Cum să adăugați cu ușurință un widget de recenzii Google în WordPress
Publicat: 2022-06-16Publicarea recenziilor pe site-ul dvs. este întotdeauna o mișcare bună pentru implicarea în marca dvs. Nu numai că recenziile pot ajuta la stabilirea încrederii clienților, dar vă pot ajuta și să vă mențineți o credibilitate atât de necesară în domeniul dvs. de lucru. Mai mult decât atât, atunci când clienții potențiali au o recenzie pozitivă pe site-ul dvs., ei vor fi mult mai înclinați să meargă mai departe și să cumpere acel produs sau serviciu pe care îl oferiți.
Acum, indiferent dacă intenționați să utilizați un serviciu precum Yelp sau dacă optați pentru o recenzie Google veche, există multe instrumente diferite pe care le puteți folosi pentru a adăuga o recenzie de afaceri pe site-ul dvs. WordPress . Totuși, dacă decideți să utilizați recenzii Google pentru această sarcină, una dintre cele mai eficiente moduri de a face acest lucru este să utilizați ajutorul unui widget dedicat pentru recenzii Google. Așadar, de data aceasta, vă vom arăta cum să inserați și să personalizați cu ușurință recenziile Google în WordPress folosind pluginul Qi Addons pentru Elementor și widgetul său practic Business Reviews Google . Rămâneți pe fază când acoperim:
- De ce Qi Addons pentru Elementor este cea mai bună alegere pentru a adăuga recenzii Google pe site-ul dvs
- Cum să adăugați și să personalizați un widget Google pentru recenzii de afaceri
- Stilați aspectul widgetului dvs
Venind cu peste o sută de suplimente gratuite și premium, Qi Addons pentru Elementor este unul dintre cele mai bune pluginuri bazate pe widget-uri pe care le puteți folosi pentru a construi practic orice tip de element pe site-ul dvs. Aceasta include orice, de la suplimente creative și de afaceri până la suplimente infografice și chiar elemente WooCommerce.
În această listă de widget-uri, veți putea găsi și un widget premium numit Business Reviews Google widget . După cum indică numele, acest widget servește la afișarea recenziilor Google pe site-ul dvs. în multe moduri stilate diferite. Există o multitudine de moduri prin care puteți personaliza aspectul listei de recenzii – setați aspectul și numărul de coloane, stilați culorile și tipografia, ajustați umpluturile și multe altele. În plus, integrarea recenziilor Google este cât se poate de ușoară – trebuie doar să introduceți cheia API Google și veți fi gata. Așa că, fără alte prelungiri, să vedem cum poți face toate acestea.
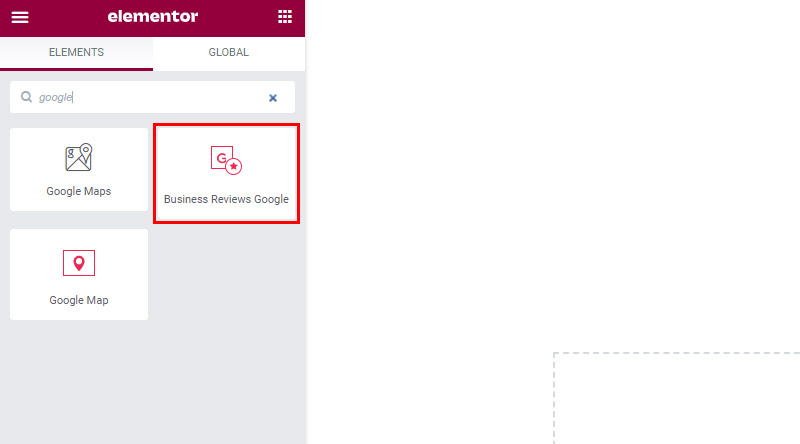
După instalarea pluginului Qi Addons pentru Elementor pe site-ul dvs. web, puteți continua să adăugați widget-ul Google Business Reviews căutându-l în bara laterală Elementor. Apoi, trageți widgetul în partea dreaptă a ecranului .

