16 cele mai bune exemple de site-uri Google 2023
Publicat: 2023-01-20Bine ați venit la colecția noastră de cele mai bune exemple de site-uri Google care demonstrează că puteți crea rapid un site web decent!
Înainte de a continua, vă recomandăm alți creatori de site-uri ușoare, cum ar fi Wix, Squarespace sau Webflow, deoarece puteți crea un design web 100% personalizat și personalizat.
În timp ce Google Sites este un serviciu gratuit pentru a crea o prezență online pentru tine sau afacerea ta, este unul foarte simplu.
Chiar dacă avem câteva exemple minunate, toate arată totuși foarte asemănătoare. (Dar trebuie să verificați pagina lui Joshua Pomeroy pentru că este dovada că puteți face lucruri grozave chiar și cu un generator de site-uri web gratuit.)
Dar pentru ceva rapid și esențial, Google Sites poate face truc.
Cele mai bune exemple de site-uri Google pentru inspirația dvs
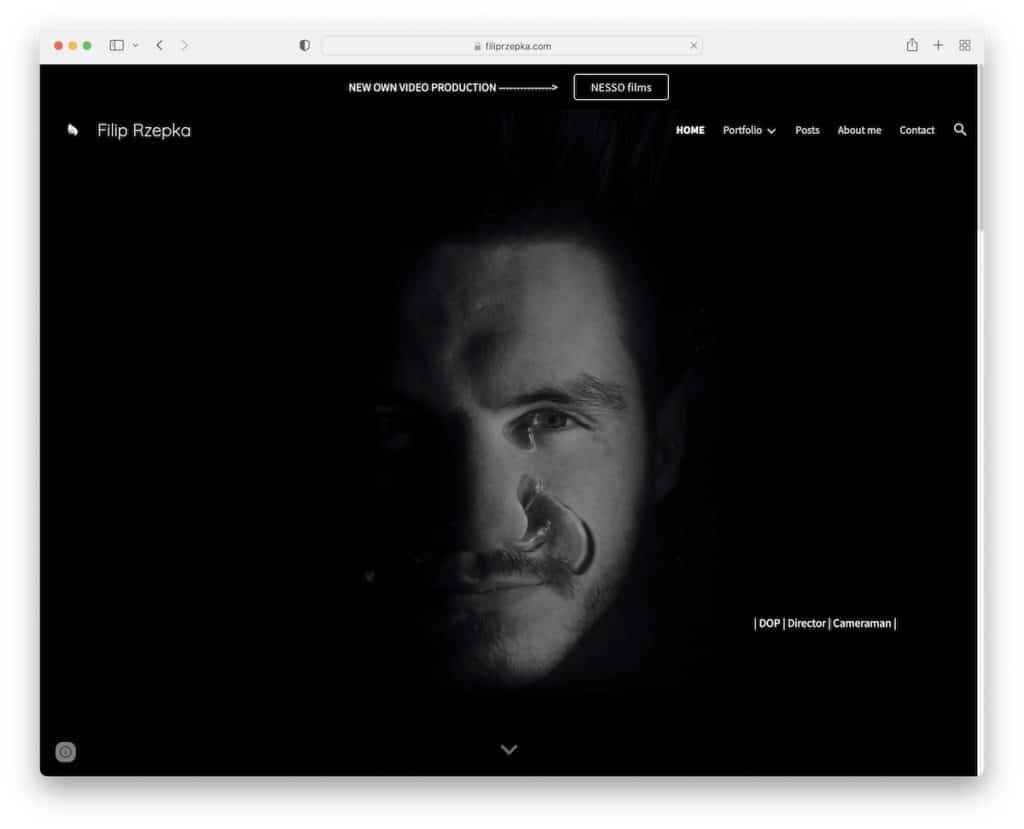
1. Filip Rzepka

Pagina lui Filip Rzepka este una dintre cele mai bune pe care le-am putea întâlni atunci când organizăm această colecție. Ceea ce ne place în mod deosebit este fundalul animat pe ecran complet deasupra pliului.
Mai mult, pagina are, de asemenea, o bară superioară și un antet lipicioase și un subsol simplu cu pictograme pentru rețelele sociale.
Notă: Folosiți o bară de sus dacă doriți mai mulți ochi pe o notificare specială.
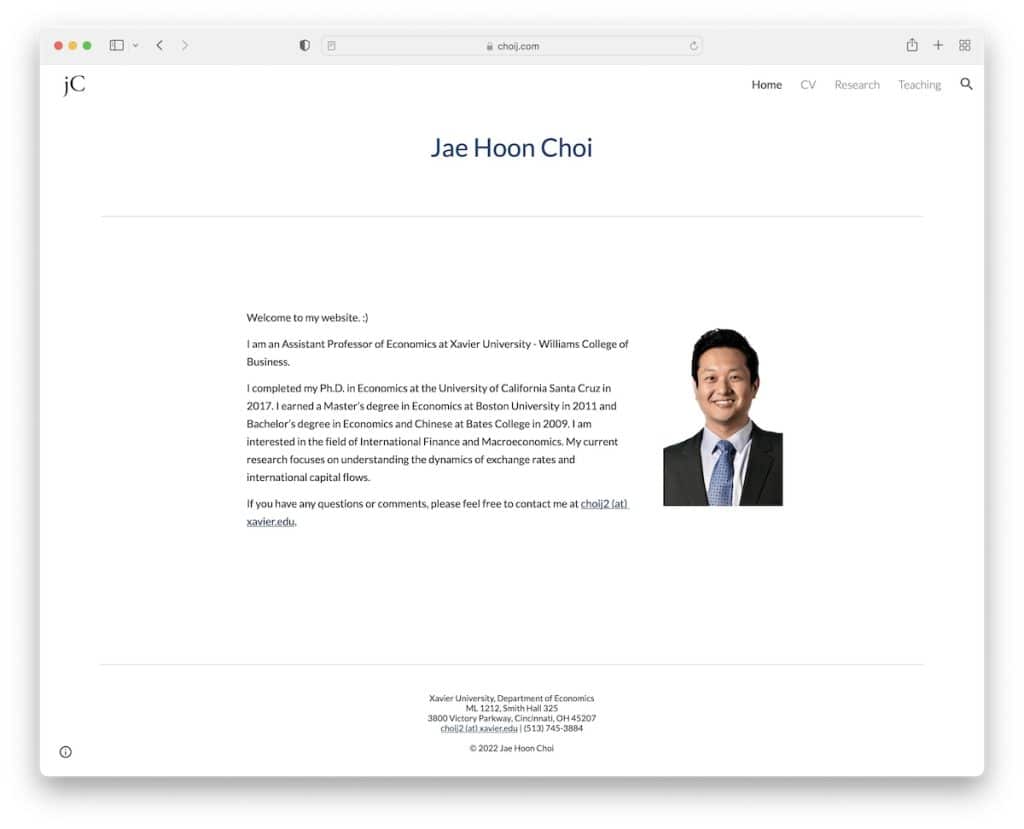
2. Jae Hoon Choi

