De ce GravityView este un plugin WordPress ideal pentru gestionarea documentelor
Publicat: 2024-08-29Gestionarea eficientă a documentelor este o necesitate critică pentru multe întreprinderi și organizații. Indiferent dacă vă ocupați de resurse interne, fișiere client, documente publice sau mai mult, un plugin WordPress pentru gestionarea documentelor poate fi o coloană vertebrală pentru sistemul dvs. În plus, puteți economisi timp, puteți crea o structură organizațională mai bună și puteți prezenta documente cu o capacitate de căutare supremă.
În acest ghid, vă vom arăta cum să construiți un sistem robust de gestionare a documentelor folosind Gravity Forms și GravityView - două plugin-uri versatile care simplifică gestionarea documentelor pe WordPress. Să începem cu un ghid rapid despre ceea ce pot face ambele plugin-uri.
Modul în care Gravity Forms și GravityView funcționează împreună pentru a vă ajuta să construiți un sistem de gestionare a documentelor
Gravity Forms și GravityView vă permit să încorporați funcționalități puternice de gestionare a documentelor în WordPress. Ambele vă oferă instrumentele necesare pentru a crea un sistem care este simplu atunci când vine vorba de partajarea documentelor, precum și pentru crearea și actualizarea acelor documente.
Ascultătorii de lungă durată ai primarului vor ști că considerăm că Gravity Forms este unul dintre cele mai bune pluginuri de formulare WordPress din jur! Vă permite să creați formulare care colectează informații și deblochează încărcarea fișierelor și poate fi atât de simplu sau complex pe cât doriți:

GravityView este un supliment pentru Gravity Forms care vă permite să afișați informații despre formular, inclusiv linkuri de descărcare a fișierelor, într-un tabel sau o grilă care poate fi căutată. Ca plugin WordPress pentru gestionarea documentelor, este o soluție simplă și simplă.
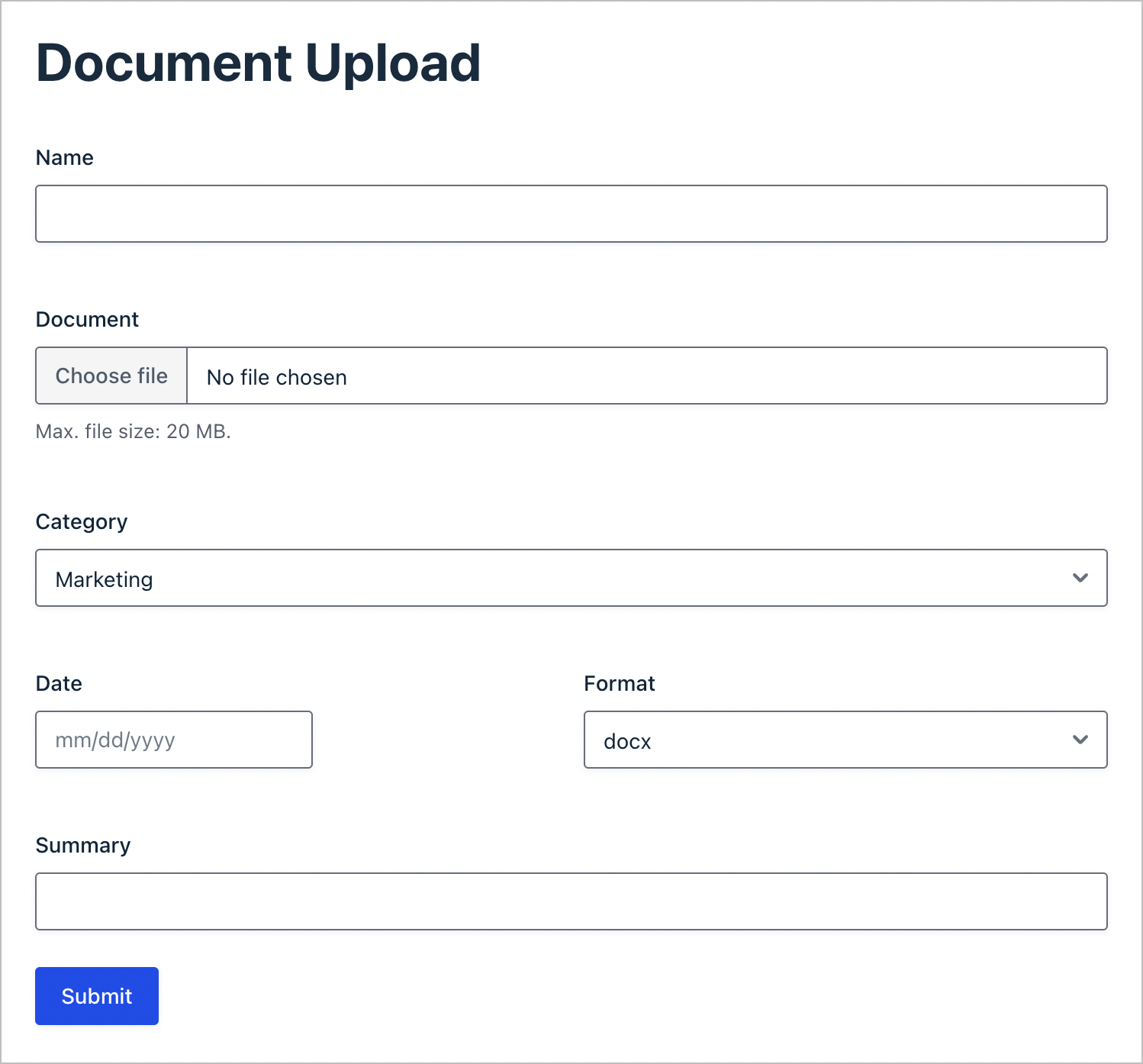
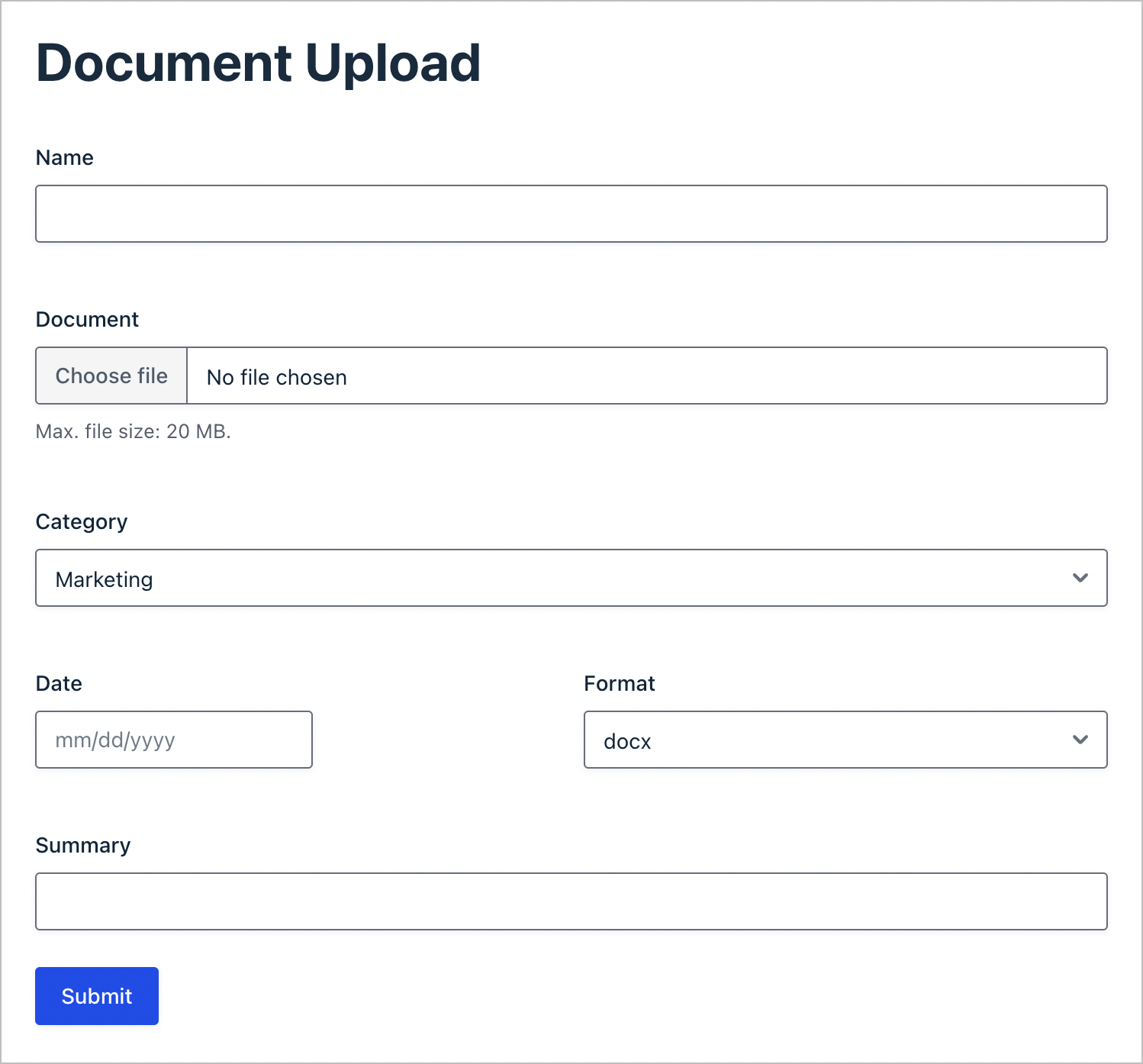
Iată un exemplu rapid despre cum funcționează. Folosind un formular simplu, utilizatorii pot încărca documente, le pot clasifica și, dacă este necesar, pot adăuga câteva informații explicative. După cum v-ați aștepta, formularele oferă personalizare completă și acceptă o gamă largă de tipuri de câmpuri și formate de documente.

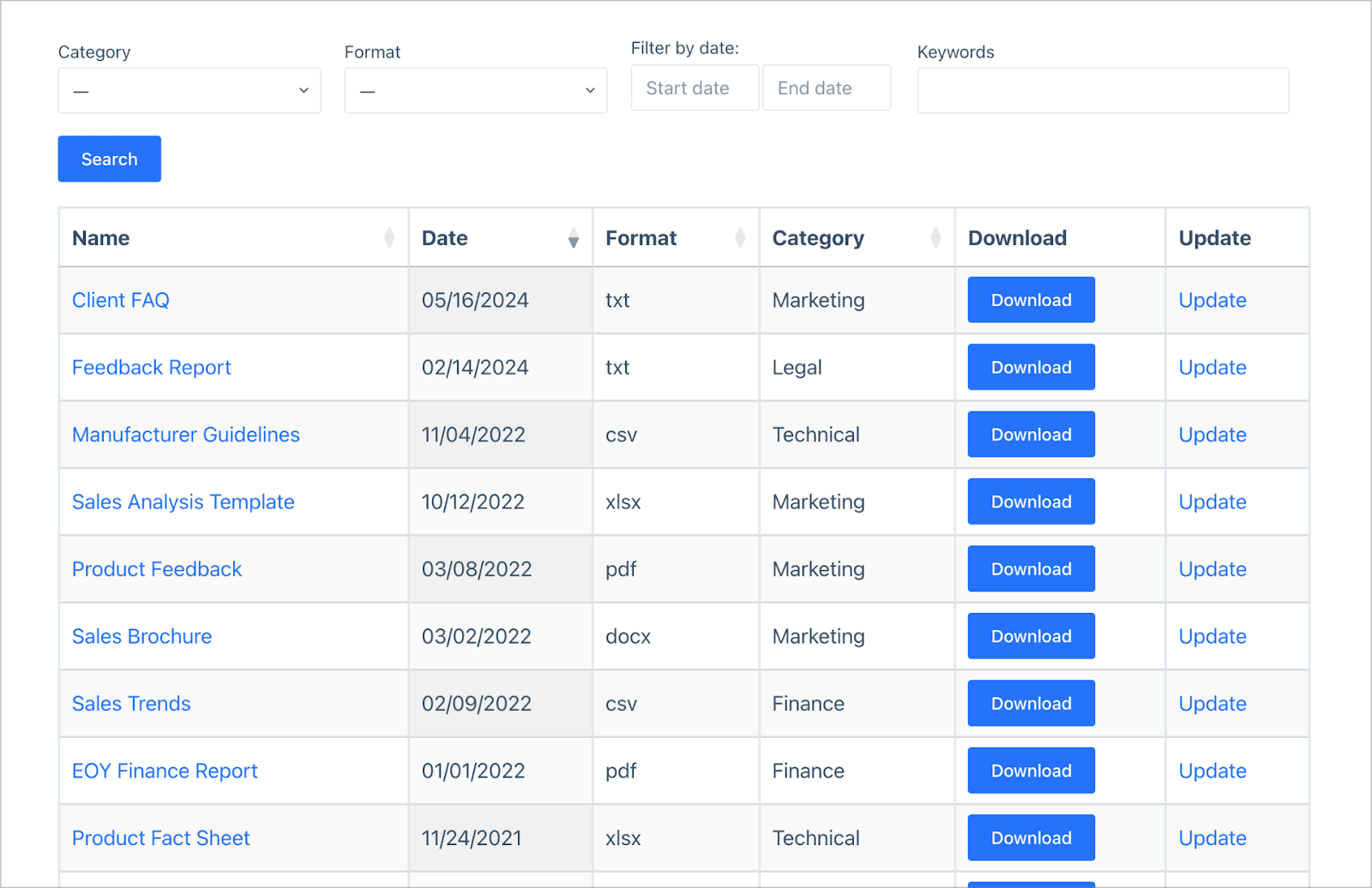
Când utilizatorii încep să încarce documente, puteți vedea o listă în timp real a acestora pe front-end într-un tabel care poate fi căutat (și personalizabil), sortat după dată. De asemenea, puteți căuta în această listă, care le permite utilizatorilor să răsfoiască documente după categorie, format sau dată. Fiecare descărcare este posibilă printr-un singur clic.

