Ar trebui să utilizați teme implicite WordPress? Un ghid pentru 2025
Publicat: 2025-02-01Lucrați sub un termen limită strâns pentru a lansa un site web? Explorarea unei teme WordPress implicite pare o soluție rapidă pentru ca un site cu aspect profesional să funcționeze. Când deschideți un site WordPress pentru prima dată, tema implicită vă face să înțelegeți cum funcționează această platformă. Această temă, actualizată anual, este concepută pentru a fi versatilă, ușor de utilizat și compatibilă cu cele mai recente caracteristici WordPress.
Dar ar trebui să rămâneți cu o temă implicită sau să treceți la altceva? În acest ghid, ne vom scufunda profund în istoria temelor implicite WordPress, versiunea curentă, cum să obțineți tot ce este mai bun și cum să alegeți și să treceți la cel care se potrivește perfect nevoilor voastre.
- 1 Care este tema implicită WordPress?
- 2 Evoluția temei WordPress implicite: o scurtă istorie
- 3 Beneficiile unei teme implicite WordPress
- 4 Cum să accesați/să instalați o temă implicită
- 4.1 1. Accesarea temei implicite
- 4.2 2. Schimbați tema WordPress implicită
- 5 Noțiuni introductive cu personalizarea unei teme WordPress implicite
- 5.1 1. Accesarea editorului site -ului
- 5.2 2. Șabloane de personalizare
- 5.3 3. Utilizarea stilurilor globale
- 5.4 4. Adăugarea și aranjarea blocurilor
- 6 Exemple comune de depanare
- 7 probleme comune
- 8 Revenirea manuală la tema implicită
- 9 Teme WordPress implicite vs. Teme premium WordPress
- 9.1 Teme WordPress implicite
- 9.2 Teme premium WordPress
- 10 cele mai bune alternative la o temă implicită WordPress
- 10.1 1. Divi
- 10.2 2. Astra
- 10.3 3. Oceanwp
- 10.4 4. Neve
- 10.5 5. Hestia
- 11 Gânduri finale pe tema implicită WordPress
Care este tema implicită WordPress?
Temele implicite WordPress vin automat cu fiecare instalare WordPress proaspătă. Create și întreținute de echipa oficială de dezvoltare WordPress, aceste teme sunt concepute special pentru a evidenția cele mai recente caracteristici și capacități ale WordPress. Sunt ușoare, receptive și codificate pentru a îndeplini standardele web moderne, asigurând compatibilitatea pe dispozitive și browsere.

Fiecare temă implicită este numită după anul în care a fost lansat, începând cu „Twenty Teny Ten” în 2010 și continuând anual, „douăzeci și douăzeci și cinci” fiind cea mai recentă iterație. Această temă prezintă adesea un design minimalist, permițând utilizatorilor să o personalizeze și să o adapteze cu ușurință în diverse scopuri, cum ar fi blogurile personale, portofoliile sau site -urile web pentru afaceri mici.
Evoluția temei WordPress implicite: o scurtă istorie
WordPress a introdus prima sa temă implicită, Kubrick, în 2005 cu WordPress 1.5. De atunci, toate temele implicite primite au devenit o tradiție, oferind utilizatorilor o vitrină în continuă evoluție a capacităților WordPress. Tema WordPress implicită demonstrează cele mai bune practici și evoluează pentru a reflecta tendințele moderne de proiectare și progresele tehnologice. Iată un tabel care rezumă istoricul temelor WordPress implicite. El evidențiază evoluția lor în satisfacerea nevoilor utilizatorilor și îmbunătățirea experienței WordPress.
| Numele temei | Versiunea WordPress | Descriere | |
|---|---|---|---|
| 1 | Clasic | 0,71 - 1.2.x | Tema implicită înainte de versiunea 1.2, concepută pentru blogging cu un aspect simplu axat pe conținut de formă lungă. Nu avea design receptiv și caracteristici moderne, reflectând etapa de dezvoltare timpurie a platformei. |
| 2 | Implicit | 1.5 - 2.9.2 | Introdus cu WordPress 1.5 în 2005. A fost prima temă implicită recunoscută pe scară largă. Acesta a prezentat un design curat, minimalist, cu accent pe utilizabilitate și flexibilitate, stabilind standardul pentru temele viitoare. Kubrick a prezentat potențialul în creștere al WordPress ca platformă pentru crearea de site -uri web moderne. |
| 3 | Douăzeci și zece | 3.0 | Prima temă numită în anul a subliniat simplitatea și flexibilitatea, cu un antet și un fundal personalizabil. |
| 4 | Douăzeci unsprezece | 3.2 | O temă elegantă și versatilă, cu accent pe blogging și fotografie, a introdus un șablon de vitrină pentru conținut prezentat. |
| 5 | Douăzeci și douăsprezece | 3.5 | Această temă a marcat o schimbare către un design receptiv, asigurând că site -urile web arătau excelent pe orice dispozitiv. |
| 6 | Douăzeci și treisprezece | 3.6 | Proiectat cu o estetică îndrăzneață, colorată, a subliniat blogurile bogate în media cu formate de postare pentru videoclipuri, citate și imagini. |
| 7 | Douăzeci și paisprezece | 3.8 | Numit o temă „în stil reviste”, a introdus machete de grilă și glisare pentru conținut prezentat. |
| 8 | Douăzeci și cincisprezece | 4.1 | Această temă minimalistă s-a concentrat pe lizibilitate, cu un aspect curat și un design centrat pe tipografie. |
| 9 | Douăzeci și șaisprezece | 4.6 | Amestecând un design clasic de blog cu flexibilitate modernă, a oferit un aspect centrat și opțiuni puternice de personalizare. |
| 10 | Douăzeci și șaptesprezece | 4.7 | O temă axată pe afaceri, cu o opțiune de antet video și o pagină de pornire personalizabilă, a fost satisfăcută atât pe blogurile personale, cât și pe site-uri profesionale. |
| 11 | Douăzeci și nouăsprezece | 5.0 | Construit pentru noul editor de bloc, a oferit o pânză minimalistă pentru a prezenta puterea personalizării complete bazate pe bloc. |
| 12 | Douăzeci și douăzeci | 5.2 | Proiectat pentru flexibilitate și suport pentru editori de bloc complet, a prezentat tipografii îndrăznețe și machete personalizabile. |
| 13 | Douăzeci și douăzeci și unu | 5.6 | Această temă a îmbrățișat sustenabilitatea cu un design minimalist și culori pastelate moi. |
| 14 | Douăzeci și douăzeci și doi | 5.9 | Fiind prima temă de editare a site-ului complet (FSE), a introdus un control fără precedent asupra personalizării la nivel de site folosind editorul de bloc. |
| 15 | Douăzeci și douăzeci și trei | 6.1 | Cu o estetică dezbrăcată, a subliniat variațiile de stil și a încurajat creativitatea utilizatorului prin design bazat pe bloc. |
| 16 | Douăzeci și douăzeci și patru | 6.4 | Această temă a continuat să perfecționeze editarea site-ului complet, adăugând funcții pentru întreprinderi și site-uri personale. |
| 17 | Douăzeci și douăzeci și cinci | 6.7 | Simplu și adaptabil, cu modele și machete flexibile pentru bloguri, portofolii și site -uri web de afaceri. |
Beneficiile unei teme implicite WordPress
Utilizarea unei teme implicite WordPress este o opțiune atrăgătoare pentru mulți proprietari de site -uri. Iată câteva avantaje cheie:
- Fiabilitate și încredere: Echipa WordPress Core a dezvoltat o compilare de teme implicite pentru a se asigura că respectă standardele de codificare de înaltă calitate. Aceste teme sunt testate riguros pentru securitate, performanță și compatibilitate cu cele mai recente caracteristici WordPress, astfel încât să vă puteți baza pe ele pentru a funcționa perfect.
- Actualizări periodice: Pe măsură ce temele implicite sunt gestionate de WordPress în sine, acestea sunt actualizate în mod regulat pentru a aborda erorile, vulnerabilitățile de securitate și compatibilitatea cu noile versiuni WordPress. Acest lucru asigură că site-ul dvs. rămâne actualizat și sigur.
- Gratuit de costuri: Spre deosebire de multe teme premium, o temă implicită WordPress este complet gratuită. Oferă o bază solidă pentru site -ul dvs. web, fără a fi nevoie de investiții financiare suplimentare.
- Pentru începători: cu designul său curat și intuitiv, tema implicită este ușor de utilizat, chiar și pentru cei care sunt noi la WordPress. Este proiectat să funcționeze din cutie, necesitând o configurație minimă.
Teme implicite este o alegere excelentă pentru utilizatorii care doresc un site web simplu, funcțional și cu aspect profesional. Cu toate acestea, trebuie să știți cum să -l personalizați pentru a obține cele mai bune dintre ele.
Cum să accesați/să instalați o temă implicită
Începerea cu o temă implicită WordPress este simplă. Fie că începeți de la zero sau treceți de la o temă existentă, procesul este rapid și ușor de utilizat. Iată cum puteți accesa și instala o temă implicită:
1. Accesarea temei implicite
Când instalați WordPress, cea mai recentă temă implicită este deja inclusă. De exemplu, dacă instalați WordPress în 2025, tema implicită va fi de douăzeci și douăzeci și cinci, în funcție de programul de lansare.