Site-ul Google al lui Jae Hoon Choi este minimalist, cu un antet și un subsol curat, care sunt separate de bază printr-o linie (păstrând culoarea de fundal intactă).
Antetul include linkuri de meniu și o bară de căutare, în timp ce subsolul conține informații suplimentare despre afaceri și de contact.
Notă: puteți oricând să urmăriți un design minimalist al site-ului web dacă nu sunteți sigur de aspectul paginii dvs.
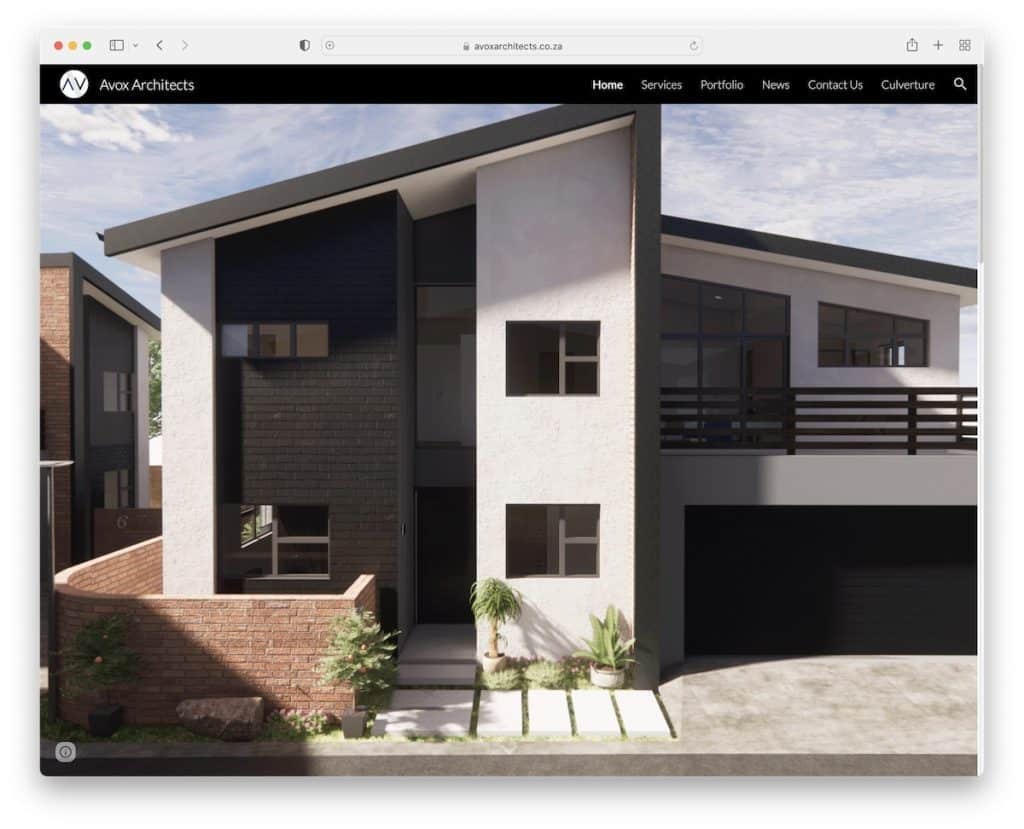
3. Avox Architects

Avox Architects își întâmpină toți vizitatorii cu un glisor de imagine pe ecran complet cu efect de paralaxă. Îl păstrează curat și fără distragerea atenției (fără text și butoane de îndemn (CTA)) pentru a vă bucura mai mult de fiecare diapozitiv.
În plus, antetul plutitor asigură că bara de navigare și căutare sunt întotdeauna disponibile, astfel încât nu trebuie să derulați până în sus.
Notă: Folosiți o prezentare de diapozitive pe ecran complet pentru a capta imediat atenția vizitatorilor dvs.
Dar nu ezitați să faceți un pas mai departe și să examinați mai mult designul de arhitectură a site-ului web.
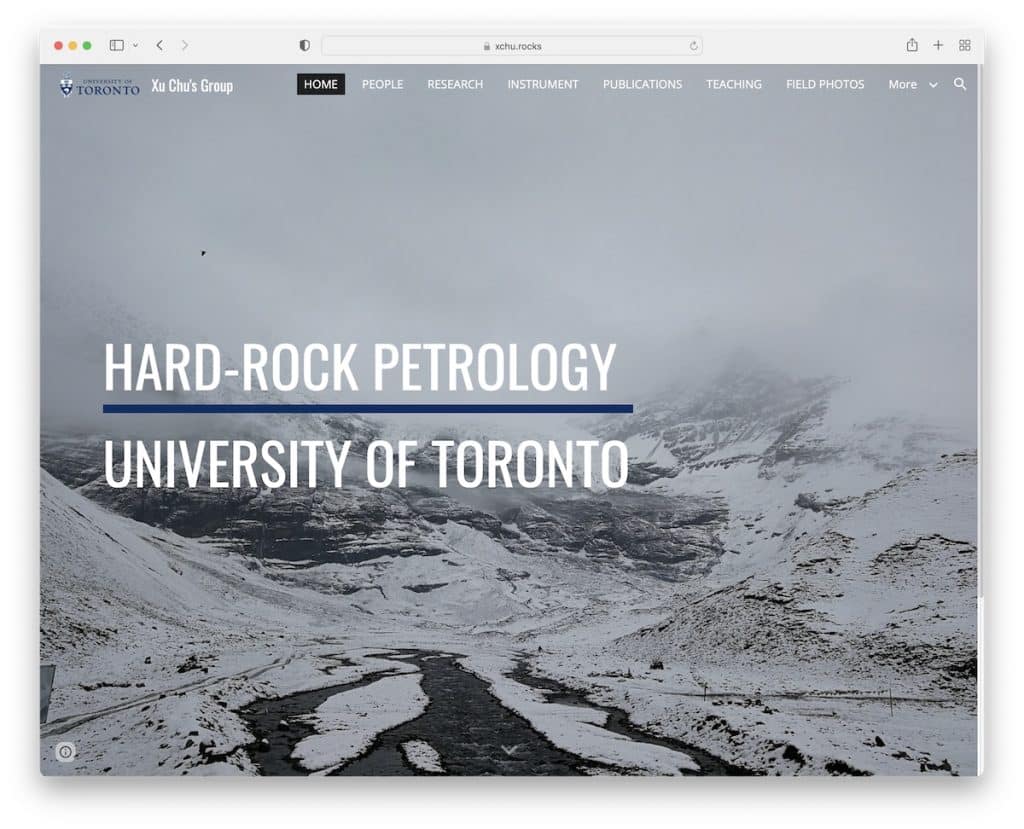
4. Grupul lui Xu Chus