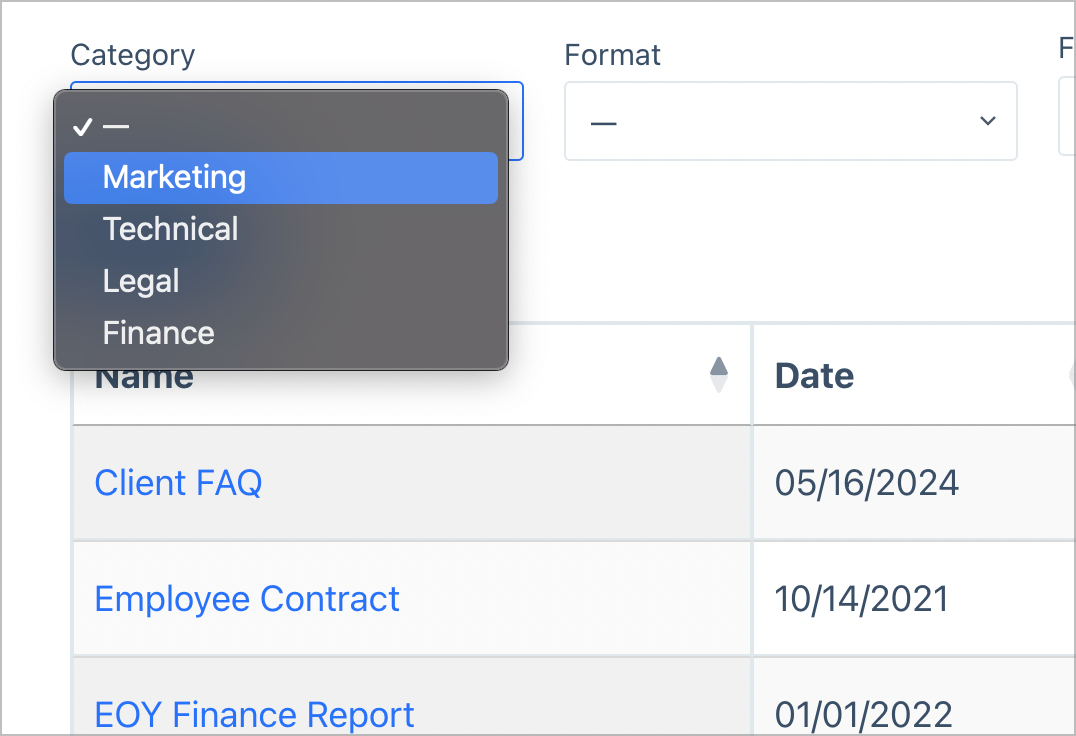
Această bază de date simplă de documente are o bară de căutare configurabilă, ceea ce facilitează utilizatorilor să filtreze documentele și să găsească exact ceea ce caută.