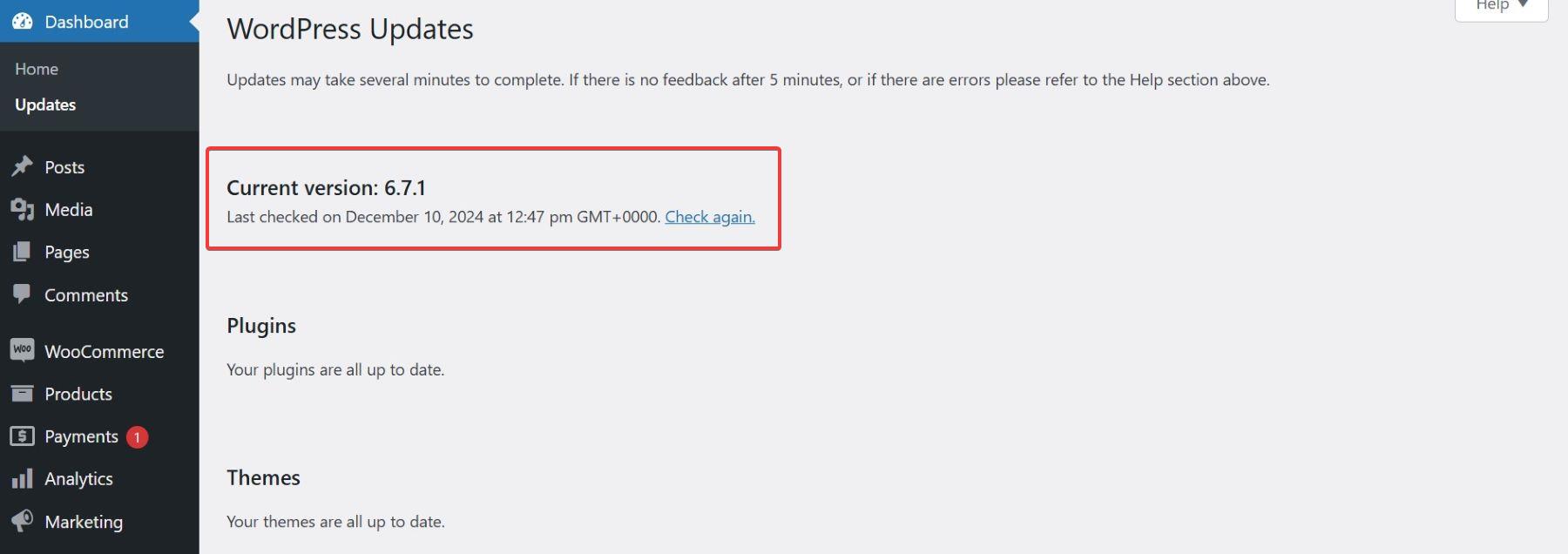
Pentru a vă asigura că utilizați cea mai recentă versiune, verificați periodic actualizările sub tabloul de bord> Actualizări . Menținerea temei dvs. actualizate asigură compatibilitatea cu WordPress și îmbunătățește securitatea.

2. Schimbați tema WordPress implicită
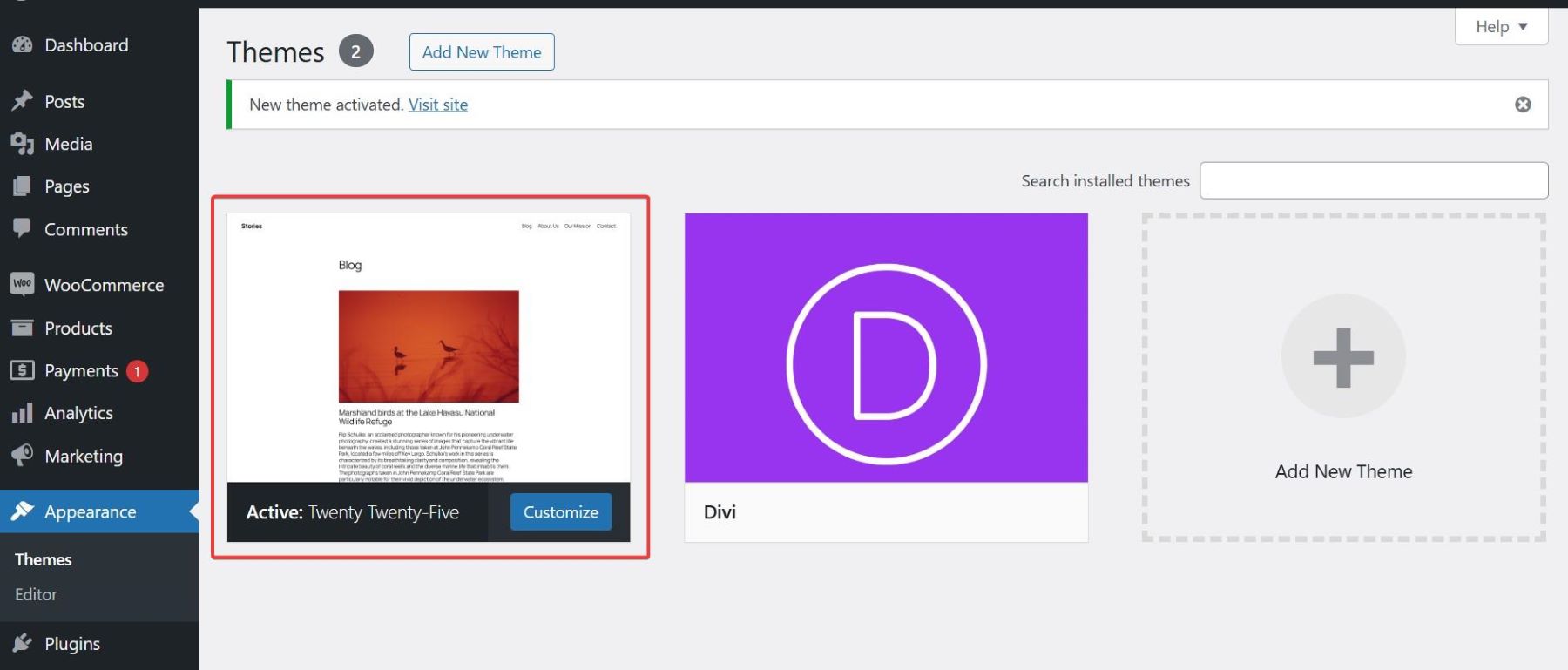
Dacă trebuie să accesați o versiune mai veche sau să treceți la o nouă temă, puteți face acest lucru prin intermediul depozitului de temă WordPress:
- Navigați la aspect> teme .
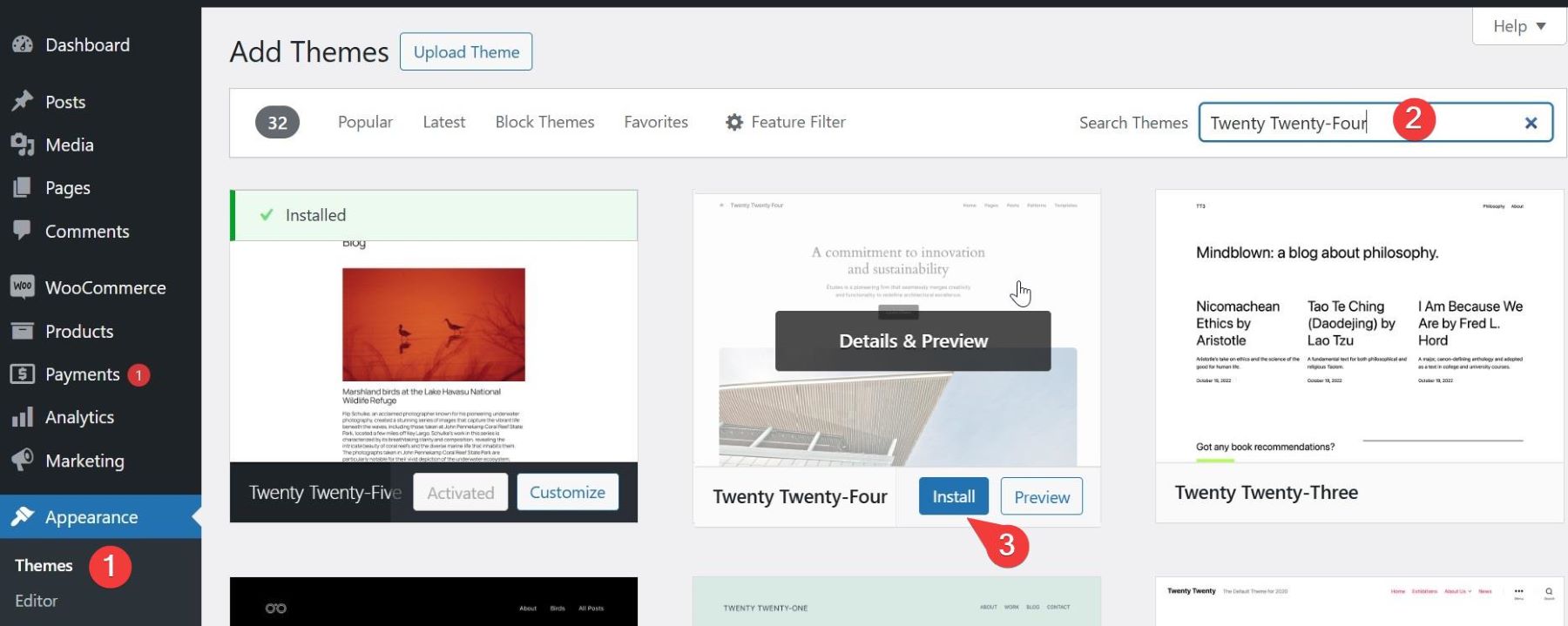
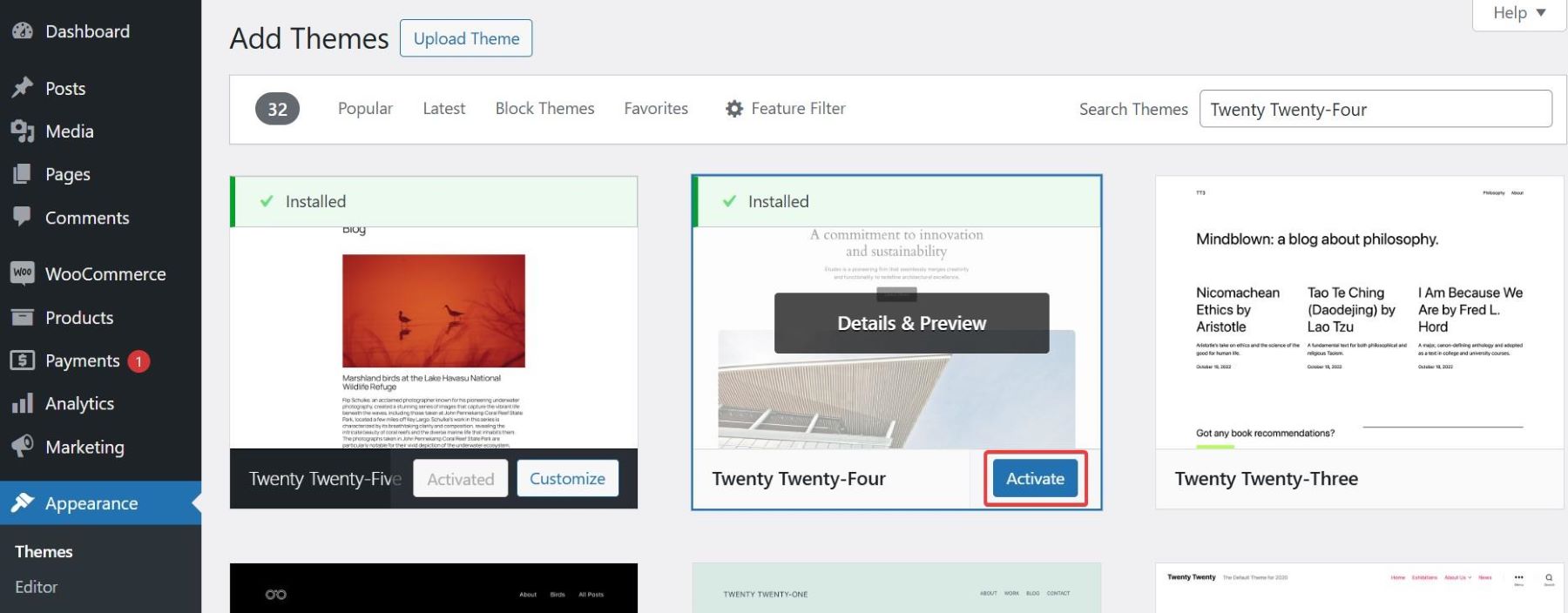
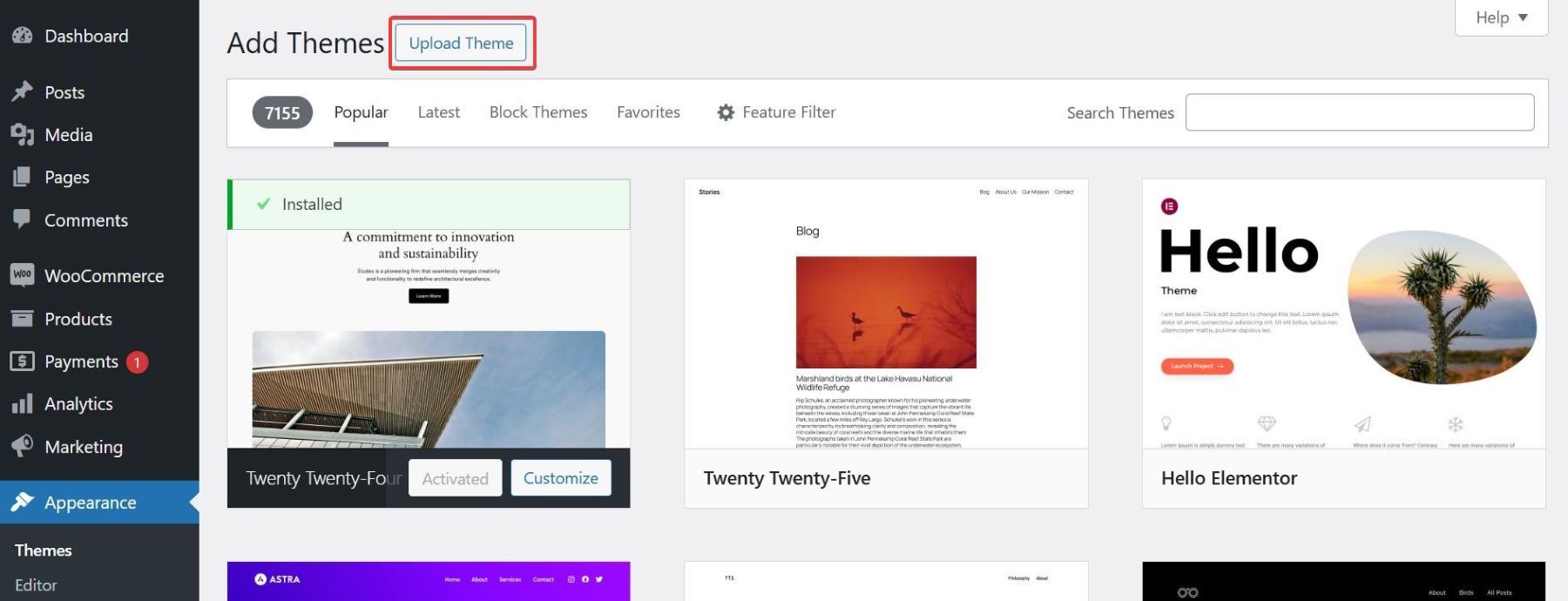
- Faceți clic pe Adăugați nou și utilizați bara de căutare pentru a găsi tema implicită după nume (de exemplu, „douăzeci și douăzeci și patru”).
- După ce ați găsit tema, faceți clic pe butonul de instalare de lângă previzualizarea temei.

