Obțineți până la 50% reducere acum
Publicat: 2023-10-31În lumea SEO (Search Engine Optimization), există o multitudine de instrumente și matrice disponibile pentru a vă ajuta să optimizați performanța site-ului dvs. și să sporiți vizibilitatea acestuia în rezultatele motoarelor de căutare. Un astfel de instrument care joacă un rol esențial în SEO este GT Matrics. În acest ghid cuprinzător, vom aprofunda ce este GT Matrics, cum funcționează și cum îl puteți folosi pentru a crește performanța SEO a site-ului dvs. web.
Cuprins
Ce este GT Matrics?
GT Matrics, prescurtare pentru „Google PageSpeed Insights” (cunoscut anterior ca Google PageSpeed), este un instrument de analiză a performanței web oferit de Google. Oferă informații despre viteza și performanța site-ului dvs. atât pe desktop, cât și pe dispozitive mobile. Viteza și performanța sunt aspecte esențiale ale SEO, deoarece influențează direct experiența utilizatorului și clasamentul în motoarele de căutare.
Matricele GT generează un scor de performanță și oferă perspective detaliate asupra domeniilor care necesită îmbunătățiri. Unele dintre aspectele cheie pe care le analizează includ:
- First Contentful Paint (FCP): FCP măsoară timpul necesar pentru ca prima bucată de conținut să apară pe ecranul unui utilizator. Un FCP mai rapid contribuie la o experiență mai bună pentru utilizator.
- Cea mai mare vopsea de conținut (LCP): LCP măsoară timpul de încărcare a celui mai mare element de conținut pe o pagină web, cum ar fi imagini sau videoclipuri. Este un alt factor crucial pentru satisfacția utilizatorului.
- Schimbare cumulativă a aspectului (CLS): CLS măsoară stabilitatea vizuală a site-ului dvs., asigurându-se că elementele nu se schimbă neașteptat în timpul încărcării paginii.
- Time to Interactive (TTI): TTI măsoară cât timp este nevoie pentru ca site-ul tău să devină complet interactiv, permițând utilizatorilor să interacționeze cu conținutul tău.
- Timpul total de blocare (TBT): TBT evaluează perioada de timp în care un utilizator nu poate interacționa cu pagina ta. Reducerea TBT poate îmbunătăți implicarea utilizatorilor.
- Întârziere pentru prima introducere (FID): FID măsoară timpul necesar pentru prima interacțiune a unui utilizator cu site-ul dvs. pentru a primi un răspuns.
- Scor Lighthouse: GT Matrics oferă un scor general bazat pe instrumentul de audit Lighthouse, care ține cont de diferite valori de performanță și de bune practici.
Luați în considerare atunci când efectuați un test de viteză a site-ului
Efectuarea unui test de viteză a site-ului web este un pas esențial în optimizarea site-ului dvs. pentru performanță, experiență utilizator și clasamente în motoarele de căutare. Pentru a asigura o evaluare cuprinzătoare a vitezei site-ului dvs., trebuie să luați în considerare câțiva factori cheie:
- Alegerea instrumentului de testare
Selectați un instrument de testare a vitezei site-ului de încredere și de încredere. Opțiunile comune includ GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest și PageSpeed Insights. Fiecare instrument poate oferi valori și recomandări ușor diferite, așa că este o practică bună să folosiți mai multe instrumente pentru o evaluare completă. - Frecvența de testare
Viteza site-ului poate fluctua din cauza diverșilor factori, cum ar fi modificările conținutului sau încărcarea serverului. Efectuați în mod regulat teste de viteză pentru a monitoriza performanța site-ului dvs. în timp. - Locații geografice
