Google PageSpeed Insights: Cum să vă îmbunătățiți viteza site-ului?
Publicat: 2024-08-09Deoarece Google PageSpeed Insights a devenit unul dintre factorii de clasare ai Google, mulți webmasteri, proprietari de site-uri și dezvoltatori s-au concentrat pe optimizarea site-urilor web și s-au străduit să obțină un scor perfect de 100/100.
Așadar, vă vom ajuta să înțelegeți despre ce este Google PageSpeed Insights fără niciun fel de puf, oferind un ghid cuprinzător direct la obiect. Rămâneți cu acest articol până la sfârșit și aflați despre acest instrument magic.
Ce este Google PageSpeed Insights?
Google PageSpeed Insights este un instrument gratuit și puternic de analiză a performanței site-ului oferit de Google. Ajută la obținerea de informații profunde asupra stării generale a unui site web și oferă rapoarte detaliate de analiză pentru vizualizările desktop și mobile.
Este simplu de utilizat — tot ce trebuie să faceți este să introduceți adresa URL a site-ului dvs. și să faceți clic pe butonul „Analizați”. Voila! După câteva minute, va fi generat un raport complet analizat.
Pentru a fi mai ușor de înțeles, Google folosește diverse valori și o metodă de notare în acest scop.
Performanța generală a site-ului este analizată sub un scor de 100 de puncte, bazat pe diverse bune practici de optimizare a performanței. Cu cât scorul este mai mare, performanța, viteza și eficiența site-ului sunt mai bune.
Cea mai bună parte a instrumentului Google PageSpeed Insight este că nu numai că vă oferă rapoarte de analiză, ci și Google recomandă zone de îmbunătățire care sporesc performanța site-ului dvs.
S-ar putea să vă întrebați cum apreciază Google performanța site-ului web, ei bine, Google are un alt instrument proprietar numit Lighthouse pentru asta.
Este un instrument automat, open-source, care analizează performanța web și calitatea acestuia. Pe baza acestuia, oferă un raport detaliat și sugerează îmbunătățiri dacă este necesar, de obicei pe baza acestor două date.
1. Date de laborator : Aceste date sunt colectate de Lighthouse în medii ideale și controlate. Testele sunt efectuate în condiții optime, iar dacă sunt găsite probleme sau bug-uri, vă va anunța cu sugestii de îmbunătățire. Cu toate acestea, nu oferă informații despre problemele din viața reală a utilizatorului.
2. Date de câmp : aceste date surprind experiențe reale ale utilizatorilor colectate de Google Chrome. Se concentrează în principal pe comportamentul utilizatorilor și pe interacțiunea cu site-ul. Vă ajută să înțelegeți cum se simt utilizatorii reali despre site-ul dvs., dar cu valori limitate.
Care ar trebui să fie cel mai bun scor Google PageSpeed Insight?
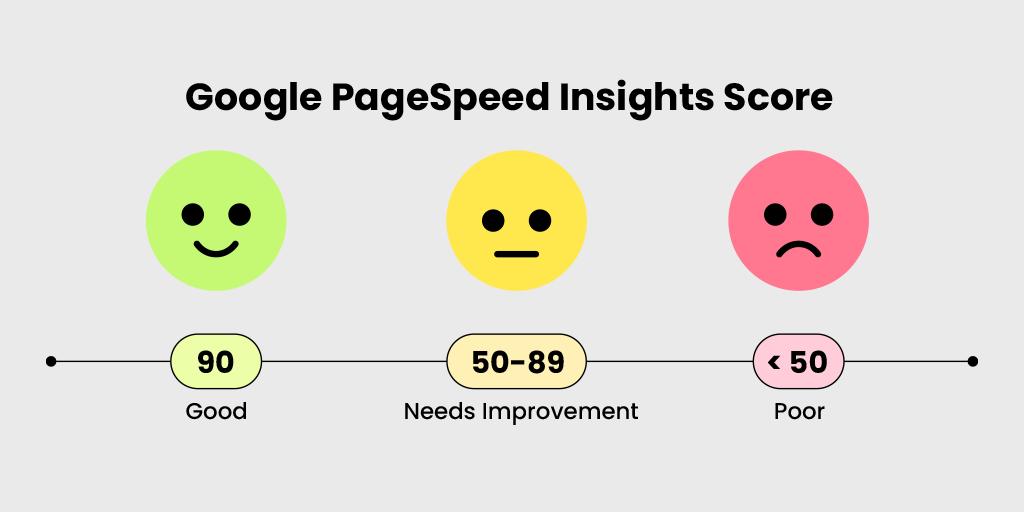
Conform recomandării Google, un scor peste 90 este considerat bun, un scor între 50-89 este considerat a fi îmbunătățit, iar sub 50 este slab.