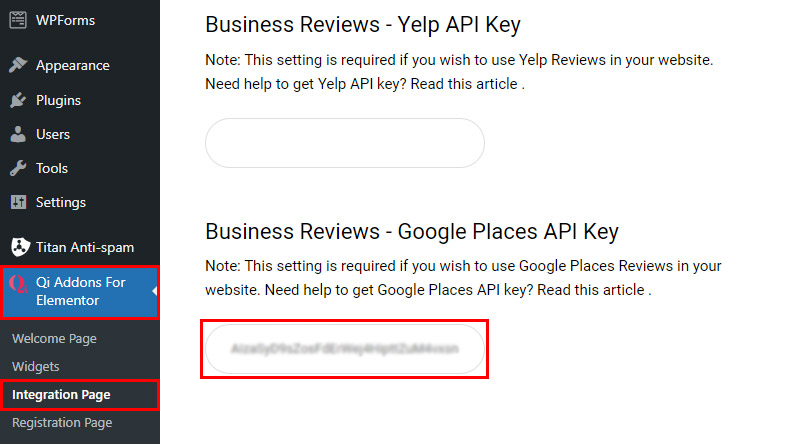
Acum, odată ce ați introdus widget-ul de recenzii Google în pagina dvs., veți vedea că este inițial gol. Veți vedea, de asemenea, o notificare despre necesitatea de a introduce API-ul Google Places în pagina de suplimente Qi pentru integrarea Elementor.
Am inserat deja cheia API Google Places aici:

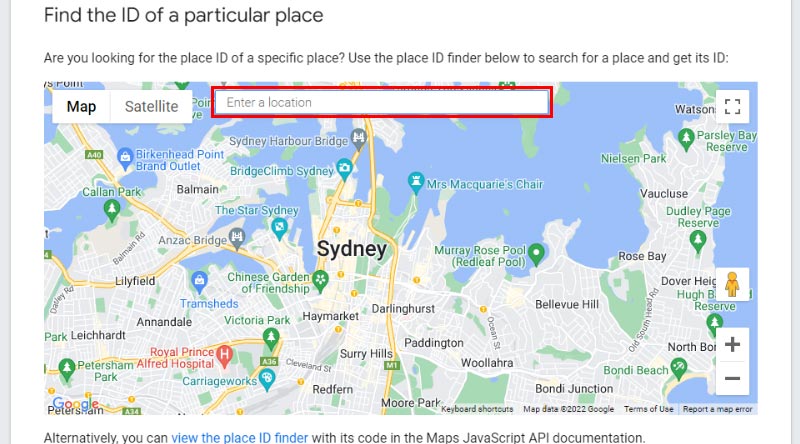
Pentru a activa această cheie în widget-ul dvs., trebuie să introduceți ID-ul locației, care poate fi găsit folosind pagina ID-ul locației Google Developers .
Odată ajuns acolo, ar trebui să introduceți locația afacerii dvs. în bara de căutare pe hartă și apoi să copiați ID-ul locației care apare pe ecran.

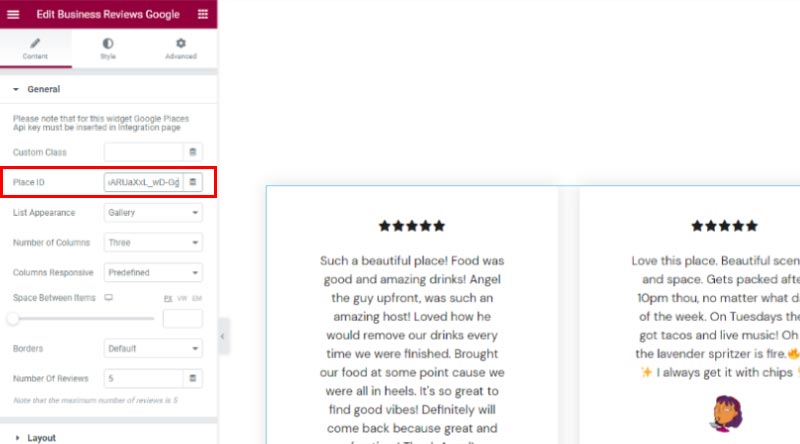
Apoi, inserați cheia pe care ați copiat-o în câmpul ID loc .
Iată cum arată widgetul nostru când introducem ID-ul locației:

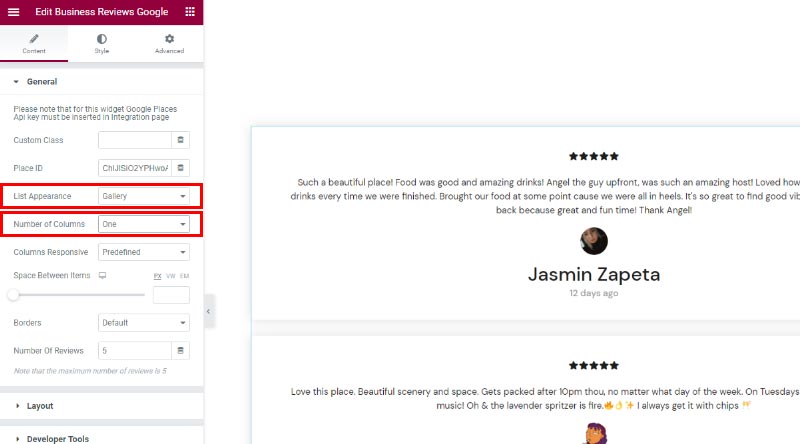
De aici înainte, puteți alege, de asemenea, dacă doriți ca aspectul listei dvs. să fie Galerie sau Zidărie (vom folosi Galerie pentru exemplul nostru). De asemenea, am setat Numărul de coloane la unul.

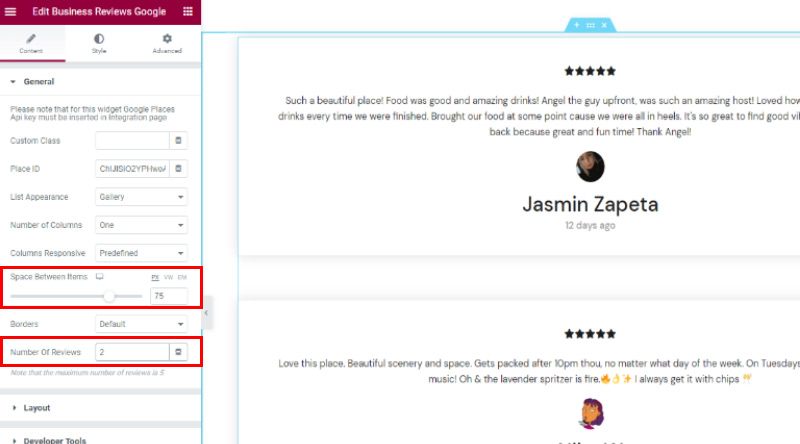
Există, de asemenea, opțiunea Columns Responsive , care vă permite să setați un număr separat de coloane pentru diferite ecrane și o opțiune Space Between Items , al cărei nume este destul de explicit. Am setat această opțiune la 75px pentru a crea un spațiu suplimentar între recenziile noastre.
De asemenea, puteți alege dacă doriți să aveți margini între articolele dvs. și să ajustați numărul de recenzii afișate pe pagina dvs. (noi am ales 2).