După finalizarea instalării, faceți clic pe Activare pentru a o seta ca temă activă a site -ului dvs.

De asemenea, aveți de ales să încărcați noua temă direct de pe computer. Asigurați -vă că tema este în formă de zip înainte de a o adăuga pe site -ul dvs. WordPress.

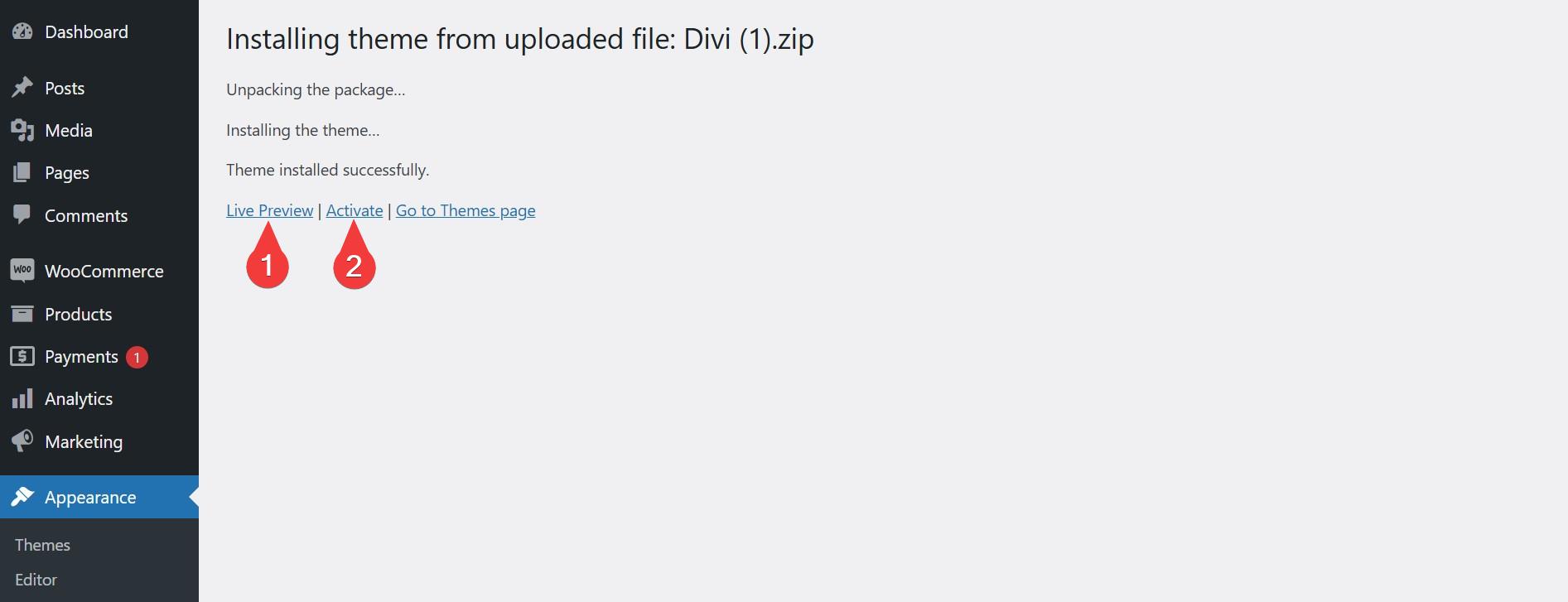
Odată instalat, WordPress vă permite să previzualizați o temă înainte de a o activa. Faceți clic pe Live Preview pentru a vedea cum va arăta site -ul dvs. cu noua temă. Tema nu va afecta site -ul dvs. live până nu îl activați. După ce sunteți mulțumit, activați noua temă.

Începerea cu personalizarea unei teme WordPress implicite
Personalizarea temei implicite WordPress este o modalitate excelentă de a -ți face site -ul în mod unic al tău, fără a te simți copleșit. Iată câțiva pași prietenoși pentru începători pentru a începe:

Notă: Pentru a demonstra toți pașii, vom folosi douăzeci și patru (2024) ca temă WordPress implicită .
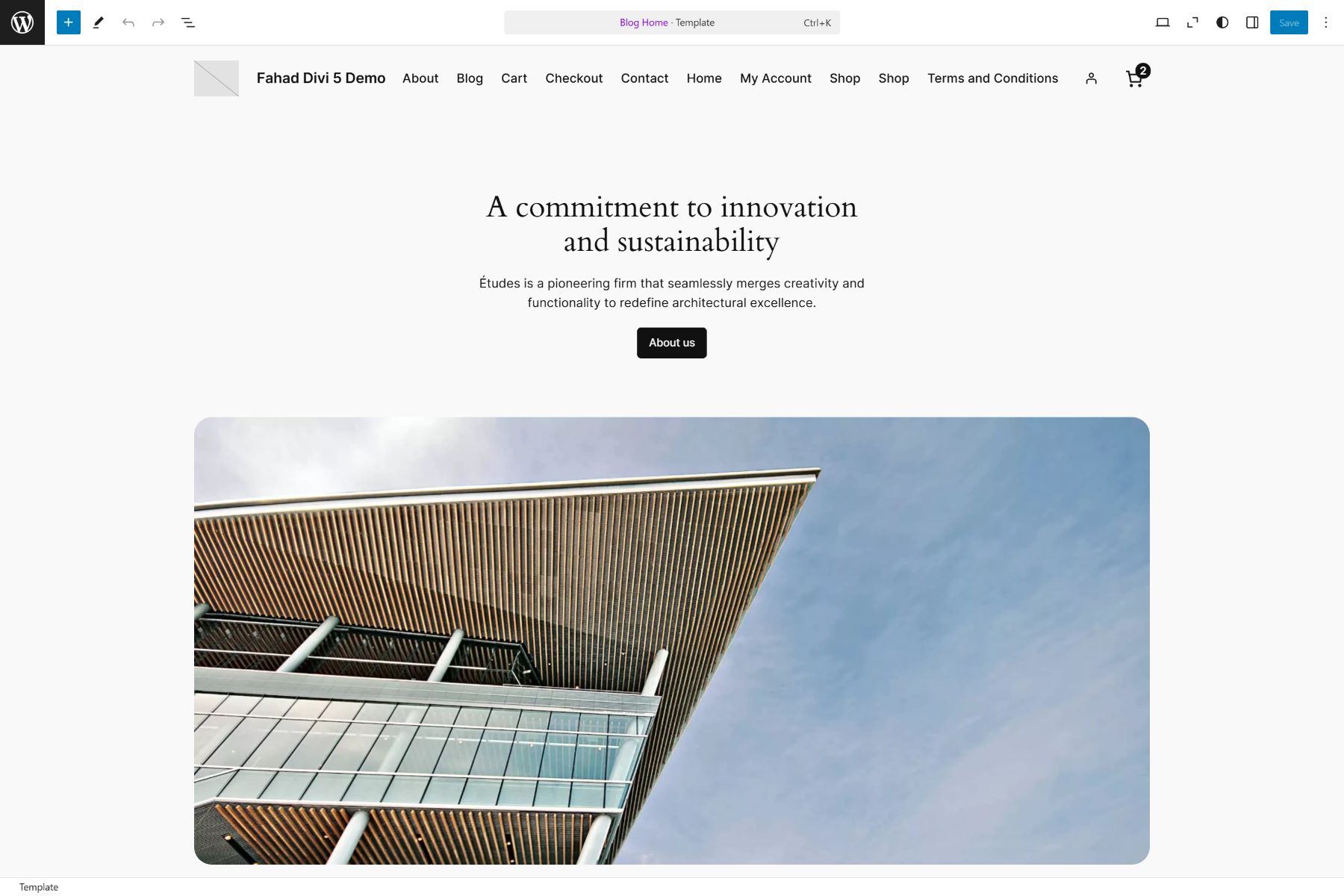
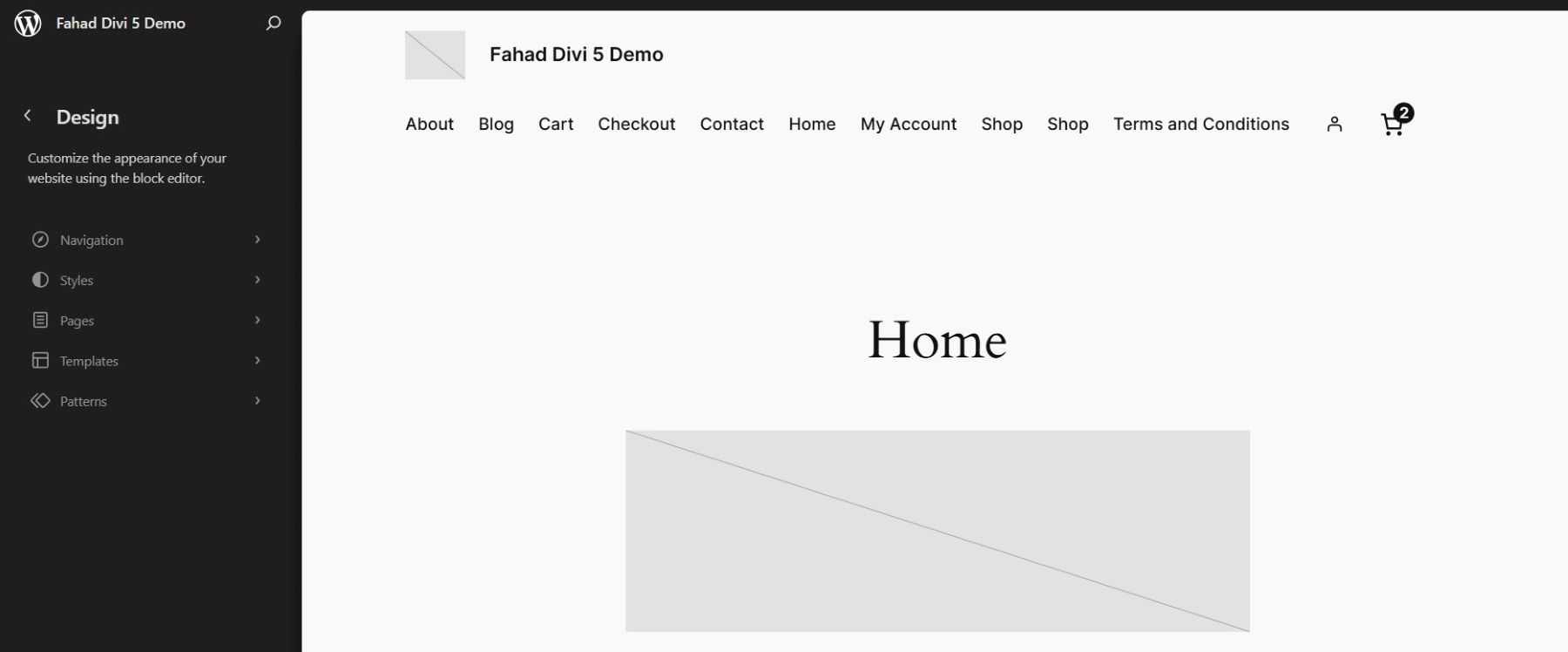
1. Accesarea editorului site -ului
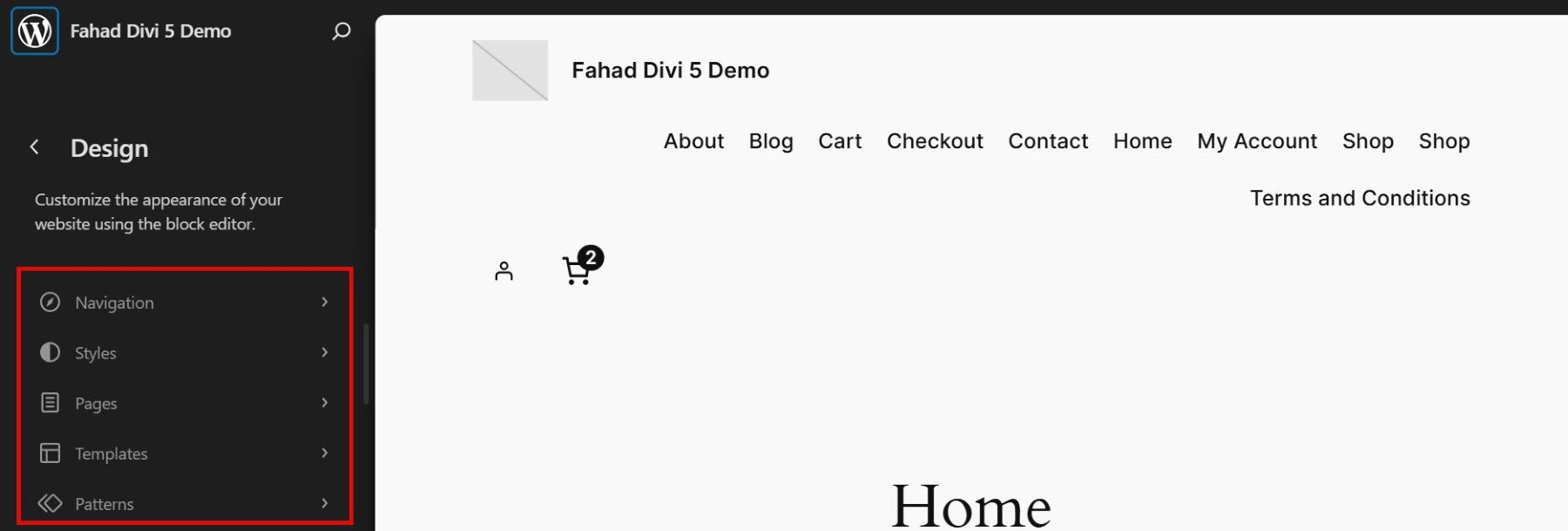
Pentru a începe personalizarea site -ului dvs., navigați la tabloul de bord WordPress, faceți clic pe aspect și selectați Editor . Aceasta deschide editorul site-ului, care oferă o interfață live, drag-and-drop pentru a face modificări la designul general al site-ului dvs. Aceasta include șabloane și piese de șablon precum anteturi și subsoluri.