Aceste scoruri indică pur și simplu că, dacă scorul PageSpeed Insights al site-ului dvs. web este sub 90, este posibil ca vizitatorii să nu aibă o experiență bună cu paginile dvs. web. Acest lucru poate duce la un impact negativ și asupra eforturilor dvs. de SEO.
Cu toate acestea, nu înseamnă că ar trebui să vă concentrați pe obținerea unui scor perfect de 100/100. În realitate, nici măcar nu are sens. Singurele lucruri care contează pentru vizitatori sunt calitatea conținutului pe care îl oferiți și soluțiile rapide pe care le oferiți.
Dezmințirea mitului scorului Google PageSpeed Insight 100/100
După cum am menționat la început, Google consideră PageSpeed Insight ca unul dintre semnalele sale de clasare. De atunci, obiectivul principal al dezvoltatorilor, webmasterilor și proprietarilor de site-uri web a fost obținerea unui scor perfect de 100/100.
Din păcate, în timp ce obțin scorul perfect, ei uită să observe un alt aspect mai important al raportului de analiză: sugestiile.
Fără îndoială, ar trebui să încercați întotdeauna să îmbunătățiți viteza și performanța site-ului la un nivel optim, dar spre surprinderea dvs., obținerea unui scor perfect de 100/100 nu este atât de important.
Da, ați auzit bine: un scor 100/100 nu garantează o clasare mai bună în rezultatele căutării. Ar fi foarte prostesc să te bazezi complet pe scoruri bazate pe Google Page Speed Insights.
Acest lucru se datorează faptului că viteza site-ului variază de la o locație la alta. Pentru a verifica această afirmație, puteți utiliza un alt instrument gratuit numit Pingdom.
Spre deosebire de PageSpeed Insights, Pingdom vă permite să rulați teste din diferite locații. În plus, puteți încerca să utilizați GTmetrix, un alt instrument de testare popular care încorporează puterea Google PageSpeed Insight, YSlow și Webpagetest.
Acum, aici vine partea interesantă: atunci când rulați teste pe toate aceste platforme, există șanse mari ca scorurile să nu se potrivească ușor, ceea ce arată cât de aleatoare pot fi aceste scoruri, făcându-le nesigure pentru o încredere absolută.
Pe scurt, factorul real sunt vizitatorii tăi, care nu au nimic de-a face cu scorul tău PageSpeed. Singurul lucru care contează pentru ei este cât de repede pot vedea conținutul sau informațiile pe care le caută pe site-ul tău.
Acest lucru poate fi realizat prin concentrarea asupra vitezei site-ului dvs. și lucrând la recomandările oferite de rezultatele PageSpeed Insight, mai degrabă decât străduindu-vă să obțineți un scor general perfect de 100/100.
Ce impact are Google PageSpeed Insight asupra clasamentului Google?
Motoarele de căutare se străduiesc întotdeauna să furnizeze cele mai relevante informații utilizatorilor lor și nu fac compromisuri în ceea ce privește conținutul sau experiența utilizatorului. Aceștia sunt factori cheie pe care îi iau în considerare în algoritmii lor de clasare, pe care, de asemenea, nu ar trebui să îi treceți cu vederea.
Având în vedere că PageSpeed Insights este condus de unul dintre cele mai mari motoare de căutare, Google, nu ar fi înțelept ca cineva să-l ignore, deoarece le poate afecta SERP-urile. Google este deosebit de strict în acest sens, în special pentru rezultatele căutării sale.
La urma urmei, timpii lenți de încărcare îi irită pe utilizatori și îi determină să părăsească site-ul dvs. imediat, în timp ce vizitatorii sunt mai probabil să rămână pe site-ul dvs. dacă acesta se încarcă rapid și oferă informațiile pe care le caută cu promptitudine.
În general, acest lucru îmbunătățește experiența utilizatorului, pe care motoarele de căutare nu o fac niciodată compromisuri. Cu cât timpul de încărcare a paginii este mai rapid, cu atât experiența utilizatorului este mai bună și șansele de a obține o clasare SERP mai bună sunt mai mari.
În concluzie, îmbunătățirea scorului dvs. PageSpeed Insights poate avea un impact pozitiv asupra eforturilor dvs. de SEO și vă poate îmbunătăți clasamentul în motoarele de căutare.
Notă: doar îmbunătățirea scorului dvs. PageSpeed Insights nu garantează o clasare mai bună în motoarele de căutare; ar trebui luați în considerare, de asemenea, mulți alți factori.
Cum puteți utiliza instrumentul Google PageSpeed Insight?
Google PageSpeed Insights este destul de simplu de utilizat. Tot ce trebuie să faceți este să introduceți adresa URL a site-ului web și să faceți clic pe butonul „Analizați”.
Va dura ceva timp pentru ca instrumentul să analizeze site-ul web sau pagina web, în funcție de complexitatea site-ului web și de conexiunea la internet, și să producă un raport complet atât pentru versiunile mobile, cât și pentru cele desktop.
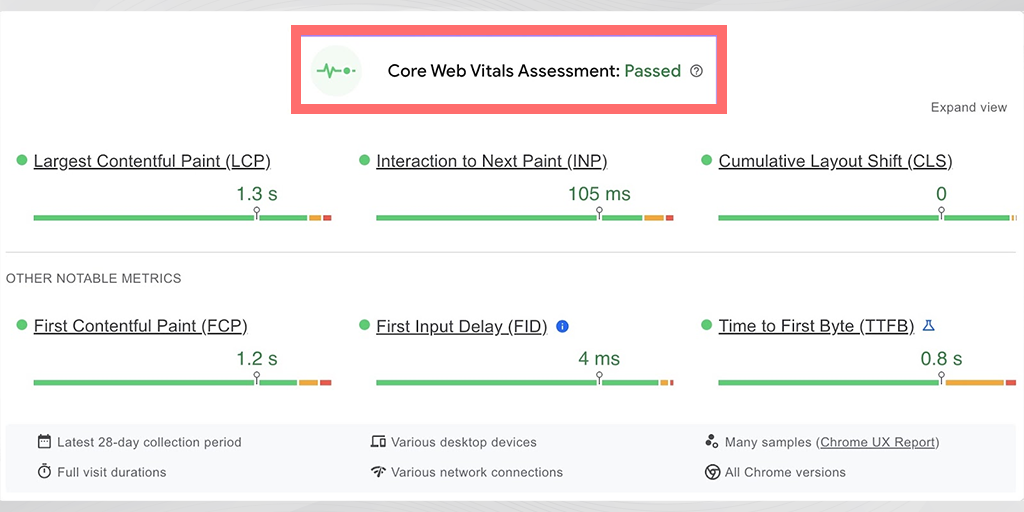
Când raportul este generat, veți găsi evaluarea Core Web Vitals a site-ului dvs. web, indicând dacă a trecut sau nu a reușit, oarecum astfel:

S-ar putea să vă întrebați și ce sunt Core Web Vitals. Puteți consulta blogul nostru detaliat și dedicat despre „Core Web Vitals: Everything You Need to Know About”,”.
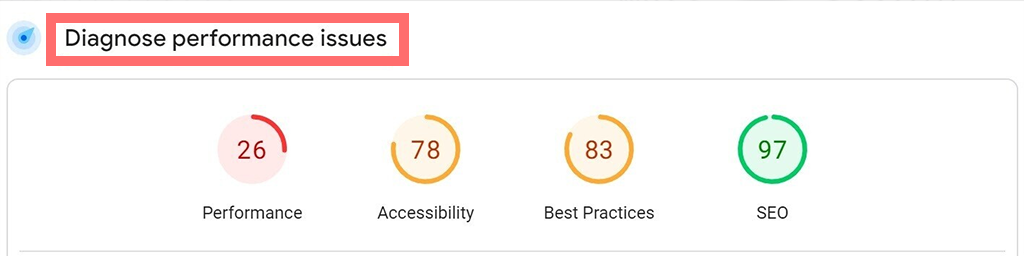
În afară de secțiunea Core Web Vitals, PageSpeed Insight arată și scorurile de performanță în secțiunea „ Diagnozați problemele de performanță ”.