Testați viteza site-ului dvs. din diferite locații geografice. Acest lucru vă ajută să înțelegeți cât de bine funcționează site-ul dvs. pentru utilizatorii din întreaga lume. Diferitele regiuni pot avea viteze și latențe ale internetului diferite, așa că optimizarea pentru un public global este importantă. - Tipuri de dispozitive
Testați viteza site-ului dvs. atât pe desktop, cât și pe dispozitive mobile. Cu indexarea Google pe mobil, este esențial să acordați prioritate performanței mobile. Asigurați-vă că site-ul dvs. este receptiv și se încarcă rapid pe smartphone-uri și tablete. - Vitezele de conectare
Testează-ți site-ul la viteze de conexiune diferite, cum ar fi 3G, 4G și Wi-Fi. Acest lucru simulează experiența utilizatorilor cu conectivitate la internet variată, ajutându-vă să identificați blocajele de performanță. - Memorarea în cache a conținutului
Dezactivați sau ștergeți memoria cache a browserului atunci când testați site-ul. Acest lucru vă asigură că evaluați timpul real de încărcare pentru noii vizitatori care nu v-au vizitat anterior site-ul. - Repetați testele
Efectuați mai multe teste pentru a lua în considerare variațiile. Rezultatele de performanță pot fluctua din cauza încărcării serverului, a condițiilor rețelei și a altor factori externi. Media rezultatelor mai multor teste oferă o reprezentare mai precisă a vitezei site-ului dvs. - Resurse terță parte
Evaluați impactul scripturilor și resurselor terță parte, cum ar fi instrumentele de analiză, reclamele și widget-urile rețelelor sociale. Acestea pot afecta semnificativ viteza site-ului dvs. Luați în considerare eliminarea sau optimizarea acestora dacă vă încetinesc site-ul. - CDN și locații ale serverului
Dacă utilizați o rețea de livrare de conținut (CDN), asigurați-vă că testați viteza site-ului dvs. din diferite locații ale serverului CDN. Apropierea serverului de utilizator poate afecta timpii de încărcare. - Optimizare imagine și media
Acordați o atenție deosebită imaginilor și fișierelor media, deoarece acestea contribuie adesea la încetinirea timpilor de încărcare. Utilizați formate adecvate de imagine, comprimați imaginile și implementați încărcare leneră pentru a îmbunătăți performanța. - Strategia de livrare a conținutului
Luați în considerare o rețea de livrare de conținut (CDN) pentru a distribui conținutul în mod eficient. CDN-urile pot stoca în cache și livra conținut de pe serverele situate mai aproape de utilizatori, reducând latența. - Securitate
Asigurați-vă că măsurile de securitate, cum ar fi certificatele SSL și configurațiile de securitate la nivelul serverului, nu încetinesc site-ul dvs. Găsiți un echilibru între securitate și performanță.
Cum se efectuează un test de viteză folosind GT Matrics?
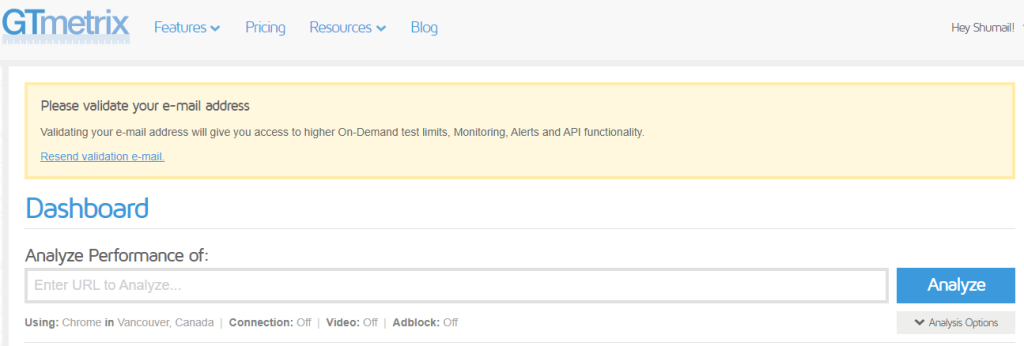
Utilizarea GT Matrics este un proces simplu. Pur și simplu introduceți adresa URL pe care doriți să o accesați și sunteți gata. Cu toate acestea, dacă doriți să personalizați configurația testului, luați notă de butonul Opțiuni de analiză situat chiar sub butonul Analizați. Acest buton Opțiuni de analiză devine accesibil atunci când sunteți conectat la contul dvs. GT Matrici. Fără să vă conectați, nu veți avea posibilitatea de a face ajustări ale regiunii sau ale altor opțiuni de testare.