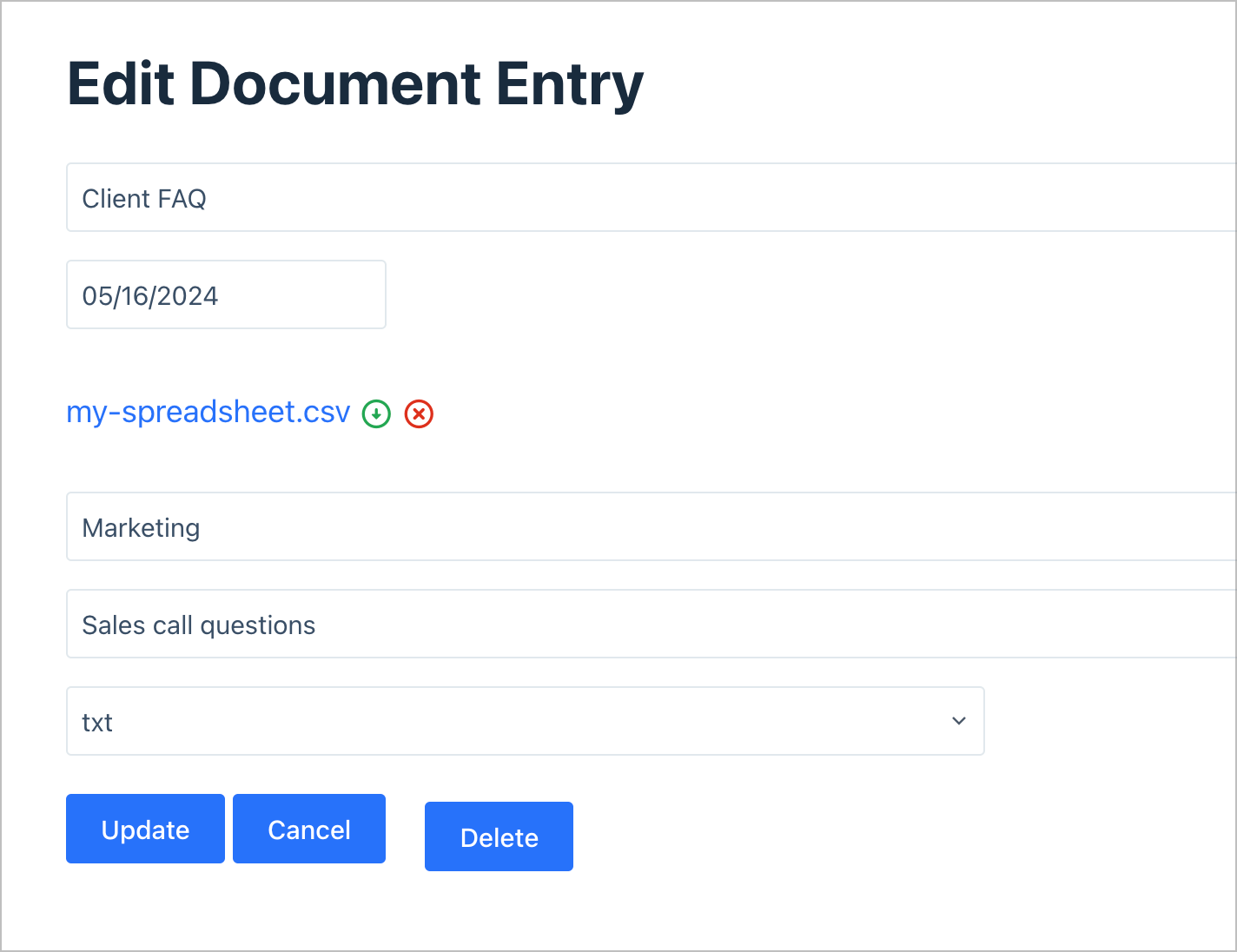
În cele din urmă, utilizatorii pot, de asemenea, să actualizeze intrările documentelor (sau să le ștergă în întregime), direct din front end.

Utilizarea Gravity Forms și GravityView pentru a încărca și gestiona documente este probabil mai ușoară decât utilizarea tipurilor de postări personalizate sau a Bibliotecii Media WordPress. Acesta din urmă ar trebui să gestioneze doar imagini, videoclipuri și GIF-uri, deoarece nu are funcționalitatea potrivită pentru a funcționa ca sistem de gestionare a documentelor.
Beneficiile utilizării Gravity Forms și GravityView pentru gestionarea documentelor
Înainte de a începe să folosim GravityView pentru a vă construi sistemul de gestionare a documentelor, să rezumam câteva dintre beneficiile cheie ale utilizării pluginului. De asemenea, va atinge unde se încadrează Gravity Forms în ecuație:
- Adăugarea de documente noi prin GravityView este rapidă și simplă. Folosind Gravity Forms, puteți crea un formular de încărcare a documentelor personalizabil care arată superb.
- Câmpul Încărcare fișier Gravity Forms vă permite să încărcați aproape orice tip de document. În plus, acele fișiere au spațiu de stocare securizat pe serverul dvs.
- Cu GravityView, puteți afișa informații despre document folosind diferite aspecte, cum ar fi un tabel simplu sau o grilă. Aveți control deplin asupra modului în care prezentați documentele pe front-end.
- Formularele pe care le creați cu Gravity Forms și gestionarea documentelor pe care le implementați cu GravityView au flexibilitate și personalizare deplină. Acest lucru vă permite să construiți un sistem de gestionare a documentelor care să răspundă nevoilor unice ale site-ului și ale utilizatorilor dvs.
Desigur, există mult mai multe beneficii pentru ambele care nu acoperă acest caz de utilizare îngust. Totuși, asta e ceva ce putem trata într-un alt articol! Simțiți-vă liber să ne spuneți ce ați dori să vedeți de la ambele plugin-uri în secțiunea de comentarii de la sfârșitul articolului.
Cum să construiți un sistem de gestionare a documentelor, pas cu pas
Pentru restul articolului, ne vom uita la construirea acelui sistem de gestionare a documentelor folosind Gravity Forms și GravityView. Accentul se va concentra în principal pe GravityView, dar până la sfârșit, veți putea folosi ambele pluginuri pentru a vă crea configurația.

De asemenea, rețineți că nu vom rula prin procesul de instalare a niciunui plugin. Oricum, va trebui să achiziționați, să instalați și să activați atât Gravity Forms, cât și GravityView înainte de a începe.
