Revizuirea configuratorului de produse Gravity Shop: Cel mai bun mod de a încorpora formulare în Woo
Publicat: 2024-03-04Configurarea produsului este importantă pentru un magazin Woo, așa că există o mulțime de opțiuni de plugin disponibile. Cu toate acestea, multe dintre ofertele actuale le lipsește flexibilitatea sau oferă mult prea multe funcții. În plus, niciunul nu vă poate ajuta să vă construiți configurațiile produsului folosind un generator de formulare bogat în funcții. Aici intervine Gravity Shop Product Configurator.
Pluginul combină cel mai important generator de formulare premium (Gravity Forms) cu Woo, oferind cel mai bun mod de a configura și gestiona configurațiile produselor. De asemenea, obțineți o sincronizare strânsă cu intrările de produse Woo, funcționalitatea de expediere și multe altele. Acest lucru vă poate duce configurațiile produsului mai departe decât pluginurile concurente.
Pentru această postare, vom oferi o recenzie completă a Gravity Shop Product Configurator. Până la sfârșit, vei ști dacă acest plugin este potrivit pentru magazinul tău. Avem multe de rezolvat, așa că să începem cu caracteristicile și funcționalitatea pluginului, înainte de a ne uita la cum să-l folosim.
Ce oferă Configuratorul de produse Gravity Shop
În esență, Gravity Shop Product Configurator permite clientului să personalizeze, să configureze și să-și personalizeze produsele înainte de a le adăuga în coș. Spre deosebire de alte plugin-uri, acesta utilizează interfața Gravity Forms și conectează intrările de formular la produsele Woo.
Puteți utiliza toate funcționalitățile și suplimentele Gravity Forms, împreună cu cele ale Woo.

