Ghid complet pentru fluxul de produse WooCommerce – Cumpărături Google și Facebook [2024]
Publicat: 2024-01-27Cumpărăturile online au crescut în ultimul deceniu. Peste 85% dintre oameni din întreaga lume preferă cumpărăturile online decât vizitarea magazinelor fizice (conform alphr.com).
Multe magazine WooCommerce se descurcă excepțional de bine și au realizat de trei ori mai multe vânzări decât obișnuiau acum câțiva ani.
Știați că vă puteți tripla cu ușurință vânzările în magazin în cel mai scurt timp?
Dar care este secretul?
Ei bine, cheia este...
Dacă generați Feed-ul de produse în modul corect și promovați prin Google Cumpărături Google și Facebook Dynamic Ads, este posibil să observați că vânzările dvs. cresc imediat.
Lasă-mă să explic.
Google și Facebook dețin cea mai mare audiență. Promovarea pe platformele lor de comercianți vă poate spori vânzările în cel mai scurt timp DACĂ FACEȚI CORRECT .
Astăzi, veți primi un ghid complet pas cu pas despre cum să vă generați fluxul de produse WooCommerce în cel mai optimizat mod și să creșteți vertiginos performanța magazinului dvs.
Până la sfârșitul acestui ghid, veți putea
- Configurați un feed adecvat de produse WooCommerce în cel mai optimizat mod pentru Cumpărături Google și reclame dinamice Facebook
- Generați un flux de produse precis și bazat pe performanță în câteva minute
- Încărcați feedul pe platforma dorită și vedeți creșterea vânzărilor
Cuprins
1. Feed de produse WooCommerce pentru anunțurile de cumpărături Google
1.1 Cum să configurați fluxul de produse WooCommerce Google în cel mai optimizat mod
1.2 Mostre de feed de produse Google
2. Feed de produse WooCommerce pentru reclame dinamice Facebook
2.1 Cum să configurați fluxul de produse WooCommerce Facebook în cel mai optimizat mod
2.2 Mostre de feed de produse Facebook
3. Cum să generați cu ușurință fluxul de produse folosind instrumentul potrivit
Acum hai să ne aruncăm în ea.
1. Feed de produse WooCommerce pentru anunțurile de cumpărături Google

Cel mai popular și eficient magazin de comerciant pentru a vă promova produsele WooCommerce este Google.
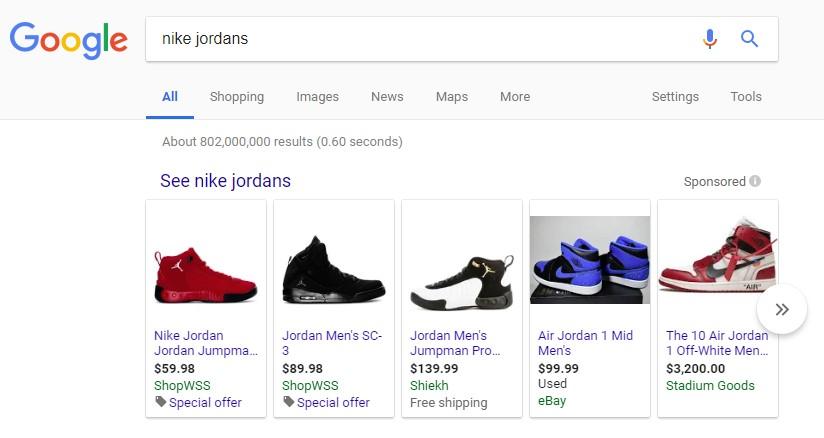
Probabil că ați auzit despre Google Cumpărături Google. Ori de câte ori căutați un anumit produs, obțineți ceva de genul acesta:

Acestea sunt foarte captivante și majoritatea cumpărătorilor își găsesc produsele dorite prin aceste anunțuri.
Produsele dvs. din feedul dvs. de produse WooCommerce pot apărea și în aceste rezultate dacă înțelegeți bine.
Și acest ghid vă va ajuta să îl executați cu succes cu ușurință.
Mai întâi, creați un cont în Google Merchant Center.
Odată ce aveți un cont, va trebui să încărcați Feed-ul de produse WooCommerce pentru a promova prin Google. Cu toate acestea, Google are câteva specificații de feed pe care trebuie să le urmați. Deci, haideți să o analizăm mai detaliat.
Cum să configurați fluxul de produse WooCommerce Google în cel mai optimizat mod
Când vă încărcați produsele, Google va căuta anumite date.
Să ne uităm la ce date trebuie să includeți în feedul dvs. și vă voi da exemple pentru fiecare dată, astfel încât să cunoașteți cel mai optimizat mod de a genera fluxul de produse WooCommerce Google.
Un feed de produse Google adecvat (în format XML) al unui singur produs arată de obicei astfel:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**Aici, eticheta articolului ( <item> </item> ) încapsulează datele unui produs. Pentru mai multe produse, pur și simplu adăugați mai multe etichete de articol și datele despre produse, iar restul rămâne același.
Acum, datele despre produse includ o mulțime de informații pe care trebuie să le atribuiți etichetelor de atribute respective din eticheta articolului.
Anunțurile pentru Cumpărături Google necesită următoarele date pentru fiecare dintre produsele dvs.:
- ID produs
- Titlul produsului
- Descriere produs
- Link/URL produs
- Categorie produs
- Categoria de produse Google
- Adresa URL a imaginii produsului
- Disponibilitate în stoc
- Preț obișnuit
- Starea produsului
- Producător/Nume de marcă
- GTIN (Numărul articolului comercial global)
- MPN (Numărul piesei producătorului)
- Identificator
- Continut pentru adulti
- Pachet multiplu
- Pachet
- Material
- Grupă de vârstă
- Culoare
- Gen
- mărimea
- Model
- ID grup de articole
Unele dintre aceste atribute depind de tipul de produs și de variantele acestuia. Mai jos este o explicație mai detaliată cu exemple despre modul în care fiecare dintre aceste date ar trebui să fie în magazinul dvs. pentru a obține rezultate maxime.
Fiecare atribut este inclus în următorul format în feed:
<g: Attribute name > Attribute Data </g: Attribute name >
Veți primi un exemplu de link pentru fișierul de feed al produsului mai târziu în acest articol, după ce voi trece peste instrucțiuni detaliate despre atribute și câteva sfaturi.
== Faceți clic aici pentru a omite detaliile și sfaturile și mergeți pentru a vedea eșantionul de flux de produse. ==
Să analizăm detaliile pentru a înțelege cum ar trebui să includeți aceste date, formatul din fișierul de feed și pe care să le includeți/excludeți în funcție de produsele din Magazinul dvs. WooCommerce.

ID produs
| Atribut | id |
| Exemplu de valoare | 671 |
| Structura hranei | <g:id>671</g:id> |
Este un identificator unic pentru produsul dvs. din magazinul dvs.
Pe WooCommerce, ar trebui să vedeți ID-ul când răsfoiți lista de produse.

Cu toate acestea, puteți utiliza și codul SKU al produsului ca ID de produs.
Titlul produsului
| Atribut | titlu |
| Exemplu de valoare | Tricou Roșu Logo Rex |
| Structura hranei | <g:title> <![CDATA[ Tricou Red Logo Rex ]]> </g:title> |
Este numele produsului care urmează să fie afișat.
Pe WooCommerce, ar trebui să vedeți Titlul produsului atunci când răsfoiți lista de produse.

Când setați titlul produsului, specificați orice caracteristică specială, cum ar fi culoarea și numele mărcii, împreună cu produsul. Acest lucru va crea mai multă atracție pentru cumpărători.
Cu toate acestea, nu aveți voie să utilizați nicio altă atingere promoțională a casetei (de exemplu, adăugarea „livrare gratuită” sau „preț redus” sau folosirea tuturor majusculelor).
În cazul produselor variabile, includeți numele mărcii în titlu. Și, în loc să includeți doar „orice” caracteristică în titlul principal, menționați caracteristica care o face o variantă a produsului.
De exemplu, dacă un produs este un tricou Logo Rex și are variații Roșu și Albastru, atunci în Feedul dvs. de produse Google, o variantă ar trebui să fie numită „Tricou Logo Rex – Roșu”, iar cealaltă „T-Shirt Logo Rex”. cămașă – Albastru”.
Deci, vizualizarea datelor de feed va arăta astfel individual:
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>Descriere produs
| Atribut | Descriere |
| Exemplu de valoare | Acesta este un tricou roșu. A fost creat doar în scopuri de testare. |
| Structura hranei | <g:description> <![CDATA[ Acesta este un tricou roșu. A fost creat doar în scopuri de testare. ]]> </g:description> |
Adăugați o descriere adecvată a produsului pe care îl vindeți. Asigurați-vă că evidențiați toate caracteristicile majore pe care le poate avea, care vor atrage cumpărători.
Când editați un produs, puteți să setați țigla, linkul și descrierea acestuia, așa cum se arată în imaginea de mai jos:

Chiar dacă ar trebui să menționați caracteristicile și beneficiile exclusive ale descrierii, nu aveți voie să utilizați nicio atingere promoțională extinsă în descriere (de exemplu, adăugarea „livrare gratuită” sau „preț redus” sau folosirea tuturor majusculelor pentru a evidenția un anumit punct ).
De asemenea, nu ar trebui să includeți linkuri către o altă pagină web sau să comparați produsele cu orice concurență.
Link/URL produs
| Atribut | legătură |
| Exemplu de valoare | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Structura hranei | <g:link> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:link> |
Acesta este linkul către pagina de produs.
Când editați un produs, veți vedea Permalink-ul chiar sub caseta Titlu. Aceasta este adresa URL a produsului dvs.

Când oamenii vor găsi produsul dvs. pe Google, făcând clic pe acel anunț, potențialul cumpărător va duce la linkul pe care îl furnizați aici.
Cel mai bine este să includeți titlul produsului pe link, totuși mulți preferă să folosească ID-ul produsului, iar unii le folosesc pe ambele.
De asemenea, trebuie să vă asigurați că domeniul site-ului dvs. este verificat și începe cu „ http ” sau „ https ”.
Categorie produs
| Atribut | Tip produs |
| Exemplu de valoare | Îmbrăcăminte |
| Structura hranei | <g:tip_produs> <![CDATA[ Îmbrăcăminte ]]> </g:product_type> |
Acesta este tipul sau categoria de produs pe care o setați în magazinul dvs.
Când editați un produs pe WooCommerce, în partea dreaptă, veți avea opțiunea de a seta o Categorie.
![Ghid complet pentru fluxul de produse WooCommerce - Cumpărături Google și Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
Acest atribut este opțional, dar vă recomandăm să îl utilizați pentru a crea o vizualizare mai bună pentru spectatori.
Categoria de produse Google
| Atribut | google_product_category |
| Exemplu de valoare | Îmbrăcăminte și accesorii > Îmbrăcăminte |
| Structura hranei | <g:google_product_category> <![CDATA[ Îmbrăcăminte și accesorii > Îmbrăcăminte ]]> </g:google_product_category> |
Google are o listă de categorii proprie, pe care trebuie să o utilizați pentru a vă clasifica produsele în Cumpărături Google. Trebuie să setați acest atribut în funcție de taxonomia necesară pentru a obține aprobarea feedului de produse Google.
Faceți clic aici pentru a vedea lista de categorii și taxonomia Google
Prin urmare, puteți fie să vă setați categoriile de magazin WooCommerce în consecință, fie să aveți propriile categorii mapate la Google folosind un plugin atunci când generați fluxul de produse.
Folosesc Product Feed Manager pentru WooCommerce pentru a aplica Category Mapping.


După cum puteți vedea, în stânga este o listă cu toate categoriile disponibile în magazinul meu. În partea dreaptă, obțineți opțiunea de a le mapa cu Categorii Google.
Adresa URL a imaginii produsului
| Atribut | imagine_link |
| Exemplu de valoare | https://www.yourwebsite.com/redtee394.png |
| Structura hranei | <g:image_link> <![CDATA[ https://www.yourwebsite.com/redtee394.png ]]> </g:image_link> |
Acesta va fi linkul către imaginea principală a produsului dvs.
Când editați un produs, în partea dreaptă, derulați în jos și ar trebui să găsiți opțiunea de a adăuga o imagine a produsului.
![Ghid complet pentru fluxul de produse WooCommerce - Cumpărături Google și Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
Indiferent de imaginea pe care o utilizați aici, trebuie să furnizați adresa URL a acelei imagini pentru atributul „image_link”.
Ar trebui să furnizați o imagine convingătoare a produsului fără niciun text promoțional sau filigran. De asemenea, evitați să utilizați orice imagine substituent.
Amintiți-vă, această imagine este cel mai important factor pentru a obține mai mulți clienți. Majoritatea oamenilor vor observa produsul dvs. numai dacă le place ceea ce văd. Prin urmare, asigurați-vă că oferiți o imagine clară și de înaltă calitate.
Starea stocului/Disponibilitate
| Atribut | disponibilitate |
| Exemplu de valoare | în stoc |
| Structura hranei | <g:availability>in_stock</g:availability> |
Acest lucru va însemna dacă produsul este încă în stoc sau este epuizat.
Pe pagina de editare a produsului, derulați în jos la secțiunea de date despre produs. Alegeți Inventar și ar trebui să aveți opțiunea de a seta starea stocului.