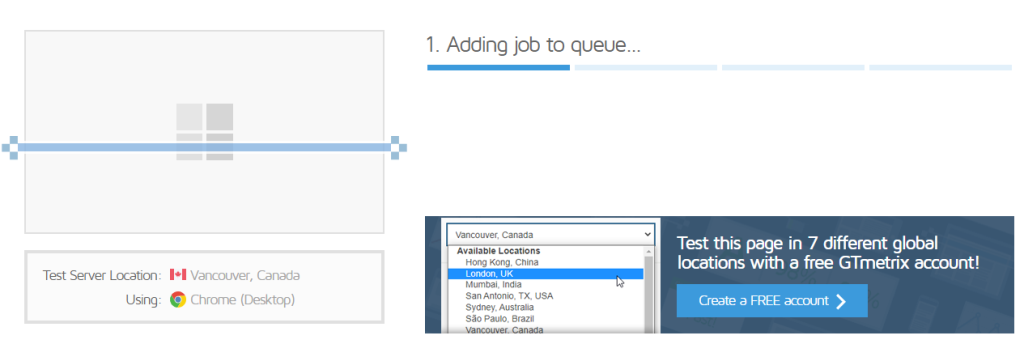
Aici am testat serverul nostru pentru Vancouver, Canada. Această locație poate fi schimbată și.

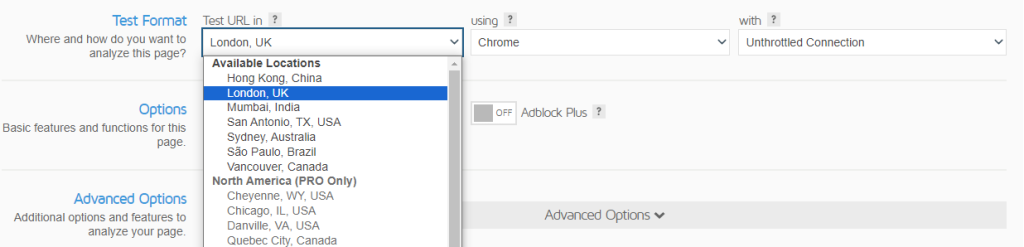
Pur și simplu selectați butonul „Opțiuni de analiză” situat chiar sub butonul „Analizați”, apoi modificați locația la alegerea dvs. preferată.

Optimizarea vitezei
Optimizarea vitezei unui site web este un aspect critic al dezvoltării web și al experienței utilizatorilor online. Un site web cu încărcare rapidă nu numai că sporește satisfacția utilizatorilor, ci și influențează pozitiv clasamentele motoarelor de căutare. Iată un ghid cuprinzător despre cum să optimizați viteza site-ului dvs.:
- Optimizarea imaginilor și media
- Minimizarea solicitărilor HTTP
- Utilizarea memoriei cache a browserului
- Rețeaua de livrare de conținut (CDN)
- Optimizarea timpului de răspuns al serverului
- Activarea compresiei GZIP
- Minimizarea CSS, JavaScript și HTML
- Eliminarea resurselor care blochează randarea
- Memorarea în cache din partea browserului
- HTTPS și SSL
- Strategia de livrare a conținutului
- Analiza căii critice
- Pagini mobile accelerate (AMP)
- Sistem de management al conținutului (CMS) și pluginuri
- Memorarea în cache pe partea serverului
Optimizarea vitezei site-ului este un proces continuu. Monitorizați în mod regulat performanța site-ului dvs., implementați cele mai bune practici și fiți la curent cu cele mai recente tehnici de optimizare pentru a vă asigura că site-ul dvs. oferă o experiență rapidă, receptivă și ușor de utilizat. Site-urile web rapide nu numai că beneficiază de utilizatori, ci contribuie și la îmbunătățirea clasamentului în motoarele de căutare și la creșterea conversiilor. Puteți consulta acest articol despre optimizarea performanței site-ului aici.