2. Șabloane de personalizare
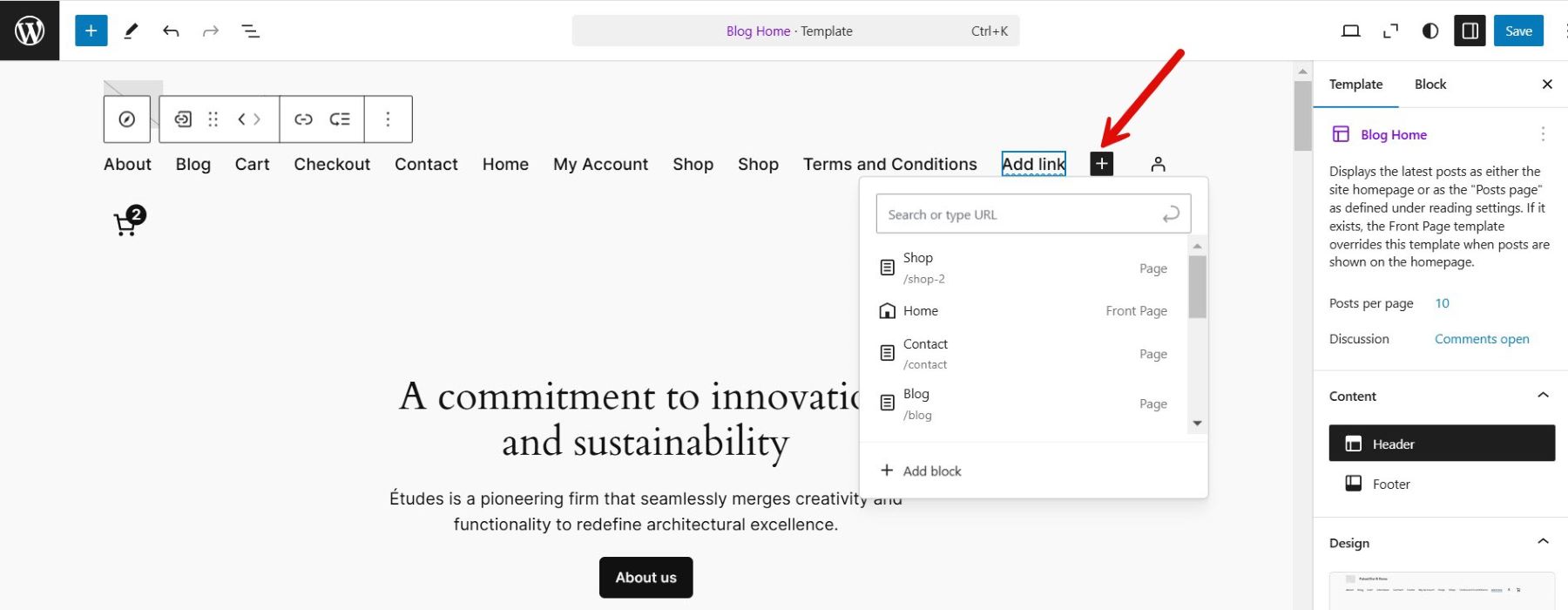
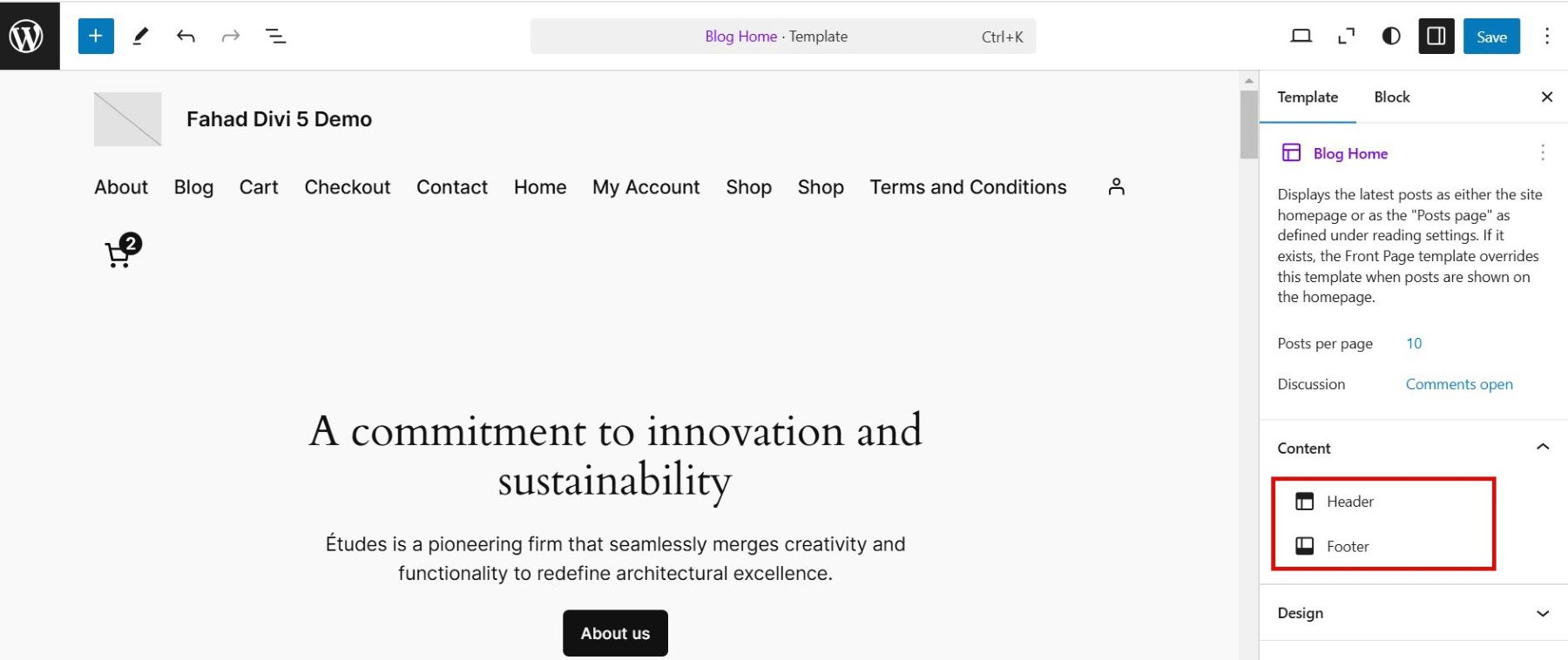
Editorul site -ului vă permite să modificați șabloanele site -ului dvs., cum ar fi pagina principală, aspectul unic post și paginile de arhivă. Puteți edita aceste șabloane pentru a ajusta modul în care apar tipuri de conținut specifice. De exemplu, puteți schimba antetul adăugând mai multe elemente în navigarea dvs. Faceți clic pe pictograma + din capătul drept al șablonului pentru a adăuga elemente.

3. Folosind stiluri globale
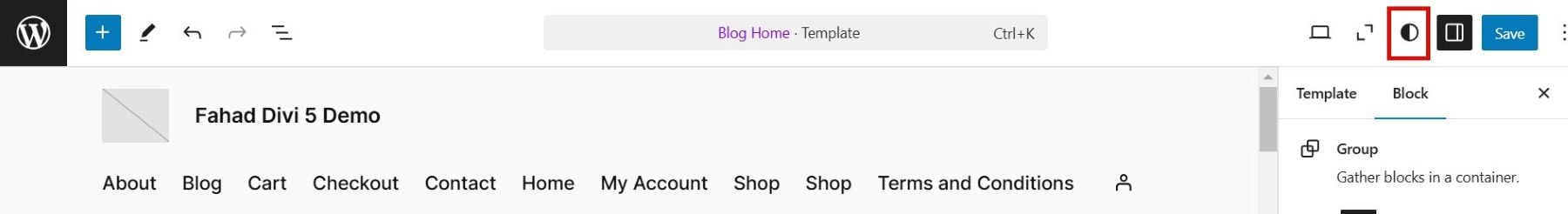
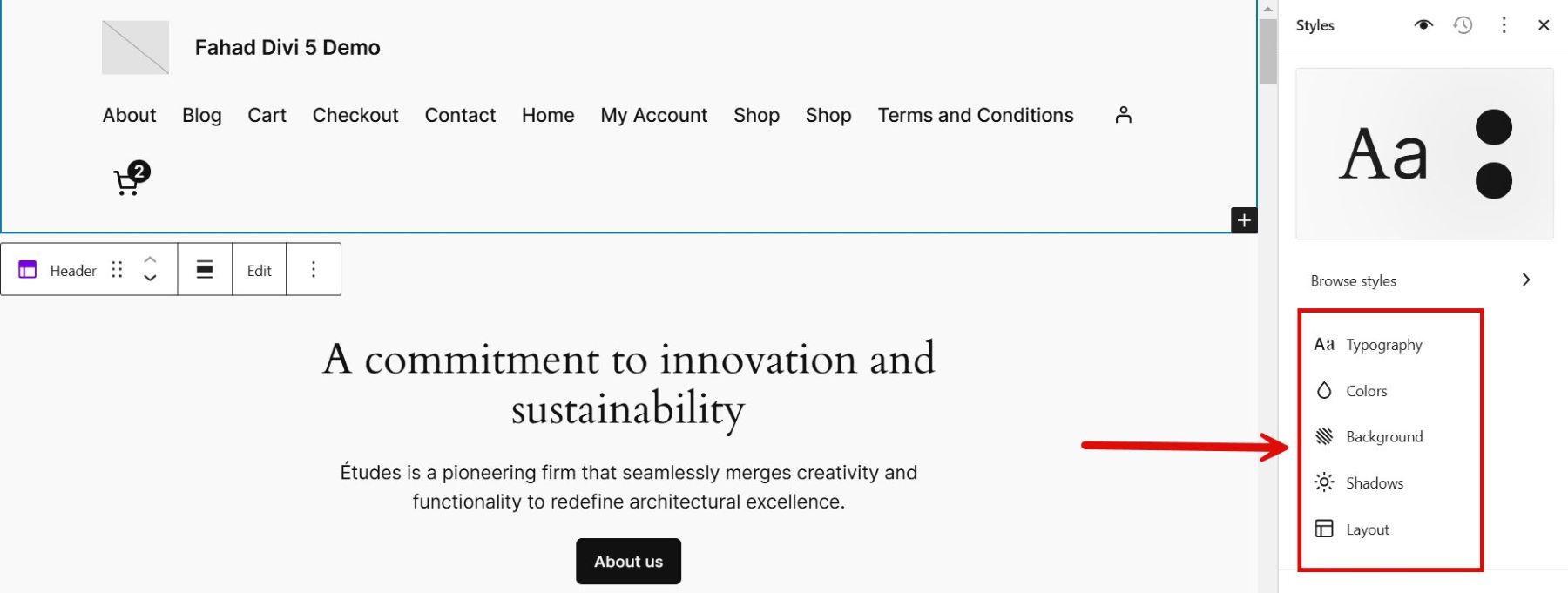
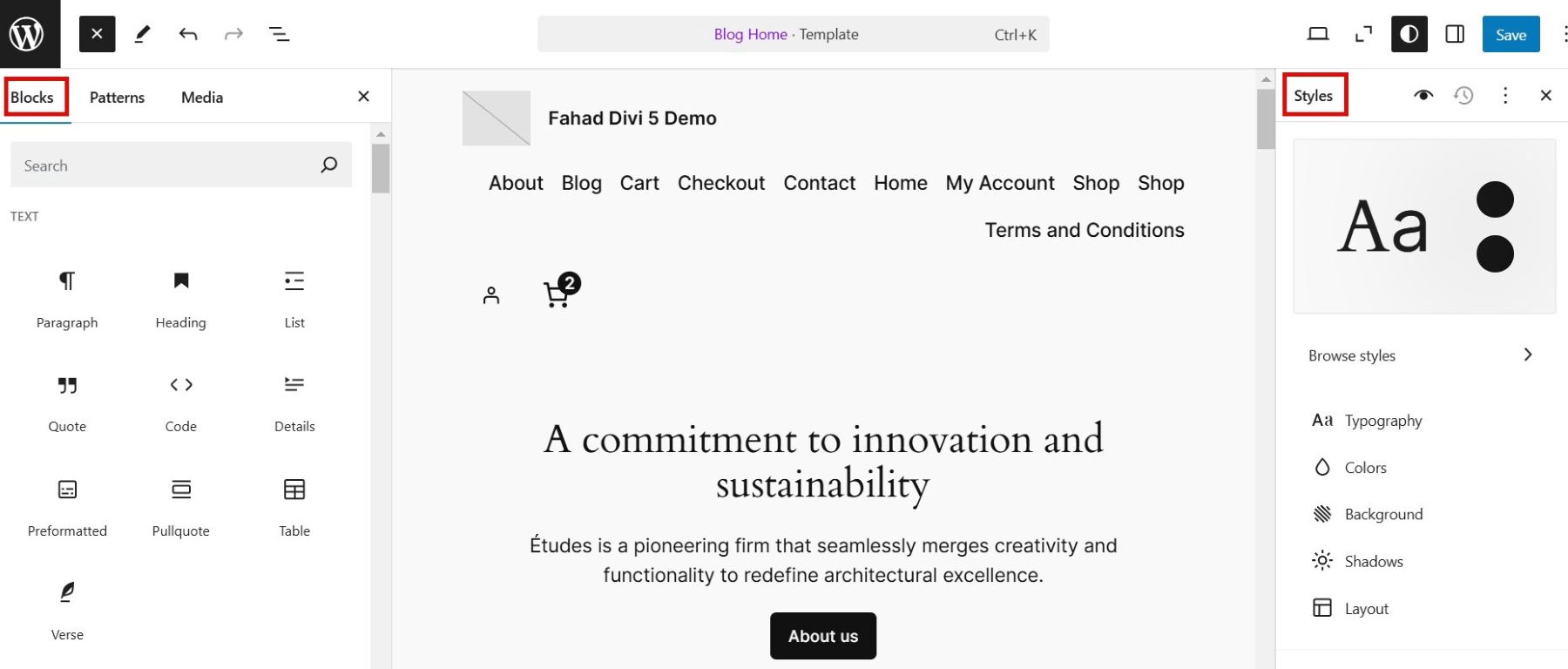
Stilurile globale vă permit să definiți setările de design la nivel de site, cum ar fi tipografia, schemele de culori și stilurile de blocare. Accesați meniul Global Styles din editorul site -ului (reprezentat de o pictogramă de cerc alb -negru din dreapta sus) pentru a face ajustări consistente pe întregul site.