Această valoare va fi adăugată sub atributul „disponibilitate” atunci când se generează feedul de produse Google. Google acceptă valorile „in_stock”, „out_of_stock” sau „precomandă”.
WooCommerce vă va oferi opțiunile „în stoc” și „epuizat” în mod implicit. Pentru opțiunea „precomandă”, va trebui să utilizați codare suplimentară sau alt plugin.
Bacsis:
S-ar putea să vă gândiți de ce ar trebui să adăugați produse care sunt „epuizate”. Ei bine, uneori poți folosi opțiunea „epuizat” ca tactică psihologică.
Iată un exemplu:
Să presupunem că ai un tricou cu 2 variante, Roșu și Negru și să zicem că cele negre sunt epuizate.
Acum, când clienții potențiali vor vedea produsele, vor vedea că există două produse similare și o variantă este epuizată.
Acest lucru ar putea însemna că acest tricou este destul de popular. Prin urmare, va tenta anumite perspective să se gândească la cumpărarea celui Roșu.
Preț obișnuit
| Atribut | Preț |
| Exemplu de valoare | 26,53 USD |
| Structura hranei | <g:price>26,53 USD</g:price> |
Acesta este prețul produsului (de obicei înainte de taxe).
Pe pagina de editare a produsului, derulați în jos la secțiunea de date despre produs. În fila General, veți avea opțiunea de a seta prețul obișnuit.

Această valoare va fi adăugată sub atributul „preț” la generarea fluxului de producție WooCommerce Google.
Asigurați-vă că introduceți prețul exact, cu codul monedei ISO ca sufix.
Vă rugăm să rețineți că prețul nu poate fi „0”. (Prețul „0” este acceptabil numai pentru dispozitivele mobile vândute pe bază contractuală.)
De asemenea, dacă produsele dvs. sunt pentru SUA sau Canada, atunci nu adăugați nicio taxă la preț. Pentru orice altă țară, asigurați-vă că adăugați TVA sau GST sau orice taxă regională care se poate aplica.
Starea produsului
| Atribut | condiție |
| Exemplu de valoare | Nou |
| Structura hranei | <g:condition> <![CDATA[ Nou ]]> </g:condition> |
Utilizați acest atribut pentru a indica dacă produsul dvs. este nou-nouț sau recondiționat. Puteți utiliza valorile „nou”, „renovat” sau „folosit” pentru a defini starea.
WooCommerce nu are niciun câmp pentru a defini starea produsului, de aceea trebuie să îl adăugați pe cont propriu în feedul de produse.
Cu toate acestea, Product Feed Manager pentru WooCommerce va avea opțiunea de a adăuga câmpul pentru starea produsului pentru toate produsele.
Producător/Nume de marcă
| Atribut | marca |
| Exemplu de valoare | RexTest |
| Structura hranei | <g:brand> <![CDATA[ RexTest ]]> </g:brand> |
Este obligatoriu să furnizați producătorul/numele mărcii pentru a adăuga un produs pe Google Shopping. În mod ideal, ar trebui să menționați și numele mărcii pe placa produsului.
Dar WooCommerce nu include un câmp „brand” pentru produsele dumneavoastră. Prin urmare, puteți crea un câmp personalizat pentru fiecare produs sau puteți utiliza un plugin pentru a adăuga câmpul de marcă la fiecare produs din magazinul dvs. WooCommerce.
Cu toate acestea, filmele, cărțile sau înregistrările muzicale nu necesită să includeți un nume de marcă. În acest caz, puteți păstra secțiunea de marcă goală.
GTIN (Numărul articolului comercial global)
| Atribut | gtin |
| Exemplu de valoare | 123465465464 |
| Structura furajului | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Pentru a promova produse prin Google Cumpărături Google, producătorii din SUA sau Canada care sunt certificati GTIN trebuie să furnizeze numărul GTIN pentru fiecare produs din Feedul de produse Google.
Pentru alti producatori
- în America de Nord, furnizați UPC
- în Europa, furnizați EAN
- în Japonia, furnizați JAN
Cu toate acestea, pentru o carte, trebuie să furnizați în schimb ISBN, iar pentru pachetele multiple, trebuie să furnizați ITF-14.
MPN (Numărul piesei producătorului)
| Atribut | MPN |
| Exemplu de valoare | Rex0011Test |
| Structura furajului | <g:MPN> <![CDATA[ Rex0011Test ]]> </g:MPN> |
În cazul în care un produs nu are un GTIN (sau UPC, EAN, JAN), atunci trebuie să furnizați MPN-ul.
De asemenea, puteți utiliza SKU-ul produsului ca valoare a MPN-ului său atunci când nu aveți atât GTIN, nici MPN (cu condiția să nu fi folosit SKU-ul ca ID de produs).
Acum, WooCommerce nu oferă în mod implicit câmpuri pentru Brand, GTIN sau MPN. Prin urmare, trebuie să introduceți manual câmpuri personalizate pentru fiecare produs.
Cu toate acestea, folosesc pluginul Product Feed Manager For WooCommerce care include acele câmpuri pe fiecare produs, după cum se arată mai jos:

Va trebui doar să introduc datele corecte și să le folosesc ca valori ale atributelor necesare atunci când generez feedul meu de produse WooCommerce.
Identificatorul există
| Atribut | identificator_există |
| Exemplu de valoare | Nu |
| Structura hranei | <g:identifier_exists>nu</g:identifier_exists> |
Ați învățat deja mai devreme că furnizarea fie GTIN, fie MPN este obligatorie. Cu toate acestea, unele produse nu au un GTIN sau MPN.
De exemplu, unele produse sunt doar produse local și nu încorporează un GTIN sau MPN.
În acest caz, trebuie să utilizați atributul „identifier_exists” și să atribuiți valoarea „nu”.
Continut pentru adulti
| Atribut | adult |
| Exemplu de valoare | da |
| Structura hranei | <g:adult>da</g:adult> |
S-ar putea să aveți niște produse erotice sau pentru adulți. Este foarte bine să le promovați pe Google Cumpărături, atâta timp cât le etichetați drept conținut pentru adulți. Când trimiteți un produs care face parte din industria pentru adulți, trebuie să utilizați atributul „adult” și să atribuiți valoarea „da”.
În cazul în care conduceți o afacere care este complet în industria pentru adulți, de exemplu, un magazin erotic licențiat, atunci nu aveți nevoie de niciun atribut. Ar trebui mai degrabă să accesați setările Google Merchant Center și să selectați opțiunea care spune că afacerea dvs. oferă produse pentru adulți.
Pachet multiplu
| Atribut | pachet multiplu |
| Exemplu de valoare | 8 |
| Structura hranei | <g:multipack>8</g:multipack> |
Un pachet multiplu este atunci când vindeți un grup de mai multe produse identice ca o singură unitate; de exemplu, 8 pixuri împreună.
Acest atribut este necesar pentru promovarea în anumite locații, cum ar fi Australia, Brazilia, Cehia, Franța, Germania, Italia, Japonia, Țările de Jos, Spania, Elveția, Regatul Unit și SUA.
Trebuie să includeți acest atribut și să atribuiți valoarea acestuia cu numărul de produse pe care le-ați asamblat într-un pachet multiplu.
Dacă pachetul multiplu este asamblat de producătorul său real, și nu de dvs., atunci nu este necesar să includeți acest atribut.
Bacsis:
Încercați să includeți pachete multiple în magazinul dvs. cu o reducere mică.
De exemplu, dacă un pix costă 10 dolari și setați un pachet multiplu pentru 8 pixuri, atunci în loc să încărcați 80 de dolari, încercați să acordați o reducere și să percepeți 70 sau 75 de dolari poate. Această mică reducere va crea mai multă atracție.
Pachet
| Atribut | is_bundle |
| Exemplu | da |
| Date de alimentare | <g:is_bundle>da</g:is_bundle> |
Un pachet este atunci când iei mai multe produse și le vinzi ca un singur pachet. De obicei, toate produsele dintr-un pachet sunt oarecum legate și pot fi vândute individual fără pachet.
Aici, un produs acționează ca produs principal, iar restul sunt subproduse oferite într-un pachet.
De exemplu, puteți crea un pachet de produse care include o cameră, un card de memorie și o geantă de transport. Aici, camera este produsul principal, în timp ce cardul de memorie și geanta de transport sunt subproduse asociate într-un pachet.
Pentru promovarea pachetelor în Australia, Brazilia, Cehia, Franța, Germania, Italia, Japonia, Țările de Jos, Spania, Elveția, Regatul Unit și SUA, trebuie să utilizați acest atribut și să îi atribuiți valoarea „da” sau „adevărat”.
Material
| Atribut | material |
| Exemplu | Piele |
| Date de alimentare | <g:material>Piele</g:material> |
În cazul în care doriți să încărcați un produs al cărui material este o caracteristică notabilă, atunci puteți utiliza acest atribut. Trebuie să utilizați nume de materiale valide.
În cazul în care produsul este realizat din mai multe materiale, menționați toate materialele, separându-le cu „/” între ele. De exemplu, bumbac/piele/poliester.
**Pentru a promova Îmbrăcăminte și accesorii în Brazilia, Franța, Germania, Japonia, Regatul Unit și SUA, trebuie să furnizați mai multe atribute, inclusiv grupa_vârstă , culoarea , sexul și mărimea . Pentru produsele variabile, trebuie să includeți un atribut suplimentar numit item_group_id . Deci haideți să aflăm mai multe despre ei.
Grupă de vârstă
| Atribut | grupă de vârstă |
| Exemplu de valoare | copii |
| Structura hranei | <g:age_group>copii</g:age_group> |
(Acest câmp este obligatoriu numai dacă produsul dvs. se încadrează în categoria Îmbrăcăminte și accesorii sau în subcategoria sa)
Trebuie să atribuiți grupa de vârstă pentru care este acest produs.
Google va accepta următoarele valori:
- nou nascut
- copil
- copil mic
- copii
- adult
În cazul produselor variabile, atribuiți o grupă de vârstă separată pentru fiecare variantă.
Culoare
| Atribut | culoare |
| Exemplu de valoare | Roșu Tango |
| Structura hranei | <g:color>Tango Red</g:color> |
(Acest câmp este obligatoriu numai dacă produsul dvs. se încadrează în categoria Îmbrăcăminte și accesorii sau în subcategoria acesteia).
Trebuie să descrieți culoarea produsului (dar nu coduri de culoare sau litere simple).
Dacă există mai multe culori, menționați toate culorile în timp ce le separați cu un „/”. De exemplu, Roșu/Albastru/Verde.
Pentru produsele variabile, atribuiți o culoare separată pentru fiecare variantă și adăugați-o la titlul produsului.
Bacsis:
Nu este necesar să dai o culoare generică. Puteți folosi mai degrabă nume de culori atrăgătoare, cum ar fi „Tango Red” în loc de doar „Roșu”, ceea ce este mai atrăgător pentru cumpărători.
Gen
| Atribut | gen |
| Exemplu de valoare | masculin |
| Structura hranei | <g:gender>masculin</g:gender> |
(Acest câmp este obligatoriu numai dacă produsul dvs. se încadrează în categoria Îmbrăcăminte și accesorii sau în subcategoria acesteia).
Atunci când vindeți articole de îmbrăcăminte, ar trebui să identificați genul pentru care este produsul.
Google va accepta următoarele sexe:
- masculin
- Femeie
- unisex
mărimea
| Atribut | mărimea |
| Exemplu de valoare | XL |
| Structura hranei | <g:size>XL</g:size> |
(Acest câmp este obligatoriu numai dacă produsul dvs. se încadrează în categoria Îmbrăcăminte și accesorii sau în subcategoria acesteia).
Trebuie să atribuiți o valoare de dimensiune adecvată pentru produs.
De exemplu, „XL” pentru a defini extra-larg sau „15/32 subțire” pentru a defini dimensiunea gâtului de 15 inchi, mâneci de 32 inchi și o potrivire subțire.
Pentru un produs de dimensiuni libere, ar trebui să atribuiți valoarea „o mărime”, „OS”, „o mărime pentru toate”, „OSFA”, „o mărime pentru majoritatea” sau „OSFM”.
În cazul produselor variabile, atribuiți o dimensiune separată pentru fiecare variantă și o puteți adăuga și la titlul produsului.
Bacsis:
Păstrați un tabel de măsurători pe site-ul dvs. pentru a defini dimensiunile pe care le-ați menționat aici.
De exemplu, dacă ați atribuit mărimea ca XL, atunci explicați pe tabel înălțimea, lățimea, dimensiunea pieptului etc. în inci sau cm, pentru a oferi clienților o modalitate de a verifica dacă dimensiunea respectivă este potrivită.
Diferite țări au măsurători diferite pentru aceleași coduri de mărime, prin urmare acest lucru va fi util.
Model
| Atribut | model |
| Exemplu de valoare | in dungi |
| Structura hranei | <g:pattern>În dungi</g:pattern> |
Acest câmp este aplicabil numai pentru produse variabile. Dacă aveți modele de modele diferite pentru același produs, atunci trebuie să menționați modele separate pentru fiecare variantă folosind acest atribut.
ID grup de articole
| Atribut | item_group_id |
| Exemplu de valoare | AB12345 |
| Structura hranei | <g:item_group_id>AB12345</g:item_group_id> |
Pentru produsele variabile, dacă variațiile apar din cauza oricăreia dintre următoarele:
Pentru produsele variabile, dacă variațiile apar din cauza oricăreia dintre următoarele:
- culoare
- mărimea
- model
- material
- grupă de vârstă
- gen
atunci trebuie să utilizați atributul „item_group_id”.
Toate variantele aceluiași produs variabil vor avea același ID de grup de articole. Acest lucru va indica faptul că sunt variante ale unui singur produs. Deci, trebuie să alegeți un ID de grup unic pentru fiecare produs variabil.
Exemple de feed de produse Google
Acum că știți ce detalii aveți nevoie pentru a genera Feed-ul dvs. de produse WooCommerce pentru Google, acum să ne uităm la câteva mostre pentru a înțelege structura.
Google acceptă mai multe formate de fișiere ale feedului de produse pentru a fi încărcate. Cu toate acestea, formatul recomandat este XML.
Iată un exemplu de feed de produse simplu:
Exemplu de feed de produse Google pentru un produs simplu
Iată un exemplu de feed de produse variabile:
Exemplu de feed de produse Google pentru un produs variabil
Aceste feeduri pot fi generate cu ușurință folosind pluginul Product Feed Manager pentru WooCommerce. Odată ce aveți fișierul de feed de produse, îl puteți încărca manual în Centrul dvs. de cumpărături Google.
Cu toate acestea, pluginul vă permite, de asemenea, să vă sincronizați automat cu Google Shopping direct. Ceea ce înseamnă că feedul poate fi generat și trimis automat la Google, în funcție de ora programată.
Vă voi oferi un tutorial adecvat al pluginului la sfârșitul acestui articol.
Sau puteți face clic aici pentru a citi despre asta acum.
2. Feed de produse WooCommerce pentru reclame dinamice Facebook