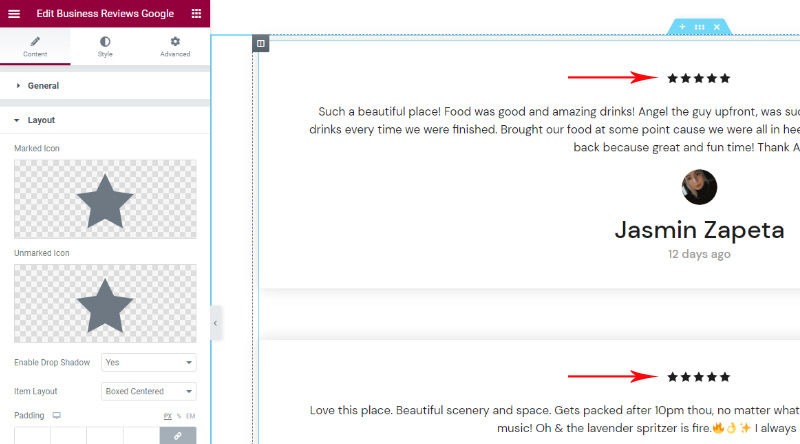
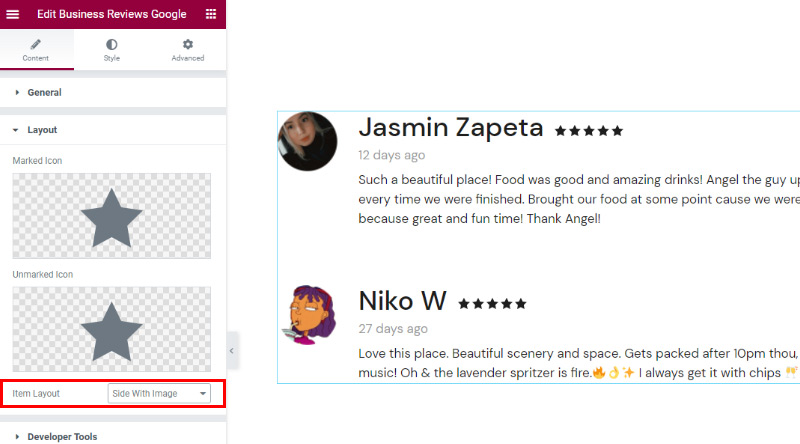
Apoi, secțiunea Aspect vă permite să alegeți aspectul pictogramelor care reprezintă o evaluare - aceasta include pictogramele marcate și nemarcate.
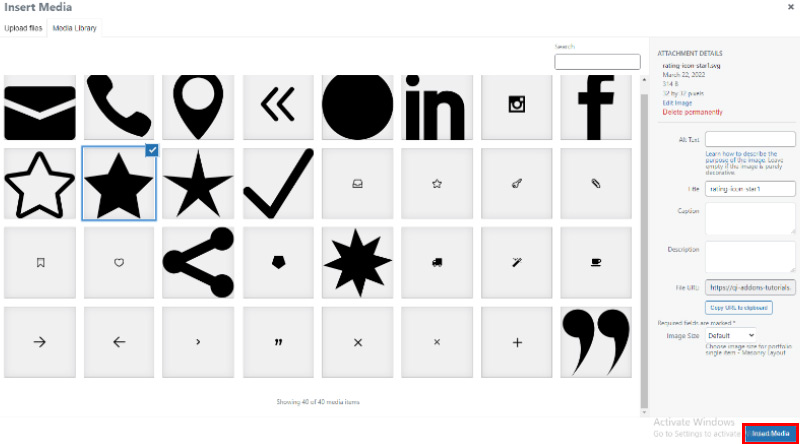
Am ales aceeași pictogramă SVG atât pentru pictogramele marcate, cât și pentru cele nemarcate. Asigurați-vă că apăsați butonul Inserare media odată ce ați terminat cu alegerea propriei dvs.


În continuare, aveți opțiuni pentru a activa umbra interioară între elemente (este setată implicit la Da ) și alegeți Aspectul articolului . Există posibilitatea ca pe ecran să apară diferite opțiuni, în funcție de aspectul pe care îl alegeți pentru articolele de recenzie.