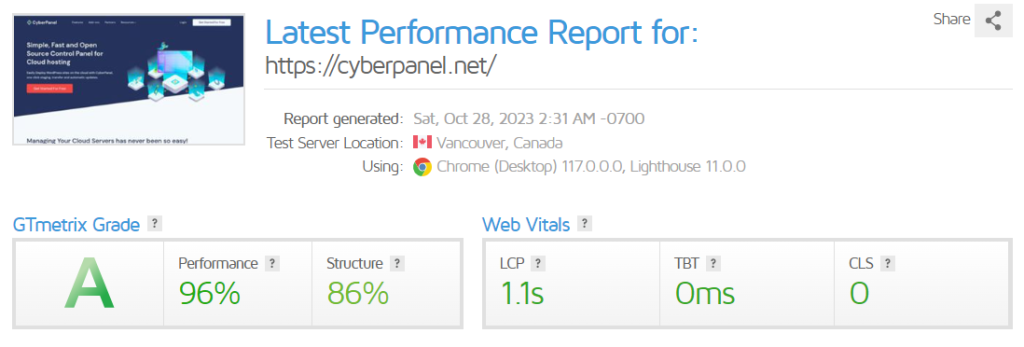
Acesta este modul în care puteți testa viteza site-ului dvs. folosind matrice GT. Aici puteți vedea performanța, structura, LCP, TBT și CLS ale site-ului.
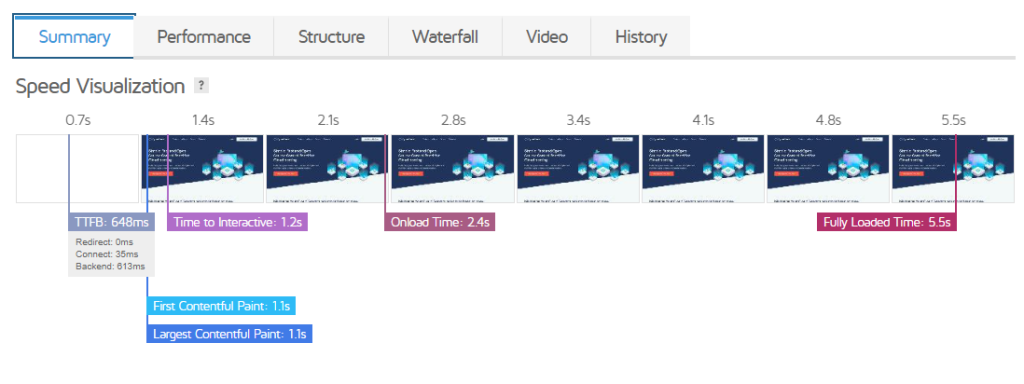
Rezumatul testului de viteză

Secțiunea rezumat oferă o prezentare concisă a valorilor de performanță ale unui site web. Include informații cheie, cum ar fi scorul PageSpeed, YSlow Score, Fully Loaded Time și dimensiunea totală a paginii. Această secțiune oferă utilizatorilor o imagine rapidă a vitezei site-ului lor și a nivelurilor de optimizare, făcând mai ușor de evaluat performanța generală dintr-o privire. Utilizatorii pot explora informații mai detaliate în alte secțiuni ale raportului GT Matrici pentru recomandări specifice și perspective asupra domeniilor care ar putea necesita îmbunătățiri. Mai jos este detaliul tuturor filelor.