Facebook este cea mai mare rețea socială și, în prezent, o platformă majoră pentru a încărca și promova produse pentru afacerea ta.

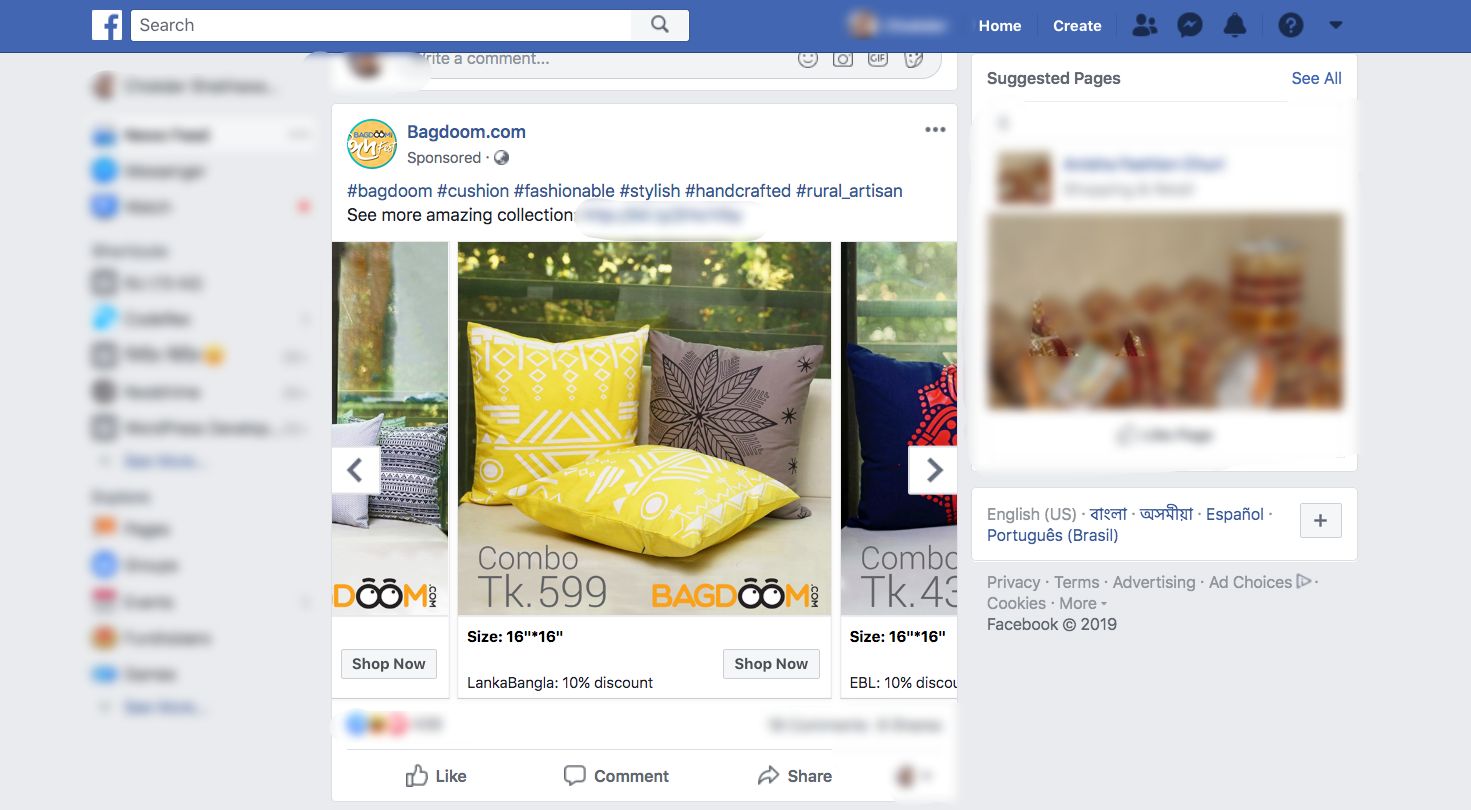
În timp ce derulați pe Facebook, găsiți adesea postări sponsorizate, așa cum se arată mai jos:

Puteți vedea că există butonul „Cumpărați acum” și există săgeți pentru a glisa într-o galerie de produse pentru aceeași companie.
Acesta este un mod inteligent de a vă promova produsele.
Fiind proprietarul unui magazin Woocommerce, este ideal să-ți vinzi produsele prin Facebook, deoarece obții un public mai mare.
Dacă urmați anumite reguli, și dvs. veți putea beneficia de pe urma utilizării reclamelor dinamice Facebook și de a crește rentabilitatea investiției magazinului dvs.
Cum să configurați fluxul de produse WooCommerce Facebook în cel mai optimizat mod
Facebook are câteva îndrumări pentru specificațiile fluxului de produse pe care trebuie să le urmați pentru a obține aprobarea produselor pentru Facebook Dynamic Ads.
Să aruncăm o privire asupra datelor necesare pe care trebuie să le trimiteți pentru ca produsul dvs. să fie promovat pe Facebook. Vă voi da exemple pentru fiecare dată, astfel încât să cunoașteți cel mai optimizat mod de a genera feedul.
Un feed de produse (în format CSV) al unui singur produs pentru Facebook arată de obicei astfel:
![Ghid complet pentru fluxul de produse WooCommerce - Cumpărături Google și Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**Aici, primul rând va fi lista de atribute pe coloană. Și apoi, începând cu al 2-lea rând, fiecare rând este un produs, cu valori atribuite pentru atribute (sau date despre produs).
Acum, reclamele dinamice Facebook necesită următoarele valori ale atributelor pentru fiecare dintre produsele dvs.:
● ID-ul produsului
● Titlul produsului
● Disponibilitatea stocului
● Starea produsului
● Descrierea produsului
● Adresa URL a imaginii produsului
● Adresa URL a produsului
● Preț obișnuit
● Producător/Brand
● Categoria de produse Google
● GTIN (Numărul articolului comercial global)
● MPN (Numărul piesei producătorului)
● Dimensiune
● Culoare
● Gen
● Model
● Ofertă specială limitată
● Durată specială limitată a ofertei
Unele dintre aceste atribute depind de tipul de produs și de variantele acestuia. Mai jos este o explicație mai detaliată cu exemple despre modul în care fiecare dintre aceste atribute ar trebui să fie atribuite în fluxul dvs. de produse Facebook pentru obținerea maximă.
Veți primi mostre de feed de produse Facebook mai târziu în acest articol, după ce voi trece peste instrucțiuni detaliate despre atribute și câteva sfaturi.
Faceți clic aici pentru a sări peste detalii și sfaturi și accesați pentru a vedea eșantionul de flux de produse.
Să analizăm detaliile pentru a înțelege ce valori ar trebui să atribui fiecărui atribut și pe care să le includeți/excludeți în funcție de produsele din Magazinul dvs. WooCommerce.

ID produs
| Atribut | id |
| Exemplu de valoare | 671 |
Este un identificator unic pentru produsul dvs. din magazinul dvs.
Pe WooCommerce, ar trebui să vedeți ID-ul când răsfoiți lista de produse.

Se recomandă să utilizați codul SKU existent al produsului ca ID, deoarece acesta este întotdeauna unic.
Dacă mai multe produse au aceleași ID-uri, va fi luat în considerare doar primul din listă. Restul va fi ignorat. Prin urmare, asigurați-vă că fiecare produs are un ID unic.
Titlul produsului
| Atribut | titlu |
| Exemplu de valoare | Tricou Roșu Logo Rex |
Este numele produsului care urmează să fie afișat.
Pe WooCommerce, ar trebui să vedeți titlul produsului când răsfoiți lista de produse.

Când setați titlul produsului, specificați orice caracteristică specială, cum ar fi culoarea acestuia și numele mărcii, împreună cu produsul. Acest lucru va atrage atenția cumpărătorilor.
Cu toate acestea, nu aveți voie să utilizați nicio altă atingere de promovare a casetei (de exemplu, adăugarea „livrare gratuită” sau „preț redus” sau folosirea tuturor majusculelor).
În cazul produselor variabile, includeți numele mărcii la titlu. Și, în loc să includeți orice caracteristică în titlul principal, menționați caracteristica care îl face o variantă a produsului.
De exemplu, dacă un produs este un tricou Logo Rex și are variații Roșu și Albastru, atunci o variantă ar trebui să fie numită „Trecou Logo Rex – Roșu” și cealaltă „Trecou Logo Rex – Albastru”.
Deci, pe fișierul CSV, acestea vor avea valori diferite pentru titlu:
| id | titlu |
| 872 | Tricou Logo Rex – Roșu |
| 873 | Tricou Logo Rex – Albastru |
Disponibilitate în stoc
| Atribut | disponibilitate |
| Exemplu de valoare | în stoc |
Acest lucru va însemna dacă produsul este încă în stoc sau este epuizat.
Pe pagina de editare a produsului, derulați în jos la secțiunea de date despre produs. Alegeți Inventar și ar trebui să aveți opțiunea de a seta starea stocului.

Această valoare va fi adăugată sub atributul „disponibilitate” la generarea fluxului de produse Facebook WooCommerce pentru reclamele dinamice Facebook. Facebook acceptă următoarele valori:
- în stoc – când produsul este gata pentru livrare imediată
- stoc epuizat – când produsul nu este disponibil în stoc
- precomandă – poate comanda în avans pentru reaprovizionare viitoare
- disponibil pentru comandă – dacă produsul este disponibil, dar va necesita câteva săptămâni pentru livrare
- întrerupt – dacă produsul este întrerupt
WooCommerce vă va oferi opțiunile „în stoc” și „epuizat” în mod implicit. Pentru restul valorilor, va trebui să utilizați codare suplimentară sau alt plugin.
Bacsis:
Știați că adăugarea de produse care sunt „epuizate” poate fi o tactică psihologică grozavă?
Iată un exemplu:
Să presupunem că ai un tricou cu 2 variante, Roșu și Negru și să zicem că cele negre sunt epuizate.
Acum, când clienții potențiali vor vedea produsele, vor vedea că există două produse similare și o variantă este epuizată.
Acest lucru ar putea însemna că acest tricou este destul de popular. Prin urmare, va tenta anumite perspective să se gândească la cumpărarea celui Roșu.
Starea produsului
| Atribut | condiție |
| Exemplu de valoare | nou |
Utilizați acest atribut pentru a indica dacă produsul dvs. este nou-nouț sau recondiționat. Puteți utiliza valorile „nou”, „renovat” sau „folosit” pentru a defini starea.
WooCommerce nu are niciun câmp pentru a defini starea produsului, de aceea trebuie să îl adăugați pe cont propriu în feedul de produse.
Cu toate acestea, Product Feed Manager pentru WooCommerce va avea opțiunea de a adăuga câmpul pentru starea produsului pentru toate produsele.
Descriere produs
| Atribut | Descriere |
| Exemplu de valoare | Acesta este un tricou roșu. A fost creat doar pentru testare. |
Adăugați o descriere adecvată a produsului pe care îl vindeți. Asigurați-vă că evidențiați toate caracteristicile majore pe care le poate avea, care vor atrage cumpărători.
Când editați un produs, puteți să setați țigla, linkul și descrierea acestuia, așa cum se arată în imaginea de mai jos:

Ar trebui să menționați caracteristicile și beneficiile exclusive ale descrierii. Cu toate acestea, nu aveți voie să utilizați nicio atingere promoțională extinsă în descriere (de exemplu, adăugarea „livrare gratuită” sau „preț redus” sau folosirea tuturor majusculelor pentru a evidenția un anumit punct).
De asemenea, nu ar trebui să includeți linkuri către o altă pagină web sau să comparați produsele cu orice concurență.
Adresa URL a imaginii produsului
| Atribut | imagine_link |
| Exemplu de valoare | https://www.yourwebsite.com/redtee394.png/ |
Acesta va fi linkul către imaginea principală a produsului dvs.
Când editați un produs, în partea dreaptă, derulați în jos și ar trebui să găsiți opțiunea de a adăuga o imagine a produsului.