De exemplu, dacă alegeți aspectul Boxed Centrat sau Boxed, veți avea, de asemenea, opțiunile pentru a seta umplutura, raza chenarului și culoarea de fundal a articolelor dvs.
Acestea fiind spuse, am decis să mergem cu aspectul Element numit Side With Image pentru exemplul nostru.

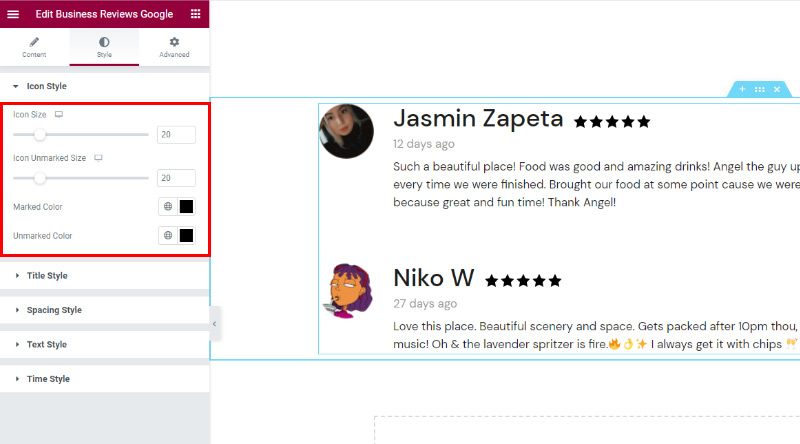
Trecând la fila Stil – există secțiunea Stil pictogramă unde puteți seta dimensiunea pictogramelor marcate și nemarcate, precum și puteți modifica culorile marcate și nemarcate . Simțiți-vă liber să modificați această secțiune pentru a se potrivi propriilor preferințe.

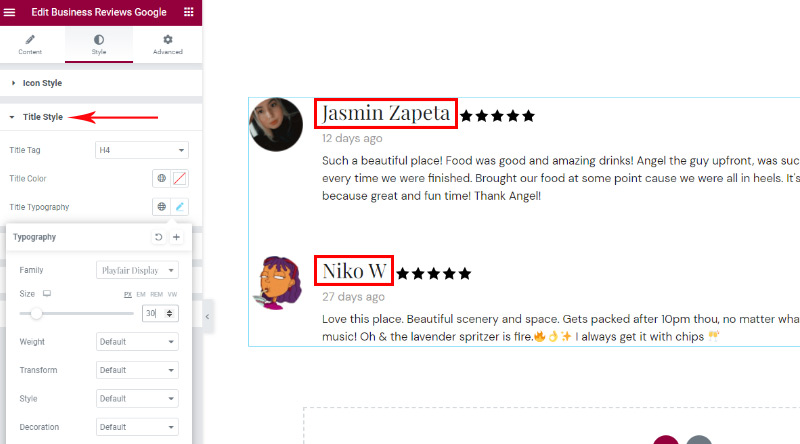
Urmează secțiunea Stil titlu care vă permite să personalizați complet aspectul titlului dvs. - acestea ar fi numele recenzenților din exemplul nostru.
Aici puteți schimba eticheta titlului , culoarea titlului și tipografia titlului . Pentru exemplul nostru, am setat eticheta de titlu să fie H4 și am schimbat fontul în Playfair Display.
De asemenea, am setat dimensiunea fontului la 30 px. Puteți vedea cum acestea au schimbat destul de mult aspectul titlului nostru.