Grupul lui Xu Chus are o imagine de erou pe tot ecranul, cu un antet transparent care se solidifică și se lipește în partea de sus a ecranului odată ce derulați.
Imaginea are, de asemenea, efectul de paralaxă pentru a face experiența utilizatorului mai captivantă. Dar, în general, pagina de pornire este foarte simplă și scurtă, așa că o puteți derula instantaneu (sau apăsați butonul de derulare în jos).
Notă: Condimentează lucrurile cu efectul de paralaxă.
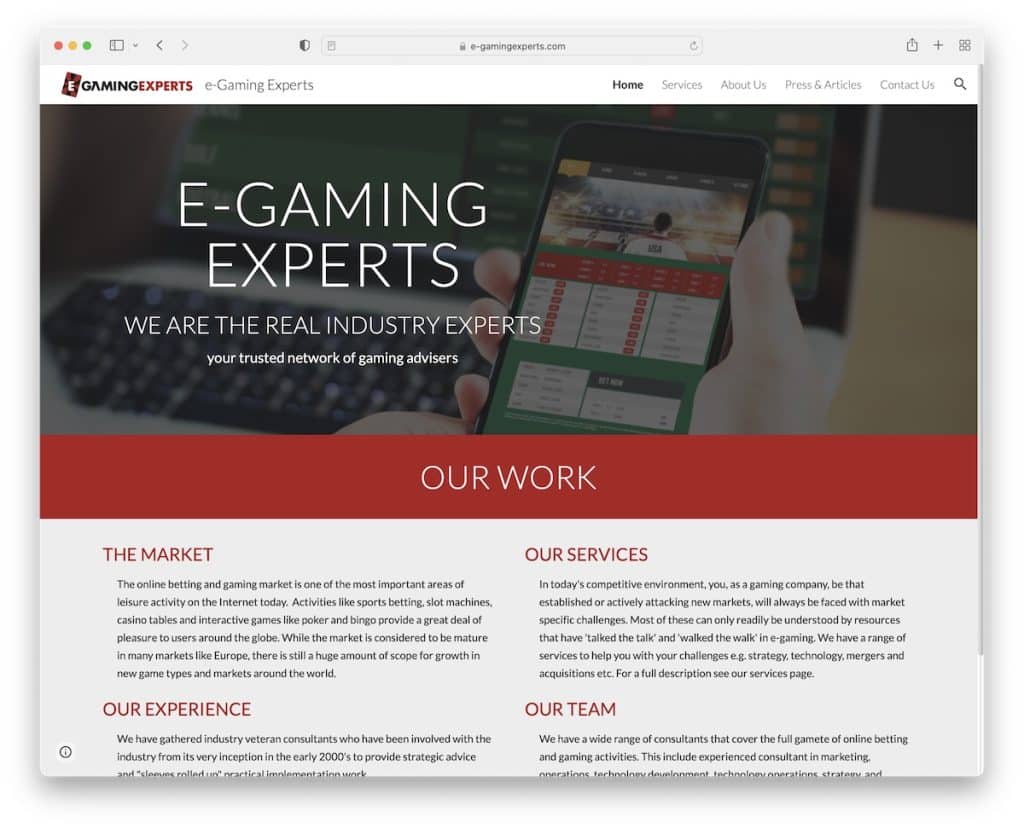
5. Experți în jocuri electronice

E-Gaming Experts este un site Google cu o pagină de pornire de bază, cu o bară de navigare plutitoare, un banner cu un titlu și text și informații suplimentare despre afaceri, servicii și contact.
În plus, secțiunea de subsol conține doar un e-mail pe care se poate face clic.
Notă: un antet/meniu lipicios poate îmbunătăți experiența generală a utilizatorului site-ului dvs. web.
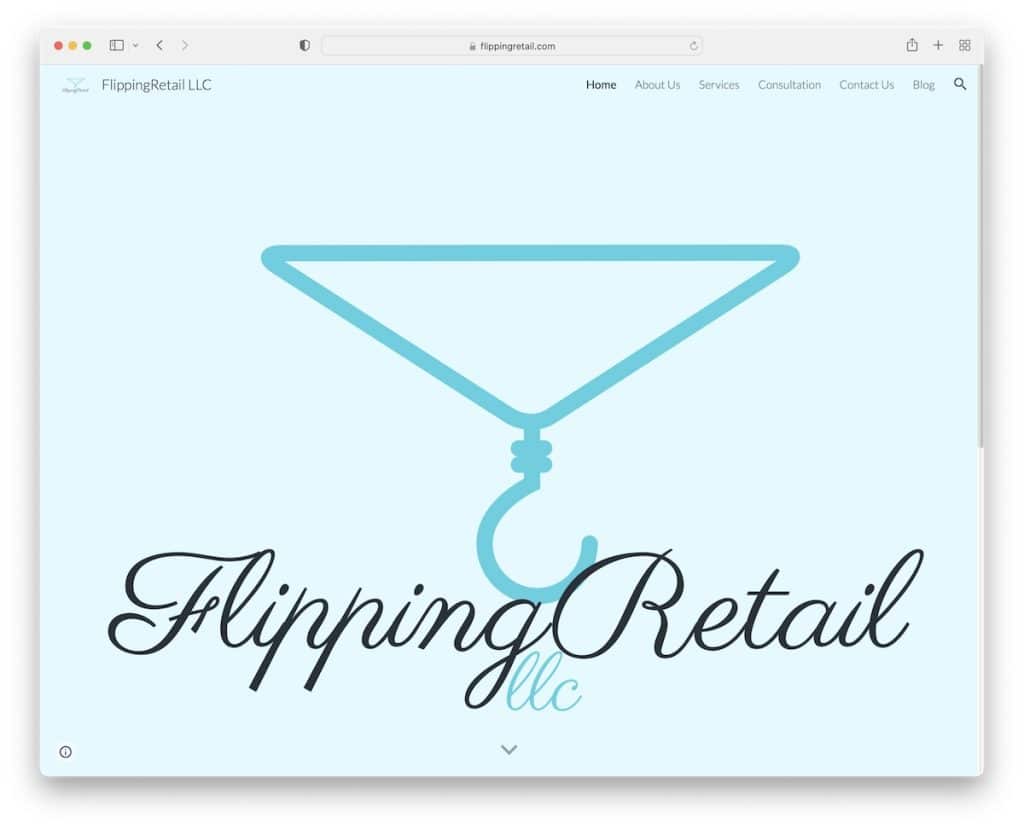
6. Flipping Retail

