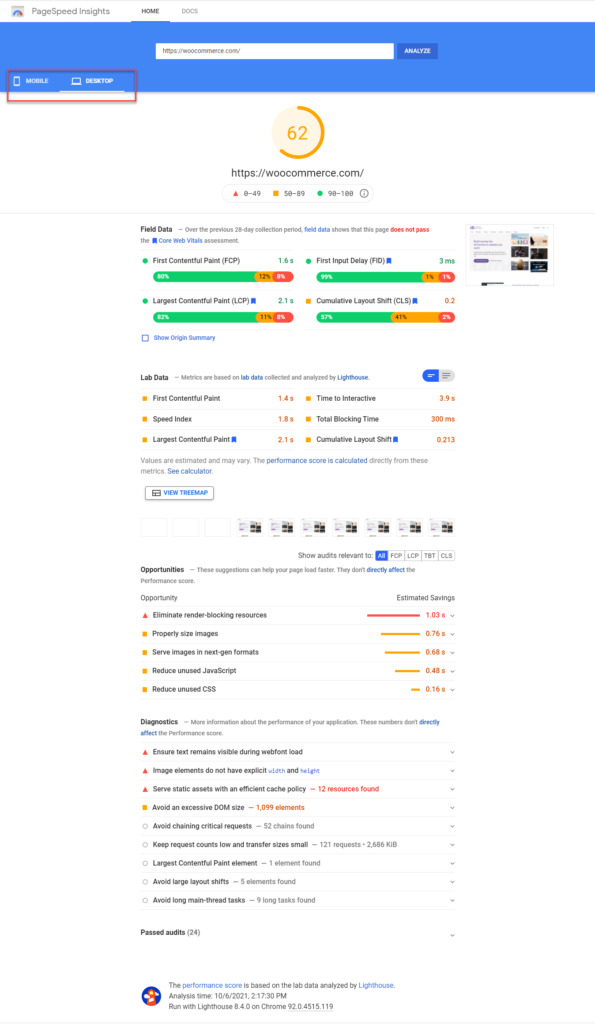
Vă va oferi rezultatele în câteva secunde. Puteți comuta între rapoartele mobile și desktop. Scorul de performanță va fi afișat în partea de sus a paginii cu rezultate, urmat de diferite secțiuni de date. Acestea includ date de teren, date de laborator și audituri.

Cum se interpretează datele câmpului Google PageSpeed Insights
Google PageSpeed Insights analizează Raportul privind experiența utilizatorului Chrome pentru a vă oferi un raport detaliat despre datele de câmp. Raportul va avea următoarele valori:
- First Contentful Paint (FCP) – indică timpul necesar pentru prima redare a textului sau a imaginii de către browser
- First Input Delay (FID) – cuantifică experiența utilizatorului în timp ce se ocupă cu o pagină care nu răspunde
- Cea mai mare vopsea de conținut (LCP) – indică timpul necesar pentru a încărca conținutul principal pe pagină.
- Cumulative Layout Shift (CLS) – indică o experiență neașteptată de către utilizator a schimbărilor de aspect.
Google consideră că următoarele scoruri sunt bune, necesită îmbunătățiri și slabe pentru fiecare dintre aceste seturi de date:
Bun
| Date | Scor |
|---|---|
| FCP | [0, 1800 ms] |
| FID | [0, 100 ms] |
| LCP | [0, 2500 ms] |
| CLS | [0, 0,1] |
Are nevoie de îmbunătățire
| Date | Scor |
|---|---|
| FCP | [1800ms, 3000ms] |
| FID | [100ms, 300ms] |
| LCP | [2500ms, 4000ms] |
| CLS | [0,1, 0,25] |
Sărac
| Date | Scor |
|---|---|
| FCP | peste 3000 ms |
| FID | peste 300 ms |
| LCP | peste 4000 ms |
| CLS | peste 0,25 |
Cum se interpretează datele de laborator Google PageSpeed Insights?
Cu ajutorul Lighthouse, un instrument automat care ajută la îmbunătățirea calității paginilor web, PageSpeed Insights oferă anumite valori clasificate ca Date de laborator în pagina de rezultate. Acestea sunt:
- First Contentful Paint – timpul necesar pentru a reda primul text sau imagine
- Cea mai mare vopsea plină de conținut – timpul necesar pentru redarea celui mai mare text sau imagine
- Speed Index – indică cât de repede este populat conținutul unei pagini web.
- Schimbare cumulativă a aspectului – indică experiența utilizatorului cu schimbări neașteptate de aspect
- Time to Interactive – timpul necesar pentru ca o pagină web să devină complet interactivă.
- Timp total de blocare – perioada totală de timp dintre FCP și Time to Interactive
Scorul de performanță al unei pagini web este calculat pe baza acestor date.