Iată ce face ca pluginul să iasă în evidență în rândul concurenței:
- Utilizați o pagină de setări dedicată din Gravity Forms pentru a conecta câmpurile de formular la intrările de produs Woo. De acolo, puteți configura configurațiile produsului și le puteți afișa în magazin.
- Pluginul funcționează perfect cu majoritatea funcționalității Gravity Forms și Woo. De exemplu, logica condiționată a Gravity Forms vă permite să profitați de și să faceți referire la evenimentele și produsele Woo. Aceasta înseamnă că puteți afișa sau ascunde câmpuri pe baza selecțiilor clientului pentru a face formularele mai relevante.
- Puteți să mapați câmpurile de formular la produsele Woo pentru a vă ajuta să calculați livrarea, să afișați prețuri dinamice și personalizate și multe altele.
- Există control deplin asupra descrierea produsului pe care o afișează coșul. Acest lucru este valabil și pentru ecranele de finalizare a comenzii și detaliile comenzii. De asemenea, puteți specifica ce date capturați și afișați pe ecran.
În timp ce funcționalitatea de bază a Gravity Forms și Woo este disponibilă pentru Gravity Shop Product Configurator, la fel sunt și extensiile și suplimentele sale. Acest lucru este, de asemenea, același pentru întreaga linie de produse Gravity Wiz. De fapt, unele dintre integrările Gravity Perks funcționează bine alături de configurația produsului, cum ar fi GP Populate Anything, GP Notification Scheduler și GP Conditional Pricing.
Una peste alta, acest lucru face din Gravity Shop Product Configurator o soluție tentantă.
Planuri de prețuri
Gravity Wiz simplifică lucrurile când vine vorba de prețuri. Veți plăti în funcție de câte licențe aveți nevoie:
- De bază. Un plan cu o singură licență – egal cu un site – este de 99 USD pe an.
- Avansat. Pentru trei licențe, veți plăti 199 USD pe an.
- Pro. Pentru 399 USD pe an, aveți acces la 30 de licențe.
Fiecare plan vine cu o perioadă completă de rambursare de 30 de zile, în cazul în care nu este pentru dvs. Cu toate acestea, nu credem că cineva va cere banii înapoi – așa cum vom explica.
De ce magazinul dvs. nu își permite să treacă cu vederea configuratorul de produse Gravity Shop
Pluginurile de configurare a produselor Woo sunt comune, dar nu toate se pot lăuda cu caracteristicile și funcționalitatea Gravity Shop Product Configurator. De fapt, majoritatea culturilor actuale de unelte au diverse dezavantaje:
- Unelor plugin-uri le lipsesc toate caracteristicile și funcționalitățile de care veți avea nevoie pentru a crea configurații de produs conform viziunii dvs.
- Alte plugin-uri pot include atât de multe încât sunt copleșitoare de utilizat.
- Nu toate pluginurile sunt egale, iar unele au evaluări, recenzii și asistență mixte.
- Va trebui să înveți încă o interfață cu utilizatorul (UI), împreună cu ciudateniile și limitările acesteia.
Cu toate acestea, Gravity Shop Product Configurator poate atenua sau chiar eradica aceste dezavantaje:
- Pluginul se bazează pe puterea Gravity Forms. În plus, puteți integra întreaga linie de produse Gravity Perks și puteți instala extensii specifice (numite „Perks”). Acest lucru reduce timpul de proiectare și vă permite să intrați în direct mai rapid.
- Planurile Premium Gravity Shop Product Configurator includ asistență completă până la expirarea planului.
- Interfața de utilizare ar trebui să vă fie familiară, deoarece totul se află în interfața Gravity Forms!
Dacă utilizați deja Gravity Forms și Woo pe site-ul dvs., este logic să utilizați o soluție care se leagă mai departe de ele. În secțiunea următoare, vă vom arăta cum să utilizați această integrare strânsă pentru a crea configurații de produse pentru magazinul dvs.
Cum să utilizați Gravity Shop Product Configurator
Această analiză a modului în care funcționează Gravity Shop Product Configurator va încerca să vă ofere o privire de ansamblu cât mai mare posibil. Dacă aveți nevoie de mai multe cunoștințe, documentația oficială are o perspectivă mult mai mare.
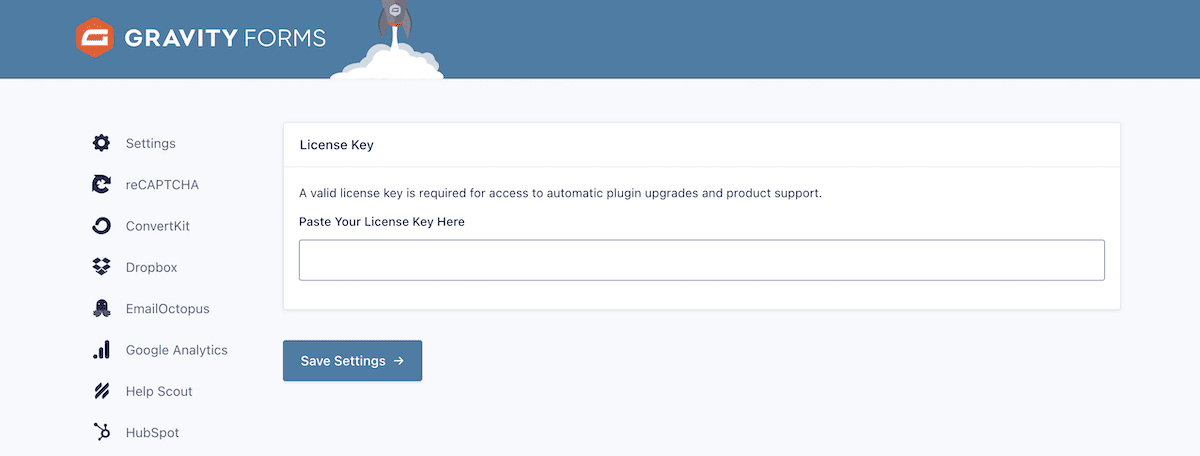
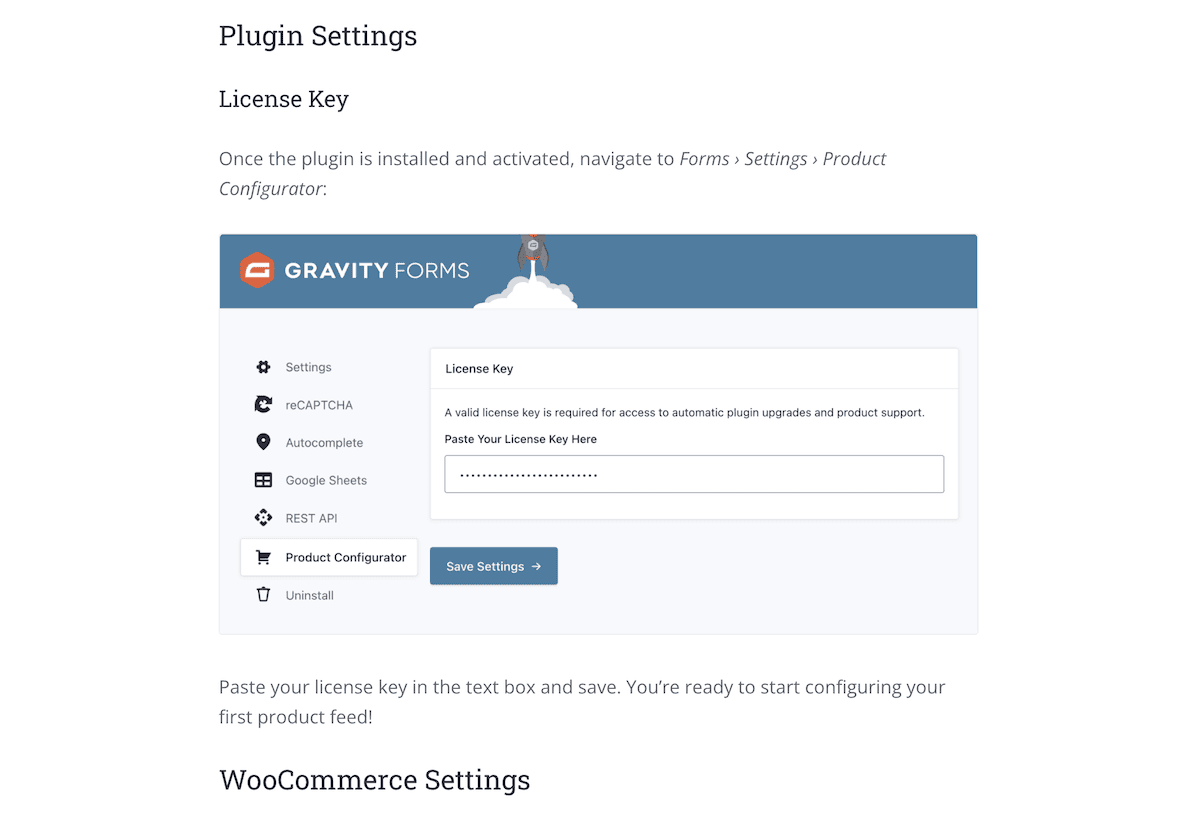
Odată ce achiziționați pluginul, veți dori să îl înregistrați introducând cheia de licență în câmpul Product Configurator din tabloul de bord Gravity Forms:

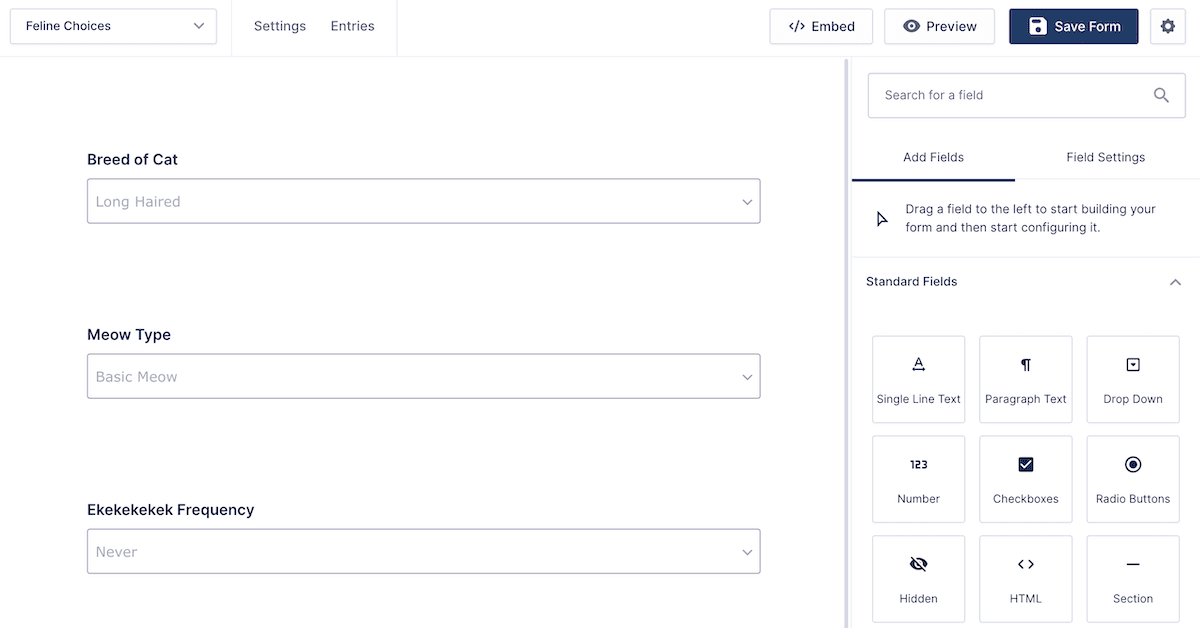
De aici, va trebui să creați un formular pentru a vă configura produsele sau să modificați unul existent. Acesta ar trebui să fie un formular complet care să includă toate câmpurile pe care doriți să le afișați pe pagina produsului. Documentația Gravity Forms vă poate ghida prin pașii de bază.
Un aspect care este important este să adăugați produsele dvs. configurabile în formular. Acesta poate fi în orice stil, cum ar fi meniuri derulante, casete de selectare sau altceva care se potrivește designului dvs.:

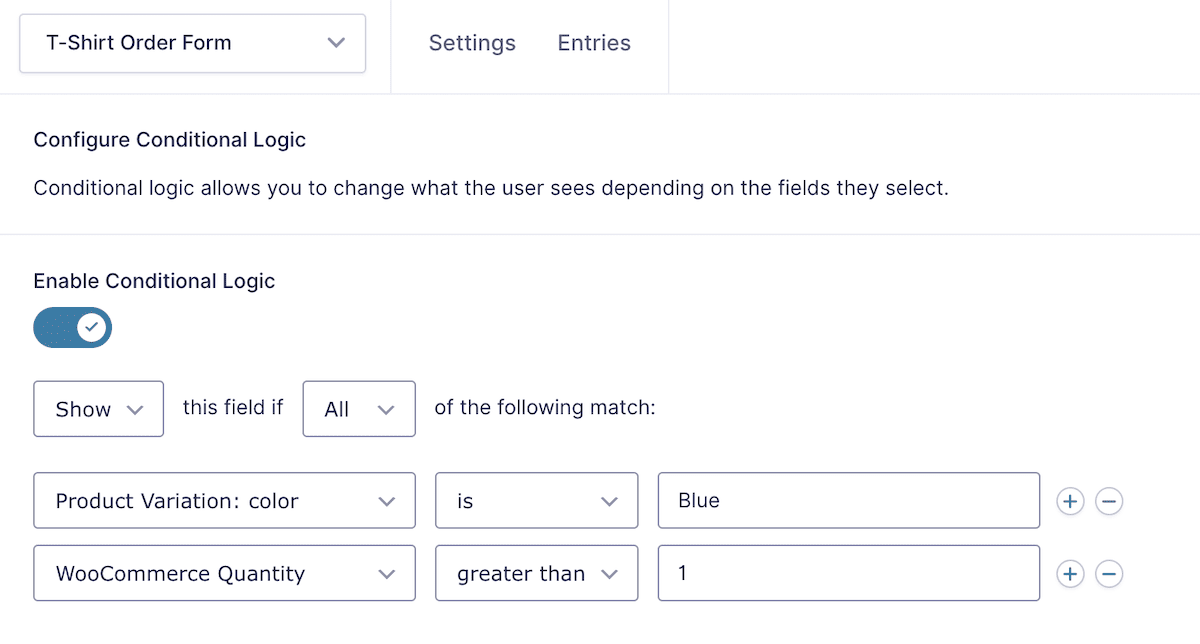
Puteți utiliza, de asemenea, funcționalitățile de bază și integrările Gravity Forms aici. De exemplu, oferta sa de logică condiționată este importantă dacă doriți să creați forme conversaționale și inteligente. Configurațiile produselor dvs. pot beneficia și ele și fie afișați, fie ascundeți câmpurile în funcție de selecțiile specifice de produse:

Următorul pas este să încorporați formularul în produsul dvs. Woo.
Încorporarea formularului și localizarea setărilor acestuia
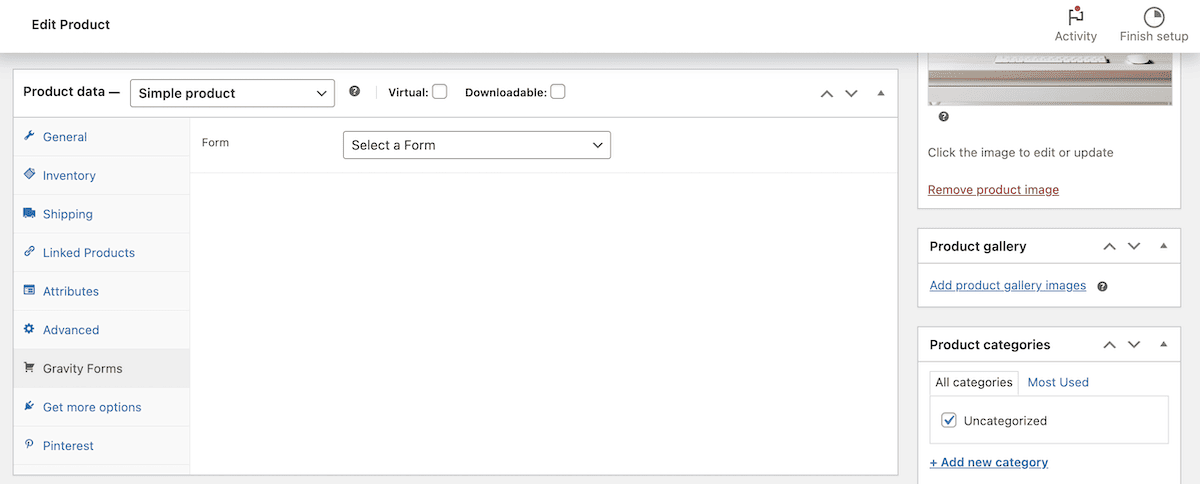
Pentru a face acest lucru, accesați ecranul Editare al produsului din WordPress și căutați caseta meta din partea de jos a ecranului. Veți găsi setările configuratorului în secțiunea Date produs > Gravity Forms .