Flipping Retail are o pagină de pornire frumoasă și minimalistă, cu o zonă de erou paralax, un antet plutitor și o grilă simplă care acționează și ca navigare.
Subsolul nu are un design tradițional, ci doar un mesaj al companiei. Mai mult, pictograma de căutare deschide o bară de căutare care se suprapune pe întreaga zonă de antet pentru o tastare mai ușoară.
Notă: Folosiți secțiunea de subsol pentru a trimite o ofertă sau un mesaj îndrăzneț al companiei.
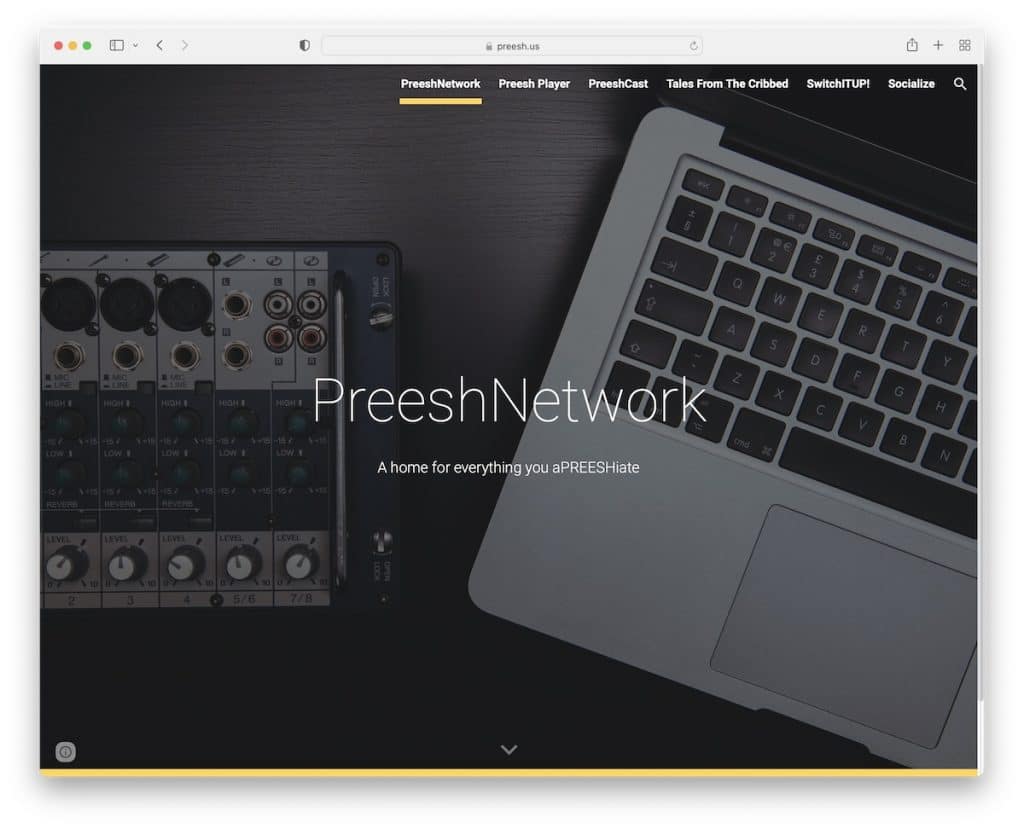
7. Preesh

Pagina de pornire a lui Preesh este doar o imagine de fundal pe ecran complet cu efect de paralaxă, titlu și text.
Sub fold sunt doar diverse pictograme pentru rețelele sociale și alte platforme pe un fundal contrastant pentru a ieși mai mult în evidență. Dar antetul plutitor este cel care vă ghidează către alte pagini interne pentru a găsi mai multe informații.
Notă: utilizați culori contrastante pentru a face site-ul dvs. web mai dinamic.
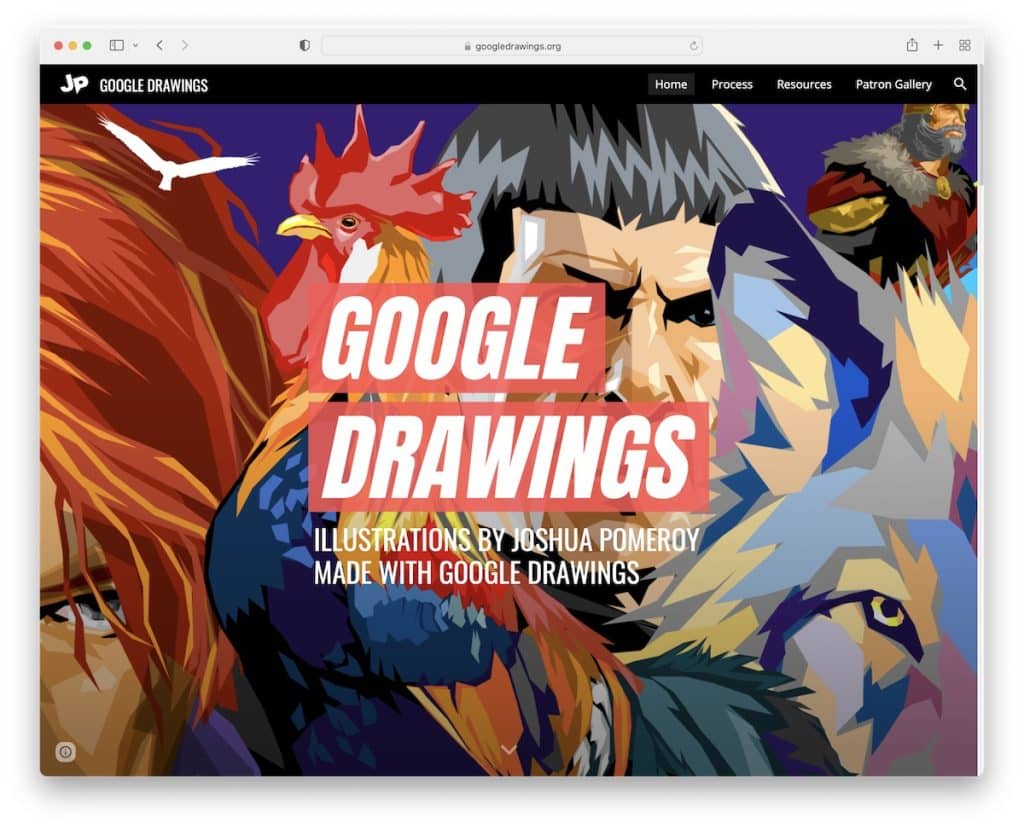
8. Desene Google