Audituri
Datele din Audituri sunt disponibile în trei secțiuni diferite – Oportunități, Diagnostice și Audituri trecute.
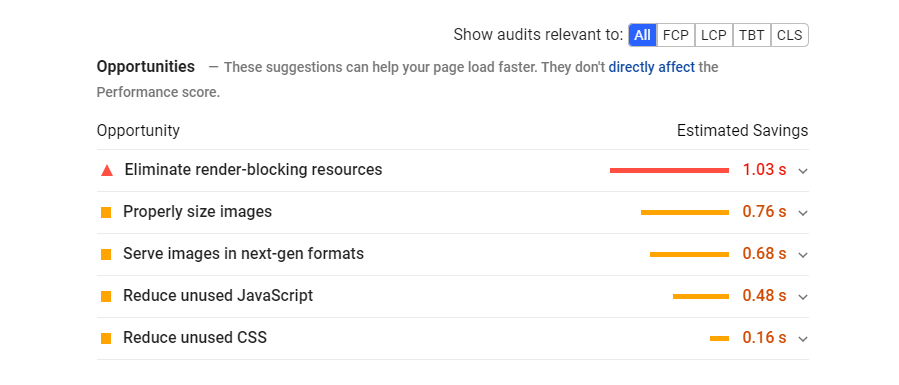
Oportunități – Acestea sunt sugestii pentru a îmbunătăți viteza de încărcare a paginii site-ului dvs. Aceasta oferă o estimare a cât de repede se va încărca pagina dacă implementați sugestia de îmbunătățire.

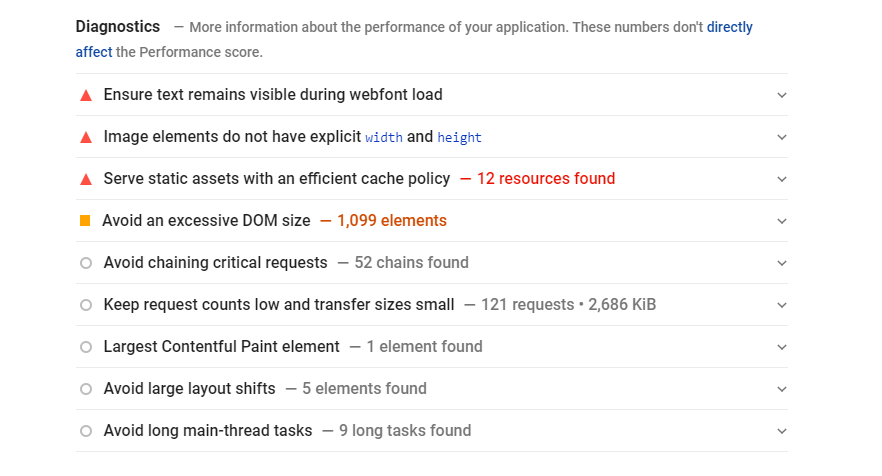
Diagnosticare – Aceasta este o listă de informații suplimentare care indică cât de mult o pagină web este aliniată cu cele mai bune practici de dezvoltare web.

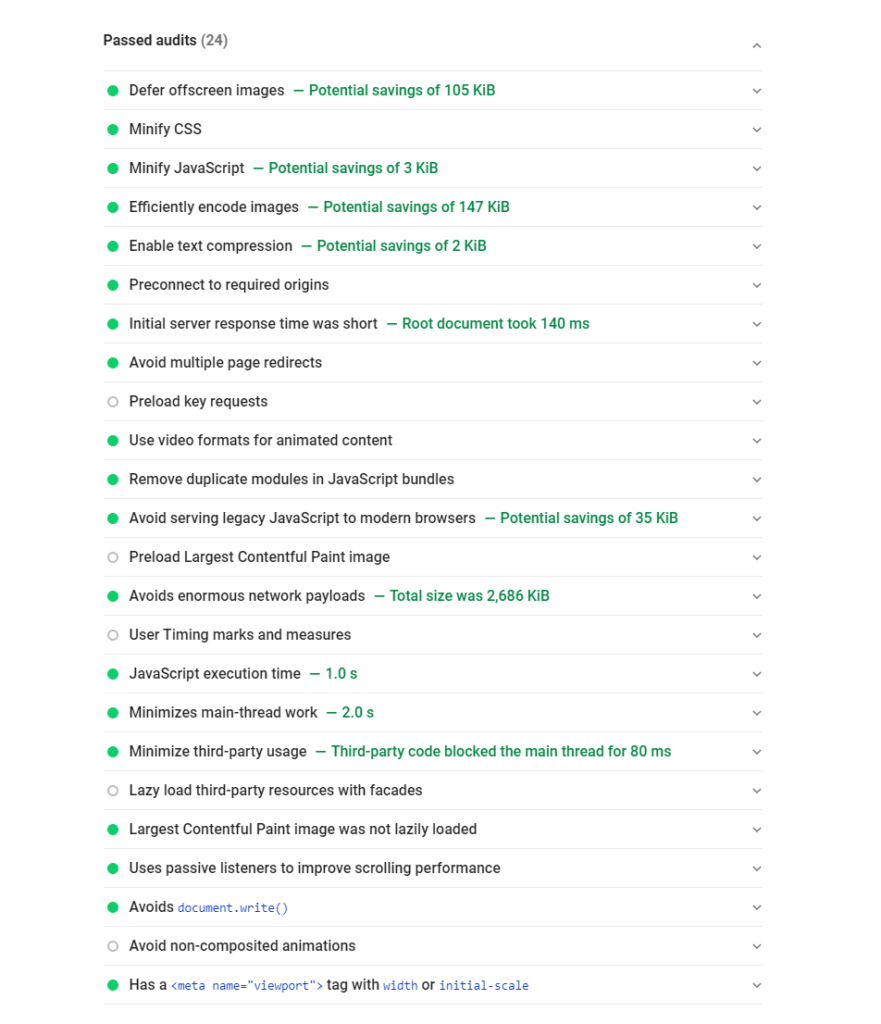
Audituri trecute – Această secțiune afișează toate auditurile diferite pe care le-a trecut pagina web.