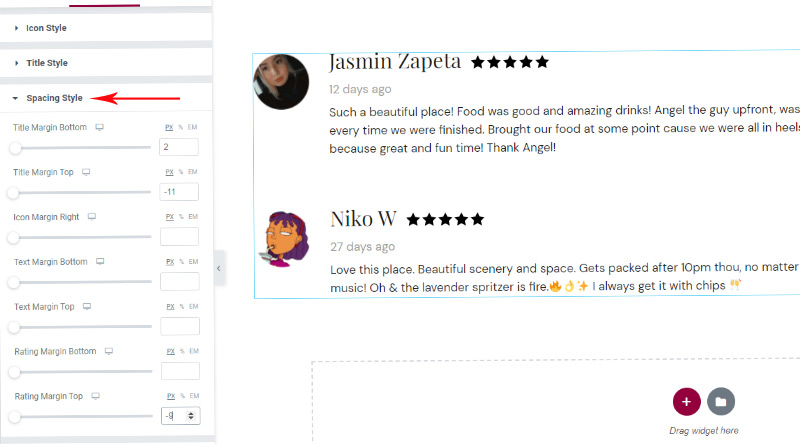
Secțiunea Stil de spațiere vă va permite să mergeți destul de în profunzime atunci când vine vorba de ajustarea distanței dintre articolele dvs. Acestea includ spațierea de sus și de jos pentru marja titlului, marja textului și marja de evaluare, printre altele.
Pentru exemplul nostru, am setat marginea de jos a titlului la 2 px, am ales -11 px pentru Marja titlului de sus și -9 px pentru Marja de evaluare de sus .

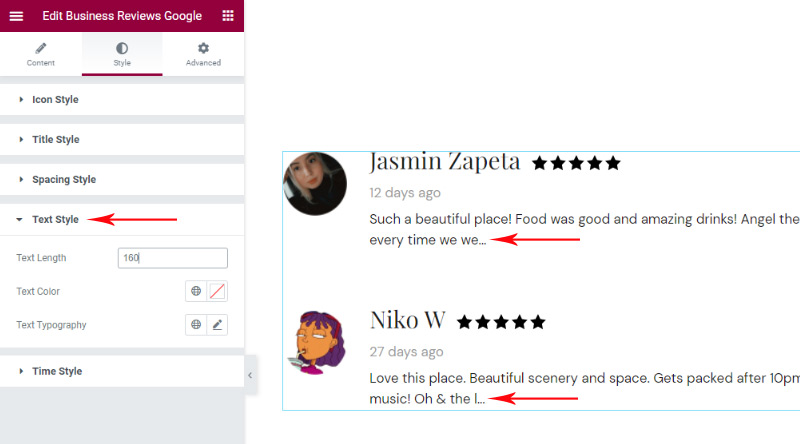
Secțiunea Stil text conține opțiunea Lungime text , permițându-vă să introduceți numărul de caractere pentru text și să aveți aceeași lungime pentru fiecare articol.
Există, de asemenea, opțiuni pentru a seta culoarea textului și tipografia textului . Am ales lungimea textului de 160 de caractere pentru widget-ul nostru.

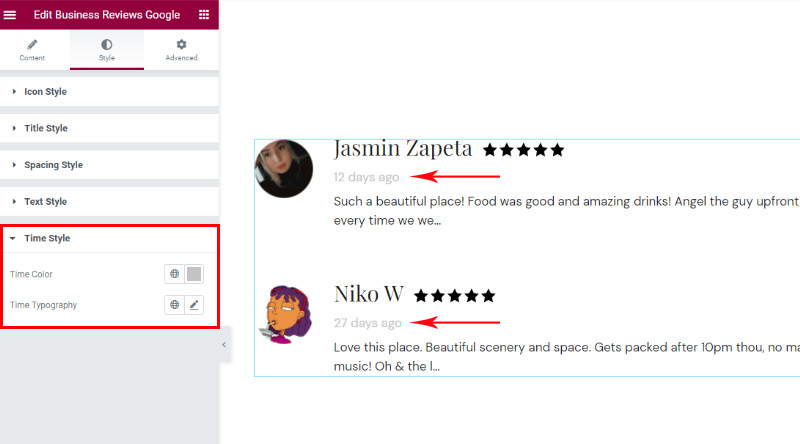
Nu în ultimul rând, secțiunea Stilul timpului vă permite să ajustați aspectul textului care indică cu cât timp în urmă a fost postată recenzia . Aici, veți putea schimba și culoarea timpului și tipografia timpului .
Pentru exemplul nostru, am adăugat codul hexadecimal #c4c4c4 pentru culoarea timpului și am decis să nu schimbăm nimic altceva.