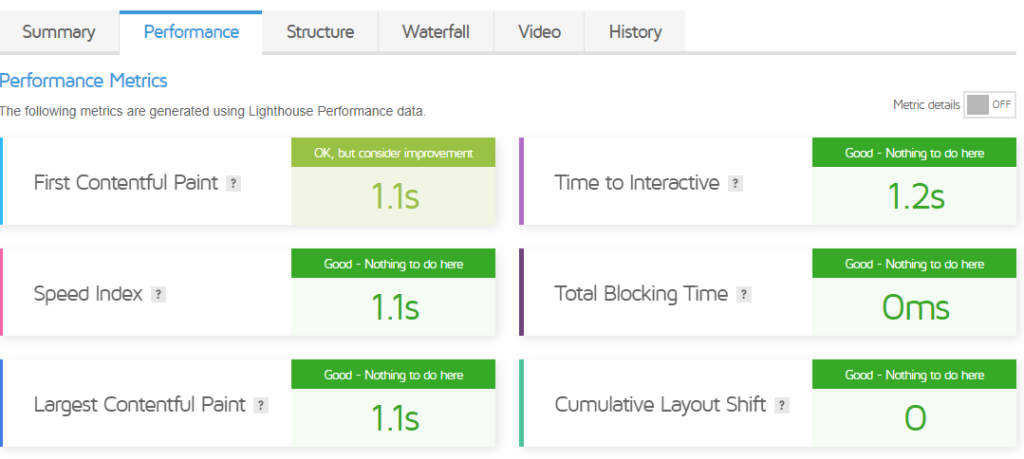
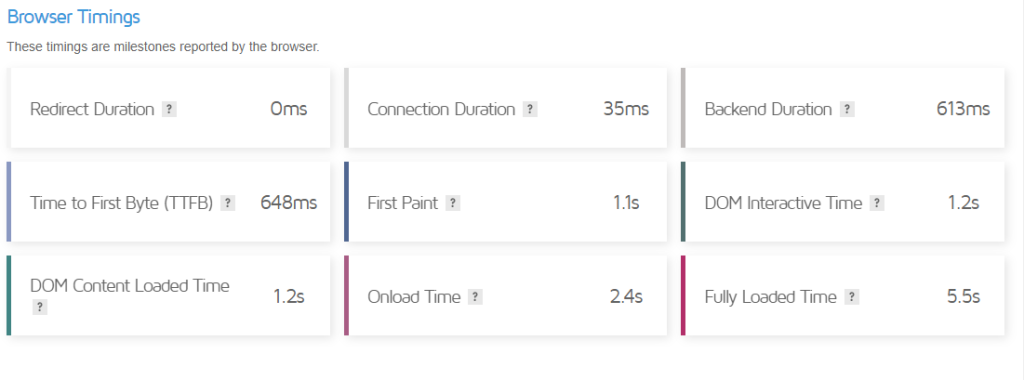
1. Performanță
În fila de performanță, valorile care sunt generate folosind datele Lighthouse Performance sunt prima vopsea de conținut (FCP), timpul până la interactiv (TTI), indicele de viteză, timpul total de blocare, cea mai mare vopsea de conținut (LCP) și schimbarea cumulată a layout-ului (CLS). .

Sub marcatorii de timp sunt evenimentele urmărite și înregistrate de browserul web.

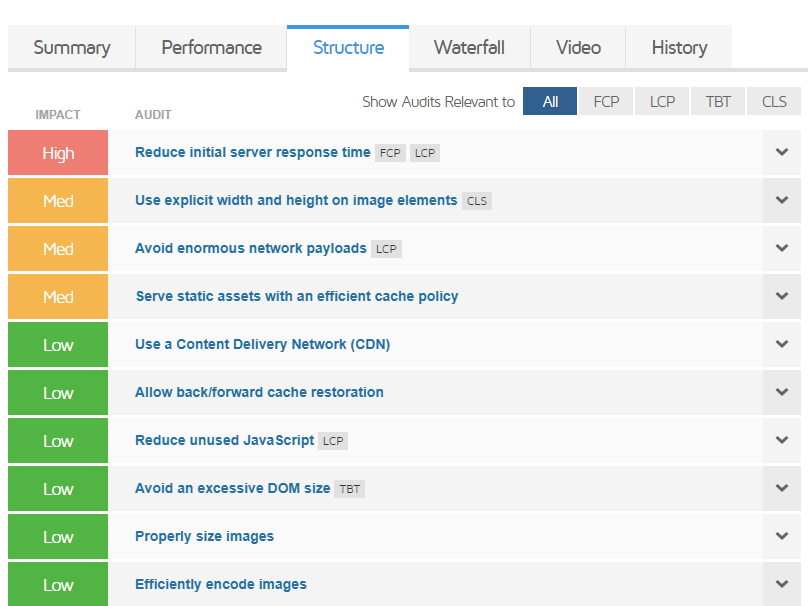
2. Structura
Fila „Structură” oferă informații valoroase despre îmbunătățirile necesare pentru optimizarea site-ului dvs. web. Oferă o defalcare detaliată a domeniilor specifice care necesită îmbunătățiri pentru a îmbunătăți performanța site-ului și experiența utilizatorului. Această secțiune servește ca o foaie de parcurs, subliniind aspectele cheie care necesită atenție pentru a crește viteza și eficiența site-ului dvs.