Aceasta înlocuiește multe dintre opțiunile de proiectare disponibile anterior în personalizator.

4. Adăugarea și aranjarea blocurilor
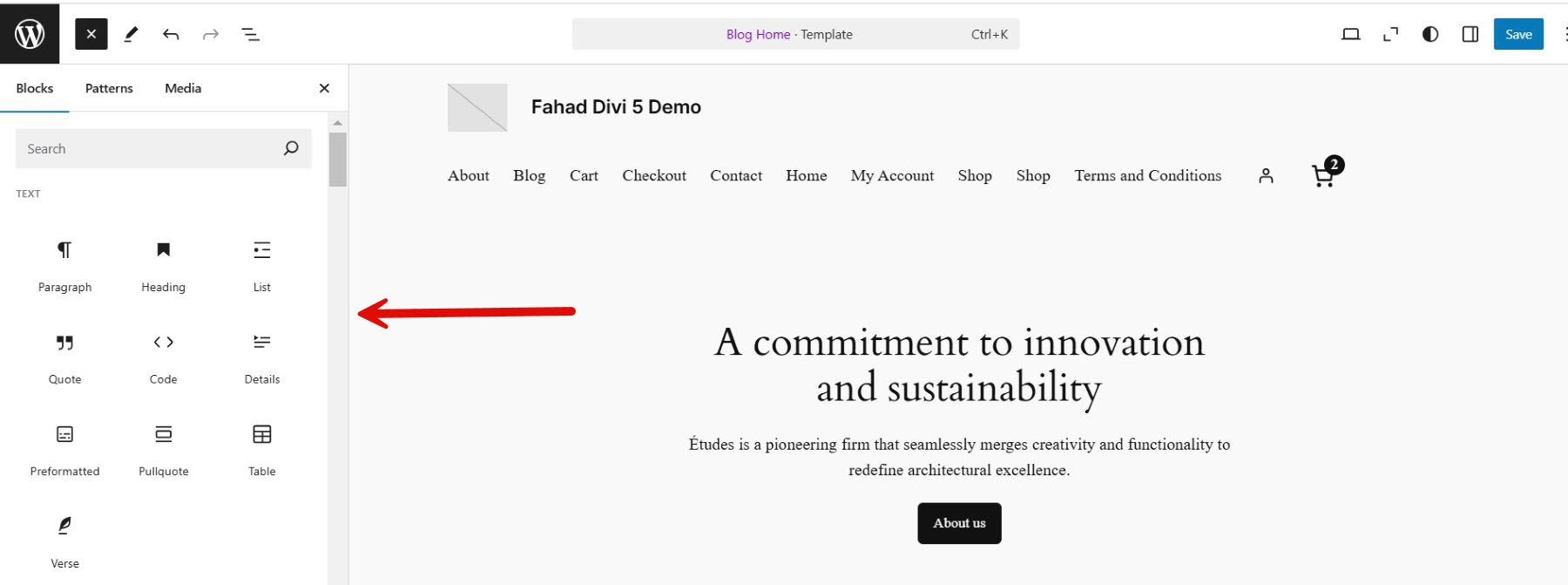
Abordarea bazată pe bloc oferă o flexibilitate inegalabilă în crearea de machete. Adăugați blocuri pentru text, imagini, videoclipuri, galerii, meniuri de navigare sau widget -uri direct în editorul site -ului. Puteți muta, redimensiona și blocurile de stil pentru a vă atinge aspectul dorit.

Exemple comune de depanare
Comutarea temelor sau personalizarea temelor implicite WordPress poate duce uneori la probleme neașteptate. Din fericire, majoritatea problemelor sunt comune și ușor de rezolvat cu câțiva pași de depanare. Iată cum să abordăm unele dintre provocările tipice:
- Dispunerea site -ului sau pauzele de proiectare după schimbarea temei: Temele de comutare pot perturba machete personalizate, meniuri sau widget -uri. Reasignați meniurile în aspect> meniuri și trageți widget -urile înapoi în loc în aspect> widget -uri . Verificați setările paginii de pornire și reaplicați orice personalizări pierdute.
- Conținut lipsă sau aliniat greșit: noua temă poate să nu suporte anumite caracteristici sau machete din tema anterioară. Utilizați editorul de bloc pentru a regla aspectul manual. Dacă lipsesc caracteristici critice, luați în considerare utilizarea pluginurilor pentru a le reproduce.
- Performanță lentă a site -ului: fișiere media mari, pluginuri incompatibile sau setări tematice neoptimizate pot încetini site -ul dvs. Optimizați -vă imaginile folosind un plugin precum Smush și dezactivați plugin -uri neutilizate pentru a identifica conflictele potențiale. Testează -ți viteza site -ului folosind instrumente precum Google PageSpeed Insights și implementează corecții recomandate.
- Erori sau caracteristici rupte după actualizări: Actualizări la WordPress, teme sau pluginuri pot introduce probleme de compatibilitate. Pentru a izola problema, treceți temporar la tema implicită. Dacă problema persistă, dezactivați toate pluginurile și reactivați -le individual pentru a găsi vinovatul.
- White Screen of Death (WSOD): Conflictele dintre temă, pluginuri sau actualizări de bază WordPress pot provoca WSOD. Accesați site -ul dvs. prin FTP sau panoul dvs. de control de găzduire. Pentru a dezactiva WSOD, redenumiți folderul de temă activă sub teme WP-content/ . WordPress va reveni automat la o temă implicită. Conectați -vă la tabloul de bord și abordați orice probleme de compatibilitate.
- Incompatibilitate cu plugin -uri: este posibil ca unele pluginuri să nu funcționeze bine cu tema implicită. Verificați documentația pluginului pentru probleme cunoscute. Căutați pluginuri alternative sau consultați forumurile de asistență WordPress pentru îndrumare.
Probleme comune
În timp ce temele implicite WordPress sunt fiabile și simple, utilizatorii pot întâmpina în continuare câteva probleme comune. Iată câteva dintre aceste probleme și soluții:
- Tema care nu se actualizează automat: Tema implicită WordPress nu se actualizează, lăsându -l vulnerabilă la riscurile de securitate sau la problemele de compatibilitate. Asigurați -vă că actualizările automate sunt activate în tabloul de bord> Actualizări . În mod alternativ, actualizați manual tema prin intermediul depozitului WordPress sau încărcați cea mai recentă versiune ca fișier .zip.
- Imaginile care nu se afișează corect: imaginile apar întinse, decupate sau nu reușesc să se încarce cu totul. Utilizați setările media WordPress pentru a ajusta dimensiunile imaginii. Regenerarea miniaturilor cu un plugin precum Miniaturile de regenerare pentru a asigura compatibilitatea cu aspectul temei.
- Probleme de tipografie și fonturi: fonturile arată diferit după trecerea la o nouă temă. Personalizați tipografia în secțiunea Personizer> Fonturi . Utilizați pluginuri precum Tipografia Google Fonts pentru mai multe opțiuni de font.
- Lipsește subsolul sau antetul: subsolul sau antetul nu apare așa cum era de așteptat. Verificați documentația tematică pentru a vedea dacă sunt necesare setări speciale. Personalizați subsolul/antetul folosind editorul de bloc sau zonele widget.
Puteți menține prompt un site WordPress lin și funcțional, abordând aceste probleme comune.
Revenirea manuală la tema implicită
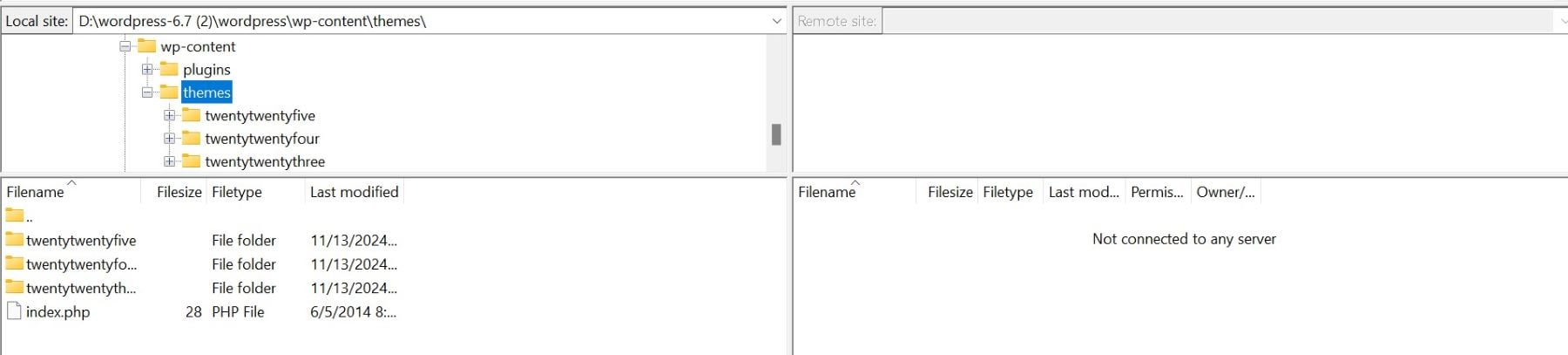
Uneori, un site poate întâmpina probleme semnificative - cum ar fi un aspect sau erori rupte - după instalarea sau personalizarea unei noi teme. În aceste cazuri, revenirea manuală la o temă implicită WordPress poate ajuta la restabilirea stabilității. Dacă nu puteți accesa tabloul de bord WordPress, puteți trece manual la tema implicită folosind FTP sau managerul de fișiere al panoului de control de găzduire. În cazul nostru, am folosit Filezilla.
Accesați fișierele site -ului dvs. folosind un client FTP sau panoul de control de găzduire (de exemplu, CPANEL). Navigați în directorul WP-Content/Teme . Asigurați-vă că este prezentă tema implicită (de exemplu, douăzeci și douăzeci și patru).