Google Drawings are un design web responsiv pe ecran complet, cu secțiuni de imagini la lățime completă care afișează lucrări de artă.
Imaginea eroului are un efect de paralaxă cu o suprapunere de text care vă oferă informații rapide despre artist. Mai mult decât atât, antetul este un antet clasic de site-ul Google, cu link-uri de meniu și pictograme pentru rețelele sociale.
Notă: utilizați un design cu lățime completă/ecran complet pentru a vă prezenta imaginile frumoase.

De asemenea, vă va plăcea să verificați și să examinați aceste site-uri web minunate de portofoliu de artiști.
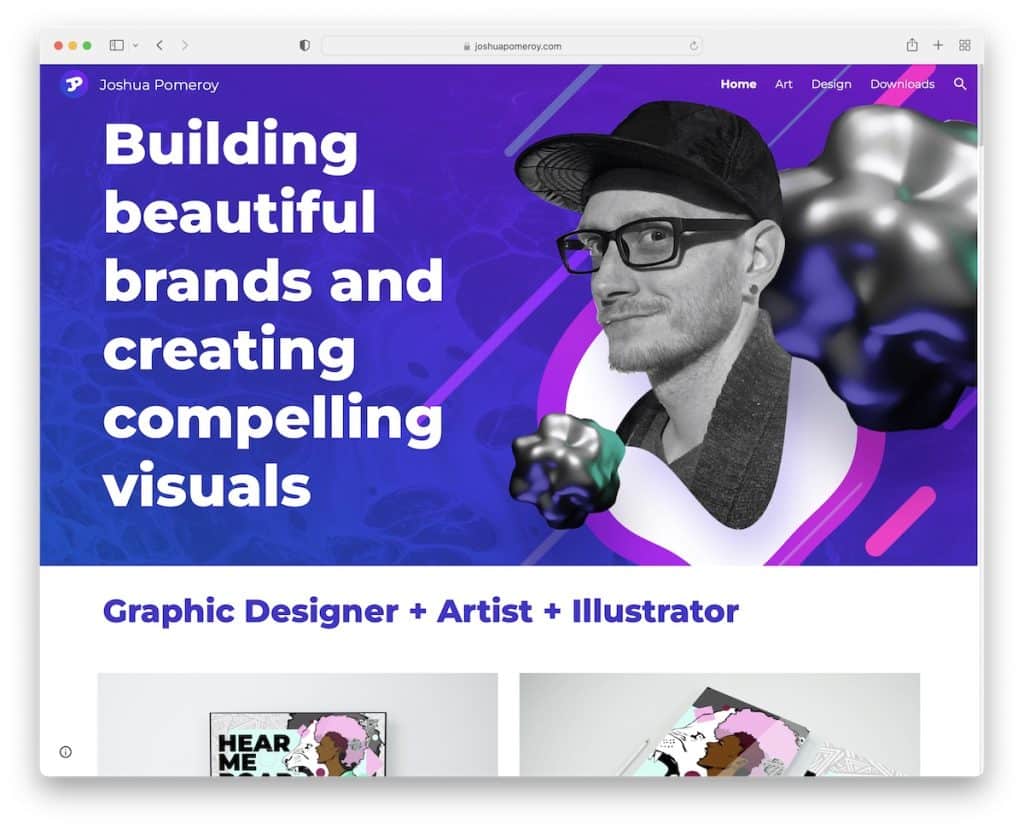
9. Iosua Pomeroy