1. Creați formularul de încărcare a documentului
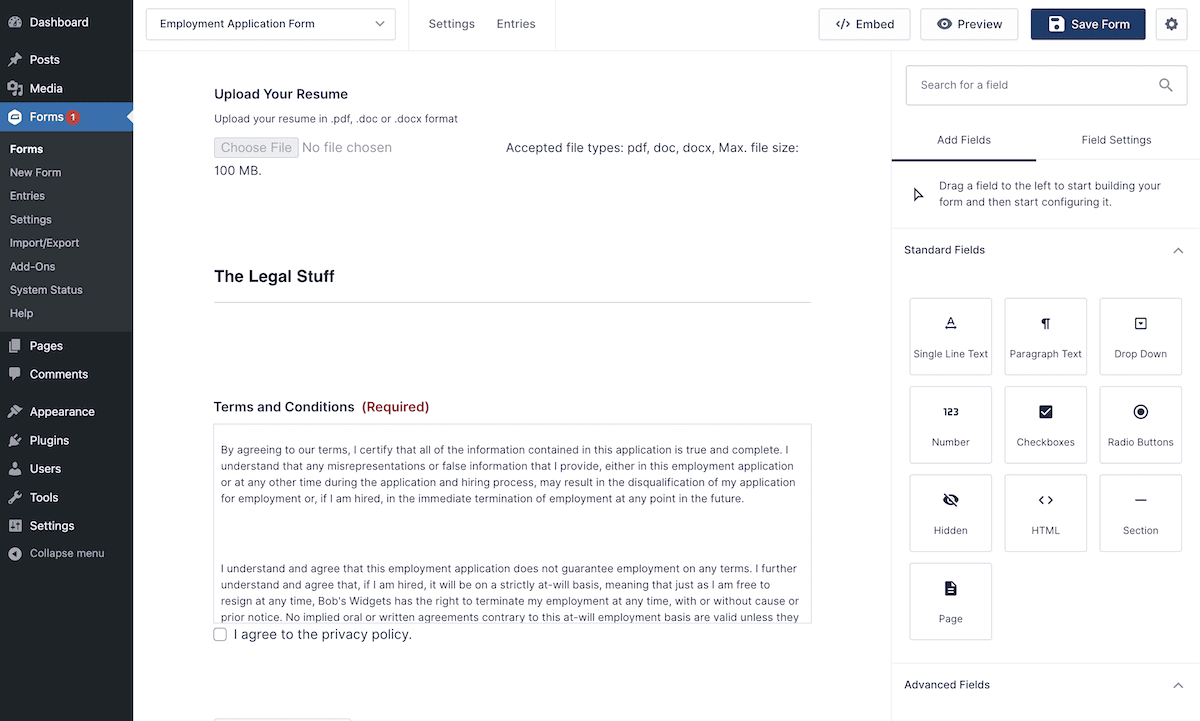
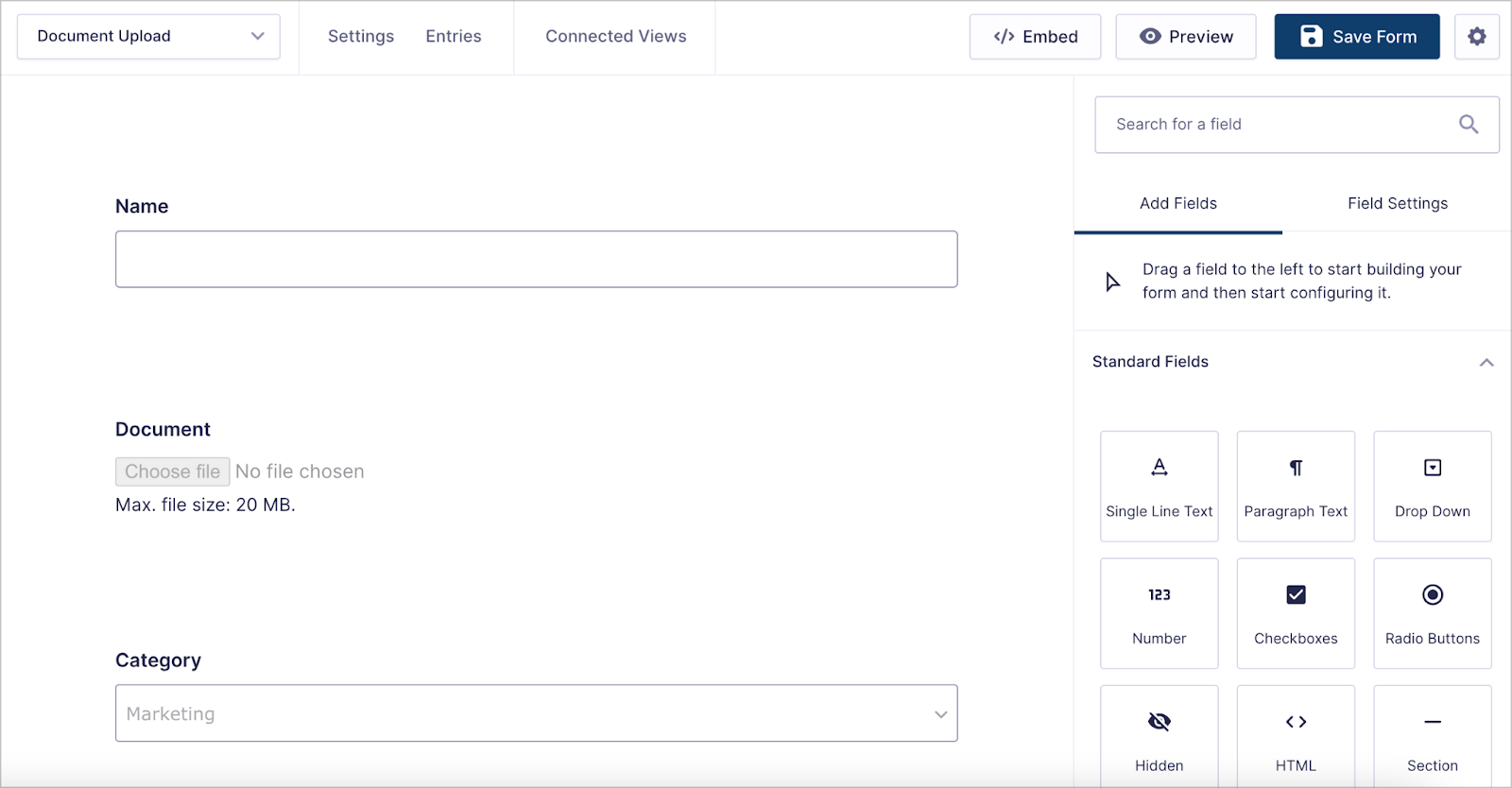
Primul pas este crearea unui formular simplu pentru a primi documente noi. Pentru a face acest lucru, deschideți Gravity Forms în WordPress și mergeți la Forms > New Form . De aici, utilizați editorul vizual Gravity Forms pentru a vă construi formularul:

Cea mai importantă adăugare aici va fi câmpul Încărcare fișier pentru adăugarea de noi documente în sistem. Există mai multe moduri de a configura acest lucru în continuare.