Dacă nu, descărcați -l din depozitul oficial WordPress și încărcați folderul său în directorul de teme. Deschideți fișierul WP-Config.php în directorul rădăcină al instalației dvs. WordPress. Puteți adăuga această linie pentru a seta tema implicită ca temă activă:
define('WP_DEFAULT_THEME', 'twentytwentyfour');
Această abordare va forța WordPress să revină la tema implicită, permițându -vă să recâștigați accesul la tabloul de bord și să depanați orice probleme.
Teme implicite WordPress vs. Teme premium WordPress
Alegerea între tema WordPress implicită și o temă premium poate depinde de nevoile dvs., bugetul și nivelul de experiență. Iată o comparație pentru a vă ajuta să decideți:
Teme WordPress implicite
Temele WordPress implicite sunt simple, ușoare și fiabile. Este preinstalat în WordPress și proiectat să funcționeze perfect cu caracteristicile de bază ale platformei.

Temele moderne implicite acceptă acum instrumente puternice, cum ar fi editorul de bloc și editarea completă, permițând utilizatorilor să personalizeze machete, șabloane și stiluri fără a avea nevoie de abilități de codare. Editorul de bloc implicit a parcurs un drum lung, permițând utilizatorilor să personalizeze site-uri web întregi prin editare a site-ului complet. Vă permite să editați anteturi, subsoluri și șabloane folosind blocuri și stiluri globale.

Puteți adăuga și aranja cu ușurință blocuri precum text, imagini, galerii și butoane. Cu toate acestea, capacitățile sale de proiectare sunt încă de bază, bazându -se pe ajustări manuale și presetări limitate.

Când să alegeți o temă WordPress implicită:
- Vrei o temă rapidă, fiabilă și gratuită.
- Site -ul dvs. necesită caracteristici și design de bază.
- Preferi instrumente încorporate precum editorul de bloc pentru personalizare.
- Construiți un blog personal, un portofoliu sau un site web pentru afaceri mici.
- Vrei compatibilitate pe termen lung cu actualizări WordPress.
Teme premium WordPress
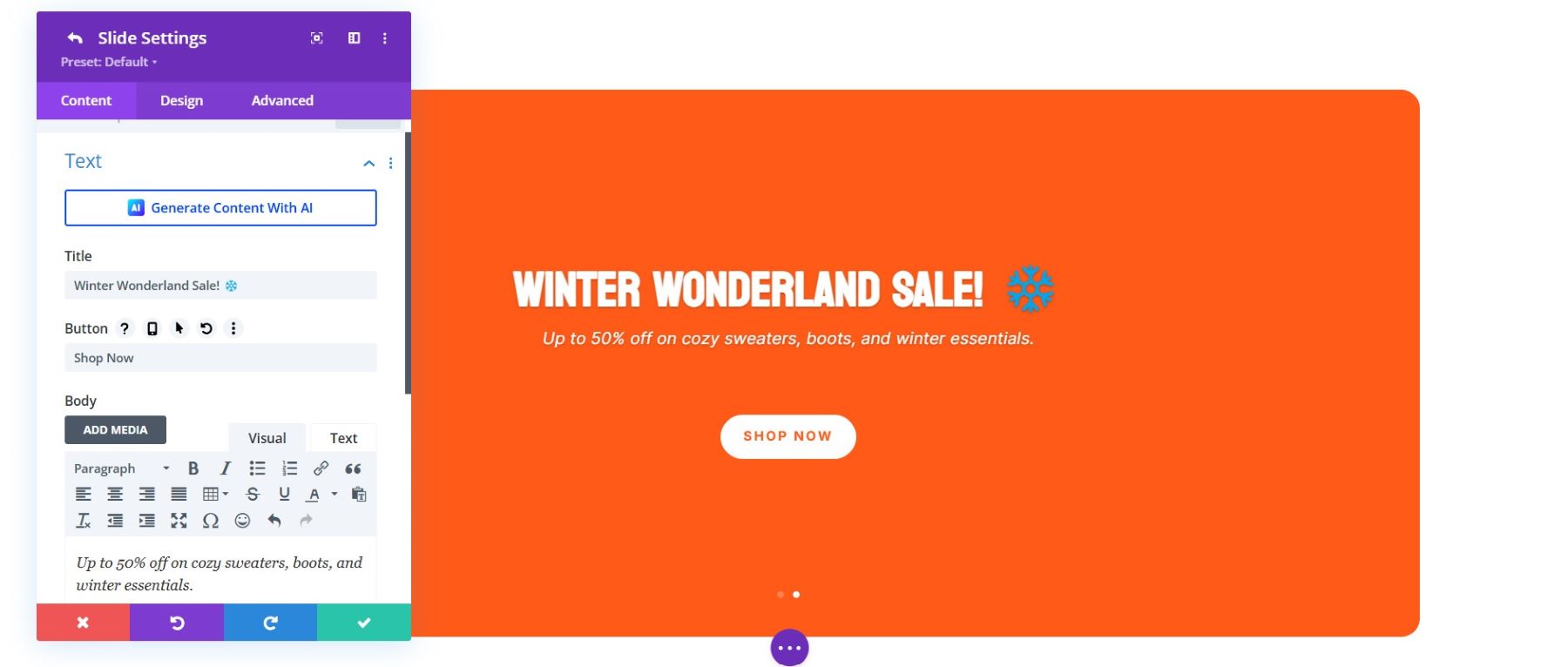
Temele premium WordPress oferă o personalizare mai avansată și o gamă largă de caracteristici. Unele includ un constructor de pagini dedicat care extinde capacitățile temelor implicite și vă oferă mai mult control de proiectare. De exemplu, Divi are Divi Builder, care permite utilizatorilor să -și construiască întregul site vizual pe partea frontală folosind setări și module de design puternice pentru adăugarea de lucruri precum glisoare, tabele de prețuri și animații personalizate.

Spre deosebire de tema WordPress implicită, o temă WordPress premium precum Divi are adesea instrumente de design mai extinse care depășesc personalul temelor și editorul de bloc. De exemplu, Divi vă permite să generați site -uri web întregi în câteva secunde folosind design -uri premade sau cu AI.
Obțineți divi
Când să alegeți o temă premium WordPress:
- Aveți nevoie de caracteristici sau instrumente avansate pentru industrii specializate.
- Site -ul dvs. necesită un design unic, lustruit.
- Apreciezi asistența clienților și personalizarea detaliată.
- Creezi un site web profesionist pentru o afacere sau o agenție.
- Sunteți dispus să investiți într-o soluție plătită pentru beneficii pe termen lung.
Cele mai bune alternative la o temă implicită WordPress
În timp ce o temă WordPress implicită oferă simplitate și fiabilitate, mulți utilizatori caută alternative pentru a răspunde nevoilor specifice de proiectare sau funcționalitate. Iată câteva dintre cele mai bune alternative care trebuie luate în considerare, pentru a se ocupa de o serie de cazuri de utilizare:
1. Divi

Divi este o temă extrem de flexibilă și personalizabilă, care prezintă un constructor puternic de design de drag-and-drop fără cod, perfect pentru oricine dorește să proiecteze fără codificare. Cu peste 200 de module de design și 2200+ machete, Divi face mai ușor crearea unui site frumos și funcțional mai ușor ca niciodată.
- Editare vizuală în timp real
- Peste 2200+ machete pre-fabricate
- Integrarea WooCommerce
- Setări de proiectare globală
- 200+ module de proiectare
Obțineți divi
2. Astra

Tema ASTRA este una dintre cele mai ușoare teme, optimizate pentru viteză și eficiență. Astra se integrează perfect cu Spectra pentru editarea avansată a blocului, ceea ce o face ideală pentru cei care doresc o temă axată pe performanță.
- Ușor și optimizat
- Setări de culoare globală
- Acceptă Google Web Stories
- Machete multiple de pagini
- WooCommerce Ready
Ia astra
3. Oceanwp