Deși puteți ghici destul de repede că este un site Google, Joshua Pomeroy a dus lucrurile la următorul nivel, datorită abilităților sale extraordinare.
Pagina de pornire funcționează ca un portofoliu, dar puteți verifica și paginile de artă și design pentru mai multe exemple de proiecte.
Antetul și subsolul au ambele legături de meniu pentru a vă duce rapid la pagina dorită. Mai mult, Joshua a creat un antet transparent pentru un aspect mai curat, dar devine solid și se lipește în partea de sus a ecranului odată ce derulați.
Notă: Transformă-ți pagina de pornire într-un portofoliu online, astfel încât toată lumea să se poată familiariza cu munca ta fără a o căuta.
Ați putea fi, de asemenea, interesat de această colecție de cele mai bune site-uri web de portofoliu.
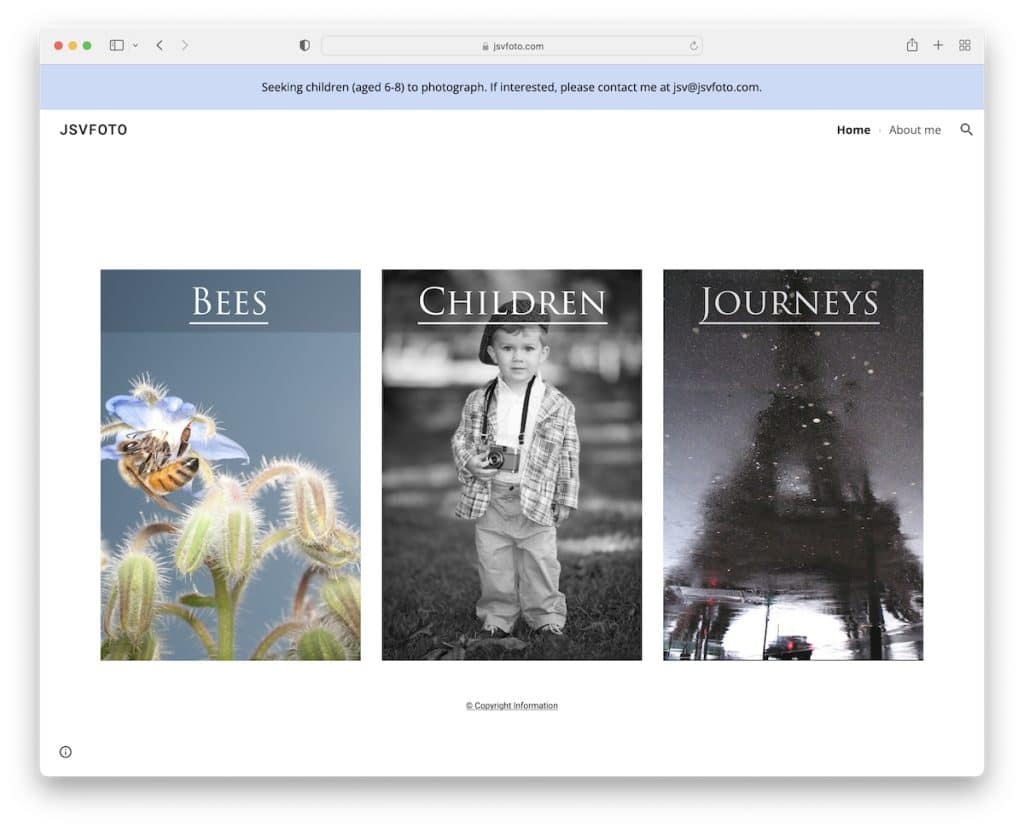
10. JSV Foto

Exemplul site-ului Google de la JSV Foto este foarte simplu, cu trei „carduri” cu fundaluri de imagini și titluri care se leagă la portofoliile corespunzătoare.
Există, de asemenea, o notificare din bara de sus și un antet cu aceeași culoare de fundal ca baza paginii pentru un aspect impecabil.
Notă: O modalitate de a obține un aspect mai curat este utilizarea fundalului antetului și subsolului de aceeași culoare ca și baza. Dar puteți verifica și aceste cele mai bune site-uri web curate pentru mai multe exemple.
11. Flavio Ciabattoni

Flavio Ciabattoni are o secțiune mai acționabilă deasupra paginii, cu un titlu, text și un buton CTA.
Imaginea de fundal și antetul transparent asigură o primă impresie puternică, în timp ce restul paginii aduce spectatorului o experiență plăcută de navigare.
Notă: doriți mai multe vânzări, descărcări sau înscrieri? Folosiți un buton CTA deasupra pliului.
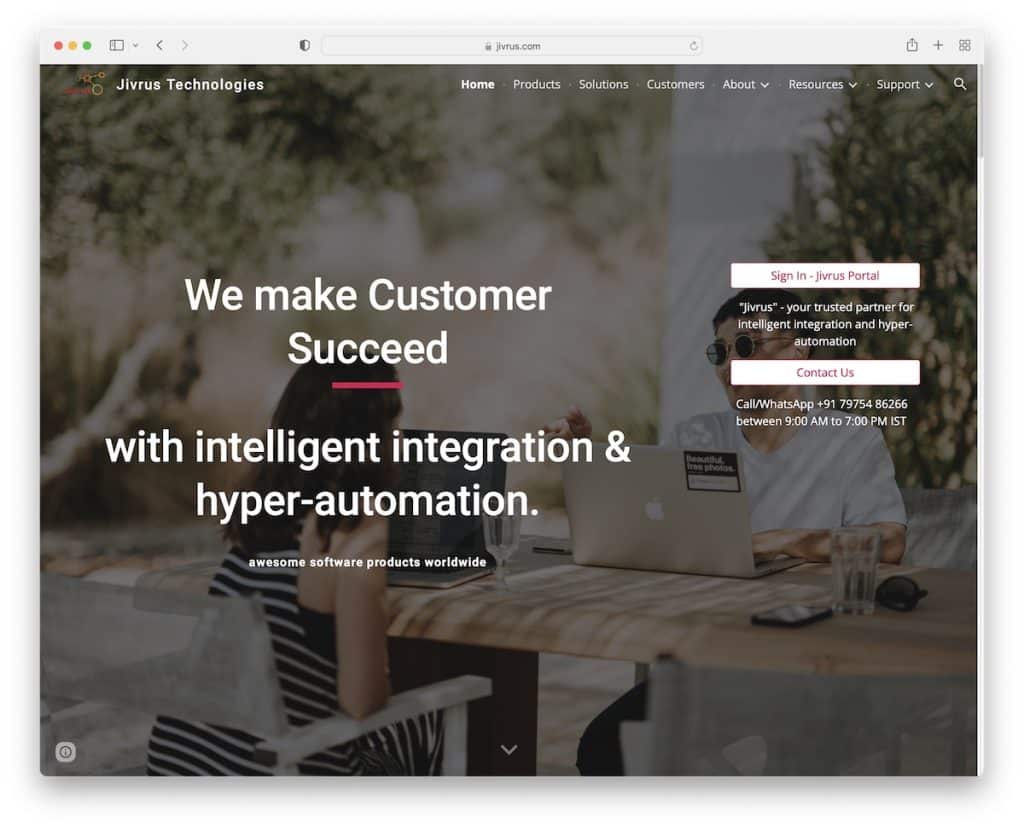
12. Jivrus