Indiferent de imaginea pe care o utilizați aici, trebuie să furnizați adresa URL a acelei imagini pentru atributul „image_link”.
Amintiți-vă, această imagine este cel mai important factor pentru a obține mai mulți clienți. Majoritatea oamenilor vor observa produsul dvs. numai dacă le place ceea ce văd. Prin urmare, asigurați-vă că oferiți o imagine clară și de înaltă calitate.
Cel mai bine este dacă imaginea este o imagine clară a produsului fără text promoțional sau filigran sau orice imagine substituent (deși folosesc una doar pentru testare).
Cu toate acestea, trebuie să mențineți o rezoluție adecvată a imaginii.
Dacă utilizați o imagine pătrată pentru anunțuri carusel, atunci dimensiunea ar trebui să fie de 600×600 px.
Pentru anunțuri dinamice cu o singură imagine, aveți nevoie de o rezoluție minimă de 1200×630 px, cu un raport de aspect minim de 4: 5 și un raport de aspect maxim de 1: 91: 1.
Orice lucru în afara raporturilor maxime de aspect menționate va fi decupat.
Adresa URL a produsului
| Atribut | legătură |
| Exemplu de valoare | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
Acesta este linkul către pagina de produs.
Când editați un produs, veți vedea Permalink-ul chiar sub caseta Titlu. Aceasta este adresa URL a produsului dvs.

Cel mai bine este să includeți titlul produsului pe link, totuși mulți preferă să folosească ID-ul produsului, iar unii le folosesc pe ambele.
De asemenea, trebuie să vă asigurați că domeniul site-ului dvs. este verificat și începe cu http sau https.
Preț obișnuit
| Atribut | Preț |
| Exemplu de valoare | 26,53 USD |
Acesta este prețul produsului care urmează să fie afișat.
Pe pagina de editare a produsului, derulați în jos la secțiunea de date despre produs. În fila General, veți avea opțiunea de a seta prețul obișnuit.

Această valoare va fi adăugată sub atributul „preț” la generarea fluxului de produse pentru Facebook.
Vă rugăm să rețineți că prețul nu poate fi „0” și orice produs cu „0” sau fără valoare de preț va duce la respingerea din Facebook Dynamic Ads.
Asigurați-vă că introduceți prețul exact cu codul monedei ISO ca sufix.
Producator/Marca
| Atribut | marca |
| Exemplu de valoare | RexTest |
În cazul în care un produs nu are un GTIN, atunci este obligatoriu să furnizați producătorul/numele mărcii pentru a adăuga acel produs pe Facebook.
Dacă produsul se încadrează în Inventarul zilnic de oferte, atunci trebuie să includeți și MPN alături de marcă.
Dar WooCommerce nu include un câmp „brand” pentru produsele dumneavoastră. Prin urmare, puteți crea un câmp personalizat pentru fiecare produs sau puteți utiliza un plugin pentru a adăuga câmpul de marcă la fiecare produs din magazinul dvs. WooCommerce.
Categoria de produse Google
| Atribut | google_product_category |
| Exemplu de valoare | Îmbrăcăminte și accesorii > Îmbrăcăminte |
Facebook folosește aceeași taxonomie și specificații de categorie pe care le folosește Google. Prin urmare, pentru a vă clasifica produsele, trebuie să setați acest atribut în funcție de taxonomia Google, pentru ca Feedul dvs. de produse WooCommerce Facebook să fie aprobat.
Faceți clic aici pentru a vedea lista de categorii și taxonomia Google
Puteți fie să setați categoriile de magazin WooCommerce în consecință, fie să aveți propriile categorii mapate la Google folosind un plugin atunci când generați feed.
Folosesc Product Feed Manager pentru WooCommerce pentru a aplica Category Mapping:


După cum puteți vedea, în stânga sunt o listă cu toate categoriile disponibile în magazinul meu. Și în dreapta, am opțiunea de a le mapa cu Google Categories.
GTIN (Numărul articolului comercial global)
| Atribut | gtin |
| Exemplu de valoare | 3234567890126 |
Pentru un producător din SUA sau Canada, care este certificat GTIN, este necesar să furnizați numărul GTIN pentru fiecare produs din Feedul dvs. de produse Facebook.
Alternativ, puteți utiliza, de asemenea, UPC, EAN, JAN sau ISBN în loc de GTIN dacă sunteți dintr-o altă locație.
MPN (Numărul piesei producătorului)
| Atribut | mpn |
| Exemplu de valoare | Rex0011Test |
În cazul în care un produs nu are un GTIN (sau UPC, EAN, JAN, ISBN), atunci trebuie să furnizați MPN. Este un ID unic de producător pentru un produs care nu are un GTIN.
Pentru produsele care se află în Inventarul zilnic de oferte, dacă furnizați un nume de marcă, atunci este, de asemenea, obligatoriu să includeți MPN.
Acum, WooCommerce nu oferă în mod implicit câmpuri pentru Brand, GTIN sau MPN. Prin urmare, trebuie să introduceți manual câmpuri personalizate pentru fiecare produs.
Cu toate acestea, folosesc pluginul Product Feed Manager pentru WooCommerce care include acele câmpuri pe fiecare produs, așa cum se arată mai jos:

Va trebui doar să introduc datele corecte și să le folosesc ca valori ale atributelor necesare atunci când generez fluxul de produse Facebook.
mărimea
| Atribut | mărimea |
| Exemplu de valoare | Mare |
Acest câmp este obligatoriu doar pentru produsele variabile cu variante de mărime.
Puteți folosi cuvinte precum Mic, Mediu sau Mare sau puteți folosi numere precum 20, 25 etc., oricare dintre acestea este potrivit pentru a defini dimensiunea unui produs.
Sfaturi:
Ar trebui să păstrați un tabel de măsurători pe site-ul dvs. pentru a defini dimensiunile pe care le-ați menționat pentru produsele dvs.
De exemplu, dacă ați atribuit mărimea Mare, atunci explicați pe tabel înălțimea, lățimea, dimensiunea pieptului etc. în inci sau cm, pentru a oferi clienților o modalitate de a verifica dacă dimensiunea respectivă este potrivită.
Diferite țări au măsurători diferite pentru aceleași coduri de mărime, prin urmare acest lucru va fi util.
Culoare
| Atribut | culoare |
| Exemplu de valoare | Roșu Tango |
Acest câmp este obligatoriu doar pentru produsele variabile cu variante de culoare.
Trebuie să descrieți culoarea produsului (dar nu coduri de culoare sau litere simple).
Dacă există mai multe culori, menționați toate culorile în timp ce le separați cu un „/”. De exemplu, Roșu/Albastru/Verde.
În cazul produselor variabile, atribuiți o culoare separată pentru fiecare variantă și adăugați-o la titlul produsului.
Bacsis:
Puteți folosi un mod creativ de a descrie culoarea, mai degrabă decât pur și simplu să utilizați culori generice. De exemplu, puteți folosi mai degrabă nume de culori atrăgătoare, cum ar fi „Tango Red” în loc de doar „Roșu”, ceea ce este mai atrăgător pentru cumpărători.
Gen
| Atribut | gen |
| Exemplu de valoare | unisex |
Trebuie să menționați pentru ce sex este produsul.
Facebook va accepta următoarele genuri:
- masculin
- Femeie
- unisex
Model
| Atribut | model |
| Exemplu de valoare | Flanel |
Acest câmp este obligatoriu numai pentru produsele variabile cu variante de model. Folosiți nume de modele adecvate, cum ar fi „În dungi”, „Flanel”, etc.
Ofertă specială limitată
| Atribut | oferta_pret |
| Exemplu de valoare | 9,99 USD |
Aceasta este o opțiune unică pe care o obțineți numai pe Facebook Dynamic Ads.
Puteți seta un produs să fie la un preț redus special pentru anumite ore în fiecare zi (în perioada ofertei), sau cu alte cuvinte, produsul va fi în Inventar de oferte zilnice.
Bacsis:
Uneori, o reducere de o singură zi la anumite produse populare din magazinul dvs. vă poate stimula vânzările.
De exemplu, dacă aveți un ceas în magazin, că oamenii cumpără mai mult decât alte produse, puteți oferi o ofertă de reducere specială surpriză pentru o singură zi. Acest lucru vă poate dubla vânzările în acea zi și atrage mai multă atenție de la perspectivele viitoare.
Pur și simplu includeți atributul „offer_price” în feedul dvs. de produse WooCommerce Facebook și setați un preț redus ca valoare pentru a defini prețul special oferit (inclusiv un cod de monedă ISO adecvat ca sufix.). Prețul ofertei trebuie să fie cu cel puțin 15% mai mic decât prețul obișnuit, altfel Facebook îl va respinge.
Durată specială limitată a ofertei
| Atribut | oferta_prețul_data_efectuală |
| Exemplu de valoare | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
Dacă doriți să oferiți o ofertă specială pentru un produs sub Daily Deals Inventory pe Facebook, atunci împreună cu „offer_price”, trebuie să adăugați și acest atribut pentru a specifica data de începere și de încheiere, cu ora, pentru oferta specială.
Menționați data de începere și orele ofertei, apoi utilizați o bară oblică și apoi menționați data și orele de încheiere ale ofertei.
Bacsis:
Înaintea oricăror festivaluri majore, ocazii internaționale sau sărbători, uneori, oferirea de oferte speciale pentru anumite produse relative vă poate crește vânzările.
De exemplu, cu o săptămână înainte de Crăciun, puteți implementa o ofertă specială cu reducere la Pălăriile de Crăciun. Acest lucru vă va crește cu siguranță vânzările.
Mostre de feed de produse Facebook
Acum că știți ce detalii aveți nevoie pentru a vă genera fluxul de produse WooCommerce pentru Facebook Dynamics, acum să ne uităm la câteva mostre pentru a înțelege structura.
Facebook acceptă mai multe formate de fișiere ale fluxului de produse pentru a fi încărcate. Cu toate acestea, formatul recomandat este CSV.
Iată un exemplu de feed de produse simplu:
Exemplu de feed de produse Facebook pentru un produs simplu
Iată un exemplu de feed de produse variabile:
Exemplu de feed de produse Facebook pentru un produs variabil
Aceste feeduri pot fi generate cu ușurință folosind pluginul Product Feed Manager pentru WooCommerce. Odată ce aveți fișierul de feed al produsului, îl puteți încărca manual în contul dvs. de afaceri Facebook.
Acum, ați aflat totul despre WooCommerce Google Product Feed și WooCommerce Facebook Product Feed.
Așadar, permiteți-mi să vă ofer un ghid adecvat despre instrumentul pe care îl folosesc pentru a genera cu ușurință feedul de produse WooCommerce, în câteva secunde.
Cum să generați cu ușurință fluxul de produse WooCommerce folosind instrumentul potrivit
Product Feed Manager pentru WooCommerce este un plugin cu ajutorul căruia puteți genera cu ușurință fluxul de produse fără abilități de codificare sau expertiză tehnologică avansată.
De ce să folosiți acest plugin?
Există mai multe motive pentru care Product Feed Manager pentru WooCommerce este o alegere ideală pentru a vă ajuta să generați feed:
- Încărcarea manuală a produselor durează ore întregi. Acest plugin va genera feed în câteva secunde.
- Pluginul are o interfață curată și ușoară, cu documentație adecvată. Astfel, ușor de folosit și de învățat.
- Generați fluxuri impecabile indiferent de câte produse aveți.
- Opțiunile de filtrare vă permit să generați feed numai pentru produsele de care aveți nevoie.
- Oferă opțiunea Google Category Mapping care ne scutește de schimbarea categoriilor din magazinul nostru WooCommerce.
- Vă permite să vă sincronizați automat cu Google Shopping Center, adică feedul dvs. de produse WooCommerce va fi trimis automat la Google, fără a fi necesar să îl încărcați manual.
- Vine cu o listă pre-construită a tuturor atributelor necesare ale Google și Facebook, prin urmare nu este nevoie să adăugați manual atribute.
- Adaugă anumite câmpuri personalizate, cum ar fi GTIN, MPN, Brand și UPC la produsele dvs., care nu sunt disponibile implicit pe WooCommerce.
- O echipă de asistență foarte activă și utilă vă ajută cu orice confuzie pe care o puteți avea.
Acum să vedem cum puteți genera cu ușurință fluxul de produse folosind Product Feed Manager pentru WooCommerce.
Cum să obțineți Product Feed Manager pentru WooCommerce?
Product Feed Manager pentru WooCommerce are o versiune gratuită pe care o puteți folosi pentru a-i testa caracteristicile de bază și pentru a înțelege interfața.
Dar este recomandat să obțineți versiunea pro, deoarece vine cu funcții mai rafinate.
Obțineți Product Feed Manager pentru WooCommerce.
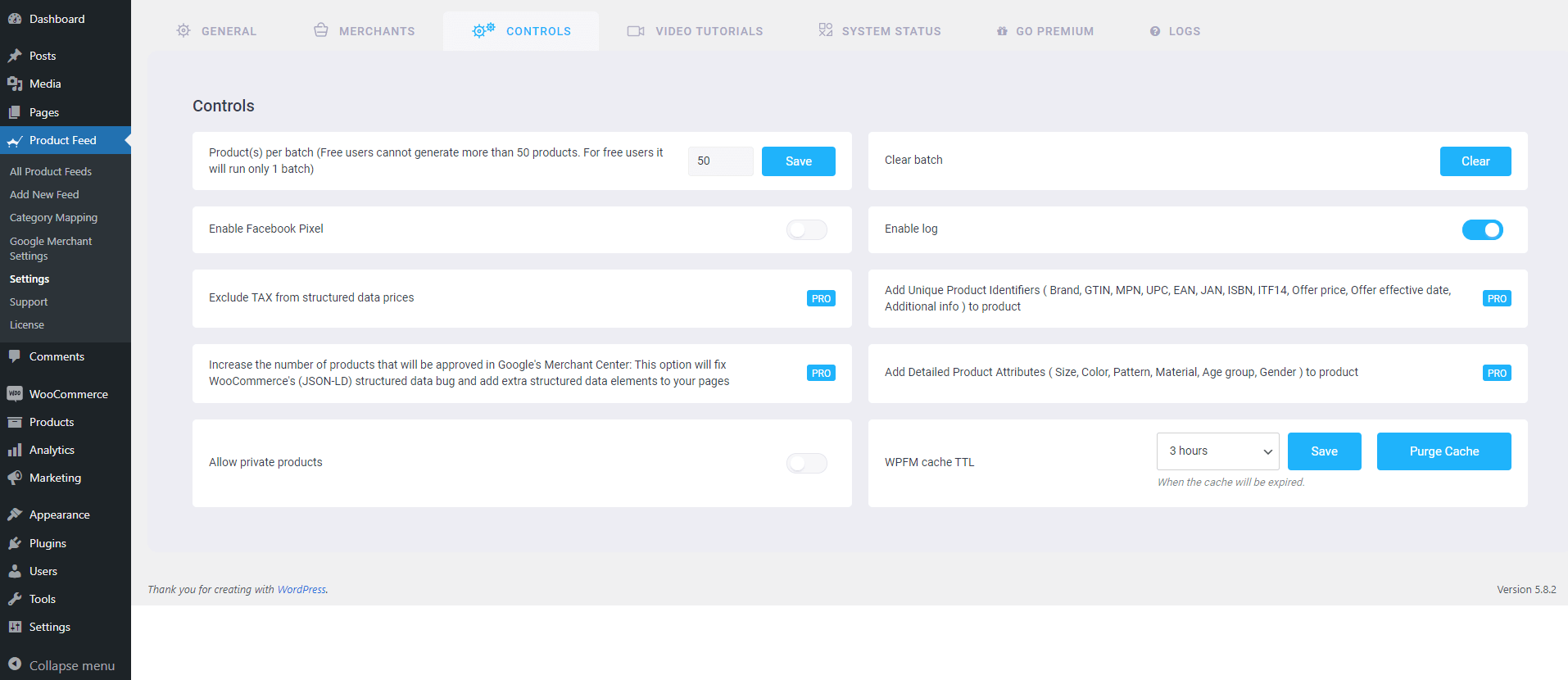
Instalați și activați pluginul pe tabloul de bord WordPress și ar trebui să vedeți ceva de genul acesta:

Acum sunteți gata să generați flux de produse.
Cum se generează Feed de produse WooCommerce folosind Product Feed Manager?
Product Feed Manager pentru WooCommerce este atât de ușor de utilizat.
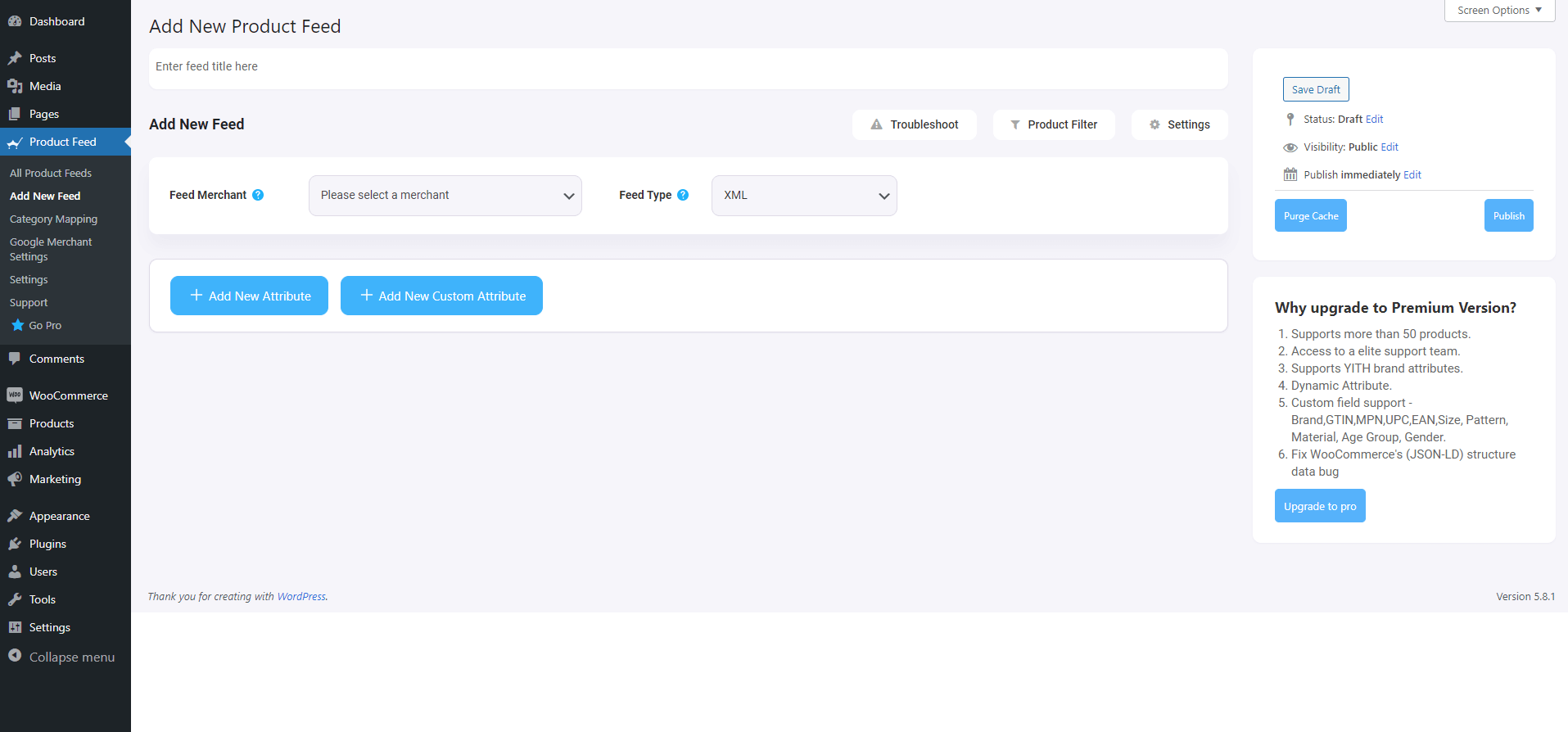
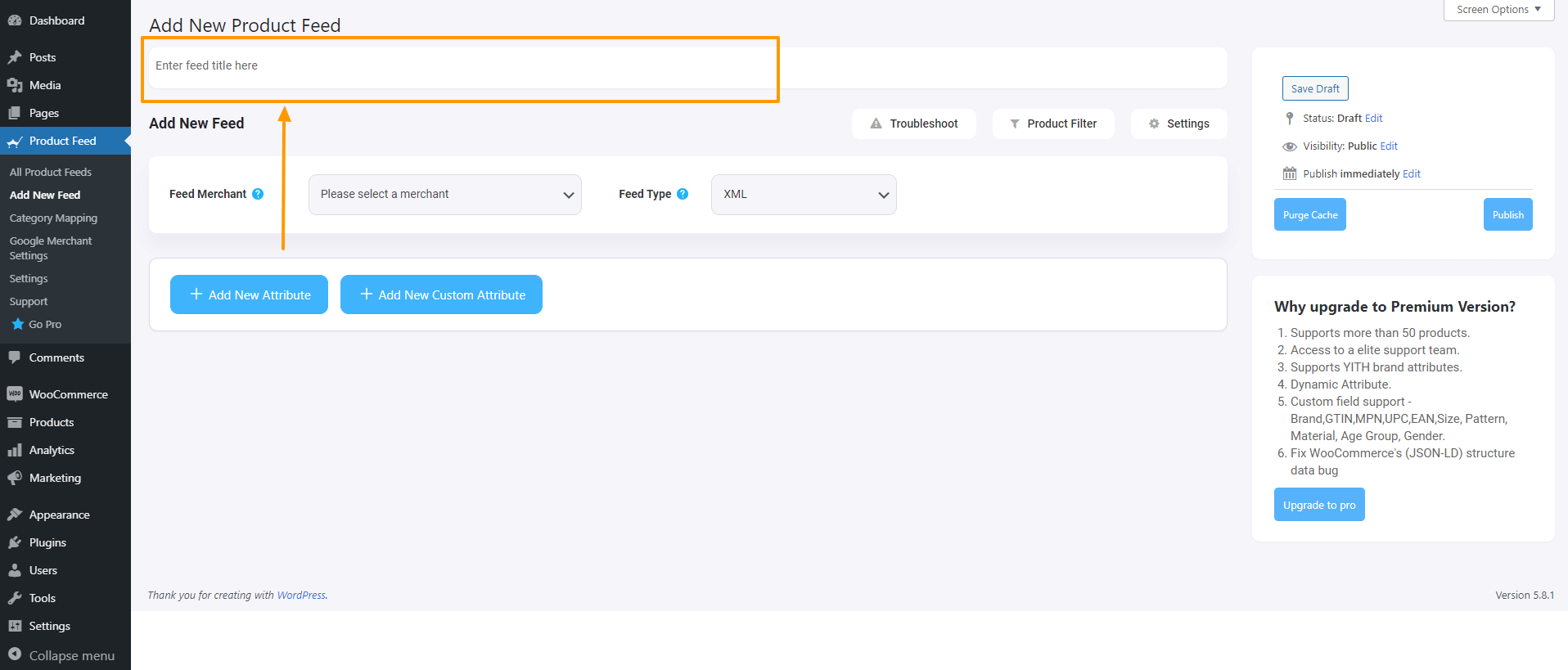
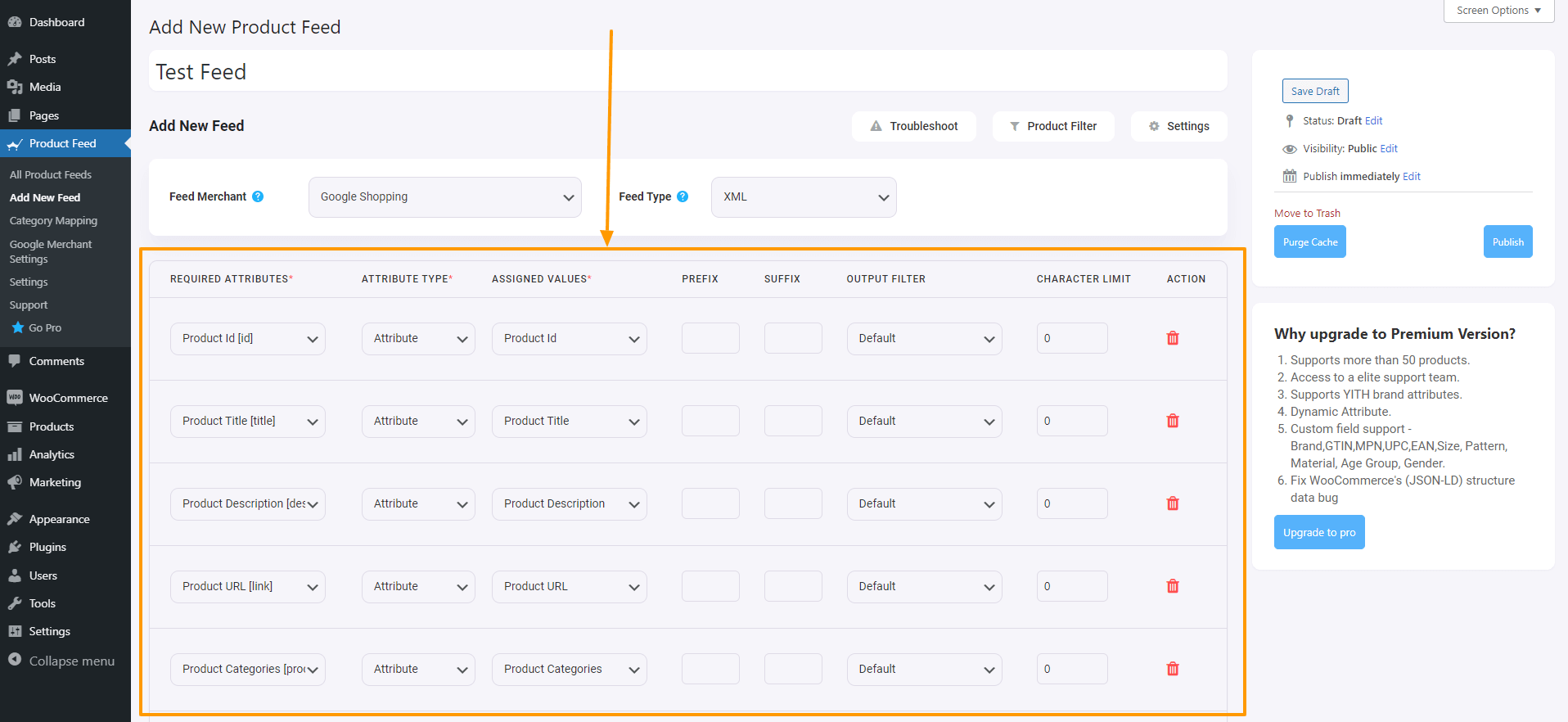
1. Pur și simplu faceți clic pe „ Adăugați un nou feed ” și veți vedea pagina Adăugați un nou feed de produse:

2. În partea de sus, veți avea opțiunea de a adăuga un titlu la feed.

Mai întâi, dați un titlu fișierului de feed. Apoi, puteți seta ce produse să includeți în feed.
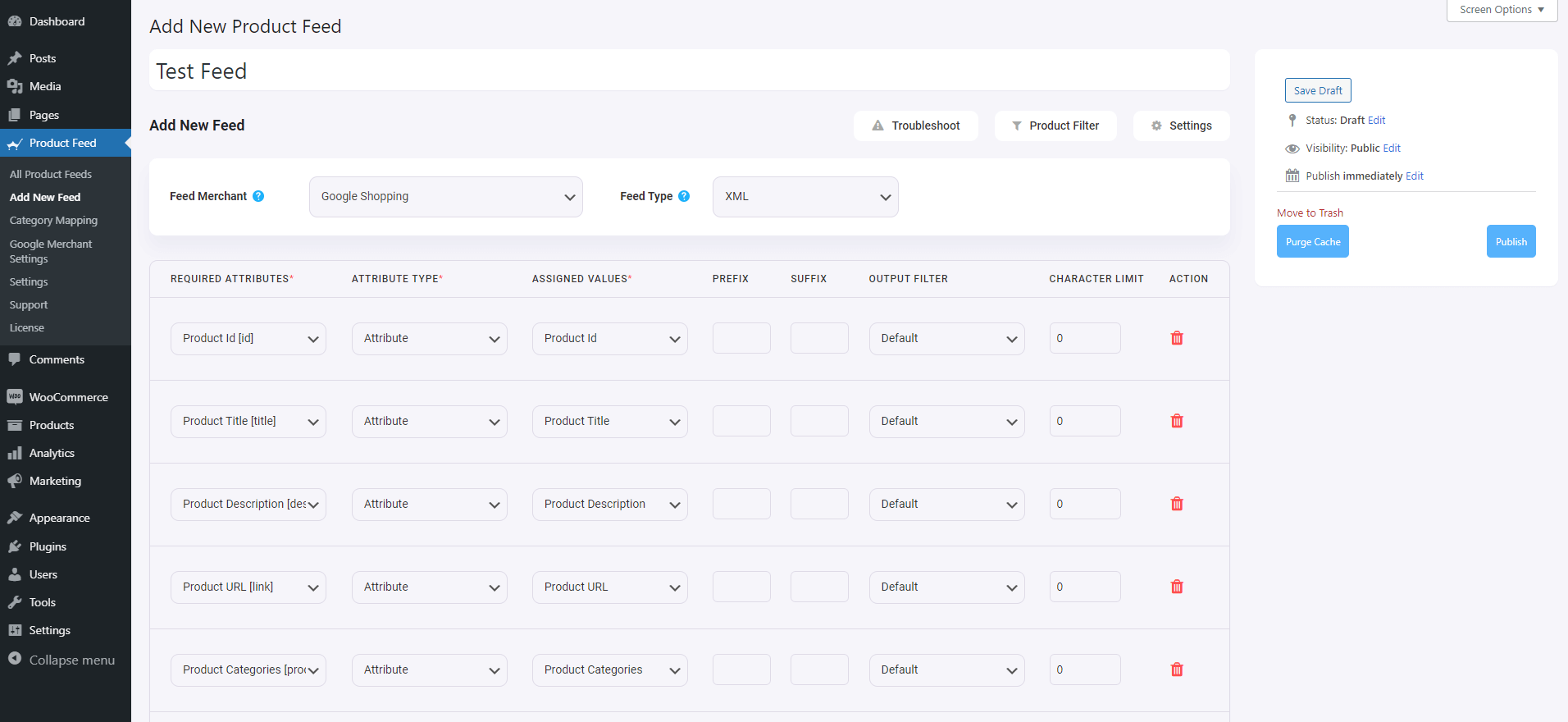
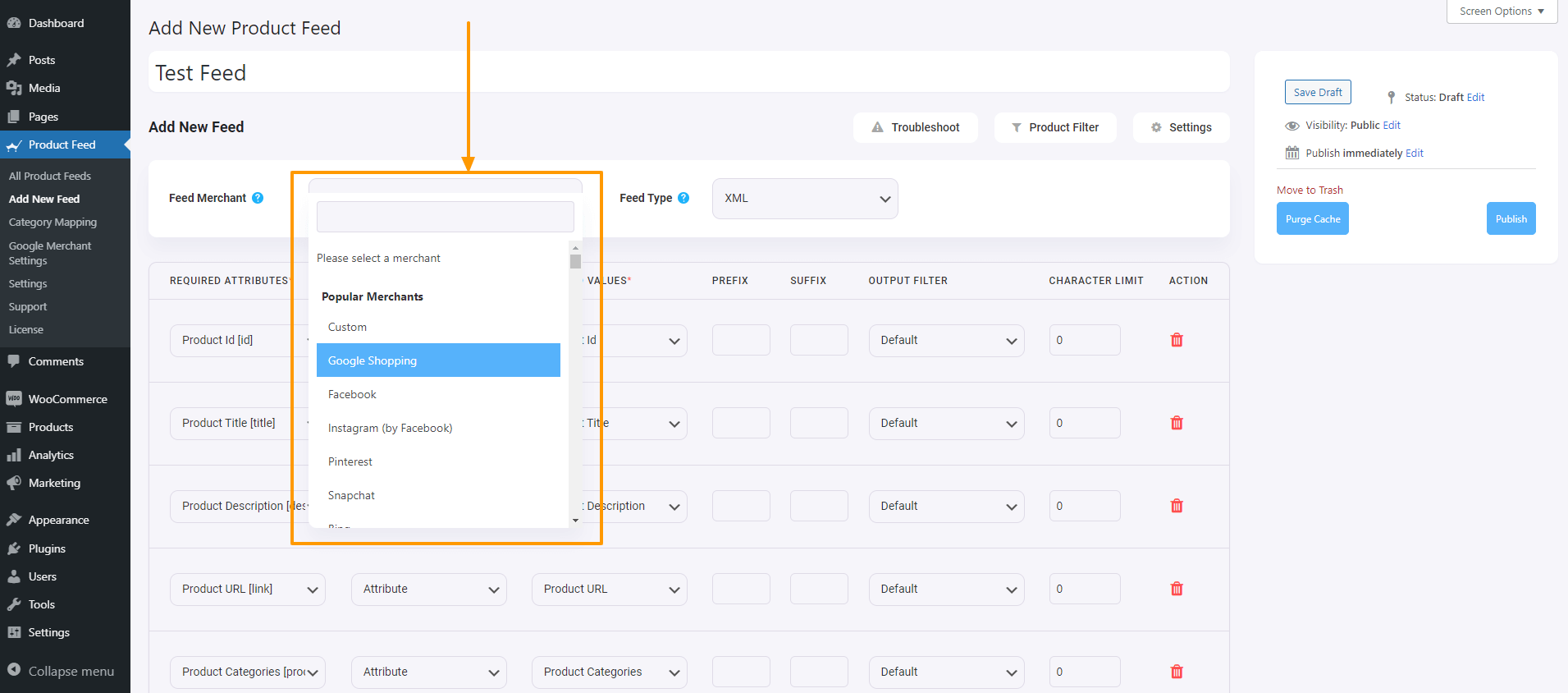
3. Chiar sub titlu, veți vedea o opțiune pentru a selecta comerciantul preferat. Pur și simplu faceți clic pe butonul derulant Feed Merchant și selectați comerciantul preferat din meniul drop-down sau puteți căuta în caseta drop-down.
Selectați comerciantul preferat și toate atributele necesare vor fi încărcate mai jos.