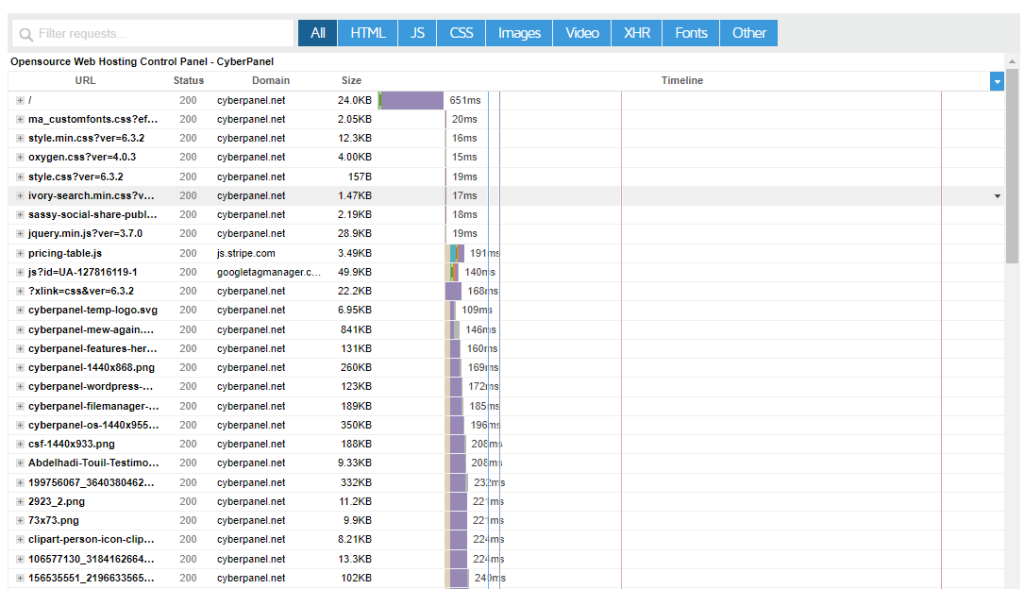
3. Cascada
Diagrama cascadă din matricele GT este o reprezentare vizuală a secvenței de încărcare și a performanței resurselor individuale ale paginilor web, așa cum sunt preluate și afișate de un browser web. Acest instrument oferă o defalcare detaliată a fiecărei resurse, cum ar fi imagini, scripturi, foi de stil și alte elemente, arătând când încep să se încarce, cât timp durează încărcarea lor și orice blocaje sau probleme potențiale în procesul de încărcare.

Diagrama cascadă este un instrument puternic de diagnosticare care oferă câteva elemente cheie:
- Cronologia resurselor
Fiecare resursă este reprezentată ca o bară orizontală, iar diagrama afișează o cronologie de la stânga la dreapta. Partea din stânga reprezintă începutul procesului de încărcare, în timp ce partea din dreapta indică momentul în care resursa s-a încărcat complet. - Numele resursei
Graficul etichetează fiecare resursă, facilitând identificarea a ceea ce este încărcat. Puteți vedea numele fișierelor, adresele URL și informațiile asociate. - Culori
Barele sunt codificate cu culori pentru a indica tipul de resursă. De exemplu, HTML, CSS, JavaScript și imaginile pot avea culori diferite, ajutându-vă să identificați rapid categoriile de resurse. - Baruri și dependențe
Resursele pot avea dependențe, iar aceste dependențe sunt afișate ca linii care conectează resursele. Aceasta arată ordinea în care sunt preluate resursele și dacă există întârzieri din cauza dependențelor. - Informații de sincronizare
Graficul oferă informații despre momentul inițierii unei resurse, timpul de descărcare a acesteia și orice perioade de așteptare sau întârzieri în procesul de încărcare. Aceste informații ajută la identificarea resurselor care cauzează probleme de performanță. - Valori de sincronizare a cascadei
Matricele GT oferă o mulțime de valori de performanță pentru fiecare resursă, inclusiv detalii precum „Start Render”, „DOMContentLoaded” și „OnLoad”. Aceste valori oferă o perspectivă asupra reperelor critice în procesul de încărcare.