Are 4 categorii de performanță, accesibilitate, bune practici și SEO și fiecare dintre ele a avut un scor individual sub 100.
- Performanță : acest scor combină mai mulți factori pentru a arăta cât de rapidă și optimizată este pagina ta. Factorii includ cât de repede se încarcă conținutul, cât durează pagina pentru a se afișa complet și cât de stabil este conținutul în timpul încărcării.
- Accesibilitate : acest scor verifică cât de ușor este pentru toți utilizatorii, inclusiv pentru cei cu dizabilități, să vă folosească pagina. Se uită la lucruri precum navigarea, Alt Text și contrastul de culoare.
- Cele mai bune practici : acest scor măsoară cât de bine respectă pagina dvs. practicile recomandate de dezvoltare web. Aceasta include utilizarea tehnologiilor moderne, conexiuni securizate și cod optimizat.
- SEO (Search Engine Optimization) : acest scor arată cât de bine este optimizată pagina dvs. web pentru motoarele de căutare care includ metadate, date structurate și compatibilitate cu dispozitivele mobile.
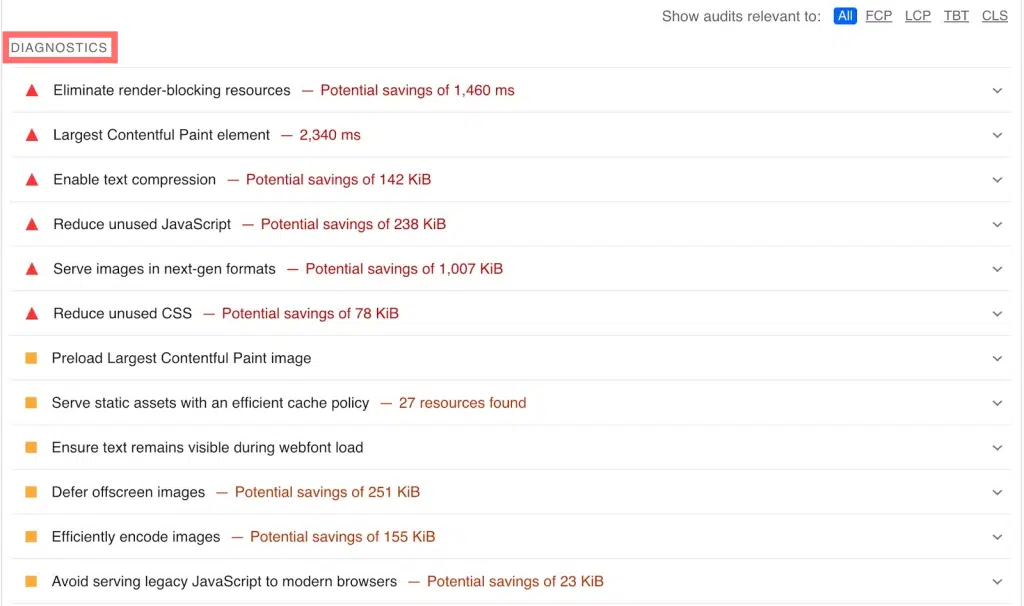
După aceea, când derulați puțin în jos, veți găsi o secțiune „ Diagnosticare ”, care are o listă completă de sugestii oferite de Google pe care le-a găsit potrivite pentru îmbunătățirea site-ului dvs.

Listările pot include sugestii pentru îmbunătățirea timpului de răspuns al serverului, optimizarea codului și imaginilor și soluționarea problemelor de performanță pe care site-ul dvs. web ar fi putut să nu le fi trecut.
Nu se termină doar aici. Puteți face clic pe fiecare articol din listă pentru a obține un raport detaliat despre problemă și soluții posibile.
După implementarea remedierilor și îmbunătățirilor, puteți rula din nou testul de analiză pentru a verifica dacă scorul s-a îmbunătățit.

Cum puteți optimiza Scorul Google PageSpeed Insights? (15 cele mai bune recomandări)
Deși Google PageSpeed Insights vă oferă suficiente recomandări bazate pe Raportul Speed Insights, există totuși anumite domenii pe care trebuie să le explorați și să le rezolvați.
Unele sugestii oferite de PageSpeed Insights ar putea fi ușor de implementat pentru dvs., dar altele pot necesita expertiză tehnică.
Să vedem câteva recomandări în detaliu și cum ar trebui să le abordați:
- Eliminați resursele care blochează randarea
- Optimizați imaginile
- Reduceți răspunsul în timpul serverului (TTFB)
- Evitați înlănțuirea solicitărilor critice
- Minimizează CSS și JavaScript
- Preîncărcare solicitări de chei
- Amână imaginile în afara ecranului
- Evitați redirecționările pe mai multe pagini
- Limitați dimensiunea modelului obiectului documentului
- Limitați utilizarea excesivă a Codului terților
- Încercați să mențineți numărul de solicitări scăzut și dimensiunea transferului mică
- Eliminați CSS neutilizat
- Reduceți timpul de execuție JavaScript
- Utilizați formate video pentru conținut animat
- Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web
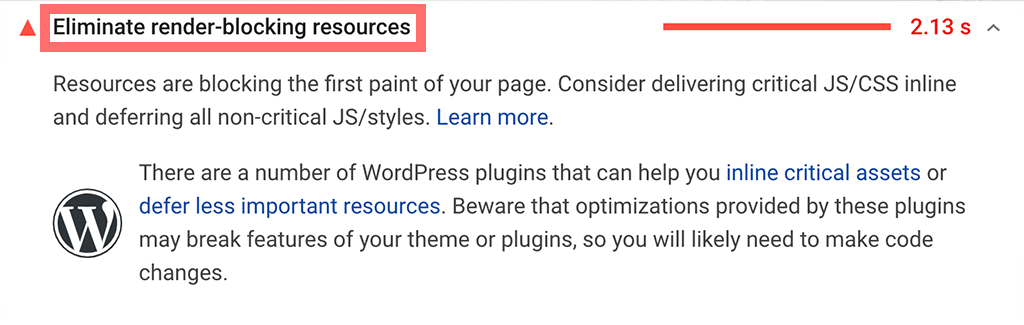
1. Eliminați resursele care blochează randarea
Resursele care blochează randarea sunt unul dintre motivele principale pentru timpii lenți de încărcare a paginilor web. Deoarece browserele vizitatorului au fost împinse să descarce resurse precum CSS, JavaScript și fonturi înainte de a încărca pagina web.