Aici, selectați formularul din meniul derulant și faceți clic pe butonul Deschideți setările configuratorului de produse .
Dacă faceți acest lucru, veți ajunge la o pagină de setări de feed din Gravity Forms:

Există o mulțime de opțiuni pe această pagină, așa că haideți să aruncăm o privire pe scurt la ceea ce fac.

Ecranul Setări feed
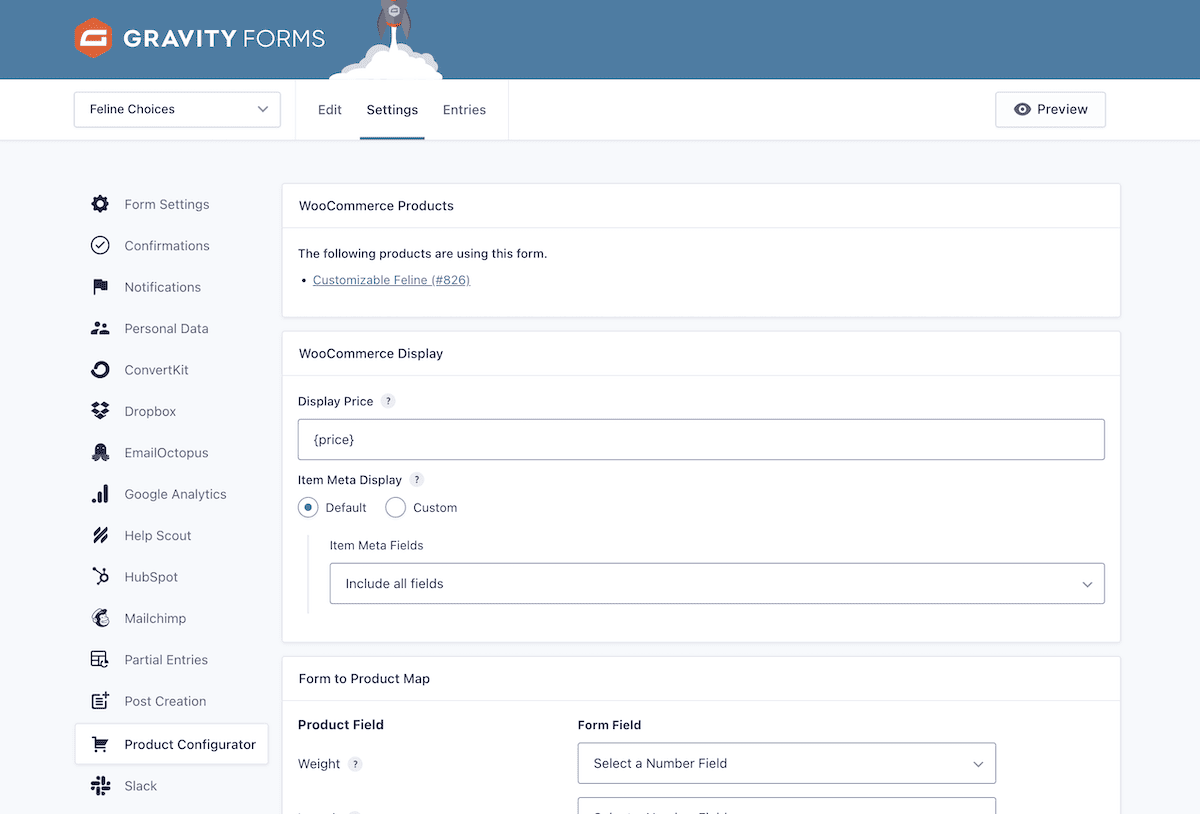
Dacă trebuie să reveniți la acest ecran, puteți face acest lucru selectând formularul și îndreptându-vă la Setări > Configurator de produse în Gravity Forms. Indiferent, există o serie de secțiuni aici pentru a vă ajuta să personalizați modul în care se afișează configurațiile dvs.
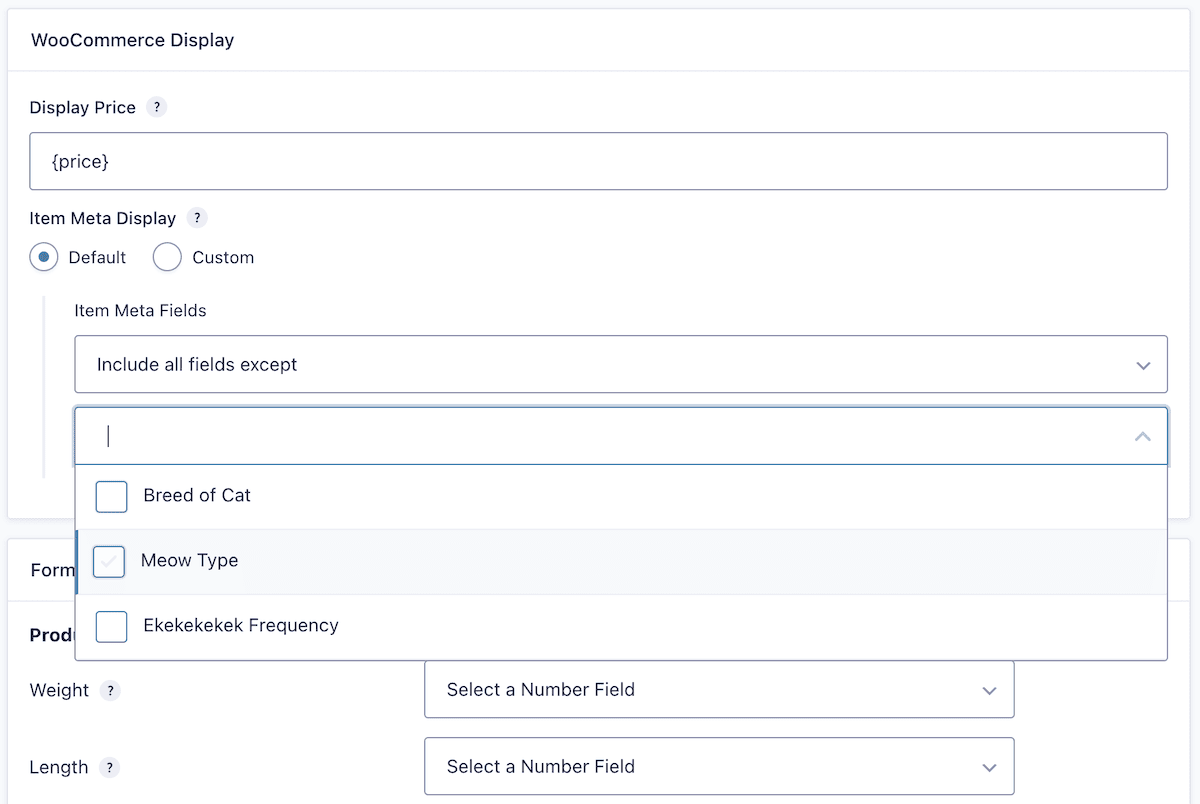
Mai întâi, verificați ce produse folosesc formularul din secțiunea Produse WooCommerce . Acest lucru vă va ajuta să vă dați seama ce personalizări să faceți. Apoi, aruncați o privire la secțiunea WooCommerce Display .
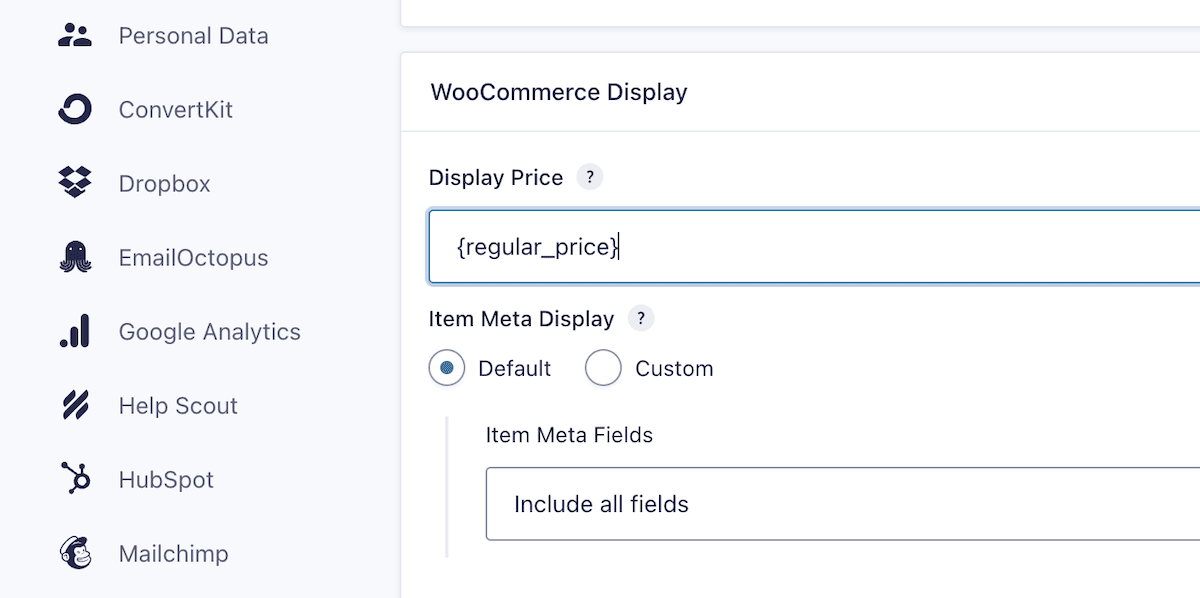
Acest lucru vă ajută să controlați prețul afișat pentru produsul dvs. De exemplu, puteți utiliza o etichetă dinamică pentru a afișa fie prețul obișnuit, fie prețul de vânzare.