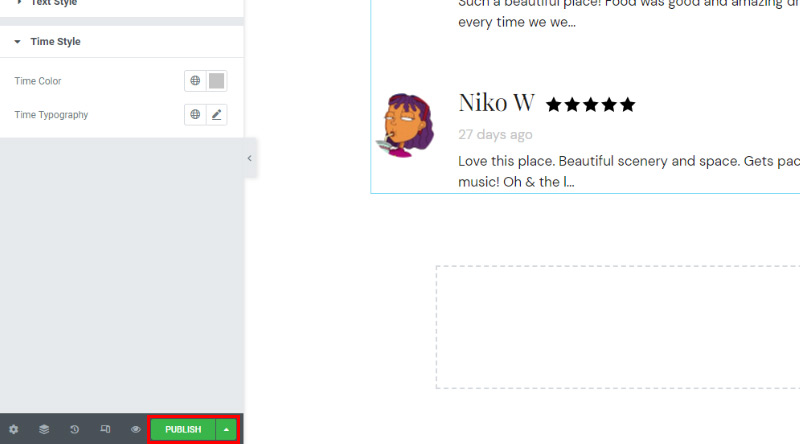
În cele din urmă, asigurați-vă că apăsați butonul Publicare/Actualizare după ce ați terminat de ajustat aspectul widget-ului pentru ca modificările să intre în vigoare.

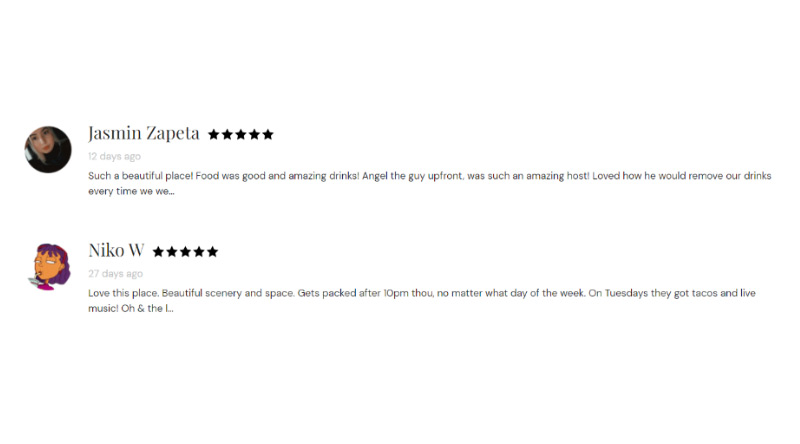
Și iată aspectul final al widget-ului nostru Google Business Reviews:

Încheierea lucrurilor
Acest lucru completează ghidul nostru despre cum să adăugați, să personalizați și să stilați cu ușurință recenziile Google pe site-ul dvs. WordPress folosind pluginul Qi Addons pentru Elementor și widget-ul Google Business Reviews. După cum puteți vedea din opțiunile pe care le-am arătat mai sus, există destul de multe lucruri pe care le puteți face atunci când vine vorba de ajustarea aspectului widgetului dvs. Veți putea să vă schimbați pictogramele marcate și nemarcate, să alegeți dintre diferitele aspecte ale articolelor disponibile, să vă stilați pictogramele și titlurile, să setați distanța dintre elementele individuale și lista continuă. Simțiți-vă liber să vă jucați cu opțiunile widget-ului până când găsiți designul care funcționează cel mai bine pentru dvs.
Sperăm că acest articol a fost de ajutor. Dacă v-a plăcut, nu ezitați să consultați și câteva dintre aceste articole!
- Cum să creezi un slider de postare WordPress
- Cum să adăugați cu ușurință elementul de comparare a produselor WooCommerce pe site-ul dvs. web
- Cum să adăugați cu ușurință un hotspot de imagine în WordPress