Pentru a vă accelera pagina:
- Căutați „Eliminați resursele care blochează redarea” în secțiunea „Diagnosticare” a raportului PageSpeed Insights.
- Faceți clic pe săgeata de lângă sugestie pentru a vedea ce resurse cauzează problema și cât timp ați putea economisi.
- Aflați care dintre aceste resurse nu sunt esențiale și fie eliminați-le, aliniați-le sau amânați-le.
- Este posibil să aveți nevoie de ajutorul unui dezvoltator pentru acest pas dacă nu sunteți familiarizat cu codarea.
Google sugerează adesea să scăpați de JavaScript și CSS care blochează randarea, deoarece încetinesc încărcarea paginii.
- Prea multe dintre aceste fișiere din partea de sus a paginii pot afecta viteza site-ului dvs.
Cum se remediază:
- Pentru site-urile mici, puteți combina (sau „inline”) fișiere JavaScript sau CSS mici direct în HTML, folosind un plugin precum Autoptimize.
- Pentru site-uri mai mari, utilizați atributul „amânare” pentru a încărca fișiere JavaScript după ce HTML-ul s-a terminat de încărcat. Acest lucru vă asigură că scripturile rulează în ordinea corectă.
Raportul dvs. PageSpeed va enumera resursele care cauzează cele mai multe probleme chiar sub recomandare.
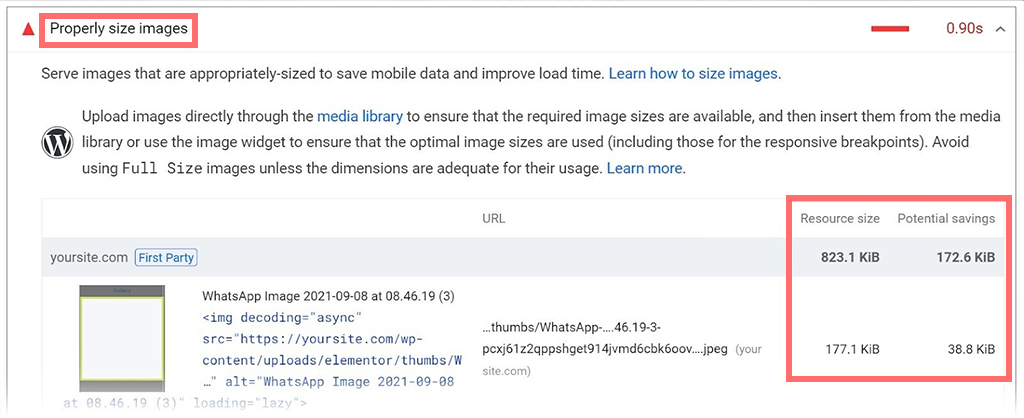
2. Optimizarea imaginilor
Fișierele media mari, în special imaginile, pot afecta grav timpul de încărcare a paginii dvs. web. Optimizarea lor corectă este cheia pentru a obține cele mai bune performanțe ale site-ului.

- Google PageSpeed Insights arată ce imagini sunt prea mari și cât spațiu puteți economisi.
- Pentru a optimiza imaginile:
- Comprimați imaginile cu instrumente precum TinyPNG sau ShortPixel.
- Utilizați formatul potrivit (JPEG, PNG, GIF sau WebP) pentru fiecare imagine.
- Utilizați atributul „srcset” pentru a difuza dimensiunea corectă a imaginii pentru diferite dispozitive.
- Încărcați leneș imagini cu plugin-uri precum LazyLoad sau Smush.
- Pentru utilizatorii WordPress:
- Instalați pluginul TinyPNG : Conectați-vă, adăugați pluginul, instalați-l și activați-l.
- Utilizați optimizarea în bloc în Biblioteca media pentru a comprima imaginile.
- De ce ajută:
- Imaginile dimensionate corect se încarcă mai repede și îmbunătățesc performanța.
- Redimensionarea CSS durează mai mult, așa că încărcarea imaginilor la dimensiunea potrivită este mai bună.
- Imagini receptive :
- Creați diferite dimensiuni de imagine pentru diferite dispozitive folosind atributul „srcset”.
- Browserele vor alege cea mai bună dimensiune pentru ecran.
Exemplu pentru imagini receptive:
<img
src="header-image-800w.jpg">
- Acest lucru ajută browserul să aleagă cea mai bună dimensiune a imaginii în funcție de dimensiunea ecranului.
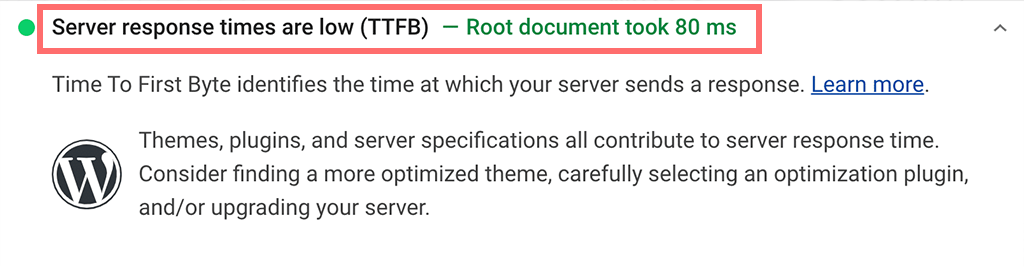
3. Reduceți răspunsul în timpul serverului (TTFB)
Timpul serverului Răspunsul este măsurat în Time to First Byte (TTFB) și indică cât timp durează serverul site-ului dvs. pentru a trimite primul octet de date către browser.

Cu cât valoarea TTFB este mai mică, cu atât performanța site-ului este mai bună și este chiar recomandată de Google PageSpeed Insights.
Cum să îmbunătățiți/reduceți TTFB:
- Alegeți un furnizor de găzduire web de înaltă calitate, cel mai rapid, care acordă prioritate vitezei și latenței scăzute.
- Folosiți teme și pluginuri ușoare .
- Optimizați codul serverului pentru a face generarea paginii mai rapidă.
- Reduceți numărul de pluginuri instalate pe site-ul dvs.
- Utilizați o rețea de livrare de conținut (CDN) .
- Implementați memorarea în cache a browserului .
- Selectați un furnizor de încredere de sistem de nume de domeniu (DNS) .
- Indexați corect tabelele bazei de date și luați în considerare actualizarea la o bază de date mai rapidă, dacă este necesar.
- Îmbunătățiți performanța serverului cu mai multă memorie RAM și procesoare mai rapide .
De ce contează:
- Un TTFB lent întârzie livrarea conținutului paginii și are un impact negativ asupra vitezei de încărcare a paginii.
- Google recomandă ca TTFB să fie mai mic de 600 de milisecunde.
Notă: este posibil să aveți nevoie de ajutor de la un dezvoltator sau de la gazda dvs. web pentru a implementa aceste modificări.