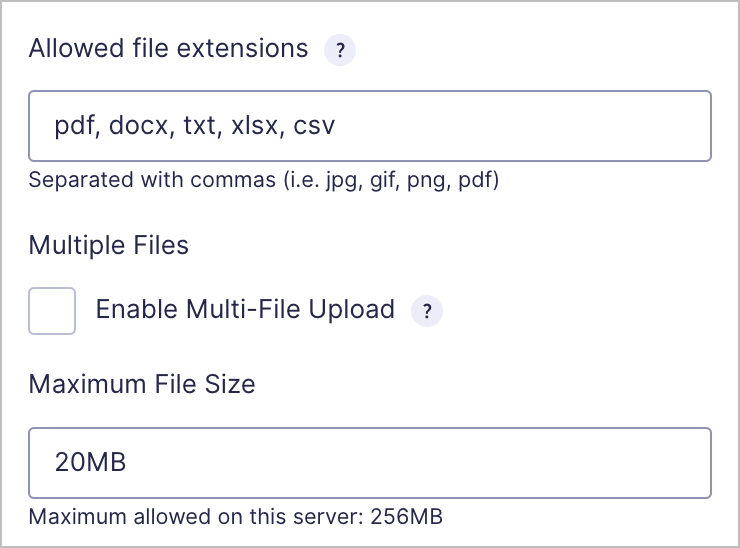
De exemplu, putem specifica tipul de fișier pe care îl veți accepta, putem activa încărcările cu mai multe fișiere și putem seta o dimensiune maximă a fișierului:

Odată ce ați creat formularul, îl puteți încorpora într-o pagină sau într-o postare. Aceasta ar putea fi folosind meniul derulant Încorporare, un bloc dedicat sau un cod scurt.

Acest lucru va permite utilizatorilor să încarce noi documente în sistem, dar lucrarea nu este încă finalizată. Apoi, trebuie să gestionați acele documente pe care le acceptați.
2. Creați o vizualizare pentru a gestiona documentele încărcate
Odată ce aveți o modalitate de a încărca documente noi, este timpul să construiți un tabel sau o grilă care poate fi căutată folosind GravityView. Acest lucru va facilita utilizatorilor să găsească documentele de care au nevoie și să le descarce sau să le editeze.
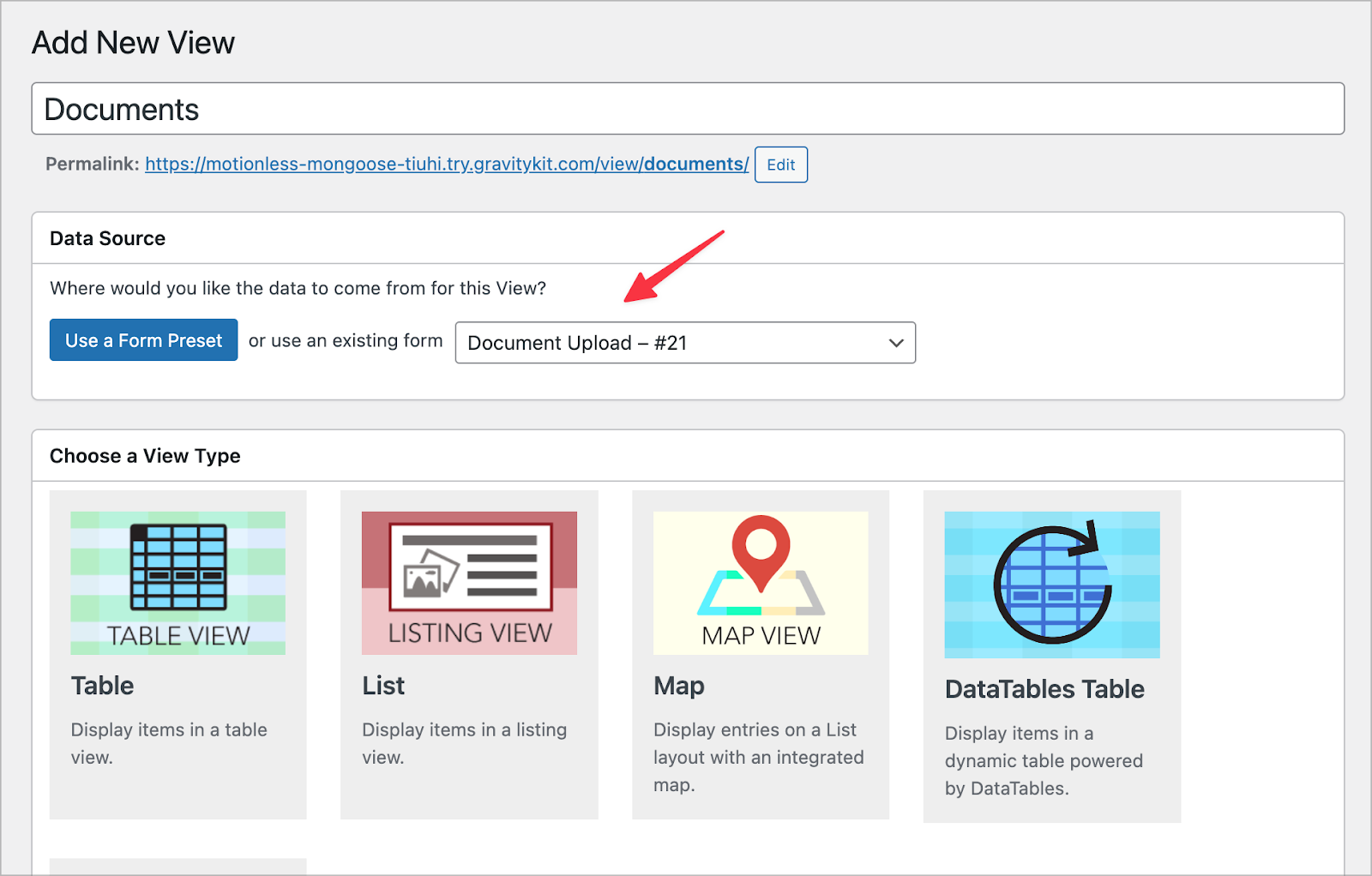
Pentru a crea o nouă „Vizualizare”, mergeți la GravityKit > Vizualizare nouă în WordPress. Mai întâi, dați un nume Vizualizării, apoi conectați-l la formularul de încărcare a documentului. După, selectați un tip de vizualizare (recomandăm tipurile Table sau DataTables pentru un sistem de management al documentelor).