Cum să îmbunătățiți Scorul Google PageSpeed Insights
Acum, vom discuta câteva strategii pe care le puteți adopta pentru a îmbunătăți scorul Google PageSpeed Insights. Acestea sunt:
Optimizarea imaginii
Unul dintre aspectele importante care contribuie la un scor mai bun cu Google PageSpeed Insights este optimizarea imaginii. Trebuie să vă asigurați că imaginile încărcate pe site-urile dvs. web au dimensiunea adecvată. Folosind „imagini receptive” care sunt optimizate în funcție de dispozitiv. „Încărcarea leneră”, sau încărcarea doar a imaginilor care sunt vizibile în prezent pe ecran, contribuie mult la o performanță mai bună a site-ului.
Compresia imaginii este un alt factor important care vă va ajuta cu eforturile de a îmbunătăți scorul Google PageSpeed Insights. Dacă sunteți în căutarea unor instrumente pentru a comprima imaginile, articolul nostru despre cele mai bune pluginuri de comprimare a imaginilor WordPress pentru a vă accelera site-ul ar putea ajuta. De asemenea, utilizarea formatelor de fișiere precum WebP pentru imagini ar putea ajuta la îmbunătățirea performanței site-ului.
Reduceți timpii de răspuns ale serverului
O altă recomandare a experților pentru a îmbunătăți scorul Google PageSpeed Insights este reducerea timpilor de răspuns ale serverului. Există mai multe strategii pe care le puteți implementa pentru a reduce timpii de răspuns ale serverului. Acestea includ:
- Utilizarea unei rețele de livrare de conținut (consultați Cum să configurați CDN)
- Implementarea memorării în cache a browserului (înțelegeți mai multe despre stocarea în cache a browserului)
- Investirea unui serviciu de găzduire de încredere (cei mai buni furnizori de servicii de găzduire).
- Păstrând numai pluginuri esențiale.
- Folosind o temă ușoară.
Minificare
Puteți reduce dimensiunea fișierelor CSS, JavaScript și HTML eliminând caracterele neesențiale, dublările etc. De asemenea, dacă există fișiere CSS neutilizate pe site, le puteți elimina complet.
AMP
Pentru a optimiza experiența mobilă a site-ului dvs., puteți utiliza AMP sau Accelerated Mobile Pages. Aceasta va elimina orice conținut sau caracteristici care nu sunt relevante pentru un utilizator care accesează site-ul dvs. prin intermediul unui dispozitiv mobil.
Reduceți redirecționările
Redirecționările sunt un aspect esențial al unui site web, deoarece previne experiențele proaste ale utilizatorilor din cauza link-urilor întrerupte. Cu toate acestea, prea multe redirecționări pe pagina dvs. vă pot afecta negativ scorul PageSpeed Insights. Acest lucru se datorează faptului că prea multe redirecționări ar putea duce la timpi de încărcare mai lungi pe site-ul dvs.
Sperăm că acest articol v-a oferit o idee bună despre cum să utilizați Google PageSpeed Insights pentru a identifica și remedia problemele de performanță ale site-ului. Simțiți-vă liber să ne lăsați un comentariu dacă aveți întrebări sau nelămuriri.
Lectură în continuare
- Cum se utilizează GTMetrix?
- Cele mai bune instrumente pentru a rula testul de viteză a site-ului web