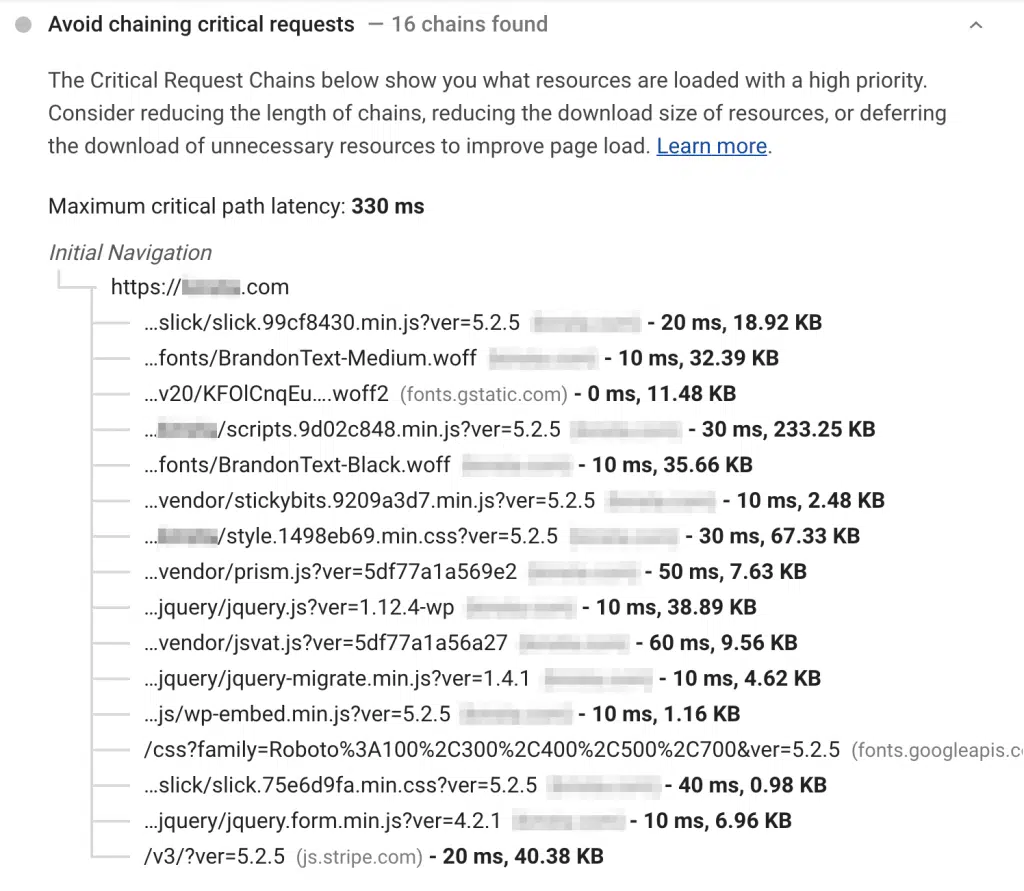
4. Evitați înlănțuirea cererilor critice
Înlănțuirea solicitărilor critice implică descărcarea mai multor fișiere care includ Java și CSS înainte ca o pagină să se poată încărca, ceea ce poate încetini redarea paginii.

Google PageSpeed Insights arată aceste lanțuri de solicitări pentru a vă ajuta să îmbunătățiți timpii de încărcare.
- Pentru a minimiza cererile de înlănțuire:
- Eliminați resursele care blochează redarea, cum ar fi JavaScript și CSS.
- Amânați imaginile în afara ecranului, astfel încât să se încarce după ce pagina este vizibilă.
- Reduceți JavaScript și CSS pentru a le reduce dimensiunile.
- Optimizați ordinea de încărcare a activelor:
- Mutați conținut important în partea de sus a fișierului HTML.
- Prioritizează resursele critice pentru a încărca mai întâi.
- Utilizați atributele „async” și „defer”:
- „Async” permite browserului să încarce fișiere în fundal în timp ce afișează pagina.
- „Amânare” întârzie încărcarea fișierelor până când pagina este vizibilă.
- Testarea este importantă , deoarece aceste atribute pot cauza probleme cu unele scripturi.
- Exemplu pentru un magazin de alimente pentru animale de companie :
- Textul nu se va afișa până când imaginile se încarcă, iar imaginile au nevoie de CSS pentru a se încărca mai întâi, creând un lanț.
- Setați prioritățile astfel încât conținutul critic să se încarce mai întâi, iar conținutul mai puțin important să se încarce ulterior.
- Dacă aveți nevoie de ajutor , cereți unui dezvoltator să adauge etichete de script „async” și „amânare” pe site-ul dvs.
Acest lucru vă ajută să vă asigurați că pagina dvs. se încarcă mai rapid prin reducerea întârzierilor cauzate de solicitările înlănțuite.

5. Minimizează CSS și JavaScript
Fără îndoială, CSS este responsabil pentru aspectul site-ului dvs., dar adesea aceste fișiere sunt mai mari decât ar trebui să fie. În mod similar, JavaScript este responsabil pentru funcționalitatea site-ului web, dar trebuie și optimizat. Dacă codul pentru ambele fișiere nu este bine optimizat, poate avea un impact semnificativ asupra performanței site-ului.
Minimizarea codului lor prin eliminarea caracterelor inutile, cum ar fi spațiile și comentariile, poate ajuta la creșterea vitezei site-ului.
Instrumente pentru reducerea codului:
- Toptal CSS Minifier
- Toptal JavaScript Minifier
- Minimizează
Cadrele/bibliotecile JavaScript precum jQuery și React pot ajuta, de asemenea, fiind ușoare și rapide.
Utilizatorii WordPress pot folosi pluginuri de minimizare precum:
- pasărea Colibri
- LiteSpeed Cache
- Cache total W3
- Optimizați automat
- WP Rocket
Avantajele reducerii codului:
- Reduce dimensiunile fișierelor
- Accelerează încărcarea site-ului
6. Preîncărcați cererile de chei
Solicitările de preîncărcare cheie ajută la accelerarea site-ului dvs., acordând prioritate fișierelor importante pentru a încărca mai întâi. Această tehnică reduce numărul de solicitări pe care browserul trebuie să le facă serverului.