Jivrus are o pagină de pornire destul de plină cu toate informațiile despre produse, afacere și multe altele. De asemenea, folosesc secțiuni separate pentru mărturii și alta pentru a afișa siglele clienților, care sporesc instantaneu dovezile sociale.
Antetul plutește și are un meniu derulant pe mai multe niveluri pentru a vă duce mult mai ușor la informațiile dorite. Pe de altă parte, subsolul are diverse pictograme care leagă la rețelele sociale, Google Maps etc.
Notă: construiți încredere prin includerea mărturiilor clienților/clienților pe site-ul dvs. Google.
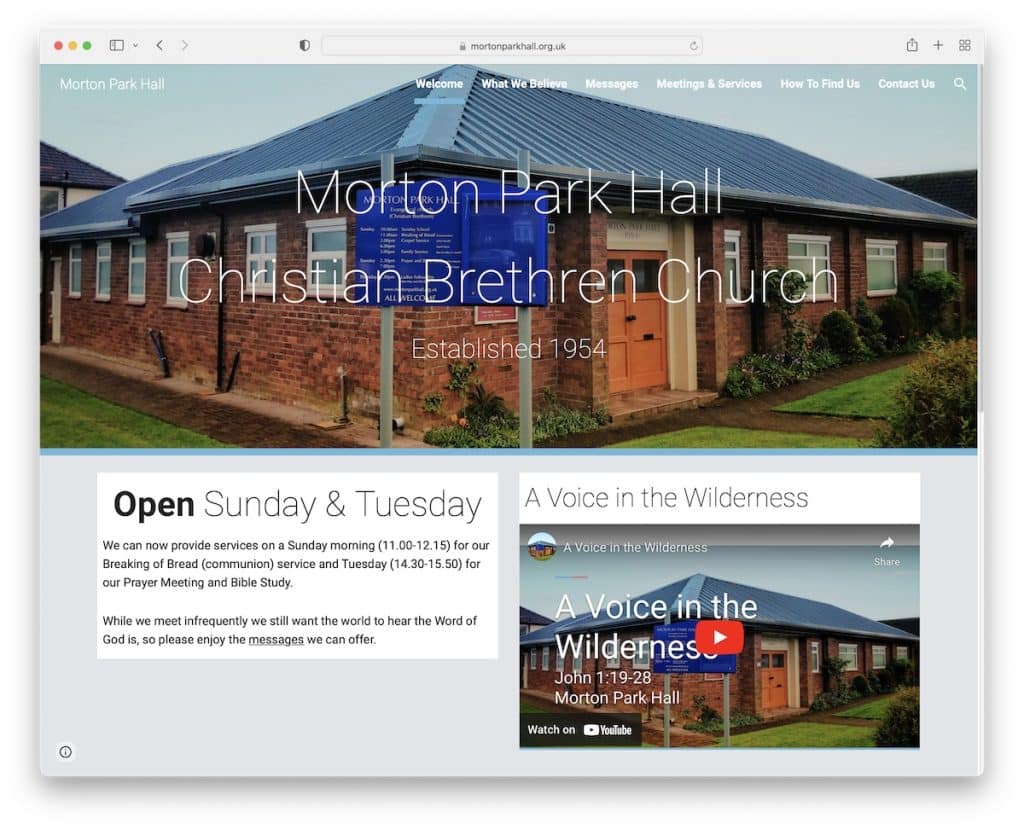
13. Sala Morton Park

Morton Park Hall este un site Google de bază cu o bară de navigare lipicioasă, o imagine de erou paralax, videoclipuri încorporate și Hărți Google. În plus, subsolul oferă informații de contact suplimentare, inclusiv numărul organizației caritabile.
Notă: aveți un videoclip promoțional? Încorporați-l pe site-ul companiei dvs.
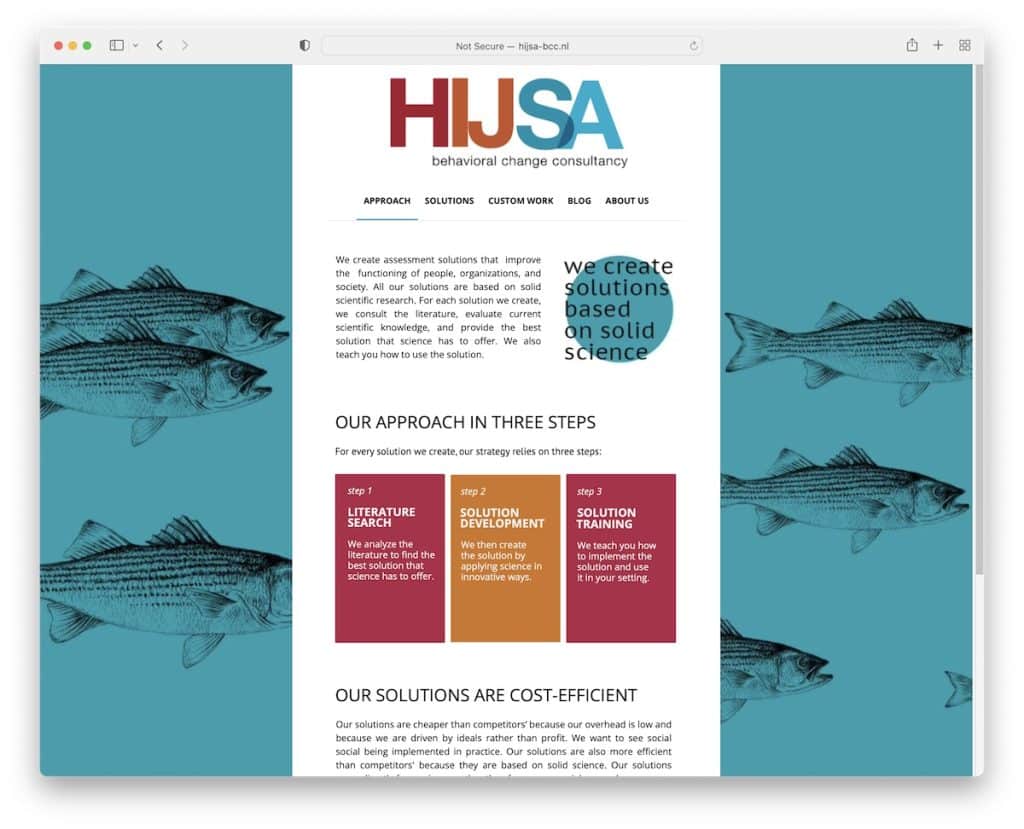
14. HIJSA