Oceanwp este o temă versatilă compatibilă cu Elementator și Gutenberg, ceea ce o face o alegere de top pentru site -urile de comerț electronic. Cu 220+ machete premade și control cuprinzător asupra anteturilor, subsolurilor și stilurilor de blog, Oceanwp oferă opțiuni excelente de personalizare pentru construirea unui site unic.
- 220+ machete pre-fabricate
- Stiluri de antet multiple și de blog
- Sprijină Elementator și Gutenberg
- Aspecte personalizabile WooCommerce
- Importuri demo ușoare
Obțineți oceanwp
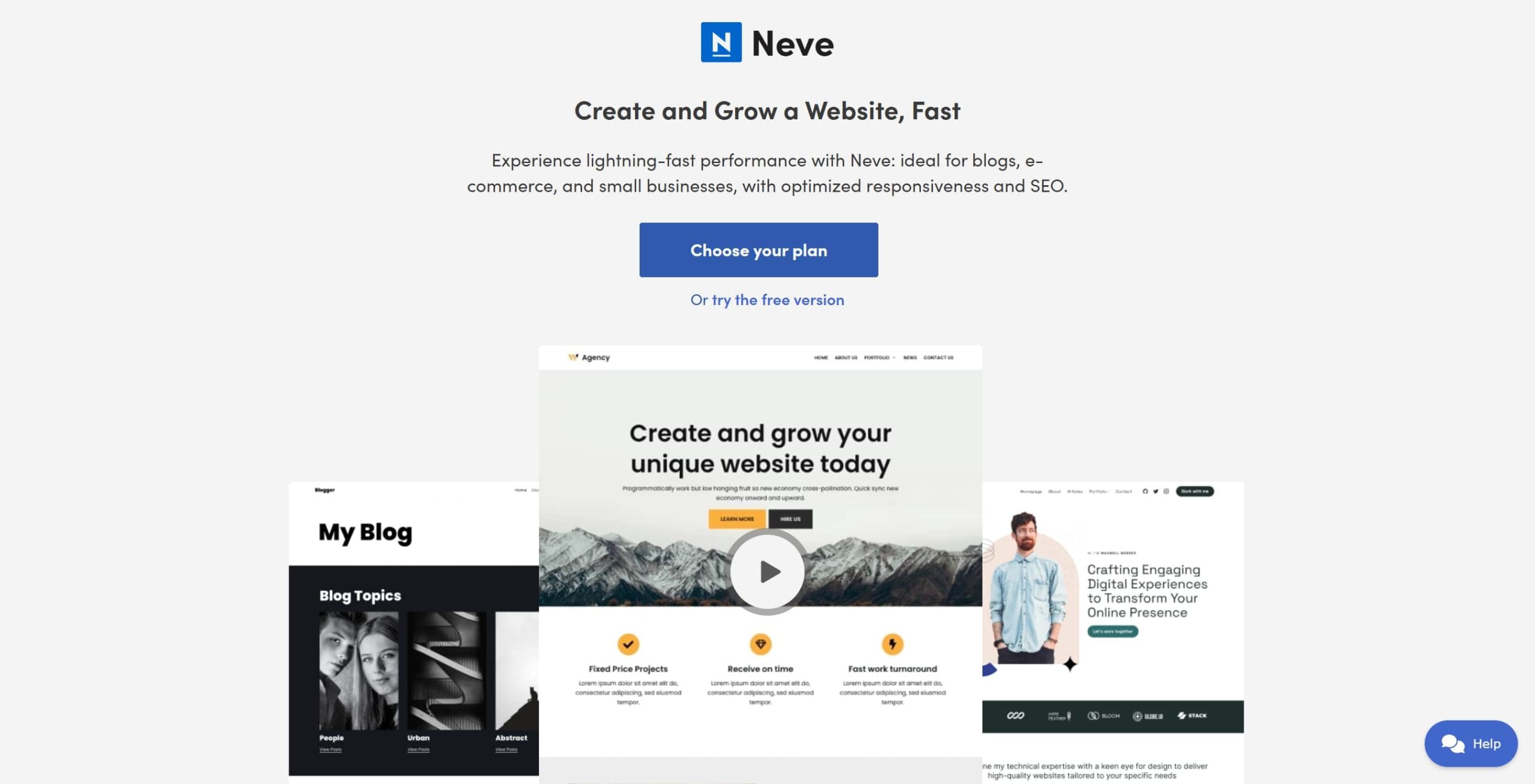
4. Neve

Neve este o temă rapidă, prietenoasă cu mobil, care se integrează perfect cu constructorii de pagini populare, perfectă pentru bloggeri și proprietarii de întreprinderi mici care caută un design modern și receptiv.
- AMP-compatibil
- Optimizat mobil
- Susține constructorii de pagini populare
- Machete de antet și subsol personalizabile
- Import demo cu un singur clic
Ia Neve
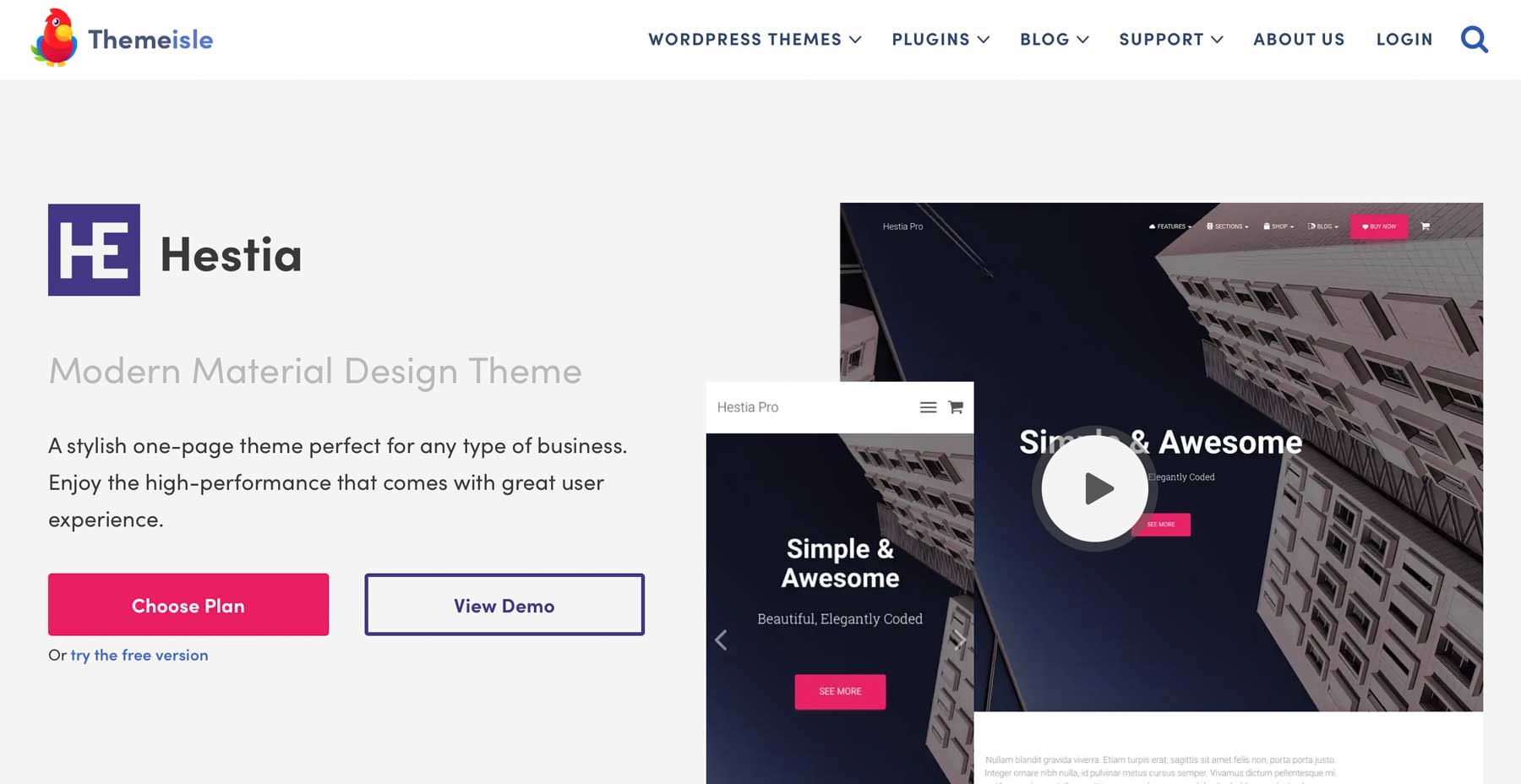
5. Hestia

Hestia oferă un design elegant, cu o singură pagină, ideal pentru portofolii, întreprinderi mici și bloggeri. Este complet compatibil cu constructorii de pagini precum Elementar, făcând personalizarea simplă și flexibilă.
- Suportă Elementar și Visual Compozitor
- Machete pregătite pentru wooCommerce
- Personalizat WordPress pentru modificări ușoare
- Compatibilitatea pluginului Orbitfox
- Șabloane pre-făcute cu o pagină
Ia Hestia
Gânduri finale pe tema implicită WordPress
În 2025, tema implicită WordPress oferă o bază solidă pentru începători și site -uri web simple. Cu toate acestea, dacă sunteți în căutarea unei soluții mai puternice, mai flexibile și bogate în caracteristici, o temă premium precum Divi este cea mai bună alegere.
Cu Divi, nu obțineți doar o temă - primiți un întreg cadru de proiectare a site -ului. Indiferent dacă doriți să construiți un site web de afaceri, un magazin online, un portofoliu sau un blog, constructorul de drag-and-drop al Divi, instrumentele alimentate de AI și biblioteca masivă de machete pre-făcute fac crearea site-ului ușor, rapid și vizual Uimitor.
Dacă sunteți serios în ceea ce privește crearea unui site web care să arate excelent și să funcționeze bine, modernizarea la Divi este un fără creier. Preia controlul designului tău, eficientizează -ți fluxul de lucru și creează un site web care iese în evidență.
Obțineți divi azi