Solicitările cheie comune includ:
- Fonturi
- Fișiere JavaScript
- fișiere CSS
- Imagini
Cum se implementează :
- Adăugați etichete
<link rel="preload" href="example.com">în fișierulheader.php. - Utilizați pluginuri precum Perfmatters, WP Rocket sau Pre* Party Resource Hints.
- Pentru WordPress, puteți utiliza și pluginuri precum Preload Images.
Dacă aveți nevoie de ajutor , cereți unui dezvoltator să identifice solicitările critice și să adăugați eticheta de preîncărcare la cod.
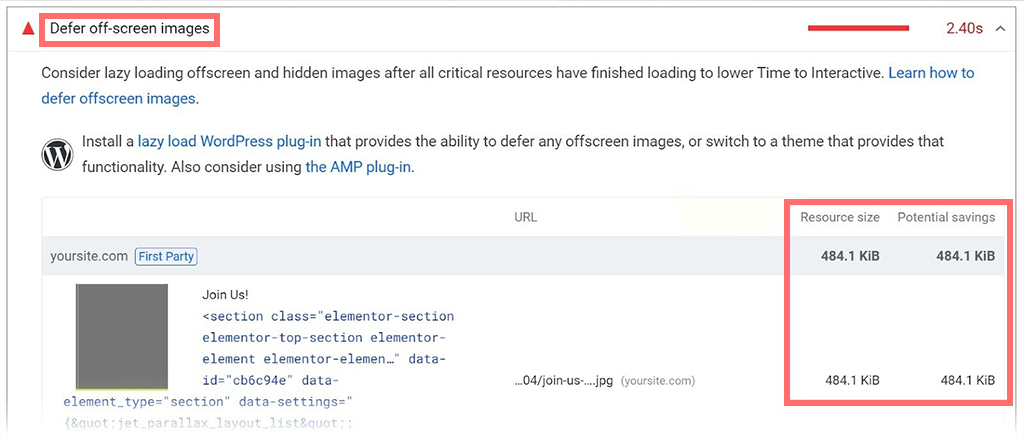
7. Amână imaginile în afara ecranului
Amânarea imaginilor în afara ecranului înseamnă încărcarea numai a imaginilor care sunt vizibile imediat pe ecran. Acest proces este foarte cunoscut sub numele de încărcare leneșă.

Această tehnică permite browserului să descarce doar acele imagini care sunt vizibile pentru vizitatori pe ecran, mai degrabă decât să le descarce pe toate simultan.
- Beneficiile încărcării leneșe :
- Îmbunătățește performanța paginii.
- Reduce timpii de încărcare, în special pe dispozitivele mobile cu internet mai lent.
- Cum se implementează : Puteți utiliza oricare dintre aceste pluginuri WordPress:
- a3 Lazy Load
- Lazy Load de WP Rocket
- Optimizare automată (include funcții de încărcare leneră)
- Încărcător leneș
- De ce să folosiți încărcarea leneșă :
- Prioritizează imaginile vizibile.
- Face pagina să se încarce mai rapid prin amânarea imaginilor offscreen până când este necesar.
- Chiar și Google recomandă încărcarea leneșă pentru o performanță mai bună și timpi de încărcare mai rapid.
8. Evitați redirecționările pe mai multe pagini
Redirecționează automat traficul de la o adresă URL la alta. Este o practică foarte comună atunci când este nevoie să ștergeți sau să mutați o pagină de pe site.

Citiți: Cum funcționează URL-ul de redirecționare WordPress? 5 cele mai bune metode
Cum afectează redirecționările viteza paginii :
- Când încercați să accesați o pagină redirecționată, serverul spune browserului dvs. că pagina s-a mutat.
- Browserul dvs. încearcă apoi să preia noua adresă URL, ceea ce adaugă pași suplimentari și, prin urmare, timp pentru a încărca noua pagină.
Înțelegerea lanțurilor de redirecționare :
- Lanțurile de redirecționare apar atunci când există mai multe redirecționări de la adresa URL inițială la adresa URL finală.
- Exemplu: URL-ul A redirecționează către adresa URL B, iar URL-ul B redirecționează către adresa URL C.
- Aceste lanțuri încetinesc și mai mult site-ul dvs., deoarece a existat o creștere a pașilor, fiecare pas necesită timp pentru procesare.
Impactul lanțurilor de redirecționare :
- Google Search Console poate urmări până la 10 redirecționări fără a raporta o problemă.
- Cu toate acestea, lanțurile de redirecționare pot încetini în mod inutil viteza de încărcare a site-ului dvs.
Cele mai bune practici pentru îmbunătățirea vitezei paginii :
- Redirecționări directe : redirecționați întotdeauna direct de la adresa URL inițială la cea mai nouă adresă URL pentru a minimiza întârzierile.
- Verificați lanțurile de redirecționare :
- Utilizați instrumente SEO, cum ar fi SEMrush, pentru a identifica și remedia lanțurile de redirecționare.
Remedierea lanțurilor de redirecționare :
- Conectați-vă la sistemul dvs. de management al conținutului (CMS).
- Ștergeți redirecționările inutile.
- Configurați o nouă redirecționare care trimite trafic direct de la pagina originală la cea actuală.
Utilizarea pluginurilor de redirecționare WordPress :
- Mai multe plugin-uri pot ajuta la gestionarea redirecționărilor, cum ar fi Easy Redirect Manager, Redirecționare și Redirecționare simplă a paginii. Puteți afla mai multe despre ele în postarea noastră „Cum să setați pluginuri de redirecționare WordPress”.
Evitarea redirecționărilor multiple :
- Folosiți redirecționări numai atunci când este necesar.
- Redirecționările excesive vă pot încetini site-ul, așa că este important să le mențineți la minimum.
9. Limitați dimensiunea modelului obiectului documentului
Document Object Model (DOM) este o structură arborescentă care reprezintă HTML-ul unei pagini web. Fiecare element din HTML devine un nod în acest arbore. Datorită acestui fapt, browserele au putut să convertească HTML în obiecte.