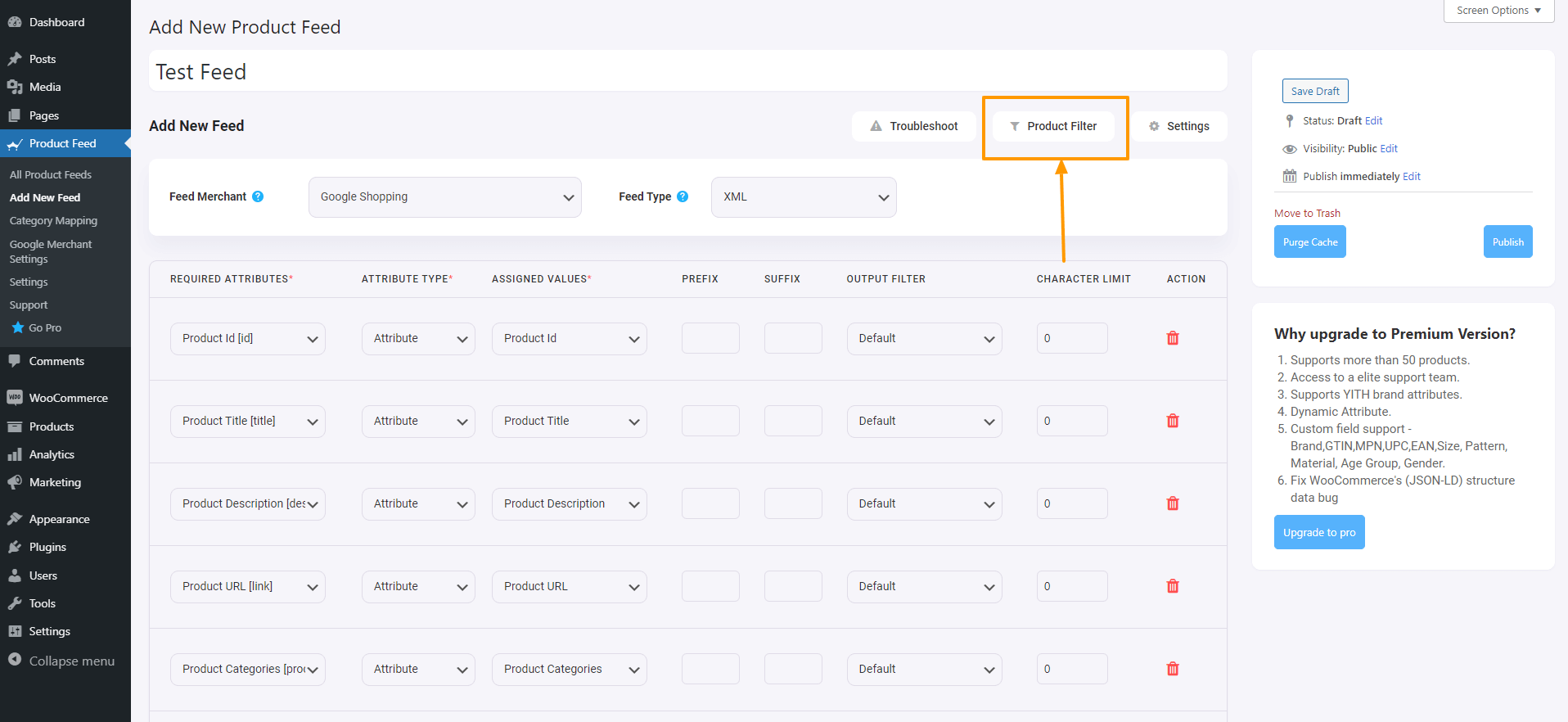
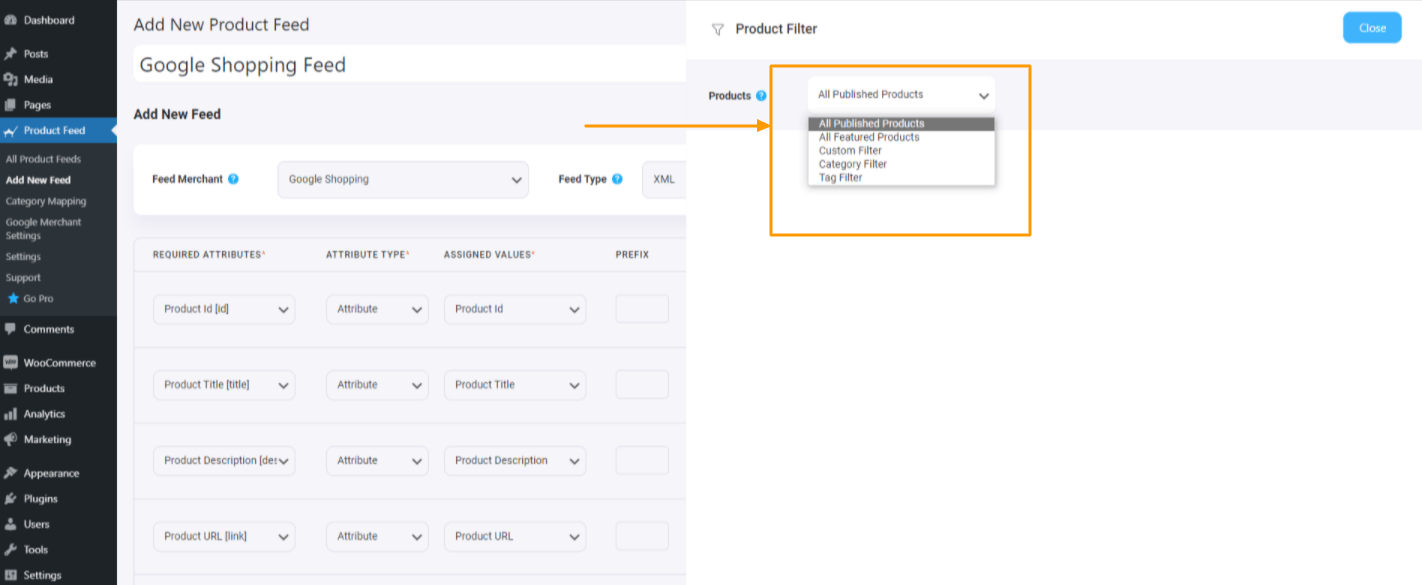
Filtru de produs
Cu pluginul Product Feed Manager pentru WooCommerce, veți avea opțiunea de a alege ce produse să includeți în feed.
Pentru a vedea opțiunile, faceți clic pe butonul Filtru produs .

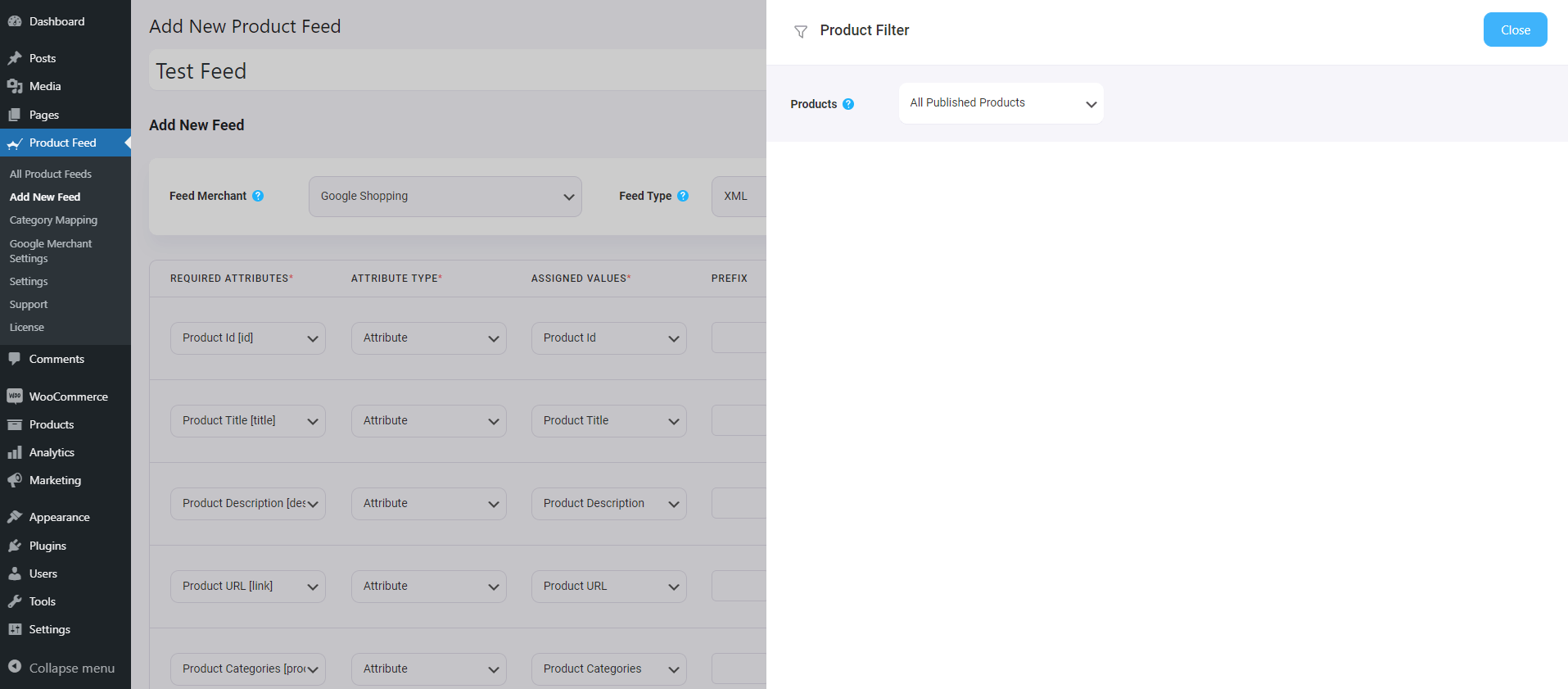
După ce faceți clic pe butonul Product Filter, sertarul Product Filter va aluneca din partea dreaptă a ferestrei.

Aici, veți vedea că opțiunea „ Toate produsele publicate ” este selectată implicit – această opțiune va include fiecare produs din magazinul dumneavoastră WooCommerce.
Dacă doriți, puteți utiliza alte opțiuni de filtrare. Faceți clic pe meniul drop-down și veți vedea câteva opțiuni de filtrare în lista drop-down:

Tu poti alege
- Toate produsele recomandate – publicați numai produsele prezentate
- Filtru personalizat – utilizați acest filtru personalizat pentru a seta un filtru condiționat
- Filtru de etichete – alegeți produsul folosind etichete
- Filtru de categorii – alegeți produsele folosind categorii
Urmărește acest videoclip pentru a vedea cât de uimitoare sunt opțiunile de filtrare ale. Puteți alege cu ușurință produsele pe care doriți să le includeți sau să le excludeți din feedul dvs. de produse.
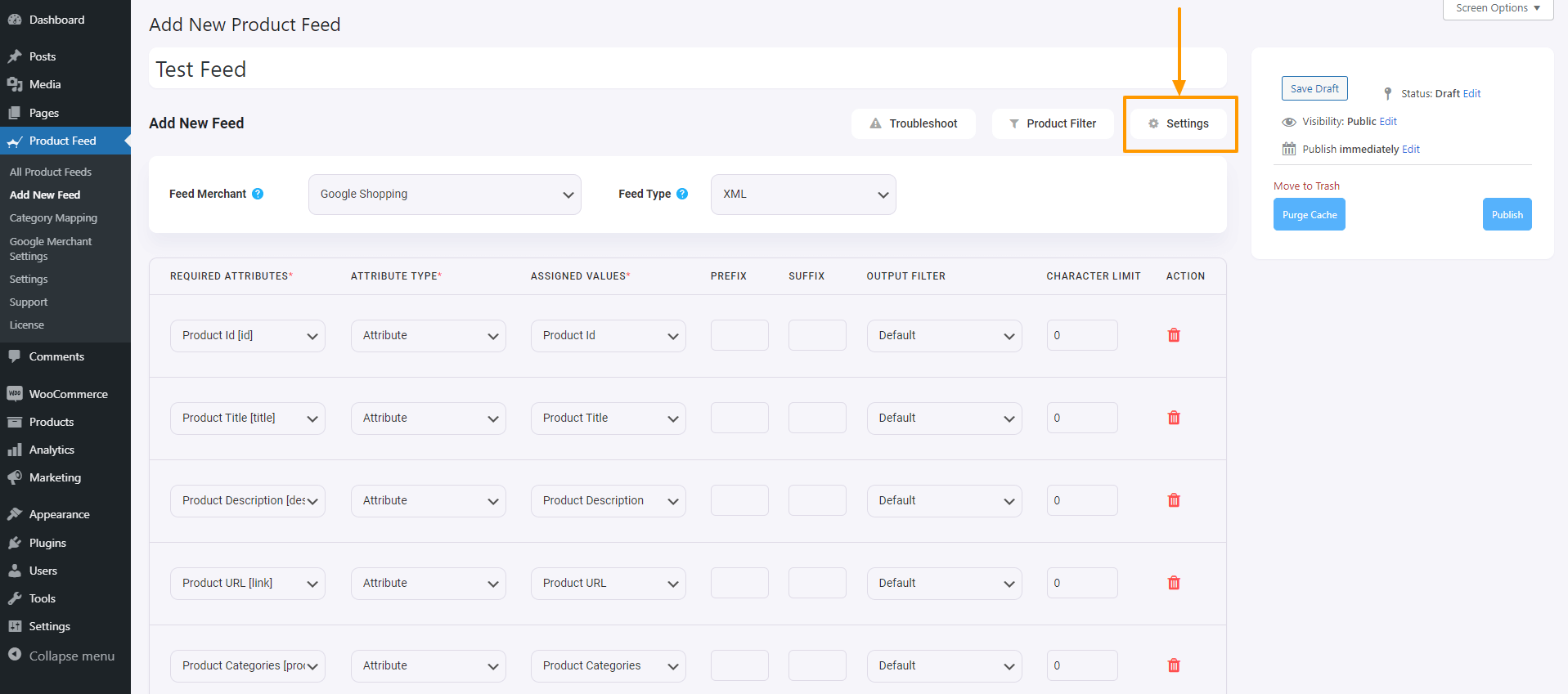
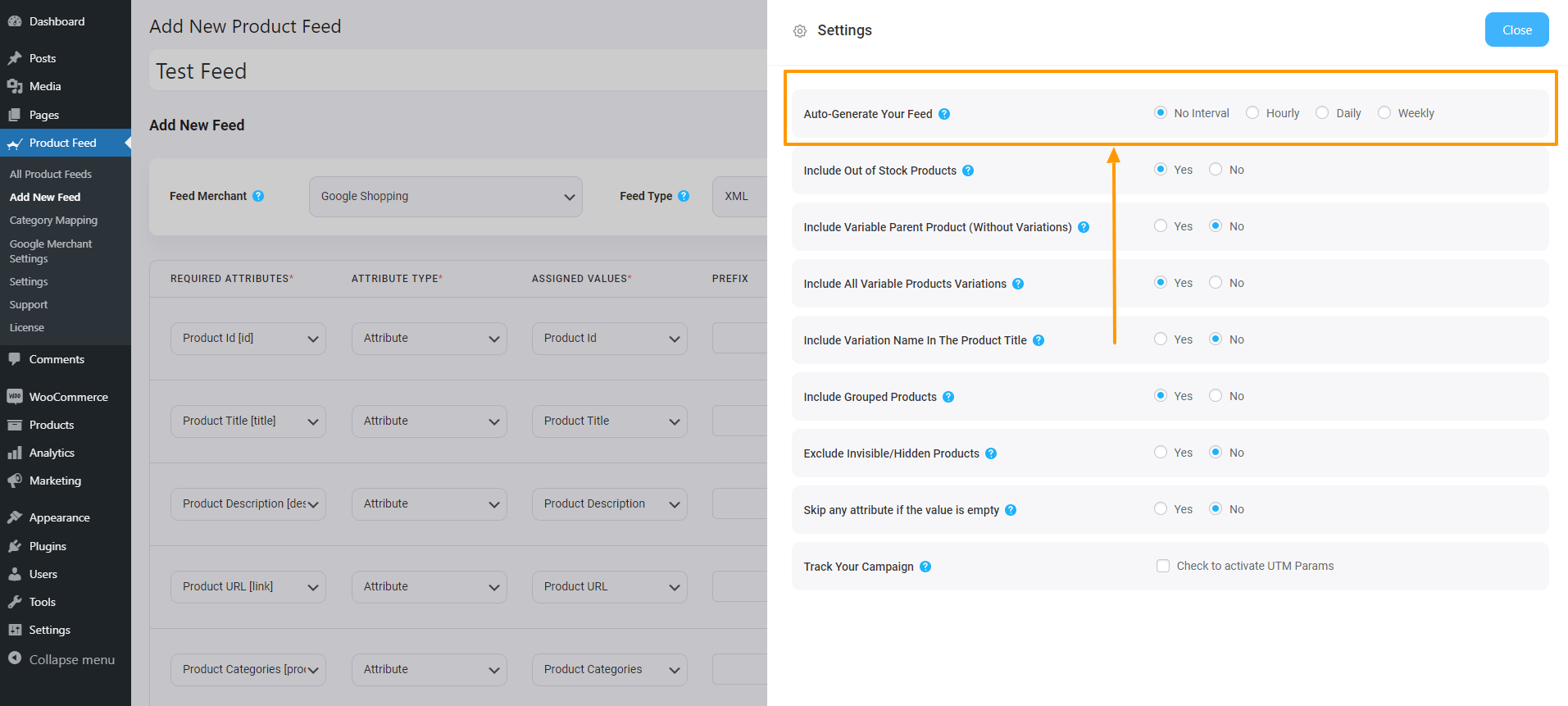
Programați actualizarea automată
Pentru a seta o oră de preluare a programului, faceți mai întâi clic pe butonul Setări produs .