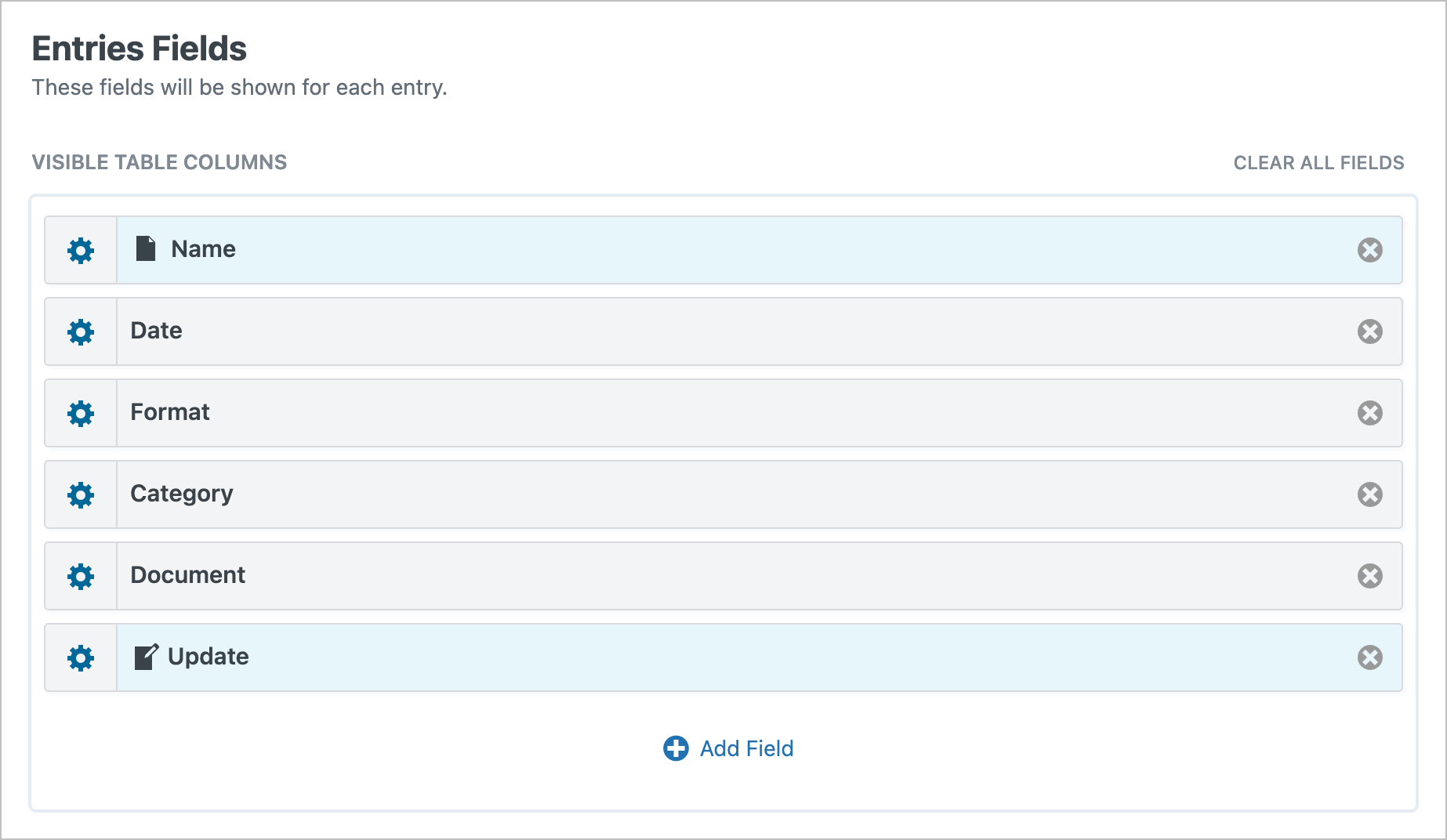
În editorul GravityView, puteți adăuga câmpuri pentru a le afișa pe front end. Aici, adăugați câmpurile Nume , Data , Format , Categorie și Document . S-ar putea să doriți, de asemenea, să adăugați un câmp Link pentru a edita intrarea , care permite utilizatorilor să actualizeze documentele de pe front-end:

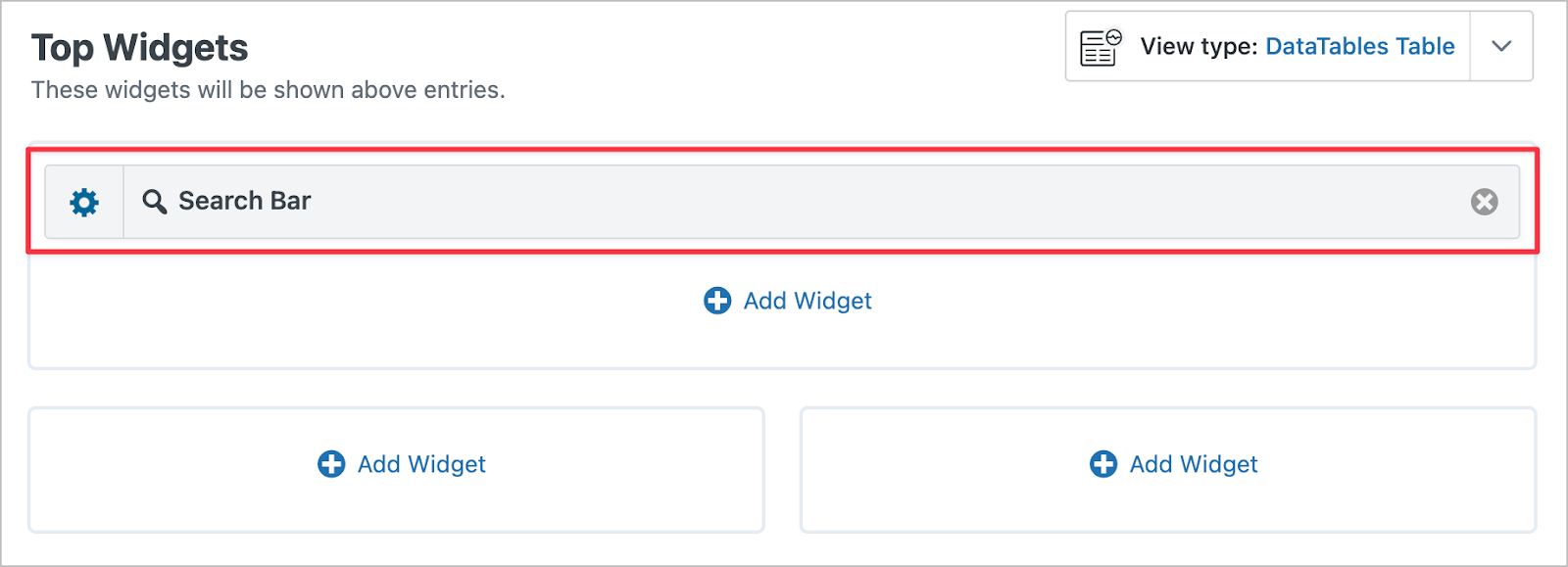
După alegerea câmpurilor vizibile, puteți adăuga un widget bară de căutare. Acest lucru le permite utilizatorilor să caute documente după categorie, format, dată și multe altele:

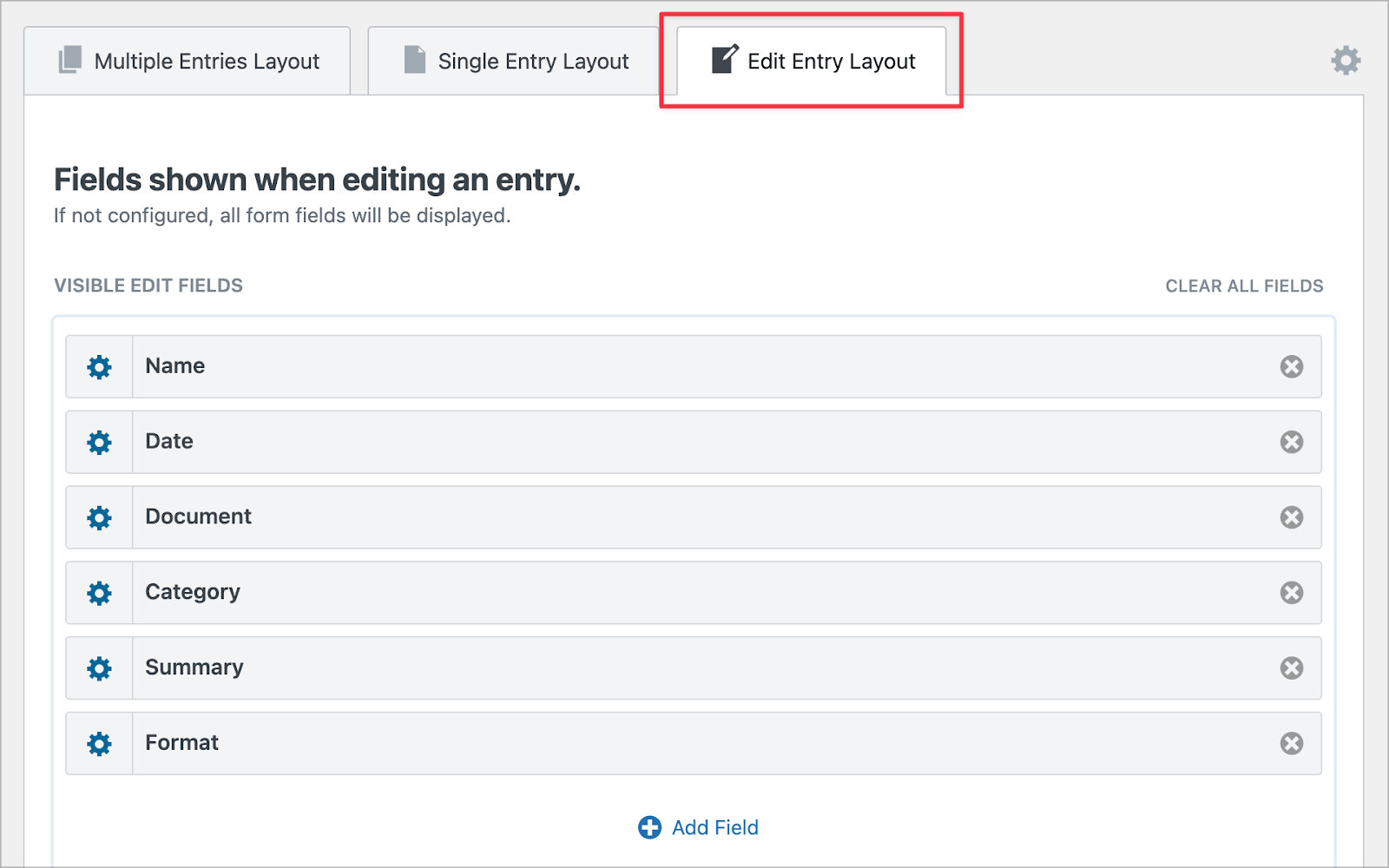
Pasul final aici este să specificați ce câmpuri de formular le veți permite utilizatorilor să editeze. Puteți face acest lucru prin ecranul Editați aspectul intrării :

Odată ce ați finalizat acest lucru și salvați modificările, verificați sistemul dvs. de gestionare a documentelor pe front-end. Exemplul nostru adaugă tot ceea ce discutăm în această postare, folosind Gravity Forms și GravityView:
GravityView: un plugin WordPress ideal pentru gestionarea documentelor
Gravity Forms este unul dintre pluginurile noastre preferate, iar GravityView devine rapid același. Acesta din urmă se remarcă ca un plugin WordPress excelent pentru gestionarea documentelor. Oferă flexibilitatea și funcționalitatea de care aveți nevoie pentru a accepta, gestiona și prezenta o gamă largă de fișiere pentru descărcare.
În plus, construirea unui sistem de gestionare a documentelor în WordPress nu trebuie să fie complexă. Cu instrumentele potrivite, puteți crea o platformă care facilitează crearea, actualizarea și căutarea documentelor.
Aveți întrebări despre utilizarea GravityView ca plugin WordPress pentru gestionarea documentelor? Întrebați în secțiunea de comentarii de mai jos!