- Impactul dimensiunii DOM mari :
- Un DOM mare poate încetini timpul de încărcare a paginii și poate afecta experiența utilizatorului.
- Cauze comune ale DOM-urilor mari :
- Temele WordPress grele pot adăuga multe elemente la DOM.
- Stilul CSS complex poate contribui, de asemenea, la un DOM mare.
- Recomandări pentru a reduce dimensiunea DOM :
- Simplificați HTML : eliminați elementele și atributele inutile.
- Curățați codul : evitați fișierele JavaScript și CSS neutilizate.
- Server-Side Rendering (SSR) : Redați paginile pe server înainte de a le trimite către client.
- Evitați generatorii vizuali de pagini : aceștia creează adesea HTML mare și complex.
- Evitați Copierea-Lipirea Textului în WYSIWYG Builders : Acest lucru poate adăuga elemente inutile.
- Alegeți teme și pluginuri curate : căutați-le pe cele cu cod eficient și curat.
- Instrumente pentru analiza și îmbunătățirea dimensiunii DOM :
- Utilizați instrumente precum Google Chrome DevTools pentru a analiza dimensiunea DOM.
- Este posibil să aveți nevoie de ajutor de la un dezvoltator pentru a face modificările necesare.
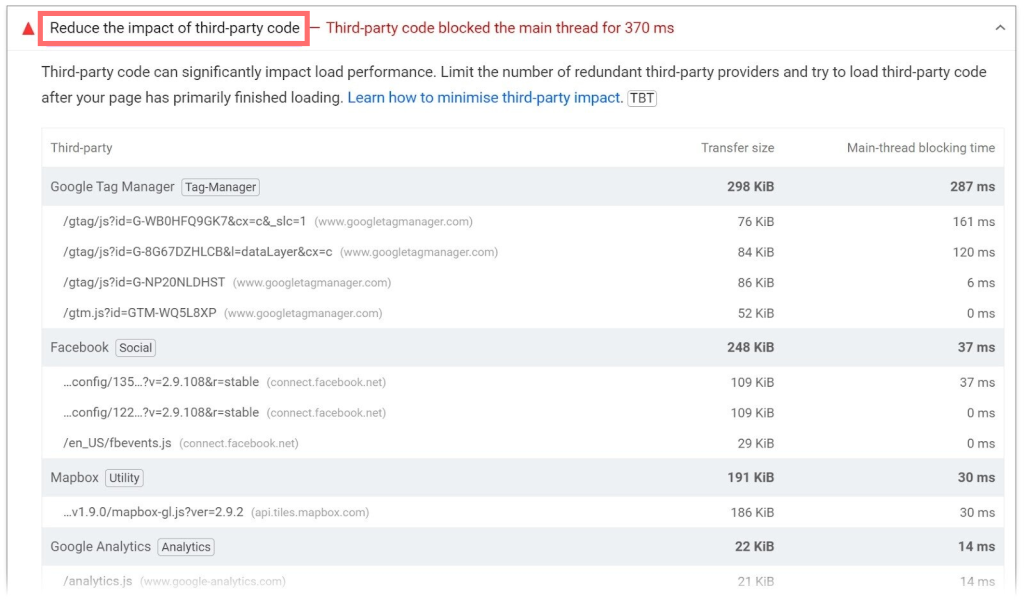
10. Limitați utilizarea excesivă a Codului terților
Când utilizați scripturi, pixeli și pluginuri de la alte companii, cum ar fi instrumente de analiză și reclame, acest lucru vă poate încetini site-ul și vă poate afecta scorul PageSpeed Insights.

Cu toate acestea, nu înseamnă că ar trebui pur și simplu să le evitați sau să nu le folosiți, folosiți doar cele care sunt esențiale și să încercați să evitați dependența de astfel de coduri.
- Importanța codului terților :
- Unele sunt utile, cum ar fi Google Analytics pentru urmărirea performanței sau Facebook Pixel pentru campanii publicitare.
- Altele ar putea fi inutile, mai ales dacă nu le mai folosiți.
- Recomandări :
- Auditează în mod regulat codul terță parte pe site-ul tău.
- Eliminați codul inutil pentru a îmbunătăți performanța.
- Acordați atenție codului terță parte semnalat de PageSpeed Insights.
- Notați și eliminați orice scripturi de companie nefamiliare sau care nu sunt necesare.
- Cum să eliminați codul inutil :
- Ștergeți codul din CMS.
- Dezinstalați pluginurile neutilizate dacă utilizați WordPress.
- Eliminați etichetele din instrumentul dvs. de gestionare a etichetelor.
- Exemple de scripturi necesare de la terți :
- Butoane și fluxuri de partajare în rețelele sociale.
- Încorporează videoclipuri YouTube.
- iFrames pentru reclame.
- Biblioteci pentru JavaScript, fonturi și alte elemente.
- Minimizarea impactului codului de terță parte necesar :
- Amânați încărcarea JavaScript.
- Utilizați etichete de link cu atribute de pre-conectare.
- Auto-găzduiește scripturi terță parte.
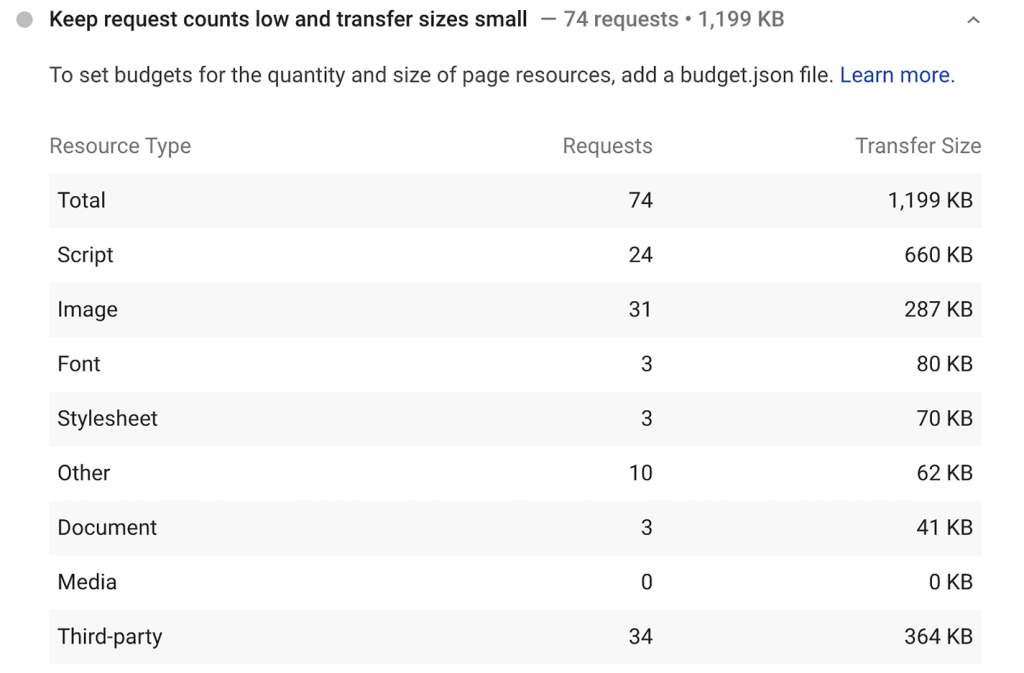
11. Încercați să mențineți numărul de solicitări scăzut și dimensiunea transferului mică
Dacă browserele dvs. trebuie să facă mai multe solicitări către server pentru a încărca pagina, serverul va trebui să lucreze mai mult pentru a îndeplini cererile și a trimite resursele, ceea ce va încetini în cele din urmă procesul și va afecta performanța site-ului.