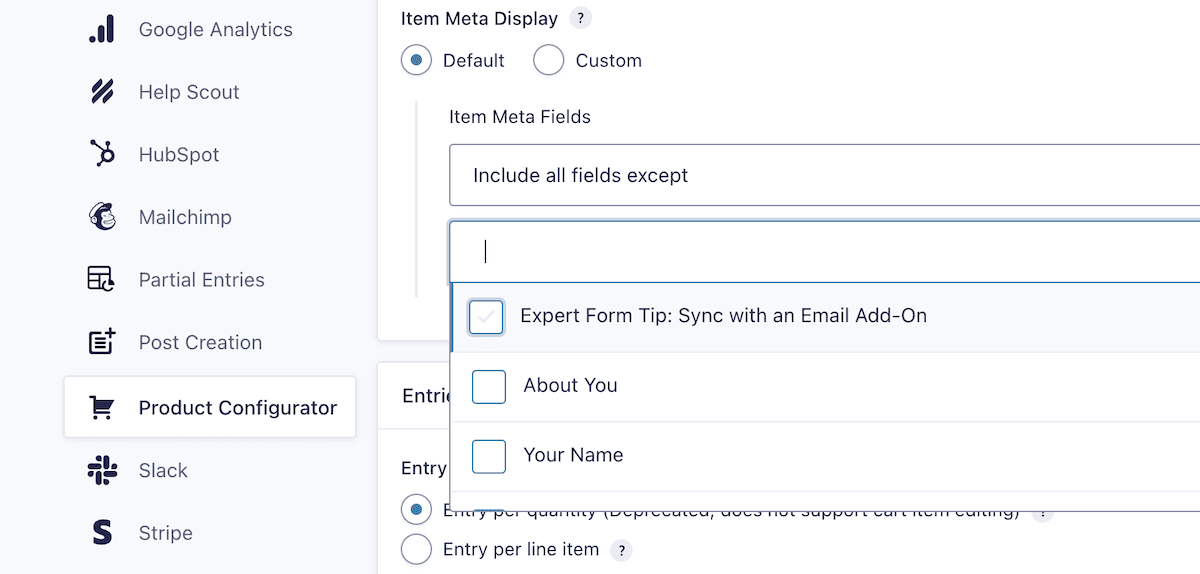
Opțiunea Item Meta Display vă oferă o modalitate de a afișa detaliile produsului în coș și în alte zone pe baza specificațiilor dvs. exacte. Aici, puteți alege să ascundeți sau să afișați câmpuri pe ecran sau să creați un șablon de metadate personalizat:

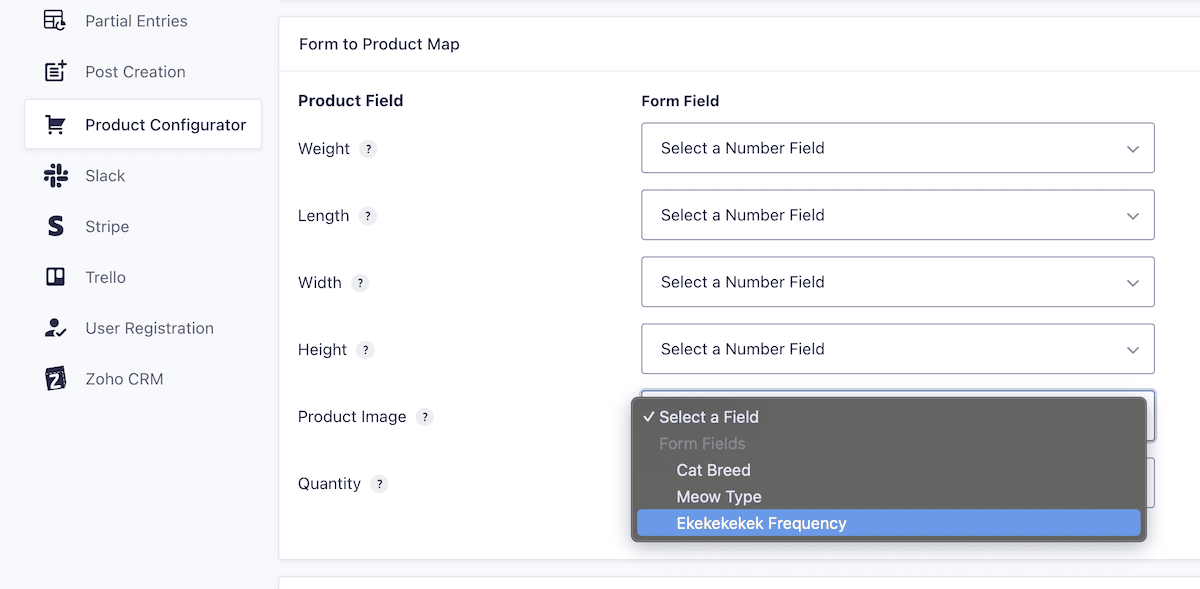
Secțiunea Form to Product Map este modul în care puteți lega datele din formular la proprietățile produsului Woo. Acest lucru va fi util dacă trebuie să calculați transportul. De asemenea, puteți integra un Perk, cum ar fi GP Populate Anything, pentru a adăuga imagini dinamice ale produsului la intrare.

După ce ați terminat aici, puteți salva modificările. Este timpul să vedeți cum arată formularul pentru produsele dvs.
Vizualizarea configuratorului de produse pe partea frontală a magazinului dvs
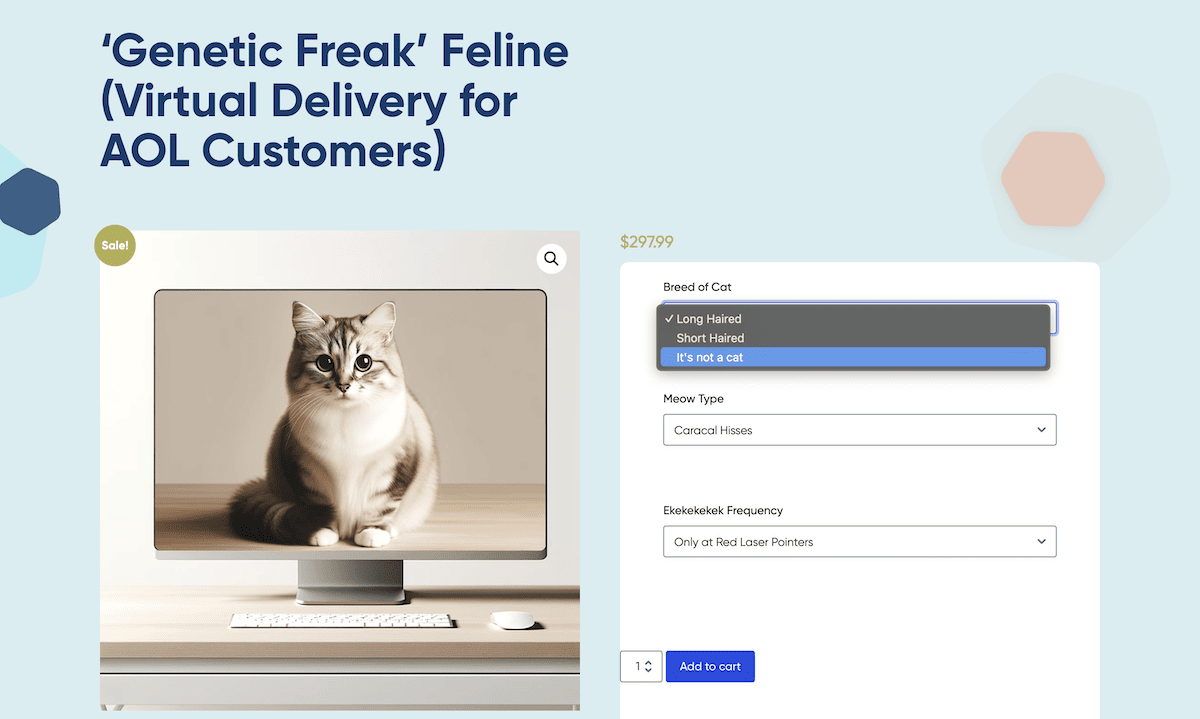
Dacă vă uitați la paginile de produse ale magazinului dvs., veți vedea opțiunile de configurare a produsului disponibile pentru dvs.:

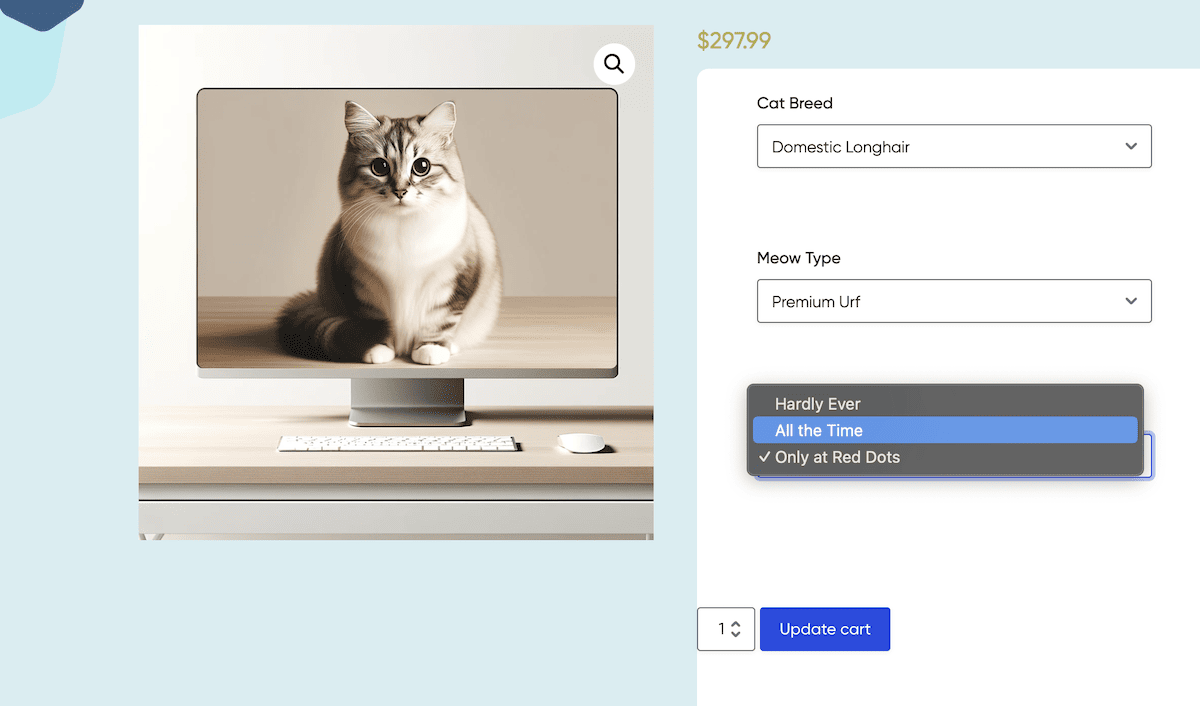
Clientul își poate edita coșul și pe partea frontală. După ce faceți clic pe titlul produsului din coș, acesta vă va duce înapoi la pagina produsului pentru a modifica configurația. După ce faceți clic pe butonul Actualizați coș , veți reveni la ecranul anterior:

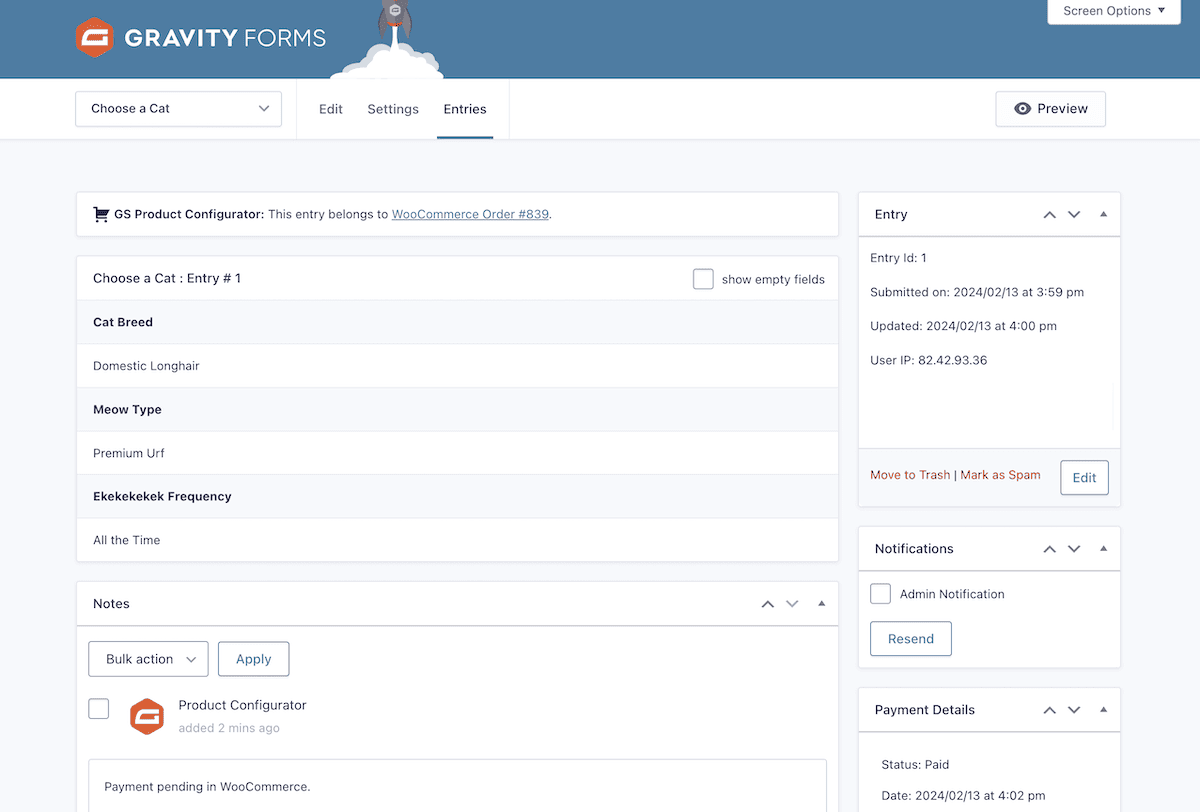
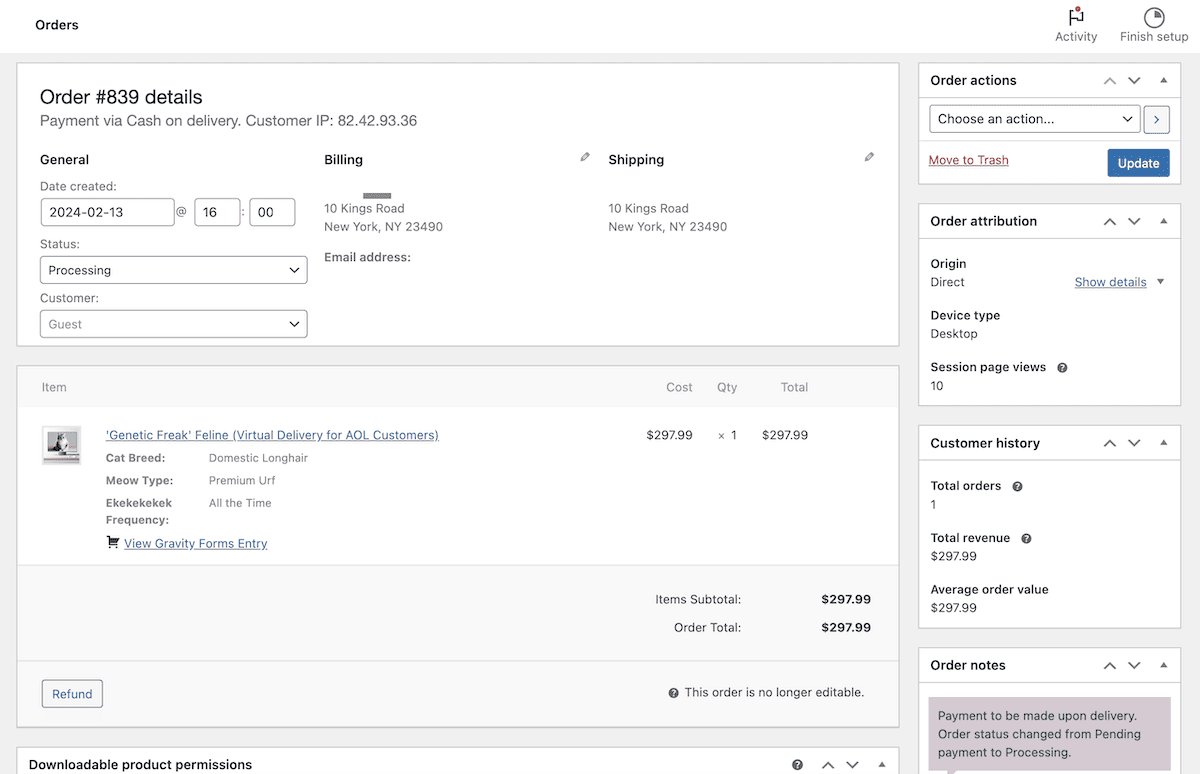
Având în vedere o achiziție completă, Gravity Shop Product Configurator generează o intrare și o atașează la comandă:

Pluginul sincronizează și detaliile de plată cu Woo:

Vă încurajăm să aruncați o privire asupra documentației, deoarece aceasta vă oferă informații detaliate despre cum să utilizați ecranul Setări feed și să integrați alte produse Gravity Wiz în magazinul dvs.
Asistență și documentație oferită de configuratorul de produse Gravity Shop
Fiecare achiziție premium de Gravity Shop Product Configurator vă oferă suport și actualizări în valoare de un an. Furnizarea de asistență în sine este un element pozitiv comun în rândul utilizatorilor existenți:
„...Gravity Perks are cel mai bun sprijin pe care l-am experimentat...”
Henrik la codehouse.no
O parte a acestui sigiliu de aprobare se datorează domeniului de asistență oferit de Gravity Wiz. De asemenea, aveți la dispoziție o mulțime de auto-ajutorare sub formă de documentație. Este scurt, concis și bogat în detalii:

Canalul YouTube Gravity Wiz este, de asemenea, o mină de aur de informații. Pe lângă cursurile intensive și scurtmetraje introductive, există și ateliere de formare mai lungă despre utilizarea liniei sale de produse. Aceasta include Gravity Shop Product Configurator.
Întrebări frecvente (FAQs)
Pentru a termina, haideți să răspundem la câteva întrebări despre Gravity Shop Product Configurator. De asemenea, puteți considera acest lucru ca un rezumat rapid al principalelor aspecte ale pluginului.
Desigur, această secțiune nu poate acoperi toate întrebările disponibile pe care le puteți avea. Ca întotdeauna, puteți pune propriile întrebări în secțiunea de comentarii de la sfârșitul acestei recenzii.
Ce mă ajută să realizez Gravity Shop Product Configurator?
Dacă utilizați Gravity Forms și Woo pe site-ul dvs., puteți să le combinați pe ambele pentru a configura configurațiile produsului. Acest lucru le permite clienților să configureze produsele înainte de a cumpăra. Ca atare, puteți ocoli flexibilitatea limitată a configuratoarelor existente și puteți profita de beneficiile ambelor!
Unde pot învăța cum să folosesc Gravity Shop Product Configurator?
Documentația Gravity Shop Product Configurator este primul tău port de escală aici. De asemenea, s-ar putea să găsiți valoros întregul atelier de la Gravity Wiz, unde puteți urmări în timp ce utilizați pluginul.
Există un plan premium care îmi oferă atâtea licențe cât am nevoie pentru site-urile mele?
Nu, nu există un plan actual care să vă ofere un număr nelimitat de licențe. Cu planul Pro, puteți utiliza Gravity Shop Product Configurator pe 30 de licențe.
Aș putea folosi Gravity Shop Product Configurator pentru a crea rezervări în magazinul meu?
Da, și este o modalitate excelentă de a folosi pluginul. De asemenea, ați dori să investiți în Inventarul Gravity Forms și în Datele limită Gravity Forms Gravity Perks pentru a completa funcționalitatea.
Pot să adaug valori de câmp la un produs final, cum ar fi un nume pe un tricou?
În prezent, nu puteți crea previzualizări sau dovezi ale produselor folosind Gravity Shop Product Configurator. Cu toate acestea, dezvoltatorii afirmă că această funcționalitate este pe cale.
Gândurile noastre finale
Pentru utilizatorii Gravity Forms și Woo, conectarea și valorificarea funcționalității oferite ar fi un plus binevenit pentru magazinul dvs. Pentru a ajuta clienții să configureze și să personalizeze mai bine produsele înainte de cumpărare, Gravity Shop Product Configurator este ideal.
Ne place mult la acest plugin. Are un cost competitiv și o integrare perfectă și strânsă cu Gravity Forms. Aceasta se extinde la modul în care veți lucra cu Gravity Shop Product Configurator din interfața Gravity Forms. Faptul că întregul ecosistem al Woo și Gravity Forms vă este disponibil – inclusiv extensiile și suplimentele sale – deschide o lume bogată în funcții pentru site-ul dvs.
Am aprecia să vedem o explicație mai bună a legăturii dintre Gravity Shop și liniile Gravity Perks, deoarece acest lucru nu a fost evident imediat, dar odată ce ne-am dat seama, restul a decurs fără probleme.
Va găsi Gravity Shop Product Configurator o casă în magazinul dvs. Woo? Împărtășește-ți părerile despre acest plugin și recenzia noastră în secțiunea de comentarii de mai jos!