4. Video
Această secțiune afișează o reprezentare vizuală a secvenței complete de încărcare, permițându-vă să observați elementele care consumă mai mult timp în timpul procesului de încărcare. În plus, aveți opțiunea de a descărca videoclipul dacă doriți să documentați performanța site-ului web la fiecare test.

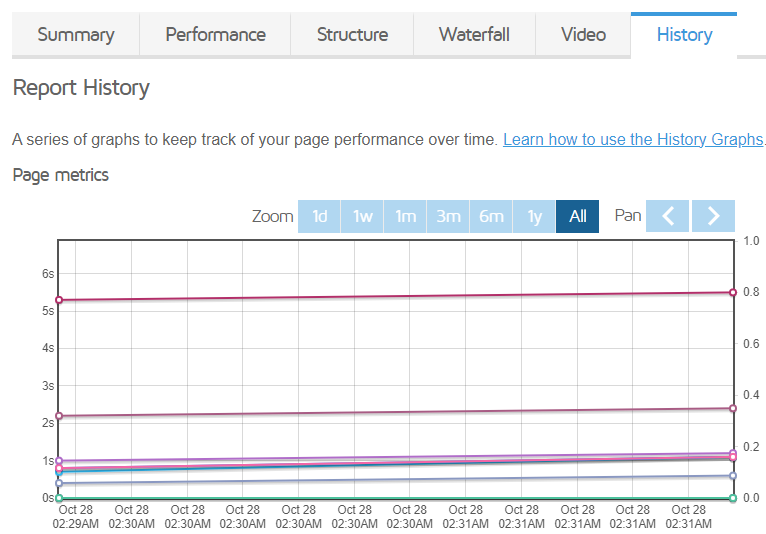
5. Istorie
Fila Istoric afișează istoricul rezultatelor testului, permițându-vă să urmăriți variațiile timpilor de încărcare a paginii, dimensiunea paginii și scorurile PageSpeed și YSlow de-a lungul timpului.

Întrebări frecvente - GT Matrics
Cum folosesc matricele GT?
Utilizarea matricilor GT este simplă. Vizitați site-ul web GT Matrics, introduceți adresa URL a site-ului dvs. și faceți clic pe „Testați site-ul”. Veți primi un raport de performanță cu informații cheie.
Ce reprezintă Scorul PageSpeed?
Scorul PageSpeed este o valoare de performanță furnizată de matricele GT bazate pe PageSpeed Insights de la Google. Măsoară cât de bine este optimizat site-ul dvs. web pentru viteza și experiența utilizatorului.
Ce este Scorul YSlow și cum diferă acesta de Scorul PageSpeed?
Scorul YSlow este o altă măsură de performanță, dar se bazează pe regulile de performanță ale Yahoo. Oferă o perspectivă diferită asupra performanței site-ului dvs., concentrându-se pe diverse criterii de optimizare.
Pot schimba locația de testare în matricele GT?
Da, puteți schimba locația de testare făcând clic pe butonul „Opțiuni de analiză” de sub butonul „Analizare”. Acest lucru vă permite să testați performanța site-ului dvs. din diferite locații geografice.
Cât de des ar trebui să-mi testez site-ul web cu GTmatrics?
Este recomandat să vă testați site-ul în mod regulat, mai ales după ce faceți modificări semnificative. Testarea regulată vă ajută să monitorizați performanța în timp și să identificați orice probleme care pot apărea.
Concluzie
În concluzie, GT Metrix este un instrument valoros pentru proprietarii de site-uri web și dezvoltatorii care doresc să își optimizeze performanța web și experiența utilizatorului. Oferind informații detaliate despre viteza paginii, scoruri de optimizare și recomandări acționabile, GT Metrix le permite utilizatorilor să-și îmbunătățească timpul de încărcare a site-urilor web și calitatea generală.
Conținut înrudit: Memorarea în cache a browserului utilizând Cloudflare
Cele mai bune practici pentru a vă securiza conturile de rețele sociale
Cum să folosiți cachingul browserului în WordPress?