Prin urmare, chiar și Google recomandă reducerea la minimum a solicitărilor și reducerea dimensiunilor resurselor pentru a ajuta la obținerea unor timpi mai rapidi de încărcare a site-ului.
Înțelegerea recomandării :
- Similar cu „Evitați înlănțuirea cererilor critice”, acesta nu este un audit de promovare/eșec.
- Veți vedea o listă cu numărul de solicitări și dimensiunile acestora.
Stabilirea standardelor dvs .:
- Nu există reguli definite pentru a seta numărul de solicitări sau dimensiunea resurselor.
- Google sugerează să creați un buget de performanță conform obiectivelor dvs. specifice.
Ce să includeți într-un buget de performanță :
- Numărul total de fonturi web utilizate.
- Numărul de imagini și dimensiunile lor maxime
- Numărul de resurse externe apelate.
- Dimensiunea scripturilor și a cadrelor.
Beneficiile unui buget de performanță :
- Vă ajută să vă stabiliți și să respectați obiectivele de performanță.
- Vă va ghida să luați decizii privind eliminarea sau optimizarea resurselor atunci când depășiți bugetul.
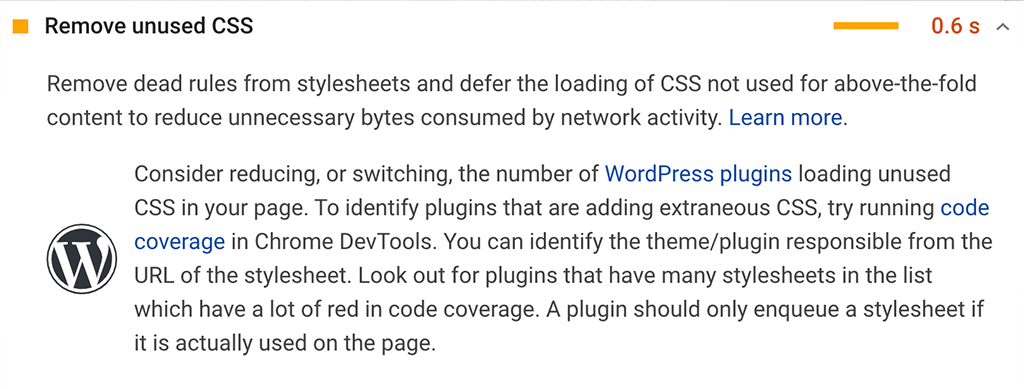
12. Eliminați CSS neutilizat
Orice cod din foaia de stil trebuie să fie încărcat pentru ca pagina web să fie afișată, indiferent dacă este folosit sau nu. Uneori, foile de stil conțin CSS care nu este necesar sau nu a fost niciodată folosit, ceea ce doar încetinește site-ul dvs.

De asemenea, Google sugerează că eliminarea CSS neutilizată poate ajuta la accelerarea site-ului dvs. Pentru a face acest lucru, puteți fie să includeți stilurile necesare direct în HTML, fie să amânați încărcarea lor până când este necesar. Instrumente precum Chrome DevTools vă pot ajuta să găsiți și să eliminați CSS neutilizat.
13. Reduceți timpul de execuție JavaScript
JavaScript poate folosi multe dintre resursele firului principal, ceea ce vă poate încetini site-ul. PageSpeed Insights vă va informa dacă JavaScript este un factor major în această încetinire.

Cum să îmbunătățiți acest lucru:
- Reduceți execuția JavaScript : urmați sfaturile pentru reducerea activității în thread-ul principal, care ar trebui să vă ajute să remediați problemele de performanță evidențiate de PageSpeed Insights.
14. Utilizați formate video pentru conținut animat
S-ar putea să vă întrebați de ce alegeți mai degrabă formate video decât GIF-uri. Fără îndoială, GIF-urile vă pot face postările mai atractive, dar vă pot încetini site-ul. Chiar și, PageSpeed Insights sugerează utilizarea videoclipurilor în schimb.

- Deci, pentru a urma sugestia din PageSpeed Insights, alegeți un format video
Decideți între:- MP4 : Funcționează cu majoritatea browserelor, dar are fișiere puțin mai mari.
- WebM : mai optimizat, dar este posibil să nu funcționeze cu toate browserele.
- Convertiți GIF în Video
Pentru a converti GIF-urile în video, instalați un instrument gratuit numit FFmpeg care vă ajută să convertiți fișierele formale. După aceea, deschideți linia de comandă și introduceți următoarea comandă:
ffmpeg -i input.gif output.mp4
Aici, înlocuiți input.gif cu numele GIF-ului și output.mp4 cu numele video preferat.
15. Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web
La fel ca imaginile sau graficele de pe site-ul dvs. web, fonturile web pot fi, de asemenea, mari și necesită timp pentru a se încărca. În cele mai rele cazuri, este posibil ca browserele să nu afișeze textul real până când fontul nu este încărcat complet.

Acest lucru poate avea un impact semnificativ asupra experienței utilizatorului, fapt pentru care chiar și Google recomandă:
Remediați problema
Pentru a menține textul vizibil în timpul încărcării fontului, utilizați API-ul Font Display. Trebuie să adăugați o linie la foaia de stil (style.css).
Adăugați Codul
Deschideți foaia de stil și găsiți regula @font-face . Adăugați această linie:
font-display: swap;
Acest lucru vă asigură că textul dvs. va fi afișat cu un font alternativ până când fontul web este încărcat complet.
În mod similar, pot exista multe alte recomandări din Google PageSpeed Insights. Am oferit unele dintre cele mai comune și importante de care ar trebui să vă pese.
Pe lângă Recomandările Google PageSpeed Insight, puteți consulta și „22 Cele mai bune moduri de a accelera performanța WordPress”.

rezumat
Google PageSpeed Insights ar trebui să fie una dintre prioritățile tale principale pe lista SEO. Cu toate acestea, acest lucru nu înseamnă că ar trebui să depuneți eforturi pentru un scor perfect de 100 (ceea ce practic nu este fezabil).
Concentrarea prea mult pe obținerea unui scor perfect vă poate consuma timp și efort, distragerea atenției de la alte sarcini importante care ar putea fi mai importante pentru clasarea site-ului dvs.
În această postare, am încercat să explicăm fiecare aspect al Google PageSpeed Insights, inclusiv importanța acestuia din punct de vedere SEO și ponderea punctajului.
În plus, am împărtășit unele dintre cele mai bune metode de a îmbunătăți viteza și performanța site-ului dvs., ceea ce vă va ajuta, de asemenea, să vă îmbunătățiți scorul PSI.
Dacă mai aveți întrebări sau nelămuriri sau dacă doriți să faceți câteva sugestii, vă rugăm să ne spuneți în secțiunea de comentarii de mai jos.

Rahul Kumar este un pasionat de web și un strateg de conținut specializat în WordPress și găzduire web. Cu ani de experiență și angajamentul de a rămâne la curent cu tendințele din industrie, el creează strategii online eficiente care generează trafic, stimulează implicarea și cresc conversiile. Atenția lui Rahul pentru detalii și capacitatea de a crea conținut convingător îl fac un atu valoros pentru orice brand care dorește să-și îmbunătățească prezența online.