După ce faceți clic pe butonul Setări produs , sertarul Setări produs va aluneca din partea dreaptă a ferestrei
Aici, în partea de sus a opțiunilor Setări, veți găsi o opțiune Generare automată a feedului.

Puteți seta actualizarea programată să fie zilnică, orară sau săptămânală.
După aceea, veți avea opțiunile de a include sau de a exclude produse variate și de a include produsele părinte în cazul produselor grupate.
Suport WPML
Dacă utilizați WPML pentru a seta versiuni în diferite limbi ale produselor dvs., veți găsi o secțiune WPML aici.
Puteți arunca o privire la acest document pentru o mai bună înțelegere a modului în care puteți genera un feed cu WPML:
- Cum se generează un feed de produse cu datele despre produse traduse WPML.
Configurare feed
Pentru a genera un feed, la început, trebuie să selectați comerciantul preferat.
Pentru Feed de produse Google, selectați Tipul de comerciant „ Cumpărături Google ”.
Pentru Feed de produse Facebook, selectați Tipul de comerciant „ Facebook ”.

Odată ce ați selectat, veți vedea pagina reîmprospătată și atributele necesare vor apărea automat.

Acum, aici, Atributele sunt în stânga, iar valorile atributelor sunt setate în coloana Valori atribuite.
Alegeți tipul ca atribut și apoi selectați valoarea pe care o va păstra acest atribut din magazinul dvs. WooCommerce.
Dacă credeți că lipsește vreun Atribut, îl puteți adăuga apăsând butonul „ADĂUGAȚI ATRIBUT NOU”.
În această pagină, veți găsi câteva opțiuni legate de limbă dacă utilizați WPML.
Puteți arunca o privire la acest document pentru o mai bună înțelegere a modului în care puteți genera un feed cu traducere WPML.
Generați flux de produse WooCommerce
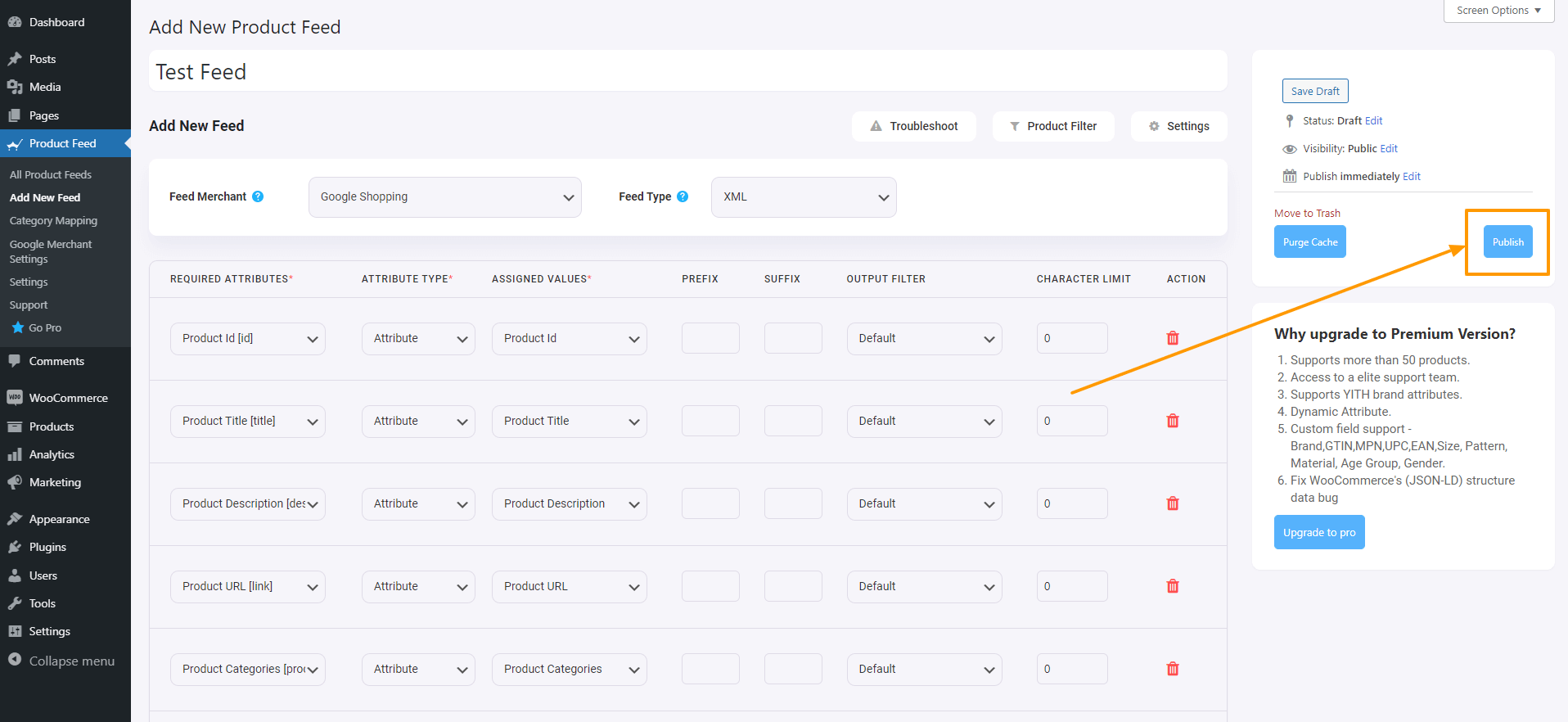
Odată ce feedul este configurat, acum puteți face clic pe „Publicare” din partea dreaptă și veți vedea o bară de încărcare.

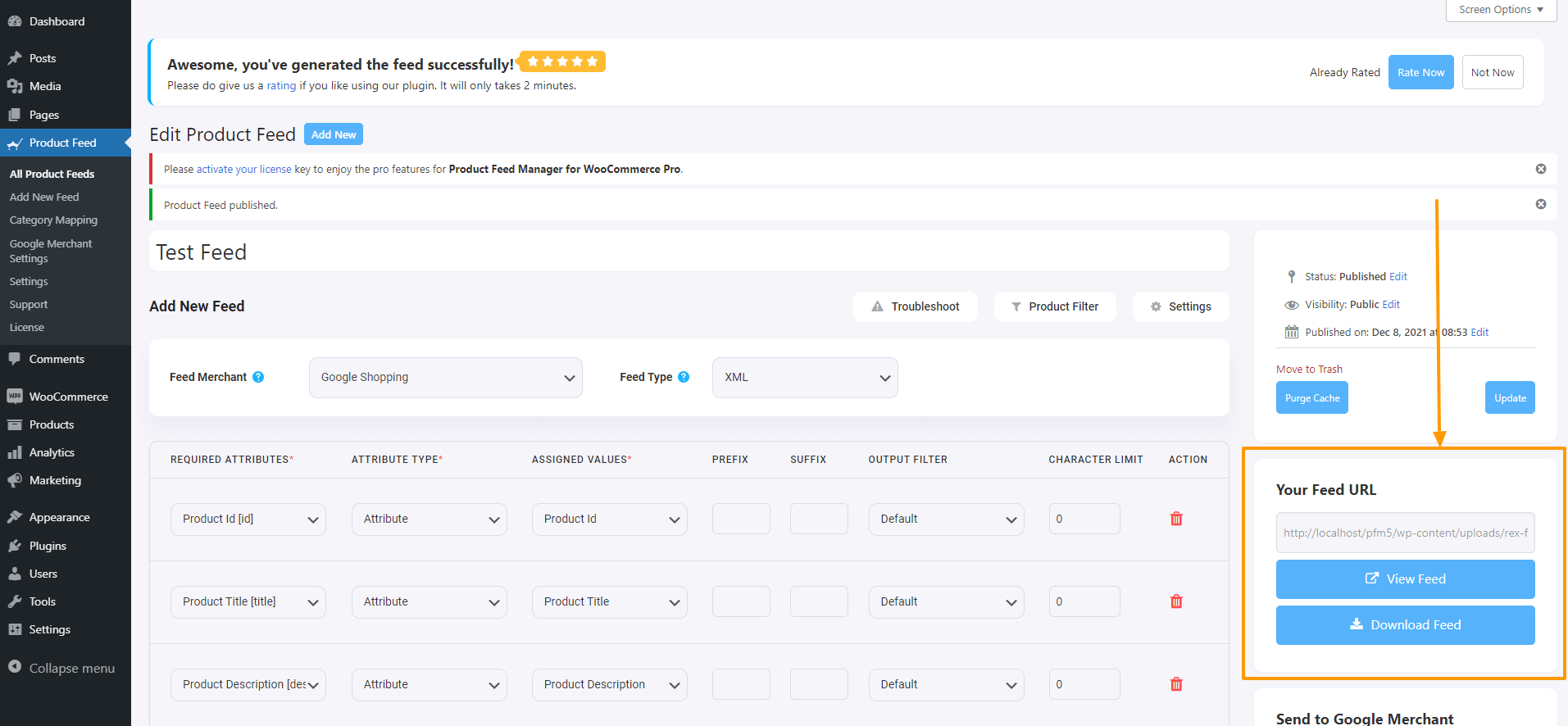
Odată ce acest lucru este finalizat, butonul „ Publicare ” se va schimba într-un buton „ Actualizare ” și veți primi linkul pentru feed sau butonul de descărcare a feedului chiar sub butonul „Actualizare”.

Acum puteți descărca acest feed și îl puteți încărca în magazinul dorit de comerciant și puteți urmări vânzările în magazinul dvs. crescând.
Maparea categoriilor
Acum, așa cum am menționat mai devreme, acest plugin oferă opțiuni de mapare a categoriilor. Urmăriți acest videoclip pentru a vedea cum să utilizați cu ușurință funcția de mapare a categoriilor:
Sincronizare automată cu Google Shopping Center
Una dintre cele mai bune caracteristici pe care le oferă Product Feed Manager pentru WooCommerce este că vă puteți sincroniza automat feedul de produse WooCommerce direct cu Google Shopping Center.
Puteți seta programarea sincronizării automate să aibă loc fie pe oră, săptămânal sau lunar. Aceasta înseamnă că toate modificările pe care le faci produselor tale din feedul de produse. Acestea vor fi actualizate automat în Centrul dvs. de cumpărături Google. Nu trebuie să descărcați și să încărcați feed de fiecare dată.
Faceți clic aici pentru a afla cum să sincronizați automat produsele WooCommerce cu Google Shopping Center utilizând Product Feed Manager pentru WooCommerce.
Nota autorului
Este întotdeauna important să înveți și să implementezi cele mai bune modalități disponibile, pentru a-ți crește rentabilitatea investiției.
Product Feed Manager pentru WooCommerce este un instrument puternic pe care îl puteți folosi pentru a atinge obiectivul de triplare a performanței magazinului, împreună cu alte campanii de marketing. Ia-l acum.
Prin urmare, mergeți mai departe și începeți-vă călătoria către succes!!
Simțiți-vă liber să lăsați comentarii dacă aveți confuzii sau sugestii.