HIJSA este un exemplu de site Google cu un aspect în casetă și un fundal de imagine pentru a condimenta lucrurile. Antetul are un logo mare și link-uri de meniu, în timp ce subsolul echipează vizitatorul cu e-mail și număr de telefon, plus pictograme pentru rețelele sociale.
Notă: Încercați ceva diferit cu un aspect în casetă.
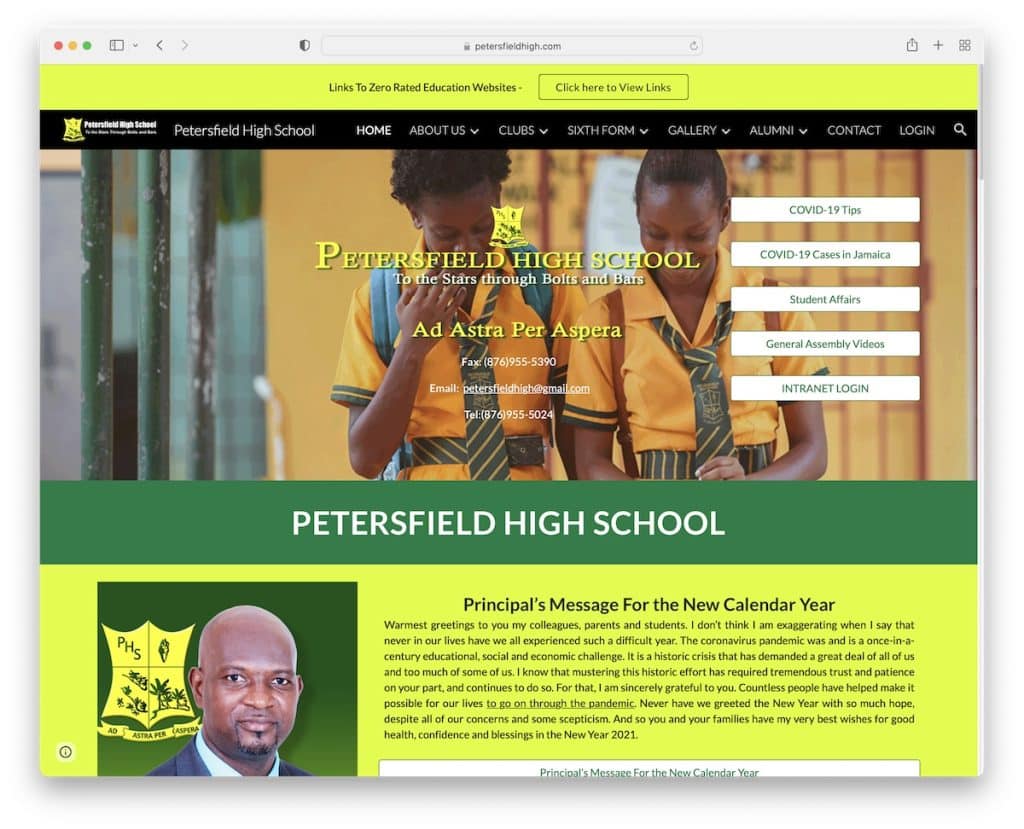
15. Liceul Petersfield

Alegerea vibrantă de culori a liceului Petersfield asigură că atrage imediat atenția vizitatorilor. Face parte din brandingul lor care face pagina să iasă în evidență.
Acest site Google are o notificare din bara de sus cu un CTA și un antet cu un meniu derulant, care plutesc ambele în timp ce derulați.
Pe lângă videoclipurile încorporate, pagina Petersfield High School are și un flipbook care face ca verificarea conținutului să fie o experiență cool.
Notă: Utilizați brandingul în mod strategic în designul dvs. web.
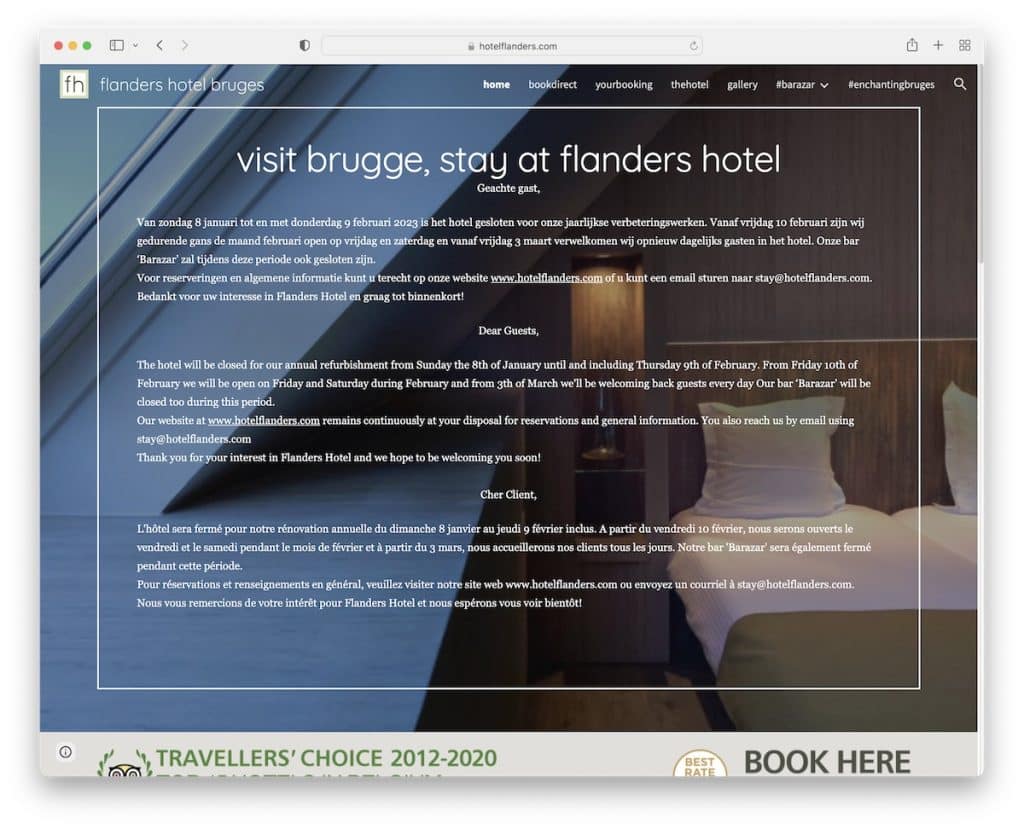
16. Hotel Flanders Bruges

Flanders Hotel Bruges este un site web de hotel mai clasic, cu o imagine de fundal deasupra pliului și suprapunere de text care împărtășește un anunț special.
Acest site Google are o secțiune de text animată care prezintă recenzii ale clienților care, combinate cu diferite insigne, construiesc un alt nivel de încredere. Videoclipurile încorporate și Google Maps sunt completări utile pentru familiarizarea cu locația.
Notă: integrați Google Maps pentru a vă prezenta locația.
